NEWS
[Vorlage] MDCSS v2: ical Kalendar anzeigen
-
@arteck Ich habe das mal bei mir nachgestellt. Wenn ich das row-Template so ändere
row : `<tr style="line-height: 0;">und keine anderen Änderungen vornehme, dann sieht meine Tabelle zur Laufzeit so aus:
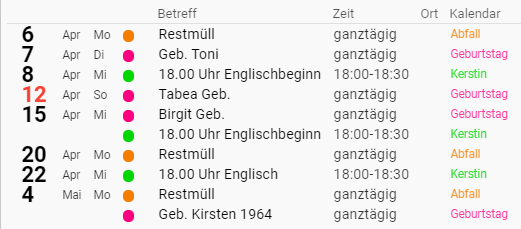
(Ohne mdui-table-Zuweisung für das Widget)

(Mit mdui-table Zuweisung für das Widget)

Wobei ich nicht weiß, ob du das MDCSS v2.x nutzt oder nicht.Wo der Extra-Abstand in deinem Beispiel herkommt, kann ich leider nicht erkennen und habe auch keine Lösung dafür.
@Uhula sagte in [Vorlage] MDCSS v2: ical Kalendar anzeigen:
MDCSS v2.x
gutes stichwort das hab ich überlesen.. ich schau mal
-
@Uhula danle für die Vorlage! Wie immer top und gefällt mir sehr gut! :+1:
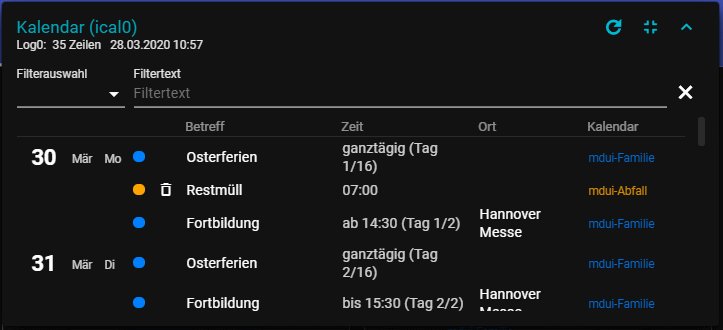
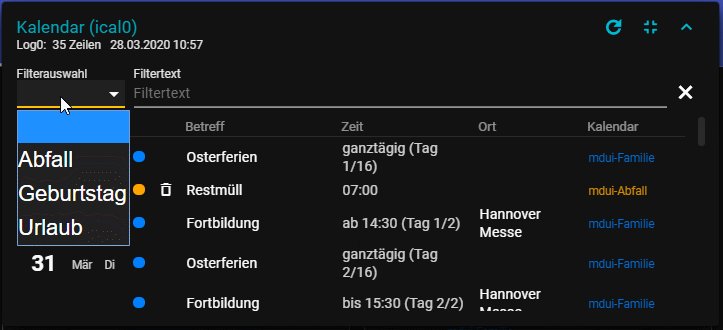
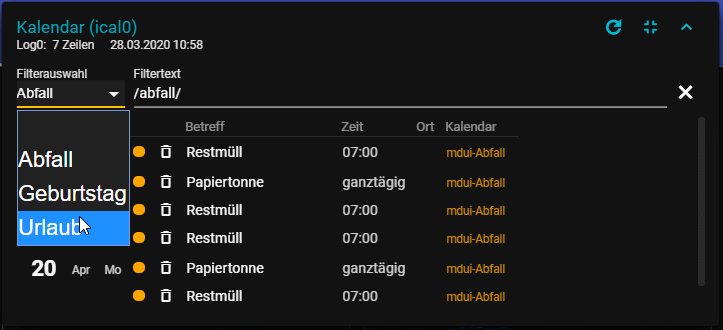
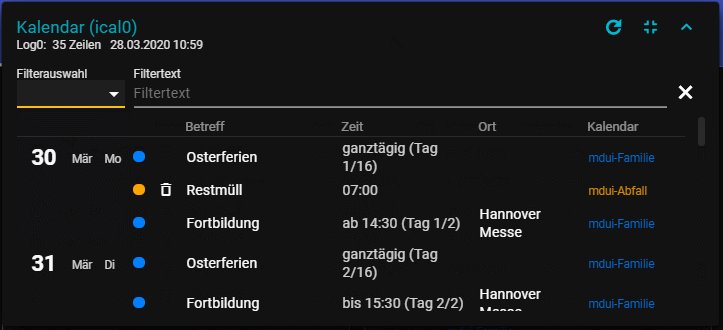
