NEWS
Problem mit der Skalierungsdarstellung auf Tablet
-
@k1ngstire keine externen Links, Bild bitte direkt hier einfügen
-
Hallo zusammen.
Ich fange gerade an mich mit der VIS zu beschäftigen, obwohl mein Tablet eine Auflösung von 1920x1200 hat skaliert es runter auf 1280x800. Das habe ich soweit verstanden und in der VIS entsprechend die Auflösung angepasst.
Nun habe ich mehrere Views erstellt und mit dem "View in Widget" Widget lasse ich mir Buttons anzeigen um durch die Views zu schalten. Das funktioniert auch. Die Skalierung passt auch.Dann habe ich Zeit und Datum hinzugefügt und musste feststellen, dass die Übersicht im Editor am PC nicht mit der Darstellung auf dem Tablet übereinstimmt. Jedoch nur für Zeit und Wetter, bei dem "View in Widget" passt es.
Ich habe dazu hier mal zwei Bilder angehangen.
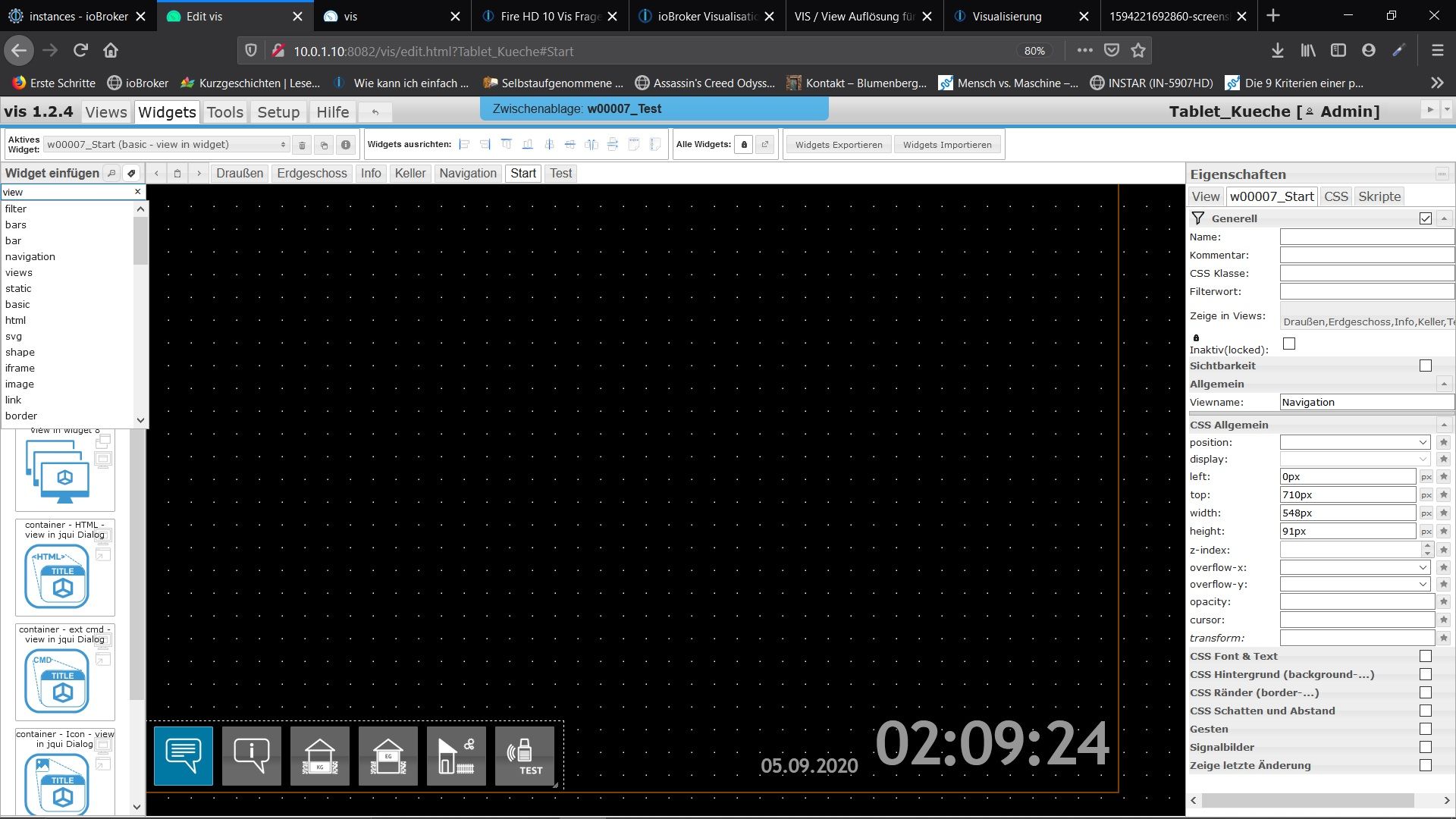
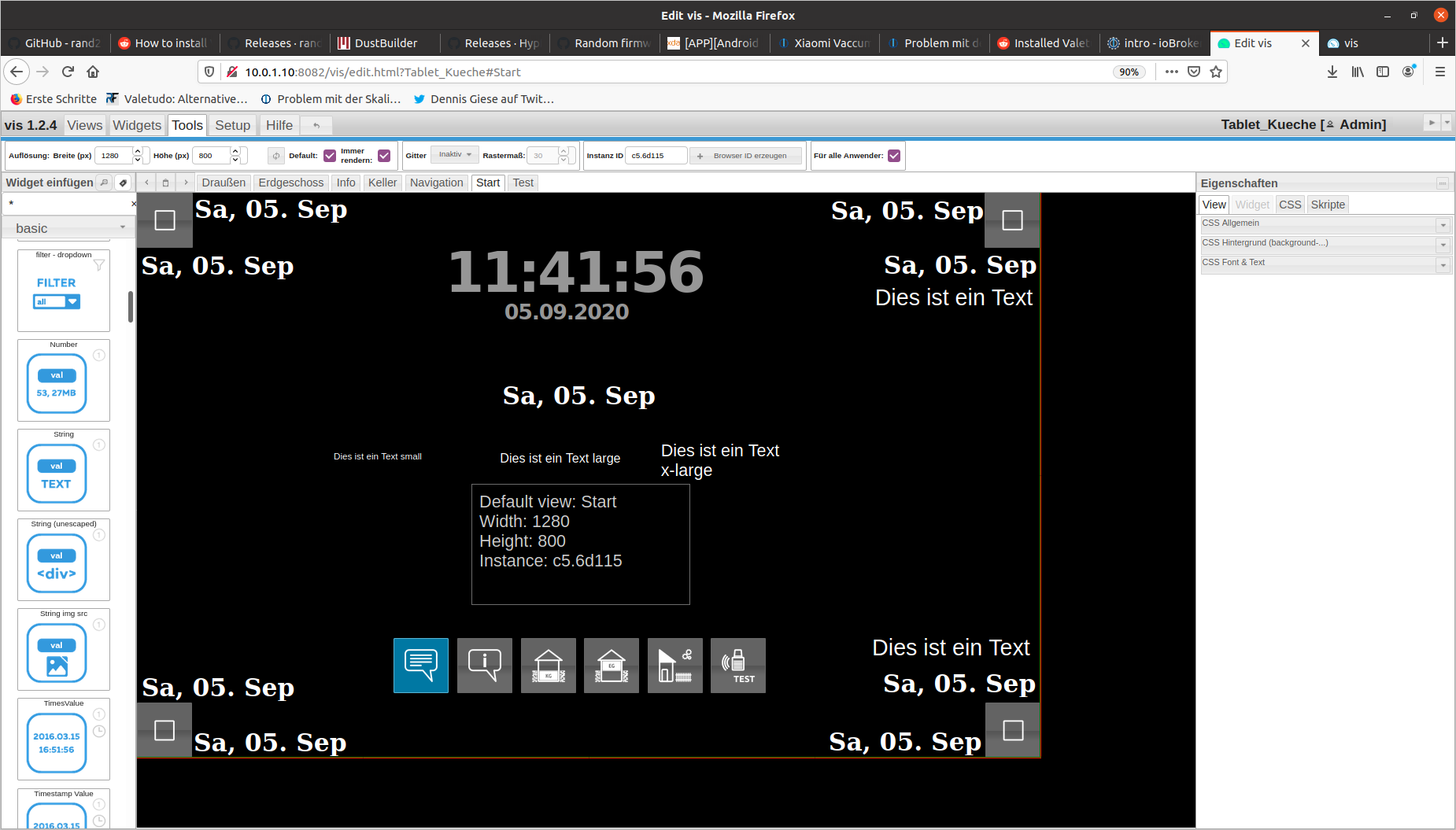
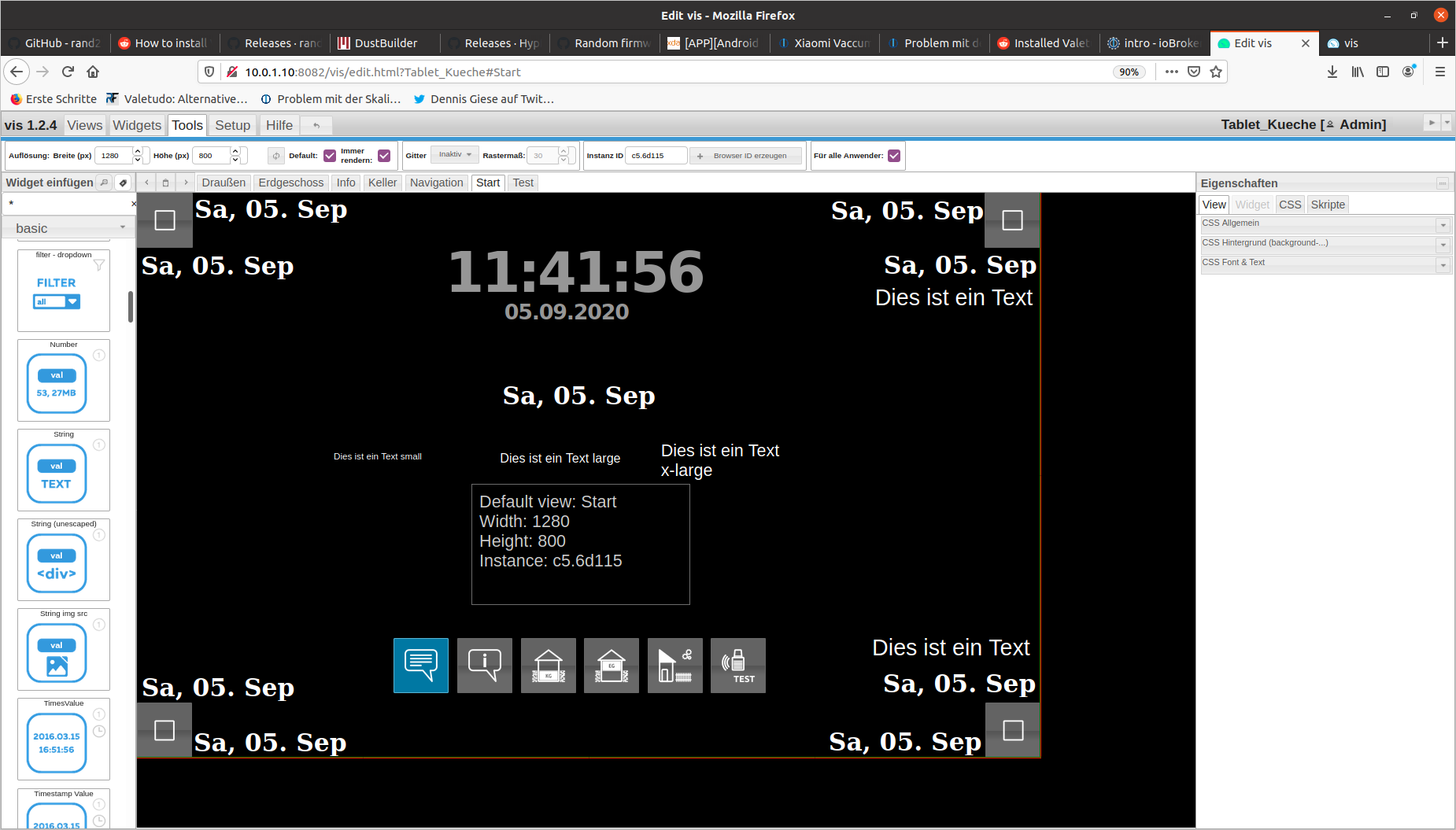
Hier mein View im Browser:

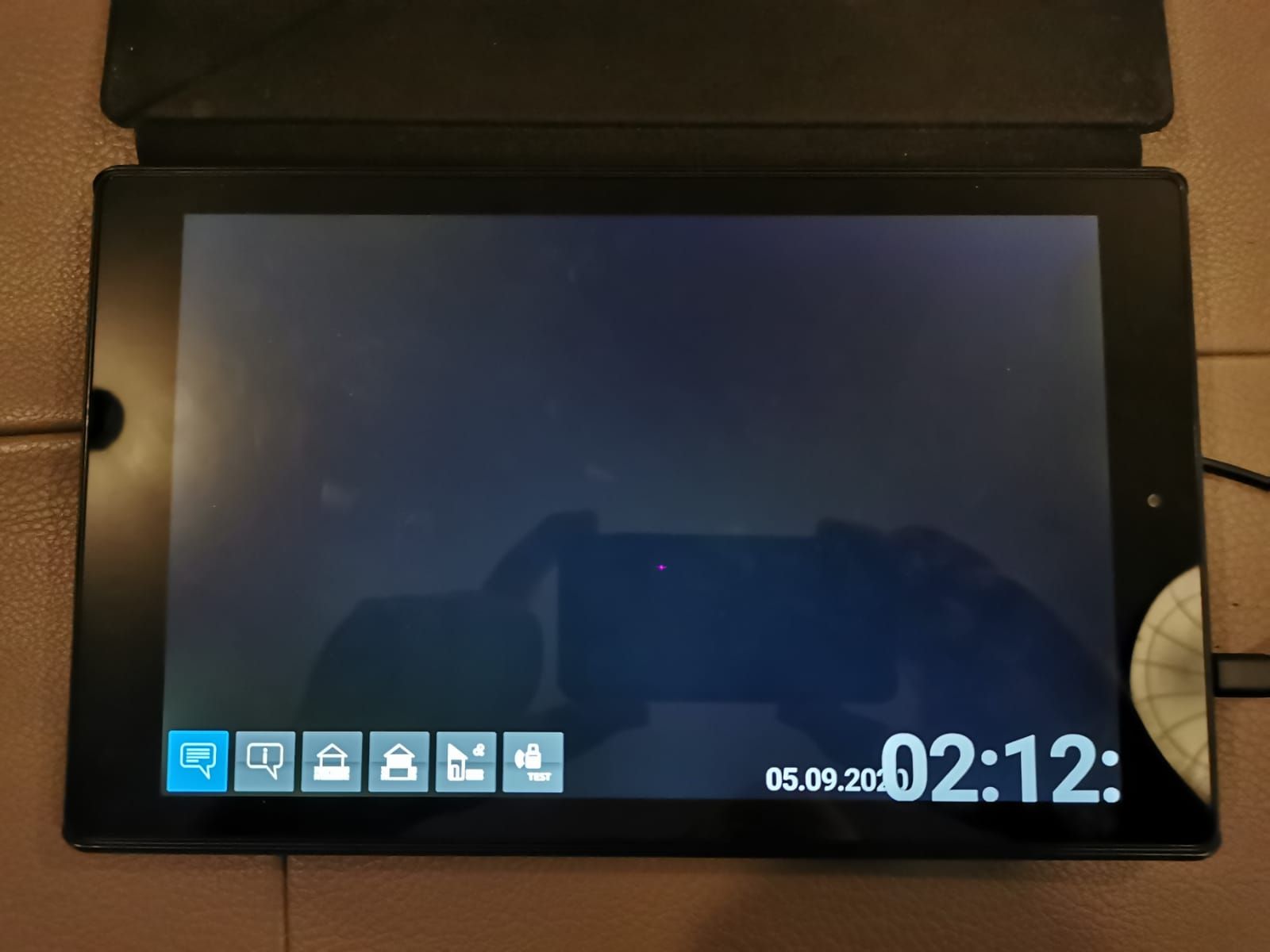
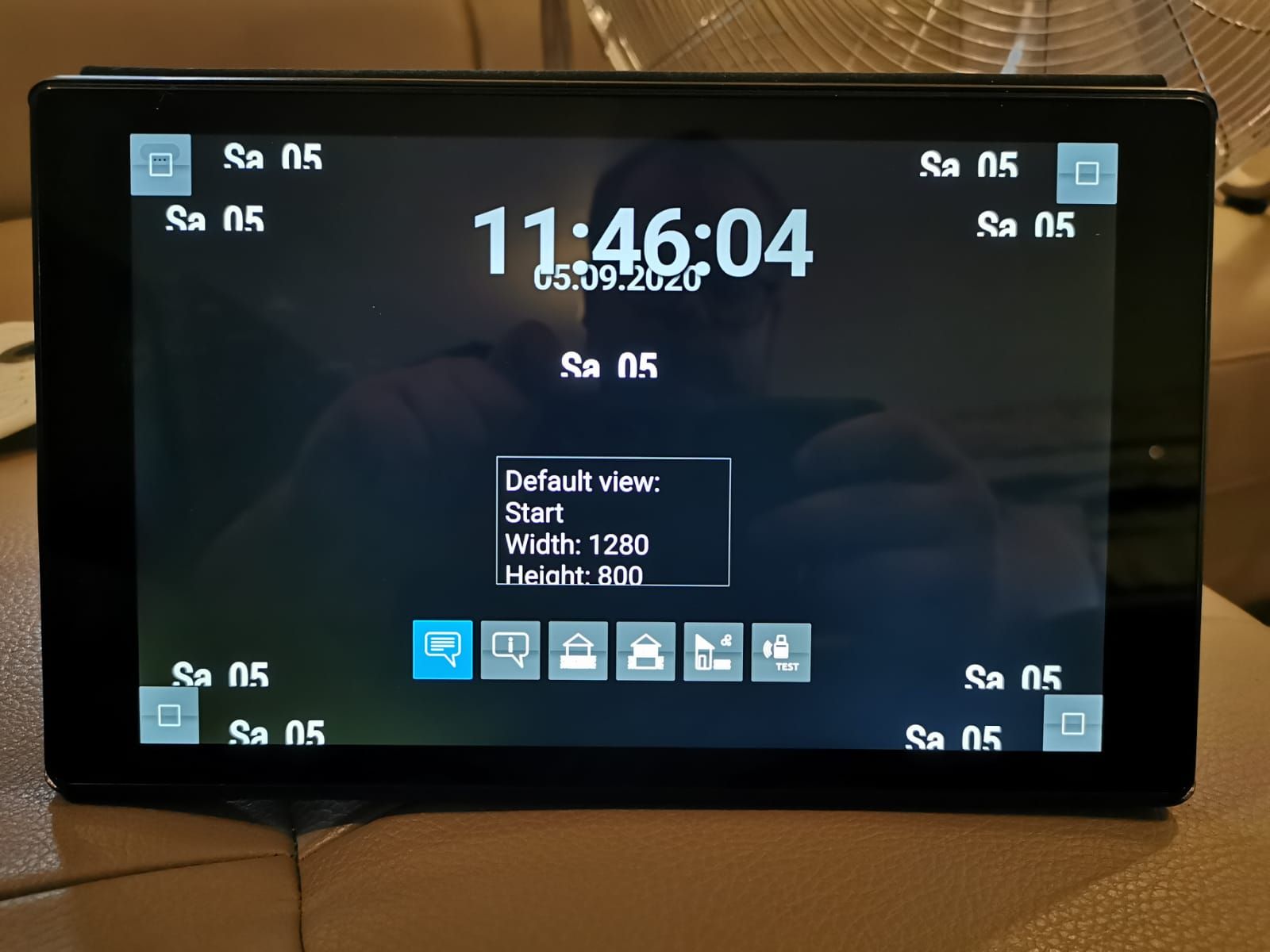
