- ioBroker Community Home
- Deutsch
- Skripten / Logik
- JavaScript
- HTML-Tabelle für Time-Switch Adapter
NEWS
HTML-Tabelle für Time-Switch Adapter
-
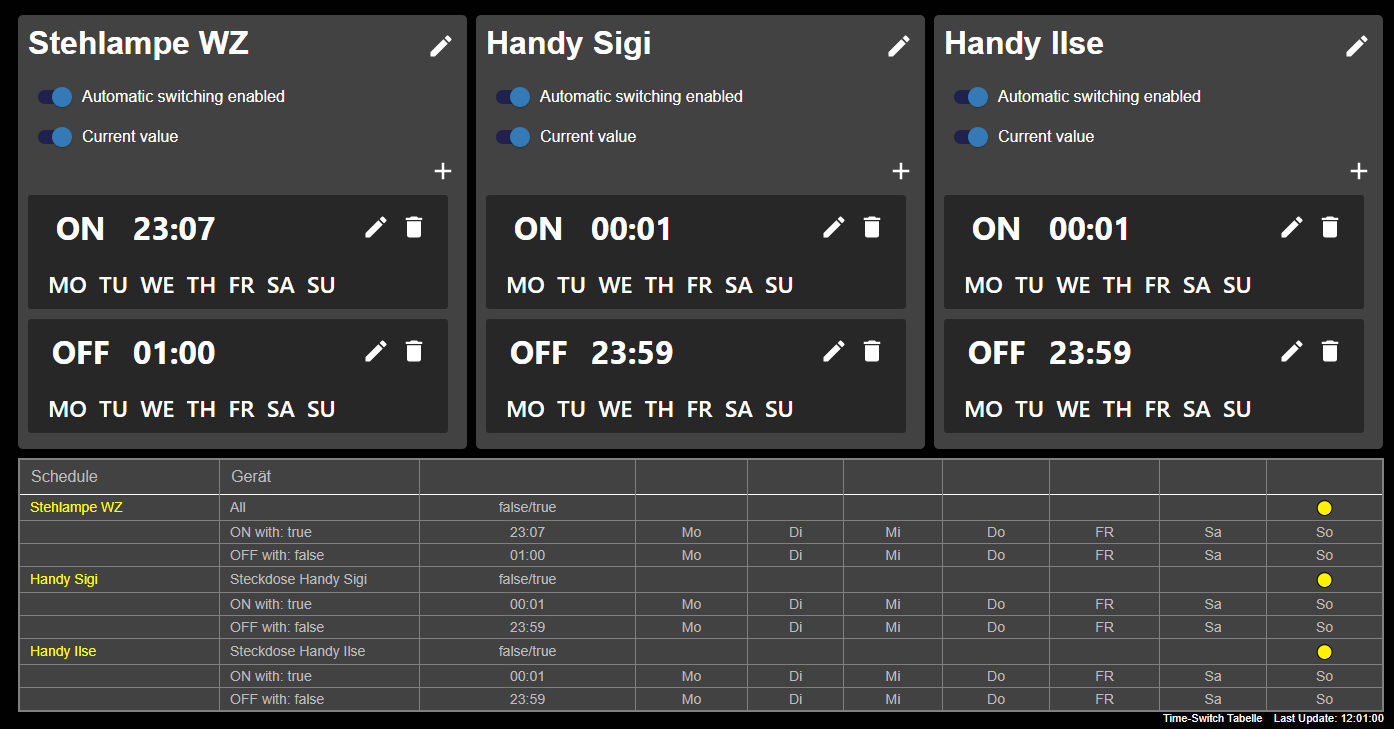
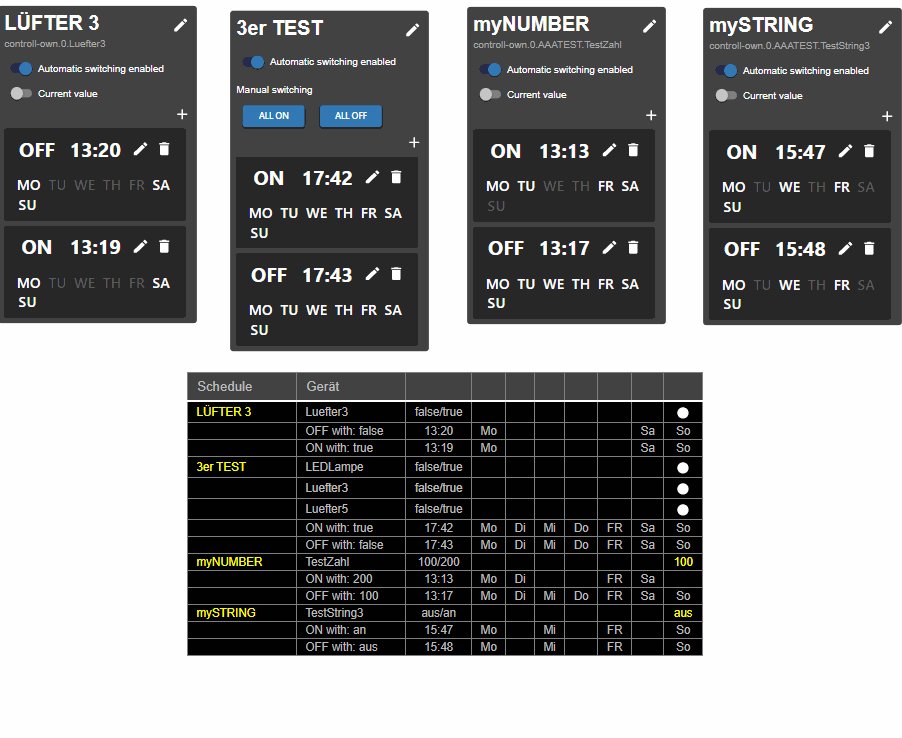
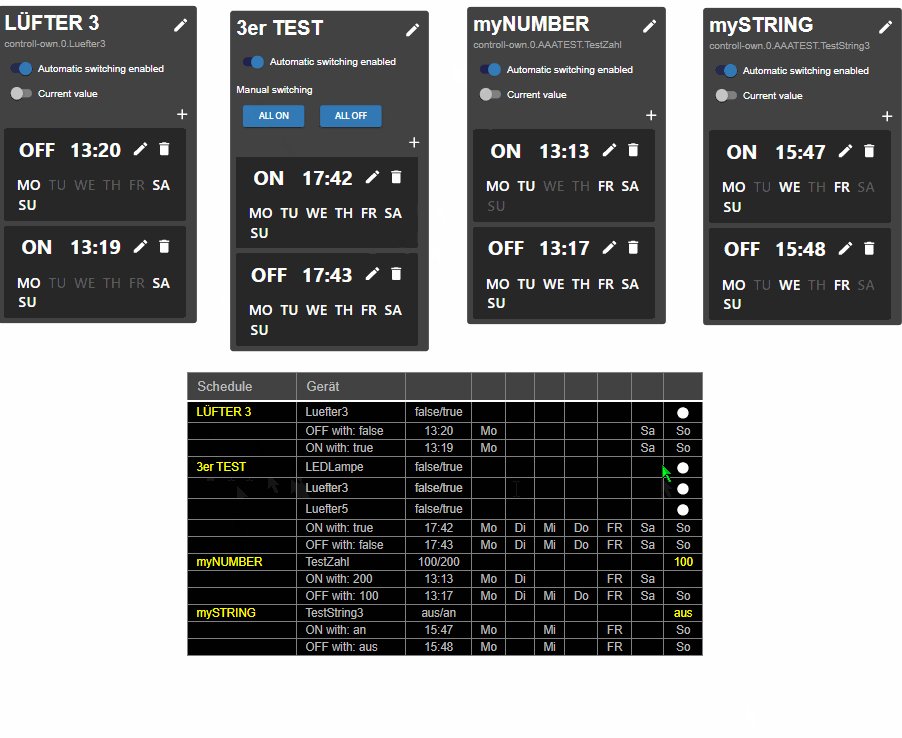
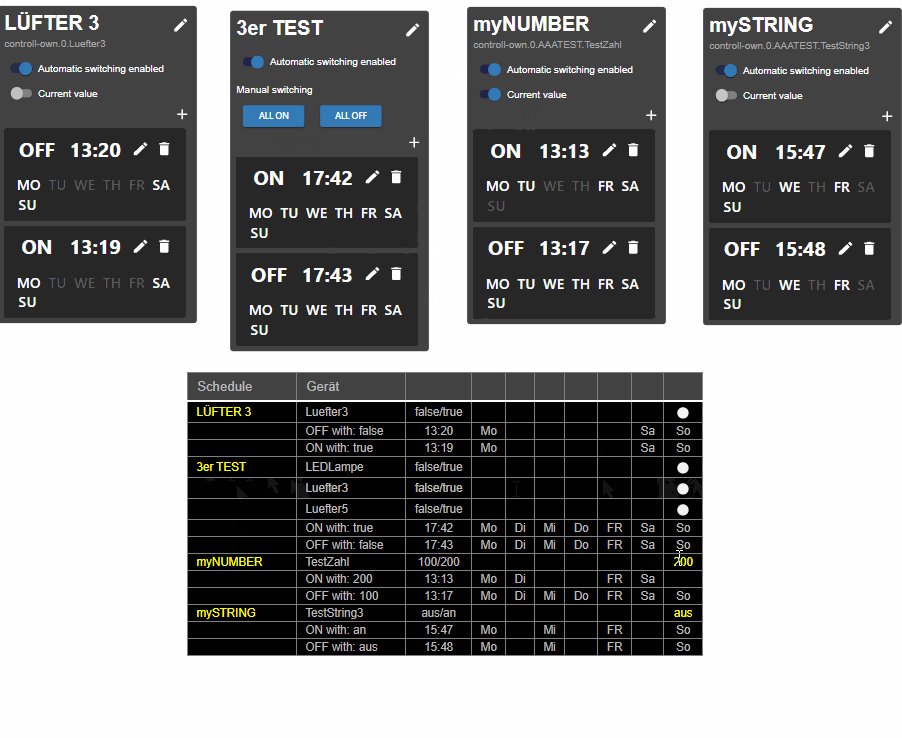
