NEWS
Vis Image auf vis Button
-
über den z-Index kannst du das beeinflussen.
je kleiner desto weiter im Hintergrund. Der größte ist im Vordergrund
-
ja aber, über den z-index kann ich ja nur die sichtbarkeit regeln.
Lege ich ein image (z-index 1) auf einen Button (z-index 0), kann ich beide Objekte sehen,
aber das Image reagiert nicht auf ein Click-Event.
Ist ja soweit auch logisch und richtig, mein Ziel ist es aber, wenn mehrere Ebenen übereinander liegen,
daß diese als ein Objekt behandelt werden.
Im Prinzip möchte ich erreichen, daß 2 oder 3 oder 4 Objekte, die übereinander liegen, zu einem verschmelzen.
-
> Im Prinzip möchte ich erreichen, daß 2 oder 3 oder 4 Objekte, die übereinander liegen, zu einem verschmelzen
Ich befürchte, das wird nicht gehen.Aber wenn Du (unterstützt durch Screenshots) beschreibst was du eigenlich erreichen willst, vielleicht kann geholfen werden.
-
Da ich Java / JS nicht so mächtig bin, würde ich mir in diesem Fall mit NodeRed behelfen.
-
Leg dir die passenden Icons nebeneinander, Z-Index=1
-
Darüber einen durchsichtigen Rahmen bzw. durchsichtigen Schalter / Taster der mit einer CUxD Funktion / Programmexecute / Taster o.ä. verknüpft ist, Z-Index = 2
-
Unter NodeRed liest du den Status von diesem Rahmen bzw. der verknüpften Aktion aus
-
Als Ausgang schaltest du dann dementsprechend viele Funktionen
-
-
Moin!
Wenn ich das richtig verstehe willst Du eine Aktion auslösen wenn Du auf ein Bild klickst…
Das löse ich (für Navigation) zum Beispiel so:
image z-Index=1
Button, transparent, z-Index=2
Der Buttun ist damit oben und klickbar, das Bild ist aber zu sehen da der button transparent ist.
bis denne
Mr.Lee
-
Genau so etwas habe ich gemeint. Vielen Dank für den Tip.
Funktioniert so, wie ich es grundsätzlich haben wollte, nur das Bild, bzw. der Button wirken dann ziemlich blass.
Habe mit allen Möglichen Transparentwerten getestet,
-
liegt wahrscheinlich an meinem individuelen CSS Style, daß es bei mir anders aussieht.
-
Der Topic ist uralt aber ich stand gerade vor demselben Problem und habe eine Lösung gefunden:
Im CSS Reiter des oben liegenden Bilds eingeben:
.noclick{pointer-events: none }
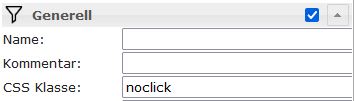
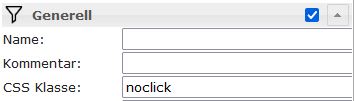
Im Reiter des Widgets unter Generell bei CSS Klasse eingeben:
noclick
fertig.
Der Klick geht jetzt quasi durch das Bild hindurch auf den darunter liegenden Button.
Vielleicht hilft es zukünftig jemandem.
-
Der Topic ist uralt aber ich stand gerade vor demselben Problem und habe eine Lösung gefunden:
Im CSS Reiter des oben liegenden Bilds eingeben:
.noclick{pointer-events: none }
Im Reiter des Widgets unter Generell bei CSS Klasse eingeben:
noclick
fertig.
Der Klick geht jetzt quasi durch das Bild hindurch auf den darunter liegenden Button.
Vielleicht hilft es zukünftig jemandem.
-
Der Topic ist uralt aber ich stand gerade vor demselben Problem und habe eine Lösung gefunden:
Im CSS Reiter des oben liegenden Bilds eingeben:
.noclick{pointer-events: none }
Im Reiter des Widgets unter Generell bei CSS Klasse eingeben:
noclick
fertig.
Der Klick geht jetzt quasi durch das Bild hindurch auf den darunter liegenden Button.
