NEWS
Material Design Widgets: Wetter View
-
Ich wollte mich grad mal an der VIS versuchen, wohin muss ich denn die Files aus dem VIS Projekt zip entpacken ?
@D3ltoroxp sagte in Material Design Widgets: Wetter View:
ohin muss ich denn die Files aus dem VIS Projekt zip entpacken
nix entpacken ...
Im Vis Editor als neues Projekt importieren
-
Ah ok, ja hat geklappt Danke. So nun müsste ich die halt in mein vorhandenes Projekt rüber kopieren die Views ?
@D3ltoroxp sagte in Material Design Widgets: Wetter View:
Ah ok, ja hat geklappt Danke. So nun müsste ich die halt in mein vorhandenes Projekt rüber kopieren die Views ?
Jupp
-
Ah ok, ja hat geklappt Danke. So nun müsste ich die halt in mein vorhandenes Projekt rüber kopieren die Views ?
inkl. CSS Projekt !!!!
-
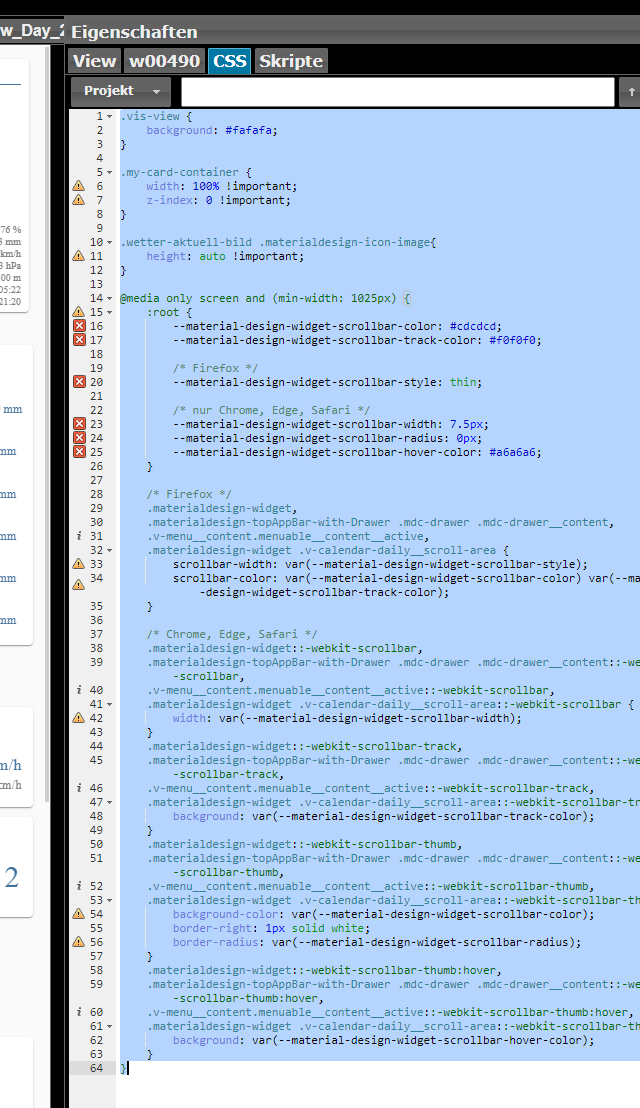
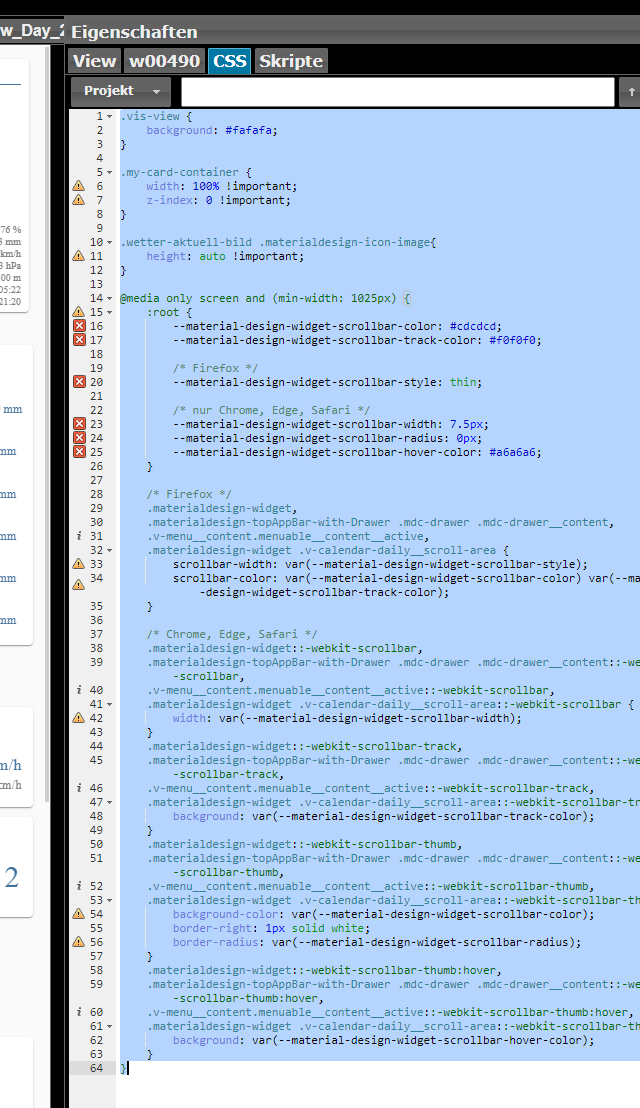
inkl. CSS Projekt !!!!
