- ioBroker Community Home
- Deutsch
- Tester
- Test Coronavirus Statistics for ioBroker
NEWS
Test Coronavirus Statistics for ioBroker
-
@Chaot sagte in Test Coronavirus Statistics for ioBroker:
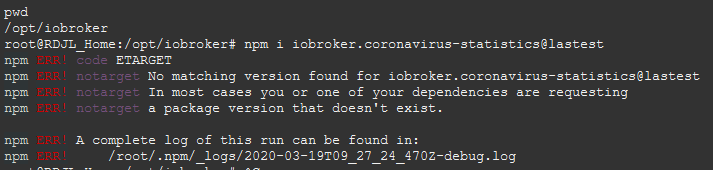
Seit heute morgen diese Warnung:
@cvidal sagte in Test Coronavirus Statistics for ioBroker:
Kann ich bestätigen, ist bei mir seit heute auch so.
Cool neue daten, kleine sorgen ich mach mal n update :)
@Dutchman sagte in Test Coronavirus Statistics for ioBroker:
@Chaot sagte in Test Coronavirus Statistics for ioBroker:
Seit heute morgen diese Warnung:
@cvidal sagte in Test Coronavirus Statistics for ioBroker:
Kann ich bestätigen, ist bei mir seit heute auch so.
Cool neue daten, kleine sorgen ich mach mal n update :)
solved in 0.2.3

-
@MyzerAT sagte in Test Coronavirus Statistics for ioBroker:
was mich aber verwirrt, die Todes Zahlen für Österreich sind nicht aktuell mit deren aus unseren Nachrichten, laut Medien sind in Österreich bereits 7 Menschen verstorben, der Adapter zeigt mir aber nur 5 an?
Bitte beachten Sie, dass dieser Adapter so viele aktuelle Informationen wie möglich verwendet. Je nach Bericht des Landes kann es jedoch zu einer Verzögerung von mehreren Stunden kommen
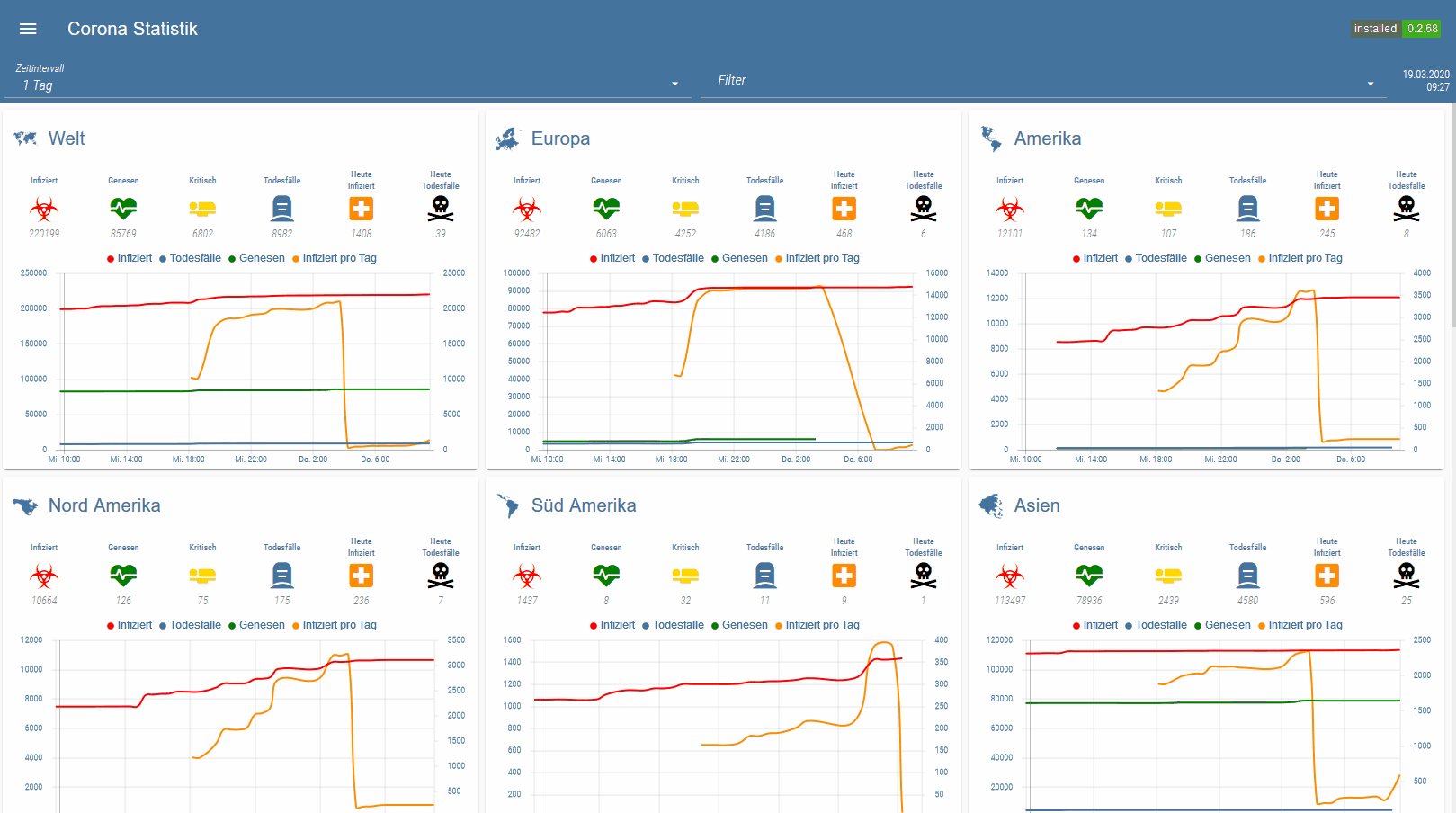
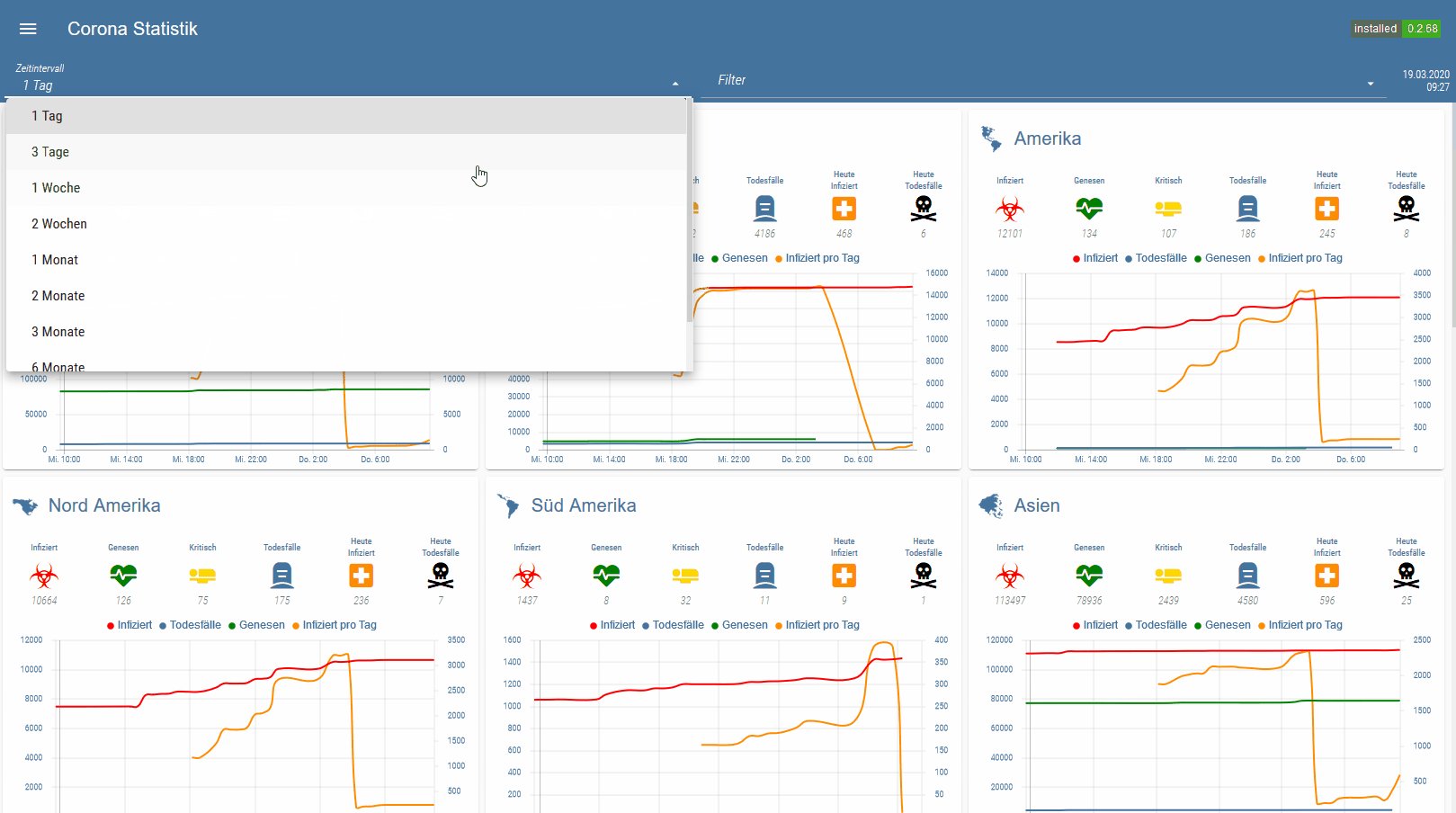
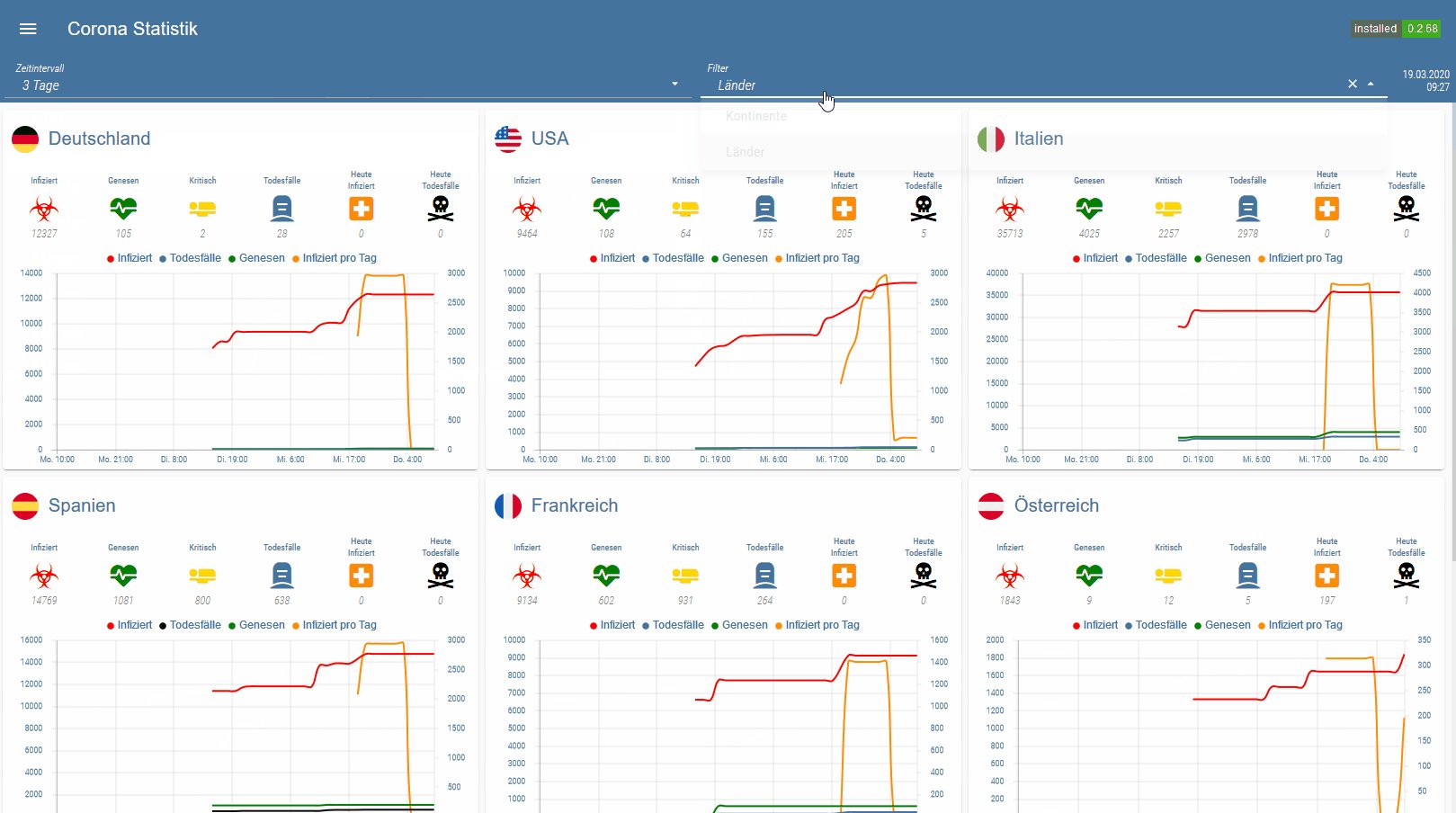
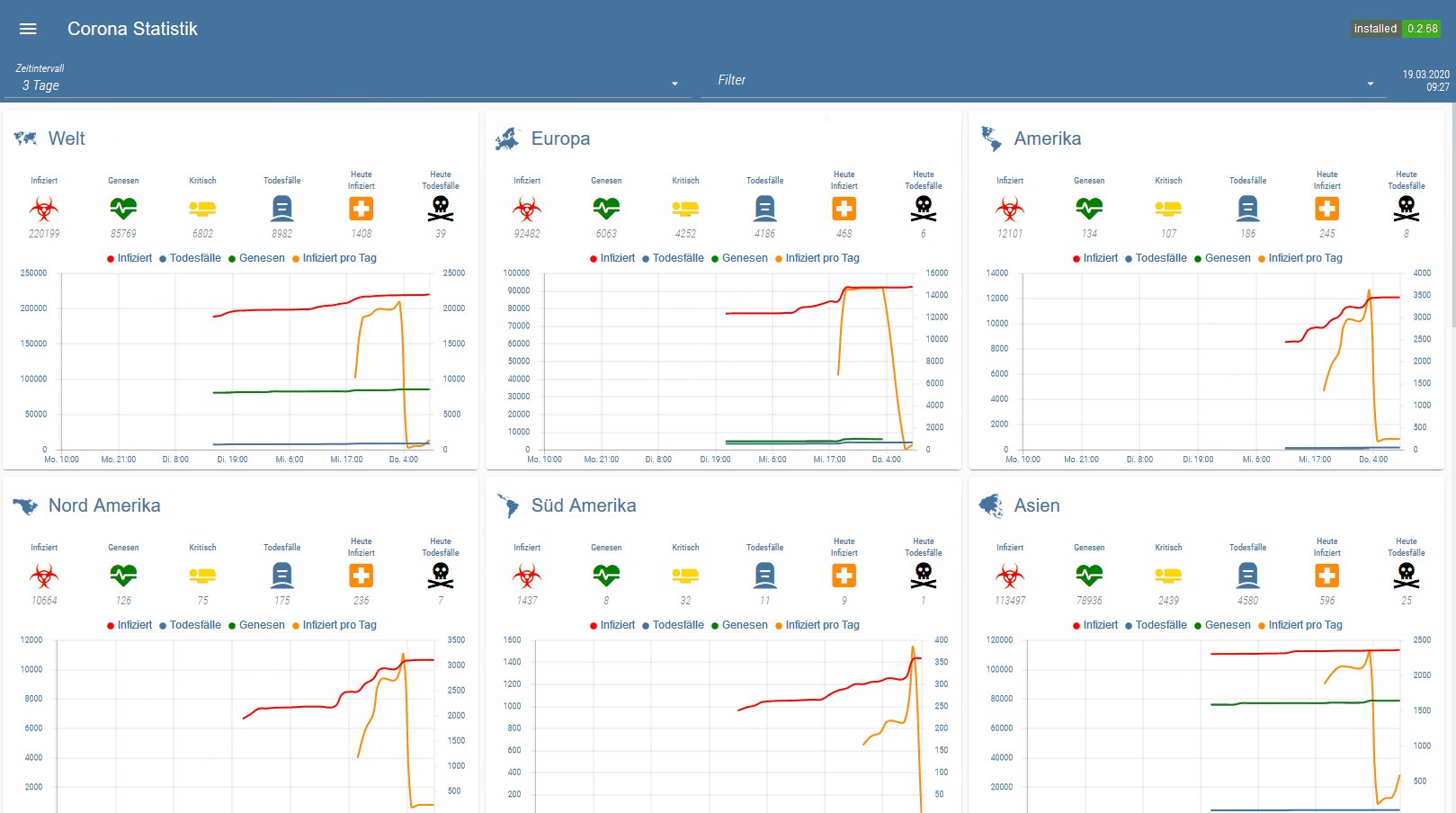
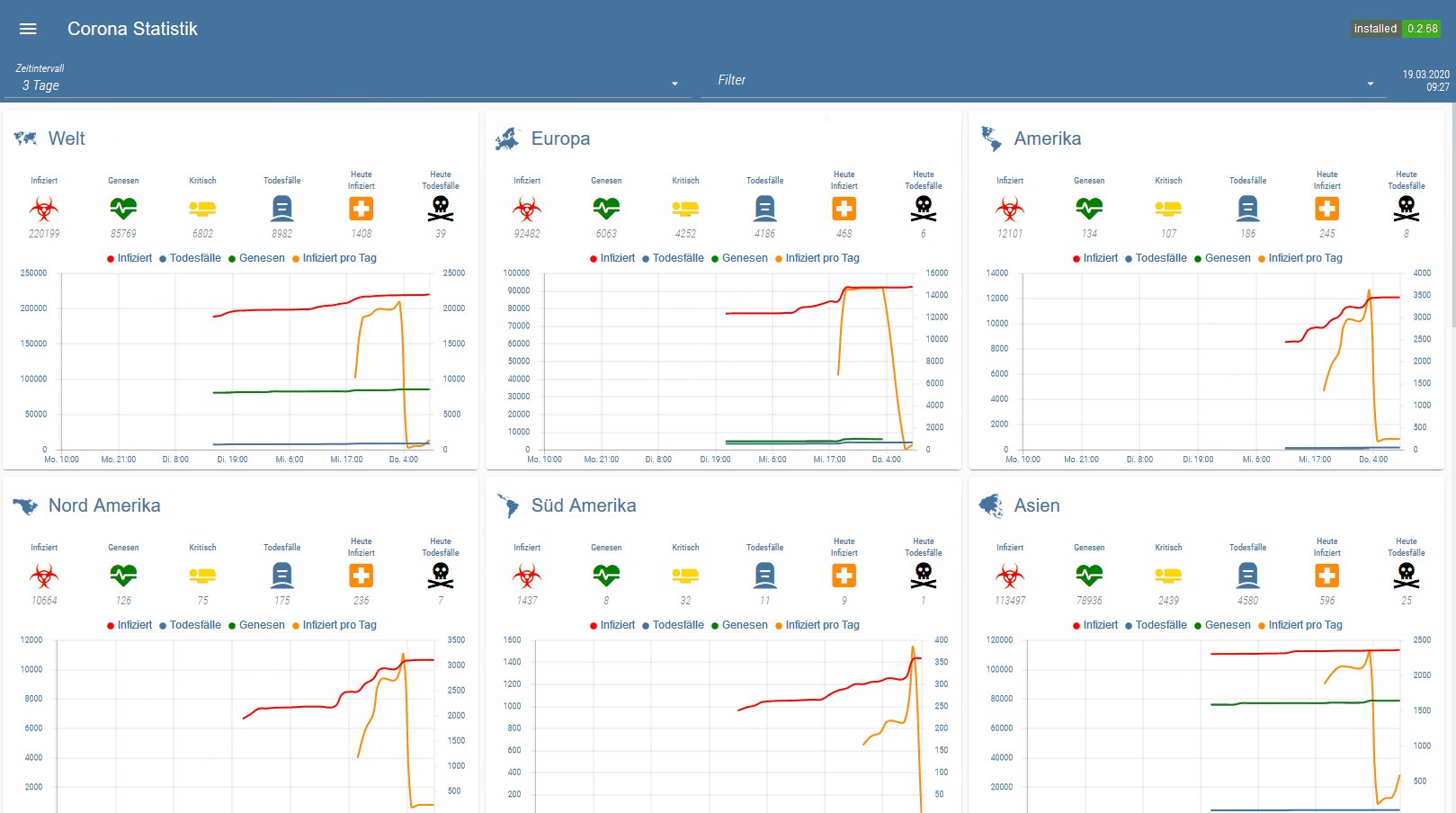
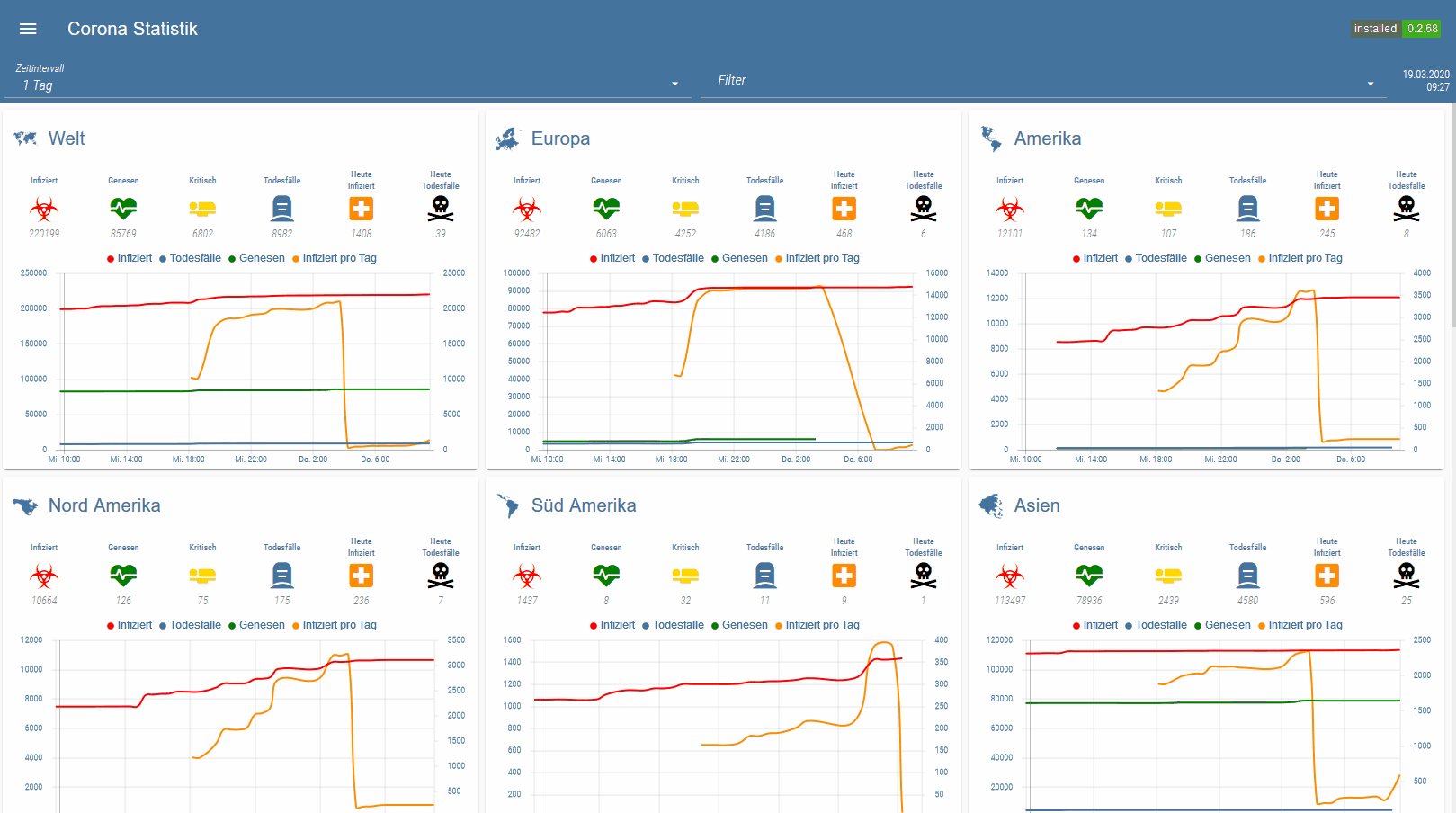
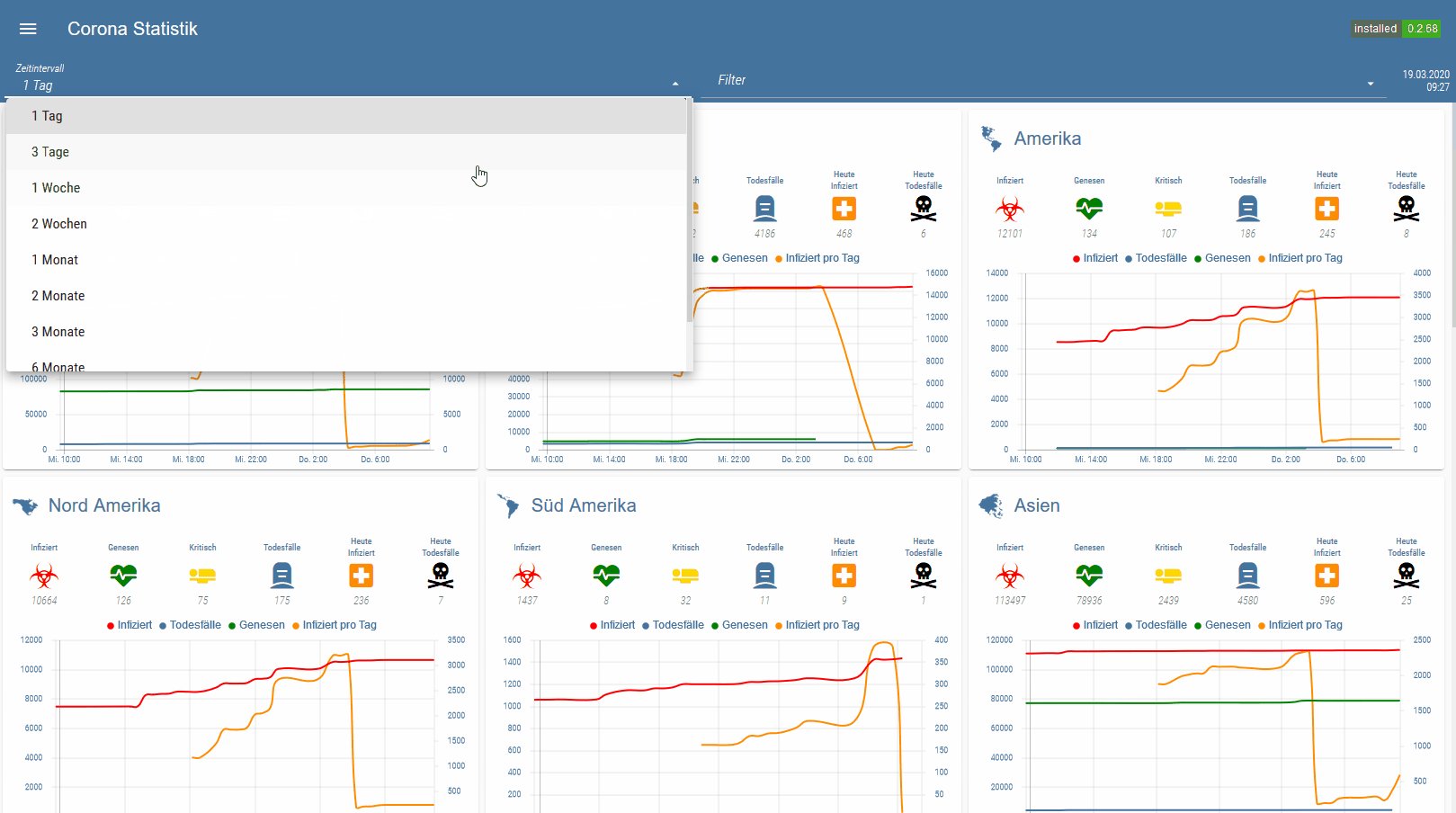
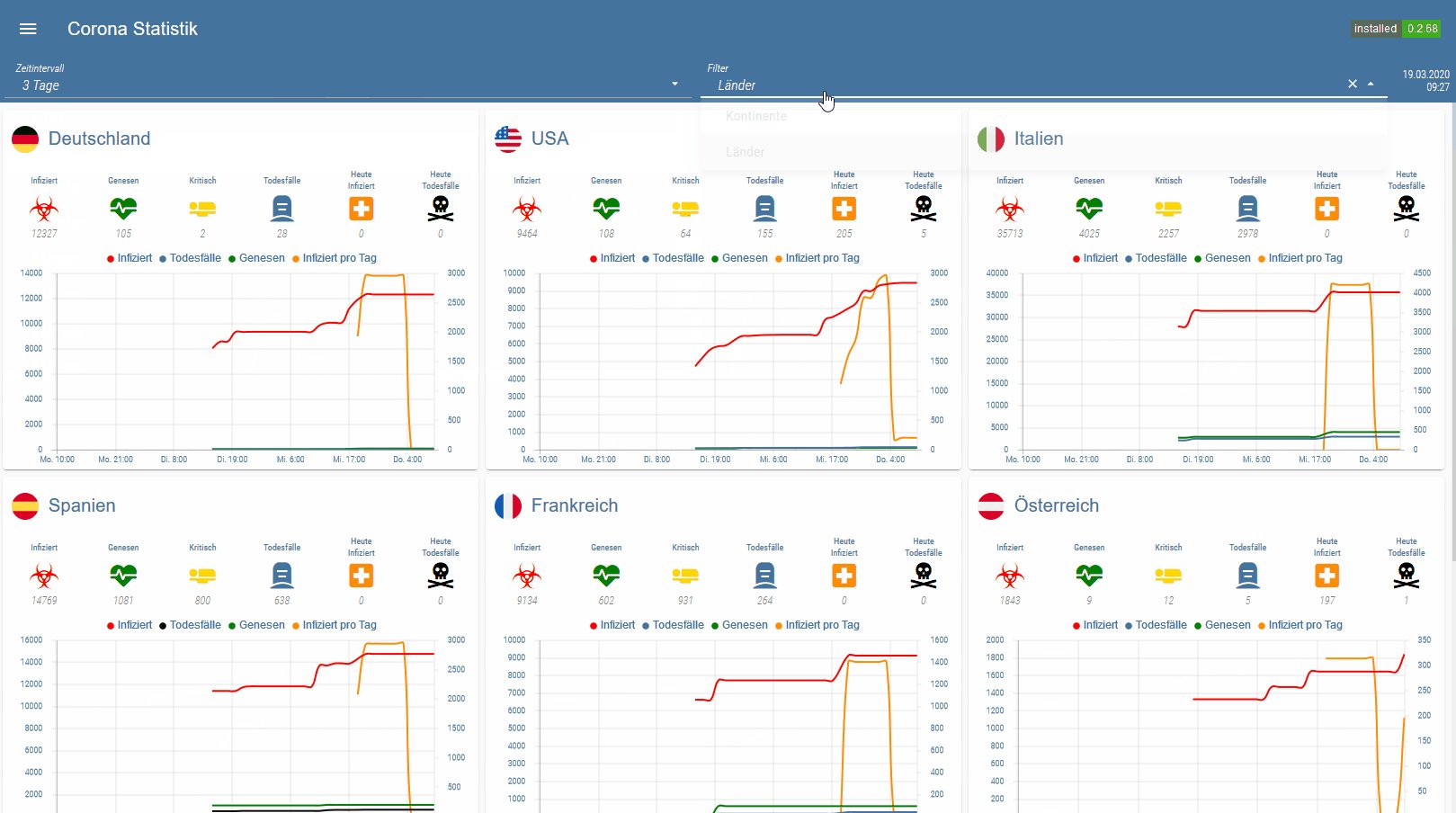
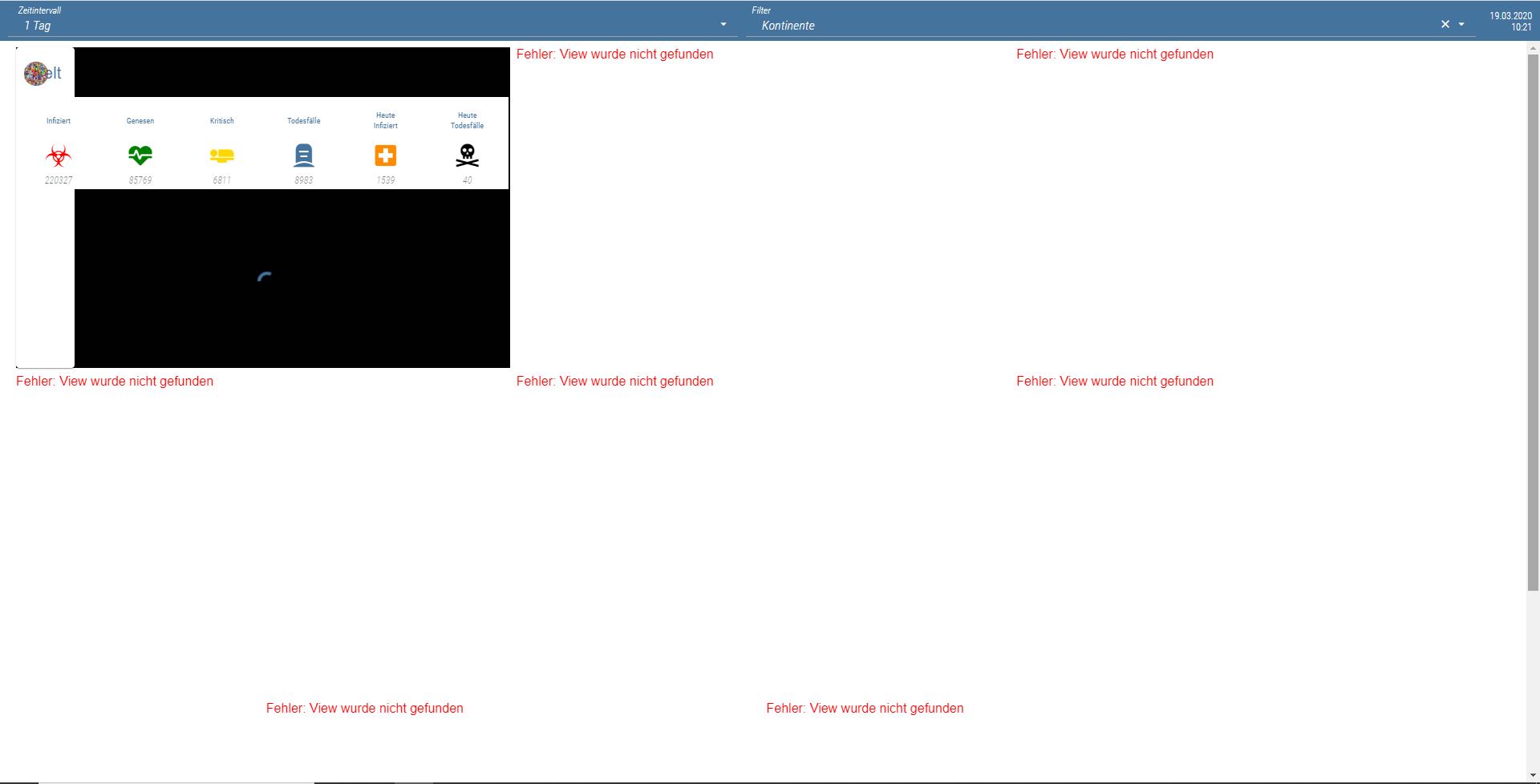
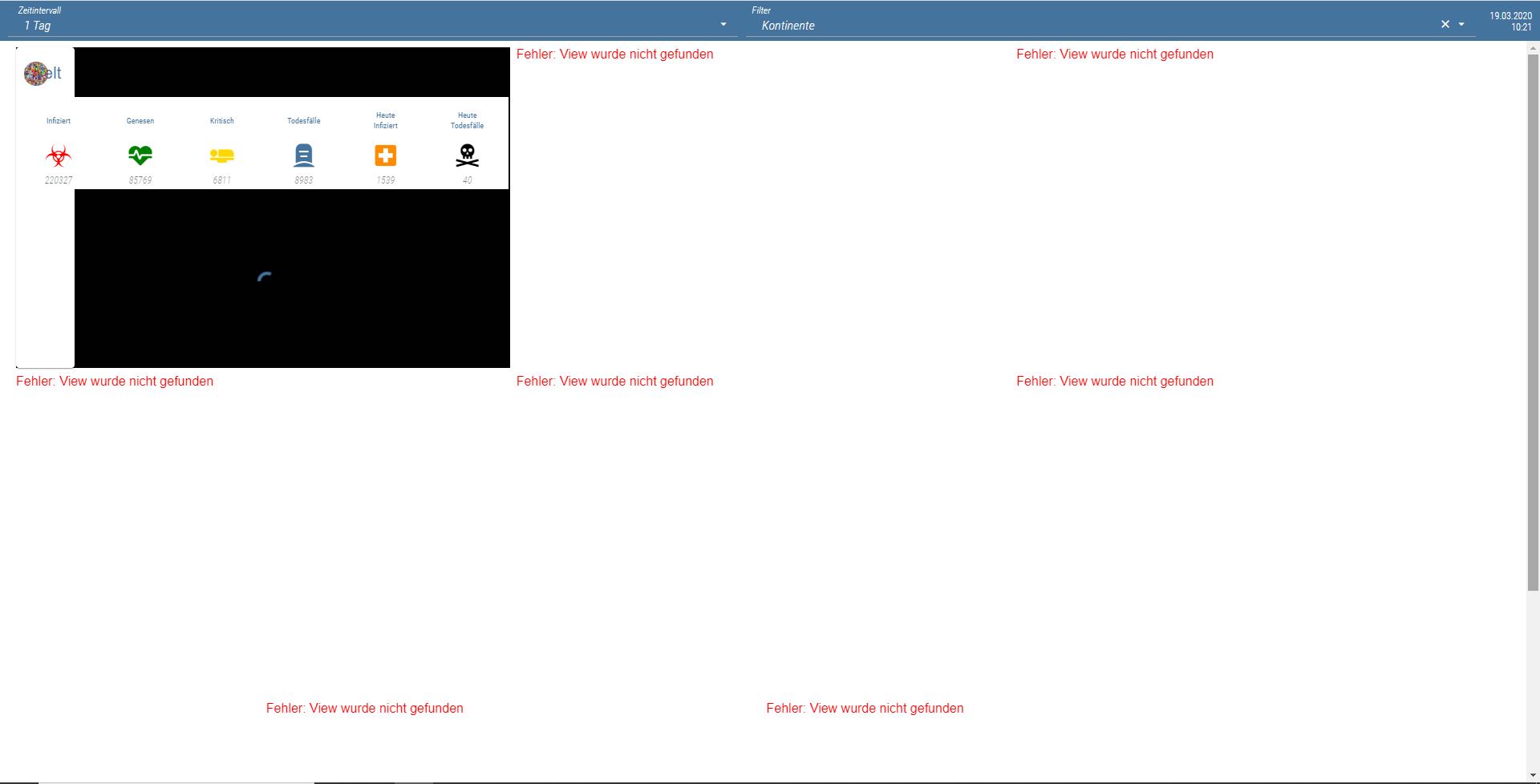
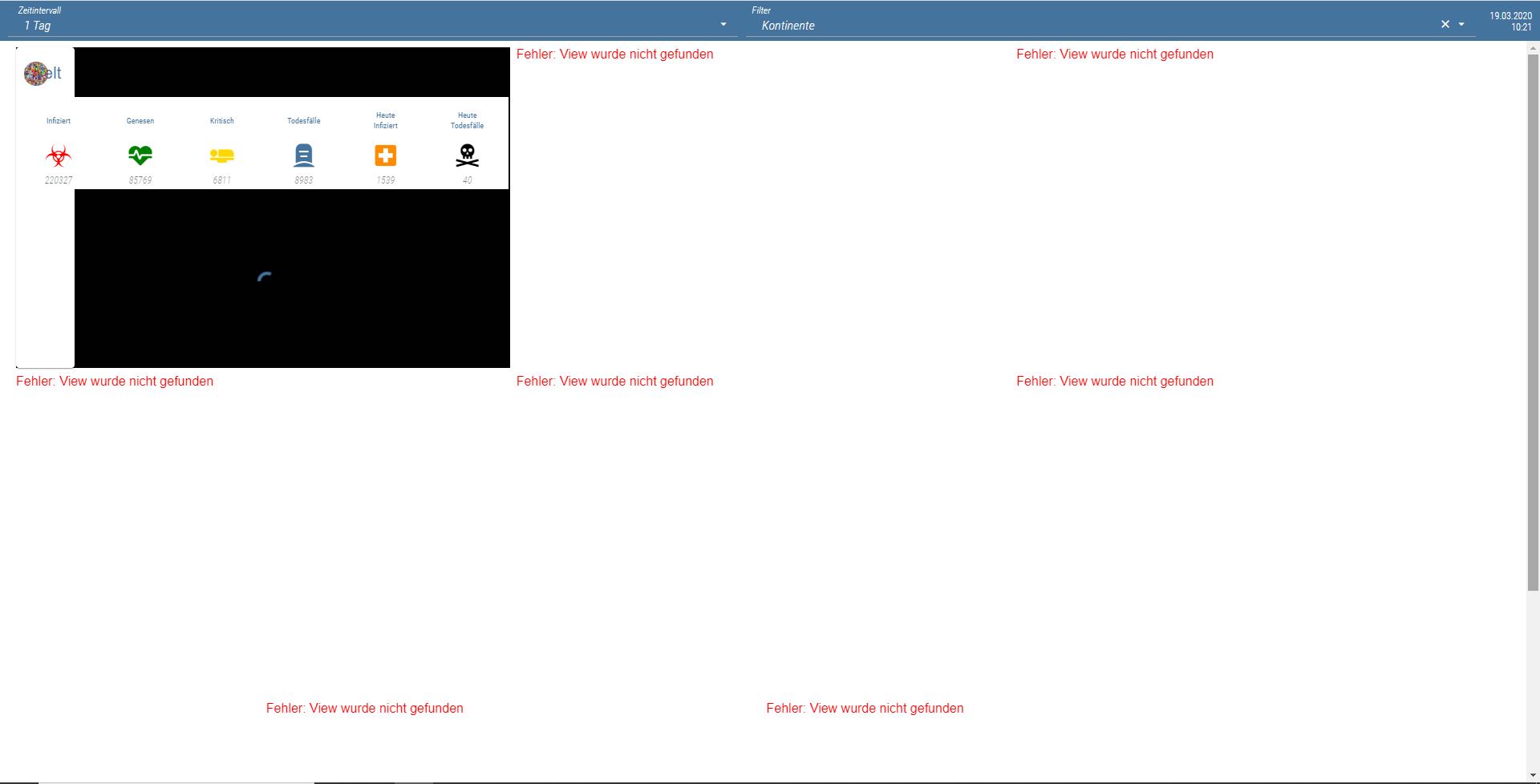
Als Anregung hier meine View(s) mit Material Design Widgets:

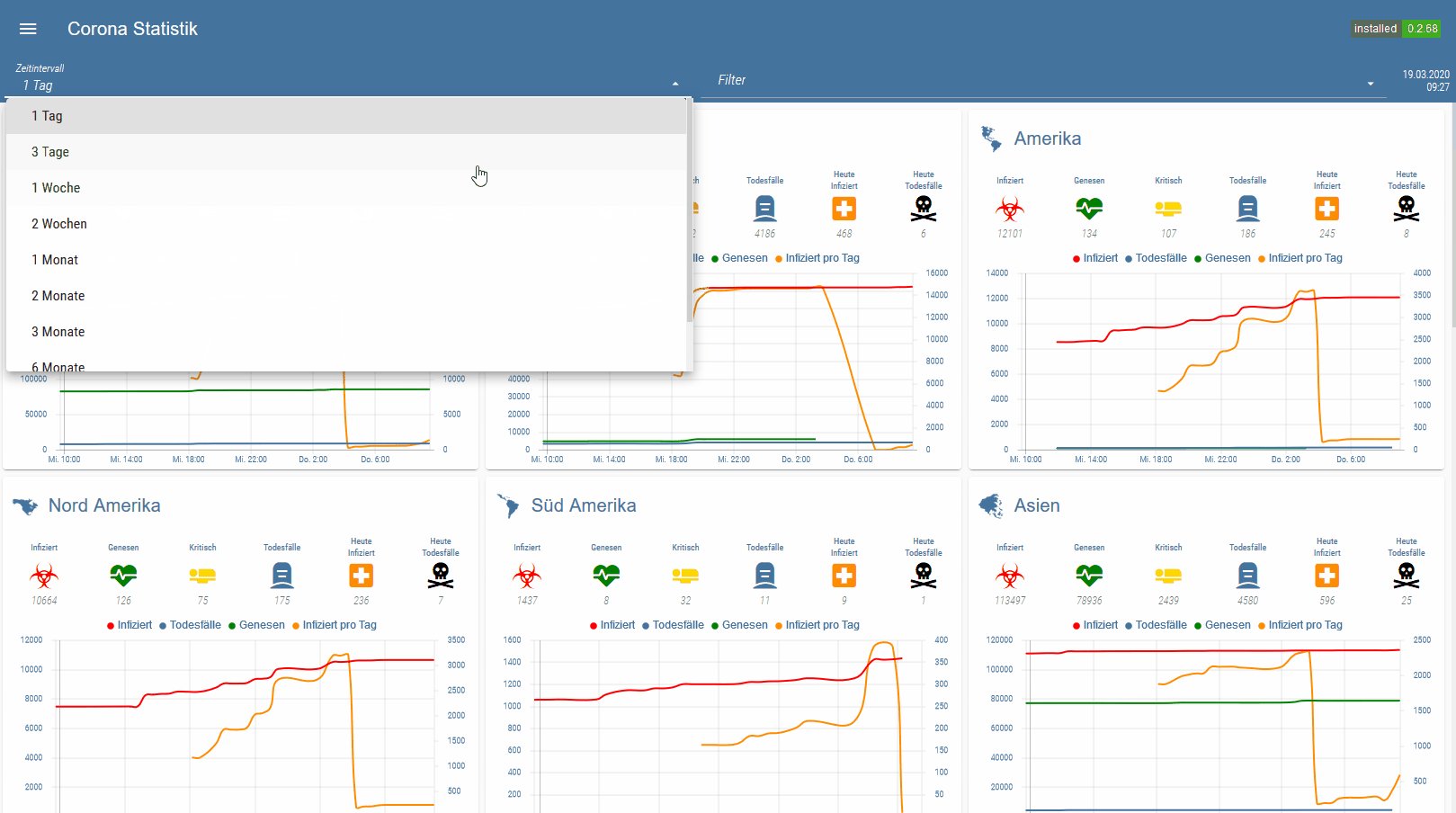
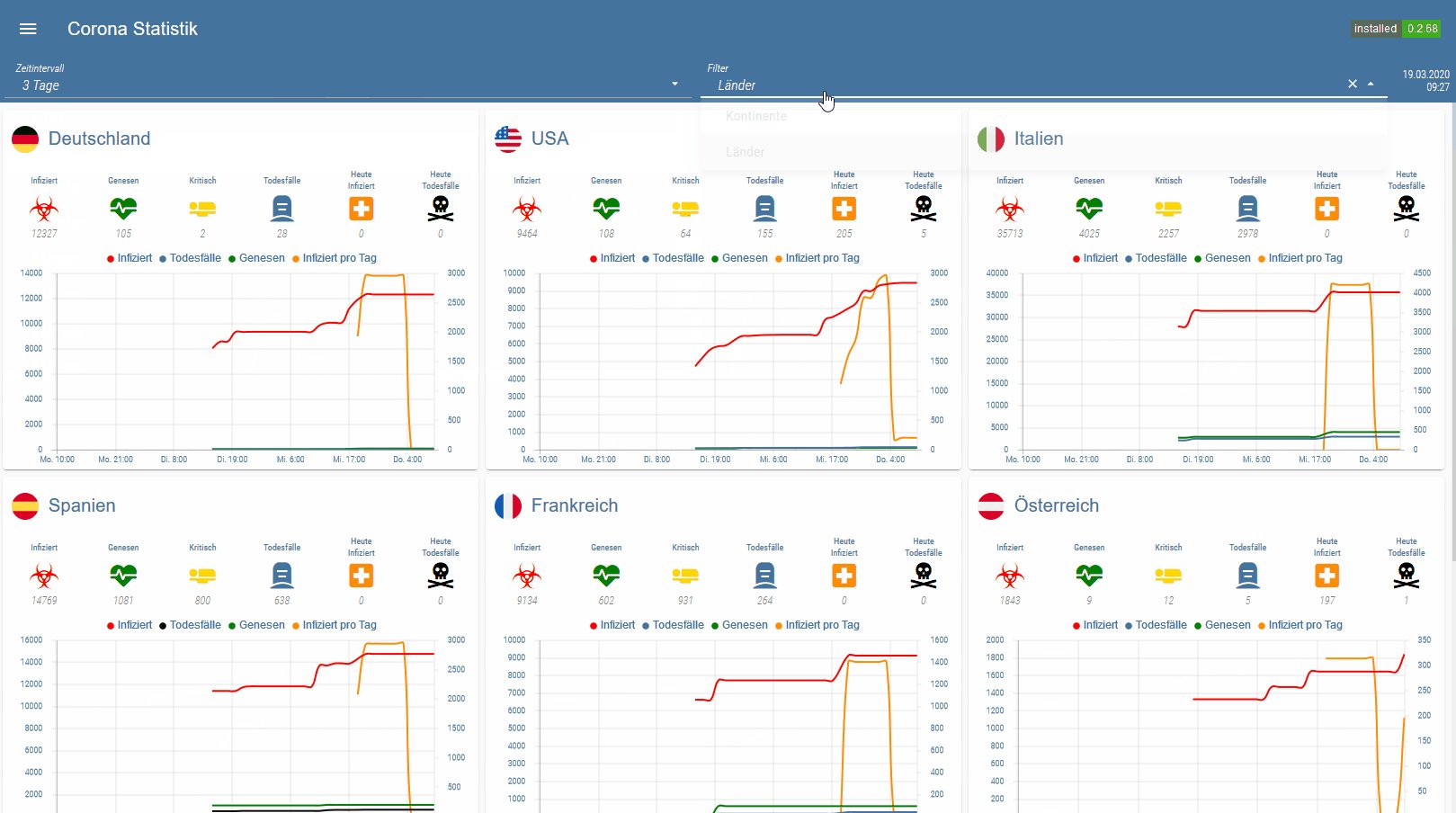
View mit Grid Widget mit Selects für Zeitintervall & Filter:
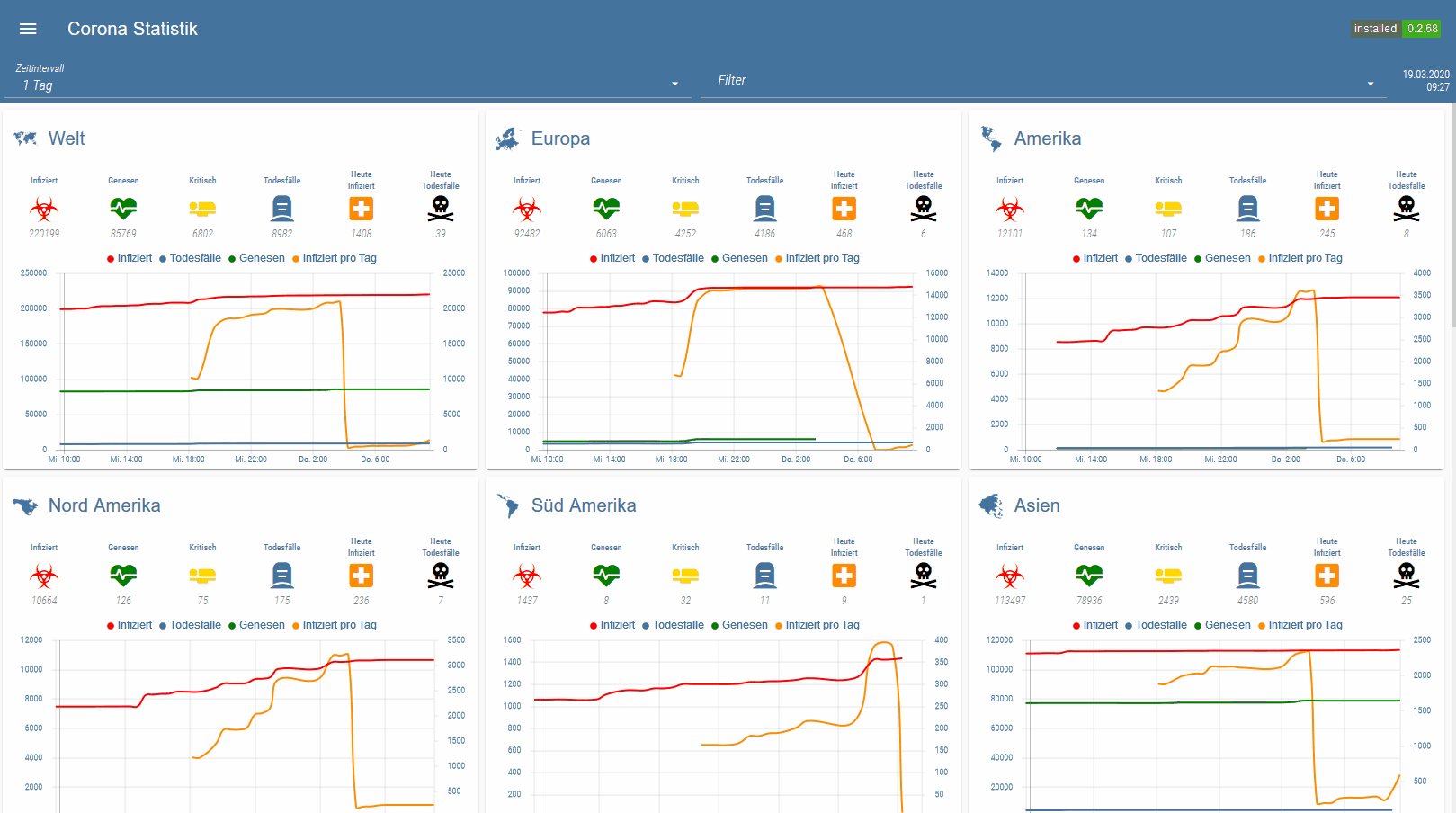
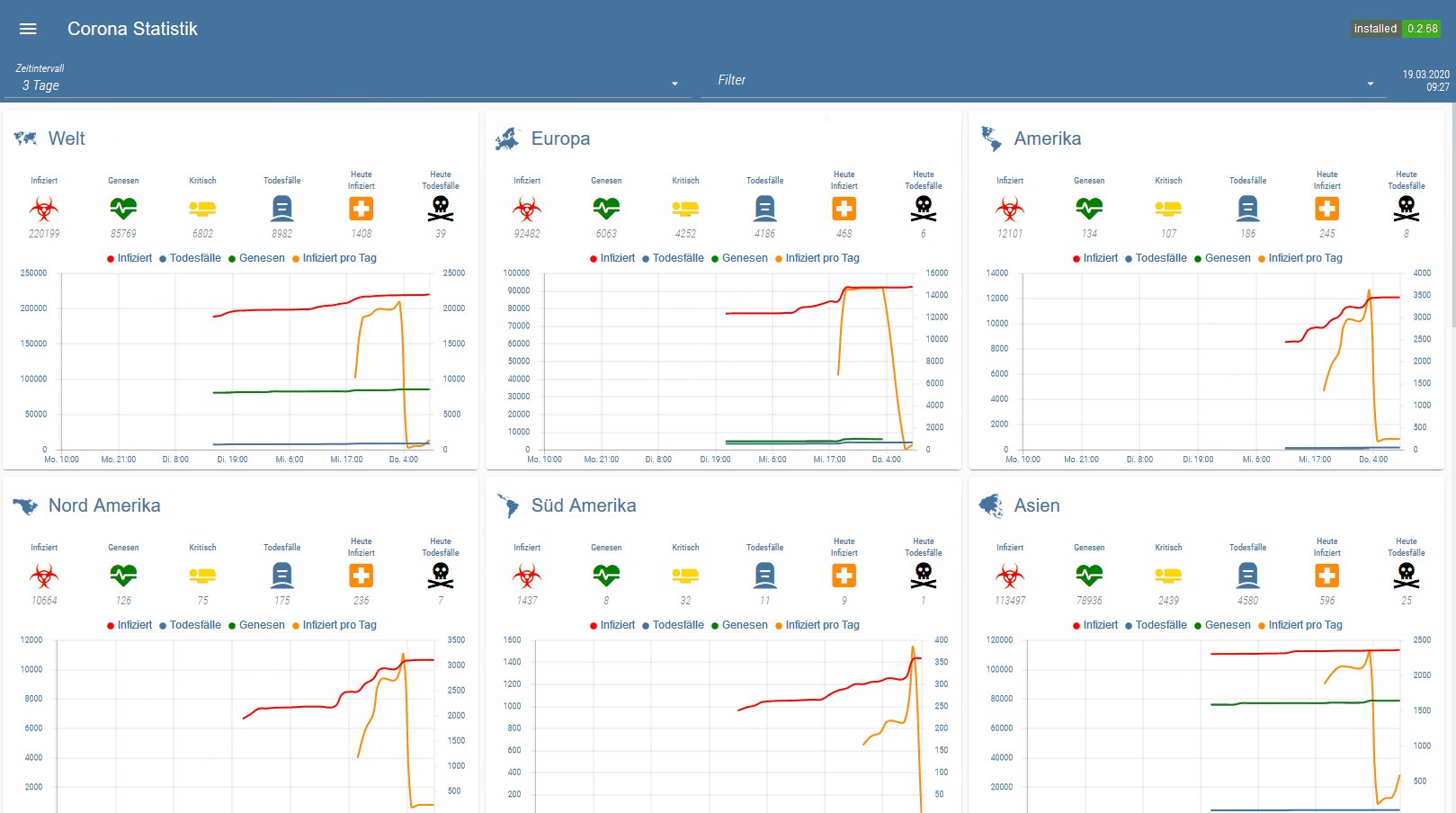
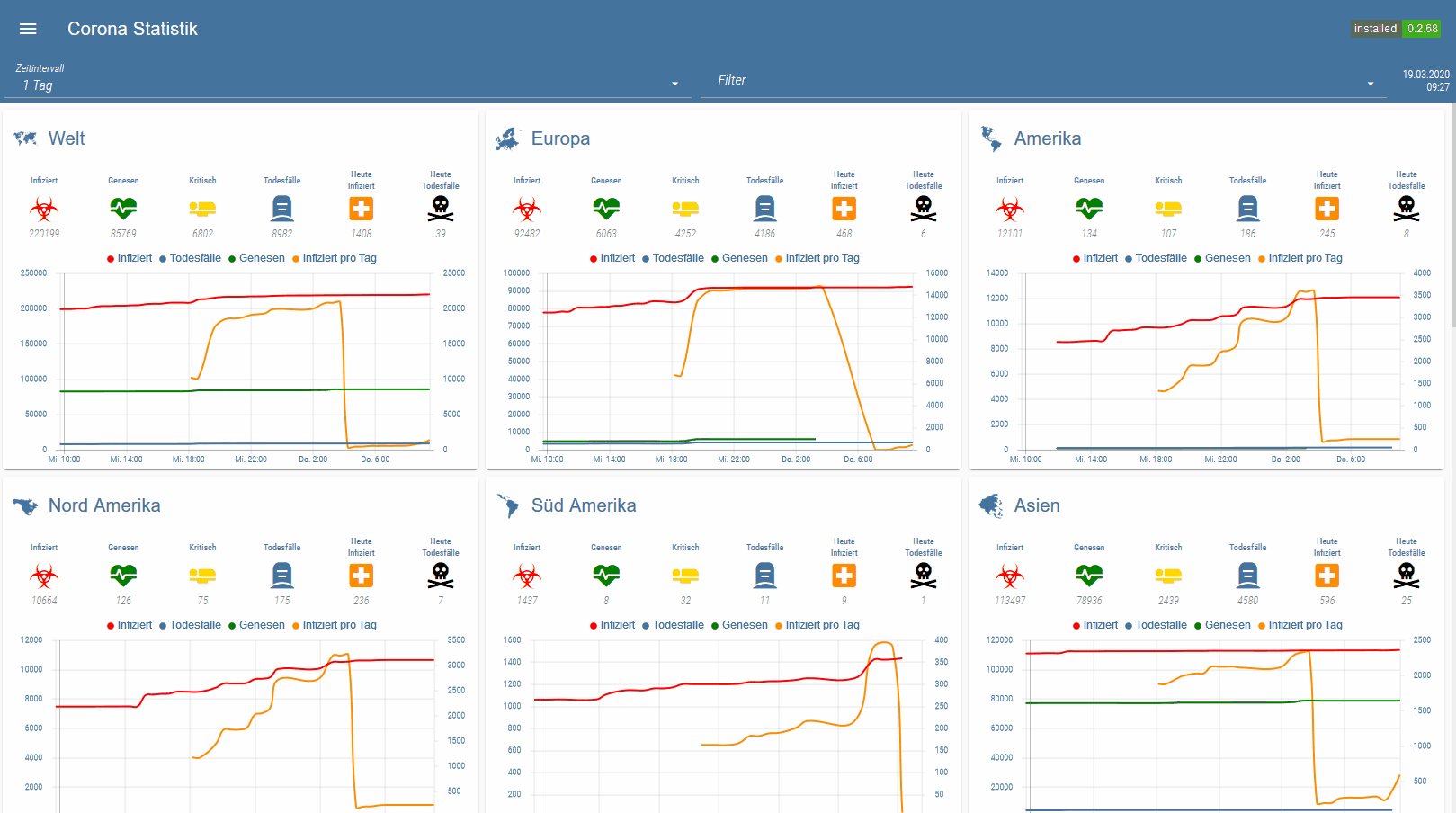
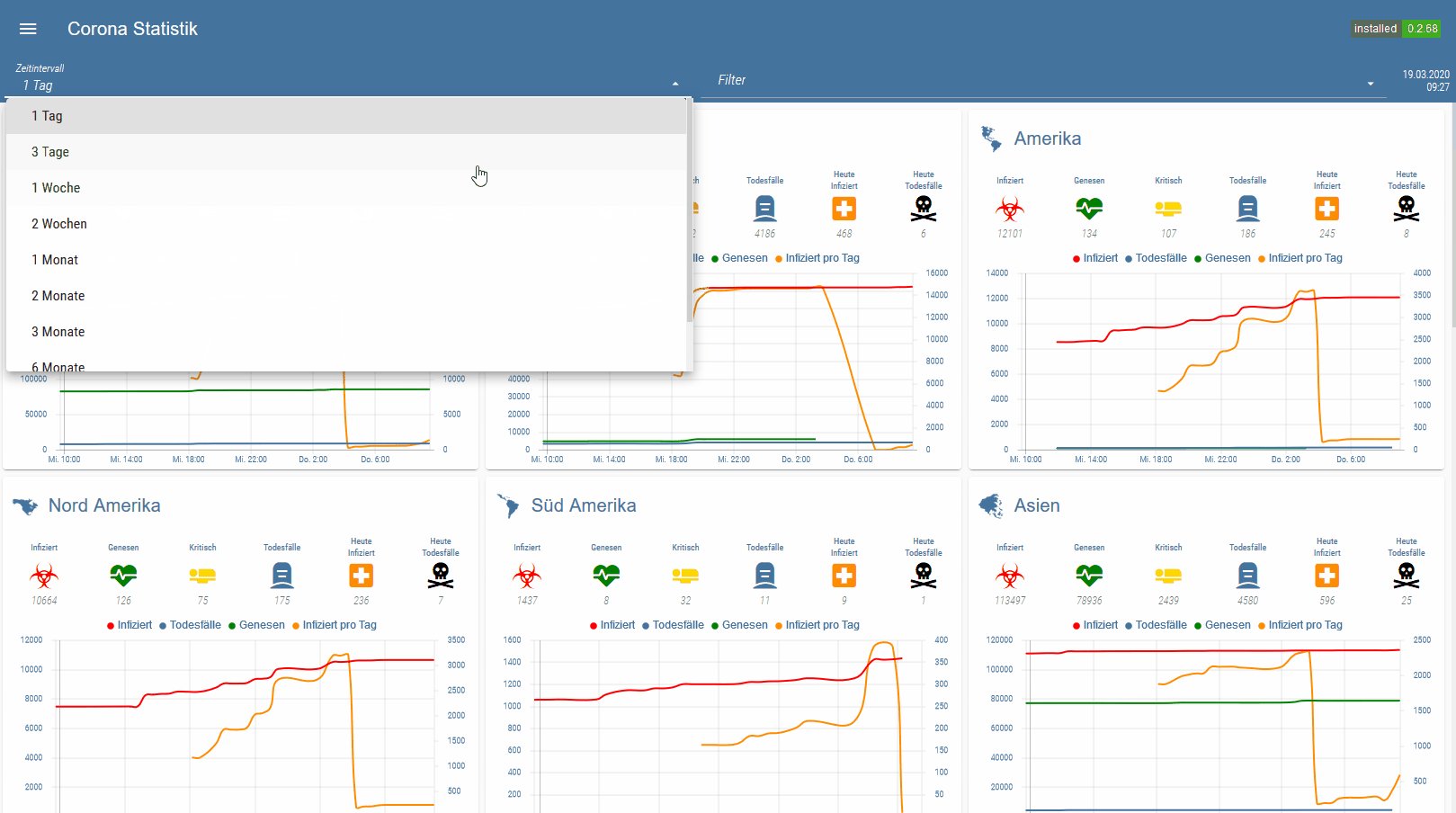
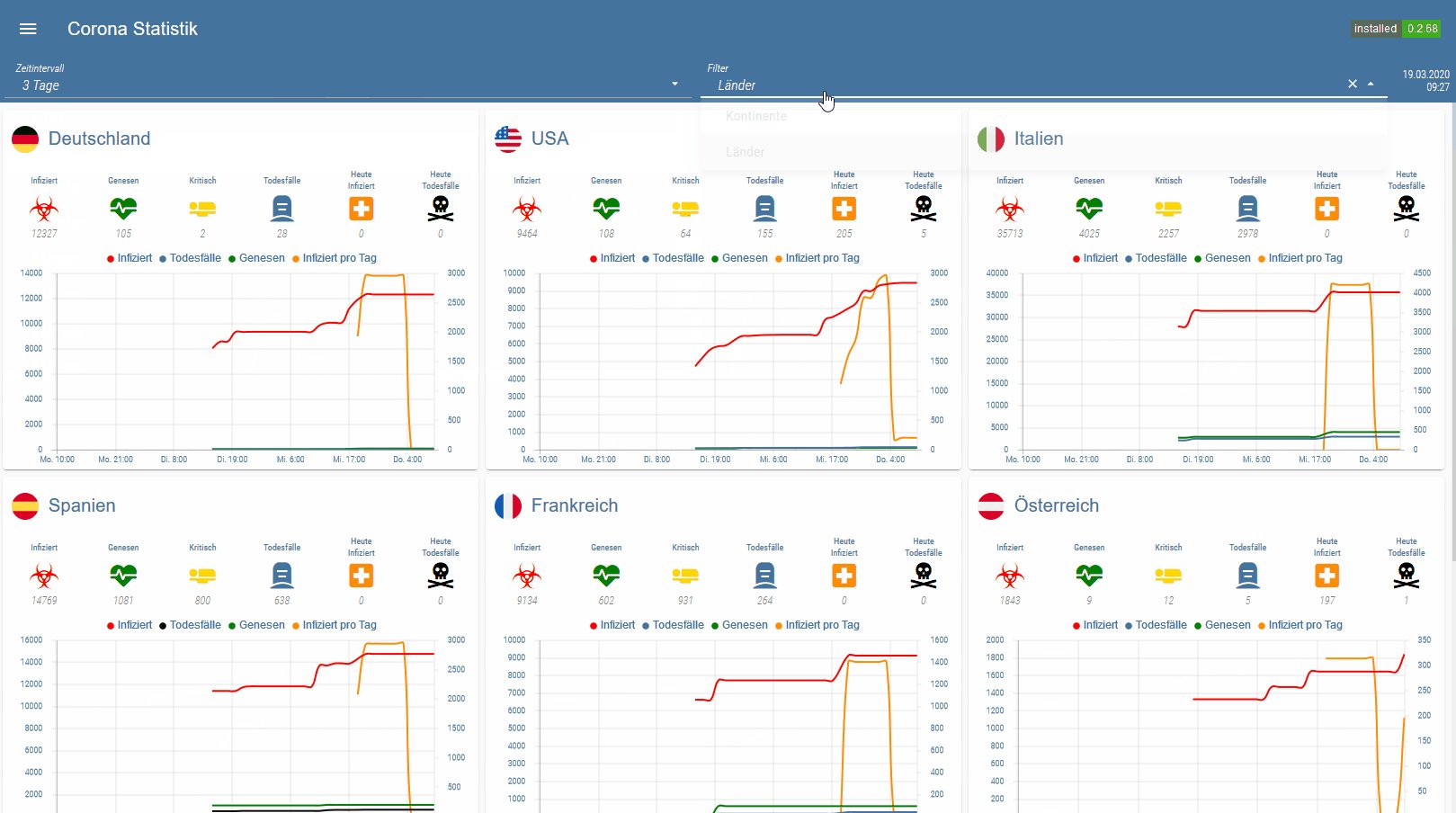
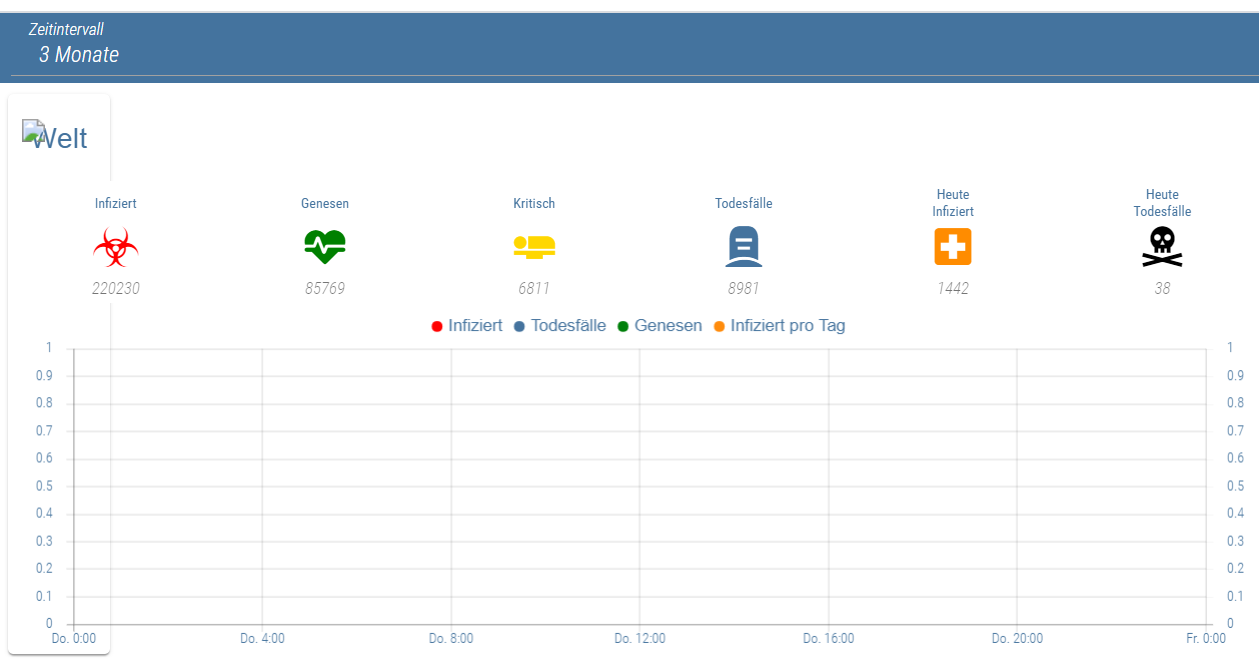
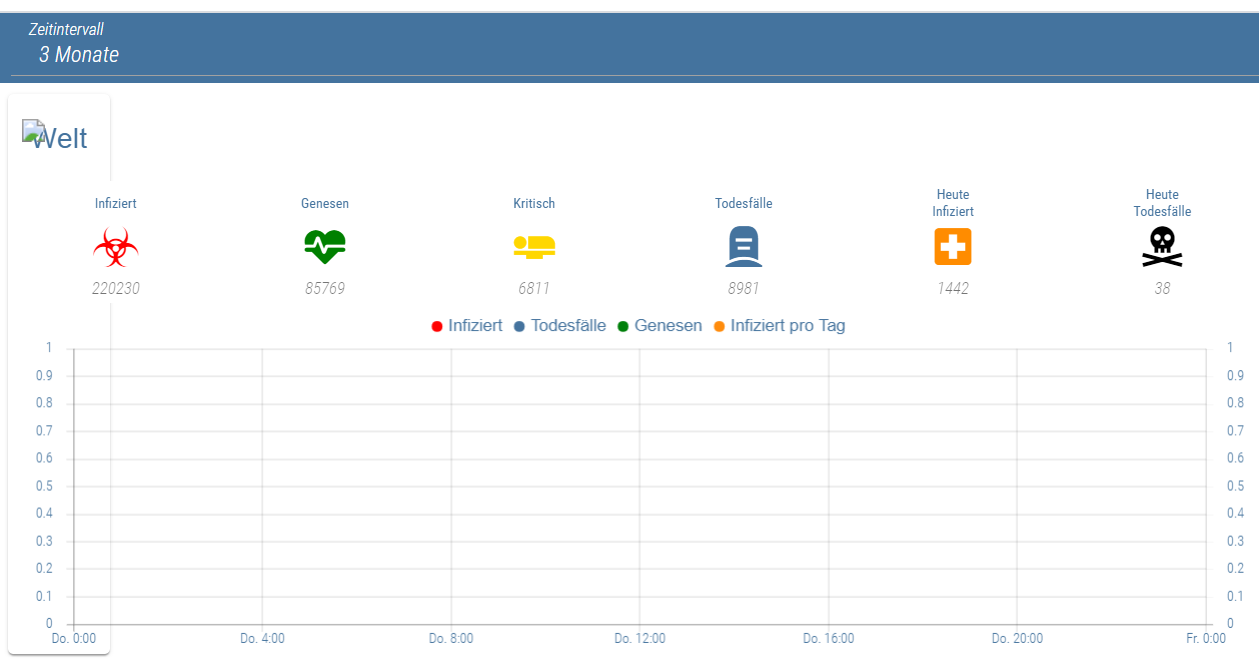
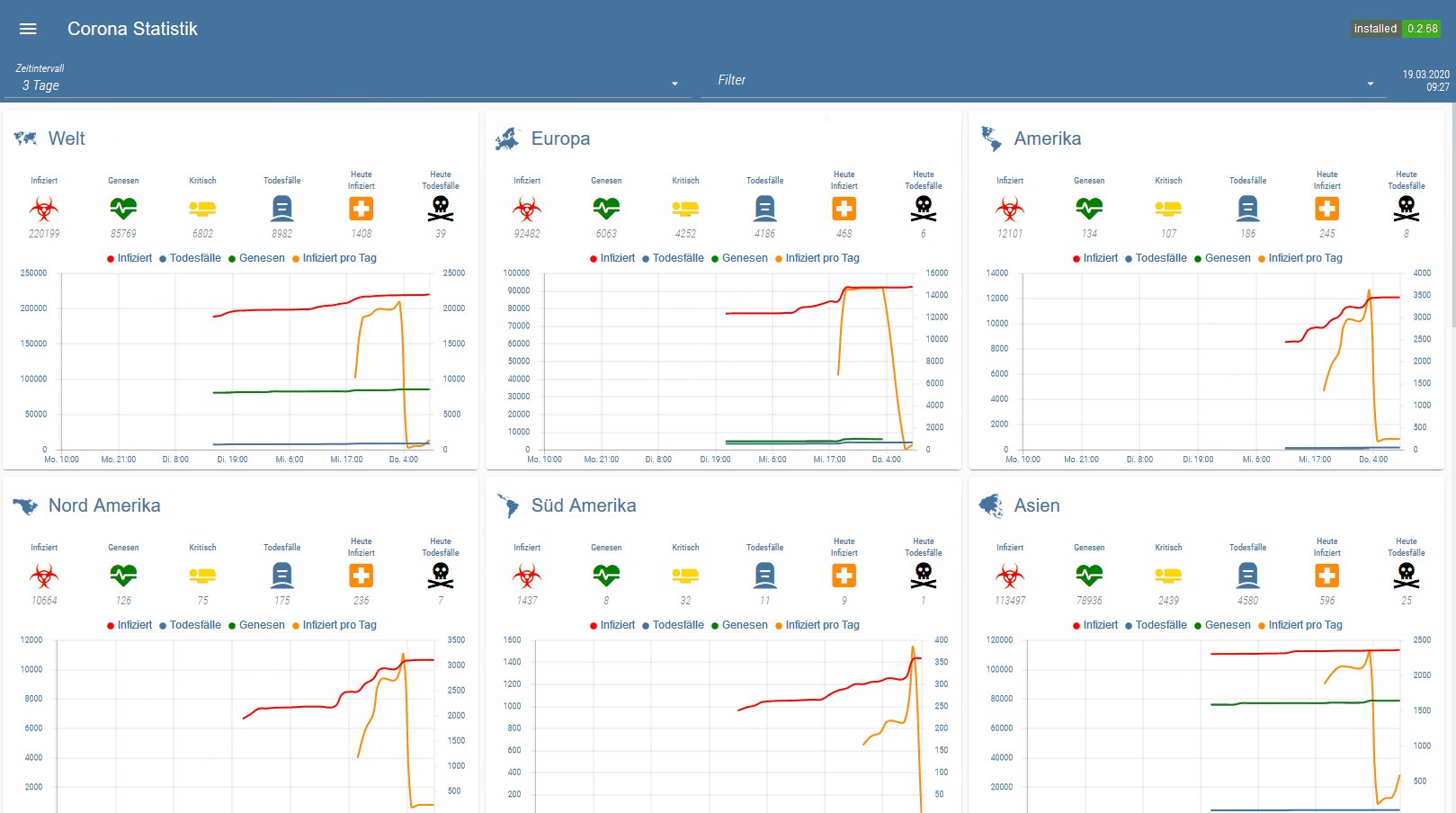
{ "settings": { "style": {}, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "snapType": null }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Select", "data": { "oid": "0_userdata.0.vis.Corona.timeInterval", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "inputType": "text", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": false, "listDataMethod": "jsonStringObject", "countSelectItems": "1", "listPosition": "bottom", "showSelectedIcon": "prepend-inner", "showValue": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "inputLabelText": "Zeitintervall", "inputLabelColor": "#ffffff", "inputLabelFontFamily": "RobotoCondensed-LightItalic", "collapseIconColor": "#ffffff", "collapseIconSize": "", "jsonStringObject": "[ {\n\t\t\"text\": \"1 Tag\",\n\t\t\"value\": \"1 day\"\n\t}, \n\t{\n\t\t\"text\": \"3 Tage\",\n\t\t\"value\": \"3 days\"\n\t}, \n\t{\n\t\t\"text\": \"1 Woche\",\n\t\t\"value\": \"7 days\"\n\t}, \n\t{\n\t\t\"text\": \"2 Wochen\",\n\t\t\"value\": \"14 days\"\n\t}, \n\t{\n\t\t\"text\": \"1 Monat\",\n\t\t\"value\": \"1 month\"\n\t}, \n\t{\n\t\t\"text\": \"2 Monate\",\n\t\t\"value\": \"2 months\"\n\t}, \n\t{\n\t\t\"text\": \"3 Monate\",\n\t\t\"value\": \"3 months\"\n\t}, \n\t{\n\t\t\"text\": \"6 Monate\",\n\t\t\"value\": \"6 months\"\n\t}, \n\t{\n\t\t\"text\": \"1 Jahr\",\n\t\t\"value\": \"1 year\"\n\t}\n]", "listPositionOffset": true, "inputLayoutBackgroundColor": "transparent", "inputLabelColorSelected": "#ffffff", "inputTranslateX": "-15", "clearIcon": "", "inputLayoutBorderColorHover": "#ffffff", "inputLayoutBorderColorSelected": "#ffffff", "inputLayoutBorderColor": "#a1a1a1", "listItemFontColor": "", "inputTextColor": "#ffffff", "inputTextFontFamily": "RobotoCondensed-LightItalic", "prepandIcon": "", "prepandIconColor": "", "prepandIconSize": "", "prepandInnerIcon": "", "prepandInnerIconColor": "#ffffff", "prepandInnerIconSize": "18", "collapseIcon": "", "inputTranslateY": "-12", "listIconSelectedColor": "#44739e", "listIconColor": "", "appendOuterIcon": "", "appendOuterIconSize": "2", "listItemFont": "RobotoCondensed-Regular", "listItemRippleEffectColor": "", "inputLayoutBackgroundColorSelected": "", "inputLayoutBackgroundColorHover": "", "listIcon0": "" }, "style": { "left": "10px", "top": "0px", "z-index": "1", "width": "calc(50% - 50px)", "height": "40px" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplHtml", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "0", "top": "0", "width": "100%", "height": "50px", "background-color": "#44739e" }, "widgetSet": "basic" }, "e00003": { "tpl": "tplTimeValue", "data": { "oid": "coronavirus-statistics.0.global_totals.updated", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "format_date": "DD.MM.YYYY<br>hh:mm" }, "style": { "left": "calc(100% - 70px)", "top": "12px", "width": "60px", "height": "26px", "color": "#ffffff", "text-align": "right", "z-index": "1", "font-family": "RobotoCondensed-Light", "font-size": "12px" }, "widgetSet": "basic" }, "e00004": { "tpl": "tplVis-materialdesign-Grid-Views", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countViews": "15", "viewVertAlignment": "center", "viewHorAlignment": "center", "showResolutionAssistant": false, "visibilityCondition0": "==", "visibilityCondition1": "==", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "visibilityCondition2": "==", "visibilityCondition3": "==", "View0": "CoronaVirus_World", "viewsHeight0": "400", "viewColSpan0": "4", "View1": "CoronaVirus_Europa", "viewsHeight1": "400", "desktopGaps": "4", "View2": "CoronaVirus_America", "viewsHeight2": "400", "View3": "CoronaVirus_North_America", "viewsHeight3": "400", "visibilityCondition4": "==", "visibilityCondition5": "==", "visibilityCondition6": "==", "visibilityCondition7": "==", "View4": "CoronaVirus_South_America", "viewsHeight4": "400", "View5": "CoronaVirus_Asia", "viewsHeight5": "400", "View6": "CoronaVirus_Africa", "viewsHeight6": "400", "viewColSpan1": "4", "viewColSpan2": "4", "viewColSpan3": "4", "viewColSpan4": "4", "viewColSpan5": "4", "viewColSpan6": "4", "handyGridPortraitColSpan0": "12", "handyGridLandscapeColSpan0": "12", "tabletGridPortraitColSpan0": "6", "tabletGridLandscapeColSpan0": "6", "handyGridPortraitColSpan1": "12", "handyGridLandscapeColSpan1": "12", "tabletGridPortraitColSpan1": "6", "tabletGridLandscapeColSpan1": "6", "handyGridPortraitColSpan2": "12", "handyGridLandscapeColSpan2": "12", "tabletGridPortraitColSpan2": "6", "tabletGridLandscapeColSpan2": "6", "handyGridPortraitColSpan4": "12", "handyGridLandscapeColSpan4": "12", "tabletGridPortraitColSpan4": "6", "tabletGridLandscapeColSpan4": "6", "handyGridPortraitColSpan5": "12", "handyGridLandscapeColSpan5": "12", "tabletGridPortraitColSpan5": "6", "tabletGridLandscapeColSpan5": "6", "handyGridPortraitColSpan6": "12", "handyGridLandscapeColSpan6": "12", "tabletGridPortraitColSpan6": "6", "tabletGridLandscapeColSpan6": "6", "handyGridPortraitColSpan3": "12", "handyGridLandscapeColSpan3": "12", "tabletGridPortraitColSpan3": "6", "tabletGridLandscapeColSpan3": "6", "viewsHeight7": "400", "viewColSpan7": "4", "handyGridPortraitColSpan7": "12", "handyGridLandscapeColSpan7": "12", "tabletGridPortraitColSpan7": "6", "tabletGridLandscapeColSpan7": "6", "View7": "CoronaVirus_Oceania", "visibleResolutionLessThan1": "", "visibilityOid0": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue0": "true", "visibilityOid1": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue1": "true", "visibilityOid2": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue2": "true", "visibilityOid3": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue3": "true", "visibilityOid4": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue4": "true", "visibilityOid5": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue5": "true", "visibilityOid6": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue6": "true", "visibilityOid7": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue7": "true", "visibilityCondition8": "==", "visibilityCondition9": "==", "visibilityCondition10": "==", "visibilityCondition11": "==", "visibilityCondition12": "==", "visibilityCondition13": "==", "visibilityCondition14": "==", "View8": "CoronaVirus_Deutschland", "viewsHeight8": "400", "viewColSpan8": "4", "handyGridPortraitColSpan8": "12", "handyGridLandscapeColSpan8": "12", "tabletGridPortraitColSpan8": "6", "tabletGridLandscapeColSpan8": "6", "visibilityOid8": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue8": "true", "viewsHeight9": "400", "viewColSpan9": "4", "handyGridPortraitColSpan9": "12", "handyGridLandscapeColSpan9": "12", "tabletGridPortraitColSpan9": "6", "tabletGridLandscapeColSpan9": "6", "visibilityOid9": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue9": "true", "View9": "CoronaVirus_USA", "viewsHeight10": "400", "viewColSpan10": "4", "handyGridPortraitColSpan10": "12", "handyGridLandscapeColSpan10": "12", "tabletGridPortraitColSpan10": "6", "tabletGridLandscapeColSpan10": "6", "visibilityOid10": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue10": "true", "View10": "CoronaVirus_Italien", "viewsHeight11": "400", "viewColSpan11": "4", "handyGridPortraitColSpan11": "12", "handyGridLandscapeColSpan11": "12", "tabletGridPortraitColSpan11": "6", "tabletGridLandscapeColSpan11": "6", "visibilityOid11": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue11": "true", "View11": "CoronaVirus_Spain", "viewsHeight12": "400", "viewColSpan12": "4", "handyGridPortraitColSpan12": "12", "handyGridLandscapeColSpan12": "12", "tabletGridPortraitColSpan12": "6", "tabletGridLandscapeColSpan12": "6", "visibilityOid12": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue12": "true", "View12": "CoronaVirus_France", "tabletGridPortraitColSpan13": "6", "viewsHeight13": "400", "viewColSpan13": "4", "handyGridPortraitColSpan13": "12", "handyGridLandscapeColSpan13": "12", "tabletGridLandscapeColSpan13": "6", "visibilityOid13": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue13": "true", "View13": "CoronaVirus_Austria", "viewsHeight14": "400", "viewColSpan14": "4", "handyGridPortraitColSpan14": "12", "handyGridLandscapeColSpan14": "12", "tabletGridPortraitColSpan14": "6", "tabletGridLandscapeColSpan14": "6", "visibilityOid14": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue14": "true", "View14": "CoronaVirus_Schweiz", "visibilityCondition15": "==", "viewsHeight15": "400", "viewColSpan15": "4", "handyGridPortraitColSpan15": "12", "handyGridLandscapeColSpan15": "12", "tabletGridPortraitColSpan15": "6", "tabletGridLandscapeColSpan15": "6", "visibilityOid15": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue15": "true", "View15": "CoronaVirus_China" }, "style": { "left": "0px", "top": "50px", "width": "100%", "height": "calc(100% - 50px)", "overflow-y": "auto" }, "widgetSet": "materialdesign" }, "e00005": { "tpl": "tplVis-materialdesign-Select", "data": { "oid": "0_userdata.0.vis.Corona.filter", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "inputType": "text", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": true, "listDataMethod": "jsonStringObject", "countSelectItems": "1", "listPosition": "bottom", "showSelectedIcon": "prepend-inner", "showValue": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "inputLabelText": "Filter", "inputLabelColor": "#ffffff", "inputLabelFontFamily": "RobotoCondensed-LightItalic", "collapseIconColor": "#ffffff", "collapseIconSize": "", "jsonStringObject": "[ {\n\t\t\"text\": \"Kontinente\",\n\t\t\"value\": \"continents\"\n\t}, \n\t{\n\t\t\"text\": \"Länder\",\n\t\t\"value\": \"countries\"\n\t}\n]", "listPositionOffset": true, "inputLayoutBackgroundColor": "transparent", "inputLabelColorSelected": "#ffffff", "inputTranslateX": "-15", "clearIcon": "", "inputLayoutBorderColorHover": "#ffffff", "inputLayoutBorderColorSelected": "#ffffff", "inputLayoutBorderColor": "#a1a1a1", "listItemFontColor": "", "inputTextColor": "#ffffff", "inputTextFontFamily": "RobotoCondensed-LightItalic", "prepandIcon": "", "prepandIconColor": "", "prepandIconSize": "", "prepandInnerIcon": "", "prepandInnerIconColor": "#ffffff", "prepandInnerIconSize": "18", "collapseIcon": "", "inputTranslateY": "-12", "listIconSelectedColor": "#44739e", "listIconColor": "", "appendOuterIcon": "", "appendOuterIconSize": "2", "listItemFont": "RobotoCondensed-Regular", "listItemRippleEffectColor": "", "inputLayoutBackgroundColorSelected": "", "inputLayoutBackgroundColorHover": "", "listIcon0": "", "clearIconColor": "#ffffff" }, "style": { "left": "calc(50% - 30px)", "top": "0px", "z-index": "1", "width": "calc(50% - 50px)", "height": "40px" }, "widgetSet": "materialdesign" } }, "name": "CoronaVirus", "filterList": [] }View mit Statistik und Line History Graph - am Beispiel Welt:
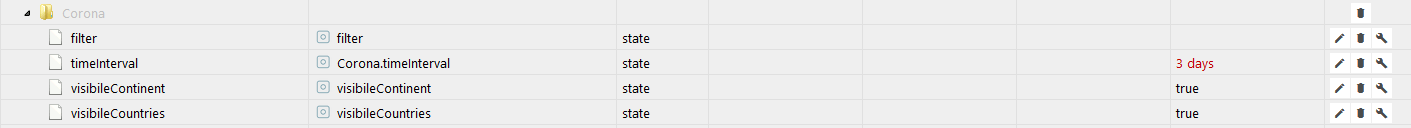
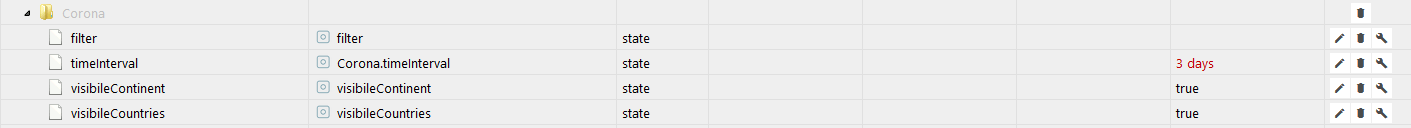
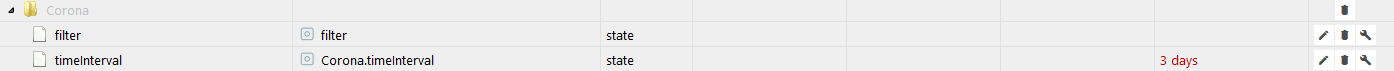
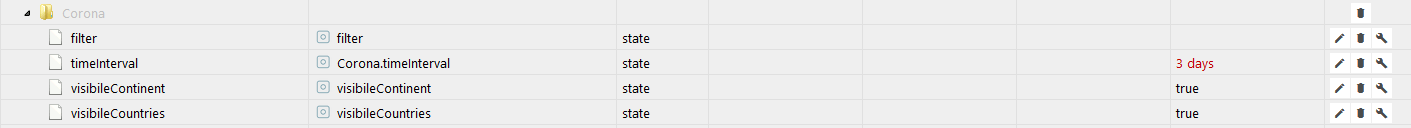
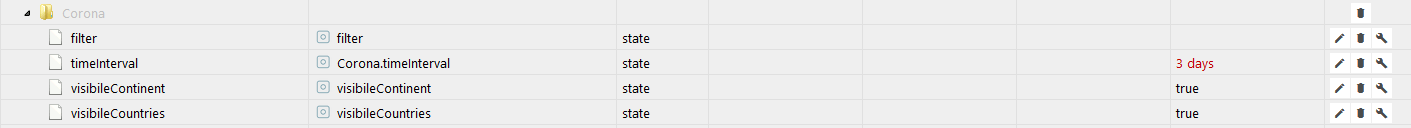
