NEWS
IoBroker.homepilot Adapter
-
Habe von Github noch nie was installiert. Npm geht offenbar (noch) nicht.
root@raspberrypi:/opt/iobroker# npm install iobroker.homepilot npm ERR! Linux 4.4.11-v7+ npm ERR! argv "/usr/bin/nodejs" "/usr/bin/npm" "install" "iobroker.homepilot" npm ERR! node v4.4.5 npm ERR! npm v2.15.5 npm ERR! code E404 npm ERR! 404 Registry returned 404 for GET on https://registry.npmjs.org/iobroker.homepilot npm ERR! 404 npm ERR! 404 'iobroker.homepilot' is not in the npm registry. npm ERR! 404 You should bug the author to publish it (or use the name yourself!) npm ERR! 404 npm ERR! 404 Note that you can also install from a npm ERR! 404 tarball, folder, http url, or git url. npm ERR! Please include the following file with any support request: npm ERR! /opt/iobroker/npm-debug.log -
Das geht analog hierzu:
http://forum.iobroker.net/viewtopic.php … 717#p27717
in dem Fall aber den Pfad zu homepilot im Repo von pix herausfinden.
Gruß
Rainer
-
Das geht analog hierzu:
http://forum.iobroker.net/viewtopic.php … 717#p27717
in dem Fall aber den Pfad zu homepilot im Repo von pix herausfinden.
Gruß
Rainer `
Danke Rainer,hat geklappt, war doch so einfach :D
Also Homepilot-Adapter läuft! Danke an dieser Stelle an Pix!
Jetzt teste ich erstmal…
-
-
Rückmeldung: Funktioniert alles so wie es soll, auch die Universalaktoren.
Eine Frage wäre noch: Kann bei den Schaltaktoren anstatt LEVEL ein STATE eingeführt werden?
-
Hallo pustekuchen,
@pustekuchen:Rückmeldung: Funktioniert alles so wie es soll, auch die Universalaktoren.
Eine Frage wäre noch: Kann bei den Schaltaktoren anstatt LEVEL ein STATE eingeführt werden? `
Es ist sicher möglich, beim Anlegen der States abzufragen, ob das Gerät ein "Schaltaktor" ist. Aber gemäß dieser JSON! ````
{
"response": "get_visible_devices",
"status": "ok",
"devices": [{
"did": 10009,
"name": "Gartenbeleuchtung",
"description": " ",
"initialized": 1,
"position": 100,
"productName": "Universal-Aktor",
"serial": "43",
"statusesMap": {
"Position": 100,
"Manuellbetrieb": 0
},
"status_changed": 1401217204,
"deviceGroup": 1,
"iconSet": {
"name": "Ein-Aus-Schalter",
"description": "Ein- Aus-Schalter Icon-Set",
"strMin": "An",
"strMax": "Aus",
"valMax": 100,
"valMin": 0,
"sprite": {
"imageUri": "images/sets/ein-aus-schalter1.png",
"numTiles": 2
},
"k": "iconset5"
},
"iconSetInverted": 0,
"paired": 0,
"statusValid": true,
"uid": "43 XX XX",
"visible": true,
"groups": [5003],
"favoredId": 5013,
"properties": {
"generic": 3,
"wind": 3,
"trigger": 3,
"closingContact": 3,
"dusk": 3,
"smoke": 3,
"sun": 3,
"temperature": 3,
"manual": 3,
"time": 2,
"dawn": 3,
"dust": 3,
"favored": 0,
"smartphone": 3,
"motion": 3,
"temperator": 3,
"warning": 3,
"rain": 3,
"states": [{
"cfgKey": "setSunAuto",
"cfgId": 105,
"state": 0
},
{
"cfgKey": "setEveningAuto",
"cfgId": 107,
"state": 1
},if (level == 100) state = true;
else state = false;Dann sollten VIS Widgets mit Schalter auch funktionieren. Ist es das, was du meinst? Gruß Pix -
Hallo Wolfgang,
@leo013:Hallo pix,
Die duofern comfort und standard funktionieren soweit, lediglich die Endposition oben wird nicht ganz erreicht. Es bleiben 2- 3 % geöffnet, wenn ich sie mit dem hqwidget manuell verfahre.
