NEWS
Material Design Widgets: Calendar Widget
-
@sigi234 sagte in Material Design Widgets: Calendar Widget:
Altes Widget funktioniert einwandfrei!
Das kann auch nicht gehen, da du ein Objekt String (de: Zeichenkette) mit einem JSON-String als Objekt verwenden musst und nicht so wie du das gemacht hast eine Datenstruktur.
Das ging auch nicht in einer vorherigen Version.Hab jetzt das skript nochmal angepasst, damit es hoffentlich wirklich out of the box funktioniert:
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical2calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FFFFFF'; } else if (calendarName === 'calendar2') { return '#FFFFFF' } else if (calendarName === 'calendar3') { return '#FFFFFF' } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget();Es wird euch jetzt autmoatisch ein Datenpunkt in der Javascript instanz angelegt.

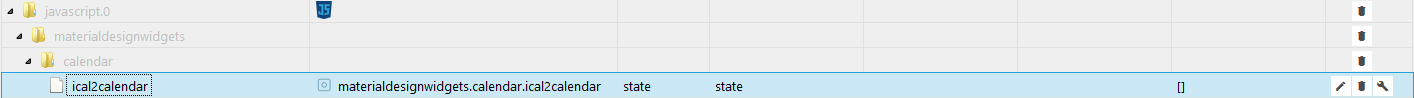
Im Calendar Wigdet dann unter Objekt Id diesen Datenpunkt auswählen, da muss dann folgendes drin stehen
javascript.0.materialdesignwidgets.calendar.ical2calendar@Scrounger er verwendet den Calendar Adapter. Dieser hat allerdings eine andere Struktur und das Skript müsste daraufhin angepasst werden.
Deswegen funktioniert das Skript bei @sigi234 auch nicht.
-
Erstmal vielen Dank für deine Tollen UI Widgets. Durch dich ist sogar ein Laie wie ich fähig ein UI zusammenzubsateln. Tolle Arbeit !
Ich hätte jedoch noch 2 Wünsche:

-
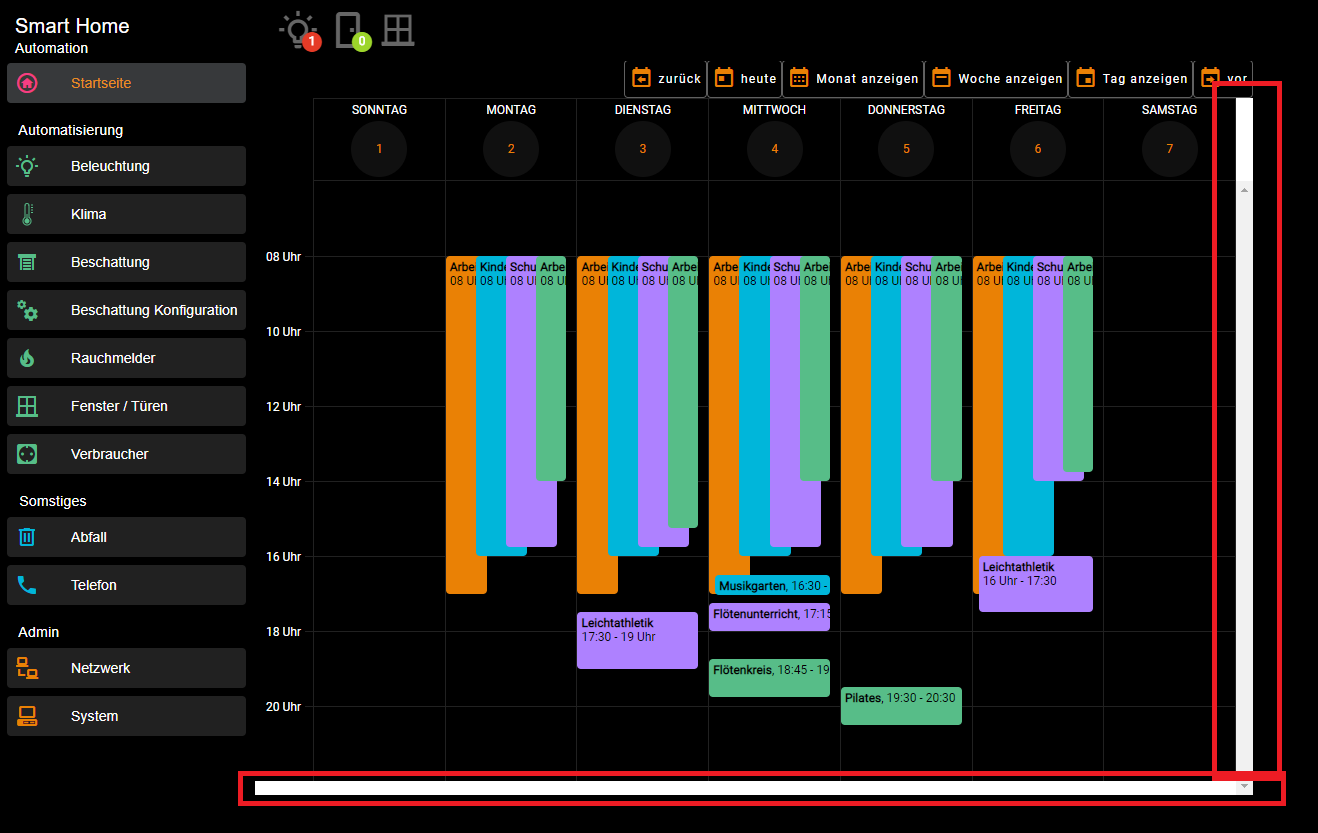
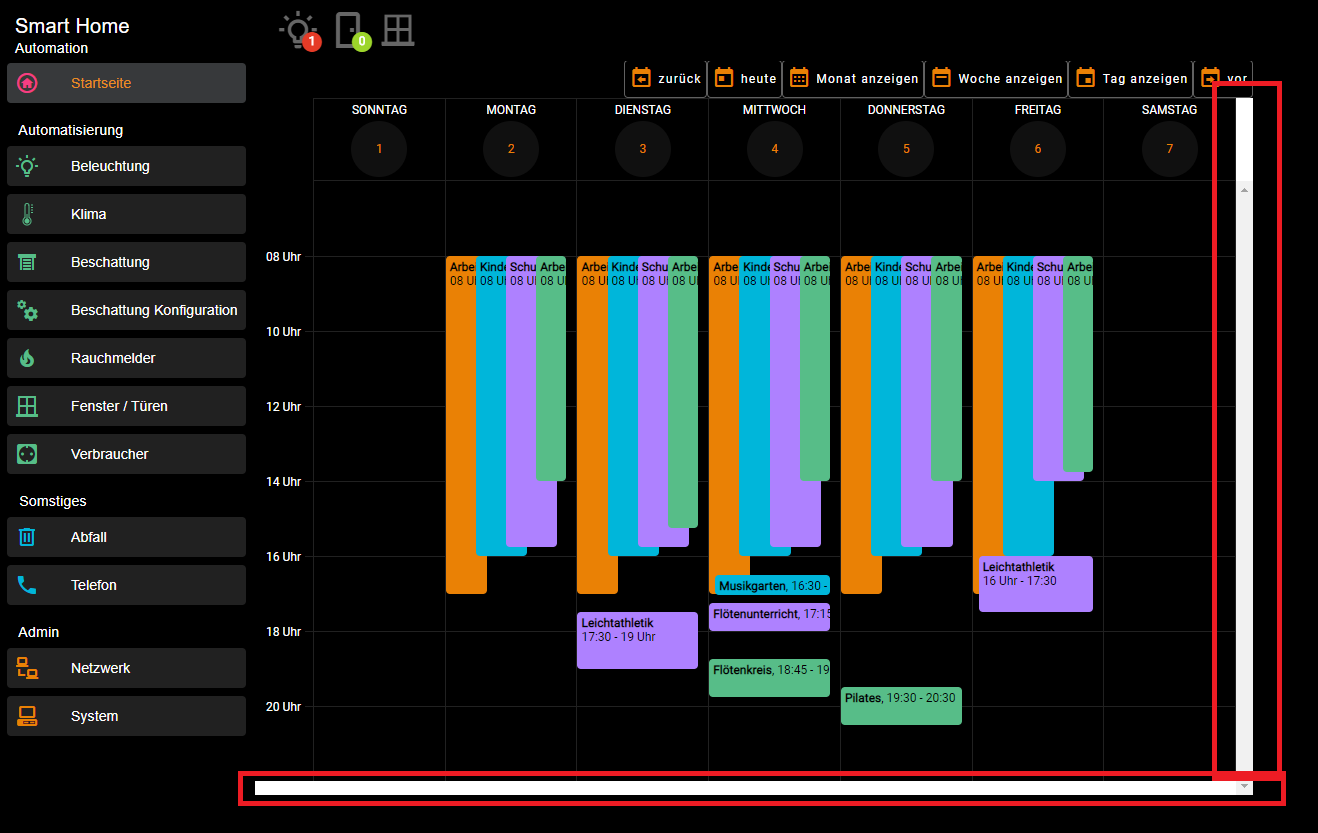
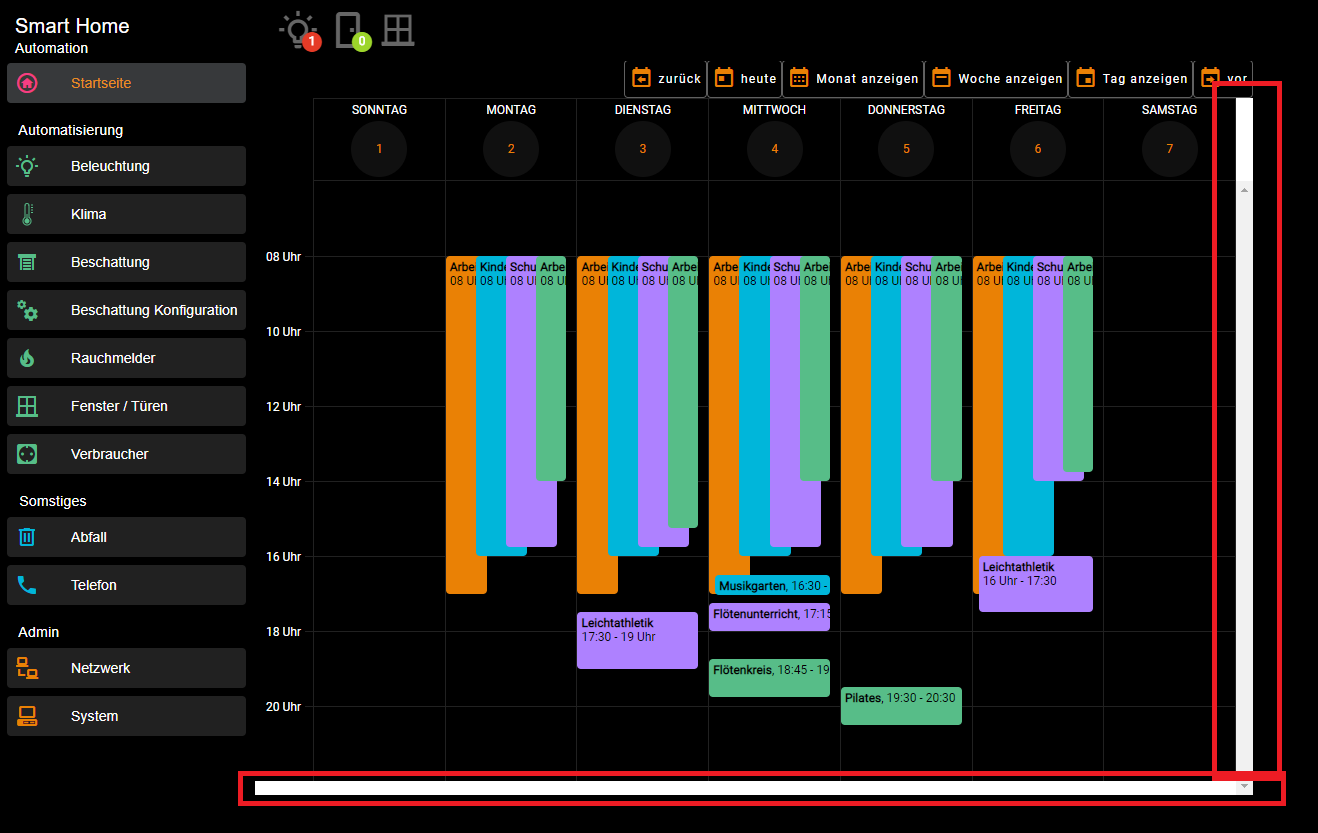
Der Rot markierte Bereich läßt sich nicht färben. Vermutlich geht es über CSS aber da wäre ebenfalls eine Einstellung gut. ich nehme an es ist follende Klasse: class="v-calendar-daily__scroll-area".
