NEWS
Node-Red Hilfe
-
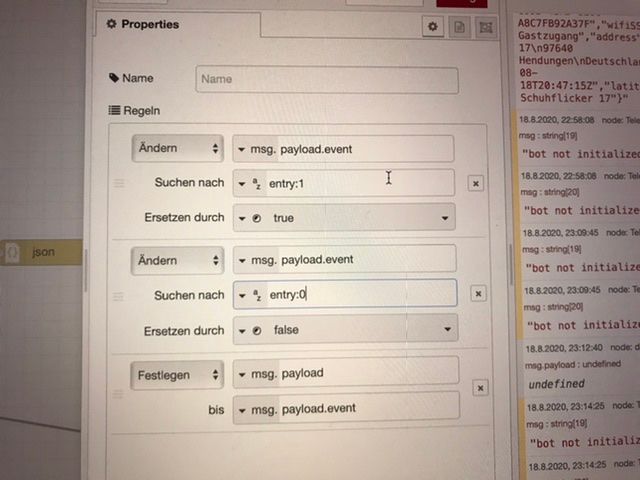
@mickym lach warst schneller als ich . Bin noch drüber wenn entry von der App als Entry:1 bei betreten und beim Verlassen als Entry:0 ankommt muss ich quasi bei suchen nach Entry:1 True und beim verlassen Entry:0 falls in der change Node eingeben
@stefan22 Ja schau mal ob in Deinem Debug Fenster - Entry:0 - die 0 als Zahl (also in blauer Farbe) dargestellt wird.
Dann in der Switch Node auf Zahlen umstellen und statt enter halt eine 1 eintragen und statt leave eine 0 eintragen. -ansonsten vergleichst Du halt 0 und 1 als String (nicht in der Change .- sondern im switch node)
-
@stefan22 Ja schau mal ob in Deinem Debug Fenster - Entry:0 - die 0 als Zahl (also in blauer Farbe) dargestellt wird.
Dann in der Switch Node auf Zahlen umstellen und statt enter halt eine 1 eintragen und statt leave eine 0 eintragen. -ansonsten vergleichst Du halt 0 und 1 als String (nicht in der Change .- sondern im switch node)
-
@stefan22 said in Node-Red Hilfe:
@mickym hey das macht richtig Laune . Wenn ich quasi .event habe übergebe ich das ganze
Irgendwann wirst Du NodeRed lieben, wenn Du siehst wie genial einfach das geht - ohne Programmierkenntnisse Flows zu erstellen. Es wird in meinen Augen von vielen unterschätzt. ;)
-
@stefan22 said in Node-Red Hilfe:
@mickym hey das macht richtig Laune . Wenn ich quasi .event habe übergebe ich das ganze
Irgendwann wirst Du NodeRed lieben, wenn Du siehst wie genial einfach das geht - ohne Programmierkenntnisse Flows zu erstellen. Es wird in meinen Augen von vielen unterschätzt. ;)
@mickym so ich bin noch beim kleinen Beispiel von vorhin . Da hab ich nen Fehler drin . Der Wert was beim debugging ausgeben wird lautet „entry“:“1“ beim kommen , die ersten Zeichen natürlich auch oben .



wenn ich die so bei der changenode eingebe kommt msg.payload : undefined -
@mickym so ich bin noch beim kleinen Beispiel von vorhin . Da hab ich nen Fehler drin . Der Wert was beim debugging ausgeben wird lautet „entry“:“1“ beim kommen , die ersten Zeichen natürlich auch oben .



wenn ich die so bei der changenode eingebe kommt msg.payload : undefined@stefan22 dann ist das noch eine ebene tiefer. mach mal die Debug node hinter die JSON Node und poste was im Debug fenster kommt.
Ich sehe halt nicht wie das JSON Objekt aussieht.
Also entweder ist es wie nun im Flow:
msg.payload.entry = 0 oder 1
oder msg.payload.event.entry = 0 oder 1
ich habe aber mal den Flow angepasst - also nochmal importieren.
