NEWS
IoBroker.homepilot Adapter
-
Hallo pix,
Das ist doch die übliche Frage im HM-Forum.
Was willst du dir denn anzeigen lassen, wenn der Rollladen ganz unten ist? -20%??
Gruß
Rainer
-
Hallo Pix,
der Gurtwickler fährt nach oben und stoppt, es fehlen aber 2-3%.
Wenn ich von Hand danach die Auf-Taste am Gurtwickler betätige, fährt er in die Endposition.
in Dashui funktioniert die Steuerung tadellos und erreicht die Endposition
Gruß
Wolfgang
-
Hallo pix,
Das ist doch die übliche Frage im HM-Forum. ` Nun, da bin ich nicht mehr so oft unterwegs 8-)
@Homoran:Was willst du dir denn anzeigen lassen, wenn der Rollladen ganz unten ist? -20%?? `
Ich weiß auch nicht genau, was ich will. Warte auf Inspiration :shock: Mir ist klar, dass ein Wert von mehr als 100% (und kleiner als 0%) nicht geht. Deshalb vielleicht so:Das Widget soll bei realem Level 80% schon 100% verdecken und die Grafik auch bis realem LeveL 100% nicht mehr ändern. Beim Öffnen dann andersherum. Das Widget soll ab 80% und weniger erst das Fenster langsam freigeben.
So verständlich?
Gruß
Pix
Das Problem ist ja, dass der Datenpunkt, der die Basis für die Berechnung der Grafik ist, auch zur Steuerung genutzt wird. So könnte ich einfach im Adapter einen "Display" Datenpunkt erstellen, der mit einem Offset berechnet wird.
-
@pix:Hallo pustekuchen,
@pustekuchen:Rückmeldung: Funktioniert alles so wie es soll, auch die Universalaktoren.
Eine Frage wäre noch: Kann bei den Schaltaktoren anstatt LEVEL ein STATE eingeführt werden? `
Es ist sicher möglich, beim Anlegen der States abzufragen, ob das Gerät ein "Schaltaktor" ist. Aber gemäß dieser JSON! ````
{
"response": "get_visible_devices",
"status": "ok",
"devices": [{
"did": 10009,
"name": "Gartenbeleuchtung",
"description": " ",
"initialized": 1,
"position": 100,
"productName": "Universal-Aktor",
"serial": "43",
"statusesMap": {
"Position": 100,
"Manuellbetrieb": 0
},
"status_changed": 1401217204,
"deviceGroup": 1,
"iconSet": {
"name": "Ein-Aus-Schalter",
"description": "Ein- Aus-Schalter Icon-Set",
"strMin": "An",
"strMax": "Aus",
"valMax": 100,
"valMin": 0,
"sprite": {
"imageUri": "images/sets/ein-aus-schalter1.png",
"numTiles": 2
},
"k": "iconset5"
},
"iconSetInverted": 0,
"paired": 0,
"statusValid": true,
"uid": "43 XX XX",
"visible": true,
"groups": [5003],
"favoredId": 5013,
"properties": {
"generic": 3,
"wind": 3,
"trigger": 3,
"closingContact": 3,
"dusk": 3,
"smoke": 3,
"sun": 3,
"temperature": 3,
"manual": 3,
"time": 2,
"dawn": 3,
"dust": 3,
"favored": 0,
"smartphone": 3,
"motion": 3,
"temperator": 3,
"warning": 3,
"rain": 3,
"states": [{
"cfgKey": "setSunAuto",
"cfgId": 105,
"state": 0
},
{
"cfgKey": "setEveningAuto",
"cfgId": 107,
"state": 1
},if (level == 100) state = true;
else state = false;Dann sollten VIS Widgets mit Schalter auch funktionieren. Ist es das, was du meinst? Gruß Pix `ioBroker.homepilot 0.0.3 ist da mit einem neuen Datenpunkt "state". Der wird aber nur angelegt, wenn man einen Universal-Aktor (Produktseriennummer 43) hat. Bitte testen, ich habe nämlich keinen. Bitte Doku in der Readme lesen, danke!
Gruß,
Pix
-
Hallo Wolfgang,
@leo013:der Gurtwickler fährt nach oben und stoppt, es fehlen aber 2-3%.
