NEWS
Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige
-
Hi Pix,
Habe den http://www.elv.de/homematic-funk-schalt … ecker.html
Das bedeutet der soll per Taster für ca. 2s schalten damit der Antrieb öffnet/schließt.
Am Garagentor erkennt ein normaler Fenster Sensor ob auf oder zu.
Gegen die zwei Widgets habe ich nichts, wenn man die irgendwie übereinander legen kann.
Hätte gerne das Bild Tor auf oder zu halt mit in dem Widget für den Taster .
Mirko
Gesendet von iPhone mit Tapatalk `
Hi,
Versuche mal in den Einstellungen der Widgets folgendes zu machen.
Bei dem "Taster", opacity auf 0.0 und den z Index höher als den von der Rückmeldung.
Dann kannst du beide über ein anderer legen….
-
Hallo,
ich bin ioBroker-Neuling.
Ich will mit zwei Shelly 1 zwei Garagentore steuern.
Die Shellys sind konfiguriert.Nun hänge ich zum ersten mal an der ioBroker-Visualisierung.
@wendy2702 sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
So wollte ich das haben. :-)

Könntest Du bitte beschreiben, wie Du das gelöst hast.
Danke.Gruß
meute -
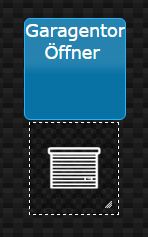
Hier mal mein Widget oder besser beide wie ich es vor ewiger Zeit umgesetzt habe. Geht bestimmt auch anders aber für uns passt es.
Allerdings zeigt das Widget bei mir mittlerweile nicht mehr an ob Tor zu/auf da ich das schneller auf dem Kamerabild sehe.
-
Hier mal mein Widget oder besser beide wie ich es vor ewiger Zeit umgesetzt habe. Geht bestimmt auch anders aber für uns passt es.
Allerdings zeigt das Widget bei mir mittlerweile nicht mehr an ob Tor zu/auf da ich das schneller auf dem Kamerabild sehe.
Hallo,
@wendy2702 sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
Hier mal mein Widget oder besser beide wie ich es vor ewiger Zeit umgesetzt habe. Geht bestimmt auch anders aber für uns passt es.
Wo muss man das hin kopieren?
Gruß
meute -
Wird in deinen View importiert.
Gibt dazu im Editor oben einen Button: Widget importieren.
Hallo,
@wendy2702 sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
Wird in deinen View importiert.
Gibt dazu im Editor oben einen Button: Widget importieren.
Import hat geklappt.
Verstehe nur noch nicht, wie ich damit meinen Shelly zum schalten bringe.Gruß
meute -
Ich kenne die Shellys und deren Datenpunkte leider nicht.
Wenn du einen Screenshot einstellen kannst kann ich mal schauen.
Hallo,
@wendy2702 sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
Ich kenne die Shellys und deren Datenpunkte leider nicht.
Wenn du einen Screenshot einstellen kannst kann ich mal schauen.
Danke für das Angebot. :clap:
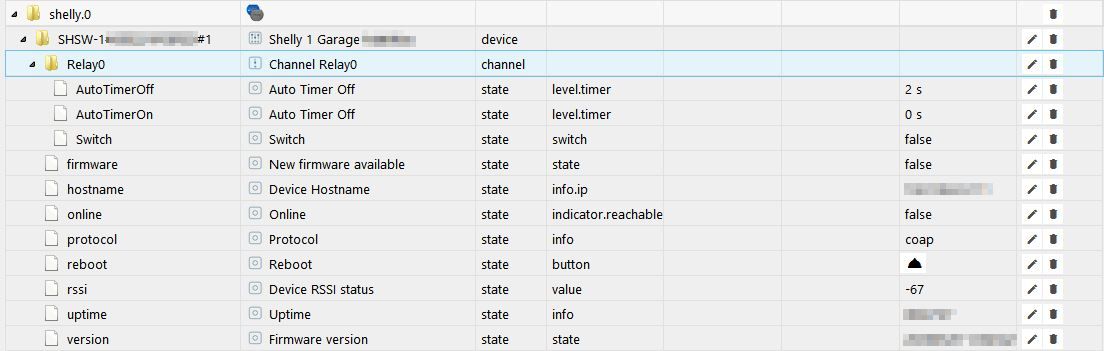
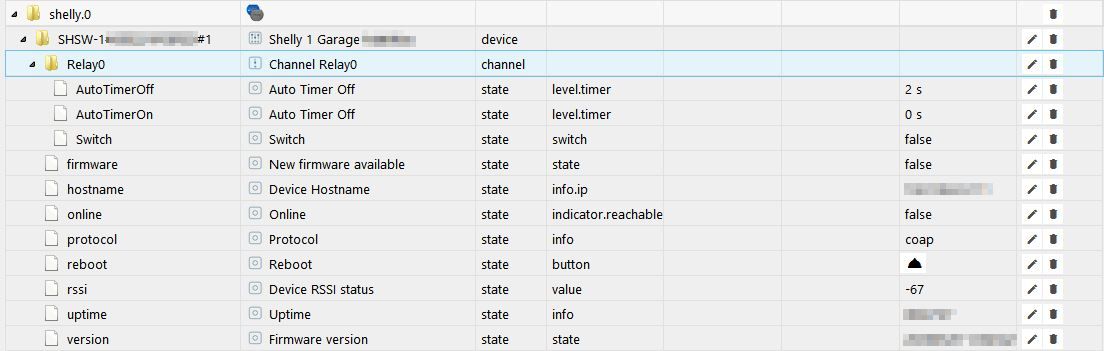
Anbei 2 Screenshots.

