NEWS
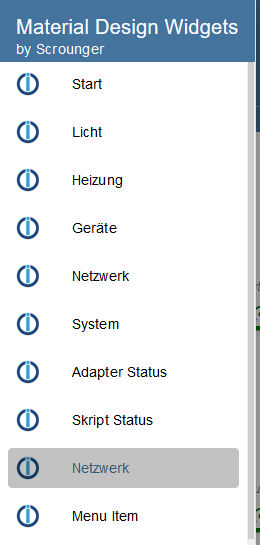
Material Design Widgets: Top App Bar Widget
-
@saeft_2003
Nein geht nicht muss immer oben links sein - ist hardcoded!Dennoch wäre es schön evtl mit einem Offset das etwas anpassen zu können und das man vielleicht auch noch ein anderes Bild statt die drei Striche wählen könnte...
Aber das ist meckern auf hohem Niveau :-)
-
Tipp: Scrollbar entfernen oder anders stylen
Hier die Antwort auf diese Frage:
@saeft_2003 sagte in Vorstellung meiner VIS:@Scrounger und @Mic
Was ich beim top app bar widget nicht so toll finde, ist die helle Scrollleiste. Ich weiß das dies Browser bedingt ist und das widget drauf keinen Einfluss hat, aber im Thread vom list widget gab es eine Lösung die Scrollleiste zu verbergen. Jetzt wollte ich euch fragen ob das mit dem top app bar widget auch funktioniert? Weil ich habe es nicht hinbekommen (ich nutze chrome).
https://forum.iobroker.net/topic/29666/material-design-widgets-input-select-autocompl/19
Getestet: Chrome, sowie Fully Browser
Zunächst im "App Bar Widget" unter "Generell > CSS Klasse" z.B. eintragen:
mAppBar1 - CSS zum Scrollbar entfernen
/** Scrollbar entfernen: Für Chrome, Fully **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 0px; background: transparent; }2 - Alternativ: Scrollbar ändern:
/** Scrollbar: anderer Style (Chrome, Fully) **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 15px; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-track { background: transparent; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb { background-color: rgba(63,64,71,1); border-radius: 7px; border-color: rgba(63,64,71,1); } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb:hover { background: #8f8f8f; }Sieht dann z.B. so aus.

@Mic sagte in Material Design Widgets: Top App Bar Widget:
Tipp: Scrollbar entfernen oder anders stylen
Ich hab das noch etwas erweitert und optimiert, so dass die veränderte Scrollbar bei allen Material Design Widgets funktioniert. Zusätzlich funktioniert das auch mit Firefox und man kann es Auflösungsabhängig gestalten, d.h. da mir die Scrollbar von Android sehr gut gefällt, wird die angepasste Scrollbar nur auf dem Desktop angezeigt.
Folgendes muss als CCS im VIS Editor eingetragen werden:
@media only screen and (min-width: 1025px) { :root { --material-design-widget-scrollbar-color: #cdcdcd; --material-design-widget-scrollbar-track-color: #f0f0f0; /* Firefox */ --material-design-widget-scrollbar-style: thin; /* nur Chrome, Edge, Safari */ --material-design-widget-scrollbar-width: 7.5px; --material-design-widget-scrollbar-radius: 0px; --material-design-widget-scrollbar-hover-color: #a6a6a6; } /* Firefox */ .materialdesign-widget, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content, .v-menu__content.menuable__content__active, .materialdesign-widget .v-calendar-daily__scroll-area { scrollbar-width: var(--material-design-widget-scrollbar-style); scrollbar-color: var(--material-design-widget-scrollbar-color) var(--material-design-widget-scrollbar-track-color); } /* Chrome, Edge, Safari */ .materialdesign-widget::-webkit-scrollbar, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar, .v-menu__content.menuable__content__active::-webkit-scrollbar, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar { width: var(--material-design-widget-scrollbar-width); } .materialdesign-widget::-webkit-scrollbar-track, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-track, .v-menu__content.menuable__content__active::-webkit-scrollbar-track, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-track { background: var(--material-design-widget-scrollbar-track-color); } .materialdesign-widget::-webkit-scrollbar-thumb, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-thumb, .v-menu__content.menuable__content__active::-webkit-scrollbar-thumb, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-thumb { background-color: var(--material-design-widget-scrollbar-color); border-right: 1px solid white; border-radius: var(--material-design-widget-scrollbar-radius); } .materialdesign-widget::-webkit-scrollbar-thumb:hover, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-thumb:hover, .v-menu__content.menuable__content__active::-webkit-scrollbar-thumb:hover, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-thumb:hover { background: var(--material-design-widget-scrollbar-hover-color); } }Erklärung:
- Auflösungabhängig ->
min-widthändern, z.B. wenn ihr sowohl für Handy und Desktop die Scrollbar haben wollt, dann0pxeintragen
@media only screen and (min-width: 1025px)- Einstellung für das Aussehen (Farbe, Breite, etc.) können unter
:root { ... }gemacht werden:
:root { --material-design-widget-scrollbar-color: #cdcdcd; --material-design-widget-scrollbar-track-color: #f0f0f0; /* Firefox */ --material-design-widget-scrollbar-style: thin; /* nur Chrome, Edge, Safari */ --material-design-widget-scrollbar-width: 7.5px; --material-design-widget-scrollbar-radius: 0px; --material-design-widget-scrollbar-hover-color: #a6a6a6; }



