NEWS
IP Cam Snapshot als "Stream"
-
Hallo,
habe das Beispiel ganz oben übernommen aber leider läuft noch gar nix. Bin mit dem Thema ioBroker noch ganz am Anfang - hätte nicht damit gerechnet, dass eine Kamera so schwierig ist einzurichten. Vielleicht kann mal einer drüber schauen, ggf bin ich total auf dem Holzweg. Ziel ist es, dass Bild einer Kamera in meine VIS zu integrieren.
Vielen Dank
Andreas
-
und hier mal ein paar Bilder wo ich stehe
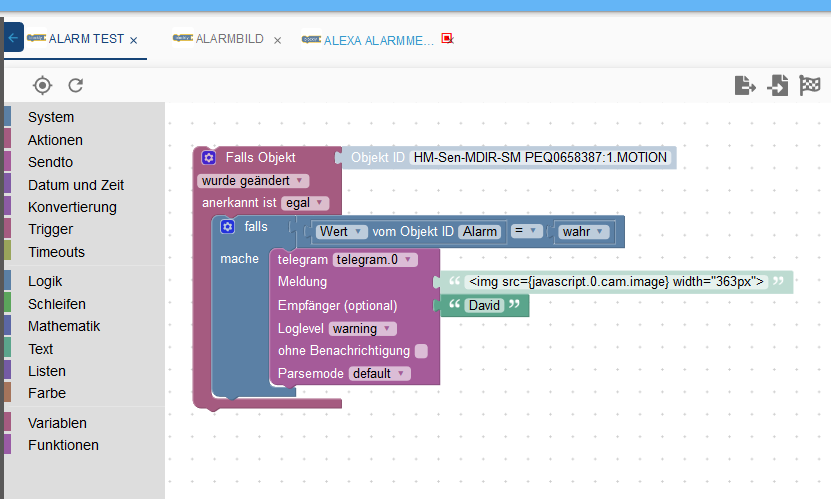
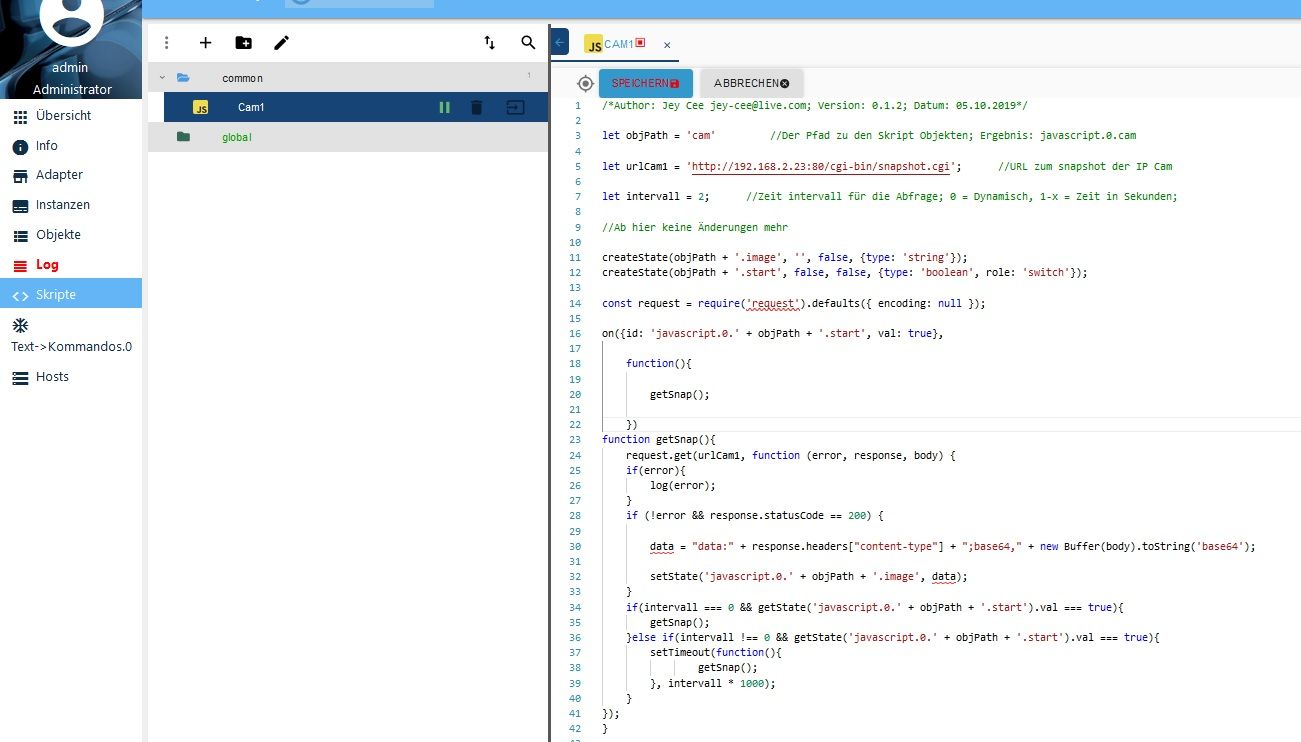
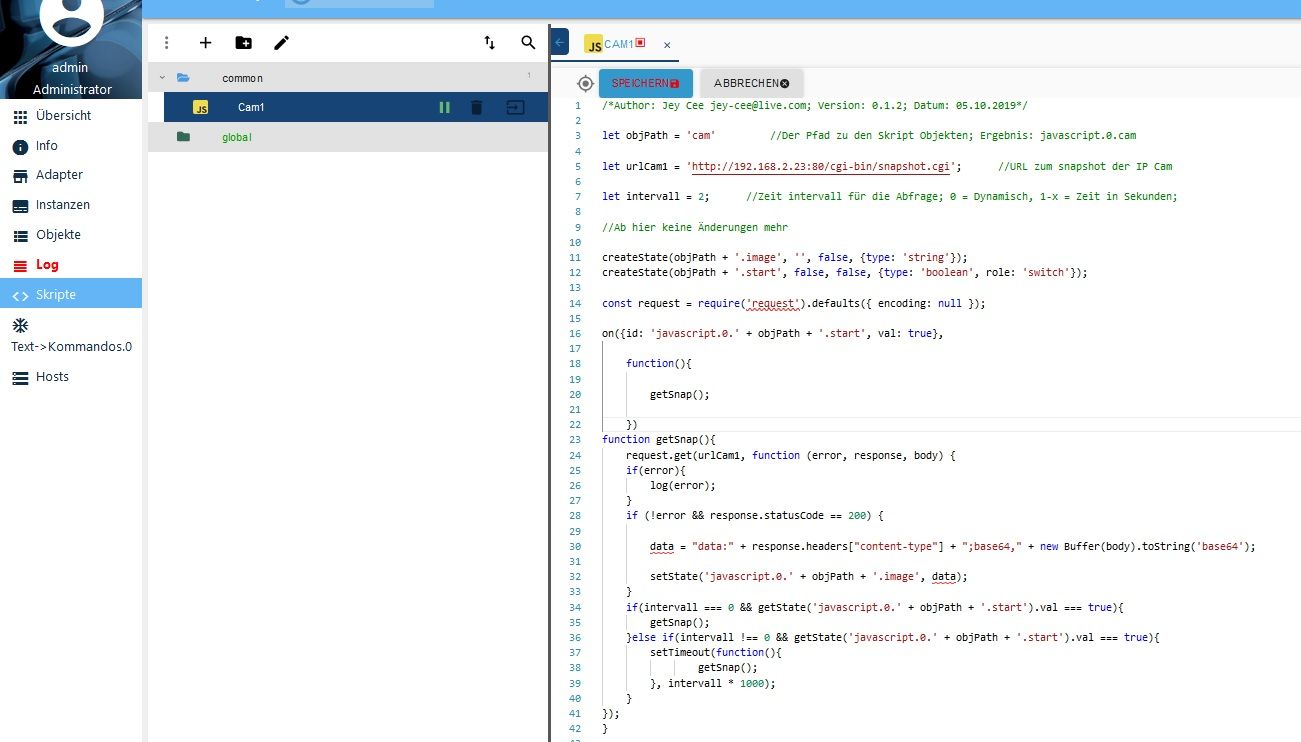
Das soll das Skript sein

