- ioBroker Community Home
- Deutsch
- Skripten / Logik
- JavaScript
- Energieanzeige (kWh) über HTML Tabelle - vis
NEWS
Energieanzeige (kWh) über HTML Tabelle - vis
-
Ich dachte, das wäre schon drin, deshalb der Hinweis. :)
Ist das auch der Grund, wieso bei den inaktiven Steckern kein AUS, sondern nur --- steht?
Wäre es auch möglich die Berechnungszeit von 1min zu verkürzen auf die hälfte oder weniger? Ich frage, weil ich viele Geräte habe die im Verbrauch schwanken. Gerade der Plasma-TV im Wohnzimmer verbraucht je nach Bildinhalt zwischen 120 und 450 Watt. Da wäre die Minute in der Berechnung sehr ungenau.
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
Ich dachte, das wäre schon drin, deshalb der Hinweis. :)
Ist das auch der Grund, wieso bei den inaktiven Steckern kein AUS, sondern nur --- steht?
Wäre es auch möglich die Berechnungszeit von 1min zu verkürzen auf die hälfte oder weniger? Ich frage, weil ich viele Geräte habe die im Verbrauch schwanken. Gerade der Plasma-TV im Wohnzimmer verbraucht je nach Bildinhalt zwischen 120 und 450 Watt. Da wäre die Minute in der Berechnung sehr ungenau.
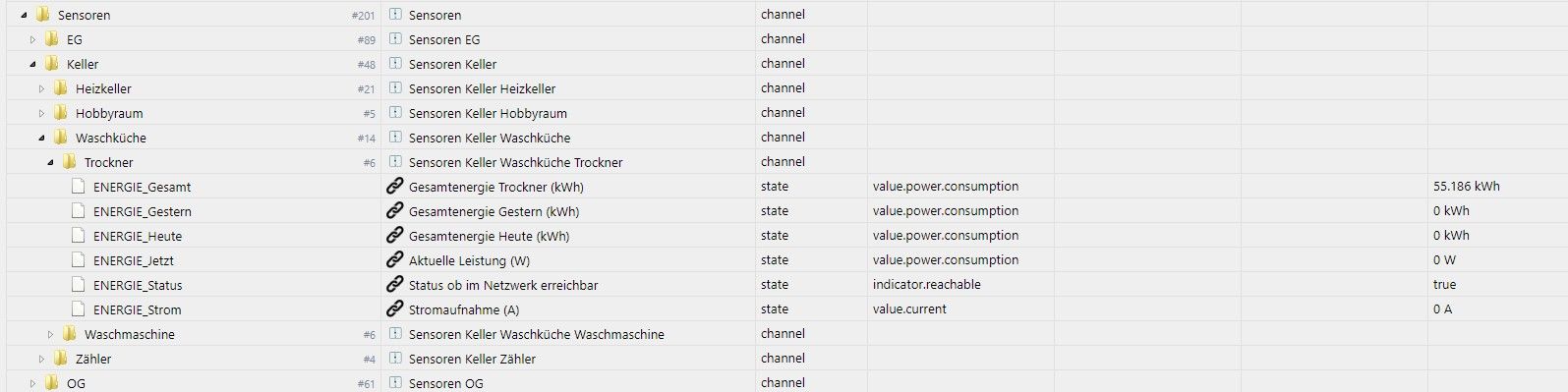
zeig mir mal ein bild von einer sensor-struktur mit dem online datenpunkt - damit ich das nachstellen kann
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
zeig mir mal ein bild von einer sensor-struktur mit dem online datenpunkt - damit ich das nachstellen kann
-
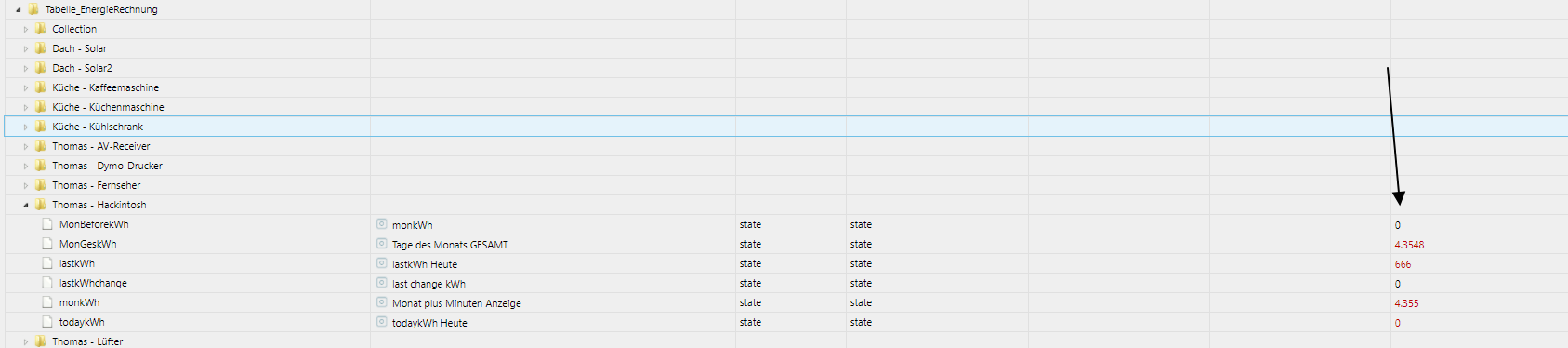
ok - kannst du mal testen und auch ein wenig die werte ansehen, ob sich das alles richtig verhält
lösche mal keine datenpunkte, damit wr sehen, ob das script die existierenden werte mitverarbeitet und nicht bei 0 anfängt
hoffentlich läuft das script noch - habe viel geändertgeändert:
- status wird abgefragt - wird verschieden angezeigt, abhängig von status und schalter - siehe bild (bei schalter off darf nicht mitgezählt werden !)
- es werden ENERGIE_Gesamt werte verarbeitet, wenn vorhanden
- variable für einspeisungswerte (gewinn pro kwh) - daher beim kopieren der settings aufpassen - setting blieb gleich von zeile 0 bis 27 (kwhPreis)
- was im moment passiert, wenn das script um 0:00 nicht aktiv ist (oder mal mehrere tage ein ausfall) , oder bei der monatsüberquerung nicht aktiv ist, kann ich nicht sagen

//@liv-in-sky Januar 2020 Ver. 9.8..-18:00 - Sonderanfertigung Linked Devices const dpPrefix = "javascript."+ instance +"."; //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlenergy.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let braucheMaterialDesignWidget=false; // bei true wird ein html-tabelle in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let braucheMaterialDesignWidgetTable=false; // bei true wird ein html-tabelle in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let dpVIS="controll-own.0.TABELLEN.ENERGY"; //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpAnzahl="controll-own.0.TABELLEN.AnzahlEnergiemesser"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let dpMaterialWidget="controll-own.0.TABELLEN.EnergyMaterialWidget"; // MATERIALDESIGN List Widget - datenpunkt: zeichenkette let dpMaterialWidgetTable="controll-own.0.TABELLEN.EnergyMaterialWidgetTable"; // MATERIALDESIGN Table Widget - datenpunkt: zeichenkette let pfadBilderMaterialWidget="/vis.0/armin/img/marken/" ; // PFAD zu den bildern, die in die vis geladen wurden let htmlColorDeviceUeberschrift="#01DFD7" ; // Farbe der Geräte Marken A0C2A0 let HTMLbrandSetting="b"; // style der geräte marken: möglich b fett; i kursiv; span normal let mitMonatBeforeAnzeige=true; let farbeFehlenderGeräte="#0489B1"; //warnfarbe für momentan fehlende geräte F6CED8 const farbeSchalterON="Aqua"; // farbe des schalters für ON const farbeSchalterOFF="LightSeaGreen"; // farbe des schalters für OFF const farbeMDGesamtG="Aqua"; // farbe für Material Desogn : "alle Geräte" const farbeMDAlleVirtPow="DodgerBlue"//"LightSeaGreen" // farbe für Material Desogn : "alle virtPoeer geräte" const farbeMDEinspeisung="Chocolate"; // farbe für Material Desogn : "Einspeisung" //--------------------------------------- //let mySchedule=" */10 * * * * * "; let kwhPreis=0.34; let kwhEinspeisungPreis=0.17 let struktur="aatestenrgy" //z.b. linkeddevices oder alias let einspeisungsname="Einspeisung" // GERÄTE FREISCHALTUNG und SourceAnalytics var testlauf=true; var sourceAnalytest=true; var pow=false; var sourceAnalyPow=true; // für Tasmota Geräte var tuya=false; var sourceAnalyTuya=true; var hs100=false; var sourceAnalyHS=true; //tplink var homematic=false; var sourceAnalyHM=true; var blitzwolf=false; var sourceAnalyBlitz=true; var teckin=false; var sourceAnalyTeck=true; var mihome=false; var sourceAnalyMihome=true; //smart-plug var homee=false; var sourceAnalyHomee=true; var gosundSP1x=false; var sourceAnalyGo=true; var shelly=false; var sourceAnalyShelly=true; var zigbee=false; var sourceAnalyZigbee=true; var fritzdect=false; var sourceAnalyFritz=true; var meross=false; var sourceAnalyMeross=true; var virtualPower=false; //zeigt alle Virt. Power - geräte an var virtualPowerGesamt=false; // zeigt geamt von virt Power-geräte an var gesamt=true; // Spalte Gesamt am ende der tabelle var symbolOK="🔹"; // auch möglich: ="✅" var symbolKO="❌"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz oder : ="❌" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 🔹 var symbolWARN="⚠️"; // ="⚠️" var externalOhneInfo=false; //noch nicht integriert var filterArrAusnahme=["Dach - Solar","Dach - Solar2"]; // für Einspeisung - benötigt common.name des devices (wie in der tabellen anzeige) // beispiel: var filterArrAusnahme=["Pow Room TV","MyEinspeisungTest"]; Einspeisung über virtPower geht nicht !!!! var scaleWebseite="1"; // webseitengröße ändern (kein einfluss auf VIS widget) - verkleinern z.b.25% : var scaleWebseite=".75"; //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Status'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Amp'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Volt'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Power'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6='Schalter'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7=''; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8=''; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld9=''; var Feld9lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld10=''; var Feld10lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Energy Devices'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="white"; // Überschrift in der tabelle - der einzelnen Spalten BDBDBD //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#1C1C1C"//"#1C1C1C"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="black"//"black"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Ubuntu-Regular" //"Jura-DemiBold" //"RobotoCondensed-Bold" //"Helvetica"; const htmlSchriftgroesse="15px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="black"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="black"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ " html {transform: scale("+scaleWebseite+");}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+ "> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+ " </td><td align="+Feld9lAlign+"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld6+" </td><td align="+Feld7lAlign+ " style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld8+" </td><td align="+Feld9lAlign+"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>"; //------------------------------------------------------ let triggerBySonoffSwitch=false; var anzahl; var AkkuAlarm=[]; var htmlOut=""; var mix; var counter; var arrTrigger=[]; var rootCounter=false; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; var val8; var val9;; var valStatus; var json1; var json2; var json3; var json4; var json5; var json6; var json7;var json8; var json9; var json10; var htmlTabUeber=""; var tagErinnern=false; var monatErinnern=false; var anzahlStellen=3; var gesamtNow=0; var gesamtMonth=0; var gesamtMoneyTod=0; var gesamtMoneyMon=0; var gesamtMonthBefore=0; var gesamtMonthMoneyBefore=0; var filterArrAusnahmeHelp=[]; var lastID=""; let shellyNumber=1;//wegen shelly 2-port var myJsonWidget=[]; var myJsonWidget2=[]; var valMarkeDevice=""; var valSwitchDevice; var mySeperator=struktur+'.0.Aktoren*.*' mehrfachTabelle=1; var fehlerMin=0; let leistung; let leistungjetzt; let leistunglong; let kWh; let kWhlong; let strom; let stromlong; let spannung; let spannunglong; let online; let onlinelong; let idold=""; let underKat=[]; let newCalc=false; let mywatt; let val5help; function writeHTML(){ gesamtNow=0; gesamtMonth=0; gesamtMoneyTod=0; gesamtMoneyMon=0; gesamtMonthBefore=0; gesamtMonthMoneyBefore=0; var nameDevice=""; filterArrAusnahmeHelp=[]; anzahl=0; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- if (virtualPower){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">VirtualPower</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); var arrVirtDev=(getState("virtualpowermeter.0.group_script.info").val).replace(/;$/,"").split(';'); for (var i=0;i<arrVirtDev.length;i++) { anzahl++; counter++; var val0help=arrVirtDev[i].replace(/(.+)\..+$/,"$1"); val0=(getObject(val0help+".Script_Power").common.name).replace(/(.+)\..