{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "snapType": null }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Card", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "titleLayout": "headline6", "subtitleLayout": "headline6", "cardLayout": "Basic", "cardStyle": "default", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "html": "", "labelSubTextHeight": "", "labelTextHeight": "", "subtitle": "", "title": " Welt", "name": "Card", "colorTitle": "#44739e", "class": "my-card-container" }, "style": { "left": "", "top": "", "width": "", "height": "400px", "z-index": "" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplVis-materialdesign-Chart-Line-History", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "dataCount": "3", "aggregate": "max", "timeIntervalToShow": "1 day", "refreshMethod": "timeInterval", "refreshTimeInterval": "5 minutes", "pointStyle": "circle", "showLegend": "true", "legendPosition": "top", "legendPointStyle": "true", "showTooltip": "true", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipShowColorBox": "true", "lineSpanGaps0": true, "lineSpanGaps1": "true", "xAxisPosition": "bottom", "xAxisBounds": "dataSet", "xAxisTimeFormats": "{\"millisecond\":\"H:mm:ss.SSS\",\"second\":\"H:mm:ss\",\"minute\":\"H:mm\",\"hour\":\"dd. H:mm\",\"day\":\"dd DD.MM\",\"week\":\"dd DD.MM\",\"month\":\"MMM YYYY\",\"quarter\":\"[Q]Q - YYYY\",\"year\":\"YYYY\"}", "xAxisValueDistanceToAxis": "0", "xAxisShowAxis": "true", "xAxisShowAxisLabels": "true", "xAxisShowGridLines": "true", "xAxisShowTicks": "true", "yAxisValueDistanceToAxis": "10", "showYAxis0": "true", "yAxisPosition0": "left", "yAxisShowGridLines0": true, "yAxisShowTicks0": "true", "yAxisShowAxisBorder0": "true", "showYAxis1": "true", "yAxisPosition1": "left", "yAxisShowGridLines1": false, "yAxisShowTicks1": "true", "yAxisShowAxisBorder1": "true", "showValues0": false, "valuesPositionAnchor0": "end", "valuesPositionAlign0": "top", "valuesTextAlign0": "center", "showValues1": false, "valuesPositionAnchor1": "end", "valuesPositionAlign1": "top", "valuesTextAlign1": "center", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "historyAdapterInstance": "sql.0", "oid0": "coronavirus-statistics.0.global_totals.cases", "dataColor0": "red", "legendText0": "Infiziert", "pointSizeHover": "", "pointSize": "0", "oid1": "coronavirus-statistics.0.global_totals.deaths", "dataColor1": "", "legendText1": "Todesfälle", "commonYAxis1": "0", "yAxisMinValue1": "0", "yAxisMinValue0": "0", "useFillColor1": false, "lineSpanGaps2": "true", "showYAxis2": "true", "yAxisPosition2": "left", "yAxisShowGridLines2": "true", "yAxisShowTicks2": "true", "yAxisShowAxisBorder2": "true", "showValues2": false, "valuesPositionAnchor2": "end", "valuesPositionAlign2": "top", "valuesTextAlign2": "center", "oid2": "coronavirus-statistics.0.global_totals.recovered", "commonYAxis2": "0", "legendText2": "Genesen", "dataColor2": "green", "useFillColor0": false, "useFillColor2": false, "legendFontFamily": "", "legendFontSize": "12", "legendBoxWidth": "4", "legendPadding": "", "xAxisValueFontSize": "10", "xAxisValueFontFamily": "RobotoCondensed-Light", "yAxisValueFontSize": "10", "yAxisValueFontFamily": "RobotoCondensed-Light", "lineTension2": "", "lineThikness2": "2", "lineThikness1": "2", "lineThikness0": "2", "time_interval_oid": "0_userdata.0.vis.Corona.timeInterval", "xAxisMaxLabel": "7", "maxDataPoints": "50", "lineTension0": "", "lineSpanGaps3": "true", "showYAxis3": "true", "yAxisPosition3": "right", "yAxisShowGridLines3": false, "yAxisShowTicks3": true, "yAxisShowAxisBorder3": true, "showValues3": false, "valuesPositionAnchor3": "end", "valuesPositionAlign3": "top", "valuesTextAlign3": "center", "oid3": "javascript.0.corona.continents.World.todayCases", "yAxisMinValue3": "0", "dataColor3": "darkorange", "legendText3": "Infiziert pro Tag", "useFillColor3": false, "lineThikness3": "2", "chartPaddingLeft": "5" }, "style": { "left": "10px", "top": "150px", "width": "calc(100% - 20px)", "height": "250px", "z-index": "1" }, "widgetSet": "materialdesign" }, "e00003": { "tpl": "tplImage", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "src": "/vis.0/myImages/flags/world_2.png" }, "style": { "left": "10px", "top": "18px", "width": "30px", "height": "30px" }, "widgetSet": "basic" }, "e00004": { "tpl": "tplVis-materialdesign-Icon-List", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "wrapItems": false, "listItemDataMethod": "inputPerEditor", "countListItems": "5", "vibrateOnMobilDevices": "50", "listLayout": "standard", "itemLayout": "vertical", "buttonLayout": "round", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "lockApplyOnlyOnImage": "true", "listType0": "text", "showValueLabel0": true, "listType1": "text", "showValueLabel1": "true", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "listType2": "text", "showValueLabel2": "true", "listType3": "text", "showValueLabel3": "true", "listType4": "text", "showValueLabel4": "true", "listType5": "text", "showValueLabel5": "true", "listType6": "text", "showValueLabel6": "true", "listImage0": "biohazard", "label0": "<div class=\"my-corona-title\">Infiziert</div>", "subLabel0": "<div class=\"my-corona-value\">{coronavirus-statistics.0.global_totals.cases}</div>", "listImage1": "heart-pulse", "label1": "<div class=\"my-corona-title\">Genesen</div>", "subLabel1": "<div class=\"my-corona-value\">{coronavirus-statistics.0.global_totals.recovered}</div>", "listImage2": "seat-flat", "label2": "<div class=\"my-corona-title\">Kritisch</div>", "valueAppendix2": "", "subLabel2": "<div class=\"my-corona-value\">{javascript.0.corona.continents.World.critical}</div>", "label3": "<div class=\"my-corona-title\">Todesfälle</div>", "listImage3": "grave-stone", "subLabel3": "<div class=\"my-corona-value\">{coronavirus-statistics.0.global_totals.deaths}</div>", "listImage4": "hospital-box", "valueAppendix4": "", "label4": "<div class=\"my-corona-title\">Heute<br>Infiziert</div>", "subLabel4": "<div class=\"my-corona-value\">{javascript.0.corona.continents.World.todayCases}</div>", "listImage5": "skull-crossbones", "label5": "<div class=\"my-corona-title\">Heute<br>Todesfälle</div>", "subLabel5": "<div class=\"my-corona-value\">{javascript.0.corona.continents.World.todayDeaths}</div>", "iconHeight": "35", "verticalIconContainerHeight": "", "labelFontSize": "10", "labelFontFamily": "RobotoCondensed-Regular", "subLabelFontSize": "12", "subLabelFontFamily": "RobotoCondensed-LightItalic", "oid0": "", "itemGaps": "0", "valueFontSize": "", "listImageColor0": "red", "listImageColor1": "green", "listImageColor2": "gold", "listImageColor3": "", "listImageColor4": "darkorange", "listImageColor5": "black", "lockEnabled0": false, "itemBackgroundColor0": "", "horizontalIconContainerWidth": "" }, "style": { "left": "0px", "top": "60px", "width": "100%", "height": "96px" }, "widgetSet": "materialdesign" } }, "name": "CoronaVirus_World", "filterList": [] }Für Filter und Zeitinterval Funktion werden noch folgende Datenpunkte benötigt:

Und folgendes Skript damit man filtern kann:
// Filter für Corona Statistik on({ id: '0_userdata.0.vis.Corona.filter', change: 'any' }, function (obj) { if (obj.state.val === 'continents') { setState('0_userdata.0.vis.Corona.visibileContinent', true, true); setState('0_userdata.0.vis.Corona.visibileCountries', false, true); } else if (obj.state.val === 'countries') { setState('0_userdata.0.vis.Corona.visibileContinent', false, true); setState('0_userdata.0.vis.Corona.visibileCountries', true, true); } else { setState('0_userdata.0.vis.Corona.visibileContinent', true, true); setState('0_userdata.0.vis.Corona.visibileCountries', true, true); } }); -
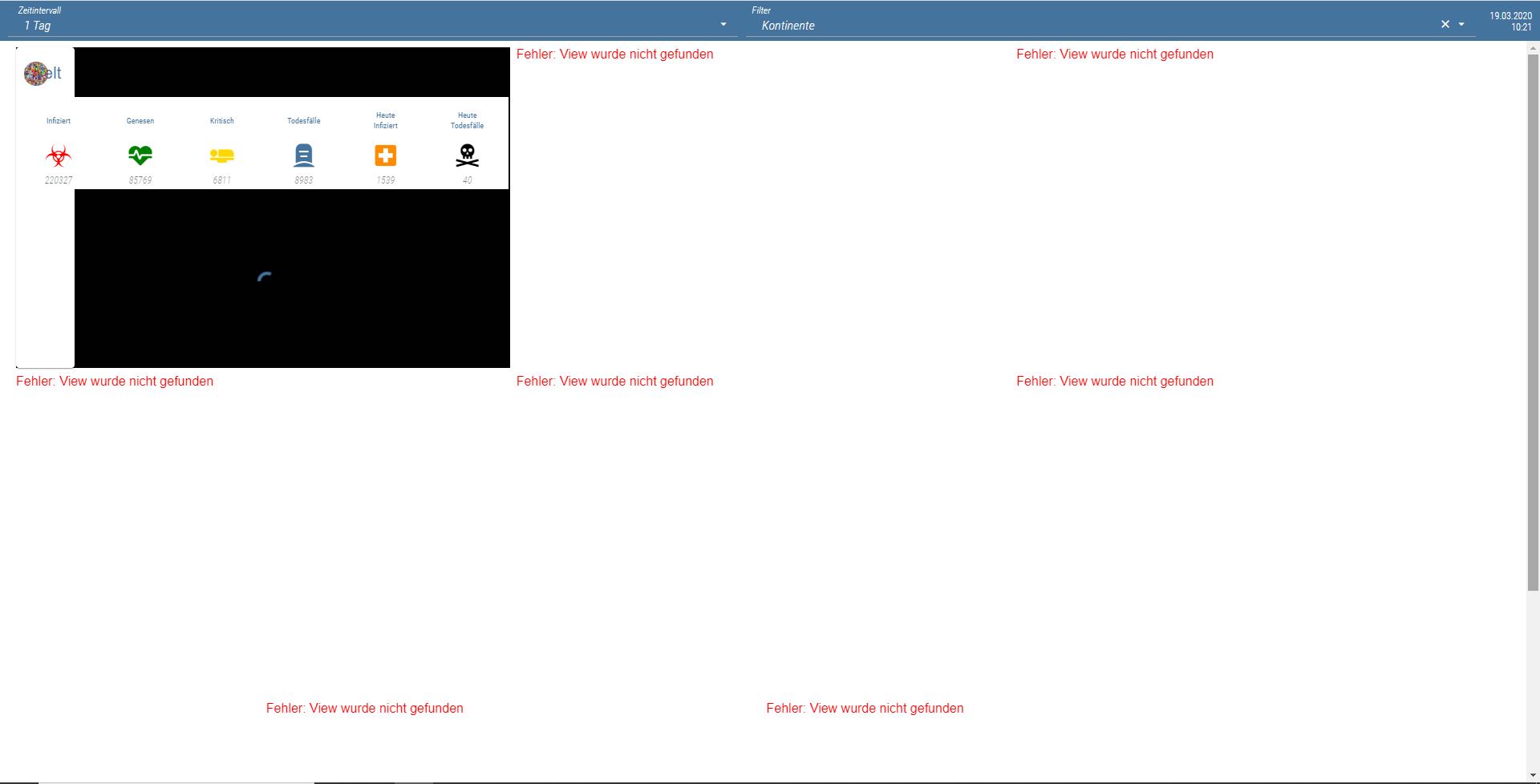
Als Anregung hier meine View(s) mit Material Design Widgets:

View mit Grid Widget mit Selects für Zeitintervall & Filter:
{ "settings": { "style": {}, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "snapType": null }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Select", "data": { "oid": "0_userdata.0.vis.Corona.timeInterval", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "inputType": "text", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": false, "listDataMethod": "jsonStringObject", "countSelectItems": "1", "listPosition": "bottom", "showSelectedIcon": "prepend-inner", "showValue": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "inputLabelText": "Zeitintervall", "inputLabelColor": "#ffffff", "inputLabelFontFamily": "RobotoCondensed-LightItalic", "collapseIconColor": "#ffffff", "collapseIconSize": "", "jsonStringObject": "[ {\n\t\t\"text\": \"1 Tag\",\n\t\t\"value\": \"1 day\"\n\t}, \n\t{\n\t\t\"text\": \"3 Tage\",\n\t\t\"value\": \"3 days\"\n\t}, \n\t{\n\t\t\"text\": \"1 Woche\",\n\t\t\"value\": \"7 days\"\n\t}, \n\t{\n\t\t\"text\": \"2 Wochen\",\n\t\t\"value\": \"14 days\"\n\t}, \n\t{\n\t\t\"text\": \"1 Monat\",\n\t\t\"value\": \"1 month\"\n\t}, \n\t{\n\t\t\"text\": \"2 Monate\",\n\t\t\"value\": \"2 months\"\n\t}, \n\t{\n\t\t\"text\": \"3 Monate\",\n\t\t\"value\": \"3 months\"\n\t}, \n\t{\n\t\t\"text\": \"6 Monate\",\n\t\t\"value\": \"6 months\"\n\t}, \n\t{\n\t\t\"text\": \"1 Jahr\",\n\t\t\"value\": \"1 year\"\n\t}\n]", "listPositionOffset": true, "inputLayoutBackgroundColor": "transparent", "inputLabelColorSelected": "#ffffff", "inputTranslateX": "-15", "clearIcon": "", "inputLayoutBorderColorHover": "#ffffff", "inputLayoutBorderColorSelected": "#ffffff", "inputLayoutBorderColor": "#a1a1a1", "listItemFontColor": "", "inputTextColor": "#ffffff", "inputTextFontFamily": "RobotoCondensed-LightItalic", "prepandIcon": "", "prepandIconColor": "", "prepandIconSize": "", "prepandInnerIcon": "", "prepandInnerIconColor": "#ffffff", "prepandInnerIconSize": "18", "collapseIcon": "", "inputTranslateY": "-12", "listIconSelectedColor": "#44739e", "listIconColor": "", "appendOuterIcon": "", "appendOuterIconSize": "2", "listItemFont": "RobotoCondensed-Regular", "listItemRippleEffectColor": "", "inputLayoutBackgroundColorSelected": "", "inputLayoutBackgroundColorHover": "", "listIcon0": "" }, "style": { "left": "10px", "top": "0px", "z-index": "1", "width": "calc(50% - 50px)", "height": "40px" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplHtml", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "0", "top": "0", "width": "100%", "height": "50px", "background-color": "#44739e" }, "widgetSet": "basic" }, "e00003": { "tpl": "tplTimeValue", "data": { "oid": "coronavirus-statistics.0.global_totals.updated", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "format_date": "DD.MM.YYYY<br>hh:mm" }, "style": { "left": "calc(100% - 70px)", "top": "12px", "width": "60px", "height": "26px", "color": "#ffffff", "text-align": "right", "z-index": "1", "font-family": "RobotoCondensed-Light", "font-size": "12px" }, "widgetSet": "basic" }, "e00004": { "tpl": "tplVis-materialdesign-Grid-Views", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countViews": "15", "viewVertAlignment": "center", "viewHorAlignment": "center", "showResolutionAssistant": false, "visibilityCondition0": "==", "visibilityCondition1": "==", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "visibilityCondition2": "==", "visibilityCondition3": "==", "View0": "CoronaVirus_World", "viewsHeight0": "400", "viewColSpan0": "4", "View1": "CoronaVirus_Europa", "viewsHeight1": "400", "desktopGaps": "4", "View2": "CoronaVirus_America", "viewsHeight2": "400", "View3": "CoronaVirus_North_America", "viewsHeight3": "400", "visibilityCondition4": "==", "visibilityCondition5": "==", "visibilityCondition6": "==", "visibilityCondition7": "==", "View4": "CoronaVirus_South_America", "viewsHeight4": "400", "View5": "CoronaVirus_Asia", "viewsHeight5": "400", "View6": "CoronaVirus_Africa", "viewsHeight6": "400", "viewColSpan1": "4", "viewColSpan2": "4", "viewColSpan3": "4", "viewColSpan4": "4", "viewColSpan5": "4", "viewColSpan6": "4", "handyGridPortraitColSpan0": "12", "handyGridLandscapeColSpan0": "12", "tabletGridPortraitColSpan0": "6", "tabletGridLandscapeColSpan0": "6", "handyGridPortraitColSpan1": "12", "handyGridLandscapeColSpan1": "12", "tabletGridPortraitColSpan1": "6", "tabletGridLandscapeColSpan1": "6", "handyGridPortraitColSpan2": "12", "handyGridLandscapeColSpan2": "12", "tabletGridPortraitColSpan2": "6", "tabletGridLandscapeColSpan2": "6", "handyGridPortraitColSpan4": "12", "handyGridLandscapeColSpan4": "12", "tabletGridPortraitColSpan4": "6", "tabletGridLandscapeColSpan4": "6", "handyGridPortraitColSpan5": "12", "handyGridLandscapeColSpan5": "12", "tabletGridPortraitColSpan5": "6", "tabletGridLandscapeColSpan5": "6", "handyGridPortraitColSpan6": "12", "handyGridLandscapeColSpan6": "12", "tabletGridPortraitColSpan6": "6", "tabletGridLandscapeColSpan6": "6", "handyGridPortraitColSpan3": "12", "handyGridLandscapeColSpan3": "12", "tabletGridPortraitColSpan3": "6", "tabletGridLandscapeColSpan3": "6", "viewsHeight7": "400", "viewColSpan7": "4", "handyGridPortraitColSpan7": "12", "handyGridLandscapeColSpan7": "12", "tabletGridPortraitColSpan7": "6", "tabletGridLandscapeColSpan7": "6", "View7": "CoronaVirus_Oceania", "visibleResolutionLessThan1": "", "visibilityOid0": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue0": "true", "visibilityOid1": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue1": "true", "visibilityOid2": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue2": "true", "visibilityOid3": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue3": "true", "visibilityOid4": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue4": "true", "visibilityOid5": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue5": "true", "visibilityOid6": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue6": "true", "visibilityOid7": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue7": "true", "visibilityCondition8": "==", "visibilityCondition9": "==", "visibilityCondition10": "==", "visibilityCondition11": "==", "visibilityCondition12": "==", "visibilityCondition13": "==", "visibilityCondition14": "==", "View8": "CoronaVirus_Deutschland", "viewsHeight8": "400", "viewColSpan8": "4", "handyGridPortraitColSpan8": "12", "handyGridLandscapeColSpan8": "12", "tabletGridPortraitColSpan8": "6", "tabletGridLandscapeColSpan8": "6", "visibilityOid8": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue8": "true", "viewsHeight9": "400", "viewColSpan9": "4", "handyGridPortraitColSpan9": "12", "handyGridLandscapeColSpan9": "12", "tabletGridPortraitColSpan9": "6", "tabletGridLandscapeColSpan9": "6", "visibilityOid9": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue9": "true", "View9": "CoronaVirus_USA", "viewsHeight10": "400", "viewColSpan10": "4", "handyGridPortraitColSpan10": "12", "handyGridLandscapeColSpan10": "12", "tabletGridPortraitColSpan10": "6", "tabletGridLandscapeColSpan10": "6", "visibilityOid10": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue10": "true", "View10": "CoronaVirus_Italien", "viewsHeight11": "400", "viewColSpan11": "4", "handyGridPortraitColSpan11": "12", "handyGridLandscapeColSpan11": "12", "tabletGridPortraitColSpan11": "6", "tabletGridLandscapeColSpan11": "6", "visibilityOid11": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue11": "true", "View11": "CoronaVirus_Spain", "viewsHeight12": "400", "viewColSpan12": "4", "handyGridPortraitColSpan12": "12", "handyGridLandscapeColSpan12": "12", "tabletGridPortraitColSpan12": "6", "tabletGridLandscapeColSpan12": "6", "visibilityOid12": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue12": "true", "View12": "CoronaVirus_France", "tabletGridPortraitColSpan13": "6", "viewsHeight13": "400", "viewColSpan13": "4", "handyGridPortraitColSpan13": "12", "handyGridLandscapeColSpan13": "12", "tabletGridLandscapeColSpan13": "6", "visibilityOid13": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue13": "true", "View13": "CoronaVirus_Austria", "viewsHeight14": "400", "viewColSpan14": "4", "handyGridPortraitColSpan14": "12", "handyGridLandscapeColSpan14": "12", "tabletGridPortraitColSpan14": "6", "tabletGridLandscapeColSpan14": "6", "visibilityOid14": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue14": "true", "View14": "CoronaVirus_Schweiz", "visibilityCondition15": "==", "viewsHeight15": "400", "viewColSpan15": "4", "handyGridPortraitColSpan15": "12", "handyGridLandscapeColSpan15": "12", "tabletGridPortraitColSpan15": "6", "tabletGridLandscapeColSpan15": "6", "visibilityOid15": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue15": "true", "View15": "CoronaVirus_China" }, "style": { "left": "0px", "top": "50px", "width": "100%", "height": "calc(100% - 50px)", "overflow-y": "auto" }, "widgetSet": "materialdesign" }, "e00005": { "tpl": "tplVis-materialdesign-Select", "data": { "oid": "0_userdata.0.vis.Corona.filter", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "inputType": "text", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": true, "listDataMethod": "jsonStringObject", "countSelectItems": "1", "listPosition": "bottom", "showSelectedIcon": "prepend-inner", "showValue": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "inputLabelText": "Filter", "inputLabelColor": "#ffffff", "inputLabelFontFamily": "RobotoCondensed-LightItalic", "collapseIconColor": "#ffffff", "collapseIconSize": "", "jsonStringObject": "[ {\n\t\t\"text\": \"Kontinente\",\n\t\t\"value\": \"continents\"\n\t}, \n\t{\n\t\t\"text\": \"Länder\",\n\t\t\"value\": \"countries\"\n\t}\n]", "listPositionOffset": true, "inputLayoutBackgroundColor": "transparent", "inputLabelColorSelected": "#ffffff", "inputTranslateX": "-15", "clearIcon": "", "inputLayoutBorderColorHover": "#ffffff", "inputLayoutBorderColorSelected": "#ffffff", "inputLayoutBorderColor": "#a1a1a1", "listItemFontColor": "", "inputTextColor": "#ffffff", "inputTextFontFamily": "RobotoCondensed-LightItalic", "prepandIcon": "", "prepandIconColor": "", "prepandIconSize": "", "prepandInnerIcon": "", "prepandInnerIconColor": "#ffffff", "prepandInnerIconSize": "18", "collapseIcon": "", "inputTranslateY": "-12", "listIconSelectedColor": "#44739e", "listIconColor": "", "appendOuterIcon": "", "appendOuterIconSize": "2", "listItemFont": "RobotoCondensed-Regular", "listItemRippleEffectColor": "", "inputLayoutBackgroundColorSelected": "", "inputLayoutBackgroundColorHover": "", "listIcon0": "", "clearIconColor": "#ffffff" }, "style": { "left": "calc(50% - 30px)", "top": "0px", "z-index": "1", "width": "calc(50% - 50px)", "height": "40px" }, "widgetSet": "materialdesign" } }, "name": "CoronaVirus", "filterList": [] }View mit Statistik und Line History Graph - am Beispiel Welt:
{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "snapType": null }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Card", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "titleLayout": "headline6", "subtitleLayout": "headline6", "cardLayout": "Basic", "cardStyle": "default", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "html": "", "labelSubTextHeight": "", "labelTextHeight": "", "subtitle": "", "title": " Welt", "name": "Card", "colorTitle": "#44739e", "class": "my-card-container" }, "style": { "left": "", "top": "", "width": "", "height": "400px", "z-index": "" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplVis-materialdesign-Chart-Line-History", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "dataCount": "3", "aggregate": "max", "timeIntervalToShow": "1 day", "refreshMethod": "timeInterval", "refreshTimeInterval": "5 minutes", "pointStyle": "circle", "showLegend": "true", "legendPosition": "top", "legendPointStyle": "true", "showTooltip": "true", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipShowColorBox": "true", "lineSpanGaps0": true, "lineSpanGaps1": "true", "xAxisPosition": "bottom", "xAxisBounds": "dataSet", "xAxisTimeFormats": "{\"millisecond\":\"H:mm:ss.SSS\",\"second\":\"H:mm:ss\",\"minute\":\"H:mm\",\"hour\":\"dd. H:mm\",\"day\":\"dd