NEWS
IoBroker.vis für Newbies
-
Hallo Rainer,
ich glaub, ich werd's mal exemplarisch mit einem View versuchen und sehen, wie viel Aufwand ich betreiben muss. Eigentlich benutze ich fast nur die klassischen Widgets. Aber davon mitunter mehrere übereinander (insb. zur Änderung der Farbhintergründe in Abhängigkeit vom angezeigten Wert).
Der größte Aufwand bei der View-Erstellung ist eigentlich das korrekte Anordnen und das Ermitteln der benötigten Größe der einzelnen Widgets. Das kostet mitunter echt viel Zeit. In DashUI war es dann immer ein Graus, ein bestimmtes Widget zu finden, wenn mehrere exakt deckungsgleich übereinander lagen. Hier erhoffe ich mir mit vis eine deutliche Erleichterung.
Schaun mer mal, wie der Kaiser sagen würde.
Bis dann,
Thorsten
-
@dtp:Der größte Aufwand bei der View-Erstellung ist eigentlich das korrekte Anordnen und das Ermitteln der benötigten Größe der einzelnen Widgets. `
Das geht tatsächlich jetzt um ein Vielfaches einfacher mit dem Ausrichtungsfunktionen (Auch "gleiche Breite" usw. sind unheimlich hilfreich.Bitte arbeite direkt "sinnvoll" mit z-Werten
Widget, die du ins Hintergrundnirvana geschossen hast kannst du mit dem Gummiband wieder fangen, musst aber auf der Arbeitsfläche beginnen. Auf einem anderen Widget klappt es nicht.
Gruß
Rainer
-
Danke für die Tipps. Übrigens habe ich auch schon unter DashUI ganz bewusst mit den z-Werten gearbeitet.
Kann man unter vis eigentlich durch Angabe der entsprechenden z-Werte alle Widgets eines gemeinsamen Layers anzeigen lassen und die übrigen ausblenden? Das wäre schon sehr hilfreich.
Bis dann,
Thorsten
-
Nein, das geht nicht, aber klingt gut.
Ich empfehle dir auch, dich mal mit der Funktion "Sichtbarkeit" jedes Widgets vertraut zu machen. Das ist ziemlich mächtig und ein ganz entscheidender Vorteil von VIS zu DahUI.
Du kannst jedes Widget abhängig vom vorher definierten Zustand eines beliebigen Datenpunktes ausblenden.
Beispiel: Das Wetterradar GIF innerhalb eines iFrame Widgets soll nur angezeigt werden, wenn die Vorhersage Regen enthält. Oder der Busfahplan soll nur angezeigt werden, wenn heute kein Feiertag ist. Das spart eine Menge Systemvariablen, die ich in DashUI noch brauchte.
Ausserdem kannst du den Inhalt aller Datenpunkte über das "binding" innerhalb VIS anzeigen und sogar zT damit rechnen. Wie das geht steht in der Readme von VIS. Der Datenpunkt (also früher die CCU.IO ID) wird in geschweifte Klammern geschrieben. Dann kann man zB innerhalb eines Val-Number-Widgets einen Zahlenwert darstellen (zB. eine Temperatur) und im HTML-Anhang noch die Luftfeuchte dazu nehmen. So spart man sich Widgets.
Frag einfach, wenn es hakt.
Gruß
Pix
-
Hi Pix,
danke für Deine Tipps und Hinweise. Werde mich dann demnächst ins Vergnügen stürzen. ;)
Gestern habe ich noch mal CCU.IO und DashUI auf Vordermann gebracht, bevor ich meinen Raspi 2 vom Netz nehme. ioBroker werde ich aber erst mal auf meinem Raspi 3 installieren. So kann ich relativ leicht switchen und ggf. auch beide laufen lassen.
Gruß,
Thorsten
-
@dtp:Kann man unter vis eigentlich durch Angabe der entsprechenden z-Werte alle Widgets eines gemeinsamen Layers anzeigen lassen und die übrigen ausblenden?
Thorsten `
Das würde ich mir auch wünschen. Wäre toll wenn man an Rand die verwendeten z ebenen auswählen könnte, und dann nur diese sehen würde.
-
Hab gestern Abend mal alle meine CCU.IO-Views in entsprechende Txt-Dateien exportiert. Wenn ich diese nun in vis importieren möchte, wie kann ich dann herausfinden, welche nicht vorhandenen Widgets ich ggf. wo finde? Es gibt da ja mittlerweile eine ganze Reihe von Zusatz-Adaptern für den vis-Adapter. Aber muss ich die alle installieren?
