NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Scrounger Sieht Spannend aus. Hast du schon ein Beispiel wie man aus einem DP mit SQL Historie das neue Chart befüllen kann?
@darkiop
Nein hab bis jetzt dafür noch keinen UseCase.
Grundsätzlich kann man wie hier beschrieben vorgehen:
https://forum.iobroker.net/topic/2344/script-um-sql-auszulesenUnd Daten muss man danach nur noch richtig formatieren und an den JSON Chart übergeben.
So mal die Theorie ;-)Hätte auch den Vorteil ggü. dem Line Chart, dass die ganze Datenaufbereitung serverseitg dann läuft - mhh vielleicht doch grad ein UseCase gefunden :grin:
-
Hi,
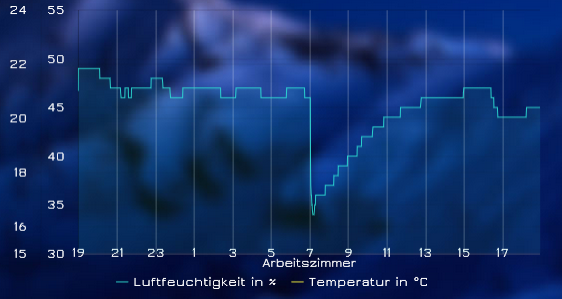
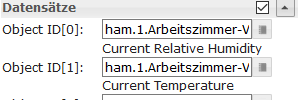
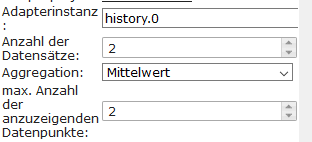
ich versuche den "Line History Chart" einzubinden und stoße dabei auf folgendes Probelem:
- Obwohl beide Datenpunkte meiner Meinung nach richtig angelegt sind, wird mir nur einer angezeigt



Hat jemand einen Rat?
-
-
Hallo zusammen,
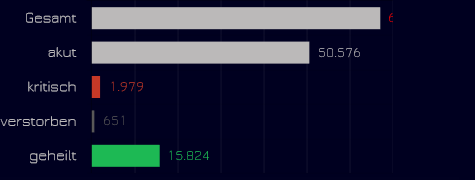
habe mir ein Bar-Chart erstellt. Leider bekomme ich die Werte bei den größten Datensätzen nicht angezeigt, da sie die Breite des Widgets überschreiten. Gibt es dazu einen Tipp oder ist das ein Bug?
Es geht um die abgeschnittenen Werte "Gesamt". Ein Überlagern durch andere Widgets kann ausgeschlossen werden.

VG -
Hallo zusammen,
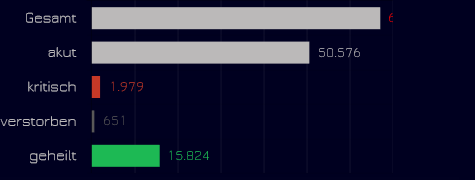
habe mir ein Bar-Chart erstellt. Leider bekomme ich die Werte bei den größten Datensätzen nicht angezeigt, da sie die Breite des Widgets überschreiten. Gibt es dazu einen Tipp oder ist das ein Bug?
Es geht um die abgeschnittenen Werte "Gesamt". Ein Überlagern durch andere Widgets kann ausgeschlossen werden.

VG -
hallo @Scrounger
kann man den minimal bzw maximal Wert auch mit gebrochenen Zahlen festlegen?
Für dieselpreise würde ich gern min. 0,95 und max 1,30 angeben. Mit ganzen Zahlen lässt es sich grafisch nicht ganz so schön darstellen. -
hallo @Scrounger
kann man den minimal bzw maximal Wert auch mit gebrochenen Zahlen festlegen?
Für dieselpreise würde ich gern min. 0,95 und max 1,30 angeben. Mit ganzen Zahlen lässt es sich grafisch nicht ganz so schön darstellen. -
@sveni_lee
Welches Widget? Wo willst du was eingeben?
