NEWS
Material Design Widgets: Wetter View
-
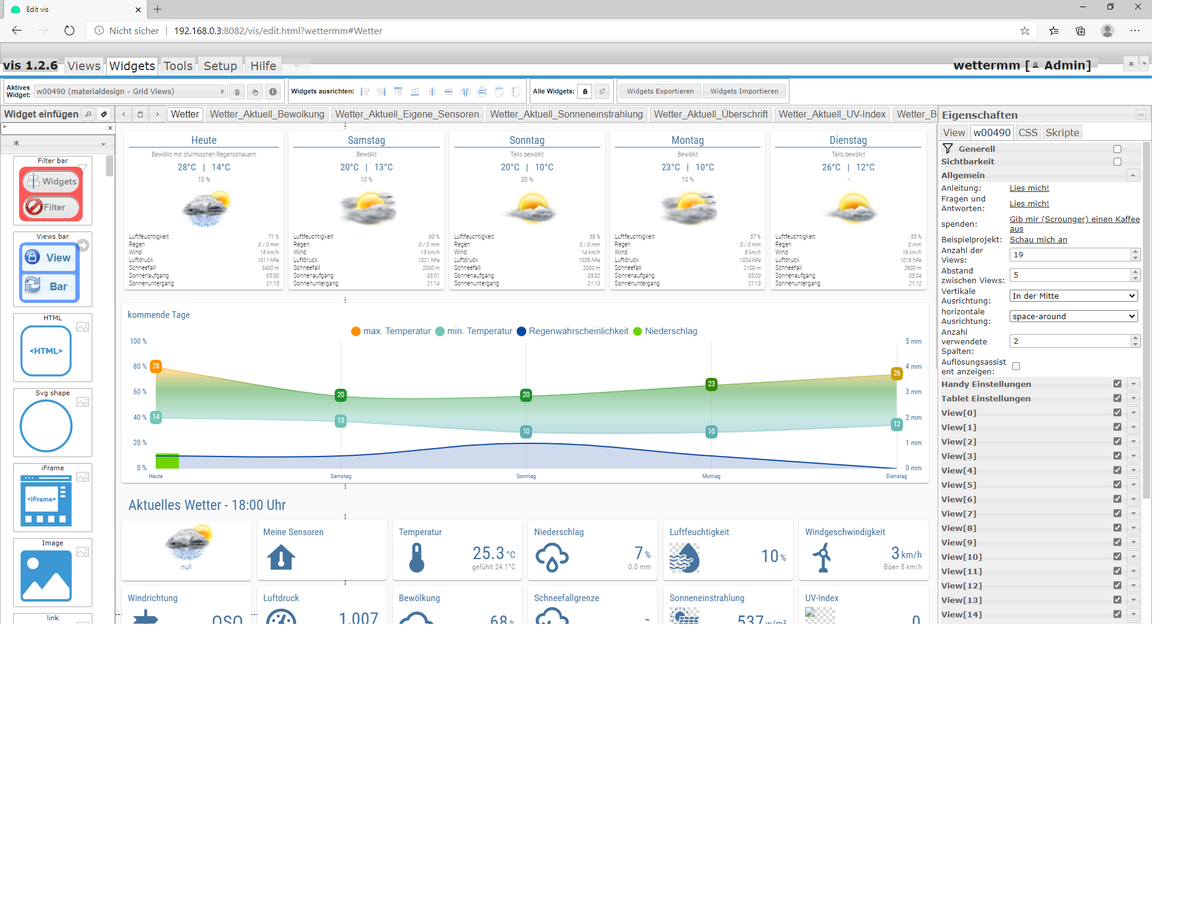
Ich baue grad meine VIS neu mit Material Design auf, als erstes sollte das schicke Wetter rein.. Habe alle Adapter und Einstellungen drin, Werte sehe ich auch im Edit nur in der Runtime, egal welcher Browser oder Auflösung wird nix angezeigt. Hab ich was vergessen?!


-
Ich baue grad meine VIS neu mit Material Design auf, als erstes sollte das schicke Wetter rein.. Habe alle Adapter und Einstellungen drin, Werte sehe ich auch im Edit nur in der Runtime, egal welcher Browser oder Auflösung wird nix angezeigt. Hab ich was vergessen?!


