NEWS
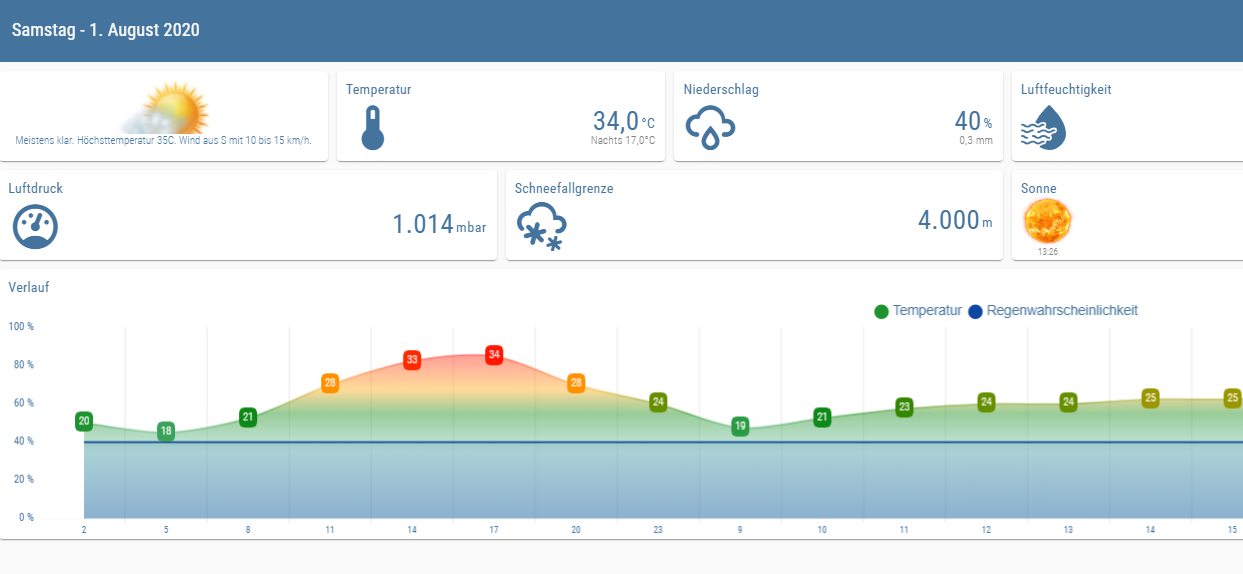
Material Design Widgets: Wetter View
-
@Glasfaser
Aber das

geht nicht
Wollte es ja auf meine Bedürfnisse noch verändern -
@Glasfaser
Ich würde es gern in meinem View mit einbauen. Ist das nicht möglich? -
@Glasfaser
Ich würde es gern in meinem View mit einbauen. Ist das nicht möglich? -
@LaBamba sagte in Material Design Widgets: Wetter View:
Ich würde es gern in meinem View mit einbauen. Ist das nicht möglich?
Ja ist möglich ... ist alles hier im Thread beschrieben !!!!
-
-
Leider kann man dir nicht mehr folgen ... du springst immer von einem zum anderen Thema .
ich komme da nicht mehr mit ... und mache für heute Schluss
@Glasfaser
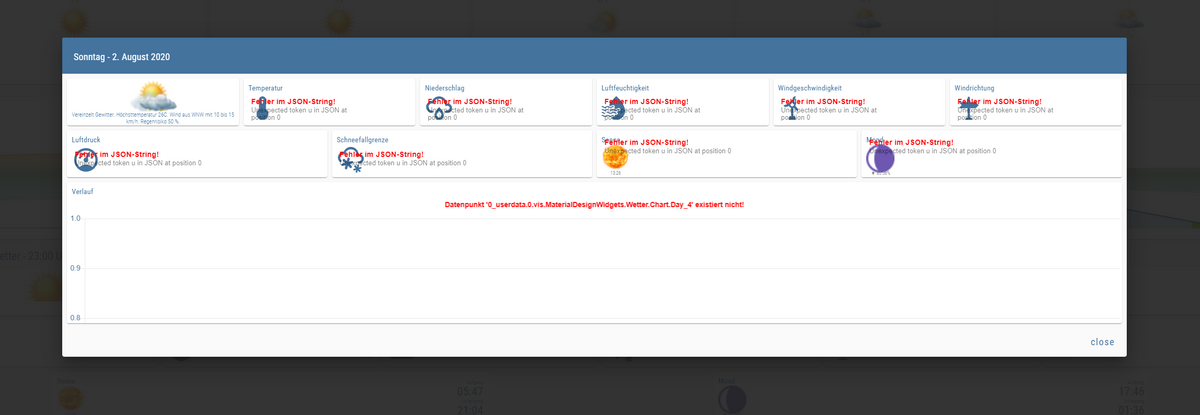
Ich habe nur das importierte angeschaut und musste feststellen das bei vielen Sachen keine Werte sind bzw. es aussieht wie im oberen Bild.Trotzdem vielen vielen Danke!