Sorry aber ich versteh die Frage nicht. -
In den History Charts Y-Achsen-Layout für Datensatz(x), kann ich doch einen Wertebereich min und max eingeben aber eben nur ganze Zahlen. Meine Frage ist ob man auch irgendwie gebrochene Zahlen also mit Nachmommastellen angeben kann.
-
Hallo zusammen,
kann es sein, dass sowohl im fully-Browser als auch in der iobroker.vis App unter Android die Widgets nicht mit angezeigt werden?
Bei mir kommt zumindest nichts.
@jerzimeik Grundsätzlich werden die Widgets schon im Fully-Browser angezeigt. Hast du darauf geachtet, dass der Z-Index sie nicht in den Hintergrund schiebt?
-
Gibt es eigentlich einen Plan, wann diese Widget stable wird? Bluefox will das Nutzung in der vis-App ja erst ermöglichen wenn das Widget stable wird und da warte ich jetzt schon etliche Wochen in denen ich meine neue Visualisierung nicht nutzen kann.
-
btw. bei den alten Plugins gibts ein Typo: richtig"deprecated" - bei dir steht an einigen Stellen "decrepated"... siehe "deprecated"
-
Gibt es eigentlich einen Plan, wann diese Widget stable wird? Bluefox will das Nutzung in der vis-App ja erst ermöglichen wenn das Widget stable wird und da warte ich jetzt schon etliche Wochen in denen ich meine neue Visualisierung nicht nutzen kann.
@mrMuppet sagte in Test Adapter Material Design Widgets v0.2.x:
Gibt es eigentlich einen Plan, wann diese Widget stable wird?
Sobald ich der Meinung bin, das es stable ist, das wird aber sicher noch ein ganze Weile dauern, weil ich noch immer einige Fehler entdecke und features integriere, die mir beim parallelen erstellen meiner VIS auffallen.
Bluefox will das Nutzung in der vis-App ja erst ermöglichen wenn das Widget stable wird und da warte ich jetzt schon etliche Wochen in denen ich meine neue Visualisierung nicht nutzen kann.
Ist bereits in der aktuellen Beta 2.0.0 integriert, siehe
https://github.com/ioBroker/ioBroker.vis.cordova/blob/0a71c6297a529cf0f91960394e385fb63fd406d8/package.json#L77.
Die ist auch shcon im Play Store. -
@mrMuppet sagte in Test Adapter Material Design Widgets v0.2.x:
Gibt es eigentlich einen Plan, wann diese Widget stable wird?
Sobald ich der Meinung bin, das es stable ist, das wird aber sicher noch ein ganze Weile dauern, weil ich noch immer einige Fehler entdecke und features integriere, die mir beim parallelen erstellen meiner VIS auffallen.
Bluefox will das Nutzung in der vis-App ja erst ermöglichen wenn das Widget stable wird und da warte ich jetzt schon etliche Wochen in denen ich meine neue Visualisierung nicht nutzen kann.
Ist bereits in der aktuellen Beta 2.0.0 integriert, siehe
https://github.com/ioBroker/ioBroker.vis.cordova/blob/0a71c6297a529cf0f91960394e385fb63fd406d8/package.json#L77.
Die ist auch shcon im Play Store.@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Ist bereits in der aktuellen Beta 2.0.0 integriert, siehe
https://github.com/ioBroker/ioBroker.vis.cordova/blob/0a71c6297a529cf0f91960394e385fb63fd406d8/package.json#L77.
Die ist auch shcon im Play Store.Super! Vielen Dank. Hatte ich gar nicht mitbekommen.
-
Hallo zusammen
ich versuche Werte meiner Photovoltaik Anlage mittels Line History Charts darzustellen. Leider ist die Darstellung nicht zuverlässig. Einmal werden alle Kennzahlen dargestellt, einmal keine und einmal nur eine der beiden darzustellenden.