@Glasfaser said in Material Design Widgets: Wetter View:
inkl. CSS Projekt !!!!
Du meinst das hier, für jede View ?

-
@Glasfaser said in Material Design Widgets: Wetter View:
inkl. CSS Projekt !!!!
Du meinst das hier, für jede View ?

Nur einmal kopieren und in dein vorhandenes Projekt CSS ganz unten einfügen
-
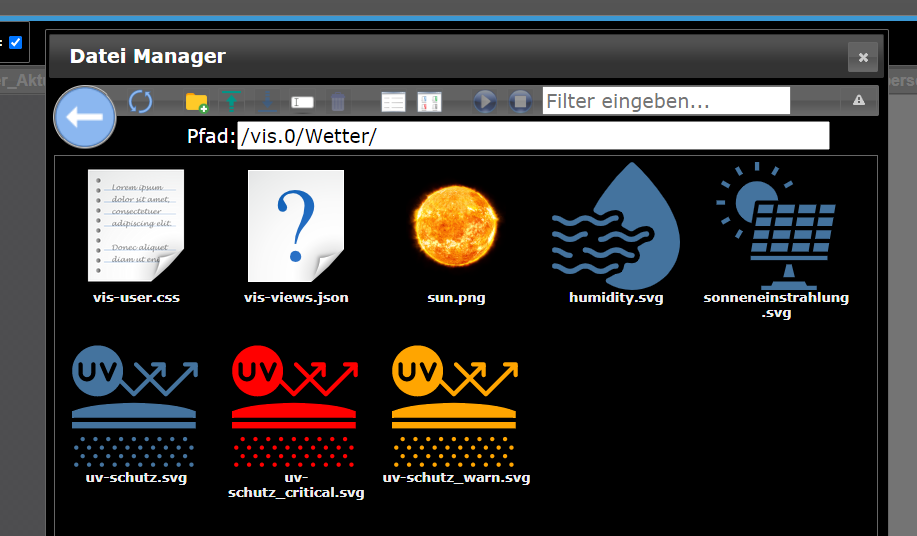
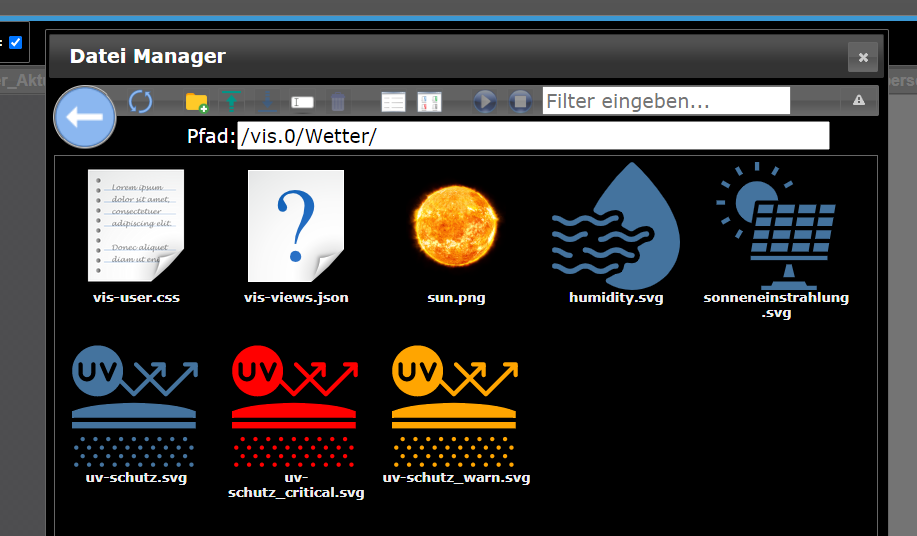
Soweit hab ich nun alles in mein Projekt kopiert. Soweit so gut. Bei UV Index passt aber was nicht mit den Icons.