-> Korrektur: die Klasse alleine reicht nicht aus. dann wird der untere Teil schwarz, nicht aber die Scrolbar und ebenfalls nicht der schmale Balken oberhalb der Scrollbar. Ich schätze mal am besten wäre das Scrollen zu deaktivieren. Bei mir gäbe es nichts zu scrollen. -
Wäre es möglich parallele Termine nicht überlappend anzuzeigen sondern nebeneinander?
-> Korrektur: Das geht schon mit Modusüberlappung : Column
Grüße, Micha
-
-
Erstmal vielen Dank für deine Tollen UI Widgets. Durch dich ist sogar ein Laie wie ich fähig ein UI zusammenzubsateln. Tolle Arbeit !
Ich hätte jedoch noch 2 Wünsche:

-
Der Rot markierte Bereich läßt sich nicht färben. Vermutlich geht es über CSS aber da wäre ebenfalls eine Einstellung gut. ich nehme an es ist follende Klasse: class="v-calendar-daily__scroll-area".
-> Korrektur: die Klasse alleine reicht nicht aus. dann wird der untere Teil schwarz, nicht aber die Scrolbar und ebenfalls nicht der schmale Balken oberhalb der Scrollbar. Ich schätze mal am besten wäre das Scrollen zu deaktivieren. Bei mir gäbe es nichts zu scrollen. -
Wäre es möglich parallele Termine nicht überlappend anzuzeigen sondern nebeneinander?
-> Korrektur: Das geht schon mit Modusüberlappung : Column
Grüße, Micha
@syryna sagte in Material Design Widgets: Calendar Widget:
- Der Rot markierte Bereich läßt sich nicht färben. Vermutlich geht es über CSS aber da wäre ebenfalls eine Einstellung gut. ich nehme an es ist follende Klasse: class="v-calendar-daily__scroll-area".
-> Korrektur: die Klasse alleine reicht nicht aus. dann wird der untere Teil schwarz, nicht aber die Scrolbar und ebenfalls nicht der schmale Balken oberhalb der Scrollbar. Ich schätze mal am besten wäre das Scrollen zu deaktivieren. Bei mir gäbe es nichts zu scrollen.
Müsste über Hintergrund der View anpassen oder über widget css hintergrund gehen - ungetestet.
Die Scrollbar farben kannst glaub nicht ändern, ist vom browser so vorgegeben, hab ich mich noch nie mit beschäftigt. Ausblenden geht leider nicht, ist von der API so vorgegeben. -
-
Erstmal vielen Dank für deine Tollen UI Widgets. Durch dich ist sogar ein Laie wie ich fähig ein UI zusammenzubsateln. Tolle Arbeit !
Ich hätte jedoch noch 2 Wünsche:

-
Der Rot markierte Bereich läßt sich nicht färben. Vermutlich geht es über CSS aber da wäre ebenfalls eine Einstellung gut. ich nehme an es ist follende Klasse: class="v-calendar-daily__scroll-area".
-> Korrektur: die Klasse alleine reicht nicht aus. dann wird der untere Teil schwarz, nicht aber die Scrolbar und ebenfalls nicht der schmale Balken oberhalb der Scrollbar. Ich schätze mal am besten wäre das Scrollen zu deaktivieren. Bei mir gäbe es nichts zu scrollen. -
Wäre es möglich parallele Termine nicht überlappend anzuzeigen sondern nebeneinander?
-> Korrektur: Das geht schon mit Modusüberlappung : Column
Grüße, Micha
@syryna sagte in Material Design Widgets: Calendar Widget:
-> Korrektur: die Klasse alleine reicht nicht aus. dann wird der untere Teil schwarz, nicht aber die Scrolbar und ebenfalls nicht der schmale Balken oberhalb der Scrollbar. Ich schätze mal am besten wäre das Scrollen zu deaktivieren. Bei mir gäbe es nichts zu scrollen.
Scrollbar anpassung, siehe hier:
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/88 -
-
Hallo,
ich habe mich die Tage mal an das hier beschriebene Calendar Widget gewagt. Habe es in VIS auch bereits zugeordnet und das hier genannte Skript im ioBroker ordnungsgemäß hinterlegt.