Wenn ich von Hand danach die Auf-Taste am Gurtwickler betätige, fährt er in die Endposition.
in Dashui funktioniert die Steuerung tadellos und erreicht die Endposition `
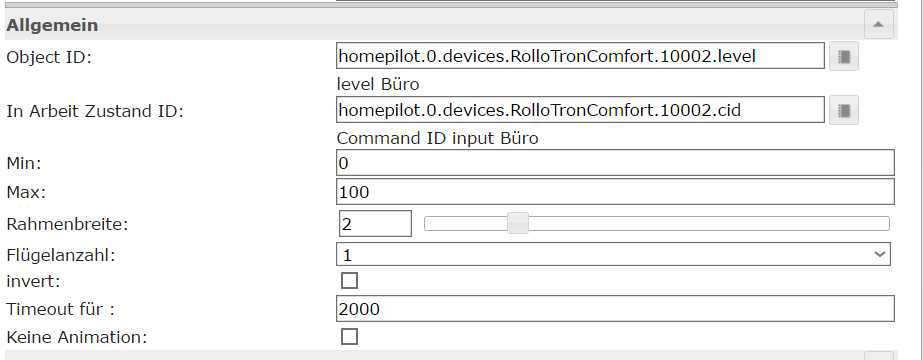
benutzt du den Datenpunkt "level" oder die Command IDs im Datenpunkt "cid" ?Was passiert, wenn du in den Datenpunkt "cid" des entsprechenden Gerätes mal "1" oder "hoch" eingibst? Wo bleibt er dann stehen?
Gruß
Pix
-
@pix:Ich weiß auch nicht genau, was ich will. `
Doch, ich denke schon, dass du das weißt.
Das schlimme ist nur, dass du auch weißt, was da für ein Rattenschwanz an Abhängigkeiten dran hängt :D
Wenn man Visualisierung von Bedienung und Prozentangabe trenne könnte, wäre das natürlich Superlösung, die in der webUI der CCU natürlich nicht geht.
Also ein reiner Grafik-offset im Widget.
Gruß
Rainer
-
@pix:Hallo pustekuchen,
@pustekuchen:Rückmeldung: Funktioniert alles so wie es soll, auch die Universalaktoren.
Eine Frage wäre noch: Kann bei den Schaltaktoren anstatt LEVEL ein STATE eingeführt werden? `
Es ist sicher möglich, beim Anlegen der States abzufragen, ob das Gerät ein "Schaltaktor" ist. Aber gemäß dieser JSON! ````
{
"response": "get_visible_devices",
"status": "ok",
"devices": [{
"did": 10009,
"name": "Gartenbeleuchtung",
"description": " ",
"initialized": 1,
"position": 100,
"productName": "Universal-Aktor",
"serial": "43",
"statusesMap": {
"Position": 100,
"Manuellbetrieb": 0
},
"status_changed": 1401217204,
"deviceGroup": 1,
"iconSet": {
"name": "Ein-Aus-Schalter",
"description": "Ein- Aus-Schalter Icon-Set",
"strMin": "An",
"strMax": "Aus",
"valMax": 100,
"valMin": 0,
"sprite": {
"imageUri": "images/sets/ein-aus-schalter1.png",
"numTiles": 2
},
"k": "iconset5"
},
"iconSetInverted": 0,
"paired": 0,
"statusValid": true,
"uid": "43 XX XX",
"visible": true,
"groups": [5003],
"favoredId": 5013,
"properties": {
"generic": 3,
"wind": 3,
"trigger": 3,
"closingContact": 3,
"dusk": 3,
"smoke": 3,
"sun": 3,
"temperature": 3,
"manual": 3,
"time": 2,
"dawn": 3,
"dust": 3,
"favored": 0,
"smartphone": 3,
"motion": 3,
"temperator": 3,
"warning": 3,
"rain": 3,
"states": [{
"cfgKey": "setSunAuto",
"cfgId": 105,
"state": 0
},
{
"cfgKey": "setEveningAuto",
"cfgId": 107,
"state": 1
},if (level == 100) state = true;
else state = false;Dann sollten VIS Widgets mit Schalter auch funktionieren. Ist es das, was du meinst? Gruß Pix `Ja genau das meinte ich. Und für die Zwischenstecker natürlich auch. So war das m.E. auch im Ccuio-Adapter gelöst.
Zu den Widgets: Ein im Adapter einstellbarer Offset für die Gurtwickler wäre vielleicht eine Lösung, also zB gibt man -10 als Wert ein, dann "denkt" iobroker, der Rollo ist auf 100, also komplett geschlossen, obwohl bei Homepilot der Wert 90% ist.
Die neue Version kann ich leider erst morgen testen.