Als DB habe ich MariaDB wie auch InfluxDB ausprobiert. Ergebnis ist ist beides mal das gleiche. Von dem her denke ich nicht, dass es mit der DB zusammenhängt.Im folgenden Video sollten 2 Kennzahlen dargestellt werden.
Video: 2020-04-04_20h42_02.mp4Hat jemand einen Tipp? Ich denke es hat mit der Datenmenge zu tun. Bei der PV Anlage habe ich ca. jede Sekunde einen neuen Wert. Bei Sysinfo Daten habe ich alle 10 Sekunden einen Wert und bei diesen Mengen habe ich weniger Probleme.
Edit: verschoben, da Frage Widget Fehler betrifft
-
Hallo zusammen
ich versuche Werte meiner Photovoltaik Anlage mittels Line History Charts darzustellen. Leider ist die Darstellung nicht zuverlässig. Einmal werden alle Kennzahlen dargestellt, einmal keine und einmal nur eine der beiden darzustellenden.
Als DB habe ich MariaDB wie auch InfluxDB ausprobiert. Ergebnis ist ist beides mal das gleiche. Von dem her denke ich nicht, dass es mit der DB zusammenhängt.Im folgenden Video sollten 2 Kennzahlen dargestellt werden.
Video: 2020-04-04_20h42_02.mp4Hat jemand einen Tipp? Ich denke es hat mit der Datenmenge zu tun. Bei der PV Anlage habe ich ca. jede Sekunde einen neuen Wert. Bei Sysinfo Daten habe ich alle 10 Sekunden einen Wert und bei diesen Mengen habe ich weniger Probleme.
Edit: verschoben, da Frage Widget Fehler betrifft
@Chris-Tailor, @liv-in-sky, @stockics6, @sigi234, @Coffeelover
Neuer Versuch Eure Fehler mit dem Line Chart Widget zu fixen.
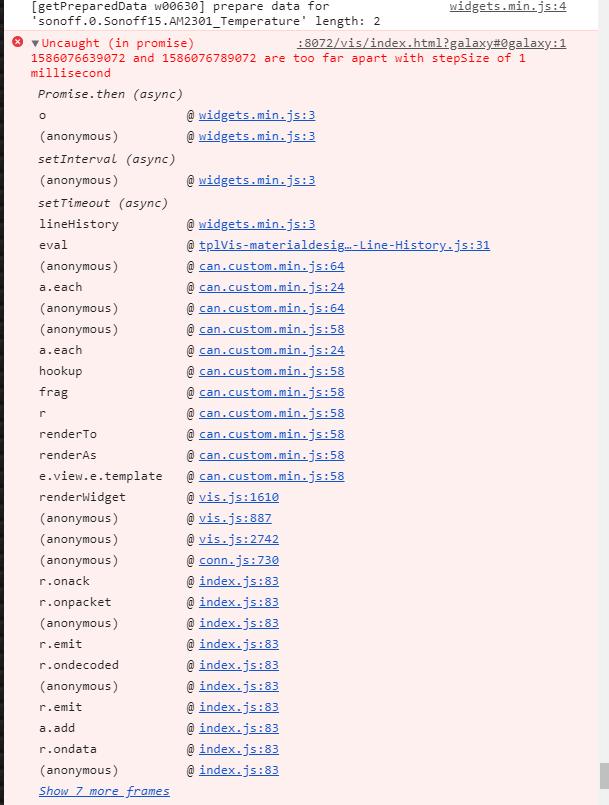
Ich hab jetzt einen Debug Modus für das Line Chart Widget hinzugefügt.

Bitte testet die aktuelle Version von git -> v0.2.77.