Gibt es sowas, wie eine Zordnungstabelle der CCU.IO-Widgets zu den entsprechenden vis-Widgets, oder ist das überwiegend selbsterklärend?
Bis dann,
Thorsten
-
Hallo Thorsten,
auch das ist etwas mühsam;
Es gibt in dem Reiter "Widgets" oben links das Feld "active Widget".
Da ist ein Pulldownmenü in dem man alle Widgets anwählen kann. In dem Moment gibt es eine kleine Animation auf der Arbeitsfläche, wo sich das Widget befindet (sollte).
Ist bei mir schon länger her, aber ich glaube da stand tlw. auch undefined dabei.
Die Zuordnung zu den Widget-Paketen sollte selbsterklärend sein, ist aber auch etwas arbeit.
in ccu.io gab es ja auch widget-Sätze mit Namen ("basic" ;"jqui"; "HQ-Widgets") diese Widgets befinden sich bei iobroker in den gleichnamigen Paketen.
Pakete wie "Metro-Style", die es in ccu.io nicht gab brauchst du dann natürlich nicht.
Gruß
Rainer
-
Beeil dich!
mein Urlaub geht zu ende!
Nachher muss ich Sonntag noch in Stuttgart Zwischenstopp machen, wenn ich nach MUC muss ;-)
Gruß
Rainer
-
So, hab jetzt immerhin schon ein paar Views von DashUI nach vis konvertiert.

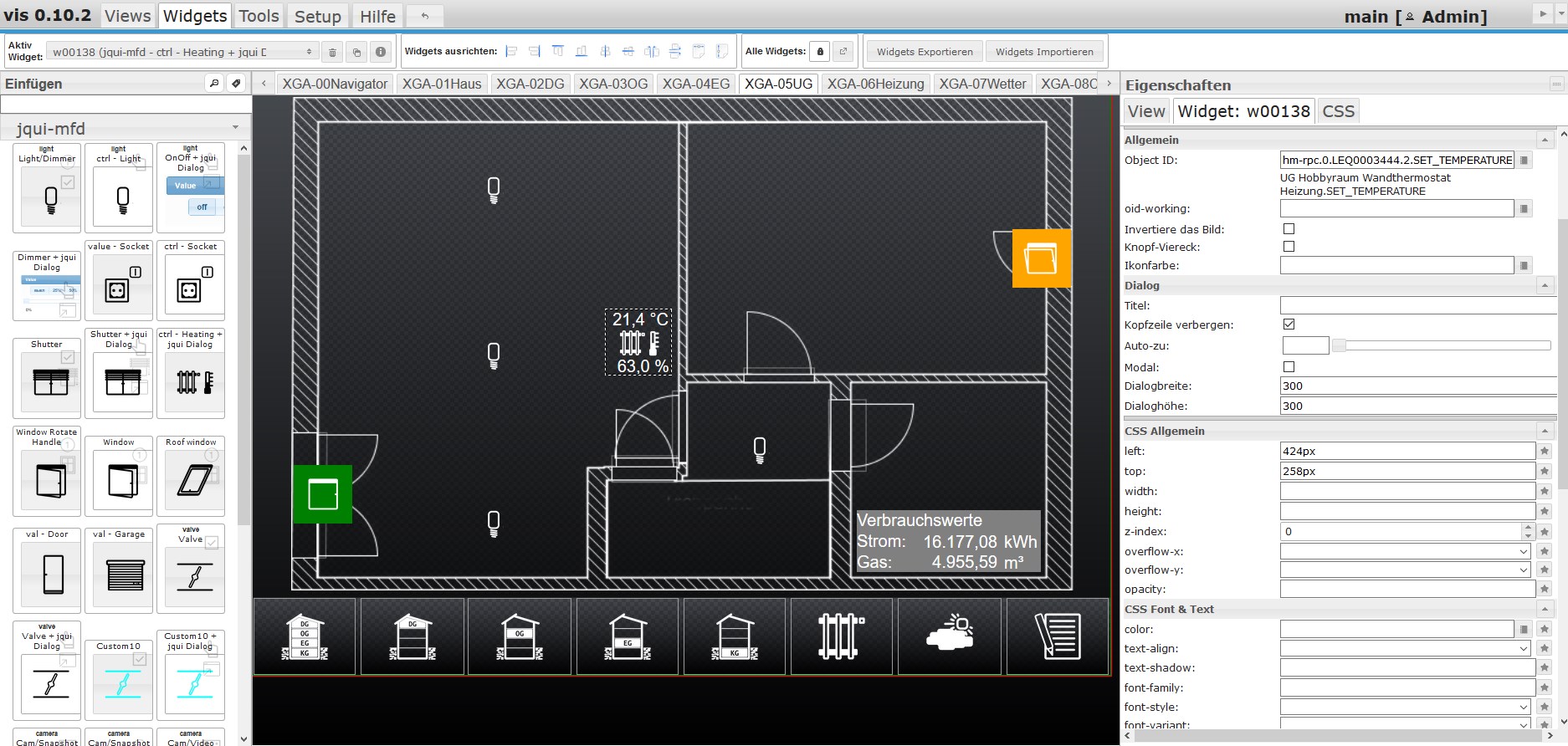
Allerdings bringen mich gerade einige "jgui-mfd + jqui-Diaog"-Widgets zur Verzweiflung. Nehmen wir mal das entsprechende Widget für die Heizungssteuerung.