+/,"$1") //log (val0help) val1=true; val2=" - "; val3=" - "; val4=getState(val0help+".Script_Power").val+" W" let val7_1=getState(arrVirtDev[i]).val; val7_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON</font>" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF</font>"; var sourcerhelper=(val0help+".Script_Total").replace(/\./g,"__"); val6=" - "; val7=" - "; val8=" - "; val9=" - "; valMarkeDevice="virtualpowermeterk" valSwitchDevice=val7_1; //log(val0) if (virtualPower) {brechneEnergy(val0,getState(val0help+".Script_Power").val); if (rootCounter){ sammleDaten(); berechneGesamt() } } val0=(getObject(val0help+".Script_Power").common.name).replace(/(.+)\..+/,"$1") zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { // val0=val0.replace(/\.STATE/,"") tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} }; } //ende virtual if (virtualPowerGesamt){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">VirtualPower Gesamt</"+HTMLbrandSetting+"></font>"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+"></font>"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+"></font>"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+"></font>"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+"></font>"; tabelleBind(); // keine schleife nötig anzahl++; counter++; val0="Gesamt" val1=true; val2=" - "; val3=" - "; val4= getState("virtualpowermeter.0.group_script.Virtual_Energy_Power_group_script").val+" W"; val5=" - "; val6=" - "; val7=" - "; val8=" - "; val9=" - "; valMarkeDevice="infok" if (virtualPowerGesamt) {brechneEnergy(val0,getState("virtualpowermeter.0.group_script.Virtual_Energy_Power_group_script").val); if (rootCounter){ sammleDaten(); if(!virtualPower) berechneGesamt()} } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} } //ende virtual if (testlauf){ // aatestenrgy.0.Aktoren.EG.Küche.Küchenmaschine idold=""; underKat=[] $(mySeperator).each(function(id, i) { let idb=id.split(".");//log(idb.toString()) if(idb[3]!=idold){ idold=idb[3] // log(idb[5]) } // log(idb.length.toString()) // log(idb.length.toString()) if (idb.length==6) idb[6]="not available" ; // log("hier "+idb[3]) if (getObject(id).common.role=="switch") underKat.push([idb[3],idb[4],idb[5],getState(id).val,id,idb[6]]) //"aatestenrgy.0.Aktoren."+idb[3]+".*.*" }); idold="" // log(underKat.toString()) for(var i=0;i<underKat.length;i++) { leistungjetzt=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+".ENERGIE_Jetzt" leistunglong=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+"."+underKat[i][5]+".ENERGIE_Jetzt" kWh=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+".ENERGIE_Gesamt" kWhlong=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+"."+underKat[i][5]+".ENERGIE_Gesamt" strom=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+".ENERGIE_Strom" stromlong=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+"."+underKat[i][5]+".ENERGIE_Strom" spannung=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+".ENERGIE_Spannung" spannunglong=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+"."+underKat[i][5]+".ENERGIE_Spannung" online=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+".ENERGIE_Status" onlinelong=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+"."+underKat[i][5]+".ENERGIE_Status" //log(leistung) if (existsState(leistungjetzt) || existsState(leistunglong) || existsState(kWh) || existsState(kWhlong)) { //log("WATT: "+getState(leistung).val) if(underKat[i][0]!=idold && underKat[i][0]!=einspeisungsname){ idold=underKat[i][0] //ÜBERSCHRIFT counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">"+underKat[i][0]+"</"+HTMLbrandSetting+"></font>"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\"></font>"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+"></font>"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+"></font>"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+"></font>"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+"></font>"; tabelleBind(); } //if überschrift nötig anzahl++; counter++; // log(underKat[i][5]) val5help=underKat[i][3]; //log(val1) if (underKat[i][5]=="not available") {existsState(online) ? val1=getState(online).val : val1=val5help; } else {existsState(onlinelong) ? val1=getState(onlinelong).val : val1=val5help} underKat[i][5]=="not available" ? val0=underKat[i][1]+" - "+underKat[i][2] : val0=underKat[i][1]+" - "+underKat[i][2]+" - "+underKat[i][5]; if (existsState(leistungjetzt) || existsState(leistunglong)){ underKat[i][5]=="not available" ? val4=getState(leistungjetzt).val+ " W" : val4=getState(leistunglong).val+ " W" ;} else{val4=""} // log(underKat[i][5]+" "+underKat[i][4]) if (underKat[i][5]=="not available") {existsState(strom) ? val2=getState(strom).val.toString()+" A" : val2=""; } else {existsState(stromlong) ? val2=getState(stromlong).val.toString()+" A" : val2="";} if (underKat[i][5]=="not available") {existsState(spannung) ? val3=getState(spannung).val.toString()+" V" : val3=""; } else {existsState(spannunglong) ? val3=getState(spannunglong).val.toString()+" V" : val3="";} newCalc=false; if (existsState(kWh) || existsState(kWhlong)) newCalc=true; val5help ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON</font>" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF</font>"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; valMarkeDevice="sonoffk" if( newCalc) {existsState(kWh) ? mywatt=getState(kWh).val : mywatt=getState(kWhlong).val} else { underKat[i][5]=="not available" ? mywatt=getState(leistungjetzt).val : mywatt=getState(leistunglong).val} if (sourceAnalyPow) { brechneEnergy(val0,mywatt); if (rootCounter){ sammleDaten() berechneGesamt() }} // neuer wert für kwh if( newCalc) { underKat[i][5]=="not available" ? setState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".lastkWh",getState(kWh).val) : setState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".lastkWh",getState(kWhlong).val)} /* if (underKat[i][5]=="not available") { existsState(kWh) ? setState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".lastkWh",getState(kWh).val) : setState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".lastkWh",99999) } else{ existsState(kWhlong) ? setState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".lastkWh",getState(kWhlong).val) : setState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".lastkWh",999999)} */ zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} } // if leistung vorhanden } //ende hauptschleife for durch array } //ende testlauf if (gesamt){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">GESAMT</"+HTMLbrandSetting+"></font>"; val1="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">First Date</"+HTMLbrandSetting+"></font>"; val2="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">First Time</"+HTMLbrandSetting+"></font>"; val3="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">ct pro kWh<"+HTMLbrandSetting+"></font>"; val4="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Anzahl<"+HTMLbrandSetting+"></font>"; val5="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Update<"+HTMLbrandSetting+"></font>"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+"></font>"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+"></font>"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+"></font>"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+"></font>"; tabelleBind(); val0="alle Geräte";val1="";val2=""; if(rootCounter) val1=formatDate(getState(dpPrefix+"Tabelle_EnergieRechnung.Collection.FirstRun").val, "TT.MM.YY"); if(rootCounter) val2=formatDate(getState(dpPrefix+"Tabelle_EnergieRechnung.Collection.FirstRun").val, "SS:mm:ss"); val3=kwhPreis+"("+kwhEinspeisungPreis+") ct"; val4=anzahl.toString(); if (virtualPower && !virtualPowerGesamt) val4=anzahl.toString(); if (!virtualPower && virtualPowerGesamt) val4=anzahl.toString()+"++"; if (virtualPower && virtualPowerGesamt) val4=(anzahl-1).toString(); val5=formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");; let anzeigeNullerG=3; let anzeigeNullerG2=2;let anzeigeNullerG3=3; let anzeigeNullerG4=3; if(gesamtMonth==0) anzeigeNullerG=0; if(gesamtMonthBefore==0) anzeigeNullerG3=0 if(gesamtMonthMoneyBefore==0) anzeigeNullerG2=0; if(gesamtNow==0) anzeigeNullerG4=0; val6=(gesamtNow.toFixed(anzeigeNullerG4)+" kWh"); if (!mitMonatBeforeAnzeige) {val7=(gesamtMonth.toFixed(anzeigeNullerG)+" kWh");} else{val7=gesamtMonth.toFixed(anzeigeNullerG)+" ("+gesamtMonthBefore.toFixed(anzeigeNullerG3)+") kWh";} val8=(gesamtMoneyTod.toFixed(2)+" €"); // log(val8) if (!mitMonatBeforeAnzeige) {val9=(gesamtMoneyMon.toFixed(2)+" €");} else {val9=gesamtMoneyMon.toFixed(2)+" ("+gesamtMonthMoneyBefore.toFixed(anzeigeNullerG2)+") €";} tabelleBind(); if ( braucheMaterialDesignWidgetTable || braucheMaterialDesignWidget ) { let valkNow=val6.replace("kWh","");; let valkM=val7.replace(" kWh","");; let valEuNow=val8.replace(" €","");; let valEuM=val9.replace(" €",""); let valMBefore=" - "; let valKostenBefore=" - "; if(mitMonatBeforeAnzeige){ valMBefore=val7.replace(/.+\((.+)\).+/,"$1") valKostenBefore=val9.replace(/.+\((.+)\).+/,"$1") valkM=valkM.replace(/\(.+\)/,""); valEuM=valEuM.replace(/\(.