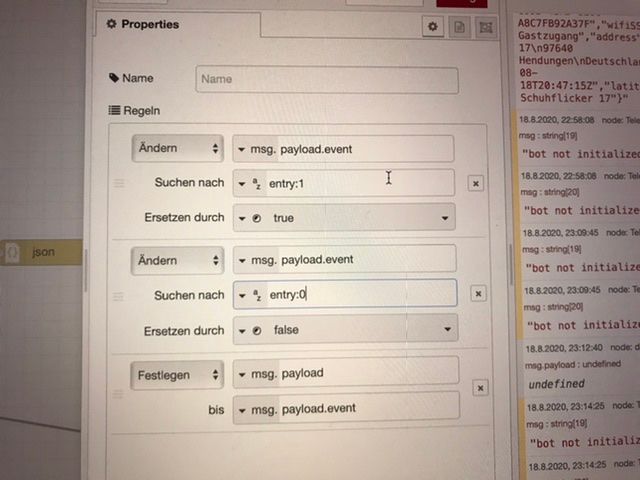
[ { "id": "68445dbe.e7b174", "type": "http in", "z": "95192ab3.686148", "name": "", "url": "/geofancy", "method": "get", "upload": false, "swaggerDoc": "", "x": 180, "y": 240, "wires": [ [ "780be9d.7dd5618", "c167a924.fc6e08" ] ] }, { "id": "b0d69307.06bbf", "type": "debug", "z": "95192ab3.686148", "name": "", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "false", "statusVal": "", "statusType": "auto", "x": 570, "y": 140, "wires": [] }, { "id": "780be9d.7dd5618", "type": "http response", "z": "95192ab3.686148", "name": "", "statusCode": "", "headers": {}, "x": 390, "y": 100, "wires": [] }, { "id": "c167a924.fc6e08", "type": "json", "z": "95192ab3.686148", "name": "", "property": "payload", "action": "", "pretty": false, "x": 380, "y": 240, "wires": [ [ "d4a40755.da6318", "b0d69307.06bbf" ] ] }, { "id": "b974c6a8.2a6948", "type": "udp out", "z": "95192ab3.686148", "name": "", "addr": "", "iface": "", "port": "", "ipv": "udp4", "outport": "", "base64": false, "multicast": "false", "x": 950, "y": 280, "wires": [] }, { "id": "d4a40755.da6318", "type": "switch", "z": "95192ab3.686148", "name": "", "property": "payload.entry", "propertyType": "msg", "rules": [ { "t": "eq", "v": "0", "vt": "num" }, { "t": "eq", "v": "1", "vt": "num" } ], "checkall": "true", "repair": false, "outputs": 2, "x": 530, "y": 240, "wires": [ [ "c373e33d.018b9" ], [ "69ba9e47.902" ] ] }, { "id": "c373e33d.018b9", "type": "change", "z": "95192ab3.686148", "name": "setze true", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "true", "tot": "bool" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 700, "y": 200, "wires": [ [ "b974c6a8.2a6948", "d74c2041.014ed" ] ] }, { "id": "69ba9e47.902", "type": "change", "z": "95192ab3.686148", "name": "setze false", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "false", "tot": "bool" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 710, "y": 280, "wires": [ [ "b974c6a8.2a6948", "d74c2041.014ed" ] ] }, { "id": "d74c2041.014ed", "type": "debug", "z": "95192ab3.686148", "name": "KNXGerät", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 970, "y": 200, "wires": [] } ]ich sehe Du hast die Change Node genommen.
Dann muss es halt heissen: msg.payload.event.entry im Vergleich ist nur der Wert der zu vergleichen ist also 0 oder 1
-
@stefan22 dann ist das noch eine ebene tiefer. mach mal die Debug node hinter die JSON Node und poste was im Debug fenster kommt.
Ich sehe halt nicht wie das JSON Objekt aussieht.
Also entweder ist es wie nun im Flow:
msg.payload.entry = 0 oder 1
oder msg.payload.event.entry = 0 oder 1
ich habe aber mal den Flow angepasst - also nochmal importieren.
[ { "id": "68445dbe.e7b174", "type": "http in", "z": "95192ab3.686148", "name": "", "url": "/geofancy", "method": "get", "upload": false, "swaggerDoc": "", "x": 180, "y": 240, "wires": [ [ "780be9d.7dd5618", "c167a924.fc6e08" ] ] }, { "id": "b0d69307.06bbf", "type": "debug", "z": "95192ab3.686148", "name": "", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "false", "statusVal": "", "statusType": "auto", "x": 570, "y": 140, "wires": [] }, { "id": "780be9d.7dd5618", "type": "http response", "z": "95192ab3.686148", "name": "", "statusCode": "", "headers": {}, "x": 390, "y": 100, "wires": [] }, { "id": "c167a924.fc6e08", "type": "json", "z": "95192ab3.686148", "name": "", "property": "payload", "action": "", "pretty": false, "x": 380, "y": 240, "wires": [ [ "d4a40755.da6318", "b0d69307.06bbf" ] ] }, { "id": "b974c6a8.2a6948", "type": "udp out", "z": "95192ab3.686148", "name": "", "addr": "", "iface": "", "port": "", "ipv": "udp4", "outport": "", "base64": false, "multicast": "false", "x": 950, "y": 280, "wires": [] }, { "id": "d4a40755.da6318", "type": "switch", "z": "95192ab3.686148", "name": "", "property": "payload.entry", "propertyType": "msg", "rules": [ { "t": "eq", "v": "0", "vt": "num" }, { "t": "eq", "v": "1", "vt": "num" } ], "checkall": "true", "repair": false, "outputs": 2, "x": 530, "y": 240, "wires": [ [ "c373e33d.018b9" ], [ "69ba9e47.902" ] ] }, { "id": "c373e33d.018b9", "type": "change", "z": "95192ab3.686148", "name": "setze true", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "true", "tot": "bool" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 700, "y": 200, "wires": [ [ "b974c6a8.2a6948", "d74c2041.014ed" ] ] }, { "id": "69ba9e47.902", "type": "change", "z": "95192ab3.686148", "name": "setze false", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "false", "tot": "bool" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 710, "y": 280, "wires": [ [ "b974c6a8.2a6948", "d74c2041.014ed" ] ] }, { "id": "d74c2041.014ed", "type": "debug", "z": "95192ab3.686148", "name": "KNXGerät", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 970, "y": 200, "wires": [] } ]ich sehe Du hast die Change Node genommen.
