NEWS
HTML Tabelle für TrashSchedule Adapter
-
Eine HTML wird nicht geschrieben, aber das hatten wir ja schon mal.
du meinst ein html file
seit iqontrol das direkt kann, braucht man das eigentlich nicht mehr über ein file zu lösen - daher teste ich das nicht mehr
-
da es ja soviele treue material widget fans gibt - hier ein versuch, auch das zu bedienen - script und widgets im ersten post - datenpunkte müssen von hand angelegt werden und widget müssen auch auf true gestellt werden, damit etwas in den dp geschrieben wird

-
auch hier muss das script angepasst werden, wenn das widget anders aussehen soll - da ich nicht so der vis-kreative bin, sind vorschläge für die widgets gerne gesehen
-
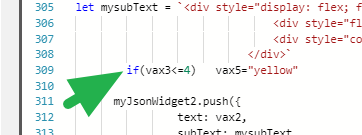
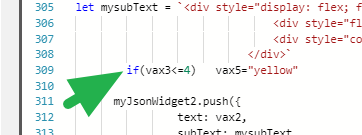
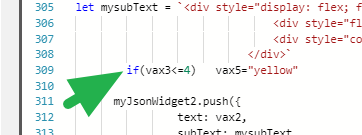
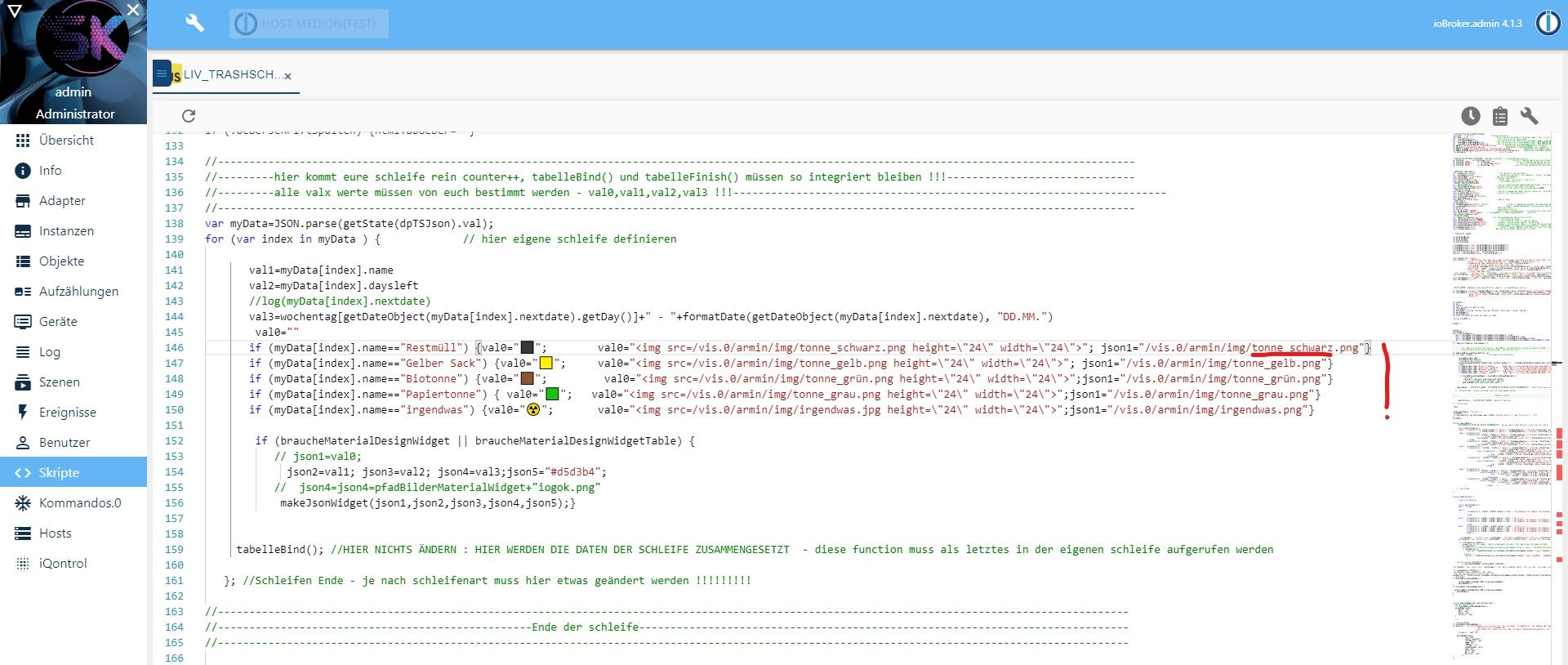
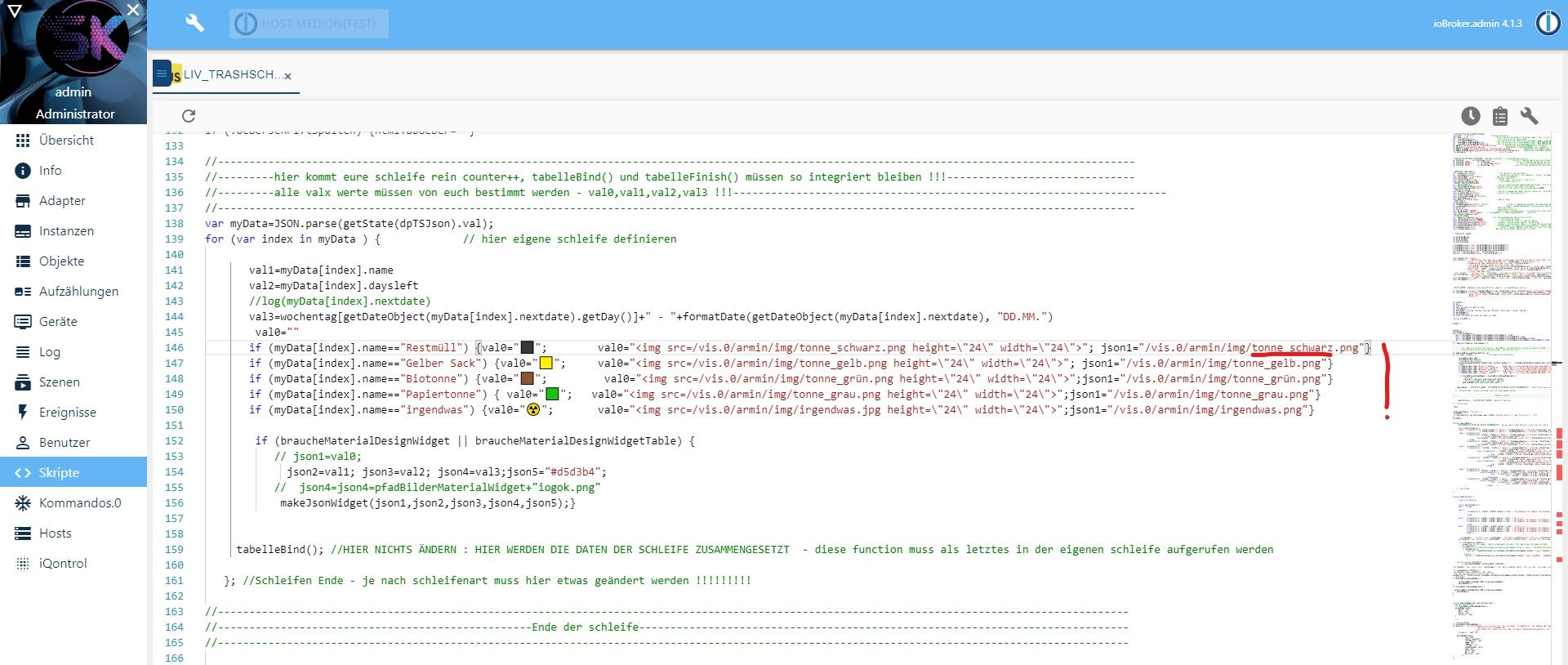
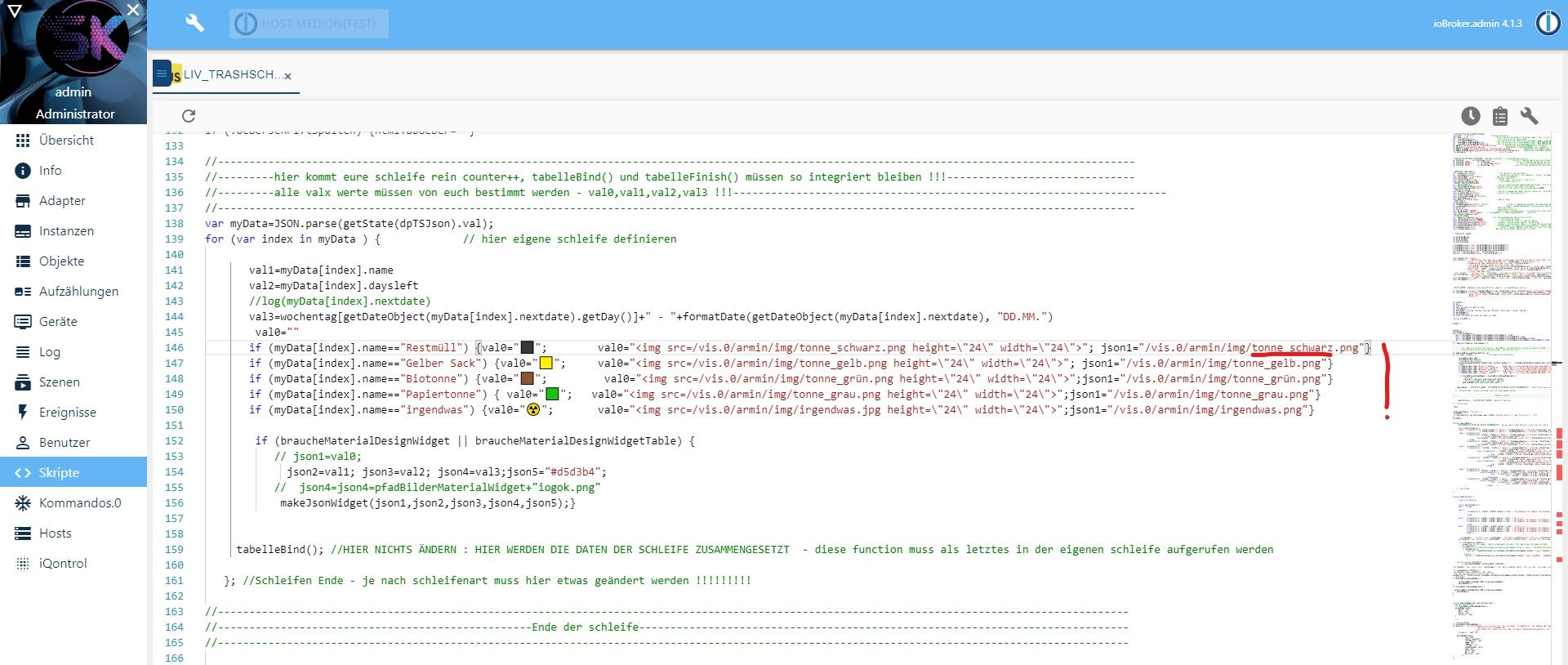
damit die widget cards einen gelben (oder anderen) unterstrich bekommen, wenn nächster tag fällig, ist momentan <=4 tage eingestellt - um das auf <=1 tag zu bekommen muss man hier ändern:

-
-
da es ja soviele treue material widget fans gibt - hier ein versuch, auch das zu bedienen - script und widgets im ersten post - datenpunkte müssen von hand angelegt werden und widget müssen auch auf true gestellt werden, damit etwas in den dp geschrieben wird

-
auch hier muss das script angepasst werden, wenn das widget anders aussehen soll - da ich nicht so der vis-kreative bin, sind vorschläge für die widgets gerne gesehen
-
damit die widget cards einen gelben (oder anderen) unterstrich bekommen, wenn nächster tag fällig, ist momentan <=4 tage eingestellt - um das auf <=1 tag zu bekommen muss man hier ändern:

@liv-in-sky
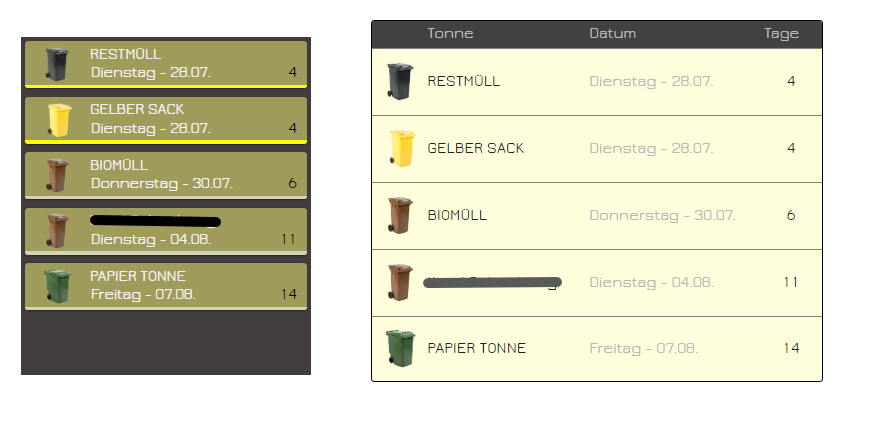
Hast du eine geheime Tonne? -
-
@liv-in-sky
Hast du eine geheime Tonne?@sigi234 nicht wirklich - ist ein anderer regelmäßiger termin - total geheim :-)
-
@sigi234 nicht wirklich - ist ein anderer regelmäßiger termin - total geheim :-)
Das ist wahrscheinlich noch ein bißchen zu hoch für mich.
Im IO Broker unter Scripte (root/global/common ?) dein Script einfügen, und dann eine HTML Tabelle einfügen mit http://192.168.xx.xx:8082/vis.0/htmlexample.html und dann soll es angezeigt werden ?
Bei mir in den logs kommt
(941) State "0_userdata.0.Tabellen.TrashScheduleTermine" not found -
Das ist wahrscheinlich noch ein bißchen zu hoch für mich.
Im IO Broker unter Scripte (root/global/common ?) dein Script einfügen, und dann eine HTML Tabelle einfügen mit http://192.168.xx.xx:8082/vis.0/htmlexample.html und dann soll es angezeigt werden ?
Bei mir in den logs kommt
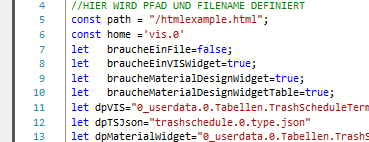
(941) State "0_userdata.0.Tabellen.TrashScheduleTermine" not foundgenau - ein neues script erstellen - mein script reinkopieren
wichtig - die datenpunkte musst du auch noch anlegen - stehen oben im setting bereich des scriptes
daher der fehler - kann datenpunkt nicht finden -
Das ist wahrscheinlich noch ein bißchen zu hoch für mich.
Im IO Broker unter Scripte (root/global/common ?) dein Script einfügen, und dann eine HTML Tabelle einfügen mit http://192.168.xx.xx:8082/vis.0/htmlexample.html und dann soll es angezeigt werden ?
Bei mir in den logs kommt
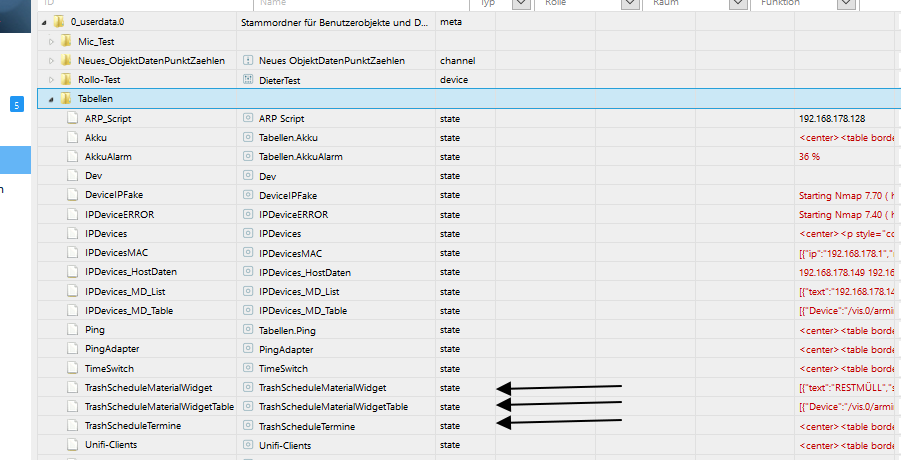
(941) State "0_userdata.0.Tabellen.TrashScheduleTermine" not founddu gehst in den objekte tab im admin und markierst 0_userdata.0
dann datenpunkt anlegen - typ steht im script - mit der id :Tabellen.TrashScheduleTermineund für die anderen datenpunkte machst du das selbe

-
Was für Typen "Datenpunkt / Text / Gemischt" muss das denn sein ?
Und im Vis dann eine HTML Tabelle einfügen und http://192.168.xx.xx:8082/vis.0/htmlexample.html
eintragen? -
Das ist wahrscheinlich noch ein bißchen zu hoch für mich.
Im IO Broker unter Scripte (root/global/common ?) dein Script einfügen, und dann eine HTML Tabelle einfügen mit http://192.168.xx.xx:8082/vis.0/htmlexample.html und dann soll es angezeigt werden ?
Bei mir in den logs kommt
(941) State "0_userdata.0.Tabellen.TrashScheduleTermine" not founddie html tabelle in der vis:
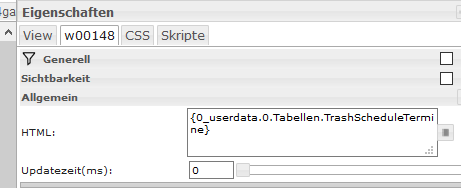
du nimmst ein normales html widget und trägst dann den datenpunkt in klammern ein
{0_userdata.0.Tabellen.TrashScheduleTermine}
-
Was für Typen "Datenpunkt / Text / Gemischt" muss das denn sein ?
Und im Vis dann eine HTML Tabelle einfügen und http://192.168.xx.xx:8082/vis.0/htmlexample.html
eintragen?steht im script - sind text datenpunkte
-
steht im script - sind text datenpunkte
@liv-in-sky
vielen Dank erstmal für deine Hilfe, Tabelle habe ich erstmal grob drin mit Wochentage =:->Bei TrashScheduleWidget und TrashScheduleWidgetTable steht jedoch nichts drin.
Kann man je Spalte hell / dunkel absetzen ? -
@liv-in-sky
vielen Dank erstmal für deine Hilfe, Tabelle habe ich erstmal grob drin mit Wochentage =:->Bei TrashScheduleWidget und TrashScheduleWidgetTable steht jedoch nichts drin.
Kann man je Spalte hell / dunkel absetzen ?wenn du die material widgets nutzen willst, mußt du sie in zeile 9 oder 10 auf true setzen

zeile 7 auf false lassen und zeile 8 auf true
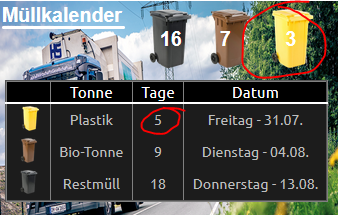
die spalten sind farblich immer gleich - nur die zeilen können unterschiedliche farben haben
"erstmal grob drin mit Wochentage =:->"
die aussage verstehe ich nicht -
wenn du die material widgets nutzen willst, mußt du sie in zeile 9 oder 10 auf true setzen

zeile 7 auf false lassen und zeile 8 auf true
die spalten sind farblich immer gleich - nur die zeilen können unterschiedliche farben haben
"erstmal grob drin mit Wochentage =:->"
die aussage verstehe ich nichtgrob - bedeutet ich muss noch mal an textgrösse etc. feilen bin aber sehr glücklich da es schon mal so gut geklappt hat. Vielen Dank nochmal für die Hilfe, hätte ich alleine wahrscheinlich so nicht geschafft.
-
da es ja soviele treue material widget fans gibt - hier ein versuch, auch das zu bedienen - script und widgets im ersten post - datenpunkte müssen von hand angelegt werden und widget müssen auch auf true gestellt werden, damit etwas in den dp geschrieben wird

-
auch hier muss das script angepasst werden, wenn das widget anders aussehen soll - da ich nicht so der vis-kreative bin, sind vorschläge für die widgets gerne gesehen
-
damit die widget cards einen gelben (oder anderen) unterstrich bekommen, wenn nächster tag fällig, ist momentan <=4 tage eingestellt - um das auf <=1 tag zu bekommen muss man hier ändern:

-
-
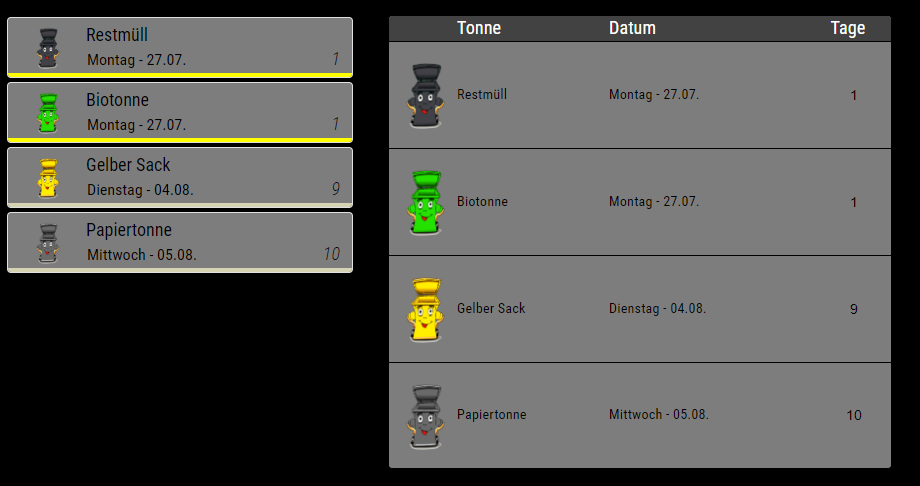
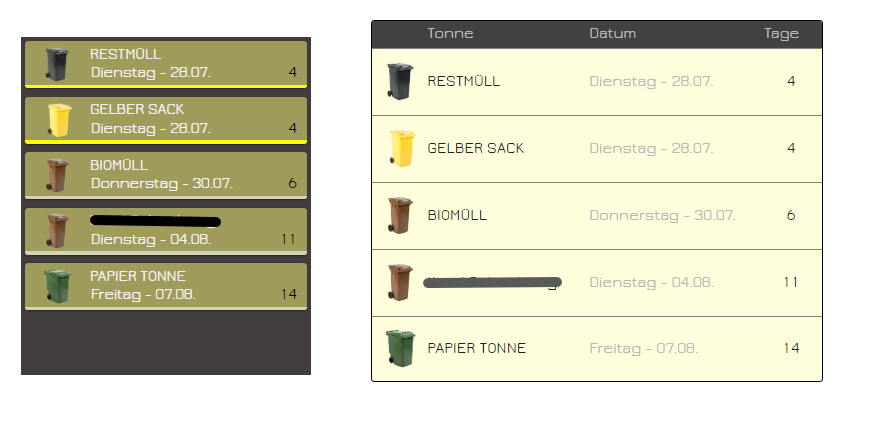
im ersten post ist ein kleines update (muss nicht installiert werden - die einzige änderung ist für das html widget - dort werden die werte in einer anderen farbe angezeigt, wenn termin am nächsten tag ist bzw wenn daysleft ist kleiner gleich 1
einstellungen wurde ins setting nach oben verschoben und müssen nicht mehr im script selbst geändert werden
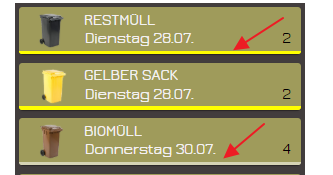
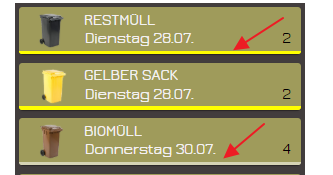
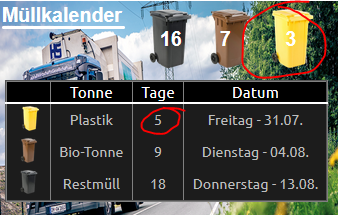
- farbe für "am nächsten tag anstehend" (für html tabelle - ganze zeile - siehe bild)
- style für "am nächsten tag anstehend" (für html tabelle - ganze zeile - siehe bild)
- größe der bilder (für html tabelle)
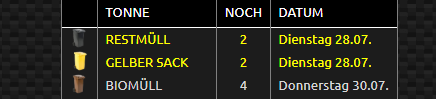
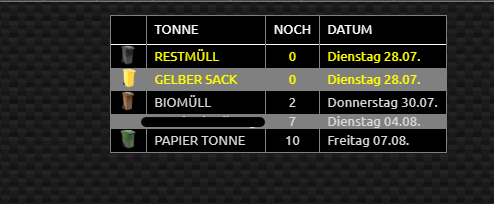
- statusBar Farbe für Material Design List Widget für "am nächsten tag anstehend" (bild2)
- statusBar Farbe für Material Design List Widget normale Ansicht