EDIT: Bin doch noch heute dazu gekommen, die neue Version zu testen. STATE-Datenpunkte funktionierten nur lesend mit dem JQUI-Widget.
-
@pix:ioBroker.homepilot 0.0.3 ist da mit einem neuen Datenpunkt "state". Der wird aber nur angelegt, wenn man einen Universal-Aktor (Produktseriennummer 43) hat. Bitte testen, ich habe nämlich keinen. Bitte Doku in der Readme lesen, danke!
Gruß,
Pix `
Bitte noch Seriennummer "46" hinzufügen als Gerät, das einen STATE Datenpunkt bekommt. -
Achso, noch etwas: Beim Homepilot-Adapter für CCUIO bat ich Bluefox damals, die Werte für die Gurtwickler zu invertieren, da Homepilot ja umgekehrt arbeitet. Somit war es dann möglich die Widgets ohne Invertierung zu nutzen analog zu denen für die HM-Rolloaktoren. Wäre das vielleicht noch möglich zu ändern?
-
Hallo,
@pustekuchen:Achso, noch etwas: Beim Homepilot-Adapter für CCUIO bat ich Bluefox damals, die Werte für die Gurtwickler zu invertieren, da Homepilot ja umgekehrt arbeitet. Somit war es dann möglich die Widgets ohne Invertierung zu nutzen analog zu denen für die HM-Rolloaktoren. Wäre das vielleicht noch möglich zu ändern? `
Das habe ich jetzt eingebaut. Es ist wirklich einfacher, als ein Widget zu konfigurieren. Allerdings nehme ich einen neuen Datenpunkt "level_inverted", der alte Datenpunkt "level" zeigt weiterhin den original Homepilot Wert an.Bitte noch Seriennummer "46" hinzufügen als Gerät, das einen STATE Datenpunkt bekommt. `
Erledigt. Wie heißt das Gerät offiziell?STATE-Datenpunkte funktionierten nur lesend mit dem JQUI-Widget. `
Was heißt das? Daß State Datenpunkte mit anderen Widget mit dem JQUI-Widget gelesen, mit anderen Widgets aber beschrieben werden können? Das nur mit dem JQUI Widget nur gelesen werden kann? Daß die Eingaben nicht verarbeitet werden?Es funktioniert nur die Eingabe "true" oder "false" (beides unbedingt klein geschrieben). Das benutzte Schalter-Widget muss das liefern. Bitte nochmal Rückmeldung.
Es ist eine neue Version 0.0.4 da. Bitte Adapter auf debug stellen und dann mal die Logausgabe beim Benutzen des State-Datenpunktes zeigen.
Hallo Wolfgang,
@leo013:Ich benutze den Datenpunkt Level
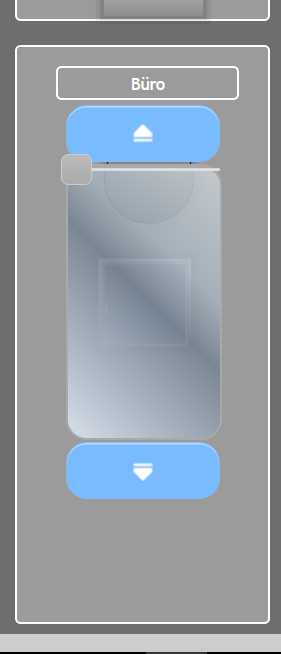
Hier sieht man das das Widget die Restöffnung erkennt, ich kann aber über die Visu
nicht weiter öffnen
mit dem Datenpunkt cid habe ich nicht probiert `
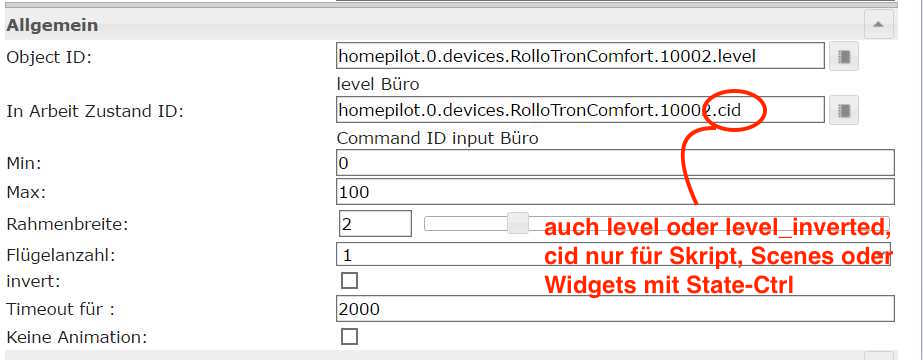
bitte den Datenpunkt cid nicht bei WORKING /in Arbeit eintragen. Dieser Datenpunkt liefert keine Daten, er liest nur Eingaben vom Benutzer. Die Command ID (cid) ist ein Kurzbefehl von Homepilot. Zum Beispiel bewirkt die Eingabe "1", dass der Rollladen bis zum Ende oder einem neuen Befehl hochfährt. Die Liste der Befehle sind in der Readme auf Github. Ich habe die CID ein wenig erweitert. Man kann auch "hoch" "runter "stop" eingeben. https://github.com/Pix–-/ioBroker.homepilot#steuerung--control.Trage lieber "level" ein. Wenn du natürlich ab jetzt auch lieber "level_inverted" nutzt, dann bitte in beide Datenpunkte "level_inverted" schreiben.