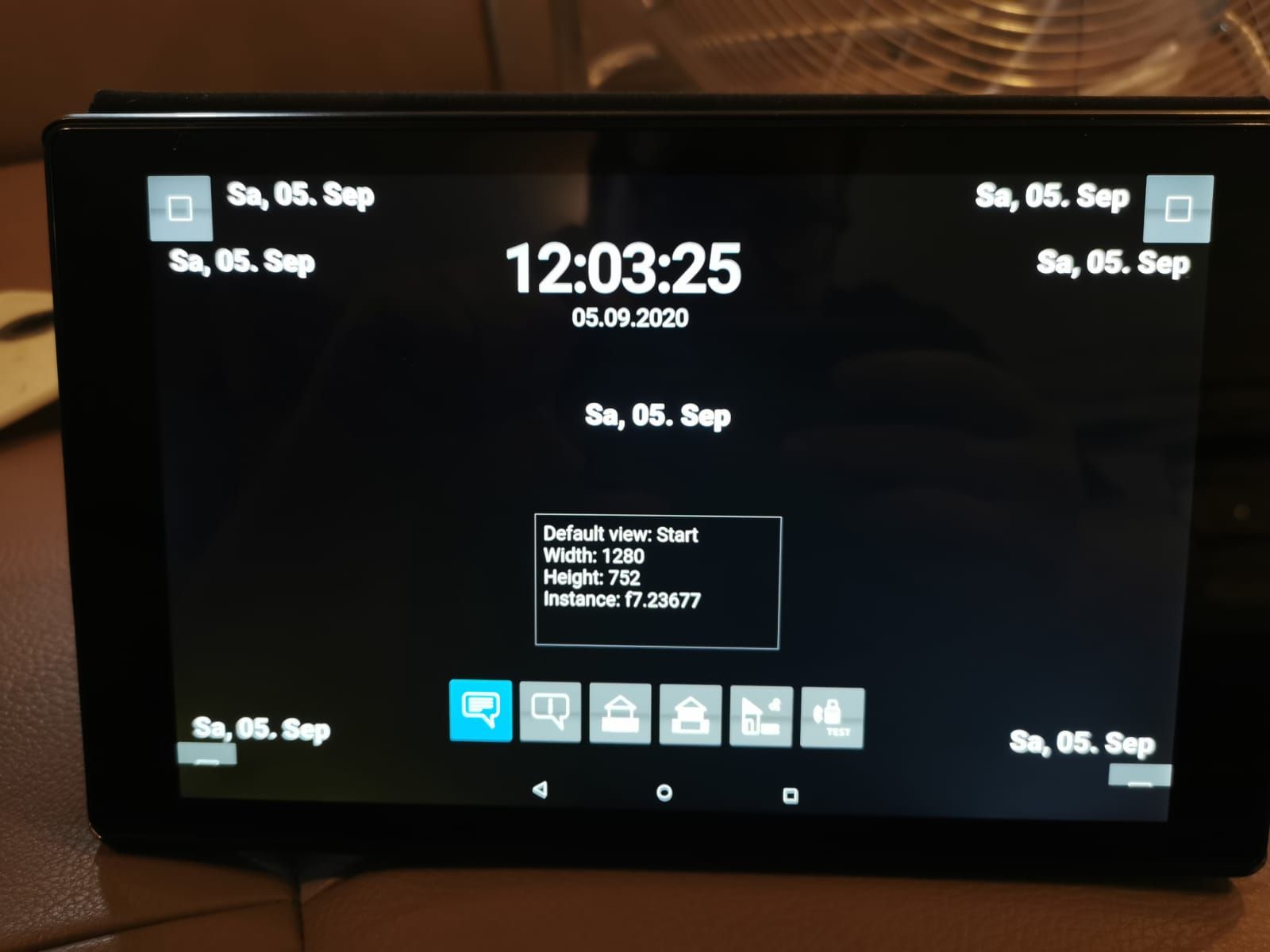
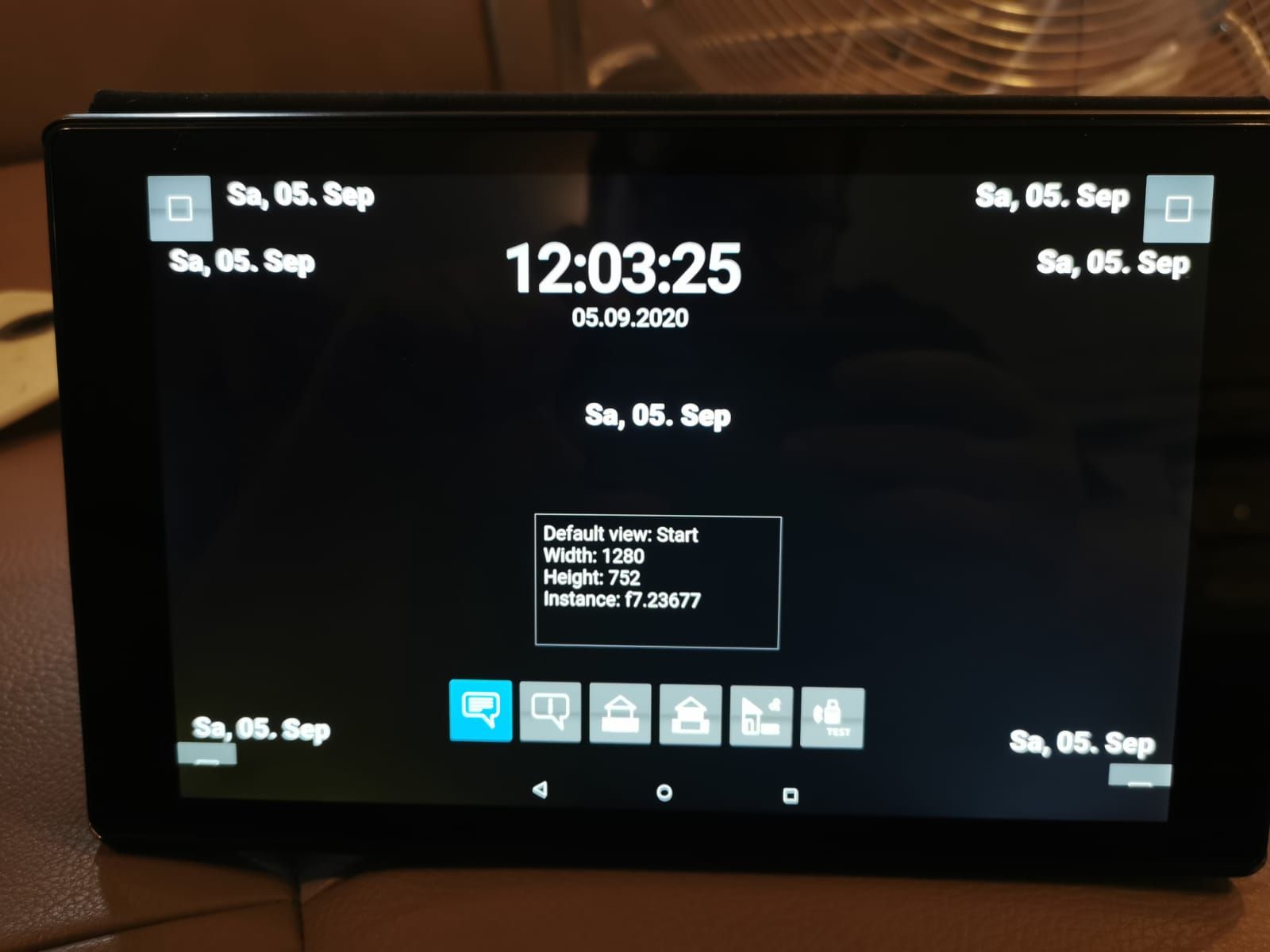
Man sieht das alles hineinpasst.Hier ein Foto vom Tabletdisplay.

Die Darstellung stimmt nicht überein. Ebenfalls das gleiche Problem bei einfachen Text Widgets oder ähnlichen.
Kann mir jemand erklären woran das liegt und wie ich das beheben kann? Die Größe zu ändern, dann beim Tablet gegenprüfen, dann gegebenenfalls wieder ändern und prüfen und hin und her kann ja keine Lösung sein... Bei 2 Widgets kann man das ja noch machen aber wenn man sich eine ganze VIS aufbaut und am Ende bei fast jedem Widget da hin und her anpassen muss macht das ja wenig Spaß.
Wäre nett wenn mir jemand weiterhelfen kann.
Viele Grüße!
@k1ngstire
hast du der zeit und dem Datum einen fixen Wert gegeben? Welchen browser benuzt du denn? -
@k1ngstire
hast du der zeit und dem Datum einen fixen Wert gegeben? Welchen browser benuzt du denn? -
@k1ngstire
hast du der zeit und dem Datum einen fixen Wert gegeben? Welchen browser benuzt du denn? -
@k1ngstire importiere mal das Widget und guck wo es im edit und in der runtime steht