Gruss Wolfgang ` danke für die Rückmeldung. Die Position/Level Angabe vom Widget wird 1:1 an Homepilot weitergegeben. Es gibt keine Umrechnung, kein Offset. Wenn man 100 eingibt (egal, ober per Widget oder von Hand), wird auch 100 an die Zentrale geschickt. Da muss das Problem woanders liegen. Geht denn der Rollladen sonst ganz nach oben?
Gruß
Pix
-
Hallo,
ich habe noch über ein weiteres Problem (zumindest bei mir) nachgedacht. Ich glaube, es läßt sich eher im Widget, als im Adapter lösen.
Meine Rollläden sind bei 0% geöffnet, bei 100% geschlossen. Der Endpunkt ist "geschlossen" ist so gewählt, dass wirklich kein Licht mehr durchfällt, also die Lamellen ohne Schlitze direkt aufeinander liegen. Das Level ist 100%.
Wenn ich nun soweit öffne, dass die Lamellen ca. 20cm über dem Fensterbrett stehen, dann ist das Level 50%. Im Widget verdeckt der Rollladen das halbe Fenster (wie bei 50% anzunehmen), tatsächlich verdeckt er aber noch fast 80% der Scheibe, da ja die erste Hälfte der Laufzeit für das "Auseinanderziehen" der Lamellen gebraucht wurde, bis sich die unterste Lamelle überhaupt erst nach oben bewegt.
Wie kann ich im Adapter oder ein Widget Entwickler :P diesen "Offset" einbauen?
Gruß
Pix
-
Hallo pix,
Das ist doch die übliche Frage im HM-Forum.
Was willst du dir denn anzeigen lassen, wenn der Rollladen ganz unten ist? -20%??
Gruß
Rainer
-
Hallo Pix,
der Gurtwickler fährt nach oben und stoppt, es fehlen aber 2-3%.
Wenn ich von Hand danach die Auf-Taste am Gurtwickler betätige, fährt er in die Endposition.
in Dashui funktioniert die Steuerung tadellos und erreicht die Endposition
Gruß
Wolfgang
-
Hallo pix,
Das ist doch die übliche Frage im HM-Forum. ` Nun, da bin ich nicht mehr so oft unterwegs 8-)
@Homoran:Was willst du dir denn anzeigen lassen, wenn der Rollladen ganz unten ist? -20%?? `
Ich weiß auch nicht genau, was ich will. Warte auf Inspiration :shock: Mir ist klar, dass ein Wert von mehr als 100% (und kleiner als 0%) nicht geht. Deshalb vielleicht so:Das Widget soll bei realem Level 80% schon 100% verdecken und die Grafik auch bis realem LeveL 100% nicht mehr ändern. Beim Öffnen dann andersherum. Das Widget soll ab 80% und weniger erst das Fenster langsam freigeben.
So verständlich?
Gruß
Pix
Das Problem ist ja, dass der Datenpunkt, der die Basis für die Berechnung der Grafik ist, auch zur Steuerung genutzt wird. So könnte ich einfach im Adapter einen "Display" Datenpunkt erstellen, der mit einem Offset berechnet wird.
-
@pix:Hallo pustekuchen,
@pustekuchen:Rückmeldung: Funktioniert alles so wie es soll, auch die Universalaktoren.