@ShneedleWoods sagte in Material Design Widgets: Wetter View:
Hab ich was vergessen?!
Eigentlich nicht .... sollte auch angezeigt werden .
Hast du es mal in einem anderen Browser versucht ... was ist dann !?
-
@ShneedleWoods sagte in Material Design Widgets: Wetter View:
Hab ich was vergessen?!
Eigentlich nicht .... sollte auch angezeigt werden .
Hast du es mal in einem anderen Browser versucht ... was ist dann !?
@Glasfaser Chrome, Edge auf WIn10 und Chrome am Tablet/Smartphone, überall das gleiche?!
-
@Glasfaser Chrome, Edge auf WIn10 und Chrome am Tablet/Smartphone, überall das gleiche?!
@ShneedleWoods sagte in Material Design Widgets: Wetter View:
am Tablet/Smartphone,
und am Rechner ????
-
@ShneedleWoods sagte in Material Design Widgets: Wetter View:
am Tablet/Smartphone,
und am Rechner ????
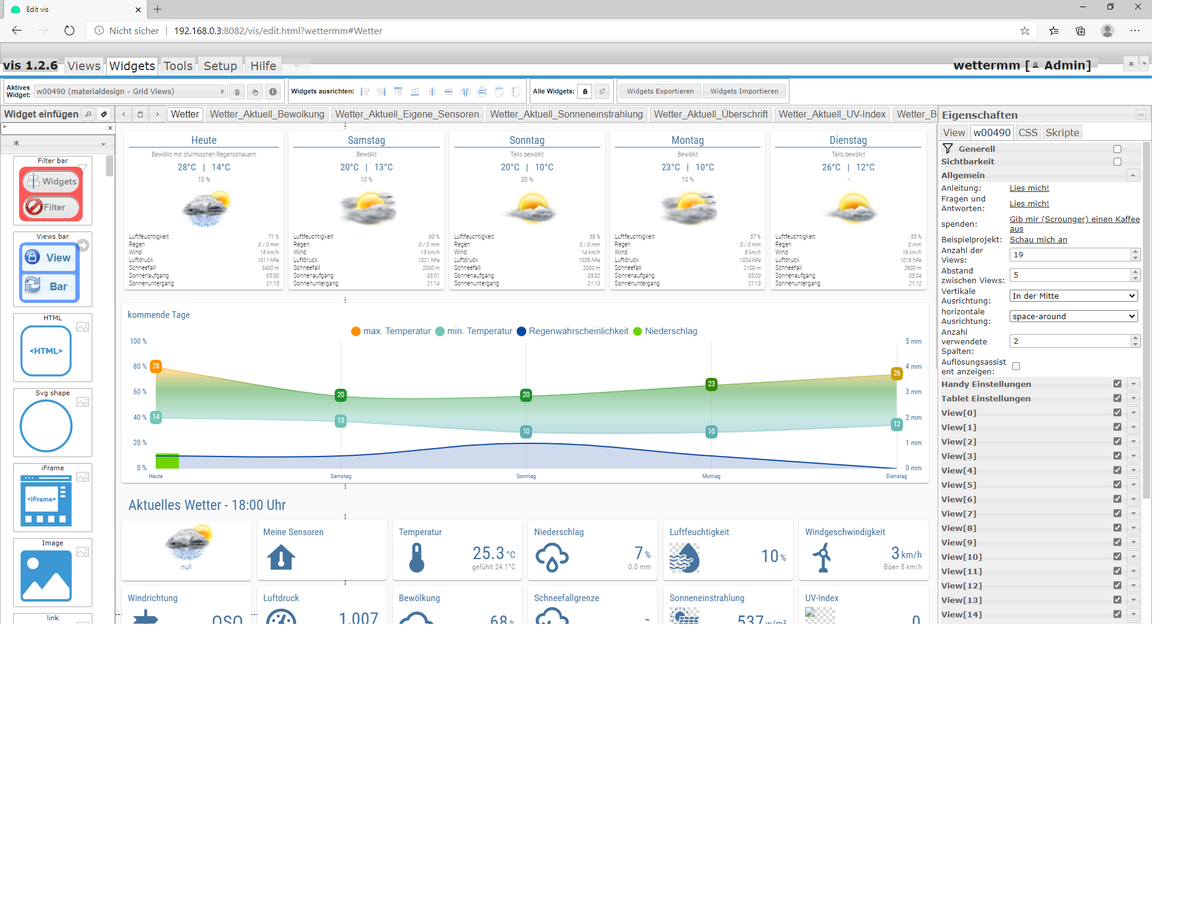
@Glasfaser Nix, an dem sitze ich ja dran. Die Views einzeln öffnen geht, aber das Hauptwetter View zeigt nix an.