-
@LaBamba sagte in Material Design Widgets: Wetter View:
@Glasfaser
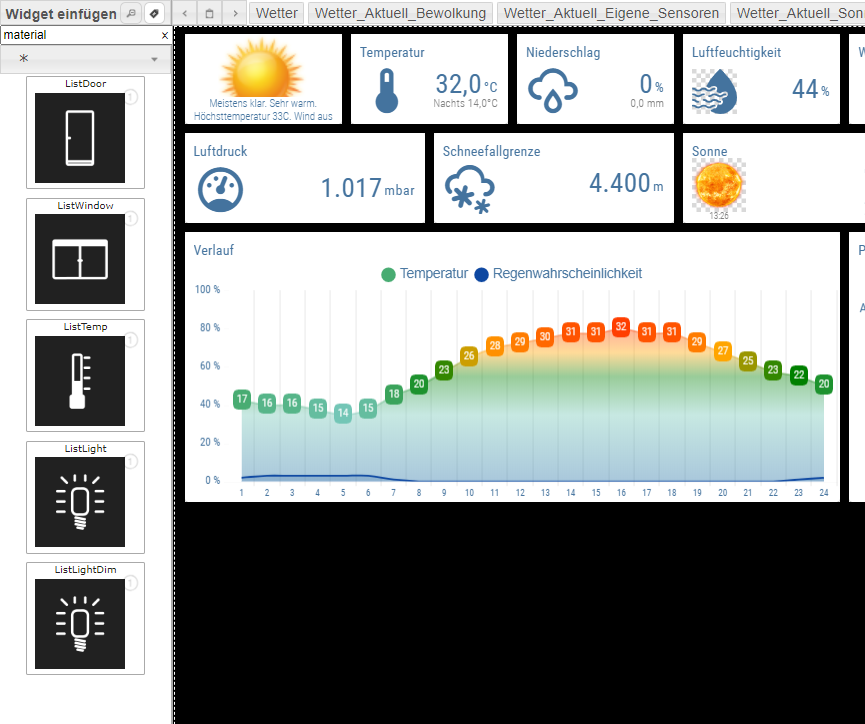
Aber dasSchreibst du es auch aus, oder gib mal nur Material ein
-
Mach mal folgendes:
cd /opt/iobroker iobroker stop vis iobroker upload vis iobroker start vis Dann den Browser Cache leeren und Editor starten , es muss dann Upload found kommen.Dauert eine Weile!
-
Mach mal folgendes:
cd /opt/iobroker iobroker stop vis iobroker upload vis iobroker start vis Dann den Browser Cache leeren und Editor starten , es muss dann Upload found kommen.Dauert eine Weile!
-
@sigi234
Du bist der King!!! Funktioniert!Vielen, vielen Dank!
Ich habe wieder viel gelernt heute!
Ich nehme an, ich kann es auch in ein anderes Projekt jetzt exportieren oder?
@LaBamba sagte in Material Design Widgets: Wetter View:
Ich nehme an, ich kann es auch in ein anderes Projekt jetzt exportieren oder?
Du musst jede einzelne View exportieren und in dein Projekt als View importieren.
Sehr mühsam und aufwendig! -
@LaBamba sagte in Material Design Widgets: Wetter View:
Ich nehme an, ich kann es auch in ein anderes Projekt jetzt exportieren oder?
Du musst jede einzelne View exportieren und in dein Projekt als View importieren.
Sehr mühsam und aufwendig! -
@LaBamba sagte in Material Design Widgets: Wetter View:
@sigi234
Wenn ich mal zeit habe werde ich das angehen!
Vielen Dank nochmal!Bitte sehr.
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
-
@LaBamba sagte in Material Design Widgets: Wetter View:
@sigi234
Wenn ich mal zeit habe werde ich das angehen!
Vielen Dank nochmal!Bitte sehr.