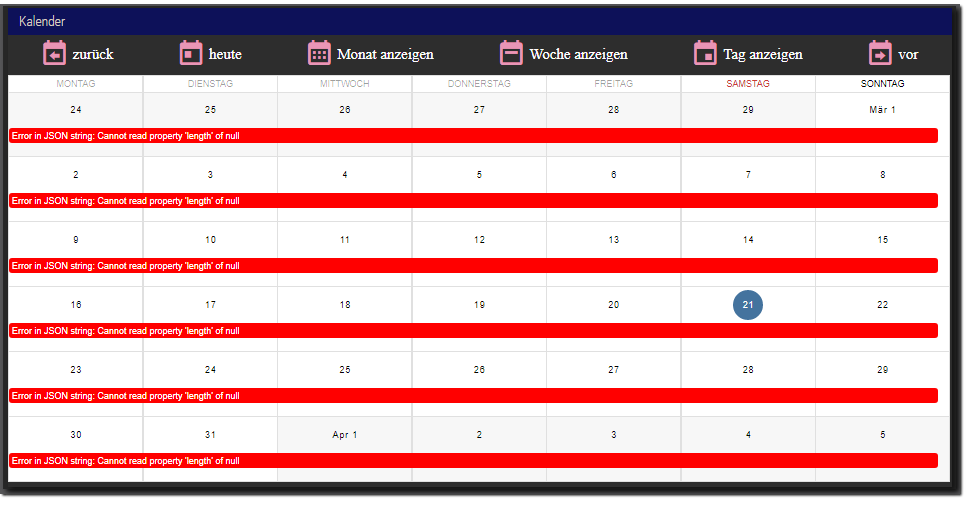
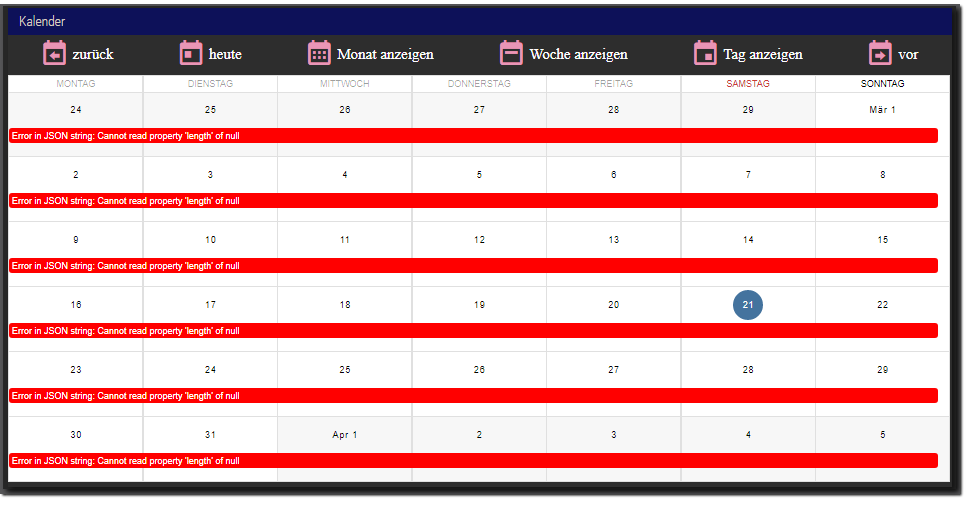
Im Datenpunkt 0_userdata.0.materialdesignwidgets.ical2calendar wird der anstehende Termin auch angezeigt, nur im VIS habe ich folgende Fehlermeldung:
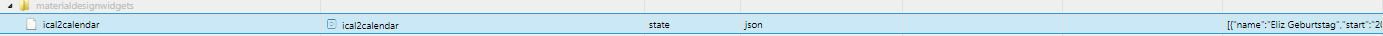
Hier der Datenpunkt:

Wo liegt der Fehler? Was muss ich einstellen?
-
Hallo,
ich habe mich die Tage mal an das hier beschriebene Calendar Widget gewagt. Habe es in VIS auch bereits zugeordnet und das hier genannte Skript im ioBroker ordnungsgemäß hinterlegt.
Im Datenpunkt 0_userdata.0.materialdesignwidgets.ical2calendar wird der anstehende Termin auch angezeigt, nur im VIS habe ich folgende Fehlermeldung:
Hier der Datenpunkt:

Wo liegt der Fehler? Was muss ich einstellen?
@smarthomegirl
Edit: hat sich erledigt, die Zuweisung war nicht ganz korrekt.Noch zwei Fragen:
1. Was muss ich einstellen und wo, damit ich farbliche Termine angezeigt bekomme?
2. Ich habe 3 Google-Kalender im iCal Adapter verknüpft, doch im Widget werden mir nur die Termine von einem Kalender angezeigt. Was muss ich einstellen, um die Termine aller Kalender im Widget zu sehen ? -
@smarthomegirl
Edit: hat sich erledigt, die Zuweisung war nicht ganz korrekt.Noch zwei Fragen:
1. Was muss ich einstellen und wo, damit ich farbliche Termine angezeigt bekomme?
2. Ich habe 3 Google-Kalender im iCal Adapter verknüpft, doch im Widget werden mir nur die Termine von einem Kalender angezeigt. Was muss ich einstellen, um die Termine aller Kalender im Widget zu sehen ?@smarthomegirl sagte in Material Design Widgets: Calendar Widget:
Noch zwei Fragen:
**1. Was muss ich einstellen und wo, damit ich farbliche Termine angezeigt bekomme?Aktuell muss man die Farben manuell per Skript zuweisen. Das geht in der Funktion
getMyCalendarColor. Dort muss man den Kalendernamen eintragen und die Farbe definieren, anbei der Auszug:function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } }in der nächsten Version vom ical adapter wird die eingestellte Farbe dann mitgeliefert. Das werd ich dann einbauen, dann muss man am Skript gar nichts mehr ändern.