Dann muss es halt heissen: msg.payload.event.entry im Vergleich ist nur der Wert der zu vergleichen ist also 0 oder 1
-
@stefan22 Ich sehe das zwar immer noch nicht genau - da wenn Du die Debug node nach dem JSON Node steckst - dann wird nicht mehr der JSON string sondern das Objekt ausgegeben:

Ich gehe aber mal davon aus - dass es direkt entry:0 oder 1 heißt
[ { "id": "68445dbe.e7b174", "type": "http in", "z": "95192ab3.686148", "name": "", "url": "/geofancy", "method": "get", "upload": false, "swaggerDoc": "", "x": 160, "y": 680, "wires": [ [ "780be9d.7dd5618", "c167a924.fc6e08" ] ] }, { "id": "b0d69307.06bbf", "type": "debug", "z": "95192ab3.686148", "name": "", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "false", "statusVal": "", "statusType": "auto", "x": 550, "y": 580, "wires": [] }, { "id": "780be9d.7dd5618", "type": "http response", "z": "95192ab3.686148", "name": "", "statusCode": "", "headers": {}, "x": 370, "y": 540, "wires": [] }, { "id": "c167a924.fc6e08", "type": "json", "z": "95192ab3.686148", "name": "", "property": "payload", "action": "", "pretty": false, "x": 360, "y": 680, "wires": [ [ "b0d69307.06bbf", "d93825a1.3614d8" ] ] }, { "id": "d74c2041.014ed", "type": "debug", "z": "95192ab3.686148", "name": "KNXGerät", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 830, "y": 680, "wires": [] }, { "id": "d93825a1.3614d8", "type": "change", "z": "95192ab3.686148", "name": "translate entry", "rules": [ { "t": "change", "p": "payload.entry", "pt": "msg", "from": "1", "fromt": "num", "to": "true", "tot": "bool" }, { "t": "change", "p": "payload.entry", "pt": "msg", "from": "0", "fromt": "num", "to": "false", "tot": "bool" }, { "t": "set", "p": "payload", "pt": "msg", "to": "payload.entry", "tot": "msg" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 580, "y": 680, "wires": [ [ "d74c2041.014ed" ] ] } ]
ggf. sind halt die 0 oder 1 doch strings - aber das sieht man eben nach der JSON Node - an dem Java Objekt.
-
@stefan22 Ich sehe das zwar immer noch nicht genau - da wenn Du die Debug node nach dem JSON Node steckst - dann wird nicht mehr der JSON string sondern das Objekt ausgegeben:

Ich gehe aber mal davon aus - dass es direkt entry:0 oder 1 heißt
[ { "id": "68445dbe.e7b174", "type": "http in", "z": "95192ab3.686148", "name": "", "url": "/geofancy", "method": "get", "upload": false, "swaggerDoc": "", "x": 160, "y": 680, "wires": [ [ "780be9d.7dd5618", "c167a924.fc6e08" ] ] }, { "id": "b0d69307.06bbf", "type": "debug", "z": "95192ab3.686148", "name": "", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "false", "statusVal": "", "statusType": "auto", "x": 550, "y": 580, "wires": [] }, { "id": "780be9d.7dd5618", "type": "http response", "z": "95192ab3.686148", "name": "", "statusCode": "", "headers": {}, "x": 370, "y": 540, "wires": [] }, { "id": "c167a924.fc6e08", "type": "json", "z": "95192ab3.686148", "name": "", "property": "payload", "action": "", "pretty": false, "x": 360, "y": 680, "wires": [ [ "b0d69307.06bbf", "d93825a1.3614d8" ] ] }, { "id": "d74c2041.014ed", "type": "debug", "z": "95192ab3.686148", "name": "KNXGerät", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 830, "y": 680, "wires": [] }, { "id": "d93825a1.3614d8", "type": "change", "z": "95192ab3.686148", "name": "translate entry", "rules": [ { "t": "change", "p": "payload.entry", "pt": "msg", "from": "1", "fromt": "num", "to": "true", "tot": "bool" }, { "t": "change", "p": "payload.entry", "pt": "msg", "from": "0", "fromt": "num", "to": "false", "tot": "bool" }, { "t": "set", "p": "payload", "pt": "msg", "to": "payload.entry", "tot": "msg" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 580, "y": 680, "wires": [ [ "d74c2041.014ed" ] ] } ]
ggf. sind halt die 0 oder 1 doch strings - aber das sieht man eben nach der JSON Node - an dem Java Objekt.
-
@mickym ich hab’s die JsonNode muss unter Aktion Immer in JavaScript-Objekt konvertieren stehen . Jetzt bekomm ich auch Objekt True and False beim KNX Gerät :blush:
Wenn Du die 1. Option lässt - dann erkennt der JSON Node automatisch in was er konvertieren muss. Sobald ein String eingeht - kommt ein Objekt raus. Wenn Du den Node mit einem Objekt fütterst kommt der String raus. ;)
"Konvertieren zwischen JSON Zeichenfolge und Objekt" -
Wenn Du die 1. Option lässt - dann erkennt der JSON Node automatisch in was er konvertieren muss. Sobald ein String eingeht - kommt ein Objekt raus. Wenn Du den Node mit einem Objekt fütterst kommt der String raus. ;)
"Konvertieren zwischen JSON Zeichenfolge und Objekt" -
@mickym lach das machtS aber nicht lass ich das erste bekomm ich beim KNX nur undefined 🤔
-
@stefan22 so ich muss mich für heut leider ausklinken. 😤 um 5 Uhr klingelt der Wecker . Erstma danke für alles .