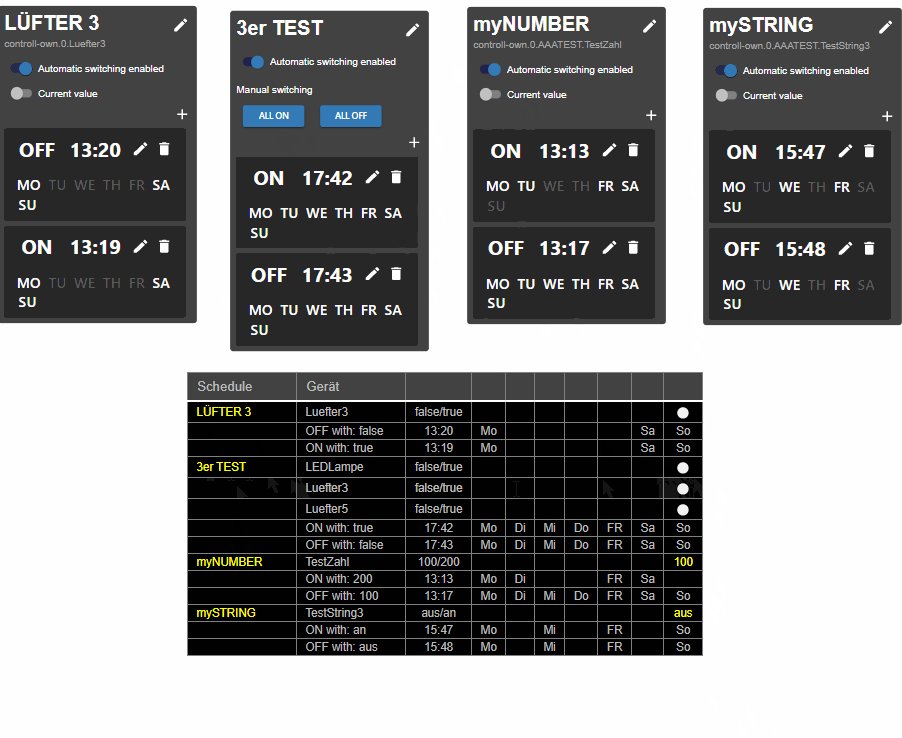
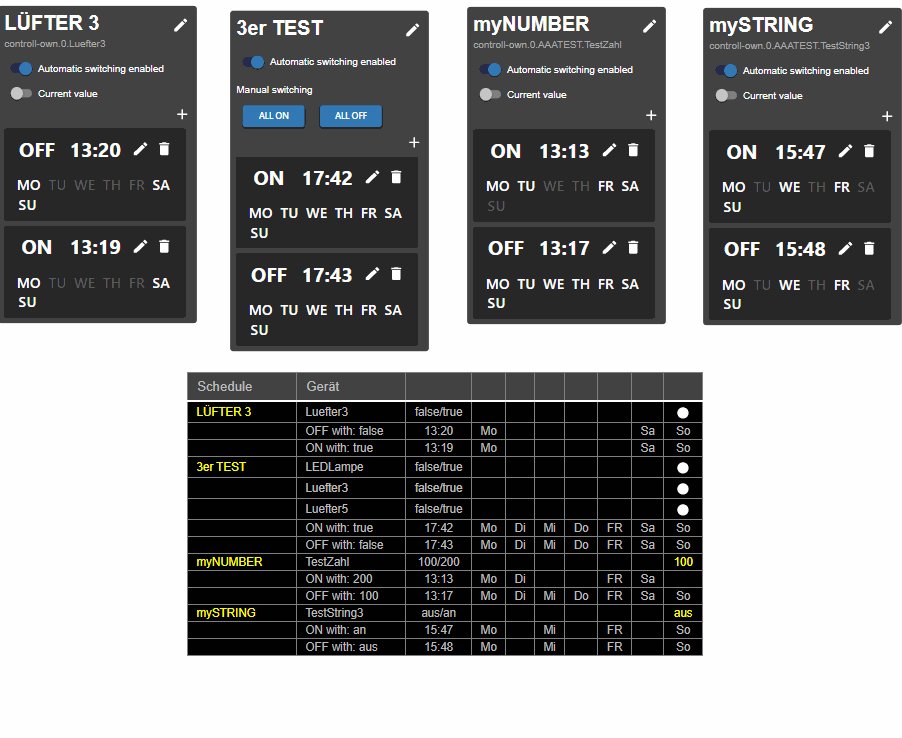
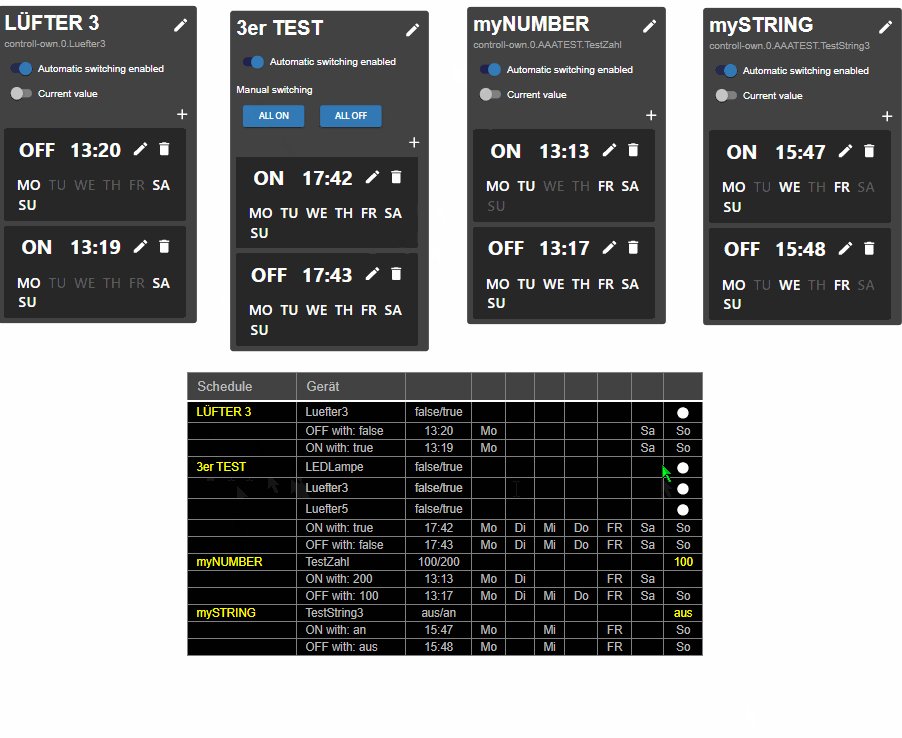
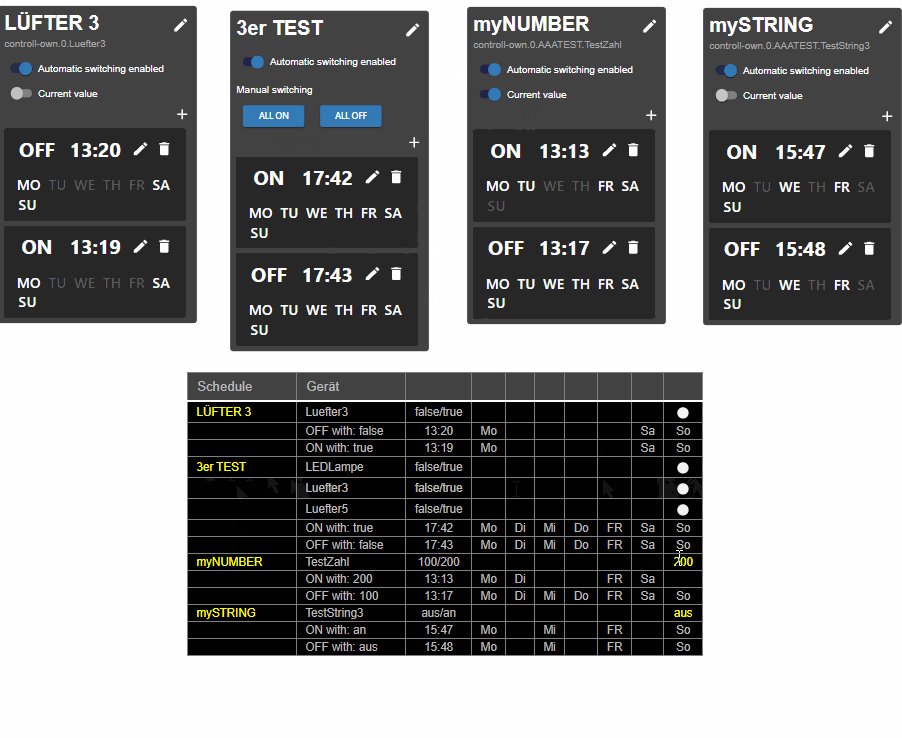
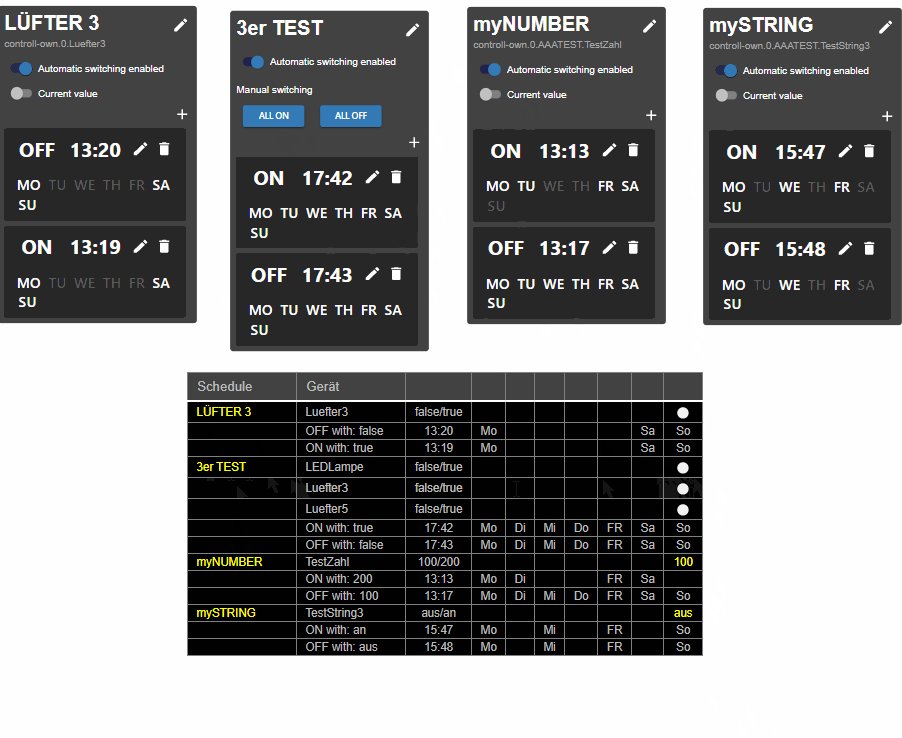
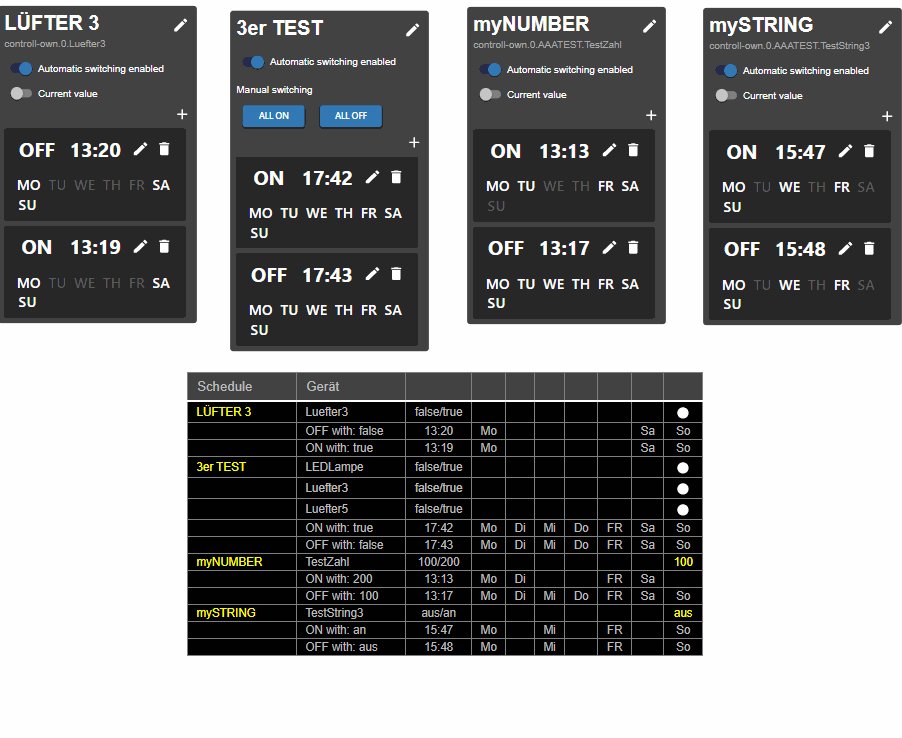
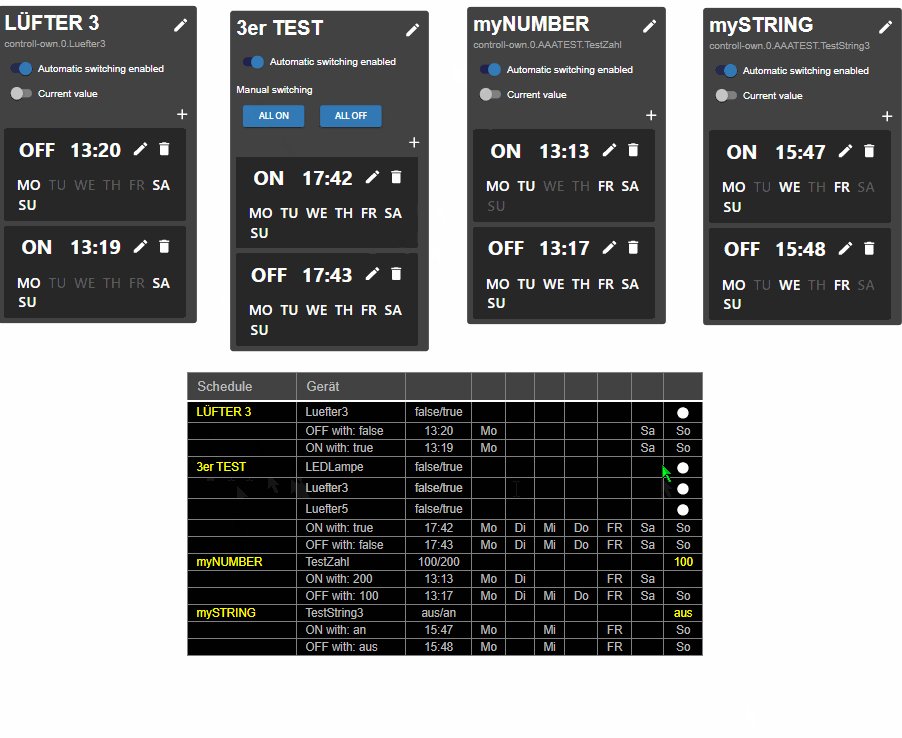
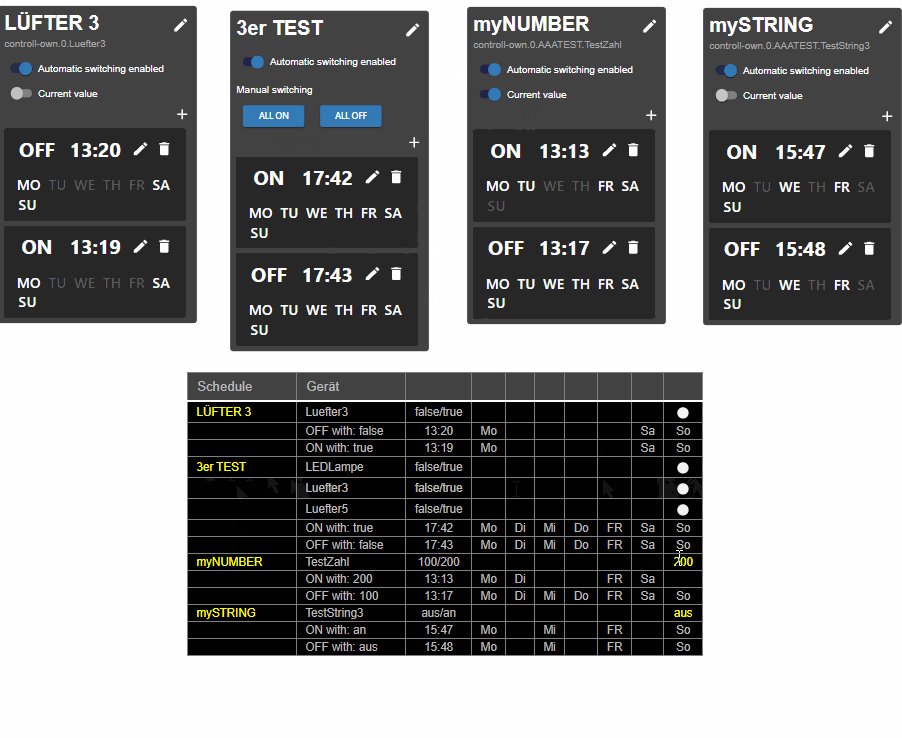
