NEWS
Test: Adapter Log Parser v0.x.x GitHub
-
@Glasfaser sagte in Test: Adapter Log Parser v0.x.x GitHub:
habe ich Warnmeldungen . Treten nur beim Start/Änderungen auf . Ich habe noch das Log-Script laufen , da ich noch nicht ganz umgestiegen bin
@Nashra sagte in Test: Adapter Log Parser v0.x.x GitHub:
das hatte ich hier auch. Script deaktiviert und gut ist. Ich vermute mal das wenn beide gleichzeitig auf die History zugreifen das es dann dieses Problem gibt.
Habe es mir angesehen, aber ich konnte es leider nicht reproduzieren, habe es auch mit JavaScript-3-Zeiler und onLog() Function isoliert getestet.
Empfehlung also: Einfach das Log-Script deaktivieren und nur noch den Adapter nutzen ;-) -
@Glasfaser sagte in Test: Adapter Log Parser v0.x.x GitHub:
habe ich Warnmeldungen . Treten nur beim Start/Änderungen auf . Ich habe noch das Log-Script laufen , da ich noch nicht ganz umgestiegen bin
@Nashra sagte in Test: Adapter Log Parser v0.x.x GitHub:
das hatte ich hier auch. Script deaktiviert und gut ist. Ich vermute mal das wenn beide gleichzeitig auf die History zugreifen das es dann dieses Problem gibt.
Habe es mir angesehen, aber ich konnte es leider nicht reproduzieren, habe es auch mit JavaScript-3-Zeiler und onLog() Function isoliert getestet.
Empfehlung also: Einfach das Log-Script deaktivieren und nur noch den Adapter nutzen ;-)@Mic sagte in Test: Adapter Log Parser v0.x.x GitHub:
Empfehlung also: Einfach das Log-Script deaktivieren und nur noch den Adapter nutzen ;-)Jawohl Cheffe :joy:
-
@Mic sagte in Test: Adapter Log Parser v0.x.x GitHub:
Empfehlung also: Einfach das Log-Script deaktivieren und nur noch den Adapter nutzen ;-)Jawohl Cheffe :joy:
@Nashra sagte in Test: Adapter Log Parser v0.x.x GitHub:
Jawohl Cheffe :joy:
:grin:
Da der Adapter soweit stabil läuft, kümmere ich mich nun darum, dass er alsbald ins "Latest Repository" kommt.
npm-Support ist übrigens super, der von ioBroker geforderte npm-command zum Hinzufügen von @Bluefox hatte die API nicht aktualisiert und daher warf https://adapter-check.iobroker.in/ einen Fehler aus, aber es wurde sofort geholfen. Nach einem Tag auch verfügbar in der APIMeine Anfrage:

Sehr schnelle Antwort:

-
Update
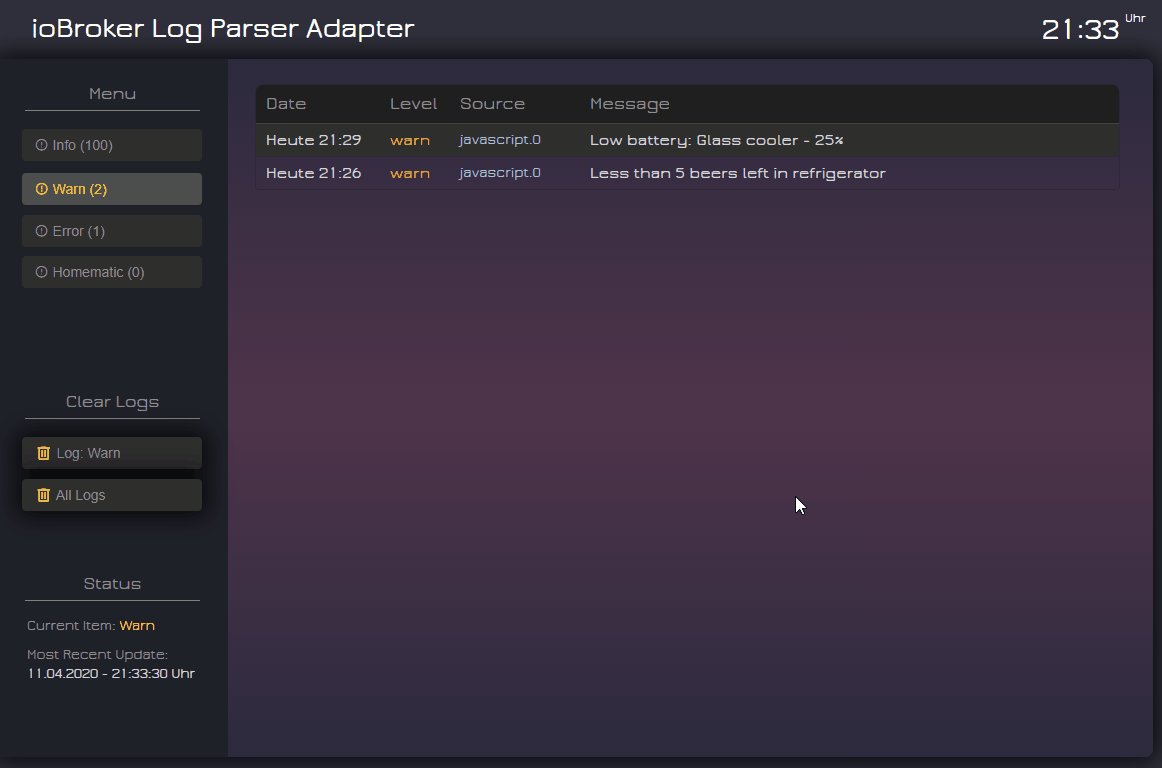
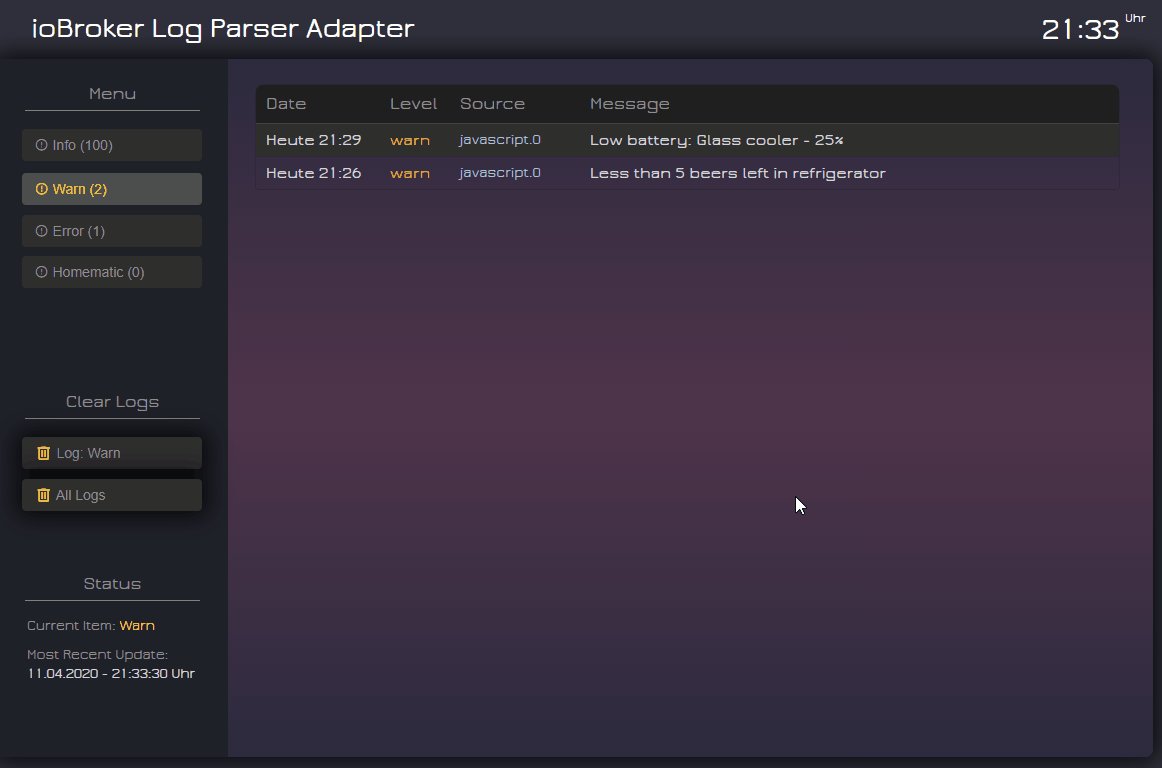
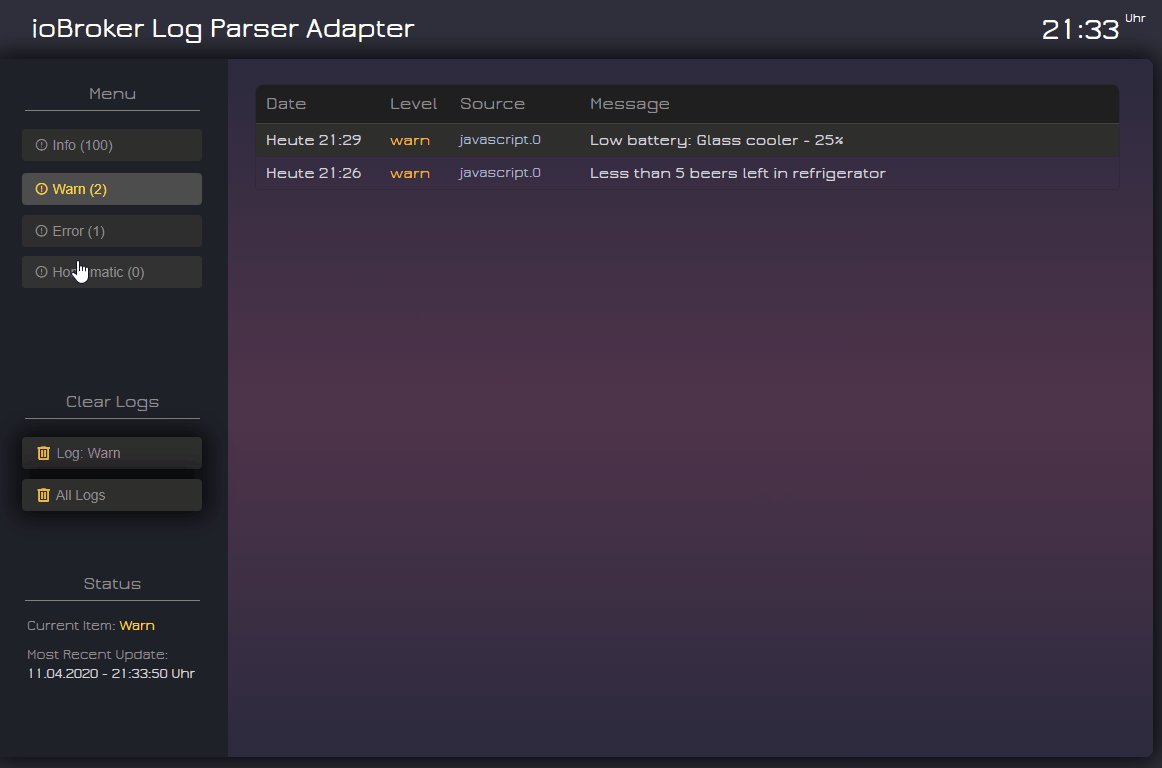
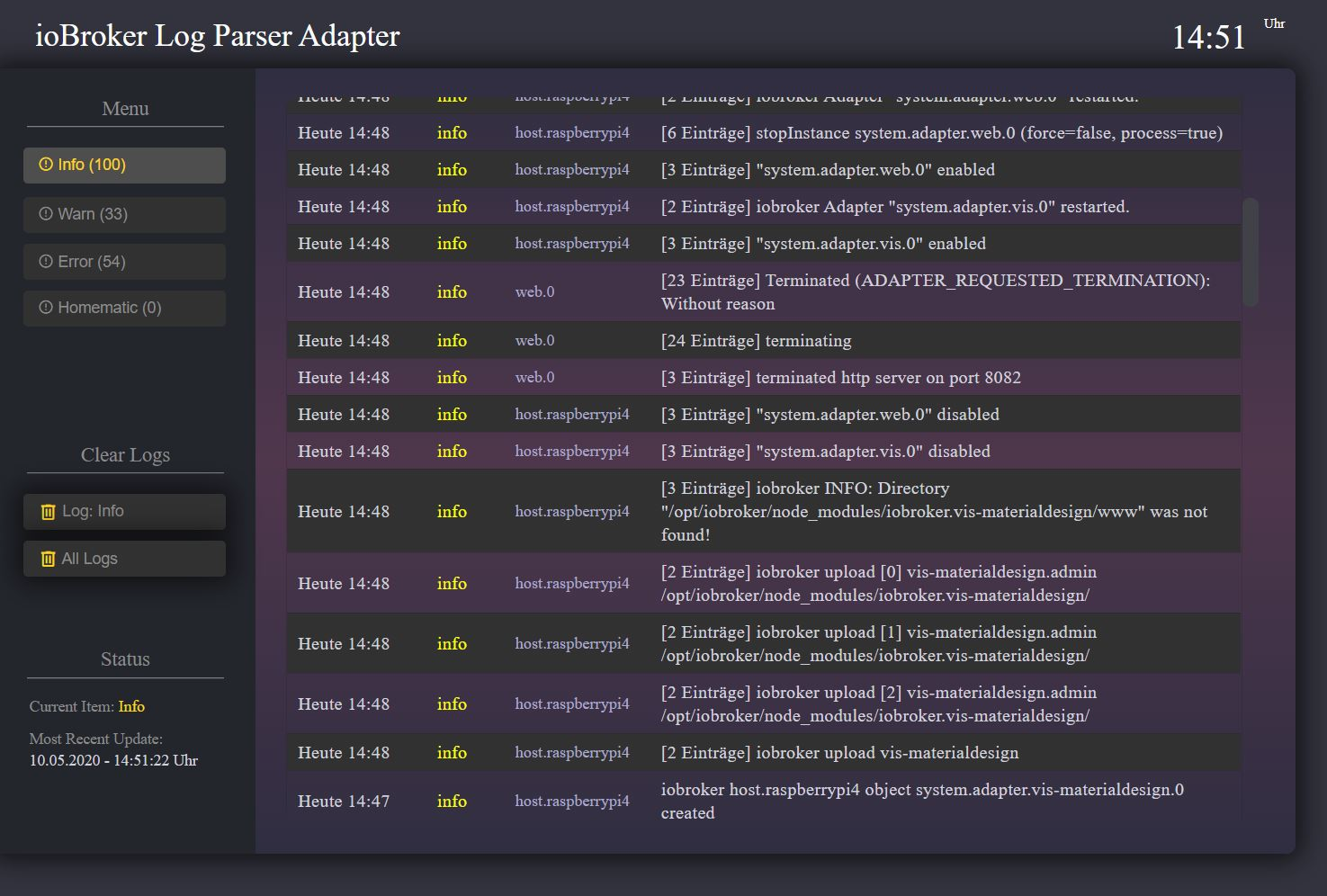
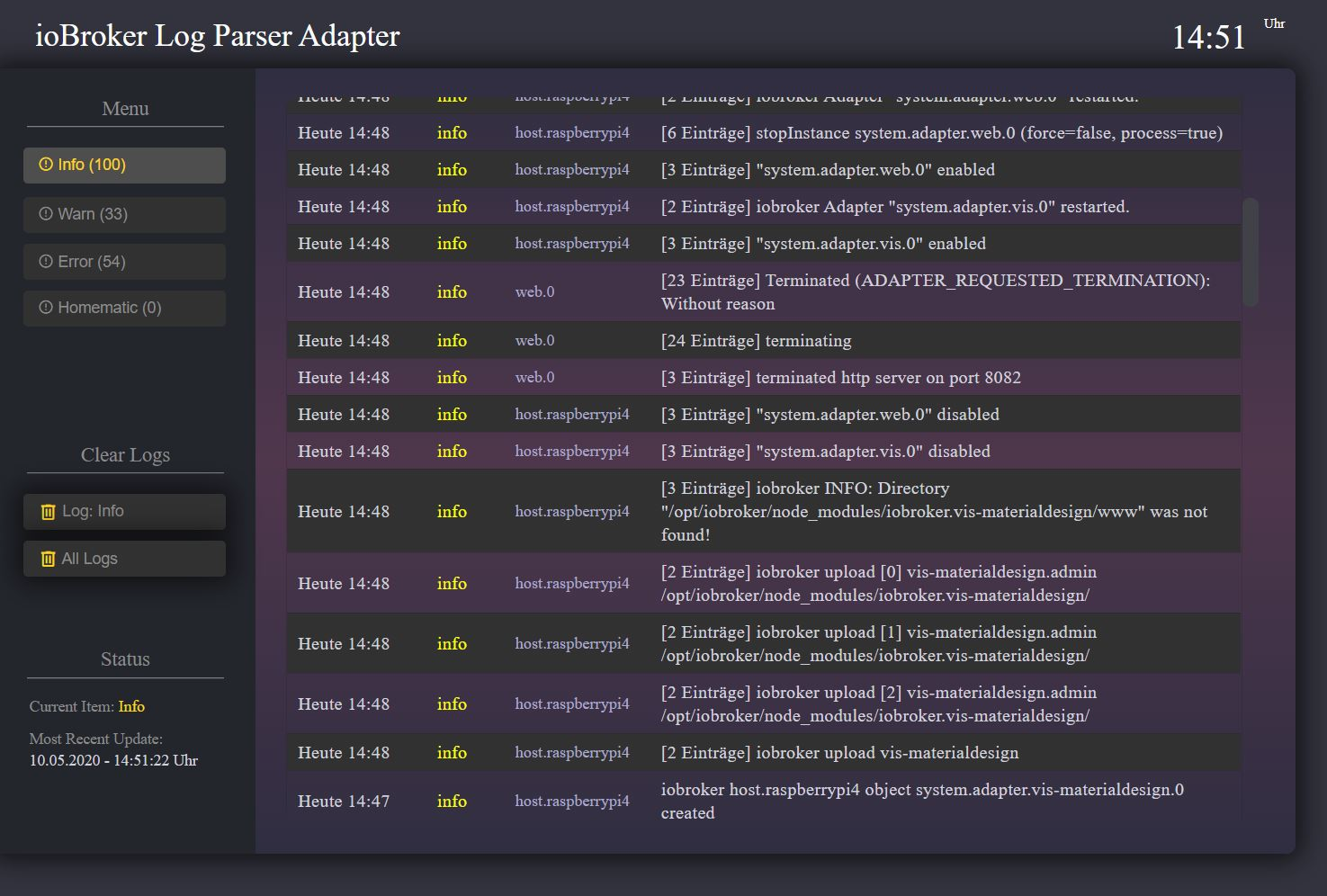
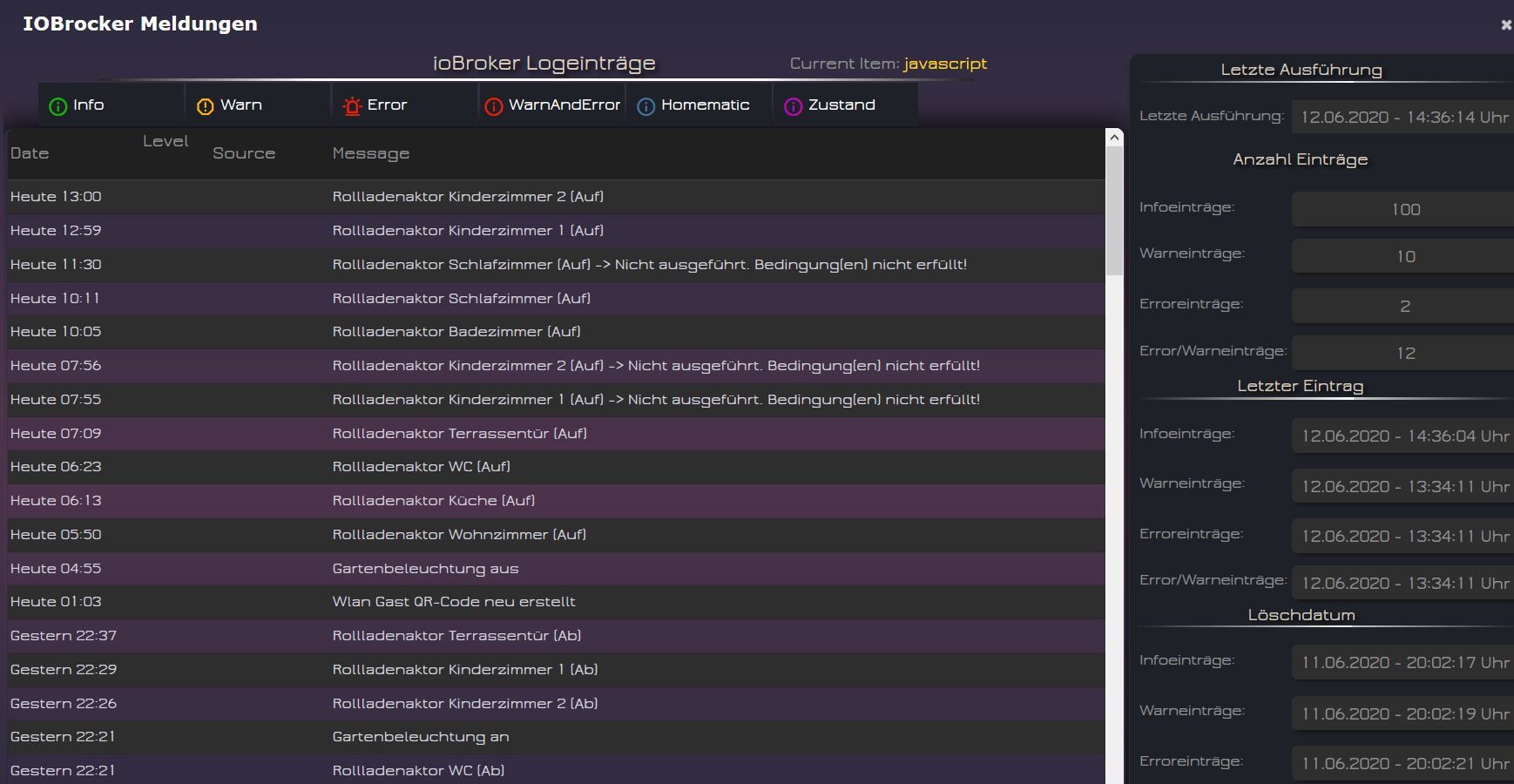
Ich habe noch ein Beispiel-Projekt für VIS hinzugefügt (übernommen vom Log-Script und auf den Adapter angepasst).
Siehe hier: Adapter-Doku: Visualisierung (Log-Ausgaben im VIS darstellen)
Hallo @Mic,
nachdem ich schon länger das tolle Script genutzt habe schaue ich mir nun den Adapter an. Bei der Gelegenheit solllte es auch direkt die nette VIS dazu sein. Ich habe das VIS Package Version 0.4.6
https://github.com/Mic-M/ioBroker.logparser/blob/master/accessories/vis/vis-project-ex_logparser-adapter.zip importiert.
