NEWS
E3DC Hauskraftwerk steuern
-
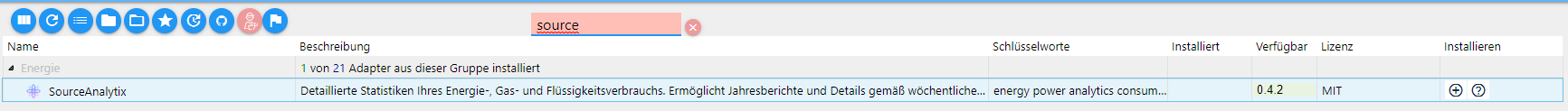
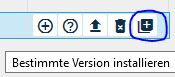
Wie in meinem Screenshot schaltest du auf Expertenmodus. Dann kommt bei dem Adapter hinten noch ein Symbol dazu wo du die Version auswählen kannst die du installieren möchtest. Darfst halt dann kein Update mehr davon machen. ;)
@Abyss Hmm, da kam jetzt im Expertenmodus bei Klick auf das Plus auch nur ein vorgeschalteter Dialog, bei dem ich keine Version auswählen konnte und nun installiert er die neueste. Was mache ich falsch?
Ergänzung: Dieses Plus für verschiedene Versionen ganz hinten kommt erst dazu, wenn man die neueste Version installiert hat. Das ist doch nicht so clever, wenn ich die neueste gar nicht haben will? Mal sehen, ob ich also erst die neueste installieren, dann die gewünschte 0.3.0 installieren und dann die neueste wieder deinstallieren kann...

-
Dieses Symbol:

Und dort dann einfach die gewünschte Version auswählen. Sprich die 0.3.0
Er macht automatisch einen Downgrade. Du musst die aktuellste somit gar nicht deinstallieren.
-
Hallo Arno D...Wie angekündigt kommt nächste Woche meine E3DC S10E Pro in der infinity Variante... Mit Notstromfunktion...Aus Verfügbarkeits technischen Gründen mal ne Frage...
Fange jetzt an mal alles vorzubereiten ...
Eine Frage drängt sich mir auf...
Wie verhält sich eigentlich das System, wenn die Internetverbindung mal gtrennt sein sollte...Bezüglich der Proplanta Informationen? Ich möchte mich in meinem Smart Home nicht von der Internetverbindung abhängig machen..Ist dann gewährleistet, dass die PV Anlage weiter ihren Dienst verrichtet?
Oder wird das irgendwie abgefangen, oder wollen wir das was tun?
Gruß... -
Wenn du keine Internetverbindung hast wir natürlich keine Prognose abgerufen.
Im Script wird dann mit 0 kWh gerechnet, bedeutet das immer die Werte, Einstellung 1 in die e3dc.config.txt gespeichert werden. Einstellung 1 ist ja Prognose - Eigenverbrauch ist geringer als benötigte Leistung, um Batterie auf 100% zu laden, und es soll die gesamte überschüssige PV-Leistung in die Batterie geladen werden.
Das ist auch die normale Einstellung von E3DC ohne die Steuerung über E3DC-Control.
Auch wen du gar keine Verbindung zu deinem E3DC hast, würde die Anlage wie normal vorgesehen funktionieren, da E3DC-Control die Werte der Ladeleistung ständig wiederholen muss, um diese zu steuern.
Wenn du jetzt keine Verbindung mehr hast, würde E3DC nach ein paar Sekunden wieder ganz normal funktionieren. -
Wenn du keine Internetverbindung hast wir natürlich keine Prognose abgerufen.
Im Script wird dann mit 0 kWh gerechnet, bedeutet das immer die Werte, Einstellung 1 in die e3dc.config.txt gespeichert werden. Einstellung 1 ist ja Prognose - Eigenverbrauch ist geringer als benötigte Leistung, um Batterie auf 100% zu laden, und es soll die gesamte überschüssige PV-Leistung in die Batterie geladen werden.
Das ist auch die normale Einstellung von E3DC ohne die Steuerung über E3DC-Control.
Auch wen du gar keine Verbindung zu deinem E3DC hast, würde die Anlage wie normal vorgesehen funktionieren, da E3DC-Control die Werte der Ladeleistung ständig wiederholen muss, um diese zu steuern.