-
@Glasfaser Nix, an dem sitze ich ja dran. Die Views einzeln öffnen geht, aber das Hauptwetter View zeigt nix an.
@ShneedleWoods Ok, zeigt doch nicht alle Views an, nur extrem schmal. Scheint wohl nen Skalierungsproblem.
-
Ok, Problem gefunden: Höhe und Breite sind im Grind auf 100% definiert, aus irgendwelchen Gründen schluckt das mein VIS nicht. Wenn ich dort fixe Werte angebe, z.B. 1280px, läuft es. Ideen?
-
@Knallochse sagte in Material Design Widgets: Wetter View:
@sigi234 Script angeschaltet, ausgeschaltet und wieder angeschaltet?
Jupp
-
@sigi234
Ich habe mich strikt an die Anleitung gehalten. Jedoch erscheint bei mir nichts unter 0_userdata.0.@LaBamba sagte in Material Design Widgets: Wetter View:
@sigi234
Ich habe mich strikt an die Anleitung gehalten. Jedoch erscheint bei mir nichts unter 0_userdata.0.zweimal das Skript ausführen. Beim ersten Mal werden die Datenpunkte angelegt, beim zweiten Mal die Werte erzeugt.
-
@LaBamba sagte in Material Design Widgets: Wetter View:
@sigi234
Ich habe mich strikt an die Anleitung gehalten. Jedoch erscheint bei mir nichts unter 0_userdata.0.zweimal das Skript ausführen. Beim ersten Mal werden die Datenpunkte angelegt, beim zweiten Mal die Werte erzeugt.
-
@sigi234
Ich habe mich strikt an die Anleitung gehalten. Jedoch erscheint bei mir nichts unter 0_userdata.0. -
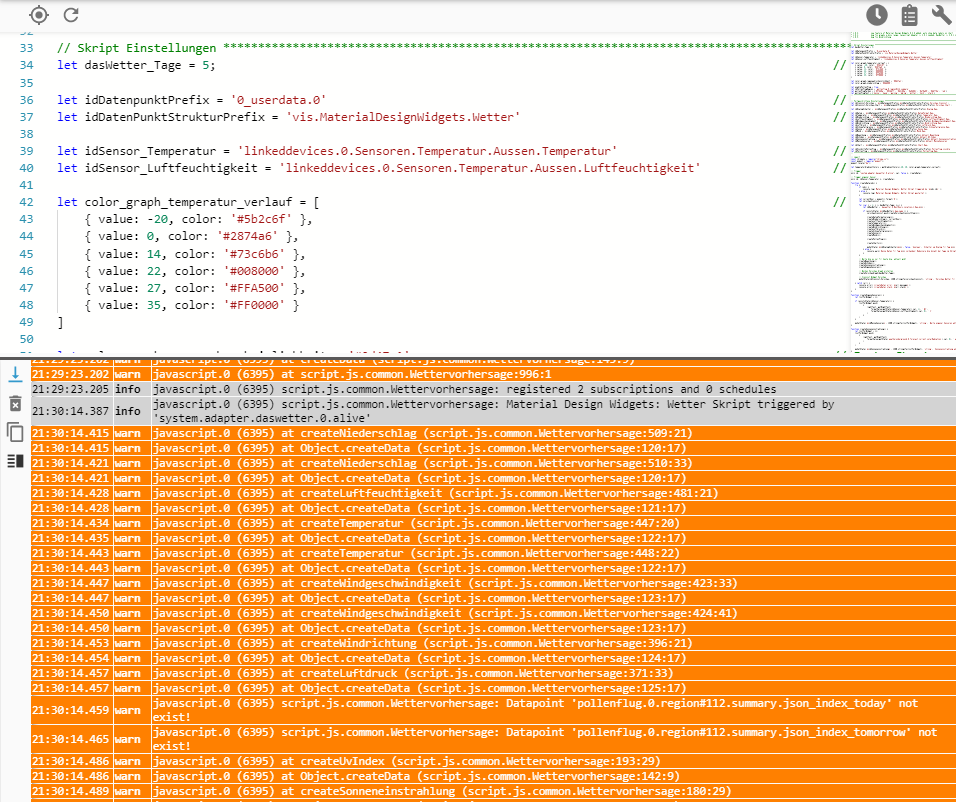
Zeig mal das Skript von 31-60
-
@LaBamba sagte in Material Design Widgets: Wetter View:
Jedoch erscheint bei mir nichts unter 0_userdata.0.
aktuelle Javascript Version installiert !?
@Glasfaser
4.6.21 ja

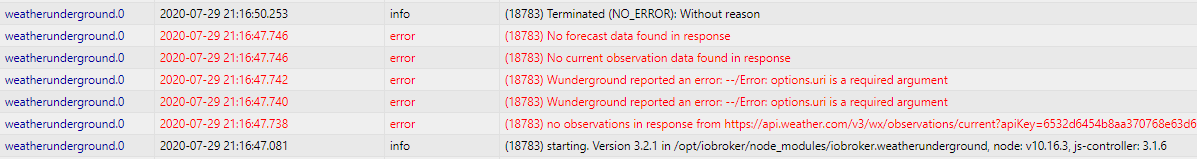
Wheaterunterground macht nach der Installation auch komische Sachen.
-
Das stimm mit meinen nicht überein, lösche es und erstelle es neu als js
-
@LaBamba sagte in Material Design Widgets: Wetter View:
Ich habe gemerkt, dass die Rohversion importiert werden muss.
Ja, es geht von 1 -1045
-
@LaBamba sagte in Material Design Widgets: Wetter View:
Ich habe gemerkt, dass die Rohversion importiert werden muss.
Ja, es geht von 1 -1045
-
@LaBamba sagte in Material Design Widgets: Wetter View:
@sigi234
sollte jetzt stimmen dann kommt

SO:
************************************************************************************************************************************************************************/ // Skript Einstellungen ************************************************************************************************************************************************* let dasWetter_Tage = 5; // Anzahl der Tage für Adapter DasWetter die angezeigt werden soll let idDatenpunktPrefix = '0_userdata.0' // '0_userdata.0' or 'javascript.x' let idDatenPunktStrukturPrefix = 'vis.MaterialDesignWidgets.Wetter' // Struktur unter Prefix let idSensor_Temperatur = 'daswetter.0.NextHours.Location_1.Day_1.current.temp_value' // Temperatur des eigenen Sensor let idSensor_Luftfeuchtigkeit = 'daswetter.0.NextHours.Location_1.Day_1.current.humidity_value' // Luftfeuchtigkeit des eigenen Sensor let color_graph_temperatur_verlauf = [ // Farben für Charts - Temperaturverlauf, value = Temperatur { value: -20, color: '#5b2c6f' }, { value: 0, color: '#2874a6' }, { value: 14, color: '#73c6b6' }, { value: 22, color: '#008000' }, { value: 27, color: '#FFA500' }, { value: 35, color: '#FF0000' } ] let color_graph_regenwahrscheinlichkeit = '#0d47a1'; // Farbe Charts - Regenwahrscheinlichkeit let color_graph_niederschlag = '#6dd600'; // Farbe Charts - Niederschlag let enablePollenFlug = true; // PollenFlug Adapter verwenden. Wenn nicht verwendet wird -> im Grid Widget von der View 'Wetter' & 'Wetter_Dialog_View_Day_2' sollte die Anzahl der Spalten für das Chart 'Verlauf' angepasst werden, damit es wieder stimmig aussieht let idPollenFlugRegion = 'pollenflug.0.region#122.summary' // Id des Summary Channels deiner Region let pollenFlugFarben = ['#57bb8a', '#94bd77', '#d4c86a', '#e9b861', '#e79a69', '#dd776e', 'red'] // Farben für die Pollenflug darstellung (Werte 0 - 6) let pollenFlugText = ['keine', 'kaum', 'gering', 'mäßig', 'mittel', 'hoch', 'stark'] // Texte für die Pollenflug darstellung (Werte 0 - 6) // **********************************************************************************************************************************************************************