DD.MM\",\"week\":\"dd DD.MM\",\"month\":\"MMM YYYY\",\"quarter\":\"[Q]Q - YYYY\",\"year\":\"YYYY\"}", "xAxisValueDistanceToAxis": "0", "xAxisShowAxis": "true", "xAxisShowAxisLabels": "true", "xAxisShowGridLines": "true", "xAxisShowTicks": "true", "yAxisValueDistanceToAxis": "10", "showYAxis0": "true", "yAxisPosition0": "left", "yAxisShowGridLines0": true, "yAxisShowTicks0": "true", "yAxisShowAxisBorder0": "true", "showYAxis1": "true", "yAxisPosition1": "left", "yAxisShowGridLines1": false, "yAxisShowTicks1": "true", "yAxisShowAxisBorder1": "true", "showValues0": false, "valuesPositionAnchor0": "end", "valuesPositionAlign0": "top", "valuesTextAlign0": "center", "showValues1": false, "valuesPositionAnchor1": "end", "valuesPositionAlign1": "top", "valuesTextAlign1": "center", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "historyAdapterInstance": "sql.0", "oid0": "coronavirus-statistics.0.global_totals.cases", "dataColor0": "red", "legendText0": "Infiziert", "pointSizeHover": "", "pointSize": "0", "oid1": "coronavirus-statistics.0.global_totals.deaths", "dataColor1": "", "legendText1": "Todesfälle", "commonYAxis1": "0", "yAxisMinValue1": "0", "yAxisMinValue0": "0", "useFillColor1": false, "lineSpanGaps2": "true", "showYAxis2": "true", "yAxisPosition2": "left", "yAxisShowGridLines2": "true", "yAxisShowTicks2": "true", "yAxisShowAxisBorder2": "true", "showValues2": false, "valuesPositionAnchor2": "end", "valuesPositionAlign2": "top", "valuesTextAlign2": "center", "oid2": "coronavirus-statistics.0.global_totals.recovered", "commonYAxis2": "0", "legendText2": "Genesen", "dataColor2": "green", "useFillColor0": false, "useFillColor2": false, "legendFontFamily": "", "legendFontSize": "12", "legendBoxWidth": "4", "legendPadding": "", "xAxisValueFontSize": "10", "xAxisValueFontFamily": "RobotoCondensed-Light", "yAxisValueFontSize": "10", "yAxisValueFontFamily": "RobotoCondensed-Light", "lineTension2": "", "lineThikness2": "2", "lineThikness1": "2", "lineThikness0": "2", "time_interval_oid": "0_userdata.0.vis.Corona.timeInterval", "xAxisMaxLabel": "7", "maxDataPoints": "50", "lineTension0": "", "lineSpanGaps3": "true", "showYAxis3": "true", "yAxisPosition3": "right", "yAxisShowGridLines3": false, "yAxisShowTicks3": true, "yAxisShowAxisBorder3": true, "showValues3": false, "valuesPositionAnchor3": "end", "valuesPositionAlign3": "top", "valuesTextAlign3": "center", "oid3": "javascript.0.corona.continents.World.todayCases", "yAxisMinValue3": "0", "dataColor3": "darkorange", "legendText3": "Infiziert pro Tag", "useFillColor3": false, "lineThikness3": "2", "chartPaddingLeft": "5" }, "style": { "left": "10px", "top": "150px", "width": "calc(100% - 20px)", "height": "250px", "z-index": "1" }, "widgetSet": "materialdesign" }, "e00003": { "tpl": "tplImage", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "src": "/vis.0/myImages/flags/world_2.png" }, "style": { "left": "10px", "top": "18px", "width": "30px", "height": "30px" }, "widgetSet": "basic" }, "e00004": { "tpl": "tplVis-materialdesign-Icon-List", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "wrapItems": false, "listItemDataMethod": "inputPerEditor", "countListItems": "5", "vibrateOnMobilDevices": "50", "listLayout": "standard", "itemLayout": "vertical", "buttonLayout": "round", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "lockApplyOnlyOnImage": "true", "listType0": "text", "showValueLabel0": true, "listType1": "text", "showValueLabel1": "true", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "listType2": "text", "showValueLabel2": "true", "listType3": "text", "showValueLabel3": "true", "listType4": "text", "showValueLabel4": "true", "listType5": "text", "showValueLabel5": "true", "listType6": "text", "showValueLabel6": "true", "listImage0": "biohazard", "label0": "<div class=\"my-corona-title\">Infiziert</div>", "subLabel0": "<div class=\"my-corona-value\">{coronavirus-statistics.0.global_totals.cases}</div>", "listImage1": "heart-pulse", "label1": "<div class=\"my-corona-title\">Genesen</div>", "subLabel1": "<div class=\"my-corona-value\">{coronavirus-statistics.0.global_totals.recovered}</div>", "listImage2": "seat-flat", "label2": "<div class=\"my-corona-title\">Kritisch</div>", "valueAppendix2": "", "subLabel2": "<div class=\"my-corona-value\">{javascript.0.corona.continents.World.critical}</div>", "label3": "<div class=\"my-corona-title\">Todesfälle</div>", "listImage3": "grave-stone", "subLabel3": "<div class=\"my-corona-value\">{coronavirus-statistics.0.global_totals.deaths}</div>", "listImage4": "hospital-box", "valueAppendix4": "", "label4": "<div class=\"my-corona-title\">Heute<br>Infiziert</div>", "subLabel4": "<div class=\"my-corona-value\">{javascript.0.corona.continents.World.todayCases}</div>", "listImage5": "skull-crossbones", "label5": "<div class=\"my-corona-title\">Heute<br>Todesfälle</div>", "subLabel5": "<div class=\"my-corona-value\">{javascript.0.corona.continents.World.todayDeaths}</div>", "iconHeight": "35", "verticalIconContainerHeight": "", "labelFontSize": "10", "labelFontFamily": "RobotoCondensed-Regular", "subLabelFontSize": "12", "subLabelFontFamily": "RobotoCondensed-LightItalic", "oid0": "", "itemGaps": "0", "valueFontSize": "", "listImageColor0": "red", "listImageColor1": "green", "listImageColor2": "gold", "listImageColor3": "", "listImageColor4": "darkorange", "listImageColor5": "black", "lockEnabled0": false, "itemBackgroundColor0": "", "horizontalIconContainerWidth": "" }, "style": { "left": "0px", "top": "60px", "width": "100%", "height": "96px" }, "widgetSet": "materialdesign" } }, "name": "CoronaVirus_World", "filterList": [] }Für Filter und Zeitinterval Funktion werden noch folgende Datenpunkte benötigt:

Und folgendes Skript damit man filtern kann:
// Filter für Corona Statistik on({ id: '0_userdata.0.vis.Corona.filter', change: 'any' }, function (obj) { if (obj.state.val === 'continents') { setState('0_userdata.0.vis.Corona.visibileContinent', true, true); setState('0_userdata.0.vis.Corona.visibileCountries', false, true); } else if (obj.state.val === 'countries') { setState('0_userdata.0.vis.Corona.visibileContinent', false, true); setState('0_userdata.0.vis.Corona.visibileCountries', true, true); } else { setState('0_userdata.0.vis.Corona.visibileContinent', true, true); setState('0_userdata.0.vis.Corona.visibileCountries', true, true); } });@Scrounger sagte in Test Coronavirus Statistics for ioBroker:
Für Filter und Zeitinterval Funktion werden noch folgende Datenpunkte benötigt:
Welche Werte als Zeichenkette?