Wenn du jetzt keine Verbindung mehr hast, würde E3DC nach ein paar Sekunden wieder ganz normal funktionieren.@ArnoD Danke für die Ausführung...Hoffe die haben in der Nachfolger Anlage ( der infinity) an der Stelle nichts geändert...Bekannt ist mir nur, dass jetzt auch bis zu 5 Jahre nach IB noch Batterien ohne Umbau direkt vor Ort nachgerüstet werden können .
-
Wenn du keine Internetverbindung hast wir natürlich keine Prognose abgerufen.
Im Script wird dann mit 0 kWh gerechnet, bedeutet das immer die Werte, Einstellung 1 in die e3dc.config.txt gespeichert werden. Einstellung 1 ist ja Prognose - Eigenverbrauch ist geringer als benötigte Leistung, um Batterie auf 100% zu laden, und es soll die gesamte überschüssige PV-Leistung in die Batterie geladen werden.
Das ist auch die normale Einstellung von E3DC ohne die Steuerung über E3DC-Control.
Auch wen du gar keine Verbindung zu deinem E3DC hast, würde die Anlage wie normal vorgesehen funktionieren, da E3DC-Control die Werte der Ladeleistung ständig wiederholen muss, um diese zu steuern.
Wenn du jetzt keine Verbindung mehr hast, würde E3DC nach ein paar Sekunden wieder ganz normal funktionieren.@ArnoD kurze Fragen...
1.
nSpeicherMax_kWh ist das der verbaute Speicher, oder was die Anlage maximal kann?
Wahrscheinlich der verbaute, das andere würde kein Sinn machen.. Aber ich frage sicherheitshalber nochmal..
2.
Was muss ich tun, wenn ich die States nicht unter Userdata anlegen möchte sonden wie gwohnt unter der javascript instance.
scriptteil ( where ) für das anlegen unter userdata entfernenfunction createUserStates(where, force, statesToCreate, callback = undefined) { const WARN = false; // Only for 0_userdata.0: Throws warning in log, if state is already existing and force=false. Default is false, so no warning in log, if state exists. const LOG_DEBUG = false; // To debug this function, set to true // Per issue #474 (https://github.com/ioBroker/ioBroker.javascript/issues/474), the used function setObject() executes the callback // before the state is actual created. Therefore, we use a setTimeout and counter as a workaround. const DELAY = 50; // Delay in milliseconds (ms). Increase this to 100, if it is not working. // Validate "where" if (where.endsWith('.')) where = where.slice(0, -1); // Remove trailing dot if ( (where.match(/^((javascript\.([1-9][0-9]|[0-9]))$|0_userdata\.0$)/) == null) ) { log('This script does not support to create states under [' + where + ']', 'error'); return; } // Prepare "statesToCreate" since we also allow a single state to create if(!Array.isArray(statesToCreate[0])) statesToCreate = [statesToCreate]; // wrap into array, if just one array and not inside an array // Add "where" to STATES_TO_CREATE for (let i = 0; i < statesToCreate.length; i++) { let lpPath = statesToCreate[i][0].replace(/\.*\./g, '.'); // replace all multiple dots like '..', '...' with a single '.' lpPath = lpPath.replace(/^((javascript\.([1-9][0-9]|[0-9])\.)|0_userdata\.0\.)