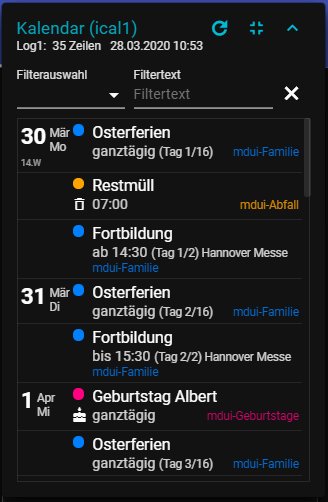
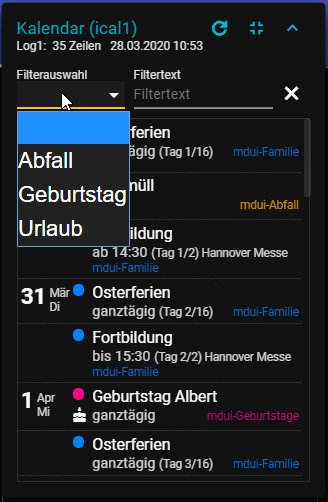
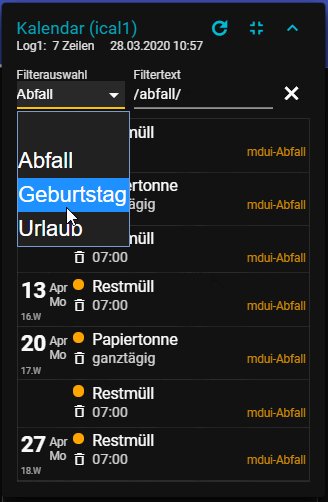
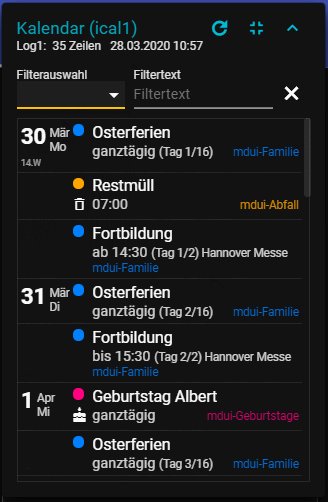
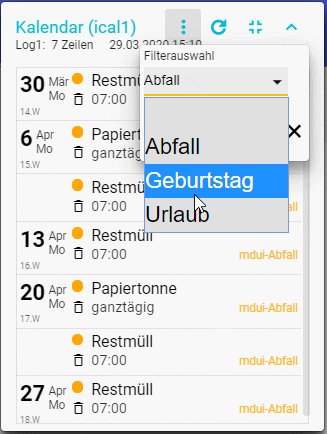
Leider funktionieren bei mir die Filter nicht. Wenn ich die vordefinierten benutze wie z. B. Abfall den es bei mir auch gibt wird nicht danach gefiltert.
Es ändert sich die Zeilenanzahl (korrekt zu den Einträgen) wenn ich einen Filter einstelle aber die Einträge nicht. Weder am MAC noch mit der iOS App.
Hast Du da evtl eine Idee woran es liegen könnte? -
@Uhula danle für die Vorlage! Wie immer top und gefällt mir sehr gut! :+1:
Leider funktionieren bei mir die Filter nicht. Wenn ich die vordefinierten benutze wie z. B. Abfall den es bei mir auch gibt wird nicht danach gefiltert.
Es ändert sich die Zeilenanzahl (korrekt zu den Einträgen) wenn ich einen Filter einstelle aber die Einträge nicht. Weder am MAC noch mit der iOS App.