und das ein String val Text Wedget

-
und hier mal ein paar Bilder wo ich stehe
Das soll das Skript sein

und das ein String val Text Wedget

@andreas-kerzel
Du hast das Widget nicht richtig eingefügt .
.... so wie das aussieht hast du den Code in ein htlm-Widget eingefügt .
Über Import Widget und dann den Code eingeben !
Das Videobild ist erst im Runtime sichtbar ,nicht im EditorWerde die Datenpunkte befüllt ( ... image )!?
ist das richtig ... ohne User/Passwort kannst du ein Bild sehen

Was für eine Cam ist das ?
-
@andreas-kerzel
Du hast das Widget nicht richtig eingefügt .
.... so wie das aussieht hast du den Code in ein htlm-Widget eingefügt .
Über Import Widget und dann den Code eingeben !
Das Videobild ist erst im Runtime sichtbar ,nicht im EditorWerde die Datenpunkte befüllt ( ... image )!?
ist das richtig ... ohne User/Passwort kannst du ein Bild sehen

Was für eine Cam ist das ?
den Teil hab ich jetzt mal mit Bn und PW ergänzt. Im Browser kommt zwar dennoch die Passwortaufforderung aber danach gibt es das Bild.
http://admin:s1PA!6.p@192.168.2.23:80/cgi-bin/snapshot.cgi
Ist übrigens eine Amcrest ip2m-841W Kamera.
Was meinst du mit Import Widget? Sowas hab ich bis jetzt nicht gesehen...
Vielen Dank
-
den Teil hab ich jetzt mal mit Bn und PW ergänzt. Im Browser kommt zwar dennoch die Passwortaufforderung aber danach gibt es das Bild.
http://admin:s1PA!6.p@192.168.2.23:80/cgi-bin/snapshot.cgi
Ist übrigens eine Amcrest ip2m-841W Kamera.
Was meinst du mit Import Widget? Sowas hab ich bis jetzt nicht gesehen...
Vielen Dank
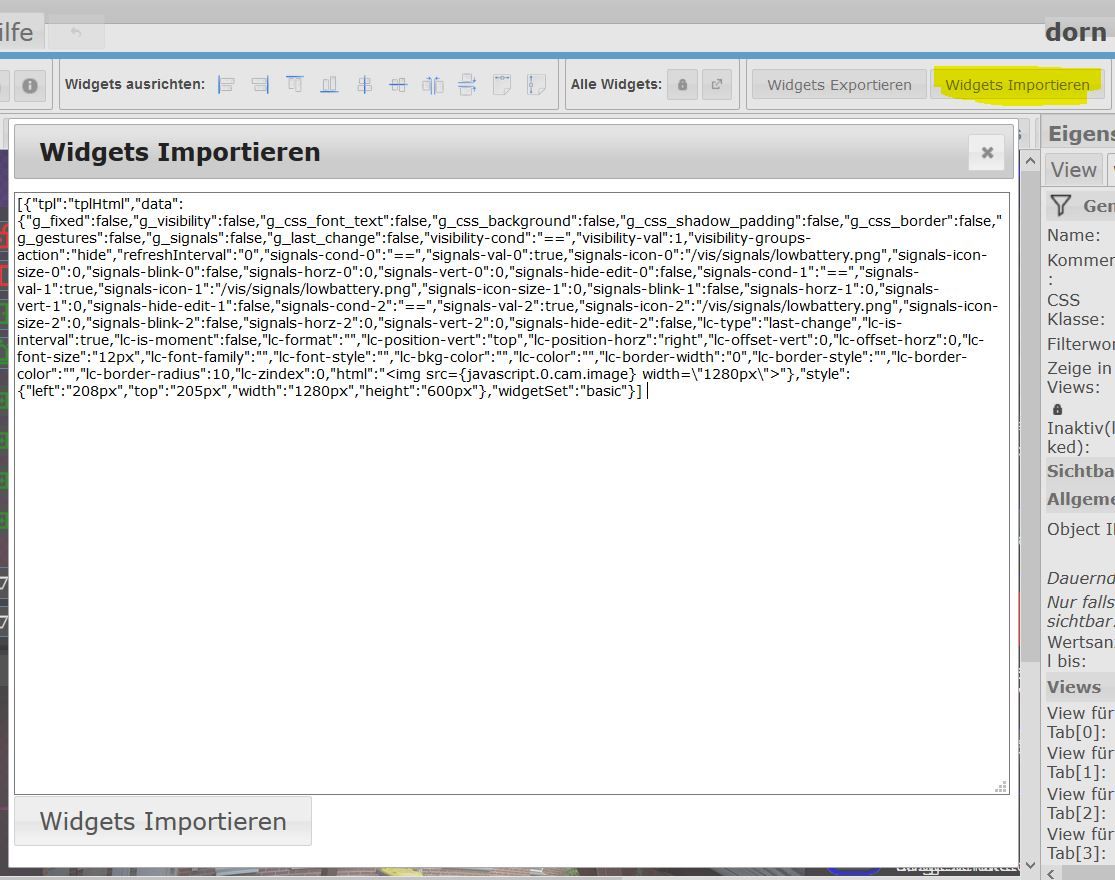
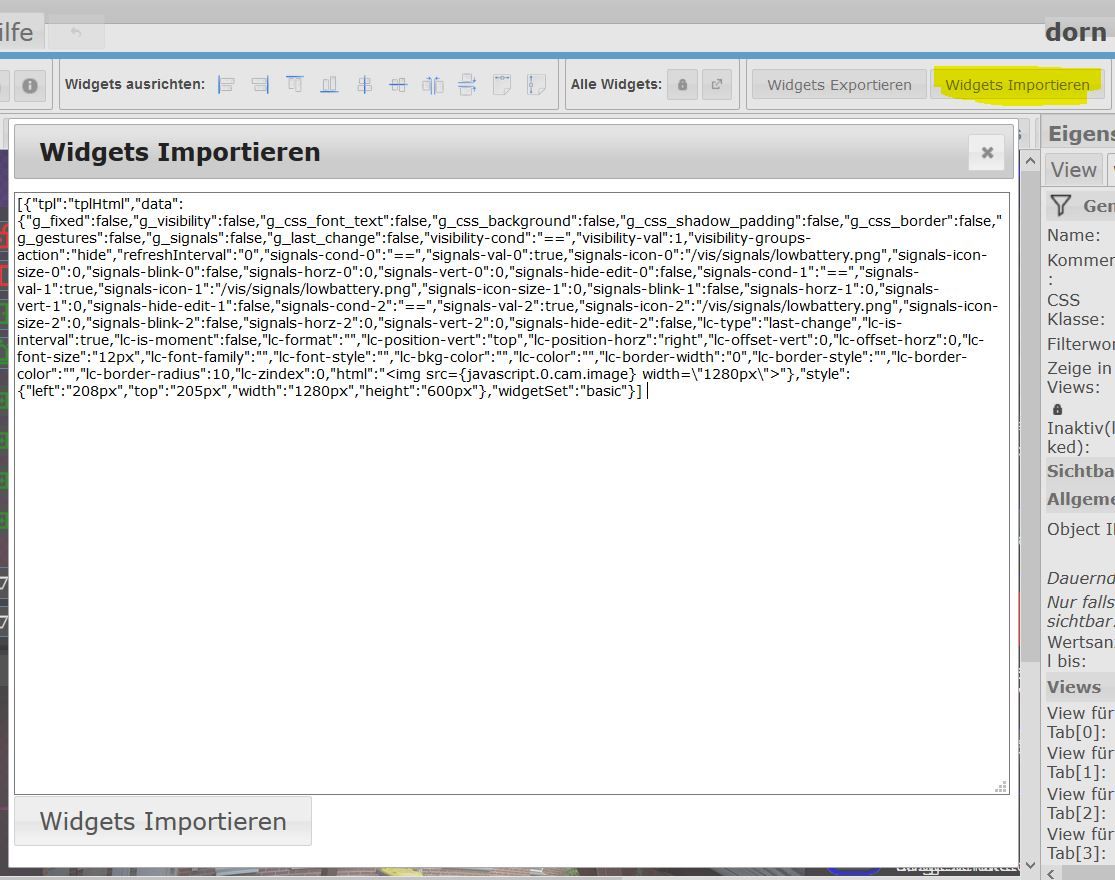
@andreas-kerzel sagte in IP Cam Snapshot als "Stream":
Was meinst du mit Import Widget?
dort den Code rein :
.

