NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
Nimm mal das Script ( neu anlegen lassen ) im Original mit dem Orginal View/Popup und dann deine Bedingung anpassen ...
was ist dann !?@Glasfaser
Kannst du neue Bedingungen hinzufügen? -
@Glasfaser
Kannst du neue Bedingungen hinzufügen?@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@Glasfaser
Kannst du neue Bedingungen hinzufügen?????
du meinst @smartboart
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@Glasfaser
Kannst du neue Bedingungen hinzufügen?????
du meinst @smartboart
@Glasfaser
Meinte schon dich ;-)Kurioserweise kann ich gerade auch keine Bedingungen ergänzen. Bin allerdings unterwegs. Schaue es mir später an, bin gerade unterwegs.
In meinem Testsystem funktioniert es einwandfrei. Habe evtl den Bugfix nicht übernommen. Werde es heute Abend korrigieren. Sorry
-
@Glasfaser
Kannst du neue Bedingungen hinzufügen?So habe jetzt Produktiv umgestellt :
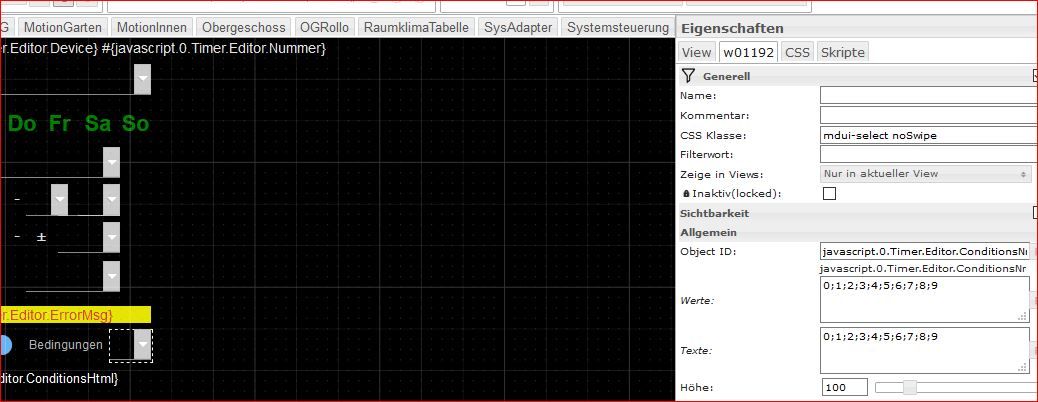