[{"tpl":"tplTwSimpleDate","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","prependZero":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showWeekDay":true,"shortWeekDay":true,"shortYear":true,"monthWord":true,"shortMonth":true,"noClass":true,"americanOrder":false},"style":{"left":"1063px","top":"1px","font-style":"","font-variant":"","font-weight":"800","font-size":"35px","line-height":"","color":"","width":"220px","height":"40px","z-index":"3","font-family":"RobotoCondensed-Regular","letter-spacing":"","word-spacing":"","text-align":"center"},"widgetSet":"timeandweather"}] -
@k1ngstire importiere mal das Widget und guck wo es im edit und in der runtime steht
[{"tpl":"tplTwSimpleDate","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","prependZero":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showWeekDay":true,"shortWeekDay":true,"shortYear":true,"monthWord":true,"shortMonth":true,"noClass":true,"americanOrder":false},"style":{"left":"1063px","top":"1px","font-style":"","font-variant":"","font-weight":"800","font-size":"35px","line-height":"","color":"","width":"220px","height":"40px","z-index":"3","font-family":"RobotoCondensed-Regular","letter-spacing":"","word-spacing":"","text-align":"center"},"widgetSet":"timeandweather"}] -
@crunchip
Ähnliches Problem. Im Editor sitzt es perfekt oben rechts in der Ecke.

Auf dem Tablet wirkt es seltsam abgeschnitten.

@k1ngstire kann es sein das der zoom Faktor in der App nicht passt? bzw deine Auflösung doch nicht korrekt ist.
kannst du mal gegenprüfen, indem du das basic widget-screen resolution irgendwo auf deine view platzierst -
@k1ngstire kann es sein das der zoom Faktor in der App nicht passt? bzw deine Auflösung doch nicht korrekt ist.
kannst du mal gegenprüfen, indem du das basic widget-screen resolution irgendwo auf deine view platzierst@crunchip Okay. Also das Widget kannte ich noch nicht. Hat mir die Auflösung aber bestätigt.
Der Zoom Level steht auf 100, so wie er sein sollte, richtig?
Ich habe mal ein paar Sachen platziert, das sieht alles irgendwie sehr kurios aus.