/,'') // remove any javascript.x. / 0_userdata.0. from beginning lpPath = where + '.' + lpPath; // add where to beginning of string statesToCreate[i][0] = lpPath; } if (where != '0_userdata.0') { // Create States under javascript.x let numStates = statesToCreate.length; statesToCreate.forEach(function(loopParam) { if (LOG_DEBUG) log('[Debug] Now we are creating new state [' + loopParam[0] + ']'); let loopInit = (loopParam[1]['def'] == undefined) ? null : loopParam[1]['def']; // mimic same behavior as createState if no init value is provided createState(loopParam[0], loopInit, force, loopParam[1], function() { numStates--; if (numStates === 0) { if (LOG_DEBUG) log('[Debug] All states processed.'); if (typeof callback === 'function') { // execute if a function was provided to parameter callback if (LOG_DEBUG) log('[Debug] Function to callback parameter was provided'); return callback(); } else { return; } } }); }); } else { // Create States under 0_userdata.0 let numStates = statesToCreate.length; let counter = -1; statesToCreate.forEach(function(loopParam) { counter += 1; if (LOG_DEBUG) log ('[Debug] Currently processing following state: [' + loopParam[0] + ']'); if( ($(loopParam[0]).length > 0) && (existsState(loopParam[0])) ) { // Workaround due to https://github.com/ioBroker/ioBroker.javascript/issues/478 // State is existing. if (WARN && !force) log('State [' + loopParam[0] + '] is already existing and will no longer be created.', 'warn'); if (!WARN && LOG_DEBUG) log('[Debug] State [' + loopParam[0] + '] is already existing. Option force (=overwrite) is set to [' + force + '].'); if(!force) { // State exists and shall not be overwritten since force=false // So, we do not proceed. numStates--; if (numStates === 0) { if (LOG_DEBUG) log('[Debug] All states successfully processed!'); if (typeof callback === 'function') { // execute if a function was provided to parameter callback if (LOG_DEBUG) log('[Debug] An optional callback function was provided, which we are going to execute now.'); return callback(); } } else { // We need to go out and continue with next element in loop. return; // https://stackoverflow.com/questions/18452920/continue-in-cursor-foreach } } // if(!force) } // State is not existing or force = true, so we are continuing to create the state through setObject(). let obj = {}; obj.type = 'state'; obj.native = {}; obj.common = loopParam[1]; setObject(loopParam[0], obj, function (err) { if (err) { log('Cannot write object for state [' + loopParam[0] + ']: ' + err); } else { if (LOG_DEBUG) log('[Debug] Now we are creating new state [' + loopParam[0] + ']') let init = null; if(loopParam[1].def === undefined) { if(loopParam[1].type === 'number') init = 0; if(loopParam[1].type === 'boolean') init = false; if(loopParam[1].type === 'string') init = ''; } else { init = loopParam[1].def; } setTimeout(function() { setState(loopParam[0], init, true, function() { if (LOG_DEBUG) log('[Debug] setState durchgeführt: ' + loopParam[0]); numStates--; if (numStates === 0) { if (LOG_DEBUG) log('[Debug] All states processed.'); if (typeof callback === 'function') { // execute if a function was provided to parameter callback if (LOG_DEBUG) log('[Debug] Function to callback parameter was provided'); return callback(); } } }); }, DELAY + (20 * counter) ); } }); }); } }und dann wie folgt...
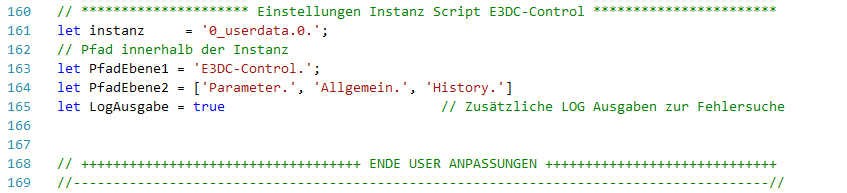
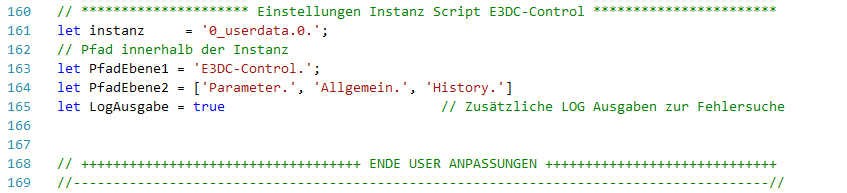
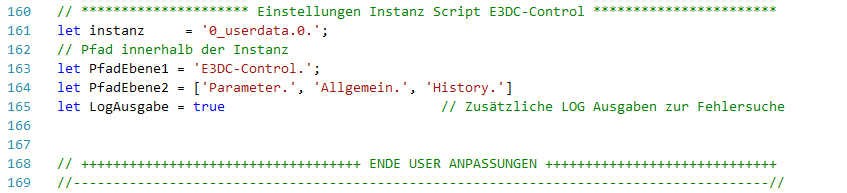
// ********************* Einstellungen Instanz Script E3DC-Control ***********************let instanz = 'javascript.1.PVAnlage';
und das ausklammern...
//createUserStates('0_userdata.0', false, statesToCreate, function(){log('Jetzt sind alle States abgearbeitet');});
-
Danke für die Aufklärung.