Hast Du da evtl eine Idee woran es liegen könnte?@der-eine Bist du dir sicher, dass Filter, die Anzeige der Anzahl und die Anzeige selbst (List oder Tabelle) auf den gleichen Unterordner logX verweisen? Wenn der Filter die Anzahl korrekt beeinflusst, aber die Anzeige nicht, scheint das nicht so zu sein und Filter / Anzahl zB .log0. und die Anzeige .log1. zu nutzen.
-
-
@der-eine Bist du dir sicher, dass Filter, die Anzeige der Anzahl und die Anzeige selbst (List oder Tabelle) auf den gleichen Unterordner logX verweisen? Wenn der Filter die Anzahl korrekt beeinflusst, aber die Anzeige nicht, scheint das nicht so zu sein und Filter / Anzahl zB .log0. und die Anzeige .log1. zu nutzen.
-
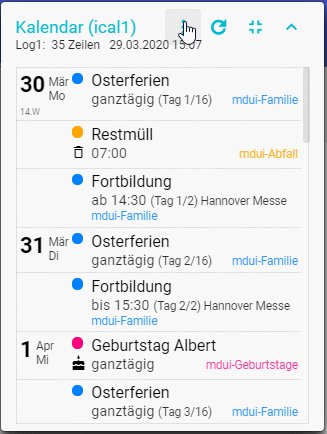
@Uhula : Der versteckte Filter ist super.
Ein Userhandlingsproblem habe ich noch. Wenn jemand filtert ist dies nun nicht mehr erkennbar im Hauptwidget.
Ein Filtersymbol wäre toll oder farbliche Markierung der drei Punkte wären meine Ideen.@Tirador Das Script "kennt" leider den View gar nicht und kann deswegen auch nichts einfärben. Es gibt eine Lösung, die du selbst in der vis nutzen kannst: Du überprüfst in der CSS Klasse des Zeilenanzahl-Widgets, ob der Filtertext leer ist und wenn nicht, setzt du "mdui-red" als Schriftfarbe. (Im Beispiel nutze ich log1 - kann bei dir anders sein).
CSS Klasse: mdui-subtitle {v:0_userdata.0.mdui.showIcal.log1.filter;v==''?'':'mdui-red'}
-
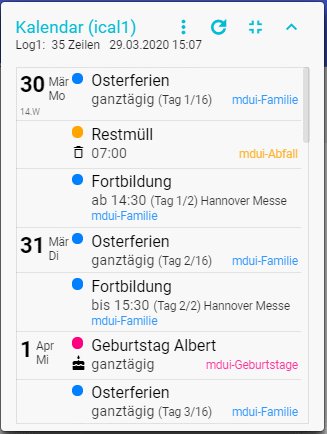
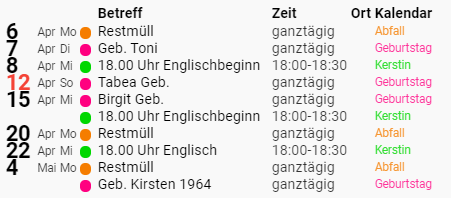
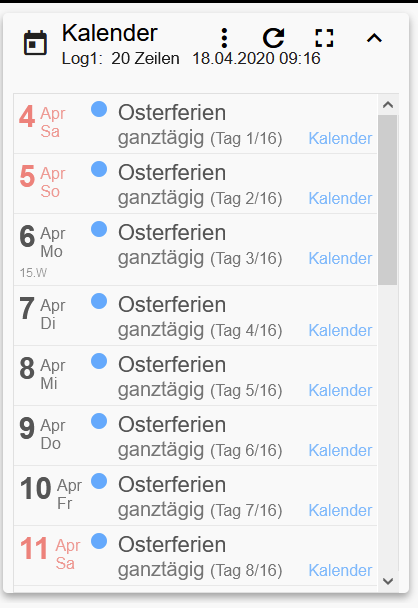
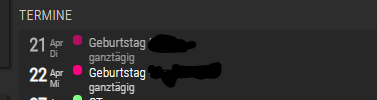
Bei mir werden dauerhaft noch alte Termine angezeigt:
Beispiel:

Kann es daran liegen, dass dies ein Serientermin ist, der bis zum 18.4. (also heute) geht?
