NEWS
[Vorlage] Flexibles Timerskript + Vis
-
Guten Abend,
habe gerade von v2.1.5 auf v2.1.7 gewechselt und bekomme folgende Fehlermeldung:
21:17:31.700 info javascript.0 (28046) Stop script script.js.Olli.Timer 21:17:31.771 info javascript.0 (28046) Start javascript script.js.Olli.Timer 21:17:31.785 info javascript.0 (28046) script.js.Olli.Timer: Starting TimerSkript V2.1.7 21:17:31.790 info javascript.0 (28046) script.js.Olli.Timer: registered 0 subscriptions and 0 schedules 21:17:31.843 info javascript.0 (28046) script.js.Olli.Timer: Initial CreateStates finished! 21:17:31.843 info javascript.0 (28046) script.js.Olli.Timer: Reaching Main 21:17:31.843 info javascript.0 (28046) script.js.Olli.Timer: Reaching Init() 21:17:31.844 info javascript.0 (28046) script.js.Olli.Timer: GetParentId(Targets[y])=sonoff.0.Sonoff_1 21:17:31.844 info javascript.0 (28046) script.js.Olli.Timer: GetParentId(Targets[y])=sonoff.0.Sonoff_2 21:17:31.845 info javascript.0 (28046) script.js.Olli.Timer: GetParentId(Targets[y])=shelly.0.SHSW-1#8CAAB505CF4B#1 21:17:31.845 info javascript.0 (28046) script.js.Olli.Timer: GetParentId(Targets[y])=shelly.0.SHSW-1#8CAAB505D4BC#1 21:17:31.845 info javascript.0 (28046) script.js.Olli.Timer: GetParentId(Targets[y])=deconz.0.Lights.2 21:17:31.846 info javascript.0 (28046) script.js.Olli.Timer: GetParentId(Targets[y])=deconz.0.Lights.3 21:17:31.846 info javascript.0 (28046) script.js.Olli.Timer: 6 Targets found - Targets are: sonoff.0.Sonoff_1.POWER,sonoff.0.Sonoff_2.POWER,shelly.0.SHSW-1#8CAAB505CF4B#1.Relay0.Switch,shelly.0.SHSW-1#8CAAB505D4BC#1.Relay0.Switch,deconz.0.Lights.2.on,deconz.0.Lights.3.on 21:17:31.846 info javascript.0 (28046) script.js.Olli.Timer: Names are: Sonoff_1,Sonoff_2,Shelly 1,Shelly 2,Mi Smart Plug 1,Mi Smart plug 2 21:17:31.849 info javascript.0 (28046) script.js.Olli.Timer: Reaching CreateTimerCountList() 21:17:31.849 info javascript.0 (28046) script.js.Olli.Timer: Reaching SetValueListPairs() 21:17:31.850 info javascript.0 (28046) script.js.Olli.Timer: Reaching ConvertPresence. TempPresence=true 21:17:31.852 error javascript.0 (28046) at ConvertPresence (script.js.Olli.Timer:323:5) 21:17:31.852 error javascript.0 (28046) at main (script.js.Olli.Timer:463:5) 21:17:31.852 error javascript.0 (28046) at Object.<anonymous> (script.js.Olli.Timer:211:17) 21:17:31.866 info javascript.0 (28046) script.js.Olli.Timer: Timer CreateState(s) finished! 21:17:31.867 info javascript.0 (28046) script.js.Olli.Timer: Reaching CreateDeviceTrigger() Trigger added for sonoff.0.Sonoff_2.POWER whichone= 0 21:17:31.868 info javascript.0 (28046) script.js.Olli.Timer: Reaching SetTimer(whichone=,0 GoToTommorrow=false) 21:17:31.869 info javascript.0 (28046) script.js.Olli.Timer: Reaching CreateTimerTargetsNameList() 21:17:31.869 info javascript.0 (28046) script.js.Olli.Timer: Original TargetNames are:Sonoff_1,Sonoff_2,Shelly 1,Shelly 2,Mi Smart Plug 1,Mi Smart plug 2 21:17:31.870 info javascript.0 (28046) script.js.Olli.Timer: Possible Target are:sonoff.0.Sonoff_1.POWER,sonoff.0.Sonoff_2.POWER,shelly.0.SHSW-1#8CAAB505CF4B#1.Relay0.Switch,shelly.0.SHSW-1#8CAAB505D4BC#1.Relay0.Switch,deconz.0.Lights.2.on,deconz.0.Lights.3.on 21:17:31.871 info javascript.0 (28046) script.js.Olli.Timer: New TargetNames are:Sonoff_1,Sonoff_2,Shelly 1,Shelly 2,Mi Smart Plug 1,Mi Smart plug 2 21:17:31.871 info javascript.0 (28046) script.js.Olli.Timer: Reaching MakeTable 21:17:31.875 error javascript.0 (28046) at MakeTable (script.js.Olli.Timer:774:38) 21:17:31.878 error javascript.0 (28046) at FillTimerArray (script.js.Olli.Timer:310:9) 21:17:31.878 error javascript.0 (28046) at Object.<anonymous> (script.js.Olli.Timer:260:17)Anbei der Header aus dem Script:
//Wichtige Einstellungen const logging = true; //Logmeldungen an/aus const praefix = "javascript.0.Timer."; //Grundpfad const PresenceDap = ""; //Pfad zum Anwesenheitsdatenpunkt - Leer lassen wenn nicht vorhanden! const WelcheFunktionVerwenden = "TimerTarget"; const UseChannelNames = true; //Namen aus ID oder Channel extrahieren? //Benachrichtigungseinstellungen const UseTelegram = false; // Sollen Nachrichten via Telegram gesendet werden? const UseAlexa = false; // Sollen Nachrichten via Alexa ausgegeben werden? const AlexaId = ""; // Die Alexa Seriennummer. const UseMail = false; //Nachricht via Mail versenden? const UseSay = false; // Sollen Nachrichten via Say ausgegeben werden? Autorenfunktion, muß deaktiviert werden. const UseEventLog = false; // Sollen Nachrichten ins Eventlog geschreiben werden? Autorenfunktion, muß deaktiviert werden. //Tabellen Einstellungen const TblOnBgColor = "#4caf50"; //Hintergrundfarbe für Timer hat angeschaltet const TblOffBgColor = "#f44336"; //Hintergrundfarbe für Timer hat ausgeschaltet const TblIdleBgColor = ""; //Hintergrundfarbe für Timer ist inaktiv const TblDisabledBgColor = "black"; //Hintergrundfarbe für Timer ist inaktiv const TblEditBgColor = "#ffc107"; //Hintergrundfarbe für Timer welcher gerade bearbeitet wird const TblChoosenColor = "white"; //Rahmenfarbe für gewählten Timer, noch nicht im Edit Mode const HeadBgColor = "dimgrey"; //Hintergrundfarbe des Tabellenkopfes const FontColor = "white"; //Textfarbe für Tabelleninhalt const HeadFontColor = "white"; //Textfarbe für Tabellenkopf const FontSize = "12px";//Textgröße für Tabelleninhalt const HeadFontSize = "16px";//Textgröße für Tabellenlopf const TblShowTimerLfdCol = true; //Tabellenspalte mit laufender Nummer anzeigen? const TblShowTimerActiveCol = true; //Tabellenspalte ob Timer aktiv anzeigen? const TblShowTimerActionCol = true; //Tabellenspalte mit Timer Aktion anzeigen? const TblShowTimerSendValueCol = true; //Tabellenspalte mit Sendewerten anzeigen? const TblShowTimerModeCol = true; //Tabellenspalte mit Timermodus anzeigen? const TblShowTimerTimeCol = true; //Tabellenspalte mit Schaltzeit anzeigen? const TblShowTimerAstroOffsetCol = true; //Tabellenspalte mit Astro Offset anzeigen? const TblShowTimerTargetCol = true; //Tabellenspalte mit Timer Ziel anzeigen? const TblShowTimerTargetNameCol = true; //Tabellenspalte mit Namen des Timer Ziels anzeigen? const TblShowTimerDaysCol = true; //Tabellenspalte mit aktiven Tagen anzeigen? const TblShowTimerIfPresenceCol = true; //Tabellenspalte Schaltung nur bei Anwesenheit ausgeben? const TblShowTimerIfNoPresenceCol = true; //Tabellenspalte Schaltung nur bei Abwesenheit ausgeben? const TblShowTimerMessageCol = true; //Tabellenspalte für separate Benachrichtigungseinstellung ausgeben? const ImgInvert = 0; // Bildfarben invertieren? Erlaubte Werte von 0 bis 1 const TblLfdImg = "/icons-mfd-svg/time_timer.svg"; //Bild für "Timer aktiv" const TblActiveImg = "/icons-mfd-svg/control_on_off.svg"; //Bild für "Timer aktiv" const TblIfPresenceImg = "/icons-mfd-svg/status_available.svg"; //Bild für "Nur wenn anwesend" const TblIfNoPresenceImg = "/icons-mfd-svg/control_building_empty.svg"; //Bild für "Nur wenn abwesend" const TblMessageImg = "/icons-mfd-svg/message_mail.svg"; //Bild für "Nachricht senden"Wahrscheinlich habe ich etwas übersehen, nur was? :-)
@qqolli sagte in [Vorlage] Flexibles Timerskript + Vis:
Wahrscheinlich habe ich etwas übersehen, nur was?
Is klar dass das Skript da aussteigt. Du hast den Variablennamen in Zeile 4 geändert, original heißt der "PresenceDp" und nicht "PresenceDap".
