NEWS
Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige
-
Hast Du denn die Shellies schon mal im iobroker selbst geschaltet. Mach doch mal ein Screenshot wo die Datenpunkte (also unter Objekte) Deines Shellies sind. Nutzt Du MQTT oder den Shelly Adapter?
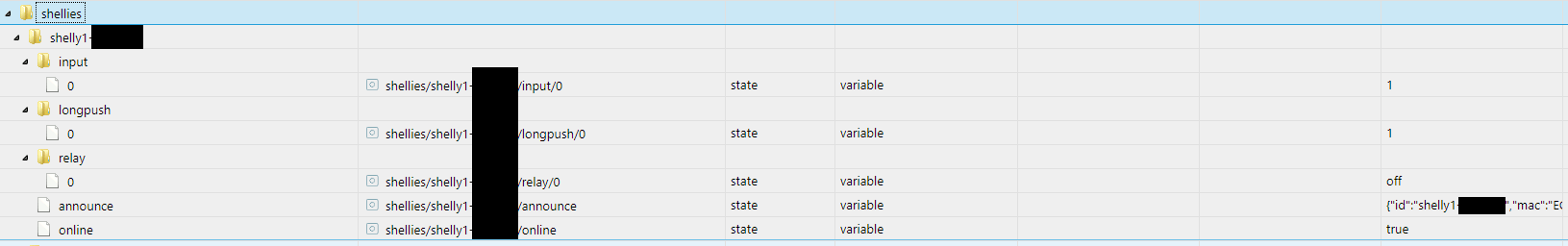
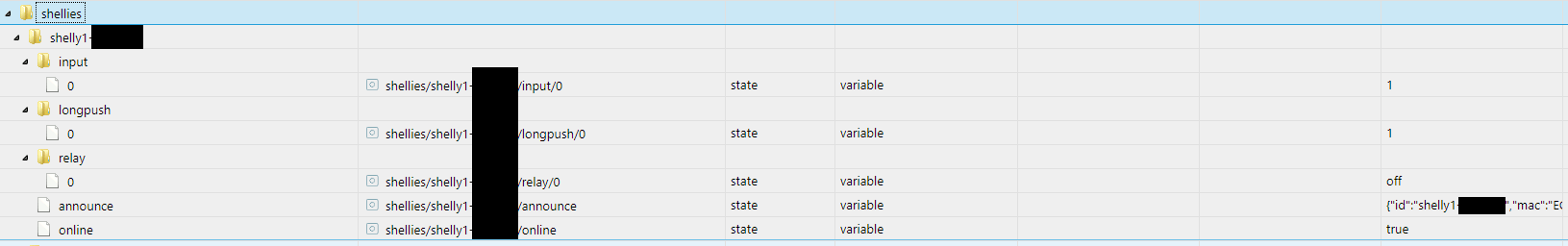
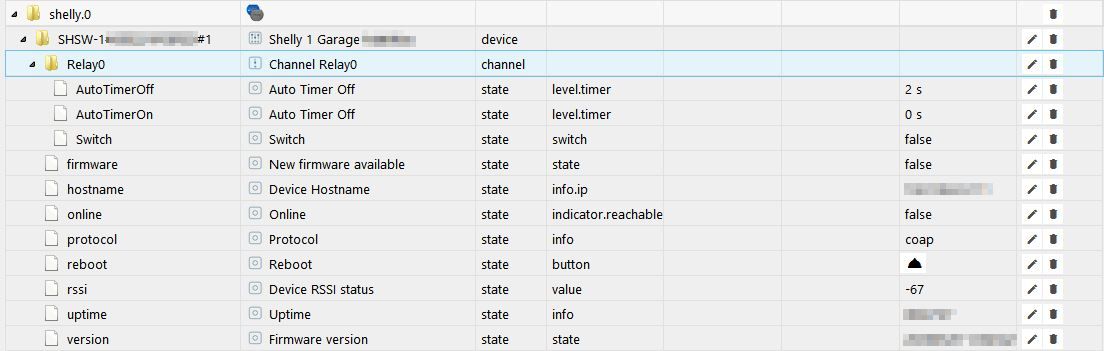
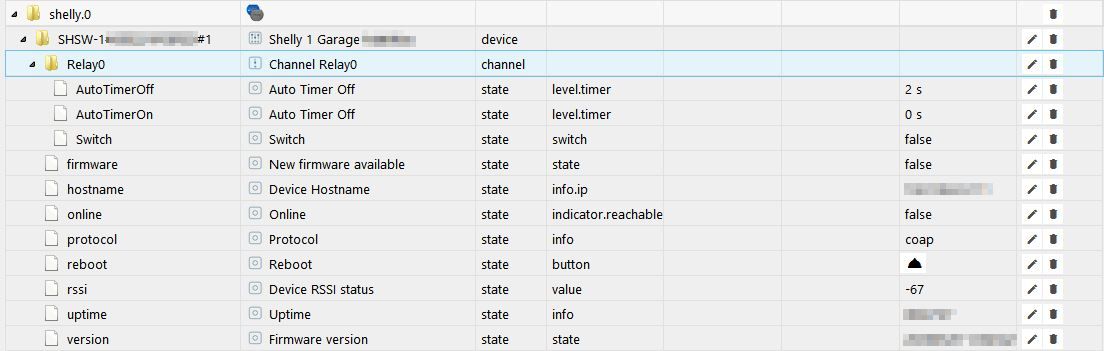
Sollte so ähnlich aussehen - zumindest wenn Du MQTT nutzt