Leider sieht das Ergebnis (Schrift) anders aus (obwohl das Widget Material Design auch installiert ist.
Woran kann das liegen?
Danke und Grüße
Fabian -
Hallo @Mic,
nachdem ich schon länger das tolle Script genutzt habe schaue ich mir nun den Adapter an. Bei der Gelegenheit solllte es auch direkt die nette VIS dazu sein. Ich habe das VIS Package Version 0.4.6
https://github.com/Mic-M/ioBroker.logparser/blob/master/accessories/vis/vis-project-ex_logparser-adapter.zip importiert.
Leider sieht das Ergebnis (Schrift) anders aus (obwohl das Widget Material Design auch installiert ist.
Woran kann das liegen?
Danke und Grüße
Fabian -
Dann fehlen wohl die Schriftarten. Schau mal: https://github.com/ioBroker/ioBroker.vis-google-fonts
-
@Nashra sagte in Test: Adapter Log Parser v0.x.x GitHub:
Jawohl Cheffe :joy:
:grin:
Da der Adapter soweit stabil läuft, kümmere ich mich nun darum, dass er alsbald ins "Latest Repository" kommt.
npm-Support ist übrigens super, der von ioBroker geforderte npm-command zum Hinzufügen von @Bluefox hatte die API nicht aktualisiert und daher warf https://adapter-check.iobroker.in/ einen Fehler aus, aber es wurde sofort geholfen. Nach einem Tag auch verfügbar in der APIMeine Anfrage:

Sehr schnelle Antwort:

-
hallo zusammen,
ich habe alles soweit eintragen usw.
Adapter läuft, unter Objekten werden daten angezeigt.
Lieder wird in der VIS nicht angezeit? Woran kann das liegen?