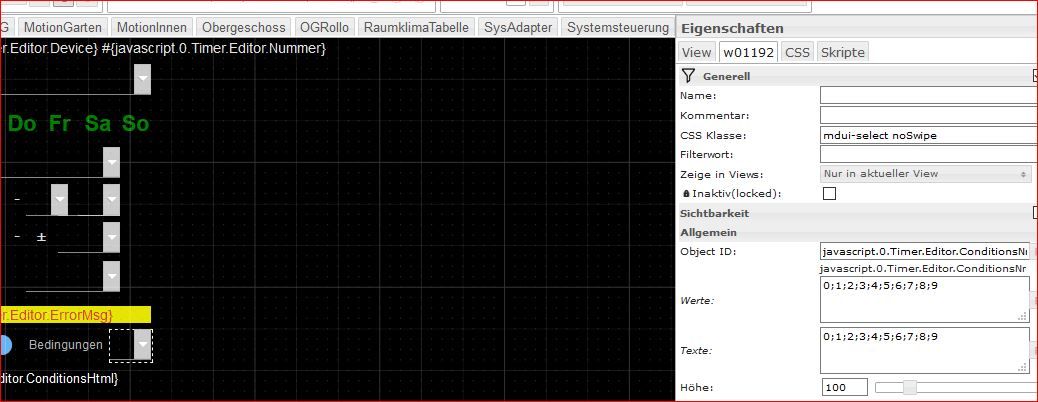
Habe auch ein Fehler .... ich arbeite mit Split
dort wird nach dem einfügen des neuen Scripts nichts mehr angezeigt .
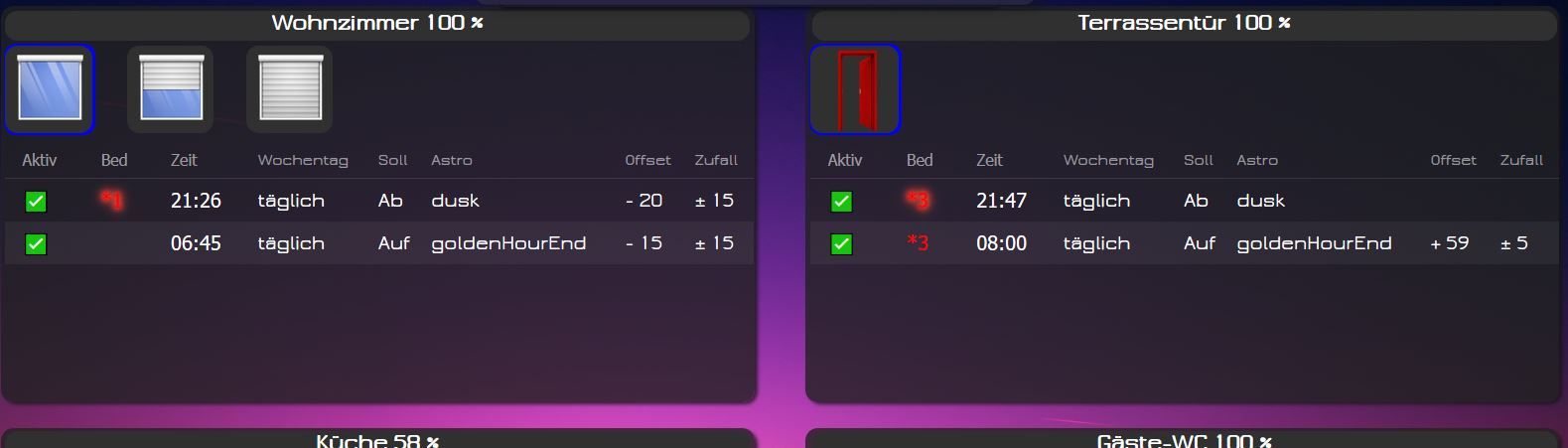
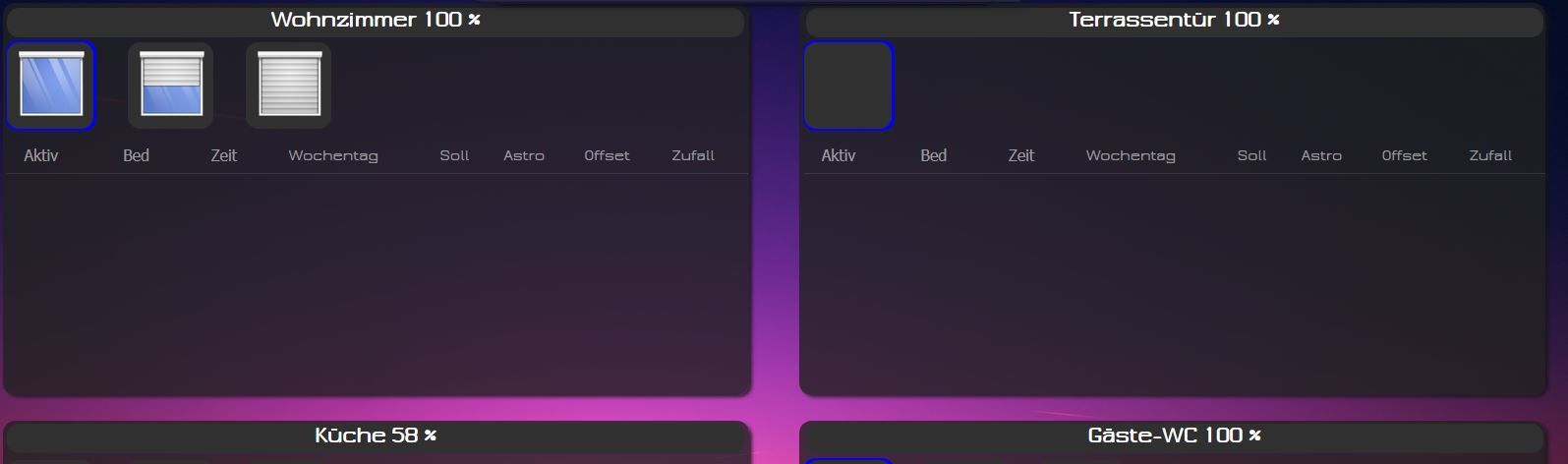
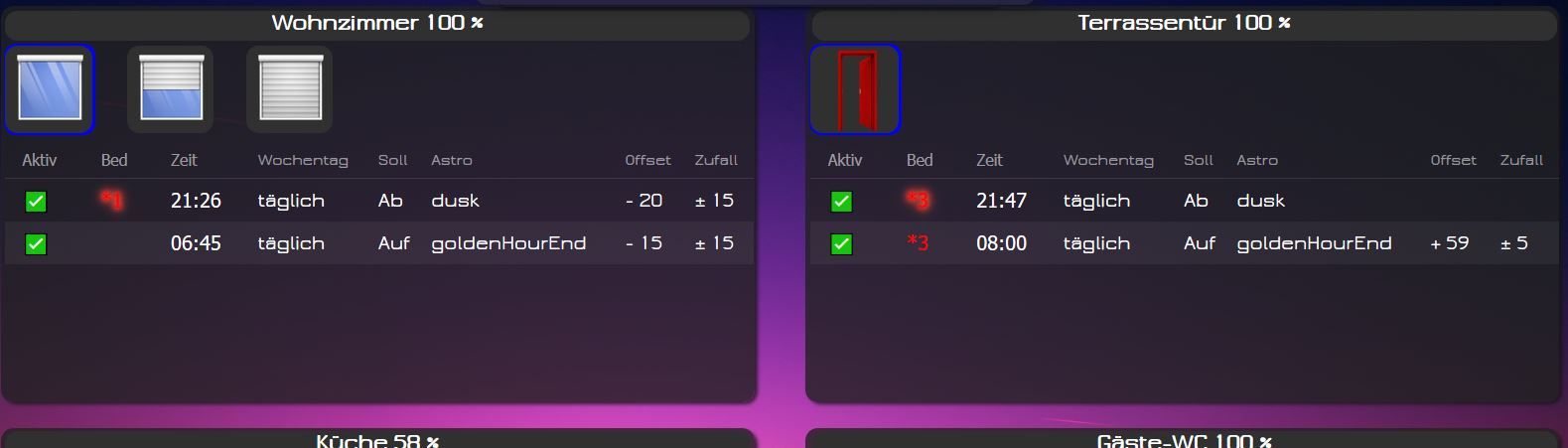
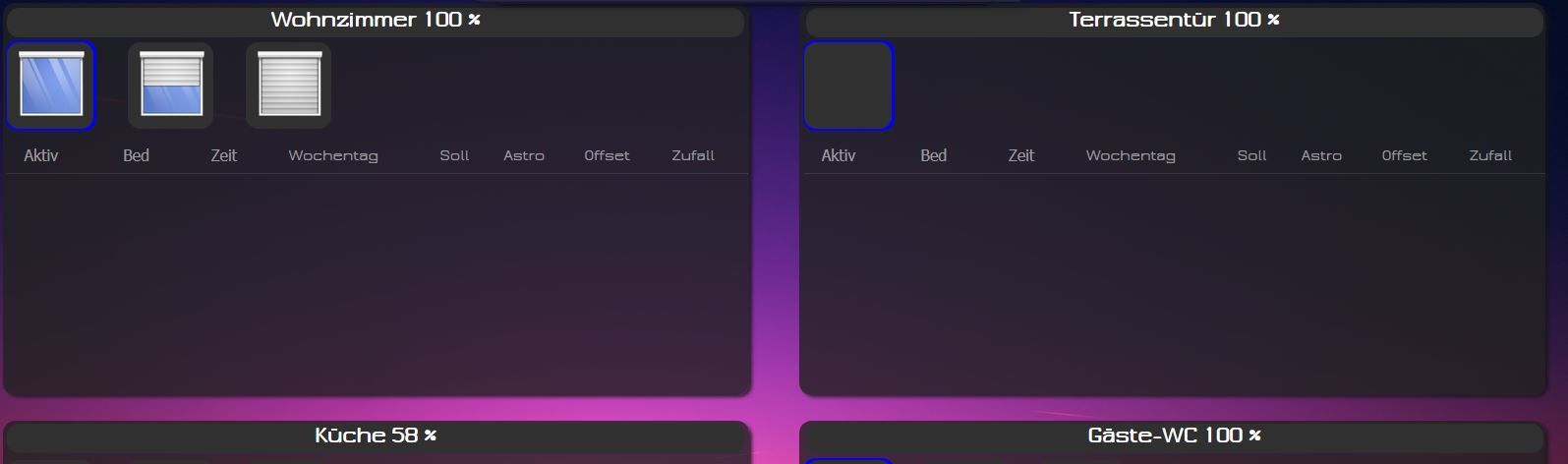
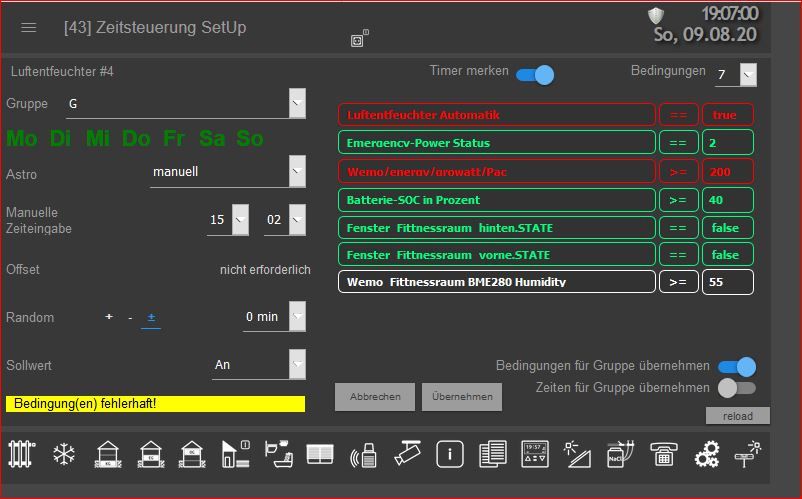
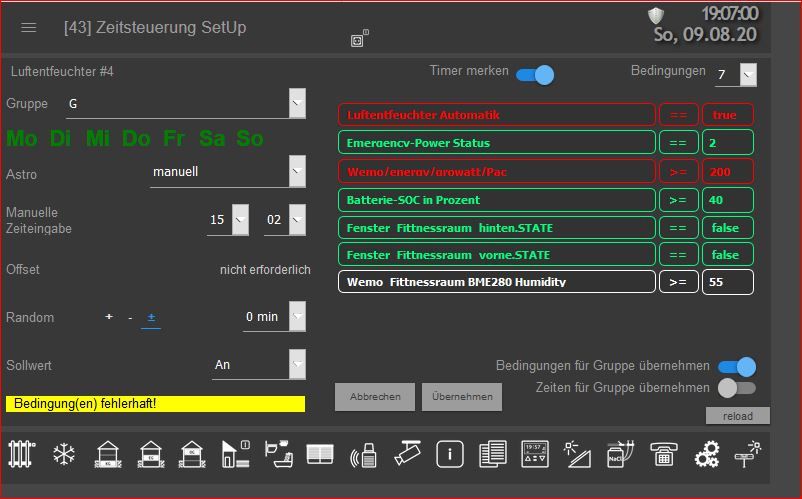
Die Datenpunkte werden für das html erstelltsieht aber dann so aus
Original alt :