Vielleicht hilft es zukünftig jemandem.
Hallo zusammen, das Thema ist zwar schon etwas älter, aber ich versuche grade auf Vis 2 umzusteigen. Dort funktioniert genau der beschriebene Wert noclick in der CSS Klasse unter Generell nicht mehr. Habt ihr eine Idee, wie man genau die Funktion auf in Vis 2 hingekommen?
Hintergrund nochmal kurz erklärt.
Ich habe einen Switch über dem ein Bild liegt. Klicke ich nun auf das Bild passiert nichts mit dem Schalter dahinter. Mit den Wert noclick in der CSS-Klasse hat das Bild vor dem Schalter gelegen, konnte aber nicht eigens angeklickt werden und es wurde der Schalter betätigt, wenn man auf das Bild geklickt hat. :) Hoffe das war irgendwie verständlich.
-
Hallo zusammen, das Thema ist zwar schon etwas älter, aber ich versuche grade auf Vis 2 umzusteigen. Dort funktioniert genau der beschriebene Wert noclick in der CSS Klasse unter Generell nicht mehr. Habt ihr eine Idee, wie man genau die Funktion auf in Vis 2 hingekommen?
Hintergrund nochmal kurz erklärt.
Ich habe einen Switch über dem ein Bild liegt. Klicke ich nun auf das Bild passiert nichts mit dem Schalter dahinter. Mit den Wert noclick in der CSS-Klasse hat das Bild vor dem Schalter gelegen, konnte aber nicht eigens angeklickt werden und es wurde der Schalter betätigt, wenn man auf das Bild geklickt hat. :) Hoffe das war irgendwie verständlich.
@ravenmaster887 sagte in Vis Image auf vis Button:
Ich habe einen Switch über dem ein Bild liegt
Das kann eigentlich aus Prinzip nicht funktionieren.
Wenn ein Bild (mit höherem Z-Index) über einem anderen Element liegt, kriegt dieses Element nix von einem Klick mit.Ich würde dem Button per CSS ein Bild verpassen statt etwas darüber zu legen.
Ich muss aber zugeben, dass meine HTML-Kenntnisse durchweg älter sind.
Edit
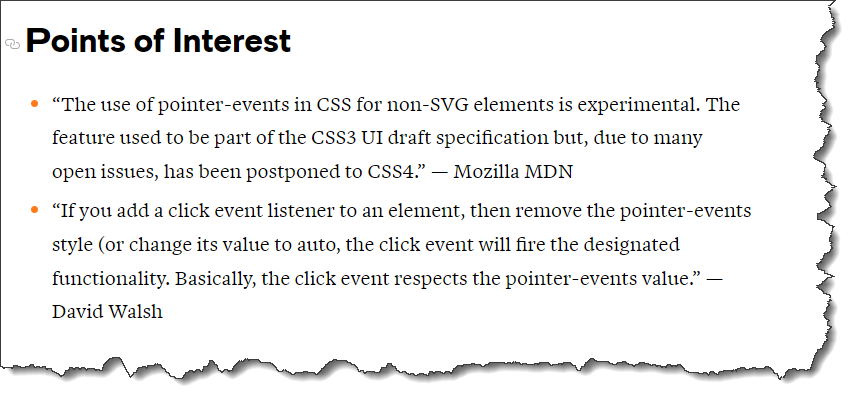
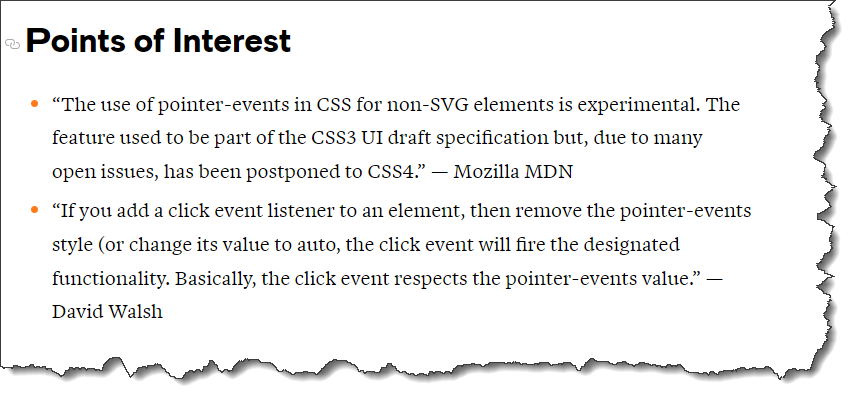
Mit CSS3 scheint das tatsächlich vorgesehen zu sein. Allerdings nur im Draft.