-
Hi,
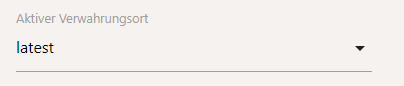
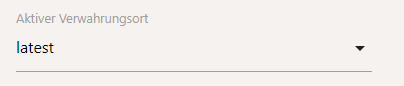
der Adapter ist jetzt übrigens im Latest Repository, also jetzt einfach über ioBroker Admin installierbar, wenn man in den ioBroker-AdminEinstellungen auf latest stellt:

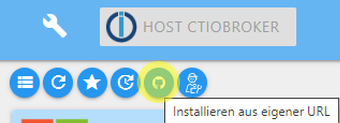
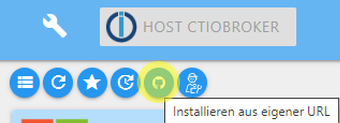
Oder über das Github-Symbol ("Katze", 2. Symbol von rechts, sieht hier aus wie ein Kopfhörer):

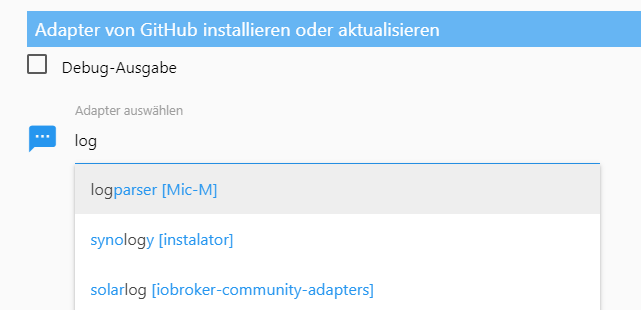
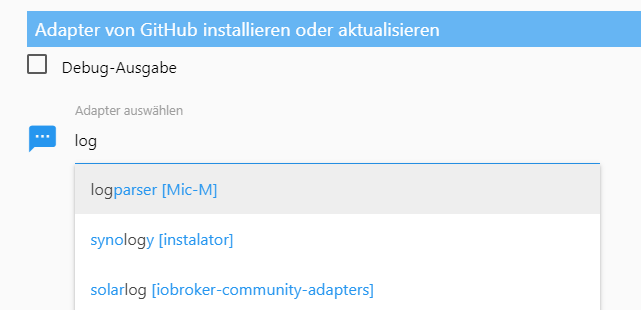
Dann Adapter auswählen:

-
Hi,
der Adapter ist jetzt übrigens im Latest Repository, also jetzt einfach über ioBroker Admin installierbar, wenn man in den ioBroker-AdminEinstellungen auf latest stellt:

Oder über das Github-Symbol ("Katze", 2. Symbol von rechts, sieht hier aus wie ein Kopfhörer):

Dann Adapter auswählen:

Update durchgeführt ... funktioniert wie es seine soll :+1: ;)
Nach der Umstellung vom Script zum Adapter ,
habe ich deine Erweiterung "Manipulation der JSON-Spalteninhalte durch Log" hier ... Variable Zeitsteuerung mit VIS Editor " eingebaut ,
bzw. @GiuseppeS hat es dann auch übernommen .var logPraefix = '[Timer] ##{"severity":"", "from":"", "message":"'; // Wenn stdLog = true, kann hiermit die Ausgabe des ausgeführten Timers manipuliert werden var logSuffix = '"}##';
.

Dieses ermöglich mit kleinen Mitteln die Logausgabe anzupassen ,
bevor man mit Kürzeln wie ... +++ im Log arbeitet und diese dann wieder bereinigt.oder eine ..
Logausgabe jetzt :[EMA2] ##{"severity":"", "from":"", "message":"Gartenhaus Scharfschaltung über Rollladen"}##
.
Danke , für die gute Arbeit :+1: -
Hallo,
ich habe sehr lange schon das Log Script am laufen und wollte nun auf den Adapter umsteigen.
Installation auf einem Nuc mit Proxmox fast alles aktuell hat funktioniert.
Der Adapter hat auch schon ein paar Info Meldungen in den Datenpunkt geschrieben.
Nachdem ich vom Script ein paar Datenpunkte erweitert habe aktualisiert er nicht mehr.