@Tirador Ja, der ical-Adapter holt auch solche Termine, die noch andauern. Mein Script teilt die dann auf die einzelnen Tage auf, ohne Berücksichtigung des aktuellen Tages; was man aber abgrenzen könnte. Erkennen kann man diese Tage daran, dass sie leicht transparent dargestellt werden.
-
@Tirador Ja, der ical-Adapter holt auch solche Termine, die noch andauern. Mein Script teilt die dann auf die einzelnen Tage auf, ohne Berücksichtigung des aktuellen Tages; was man aber abgrenzen könnte. Erkennen kann man diese Tage daran, dass sie leicht transparent dargestellt werden.
-
Hallo,
wo/wie kann ich es einstellen das der aktive Tag eine andere Farbe hat ? , bei mir wird der Tag nur etwas heller dargestellt,
ist aber die gleiche farbe
weiter hin noch ne Frage zu den möglichen "icons", wie bekomme ich die hin, ich werde aus
dem Skripte nicht schlau, ab Zeile 257 steht// Farben angegeben werden (diese überschreiben jene aus iCal) // 'icon' : 'Icon-Name' (MDCSS/Google WebFont) // 'calColor' : *#rrggbb' abweichende Kalendarfarbe // 'ignore' : true|false Kalendar komplett ignorieren this.CALENDAR = {'xxGWA' : {'icon':'room', 'calcolor':'orange' }, 'xxGeburstag' : {'icon':'cake'}, 'Familie' : {'ignore':true}(MDCSS/Google WebFont), verstehe ich nicht
Gruß Michael
-
Update 2020.05.01
- Anpassung an neues MduiBase (intern)
- Anpassung an MDCSS 2.5
- Serientermine vor dem aktuellem Datum werden nicht mehr angezeigt
Update auf GitHub, siehe 1.Beitrag
Um ein Feedback zu erhalten wäre es schön, wenn jeder, der diese Vorlagen nutzt, den 1.Beitrag des Themas positiv bewertet (Pfeil nach oben oder unten ;-) ). Ich kann dann auch abschätzen, ob sich die weitere Pflege lohnt. Thx!
-
Update 2020.05.01
- Anpassung an neues MduiBase (intern)
- Anpassung an MDCSS 2.5
- Serientermine vor dem aktuellem Datum werden nicht mehr angezeigt
Update auf GitHub, siehe 1.Beitrag
Um ein Feedback zu erhalten wäre es schön, wenn jeder, der diese Vorlagen nutzt, den 1.Beitrag des Themas positiv bewertet (Pfeil nach oben oder unten ;-) ). Ich kann dann auch abschätzen, ob sich die weitere Pflege lohnt. Thx!
@Uhula super, dass mit den Serienterminen. Würde es dir etwas ausmachen, dass Skript etwas zubauen, so dass die Termine von x Tagen auch in einzelne Datenpunkte geschrieben werden. Das könnte man dann auch direkt im MessageHandler anzapfen. Ich würde das Skript erweitern und dir die Version senden.
-
@Uhula super, dass mit den Serienterminen. Würde es dir etwas ausmachen, dass Skript etwas zubauen, so dass die Termine von x Tagen auch in einzelne Datenpunkte geschrieben werden. Das könnte man dann auch direkt im MessageHandler anzapfen. Ich würde das Skript erweitern und dir die Version senden.
@Tirador sagte in [Vorlage] MDCSS v2: ical Kalendar anzeigen:
@Uhula super, dass mit den Serienterminen. Würde es dir etwas ausmachen, dass Skript etwas zubauen, so dass die Termine von x Tagen auch in einzelne Datenpunkte geschrieben werden. Das könnte man dann auch direkt im MessageHandler anzapfen. Ich würde das Skript erweitern und dir die Version senden.
@Uhula das wäre super wenn Du das umsetzen könntest! :+1:
-
@Uhula super, dass mit den Serienterminen. Würde es dir etwas ausmachen, dass Skript etwas zubauen, so dass die Termine von x Tagen auch in einzelne Datenpunkte geschrieben werden. Das könnte man dann auch direkt im MessageHandler anzapfen. Ich würde das Skript erweitern und dir die Version senden.