Hatte gleich am Anfang versucht mit dem "Daten lesen" die bestehende Config einzulesen, was allerdings nicht funktioniert hat.
Aber dann passt es ja jetzt.
Macht das Anpassen der einzelnen Werte deutlich komfortabler!!Und mit dem Schalter "Automatik" aktiviert man dann vermutlich die Prognose von Proplanta? sprich dann werden die config Werte dynamisch angepasst?
@Abyss sagte in E3DC Hauskraftwerk steuern:
Hatte gleich am Anfang versucht mit dem "Daten lesen" die bestehende Config einzulesen, was allerdings nicht funktioniert hat.
Das scheint das intuitive Vorgehen zu sein, so hatte ich es auch erfolglos probiert. Man muss sogar sehr aufpassen, dass man beim Umstieg eine vorhandene Datei nicht erst in die States einliest. Da stand bei mir dann jede Menge Mist drin, weil die Parameter nicht dem Namen sondern scheinbar der Reihenfolge nach zugewiesen werden. Ich musste da erstmal aufräumen. Aber jetzt funktioniert's . Heute erster Tag mit ner Konfigdatei von Arno generiert. :-)
Und mit dem Schalter "Automatik" aktiviert man dann vermutlich die Prognose von Proplanta? sprich dann werden die config Werte dynamisch angepasst?
Ich habe die View E3DC-Control importiert, aber ich finde gar keinen Schalter "Automatik". Auch bei den anderen Views habe ich in den Screenshots nichts gefunden. Wo ist dieser Button?
-
@ArnoD kurze Fragen...
1.
nSpeicherMax_kWh ist das der verbaute Speicher, oder was die Anlage maximal kann?
Wahrscheinlich der verbaute, das andere würde kein Sinn machen.. Aber ich frage sicherheitshalber nochmal..
2.
Was muss ich tun, wenn ich die States nicht unter Userdata anlegen möchte sonden wie gwohnt unter der javascript instance.
scriptteil ( where ) für das anlegen unter userdata entfernenfunction createUserStates(where, force, statesToCreate, callback = undefined) { const WARN = false; // Only for 0_userdata.0: Throws warning in log, if state is already existing and force=false. Default is false, so no warning in log, if state exists. const LOG_DEBUG = false; // To debug this function, set to true // Per issue #474 (https://github.com/ioBroker/ioBroker.javascript/issues/474), the used function setObject() executes the callback // before the state is actual created. Therefore, we use a setTimeout and counter as a workaround. const DELAY = 50; // Delay in milliseconds (ms). Increase this to 100, if it is not working. // Validate "where" if (where.endsWith('.')) where = where.slice(0, -1); // Remove trailing dot if ( (where.match(/^((javascript\.([1-9][0-9]|[0-9]))$|0_userdata\.0$)/) == null) ) { log('This script does not support to create states under [' + where + ']', 'error'); return; } // Prepare "statesToCreate" since we also allow a single state to create if(!Array.isArray(statesToCreate[0])) statesToCreate = [statesToCreate]; // wrap into array, if just one array and not inside an array // Add "where" to STATES_TO_CREATE for (let i = 0; i < statesToCreate.length; i++) { let lpPath = statesToCreate[i][0].replace(/\.*\./g, '.'); // replace all multiple dots like '..', '...' with a single '.' lpPath = lpPath.replace(/^((javascript\.([1-9][0-9]|[0-9])\.)|0_userdata\.0\.)/,'') // remove any javascript.x. / 0_userdata.0. from beginning lpPath = where + '.' + lpPath; // add where to beginning of string statesToCreate[i][0] = lpPath; } if (where != '0_userdata.0') { // Create States under javascript.x let numStates = statesToCreate.length; statesToCreate.forEach(function(loopParam) { if (LOG_DEBUG) log('[Debug] Now we are creating new state [' + loopParam[0] + ']'); let loopInit = (loopParam[1]['def'] == undefined) ? null : loopParam[1]['def']; // mimic same behavior as createState if no init value is provided createState(loopParam[0], loopInit, force, loopParam[1], function() { numStates--; if (numStates === 0) { if (LOG_DEBUG) log('[Debug] All states processed.'); if (typeof callback === 'function') { // execute if a function was provided to parameter callback if (LOG_DEBUG) log('[Debug] Function to callback parameter was provided'); return callback(); } else { return; } } }); }); } else { // Create States under 0_userdata.0 let numStates = statesToCreate.length; let counter = -1; statesToCreate.forEach(function(loopParam) { counter += 1; if (LOG_DEBUG) log ('[Debug] Currently processing following state: [' + loopParam[0] + ']'); if( ($(loopParam[0]).length > 0) && (existsState(loopParam[0])) ) { // Workaround due to https://github.com/ioBroker/ioBroker.javascript/issues/478 // State is existing. if (WARN && !force) log('State [' + loopParam[0] + '] is already existing and will no longer be created.', 'warn'); if (!WARN && LOG_DEBUG) log('[Debug] State [' + loopParam[0] + '] is already existing. Option force (=overwrite) is set to [' + force + '].'); if(!force) { // State exists and shall not be overwritten since force=false // So, we do not proceed. numStates--; if (numStates === 0) { if (LOG_DEBUG) log('[Debug] All states successfully processed!'); if (typeof callback === 'function') { // execute if a function was provided to parameter callback if (LOG_DEBUG) log('[Debug] An optional callback function was provided, which we are going to execute now.'); return callback(); } } else { // We need to go out and continue with next element in loop. return; // https://stackoverflow.com/questions/18452920/continue-in-cursor-foreach } } // if(!force) } // State is not existing or force = true, so we are continuing to create the state through setObject(). let obj = {}; obj.type = 'state'; obj.native = {}; obj.common = loopParam[1]; setObject(loopParam[0], obj, function (err) { if (err) { log('Cannot write object for state [' + loopParam[0] + ']: ' + err); } else { if (LOG_DEBUG) log('[Debug] Now we are creating new state [' + loopParam[0] + ']') let init = null; if(loopParam[1].def === undefined) { if(loopParam[1].type === 'number') init = 0; if(loopParam[1].type === 'boolean') init = false; if(loopParam[1].type === 'string') init = ''; } else { init = loopParam[1].def; } setTimeout(function() { setState(loopParam[0], init, true, function() { if (LOG_DEBUG) log('[Debug] setState durchgeführt: ' + loopParam[0]); numStates--; if (numStates === 0) { if (LOG_DEBUG) log('[Debug] All states processed.'); if (typeof callback === 'function') { // execute if a function was provided to parameter callback if (LOG_DEBUG) log('[Debug] Function to callback parameter was provided'); return callback(); } } }); }, DELAY + (20 * counter) ); } }); }); } }und dann wie folgt...
// ********************* Einstellungen Instanz Script E3DC-Control ***********************let instanz = 'javascript.1.PVAnlage';
und das ausklammern...
//createUserStates('0_userdata.0', false, statesToCreate, function(){log('Jetzt sind alle States abgearbeitet');});
@smartboart sagte in E3DC Hauskraftwerk steuern:
@ArnoD kurze Fragen...
1.
nSpeicherMax_kWh ist das der verbaute Speicher, oder was die Anlage maximal kann?
Wahrscheinlich der verbaute, das andere würde kein Sinn machen.. Aber ich frage sicherheitshalber nochmal..
2.
Was muss ich tun, wenn ich die States nicht unter Userdata anlegen möchte sonden wie gwohnt unter der javascript instance.
scriptteil ( where ) für das anlegen unter userdata entfernen- nSpeicherMax_kWh ist die Größe des verbauten Speicher. Wird für die Prognoseberechnung verwendet.
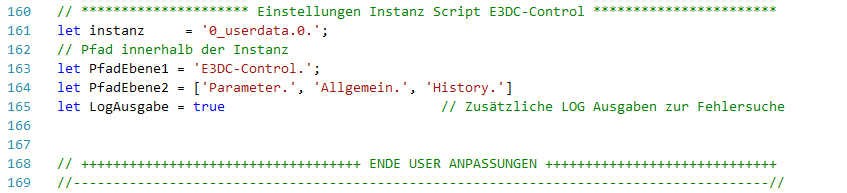
2, am Ende der User Anpassungen kannst du einstellen welche Instanz verwendet werden soll:

let instanz = "javascript.1."
let PfadEbene1 = "PVAnlage."
den Punkt am Ende nicht vergessen. -
@smartboart sagte in E3DC Hauskraftwerk steuern:
@ArnoD kurze Fragen...