Gruß
meute -
Hallo,
@wendy2702 sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
Ich kenne die Shellys und deren Datenpunkte leider nicht.
Wenn du einen Screenshot einstellen kannst kann ich mal schauen.
Danke für das Angebot. :clap:
Anbei 2 Screenshots.

Gruß
meute -
Hallo,
@harrym sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
@meute und was macht da dann etwas mit hm-rpc ?????
Ich weiß halt nicht, was überall rein muss.
Das sind meine ersten Gehversuche mit ioBroker.Gruß
meute -
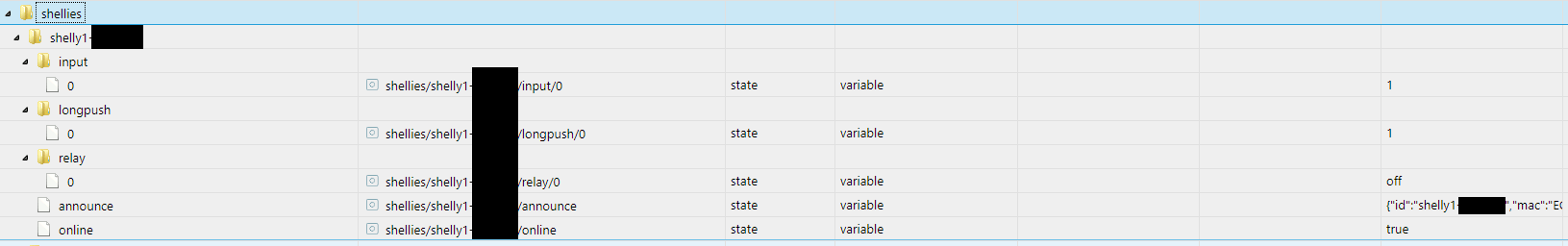
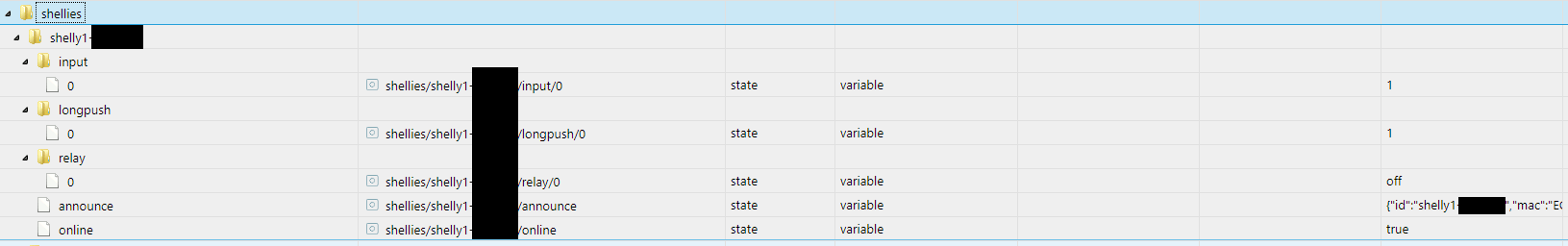
Hast Du denn die Shellies schon mal im iobroker selbst geschaltet. Mach doch mal ein Screenshot wo die Datenpunkte (also unter Objekte) Deines Shellies sind. Nutzt Du MQTT oder den Shelly Adapter?
Sollte so ähnlich aussehen - zumindest wenn Du MQTT nutzt

-
Hast Du denn die Shellies schon mal im iobroker selbst geschaltet. Mach doch mal ein Screenshot wo die Datenpunkte (also unter Objekte) Deines Shellies sind. Nutzt Du MQTT oder den Shelly Adapter?
Sollte so ähnlich aussehen - zumindest wenn Du MQTT nutzt