-
@mickym dir auch . Falls es dir nix aus macht würd ich dich gern noch mit Fragen belästigen 😂 wie zb was du mit den Ebenen gemeint hast . Guads Nächtle
@stefan22 said in Node-Red Hilfe:
@mickym dir auch . Falls es dir nix aus macht würd ich dich gern noch mit Fragen belästigen 😂 wie zb was du mit den Ebenen gemeint hast . Guads Nächtle
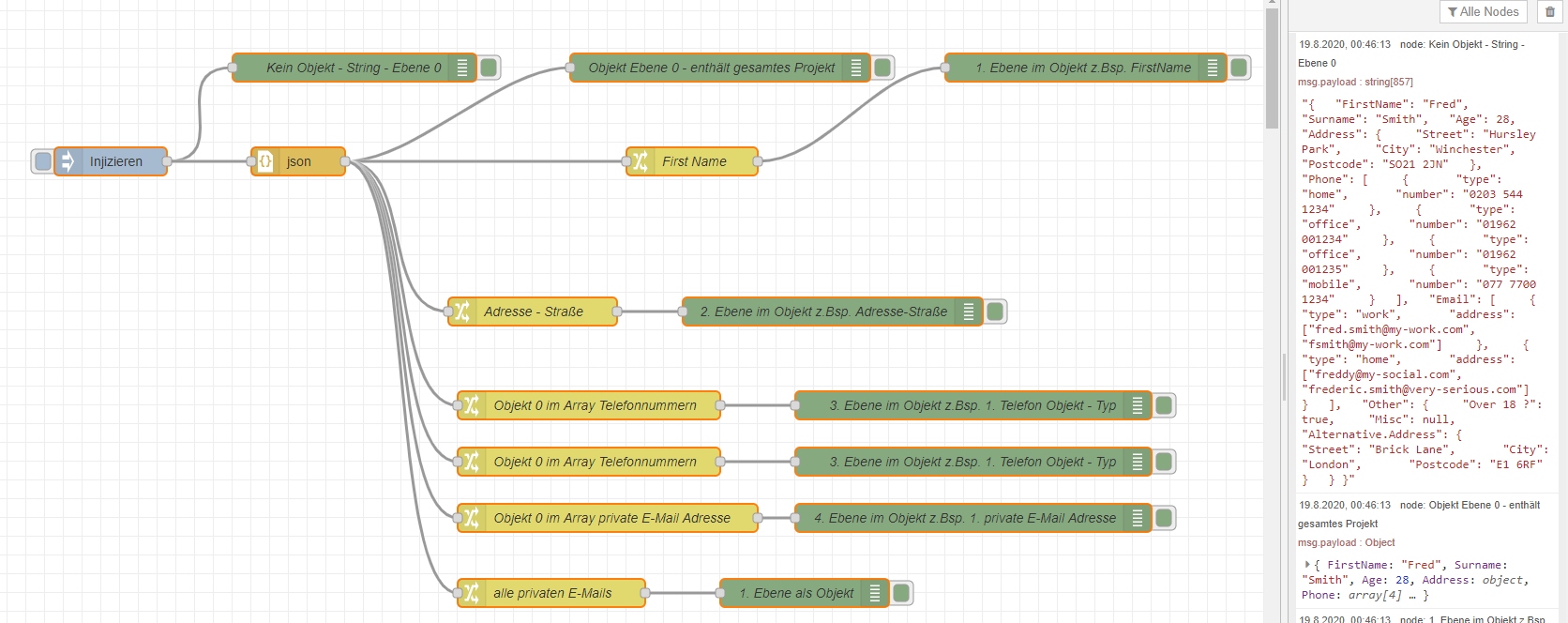
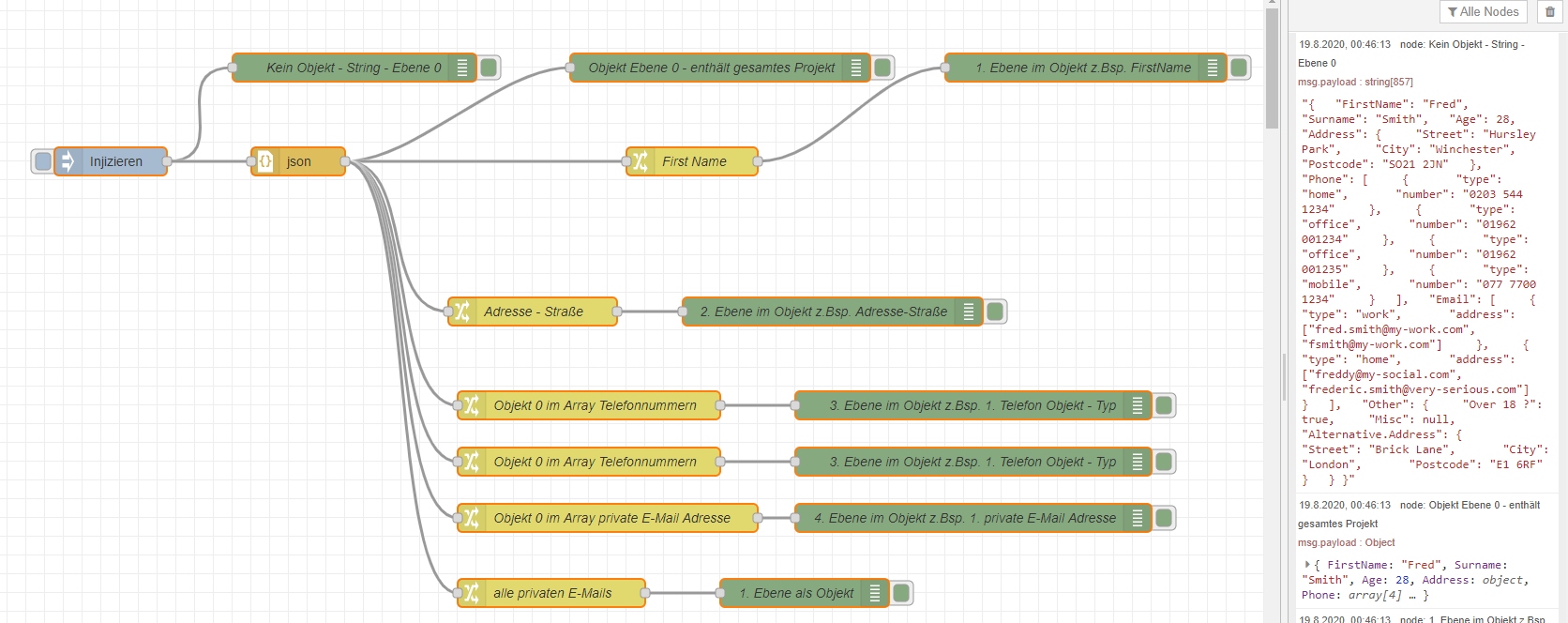
Hier mal ein Flow - JSON String wird in JAVA Objekt gewandelt und Zugriff in Node-Red auf die einzelnen Ebenen:
[ { "id": "97bae588.9799e8", "type": "inject", "z": "8ed5790c.6a1888", "name": "", "props": [ { "p": "payload" }, { "p": "topic", "vt": "str" } ], "repeat": "", "crontab": "", "once": false, "onceDelay": 0.1, "topic": "", "payload": "{ \"FirstName\": \"Fred\", \"Surname\": \"Smith\", \"Age\": 28, \"Address\": { \"Street\": \"Hursley Park\", \"City\": \"Winchester\", \"Postcode\": \"SO21 2JN\" }, \"Phone\": [ { \"type\": \"home\", \"number\": \"0203 544 1234\" }, { \"type\": \"office\", \"number\": \"01962 001234\" }, { \"type\": \"office\", \"number\": \"01962 001235\" }, { \"type\": \"mobile\", \"number\": \"077 7700 1234\" } ], \"Email\": [ { \"type\": \"work\", \"address\": [\"fred.smith@my-work.com\", \"fsmith@my-work.com\"] }, { \"type\": \"home\", \"address\": [\"freddy@my-social.com\", \"frederic.smith@very-serious.com\"] } ], \"Other\": { \"Over 18 ?\": true, \"Misc\": null, \"Alternative.Address\": { \"Street\": \"Brick Lane\", \"City\": \"London\", \"Postcode\": \"E1 6RF\" } } }", "payloadType": "str", "x": 170, "y": 180, "wires": [ [ "9478e068.1996f", "eba2bc65.7a84e" ] ] }, { "id": "9478e068.1996f", "type": "debug", "z": "8ed5790c.6a1888", "name": "Kein Objekt - String - Ebene 0", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 430, "y": 80, "wires": [] }, { "id": "eba2bc65.7a84e", "type": "json", "z": "8ed5790c.6a1888", "name": "", "property": "payload", "action": "", "pretty": false, "x": 370, "y": 180, "wires": [ [ "56ecb3c4.3b043c", "3dffdc6c.fbe1f4", "19f597c9.9b6798", "c247ca8c.d769b8", "dbe07379.31f3e", "1c006873.31a2e8", "4f084632.928e88" ] ] }, { "id": "56ecb3c4.3b043c", "type": "debug", "z": "8ed5790c.6a1888", "name": "Objekt Ebene 0 - enthält gesamtes Projekt", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 820, "y": 80, "wires": [] }, { "id": "3dffdc6c.fbe1f4", "type": "change", "z": "8ed5790c.6a1888", "name": "First Name", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "payload.FirstName", "tot": "msg" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 790, "y": 180, "wires": [ [ "269e90a7.c4aba" ] ] }, { "id": "269e90a7.c4aba", "type": "debug", "z": "8ed5790c.6a1888", "name": "1. Ebene im Objekt z.Bsp. FirstName", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 1210, "y": 80, "wires": [] }, { "id": "19f597c9.9b6798", "type": "change", "z": "8ed5790c.6a1888", "name": "Adresse - Straße", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "payload.Address.Street", "tot": "msg" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 620, "y": 