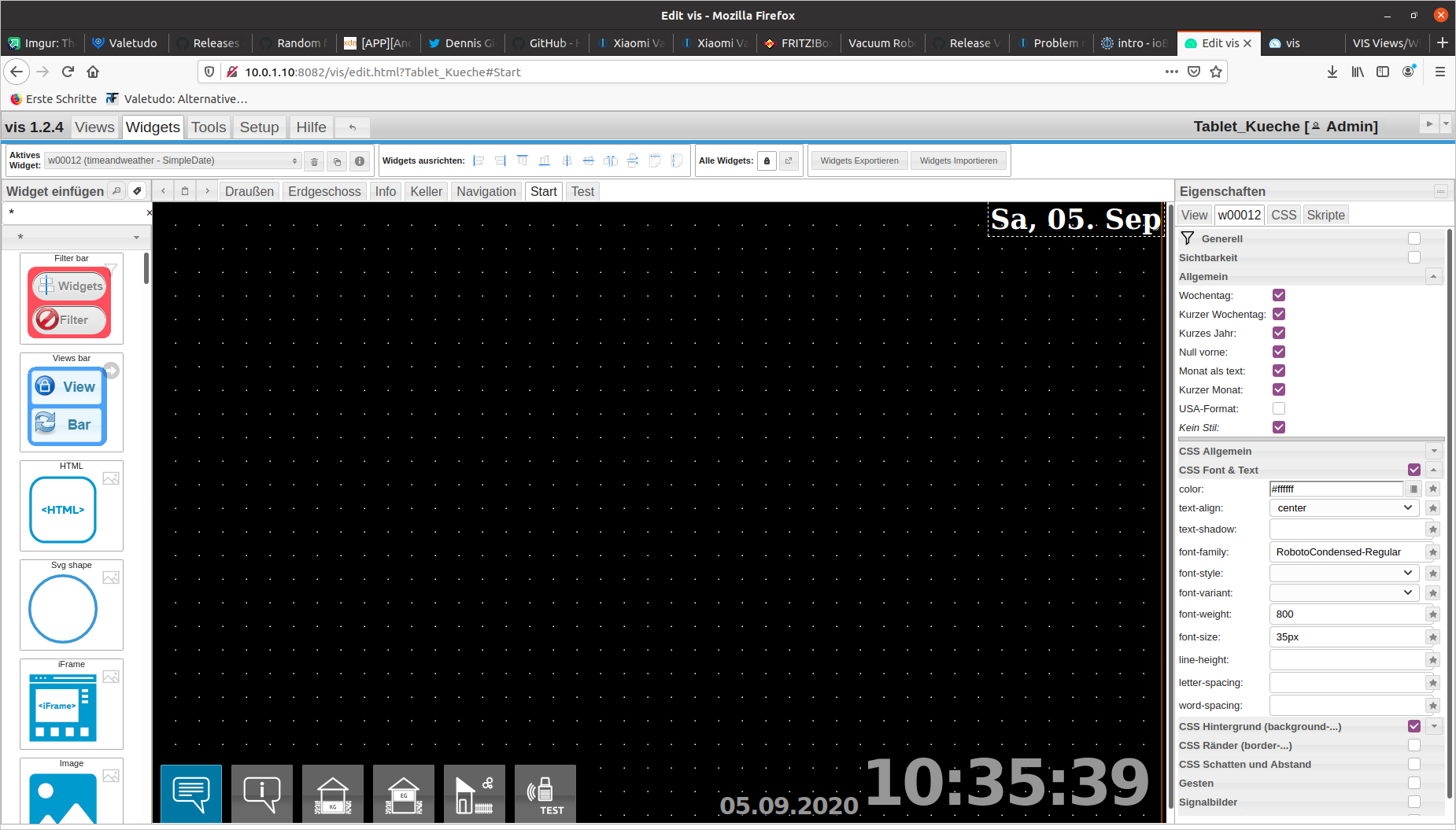
Im Editor sowie in der PC Browser Runtime passt alles:

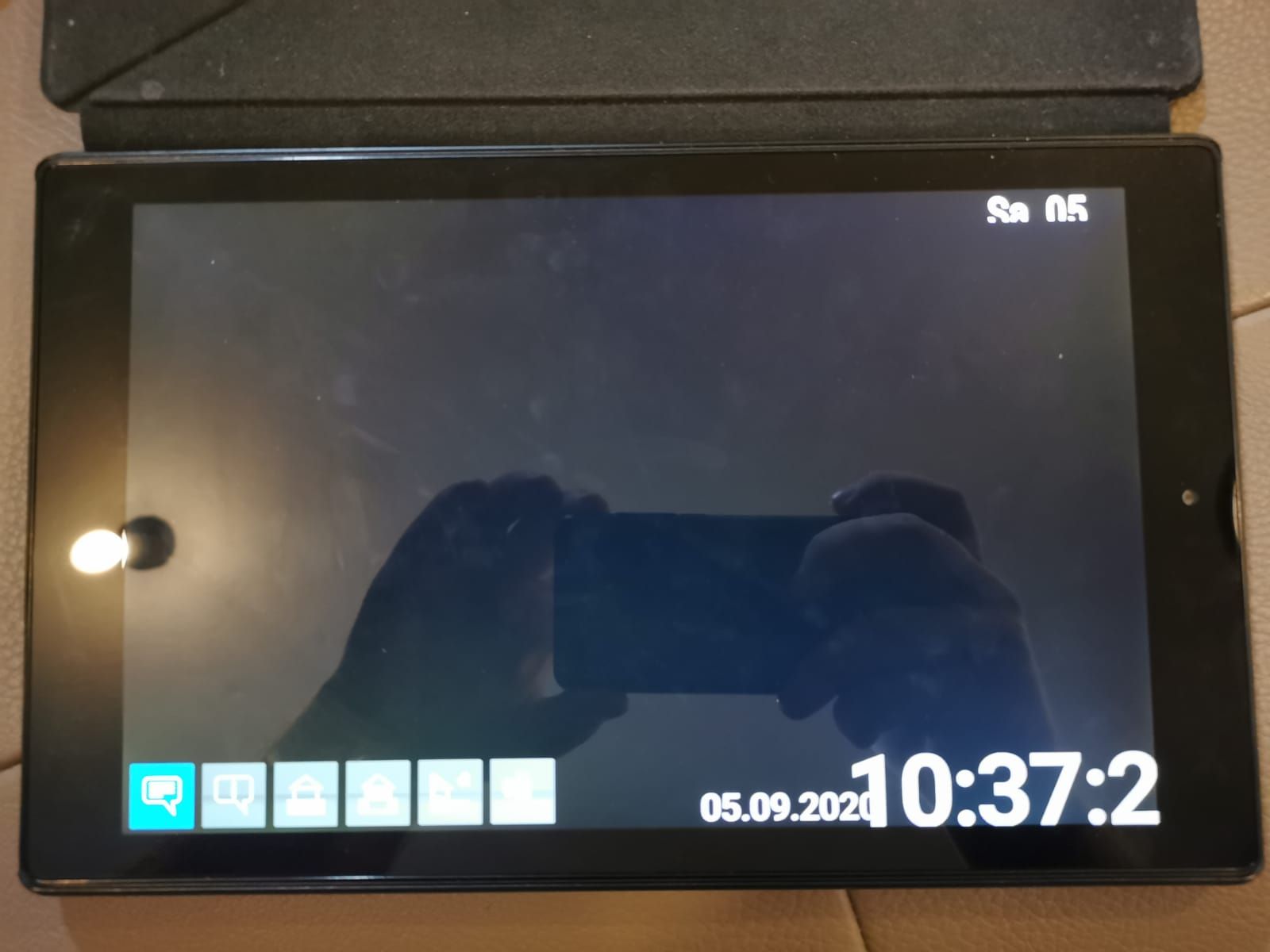
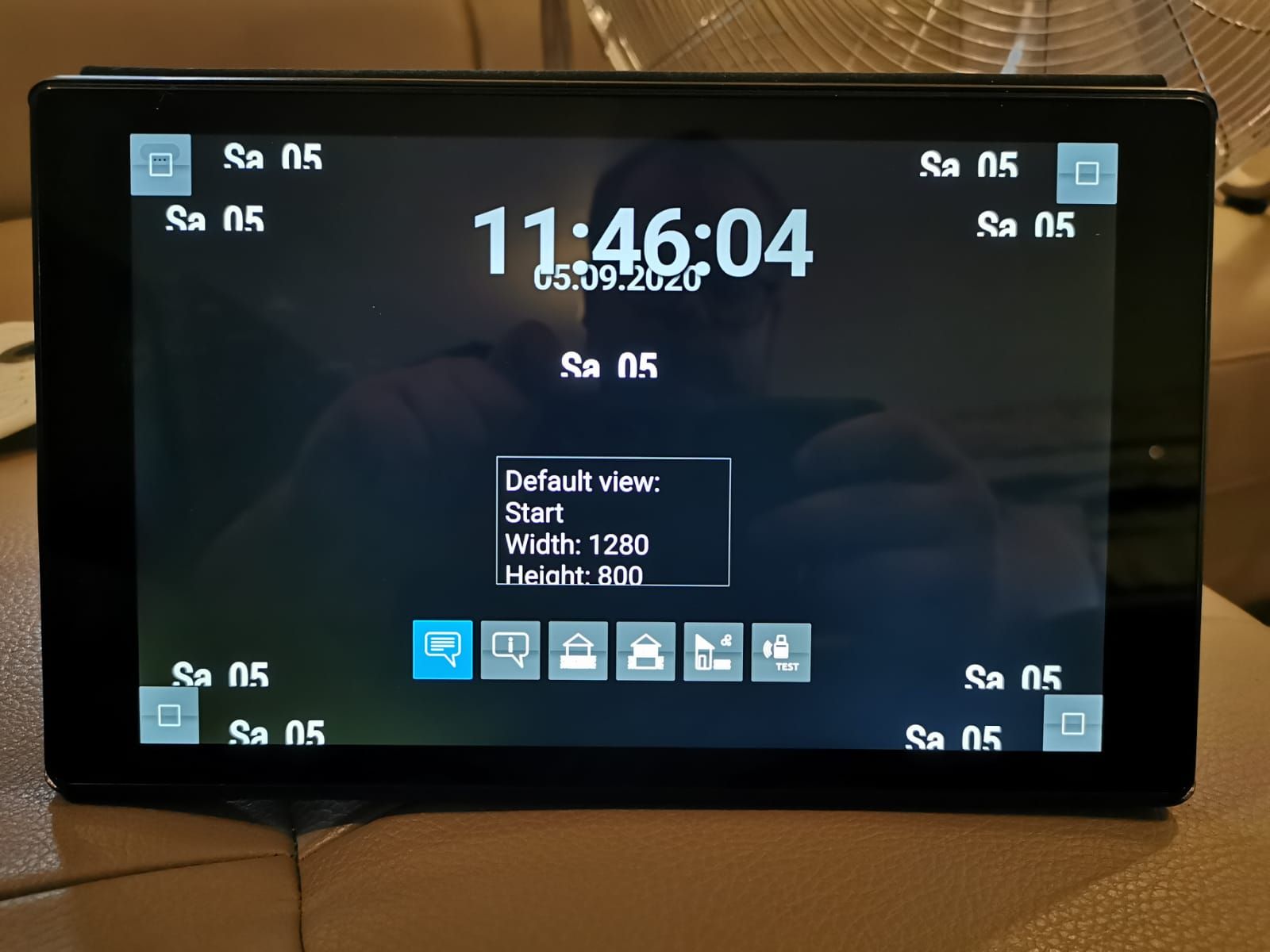
Dann auf dem Tablet (Zoom Level 100):