@mickym sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
Hast Du denn die Shellies schon mal im iobroker selbst geschaltet.
Ja, habe ich.
Und auch mit meinem Radiobutton in der Visualisierung.
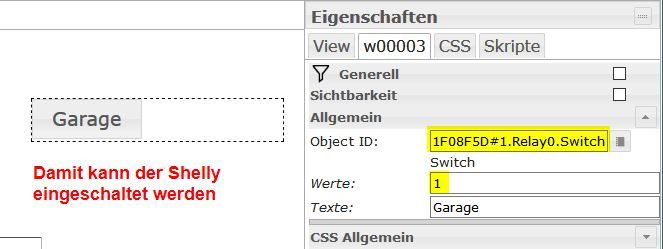
Ich nutze den Shelly Adapter.So sieht es bei mir aus:

-
@mickym sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
Hast Du denn die Shellies schon mal im iobroker selbst geschaltet.
Ja, habe ich.
Und auch mit meinem Radiobutton in der Visualisierung.
Ich nutze den Shelly Adapter.So sieht es bei mir aus:

@meute So ich bin zwar nicht ganz sicher, wo dann Dein Problem ist. Wenn es um die Tasterfunktion geht, hast Du schon mal versucht - statt dem Wert 1 - den Wert "toggle" zu nutzen. Ansonsten kannst den Wert lassen und den Shelly als Edge-Switch konfigurieren - dann schaltet er immer egal welchen Zustand Du ihm schickst oder den er gerade hat.
-
@meute So ich bin zwar nicht ganz sicher, wo dann Dein Problem ist. Wenn es um die Tasterfunktion geht, hast Du schon mal versucht - statt dem Wert 1 - den Wert "toggle" zu nutzen. Ansonsten kannst den Wert lassen und den Shelly als Edge-Switch konfigurieren - dann schaltet er immer egal welchen Zustand Du ihm schickst oder den er gerade hat.
@mickym sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
@meute So ich bin zwar nicht ganz sicher, wo dann Dein Problem ist.
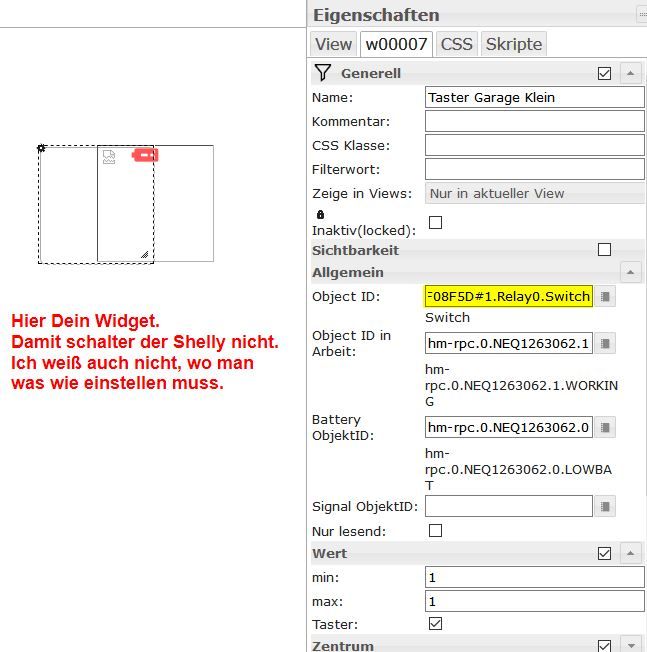
Mein Problem:
Im importierten Widget von wendy2702 schaltet der Shelly 1 nicht.
Ich weiß halt nicht, was man dort eintragen muss.@mickym sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