Eine Frage wäre noch: Kann bei den Schaltaktoren anstatt LEVEL ein STATE eingeführt werden? `
Es ist sicher möglich, beim Anlegen der States abzufragen, ob das Gerät ein "Schaltaktor" ist. Aber gemäß dieser JSON! ````
{
"response": "get_visible_devices",
"status": "ok",
"devices": [{
"did": 10009,
"name": "Gartenbeleuchtung",
"description": " ",
"initialized": 1,
"position": 100,
"productName": "Universal-Aktor",
"serial": "43",
"statusesMap": {
"Position": 100,
"Manuellbetrieb": 0
},
"status_changed": 1401217204,
"deviceGroup": 1,
"iconSet": {
"name": "Ein-Aus-Schalter",
"description": "Ein- Aus-Schalter Icon-Set",
"strMin": "An",
"strMax": "Aus",
"valMax": 100,
"valMin": 0,
"sprite": {
"imageUri": "images/sets/ein-aus-schalter1.png",
"numTiles": 2
},
"k": "iconset5"
},
"iconSetInverted": 0,
"paired": 0,
"statusValid": true,
"uid": "43 XX XX",
"visible": true,
"groups": [5003],
"favoredId": 5013,
"properties": {
"generic": 3,
"wind": 3,
"trigger": 3,
"closingContact": 3,
"dusk": 3,
"smoke": 3,
"sun": 3,
"temperature": 3,
"manual": 3,
"time": 2,
"dawn": 3,
"dust": 3,
"favored": 0,
"smartphone": 3,
"motion": 3,
"temperator": 3,
"warning": 3,
"rain": 3,
"states": [{
"cfgKey": "setSunAuto",
"cfgId": 105,
"state": 0
},
{
"cfgKey": "setEveningAuto",
"cfgId": 107,
"state": 1
},if (level == 100) state = true;
else state = false;Dann sollten VIS Widgets mit Schalter auch funktionieren. Ist es das, was du meinst? Gruß Pix `ioBroker.homepilot 0.0.3 ist da mit einem neuen Datenpunkt "state". Der wird aber nur angelegt, wenn man einen Universal-Aktor (Produktseriennummer 43) hat. Bitte testen, ich habe nämlich keinen. Bitte Doku in der Readme lesen, danke!
Gruß,
Pix
-
Hallo Wolfgang,
@leo013:der Gurtwickler fährt nach oben und stoppt, es fehlen aber 2-3%.
Wenn ich von Hand danach die Auf-Taste am Gurtwickler betätige, fährt er in die Endposition.
in Dashui funktioniert die Steuerung tadellos und erreicht die Endposition `
benutzt du den Datenpunkt "level" oder die Command IDs im Datenpunkt "cid" ?Was passiert, wenn du in den Datenpunkt "cid" des entsprechenden Gerätes mal "1" oder "hoch" eingibst? Wo bleibt er dann stehen?
Gruß
Pix
-
@pix:Ich weiß auch nicht genau, was ich will. `
Doch, ich denke schon, dass du das weißt.
Das schlimme ist nur, dass du auch weißt, was da für ein Rattenschwanz an Abhängigkeiten dran hängt :D
Wenn man Visualisierung von Bedienung und Prozentangabe trenne könnte, wäre das natürlich Superlösung, die in der webUI der CCU natürlich nicht geht.
Also ein reiner Grafik-offset im Widget.
Gruß
Rainer
-
@pix:Hallo pustekuchen,
@pustekuchen:Rückmeldung: Funktioniert alles so wie es soll, auch die Universalaktoren.
Eine Frage wäre noch: Kann bei den Schaltaktoren anstatt LEVEL ein STATE eingeführt werden? `
Es ist sicher möglich, beim Anlegen der States abzufragen, ob das Gerät ein "Schaltaktor" ist. Aber gemäß dieser JSON! ````
{
"response": "get_visible_devices",
"status": "ok",
"devices": [{
"did": 10009,
"name": "Gartenbeleuchtung",
"description": " ",
"initialized": 1,
"position": 100,
"productName": "Universal-Aktor",
"serial": "43",
"statusesMap": {
"Position": 100,
"Manuellbetrieb": 0
},
"status_changed": 1401217204,
"deviceGroup": 1,
"iconSet": {
"name": "Ein-Aus-Schalter",
"description": "Ein- Aus-Schalter Icon-Set",
"strMin": "An",
"strMax": "Aus",
"valMax": 100,
"valMin": 0,
"sprite": {
"imageUri": "images/sets/ein-aus-schalter1.png",
"numTiles": 2
},
"k": "iconset5"
},
"iconSetInverted": 0,
"paired": 0,
"statusValid": true,
"uid": "43 XX XX",
"visible": true,
"groups": [5003],
"favoredId": 5013,
"properties": {
"generic": 3,
"wind": 3,
"trigger": 3,
"closingContact": 3,
"dusk": 3,
"smoke": 3,
"sun": 3,
"temperature": 3,
"manual": 3,
"time": 2,
"dawn": 3,
"dust": 3,
"favored": 0,
"smartphone": 3,
"motion": 3,
"temperator": 3,
"warning": 3,
"rain": 3,
"states": [{
"cfgKey": "setSunAuto",
"cfgId": 105,
"state": 0
},
{
"cfgKey": "setEveningAuto",
"cfgId": 107,
"state": 1
},if (level == 100) state = true;
else state = false;Dann sollten VIS Widgets mit Schalter auch funktionieren. Ist es das, was du meinst? Gruß Pix `Ja genau das meinte ich. Und für die Zwischenstecker natürlich auch. So war das m.E. auch im Ccuio-Adapter gelöst.