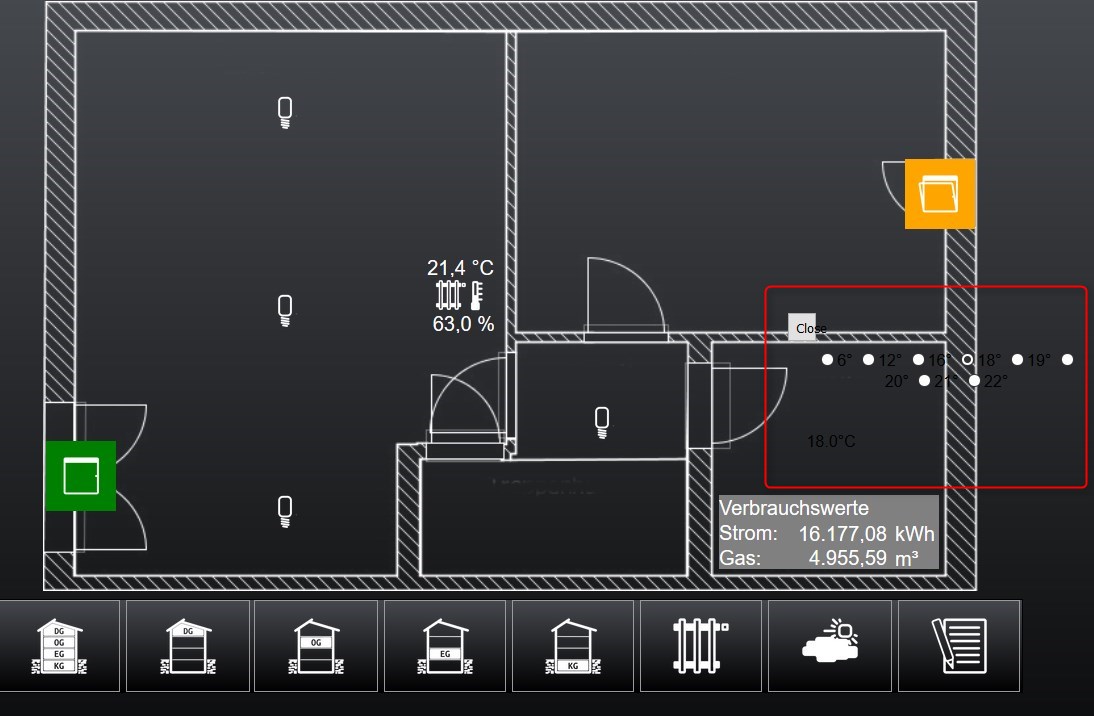
Da kann ich nirgends Einstellungen für das Dialog-Fenster finden, die dessen Hintergrund, Schriftfarbe oder Postionierung betreffen. Wenn ich also im entsprechenden View auf das Widget klicke, erscheint folgendes Bild:

Rot markiert ist das Dialog-Fenster, was so natürlich absolut unbrauchbar ist. Wie und wo kann ich dessen Einstellungen ändern?
Gruß,
Thorsten
-
Schade, dass so gar nicht auf das von mir gezeigte Problem eingegangen wird. Bin ich denn der Einzige, bei dem die Widgests so komisch dargestellt werden?
Hatte ja eigentlich erwartet, dass vis zumindest bzgl. der in DashUI verwendeten Widgets keinen Rückschritt darstellt. Aber das scheint wohl leider nicht der Fall zu sein.