Über Hilfestellung wäre ich dankbar.Gruss Sebastian
-
Hallo,
ich habe sehr lange schon das Log Script am laufen und wollte nun auf den Adapter umsteigen.
Installation auf einem Nuc mit Proxmox fast alles aktuell hat funktioniert.
Der Adapter hat auch schon ein paar Info Meldungen in den Datenpunkt geschrieben.
Nachdem ich vom Script ein paar Datenpunkte erweitert habe aktualisiert er nicht mehr.
Über Hilfestellung wäre ich dankbar.Gruss Sebastian
-
@Glasfaser
ich habe die Instanz nochmal gelöscht, einen Upload des Adapters durchgeführt und eine Instanz hinzugefügt.
Jetzt funktioniert alles wie es soll.
Eine Frage habe ich noch.
Ich habe ein Script laufen wo ich mir Events erstelle in Form von:event("Abwesenheit...Alle Lichter im Haus ausgeschalten","Allgemein","");Das Script ist von Ruhr70 " Erstellung von Ereignislisten"
Kann man diese Funktion auch mit dem LogParser erstellen?
Danke im vorausSebastian
-
@Glasfaser
ich habe die Instanz nochmal gelöscht, einen Upload des Adapters durchgeführt und eine Instanz hinzugefügt.
Jetzt funktioniert alles wie es soll.
Eine Frage habe ich noch.
Ich habe ein Script laufen wo ich mir Events erstelle in Form von:event("Abwesenheit...Alle Lichter im Haus ausgeschalten","Allgemein","");Das Script ist von Ruhr70 " Erstellung von Ereignislisten"
Kann man diese Funktion auch mit dem LogParser erstellen?
Danke im vorausSebastian
-
@Glasfaser
Hallo, ich habe meine Ereignisausgaben nun umgeschrieben sodaß sie mit dem Adapter funktionieren wie du es ein paar Antworten weiter oben dargestellt hast. Danke !
Meine Frage nun: kann man auch noch etwas Farbe ins Spiel bringen.
severity: info in weiß
severity: warn in orange usw.
Meine Ereignisse für die Beschattung sind in gelber Schrift.
Die Unwetterwarnungen werden in den Farben der jeweiligen Stufe dargestellt.Danke im voraus
Sebastian -
@Glasfaser
Hallo, ich habe meine Ereignisausgaben nun umgeschrieben sodaß sie mit dem Adapter funktionieren wie du es ein paar Antworten weiter oben dargestellt hast. Danke !
Meine Frage nun: kann man auch noch etwas Farbe ins Spiel bringen.
severity: info in weiß
severity: warn in orange usw.
Meine Ereignisse für die Beschattung sind in gelber Schrift.
Die Unwetterwarnungen werden in den Farben der jeweiligen Stufe dargestellt.Danke im voraus
Sebastian -
@webseb79 sagte in Test: Adapter Log Parser v0.x.x GitHub:
severity: warn in orange usw.
.logWarn { color: orange;}@Glasfaser
Guten Morgen,
dein Vorschlag habe ich schon längere Zeit in den CSS Tab eingetragen...funktioniert auch, doch da wird nur der Text warn , error mit orange oder rot dargestellt.
Was ich meine ist der Text den ich bei Message eintrage.
Dort möchte ich gern eine Farbe mitgeben.Gruß Sebastian
-
@Glasfaser
Guten Morgen,
dein Vorschlag habe ich schon längere Zeit in den CSS Tab eingetragen...funktioniert auch, doch da wird nur der Text warn , error mit orange oder rot dargestellt.
Was ich meine ist der Text den ich bei Message eintrage.
Dort möchte ich gern eine Farbe mitgeben.Gruß Sebastian
-
Hallo an Alle,
falls jemand das gleiche vor hat wie ich mit den farblichen Texten der eigens erstellten Logausgabe stelle ich hier mal ein simples Beispiel rein.
console.log('[Wichtig] ##{"severity":"<font color=red>warn</font>", "from":"Keller", "message":"<font color=red>Luftfeuchtigkeit größer 70 % ... bitte lüften !</font>"}##');Das ist eine Warnmeldung unter der Rubrik "Wichtig" im Logparser Adapter, wo der Text "warn" und die Message "Luftfeuchtigkeit größer 70 % ... bitte lüften !" in rot dargestellt wird.
Gruss Sebastian