+\)/,""); } makeJsonWidget(val0+"</font>",symbolOK," - "," - "," - "," - ",valkNow,valkM,valEuNow,valEuM,"infok","",valMBefore,valKostenBefore) } } if (filterArrAusnahmeHelp.length>0) { counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">EINSPEISUNG</"+HTMLbrandSetting+"></font>"; val1=""; val2=""; val3=""; val4=""; val5=""; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+"></font>"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+"></font>"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+"></font>"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+"></font>"; tabelleBind(); for (var i=0; i<filterArrAusnahmeHelp.length;i++){ counter++ val0=filterArrAusnahmeHelp[i][0] ; val1=filterArrAusnahmeHelp[i][1] ; val2=filterArrAusnahmeHelp[i][2] ; val3=filterArrAusnahmeHelp[i][3] ; val4=filterArrAusnahmeHelp[i][4] ; val5=filterArrAusnahmeHelp[i][5] ; val6=filterArrAusnahmeHelp[i][6] ; val7=filterArrAusnahmeHelp[i][7] ; val8=filterArrAusnahmeHelp[i][8] ; val9=filterArrAusnahmeHelp[i][9] ; tabelleBind(); } } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); if (virtualPower && virtualPowerGesamt) anzahl=anzahl-1; setState(dpAnzahl,anzahl); rootCounter=true; tagErinnern=false; monatErinnern=false; } // function ende //MAIN: schedule(' * * * * * ', function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+ "> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+ Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+ Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+ "> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+ " </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+ "> "+val9+" </td></tr>"; break;} case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+ " </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+ " </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+ " </td><td align="+Feld10lAlign+"> "+val9+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>";}} } break; } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlOutVIS=""; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); if (braucheMaterialDesignWidget) { setState(dpMaterialWidget,JSON.stringify(myJsonWidget2)); myJsonWidget2=[]; } if (braucheMaterialDesignWidgetTable) { setState(dpMaterialWidgetTable,JSON.stringify(myJsonWidget)); myJsonWidget=[]; } } function brechneEnergy( nameDevice,watt) { let minArrData=0; let monArrData=0; let helpKwhMonth=0; createDp(nameDevice); if (rootCounter) { // log(typeof fehlerMin) var minhelper=0; var geamthelp=0; var monhelper=0; //log(val1+" "+val5help) minArrData=getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh").val //holt existierende min werte if(newCalc){ //log(minArrData.toString()+" "+ watt+" "+getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".lastkWh").val) if (val1 && val5help) minArrData=minArrData+(watt - getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".lastkWh").val) }else { if (val1 && val5help) minArrData=minArrData+((parseFloat(watt))/60)/1000; minArrData=(Math.round(minArrData*10000)/10000); } setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh",minArrData ); let helpKwhToday=(getState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins").val)+1 setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins",helpKwhToday) // insgesamte minuten if (tagErinnern && !monatErinnern ){ let monArrData=getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh").val //.split(","); monArrData=monArrData+minArrData monArrData=(Math.round(monArrData*10000)/10000); log("bin in Tag ende "+monArrData) setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh",monArrData ); //setzt monatsarray neu setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh",0 );//reset tag setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins",0) // reset minuten pro tag helpKwhMonth=(getState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".tage").val)+1 //setze tage dees monats setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".tage",helpKwhMonth) // insgesamte minuten } if (monatErinnern){ let monArrData=getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh").val //.split(","); monArrData=monArrData+minArrData setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh",monArrData ); log("bin in monat ende "+monArrData ); setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonBeforekWh", monArrData); //setze monatges auf monatbefore setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh",0 ); //setzt monatsarray neu setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh",0 ); //setzt tagessarray neu setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins",0) // reset minuten pro tag setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".tage",0) } //FÜR ANZREIGE geamthelp=minArrData+(getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh").val); setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".monkWh", Math.round(geamthelp*1000)/1000); } } function createDp(nameDevice){ createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh", 0, { name: 'todaykWh Heute', desc: 'seit 00:00', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".monkWh", 0, { name: 'Monat plus Minuten Anzeige', desc: 'monkWh Anzeige', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh", 0, { name: 'Tage des Monats GESAMT', desc: 'seit 01.xx', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonBeforekWh", 0, { name: 'monkWh', desc: 'monkWh', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins",0, { name: 'daykWh', desc: 'daykWh', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".tage", 0, { name: 'daykWh', desc: 'daykWh', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung.Collection.FirstRun", parseFloat((new Date().getTime())), { name: 'FirstRun', desc: 'FirstRun', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".lastkWh", 0, { name: 'lastMinute kWh Heute', desc: 'seit last minute', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".lastkWhchange", 0, { name: 'last change kWh', desc: 'last change', type: 'number', role: '',read: true, write: true }); } schedule("0 0 * * *", function () { tagErinnern=true; if ( formatDate(getDateObject((new Date().getTime())), "TT").toString() =="01" ) {monatErinnern=true; } else{ monatErinnern=false; } }); function sammleDaten() { // log(gesamtMonth.toString()) let anzeigeNuller=3; //log(getState(val0help+".Script_Power").val.toString()) let anzahlStellen=3; let anzahlStellen2=3; if((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val).toFixed(3)=="0.000") anzeigeNuller=0; if ((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val).toFixed(3)=="0.000") anzahlStellen=0; if ((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val).toFixed(3)=="0.000") anzahlStellen2=0; // if (!anzeigeNuller){ val6=(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val).toFixed(anzeigeNuller)+" kWh" if (!mitMonatBeforeAnzeige) {val7=(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val).toFixed(anzahlStellen2)+" kWh"} else{val7=(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val).toFixed(anzahlStellen2)+" ("+(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val).toFixed(anzahlStellen)+") kWh"} val8=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val)*kwhPreis*100)/100).toString()+" €" if (!mitMonatBeforeAnzeige) {val9=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val)*kwhPreis*100)/100).toString()+" €"} else{val9=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val)*kwhPreis*100)/100).toString()+" ("+(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val)*kwhPreis*100)/100).toString()+") €"} // if (filterArrAusnahme.includes(val0)) { val8=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val)*kwhEinspeisungPreis*100)/100).toString()+" €" if (!mitMonatBeforeAnzeige) {val9=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val)*kwhEinspeisungPreis*100)/100).toString()+" €"} else{val9=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val)*kwhEinspeisungPreis*100)/100).toString()+" ("+(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val)*kwhEinspeisungPreis*100)/100).toString()+") €"} // } if ( braucheMaterialDesignWidgetTable || braucheMaterialDesignWidget ) { if (val1) {valStatus=symbolOK } else {valStatus=symbolKO}; let val2help=" - "; let val22; if (val2.indexOf("mA")>-1) { val22=parseFloat(val2.replace(" mA",""))/1000; val2help=val22.toString();} else if (val2.indexOf("A")>-1) {val22=parseFloat(val2.replace(" A","")); val2help=val22.toString();} let val411=val4.replace(" W",""); let val311=val3.replace(" V",""); let valkNow=val6.replace(" kWh",""); let valkM=val7.replace(" kWh",""); let valEuNow=val8.replace(" €",""); let valEuM=val9.replace(" €",""); let valMBefore=" - "; let valKostenBefore=" - "; if(mitMonatBeforeAnzeige){ valMBefore=getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val valKostenBefore=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val)*kwhPreis*100)/100).toString() if (filterArrAusnahme.includes(val0)) {valKostenBefore=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val)*kwhPreis*100)/100).toString()} valkM=valkM.replace(/\(.+\)/,""); valEuM=valEuM.replace(/\(.+\)/,""); } makeJsonWidget(val0,valStatus,val2help,val311,val411,val5,valkNow,valkM,valEuNow,valEuM,valMarkeDevice,"",valMBefore,valKostenBefore)}} //} function zeigeVal1(){ if (!val1) { val1=symbolKO; val4=(" <font color=\""+farbeFehlenderGeräte+"\"> ")+" --- </font>"; val2=(" <font color=\""+farbeFehlenderGeräte+"\"> ")+" --- </font>"; val3=(" <font color=\""+farbeFehlenderGeräte+"\"> ")+" --- </font>"; val5=(" <font color=\""+farbeFehlenderGeräte+"\"> ")+" --- </font>"; val6=("<i><font color=\""+farbeFehlenderGeräte+"\"> ")+val6+"</font></i>"; val7=("<i><font color=\""+farbeFehlenderGeräte+"\"> ")+val7+"</font></i>"; val0=("<i> <font color=\""+farbeFehlenderGeräte+"\"> ")+val0 +"</font></i>"; val8=("<i><font color=\""+farbeFehlenderGeräte+"\"> ")+val8+"</font></i>"; val9=("<i><font color=\""+farbeFehlenderGeräte+"\"> ")+val9+"</font></i>";} else{ // log("true") val1=symbolOK; } } function berechneGesamt() { if (!filterArrAusnahme.includes(val0)) { // log(val0) if (gesamt) { gesamtNow=gesamtNow+parseFloat(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val); gesamtMonth=gesamtMonth+parseFloat(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val); gesamtMoneyTod=gesamtMoneyTod+(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val)*kwhPreis*100)/100); gesamtMoneyMon=gesamtMoneyMon+(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val)*kwhPreis*100)/100); gesamtMonthBefore=gesamtMonthBefore+parseFloat(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val); gesamtMonthMoneyBefore=gesamtMonthMoneyBefore+(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val)*kwhPreis*100)/100); }} else {} } //MaterialDesign function makeJsonWidget(vax1,vax2,vax3,vax4,vax5,vax6,vax7,vax8,vax9,vax10,vaxMarke,vaxBckGround,vaxMBefore,vaxKostenBefore) { /* vax6=vax6.replace(/((ON|OFF))/g,"$1 "); log("---"+vax6) vax6=vax6.replace(/(OFF|ON).