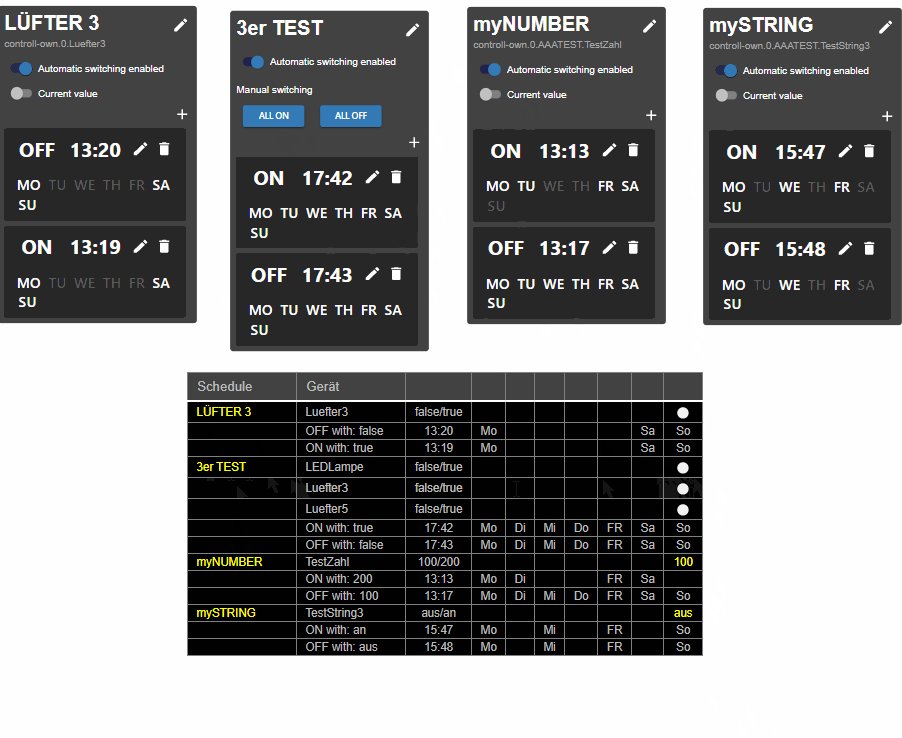
dies ist eine html-tabelle für den Time-Switch adapter (https://forum.iobroker.net/topic/31479/test-adapter-time-switch-v1-0-x-github-latest) - momentan wird dieser entwickelt - daher kann es möglich sein, dass bei änderung des adapters, dieses tabellen-script nachbearbeitet werden muss.
als grundlage des scriptes dient wieder: https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly
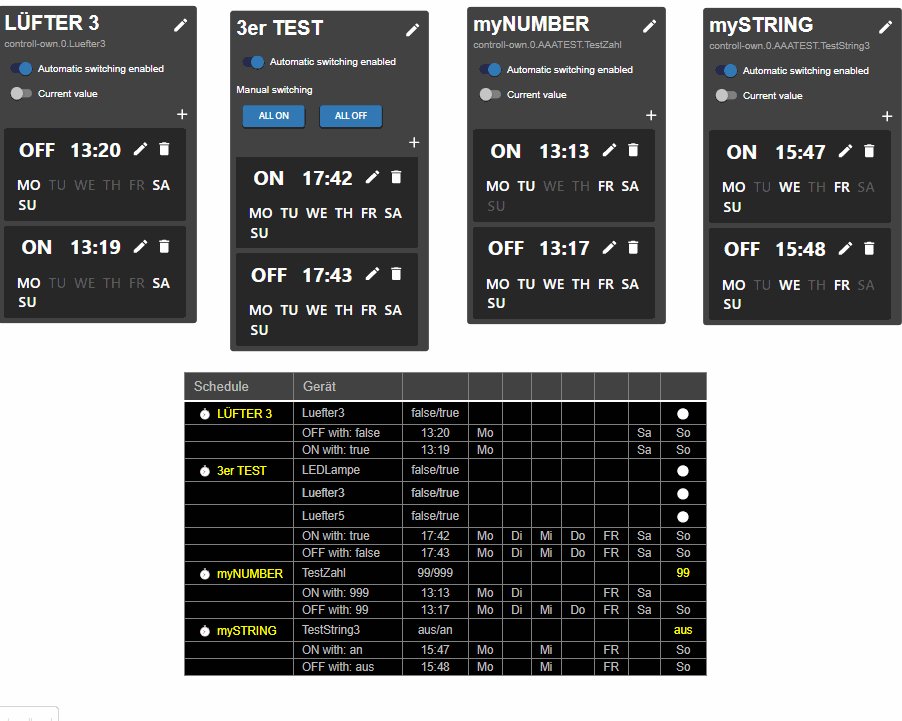
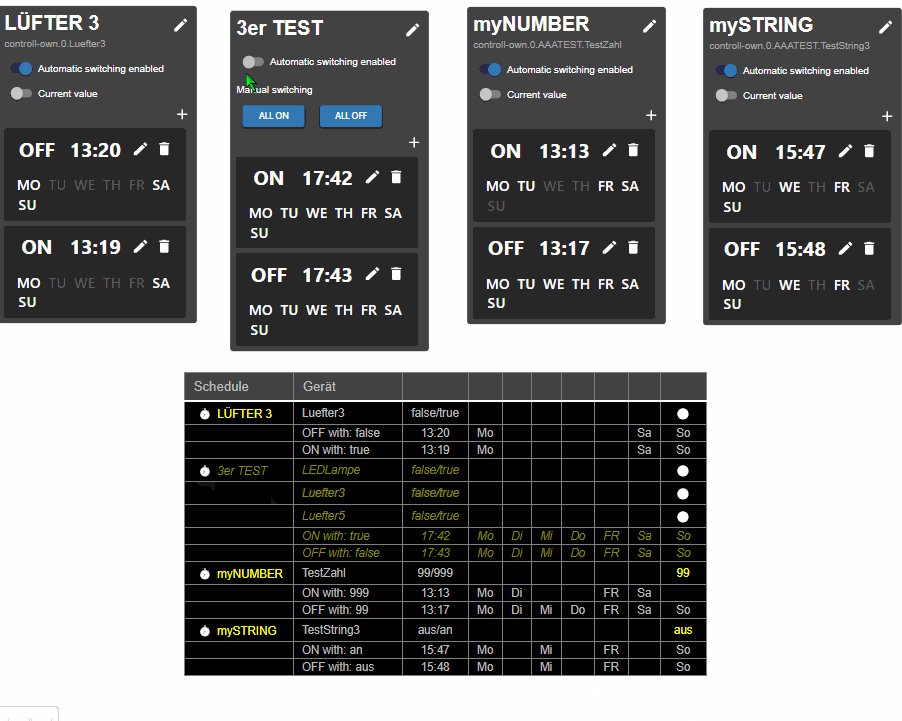
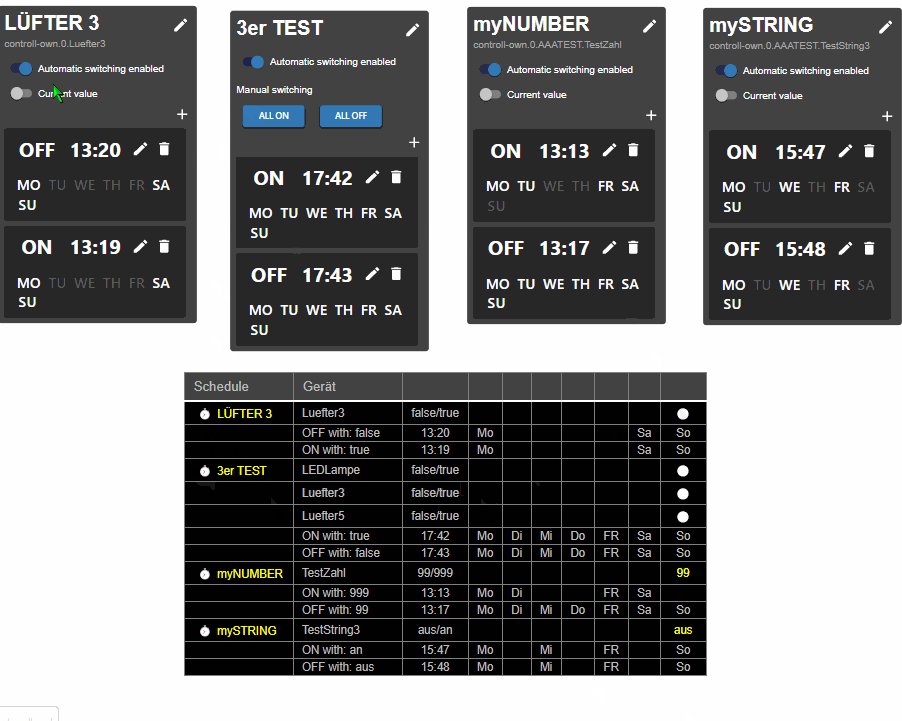
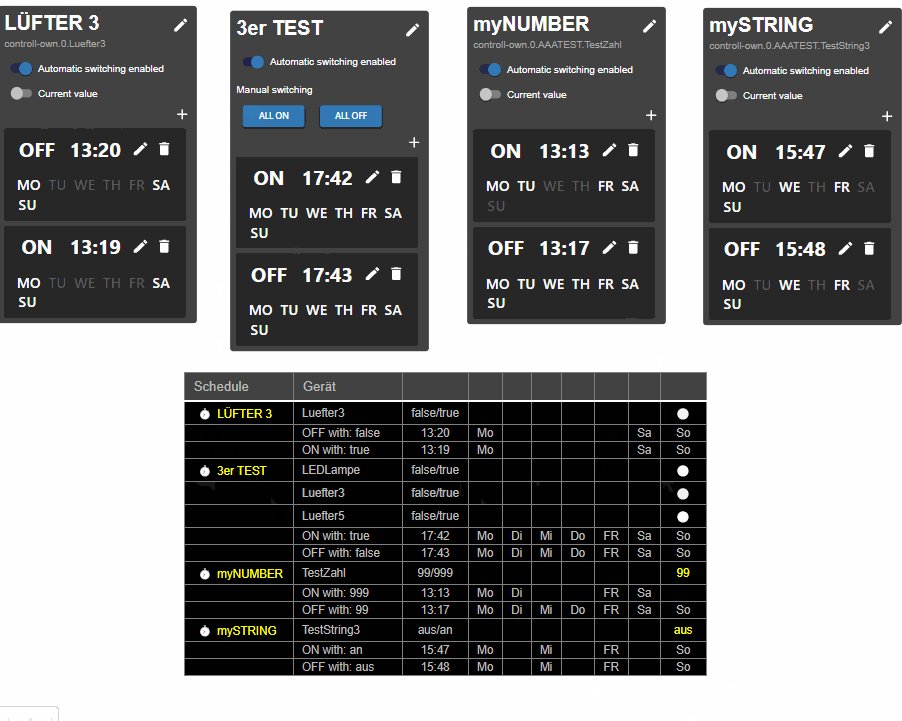
warum gibt es diese tabelle - für platzsparende übersicht in der vis (tabelle wird über html-widget mit binding angezeigt)
- wie üblich müssen datenpunkte selbst angelegt werden und im script eingegeben werden (z.b. let dpVIS="0_userdata.0.Tabellen.TimeSwitch")
- im setting bereich des scriptes können die html settings auf wunsch geändert werden (darstellung farbe, ...)
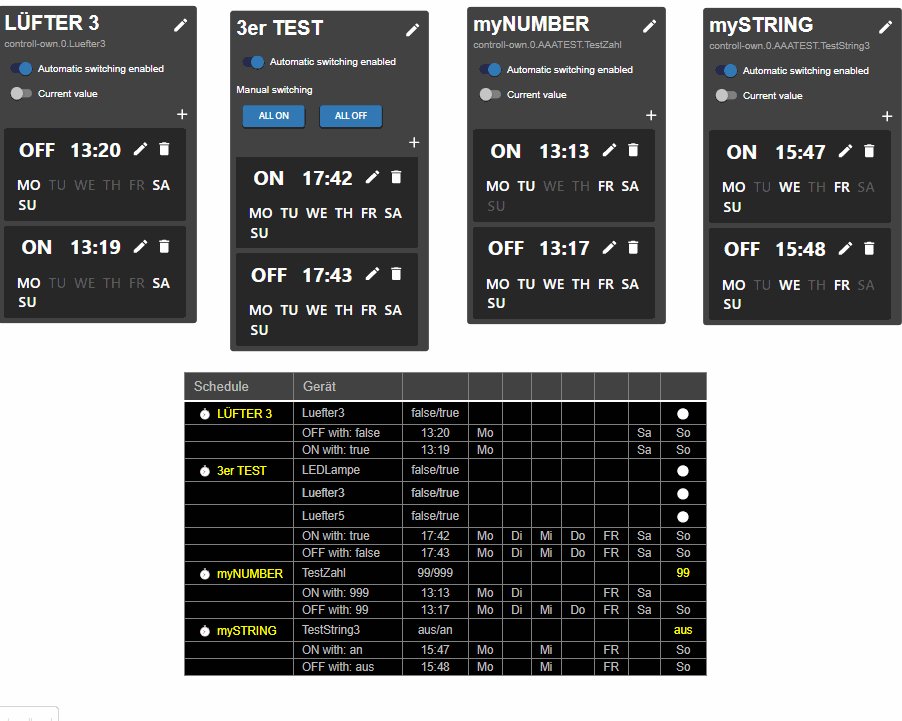
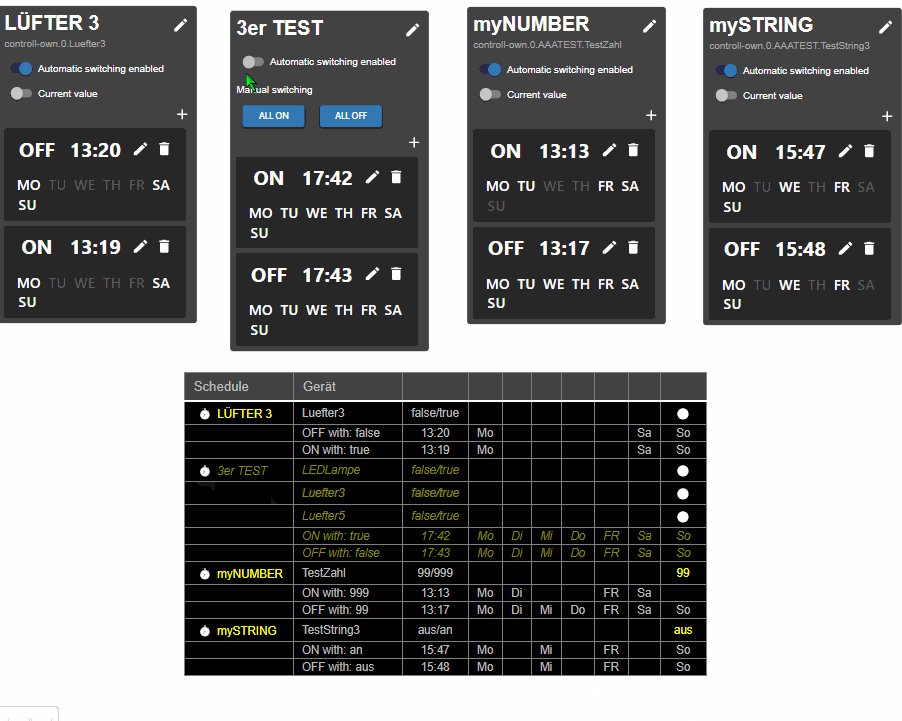
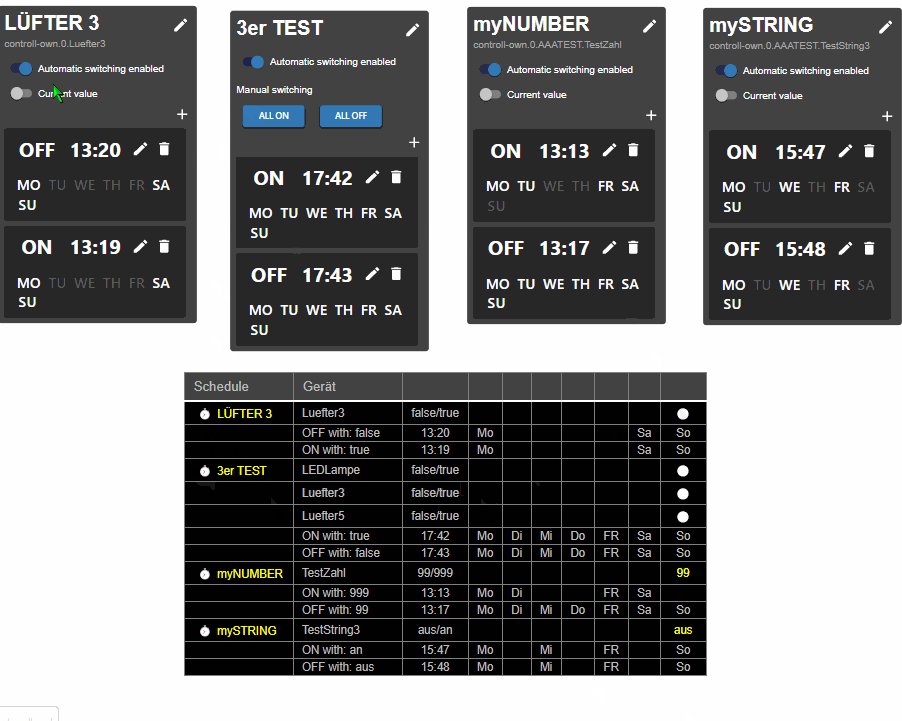
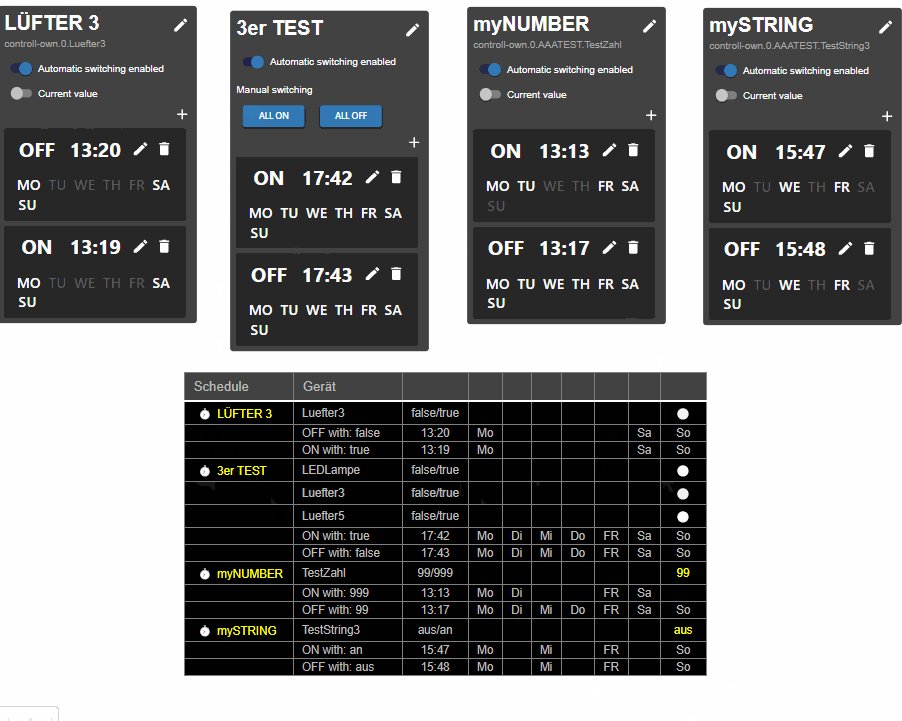
- die tabelle refresht sich bei änderung der schaltdatenpunkte und beim enabeln oder disabeln der einzelnen switches
- zusätzlich läuft ein schedule jede minute (kann auch vergrößert werden auf z.b. 5 min) für den refresh anderer setiings
- man kann in der tabelle die switches direkt enabeln und disablen
- und einzelne boolean-werte schalten (number oder string werte ändern geht nicht!)

//@liv-in-sky Mai 2020 Ver 1-06.05.-13:55 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabellen.TimeSwitch" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" * * * * * "; //jede minute let htmlColorValue="yellow"; let htmlColorDisabled="#868A08" var boolTrue="🟡"; // auch möglich: ="✅"} var boolFalse="⚪"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz ❌" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 let symbolSwitch="⏱" //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Schedule'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Gerät'; var Feld2lAlign="left"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3=''; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4=''; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5=''; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6=''; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7=''; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8=''; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld9=''; var Feld9lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld10=''; var Feld10lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Time-Switch Tabelle'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="3"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="125"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 const buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>' var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+ "> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+ " </td><td align="+Feld9lAlign+"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+ " style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td><td align="+Feld9lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>"; //------------------------------------------------------ let arrTrigger=[]; var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7;var val8; var val9; var htmlTabUeber=""; function writeHTML(){ arrTrigger=[]; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- $('time-switch.0.onoff.*.data').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN let val1help=JSON.parse(getState(id).val); let aaa=val1help.onAction.idsOfStatesToSet[1] getState(id.replace("data","enabled")).val ? val0="<font color=\""+htmlColorValue+"\">"+val1help.name : val0="<font color=\""+htmlColorDisabled+"\">"+val1help.name let valButton=id.replace("data","enabled"); //log(valButton) val0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button>" + val0 arrTrigger.push(id.replace("data","enabled")) val1=getObject(val1help.onAction.idsOfStatesToSet[0]).common.name arrTrigger.push(val1help.onAction.idsOfStatesToSet[0]) val2=val1help.onAction.offValue +"/"+val1help.onAction.onValue val3=""; val4=""; val5=""; val6=""; val7=""; val8=""; if ( getObject(val1help.onAction.idsOfStatesToSet[0]).common.type == "boolean" ) { valButton=val1help.onAction.idsOfStatesToSet[0] getState(val1help.onAction.idsOfStatesToSet[0]).val ? val9="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+boolTrue + "</button>" : val9="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+boolFalse + "</button>"} else { val9="<font color=\""+htmlColorValue+"\">"+getState(val1help.onAction.idsOfStatesToSet[0]).val} if (!getState(id.replace("data","enabled")).val) changeEnabled(true); counter++;tabelleBind(); if ((val1help.onAction.idsOfStatesToSet).length > 1) { for(var i=1;i<Object.keys(val1help.onAction.idsOfStatesToSet).length; i++) { val0=""; val1=getObject(val1help.onAction.idsOfStatesToSet[i]).common.name; arrTrigger.push(val1help.onAction.idsOfStatesToSet[i]) val2=val1help.onAction.offValue +"/"+val1help.onAction.onValue if ( getObject(val1help.onAction.idsOfStatesToSet[i]).common.type == "boolean" ) { valButton=val1help.onAction.idsOfStatesToSet[i] getState(val1help.onAction.idsOfStatesToSet[i]).val ? val9="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+boolTrue + "</button>" : val9="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+boolFalse + "</button>"} else {val9="<font color=\""+htmlColorValue+"\">"+getState(val1help.onAction.idsOfStatesToSet[i]).val} if (!getState(id.replace("data","enabled")).val) changeEnabled(true); counter++;tabelleBind(); }} for(var i=0;i<Object.keys(val1help.triggers).length; i++) { counter=-1; val0=""; val1="set to: "+val1help.triggers[i].action.name val1help.triggers[i].action.name=="On" ? val1="ON with: "+val1help.onAction.onValue : val1="OFF with: "+val1help.onAction.offValue let val2help1; let val2help2; val1help.triggers[i].hour<10 ? val2help1="0"+val1help.triggers[i].hour : val2help1=val1help.triggers[i].hour val1help.triggers[i].minute<10 ? val2help2="0"+val1help.triggers[i].minute : val2help2=val1help.triggers[i].minute val2=val2help1+":"+val2help2 val3=val4=val5=val6=val7=val8=val9=""; let weekdaysObj=val1help.triggers[i].weekdays dayMaker(weekdaysObj) if (!getState(id.replace("data","enabled")).val) changeEnabled(false); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- //log(arrTrigger.toString()) tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: function dayMaker(list) { // log(list[0]) for (var i=0; i<list.length; i++) { switch (list[i]) { case 0: val9="So" ;break; case 1: val3="Mo" ;break; case 2: val4="Di" ;break; case 3: val5="Mi" ;break; case 4: val6="Do" ;break; case 5: val7="FR" ;break; case 6: val8="Sa" ;break; } } } function changeEnabled(wo) { val0="<font color=\""+htmlColorDisabled+"\"><i>"+val0+"</i>"; val1="<font color=\""+htmlColorDisabled+"\"><i>"+val1+"</i>"; val2="<font color=\""+htmlColorDisabled+"\"><i>"+val2+"</i>"; val3="<font color=\""+htmlColorDisabled+"\"><i>"+val3+"</i>"; val4="<font color=\""+htmlColorDisabled+"\"><i>"+val4+"</i>"; val5="<font color=\""+htmlColorDisabled+"\"><i>"+val5+"</i>"; val6="<font color=\""+htmlColorDisabled+"\"><i>"+val6+"</i>"; val7="<font color=\""+htmlColorDisabled+"\"><i>"+val7+"</i>"; if (!wo) val9="<font color=\""+htmlColorDisabled+"\"><i>"+val9+"</i>"; if (!wo) val8="<font color=\""+htmlColorDisabled+"\"><i>"+val8+"</i>"; } schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} break; } case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} } break; }else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd+ buttonScript : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd+ buttonScript ; //log(htmlOut); } on({id: arrTrigger, ack: false, change: "any"}, function (obj) { // log("bin beim array") writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} });nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
reserviert
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
dies ist eine html-tabelle für den Time-Switch adapter (https://forum.iobroker.net/topic/31479/test-adapter-time-switch-v1-0-x-github-latest) - momentan wird dieser entwickelt - daher kann es möglich sein, dass bei änderung des adapters, dieses tabellen-script nachbearbeitet werden muss.
als grundlage des scriptes dient wieder: https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly
warum gibt es diese tabelle - für platzsparende übersicht in der vis (tabelle wird über html-widget mit binding angezeigt)
- wie üblich müssen datenpunkte selbst angelegt werden und im script eingegeben werden (z.b. let dpVIS="0_userdata.0.Tabellen.TimeSwitch")
- im setting bereich des scriptes können die html settings auf wunsch geändert werden (darstellung farbe, ...)
- die tabelle refresht sich bei änderung der schaltdatenpunkte und beim enabeln oder disabeln der einzelnen switches
- zusätzlich läuft ein schedule jede minute (kann auch vergrößert werden auf z.b. 5 min) für den refresh anderer setiings
- man kann in der tabelle die switches direkt enabeln und disablen
- und einzelne boolean-werte schalten (number oder string werte ändern geht nicht!)

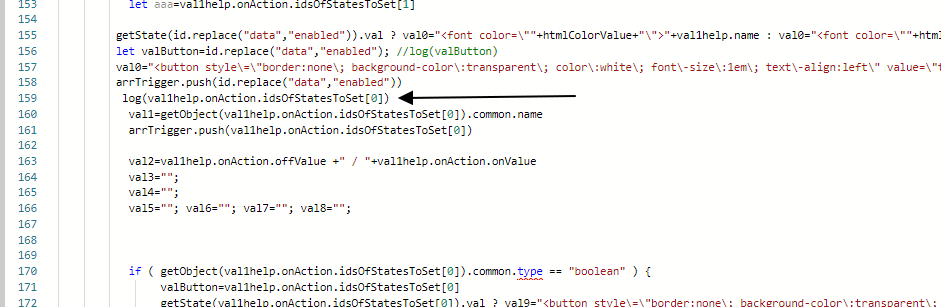
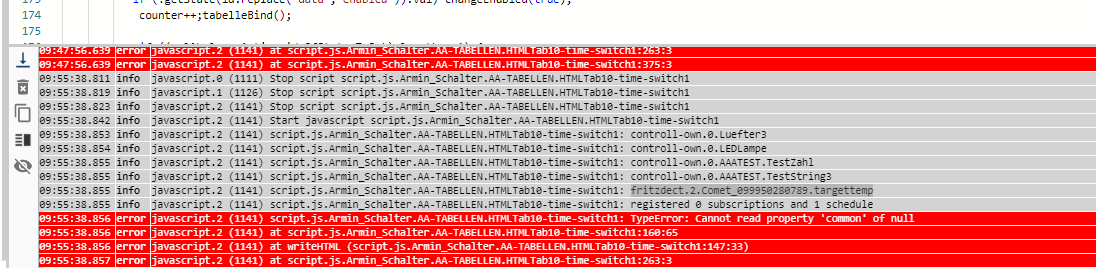
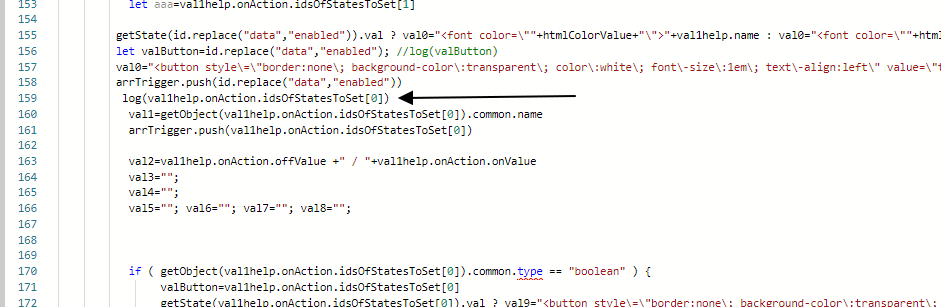
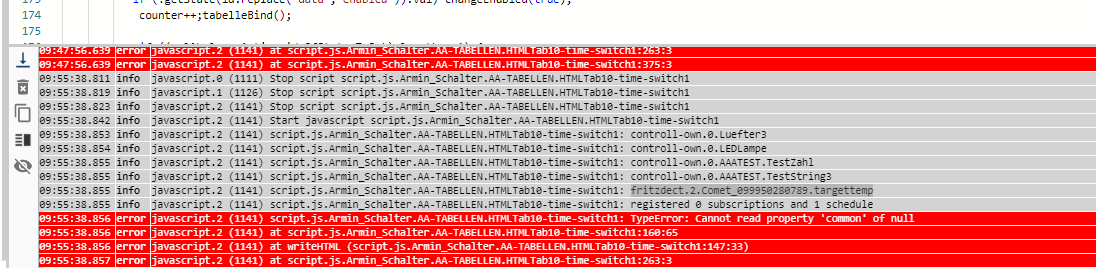
//@liv-in-sky Mai 2020 Ver 1-06.05.-13:55 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabellen.TimeSwitch" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" * * * * * "; //jede minute let htmlColorValue="yellow"; let htmlColorDisabled="#868A08" var boolTrue="🟡"; // auch möglich: ="✅"} var boolFalse="⚪"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz ❌" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 let symbolSwitch="⏱" //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Schedule'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Gerät'; var Feld2lAlign="left"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3=''; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4=''; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5=''; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6=''; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7=''; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8=''; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld9=''; var Feld9lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld10=''; var Feld10lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Time-Switch Tabelle'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="3"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="125"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 const buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>' var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+ "> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+ " </td><td align="+Feld9lAlign+"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+ " style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td><td align="+Feld9lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>"; //------------------------------------------------------ let arrTrigger=[]; var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7;var val8; var val9; var htmlTabUeber=""; function writeHTML(){ arrTrigger=[]; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- $('time-switch.0.onoff.*.data').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN let val1help=JSON.parse(getState(id).val); let aaa=val1help.onAction.idsOfStatesToSet[1] getState(id.replace("data","enabled")).val ? val0="<font color=\""+htmlColorValue+"\">"+val1help.name : val0="<font color=\""+htmlColorDisabled+"\">"+val1help.name let valButton=id.replace("data","enabled"); //log(valButton) val0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button>" + val0 arrTrigger.push(id.replace("data","enabled")) val1=getObject(val1help.onAction.idsOfStatesToSet[0]).common.name arrTrigger.push(val1help.onAction.idsOfStatesToSet[0]) val2=val1help.onAction.offValue +"/"+val1help.onAction.onValue val3=""; val4=""; val5=""; val6=""; val7=""; val8=""; if ( getObject(val1help.onAction.idsOfStatesToSet[0]).common.type == "boolean" ) { valButton=val1help.onAction.idsOfStatesToSet[0] getState(val1help.onAction.idsOfStatesToSet[0]).val ? val9="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+boolTrue + "</button>" : val9="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+boolFalse + "</button>"} else { val9="<font color=\""+htmlColorValue+"\">"+getState(val1help.onAction.idsOfStatesToSet[0]).val} if (!getState(id.replace("data","enabled")).val) changeEnabled(true); counter++;tabelleBind(); if ((val1help.onAction.idsOfStatesToSet).length > 1) { for(var i=1;i<Object.keys(val1help.onAction.idsOfStatesToSet).length; i++) { val0=""; val1=getObject(val1help.onAction.idsOfStatesToSet[i]).common.name; arrTrigger.push(val1help.onAction.idsOfStatesToSet[i]) val2=val1help.onAction.offValue +"/"+val1help.onAction.onValue if ( getObject(val1help.onAction.idsOfStatesToSet[i]).common.type == "boolean" ) { valButton=val1help.onAction.idsOfStatesToSet[i] getState(val1help.onAction.idsOfStatesToSet[i]).val ? val9="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+boolTrue + "</button>" : val9="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+boolFalse + "</button>"} else {val9="<font color=\""+htmlColorValue+"\">"+getState(val1help.onAction.idsOfStatesToSet[i]).val} if (!getState(id.replace("data","enabled")).val) changeEnabled(true); counter++;tabelleBind(); }} for(var i=0;i<Object.keys(val1help.triggers).length; i++) { counter=-1; val0=""; val1="set to: "+val1help.triggers[i].action.name val1help.triggers[i].action.name=="On" ? val1="ON with: "+val1help.onAction.onValue : val1="OFF with: "+val1help.onAction.offValue let val2help1; let val2help2; val1help.triggers[i].hour<10 ? val2help1="0"+val1help.triggers[i].hour : val2help1=val1help.triggers[i].hour val1help.triggers[i].minute<10 ? val2help2="0"+val1help.triggers[i].minute : val2help2=val1help.triggers[i].minute val2=val2help1+":"+val2help2 val3=val4=val5=val6=val7=val8=val9=""; let weekdaysObj=val1help.triggers[i].weekdays dayMaker(weekdaysObj) if (!getState(id.replace("data","enabled")).val) changeEnabled(false); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- //log(arrTrigger.toString()) tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: function dayMaker(list) { // log(list[0]) for (var i=0; i<list.length; i++) { switch (list[i]) { case 0: val9="So" ;break; case 1: val3="Mo" ;break; case 2: val4="Di" ;break; case 3: val5="Mi" ;break; case 4: val6="Do" ;break; case 5: val7="FR" ;break; case 6: val8="Sa" ;break; } } } function changeEnabled(wo) { val0="<font color=\""+htmlColorDisabled+"\"><i>"+val0+"</i>"; val1="<font color=\""+htmlColorDisabled+"\"><i>"+val1+"</i>"; val2="<font color=\""+htmlColorDisabled+"\"><i>"+val2+"</i>"; val3="<font color=\""+htmlColorDisabled+"\"><i>"+val3+"</i>"; val4="<font color=\""+htmlColorDisabled+"\"><i>"+val4+"</i>"; val5="<font color=\""+htmlColorDisabled+"\"><i>"+val5+"</i>"; val6="<font color=\""+htmlColorDisabled+"\"><i>"+val6+"</i>"; val7="<font color=\""+htmlColorDisabled+"\"><i>"+val7+"</i>"; if (!wo) val9="<font color=\""+htmlColorDisabled+"\"><i>"+val9+"</i>"; if (!wo) val8="<font color=\""+htmlColorDisabled+"\"><i>"+val8+"</i>"; } schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} break; } case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} } break; }else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd+ buttonScript : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd+ buttonScript ; //log(htmlOut); } on({id: arrTrigger, ack: false, change: "any"}, function (obj) { // log("bin beim array") writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} });Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
gibt noch ein update des scriptes
- jetzt kann man in der tabelle die switches direkt enabeln und disablen
- und einzelne boolean-werte schalten (number oder string werte ändern geht nicht!)

update im ersten post
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
dies ist eine html-tabelle für den Time-Switch adapter (https://forum.iobroker.net/topic/31479/test-adapter-time-switch-v1-0-x-github-latest) - momentan wird dieser entwickelt - daher kann es möglich sein, dass bei änderung des adapters, dieses tabellen-script nachbearbeitet werden muss.
als grundlage des scriptes dient wieder: https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly
warum gibt es diese tabelle - für platzsparende übersicht in der vis (tabelle wird über html-widget mit binding angezeigt)
- wie üblich müssen datenpunkte selbst angelegt werden und im script eingegeben werden (z.b. let dpVIS="0_userdata.0.Tabellen.TimeSwitch")
- im setting bereich des scriptes können die html settings auf wunsch geändert werden (darstellung farbe, ...)
- die tabelle refresht sich bei änderung der schaltdatenpunkte und beim enabeln oder disabeln der einzelnen switches
- zusätzlich läuft ein schedule jede minute (kann auch vergrößert werden auf z.b. 5 min) für den refresh anderer setiings
- man kann in der tabelle die switches direkt enabeln und disablen
- und einzelne boolean-werte schalten (number oder string werte ändern geht nicht!)

//@liv-in-sky Mai 2020 Ver 1-06.05.-13:55 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabellen.TimeSwitch" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" * * * * * "; //jede minute let htmlColorValue="yellow"; let htmlColorDisabled="#868A08" var boolTrue="🟡"; // auch möglich: ="✅"} var boolFalse="⚪"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz ❌" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 let symbolSwitch="⏱" //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Schedule'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Gerät'; var Feld2lAlign="left"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3=''; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4=''; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5=''; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6=''; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7=''; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8=''; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld9=''; var Feld9lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld10=''; var Feld10lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Time-Switch Tabelle'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="3"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="125"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 const buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>' var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+ "> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+ " </td><td align="+Feld9lAlign+"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+ " style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td><td align="+Feld9lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>"; //------------------------------------------------------ let arrTrigger=[]; var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7;var val8; var val9; var htmlTabUeber=""; function writeHTML(){ arrTrigger=[]; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- $('time-switch.0.onoff.*.data').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN let val1help=JSON.parse(getState(id).val); let aaa=val1help.onAction.idsOfStatesToSet[1] getState(id.replace("data","enabled")).val ? val0="<font color=\""+htmlColorValue+"\">"+val1help.name : val0="<font color=\""+htmlColorDisabled+"\">"+val1help.name let valButton=id.replace("data","enabled"); //log(valButton) val0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button>" + val0 arrTrigger.push(id.replace("data","enabled")) val1=getObject(val1help.onAction.idsOfStatesToSet[0]).common.name arrTrigger.push(val1help.onAction.idsOfStatesToSet[0]) val2=val1help.onAction.offValue +"/"+val1help.onAction.onValue val3=""; val4=""; val5=""; val6=""; val7=""; val8=""; if ( getObject(val1help.onAction.idsOfStatesToSet[0]).common.type == "boolean" ) { valButton=val1help.onAction.idsOfStatesToSet[0] getState(val1help.onAction.idsOfStatesToSet[0]).val ? val9="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+boolTrue + "</button>" : val9="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+boolFalse + "</button>"} else { val9="<font color=\""+htmlColorValue+"\">"+getState(val1help.onAction.idsOfStatesToSet[0]).val} if (!getState(id.replace("data","enabled")).val) changeEnabled(true); counter++;tabelleBind(); if ((val1help.onAction.idsOfStatesToSet).length > 1) { for(var i=1;i<Object.keys(val1help.onAction.idsOfStatesToSet).length; i++) { val0=""; val1=getObject(val1help.onAction.idsOfStatesToSet[i]).common.name; arrTrigger.push(val1help.onAction.idsOfStatesToSet[i]) val2=val1help.onAction.offValue +"/"+val1help.onAction.onValue if ( getObject(val1help.onAction.idsOfStatesToSet[i]).common.type == "boolean" ) { valButton=val1help.onAction.idsOfStatesToSet[i] getState(val1help.onAction.idsOfStatesToSet[i]).val ? val9="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+boolTrue + "</button>" : val9="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+boolFalse + "</button>"} else {val9="<font color=\""+htmlColorValue+"\">"+getState(val1help.onAction.idsOfStatesToSet[i]).val} if (!getState(id.replace("data","enabled")).val) changeEnabled(true); counter++;tabelleBind(); }} for(var i=0;i<Object.keys(val1help.triggers).length; i++) { counter=-1; val0=""; val1="set to: "+val1help.triggers[i].action.name val1help.triggers[i].action.name=="On" ? val1="ON with: "+val1help.onAction.onValue : val1="OFF with: "+val1help.onAction.offValue let val2help1; let val2help2; val1help.triggers[i].hour<10 ? val2help1="0"+val1help.triggers[i].hour : val2help1=val1help.triggers[i].hour val1help.triggers[i].minute<10 ? val2help2="0"+val1help.triggers[i].minute : val2help2=val1help.triggers[i].minute val2=val2help1+":"+val2help2 val3=val4=val5=val6=val7=val8=val9=""; let weekdaysObj=val1help.triggers[i].weekdays dayMaker(weekdaysObj) if (!getState(id.replace("data","enabled")).val) changeEnabled(false); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- //log(arrTrigger.toString()) tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: function dayMaker(list) { // log(list[0]) for (var i=0; i<list.length; i++) { switch (list[i]) { case 0: val9="So" ;break; case 1: val3="Mo" ;break; case 2: val4="Di" ;break; case 3: val5="Mi" ;break; case 4: val6="Do" ;break; case 5: val7="FR" ;break; case 6: val8="Sa" ;break; } } } function changeEnabled(wo) { val0="<font color=\""+htmlColorDisabled+"\"><i>"+val0+"</i>"; val1="<font color=\""+htmlColorDisabled+"\"><i>"+val1+"</i>"; val2="<font color=\""+htmlColorDisabled+"\"><i>"+val2+"</i>"; val3="<font color=\""+htmlColorDisabled+"\"><i>"+val3+"</i>"; val4="<font color=\""+htmlColorDisabled+"\"><i>"+val4+"</i>"; val5="<font color=\""+htmlColorDisabled+"\"><i>"+val5+"</i>"; val6="<font color=\""+htmlColorDisabled+"\"><i>"+val6+"</i>"; val7="<font color=\""+htmlColorDisabled+"\"><i>"+val7+"</i>"; if (!wo) val9="<font color=\""+htmlColorDisabled+"\"><i>"+val9+"</i>"; if (!wo) val8="<font color=\""+htmlColorDisabled+"\"><i>"+val8+"</i>"; } schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} break; } case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} } break; }else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd+ buttonScript : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd+ buttonScript ; //log(htmlOut); } on({id: arrTrigger, ack: false, change: "any"}, function (obj) { // log("bin beim array") writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} });Kann man noch die letzte Spalte trennen, so das ich mo-so habe und dann den Wert?
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
gibt noch ein update des scriptes
- jetzt kann man in der tabelle die switches direkt enabeln und disablen
- und einzelne boolean-werte schalten (number oder string werte ändern geht nicht!)

update im ersten post
@liv-in-sky Könntest du das Leerzeichen vor dem Timer Symbol noch entfernen?
-
@liv-in-sky Könntest du das Leerzeichen vor dem Timer Symbol noch entfernen?
Ich bekomm folgenden Fehler


-
Ich bekomm folgenden Fehler


@stephan-schleich
Welche node-Version? Sauber installiert?which nodejs node npm && nodejs -v && node -v && npm -v && apt policy nodejs -
@stephan-schleich
Welche node-Version? Sauber installiert?which nodejs node npm && nodejs -v && node -v && npm -v && apt policy nodejs@thomas-braun node: v12.22.1, und npm: v6.14.12
-
@thomas-braun node: v12.22.1, und npm: v6.14.12
@stephan-schleich
Bitte vollständige Ausgabe des obigen Befehls aus der Konsole in CodeTags hier rein. -
@stephan-schleich
Bitte vollständige Ausgabe des obigen Befehls aus der Konsole in CodeTags hier rein.root@ioBroker:/opt/iobroker# which nodejs node npm && nodejs -v && node -v && npm -v && apt policy nodejs /usr/bin/node /usr/bin/npm -
root@ioBroker:/opt/iobroker# which nodejs node npm && nodejs -v && node -v && npm -v && apt policy nodejs /usr/bin/node /usr/bin/npm@stephan-schleich
Das ist nicht alles (oder krumm) und du bist root.
Auf welchem Betriebssystem bist du da unterwegs? -
@stephan-schleich
Das ist nicht alles (oder krumm) und du bist root.
Auf welchem Betriebssystem bist du da unterwegs?@thomas-braun Jup bin root, mehr gibt er nicht aus.
Ist ein Ubuntu 20.04.2 LTS
-
@thomas-braun Jup bin root, mehr gibt er nicht aus.
Ist ein Ubuntu 20.04.2 LTS
Dann meld dich gefälligst NICHT als root an.
Als user:
sudo ln -s /usr/bin/node /usr/bin/nodejs -
der fehler kommt bei mir, wenn ein datenpunkt definiert ist, der nicht existiert.
füge mal das
log(val1help.onAction.idsOfStatesToSet[0])hier ein:

bei mir sieht man dann im log, bei welchen dp das cript stehen bleibt
beispiel bei mir: der dp (fritzdect.2.Comet_099950280789.targettemp) existiert nicht mehr

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
der fehler kommt bei mir, wenn ein datenpunkt definiert ist, der nicht existiert.
füge mal das
log(val1help.onAction.idsOfStatesToSet[0])hier ein:

bei mir sieht man dann im log, bei welchen dp das cript stehen bleibt
beispiel bei mir: der dp (fritzdect.2.Comet_099950280789.targettemp) existiert nicht mehr

-
bin verwiirt .- da steht doch , dass ein dp nicht existiert (als warning) - wenn der doch existiert, bitte zeige mal den raw wert, des dp's
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
bin verwiirt .- da steht doch , dass ein dp nicht existiert (als warning) - wenn der doch existiert, bitte zeige mal den raw wert, des dp's
@liv-in-sky Achso, der Gelbe Wert ist eine Leiche von was anderem, welche ich nicht weg krieg, hat mit deinem Script nix zu tun - sorry :)
{ "_id": "0_userdata.0.Tabellen.Time-Switch.View", "type": "state", "common": { "name": "View", "role": "", "type": "string", "read": true, "write": true, "desc": "Manuell erzeugt", "def": "" }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1602614190414, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@liv-in-sky Achso, der Gelbe Wert ist eine Leiche von was anderem, welche ich nicht weg krieg, hat mit deinem Script nix zu tun - sorry :)
{ "_id": "0_userdata.0.Tabellen.Time-Switch.View", "type": "state", "common": { "name": "View", "role": "", "type": "string", "read": true, "write": true, "desc": "Manuell erzeugt", "def": "" }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1602614190414, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }dieser "alias.0.....klimaautomatik.set" ist doch im log auagegeben worden und dann macht das script "die biege" - diesen datenpunkt als raw bitte
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
dieser "alias.0.....klimaautomatik.set" ist doch im log auagegeben worden und dann macht das script "die biege" - diesen datenpunkt als raw bitte
@liv-in-sky sagte in HTML-Tabelle für Time-Switch Adapter:
klimaautomatik.set
aaah, fehler gefunden, in der Time-Switch config selbst war der Fehler, mit dem nicht existierenden DP, danke