Im Icon Pfad steht ja folgendes drin.
{a:weatherunderground.0.forecast.current.UV; (a < 3) ? "/vis.0/Wetter/uv-schutz.svg" : (a < 8) ? "/vis.0/Wetter/uv-schutz_warn.svg" : "/vis.0/Wetter/uv-schutz_critical.svg"}Wenn ich im Dateimanager unter vis.0/Wetter schaue, sehe ich die 3 Icons. Wo liegt hier mein Fehler ?
Unter
weatherunderground.0.forecast.current.UVsteht die 4. Wenn ich die Zeile oben richtig verstanden habe, müsste das dann Bild "uv-schutz_warn.svg" sein ?
-
Soweit hab ich nun alles in mein Projekt kopiert. Soweit so gut. Bei UV Index passt aber was nicht mit den Icons.

Im Icon Pfad steht ja folgendes drin.
{a:weatherunderground.0.forecast.current.UV; (a < 3) ? "/vis.0/Wetter/uv-schutz.svg" : (a < 8) ? "/vis.0/Wetter/uv-schutz_warn.svg" : "/vis.0/Wetter/uv-schutz_critical.svg"}Wenn ich im Dateimanager unter vis.0/Wetter schaue, sehe ich die 3 Icons. Wo liegt hier mein Fehler ?
Unter
weatherunderground.0.forecast.current.UVsteht die 4. Wenn ich die Zeile oben richtig verstanden habe, müsste das dann Bild "uv-schutz_warn.svg" sein ?
@D3ltoroxp sagte in Material Design Widgets: Wetter View:
Bei UV Index passt aber was nicht mit den Icons.
Auch in der Runtime?
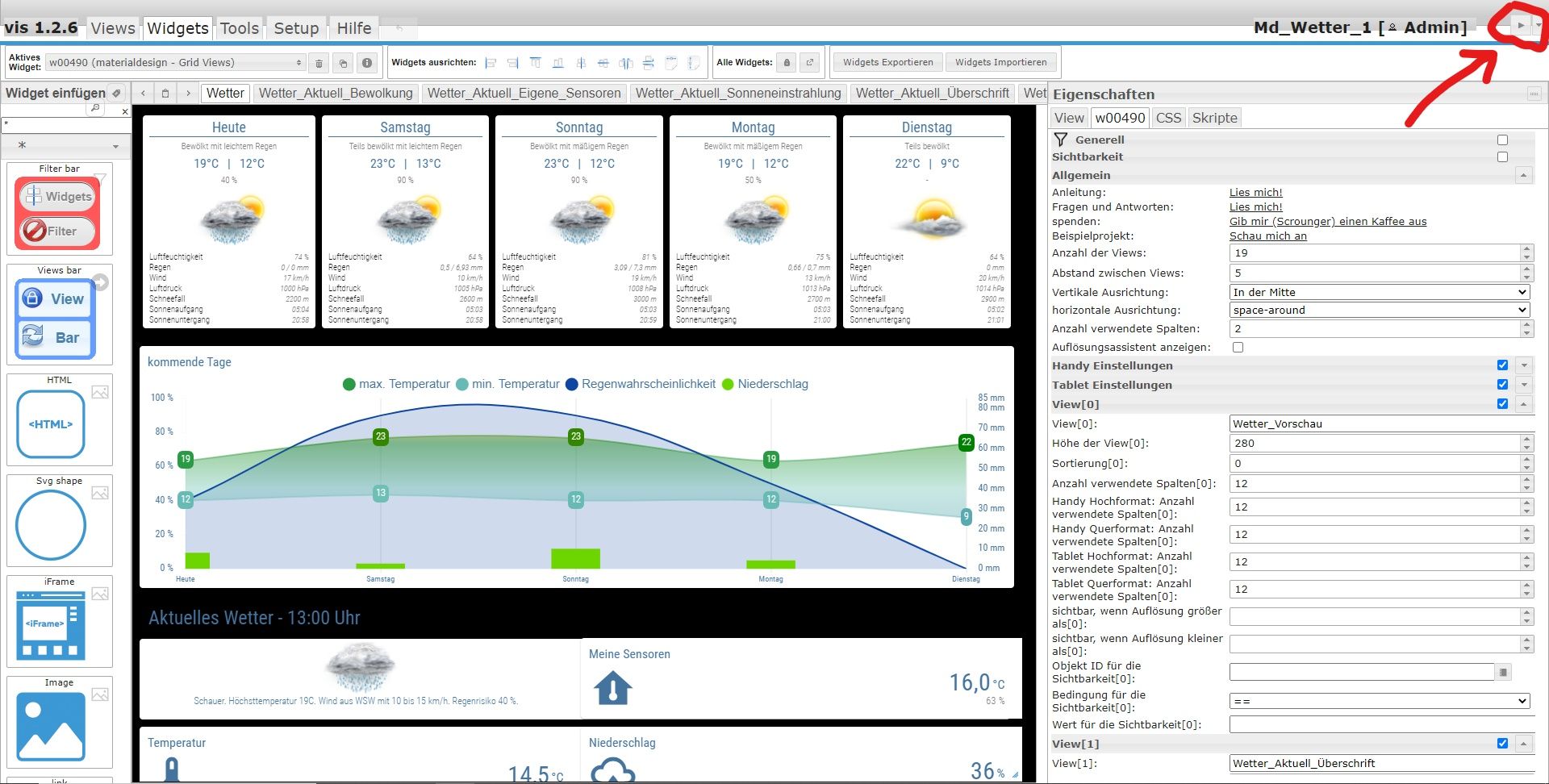
Erklärung:
Die Bilder sind via bindings verknüpft das siehst du wenn eine geschweifte Klammer im DP ist { } , im Editor ist das Bild nicht sichtbar, das binding wird dann aber erst in der RUNTIME ausgeführt.