-
Hast Du denn die Shellies schon mal im iobroker selbst geschaltet. Mach doch mal ein Screenshot wo die Datenpunkte (also unter Objekte) Deines Shellies sind. Nutzt Du MQTT oder den Shelly Adapter?
Sollte so ähnlich aussehen - zumindest wenn Du MQTT nutzt

@mickym sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
Hast Du denn die Shellies schon mal im iobroker selbst geschaltet.
Ja, habe ich.
Und auch mit meinem Radiobutton in der Visualisierung.
Ich nutze den Shelly Adapter.So sieht es bei mir aus:

-
@mickym sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
Hast Du denn die Shellies schon mal im iobroker selbst geschaltet.
Ja, habe ich.
Und auch mit meinem Radiobutton in der Visualisierung.
Ich nutze den Shelly Adapter.So sieht es bei mir aus:

@meute So ich bin zwar nicht ganz sicher, wo dann Dein Problem ist. Wenn es um die Tasterfunktion geht, hast Du schon mal versucht - statt dem Wert 1 - den Wert "toggle" zu nutzen. Ansonsten kannst den Wert lassen und den Shelly als Edge-Switch konfigurieren - dann schaltet er immer egal welchen Zustand Du ihm schickst oder den er gerade hat.
-
@meute So ich bin zwar nicht ganz sicher, wo dann Dein Problem ist. Wenn es um die Tasterfunktion geht, hast Du schon mal versucht - statt dem Wert 1 - den Wert "toggle" zu nutzen. Ansonsten kannst den Wert lassen und den Shelly als Edge-Switch konfigurieren - dann schaltet er immer egal welchen Zustand Du ihm schickst oder den er gerade hat.
@mickym sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
@meute So ich bin zwar nicht ganz sicher, wo dann Dein Problem ist.
Mein Problem:
Im importierten Widget von wendy2702 schaltet der Shelly 1 nicht.
Ich weiß halt nicht, was man dort eintragen muss.@mickym sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