- Ich habe 3 Google-Kalender im iCal Adapter verknüpft, doch im Widget werden mir nur die Termine von einem Kalender angezeigt. Was muss ich einstellen, um die Termine aller Kalender im Widget zu sehen ?**
Das geht, denke du hast evtl. nicht das richtige Skript oder etwas daran verändert., nimm das von hier:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendarUnd dann als Datenpunkt (objekt ID)
javascript.0.materialdesignwidgets.calendar.ical2calendarim Widget verwenden. -
@smarthomegirl sagte in Material Design Widgets: Calendar Widget:
Noch zwei Fragen:
**1. Was muss ich einstellen und wo, damit ich farbliche Termine angezeigt bekomme?Aktuell muss man die Farben manuell per Skript zuweisen. Das geht in der Funktion
getMyCalendarColor. Dort muss man den Kalendernamen eintragen und die Farbe definieren, anbei der Auszug:function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } }in der nächsten Version vom ical adapter wird die eingestellte Farbe dann mitgeliefert. Das werd ich dann einbauen, dann muss man am Skript gar nichts mehr ändern.
- Ich habe 3 Google-Kalender im iCal Adapter verknüpft, doch im Widget werden mir nur die Termine von einem Kalender angezeigt. Was muss ich einstellen, um die Termine aller Kalender im Widget zu sehen ?**
Das geht, denke du hast evtl. nicht das richtige Skript oder etwas daran verändert., nimm das von hier:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendarUnd dann als Datenpunkt (objekt ID)
javascript.0.materialdesignwidgets.calendar.ical2calendarim Widget verwenden.@Scrounger sagte in Material Design Widgets: Calendar Widget:
Aktuell muss man die Farben manuell per Skript zuweisen. Das geht in der Funktion
getMyCalendarColor. Dort muss man den Kalendernamen eintragen und die Farbe definieren, anbei der Auszug:function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } }in der nächsten Version vom ical adapter wird die eingestellte Farbe dann mitgeliefert. Das werd ich dann einbauen, dann muss man am Skript gar nichts mehr ändern.
- Ich habe 3 Google-Kalender im iCal Adapter verknüpft, doch im Widget werden mir nur die Termine von einem Kalender angezeigt. Was muss ich einstellen, um die Termine aller Kalender im Widget zu sehen ?**
Okay, ich habe die Kalender und die Farben zugewiesen. Allerdings bleibt der Termin weiterhin ohne Farbe (siehe Bild)

Das geht, denke du hast evtl. nicht das richtige Skript oder etwas daran verändert., nimm das von hier:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendarUnd dann als Datenpunkt (objekt ID)
javascript.0.materialdesignwidgets.calendar.ical2calendarim Widget verwenden.Habe dein Skript (von GitHub) genommen und im Widget den Datenpunkt
javascript.0.materialdesignwidgets.calendar.ical2calendarverknüpft. Jedoch wird auch hier nach wie vor die Termine von einem Kalender angezeigt und leider nicht von allen drei Kalendern.Was mache ich hier immer noch falsch?
-
@Scrounger sagte in Material Design Widgets: Calendar Widget:
Aktuell muss man die Farben manuell per Skript zuweisen. Das geht in der Funktion
getMyCalendarColor. Dort muss man den Kalendernamen eintragen und die Farbe definieren, anbei der Auszug:function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } }in der nächsten Version vom ical adapter wird die eingestellte Farbe dann mitgeliefert. Das werd ich dann einbauen, dann muss man am Skript gar nichts mehr ändern.
- Ich habe 3 Google-Kalender im iCal Adapter verknüpft, doch im Widget werden mir nur die Termine von einem Kalender angezeigt. Was muss ich einstellen, um die Termine aller Kalender im Widget zu sehen ?**
Okay, ich habe die Kalender und die Farben zugewiesen. Allerdings bleibt der Termin weiterhin ohne Farbe (siehe Bild)

Das geht, denke du hast evtl. nicht das richtige Skript oder etwas daran verändert., nimm das von hier:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendarUnd dann als Datenpunkt (objekt ID)
javascript.0.materialdesignwidgets.calendar.ical2calendarim Widget verwenden.Habe dein Skript (von GitHub) genommen und im Widget den Datenpunkt
javascript.0.materialdesignwidgets.calendar.ical2calendarverknüpft. Jedoch wird auch hier nach wie vor die Termine von einem Kalender angezeigt und leider nicht von allen drei Kalendern.Was mache ich hier immer noch falsch?
-
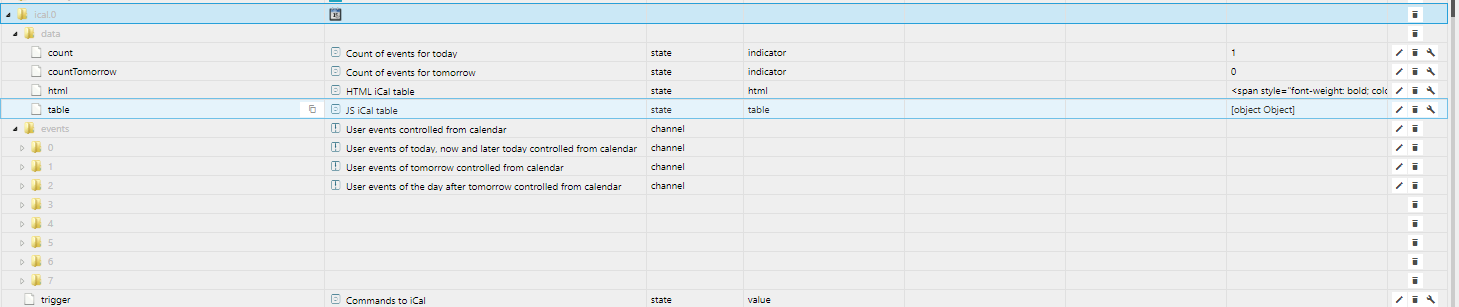
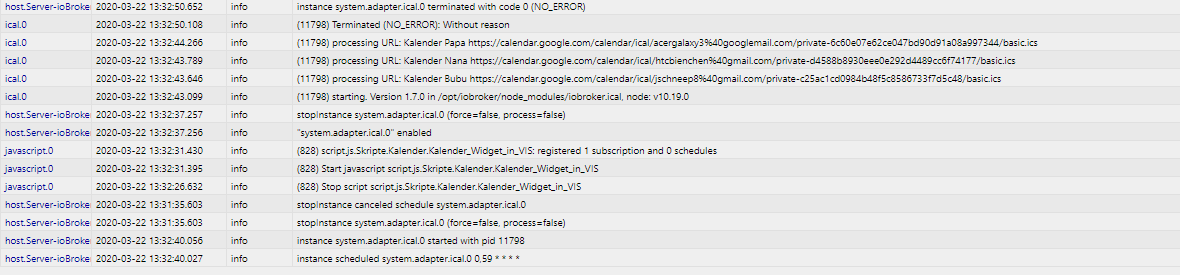
zeig mal dein skript, screenshot von Datenpunkten des ical adapters und ob was im log steht, nach dem du den ical Adapter und das skript neugestartet hast.