{a:weatherunderground.0.forecast.current.UV; (a < 3) ? "/vis.0/Wetter_1/uv-schutz.svg" : (a < 8) ? "/vis.0/Md_Wetter_1/uv-schutz_warn.svg" : "/vis.0/Md_Wetter_1/uv-schutz_critical.svg"} -
@D3ltoroxp sagte in Material Design Widgets: Wetter View:
Bei UV Index passt aber was nicht mit den Icons.
Auch in der Runtime?
Erklärung:
Die Bilder sind via bindings verknüpft das siehst du wenn eine geschweifte Klammer im DP ist { } , im Editor ist das Bild nicht sichtbar, das binding wird dann aber erst in der RUNTIME ausgeführt.
{a:weatherunderground.0.forecast.current.UV; (a < 3) ? "/vis.0/Wetter_1/uv-schutz.svg" : (a < 8) ? "/vis.0/Md_Wetter_1/uv-schutz_warn.svg" : "/vis.0/Md_Wetter_1/uv-schutz_critical.svg"}@sigi234 said in Material Design Widgets: Wetter View:
@D3ltoroxp sagte in Material Design Widgets: Wetter View:
Bei UV Index passt aber was nicht mit den Icons.
Auch in der Runtime?
Sorry weiß leider nicht was du meinst...