-
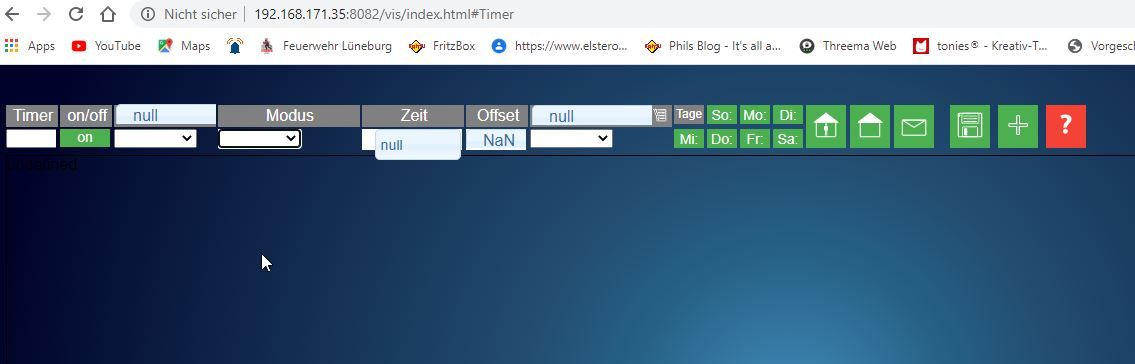
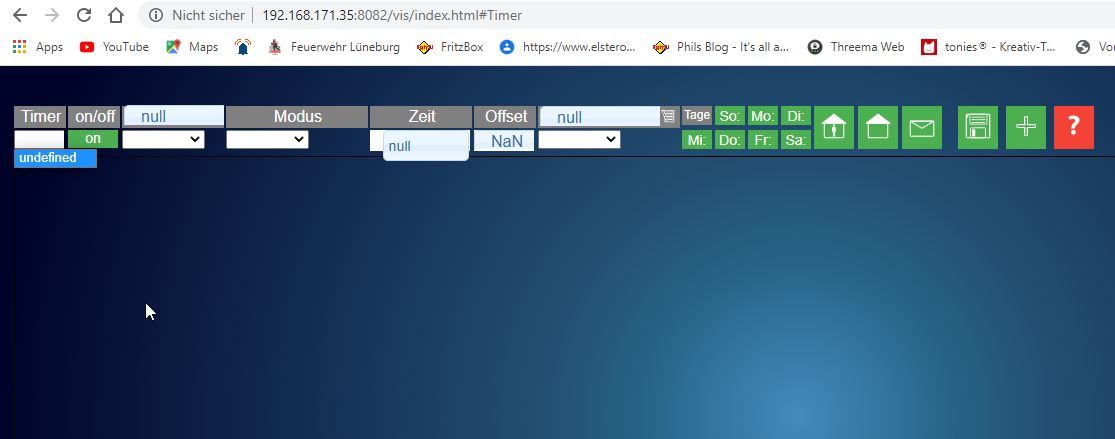
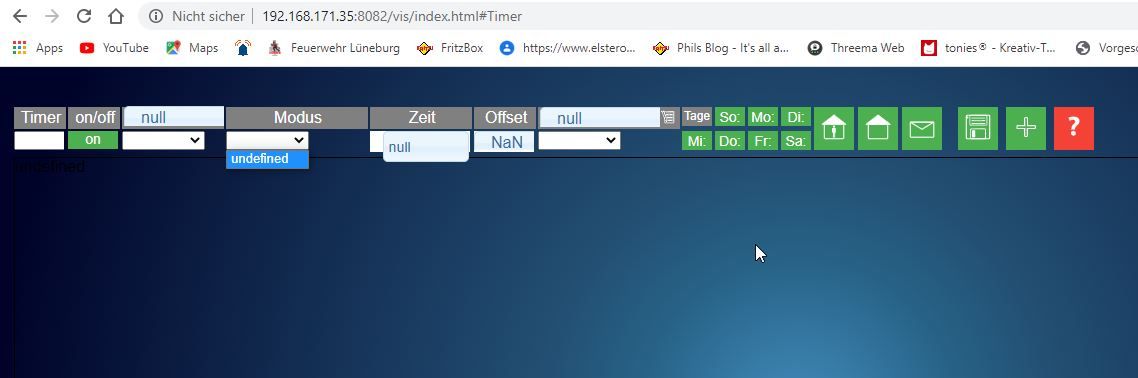
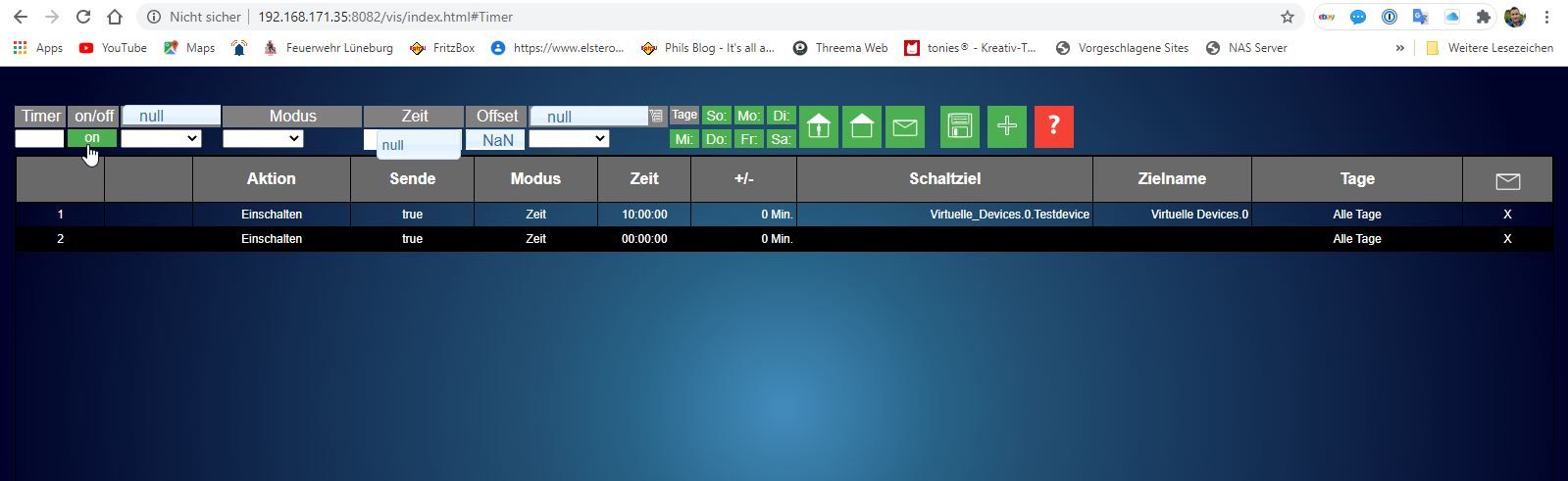
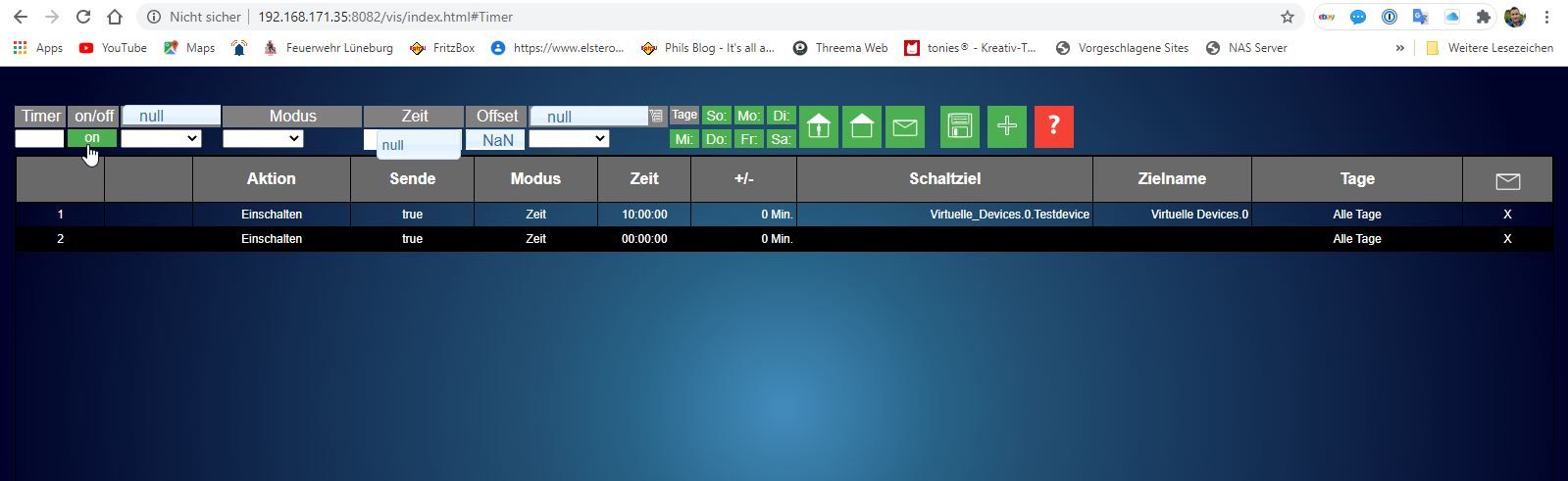
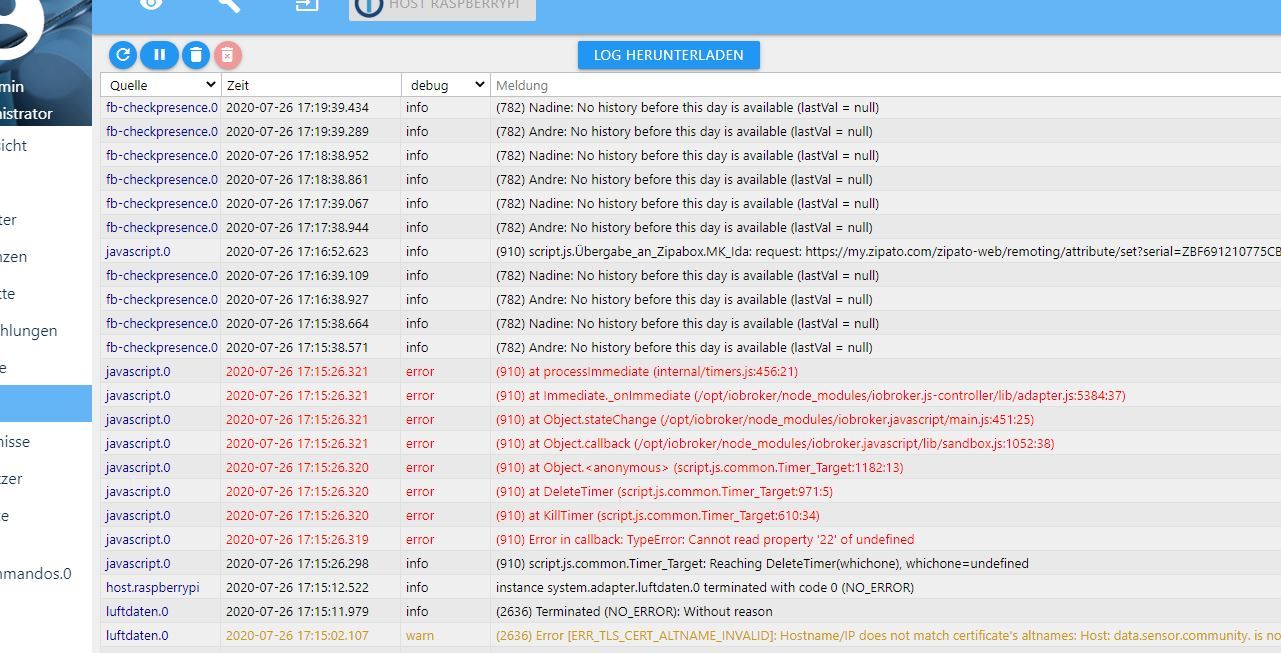
Keine Daten und Fehler nach Seitenaktualisierung im Webbrowser. Chrome auf dem PC und Fully Kiosk auf dem Tablet.