-
-
-
Farben:
Gib dem Kalendar mal einen Namen ohne Leerzeichen. -
Keine Daten:
Zeig mal den wert des html objektes.
Kommen denn die Daten für alle 3 Kalender überhaupt an?
@Scrounger sagte in Material Design Widgets: Calendar Widget:
- Farben:
Gib dem Kalendar mal einen Namen ohne Leerzeichen.
Ja das hat schon mal funktioniert. Danke
- Keine Daten:
Zeig mal den wert des html objektes.
Kommen denn die Daten für alle 3 Kalender überhaupt an?
Hier der Wert des html Objektes:
<span style="font-weight: bold; color: red"><span class="icalWarn iCal-KalenderNana">Heute </span></span><span style="font-weight:normal;color:#ff00ff"><span class='icalWarn2 iCal-KalenderNana2'> Eliz Geburtstag</span></span> -
-
@Scrounger sagte in Material Design Widgets: Calendar Widget:
- Farben:
Gib dem Kalendar mal einen Namen ohne Leerzeichen.
Ja das hat schon mal funktioniert. Danke
- Keine Daten:
Zeig mal den wert des html objektes.
Kommen denn die Daten für alle 3 Kalender überhaupt an?
Hier der Wert des html Objektes:
<span style="font-weight: bold; color: red"><span class="icalWarn iCal-KalenderNana">Heute </span></span><span style="font-weight:normal;color:#ff00ff"><span class='icalWarn2 iCal-KalenderNana2'> Eliz Geburtstag</span></span>@smarthomegirl sagte in Material Design Widgets: Calendar Widget:
<span style="font-weight: bold; color: red"><span class="icalWarn iCal-KalenderNana">Heute </span></span><span style="font-weight:normal;color:#ff00ff"><span class='icalWarn2 iCal-KalenderNana2'> Eliz Geburtstag</span></span>Ok da kommt nur ein Termin vom KalenderNana2 - Eliz Geburtstag. Und der wird ja angezeigt wenn ich dirch richtig verstanden habe?
Mehr zeigt dann das Widget natürlich auch nicht an. Willst du mehr events haben musst du die Tagesvorschau im ical settings erhöhen. - Farben:
-
@smarthomegirl sagte in Material Design Widgets: Calendar Widget:
<span style="font-weight: bold; color: red"><span class="icalWarn iCal-KalenderNana">Heute </span></span><span style="font-weight:normal;color:#ff00ff"><span class='icalWarn2 iCal-KalenderNana2'> Eliz Geburtstag</span></span>Ok da kommt nur ein Termin vom KalenderNana2 - Eliz Geburtstag. Und der wird ja angezeigt wenn ich dirch richtig verstanden habe?
Mehr zeigt dann das Widget natürlich auch nicht an. Willst du mehr events haben musst du die Tagesvorschau im ical settings erhöhen.Okay, die Tagesvorschau habe ich auf 7 Tage eingestellt.
Daran hat es gelegen. Ich danke Dir. Es ist gut, wenn man solche Spezialisten hat, die einem weiterhelfen. DANKE.
-
Versuche das auch bei mir umzusetzen, scheitere aber am Wigdet: das Kalender Widget wird mir im VIS Editor nicht zur Auswahl angeboten. Die anderen, zB Alerts oder Masonry, schon.
MD Adapter 0.2.49
VIS 1.2.4Was muss ich tun ?
@Förster sagte in Material Design Widgets: Calendar Widget:
Versuche das auch bei mir umzusetzen, scheitere aber am Wigdet: das Kalender Widget wird mir im VIS Editor nicht zur Auswahl angeboten. Die anderen, zB Alerts oder Masonry, schon.
MD Adapter 0.2.49
VIS 1.2.4Was muss ich tun ?
@Scrounger
Ich habe genau das gleiche Verhalten.
Script läuft super durch, auch der Datenpunkt mit Inhalt wird angelegt, ich habe aber kein eigenes Widget im VIS. -
@Förster sagte in Material Design Widgets: Calendar Widget:
Versuche das auch bei mir umzusetzen, scheitere aber am Wigdet: das Kalender Widget wird mir im VIS Editor nicht zur Auswahl angeboten. Die anderen, zB Alerts oder Masonry, schon.
MD Adapter 0.2.49
VIS 1.2.4Was muss ich tun ?
@Scrounger
Ich habe genau das gleiche Verhalten.
Script läuft super durch, auch der Datenpunkt mit Inhalt wird angelegt, ich habe aber kein eigenes Widget im VIS.@Fatmax sagte in Material Design Widgets: Calendar Widget:
@Förster sagte in Material Design Widgets: Calendar Widget:
Versuche das auch bei mir umzusetzen, scheitere aber am Wigdet: das Kalender Widget wird mir im VIS Editor nicht zur Auswahl angeboten. Die anderen, zB Alerts oder Masonry, schon.
MD Adapter 0.2.49
VIS 1.2.4Ihr habt ne alte Version, aktuelle Version im latest ist 0.2.66.