@Tirador sagte in [Vorlage] MDCSS v2: ical Kalendar anzeigen:
@Uhula super, dass mit den Serienterminen. Würde es dir etwas ausmachen, dass Skript etwas zubauen, so dass die Termine von x Tagen auch in einzelne Datenpunkte geschrieben werden. Das könnte man dann auch direkt im MessageHandler anzapfen. Ich würde das Skript erweitern und dir die Version senden.
Das wäre im Script ja konfigurierbar "fireEvent4MessageHandler" oder so, stört mich nicht.
Aber.
Das wird nicht viel bringen. Das Script reagiert auf jede Änderung im iCal-JSON und baut die List/Table erneut auf. Es würde dann auch jedesmal wieder alle Termine in deinen MessageHandler feuern. Denn das Script merkt sich ja nicht, für welchen Termin es das schon gemacht hat ...Generell halte ich es auch für besser, wenn dein MessageHandler ohne ein weiteres Aufbereitungs-Script wie dieses hier funktioniert. Dann bist du unabhängiger und universeller. Insofern müsstest du lediglich einen MessageCreator schreiben, der iCal-JSON überwacht, die Serientermine zerpflückt, die Messages feuert und sich die auch merkt.
Das Zerpflücken kannst du aus meinem Script übernehmen, ist lediglich eine for-Schleife.
Oder habe ich "in einzelne Datenpunkte" nicht korrekt verstanden?
-
@Tirador sagte in [Vorlage] MDCSS v2: ical Kalendar anzeigen:
@Uhula super, dass mit den Serienterminen. Würde es dir etwas ausmachen, dass Skript etwas zubauen, so dass die Termine von x Tagen auch in einzelne Datenpunkte geschrieben werden. Das könnte man dann auch direkt im MessageHandler anzapfen. Ich würde das Skript erweitern und dir die Version senden.
Das wäre im Script ja konfigurierbar "fireEvent4MessageHandler" oder so, stört mich nicht.
Aber.
Das wird nicht viel bringen. Das Script reagiert auf jede Änderung im iCal-JSON und baut die List/Table erneut auf. Es würde dann auch jedesmal wieder alle Termine in deinen MessageHandler feuern. Denn das Script merkt sich ja nicht, für welchen Termin es das schon gemacht hat ...Generell halte ich es auch für besser, wenn dein MessageHandler ohne ein weiteres Aufbereitungs-Script wie dieses hier funktioniert. Dann bist du unabhängiger und universeller. Insofern müsstest du lediglich einen MessageCreator schreiben, der iCal-JSON überwacht, die Serientermine zerpflückt, die Messages feuert und sich die auch merkt.
Das Zerpflücken kannst du aus meinem Script übernehmen, ist lediglich eine for-Schleife.
Oder habe ich "in einzelne Datenpunkte" nicht korrekt verstanden?
@Uhula den ical zu zerpflücken würde bedeuten, dass ich den MessageStateCreator erheblich aufrüsten müsste, um weiterhin generisch zu arbeiten. Selbst wenn ich Optionen integriere um json zu verarbeiten fehlt noch viel kalenderlogik. Die Logik aus deinem Skript zu übernehmen führt zur Redundanz. Daher die Idee die Aufbereitung aus deinem Skript direkt in Datenpunkten fortzuschreiben.die mehrfache Auslösung ist grundsätzlich nicht problematisch. Hier würde ich noch eine Option im MessageStateCreator vorsehen, dass der Datenpunkt nur bei Änderungen des Werts neu getriggert wird.