+? ((ON|OFF))/,"$3"); log("2222"+vax6)*/ vaxMarke=pfadBilderMaterialWidget+vaxMarke+".png" let mycolor; if (vax1.indexOf("Gesamt")>-1) vax1="<font color=\'"+farbeMDAlleVirtPow+"\'>"+" GESAMT VirtualPower"+"</font>"; if (vax1.indexOf("alle Geräte")>-1) vax1="<font color=\'"+farbeMDGesamtG+"\'>"+" GESAMT"+"</font>"; // log(vax1+ " und "+ vax2 +" und "+vax3 ) if ( braucheMaterialDesignWidgetTable) { if (filterArrAusnahme.includes(val0)) { vax1="<font color=\'"+farbeMDEinspeisung+"\'>"+vax1+"</font>"; vaxMarke=pfadBilderMaterialWidget+"inputk"+".png" mycolor=farbeMDEinspeisung; } myJsonWidget.push({ Device : vax1, marke :vaxMarke, status: vax2, Strom : vax3, Spannung : vax4, Power : vax5, Schalter : vax6, kWhNow : vax7, kWhMonat : vax8, MonatZuvor : vaxMBefore, PreisNow : vax9, PreisMonat : vax10, KostenMonatZuvor: vaxKostenBefore, } );} // log(myJsonWidget) if (braucheMaterialDesignWidget) { vaxBckGround="" let mysubText; if (!filterArrAusnahme.includes(val0)) { mysubText = `<div>Strom: ${vax3} A</div> <div>Spannung: ${vax4} V</div> <div>Leistung: ${vax5} W</div> <div>  </div> <div>Heute: ${vax7} kWh</div> <div>Monat: ${vax8} kWh</div> <div>Vormonat: ${vaxMBefore} kWh</div> <div>  </div> <div>Heute: ${vax9} €</div> <div>Monat: ${vax10} €</div> <div>Vormonat: ${vaxKostenBefore} €</div> <div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${vax6}</font></div>`; } else { mysubText = ` <div style="color: ${farbeMDEinspeisung}; ">EINSPEISUNG Leistung: ${vax5} W</div> <div>  </div> <div>Heute: ${vax7} kWh</div> <div>Monat: ${vax8} kWh</div> <div>Vormonat: ${vaxMBefore} kWh</div> <div>  </div> <div>Heute: ${vax9} €</div> <div>Monat: ${vax10} €</div> <div>Vormonat: ${vaxKostenBefore} €</div> <div>Schalter: ${vax6}</font></div>`; vaxBckGround="#8A4B08"; // // <div>Strom:${vax3}A Spannung: ${vax4}V Leistung: ${vax5}W</div> //font-size: 80% ; } if (vax1.indexOf("GESAMT VirtualPower")>-1) { mysubText = ` <div>  </div> <div>  </div> <div>  </div> <div>  </div> <div>Heute: ${vax7} kWh</div> <div>Monat: ${vax8} kWh</div> <div>Vormonat: ${vaxMBefore} kWh</div> <div>  </div> <div>Heute: ${vax9} € </div> <div>Monat: ${vax10} €</div> <div>Vormonat: ${vaxKostenBefore} €</div> <div>  </div>`; } if (vax1.indexOf("GESAMT")>-1) { mysubText = ` <div>  </div> <div>  </div> <div>  </div> <div>  </div> <div>Heute: ${vax7} kWh</div> <div>Monat: ${vax8} kWh</div> <div>Vormonat: ${vaxMBefore} kWh</div> <div>  </div> <div>Heute: ${vax9} € </div> <div>Monat: ${vax10} €</div> <div>Vormonat: ${vaxKostenBefore} €</div> <div>  </div>`; } if (!filterArrAusnahme.includes(val0)) { if (vax2==symbolOK) {mycolor="green" } else {mycolor="red"};} // if (vax1.indexOf("GESAMT")>-1) {vaxMarke="infok";mycolor=farbeMDGesamtG;} if (vax1.indexOf("GESAMT VirtualPower")>-1) {mycolor=farbeMDAlleVirtPow;vaxBckGround="#4682B4"} if (vax1.indexOf("GESAMT</font>")>-1) {vaxMarke=pfadBilderMaterialWidget+"infok"+".png"; mycolor=farbeMDGesamtG;vaxBckGround="#4682B4"} myJsonWidget2.push({ background : vaxBckGround, text: vax1, subText: mysubText, statusBarColor: mycolor, image: vaxMarke, imageColor: "", listType: "text", showValueLabel: false, Device : vax1, Status : vax2, Strom : vax3, Spannung : vax4, Power : vax5, Schalter : vax6, kWhNow : vax7, kWhMonat : vax8, MonatZuvor : vaxMBefore, PreisNow : vax9, PreisMonat : vax10, KostenMonatZuvor: vaxKostenBefore, marke : vaxMarke }); } }nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
ok - kannst du mal testen und auch ein wenig die werte ansehen, ob sich das alles richtig verhält
lösche mal keine datenpunkte, damit wr sehen, ob das script die existierenden werte mitverarbeitet und nicht bei 0 anfängt
hoffentlich läuft das script noch - habe viel geändertgeändert:
- status wird abgefragt - wird verschieden angezeigt, abhängig von status und schalter - siehe bild (bei schalter off darf nicht mitgezählt werden !)
- es werden ENERGIE_Gesamt werte verarbeitet, wenn vorhanden
- variable für einspeisungswerte (gewinn pro kwh) - daher beim kopieren der settings aufpassen - setting blieb gleich von zeile 0 bis 27 (kwhPreis)
- was im moment passiert, wenn das script um 0:00 nicht aktiv ist (oder mal mehrere tage ein ausfall) , oder bei der monatsüberquerung nicht aktiv ist, kann ich nicht sagen

//@liv-in-sky Januar 2020 Ver. 9.8..-18:00 - Sonderanfertigung Linked Devices const dpPrefix = "javascript."+ instance +"."; //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlenergy.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let braucheMaterialDesignWidget=false; // bei true wird ein html-tabelle in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let braucheMaterialDesignWidgetTable=false; // bei true wird ein html-tabelle in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let dpVIS="controll-own.0.TABELLEN.ENERGY"; //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpAnzahl="controll-own.0.TABELLEN.AnzahlEnergiemesser"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let dpMaterialWidget="controll-own.0.TABELLEN.EnergyMaterialWidget"; // MATERIALDESIGN List Widget - datenpunkt: zeichenkette let dpMaterialWidgetTable="controll-own.0.TABELLEN.EnergyMaterialWidgetTable"; // MATERIALDESIGN Table Widget - datenpunkt: zeichenkette let pfadBilderMaterialWidget="/vis.0/armin/img/marken/" ; // PFAD zu den bildern, die in die vis geladen wurden let htmlColorDeviceUeberschrift="#01DFD7" ; // Farbe der Geräte Marken A0C2A0 let HTMLbrandSetting="b"; // style der geräte marken: möglich b fett; i kursiv; span normal let mitMonatBeforeAnzeige=true; let farbeFehlenderGeräte="#0489B1"; //warnfarbe für momentan fehlende geräte F6CED8 const farbeSchalterON="Aqua"; // farbe des schalters für ON const farbeSchalterOFF="LightSeaGreen"; // farbe des schalters für OFF const farbeMDGesamtG="Aqua"; // farbe für Material Desogn : "alle Geräte" const farbeMDAlleVirtPow="DodgerBlue"//"LightSeaGreen" // farbe für Material Desogn : "alle virtPoeer geräte" const farbeMDEinspeisung="Chocolate"; // farbe für Material Desogn : "Einspeisung" //--------------------------------------- //let mySchedule=" */10 * * * * * "; let kwhPreis=0.34; let kwhEinspeisungPreis=0.17 let struktur="aatestenrgy" //z.b. linkeddevices oder alias let einspeisungsname="Einspeisung" // GERÄTE FREISCHALTUNG und SourceAnalytics var testlauf=true; var sourceAnalytest=true; var pow=false; var sourceAnalyPow=true; // für Tasmota Geräte var tuya=false; var sourceAnalyTuya=true; var hs100=false; var sourceAnalyHS=true; //tplink var homematic=false; var sourceAnalyHM=true; var blitzwolf=false; var sourceAnalyBlitz=true; var teckin=false; var sourceAnalyTeck=true; var mihome=false; var sourceAnalyMihome=true; //smart-plug var homee=false; var sourceAnalyHomee=true; var gosundSP1x=false; var sourceAnalyGo=true; var shelly=false; var sourceAnalyShelly=true; var zigbee=false; var sourceAnalyZigbee=true; var fritzdect=false; var sourceAnalyFritz=true; var meross=false; var sourceAnalyMeross=true; var virtualPower=false; //zeigt alle Virt. Power - geräte an var virtualPowerGesamt=false; // zeigt geamt von virt Power-geräte an var gesamt=true; // Spalte Gesamt am ende der tabelle var symbolOK="🔹"; // auch möglich: ="✅" var symbolKO="❌"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz oder : ="❌" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 🔹 var symbolWARN="⚠️"; // ="⚠️" var externalOhneInfo=false; //noch nicht integriert var filterArrAusnahme=["Dach - Solar","Dach - Solar2"]; // für Einspeisung - benötigt common.name des devices (wie in der tabellen anzeige) // beispiel: var filterArrAusnahme=["Pow Room TV","MyEinspeisungTest"]; Einspeisung über virtPower geht nicht !!!! var scaleWebseite="1"; // webseitengröße ändern (kein einfluss auf VIS widget) - verkleinern z.b.25% : var scaleWebseite=".75"; //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Status'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Amp'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Volt'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Power'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6='Schalter'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7=''; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8=''; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld9=''; var Feld9lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld10=''; var Feld10lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Energy Devices'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="white"; // Überschrift in der tabelle - der einzelnen Spalten BDBDBD //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#1C1C1C"//"#1C1C1C"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="black"//"black"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Ubuntu-Regular" //"Jura-DemiBold" //"RobotoCondensed-Bold" //"Helvetica"; const htmlSchriftgroesse="15px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="black"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="black"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ " html {transform: scale("+scaleWebseite+");}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+ "> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+ " </td><td align="+Feld9lAlign+"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld6+" </td><td align="+Feld7lAlign+ " style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld8+" </td><td align="+Feld9lAlign+"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>"; //------------------------------------------------------ let triggerBySonoffSwitch=false; var anzahl; var AkkuAlarm=[]; var htmlOut=""; var mix; var counter; var arrTrigger=[]; var rootCounter=false; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; var val8; var val9;; var valStatus; var json1; var json2; var json3; var json4; var json5; var json6; var json7;var json8; var json9; var json10; var htmlTabUeber=""; var tagErinnern=false; var monatErinnern=false; var anzahlStellen=3; var gesamtNow=0; var gesamtMonth=0; var gesamtMoneyTod=0; var gesamtMoneyMon=0; var gesamtMonthBefore=0; var gesamtMonthMoneyBefore=0; var filterArrAusnahmeHelp=[]; var lastID=""; let shellyNumber=1;//wegen shelly 2-port var myJsonWidget=[]; var myJsonWidget2=[]; var valMarkeDevice=""; var valSwitchDevice; var mySeperator=struktur+'.0.Aktoren*.