@meute Wenn es um die Tasterfunktion geht, hast Du schon mal versucht - statt dem Wert 1 - den Wert "toggle" zu nutzen.
Ich schalte den Shelly immer nur ein.
Der Shelly schaltet nach 2 Sek. von selbst wieder aus.
Einschalten mit 1 funktioniert im Radiobutton. -
@mickym sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
@meute So ich bin zwar nicht ganz sicher, wo dann Dein Problem ist.
Mein Problem:
Im importierten Widget von wendy2702 schaltet der Shelly 1 nicht.
Ich weiß halt nicht, was man dort eintragen muss.@mickym sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
@meute Wenn es um die Tasterfunktion geht, hast Du schon mal versucht - statt dem Wert 1 - den Wert "toggle" zu nutzen.
Ich schalte den Shelly immer nur ein.
Der Shelly schaltet nach 2 Sek. von selbst wieder aus.
Einschalten mit 1 funktioniert im Radiobutton. -
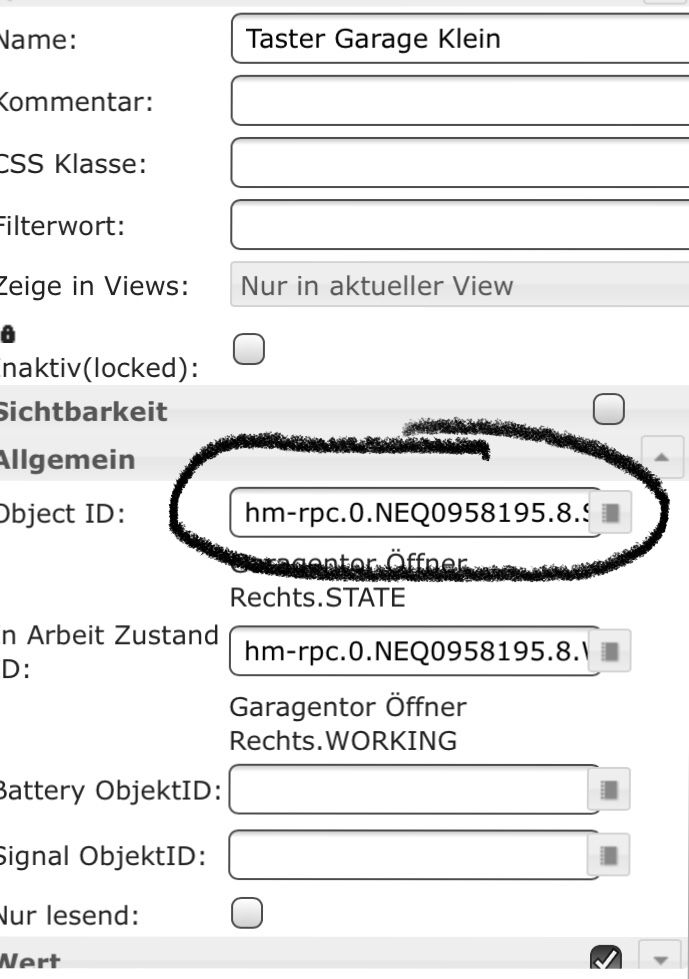
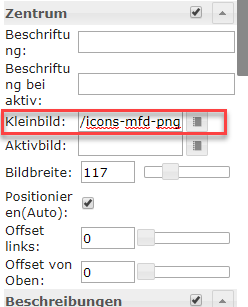
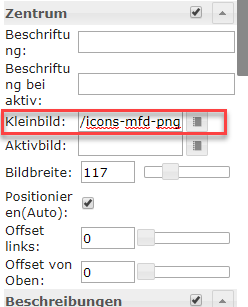
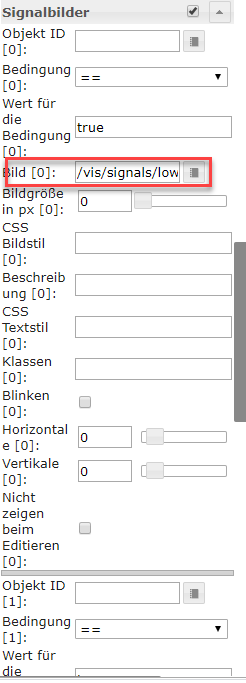
Trage mal hier

Den Datenpunkt des Shelly ein den du im anderen Widget benutzt und lösche den bei „in Arbeit Zustand“ aus dem Widget.
Hallo,
@wendy2702 sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
Trage mal hier
...
Den Datenpunkt des Shelly ein den du im anderen Widget benutzt und lösche den bei „in Arbeit Zustand“ aus dem Widget.Hat geklappt. :+1:
Der Shelly schaltet jetzt ein.Dein Widget sind zwei links/rechts verschobene Quadrate.
Kann man die Quadrate übereinander schieben oder was hat das zu bedeuten?
Kann man auch ein Bild vom Garagentor hinterlegen?Gruß
meute -
Verschobene Quadrate? Zeig mal ein Screenshot wie es aussieht.
Ja, du kannst Bilder deiner Garage da rein machen.
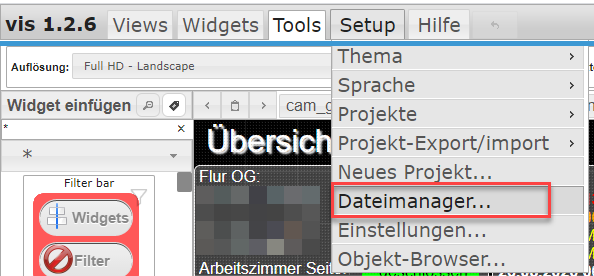
Bild erstellen und im Editor mit dem Datei Manager in "VIS" laden.
Dann hier:

Dein Bild auswählen.
Du kannst denn entweder zwei Widgets übereinander legen und je nach Stellung eines mit Tor zu oder Tor auf anzeigen lassen.
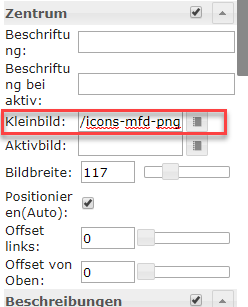
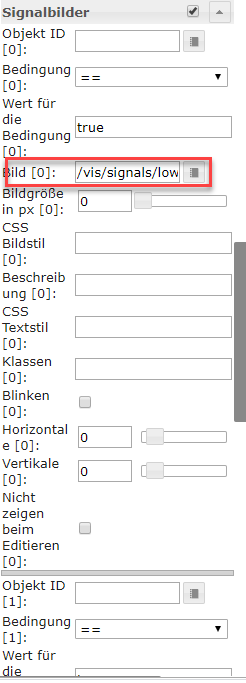
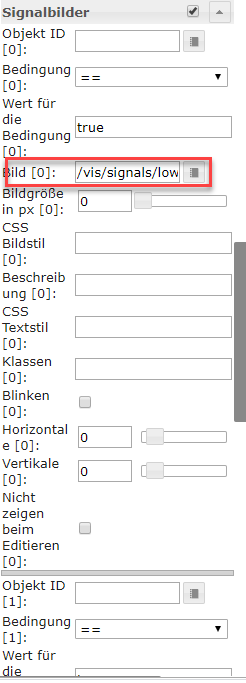
Oder du spielst mal hiermit rum im Widget:

und hinterlegst hier deine Bilder.
Dann solltest du das Bild oben aber löschen.
-
Verschobene Quadrate? Zeig mal ein Screenshot wie es aussieht.
Ja, du kannst Bilder deiner Garage da rein machen.
Bild erstellen und im Editor mit dem Datei Manager in "VIS" laden.
Dann hier:

Dein Bild auswählen.
Du kannst denn entweder zwei Widgets übereinander legen und je nach Stellung eines mit Tor zu oder Tor auf anzeigen lassen.
Oder du spielst mal hiermit rum im Widget:

und hinterlegst hier deine Bilder.
Dann solltest du das Bild oben aber löschen.
Hallo,
@wendy2702 sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
Verschobene Quadrate? Zeig mal ein Screenshot wie es aussieht.
Der Screenshot mit den verschobenen Quadraten ist schon weiter oben in dem Thread.
Gruß
meute -
Verschobene Quadrate? Zeig mal ein Screenshot wie es aussieht.
Ja, du kannst Bilder deiner Garage da rein machen.
Bild erstellen und im Editor mit dem Datei Manager in "VIS" laden.
Dann hier:

Dein Bild auswählen.
Du kannst denn entweder zwei Widgets übereinander legen und je nach Stellung eines mit Tor zu oder Tor auf anzeigen lassen.
Oder du spielst mal hiermit rum im Widget:

und hinterlegst hier deine Bilder.
Dann solltest du das Bild oben aber löschen.
Hallo,
@wendy2702 sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
Bild erstellen und im Editor mit dem Datei Manager in "VIS" laden.
Hm?
Meinst Du damit, rechts von "Keinbild" auf den Button "Bild auswählen" klicken?
Dann geht bei mir der Datei Manager auf, aber ich kann darin nichts hochladen.
Wenn ich mit der Maus über den grünen "Pfeil nach oben"-Button gehe, kommt als Tooltip die Info "Kann laden nur in /vis.0/".Gruß
meute -
Hallo,
@wendy2702 sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
Bild erstellen und im Editor mit dem Datei Manager in "VIS" laden.
Hm?
Meinst Du damit, rechts von "Keinbild" auf den Button "Bild auswählen" klicken?
Dann geht bei mir der Datei Manager auf, aber ich kann darin nichts hochladen.
Wenn ich mit der Maus über den grünen "Pfeil nach oben"-Button gehe, kommt als Tooltip die Info "Kann laden nur in /vis.0/".Gruß
meute@meute sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
Dann geht bei mir der Datei Manager auf, aber ich kann darin nichts hochladen.
Wenn ich mit der Maus über den grünen "Pfeil nach oben"-Button gehe, kommt als Tooltip die Info "Kann laden nur in /vis.0/".Weiter zu deinem Projekt navigieren ... ( vis.0/deinProjekt ) und dort die Bilder hochladen .
-
@meute sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
Dann geht bei mir der Datei Manager auf, aber ich kann darin nichts hochladen.
Wenn ich mit der Maus über den grünen "Pfeil nach oben"-Button gehe, kommt als Tooltip die Info "Kann laden nur in /vis.0/".Weiter zu deinem Projekt navigieren ... ( vis.0/deinProjekt ) und dort die Bilder hochladen .
Hallo,
@Glasfaser sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
@meute sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
Dann geht bei mir der Datei Manager auf, aber ich kann darin nichts hochladen.
Wenn ich mit der Maus über den grünen "Pfeil nach oben"-Button gehe, kommt als Tooltip die Info "Kann laden nur in /vis.0/".Weiter zu deinem Projekt navigieren ... ( vis.0/deinProjekt ) und dort die Bilder hochladen .
OK, im Ordner "/vis.0/" könnte ich Dateien hochladen.
Dann gibt es noch den Ordner "/vis.0/main/". Auch da könne ich Dateien hochladen.
Im Ordner "/vis.0/main/" liegen die 2 Dateien "vis-user.css" und "vis-views.json".
Mein Projekt sehe ich nicht.Soll man unter "/vis.0/" oder "/vis.0/main/" einen neuen Ordner anlegen?
Oder wie macht man es richtig?
Welchen Ordner sollte man wählen/erstellen?Gruß
meute -
Hallo,
@Glasfaser sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
@meute sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
Dann geht bei mir der Datei Manager auf, aber ich kann darin nichts hochladen.
Wenn ich mit der Maus über den grünen "Pfeil nach oben"-Button gehe, kommt als Tooltip die Info "Kann laden nur in /vis.0/".Weiter zu deinem Projekt navigieren ... ( vis.0/deinProjekt ) und dort die Bilder hochladen .
OK, im Ordner "/vis.0/" könnte ich Dateien hochladen.
Dann gibt es noch den Ordner "/vis.0/main/". Auch da könne ich Dateien hochladen.
Im Ordner "/vis.0/main/" liegen die 2 Dateien "vis-user.css" und "vis-views.json".
Mein Projekt sehe ich nicht.Soll man unter "/vis.0/" oder "/vis.0/main/" einen neuen Ordner anlegen?
Oder wie macht man es richtig?
Welchen Ordner sollte man wählen/erstellen?Gruß
meute@meute vis.0 ist dein Hauptordner, darunter befinden sich dann deine Projekte
ist deine aktuelle Visualisierungmain, dann speicherst du deine Sachen undervis.0/main
legst du dir ein neues/zweites Projekt an, z.b. für´s Handy , findest du dann dieses Projekt untervis.0/Handy, darin befindet sich dann alles zu diesem Projekt und wird dann in diesem Ordner hochgeladen, so hast du kein durcheinander und alles liegt am richtigen Platz
in einem Projekt(main) kannst du dir auch Unterordner anlegen, z.b Wetter, Bilder , etc...zu besseren Übersicht
zufinden sind deine Projekte auch untervis.0.datapoints -
@meute vis.0 ist dein Hauptordner, darunter befinden sich dann deine Projekte
ist deine aktuelle Visualisierungmain, dann speicherst du deine Sachen undervis.0/main
legst du dir ein neues/zweites Projekt an, z.b. für´s Handy , findest du dann dieses Projekt untervis.0/Handy, darin befindet sich dann alles zu diesem Projekt und wird dann in diesem Ordner hochgeladen, so hast du kein durcheinander und alles liegt am richtigen Platz
in einem Projekt(main) kannst du dir auch Unterordner anlegen, z.b Wetter, Bilder , etc...zu besseren Übersicht
zufinden sind deine Projekte auch untervis.0.datapoints -
@crunchip
Danke für Erklärung. :+1:Und genau für solche Infos wäre ein Wiki oder eine Anleitung extrem sinnvoll.
Aber soviel ich weiß, gibt es sowas leider nicht.
Ich muss mich für jede Grundlagen-Info immer durchfragen.