Also das ist mein aktuelles Projekt, indem Fall wohl mein Runtime ?

-
@sigi234 said in Material Design Widgets: Wetter View:
@D3ltoroxp sagte in Material Design Widgets: Wetter View:
Bei UV Index passt aber was nicht mit den Icons.
Auch in der Runtime?
Sorry weiß leider nicht was du meinst...
Also das ist mein aktuelles Projekt, indem Fall wohl mein Runtime ?

@D3ltoroxp sagte in Material Design Widgets: Wetter View:
@sigi234 said in Material Design Widgets: Wetter View:
@D3ltoroxp sagte in Material Design Widgets: Wetter View:
Bei UV Index passt aber was nicht mit den Icons.
Auch in der Runtime?
Sorry weiß leider nicht was du meinst...

-
Hi Leute
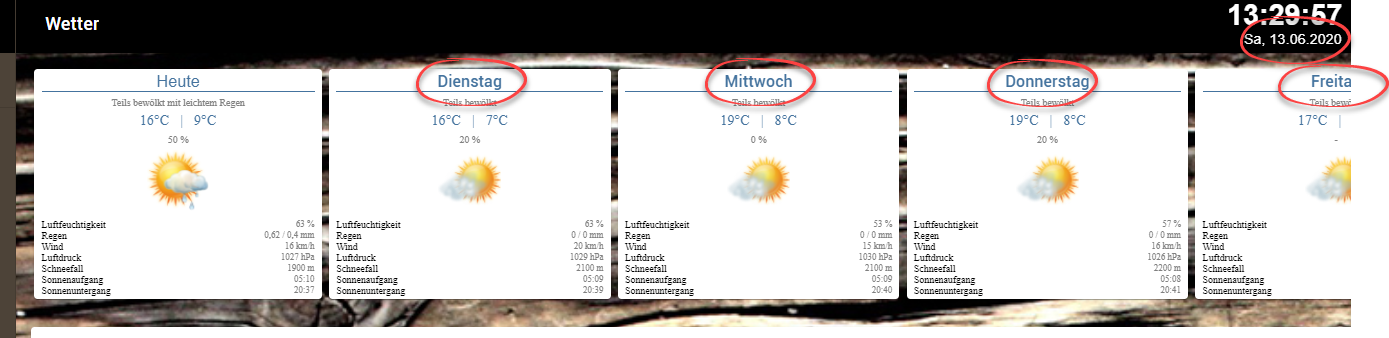
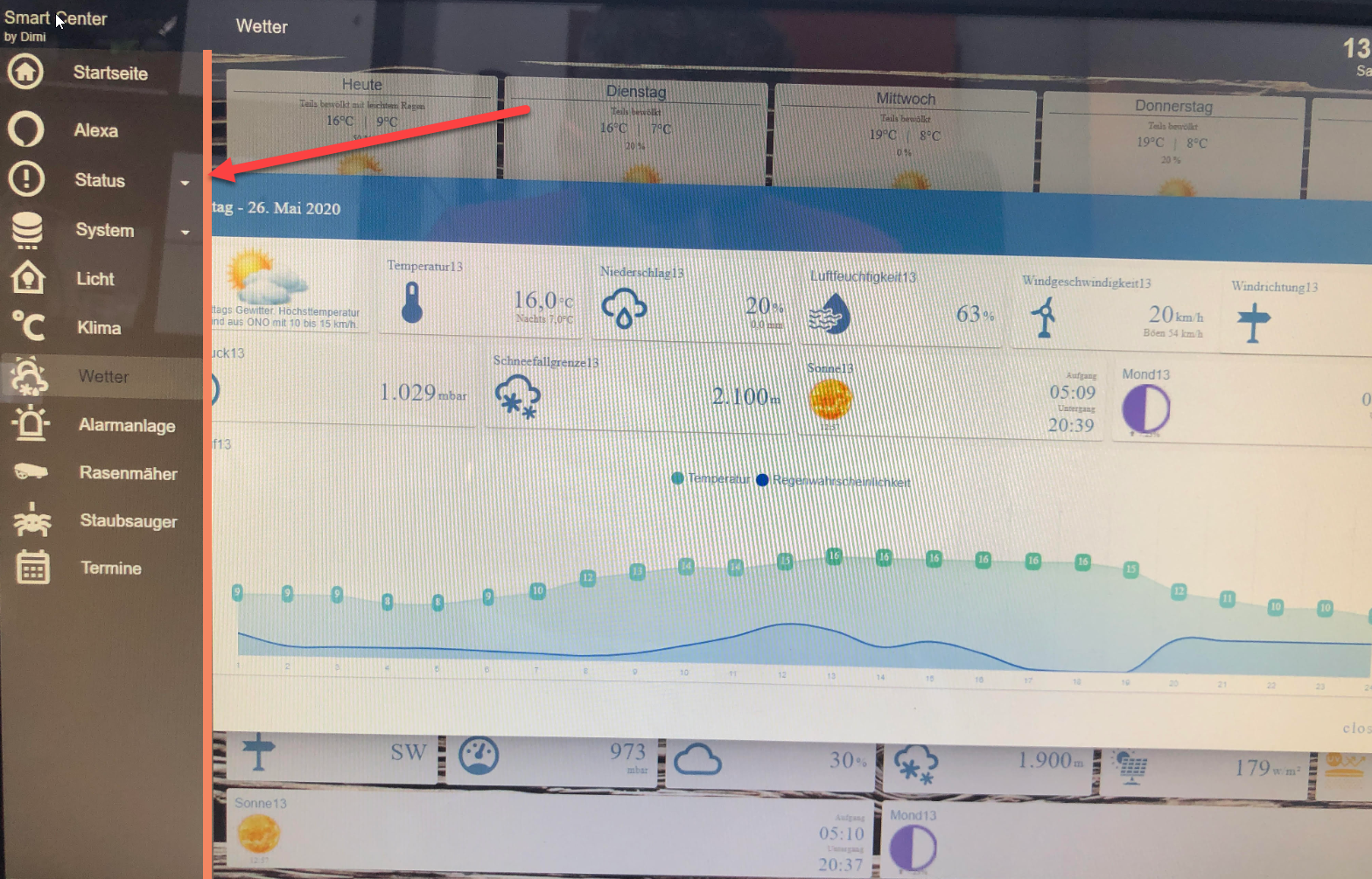
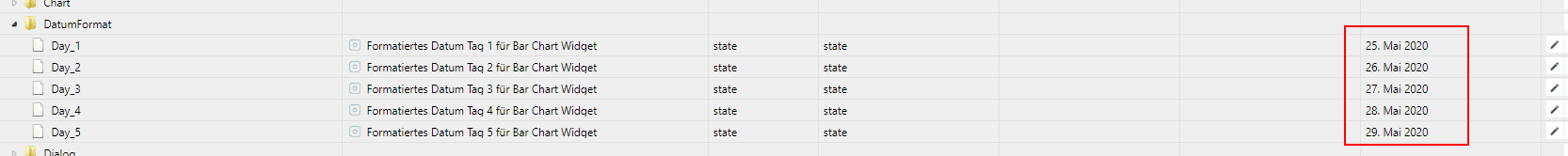
Habe eine Frage bezüglich Wochentage, diese werden bei mir falsch angeizeigt
Heute ist ja Samstag aber bei mir stehen immer Dienstag, Mittwoch usw. drin

und meine zweite frage betrifft den Detail view.