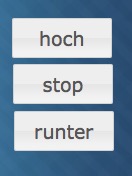
Hier mal drei Beispiel Widgets für die Nutzung in VIS

!
[{"tpl":"tplJquiButtonState","data":{"oid":"homepilot.0.devices.RolloTronStandard.10002.cid","visibility-cond":"==","visibility-val":1,"buttontext":"stop","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"value":"stop","no_style":false},"style":{"left":"594px","top":"532px","width":"100px"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"homepilot.0.devices.RolloTronStandard.10002.cid","visibility-cond":"==","visibility-val":1,"buttontext":"hoch","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"value":"hoch","no_style":false},"style":{"left":"593px","top":"486px","width":"100px"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"homepilot.0.devices.RolloTronStandard.10002.cid","visibility-cond":"==","visibility-val":1,"buttontext":"runter","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"value":"runter","no_style":false},"style":{"left":"595px","top":"579px","width":"100px"},"widgetSet":"jqui"}] !Gruß :D
Pix
-
@pix:Erledigt. Wie heißt das Gerät offiziell? `
"productName": "Steckdosenaktor", "serial": "46", -
@pix:STATE-Datenpunkte funktionierten nur lesend mit dem JQUI-Widget.
Was heißt das? Daß State Datenpunkte mit anderen Widget mit dem JQUI-Widget gelesen, mit anderen Widgets aber beschrieben werden können? Das nur mit dem JQUI Widget nur gelesen werden kann? Daß die Eingaben nicht verarbeitet werden? `
Nein, da mißverstehen wir uns. Ich dachte lediglich, dass der Datenpunkt STATE nur lesbar ausgegben wird, aber nicht beschreiben werden kann. Ist aber ja nicht so.
@pix:Es funktioniert nur die Eingabe "true" oder "false" (beides unbedingt klein geschrieben). Das benutzte Schalter-Widget muss das liefern. Bitte nochmal Rückmeldung. `
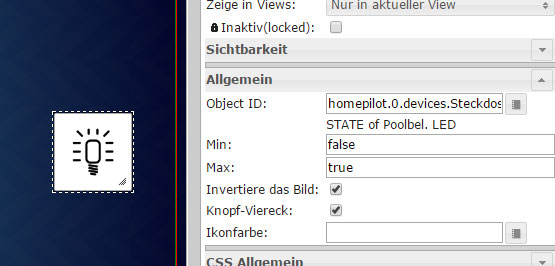
Rückmeldung zum STATE-Datenpunkt bei den Schaltaktoren (egal ob Zwischenstecker oder Universal-Schaltaktor):Getestet im VIS mit dem jqui-mfd - ctrl - Light - Widget siehe Bild; Es geht lediglich das Einschalten, man kann aber nicht mehr ausschalten. Dabei ist es egal ob man den Schaltaktor mit dem Datenpunkt LEVEL (0) oder STATE (false) füttert. :?:

EDIT: Wenn ich beim Schaltaktor den Datenpunkt LEVEL mit "0" füttere kommt im Log folgendes: "warn Wrong type of data input. Please try again"
-
Hallo Pix,
neue Version ist installiert.
Danke für deine Widgets, diese funktionieren ohne Probleme, Gurtwickler fahren in die Endposition über "hoch stop runter"
Nebeneffekt war , das ich mal lerne wie widgets importiert werden ;-)
Ich denke es liegt an dem von mir benutzten widget "window and shutter"
Keine Ahnung worin der Unterschied zu Dashui hier liegt.
Weiterhin herzlichen Dank für deine Zuarbeit!