- Auflösungabhängig ->
-
Hey,
kann mir jemand kurz erklären wie ich das ganze erstelle? Mit der alten Top app Bar ging das ja ganz einfach. Mit dem View 8 Widget verstehe ich das leider überhaupt nicht.
Die Test Seiten zum anschauen Laden bei mir leider überhaupt nicht.
-
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
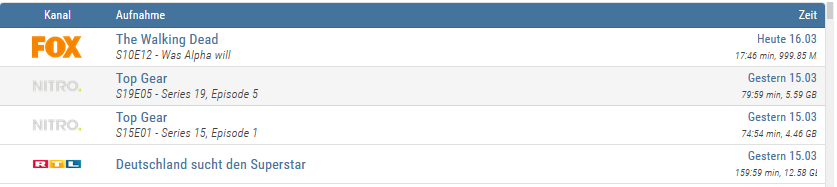
Wurden die Daten der Aufnahmen per Enigma2 Adapter ausgelesen ?
Wie kann ich Daten so darstellen?
Edit: verschoben, da keine Frage zu TopAppBar Widget Einstellung
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Wurden die Daten der Aufnahmen per Enigma2 Adapter ausgelesen ?
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/134
@Hermanito33
Lies dir bitte den Thread hier durch, da wurde es mehrfacha beschrieben.
Oder hier https://www.smarthome-tricks.de/software-iobroker/vis-material-design-widgets-teil-2-top-app-bar-navigation/ -
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Wurden die Daten der Aufnahmen per Enigma2 Adapter ausgelesen ?
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/134
@Hermanito33
Lies dir bitte den Thread hier durch, da wurde es mehrfacha beschrieben.
Oder hier https://www.smarthome-tricks.de/software-iobroker/vis-material-design-widgets-teil-2-top-app-bar-navigation/@Scrounger Ah supper, soetwas habe ich gesucht. Funktioniert. Danke dir!
-
Hallo @Scrounger , hast du eine Idee, ob / wie man in deinem tollen Widget der Top App Bar die Schriftart ändern könnte? Über CSS links im Menü funktioniert es leider nicht ...
Danke dir!
-
Hallo @Scrounger , hast du eine Idee, ob / wie man in deinem tollen Widget der Top App Bar die Schriftart ändern könnte? Über CSS links im Menü funktioniert es leider nicht ...
Danke dir!
-
@Scrounger Vielen Dank für die erste Hilfe!
Habe es nun bei mir ebenfalls anhand des Beispiels als globale CSS definiert:
.materialdesign-widget *| {
font-family: Akrobat !important
}Dennoch erscheint die Navigationsleiste noch nicht im gewünschten Font. Dieser liegt natürlich in der VIS und wird generell schon als Schriftart verwendet. Muss man im Widget selber noch eine CSS-Klasse definieren ?
Danke euch.
-
Hallo Scrounger,
wie kann ich die Schriftgröße im Title ändern? Es lassen sich zwar die Menüpunkte vergrößern aber der Titel nicht.....
Liebe Grüße
Tom -
Thema: Icons von Subitems
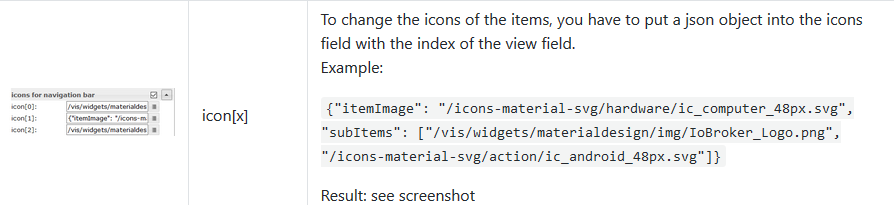
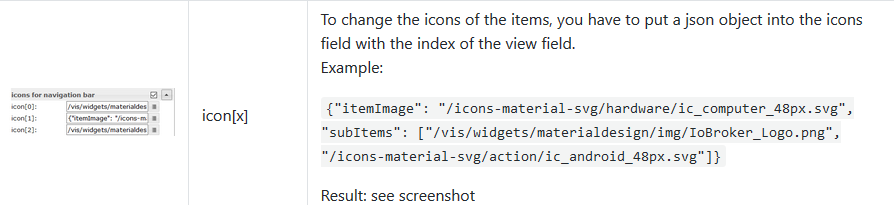
Laut Doku soll man die Icons der Subitems wie folgt eintragen:

Wenn ich das richtig verstehe, funktioniert das aber nur bei dem Widget

Wie aber stelle ich die Subitems bei dem neuere Widget ein:

Ich habe es wie folgt versucht:
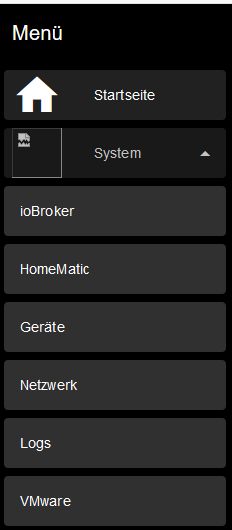
{"itemImage": "/icons-mfd-png/edit_settings.png", "subItems": ["/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png", "/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png","/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png","/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png,"/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png","/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png"]}Ergebnis:

-
Thema: Icons von Subitems
Laut Doku soll man die Icons der Subitems wie folgt eintragen:

Wenn ich das richtig verstehe, funktioniert das aber nur bei dem Widget

Wie aber stelle ich die Subitems bei dem neuere Widget ein:

Ich habe es wie folgt versucht:
{"itemImage": "/icons-mfd-png/edit_settings.png", "subItems": ["/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png", "/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png","/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png","/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png,"/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png","/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png"]}Ergebnis:

Kann gerade nicht Testen . du hast ein " vergessen
habe es eingefügt ... ob es daran liegt !?
{"itemImage": "/icons-mfd-png/edit_settings.png", "subItems": ["/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png", "/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png","/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png","/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png","/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png","/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png"]}Edit : es liegt am fehlenden "
-
Kann gerade nicht Testen . du hast ein " vergessen
habe es eingefügt ... ob es daran liegt !?
{"itemImage": "/icons-mfd-png/edit_settings.png", "subItems": ["/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png", "/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png","/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png","/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png","/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png","/vis.0/VIS_v3/Meine_Icons/Sonstige/iobroker.png"]}Edit : es liegt am fehlenden "
@Glasfaser jap das wars. vielen dank