340, "wires": [ [ "f8d70dc4.bcdc2" ] ] }, { "id": "f8d70dc4.bcdc2", "type": "debug", "z": "8ed5790c.6a1888", "name": "2. Ebene im Objekt z.Bsp. Adresse-Straße", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 940, "y": 340, "wires": [] }, { "id": "c247ca8c.d769b8", "type": "change", "z": "8ed5790c.6a1888", "name": "Objekt 0 im Array Telefonnummern", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "payload.Phone.0.type", "tot": "msg" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 680, "y": 440, "wires": [ [ "3f3e7fa7.d5fa9" ] ] }, { "id": "3f3e7fa7.d5fa9", "type": "debug", "z": "8ed5790c.6a1888", "name": "3. Ebene im Objekt z.Bsp. 1. Telefon Objekt - Typ", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 1090, "y": 440, "wires": [] }, { "id": "90e7c28.3d7cd4", "type": "debug", "z": "8ed5790c.6a1888", "name": "3. Ebene im Objekt z.Bsp. 1. Telefon Objekt - Typ", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 1090, "y": 500, "wires": [] }, { "id": "dbe07379.31f3e", "type": "change", "z": "8ed5790c.6a1888", "name": "Objekt 0 im Array Telefonnummern", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "payload.Phone[0].type", "tot": "msg" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 680, "y": 500, "wires": [ [ "90e7c28.3d7cd4" ] ] }, { "id": "5f8e439c.1b10bc", "type": "debug", "z": "8ed5790c.6a1888", "name": "4. Ebene im Objekt z.Bsp. 1. private E-Mail Adresse", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 1090, "y": 560, "wires": [] }, { "id": "1c006873.31a2e8", "type": "change", "z": "8ed5790c.6a1888", "name": "Objekt 0 im Array private E-Mail Adresse", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "payload.Email.1.address.0", "tot": "msg" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 700, "y": 560, "wires": [ [ "5f8e439c.1b10bc" ] ] }, { "id": "4f084632.928e88", "type": "change", "z": "8ed5790c.6a1888", "name": "alle privaten E-Mails", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "payload.Email.1", "tot": "msg" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 640, "y": 640, "wires": [ [ "7d26ab46.cb6d24" ] ] }, { "id": "7d26ab46.cb6d24", "type": "debug", "z": "8ed5790c.6a1888", "name": "1. Ebene als Objekt", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 910, "y": 640, "wires": [] } ]
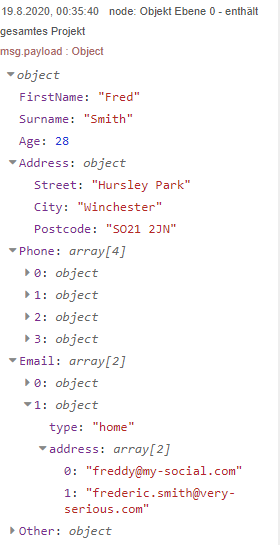
Im Debug Fenster - die Ausgabe des JSON Strings als String aus der 1. Debug Node (Kein Objekt - String - Ebene 0) - deswegen flach alles in rot.
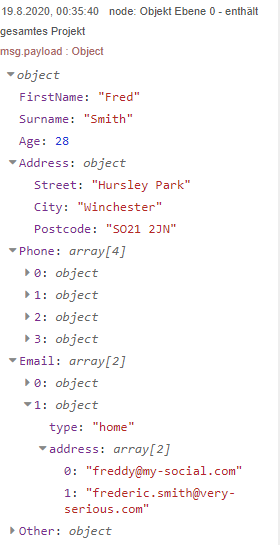
Sobald mit dem JSON Node in Objekt umgewandelt wurde - kannst Du die einzelnen Objekte im Debug-Fenster aufmachen oder komprimieren.
Ebene 0 ist also aus meiner Sicht das ganze Objekt.

Die anderen Nodes zeigen wie Du auf die verschiedenen Ebenen direkt zugreifst.

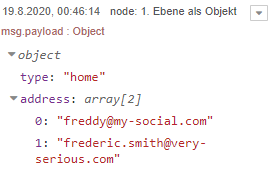
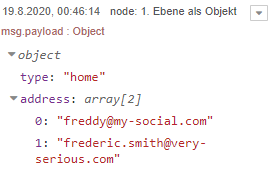
Im letzten Beispiel siehst Du das man auch ganze Objekte aus den unteren Ebenen "herauslösen kann":
s. alle privaten E-Mails:

-
@stefan22 said in Node-Red Hilfe:
@mickym dir auch . Falls es dir nix aus macht würd ich dich gern noch mit Fragen belästigen 😂 wie zb was du mit den Ebenen gemeint hast . Guads Nächtle
Hier mal ein Flow - JSON String wird in JAVA Objekt gewandelt und Zugriff in Node-Red auf die einzelnen Ebenen:
[ { "id": "97bae588.9799e8", "type": "inject", "z": "8ed5790c.6a1888", "name": "", "props": [ { "p": "payload" }, { "p": "topic", "vt": "str" } ], "repeat": "", "crontab": "", "once": false, "onceDelay": 0.1, "topic": "", "payload": "{ \"FirstName\": \"Fred\", \"Surname\": \"Smith\", \"Age\": 28, \"Address\": { \"Street\": \"Hursley Park\", \"City\": \"Winchester\", \"Postcode\": \"SO21 2JN\" }, \"Phone\": [ { \"type\": \"home\", \"number\": \"0203 544 1234\" }, { \"type\": \"office\", \"number\": \"01962 001234\" }, { \"type\": \"office\", \"number\": \"01962 001235\" }, { \"type\": \"mobile\", \"number\": \"077 7700 1234\" } ], \"Email\": [ { \"type\": \"work\", \"address\": [\"fred.smith@my-work.com\", \"fsmith@my-work.com\"] }, { \"type\": \"home\", \"address\": [\"freddy@my-social.com\", \"frederic.smith@very-serious.com\"] } ], \"Other\": { \"Over 18 ?\": true, \"Misc\": null, \"Alternative.Address\": { \"Street\": \"Brick Lane\", \"City\": \"London\", \"Postcode\": \"E1 6RF\" } } }", "payloadType": "str", "x": 170, "y": 180, "wires": [ [ "9478e068.1996f", "eba2bc65.7a84e" ] ] }, { "id": "9478e068.1996f", "type": "debug", "z": "8ed5790c.6a1888", "name": "Kein Objekt - String - Ebene 0", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 430, "y": 80, "wires": [] }, { "id": "eba2bc65.7a84e", "type": "json", "z": "8ed5790c.6a1888", "name": "", "property": "payload", "action": "", "pretty": false, "x": 370, "y": 180, "wires": [ [ "56ecb3c4.3b043c", "3dffdc6c.fbe1f4", "19f597c9.9b6798", "c247ca8c.d769b8", "dbe07379.31f3e", "1c006873.31a2e8", "4f084632.928e88" ] ] }, { "id": "56ecb3c4.3b043c", "type": "debug", "z": "8ed5790c.6a1888", "name": "Objekt Ebene 0 - enthält gesamtes Projekt", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 820, "y": 80, "wires": [] }, { "id": "3dffdc6c.fbe1f4", "type": "change", "z": "8ed5790c.6a1888", "name": "First Name", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "payload.FirstName", "tot": "msg" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 790, "y": 180, "wires": [ [ "269e90a7.c4aba" ] ] }, { "id": "269e90a7.c4aba", "type": "debug", "z": "8ed5790c.6a1888", "name": "1. Ebene im Objekt z.Bsp. FirstName", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 1210, "y": 80, "wires": [] }, { "id": "19f597c9.9b6798", "type": "change", "z": "8ed5790c.6a1888", "name": "Adresse - Straße", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "payload.Address.Street", "tot": "msg" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 620, "y": 340, "wires": [ [ "f8d70dc4.bcdc2" ] ] }, { "id": "f8d70dc4.bcdc2", "type": "debug", "z": "8ed5790c.6a1888", "name": "2. Ebene im Objekt z.Bsp. Adresse-Straße", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 940, "y": 340, "wires": [] }, { "id": "c247ca8c.d769b8", "type": "change", "z": "8ed5790c.6a1888", "name": "Objekt 