Gruß
Wolfgang
-
Halbzeitpause. Kurze Antwort:
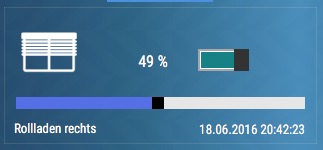
Ich nutze das Metro Widget (ggf. Zusatzadapter vis-metro installieren) mit dem Schieber und Statusanzeige für die Rollläden und bin sehr zufrieden. Zusammen mit einem weiteren Widget für das Level in Prozent und dem Lastchange hat man alles im Blick.
Widget:

[{"tpl":"tplMetroTileShutter","data":{"oid":"homepilot.0.devices.RolloTronStandard.10002.level_inverted","visibility-cond":"==","visibility-val":1,"bg_class":"bg-transparent","brand_bg_class":"","oid-working":"homepilot.0.devices.RolloTronStandard.10002.level_inverted","label":"Rollladen rechts","min":"0","max":"100","name":"Rollladen rechts Metro","sliderCompleteColor":"#506ce7","sliderColor":"#e6e6e6","sliderMarkerColor":"","step":"1","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"in Arbeit checken!!!!"},"style":{"left":"528px","top":"285px","z-index":"25","height":"137px","width":"313px"},"widgetSet":"metro"},{"tpl":"tplValueFloat","data":{"oid":"homepilot.0.devices.RolloTronStandard.10002.level_inverted","visibility-cond":"==","visibility-val":1,"is_comma":false,"factor":"1","digits":"0","html_append_singular":" %","html_append_plural":" %","name":"Rollladen rechts Zahl","is_tdp":"false","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"627px","top":"333px","color":"rgba(250,250,250,1)","text-align":"right","font-family":"RobotoCondensed-Regular, Futura","width":"68px","height":"18px","z-index":"26"},"widgetSet":"basic"},{"tpl":"tplValueLastchange","data":{"oid":"homepilot.0.devices.RolloTronStandard.10002.status_changed","visibility-cond":"==","visibility-val":1,"gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"format_date":"DD.MM.YYYY hh:mm:ss","name":"Rollladen rechts Lastchange"},"style":{"left":"700px","top":"403px","z-index":"26","color":"rgba(250,250,250,1)","text-align":"right","font-family":"RobotoCondensed-Regular, Futura","width":"132px","height":"17px","font-size":"13px"},"widgetSet":"basic"}]Gruß
Pix
-
EDIT: Wenn ich beim Schaltaktor den Datenpunkt LEVEL mit "0" füttere kommt im Log folgendes: "warn Wrong type of data input. Please try again" `
Bist du sicher?Der Code zur Überprüfung des input ist ja so:
! ````
if (controller == 'level') { // control via level e.g. RolloTronStandar.level
// check if input number is between 0 an 100
if (input.search(/(?:\b|-)([1-9]{1,2}[0]?|100)\b/gmi) != -1) { // 0 to 100 https://regex101.com/r/mN1iT5/6#javascript
valid = true;
url = 'http://' + ip + '/deviceajax.do?cid=9&did=' + deviceid + '&goto=' + input + '&command=1';
} else valid = false;
} else if (controller == 'level_inverted') { // control via inverted level e.g. RolloTronStandar.level (like Homematic 100% up, 0% down)
// check if input number is between 0 an 100
if (input.search(/(?:\b|-)([1-9]{1,2}[0]?|100)\b/gmi) != -1) { // 0 to 100 https://regex101.com/r/mN1iT5/6#javascript
valid = true;
url = 'http://' + ip + '/deviceajax.do?cid=9&did=' + deviceid + '&goto=' + (100 - parseInt(input,10)) + '&command=1';
} else valid = false;
} else if (controller == 'state') { // control via state e.g. Universal-Aktor switch (100 ist true, <100 is false);
if (input.search(/(true)|(false)\b/gmi) != -1) { // check if "true" or "false"
valid = true;
if (input || input === 'true') { // switch is on
url = 'http://' + ip + '/deviceajax.do?cid=9&did=' + deviceid + '&goto=100&command=1';
} else url = 'http://' + ip + '/deviceajax.do?cid=9&did=' + deviceid + '&goto=0&command=1'; // switch is off
adapter.log.debug('Input: ' + input + ' URL: ' + url);
} else valid = false;
}Also 0 ist eindeutig erlaubt. Sicher, dass du auf dem richtigen Datenpunkt bist? Wenn du das o.g. Widget nutzt, kannst du bei Min ja 0 und Max ja 100 eingeben und als OID LEVEL. Dann braucht dar Adapter ja nicht umrechnen. Sonst geht vielleicht mal dieses Widget, auch wenn es nicht so schön ist ;) (OID state)[{"tpl":"tplFancyToggleswitch","data":{"oid":"nothing_selected","visibility-cond":"==","visibility-val":1,"text_true":"true","text_false":"false","width":"40","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"highlight_switch":false,"test":false},"style":{"left":"436px","top":"492px"},"widgetSet":"fancyswitch"}]
Gruß Pix -
@pix:Kannst du mir mal die JSON schicken, wenn der Aktor ausgeschaltet ist?