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
-
-
@sigi234
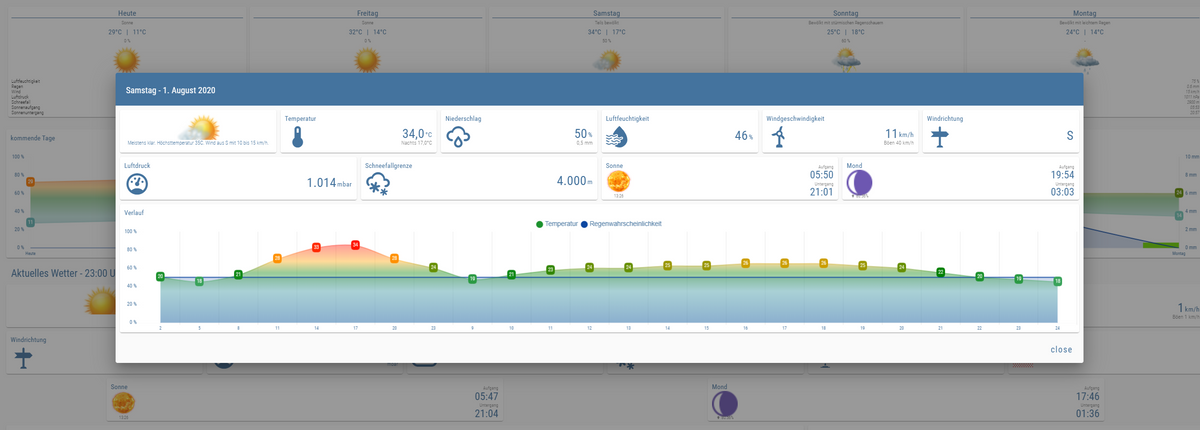
Da scheint noch ein kleiner Fehler drin zu sein. Schaue mal auf die Stunden. Die restlichen Anzeigen funktionieren jetzt auch.
@LaBamba sagte in Material Design Widgets: Wetter View:

Wie und wo kommt das?
-
@LaBamba sagte in Material Design Widgets: Wetter View:

Wie und wo kommt das?
-
@sigi234
Wenn ich aktuell auf das Samstagswetter klicke, stimmt etwas mit den stunden nicht. Vorsicht, gleich müsste es sonntag dann sein. Tageswechsel

Springt von 23 Uhr auf 9 Uhr@LaBamba sagte in Material Design Widgets: Wetter View:
Springt von 23 Uhr auf 9 Uhr
Hast du das Widget verändert? Deshalb ist der Zeitbalken verschoben .
Tipp ist von @Glasfaser -
@Scrounger
Ich hab für mich mal noch einen enable-Datenpunktähnlich dem für Pollenflug hinzugefügt für die Sichtbarkeit des Widgets "Meine Sensoren"
Evtl. kannst du dir das ja mal anschauen, vllt ist es auch nicht ganz schlecht gemacht und du kannst es verwenden.Ohne diesen Datenpunkt hätte ich selbst zb ein leeres Widget "Meine Sensoren" gehabt da ich derzeit keine äußeren Werte messe.
Sobald ich das jedoch tue trage ich die entsprechenden Datenpunkt ein und setze das ganze auf "true" und das Widget ist da mit den Werten.Ich hätte das Widget zwar auch einfach entfernen können oder ähnliches aber für mich war das so mal wieder eine gute Übung mit JS, VIS, Datenpunkten.
//Oberhalb "let idSensor_Temperatur" eingefügt let enableEigeneSensoren = false; //Oberhalb let "idMeineSensoren" eingefügt let idVisibiltyEigeneSensoren = `${idDatenpunktPrefix}.${idDatenPunktStrukturPrefix}.Aktuell.MeineSensoren_visible` // Datenpunkt um Eigene Sensoren Widgets anzuzeigen oder auszublenden //Funktion angepasst ähnlich Pollenflug function createEigeneSensoren() { let listForWidget = []; if (enableEigeneSensoren) { mySetState(`${idVisibiltyEigeneSensoren}`, true, 'boolean', `EigeneSensoren Widgets anzeigen / ausblenden`); if (existsState(idSensor_Temperatur)) { listForWidget.push( { rightText: getRightText( formatValue(getState(idSensor_Temperatur).val, 1), ' °C', formatValue(getState(idSensor_Luftfeuchtigkeit).val, 0), ' %' ) } ) } mySetState(`${idMeineSensoren}`, JSON.stringify(listForWidget), 'string', `Werte eigener Sensoren aktuell für List Widget`); } else { mySetState(`${idVisibiltyEigeneSensoren}`, false, 'boolean', `EigeneSensoren Widgets anzeigen / ausblenden`); } }Falls jemand für mich noch einen Verbesserungsvorschlag hat bin ich dafür auch offen.