Zu den Widgets: Ein im Adapter einstellbarer Offset für die Gurtwickler wäre vielleicht eine Lösung, also zB gibt man -10 als Wert ein, dann "denkt" iobroker, der Rollo ist auf 100, also komplett geschlossen, obwohl bei Homepilot der Wert 90% ist.
Die neue Version kann ich leider erst morgen testen.
EDIT: Bin doch noch heute dazu gekommen, die neue Version zu testen. STATE-Datenpunkte funktionierten nur lesend mit dem JQUI-Widget.
-
@pix:ioBroker.homepilot 0.0.3 ist da mit einem neuen Datenpunkt "state". Der wird aber nur angelegt, wenn man einen Universal-Aktor (Produktseriennummer 43) hat. Bitte testen, ich habe nämlich keinen. Bitte Doku in der Readme lesen, danke!
Gruß,
Pix `
Bitte noch Seriennummer "46" hinzufügen als Gerät, das einen STATE Datenpunkt bekommt. -
Achso, noch etwas: Beim Homepilot-Adapter für CCUIO bat ich Bluefox damals, die Werte für die Gurtwickler zu invertieren, da Homepilot ja umgekehrt arbeitet. Somit war es dann möglich die Widgets ohne Invertierung zu nutzen analog zu denen für die HM-Rolloaktoren. Wäre das vielleicht noch möglich zu ändern?
-
Hallo,
@pustekuchen:Achso, noch etwas: Beim Homepilot-Adapter für CCUIO bat ich Bluefox damals, die Werte für die Gurtwickler zu invertieren, da Homepilot ja umgekehrt arbeitet. Somit war es dann möglich die Widgets ohne Invertierung zu nutzen analog zu denen für die HM-Rolloaktoren. Wäre das vielleicht noch möglich zu ändern? `
Das habe ich jetzt eingebaut. Es ist wirklich einfacher, als ein Widget zu konfigurieren. Allerdings nehme ich einen neuen Datenpunkt "level_inverted", der alte Datenpunkt "level" zeigt weiterhin den original Homepilot Wert an.Bitte noch Seriennummer "46" hinzufügen als Gerät, das einen STATE Datenpunkt bekommt. `
Erledigt. Wie heißt das Gerät offiziell?STATE-Datenpunkte funktionierten nur lesend mit dem JQUI-Widget. `
Was heißt das? Daß State Datenpunkte mit anderen Widget mit dem JQUI-Widget gelesen, mit anderen Widgets aber beschrieben werden können? Das nur mit dem JQUI Widget nur gelesen werden kann? Daß die Eingaben nicht verarbeitet werden?Es funktioniert nur die Eingabe "true" oder "false" (beides unbedingt klein geschrieben). Das benutzte Schalter-Widget muss das liefern. Bitte nochmal Rückmeldung.
Es ist eine neue Version 0.0.4 da. Bitte Adapter auf debug stellen und dann mal die Logausgabe beim Benutzen des State-Datenpunktes zeigen.