Heißt also Adapter updaten ;-) -
@Fatmax sagte in Material Design Widgets: Calendar Widget:
@Förster sagte in Material Design Widgets: Calendar Widget:
Versuche das auch bei mir umzusetzen, scheitere aber am Wigdet: das Kalender Widget wird mir im VIS Editor nicht zur Auswahl angeboten. Die anderen, zB Alerts oder Masonry, schon.
MD Adapter 0.2.49
VIS 1.2.4Ihr habt ne alte Version, aktuelle Version im latest ist 0.2.66.
Heißt also Adapter updaten ;-)@Scrounger das war es, danke!
-
Hallo zusammen,
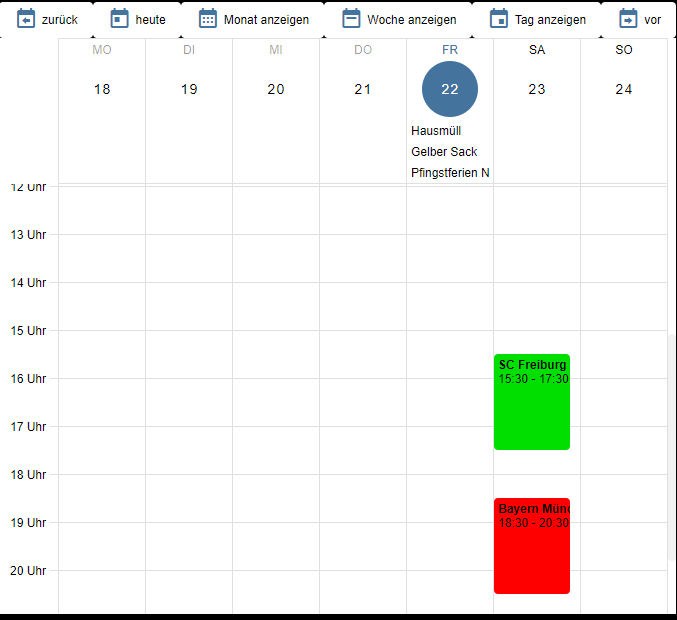
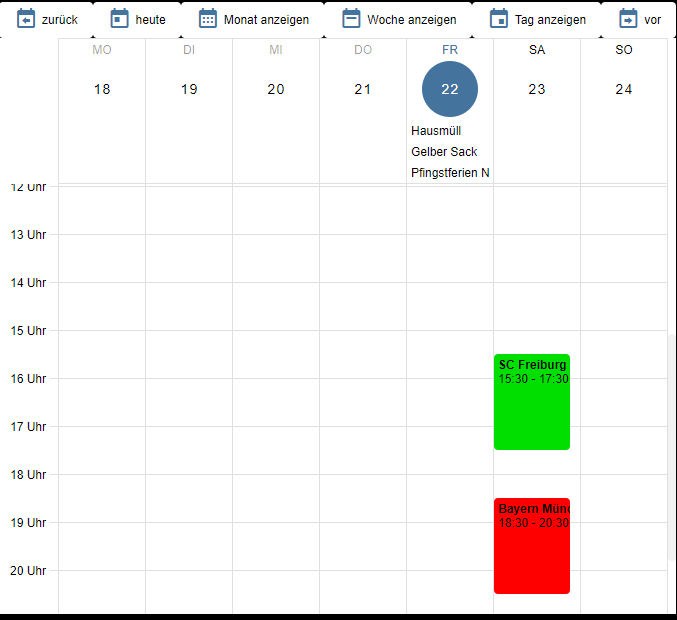
ich habe ein Problem mit der Darstellung von Farben im Kalender.
Einige Termine werden korrekt dargestellt, incl. Color und Colortext.
Andere wiederum nicht, weder Color noch Colortext.
Hier ein Auszug aus dem Datenpunkt.
{"name":"Werder Bremen - 1. FC Köln","color":"#01DF01","colorText":"#000000","start":"2020-06-27 15:30","end":"2020-06-27 17:30"},
{"name":"Bayern München - Eintracht Frankfurt","color":"#FF0000","colorText":"#000000","start":"2020-05-23 18:30","end":"2020-05-23 20:30"},{
{"name":"Hausmüll","start":"2020-05-22","end":"2020-05-22"},{"name":"Gelber Sack","start":"2020-05-22","end":"2020-05-22"},
{"name":"Papiertonne","start":"2020-05-28","end":"2020-05-28"},{"name":"Gelber Sack","start":"2020-06-05","end":"2020-06-05"},
{"name":"Hausmüll","start":"2020-06-05","end":"2020-06-05"},{"name":"Hausmüll","start":"2020-06-18","end":"2020-06-18"},
{"name":"Gelber Sack","start":"2020-06-18","end":"2020-06-18"},{"name":"Papiertonne","start":"2020-06-25","end":"2020-06-25"},
{"name":"Hausmüll","start":"2020-07-02","end":"2020-07-02"},{"name":"Gelber Sack","start":"2020-07-02","end":"2020-07-02"},
{"name":"Hausmüll","start":"2020-07-16","end":"2020-07-16"},{"name":"Gelber Sack","start":"2020-07-16","end":"2020-07-16"},
{"name":"Papiertonne","start":"2020-07-23","end":"2020-07-23"},{"name":"Gelber Sack","start":"2020-07-30","end":"2020-07-30"},
{"name":"Hausmüll","start":"2020-07-30","end":"2020-07-30"},
{"name":"Hausmüll","start":"2020-12-03","end":"2020-12-03"},
{"name":"Gelber Sack","start":"2020-12-03","end":"2020-12-03"},
{"name":"Papiertonne","start":"2020-12-10","end":"2020-12-10"},
{"name":"Gelber Sack","start":"2020-12-17","end":"2020-12-17"},
{"name":"Hausmüll","start":"2020-12-17","end":"2020-12-17"},
{"name":"Pfingstferien Niedersachsen","start":"2020-05-22","end":"2020-05-22"},
{"name":"Pfingstferien Niedersachsen","start":"2020-06-02","end":"2020-06-02"},
{"name":"Sommerferien Niedersachsen","start":"2020-07-16","end":"2020-08-27"},
{"name":"Herbstferien Niedersachsen","start":"2020-10-12","end":"2020-10-24"},
{"name":"Weihnachtsferien Niedersachsen","start":"2020-12-23","end":"2021-01-09"},
{"name":"Winterferien Niedersachsen","start":"2021-02-01","end":"2021-02-03"}Und hier noch der Auszug aus dem Script.