-
@andreas-kerzel sagte in IP Cam Snapshot als "Stream":
Was meinst du mit Import Widget?
dort den Code rein :
.

@Glasfaser ok, das hat schomal funktioniert.

wo kommt eigentlich das Skript in. Direkt in das Widget wo auch die Eigenschaften sind oder Übersicht wo auch die Adapter, Instanzen und so was ist
-

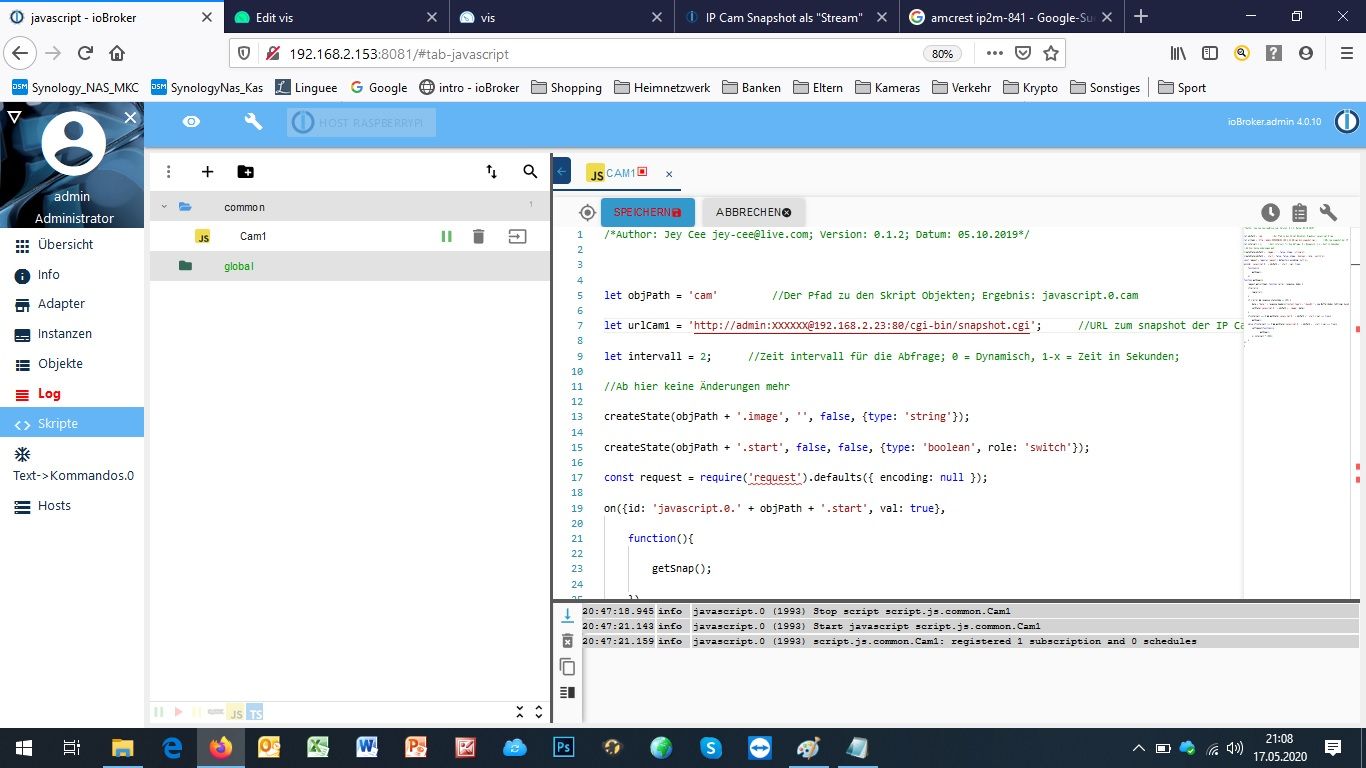
Da ist es aktuell/Author: Jey Cee jey-cee@live.com; Version: 0.1.2; Datum: 05.10.2019/
let objPath = 'cam' //Der Pfad zu den Skript Objekten; Ergebnis: javascript.0.cam
let urlCam1 = 'http://admin:XXXXXX@192.168.2.23:80/cgi-bin/snapshot.cgi'; //URL zum snapshot der IP Cam
let intervall = 2; //Zeit intervall für die Abfrage; 0 = Dynamisch, 1-x = Zeit in Sekunden;
//Ab hier keine Änderungen mehr
createState(objPath + '.image', '', false, {type: 'string'});
createState(objPath + '.start', false, false, {type: 'boolean', role: 'switch'});
const request = require('request').defaults({ encoding: null });
on({id: 'javascript.0.' + objPath + '.start', val: true},
function(){ getSnap(); })function getSnap(){
request.get(urlCam1, function (error, response, body) { if(error){ log(error); } if (!error && response.statusCode == 200) { data = "data:" + response.headers["content-type"] + ";base64," + new Buffer(body).toString('base64'); setState('javascript.0.' + objPath + '.image', data); } if(intervall === 0 && getState('javascript.0.' + objPath + '.start').val === true){ getSnap(); }else if(intervall !== 0 && getState('javascript.0.' + objPath + '.start').val === true){ setTimeout(function(){ getSnap(); }, intervall * 1000); }});
}
-
@Glasfaser ok, das hat schomal funktioniert.