Vielleicht kann ja mal jemand einen Screenshot der Dialog-Widgets zeigen, wie sie bei ihm unter vis ausschauen.
Bis dann,
Thorsten
-
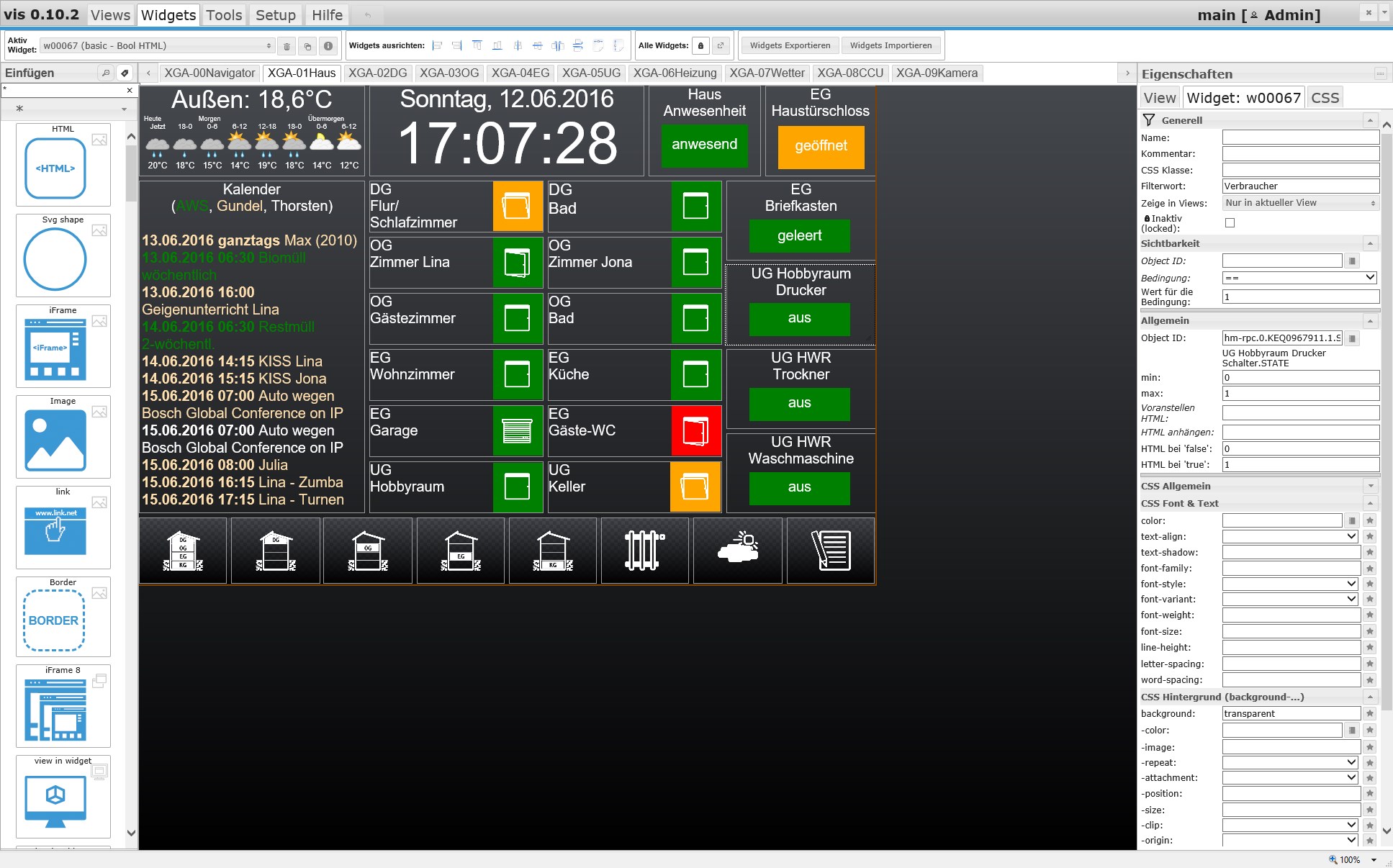
@dtp:So, hab jetzt immerhin schon ein paar Views von DashUI nach vis konvertiert.
filename="ioBroker_XGA-01Haus.jpg" index="2">~~
Allerdings bringen mich gerade einige "jgui-mfd + jqui-Diaog"-Widgets zur Verzweiflung. Nehmen wir mal das entsprechende Widget für die Heizungssteuerung.
filename="ioBroker_jgui-mfd_01.jpg" index="1">~~
Da kann ich nirgends Einstellungen für das Dialog-Fenster finden, die dessen Hintergrund, Schriftfarbe oder Postionierung betreffen. Wenn ich also im entsprechenden View auf das Widget klicke, erscheint folgendes Bild:
filename="ioBroker_jgui-mfd_02.jpg" index="0">~~
Rot markiert ist das Dialog-Fenster, was so natürlich absolut unbrauchbar ist. Wie und wo kann ich dessen Einstellungen ändern?