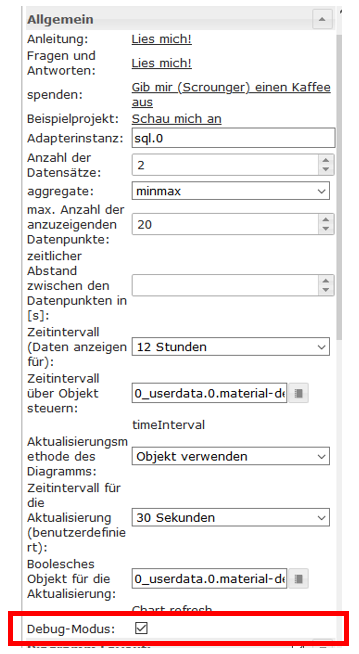
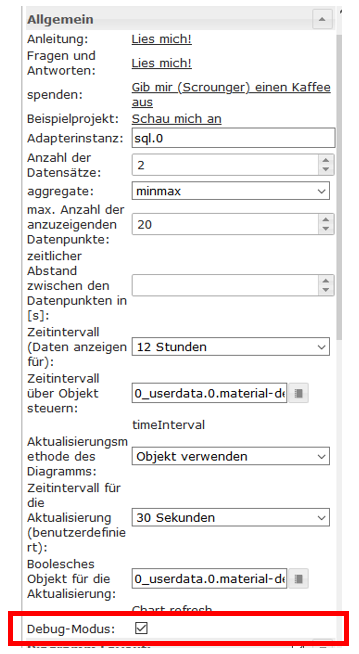
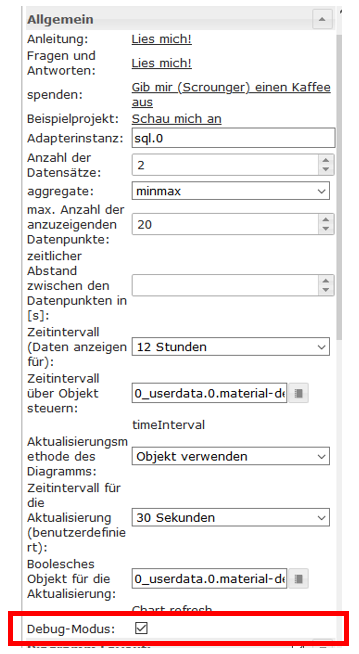
Schaltet den Debug Modus an (unter Allgemein) und reproduziert Eure fehler.
Hier dann das vollständige consolen log zur runtime vom browser (F12 -> Reiter 'Console') posten - keine Screenshots!!!!
Ich benötige zwingend die log Infos, weil ich den Fehler bei mir nicht repsoduzieren kann.
-
@Chris-Tailor, @liv-in-sky, @stockics6, @sigi234, @Coffeelover
Neuer Versuch Eure Fehler mit dem Line Chart Widget zu fixen.
Ich hab jetzt einen Debug Modus für das Line Chart Widget hinzugefügt.

Bitte testet die aktuelle Version von git -> v0.2.77.
Schaltet den Debug Modus an (unter Allgemein) und reproduziert Eure fehler.
Hier dann das vollständige consolen log zur runtime vom browser (F12 -> Reiter 'Console') posten - keine Screenshots!!!!
Ich benötige zwingend die log Infos, weil ich den Fehler bei mir nicht repsoduzieren kann.
@Scrounger danke - dachte du hast es übersehen
-
@Chris-Tailor, @liv-in-sky, @stockics6, @sigi234, @Coffeelover
Neuer Versuch Eure Fehler mit dem Line Chart Widget zu fixen.
Ich hab jetzt einen Debug Modus für das Line Chart Widget hinzugefügt.

Bitte testet die aktuelle Version von git -> v0.2.77.
Schaltet den Debug Modus an (unter Allgemein) und reproduziert Eure fehler.
Hier dann das vollständige consolen log zur runtime vom browser (F12 -> Reiter 'Console') posten - keine Screenshots!!!!
Ich benötige zwingend die log Infos, weil ich den Fehler bei mir nicht repsoduzieren kann.