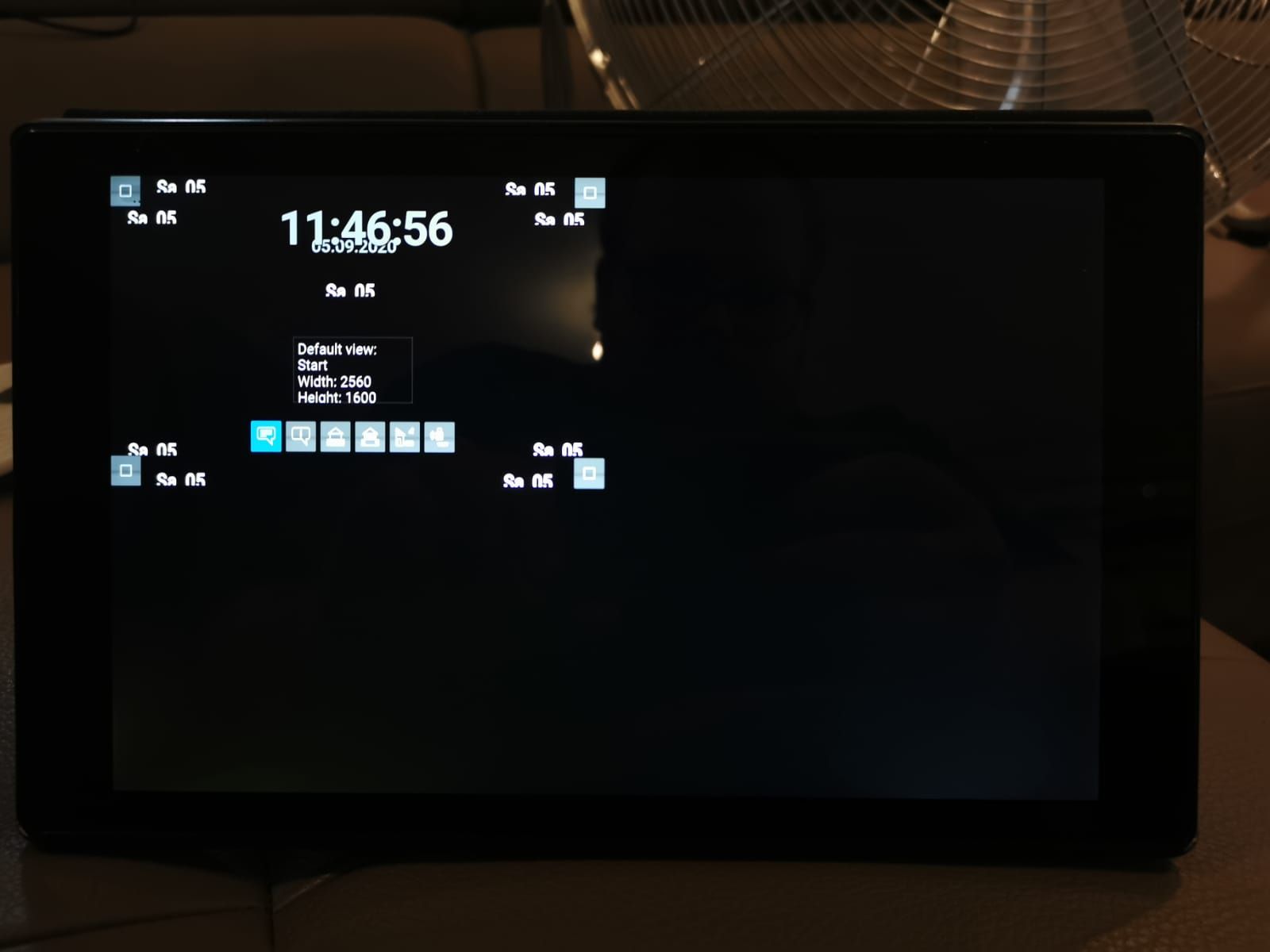
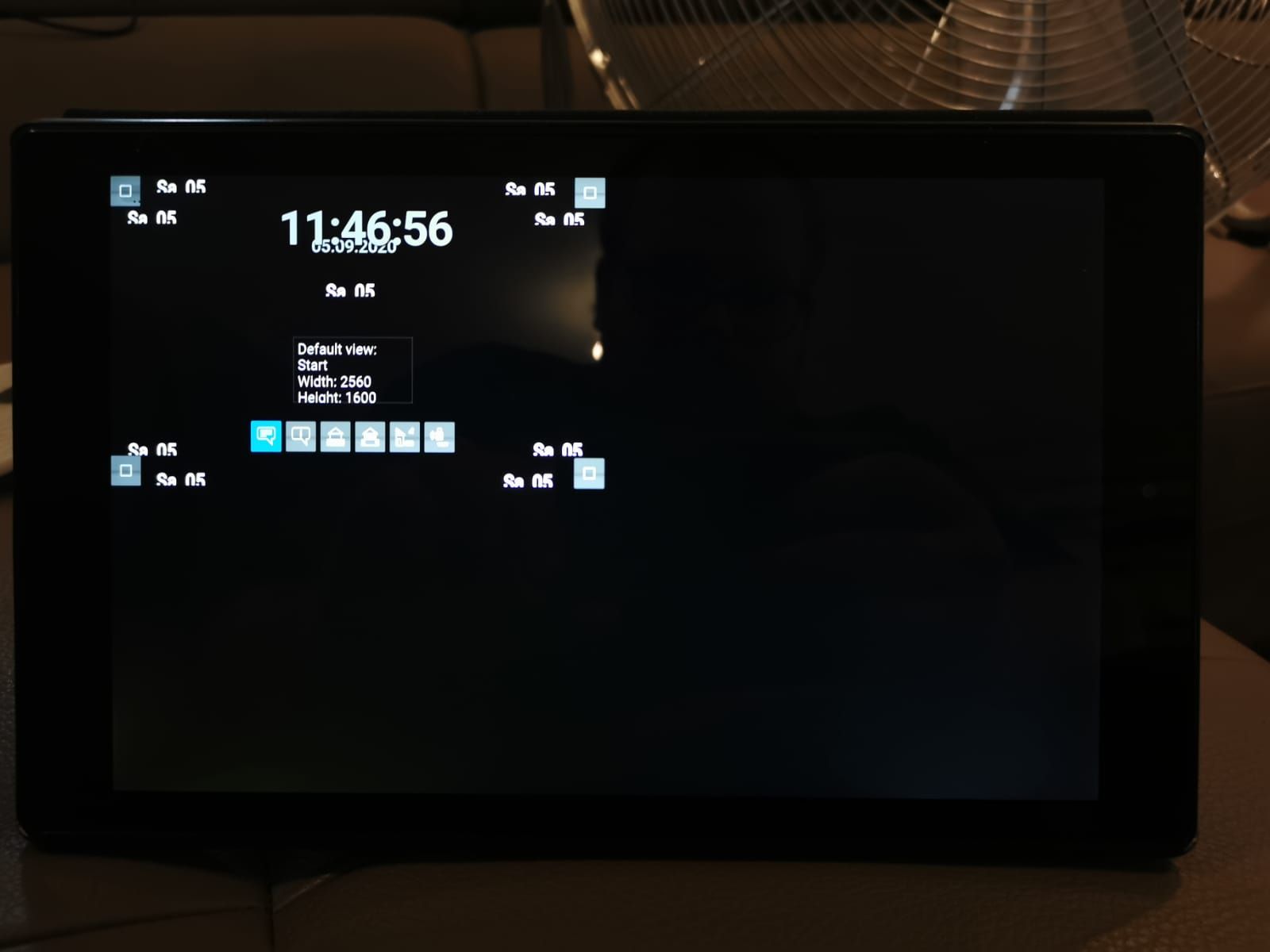
Und mit Zoom Level 50 fällt auf, dass sich an der Darstellung nichts ändert, lediglich wird das "Fenster" kleiner. Ob das jetzt normal ist weiß ich allerdings nicht.