@ravenmaster887
Zeig mal, wie Du das implementiert hast.
https://forum.iobroker.net/topic/51555/hinweise-für-gute-forenbeiträge -
Hallo zusammen, das Thema ist zwar schon etwas älter, aber ich versuche grade auf Vis 2 umzusteigen. Dort funktioniert genau der beschriebene Wert noclick in der CSS Klasse unter Generell nicht mehr. Habt ihr eine Idee, wie man genau die Funktion auf in Vis 2 hingekommen?
Hintergrund nochmal kurz erklärt.
Ich habe einen Switch über dem ein Bild liegt. Klicke ich nun auf das Bild passiert nichts mit dem Schalter dahinter. Mit den Wert noclick in der CSS-Klasse hat das Bild vor dem Schalter gelegen, konnte aber nicht eigens angeklickt werden und es wurde der Schalter betätigt, wenn man auf das Bild geklickt hat. :) Hoffe das war irgendwie verständlich.
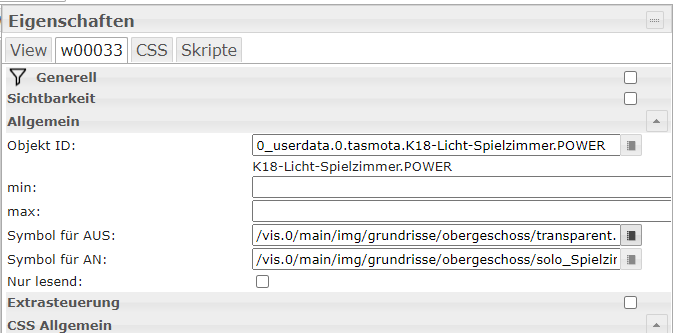
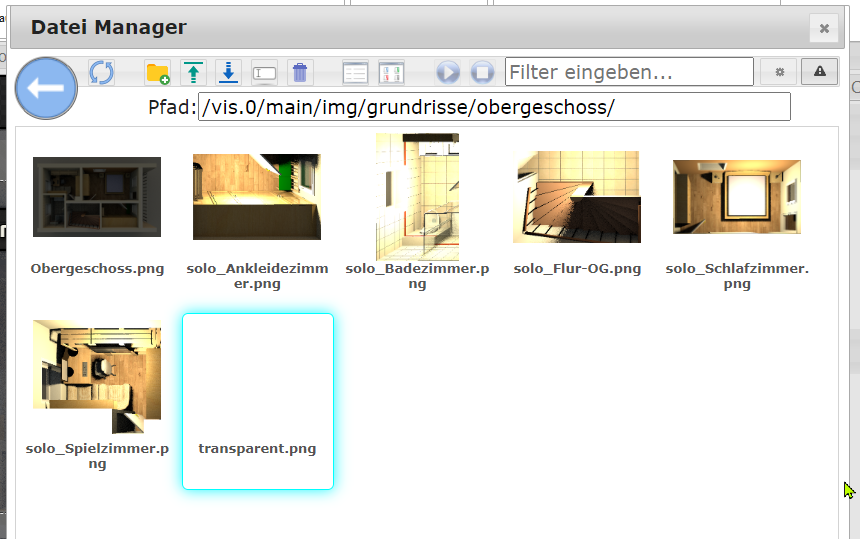
@ravenmaster887 also für meinen Grundriss (in VIS1) habe ich das Bild als Hintergrund genommen und die Buttons darüber gelegt (basic - Bulb on/off). Den Buttons habe ich schlichtweg ein Transparentes
.pngals Bild gegeben (nur 1 Pixel groß), bei eingeschaltet ein Bild wo der Raum beleuchtet ist.So in der Art, sollte das doch auch in VIS 2 noch funktionieren, die "Basic - Bulb on/off" gibt es auch dort noch



-
@ravenmaster887 sagte in Vis Image auf vis Button:
Ich habe einen Switch über dem ein Bild liegt
Das kann eigentlich aus Prinzip nicht funktionieren.
Wenn ein Bild (mit höherem Z-Index) über einem anderen Element liegt, kriegt dieses Element nix von einem Klick mit.Ich würde dem Button per CSS ein Bild verpassen statt etwas darüber zu legen.
Ich muss aber zugeben, dass meine HTML-Kenntnisse durchweg älter sind.
Edit
Mit CSS3 scheint das tatsächlich vorgesehen zu sein. Allerdings nur im Draft.

@ravenmaster887
Zeig mal, wie Du das implementiert hast.
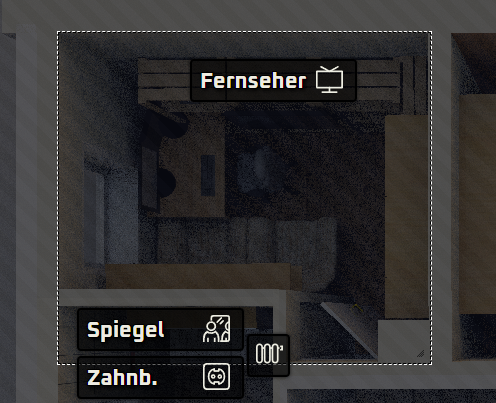
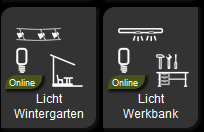
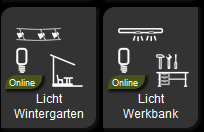
https://forum.iobroker.net/topic/51555/hinweise-für-gute-forenbeiträgeIch habe so etwas erstellt:

Der Button hat quasi ein Bild und zur Verdeutlichung und Unterscheidung habe ich eine weiteres Bild drübergelegt und in VIS1 - wie gesagt - mit dem Wert noclick in CSS-Klasse unter quasi so umgestellt, dass beim Draufklicken der Button darunter betätigt wird.
quasi so umgestellt, dass beim Draufklicken der Button darunter betätigt wird.Und genau dieser noclick Parameter funktioniert in VIS2 nicht mehr.
Danke für eure Hilfe. :)
-
Ich habe so etwas erstellt:

Der Button hat quasi ein Bild und zur Verdeutlichung und Unterscheidung habe ich eine weiteres Bild drübergelegt und in VIS1 - wie gesagt - mit dem Wert noclick in CSS-Klasse unter quasi so umgestellt, dass beim Draufklicken der Button darunter betätigt wird.
quasi so umgestellt, dass beim Draufklicken der Button darunter betätigt wird.Und genau dieser noclick Parameter funktioniert in VIS2 nicht mehr.
Danke für eure Hilfe. :)
@ravenmaster887 sagte in Vis Image auf vis Button:
mit dem Wert noclick in CSS-Klasse
Eine entsprechende Klasse hast Du im CSS auch angelegt und mit den passenden Einstellungen versehen?
.noclick { pointer-events: none; } -
@ravenmaster887 sagte in Vis Image auf vis Button:
mit dem Wert noclick in CSS-Klasse
Eine entsprechende Klasse hast Du im CSS auch angelegt und mit den passenden Einstellungen versehen?
.noclick { pointer-events: none; }@codierknecht sagte in Vis Image auf vis Button:
.noclick {
Genau diese Info war die die mir gefehlt hat. Damit geht es. Super Danke. :)
-
Verdammt, das stand oben ja bereits. Habe ich überlesen. Mist.