*' mehrfachTabelle=1; var fehlerMin=0; let leistung; let leistungjetzt; let leistunglong; let kWh; let kWhlong; let strom; let stromlong; let spannung; let spannunglong; let online; let onlinelong; let idold=""; let underKat=[]; let newCalc=false; let mywatt; let val5help; function writeHTML(){ gesamtNow=0; gesamtMonth=0; gesamtMoneyTod=0; gesamtMoneyMon=0; gesamtMonthBefore=0; gesamtMonthMoneyBefore=0; var nameDevice=""; filterArrAusnahmeHelp=[]; anzahl=0; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- if (virtualPower){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">VirtualPower</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); var arrVirtDev=(getState("virtualpowermeter.0.group_script.info").val).replace(/;$/,"").split(';'); for (var i=0;i<arrVirtDev.length;i++) { anzahl++; counter++; var val0help=arrVirtDev[i].replace(/(.+)\..+$/,"$1"); val0=(getObject(val0help+".Script_Power").common.name).replace(/(.+)\..+/,"$1") //log (val0help) val1=true; val2=" - "; val3=" - "; val4=getState(val0help+".Script_Power").val+" W" let val7_1=getState(arrVirtDev[i]).val; val7_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON</font>" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF</font>"; var sourcerhelper=(val0help+".Script_Total").replace(/\./g,"__"); val6=" - "; val7=" - "; val8=" - "; val9=" - "; valMarkeDevice="virtualpowermeterk" valSwitchDevice=val7_1; //log(val0) if (virtualPower) {brechneEnergy(val0,getState(val0help+".Script_Power").val); if (rootCounter){ sammleDaten(); berechneGesamt() } } val0=(getObject(val0help+".Script_Power").common.name).replace(/(.+)\..+/,"$1") zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { // val0=val0.replace(/\.STATE/,"") tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} }; } //ende virtual if (virtualPowerGesamt){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">VirtualPower Gesamt</"+HTMLbrandSetting+"></font>"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+"></font>"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+"></font>"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+"></font>"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+"></font>"; tabelleBind(); // keine schleife nötig anzahl++; counter++; val0="Gesamt" val1=true; val2=" - "; val3=" - "; val4= getState("virtualpowermeter.0.group_script.Virtual_Energy_Power_group_script").val+" W"; val5=" - "; val6=" - "; val7=" - "; val8=" - "; val9=" - "; valMarkeDevice="infok" if (virtualPowerGesamt) {brechneEnergy(val0,getState("virtualpowermeter.0.group_script.Virtual_Energy_Power_group_script").val); if (rootCounter){ sammleDaten(); if(!virtualPower) berechneGesamt()} } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} } //ende virtual if (testlauf){ // aatestenrgy.0.Aktoren.EG.Küche.Küchenmaschine idold=""; underKat=[] $(mySeperator).each(function(id, i) { let idb=id.split(".");//log(idb.toString()) if(idb[3]!=idold){ idold=idb[3] // log(idb[5]) } // log(idb.length.toString()) // log(idb.length.toString()) if (idb.length==6) idb[6]="not available" ; // log("hier "+idb[3]) if (getObject(id).common.role=="switch") underKat.push([idb[3],idb[4],idb[5],getState(id).val,id,idb[6]]) //"aatestenrgy.0.Aktoren."+idb[3]+".*.*" }); idold="" // log(underKat.toString()) for(var i=0;i<underKat.length;i++) { leistungjetzt=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+".ENERGIE_Jetzt" leistunglong=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+"."+underKat[i][5]+".ENERGIE_Jetzt" kWh=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+".ENERGIE_Gesamt" kWhlong=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+"."+underKat[i][5]+".ENERGIE_Gesamt" strom=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+".ENERGIE_Strom" stromlong=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+"."+underKat[i][5]+".ENERGIE_Strom" spannung=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+".ENERGIE_Spannung" spannunglong=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+"."+underKat[i][5]+".ENERGIE_Spannung" online=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+".ENERGIE_Status" onlinelong=struktur+".0.Sensoren."+underKat[i][0]+"."+underKat[i][1]+"."+underKat[i][2]+"."+underKat[i][5]+".ENERGIE_Status" //log(leistung) if (existsState(leistungjetzt) || existsState(leistunglong) || existsState(kWh) || existsState(kWhlong)) { //log("WATT: "+getState(leistung).val) if(underKat[i][0]!=idold && underKat[i][0]!=einspeisungsname){ idold=underKat[i][0] //ÜBERSCHRIFT counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">"+underKat[i][0]+"</"+HTMLbrandSetting+"></font>"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\"></font>"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+"></font>"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+"></font>"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+"></font>"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+"></font>"; tabelleBind(); } //if überschrift nötig anzahl++; counter++; // log(underKat[i][5]) val5help=underKat[i][3]; //log(val1) if (underKat[i][5]=="not available") {existsState(online) ? val1=getState(online).val : val1=val5help; } else {existsState(onlinelong) ? val1=getState(onlinelong).val : val1=val5help} underKat[i][5]=="not available" ? val0=underKat[i][1]+" - "+underKat[i][2] : val0=underKat[i][1]+" - "+underKat[i][2]+" - "+underKat[i][5]; if (existsState(leistungjetzt) || existsState(leistunglong)){ underKat[i][5]=="not available" ? val4=getState(leistungjetzt).val+ " W" : val4=getState(leistunglong).val+ " W" ;} else{val4=""} // log(underKat[i][5]+" "+underKat[i][4]) if (underKat[i][5]=="not available") {existsState(strom) ? val2=getState(strom).val.toString()+" A" : val2=""; } else {existsState(stromlong) ? val2=getState(stromlong).val.toString()+" A" : val2="";} if (underKat[i][5]=="not available") {existsState(spannung) ? val3=getState(spannung).val.toString()+" V" : val3=""; } else {existsState(spannunglong) ? val3=getState(spannunglong).val.toString()+" V" : val3="";} newCalc=false; if (existsState(kWh) || existsState(kWhlong)) newCalc=true; val5help ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON</font>" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF</font>"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; valMarkeDevice="sonoffk" if( newCalc) {existsState(kWh) ? mywatt=getState(kWh).val : mywatt=getState(kWhlong).val} else { underKat[i][5]=="not available" ? mywatt=getState(leistungjetzt).val : mywatt=getState(leistunglong).val} if (sourceAnalyPow) { brechneEnergy(val0,mywatt); if (rootCounter){ sammleDaten() berechneGesamt() }} // neuer wert für kwh if( newCalc) { underKat[i][5]=="not available" ? setState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".lastkWh",getState(kWh).val) : setState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".lastkWh",getState(kWhlong).val)} /* if (underKat[i][5]=="not available") { existsState(kWh) ? setState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".lastkWh",getState(kWh).val) : setState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".lastkWh",99999) } else{ existsState(kWhlong) ? setState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".lastkWh",getState(kWhlong).val) : setState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".lastkWh",999999)} */ zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} } // if leistung vorhanden } //ende hauptschleife for durch array } //ende testlauf if (gesamt){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">GESAMT</"+HTMLbrandSetting+"></font>"; val1="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">First Date</"+HTMLbrandSetting+"></font>"; val2="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">First Time</"+HTMLbrandSetting+"></font>"; val3="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">ct pro kWh<"+HTMLbrandSetting+"></font>"; val4="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Anzahl<"+HTMLbrandSetting+"></font>"; val5="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Update<"+HTMLbrandSetting+"></font>"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+"></font>"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+"></font>"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+"></font>"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+"></font>"; tabelleBind(); val0="alle