Pix `
{ "response": "get_visible_devices", "status": "ok", "devices": [ { "did": 10009, "name": "Gartenbeleuchtung", "description": " ", "initialized": 1, "position": 0, "productName": "Universal-Aktor", "serial": "43", "statusesMap": { "Position": 0, "Manuellbetrieb": 0 }, "status_changed": 1466276021, "deviceGroup": 1, "iconSet": { "name": "Ein-Aus-Schalter", "description": "Ein- Aus-Schalter Icon-Set", "strMin": "An", "strMax": "Aus", "valMax": 100, "valMin": 0, "sprite": { "imageUri": "images/sets/ein-aus-schalter1.png", "numTiles": 2 }, "k": "iconset5" }, "iconSetInverted": 0, "paired": 0, "statusValid": true, "uid": "43 XX XX", "visible": true, "groups": [ 5003 ], "favoredId": 5013, "properties": { "generic": 3, "wind": 3, "trigger": 3, "closingContact": 3, "dusk": 3, "smoke": 3, "sun": 3, "temperature": 3, "manual": 3, "time": 2, "dawn": 3, "dust": 3, "favored": 0, "smartphone": 3, "motion": 3, "temperator": 3, "warning": 3, "rain": 3, "states": [ { "cfgKey": "setAutomationOverall", "cfgId": 99, "state": 0 }, { "cfgKey": "setSunAuto", "cfgId": 105, "state": 0 }, { "cfgKey": "setEveningAuto", "cfgId": 107, "state": 1 }, { "cfgKey": "setTimeAuto", "cfgId": 101, "state": 1 }, { "cfgKey": "setMorningAuto", "cfgId": 103, "state": 1 } ] }, "sortId": 718, "sTypes": [], "version": "2.2", "sync": -2147480277, "messages": [], "hasErrors": 0, "autos": [ 3, 2, 0, 1, 4 ] }, -
@pix:} else if (controller == 'state') { // control via state e.g. Universal-Aktor switch (100 ist true, <100 is false); if (input.search(/(true)|(false)\b/gmi) != -1) { // check if "true" or "false" valid = true; if (input || input === 'true') { // switch is on url = 'http://' + ip + '/deviceajax.do?cid=9&did=' + deviceid + '&goto=100&command=1'; } else url = 'http://' + ip + '/deviceajax.do?cid=9&did=' + deviceid + '&goto=0&command=1'; // switch is off adapter.log.debug('Input: ' + input + ' URL: ' + url); } else valid = false; } ```` `Habe im Code gesehen, du setzt cid=9 mit Position N auch beim Schaltaktor ein. Für die Schaltaktoren gibt es doch den CID 10 für AN und 11 für AUS. Ist der CID 10 bzw. 11 für den Datenpunkt STATE nicht besser geeignet? Dummerweise gibt das JSON als Rückmeldung trotzdem den Wert als "POSITION" aus.
Also sieht es dann so aus:
else if (controller == 'state') { // control via state e.g. Universal-Aktor switch (100 ist true, <100 is false); if (input.search(/(true)|(false)\b/gmi) != -1) { // check if "true" or "false" valid = true; if (input || input === 'true') { // switch is on url = 'http://' + ip + '/deviceajax.do?cid=10&did=' + deviceid + '&command=1'; } else url = 'http://' + ip + '/deviceajax.do?cid=11&did=' + deviceid + '&command=1'; // switch is off adapter.log.debug('Input: ' + input + ' URL: ' + url); } else valid = false; } -
Du hast recht. Macht ja auch Sinn. Ich war immer noch überzeugt, true sei Position 100, false sei 0; auch beim Setzen. Aber Cid ist ja genau dafür da. Mach ich morgen!
Muss mir wohl auch mal so einen Aktor zulegen.
Gute Nacht,
Pix
Gesendet mit Tapatalk