-
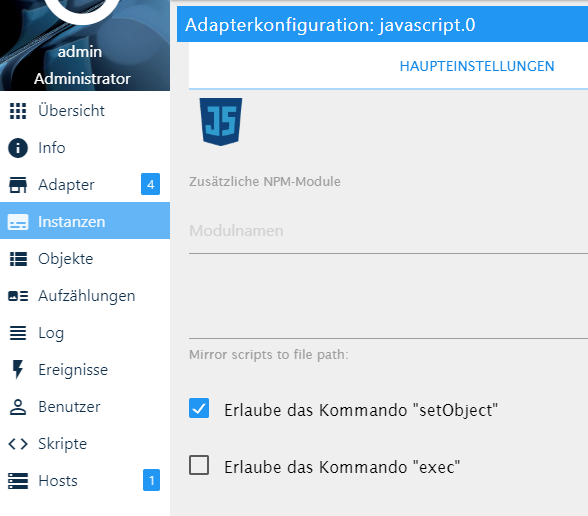
Ich habe das Script eingefügt und bekomme folgenden Fehler
javascript.0 2020-05-09 22:09:19.604 error (973) Function "setObject" is not allowed. Use adapter settings to allow it. javascript.0 2020-05-09 22:09:19.604 error (973) Function "setObject" is not allowed. Use adapter settings to allow it. javascript.0 2020-05-09 22:09:19.603 error (973) Function "setObject" is not allowed. Use adapter settings to allow it. javascript.0 2020-05-09 22:09:19.602 error (973) Function "setObject" is not allowed. Use adapter settings to allow it. javascript.0 2020-05-09 22:09:19.601 error (973) Function "setObject" is not allowed. Use adapter settings to allow it.Es wird in den Objekten auch kein Eintag in Userdata angelegt?
-
Ich habe das Script eingefügt und bekomme folgenden Fehler
javascript.0 2020-05-09 22:09:19.604 error (973) Function "setObject" is not allowed. Use adapter settings to allow it. javascript.0 2020-05-09 22:09:19.604 error (973) Function "setObject" is not allowed. Use adapter settings to allow it. javascript.0 2020-05-09 22:09:19.603 error (973) Function "setObject" is not allowed. Use adapter settings to allow it. javascript.0 2020-05-09 22:09:19.602 error (973) Function "setObject" is not allowed. Use adapter settings to allow it. javascript.0 2020-05-09 22:09:19.601 error (973) Function "setObject" is not allowed. Use adapter settings to allow it.Es wird in den Objekten auch kein Eintag in Userdata angelegt?
-
@G4l4h4d sagte in [Vorlage] MDCSS v2: ical Kalendar anzeigen:
Es wird in den Objekten auch kein Eintag in Userdata angelegt?
Du musst im Admin in den Eigenschaften der Javascript-Instanz Erlaube das Kommando setObject einschalten.

-
@Uhula
Ich bekomme beim zweiten Start die Fehlermeldung:javascript.0 2020-06-12 21:39:26.740 warn (460) at script.js.Kalender.MDUI-Ical:724:18 javascript.0 2020-06-12 21:39:26.740 warn (460) at MduiShowIcal.start (script.js.Kalender.MDUI-Ical:112:26) javascript.0 2020-06-12 21:39:26.739 warn (460) at MduiShowIcal.doStart (script.js.Kalender.MDUI-Ical:366:14) javascript.0 2020-06-12 21:39:26.739 warn (460) at MduiShowIcal.onBuildHTML (script.js.Kalender.MDUI-Ical:608:73) javascript.0 2020-06-12 21:39:26.739 warn (460) at MduiShowIcal.getState (script.js.Kalender.MDUI-Ical:187:16) javascript.0 2020-06-12 21:39:26.730 warn (460) getState "0_userdata.0.mdui.showIcal.log0.filter" not found (3)Muss ich noch irgendwas einstellen das ich überlesen habe?
Edit:
Meldung ist jetzt plötzlich wieder weg.
Egal.
Danke für das Klasse Script! -
@Uhula Vielen Dank erstmal für das tolle Script es läuft wunderbar!
Ich habe zwei kurze Fragen und zwar:-
Wie kann man anstatt des Datums vorn direkt anzeigen lassen, dass der Termin heute, in 1 Tage... ist? Der ical Adapter liefert das ja schon....!

-
Ich nutze noch die MDCSS V1.8 und vermute, dass deswegen das Kuchen icon (cake im oberen Bild) nicht angezeigt wird, liegt das daran? Kann ich das einfach nach implementieren, oder muss ich die MDCSS Verion hochrüsten? Und wenn ja, habe ich eine Kompatibilität?
Danke für eure Antworten!
-