Kann man diesen vorgeben wie bzw. wo es sich öffnen soll. Er ist bei mir genau hinter meinem Menü das bei mir permanent ist.

Kann sein das der Fehler daran liegt das diese Datenpunkte nicht Aktualisiert werden ?

Danke
-
Hi Dirni,
ich habe seit ein paar Tagen, das gleiche Problem, wie bei dir.
Es werden immer falsche Tage angezeigt und die Datenpunkte werden nicht aktualisert.Weiterhin bekomme ich folgende Errors bei den Logs:
javascript.0 2020-06-20 20:39:02.057 error (17328) at Script.runInContext (vm.js:133:20) javascript.0 2020-06-20 20:39:02.057 error (17328) at script.js.common.Wetter.Wetter:88:32 javascript.0 2020-06-20 20:39:02.056 error (17328) at getGradientColors (script.js.common.Wetter.Wetter:1003:27) javascript.0 2020-06-20 20:39:02.056 error (17328) TypeError: Cannot read property 'scale' of undefined javascript.0 2020-06-20 20:39:02.055 error (17328) ^ javascript.0 2020-06-20 20:39:02.050 error (17328) let chroma = chromaJs.scale(chromaColors).domain(chromaDomains); javascript.0 2020-06-20 20:39:02.040 error (17328) script.js.common.Wetter.Wetter: script.js.common.Wetter.Wetter:1003 javascript.0 2020-06-20 20:39:02.031 error (17328) at Script.runInContext (vm.js:133:20) javascript.0 2020-06-20 20:39:02.030 error (17328) at script.js.common.Wetter.Wetter:84:18 javascript.0 2020-06-20 20:39:02.020 error (17328) script.js.common.Wetter.Wetter: Error: Cannot find module '/opt/iobroker/node_modules/iobroker.javascript/lib/../../chroma-js'Hat jemand eine Idee?
-
@Kochen @Dirni Das hilft euch leider nicht weiter, aber bei mir sieht das ganz normal aus. Heute, Sonntag, Montag usw. Das Script dürfte also soweit passen.
Liegt das vllt hier dran ?
script.js.common.Wetter.Wetter: Error: Cannot find module '/opt/iobroker/node_modules/iobroker.javascript/lib/../../chroma-js'
Fehlt der vllt in euren Adapter Einstellungen ? Vllt irgendwie raus geflogen, gelöscht, oder bei irgend nem Update verschwunden ?
-
Hi Dirni,
ich habe seit ein paar Tagen, das gleiche Problem, wie bei dir.
Es werden immer falsche Tage angezeigt und die Datenpunkte werden nicht aktualisert.Weiterhin bekomme ich folgende Errors bei den Logs:
javascript.0 2020-06-20 20:39:02.057 error (17328) at Script.runInContext (vm.js:133:20) javascript.0 2020-06-20 20:39:02.057 error (17328) at script.js.common.Wetter.Wetter:88:32 javascript.0 2020-06-20 20:39:02.056 error (17328) at getGradientColors (script.js.common.Wetter.Wetter:1003:27) javascript.0 2020-06-20 20:39:02.056 error (17328) TypeError: Cannot read property 'scale' of undefined javascript.0 2020-06-20 20:39:02.055 error (17328) ^ javascript.0 2020-06-20 20:39:02.050 error (17328) let chroma = chromaJs.scale(chromaColors).domain(chromaDomains); javascript.0 2020-06-20 20:39:02.040 error (17328) script.js.common.Wetter.Wetter: script.js.common.Wetter.Wetter:1003 javascript.0 2020-06-20 20:39:02.031 error (17328) at Script.runInContext (vm.js:133:20) javascript.0 2020-06-20 20:39:02.030 error (17328) at script.js.common.Wetter.Wetter:84:18 javascript.0 2020-06-20 20:39:02.020 error (17328) script.js.common.Wetter.Wetter: Error: Cannot find module '/opt/iobroker/node_modules/iobroker.javascript/lib/../../chroma-js'Hat jemand eine Idee?