wo kommt eigentlich das Skript in. Direkt in das Widget wo auch die Eigenschaften sind oder Übersicht wo auch die Adapter, Instanzen und so was ist
-
@andreas-kerzel
Du hast das Widget nicht richtig eingefügt .
.... so wie das aussieht hast du den Code in ein htlm-Widget eingefügt .
Über Import Widget und dann den Code eingeben !
Das Videobild ist erst im Runtime sichtbar ,nicht im EditorWerde die Datenpunkte befüllt ( ... image )!?
ist das richtig ... ohne User/Passwort kannst du ein Bild sehen

Was für eine Cam ist das ?
@Glasfaser sagte in IP Cam Snapshot als "Stream":
Werde die Datenpunkte befüllt ( ... image )!?Schau mal dort nach !??
-
@Glasfaser sagte in IP Cam Snapshot als "Stream":
Werde die Datenpunkte befüllt ( ... image )!?Schau mal dort nach !??
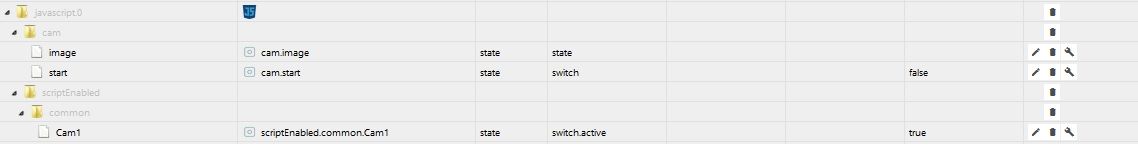
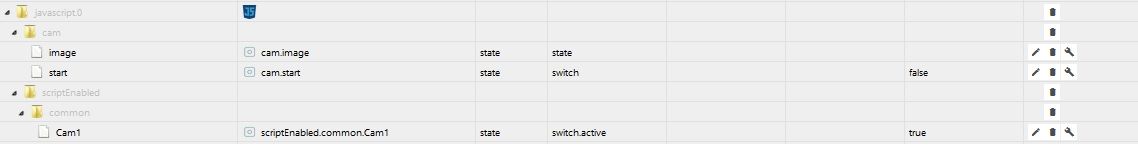
@Glasfaser meinst du das hier mit den Datenpunkten???

-
@Glasfaser meinst du das hier mit den Datenpunkten???