.
Neu

.
hier der Html Inhalt :Alt :
Neu mit Update :
hier der LOG :
-
So habe jetzt Produktiv umgestellt :
Habe auch ein Fehler .... ich arbeite mit Split
dort wird nach dem einfügen des neuen Scripts nichts mehr angezeigt .
Die Datenpunkte werden für das html erstelltsieht aber dann so aus
Original alt :

.
Neu

.
hier der Html Inhalt :Alt :
Neu mit Update :
hier der LOG :
@Glasfaser
Kannst du bitte prüfen, ob da nicht was anderes schief gelaufen ist? Korrekt kopiert? Habe an dem Teil im Skript nichts geändert. Aber wenn ich den anderen Fehler mit den Bedingungen korrigiert habe, kann ich mir das auch anschauen. -
Habe den Fehler gefunden, der das Erstellen neuer Bedingungen verhindert hat:
in Zeile 685 muss folgende stehen:
let html = '<select class="' + selectClass + '" onchange="setOnEdit' + path + '(this.value)">';Im Original steht statt " + path + " mein fixer Pfad drin. Kannst Du bei dir manuell korrigieren.
@Glasfaser
Kann deinen Fehler gerade nachstellen. Erklären kann ich es mir gerade jedoch noch nicht. Suche mal weiter...Version ist aus Post 1 zunächst entfernt...
-
Habe den Fehler gefunden, der das Erstellen neuer Bedingungen verhindert hat:
in Zeile 685 muss folgende stehen:
let html = '<select class="' + selectClass + '" onchange="setOnEdit' + path + '(this.value)">';Im Original steht statt " + path + " mein fixer Pfad drin. Kannst Du bei dir manuell korrigieren.
@Glasfaser
Kann deinen Fehler gerade nachstellen. Erklären kann ich es mir gerade jedoch noch nicht. Suche mal weiter...Version ist aus Post 1 zunächst entfernt...
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
let html = '<select class="' + selectClass + '" onchange="setOnEdit' + path + '(this.value)">';
hab ich geändert danke...
jetzt kommt ....