@meute Wenn es um die Tasterfunktion geht, hast Du schon mal versucht - statt dem Wert 1 - den Wert "toggle" zu nutzen.
Ich schalte den Shelly immer nur ein.
Der Shelly schaltet nach 2 Sek. von selbst wieder aus.
Einschalten mit 1 funktioniert im Radiobutton. -
@mickym sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
@meute So ich bin zwar nicht ganz sicher, wo dann Dein Problem ist.
Mein Problem:
Im importierten Widget von wendy2702 schaltet der Shelly 1 nicht.
Ich weiß halt nicht, was man dort eintragen muss.@mickym sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
@meute Wenn es um die Tasterfunktion geht, hast Du schon mal versucht - statt dem Wert 1 - den Wert "toggle" zu nutzen.
Ich schalte den Shelly immer nur ein.
Der Shelly schaltet nach 2 Sek. von selbst wieder aus.
Einschalten mit 1 funktioniert im Radiobutton. -
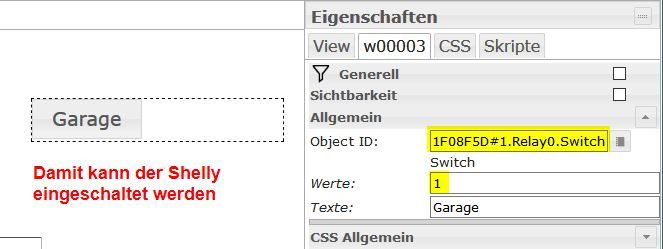
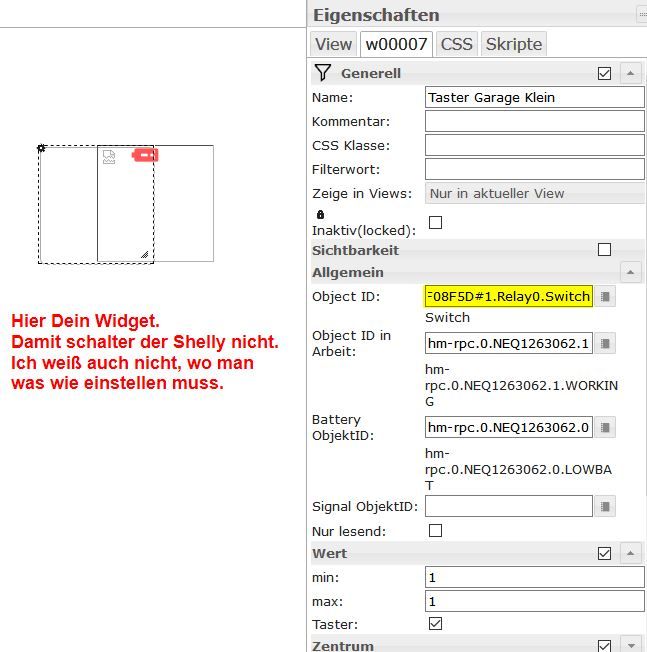
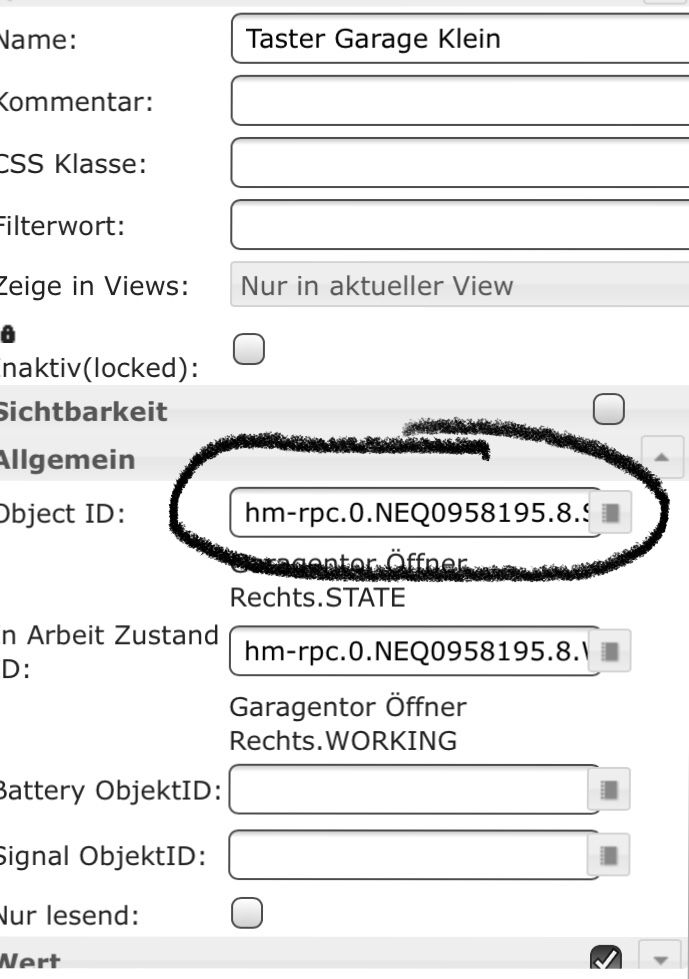
Trage mal hier

Den Datenpunkt des Shelly ein den du im anderen Widget benutzt und lösche den bei „in Arbeit Zustand“ aus dem Widget.
Hallo,
@wendy2702 sagte in Gelöst: Widget als Taster mit gleichzeitiger Statusanzeige:
Trage mal hier
...
Den Datenpunkt des Shelly ein den du im anderen Widget benutzt und lösche den bei „in Arbeit Zustand“ aus dem Widget.Hat geklappt. :+1:
Der Shelly schaltet jetzt ein.Dein Widget sind zwei links/rechts verschobene Quadrate.
Kann man die Quadrate übereinander schieben oder was hat das zu bedeuten?
Kann man auch ein Bild vom Garagentor hinterlegen?Gruß
meute