-
Der Datenpunkt lässt sich leider nicht auf true setzten.
Ich will dich heute Abend nicht mehr zu lange nerven. Aber könntest du mir das Skript noch einmal in gänze zusammenstellen. Nicht das ich da jetzt irgendwo durcheinander gekommen bin.
-
Der Datenpunkt lässt sich leider nicht auf true setzten.
Ich will dich heute Abend nicht mehr zu lange nerven. Aber könntest du mir das Skript noch einmal in gänze zusammenstellen. Nicht das ich da jetzt irgendwo durcheinander gekommen bin.
@andreas-kerzel
Laut Screenshot sieht doch alles richtig aus .
Das einzige was man selber machen muß , ist die URL anpassen.
Nimm ein Button im Vis und Trigger auf den Datenpunkt start.
Oder du nimmst ein einfaches Widget :
Quelle auf deins ändern ( funktioniert nur in Firefox ) -
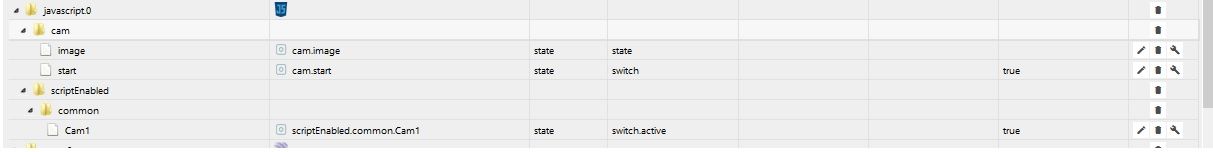
Habe das Skript nochmal neu angelegt. Die Dtatenpunkte sind jetzt true. Bild aber leider immer nocht nicht.
Das eine eigentlich so simple Implementierung so kompliziert sein muss...
-
/*Author: Jey Cee jey-cee@live.com; Version: 0.1.2; Datum: 05.10.2019*/ let objPath = 'cam' //Der Pfad zu den Skript Objekten; Ergebnis: javascript.0.cam let urlCam1 = 'http://admin:XXXX@192.168.2.23:80/cgi-bin/snapshot.cgi'; //URL zum snapshot der IP Cam let intervall = 2; //Zeit intervall für die Abfrage; 0 = Dynamisch, 1-x = Zeit in Sekunden; //Ab hier keine Änderungen mehr createState(objPath + '.image', '', false, {type: 'string'}); createState(objPath + '.start', false, false, {type: 'boolean', role: 'switch'}); const request = require('request').defaults({ encoding: null }); on({id: 'javascript.0.' + objPath + '.start', val: true}, function(){ getSnap(); }) function getSnap(){ request.get(urlCam1, function (error, response, body) { if(error){ log(error); } if (!error && response.statusCode == 200) { data = "data:" + response.headers["content-type"] + ";base64," + new Buffer(body).toString('base64'); setState('javascript.0.' + objPath + '.image', data); } if(intervall === 0 && getState('javascript.0.' + objPath + '.start').val === true){ getSnap(); }else if(intervall !== 0 && getState('javascript.0.' + objPath + '.start').val === true){ setTimeout(function(){ getSnap(); }, intervall * 1000); } }); } -
so der aktuelle Stand
-
schade dass das mit dem onfiv nix ist. Da konnte wenigsten schonmal was sehen...
-
schade dass das mit dem onfiv nix ist. Da konnte wenigsten schonmal was sehen...
@andreas-kerzel
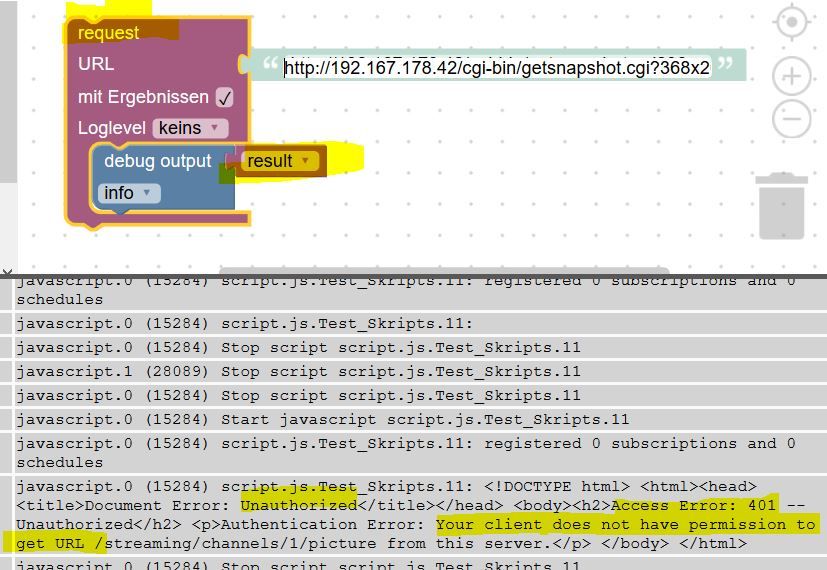
Es wird kein Bild geholt !
hast du das schon gemacht ... habe ich weiter oben im Thread mal geschrieben :
@Glasfaser sagte in IP Cam Snapshot als "Stream":
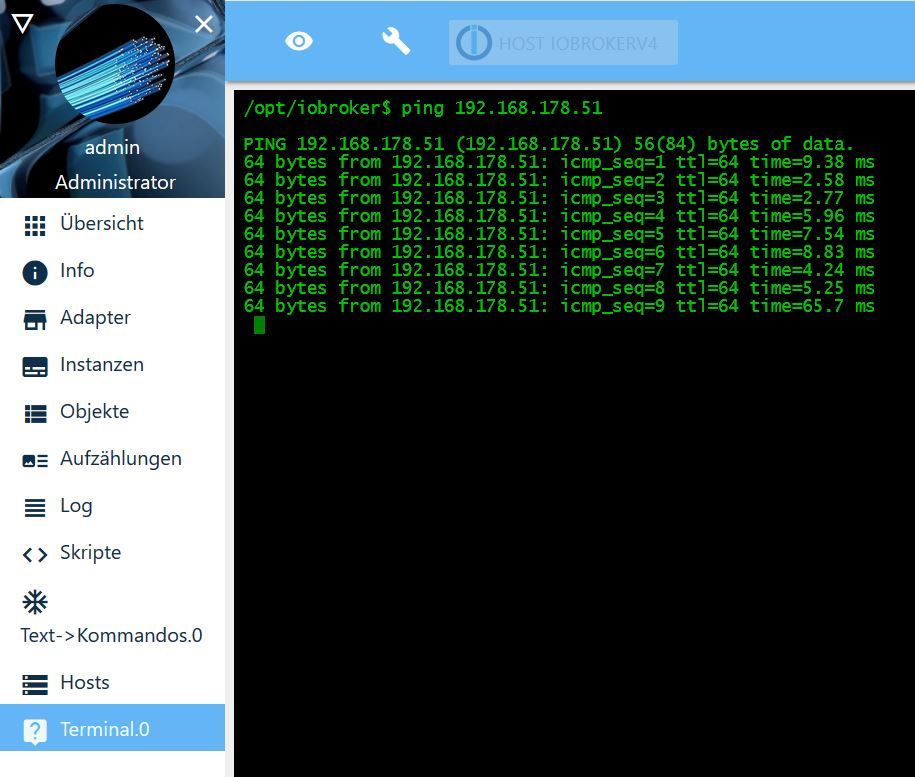
Kannst du die Cam mal anpingen unter ioBroker

Aber ein Bild kommt schon wenn du das eingibst !?
http://192.167.178.42/cgi-bin/getsnapshot.cgi?368x208Edit : Funktioniert die Cam ohne Passwort/User beim Bildabruf !?
Kannst du hiermit testen :

.
.Hast du das Widget von mir mal getestet , bei meiner letzten Antwort !?
-
mit deiner Abfrage bekomme ich in einem normalen Browser kein Bild.
Bei mir klappt das mit diesem Aufruf https://192.168.2.23:21032/cgi-bin/snapshot.cgi
dann kommt die Passwortabfrage und im Anschluss das Bild.Das andere Wedget probiere ich gleich mal aus.