function getMyCalendarColor(calendarName) {
// assign colors via the calendar names, use calendar name as set in icalif (calendarName === 'Hausmüll') { return '#FF0000'; } if (calendarName === 'Papiertonne') { return '#0101DF'; } if (calendarName === 'Gelber Sack') { return '#FFFF00'; } if (calendarName === 'Geburtstage') { return '#DF01A5'; } if (calendarName === 'Werder') { return '#01DF01'; } if (calendarName === 'Bayern') { return '#FF0000'; } if (calendarName === 'Schulferien Niedersachsen') { return '#2ECCFA'; } if (calendarName === 'Vacation') { return '#2ECCFA'; } }Liegt es evtl. daran das die Müllabfuhr und Ferien ganztätige Termine sind?
Oder das die Einträge Gelber Sack, Hausmüll und Papiertonne nur Ereignisse in einem Kalender sind?Oder hat jemand sonst eine Idee?
Mit freundlichen Grüßen
Andreas -
Hallo zusammen,
ich habe ein Problem mit der Darstellung von Farben im Kalender.
Einige Termine werden korrekt dargestellt, incl. Color und Colortext.
Andere wiederum nicht, weder Color noch Colortext.
Hier ein Auszug aus dem Datenpunkt.
{"name":"Werder Bremen - 1. FC Köln","color":"#01DF01","colorText":"#000000","start":"2020-06-27 15:30","end":"2020-06-27 17:30"},
{"name":"Bayern München - Eintracht Frankfurt","color":"#FF0000","colorText":"#000000","start":"2020-05-23 18:30","end":"2020-05-23 20:30"},{
{"name":"Hausmüll","start":"2020-05-22","end":"2020-05-22"},{"name":"Gelber Sack","start":"2020-05-22","end":"2020-05-22"},
{"name":"Papiertonne","start":"2020-05-28","end":"2020-05-28"},{"name":"Gelber Sack","start":"2020-06-05","end":"2020-06-05"},
{"name":"Hausmüll","start":"2020-06-05","end":"2020-06-05"},{"name":"Hausmüll","start":"2020-06-18","end":"2020-06-18"},
{"name":"Gelber Sack","start":"2020-06-18","end":"2020-06-18"},{"name":"Papiertonne","start":"2020-06-25","end":"2020-06-25"},
{"name":"Hausmüll","start":"2020-07-02","end":"2020-07-02"},{"name":"Gelber Sack","start":"2020-07-02","end":"2020-07-02"},
{"name":"Hausmüll","start":"2020-07-16","end":"2020-07-16"},{"name":"Gelber Sack","start":"2020-07-16","end":"2020-07-16"},
{"name":"Papiertonne","start":"2020-07-23","end":"2020-07-23"},{"name":"Gelber Sack","start":"2020-07-30","end":"2020-07-30"},
{"name":"Hausmüll","start":"2020-07-30","end":"2020-07-30"},
{"name":"Hausmüll","start":"2020-12-03","end":"2020-12-03"},
{"name":"Gelber Sack","start":"2020-12-03","end":"2020-12-03"},
{"name":"Papiertonne","start":"2020-12-10","end":"2020-12-10"},
{"name":"Gelber Sack","start":"2020-12-17","end":"2020-12-17"},
{"name":"Hausmüll","start":"2020-12-17","end":"2020-12-17"},
{"name":"Pfingstferien Niedersachsen","start":"2020-05-22","end":"2020-05-22"},
{"name":"Pfingstferien Niedersachsen","start":"2020-06-02","end":"2020-06-02"},
{"name":"Sommerferien Niedersachsen","start":"2020-07-16","end":"2020-08-27"},
{"name":"Herbstferien Niedersachsen","start":"2020-10-12","end":"2020-10-24"},
{"name":"Weihnachtsferien Niedersachsen","start":"2020-12-23","end":"2021-01-09"},
{"name":"Winterferien Niedersachsen","start":"2021-02-01","end":"2021-02-03"}Und hier noch der Auszug aus dem Script.
function getMyCalendarColor(calendarName) {
// assign colors via the calendar names, use calendar name as set in icalif (calendarName === 'Hausmüll') { return '#FF0000'; } if (calendarName === 'Papiertonne') { return '#0101DF'; } if (calendarName === 'Gelber Sack') { return '#FFFF00'; } if (calendarName === 'Geburtstage') { return '#DF01A5'; } if (calendarName === 'Werder') { return '#01DF01'; } if (calendarName === 'Bayern') { return '#FF0000'; } if (calendarName === 'Schulferien Niedersachsen') { return '#2ECCFA'; } if (calendarName === 'Vacation') { return '#2ECCFA'; } }Liegt es evtl. daran das die Müllabfuhr und Ferien ganztätige Termine sind?
Oder das die Einträge Gelber Sack, Hausmüll und Papiertonne nur Ereignisse in einem Kalender sind?Oder hat jemand sonst eine Idee?
Mit freundlichen Grüßen
Andreas@AndreasHeins sagte in Material Design Widgets: Calendar Widget:
,{
{"name":"Hausmüll","start":"2020-05-22","end":"2020-05-22"}Hier ist der Fehler im json, beginnt mit
{{, darf aber nur{sein.Und die Funktion um die Farbe zu übermitteln scheint wohl nicht aufgerufen zu werden, da im json string keine Farbwerte stehen.