-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
let html = '<select class="' + selectClass + '" onchange="setOnEdit' + path + '(this.value)">';
hab ich geändert danke...
jetzt kommt ....

Selbe Fehler wie zuvor an anderer Stelle:
html += (!isBool ? '<input class="' + selectClass + '" value="' + value + '" type="text" onchange="setOnEdit' + path + '(\'' + i + "~value~" + '\' + this.value)">' : "" )Bitte korrigieren. Bei dir steht noch "AtHomeSimul" an der Stelle, wo hier nun path genutzt wird.
Habe den Fehler lokalisiert bzgl. Split. Ich kann es mir absolut nicht erklären, aber die Callback-Funktion von CreateState scheint alle Variablen aus dem darüber liegenden Scope nicht zu kennen. Ging aber bisher... Werde es umstrukturieren und Update hochladen. Geht einfacher als hierbei den Fehler zu erörtern. Wollte mit dem Callback verhindern, dass ein State geschrieben wird, bevor es existiert.
-
Bekannte Bugs sind behoben:
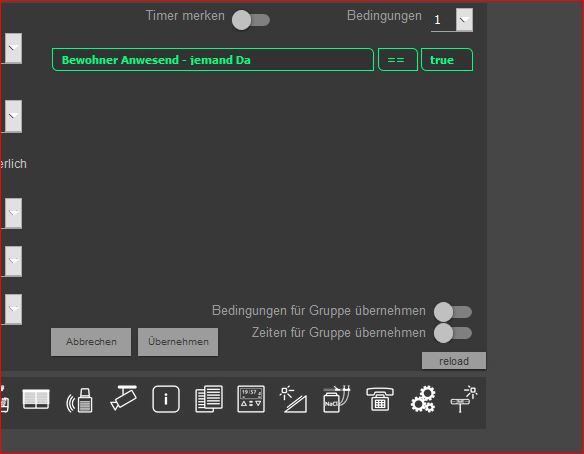
- Es ließen sich keine neuen Bedingungen erstellen
- Auswertung für Bool-States und NonBool-States war fehlerhaft
- Split-Ansicht wieder ok. States für die HTML-Split-Ansicht werden nun früher erstellt. Somit ein Workaround für Callback innerhalb CreateState
Lessons learned:
Werde zukünftig meine Tests direkt mit korrekter Umgebung bzgl. path- und instance-Variable durchführen.... Man lernt nie aus.Korrigiertes Update ist im ersten Post wieder hochgeladen.
-
Bekannte Bugs sind behoben:
- Es ließen sich keine neuen Bedingungen erstellen
- Auswertung für Bool-States und NonBool-States war fehlerhaft
- Split-Ansicht wieder ok. States für die HTML-Split-Ansicht werden nun früher erstellt. Somit ein Workaround für Callback innerhalb CreateState
Lessons learned:
Werde zukünftig meine Tests direkt mit korrekter Umgebung bzgl. path- und instance-Variable durchführen.... Man lernt nie aus.Korrigiertes Update ist im ersten Post wieder hochgeladen.
@GiuseppeS
super hat geklappt... :+1: -
@GiuseppeS
super hat geklappt... :+1:@smartboart sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@GiuseppeS
super hat geklappt... :+1:Dito ..
@smartboart
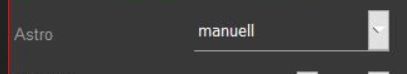
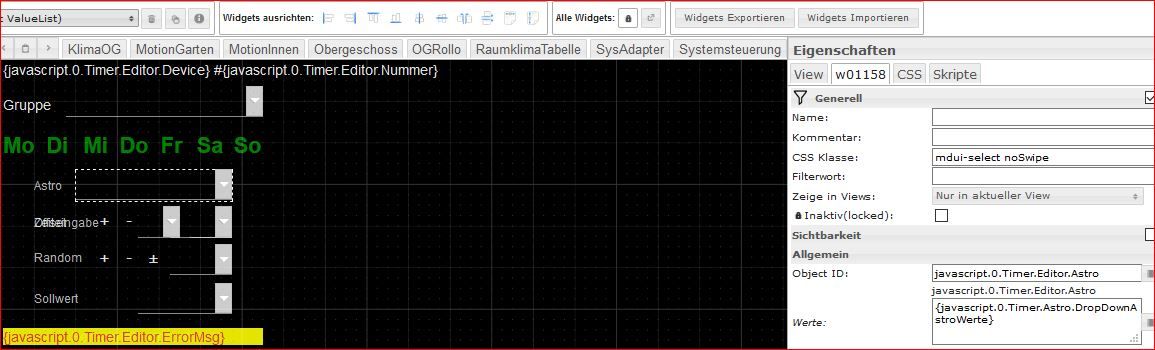
Na vom Schwimmwen zurück :grin:Kannst du mal bei dir nachschauen , ob bei diesem Widget
die CSS hinterlegt sind ....!??mdui-select noSwipe
weil ... eigenlich sollte der Pfeil so aussehen :