Hallo Wolfgang,
@leo013:Ich benutze den Datenpunkt Level
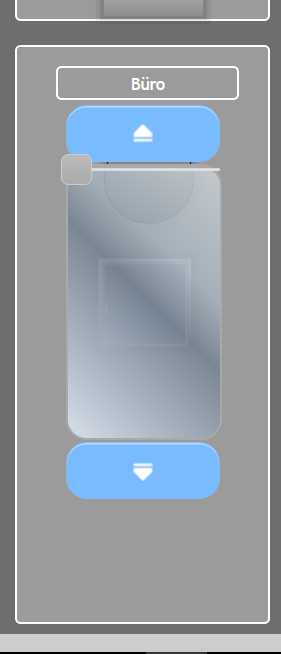
Hier sieht man das das Widget die Restöffnung erkennt, ich kann aber über die Visu
nicht weiter öffnen
mit dem Datenpunkt cid habe ich nicht probiert `
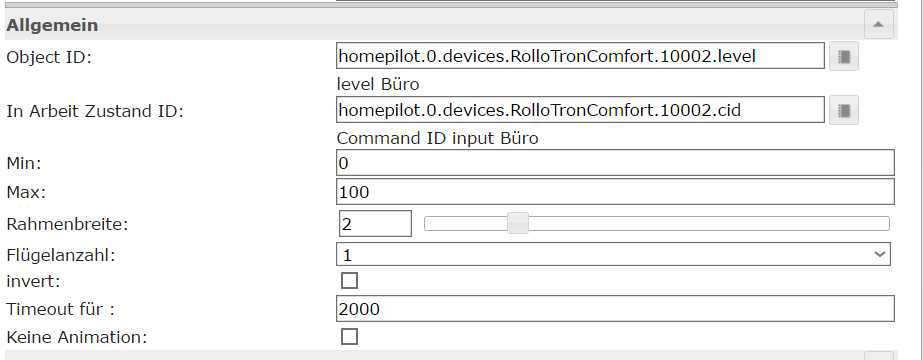
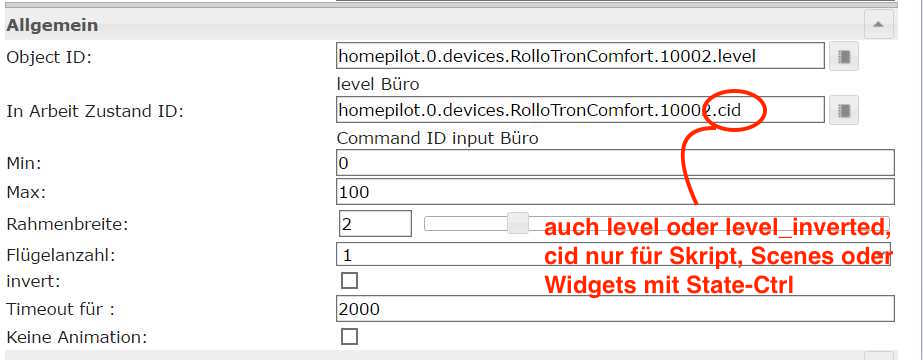
bitte den Datenpunkt cid nicht bei WORKING /in Arbeit eintragen. Dieser Datenpunkt liefert keine Daten, er liest nur Eingaben vom Benutzer. Die Command ID (cid) ist ein Kurzbefehl von Homepilot. Zum Beispiel bewirkt die Eingabe "1", dass der Rollladen bis zum Ende oder einem neuen Befehl hochfährt. Die Liste der Befehle sind in der Readme auf Github. Ich habe die CID ein wenig erweitert. Man kann auch "hoch" "runter "stop" eingeben. https://github.com/Pix–-/ioBroker.homepilot#steuerung--control.Trage lieber "level" ein. Wenn du natürlich ab jetzt auch lieber "level_inverted" nutzt, dann bitte in beide Datenpunkte "level_inverted" schreiben.

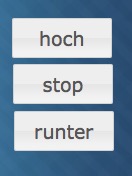
Hier mal drei Beispiel Widgets für die Nutzung in VIS

!
[{"tpl":"tplJquiButtonState","data":{"oid":"homepilot.0.devices.RolloTronStandard.10002.cid","visibility-cond":"==","visibility-val":1,"buttontext":"stop","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"value":"stop","no_style":false},"style":{"left":"594px","top":"532px","width":"100px"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"homepilot.0.devices.RolloTronStandard.10002.cid","visibility-cond":"==","visibility-val":1,"buttontext":"hoch","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"value":"hoch","no_style":false},"style":{"left":"593px","top":"486px","width":"100px"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"homepilot.0.devices.RolloTronStandard.10002.cid","visibility-cond":"==","visibility-val":1,"buttontext":"runter","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"value":"runter","no_style":false},"style":{"left":"595px","top":"579px","width":"100px"},"widgetSet":"jqui"}] !Gruß :D
Pix