-
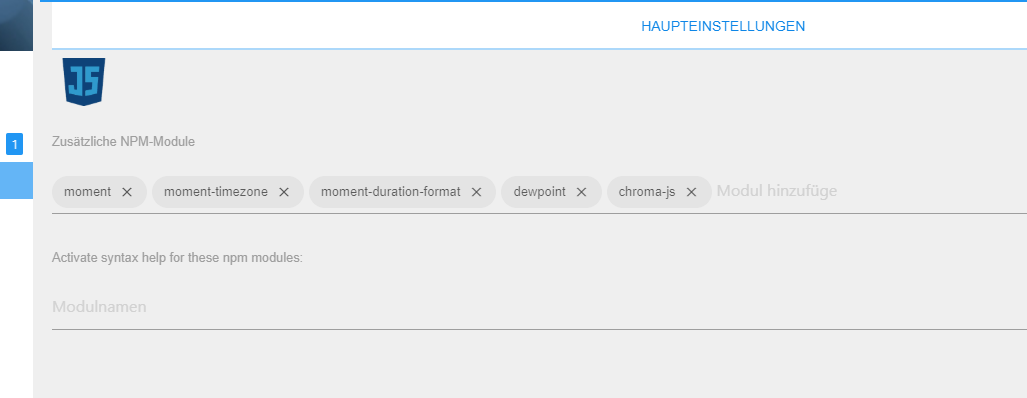
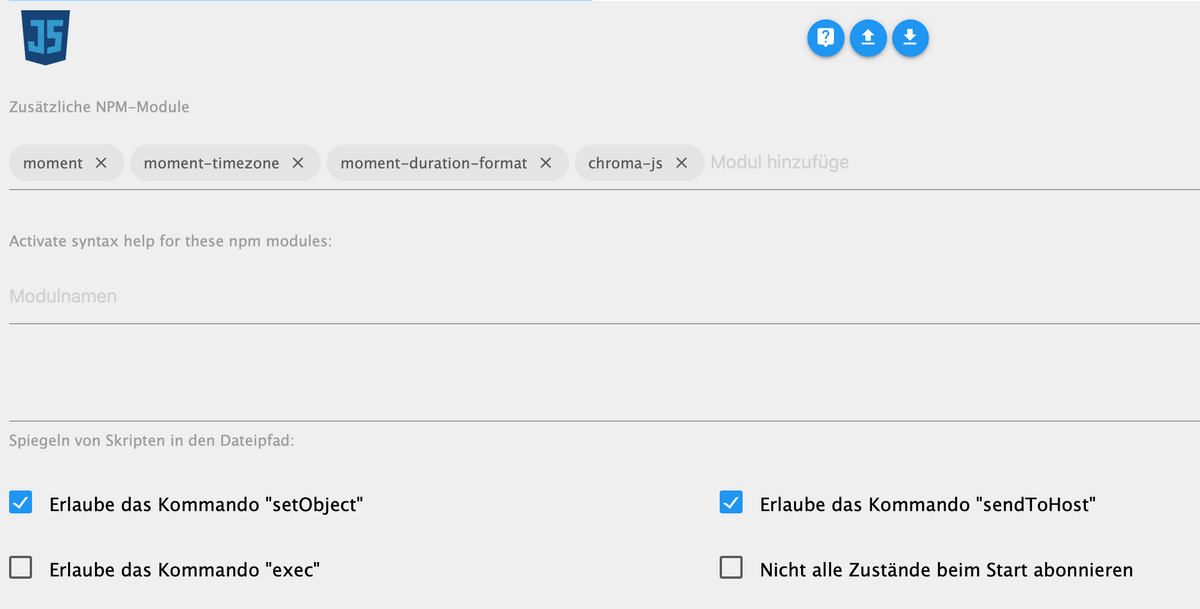
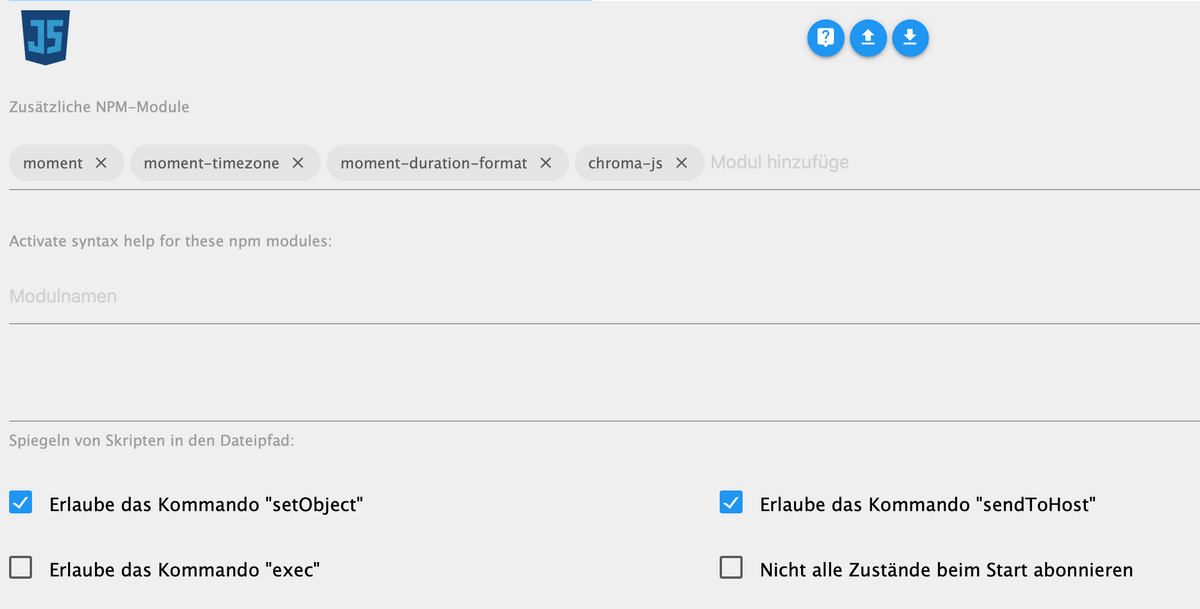
Also beim JS Adapter ist alles eingetragen:

Habe auch alles entfernt und neu eingetragen, ohne Änderungen.