1.
nSpeicherMax_kWh ist das der verbaute Speicher, oder was die Anlage maximal kann?
Wahrscheinlich der verbaute, das andere würde kein Sinn machen.. Aber ich frage sicherheitshalber nochmal..
2.
Was muss ich tun, wenn ich die States nicht unter Userdata anlegen möchte sonden wie gwohnt unter der javascript instance.
scriptteil ( where ) für das anlegen unter userdata entfernen- nSpeicherMax_kWh ist die Größe des verbauten Speicher. Wird für die Prognoseberechnung verwendet.
2, am Ende der User Anpassungen kannst du einstellen welche Instanz verwendet werden soll:

let instanz = "javascript.1."
let PfadEbene1 = "PVAnlage."
den Punkt am Ende nicht vergessen.@ArnoD ja, das habe ich als erstes ausprobiert.....die states werden aber immer unter userdata abgelegt...
-
@smartboart sagte in E3DC Hauskraftwerk steuern:
@ArnoD kurze Fragen...
1.
nSpeicherMax_kWh ist das der verbaute Speicher, oder was die Anlage maximal kann?
Wahrscheinlich der verbaute, das andere würde kein Sinn machen.. Aber ich frage sicherheitshalber nochmal..
2.
Was muss ich tun, wenn ich die States nicht unter Userdata anlegen möchte sonden wie gwohnt unter der javascript instance.
scriptteil ( where ) für das anlegen unter userdata entfernen- nSpeicherMax_kWh ist die Größe des verbauten Speicher. Wird für die Prognoseberechnung verwendet.
2, am Ende der User Anpassungen kannst du einstellen welche Instanz verwendet werden soll:

let instanz = "javascript.1."
let PfadEbene1 = "PVAnlage."
den Punkt am Ende nicht vergessen.@ArnoD werden immer unter userdata abgelegt...egal was ich mache
-
@smartboart sagte in E3DC Hauskraftwerk steuern:
@ArnoD kurze Fragen...
1.
nSpeicherMax_kWh ist das der verbaute Speicher, oder was die Anlage maximal kann?
Wahrscheinlich der verbaute, das andere würde kein Sinn machen.. Aber ich frage sicherheitshalber nochmal..
2.
Was muss ich tun, wenn ich die States nicht unter Userdata anlegen möchte sonden wie gwohnt unter der javascript instance.
scriptteil ( where ) für das anlegen unter userdata entfernen- nSpeicherMax_kWh ist die Größe des verbauten Speicher. Wird für die Prognoseberechnung verwendet.
2, am Ende der User Anpassungen kannst du einstellen welche Instanz verwendet werden soll:

let instanz = "javascript.1."
let PfadEbene1 = "PVAnlage."
den Punkt am Ende nicht vergessen.@ArnoD wenn ich nur das so ändere
let instanz = 'javascript.1.';
wird trotzdem unter userdata abgelegt..
das muss auch geändert weden...jetzt klappts...
createUserStates('javascript.1', false, statesToCreate, function(){log('Jetzt sind alle States abgearbeitet');});sorry stand auf dem schlauch, war zu spät gestern...
-
@Abyss sagte in E3DC Hauskraftwerk steuern:
Hatte gleich am Anfang versucht mit dem "Daten lesen" die bestehende Config einzulesen, was allerdings nicht funktioniert hat.
Das scheint das intuitive Vorgehen zu sein, so hatte ich es auch erfolglos probiert. Man muss sogar sehr aufpassen, dass man beim Umstieg eine vorhandene Datei nicht erst in die States einliest. Da stand bei mir dann jede Menge Mist drin, weil die Parameter nicht dem Namen sondern scheinbar der Reihenfolge nach zugewiesen werden. Ich musste da erstmal aufräumen. Aber jetzt funktioniert's . Heute erster Tag mit ner Konfigdatei von Arno generiert. :-)
Und mit dem Schalter "Automatik" aktiviert man dann vermutlich die Prognose von Proplanta? sprich dann werden die config Werte dynamisch angepasst?
Ich habe die View E3DC-Control importiert, aber ich finde gar keinen Schalter "Automatik". Auch bei den anderen Views habe ich in den Screenshots nichts gefunden. Wo ist dieser Button?