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@Scrounger sagte in Test Coronavirus Statistics for ioBroker:
Für Filter und Zeitinterval Funktion werden noch folgende Datenpunkte benötigt:
Welche Werte als Zeichenkette?
@sigi234 sagte in Test Coronavirus Statistics for ioBroker:
Welche Werte als Zeichenkette?
Stimmt wichtig info :-)
Die beiden müssen vom Typ Zeichenkette (String):

-
Leute wen ihr noch Funktionen in den adapter integriert haben möchtet, macht n issue auf bitte diesen thread hier kan ich nicht vervolgen.
-
Als Anregung hier meine View(s) mit Material Design Widgets:

View mit Grid Widget mit Selects für Zeitintervall & Filter:
{ "settings": { "style": {}, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "snapType": null }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Select", "data": { "oid": "0_userdata.0.vis.Corona.timeInterval", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "inputType": "text", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": false, "listDataMethod": "jsonStringObject", "countSelectItems": "1", "listPosition": "bottom", "showSelectedIcon": "prepend-inner", "showValue": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "inputLabelText": "Zeitintervall", "inputLabelColor": "#ffffff", "inputLabelFontFamily": "RobotoCondensed-LightItalic", "collapseIconColor": "#ffffff", "collapseIconSize": "", "jsonStringObject": "[ {\n\t\t\"text\": \"1 Tag\",\n\t\t\"value\": \"1 day\"\n\t}, \n\t{\n\t\t\"text\": \"3 Tage\",\n\t\t\"value\": \"3 days\"\n\t}, \n\t{\n\t\t\"text\": \"1 Woche\",\n\t\t\"value\": \"7 days\"\n\t}, \n\t{\n\t\t\"text\": \"2 Wochen\",\n\t\t\"value\": \"14 days\"\n\t}, \n\t{\n\t\t\"text\": \"1 Monat\",\n\t\t\"value\": \"1 month\"\n\t}, \n\t{\n\t\t\"text\": \"2 Monate\",\n\t\t\"value\": \"2 months\"\n\t}, \n\t{\n\t\t\"text\": \"3 Monate\",\n\t\t\"value\": \"3 months\"\n\t}, \n\t{\n\t\t\"text\": \"6 Monate\",\n\t\t\"value\": \"6 months\"\n\t}, \n\t{\n\t\t\"text\": \"1 Jahr\",\n\t\t\"value\": \"1 year\"\n\t}\n]", "listPositionOffset": true, "inputLayoutBackgroundColor": "transparent", "inputLabelColorSelected": "#ffffff", "inputTranslateX": "-15", "clearIcon": "", "inputLayoutBorderColorHover": "#ffffff", "inputLayoutBorderColorSelected": "#ffffff", "inputLayoutBorderColor": "#a1a1a1", "listItemFontColor": "", "inputTextColor": "#ffffff", "inputTextFontFamily": "RobotoCondensed-LightItalic", "prepandIcon": "", "prepandIconColor": "", "prepandIconSize": "", "prepandInnerIcon": "", "prepandInnerIconColor": "#ffffff", "prepandInnerIconSize": "18", "collapseIcon": "", "inputTranslateY": "-12", "listIconSelectedColor": "#44739e", "listIconColor": "", "appendOuterIcon": "", "appendOuterIconSize": "2", "listItemFont": "RobotoCondensed-Regular", "listItemRippleEffectColor": "", "inputLayoutBackgroundColorSelected": "", "inputLayoutBackgroundColorHover": "", "listIcon0": "" }, "style": { "left": "10px", "top": "0px", "z-index": "1", "width": "calc(50% - 50px)", "height": "40px" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplHtml", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "0", "top": "0", "width": "100%", "height": "50px", "background-color": "#44739e" }, "widgetSet": "basic" }, "e00003": { "tpl": "tplTimeValue", "data": { "oid": "coronavirus-statistics.0.global_totals.updated", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "format_date": "DD.MM.YYYY<br>hh:mm" }, "style": { "left": "calc(100% - 70px)", "top": "12px", "width": "60px", "height": "26px", "color": "#ffffff", "text-align": "right", "z-index": "1", "font-family": "RobotoCondensed-Light", "font-size": "12px" }, "widgetSet": "basic" }, "e00004": { "tpl": "tplVis-materialdesign-Grid-Views", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countViews": "15", "viewVertAlignment": "center", "viewHorAlignment": "center", "showResolutionAssistant": false, "visibilityCondition0": "==", "visibilityCondition1": "==", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "visibilityCondition2": "==", "visibilityCondition3": "==", "View0": "CoronaVirus_World", "viewsHeight0": "400", "viewColSpan0": "4", "View1": "CoronaVirus_Europa", "viewsHeight1": "400", "desktopGaps": "4", "View2": "CoronaVirus_America", "viewsHeight2": "400", "View3": "CoronaVirus_North_America", "viewsHeight3": "400", "visibilityCondition4": "==", "visibilityCondition5": "==", "visibilityCondition6": "==", "visibilityCondition7": "==", "View4": "CoronaVirus_South_America", "viewsHeight4": "400", "View5": "CoronaVirus_Asia", "viewsHeight5": "400", "View6": "CoronaVirus_Africa", "viewsHeight6": "400", "viewColSpan1": "4", "viewColSpan2": "4", "viewColSpan3": "4", "viewColSpan4": "4", "viewColSpan5": "4", "viewColSpan6": "4", "handyGridPortraitColSpan0": "12", "handyGridLandscapeColSpan0": "12", "tabletGridPortraitColSpan0": "6", "tabletGridLandscapeColSpan0": "6", "handyGridPortraitColSpan1": "12", "handyGridLandscapeColSpan1": "12", "tabletGridPortraitColSpan1": "6", "tabletGridLandscapeColSpan1": "6", "handyGridPortraitColSpan2": "12", "handyGridLandscapeColSpan2": "12", "tabletGridPortraitColSpan2": "6", "tabletGridLandscapeColSpan2": "6", "handyGridPortraitColSpan4": "12", "handyGridLandscapeColSpan4": "12", "tabletGridPortraitColSpan4": "6", "tabletGridLandscapeColSpan4": "6", "handyGridPortraitColSpan5": "12", "handyGridLandscapeColSpan5": "12", "tabletGridPortraitColSpan5": "6", "tabletGridLandscapeColSpan5": "6", "handyGridPortraitColSpan6": "12", "handyGridLandscapeColSpan6": "12", "tabletGridPortraitColSpan6": "6", "tabletGridLandscapeColSpan6": "6", "handyGridPortraitColSpan3": "12", "handyGridLandscapeColSpan3": "12", "tabletGridPortraitColSpan3": "6", "tabletGridLandscapeColSpan3": "6", "viewsHeight7": "400", "viewColSpan7": "4", "handyGridPortraitColSpan7": "12", "handyGridLandscapeColSpan7": "12", "tabletGridPortraitColSpan7": "6", "tabletGridLandscapeColSpan7": "6", "View7": "CoronaVirus_Oceania", "visibleResolutionLessThan1": "", "visibilityOid0": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue0": "true", "visibilityOid1": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue1": "true", "visibilityOid2": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue2": "true", "visibilityOid3": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue3": "true", "visibilityOid4": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue4": "true", "visibilityOid5": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue5": "true", "visibilityOid6": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue6": "true", "visibilityOid7": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue7": "true", "visibilityCondition8": "==", "visibilityCondition9": "==", "visibilityCondition10": "==", "visibilityCondition11": "==", "visibilityCondition12": "==", "visibilityCondition13": "==", "visibilityCondition14": "==", "View8": "CoronaVirus_Deutschland", "viewsHeight8": "400", "viewColSpan8": "4", "handyGridPortraitColSpan8": "12", "handyGridLandscapeColSpan8": "12", "tabletGridPortraitColSpan8": "6", "tabletGridLandscapeColSpan8": "6", "visibilityOid8": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue8": "true", "viewsHeight9": "400", "viewColSpan9": "4", "handyGridPortraitColSpan9": "12", "handyGridLandscapeColSpan9": "12", "tabletGridPortraitColSpan9": "6", "tabletGridLandscapeColSpan9": "6", "visibilityOid9": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue9": "true", "View9": "CoronaVirus_USA", "viewsHeight10": "400", "viewColSpan10": "4", "handyGridPortraitColSpan10": "12", "handyGridLandscapeColSpan10": "12", "tabletGridPortraitColSpan10": "6", "tabletGridLandscapeColSpan10": "6", "visibilityOid10": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue10": "true", "View10": "CoronaVirus_Italien", "viewsHeight11": "400", "viewColSpan11": "4", "handyGridPortraitColSpan11": "12", "handyGridLandscapeColSpan11": "12", "tabletGridPortraitColSpan11": "6", "tabletGridLandscapeColSpan11": "6", "visibilityOid11": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue11": "true", "View11": "CoronaVirus_Spain", "viewsHeight12": "400", "viewColSpan12": "4", "handyGridPortraitColSpan12": "12", "handyGridLandscapeColSpan12": "12", "tabletGridPortraitColSpan12": "6", "tabletGridLandscapeColSpan12": "6", "visibilityOid12": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue12": "true", "View12": "CoronaVirus_France", "tabletGridPortraitColSpan13": "6", "viewsHeight13": "400", "viewColSpan13": "4", "handyGridPortraitColSpan13": "12", "handyGridLandscapeColSpan13": "12", "tabletGridLandscapeColSpan13": "6", "visibilityOid13": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue13": "true", "View13": "CoronaVirus_Austria", "viewsHeight14": "400", "viewColSpan14": "4", "handyGridPortraitColSpan14": "12", "handyGridLandscapeColSpan14": "12", "tabletGridPortraitColSpan14": "6", "tabletGridLandscapeColSpan14": "6", "visibilityOid14": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue14": "true", "View14": "CoronaVirus_Schweiz", "visibilityCondition15": "==", "viewsHeight15": "400", "viewColSpan15": "4", "handyGridPortraitColSpan15": "12", "handyGridLandscapeColSpan15": "12", "tabletGridPortraitColSpan15": "6", "tabletGridLandscapeColSpan15": "6", "visibilityOid15": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue15": "true", "View15": "CoronaVirus_China" }, "style": { "left": "0px", "top": "50px", "width": "100%", "height": "calc(100% - 50px)", "overflow-y": "auto" }, "widgetSet": "materialdesign" }, "e00005": { "tpl": "tplVis-materialdesign-Select", "data": { "oid": "0_userdata.0.vis.Corona.filter", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "inputType": "text", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": true, "listDataMethod": "jsonStringObject", "countSelectItems": "1", "listPosition": "bottom", "showSelectedIcon": "prepend-inner", "showValue": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "inputLabelText": "Filter", "inputLabelColor": "#ffffff", "inputLabelFontFamily": "RobotoCondensed-LightItalic", "collapseIconColor": "#ffffff", "collapseIconSize": "", "jsonStringObject": "[ {\n\t\t\"text\": \"Kontinente\",\n\t\t\"value\": \"continents\"\n\t}, \n\t{\n\t\t\"text\": \"Länder\",\n\t\t\"value\": \"countries\"\n\t}\n]", "listPositionOffset": true, "inputLayoutBackgroundColor": "transparent", "inputLabelColorSelected": "#ffffff", "inputTranslateX": "-15", "clearIcon": "", "inputLayoutBorderColorHover": "#ffffff", "inputLayoutBorderColorSelected": "#ffffff", "inputLayoutBorderColor": "#a1a1a1", "listItemFontColor": "", "inputTextColor": "#ffffff", "inputTextFontFamily": "RobotoCondensed-LightItalic", "prepandIcon": "", "prepandIconColor": "", "prepandIconSize": "", "prepandInnerIcon": "", "prepandInnerIconColor": "#ffffff", "prepandInnerIconSize": "18", "collapseIcon": "", "inputTranslateY": "-12", "listIconSelectedColor": "#44739e", "listIconColor": "", "appendOuterIcon": "", "appendOuterIconSize": "2", "listItemFont": "RobotoCondensed-Regular", "listItemRippleEffectColor": "", "inputLayoutBackgroundColorSelected": "", "inputLayoutBackgroundColorHover": "", "listIcon0": "", "clearIconColor": "#ffffff" }, "style": { "left": "calc(50% - 30px)", "top": "0px", "z-index": "1", "width": "calc(50% - 50px)", "height": "40px" }, "widgetSet": "materialdesign" } }, "name": "CoronaVirus", "filterList": [] }View mit Statistik und Line History Graph - am Beispiel Welt:
{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "snapType": null }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Card", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "titleLayout": "headline6", "subtitleLayout": "headline6", "cardLayout": "Basic", "cardStyle": "default", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "html": "", "labelSubTextHeight": "", "labelTextHeight": "", "subtitle": "", "title": " Welt", "name": "Card", "colorTitle": "#44739e", "class": "my-card-container" }, "style": { "left": "", "top": "", "width": "", "height": "400px", "z-index": "" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplVis-materialdesign-Chart-Line-History", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "dataCount": "3", "aggregate": "max", "timeIntervalToShow": "1 day", "refreshMethod": "timeInterval", "refreshTimeInterval": "5 minutes", "pointStyle": "circle", "showLegend": "true", "legendPosition": "top", "legendPointStyle": "true", "showTooltip": "true", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipShowColorBox": "true", "lineSpanGaps0": true, "lineSpanGaps1": "true", "xAxisPosition": "bottom", "xAxisBounds": "dataSet", "xAxisTimeFormats": "{\"millisecond\":\"H:mm:ss.SSS\",\"second\":\"H:mm:ss\",\"minute\":\"H:mm\",\"hour\":\"dd. H:mm\",\"day\":\"dd DD.MM\",\"week\":\"dd DD.MM\",\"month\":\"MMM YYYY\",\"quarter\":\"[Q]Q - YYYY\",\"year\":\"YYYY\"}", "xAxisValueDistanceToAxis": "0", "xAxisShowAxis": "true", "xAxisShowAxisLabels": "true", "xAxisShowGridLines": "true", "xAxisShowTicks": "true", "yAxisValueDistanceToAxis": "10", "showYAxis0": "true", "yAxisPosition0": "left", "yAxisShowGridLines0": true, "yAxisShowTicks0": "true", "yAxisShowAxisBorder0": "true", "showYAxis1": "true", "yAxisPosition1": "left", "yAxisShowGridLines1": false, "yAxisShowTicks1": "true", "yAxisShowAxisBorder1": "true", "showValues0": false, "valuesPositionAnchor0": "end", "valuesPositionAlign0": "top", "valuesTextAlign0": "center", "showValues1": false, "valuesPositionAnchor1": "end", "valuesPositionAlign1": "top", "valuesTextAlign1": "center", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "historyAdapterInstance": "sql.0", "oid0": "coronavirus-statistics.0.global_totals.cases", "dataColor0": "red", "legendText0": "Infiziert", "pointSizeHover": "", "pointSize": "0", "oid1": "coronavirus-statistics.0.global_totals.deaths", "dataColor1": "", "legendText1": "Todesfälle", "commonYAxis1": "0", "yAxisMinValue1": "0", "yAxisMinValue0": "0", "useFillColor1": false, "lineSpanGaps2": "true", "showYAxis2": "true", "yAxisPosition2": "left", "yAxisShowGridLines2": "true", "yAxisShowTicks2": "true", "yAxisShowAxisBorder2": "true", "showValues2": false, "valuesPositionAnchor2": "end", "valuesPositionAlign2": "top", "valuesTextAlign2": "center", "oid2": "coronavirus-statistics.0.global_totals.recovered", "commonYAxis2": "0", "legendText2": "Genesen", "dataColor2": "green", "useFillColor0": false, "useFillColor2": false, "legendFontFamily": "", "legendFontSize": "12", "legendBoxWidth": "4", "legendPadding": "", "xAxisValueFontSize": "10", "xAxisValueFontFamily": "RobotoCondensed-Light", "yAxisValueFontSize": "10", "yAxisValueFontFamily": "RobotoCondensed-Light", "lineTension2": "", "lineThikness2": "2", "lineThikness1": "2", "lineThikness0": "2", "time_interval_oid": "0_userdata.0.vis.Corona.timeInterval", "xAxisMaxLabel": "7", "maxDataPoints": "50", "lineTension0": "", "lineSpanGaps3": "true", "showYAxis3": "true", "yAxisPosition3": "right", "yAxisShowGridLines3": false, "yAxisShowTicks3": true, "yAxisShowAxisBorder3": true, "showValues3": false, "valuesPositionAnchor3": "end", "valuesPositionAlign3": "top", "valuesTextAlign3": "center", "oid3": "javascript.0.corona.continents.World.todayCases", "yAxisMinValue3": "0", "dataColor3": "darkorange", "legendText3": "Infiziert pro Tag", "useFillColor3": false, "lineThikness3": "2", "chartPaddingLeft": "5" }, "style": { "left": "10px", "top": "150px", "width": "calc(100% - 20px)", "height": "250px", "z-index": "1" }, "widgetSet": "materialdesign" }, "e00003": { "tpl": "tplImage", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "src": "/vis.0/myImages/flags/world_2.png" }, "style": { "left": "10px", "top": "18px", "width": "30px", "height": "30px" }, "widgetSet": "basic" }, "e00004": { "tpl": "tplVis-materialdesign-Icon-List", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "wrapItems": false, "listItemDataMethod": "inputPerEditor", "countListItems": "5", "vibrateOnMobilDevices": "50", "listLayout": "standard", "itemLayout": "vertical", "buttonLayout": "round", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "lockApplyOnlyOnImage": "true", "listType0": "text", "showValueLabel0": true, "listType1": "text", "showValueLabel1": "true", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "listType2": "text", "showValueLabel2": "true", "listType3": "text", "showValueLabel3": "true", "listType4": "text", "showValueLabel4": "true", "listType5": "text", "showValueLabel5": "true", "listType6": "text", "showValueLabel6": "true", "listImage0": "biohazard", "label0": "<div class=\"my-corona-title\">Infiziert</div>", "subLabel0": "<div class=\"my-corona-value\">{coronavirus-statistics.0.global_totals.cases}</div>", "listImage1": "heart-pulse", "label1": "<div class=\"my-corona-title\">Genesen</div>", "subLabel1": "<div class=\"my-corona-value\">{coronavirus-statistics.0.global_totals.recovered}</div>", "listImage2": "seat-flat", "label2": "<div class=\"my-corona-title\">Kritisch</div>", "valueAppendix2": "", "subLabel2": "<div class=\"my-corona-value\">{javascript.0.corona.continents.World.critical}</div>", "label3": "<div class=\"my-corona-title\">Todesfälle</div>", "listImage3": "grave-stone", "subLabel3": "<div class=\"my-corona-value\">{coronavirus-statistics.0.global_totals.deaths}</div>", "listImage4": "hospital-box", "valueAppendix4": "", "label4": "<div class=\"my-corona-title\">Heute<br>Infiziert</div>", "subLabel4": "<div class=\"my-corona-value\">{javascript.0.corona.continents.World.todayCases}</div>", "listImage5": "skull-crossbones", "label5": "<div class=\"my-corona-title\">Heute<br>Todesfälle</div>", "subLabel5": "<div class=\"my-corona-value\">{javascript.0.corona.continents.World.todayDeaths}</div>", "iconHeight": "35", "verticalIconContainerHeight": "", "labelFontSize": "10", "labelFontFamily": "RobotoCondensed-Regular", "subLabelFontSize": "12", "subLabelFontFamily": "RobotoCondensed-LightItalic", "oid0": "", "itemGaps": "0", "valueFontSize": "", "listImageColor0": "red", "listImageColor1": "green", "listImageColor2": "gold", "listImageColor3": "", "listImageColor4": "darkorange", "listImageColor5": "black", "lockEnabled0": false, "itemBackgroundColor0": "", "horizontalIconContainerWidth": "" }, "style": { "left": "0px", "top": "60px", "width": "100%", "height": "96px" }, "widgetSet": "materialdesign" } }, "name": "CoronaVirus_World", "filterList": [] }Für Filter und Zeitinterval Funktion werden noch folgende Datenpunkte benötigt:

Und folgendes Skript damit man filtern kann:
// Filter für Corona Statistik on({ id: '0_userdata.0.vis.Corona.filter', change: 'any' }, function (obj) { if (obj.state.val === 'continents') { setState('0_userdata.0.vis.Corona.visibileContinent', true, true); setState('0_userdata.0.vis.Corona.visibileCountries', false, true); } else if (obj.state.val === 'countries') { setState('0_userdata.0.vis.Corona.visibileContinent', false, true); setState('0_userdata.0.vis.Corona.visibileCountries', true, true); } else { setState('0_userdata.0.vis.Corona.visibileContinent', true, true); setState('0_userdata.0.vis.Corona.visibileCountries', true, true); } });@Scrounger Bei mir kommen keine Linien?! Wo ist der Fehler?