Geräte";val1="";val2=""; if(rootCounter) val1=formatDate(getState(dpPrefix+"Tabelle_EnergieRechnung.Collection.FirstRun").val, "TT.MM.YY"); if(rootCounter) val2=formatDate(getState(dpPrefix+"Tabelle_EnergieRechnung.Collection.FirstRun").val, "SS:mm:ss"); val3=kwhPreis+"("+kwhEinspeisungPreis+") ct"; val4=anzahl.toString(); if (virtualPower && !virtualPowerGesamt) val4=anzahl.toString(); if (!virtualPower && virtualPowerGesamt) val4=anzahl.toString()+"++"; if (virtualPower && virtualPowerGesamt) val4=(anzahl-1).toString(); val5=formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");; let anzeigeNullerG=3; let anzeigeNullerG2=2;let anzeigeNullerG3=3; let anzeigeNullerG4=3; if(gesamtMonth==0) anzeigeNullerG=0; if(gesamtMonthBefore==0) anzeigeNullerG3=0 if(gesamtMonthMoneyBefore==0) anzeigeNullerG2=0; if(gesamtNow==0) anzeigeNullerG4=0; val6=(gesamtNow.toFixed(anzeigeNullerG4)+" kWh"); if (!mitMonatBeforeAnzeige) {val7=(gesamtMonth.toFixed(anzeigeNullerG)+" kWh");} else{val7=gesamtMonth.toFixed(anzeigeNullerG)+" ("+gesamtMonthBefore.toFixed(anzeigeNullerG3)+") kWh";} val8=(gesamtMoneyTod.toFixed(2)+" €"); // log(val8) if (!mitMonatBeforeAnzeige) {val9=(gesamtMoneyMon.toFixed(2)+" €");} else {val9=gesamtMoneyMon.toFixed(2)+" ("+gesamtMonthMoneyBefore.toFixed(anzeigeNullerG2)+") €";} tabelleBind(); if ( braucheMaterialDesignWidgetTable || braucheMaterialDesignWidget ) { let valkNow=val6.replace("kWh","");; let valkM=val7.replace(" kWh","");; let valEuNow=val8.replace(" €","");; let valEuM=val9.replace(" €",""); let valMBefore=" - "; let valKostenBefore=" - "; if(mitMonatBeforeAnzeige){ valMBefore=val7.replace(/.+\((.+)\).+/,"$1") valKostenBefore=val9.replace(/.+\((.+)\).+/,"$1") valkM=valkM.replace(/\(.+\)/,""); valEuM=valEuM.replace(/\(.+\)/,""); } makeJsonWidget(val0+"</font>",symbolOK," - "," - "," - "," - ",valkNow,valkM,valEuNow,valEuM,"infok","",valMBefore,valKostenBefore) } } if (filterArrAusnahmeHelp.length>0) { counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">EINSPEISUNG</"+HTMLbrandSetting+"></font>"; val1=""; val2=""; val3=""; val4=""; val5=""; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+"></font>"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+"></font>"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+"></font>"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+"></font>"; tabelleBind(); for (var i=0; i<filterArrAusnahmeHelp.length;i++){ counter++ val0=filterArrAusnahmeHelp[i][0] ; val1=filterArrAusnahmeHelp[i][1] ; val2=filterArrAusnahmeHelp[i][2] ; val3=filterArrAusnahmeHelp[i][3] ; val4=filterArrAusnahmeHelp[i][4] ; val5=filterArrAusnahmeHelp[i][5] ; val6=filterArrAusnahmeHelp[i][6] ; val7=filterArrAusnahmeHelp[i][7] ; val8=filterArrAusnahmeHelp[i][8] ; val9=filterArrAusnahmeHelp[i][9] ; tabelleBind(); } } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); if (virtualPower && virtualPowerGesamt) anzahl=anzahl-1; setState(dpAnzahl,anzahl); rootCounter=true; tagErinnern=false; monatErinnern=false; } // function ende //MAIN: schedule(' * * * * * ', function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+ "> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+ Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+ Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+ "> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+ " </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+ "> "+val9+" </td></tr>"; break;} case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+ " </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+ " </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+ " </td><td align="+Feld10lAlign+"> "+val9+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>";}} } break; } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlOutVIS=""; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); if (braucheMaterialDesignWidget) { setState(dpMaterialWidget,JSON.stringify(myJsonWidget2)); myJsonWidget2=[]; } if (braucheMaterialDesignWidgetTable) { setState(dpMaterialWidgetTable,JSON.stringify(myJsonWidget)); myJsonWidget=[]; } } function brechneEnergy( nameDevice,watt) { let minArrData=0; let monArrData=0; let helpKwhMonth=0; createDp(nameDevice); if (rootCounter) { // log(typeof fehlerMin) var minhelper=0; var geamthelp=0; var monhelper=0; //log(val1+" "+val5help) minArrData=getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh").val //holt existierende min werte if(newCalc){ //log(minArrData.toString()+" "+ watt+" "+getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".lastkWh").val) if (val1 && val5help) minArrData=minArrData+(watt - getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".lastkWh").val) }else { if (val1 && val5help) minArrData=minArrData+((parseFloat(watt))/60)/1000; minArrData=(Math.round(minArrData*10000)/10000); } setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh",minArrData ); let helpKwhToday=(getState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins").val)+1 setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins",helpKwhToday) // insgesamte minuten if (tagErinnern && !monatErinnern ){ let monArrData=getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh").val //.split(","); monArrData=monArrData+minArrData monArrData=(Math.round(monArrData*10000)/10000); log("bin in Tag ende "+monArrData) setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh",monArrData ); //setzt monatsarray neu setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh",0 );//reset tag setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins",0) // reset minuten pro tag helpKwhMonth=(getState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".tage").val)+1 //setze tage dees monats setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".tage",helpKwhMonth) // insgesamte minuten } if (monatErinnern){ let monArrData=getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh").val //.split(","); monArrData=monArrData+minArrData setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh",monArrData ); log("bin in monat ende "+monArrData ); setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonBeforekWh", monArrData); //setze monatges auf monatbefore setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh",0 ); //setzt monatsarray neu setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh",0 ); //setzt tagessarray neu setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins",0) // reset minuten pro tag setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".tage",0) } //FÜR ANZREIGE geamthelp=minArrData+(getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh").val); setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".monkWh", Math.round(geamthelp*1000)/1000); } } function createDp(nameDevice){ createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh", 0, { name: 'todaykWh Heute', desc: 'seit 00:00', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".monkWh", 0, { name: 'Monat plus Minuten Anzeige', desc: 'monkWh Anzeige', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh", 0, { name: 'Tage des Monats GESAMT', desc: 'seit 01.xx', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonBeforekWh", 0, { name: 'monkWh', desc: 'monkWh', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins",0, { name: 'daykWh', desc: 'daykWh', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".tage", 0, { name: 'daykWh', desc: 'daykWh', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung.Collection.FirstRun", parseFloat((new Date().getTime())), { name: 'FirstRun', desc: 'FirstRun', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".lastkWh", 0, { name: 'lastMinute kWh Heute', desc: 'seit last minute', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".lastkWhchange", 0, { name: 'last change kWh', desc: 'last change', type: 'number', role: '',read: true, write: true }); } schedule("0 0 * * *", function () { tagErinnern=true; if ( formatDate(getDateObject((new Date().getTime())), "TT").toString() =="01" ) {monatErinnern=true; } else{ monatErinnern=false; } }); function sammleDaten() { // log(gesamtMonth.toString()) let anzeigeNuller=3; //log(getState(val0help+".Script_Power").val.toString()) let anzahlStellen=3; let anzahlStellen2=3; if((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val).toFixed(3)=="0.000") anzeigeNuller=0; if ((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val).toFixed(3)=="0.000") anzahlStellen=0; if ((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val).toFixed(3)=="0.000") anzahlStellen2=0; // if (!anzeigeNuller){ val6=(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val).toFixed(anzeigeNuller)+" kWh" if (!mitMonatBeforeAnzeige) {val7=(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val).toFixed(anzahlStellen2)+" kWh"} else{val7=(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val).toFixed(anzahlStellen2)+" ("+(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val).toFixed(anzahlStellen)+") kWh"} val8=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val)*kwhPreis*100)/100).toString()+" €" if (!mitMonatBeforeAnzeige) {val9=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val)*kwhPreis*100)/100).toString()+" €"} else{val9=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val)*kwhPreis*100)/100).toString()+" ("+(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val)*kwhPreis*100)/100).toString()+") €"} // if (filterArrAusnahme.includes(val0)) { val8=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val)*kwhEinspeisungPreis*100)/100).toString()+" €" if (!mitMonatBeforeAnzeige) {val9=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val)*kwhEinspeisungPreis*100)/100).toString()+" €"} else{val9=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val)*kwhEinspeisungPreis*100)/100).toString()+" ("+(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val)*kwhEinspeisungPreis*100)/100).toString()+") €"} // } if ( braucheMaterialDesignWidgetTable || braucheMaterialDesignWidget ) { if (val1) {valStatus=symbolOK } else {valStatus=symbolKO}; let val2help=" - "; let val22; if (val2.indexOf("mA")>-1) { val22=parseFloat(val2.replace(" mA",""))/1000; val2help=val22.toString();} else if (val2.indexOf("A")>-1) {val22=parseFloat(val2.replace(" A","")); val2help=val22.toString();} let val411=val4.replace(" W",""); let val311=val3.replace(" V",""); let valkNow=val6.replace(" kWh",""); let valkM=val7.replace(" kWh",""); let valEuNow=val8.replace(" €",""); let valEuM=val9.replace(" €",""); let valMBefore=" - "; let valKostenBefore=" - "; if(mitMonatBeforeAnzeige){ valMBefore=getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val valKostenBefore=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val)*kwhPreis*100)/100).toString() if (filterArrAusnahme.includes(val0)) {valKostenBefore=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val)*kwhPreis*100)/100).toString()} valkM=valkM.replace(/\(.