-
@crunchip Okay. Also das Widget kannte ich noch nicht. Hat mir die Auflösung aber bestätigt.
Der Zoom Level steht auf 100, so wie er sein sollte, richtig?
Ich habe mal ein paar Sachen platziert, das sieht alles irgendwie sehr kurios aus.
Im Editor sowie in der PC Browser Runtime passt alles:

Dann auf dem Tablet (Zoom Level 100):

Und mit Zoom Level 50 fällt auf, dass sich an der Darstellung nichts ändert, lediglich wird das "Fenster" kleiner. Ob das jetzt normal ist weiß ich allerdings nicht.

@k1ngstire sagte in Problem mit der Skalierungsdarstellung auf Tablet:
Der Zoom Level steht auf 100, so wie er sein sollte, richtig?
Der zoom-Level der App ist irrelevent.
Die Hardware Hersteller haben einen Skalierungsfaktor eingebut, der nicht zu ändern ist.@k1ngstire sagte in Problem mit der Skalierungsdarstellung auf Tablet:
Und mit Zoom Level 50 fällt auf, dass sich an der Darstellung nichts ändert, lediglich wird das "Fenster" kleiner. Ob das jetzt normal ist weiß ich allerdings nicht.
Es ist normal. s.o.
Das "Problem" liegt in den dem Rendering zur Verfügung stehenden Möglichkeiten.
Das sind u.a. die begrenzten Schriftarten und auch die Skalierung unter Android.
Die ist nicht identisch mit denen unter Windows -
@k1ngstire sagte in Problem mit der Skalierungsdarstellung auf Tablet:
Der Zoom Level steht auf 100, so wie er sein sollte, richtig?
Der zoom-Level der App ist irrelevent.
Die Hardware Hersteller haben einen Skalierungsfaktor eingebut, der nicht zu ändern ist.@k1ngstire sagte in Problem mit der Skalierungsdarstellung auf Tablet:
Und mit Zoom Level 50 fällt auf, dass sich an der Darstellung nichts ändert, lediglich wird das "Fenster" kleiner. Ob das jetzt normal ist weiß ich allerdings nicht.
Es ist normal. s.o.
Das "Problem" liegt in den dem Rendering zur Verfügung stehenden Möglichkeiten.
Das sind u.a. die begrenzten Schriftarten und auch die Skalierung unter Android.
Die ist nicht identisch mit denen unter Windows@crunchip @Homoran
Okay interessant.
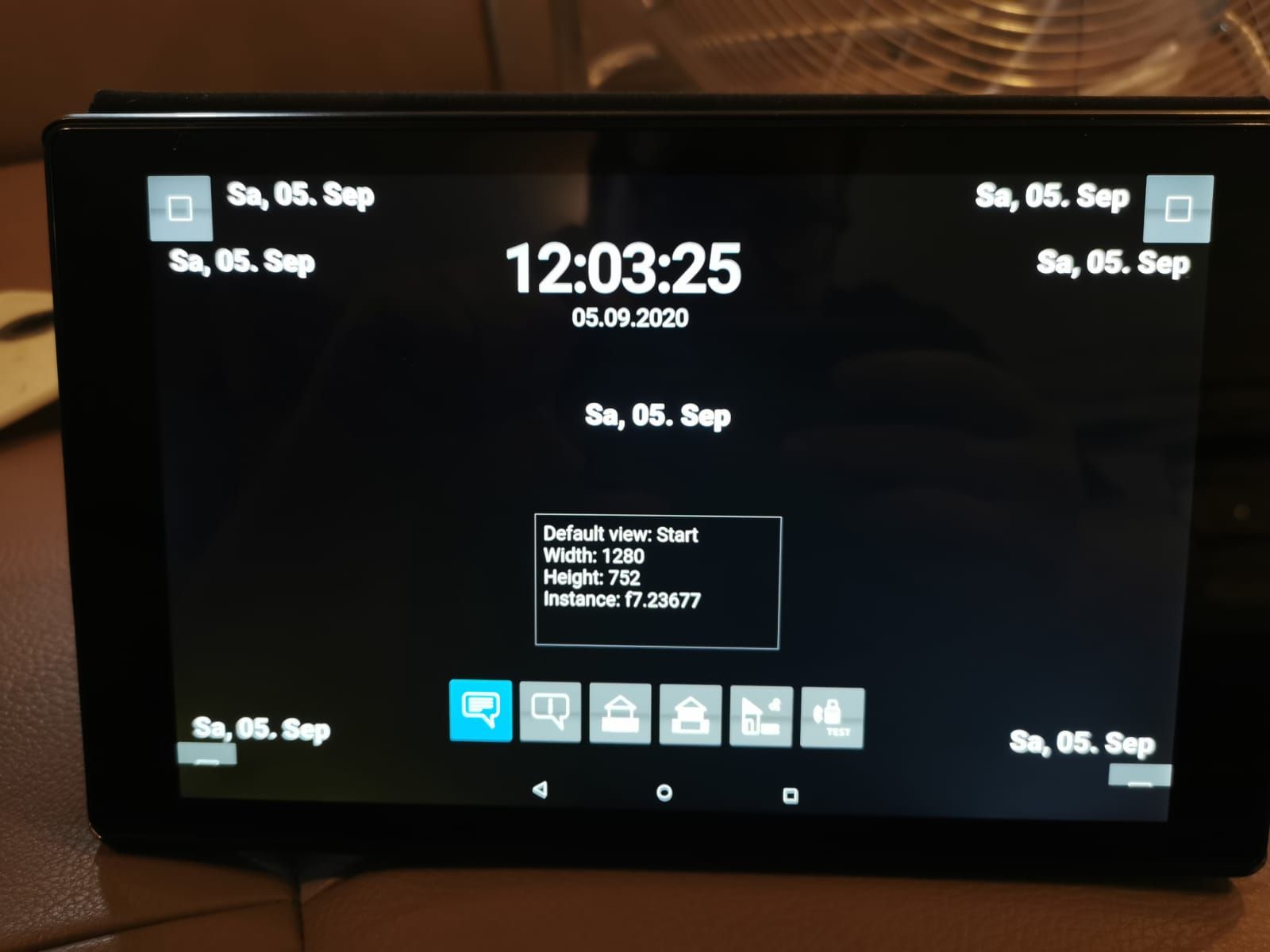
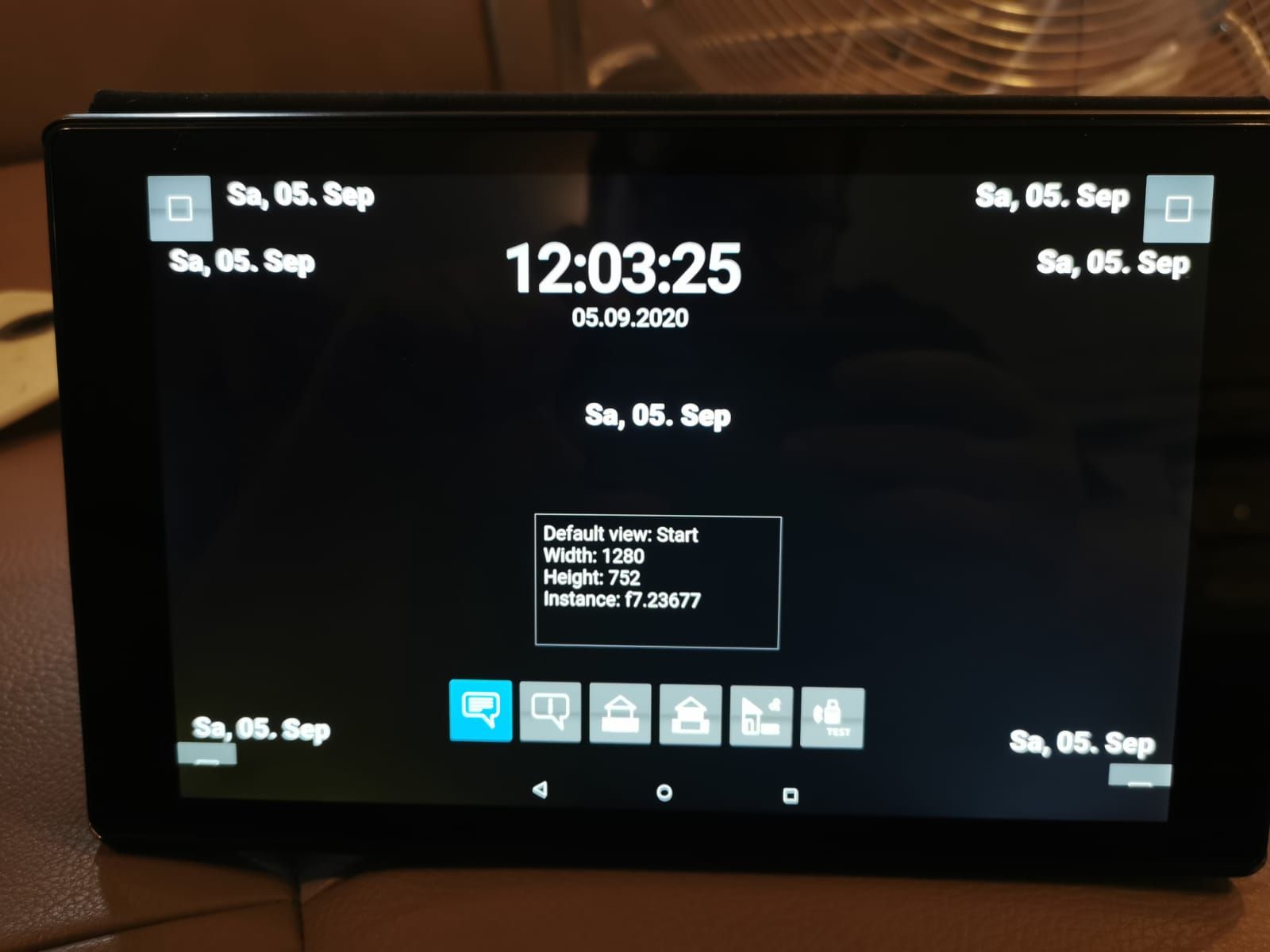
Ich habe nun einfach mal den One Page Browser für Android ausprobiert. Hier wird alles korrekt dargestellt, nur leider ist die blöde Navigation Bar im Weg und nimmt Platz ein. Wenn ich die noch wegbekommen würde könnte ich zwar die App leider nicht nutzen aber hätte ja immerhin ein Workaround.
Siehe:

-
@crunchip @Homoran
Okay interessant.
Ich habe nun einfach mal den One Page Browser für Android ausprobiert. Hier wird alles korrekt dargestellt, nur leider ist die blöde Navigation Bar im Weg und nimmt Platz ein. Wenn ich die noch wegbekommen würde könnte ich zwar die App leider nicht nutzen aber hätte ja immerhin ein Workaround.
Siehe:

@k1ngstire sagte in Problem mit der Skalierungsdarstellung auf Tablet:
Ich habe nun einfach mal den One Page Browser für Android ausprobiert. Hier wird alles korrekt dargestellt, nur leider ist die blöde Navigation Bar im Weg und nimmt Platz ein
ich kenne diesen Browser nicht, aber bei Chrome und firefox, kann man den Link auf den Desktop schiebn. Wenn man den öffnet ist das Ganze im Vollbild
-
@crunchip @Homoran
Okay interessant.
Ich habe nun einfach mal den One Page Browser für Android ausprobiert. Hier wird alles korrekt dargestellt, nur leider ist die blöde Navigation Bar im Weg und nimmt Platz ein. Wenn ich die noch wegbekommen würde könnte ich zwar die App leider nicht nutzen aber hätte ja immerhin ein Workaround.
Siehe:

@k1ngstire Ich würde sonst den FullyBrowser empfehlen. Den nutze ich auf zwei meiner Bedienoberflächen und mit denen bin ich wirklich mehr als zufrieden! Gibt sogar einen Adapter um das Gerät dann mit dem Broker zu koppeln...
-
@k1ngstire Ich würde sonst den FullyBrowser empfehlen. Den nutze ich auf zwei meiner Bedienoberflächen und mit denen bin ich wirklich mehr als zufrieden! Gibt sogar einen Adapter um das Gerät dann mit dem Broker zu koppeln...
@David-Froebus @k1ngstire oder wallpanel https://forum.iobroker.net/topic/36438/test-adapter-wallpanel
-
@crunchip @Homoran
Okay interessant.
Ich habe nun einfach mal den One Page Browser für Android ausprobiert. Hier wird alles korrekt dargestellt, nur leider ist die blöde Navigation Bar im Weg und nimmt Platz ein. Wenn ich die noch wegbekommen würde könnte ich zwar die App leider nicht nutzen aber hätte ja immerhin ein Workaround.
Siehe:

@k1ngstire ich nutze die App sehr intensiv.
ich habe zwar leichte Unterschiede, aber nichts, was mich wirklich stört (da ist Firefox schlimmer).Welche Android Version und dann Chrome resp. android-Webview Version ist denn auf diesem Tablet drauf?
-
@k1ngstire Ich würde sonst den FullyBrowser empfehlen. Den nutze ich auf zwei meiner Bedienoberflächen und mit denen bin ich wirklich mehr als zufrieden! Gibt sogar einen Adapter um das Gerät dann mit dem Broker zu koppeln...
@David-Froebus FullyBrowser sehe ich mir mal an. Klingt sehr interessant, danke für den Tipp!
@crunchip Auch Wallpanel kommt auf die Anguck-Liste. :o)
@Homoran Ansich ist die App auch gut organisiert, wenn sie richtig skalieren würde würd ich sie gern nutzen, so ist natürlich blöd.
Also es handelt sich um ein Amazon Fire HD10 aus 2017 (7. Gen). Das Fire OS ist bekanntlich nicht das aktuellste: 5.6.7.0. Android Lollipop...
"Google Chrome" war bis gerade garnicht drauf. "Android System WebView" ebenfalls nicht. Liegt hier der Hund begraben? Gleich finde ich es heraus... ;o)
So nun ist Chrome 85.0.4183.81 installiert, Webview hat die gleiche Versionsnummer.
Noch ein Reboot und dann..... Nein, das selbe Problem. :eyes:Naja, bin schon ganz happy, dass wenigstens andere Browser funktionieren. Dachte schon das Tablet wäre noch unbrauchbarer als es sowieso schon ist grins
-
@David-Froebus FullyBrowser sehe ich mir mal an. Klingt sehr interessant, danke für den Tipp!
@crunchip Auch Wallpanel kommt auf die Anguck-Liste. :o)
@Homoran Ansich ist die App auch gut organisiert, wenn sie richtig skalieren würde würd ich sie gern nutzen, so ist natürlich blöd.
Also es handelt sich um ein Amazon Fire HD10 aus 2017 (7. Gen). Das Fire OS ist bekanntlich nicht das aktuellste: 5.6.7.0. Android Lollipop...
"Google Chrome" war bis gerade garnicht drauf. "Android System WebView" ebenfalls nicht. Liegt hier der Hund begraben? Gleich finde ich es heraus... ;o)
So nun ist Chrome 85.0.4183.81 installiert, Webview hat die gleiche Versionsnummer.
Noch ein Reboot und dann..... Nein, das selbe Problem. :eyes:Naja, bin schon ganz happy, dass wenigstens andere Browser funktionieren. Dachte schon das Tablet wäre noch unbrauchbarer als es sowieso schon ist grins
@k1ngstire In den meisten Fällen, läuft (bei fast jedem, der ein Fire Hd nutzt) der Fullybrowser, in Verbindung mit dem Adapter Fullybrowser oder Tablet-Control.
Da aber wie gesagt, der Wallpanel Adapter vor paar Tagen dazu kam und laut Berichten hier im Forum, dieser auch etwas zügiger im Bezug auf Vis laufen soll, wäre es eine Option. Selbst noch nicht getestet, bin bisher mit Fullybrowser zufrieden.
Die Vis App selbst, habe ich am Tablet noch nie ausprobiert, nur auf dem Handy