.
Bei mir greift die CSS auch nicht ,
wie sieht es bei dir aus .... finde auch den Fehler nicht .
Neues Projekt erstellt usw. -
@smartboart sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@GiuseppeS
super hat geklappt... :+1:Dito ..
@smartboart
Na vom Schwimmwen zurück :grin:Kannst du mal bei dir nachschauen , ob bei diesem Widget
die CSS hinterlegt sind ....!??mdui-select noSwipe
weil ... eigenlich sollte der Pfeil so aussehen :

.
Bei mir greift die CSS auch nicht ,
wie sieht es bei dir aus .... finde auch den Fehler nicht .
Neues Projekt erstellt usw.@Glasfaser
ja hab mich abgekühlt..Also bei mir ist es hinterlegt...Hab auch nochmal die Editor View importiert...da passt es auch...

-
@Glasfaser
ja hab mich abgekühlt..Also bei mir ist es hinterlegt...Hab auch nochmal die Editor View importiert...da passt es auch...


-
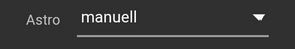
OK sieht genau aus wie bei mir ...
sieht aber nicht so aus , wie bei GiuseppeS ....

das ist das komisch daran !?
der Pfeil ist gemeint !!! ohne den Kasten drumrum ....
-
OK sieht genau aus wie bei mir ...
sieht aber nicht so aus , wie bei GiuseppeS ....

das ist das komisch daran !?
der Pfeil ist gemeint !!! ohne den Kasten drumrum ....
@Glasfaser ah ok das meinst du...ist mir garnicht aufgefallen...
finde das Rechteckige ganz schick..hab bei mir eigentlich alles eckig und versuche gerade die Bedingungen auch auf eckig zu trimmen. -
@Glasfaser ah ok das meinst du...ist mir garnicht aufgefallen...
finde das Rechteckige ganz schick..hab bei mir eigentlich alles eckig und versuche gerade die Bedingungen auch auf eckig zu trimmen.@smartboart
In Zeile 709 "border radius" anpassenHatte ursprünglich die CSS inkl Skript außerhalb der HTML Tabelle frei im Editor mit eigenem HTML widget platziert, damit es übersichtlicher ist und leichter angepasst werden kann. Leider gab es negative Auswirkungen auf den kompletten IoBroker Editor. Daher nun im Skript integriert.
-
@smartboart
In Zeile 709 "border radius" anpassenHatte ursprünglich die CSS inkl Skript außerhalb der HTML Tabelle frei im Editor mit eigenem HTML widget platziert, damit es übersichtlicher ist und leichter angepasst werden kann. Leider gab es negative Auswirkungen auf den kompletten IoBroker Editor. Daher nun im Skript integriert.
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@smartboart
In Zeile 709 "border radius" anpassensuper da war ich gerade ....
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@smartboart
In Zeile 709 "border radius" anpassensuper da war ich gerade ....
auch witzig

-
auch witzig

sieht ja geil aus :grinning:
-
auch witzig

@smartboart
Schaut gut aus. Da würde ich die gegenüberliegenden Radien sogar vergrößern um den Effekt zu verstärken.P.S.:
Wenn öfters Bedarf besteht solche Optiken anzupassen, kann ich die CSS Styles auch nach oben in den Bereich der Variablen schieben; natürlich wieder als Option. Somit können Updates einfacher übernommen werden.