+\)/,""); valEuM=valEuM.replace(/\(.+\)/,""); } makeJsonWidget(val0,valStatus,val2help,val311,val411,val5,valkNow,valkM,valEuNow,valEuM,valMarkeDevice,"",valMBefore,valKostenBefore)}} //} function zeigeVal1(){ if (!val1) { val1=symbolKO; val4=(" <font color=\""+farbeFehlenderGeräte+"\"> ")+" --- </font>"; val2=(" <font color=\""+farbeFehlenderGeräte+"\"> ")+" --- </font>"; val3=(" <font color=\""+farbeFehlenderGeräte+"\"> ")+" --- </font>"; val5=(" <font color=\""+farbeFehlenderGeräte+"\"> ")+" --- </font>"; val6=("<i><font color=\""+farbeFehlenderGeräte+"\"> ")+val6+"</font></i>"; val7=("<i><font color=\""+farbeFehlenderGeräte+"\"> ")+val7+"</font></i>"; val0=("<i> <font color=\""+farbeFehlenderGeräte+"\"> ")+val0 +"</font></i>"; val8=("<i><font color=\""+farbeFehlenderGeräte+"\"> ")+val8+"</font></i>"; val9=("<i><font color=\""+farbeFehlenderGeräte+"\"> ")+val9+"</font></i>";} else{ // log("true") val1=symbolOK; } } function berechneGesamt() { if (!filterArrAusnahme.includes(val0)) { // log(val0) if (gesamt) { gesamtNow=gesamtNow+parseFloat(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val); gesamtMonth=gesamtMonth+parseFloat(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val); gesamtMoneyTod=gesamtMoneyTod+(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val)*kwhPreis*100)/100); gesamtMoneyMon=gesamtMoneyMon+(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val)*kwhPreis*100)/100); gesamtMonthBefore=gesamtMonthBefore+parseFloat(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val); gesamtMonthMoneyBefore=gesamtMonthMoneyBefore+(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val)*kwhPreis*100)/100); }} else {} } //MaterialDesign function makeJsonWidget(vax1,vax2,vax3,vax4,vax5,vax6,vax7,vax8,vax9,vax10,vaxMarke,vaxBckGround,vaxMBefore,vaxKostenBefore) { /* vax6=vax6.replace(/((ON|OFF))/g,"$1 "); log("---"+vax6) vax6=vax6.replace(/(OFF|ON).+? ((ON|OFF))/,"$3"); log("2222"+vax6)*/ vaxMarke=pfadBilderMaterialWidget+vaxMarke+".png" let mycolor; if (vax1.indexOf("Gesamt")>-1) vax1="<font color=\'"+farbeMDAlleVirtPow+"\'>"+" GESAMT VirtualPower"+"</font>"; if (vax1.indexOf("alle Geräte")>-1) vax1="<font color=\'"+farbeMDGesamtG+"\'>"+" GESAMT"+"</font>"; // log(vax1+ " und "+ vax2 +" und "+vax3 ) if ( braucheMaterialDesignWidgetTable) { if (filterArrAusnahme.includes(val0)) { vax1="<font color=\'"+farbeMDEinspeisung+"\'>"+vax1+"</font>"; vaxMarke=pfadBilderMaterialWidget+"inputk"+".png" mycolor=farbeMDEinspeisung; } myJsonWidget.push({ Device : vax1, marke :vaxMarke, status: vax2, Strom : vax3, Spannung : vax4, Power : vax5, Schalter : vax6, kWhNow : vax7, kWhMonat : vax8, MonatZuvor : vaxMBefore, PreisNow : vax9, PreisMonat : vax10, KostenMonatZuvor: vaxKostenBefore, } );} // log(myJsonWidget) if (braucheMaterialDesignWidget) { vaxBckGround="" let mysubText; if (!filterArrAusnahme.includes(val0)) { mysubText = `<div>Strom: ${vax3} A</div> <div>Spannung: ${vax4} V</div> <div>Leistung: ${vax5} W</div> <div>  </div> <div>Heute: ${vax7} kWh</div> <div>Monat: ${vax8} kWh</div> <div>Vormonat: ${vaxMBefore} kWh</div> <div>  </div> <div>Heute: ${vax9} €</div> <div>Monat: ${vax10} €</div> <div>Vormonat: ${vaxKostenBefore} €</div> <div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${vax6}</font></div>`; } else { mysubText = ` <div style="color: ${farbeMDEinspeisung}; ">EINSPEISUNG Leistung: ${vax5} W</div> <div>  </div> <div>Heute: ${vax7} kWh</div> <div>Monat: ${vax8} kWh</div> <div>Vormonat: ${vaxMBefore} kWh</div> <div>  </div> <div>Heute: ${vax9} €</div> <div>Monat: ${vax10} €</div> <div>Vormonat: ${vaxKostenBefore} €</div> <div>Schalter: ${vax6}</font></div>`; vaxBckGround="#8A4B08"; // // <div>Strom:${vax3}A Spannung: ${vax4}V Leistung: ${vax5}W</div> //font-size: 80% ; } if (vax1.indexOf("GESAMT VirtualPower")>-1) { mysubText = ` <div>  </div> <div>  </div> <div>  </div> <div>  </div> <div>Heute: ${vax7} kWh</div> <div>Monat: ${vax8} kWh</div> <div>Vormonat: ${vaxMBefore} kWh</div> <div>  </div> <div>Heute: ${vax9} € </div> <div>Monat: ${vax10} €</div> <div>Vormonat: ${vaxKostenBefore} €</div> <div>  </div>`; } if (vax1.indexOf("GESAMT")>-1) { mysubText = ` <div>  </div> <div>  </div> <div>  </div> <div>  </div> <div>Heute: ${vax7} kWh</div> <div>Monat: ${vax8} kWh</div> <div>Vormonat: ${vaxMBefore} kWh</div> <div>  </div> <div>Heute: ${vax9} € </div> <div>Monat: ${vax10} €</div> <div>Vormonat: ${vaxKostenBefore} €</div> <div>  </div>`; } if (!filterArrAusnahme.includes(val0)) { if (vax2==symbolOK) {mycolor="green" } else {mycolor="red"};} // if (vax1.indexOf("GESAMT")>-1) {vaxMarke="infok";mycolor=farbeMDGesamtG;} if (vax1.indexOf("GESAMT VirtualPower")>-1) {mycolor=farbeMDAlleVirtPow;vaxBckGround="#4682B4"} if (vax1.indexOf("GESAMT</font>")>-1) {vaxMarke=pfadBilderMaterialWidget+"infok"+".png"; mycolor=farbeMDGesamtG;vaxBckGround="#4682B4"} myJsonWidget2.push({ background : vaxBckGround, text: vax1, subText: mysubText, statusBarColor: mycolor, image: vaxMarke, imageColor: "", listType: "text", showValueLabel: false, Device : vax1, Status : vax2, Strom : vax3, Spannung : vax4, Power : vax5, Schalter : vax6, kWhNow : vax7, kWhMonat : vax8, MonatZuvor : vaxMBefore, PreisNow : vax9, PreisMonat : vax10, KostenMonatZuvor: vaxKostenBefore, marke : vaxMarke }); } }Das Skript funktioniert, inkl. Statusauswertung. :) Beim Start hat er Warnungen wegen der fehlenden lastkwh Datenpunkte ausgegeben, die wurden aber angelegt und nach 1 Minute gefüllt.
Das Problem beim ersten Start ist nun, dass er den Startwert aus ENERGIE_Gesamt als Tagesverbrauch berechnet. Insgesamt ist es aber egal, da die Stecker eh alle in diesem Jahr in Betrieb gegangen sind.
Also zusammenfassend: Das Skript läuft ohne Fehler im Log. :+1:
-
Bei kWh-Monat und Preis-Monat gibt es eine 0 in Klammern. Ich nehme mal an, dort wird später der Wert des Vormonats stehen. Besonders bei der Spalte kWh-Monat wird es sehr breit werden. Da du ja in der Überschrift jeweils kWh-Heute und kWh-Monat stehen hast, lass doch die kWh hinter den Werten weg, das würde etwas Platz bringen, da es ja in der Überschrift steht. Alternativ könntest du dafür einen Zeilenumbruch einbauen, der dann in jedem Fall einen 2Zeiler daraus macht. Ich sehe schon, dass ich einen breiteren Monitor brauche. ;)
-
Das Skript funktioniert, inkl. Statusauswertung. :) Beim Start hat er Warnungen wegen der fehlenden lastkwh Datenpunkte ausgegeben, die wurden aber angelegt und nach 1 Minute gefüllt.
Das Problem beim ersten Start ist nun, dass er den Startwert aus ENERGIE_Gesamt als Tagesverbrauch berechnet. Insgesamt ist es aber egal, da die Stecker eh alle in diesem Jahr in Betrieb gegangen sind.
Also zusammenfassend: Das Skript läuft ohne Fehler im Log. :+1:
@Palm_Maniac hat das mit der einspeisung schon geklappt - sonnst teamviewer ?
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
Bei kWh-Monat und Preis-Monat gibt es eine 0 in Klammern. Ich nehme mal an, dort wird später der Wert des Vormonats stehen. Besonders bei der Spalte kWh-Monat wird es sehr breit werden. Da du ja in der Überschrift jeweils kWh-Heute und kWh-Monat stehen hast, lass doch die kWh hinter den Werten weg, das würde etwas Platz bringen, da es ja in der Überschrift steht. Alternativ könntest du dafür einen Zeilenumbruch einbauen, der dann in jedem Fall einen 2Zeiler daraus macht. Ich sehe schon, dass ich einen breiteren Monitor brauche. ;)
@Palm_Maniac sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
Bei kWh-Monat und Preis-Monat gibt es eine 0 in Klammern. Ich nehme mal an, dort wird später der Wert des Vormonats stehen. Besonders bei der Spalte kWh-Monat wird es sehr breit werden. Da du ja in der Überschrift jeweils kWh-Heute und kWh-Monat stehen hast, lass doch die kWh hinter den Werten weg, das würde etwas Platz bringen, da es ja in der Überschrift steht. Alternativ könntest du dafür einen Zeilenumbruch einbauen, der dann in jedem Fall einen 2Zeiler daraus macht. Ich sehe schon, dass ich einen breiteren Monitor brauche. ;)
kannst du disabeln im setting- zeile 17
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Palm_Maniac hat das mit der einspeisung schon geklappt - sonnst teamviewer ?