Gruß,
Thorsten `
Das mit dem Dialogfenster ist natürlich nicht brauchbar. Da hast du Recht. Kannst du mir deine View zukommen lassen (oder einfach View exportieren)?Wenn was geheimes dadrin ist, dann gerne dogafox at gmail.com (ich werde die Info auch entsprechend behandeln)
-
Super. Vielen Dank für das Angebot.
Ich schick Dir meine betreffenden Views (sind, glaube ich, zwei) heute Abend oder morgen mal zu.
Aber was passiert denn, wenn Du das Dialog-Widget bei Dir lädst? Wird es da korrekt angezeigt?
Bei mir kommt es selbst in einem jungfräulichen View mit den üblichen Standardeinstellungen zu einem Anzeigefehler.
Bis dann,
Thorsten
-
@dtp:Super. Vielen Dank für das Angebot.
Ich schick Dir meine betreffenden Views (sind, glaube ich, zwei) heute Abend oder morgen mal zu.
Aber was passiert denn, wenn Du das Dialog-Widget bei Dir lädst? Wird es da korrekt angezeigt?
Bei mir kommt es selbst in einem jungfräulichen View mit den üblichen Standardeinstellungen zu einem Anzeigefehler.
Bis dann,
Thorsten `
Es ist irgendwas mit z-index. Oder werden bei dir die CSS Classen für JQuery nicht richtig geladen. Was für ein JQuery style hast du eingestellt und ob man was in der Konsole sieht (Fehler)? -
Hallo Thorsten,
Du hattest geschrieben, daß Du über CCU.IO Deine Vitodens ausliest! :idea:
Würde gerne erfahren wie Du da vorgegangen bist? Habe auch eine Vitodens, eine 343F allerdings schon 7 Jahre alt. Bislang hatte ich nur von einem Adapterstecker gehört, der über die Statusleuchte entsprechende Daten ausliest?!
Wäre für eine Antwort dankbar, auch wenn es über ioBroker momentan noch nicht funzt! ;)
Danke und Gruß
Tortsen
-
@ Thorsten
kurzer Nachtrag: Deine Views gefallen mir übrigens :) Liegt vielleicht auch daran, daß meine doch sehr ähnlich sind! :D
Daher haben wir vielleicht auch das gleiche Problem mit der vis app. (anderer Thread im Forum!) Die Fensteranzeigen die Du in Deiner Übersicht farblich gestaltet hast, machen mir da nämlich auch Probleme! :(
Gruß
Torsten
-
@tcz:Du hattest geschrieben, daß Du über CCU.IO Deine Vitodens ausliest! :idea:
Würde gerne erfahren wie Du da vorgegangen bist? `
Hallo Torsten,
das ist schon ne Menge Arbeit gewesen. Basis für alles war die Beschreibung in der openv-Community zur Verwendung von vcontrold auf einem http://openv.wikispaces.com/vcontrold+mit+Raspberry+Pi sowie die Anpassung der beiden http://openv.wikispaces.com/Vorschlag__Vito-Masterdateien vito.xml und vcontrold.xml. Zudem benötigt man noch die passende Hardware für die http://openv.wikispaces.com/Die+Optolink+Schnittstelle.
http://openv.wikispaces.com/Adressen findet sich noch eine ganz gute Übersichtstabelle der wichtigsten Adressen für die einzelnen Viessmann-Geräte. Die Liste ist allerdings nicht vollständig und auch nicht immer korrekt. Eine bessere Übersicht findet sich http://openv.wikispaces.com/Vorschlag__Vito-Masterdateien, wenn Du auf den ersten Beitrag nach unten scrollst (User und Passwort nicht vergessen!).