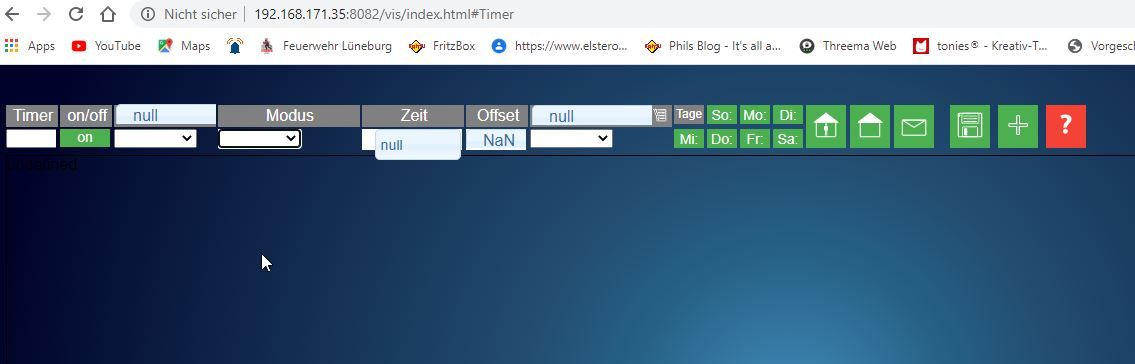
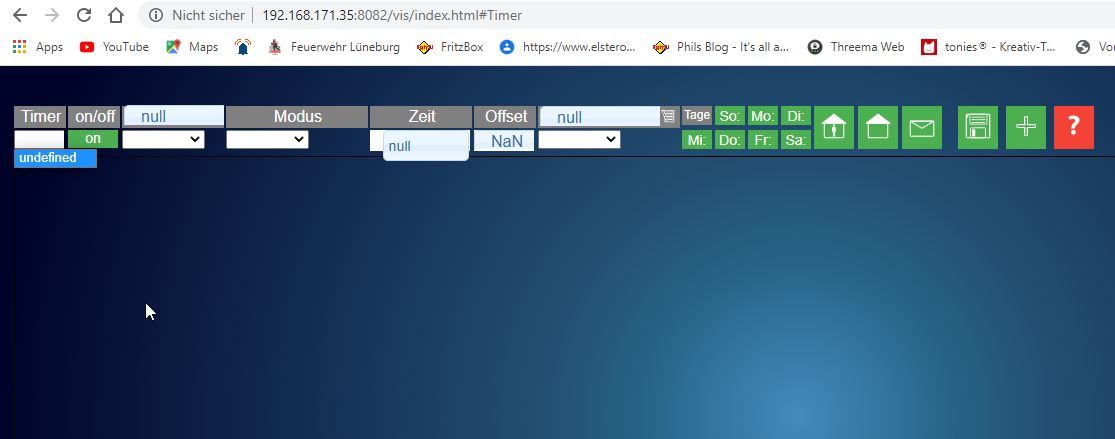
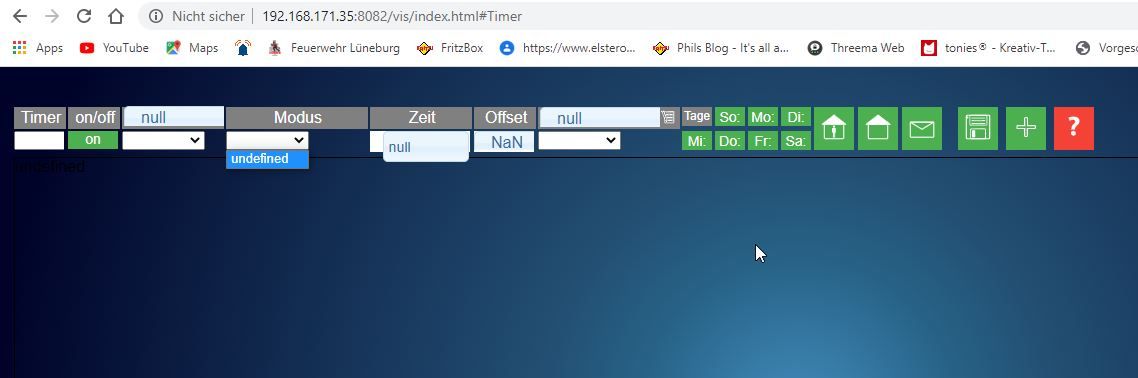
Hallo, ich habe ein Problem mit dem Skript. Beim Anlegen wie das auch in Github beschrieben, läuft das Script. Aber sobald ich die VIS Seite in dem Webbrowser aktualisiere, habe ich keine Daten mehr stehen. Auch die angelegten Datenpunkte sind nicht sichtbar. Wenn ich etwas anlegen will, steht da als Punkt "undefined" Wenn ich dies als Punkt setze kommen sehe ich die angelegten Datenpunkte wieder. Aber diese kann ich nicht ändern. Dann fängt das mit den Fehlermeldungen an. Auch wird das Pausenzeichen des Skriptes gelb. Auch ein Löschen der Datenpunkte unter Javascript und Neustarten des Skriptes löst mein Problem nicht. Ich muss also immer nach aktualisieren des Browsers das Script neu starten...
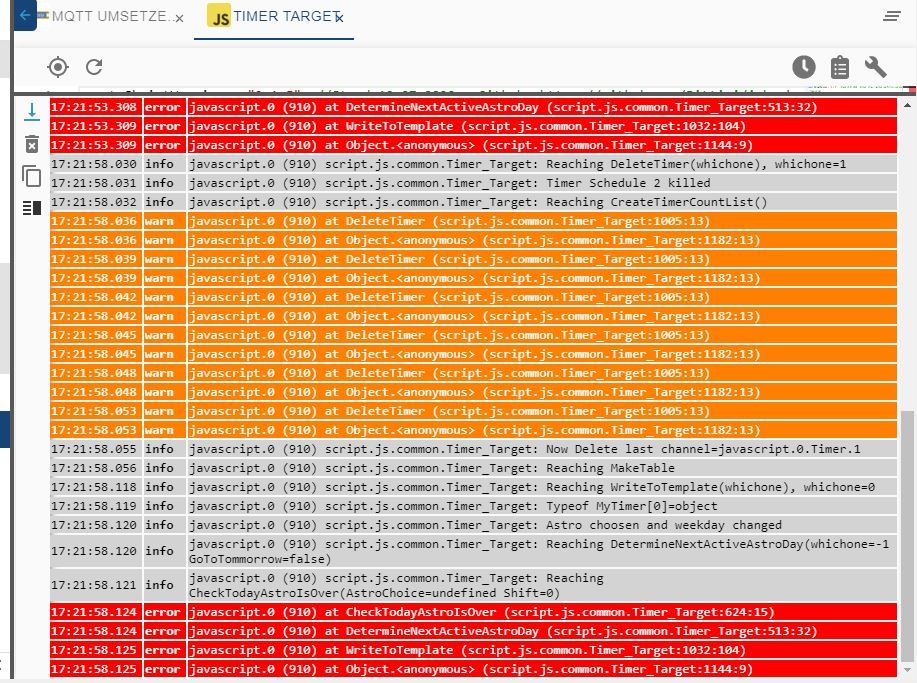
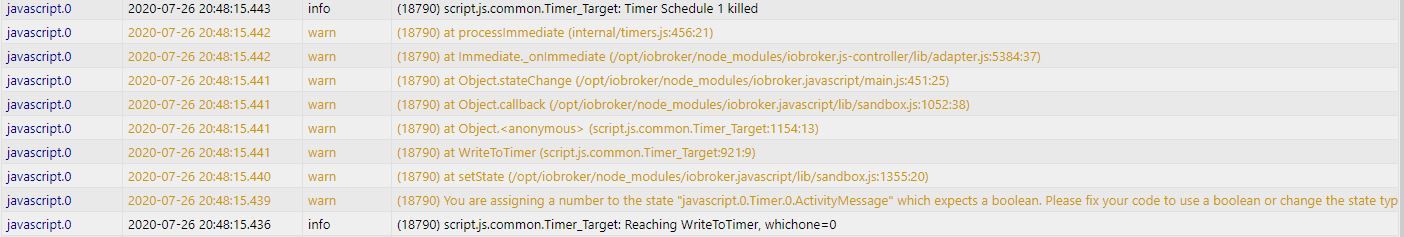
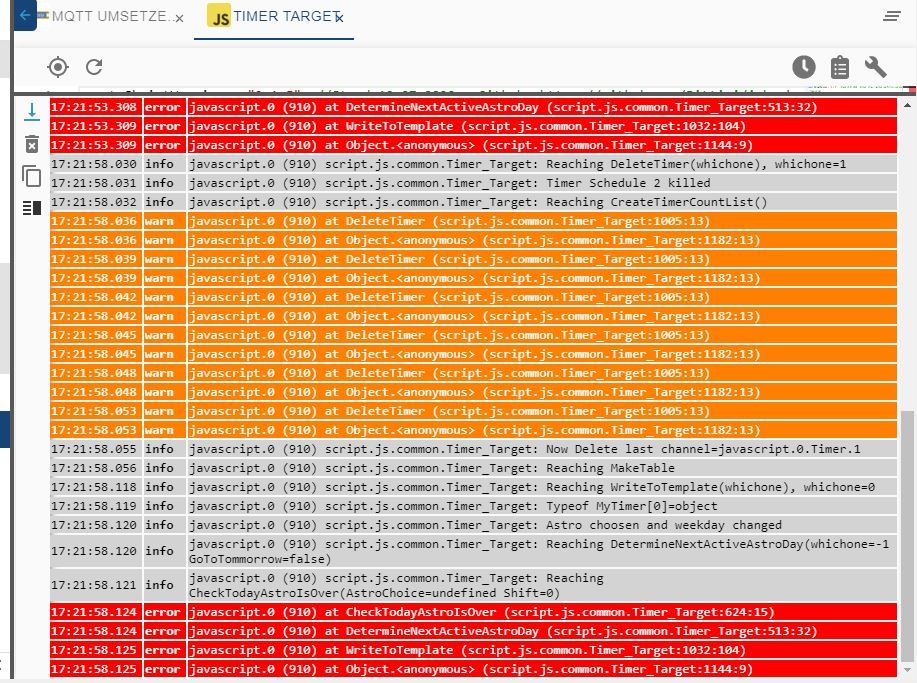
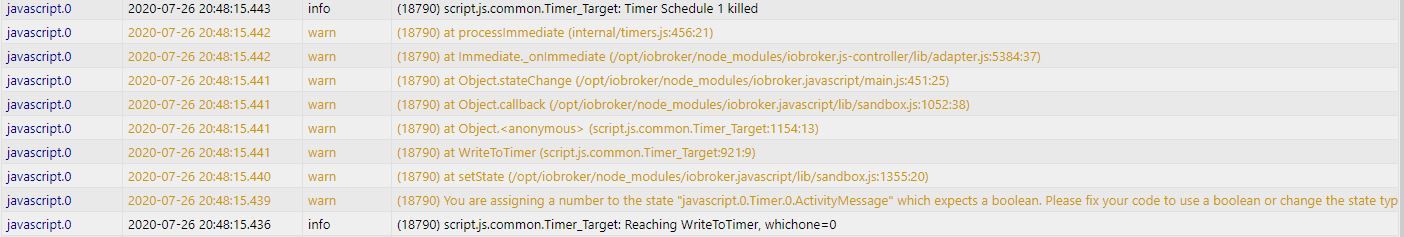
Beim Ausführen bekomme ich dann eine Warnung siehe letztes Bild.
Hat da jemand eventuell ein Tipp für mich ? Leider sind meine Java Kenntnisse gegen null.
Danke Gruß André








Besteht das Problem auch mit dem Orginaldatenpunkt?
Zeig auch mal bitte deine Einstellungen im Skript -
@qqolli sagte in [Vorlage] Flexibles Timerskript + Vis:
Wahrscheinlich habe ich etwas übersehen, nur was?
Is klar dass das Skript da aussteigt. Du hast den Variablennamen in Zeile 4 geändert, original heißt der "PresenceDp" und nicht "PresenceDap".
-
@Dominik-F
Es gibt nur diesen einen Datenpunkt einmal zum testen, da ich erst sicher gehen möchte,dass dies funktioniert.
Dies sollte doch kein Problem sein, da es hier ja um die Anzeige des Skriptes selbst geht.code_text ```//Timerskript //Wichtige Einstellungen const logging = true; //Logmeldungen an/aus const praefix = "javascript.0.Timer."; //Grundpfad const PresenceDp = "fb-checkpresence.0.Andre.presence"; //Pfad zum Anwesenheitsdatenpunkt - Leer lassen wenn nicht vorhanden! const WelcheFunktionVerwenden = "TimerTarget"; //Benachrichtigungseinstellungen const UseTelegram = true; // Sollen Nachrichten via Telegram gesendet werden? const UseAlexa = false; // Sollen Nachrichten via Alexa ausgegeben werden? const AlexaId = ""; // Die Alexa Seriennummer. const UseMail = false; //Nachricht via Mail versenden? const UseSay = false; // Sollen Nachrichten via Say ausgegeben werden? Autorenfunktion, muß deaktiviert werden. const UseEventLog = false; // Sollen Nachrichten ins Eventlog geschreiben werden? Autorenfunktion, muß deaktiviert werden. //Tabellen Einstellungen const TblOnBgColor = "#4caf50"; //Hintergrundfarbe für Timer hat angeschaltet const TblOffBgColor = "#f44336"; //Hintergrundfarbe für Timer hat ausgeschaltet const TblIdleBgColor = ""; //Hintergrundfarbe für Timer ist inaktiv const TblDisabledBgColor = "black"; //Hintergrundfarbe für Timer ist inaktiv const TblEditBgColor = "#ffc107"; //Hintergrundfarbe für Timer welcher gerade bearbeitet wird const TblChoosenColor = "white"; //Rahmenfarbe für gewählten Timer, noch nicht im Edit Mode const HeadBgColor = "dimgrey"; //Hintergrundfarbe des Tabellenkopfes const FontColor = "white"; //Textfarbe für Tabelleninhalt const HeadFontColor = "white"; //Textfarbe für Tabellenkopf const FontSize = "12px";//Textgröße für Tabelleninhalt const HeadFontSize = "16px";//Textgröße für Tabellenlopf const TblShowTimerLfdCol = true; //Tabellenspalte mit laufender Nummer anzeigen? const TblShowTimerActiveCol = true; //Tabellenspalte ob Timer aktiv anzeigen? const TblShowTimerActionCol = true; //Tabellenspalte mit Timer Aktion anzeigen? const TblShowTimerSendValueCol = true; //Tabellenspalte mit Sendewerten anzeigen? const TblShowTimerModeCol = true; //Tabellenspalte mit Timermodus anzeigen? const TblShowTimerTimeCol = true; //Tabellenspalte mit Schaltzeit anzeigen? const TblShowTimerAstroOffsetCol = true; //Tabellenspalte mit Astro Offset anzeigen? const TblShowTimerTargetCol = true; //Tabellenspalte mit Timer Ziel anzeigen? const TblShowTimerTargetNameCol = true; //Tabellenspalte mit Namen des Timer Ziels anzeigen? const TblShowTimerDaysCol = true; //Tabellenspalte mit aktiven Tagen anzeigen? const TblShowTimerIfPresenceCol = true; //Tabellenspalte Schaltung nur bei Anwesenheit ausgeben? const TblShowTimerIfNoPresenceCol = true; //Tabellenspalte Schaltung nur bei Abwesenheit ausgeben? const TblShowTimerMessageCol = true; //Tabellenspalte für separate Benachrichtigungseinstellung ausgeben? const ImgInvert = 0; // Bildfarben invertieren? Erlaubte Werte von 0 bis 1 const TblLfdImg = "/icons-mfd-svg/time_timer.svg"; //Bild für "Timer aktiv" const TblActiveImg = "/icons-mfd-svg/control_on_off.svg"; //Bild für "Timer aktiv" const TblIfPresenceImg = "/icons-mfd-svg/status_available.svg"; //Bild für "Nur wenn anwesend" const TblIfNoPresenceImg = "/icons-mfd-svg/control_building_empty.svg"; //Bild für "Nur wenn abwesend" const TblMessageImg = "/icons-mfd-svg/message_mail.svg"; //Bild für "Nachricht senden" -
Keine Daten und Fehler nach Seitenaktualisierung im Webbrowser. Chrome auf dem PC und Fully Kiosk auf dem Tablet.
Hallo, ich habe ein Problem mit dem Skript. Beim Anlegen wie das auch in Github beschrieben, läuft das Script. Aber sobald ich die VIS Seite in dem Webbrowser aktualisiere, habe ich keine Daten mehr stehen. Auch die angelegten Datenpunkte sind nicht sichtbar. Wenn ich etwas anlegen will, steht da als Punkt "undefined" Wenn ich dies als Punkt setze kommen sehe ich die angelegten Datenpunkte wieder. Aber diese kann ich nicht ändern. Dann fängt das mit den Fehlermeldungen an. Auch wird das Pausenzeichen des Skriptes gelb. Auch ein Löschen der Datenpunkte unter Javascript und Neustarten des Skriptes löst mein Problem nicht. Ich muss also immer nach aktualisieren des Browsers das Script neu starten...
Beim Ausführen bekomme ich dann eine Warnung siehe letztes Bild.
Hat da jemand eventuell ein Tipp für mich ? Leider sind meine Java Kenntnisse gegen null.
Danke Gruß André








@gelberlemmy sagte in [Vorlage] Flexibles Timerskript + Vis:
Hat da jemand eventuell ein Tipp für mich ? Leider sind meine Java Kenntnisse gegen null.
Ich sags gern nochmal, ich brauch ein komplettes Startlog.
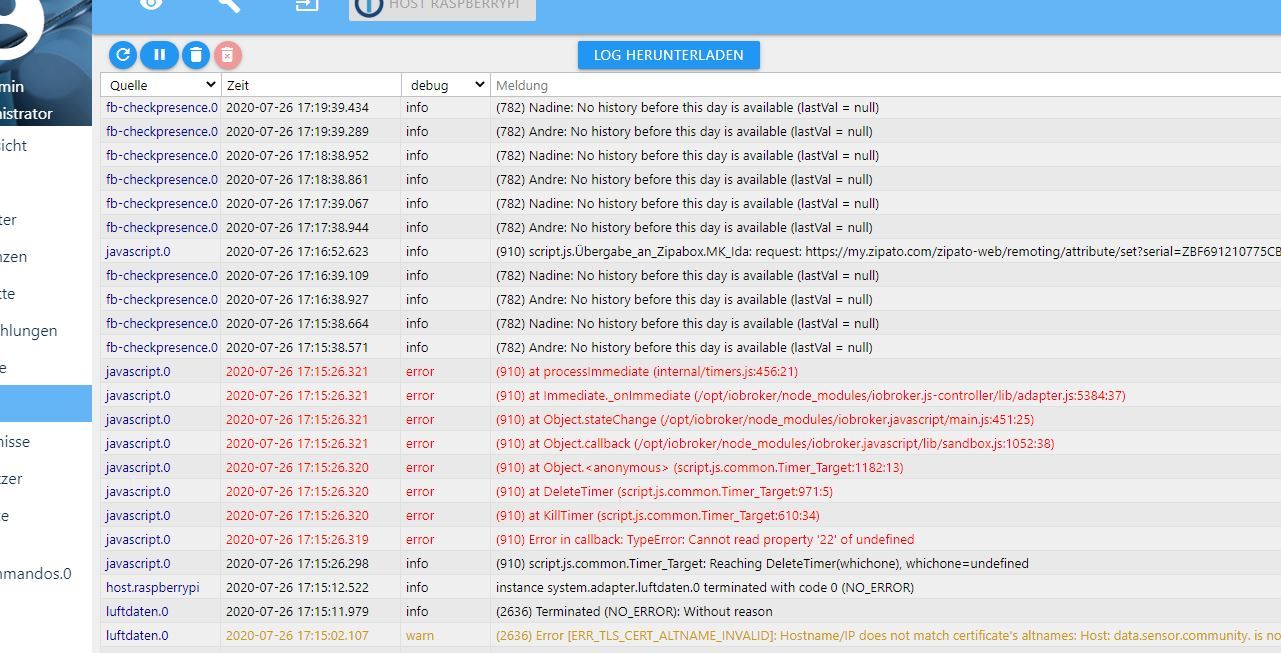
Nicht als Screenshot, sondern hier als Codeblock einfügen. Und nicht das Log ausm Js Fenster, sondern ausm großen iobroker Log. -
@gelberlemmy sagte in [Vorlage] Flexibles Timerskript + Vis:
Hat da jemand eventuell ein Tipp für mich ? Leider sind meine Java Kenntnisse gegen null.
Ich sags gern nochmal, ich brauch ein komplettes Startlog.
Nicht als Screenshot, sondern hier als Codeblock einfügen. Und nicht das Log ausm Js Fenster, sondern ausm großen iobroker Log.@Pittini
ok. das heisst ich suche die Logdatei aus dem Ordner /op/iobroker/log und poste es hier ?
Ich würde dann den JS Adpater auf Debugg stellen ?Leider habe ich den Button Herunterladen im "LOG Reiter" des Admin nicht.
-
@Pittini
ok. das heisst ich suche die Logdatei aus dem Ordner /op/iobroker/log und poste es hier ?
Ich würde dann den JS Adpater auf Debugg stellen ?Leider habe ich den Button Herunterladen im "LOG Reiter" des Admin nicht.
@gelberlemmy sagte in [Vorlage] Flexibles Timerskript + Vis:
ok. das heisst ich suche die Logdatei aus dem Ordner /op/iobroker/log und poste es hier ?
Ich würde dann den JS Adpater auf Debugg stellen ?2mal nein.
Du startest das Skript.
Du öffnest das iobroker log (Im admin links auf logs klicken),
Du markierst den Teil der vom Skript kommt mit der Maus, kopierst ihn und fügst ihn hier als Codeblock (Das Icon links des Kettensymbols) ein. -
@Pittini
so nach dem Starten des Skriptes:javascript.0 2020-07-27 20:50:00.031 info (4109) script.js.common.Timer_Target: Reaching MakeTable javascript.0 2020-07-27 20:50:00.030 info (4109) script.js.common.Timer_Target: Reaching SetLockStates() TriggerIndex=-1 SwitchingTimerIndex=0 javascript.0 2020-07-27 20:50:00.029 info (4109) script.js.common.Timer_Target: Reaching Meldung, msg= Timer 1, Virtuelle Devices.0, hat ausgeschaltet javascript.0 2020-07-27 20:50:00.028 info (4109) script.js.common.Timer_Target: Timer 1, Virtuelle Devices.0, switched off javascript.0 2020-07-27 20:50:00.025 info (4109) script.js.common.Timer_Target: Reaching DoAction(), aktiv=true Rolle=0 whichone=0 Presence=true MyTimer[whichone][13]=Virtuelle_Devices.0.Gartenbewäserung MyTimer[whichone][14]=true javascript.0 2020-07-27 20:49:46.880 info (4109) script.js.common.Timer_Target: Reaching MakeTable javascript.0 2020-07-27 20:49:46.879 info (4109) script.js.common.Timer_Target: New TargetNames are:Virtuelle Devices.0 javascript.0 2020-07-27 20:49:46.878 info (4109) script.js.common.Timer_Target: Possible Target are:Virtuelle_Devices.0.Gartenbewäserung javascript.0 2020-07-27 20:49:46.878 info (4109) script.js.common.Timer_Target: Original TargetNames are:Virtuelle Devices.0 javascript.0 2020-07-27 20:49:46.878 info (4109) script.js.common.Timer_Target: Reaching CreateTimerTargetsNameList() javascript.0 2020-07-27 20:49:46.877 info (4109) script.js.common.Timer_Target: Reaching SetTimer(whichone=,1 GoToTommorrow=false) javascript.0 2020-07-27 20:49:46.876 info (4109) script.js.common.Timer_Target: Timer CreateState(s) finished! javascript.0 2020-07-27 20:49:46.840 info (4109) script.js.common.Timer_Target: CronString for Timer 1 created 00 50 20 * * * javascript.0 2020-07-27 20:49:46.839 info (4109) script.js.common.Timer_Target: Reaching MakeCronString(whichone=0) javascript.0 2020-07-27 20:49:46.838 info (4109) script.js.common.Timer_Target: Reaching CreateTimeDaysString(whichone=0) javascript.0 2020-07-27 20:49:46.838 info (4109) script.js.common.Timer_Target: Timer 1 will be set, GoToTommorrow=false javascript.0 2020-07-27 20:49:46.837 info (4109) script.js.common.Timer_Target: Reaching SetTimer(whichone=,0 GoToTommorrow=false) javascript.0 2020-07-27 20:49:46.837 info (4109) script.js.common.Timer_Target: Reaching CreateDeviceTrigger() Trigger added for Virtuelle_Devices.0.Gartenbewäserung whichone= 0 javascript.0 2020-07-27 20:49:46.835 info (4109) script.js.common.Timer_Target: Timer CreateState(s) finished! javascript.0 2020-07-27 20:49:46.829 info (4109) script.js.common.Timer_Target: Reaching CreateTrigger() javascript.0 2020-07-27 20:49:46.828 info (4109) script.js.common.Timer_Target: Reaching ConvertPresence. TempPresence=true javascript.0 2020-07-27 20:49:46.827 info (4109) script.js.common.Timer_Target: Reaching SetValueListPairs() javascript.0 2020-07-27 20:49:46.826 info (4109) script.js.common.Timer_Target: Reaching CreateTimerCountList() javascript.0 2020-07-27 20:49:46.820 info (4109) script.js.common.Timer_Target: Reaching Init() javascript.0 2020-07-27 20:49:46.820 info (4109) script.js.common.Timer_Target: Reaching Main javascript.0 2020-07-27 20:49:46.819 info (4109) script.js.common.Timer_Target: Initial CreateStates finished! javascript.0 2020-07-27 20:49:46.807 info (4109) script.js.common.Timer_Target: registered 0 subscriptions and 0 schedules javascript.0 2020-07-27 20:49:46.800 info (4109) script.js.common.Timer_Target: Starting TimerSkript V2.1.5 javascript.0 2020-07-27 20:49:46.777 info (4109) Start javascript script.js.common.Timer_Target javascript.0 2020-07-27 20:49:29.718 info (4109) script.js.common.Timer_Target: Timer Schedule 2 killed javascript.0 2020-07-27 20:49:29.718 info (4109) script.js.common.Timer_Target: Timer Schedule 1 killed javascript.0 2020-07-27 20:49:29.709 info (4109) Stop script script.js.common.Timer_TargetJetzt nachdem ich den Browser aktualisiert habe und nur "undefined" in allen Auswahlspalten habe. Einfach einmal eine Spalte angeklickt :
javascript.0 2020-07-27 20:53:39.087 error (4109) at processImmediate (internal/timers.js:456:21) javascript.0 2020-07-27 20:53:39.087 error (4109) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) javascript.0 2020-07-27 20:53:39.087 error (4109) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:451:25) javascript.0 2020-07-27 20:53:39.087 error (4109) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1052:38) javascript.0 2020-07-27 20:53:39.086 error (4109) at Object.<anonymous> (script.js.common.Timer_Target:1105:98) javascript.0 2020-07-27 20:53:39.086 error (4109) at DetermineNextActiveAstroDay (script.js.common.Timer_Target:513:32) javascript.0 2020-07-27 20:53:39.086 error (4109) at CheckTodayAstroIsOver (script.js.common.Timer_Target:624:15) javascript.0 2020-07-27 20:53:39.085 error (4109) Error in callback: TypeError: Cannot read property 'setMinutes' of undefined javascript.0 2020-07-27 20:53:39.066 error (4109) Cannot get astro date for "undefined" javascript.0 2020-07-27 20:53:39.064 info (4109) script.js.common.Timer_Target: Reaching CheckTodayAstroIsOver(AstroChoice=undefined Shift=0) javascript.0 2020-07-27 20:53:39.062 info (4109) script.js.common.Timer_Target: Reaching DetermineNextActiveAstroDay(whichone=-1 GoToTommorrow=false) javascript.0 2020-07-27 20:53:39.061 info (4109) script.js.common.Timer_Target: Astro choosen javascript.0 2020-07-27 20:53:39.061 info (4109) script.js.common.Timer_Target: Reaching MakeTable javascript.0 2020-07-27 20:53:39.060 info (4109) script.js.common.Timer_Target: Reaching SwitchEditMode(whichone, onoff), whichonex=undefined TimerCount=2 onoff=true javascript.0 2020-07-27 20:53:02.988 info (4109) script.js.common.Timer_Target: Template TimerTarget changed, typeof=string Wert= javascript.0 2020-07-27 20:53:02.959 info (4109) script.js.common.Timer_Target: Timertemplate changed to undefined javascript.0 2020-07-27 20:53:02.958 info (4109) script.js.common.Timer_Target: Reaching MakeTable javascript.0 2020-07-27 20:53:02.958 info (4109) script.js.common.Timer_Target: Reaching SwitchEditMode(whichone, onoff), whichonex=0 TimerCount=2 onoff=false javascript.0 2020-07-27 20:53:02.955 info (4109) script.js.common.Timer_Target: Typeof MyTimer[undefined]=undefined javascript.0 2020-07-27 20:53:02.954 info (4109) script.js.common.Timer_Target: Reaching WriteToTemplate(whichone), whichone=undefinedIch hoffe damit kann etwas anfangen. So Script ist das Pausenzeichen wieder auf "gelb" Skript neu gestartet. Und nun läuft es wieder
Gruß André
-
@gelberlemmy sagte in [Vorlage] Flexibles Timerskript + Vis:
Ich hoffe damit kann etwas anfangen. So Script ist das Pausenzeichen wieder auf "gelb" Skript neu gestartet. Und nun läuft es wieder
Also das ist ein sehr seltsamer Fehler und ich bin mir fast sicher dasses nicht am Skript liegt. Also müssen wir das mal eingrenzen. Das erste Log oben schaut ok aus, es wurde wohl auch korrekt geschaltet.
Beim 2ten Log sind plötzlich Werte "undefined" also nicht vorhanden. Auch das das beim klicken ins Vis passiert ist seltsam, da sollte nämlich gar nix passieren, erst bei Änderung eines Wertes darf da was passieren.
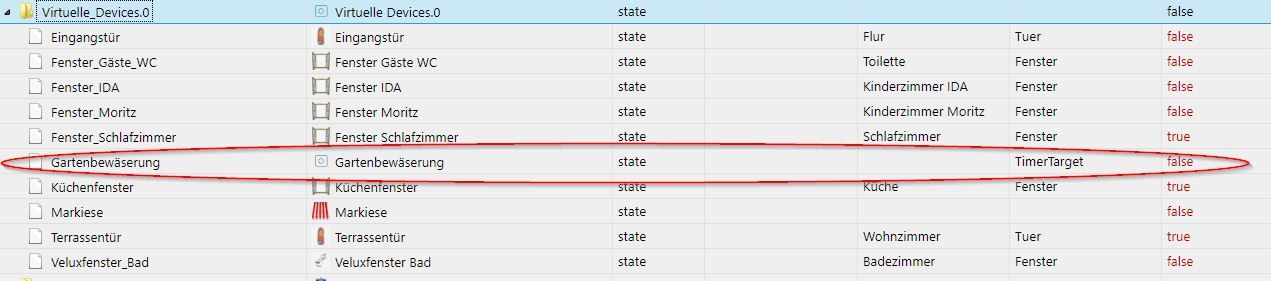
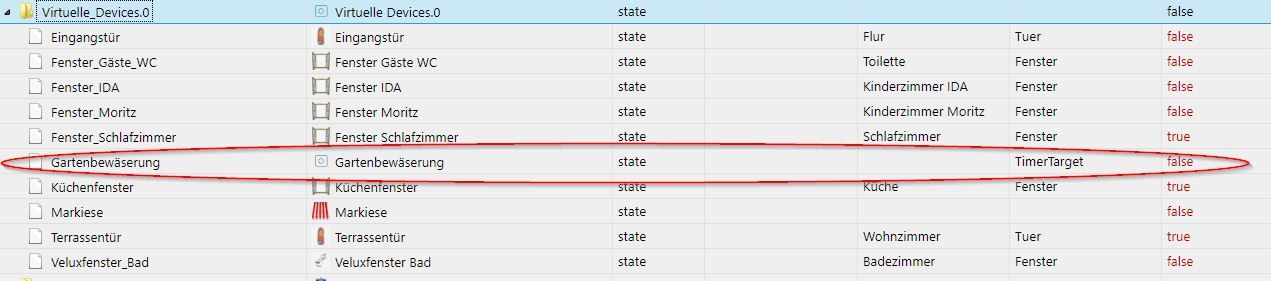
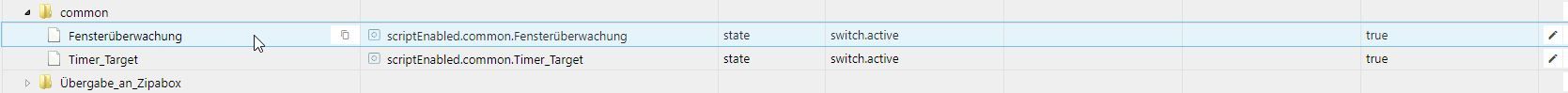
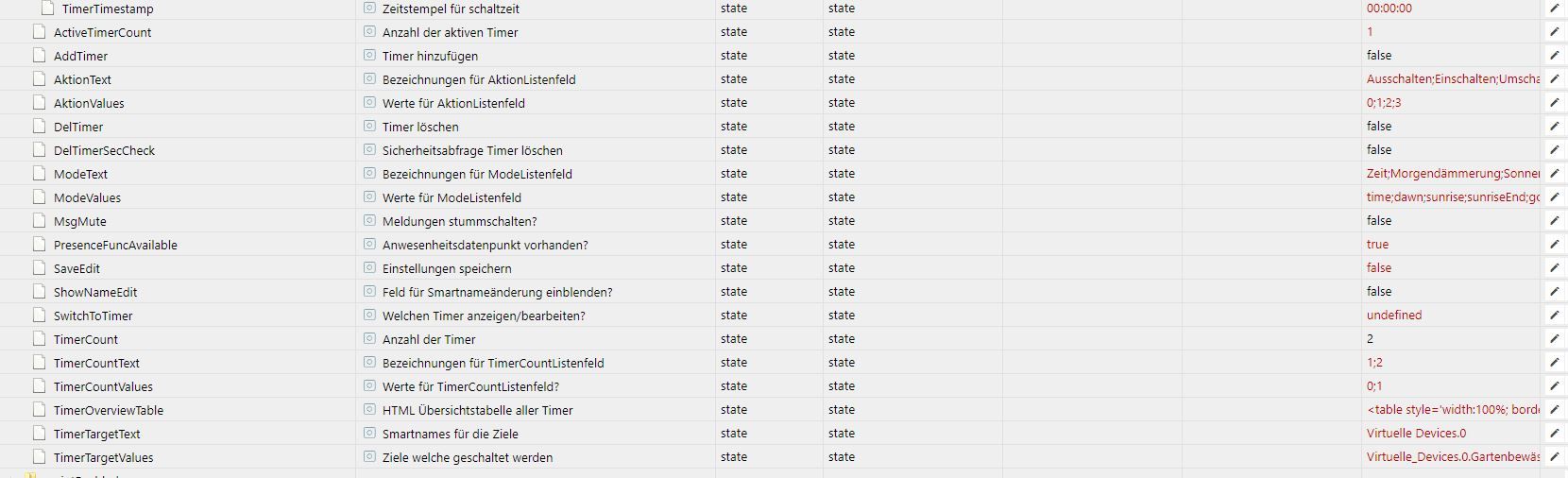
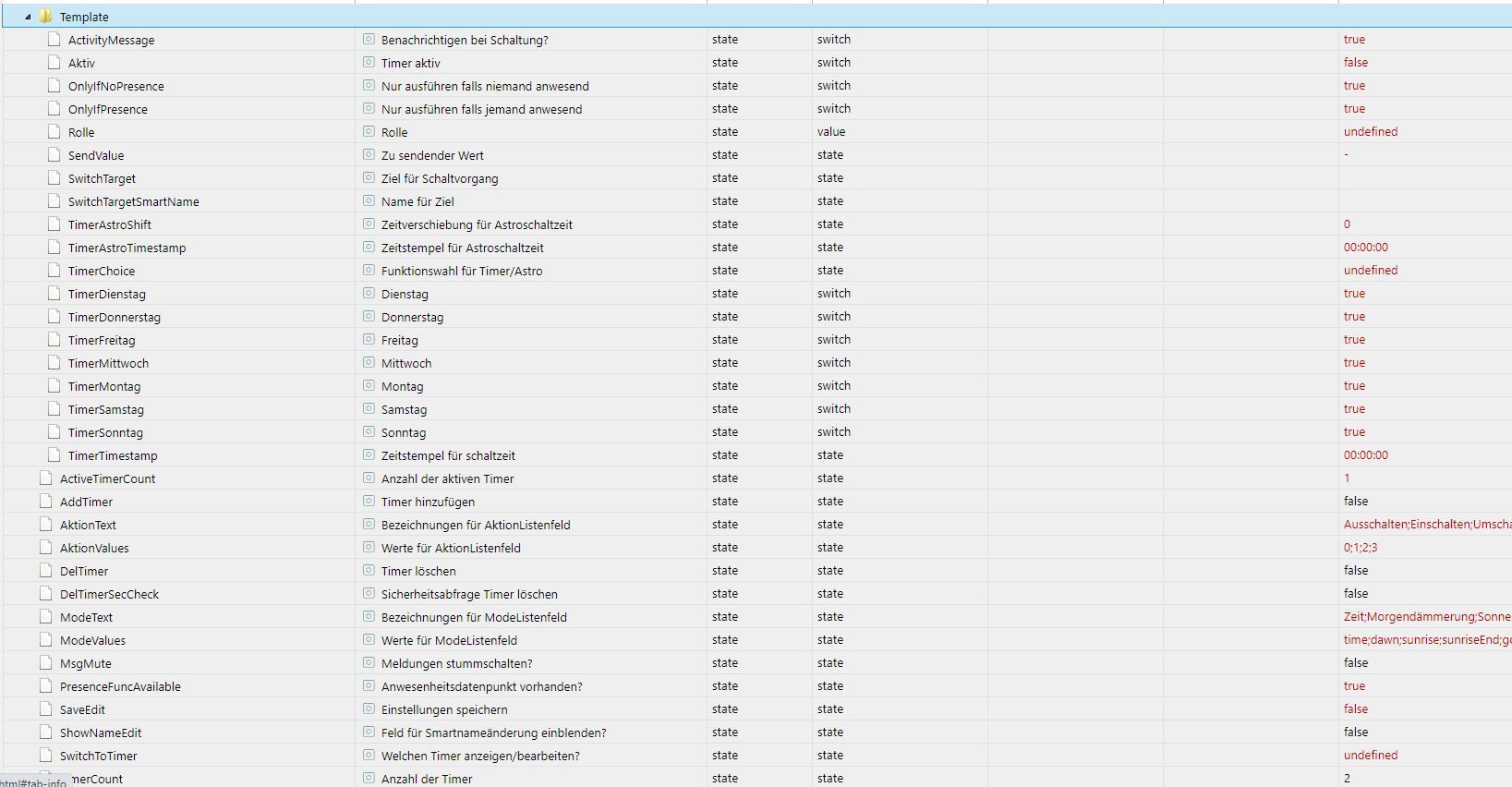
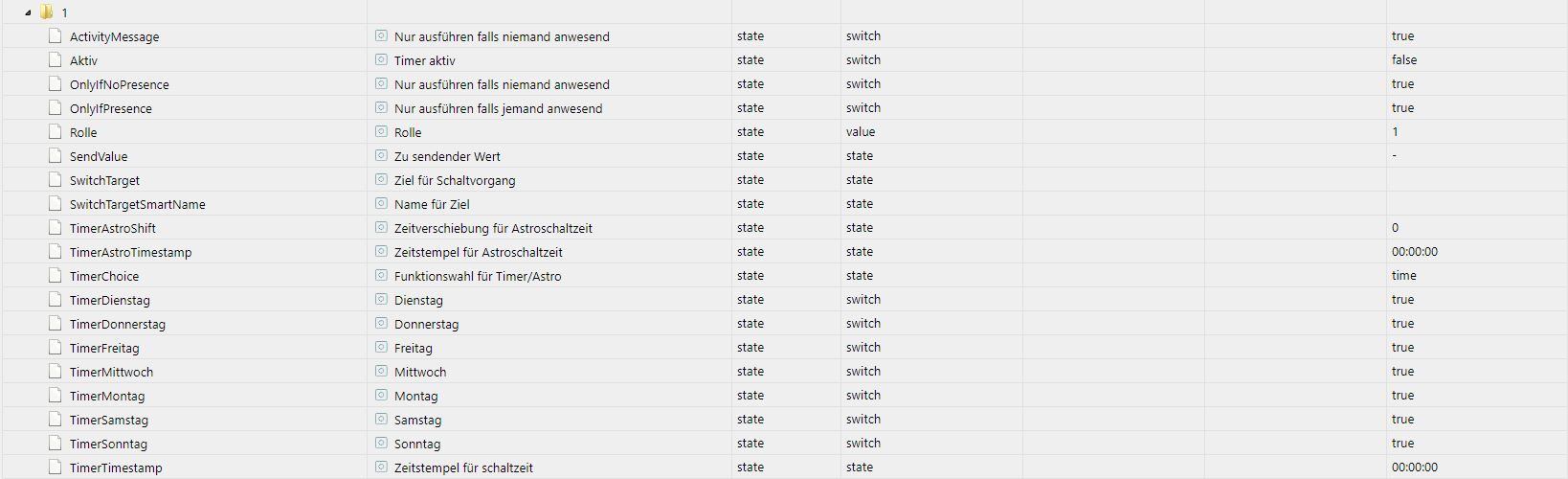
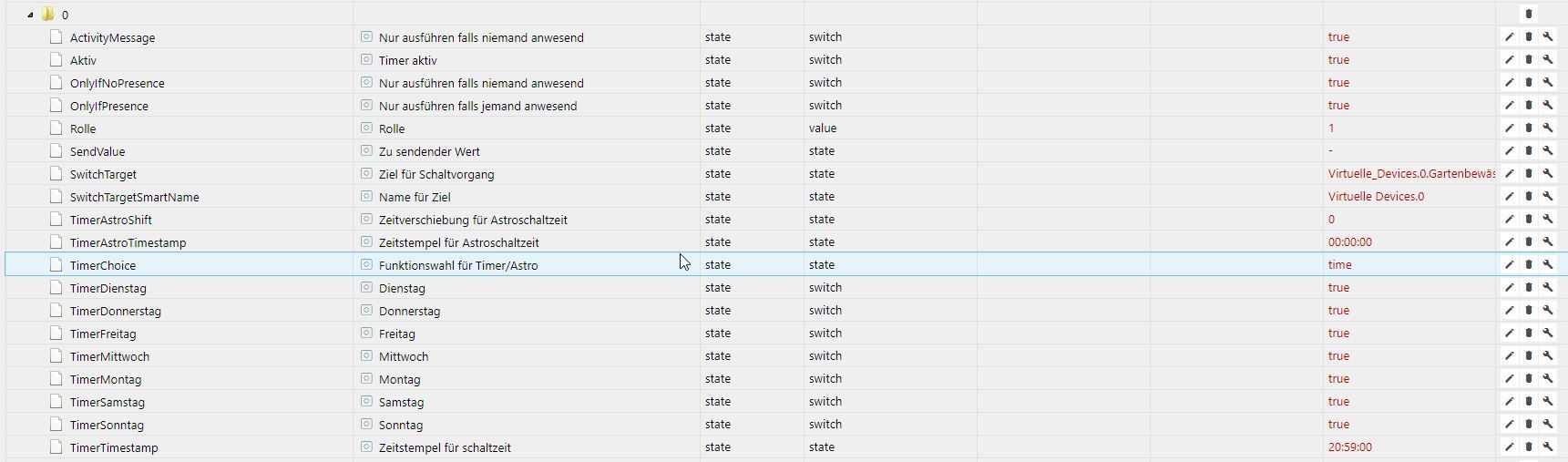
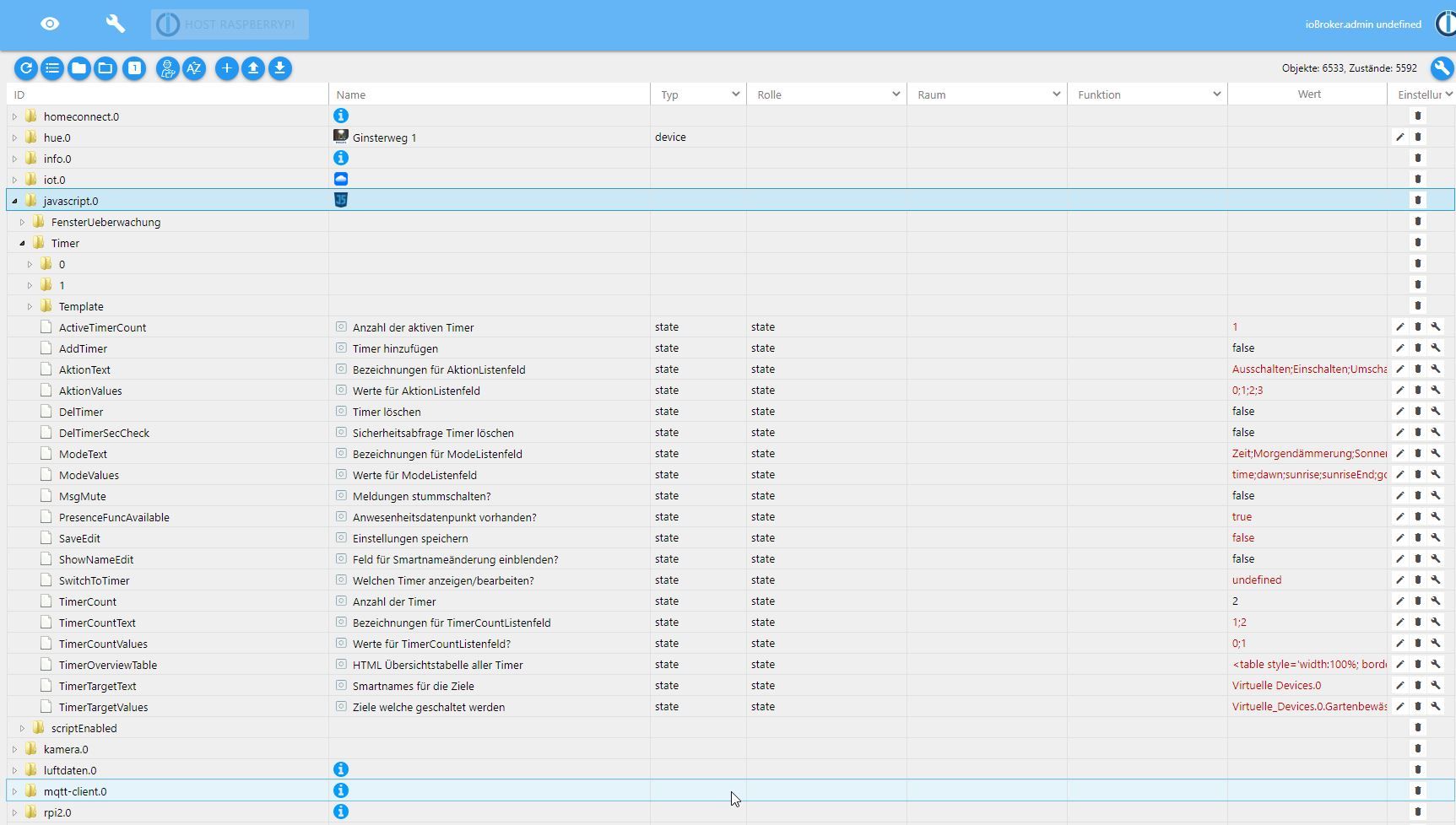
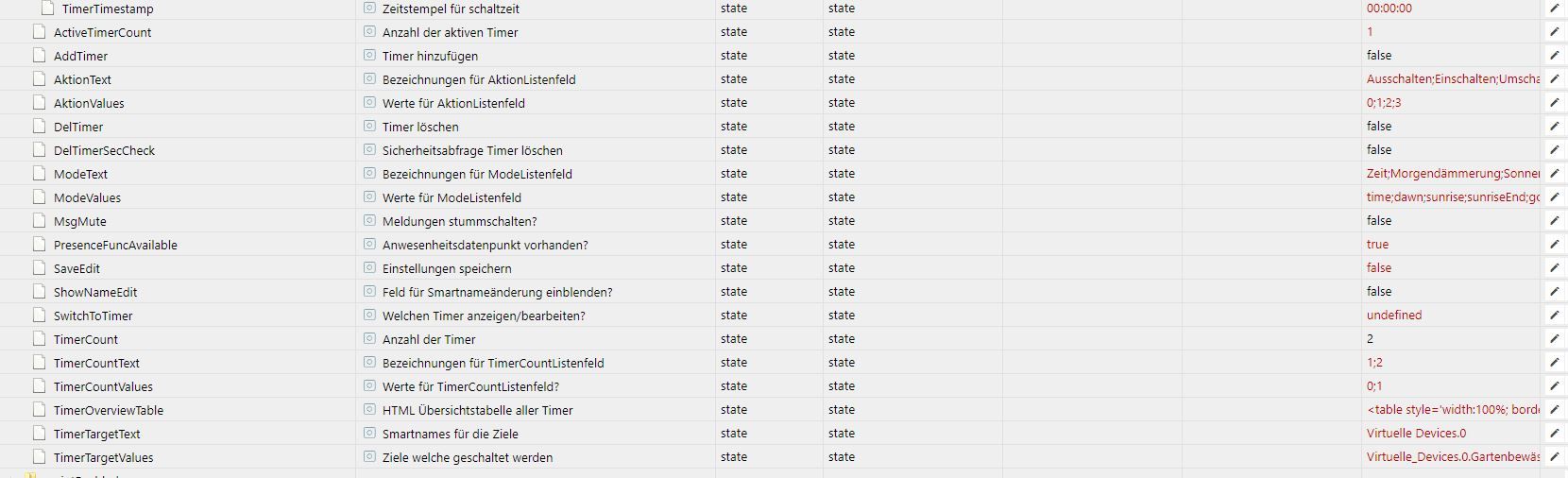
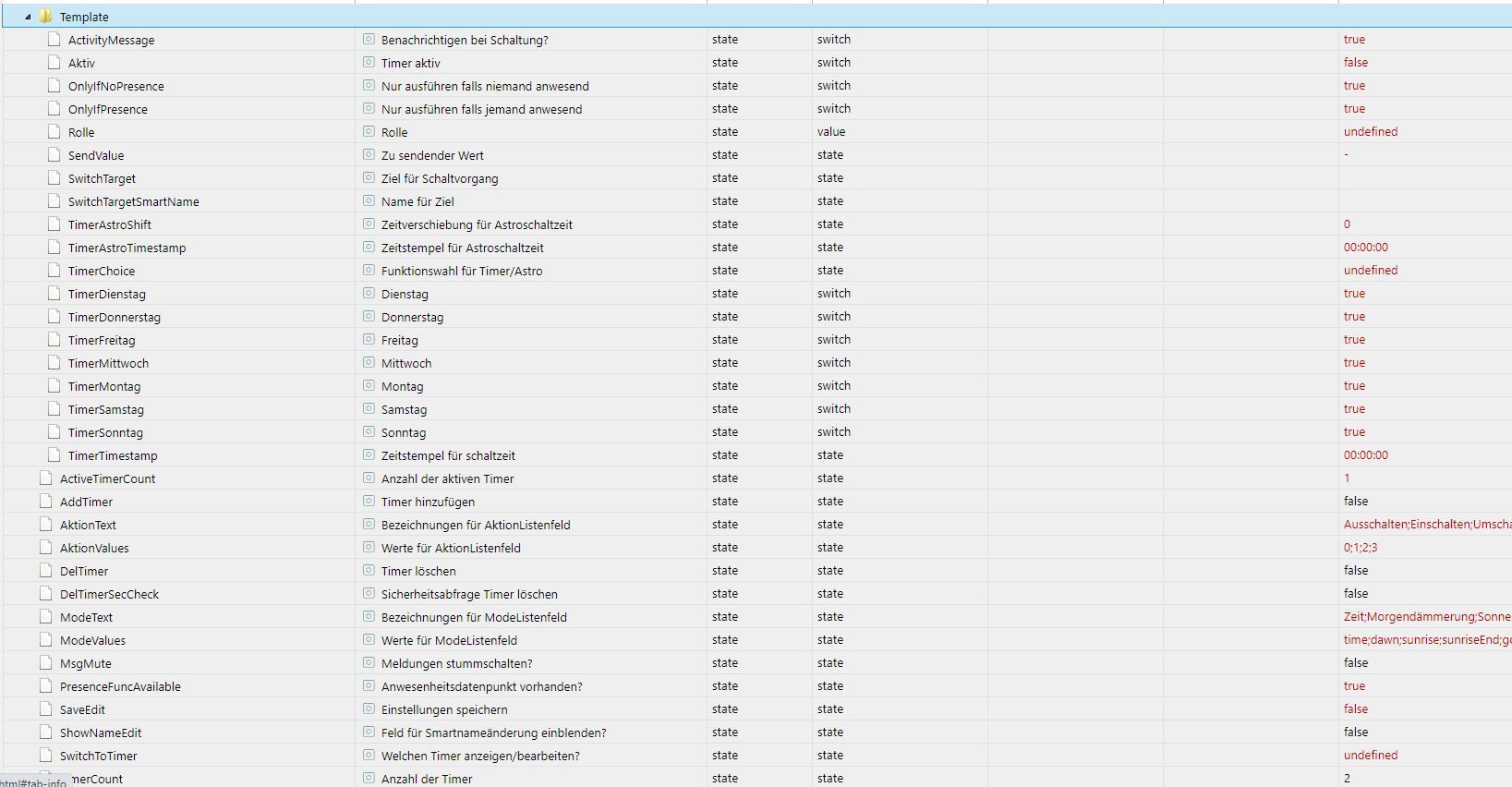
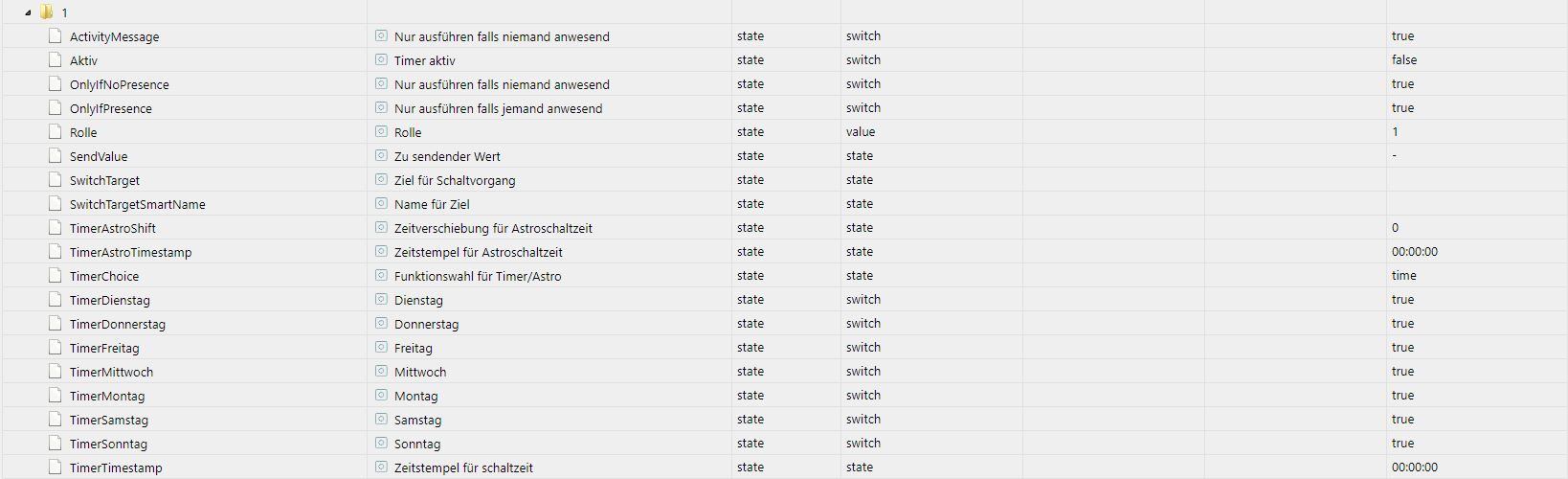
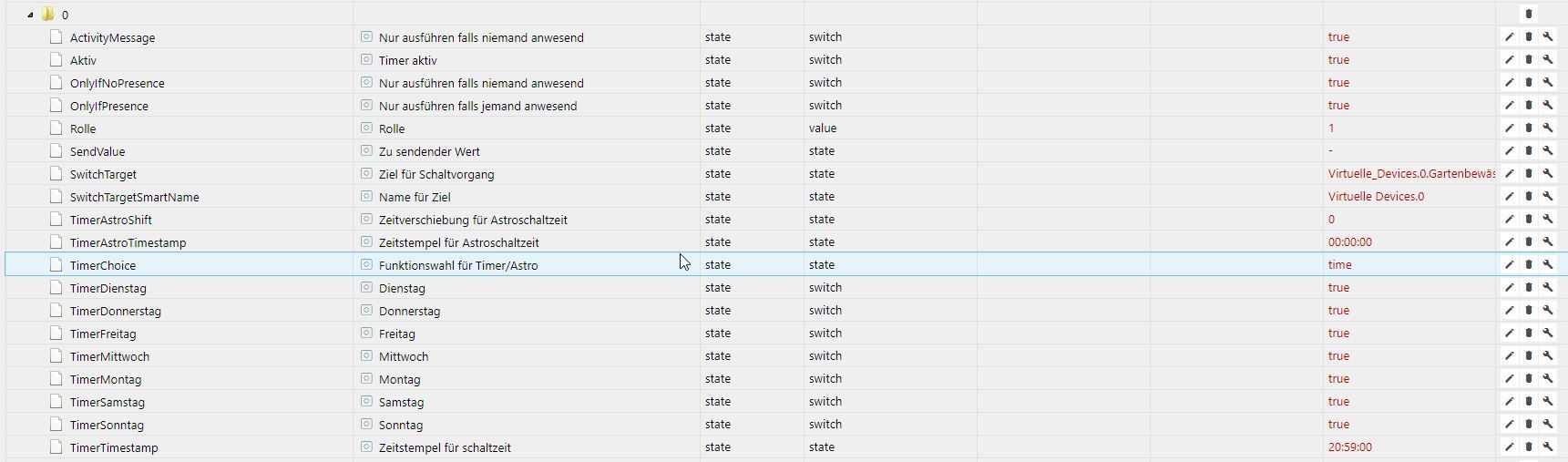
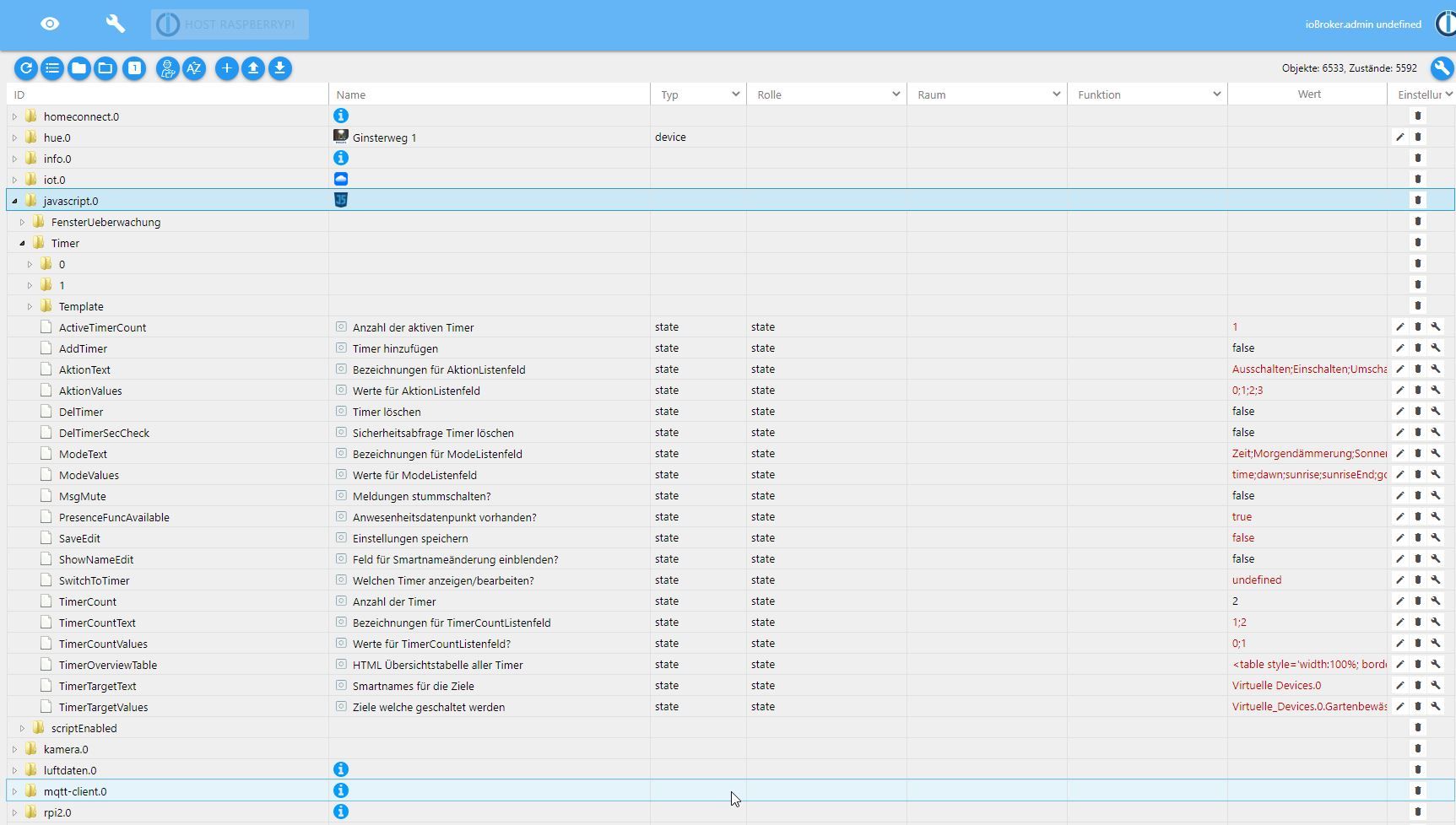
Beschreibe bitte mal wirklich Schritt für Schritt was Du machst und zeig mir bitte nen Screenshot aus der Objektliste den aufgeklappten Ordner "javascript.0.Timer", sowie Screenshots von den aufgeklappten Channels 0,1, und Template. -
Danke für die schnelle Rückmeldung.
Wie folgt:- nach dem Start des Skriptes läuft die Seite mit dem Timer problemlos.
- manuelle aktualisierung des Webbrowsers.
- Ansicht nur noch die obere Zeile wo die Daten bearbeitet werden. Angelegte Timer nicht sichtbar.
- Anklicken eines Feldes erscheinen die angelegten Timer wieder.
- Auswahlen in der oberen Zeilen nur noch "undefined" Bearbeiten bestehenden Timer nicht möglich.
- Fehlermeldungen im LOG. Skript Pausenzeichen gelb.
- Stop dann Start des Skriptes, alles wieder in Funktion.
Siehe auch die Bilder aus meinem ersten Post. Dort kann man gut sehen, dass dort nur die oberen Zeilemn angezeigt werden.
Anbei die Bilder der Objektwerte:






Gruß André
-
Danke für die schnelle Rückmeldung.
Wie folgt:- nach dem Start des Skriptes läuft die Seite mit dem Timer problemlos.
- manuelle aktualisierung des Webbrowsers.
- Ansicht nur noch die obere Zeile wo die Daten bearbeitet werden. Angelegte Timer nicht sichtbar.
- Anklicken eines Feldes erscheinen die angelegten Timer wieder.
- Auswahlen in der oberen Zeilen nur noch "undefined" Bearbeiten bestehenden Timer nicht möglich.
- Fehlermeldungen im LOG. Skript Pausenzeichen gelb.
- Stop dann Start des Skriptes, alles wieder in Funktion.
Siehe auch die Bilder aus meinem ersten Post. Dort kann man gut sehen, dass dort nur die oberen Zeilemn angezeigt werden.
Anbei die Bilder der Objektwerte:






Gruß André
Nochmal zur Sicherheit. Du installierst das Skript, Du stellst via Vis nen Timer (oder auch mehrere) ein. Setzen und ändern/löschen/hinzufügen funktioniert einwandfrei, die Timer schalten auch.
Dann machst Du ne manuelle Aktualisierung des Browsers und zack isses kacke? Is das korrekt nachvollzogen so? -
Nochmal zur Sicherheit. Du installierst das Skript, Du stellst via Vis nen Timer (oder auch mehrere) ein. Setzen und ändern/löschen/hinzufügen funktioniert einwandfrei, die Timer schalten auch.
Dann machst Du ne manuelle Aktualisierung des Browsers und zack isses kacke? Is das korrekt nachvollzogen so?@Pittini ja so ist es. Dann Neustart Skript und alles wieder schön
-
@Pittini ja so ist es. Dann Neustart Skript und alles wieder schön
@gelberlemmy sagte in [Vorlage] Flexibles Timerskript + Vis:
ja so ist es. Dann Neustart Skript und alles wieder schön
Schon mal Browsercache leeren probiert? Schon mal mit nem anderen Browser probiert? Wenn nein, bitte beides mal machen.
-
@gelberlemmy sagte in [Vorlage] Flexibles Timerskript + Vis:
ja so ist es. Dann Neustart Skript und alles wieder schön
Schon mal Browsercache leeren probiert? Schon mal mit nem anderen Browser probiert? Wenn nein, bitte beides mal machen.
@Pittini sagte in [Vorlage] Flexibles Timerskript + Vis:
@gelberlemmy sagte in [Vorlage] Flexibles Timerskript + Vis:
ja so ist es. Dann Neustart Skript und alles wieder schön
Schon mal Browsercache leeren probiert? Schon mal mit nem anderen Browser probiert? Wenn nein, bitte beides mal machen.
Ja den Cache habe ich bereits mehrfach gelöscht.
Auch mit anderen Browsern das Problem. Chrome und FireFox auf PC, Fully Kiosk auf Tablet und Chrome auf einem Android Smartphone. -
Nur zur Info, ich hab gestern aktuelle vom Git installiert und bei mir ist alles sofort nach neustart des Skrippt sichtbar gewesen. Keine Probleme.
-
@Pittini sagte in [Vorlage] Flexibles Timerskript + Vis:
@gelberlemmy sagte in [Vorlage] Flexibles Timerskript + Vis:
ja so ist es. Dann Neustart Skript und alles wieder schön
Schon mal Browsercache leeren probiert? Schon mal mit nem anderen Browser probiert? Wenn nein, bitte beides mal machen.
Ja den Cache habe ich bereits mehrfach gelöscht.
Auch mit anderen Browsern das Problem. Chrome und FireFox auf PC, Fully Kiosk auf Tablet und Chrome auf einem Android Smartphone. -
@gelberlemmy Nur mal als Test ins blaue. Mach mal aus der 500 in Zeile 1155 ne 1000, dann speichern und testen bitte.
@Pittini sagte in [Vorlage] Flexibles Timerskript + Vis:
@gelberlemmy Nur mal als Test ins blaue. Mach mal aus der 500 in Zeile 1155 ne 1000, dann speichern und testen bitte.
Leider keine Änderung
-
Nochmal zur Sicherheit. Du installierst das Skript, Du stellst via Vis nen Timer (oder auch mehrere) ein. Setzen und ändern/löschen/hinzufügen funktioniert einwandfrei, die Timer schalten auch.
Dann machst Du ne manuelle Aktualisierung des Browsers und zack isses kacke? Is das korrekt nachvollzogen so?@Pittini sagte in [Vorlage] Flexibles Timerskript + Vis:
Nochmal zur Sicherheit. Du installierst das Skript, Du stellst via Vis nen Timer (oder auch mehrere) ein. Setzen und ändern/löschen/hinzufügen funktioniert einwandfrei, die Timer schalten auch.
Dann machst Du ne manuelle Aktualisierung des Browsers und zack isses kacke? Is das korrekt nachvollzogen so?@Pittini ja so ist es. Dann Neustart Skript und alles wieder schön
Ok, dann fällt mir grad offiziell nix mehr ein, vermutlich is der Effekt nach irgendeinem update weg, aber das kanns natürlich ned sein. Evtl. fällt ja @Dutchman oder @apollon77 oder @AlCalzone was dazu ein.
-
@Pittini sagte in [Vorlage] Flexibles Timerskript + Vis:
Nochmal zur Sicherheit. Du installierst das Skript, Du stellst via Vis nen Timer (oder auch mehrere) ein. Setzen und ändern/löschen/hinzufügen funktioniert einwandfrei, die Timer schalten auch.
Dann machst Du ne manuelle Aktualisierung des Browsers und zack isses kacke? Is das korrekt nachvollzogen so?@Pittini ja so ist es. Dann Neustart Skript und alles wieder schön
Ok, dann fällt mir grad offiziell nix mehr ein, vermutlich is der Effekt nach irgendeinem update weg, aber das kanns natürlich ned sein. Evtl. fällt ja @Dutchman oder @apollon77 oder @AlCalzone was dazu ein.
@Pittini sagte in [Vorlage] Flexibles Timerskript + Vis:
Evtl. fällt ja @AlCalzone was dazu ein.
dazu bräuchte ich mal ein tl;dr, damit ich nicht den ganzen Thread nach Infos durchstöbern muss.
-
@Pittini sagte in [Vorlage] Flexibles Timerskript + Vis:
Evtl. fällt ja @AlCalzone was dazu ein.
dazu bräuchte ich mal ein tl;dr, damit ich nicht den ganzen Thread nach Infos durchstöbern muss.
@AlCalzone sagte in [Vorlage] Flexibles Timerskript + Vis:
dazu bräuchte ich mal ein tl;dr, damit ich nicht den ganzen Thread nach Infos durchstöbern muss.
Ok, gern, hier Zusammenfassung:
@gelberlemmy hat mein Timerskript installiert. Es funktioniert alles wie es soll (haben auch inzwischen etliche Leuts ohne Probleme laufen), allerdings funktionierts nur solange bis er nen manuellen Browserrefresh macht. Danach steigt das Skript aus. Die Logs sagen mir, es steigt aus weil "undefined" Werte in Dps geschrieben werden die da nix zu suchen haben. Das Problem ist, ich hab null Ahnung warum. Die Logs dazu siehste hier: https://forum.iobroker.net/topic/33228/vorlage-flexibles-timerskript-vis/229 und hier is der Ursprungspost zum Thema https://forum.iobroker.net/topic/33228/vorlage-flexibles-timerskript-vis/219
Das Startlog ist völlig normal, alles bestens, Timer wird gesetzt, Timer wird ausgeführt. Im Log drunter siehste dann schon dass da undefined Werte reinkommen, dass das Skript da dann aussteigt is soweit klar und logisch. Nur woher kommen die Werte beim Browseraktualisieren?
Als Massnahme wurde bereits durchgeführt: Browsercache leeren, anderen Browser verwenden, Skriptverzeichnis löschen und Dps neu erstellen lassen, JS Instanz neustarten.