-
Hi ich weiss nicht ob meine Frage hier richtig plaziert ist, wenn nicht kann ich gerne einen neuen Thread aufmachen.
Ich habe meine Visu auf 3 Tablets am laufen und habe für jedes Tablet einen eigenen DP für Widget8 und Top App Bar angelegt.
Das funktioniert auch wunderbar, nur habe ich das Problem, dass wenn ich eine Seite auf einem 2. Tablet ebenfalls öffne auf dem ersten die Seite verschwindet.
Ist das normal oder muss ich was einstellen damit ich auf 2 Tablets die selbe Seite geöffnet haben kann? -
@Scrounger
ich nutze die Top AppBar Navigation erfolgreich in meinem Menü, alles funktioniert.Jetzt habe ich auf einer Seite ein weiteres "view in widget8" in mein Vis eingebaut, das funktioniert auch solange bis ich die Top AppBar Navigation aufrufe. sobald ich die via Menü navigiere und danach wieder auf die Ursprungsseite zurückkomme geht das darin enthalten "view in widget8" nicht mehr, es wird nichts angezeigt. ich muss ein Reload durchführen, dann gehts wieder bis ich wieder im Menü eine Seite ändere.
ich habe sozusagen ein "view in widget8" in deinem "view in widget8" aus der Top AppBar
ich hoffe es ist einigermaßen verständlich?! ;-)
mache ich etwas falsch oder geht diese Kombination einfach nicht? -
@Scrounger
ich nutze die Top AppBar Navigation erfolgreich in meinem Menü, alles funktioniert.Jetzt habe ich auf einer Seite ein weiteres "view in widget8" in mein Vis eingebaut, das funktioniert auch solange bis ich die Top AppBar Navigation aufrufe. sobald ich die via Menü navigiere und danach wieder auf die Ursprungsseite zurückkomme geht das darin enthalten "view in widget8" nicht mehr, es wird nichts angezeigt. ich muss ein Reload durchführen, dann gehts wieder bis ich wieder im Menü eine Seite ändere.
ich habe sozusagen ein "view in widget8" in deinem "view in widget8" aus der Top AppBar
ich hoffe es ist einigermaßen verständlich?! ;-)
mache ich etwas falsch oder geht diese Kombination einfach nicht?@dos1973
Die TopAppBar hat kein integriertesview in widget8mehr?
Kann ich leider nix zu sagen, da ich dasview in widget8noch nie mit einem weiterenview in widget8verschachtel habe.
Grundsätzlich ist dasview in widget8nicht client safe, d.h. du müsstest für jedes Endgerät eine eigene Seite mit einem eigenenview in widget8machen. -
@dos1973
Die TopAppBar hat kein integriertesview in widget8mehr?
Kann ich leider nix zu sagen, da ich dasview in widget8noch nie mit einem weiterenview in widget8verschachtel habe.
Grundsätzlich ist dasview in widget8nicht client safe, d.h. du müsstest für jedes Endgerät eine eigene Seite mit einem eigenenview in widget8machen.@Scrounger
ich habe mich wahrscheinlich viel zu kompliziert ausgedrückt. Sorry.
anders herum gefragt. iIch habe ein Widget8 welche leer anzeigt, sobald im Menü umgeschaltet wird.
kann ich das irgendwie nutzen oder funktioniert das Widget nicht mit Materialdesign? -
Hallo zusammen,
ganz bescheidene Frage:
Ich versuche in VIS ein SimpleDate bzw. SimpleClock Widget auf/über die Top App Bar einzufügen.
Wenn ich mir nun die View in der Runtime anzeigen lasse, sehe ich die Widgets nicht sondern nur die Top App Bar.VIS Editor:

VIS Runtime:

Mache ich irgendwas falsch?
Danke für Eure Hilfe,
Seppel -
Hallo zusammen,
ganz bescheidene Frage:
Ich versuche in VIS ein SimpleDate bzw. SimpleClock Widget auf/über die Top App Bar einzufügen.
Wenn ich mir nun die View in der Runtime anzeigen lasse, sehe ich die Widgets nicht sondern nur die Top App Bar.VIS Editor:

VIS Runtime:

Mache ich irgendwas falsch?
Danke für Eure Hilfe,
SeppelHast du die SimpleDate Widget .... im View "view in widget8 " hinterlegt !?
-
Hast du die SimpleDate Widget .... im View "view in widget8 " hinterlegt !?
Ahm nein...wie mache ich das? Hättest du mir vlt einen Screenshot?
Danke und Gruß,
Seppel