Das Skript läuft auch nicht. Wenn ich es start, geht es für eine Sekunde auf grün und dann auf gelb und läuft nicht mehr:

Noch eine Idee? Sonst würde ich alles noch einmal löschen und neue einrichten... Aber eigentlich habe ich keine Lust dazu :-(
-
Also beim JS Adapter ist alles eingetragen:

Habe auch alles entfernt und neu eingetragen, ohne Änderungen.
Das Skript läuft auch nicht. Wenn ich es start, geht es für eine Sekunde auf grün und dann auf gelb und läuft nicht mehr:

Noch eine Idee? Sonst würde ich alles noch einmal löschen und neue einrichten... Aber eigentlich habe ich keine Lust dazu :-(
@Kochen said in Material Design Widgets: Wetter View:
Das Skript läuft auch nicht. Wenn ich es start, geht es für eine Sekunde auf grün und dann auf gelb und läuft nicht mehr:
Was sagt denn die Log, wenn du es startest ? Das gleiche wie in deinem Post oben ?
javascript.0 2020-06-20 20:39:02.020 error (17328) script.js.common.Wetter.Wetter: Error: Cannot find module '/opt/iobroker/node_modules/iobroker.javascript/lib/../../chroma-js'Ich vermute das liegt hier dran, aber warum er es nicht findet, kann ich dir nicht sagen.
Irgendwas die Tage geupdated ?
-
@Kochen said in Material Design Widgets: Wetter View:
Das Skript läuft auch nicht. Wenn ich es start, geht es für eine Sekunde auf grün und dann auf gelb und läuft nicht mehr:
Was sagt denn die Log, wenn du es startest ? Das gleiche wie in deinem Post oben ?
javascript.0 2020-06-20 20:39:02.020 error (17328) script.js.common.Wetter.Wetter: Error: Cannot find module '/opt/iobroker/node_modules/iobroker.javascript/lib/../../chroma-js'Ich vermute das liegt hier dran, aber warum er es nicht findet, kann ich dir nicht sagen.
Irgendwas die Tage geupdated ?
@D3ltoroxp ja es kommen immer die Fehler aus dem ersten Post.
Geupdated? Eigentlich nichts, was mit dem Wetter zu tun hat.
Ich werde wohl mal eine Restore vom ioBroker anstoßen müssen. -
@D3ltoroxp ja es kommen immer die Fehler aus dem ersten Post.
Geupdated? Eigentlich nichts, was mit dem Wetter zu tun hat.
Ich werde wohl mal eine Restore vom ioBroker anstoßen müssen.@Kochen said in Material Design Widgets: Wetter View:
@D3ltoroxp ja es kommen immer die Fehler aus dem ersten Post.
Geupdated? Eigentlich nichts, was mit dem Wetter zu tun hat.
Ich werde wohl mal eine Restore vom ioBroker anstoßen müssen.js-controller, javascript, oder ähnliches. Muss ja nicht zwingend was mit dem Wetter zu tun haben.
-
@D3ltoroxp ja es kommen immer die Fehler aus dem ersten Post.
Geupdated? Eigentlich nichts, was mit dem Wetter zu tun hat.
Ich werde wohl mal eine Restore vom ioBroker anstoßen müssen.@Kochen sagte in Material Design Widgets: Wetter View:
was mit dem Wetter zu tun hat.
@Glasfaser sagte in Material Design Widgets: Wetter View:
Habt ihr mal bei den andern Adapten geschaut ob dort die Datenpunkte richtig aktualisiert sind .