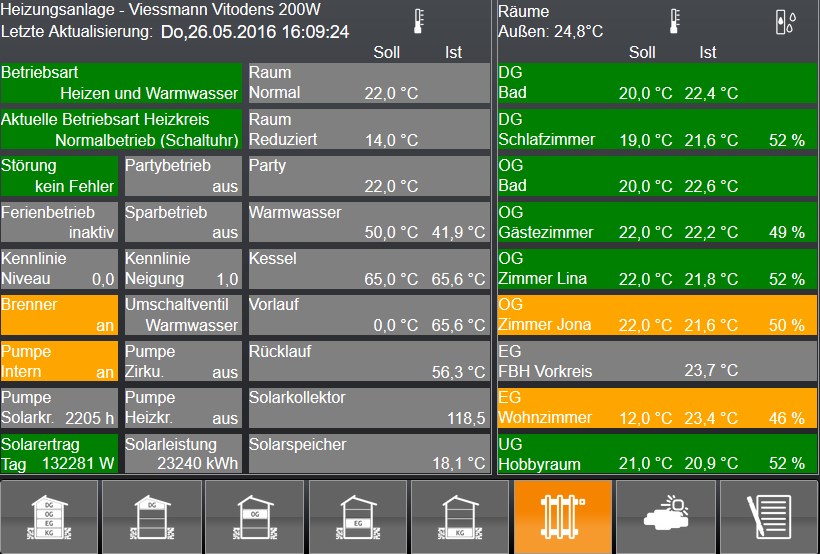
Ich habe die XML-Dateien für meine Vitodens 200 mittlerweile soweit angepasst, dass mir alles Wesentliche angezeigt wird. Dafür nutze ich aktuell das P300-Protokoll. Mit dem Steuern haperte es aber bisher noch etwas. Hat irgendwie nicht immer funktioniert. Das hat aber für mich jetzt auch keine so hohe Prio.
Für CCU.IO habe ich dann den http://homematic-forum.de/forum/viewtopic.php?f=48&t=21640&hilit=vitotronic#p181987 von Axel benutzt, der sehr gut funktionierte, und mit dem ich in definierten Polling-Intervallen die Daten für eine Anzeige in DashUI ausgelesen habe.
Hier mal mein bisheriger DashUI-View.

Wäre toll, wenn ich die Werte bald auch wieder in ioBroker angezeigt bekäme. Zur Not muss ich mir da wohl einfach ein passendes ioBroker-Skript basteln. Da CCU.IO-Adapter war aber so schön übersichtlich.
http://forum.iobroker.net/viewtopic.php?f=23&t=3048 findet sich übrigens der passende ioBroker-Thread zum Thema.
Gruß,
Thorsten
-
@tcz:kurzer Nachtrag: Deine Views gefallen mir übrigens :) Liegt vielleicht auch daran, daß meine doch sehr ähnlich sind! :D `
Freut mich. Das Grunddesign ist aber nicht auf meinem Mist gewachsen. Vielmehr hatte ich es einem Muster-Projekt für DashUI entnommen und an meine Bedürfnisse angepasst.
@tcz:Daher haben wir vielleicht auch das gleiche Problem mit der vis app. (anderer Thread im Forum!) Die Fensteranzeigen die Du in Deiner Übersicht farblich gestaltet hast, machen mir da nämlich auch Probleme! :( `
Die Hintergründe der Fenster- und Türanzeigen werden bei mir aber nicht als Bilder geladen. Das sind Status-HTML-Widgets, die ich hinter die Fenster-Widgets gelegt habe und die lediglich in Abhängigkeit von dem Fensterzustand ihre Hintergrundfarbe ändern. Daher funktioniert die Farbanzeige eigentlich immer problemlos.
Gruß,
Thorsten
-
@dtp:So, hab jetzt immerhin schon ein paar Views von DashUI nach vis konvertiert.
filename="ioBroker_XGA-01Haus.jpg" index="3">~~
Allerdings bringen mich gerade einige "jgui-mfd + jqui-Diaog"-Widgets zur Verzweiflung. Nehmen wir mal das entsprechende Widget für die Heizungssteuerung.
filename="ioBroker_jgui-mfd_01.jpg" index="2">~~
Da kann ich nirgends Einstellungen für das Dialog-Fenster finden, die dessen Hintergrund, Schriftfarbe oder Postionierung betreffen. Wenn ich also im entsprechenden View auf das Widget klicke, erscheint folgendes Bild:
filename="ioBroker_jgui-mfd_02.jpg" index="1">~~
Rot markiert ist das Dialog-Fenster, was so natürlich absolut unbrauchbar ist. Wie und wo kann ich dessen Einstellungen ändern?
Gruß,
Thorsten `
Bitte eine JQuery-Thema für die Seite auswählen:


