NEWS
[Vorlage] Spotify Skript
-
Nabend,
ich würde gerne die Lautsprecher aus einem JavaScript heraus auswählen. Leider ändern sich ständig die Datenpunkte von den Geräten. Eigentlich bräuchte ich nur in Blocky z.B. den Punkt
"spotify-premium.0.devices.c4a5a51c7568725824df916bac826e49f9c033e3.useForPlayback" mit Wahr ansteuern. Klappt auch soweit. Aber nach einiger Zeit (Tage/Stunden) ändert sich diese lange Zeichenkette und ich muss die Punkte neu verknüpfen.
Kann man das irgendwie umgehen? Oder kann ich irgendwas machen, dass ich vielleicht den Namen ansteuern kann?
Grüße und Frohe Weihnachten. -
besten dank jetzt funktioniert es :D
jetzt noch eine andere Frage wie kann ich das in meine aktuelle Vis integrieren? aktuell geht das ja immer über den ganzen Bildschirm.
Ich bräuchte links ca 60px platz für meine Navigation. Wo muss ich da die Werte ändern?
Ich glaube es fehlen auch noch ein paar icons zB hinter der Playlist und vor den Titeln.
Und bei der Geräteauswahl werden mir nur die ersten 6 Geräte angezeigt danach steht nurnoch undefined.
@Pascal09 Hi, ich versuche mich nun auch seit unzähligen Stunden an dem entzerren. Ich habe mich mittlerweile in das Thema Material Design eingelesen und somit auch die css und js von uhula mit integriert. Mittlerweile schaut es ganz gut aus nur ich bekomme diese völlig falsche Anordnung der Widgets nicht geregelt. Du hattest ja hier geschrieben das es bei dir nun auch funktioniert und vorher ebenfalls diese Probleme auftraten. Eventuell hast du für mich den entscheidenen Hinweis. Ich danke dir schonmal im voraus.

-
@dos1973 sagte in [Vorlage] Spotify Skript:
HI Leute,
ich suche mir inzwischen einen Wolf. Habt ihr den Adapter laufen, oder das anfängliche Script.
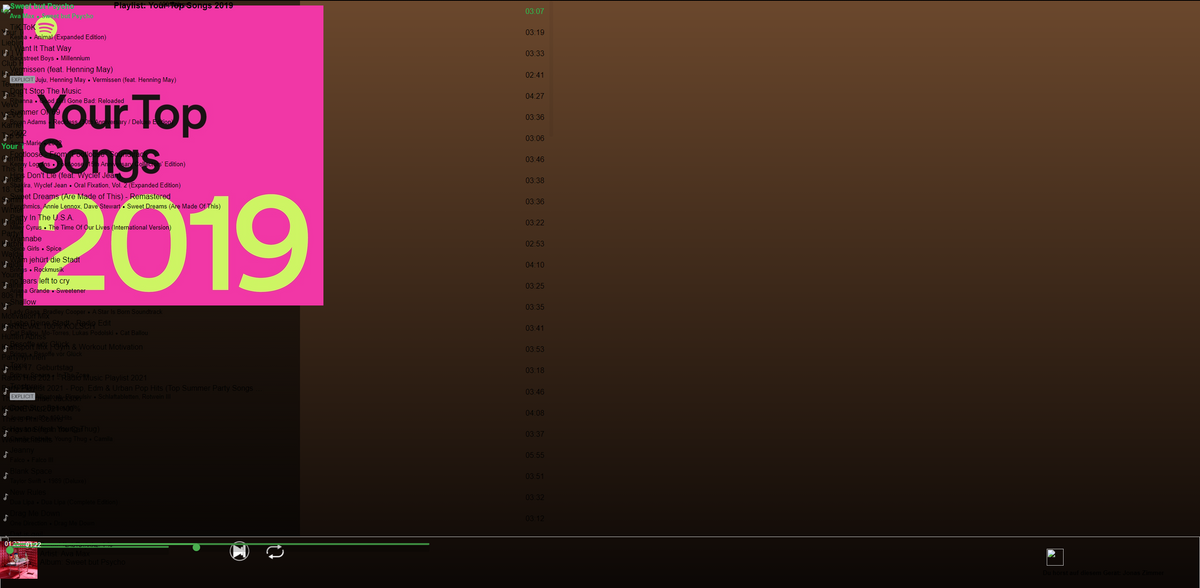
Ich suche eine einfach Trackliste, so wie Sie hier x-mal gezeigt wird, aber finde nicht funktionierendes. Ich kann nur die aus dem Adapter nutzen, aber diese is mit zu "vollgepackt"
Kann sich bitte einer erbarmen. Danke
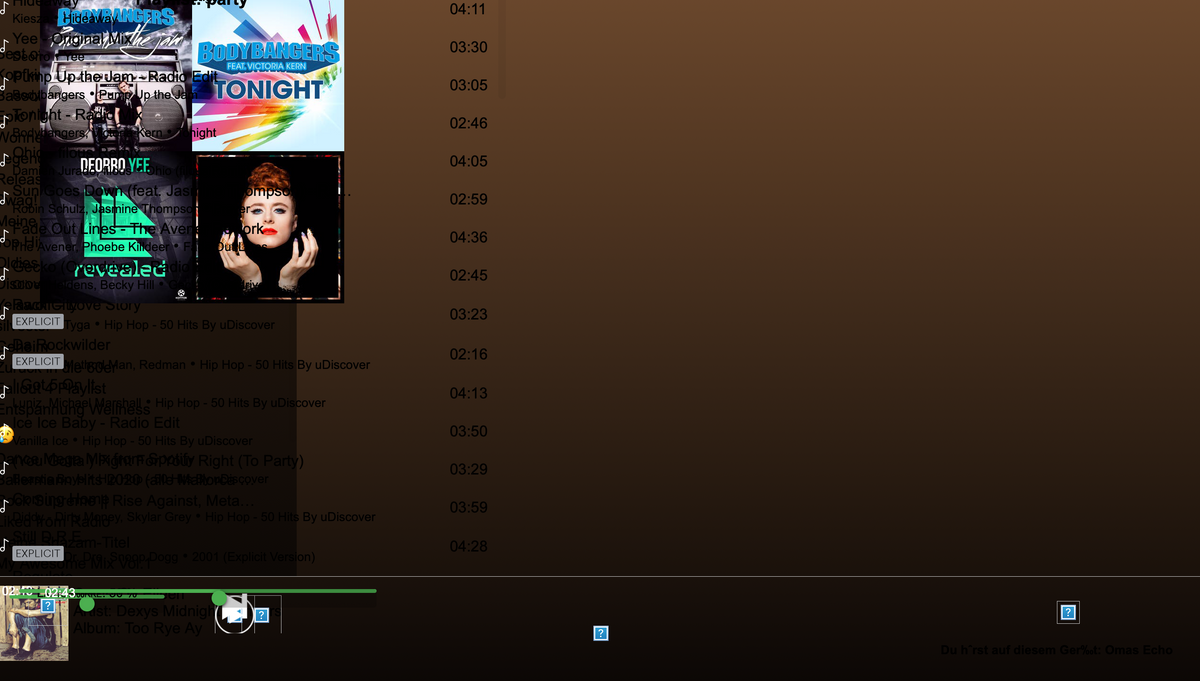
Ich weiß nicht genau worauf du hinaus willst. Mein View sieht aktuell so aus:

Da läuft kein zusätzliches Script im Hintergrund.
@wendy2702 Hi, kannst du mir noch dein Skript für die Playpause geben?
javascript.0.spotify-premium.playpause
javascript.0.spotify-premium.playpausebuttonDanke :hugging_face:
-
@wendy2702 Hi, kannst du mir noch dein Skript für die Playpause geben?
javascript.0.spotify-premium.playpause
javascript.0.spotify-premium.playpausebuttonDanke :hugging_face:
@Rakete Hoffe das ist es. Nutze den View aktuell nicht mehr.
on({id: "spotify-premium.0.player.play"/*play*/, change: "any", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("spotify-premium.0.player.play").val == true) { setState("javascript.0.spotify-premium.playpause"/*playpause*/, true, true); } }); on({id: "spotify-premium.0.player.pause"/*pause*/, change: "any", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("spotify-premium.0.player.pause").val == true) { setState("javascript.0.spotify-premium.playpause"/*playpause*/, false, true); } }); on({id: "javascript.0.spotify-premium.playpausebutton"/*playpausebutton*/, change: "any", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("javascript.0.spotify-premium.playpause").val == true) { setState("spotify-premium.0.player.pause"/*pause*/, true); setState("javascript.0.spotify-premium.playpause"/*playpause*/, false); } }); on({id: "javascript.0.spotify-premium.playpausebutton"/*playpausebutton*/, change: "any", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("javascript.0.spotify-premium.playpause").val == false) { setState("spotify-premium.0.player.play"/*play*/, true); setState("javascript.0.spotify-premium.playpause"/*playpause*/, true); } }); -
Ich hab mir gestern den Spotify-Premium Adapter installiert und eingerichtet. Er scheint grundlegend zu funktioniern wirft aber noch viele Warnungen und Errors.
Hat das Skript Vor- oder Nachteile gegenüber dem Adapter? Spricht etwas dafür das Skript einzusetzen? -
Script wurde nicht weiter entwickelt. Kann also sein das es einige Funktionen nicht unterstützt.
Welche Meldungen kommen denn im Log?
@wendy2702 Zum Beispiel sowas
spotify-premium.0 2020-05-04 21:37:09.973 warn (9750) error on load tracks: 504 spotify-premium.0 2020-05-04 21:37:09.972 warn at processTicksAndRejections (internal/process/task_queues.js:79:11) spotify-premium.0 2020-05-04 21:37:09.972 warn at flush (/opt/iobroker/node_modules/asap/raw.js:50:29) spotify-premium.0 2020-05-04 21:37:09.972 warn at /opt/iobroker/node_modules/promise/lib/core.js:123:15 spotify-premium.0 2020-05-04 21:37:09.972 warn at tryCallOne (/opt/iobroker/node_modules/promise/lib/core.js:37:12) spotify-premium.0 2020-05-04 21:37:09.972 warn at /opt/iobroker/node_modules/iobroker.spotify-premium/main.js:318:38 spotify-premium.0 2020-05-04 21:37:09.972 warn (9750) Error spotify-premium.0 2020-05-04 21:37:09.972 warn at processTicksAndRejections (internal/process/task_queues.js:79:11) spotify-premium.0 2020-05-04 21:37:09.972 warn at flush (/opt/iobroker/node_modules/asap/raw.js:50:29) spotify-premium.0 2020-05-04 21:37:09.972 warn at /opt/iobroker/node_modules/promise/lib/core.js:123:15 spotify-premium.0 2020-05-04 21:37:09.972 warn at tryCallOne (/opt/iobroker/node_modules/promise/lib/core.js:37:12) spotify-premium.0 2020-05-04 21:37:09.972 warn at /opt/iobroker/node_modules/iobroker.spotify-premium/main.js:881:20 spotify-premium.0 2020-05-04 21:37:09.972 warn at getPlaylistTracks (/opt/iobroker/node_modules/iobroker.spotify-premium/main.js:1019:12) spotify-premium.0 2020-05-04 21:37:09.972 warn at sendRequest (/opt/iobroker/node_modules/iobroker.spotify-premium/main.js:206:21) spotify-premium.0 2020-05-04 21:37:09.972 warn (9750) Error spotify-premium.0 2020-05-04 21:37:09.972 warn (9750) http request error not handled, please debug spotify-premium.0 2020-05-04 21:37:03.171 warn (9750) error on load tracks: 504 spotify-premium.0 2020-05-04 21:37:03.171 warn at processTicksAndRejections (internal/process/task_queues.js:79:11) spotify-premium.0 2020-05-04 21:37:03.171 warn at flush (/opt/iobroker/node_modules/asap/raw.js:50:29) spotify-premium.0 2020-05-04 21:37:03.171 warn at /opt/iobroker/node_modules/promise/lib/core.js:123:15 spotify-premium.0 2020-05-04 21:37:03.171 warn at tryCallOne (/opt/iobroker/node_modules/promise/lib/core.js:37:12) spotify-premium.0 2020-05-04 21:37:03.171 warn at /opt/iobroker/node_modules/iobroker.spotify-premium/main.js:318:38 spotify-premium.0 2020-05-04 21:37:03.171 warn (9750) Error spotify-premium.0 2020-05-04 21:37:03.170 warn at processTicksAndRejections (internal/process/task_queues.js:79:11) spotify-premium.0 2020-05-04 21:37:03.170 warn at flush (/opt/iobroker/node_modules/asap/raw.js:50:29) spotify-premium.0 2020-05-04 21:37:03.170 warn at /opt/iobroker/node_modules/promise/lib/core.js:123:15 spotify-premium.0 2020-05-04 21:37:03.170 warn at tryCallOne (/opt/iobroker/node_modules/promise/lib/core.js:37:12) spotify-premium.0 2020-05-04 21:37:03.170 warn at /opt/iobroker/node_modules/iobroker.spotify-premium/main.js:881:20 spotify-premium.0 2020-05-04 21:37:03.170 warn at getPlaylistTracks (/opt/iobroker/node_modules/iobroker.spotify-premium/main.js:1019:12) spotify-premium.0 2020-05-04 21:37:03.170 warn at sendRequest (/opt/iobroker/node_modules/iobroker.spotify-premium/main.js:206:21) spotify-premium.0 2020-05-04 21:37:03.170 warn (9750) Error spotify-premium.0 2020-05-04 21:37:03.169 warn (9750) http request error not handled, please debugIch habe vor kurzem auf js-controller 3.0.20 und node 12.x aktualisiert. Den Spotify-Premium Adapter hab ich erst gestern Nacht in Betrieb genommen. Ich muss vermutlich erstmal in Ruhe schauen, wann welche Fehler getriggert werden.
Bisher hab ich noch keine eigenständige Diskussion zum Spotify-Premium Adapter gefunden. Hab ich diese übersehen oder gibt es dazu noch nichts?
-
Möglich das der Adapter noch nicht Node12 kompatibel ist.
Mach bitte GitHub issue dazu auf.
@wendy2702 Werde ich machen. Werde mich die nächsten Abende etwas mit dem Adapter beschäftigen und die entsprechenden Fehler beschreiben und dokumentieren die auftreten.
-
Möglich das der Adapter noch nicht Node12 kompatibel ist.
Mach bitte GitHub issue dazu auf.
@wendy2702 Ich hab mein Problem erstmal hier https://forum.iobroker.net/topic/33069/spotify-premium-adapter-viele-warnings-bei-adapterstart zur Diskussion gestellt. Auf Basis der Diskussion würde ich dann ein Issue einstellen.
-
Hallo. Habe mir nun einiges durchgelesen, aber komme nicht zum richtigen Punkt. Ich möchte gerne mit dem Adapter und Blockly eine bestimmte Spotify Playlist zu einer bestimmten Zeit auf dem Google Home Mini abspielen.
Es funktioniert alles: er wechselt die Playlist, ändert die LAutstärke, spielt die Playlist ab auf dem mini, aber nur, wenn ich zuvor auf dem Handy in Spotify den mini als Abspielgerät anwähle. Wenn ich zuvor auf dem Handy Musik gehört habe, wechselt er nicht auf den mini. Welche Variable bzw. wie kann ich den mini als Abspielgerät anwählen bevor er die Playlist abspielt....?
-
Hallo. Habe mir nun einiges durchgelesen, aber komme nicht zum richtigen Punkt. Ich möchte gerne mit dem Adapter und Blockly eine bestimmte Spotify Playlist zu einer bestimmten Zeit auf dem Google Home Mini abspielen.
Es funktioniert alles: er wechselt die Playlist, ändert die LAutstärke, spielt die Playlist ab auf dem mini, aber nur, wenn ich zuvor auf dem Handy in Spotify den mini als Abspielgerät anwähle. Wenn ich zuvor auf dem Handy Musik gehört habe, wechselt er nicht auf den mini. Welche Variable bzw. wie kann ich den mini als Abspielgerät anwählen bevor er die Playlist abspielt....?
Hallo liebes Forum,
erstmal zu mir ich bin recht neu in der IoBroker geschichte und was Scripte angeht bin ich absolut noch nicht weit. Aber aktuell baue ich mir eine View über vis. das klappt alles soweit auch ganz gut nur bei Spotify und Sonos bin ich echt am verzweifeln.
Ich bin auf die hier vorgestellten Views gestoßen und versuche aktuell diese bei mir einzubauen. leider klappt die Positionierung überhaupt gar nicht und die View möchte sich auch nicht so hübsch präsentieren.
im Prinzip möchte ich lediglich eine View mit der ich meine Sonos Boxen zu einer Gruppe hinzufügen oder eben auch einzeln Steuern kann. Das ganze sollte dann möglichst auf meine Spotify Playlists zurück greifen. Der Spotify und der Sonos Adapter sind beide eingerichtet und funktionieren auch.
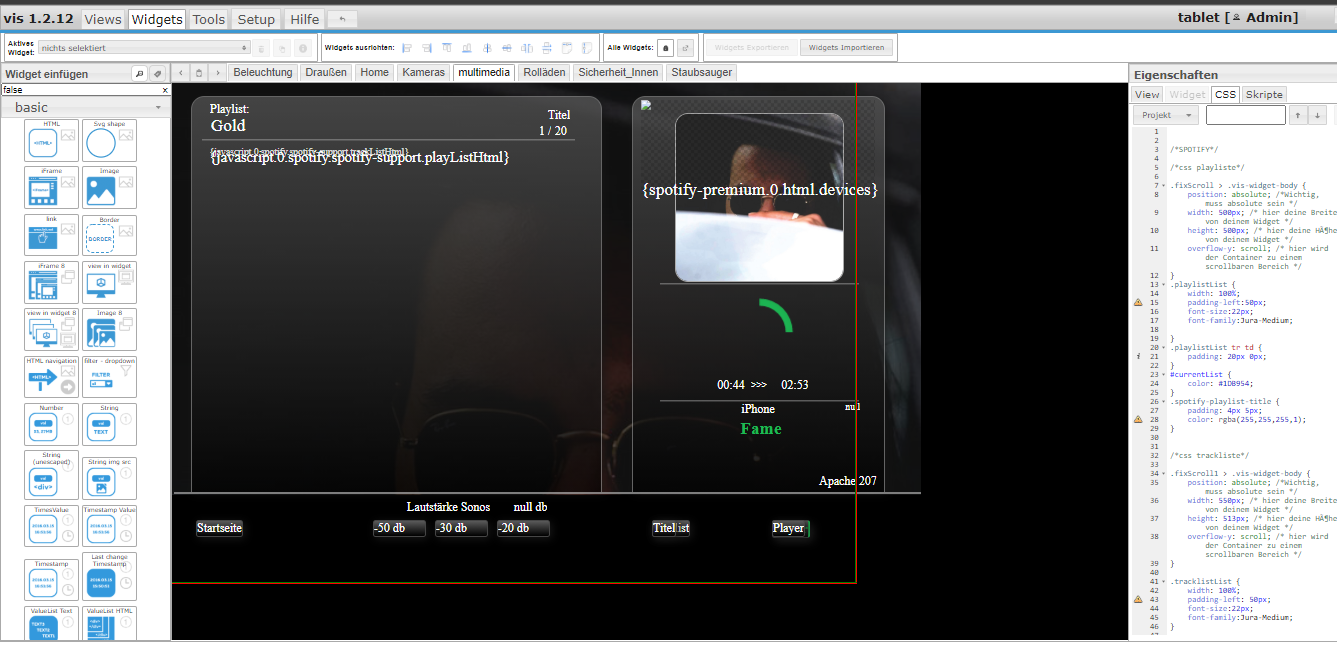
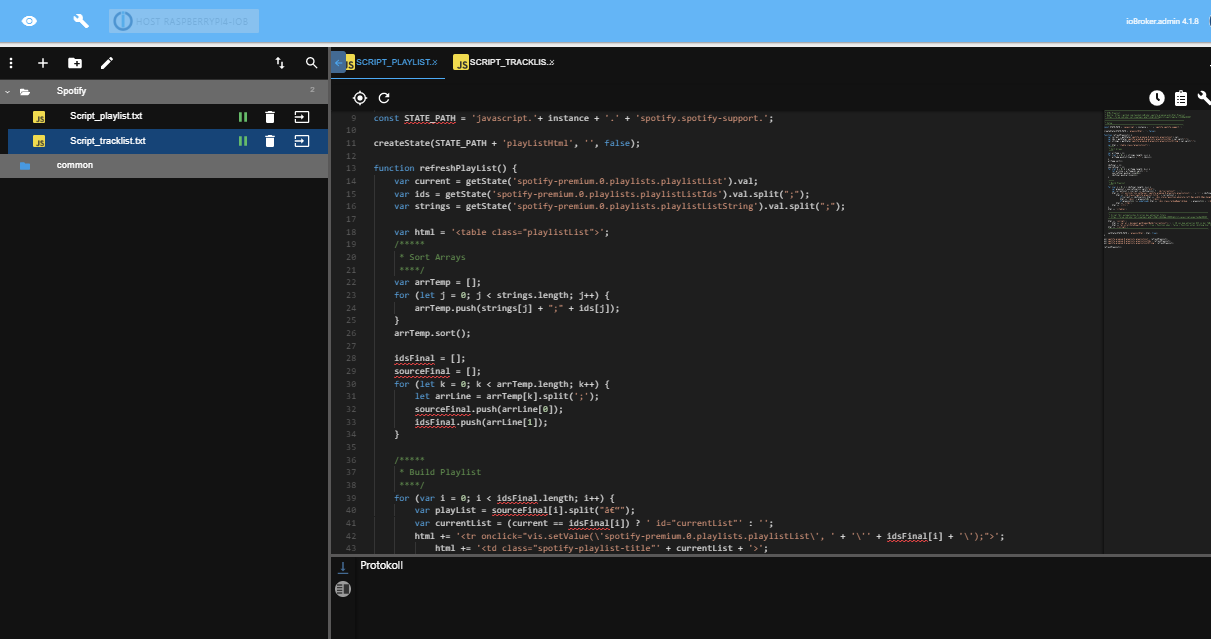
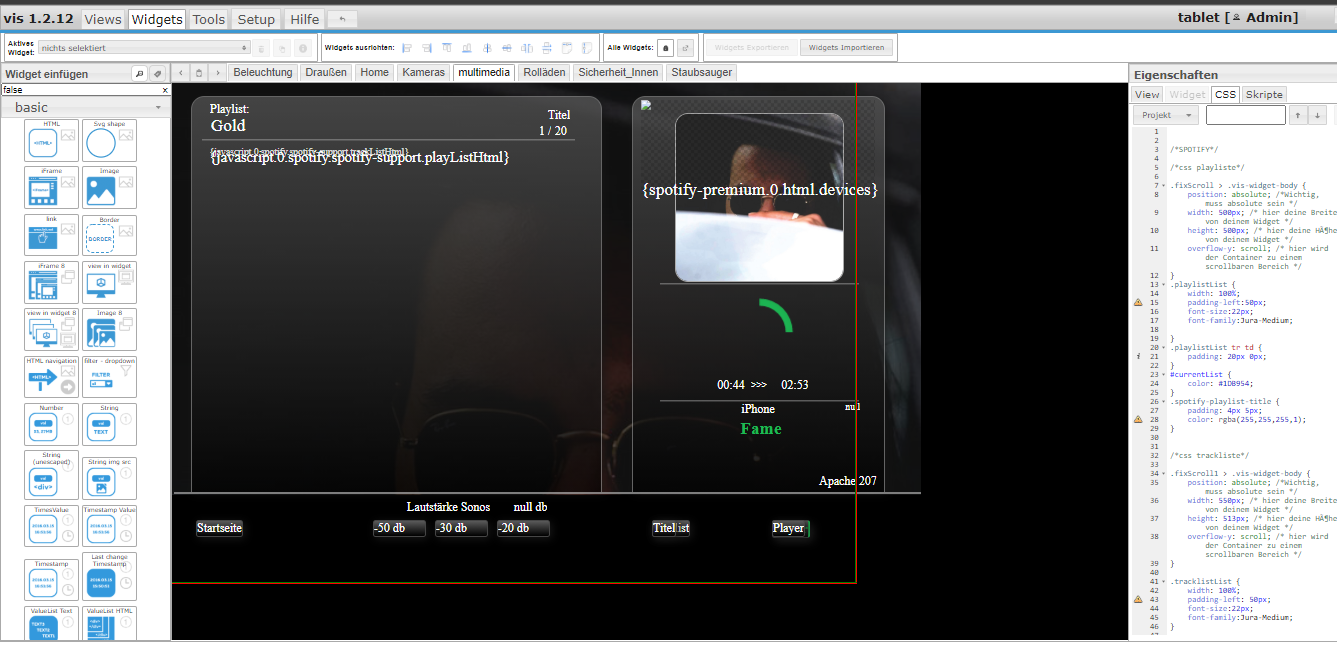
Anbei zeige ich euch mal Bilder von dem aktuellen Experiment. Eventuell kann mir der ein oder andere von euch auf die Sprünge helfen wo mein Fehler liegt oder wie ich der Sache ein Stück näher komme.
Schonmal Lieben dank im voraus!

-
Hallo. Habe mir nun einiges durchgelesen, aber komme nicht zum richtigen Punkt. Ich möchte gerne mit dem Adapter und Blockly eine bestimmte Spotify Playlist zu einer bestimmten Zeit auf dem Google Home Mini abspielen.
Es funktioniert alles: er wechselt die Playlist, ändert die LAutstärke, spielt die Playlist ab auf dem mini, aber nur, wenn ich zuvor auf dem Handy in Spotify den mini als Abspielgerät anwähle. Wenn ich zuvor auf dem Handy Musik gehört habe, wechselt er nicht auf den mini. Welche Variable bzw. wie kann ich den mini als Abspielgerät anwählen bevor er die Playlist abspielt....?
@Boris-Holowka Leider habe ich das gleiche Problem.
Ich will per Knopfdruck im Raum immer die gleiche Playlist spielen, leider ändert sich alle paar Stunden die ID der Geräte. Gibt es keine Möglichkeit, das zu verhindern? -
Hallo liebes Forum,
erstmal zu mir ich bin recht neu in der IoBroker geschichte und was Scripte angeht bin ich absolut noch nicht weit. Aber aktuell baue ich mir eine View über vis. das klappt alles soweit auch ganz gut nur bei Spotify und Sonos bin ich echt am verzweifeln.
Ich bin auf die hier vorgestellten Views gestoßen und versuche aktuell diese bei mir einzubauen. leider klappt die Positionierung überhaupt gar nicht und die View möchte sich auch nicht so hübsch präsentieren.
im Prinzip möchte ich lediglich eine View mit der ich meine Sonos Boxen zu einer Gruppe hinzufügen oder eben auch einzeln Steuern kann. Das ganze sollte dann möglichst auf meine Spotify Playlists zurück greifen. Der Spotify und der Sonos Adapter sind beide eingerichtet und funktionieren auch.
Anbei zeige ich euch mal Bilder von dem aktuellen Experiment. Eventuell kann mir der ein oder andere von euch auf die Sprünge helfen wo mein Fehler liegt oder wie ich der Sache ein Stück näher komme.
Schonmal Lieben dank im voraus!

-
@BrOsBenner
Moin, eine Liste auf einer bestimmten Sonos zu einer bestimmten Zeit abzuspielen ist für die
Sonos API kein Problem.... das kannst Du alles parallel auf Deinem System installierenHallo, bin nun auch dabei Spotify in den Iobroker einzubinden. Leider bin ich aber noch ein ziemlicher Anfänger... Ich hab mir nun die Zip Datei 999_view_spotify_1.0.0__1_.zip von oben heruntergeladen, und nun stellt sich die frage wie ich dann das ganze in iobroker einbinde?
Hätte jemand eine Anleitung für mich? Vielen Dank schon einmal im Vorasu -
Hallo, bin nun auch dabei Spotify in den Iobroker einzubinden. Leider bin ich aber noch ein ziemlicher Anfänger... Ich hab mir nun die Zip Datei 999_view_spotify_1.0.0__1_.zip von oben heruntergeladen, und nun stellt sich die frage wie ich dann das ganze in iobroker einbinde?
Hätte jemand eine Anleitung für mich? Vielen Dank schon einmal im Vorasu -
Hier nun das View. Ihr findet in der Datei sowohl die Datei für eine Instanz, sowie die Version für mehrere.
Das View funktioniert NUR mit dem Adapter ab Version 1.0.0
Viel Spaß damit
4249_view_spotify_1.0.0.rar@axelf1977 Hallo Axel, erstmal danke für dein tolles Script - so sieht es zumindest auf den Bildern aus. Leider bin ich aber irgendwie zu doof dafür, das zu installieren. Habe egtl alle deine Schritte aus der PDF befolgt, aber das ganze ist dann einfach nur total durcheinander auf der Main-Seite. Hoffe, du kannst mir noch helfen!
EDIT:
So sieht das Ganze bei mir aus:

-
Ich habe heute auch mal versucht die Views einzuspielen, und frag mich….find den Fehler :roll:
 ~~<link_text text="https://i.ibb.co/RSRZ2YK/Opera-Momentau ... 178-90.png">https://i.ibb.co/RSRZ2YK/Opera-Momentaufnahme-2018-12-30-013054-192-168-178-90.png</link_text>" />
~~<link_text text="https://i.ibb.co/RSRZ2YK/Opera-Momentau ... 178-90.png">https://i.ibb.co/RSRZ2YK/Opera-Momentaufnahme-2018-12-30-013054-192-168-178-90.png</link_text>" />hat da vllt jemand eine Idee~~ ` ~~edit:
hatte die Icons vergessen~~
@crunchip hallo.könnte mir jemand weiterhelfen?
bin neu in vis
also die bilder sind im icon ordner.
der ordner views hat 5 views.wenn ich im vis editor view inzufügen drücke.danach am pc ein view öffne einfüge und hochladen.dann hab ich im editor 5 seiten und in jeder seite ist etwas.kann man das nicht hochladen das alles auf einer seite ist?
-
@crunchip hallo.könnte mir jemand weiterhelfen?
bin neu in vis
also die bilder sind im icon ordner.
der ordner views hat 5 views.wenn ich im vis editor view inzufügen drücke.danach am pc ein view öffne einfüge und hochladen.dann hab ich im editor 5 seiten und in jeder seite ist etwas.kann man das nicht hochladen das alles auf einer seite ist?
@amberger nein das ist so unterteilt, also view in view, eine davon ist die Hauptview, die du dir in vis anzeigen lässt