0 im Array Telefonnummern", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "payload.Phone.0.type", "tot": "msg" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 680, "y": 440, "wires": [ [ "3f3e7fa7.d5fa9" ] ] }, { "id": "3f3e7fa7.d5fa9", "type": "debug", "z": "8ed5790c.6a1888", "name": "3. Ebene im Objekt z.Bsp. 1. Telefon Objekt - Typ", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 1090, "y": 440, "wires": [] }, { "id": "90e7c28.3d7cd4", "type": "debug", "z": "8ed5790c.6a1888", "name": "3. Ebene im Objekt z.Bsp. 1. Telefon Objekt - Typ", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 1090, "y": 500, "wires": [] }, { "id": "dbe07379.31f3e", "type": "change", "z": "8ed5790c.6a1888", "name": "Objekt 0 im Array Telefonnummern", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "payload.Phone[0].type", "tot": "msg" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 680, "y": 500, "wires": [ [ "90e7c28.3d7cd4" ] ] }, { "id": "5f8e439c.1b10bc", "type": "debug", "z": "8ed5790c.6a1888", "name": "4. Ebene im Objekt z.Bsp. 1. private E-Mail Adresse", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 1090, "y": 560, "wires": [] }, { "id": "1c006873.31a2e8", "type": "change", "z": "8ed5790c.6a1888", "name": "Objekt 0 im Array private E-Mail Adresse", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "payload.Email.1.address.0", "tot": "msg" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 700, "y": 560, "wires": [ [ "5f8e439c.1b10bc" ] ] }, { "id": "4f084632.928e88", "type": "change", "z": "8ed5790c.6a1888", "name": "alle privaten E-Mails", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "payload.Email.1", "tot": "msg" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 640, "y": 640, "wires": [ [ "7d26ab46.cb6d24" ] ] }, { "id": "7d26ab46.cb6d24", "type": "debug", "z": "8ed5790c.6a1888", "name": "1. Ebene als Objekt", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 910, "y": 640, "wires": [] } ]
Im Debug Fenster - die Ausgabe des JSON Strings als String aus der 1. Debug Node (Kein Objekt - String - Ebene 0) - deswegen flach alles in rot.
Sobald mit dem JSON Node in Objekt umgewandelt wurde - kannst Du die einzelnen Objekte im Debug-Fenster aufmachen oder komprimieren.
Ebene 0 ist also aus meiner Sicht das ganze Objekt.

Die anderen Nodes zeigen wie Du auf die verschiedenen Ebenen direkt zugreifst.

Im letzten Beispiel siehst Du das man auch ganze Objekte aus den unteren Ebenen "herauslösen kann":
s. alle privaten E-Mails:

-
@mickym Moin. So ich bin auch wieder daheim angekommen , sorry das ich mich jetzt erst wieder melde aber bei 13 -14 Stunden am Tag war ich abends zu platt um den Lapi nochmal aufzumachen.
Gruß
-
@stefan22 Moin Mickym kurz Frage wie bekomm ich ne Max Speicherung über einen gewissen Zeitraum hin.
Sprich ich möchte die Aussentemperatur über 24 Stunden loggen und mit dem max Wert vom vorhergehenden Tag
meine Heizung am nächsten Tag schalten.Gruss Stefan
-
@stefan22 Moin Mickym kurz Frage wie bekomm ich ne Max Speicherung über einen gewissen Zeitraum hin.