-
im ersten post ist ein kleines update (muss nicht installiert werden - die einzige änderung ist für das html widget - dort werden die werte in einer anderen farbe angezeigt, wenn termin am nächsten tag ist bzw wenn daysleft ist kleiner gleich 1
einstellungen wurde ins setting nach oben verschoben und müssen nicht mehr im script selbst geändert werden
- farbe für "am nächsten tag anstehend" (für html tabelle - ganze zeile - siehe bild)
- style für "am nächsten tag anstehend" (für html tabelle - ganze zeile - siehe bild)
- größe der bilder (für html tabelle)
- statusBar Farbe für Material Design List Widget für "am nächsten tag anstehend" (bild2)
- statusBar Farbe für Material Design List Widget normale Ansicht


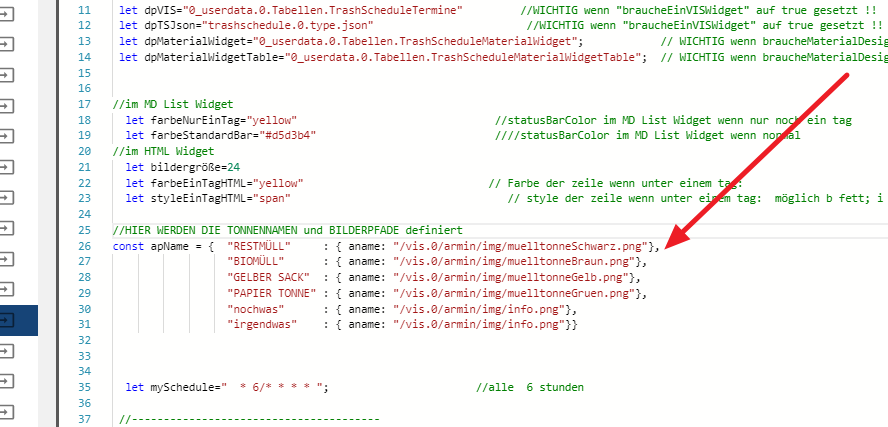
Hinweis , wenn die MD Design Widgets verwendet werden muss man auch die json1 anpassen um Bilder zu sehen.

-
Hinweis , wenn die MD Design Widgets verwendet werden muss man auch die json1 anpassen um Bilder zu sehen.

@sigi234 oh - da hast du recht - sollte wohl auch 6 bilder-dummys/bzw variablen nach oben nehmen
6 müßten doch reichen - wenn es mehr wären müßte ich oben ein object definieren
ich mach da noch was besser
-
Hinweis , wenn die MD Design Widgets verwendet werden muss man auch die json1 anpassen um Bilder zu sehen.

ist jetzt anders gelöst - es muss ein object im settingbereich gefüllt werden - dann kann jeder selbst definieren, wieviele einträge es da gibt - danke

-
Bei mir aktualisieren sich die Werte in der Tabelle leider nicht. Eigentlich sollte es sich doch alle 6 Std. aktualisieren.
Ich habe das Script in common gespeichert, hoffe das war richtig.let mySchedule=" * 6/* * * * "; //alle 6 stunden

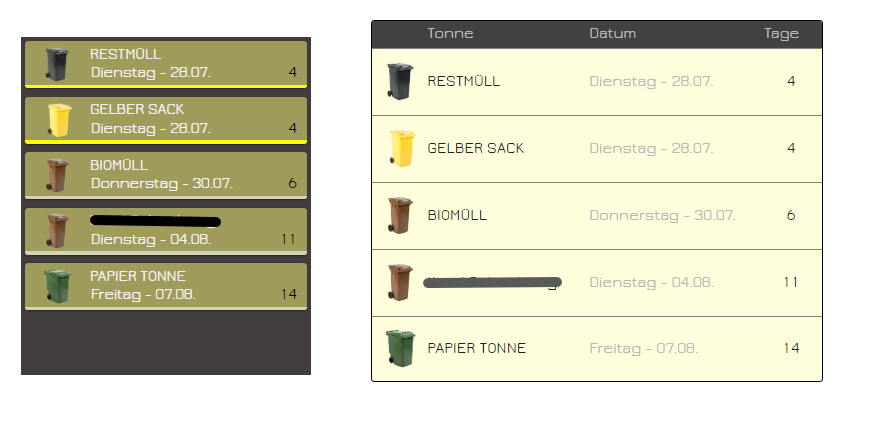
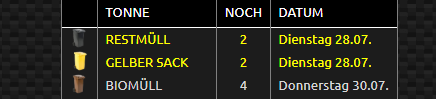
Zweifarbig habe ich hier geändert, jedoch bleibt die Tabelle bei mir einfarbig (siehe Screenshot oben):
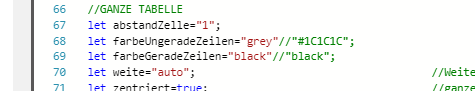
let farbeUngeradeZeilen="#1C1C1C"//"#1C1C1C"; //Farbe für ungerade Zeilenanzahl - Hintergrund der
let farbeGeradeZeilen="#ffffff"//"#ffffff"; //Farbe für gerade Zeilenanzahl -
Bei mir aktualisieren sich die Werte in der Tabelle leider nicht. Eigentlich sollte es sich doch alle 6 Std. aktualisieren.
Ich habe das Script in common gespeichert, hoffe das war richtig.let mySchedule=" * 6/* * * * "; //alle 6 stunden

Zweifarbig habe ich hier geändert, jedoch bleibt die Tabelle bei mir einfarbig (siehe Screenshot oben):
let farbeUngeradeZeilen="#1C1C1C"//"#1C1C1C"; //Farbe für ungerade Zeilenanzahl - Hintergrund der
let farbeGeradeZeilen="#ffffff"//"#ffffff"; //Farbe für gerade Zeilenanzahlbei mir sind die zeilen verschiedenfarbig und es zählt auch mit - heute war abholung - die beiden 0er einträge werden aber erst heute abend vom adapter geändert
das script liest nur aus, was in diesem datenpunkt steht - let dpTSJson="trashschedule.0.type.json" - den kannst du mal kontrollieren, was da drin steht
wegen den unterschiedlichen zeilen:
hier mein setting - und da war mal ein fehler in einer version drin - schau mal zwischen zeile 159 bis 191 ob bei dir zweimal counter++ drin steht - es darf nur einmal drin sein - im momentanen script im ersten post ist das bereinigt - du kannst aaber einfach eines löschen - egal welches

im bild ist das setting (grey and black)

mit #333333 und black sieht man es besser am schönsten