Ich hab die Einspeisung noch nicht getestet. Ich kämpfe gerade wieder mit iobroker. Die Installation hat nen Neustart nicht überlebt, jetzt versuche ich eine Installation, die etwas robuster ist.
-
Ich hab die Einspeisung noch nicht getestet. Ich kämpfe gerade wieder mit iobroker. Die Installation hat nen Neustart nicht überlebt, jetzt versuche ich eine Installation, die etwas robuster ist.
@Palm_Maniac viel erfolg
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
iobroker läuft wieder und die Status-Punkte sind auch wieder verknüpft. Probleme habe ich nur mit den 3 HMIP Steckdosen, denn bei denen gibt es sowas wie Alive nicht, ich kann die auch nicht anpingen. Es gibt dort einen Datenpunkt, der sich "unreachable" nennt. Der steht bei Erreichbarkeit auf False, also genau andersrum. Die kann ich also nicht mit einen Status verbinden. Da aber 2 von den 3 auf Dauer-EIN stehen, ist das nicht so schlimm.
Also für mich läuft jetzt alles soweit. Vielen Dank für die tolle Arbeit und die Anpassungen.
PS: Ich will die Vorherwerte ja haben, deshalb der Hinweis, dass es da sehr voll in der Zeile werden wird. :)
PPS: Hab doch was entdeckt. Bei einigen steht der Preis z.b. auf 0.2 oder 0.1 statt 0.20 oder 0.10 €. Da wird eingekürzt, statt auf 2 Nachkommastellen anzuzeigen.
-
iobroker läuft wieder und die Status-Punkte sind auch wieder verknüpft. Probleme habe ich nur mit den 3 HMIP Steckdosen, denn bei denen gibt es sowas wie Alive nicht, ich kann die auch nicht anpingen. Es gibt dort einen Datenpunkt, der sich "unreachable" nennt. Der steht bei Erreichbarkeit auf False, also genau andersrum. Die kann ich also nicht mit einen Status verbinden. Da aber 2 von den 3 auf Dauer-EIN stehen, ist das nicht so schlimm.
Also für mich läuft jetzt alles soweit. Vielen Dank für die tolle Arbeit und die Anpassungen.
PS: Ich will die Vorherwerte ja haben, deshalb der Hinweis, dass es da sehr voll in der Zeile werden wird. :)
PPS: Hab doch was entdeckt. Bei einigen steht der Preis z.b. auf 0.2 oder 0.1 statt 0.20 oder 0.10 €. Da wird eingekürzt, statt auf 2 Nachkommastellen anzuzeigen.
@Palm_Maniac du kannst ja durch die alias funktion die werte beim schreiben verändern

(habe ich im geräte tab geöffnet)das andere thema mit der einheit muss ich mit in ruhe ansehen
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Palm_Maniac du kannst ja durch die alias funktion die werte beim schreiben verändern

(habe ich im geräte tab geöffnet)das andere thema mit der einheit muss ich mit in ruhe ansehen
Der Sinn ist dann aber weg. Unerreichbar = false wäre ja richtig.
-
Der Sinn ist dann aber weg. Unerreichbar = false wäre ja richtig.
@Palm_Maniac verstehe ich nicht
du hast ein ENERGIE_Status der sollte true sein hast aber unreachable mit false
wenn du den dp unreachable (false) nun als alias in ENERGIE_Status umwandelst (true) paßt es doch
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Palm_Maniac verstehe ich nicht
du hast ein ENERGIE_Status der sollte true sein hast aber unreachable mit false
wenn du den dp unreachable (false) nun als alias in ENERGIE_Status umwandelst (true) paßt es doch
Über LinkedDevices kann ich das nicht ändern, also aus False ein True und umgekehrt. Da bietet mir der Adapter die Konvertierung nicht an.
-
Über LinkedDevices kann ich das nicht ändern, also aus False ein True und umgekehrt. Da bietet mir der Adapter die Konvertierung nicht an.
ich denke schon der geräte-tab (links) beinhaltet doch deine linkeddevices und darin kannst du das einstellen
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
ich denke schon der geräte-tab (links) beinhaltet doch deine linkeddevices und darin kannst du das einstellen
Es ging doch. Wird erst angeboten, wenn man alle Hacken gesetzt hat die man braucht.
-
Es ging doch. Wird erst angeboten, wenn man alle Hacken gesetzt hat die man braucht.
Nachdem ich Javascript neu installieren musste habe ich folgende Fehlermeldung:
javascript.0 2020-08-22 21:37:00.085 error (11243) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-08-22 21:37:00.085 error (11243) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-22 21:37:00.084 error (11243) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-22 21:37:00.083 error (11243) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-22 21:37:00.083 error (11243) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-22 21:37:00.083 error (11243) at Object.<anonymous> (script.js.Keller.Energieanzeige:1271:2) javascript.0 2020-08-22 21:37:00.083 error (11243) at writeHTML (script.js.Keller.Energieanzeige:782:27) javascript.0 2020-08-22 21:37:00.082 error (11243) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-22 21:37:00.082 error (11243) at script.js.Keller.Energieanzeige:810:18 javascript.0 2020-08-22 21:37:00.081 error (11243) at sammleDaten (script.js.Keller.Energieanzeige:1472:91) javascript.0 2020-08-22 21:37:00.080 error (11243) Error in callback: TypeError: Cannot read property 'toFixed' of null javascript.0 2020-08-22 21:36:39.546 info (11243) script.js.Keller.Energieanzeige: registered 0 subscriptions and 2 schedulesIm Script Log kommt:
21:37:00.081 error javascript.0 (11243) at sammleDaten (script.js.Keller.Energieanzeige:1472:91) 21:37:00.082 error javascript.0 (11243) at script.js.Keller.Energieanzeige:810:18 21:37:00.083 error javascript.0 (11243) at writeHTML (script.js.Keller.Energieanzeige:782:27) 21:37:00.083 error javascript.0 (11243) at Object.<anonymous> (script.js.Keller.Energieanzeige:1271:2) -
Nachdem ich Javascript neu installieren musste habe ich folgende Fehlermeldung:
javascript.0 2020-08-22 21:37:00.085 error (11243) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-08-22 21:37:00.085 error (11243) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-22 21:37:00.084 error (11243) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-22 21:37:00.083 error (11243) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-22 21:37:00.083 error (11243) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-22 21:37:00.083 error (11243) at Object.<anonymous> (script.js.Keller.Energieanzeige:1271:2) javascript.0 2020-08-22 21:37:00.083 error (11243) at writeHTML (script.js.Keller.Energieanzeige:782:27) javascript.0 2020-08-22 21:37:00.082 error (11243) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-22 21:37:00.082 error (11243) at script.js.Keller.Energieanzeige:810:18 javascript.0 2020-08-22 21:37:00.081 error (11243) at sammleDaten (script.js.Keller.Energieanzeige:1472:91) javascript.0 2020-08-22 21:37:00.080 error (11243) Error in callback: TypeError: Cannot read property 'toFixed' of null javascript.0 2020-08-22 21:36:39.546 info (11243) script.js.Keller.Energieanzeige: registered 0 subscriptions and 2 schedulesIm Script Log kommt:
21:37:00.081 error javascript.0 (11243) at sammleDaten (script.js.Keller.Energieanzeige:1472:91) 21:37:00.082 error javascript.0 (11243) at script.js.Keller.Energieanzeige:810:18 21:37:00.083 error javascript.0 (11243) at writeHTML (script.js.Keller.Energieanzeige:782:27) 21:37:00.083 error javascript.0 (11243) at Object.<anonymous> (script.js.Keller.Energieanzeige:1271:2)kann es sein, dass unter javascript.0.Tabelle_EnergieRechnung datenpunkte sind, die keinen state (wert,inhalt) haben ?
evtl einfritz dect gerät ?
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
Nachdem ich Javascript neu installieren musste habe ich folgende Fehlermeldung:
javascript.0 2020-08-22 21:37:00.085 error (11243) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-08-22 21:37:00.085 error (11243) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-22 21:37:00.084 error (11243) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-22 21:37:00.083 error (11243) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-22 21:37:00.083 error (11243) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-22 21:37:00.083 error (11243) at Object.<anonymous> (script.js.Keller.Energieanzeige:1271:2) javascript.0 2020-08-22 21:37:00.083 error (11243) at writeHTML (script.js.Keller.Energieanzeige:782:27) javascript.0 2020-08-22 21:37:00.082 error (11243) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-22 21:37:00.082 error (11243) at script.js.Keller.Energieanzeige:810:18 javascript.0 2020-08-22 21:37:00.081 error (11243) at sammleDaten (script.js.Keller.Energieanzeige:1472:91) javascript.0 2020-08-22 21:37:00.080 error (11243) Error in callback: TypeError: Cannot read property 'toFixed' of null javascript.0 2020-08-22 21:36:39.546 info (11243) script.js.Keller.Energieanzeige: registered 0 subscriptions and 2 schedulesIm Script Log kommt:
21:37:00.081 error javascript.0 (11243) at sammleDaten (script.js.Keller.Energieanzeige:1472:91) 21:37:00.082 error javascript.0 (11243) at script.js.Keller.Energieanzeige:810:18 21:37:00.083 error javascript.0 (11243) at writeHTML (script.js.Keller.Energieanzeige:782:27) 21:37:00.083 error javascript.0 (11243) at Object.<anonymous> (script.js.Keller.Energieanzeige:1271:2)@Idefix01 als beispiel - es muss überall ein wert sein - 0 ist auch ok

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html