Sprich ich möchte die Aussentemperatur über 24 Stunden loggen und mit dem max Wert vom vorhergehenden Tag
meine Heizung am nächsten Tag schalten.Gruss Stefan
@stefan22 Hallo stefan,
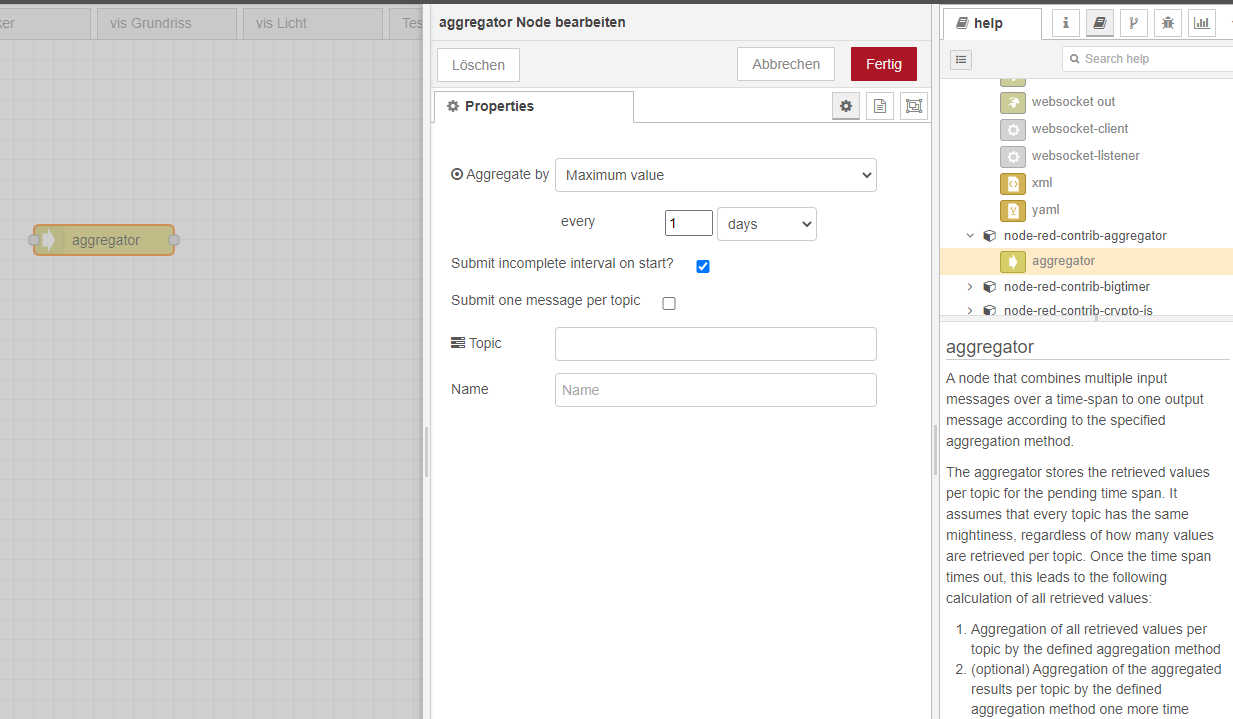
dafür gibt es fix und fertig den aggregator node - der schmeisst Dir dann aber frühestens nach Ablauf der Zeit (bzw. mit dem Haken am Tageswechsel einen Wert aus.

Die obige Node wird Dir also mit Einstellung 1 Tag erst ab Mitternacht einen Wert ausspuken - bzw. ohne den Haken (Submit incomplete interval on start) erst nach 24 Std.. ;)
Am Anfang hat der ja noch keinen Wert drin. Um das mit dem Haken besser verständlich zu machen - gibts in der Beschreibung zu dem Node die folgende Erklärung, wenn man das zum Beispiel auf 4 Stunden einstellt. Dann gibt die Node wohl nicht nach den vollen 4 Stunden mit dem Haken den Wert aus, sondern tageszeitabhängig. ;)
-
Submit incomplete interval on start? option
The Aggregator node aggregates on a whole unit of time selected. For example, every 4 hours starting at 12:30:00 will aggregate at [16:00:00], 20:00:00, 00:00:00 etc. The first aggregation result at 16:00:00, containing the values over the first "incomplete" timespan of 3.5 hours (12:30 - 16:00), is only outputted if the "Submit incomplete interval on start?" option is selected. If the option is not selected, the first output would be at 20:00 with the values between 16:00 and 20:00. -
In practise this option should be deselected if you have to ensure that all aggregation results are based on an equal timespan. If this is not an issue or you explicitly want also the first values aggregated for your application, then this option should be selected.
Also die aggregator Node einfach hinter Deinen Sensor der Dir die Aussentemperatur auswirft und dann bekommst Du alle 24 Std. den max Wert geliefert. ;) Easy. :o
Ansonsten kann das auch mit einer Function node selbst etwas intranspartenter implementieren. Da bist Du noch flexibler kostet aber mehr Aufwand.
-
-
@haselchen Nur ich habe kein iBroker laufen
@stefan22 said in Node-Red Hilfe:
@haselchen Nur ich habe kein iBroker laufen
Du hast ja anfangs geschrieben, dass Du kein iobroker laufen hast. Komisch ;) - dass Du hier trotzdem in dem Forum gelandet bist.
Einen großen Vorteil, den dieses System hat - auch wenn Du keine sonstigen Adapter verwendest, ist eben die Datenspeicherung und das man hier jederzeit den Status sehen kann.
Node-Red nutze ich vor allem als Logikmaschine (die meisten iobroker User - nutzen hier eher Blockly) und bei der Speicherung von Daten bleibt es Dir überlassen, ob Du hier auf Adapter zugreifst oder diese mit Node-Red selbst ermittelst (wie mit Deinem http - Node). ;)