@stevie77 sagte in E3DC Hauskraftwerk steuern:
@Abyss sagte in E3DC Hauskraftwerk steuern:
Hatte gleich am Anfang versucht mit dem "Daten lesen" die bestehende Config einzulesen, was allerdings nicht funktioniert hat.
Das scheint das intuitive Vorgehen zu sein, so hatte ich es auch erfolglos probiert. Man muss sogar sehr aufpassen, dass man beim Umstieg eine vorhandene Datei nicht erst in die States einliest. Da stand bei mir dann jede Menge Mist drin, weil die Parameter nicht dem Namen sondern scheinbar der Reihenfolge nach zugewiesen werden. Ich musste da erstmal aufräumen. Aber jetzt funktioniert's . Heute erster Tag mit ner Konfigdatei von Arno generiert. :-)
Ja, das ist richtig.
Es müssen zuerst die Werte im Script richtig eingetragen werden und dann erst die Datei e3dc-config.txt erstellt werden.
Es ist aktuell nicht möglich die vorhanden e3dc.config.txt (also nicht vom Script erstellte Datei) einzulesen.
Werde das aber bei Gelegenheit ändern, da es so nicht sauber Programmiert ist.Und mit dem Schalter "Automatik" aktiviert man dann vermutlich die Prognose von Proplanta? sprich dann werden die config Werte dynamisch angepasst?
Ich habe die View E3DC-Control importiert, aber ich finde gar keinen Schalter "Automatik". Auch bei den anderen Views habe ich in den Screenshots nichts gefunden. Wo ist dieser Button?
Wenn du die letzte Version der View hast sollte der Schalter enthalten sein.
Sonst den State "Automatik" unter "Allgemein" aus Vis auf true oder false setzen. -
@ArnoD wenn ich nur das so ändere
let instanz = 'javascript.1.';
wird trotzdem unter userdata abgelegt..
das muss auch geändert weden...jetzt klappts...
createUserStates('javascript.1', false, statesToCreate, function(){log('Jetzt sind alle States abgearbeitet');});sorry stand auf dem schlauch, war zu spät gestern...
@smartboart sagte in E3DC Hauskraftwerk steuern:
das muss auch geändert weden...jetzt klappts...
createUserStates('javascript.1', false, statesToCreate, function(){log('Jetzt sind alle States abgearbeitet');});sorry stand auf dem schlauch, war zu spät gestern...
:thinking_face: nuss jetzt noch was geändert werden ? :-)
-
@smartboart sagte in E3DC Hauskraftwerk steuern:
das muss auch geändert weden...jetzt klappts...
createUserStates('javascript.1', false, statesToCreate, function(){log('Jetzt sind alle States abgearbeitet');});sorry stand auf dem schlauch, war zu spät gestern...
:thinking_face: nuss jetzt noch was geändert werden ? :-)
@ArnoD nein nur die beiden sachen...
-
ok , habe es jetzt auch gesehen.
Die Zeile wäre so richtig:
createUserStates(instanz, false, statesToCreate, function(){log('Jetzt sind alle States abgearbeitet');});Habe da mal was Versucht und vergessen wieder die richtige Variable einzutragen.
Fehler ist in Version 0.1.13 dann behoben. -
ok , habe es jetzt auch gesehen.
Die Zeile wäre so richtig:
createUserStates(instanz, false, statesToCreate, function(){log('Jetzt sind alle States abgearbeitet');});Habe da mal was Versucht und vergessen wieder die richtige Variable einzutragen.
Fehler ist in Version 0.1.13 dann behoben.@ArnoD sagte in E3DC Hauskraftwerk steuern:
createUserStates(instanz, false, statesToCreate, function(){log('Jetzt sind alle States abgearbeitet');});
Ja ...danke..
ne Frage zur Config...
all das durchführen?
Die Config liegt dann aber untern nem anderen Ordner.. -
@ArnoD sagte in E3DC Hauskraftwerk steuern:
createUserStates(instanz, false, statesToCreate, function(){log('Jetzt sind alle States abgearbeitet');});
Ja ...danke..
ne Frage zur Config...
all das durchführen?
Die Config liegt dann aber untern nem anderen Ordner..@smartboart
Den Ordner musst du anpassen.
Der User "iobroker" muss auf den Ordner Schreib und Lese rechte haben.