-
wie komme ich jetzt zu version 0.2.3 ??
lg Rudi
Master Debian 12 (Wien)
Intel NUC6CAYH 16GB RAM, 500 GB SSD & auf Proxmox 8. 7. als VMSlave Debian 12. (TULLN) --> OpenVPN to Vienna
Intel NUC6CAYH 16GB RAM, 500 GB SSD & auf Proxmox 8.7. als VMNode 20.19.0
Nodejs 20.19.0
npm 10.8.2
js-controller 7.0.6 -
@MyzerAT sagte in Test Coronavirus Statistics for ioBroker:
wie komme ich jetzt zu version 0.2.3 ??
wird ab circa 15Uhr im admin angeboten, oder jetzt auf console :
cd /opt/iobroker npm i ioBroker.coronavirus-statistics@latest -
@MyzerAT sagte in Test Coronavirus Statistics for ioBroker:
wie komme ich jetzt zu version 0.2.3 ??
wird ab circa 15Uhr im admin angeboten, oder jetzt auf console :
cd /opt/iobroker npm i ioBroker.coronavirus-statistics@latestlg Rudi
Master Debian 12 (Wien)
Intel NUC6CAYH 16GB RAM, 500 GB SSD & auf Proxmox 8. 7. als VMSlave Debian 12. (TULLN) --> OpenVPN to Vienna
Intel NUC6CAYH 16GB RAM, 500 GB SSD & auf Proxmox 8.7. als VMNode 20.19.0
Nodejs 20.19.0
npm 10.8.2
js-controller 7.0.6 -
@Scrounger Bei mir kommen keine Linien?! Wo ist der Fehler?

@Uli977
@Scrounger Das sieht bei mir genauso aus. Das passt zu dem Fehler, über den wir per PM geschrieben haben. Gerade deine View zum Testen extra nochmal importiert. Selben Phänomen. -
Als Anregung hier meine View(s) mit Material Design Widgets:

View mit Grid Widget mit Selects für Zeitintervall & Filter:
{ "settings": { "style": {}, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "snapType": null }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Select", "data": { "oid": "0_userdata.0.vis.Corona.timeInterval", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "inputType": "text", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": false, "listDataMethod": "jsonStringObject", "countSelectItems": "1", "listPosition": "bottom", "showSelectedIcon": "prepend-inner", "showValue": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "inputLabelText": "Zeitintervall", "inputLabelColor": "#ffffff", "inputLabelFontFamily": "RobotoCondensed-LightItalic", "collapseIconColor": "#ffffff", "collapseIconSize": "", "jsonStringObject": "[ {\n\t\t\"text\": \"1 Tag\",\n\t\t\"value\": \"1 day\"\n\t}, \n\t{\n\t\t\"text\": \"3 Tage\",\n\t\t\"value\": \"3 days\"\n\t}, \n\t{\n\t\t\"text\": \"1 Woche\",\n\t\t\"value\": \"7 days\"\n\t}, \n\t{\n\t\t\"text\": \"2 Wochen\",\n\t\t\"value\": \"14 days\"\n\t}, \n\t{\n\t\t\"text\": \"1 Monat\",\n\t\t\"value\": \"1 month\"\n\t}, \n\t{\n\t\t\"text\": \"2 Monate\",\n\t\t\"value\": \"2 months\"\n\t}, \n\t{\n\t\t\"text\": \"3 Monate\",\n\t\t\"value\": \"3 months\"\n\t}, \n\t{\n\t\t\"text\": \"6 Monate\",\n\t\t\"value\": \"6 months\"\n\t}, \n\t{\n\t\t\"text\": \"1 Jahr\",\n\t\t\"value\": \"1 year\"\n\t}\n]", "listPositionOffset": true, "inputLayoutBackgroundColor": "transparent", "inputLabelColorSelected": "#ffffff", "inputTranslateX": "-15", "clearIcon": "", "inputLayoutBorderColorHover": "#ffffff", "inputLayoutBorderColorSelected": "#ffffff", "inputLayoutBorderColor": "#a1a1a1", "listItemFontColor": "", "inputTextColor": "#ffffff", "inputTextFontFamily": "RobotoCondensed-LightItalic", "prepandIcon": "", "prepandIconColor": "", "prepandIconSize": "", "prepandInnerIcon": "", "prepandInnerIconColor": "#ffffff", "prepandInnerIconSize": "18", "collapseIcon": "", "inputTranslateY": "-12", "listIconSelectedColor": "#44739e", "listIconColor": "", "appendOuterIcon": "", "appendOuterIconSize": "2", "listItemFont": "RobotoCondensed-Regular", "listItemRippleEffectColor": "", "inputLayoutBackgroundColorSelected": "", "inputLayoutBackgroundColorHover": "", "listIcon0": "" }, "style": { "left": "10px", "top": "0px", "z-index": "1", "width": "calc(50% - 50px)", "height": "40px" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplHtml", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "0", "top": "0", "width": "100%", "height": "50px", "background-color": "#44739e" }, "widgetSet": "basic" }, "e00003": { "tpl": "tplTimeValue", "data": { "oid": "coronavirus-statistics.0.global_totals.updated", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "format_date": "DD.MM.YYYY<br>hh:mm" }, "style": { "left": "calc(100% - 70px)", "top": "12px", "width": "60px", "height": "26px", "color": "#ffffff", "text-align": "right", "z-index": "1", "font-family": "RobotoCondensed-Light", "font-size": "12px" }, "widgetSet": "basic" }, "e00004": { "tpl": "tplVis-materialdesign-Grid-Views", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countViews": "15", "viewVertAlignment": "center", "viewHorAlignment": "center", "showResolutionAssistant": false, "visibilityCondition0": "==", "visibilityCondition1": "==", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "visibilityCondition2": "==", "visibilityCondition3": "==", "View0": "CoronaVirus_World", "viewsHeight0": "400", "viewColSpan0": "4", "View1": "CoronaVirus_Europa", "viewsHeight1": "400", "desktopGaps": "4", "View2": "CoronaVirus_America", "viewsHeight2": "400", "View3": "CoronaVirus_North_America", "viewsHeight3": "400", "visibilityCondition4": "==", "visibilityCondition5": "==", "visibilityCondition6": "==", "visibilityCondition7": "==", "View4": "CoronaVirus_South_America", "viewsHeight4": "400", "View5": "CoronaVirus_Asia", "viewsHeight5": "400", "View6": "CoronaVirus_Africa", "viewsHeight6": "400", "viewColSpan1": "4", "viewColSpan2": "4", "viewColSpan3": "4", "viewColSpan4": "4", "viewColSpan5": "4", "viewColSpan6": "4", "handyGridPortraitColSpan0": "12", "handyGridLandscapeColSpan0": "12", "tabletGridPortraitColSpan0": "6", "tabletGridLandscapeColSpan0": "6", "handyGridPortraitColSpan1": "12", "handyGridLandscapeColSpan1": "12", "tabletGridPortraitColSpan1": "6", "tabletGridLandscapeColSpan1": "6", "handyGridPortraitColSpan2": "12", "handyGridLandscapeColSpan2": "12", "tabletGridPortraitColSpan2": "6", "tabletGridLandscapeColSpan2": "6", "handyGridPortraitColSpan4": "12", "handyGridLandscapeColSpan4": "12", "tabletGridPortraitColSpan4": "6", "tabletGridLandscapeColSpan4": "6", "handyGridPortraitColSpan5": "12", "handyGridLandscapeColSpan5": "12", "tabletGridPortraitColSpan5": "6", "tabletGridLandscapeColSpan5": "6", "handyGridPortraitColSpan6": "12", "handyGridLandscapeColSpan6": "12", "tabletGridPortraitColSpan6": "6", "tabletGridLandscapeColSpan6": "6", "handyGridPortraitColSpan3": "12", "handyGridLandscapeColSpan3": "12", "tabletGridPortraitColSpan3": "6", "tabletGridLandscapeColSpan3": "6", "viewsHeight7": "400", "viewColSpan7": "4", "handyGridPortraitColSpan7": "12", "handyGridLandscapeColSpan7": "12", "tabletGridPortraitColSpan7": "6", "tabletGridLandscapeColSpan7": "6", "View7": "CoronaVirus_Oceania", "visibleResolutionLessThan1": "", "visibilityOid0": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue0": "true", "visibilityOid1": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue1": "true", "visibilityOid2": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue2": "true", "visibilityOid3": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue3": "true", "visibilityOid4": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue4": "true", "visibilityOid5": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue5": "true", "visibilityOid6": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue6": "true", "visibilityOid7": "0_userdata.0.vis.Corona.visibileContinent", "visibilityConditionValue7": "true", "visibilityCondition8": "==", "visibilityCondition9": "==", "visibilityCondition10": "==", "visibilityCondition11": "==", "visibilityCondition12": "==", "visibilityCondition13": "==", "visibilityCondition14": "==", "View8": "CoronaVirus_Deutschland", "viewsHeight8": "400", "viewColSpan8": "4", "handyGridPortraitColSpan8": "12", "handyGridLandscapeColSpan8": "12", "tabletGridPortraitColSpan8": "6", "tabletGridLandscapeColSpan8": "6", "visibilityOid8": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue8": "true", "viewsHeight9": "400", "viewColSpan9": "4", "handyGridPortraitColSpan9": "12", "handyGridLandscapeColSpan9": "12", "tabletGridPortraitColSpan9": "6", "tabletGridLandscapeColSpan9": "6", "visibilityOid9": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue9": "true", "View9": "CoronaVirus_USA", "viewsHeight10": "400", "viewColSpan10": "4", "handyGridPortraitColSpan10": "12", "handyGridLandscapeColSpan10": "12", "tabletGridPortraitColSpan10": "6", "tabletGridLandscapeColSpan10": "6", "visibilityOid10": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue10": "true", "View10": "CoronaVirus_Italien", "viewsHeight11": "400", "viewColSpan11": "4", "handyGridPortraitColSpan11": "12", "handyGridLandscapeColSpan11": "12", "tabletGridPortraitColSpan11": "6", "tabletGridLandscapeColSpan11": "6", "visibilityOid11": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue11": "true", "View11": "CoronaVirus_Spain", "viewsHeight12": "400", "viewColSpan12": "4", "handyGridPortraitColSpan12": "12", "handyGridLandscapeColSpan12": "12", "tabletGridPortraitColSpan12": "6", "tabletGridLandscapeColSpan12": "6", "visibilityOid12": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue12": "true", "View12": "CoronaVirus_France", "tabletGridPortraitColSpan13": "6", "viewsHeight13": "400", "viewColSpan13": "4", "handyGridPortraitColSpan13": "12", "handyGridLandscapeColSpan13": "12", "tabletGridLandscapeColSpan13": "6", "visibilityOid13": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue13": "true", "View13": "CoronaVirus_Austria", "viewsHeight14": "400", "viewColSpan14": "4", "handyGridPortraitColSpan14": "12", "handyGridLandscapeColSpan14": "12", "tabletGridPortraitColSpan14": "6", "tabletGridLandscapeColSpan14": "6", "visibilityOid14": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue14": "true", "View14": "CoronaVirus_Schweiz", "visibilityCondition15": "==", "viewsHeight15": "400", "viewColSpan15": "4", "handyGridPortraitColSpan15": "12", "handyGridLandscapeColSpan15": "12", "tabletGridPortraitColSpan15": "6", "tabletGridLandscapeColSpan15": "6", "visibilityOid15": "0_userdata.0.vis.Corona.visibileCountries", "visibilityConditionValue15": "true", "View15": "CoronaVirus_China" }, "style": { "left": "0px", "top": "50px", "width": "100%", "height": "calc(100% - 50px)", "overflow-y": "auto" }, "widgetSet": "materialdesign" }, "e00005": { "tpl": "tplVis-materialdesign-Select", "data": { "oid": "0_userdata.0.vis.Corona.filter", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "inputType": "text", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": true, "listDataMethod": "jsonStringObject", "countSelectItems": "1", "listPosition": "bottom", "showSelectedIcon": "prepend-inner", "showValue": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "inputLabelText": "Filter", "inputLabelColor": "#ffffff", "inputLabelFontFamily": "RobotoCondensed-LightItalic", "collapseIconColor": "#ffffff", "collapseIconSize": "", "jsonStringObject": "[ {\n\t\t\"text\": \"Kontinente\",\n\t\t\"value\": \"continents\"\n\t}, \n\t{\n\t\t\"text\": \"Länder\",\n\t\t\"value\": \"countries\"\n\t}\n]", "listPositionOffset": true, "inputLayoutBackgroundColor": "transparent", "inputLabelColorSelected": "#ffffff", "inputTranslateX": "-15", "clearIcon": "", "inputLayoutBorderColorHover": "#ffffff", "inputLayoutBorderColorSelected": "#ffffff", "inputLayoutBorderColor": "#a1a1a1", "listItemFontColor": "", "inputTextColor": "#ffffff", "inputTextFontFamily": "RobotoCondensed-LightItalic", "prepandIcon": "", "prepandIconColor": "", "prepandIconSize": "", "prepandInnerIcon": "", "prepandInnerIconColor": "#ffffff", "prepandInnerIconSize": "18", "collapseIcon": "", "inputTranslateY": "-12", "listIconSelectedColor": "#44739e", "listIconColor": "", "appendOuterIcon": "", "appendOuterIconSize": "2", "listItemFont": "RobotoCondensed-Regular", "listItemRippleEffectColor": "", "inputLayoutBackgroundColorSelected": "", "inputLayoutBackgroundColorHover": "", "listIcon0": "", "clearIconColor": "#ffffff" }, "style": { "left": "calc(50% - 30px)", "top": "0px", "z-index": "1", "width": "calc(50% - 50px)", "height": "40px" }, "widgetSet": "materialdesign" } }, "name": "CoronaVirus", "filterList": [] }View mit Statistik und Line History Graph - am Beispiel Welt:
{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "snapType": null }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Card", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "titleLayout": "headline6", "subtitleLayout": "headline6", "cardLayout": "Basic", "cardStyle": "default", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "html": "", "labelSubTextHeight": "", "labelTextHeight": "", "subtitle": "", "title": " Welt", "name": "Card", "colorTitle": "#44739e", "class": "my-card-container" }, "style": { "left": "", "top": "", "width": "", "height": "400px", "z-index": "" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplVis-materialdesign-Chart-Line-History", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "dataCount": "3", "aggregate": "max", "timeIntervalToShow": "1 day", "refreshMethod": "timeInterval", "refreshTimeInterval": "5 minutes", "pointStyle": "circle", "showLegend": "true", "legendPosition": "top", "legendPointStyle": "true", "showTooltip": "true", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipShowColorBox": "true", "lineSpanGaps0": true, "lineSpanGaps1": "true", "xAxisPosition": "bottom", "xAxisBounds": "dataSet", "xAxisTimeFormats": "{\"millisecond\":\"H:mm:ss.SSS\",\"second\":\"H:mm:ss\",\"minute\":\"H:mm\",\"hour\":\"dd. H:mm\",\"day\":\"dd DD.MM\",\"week\":\"dd DD.MM\",\"month\":\"MMM YYYY\",\"quarter\":\"[Q]Q - YYYY\",\"year\":\"YYYY\"}", "xAxisValueDistanceToAxis": "0", "xAxisShowAxis": "true", "xAxisShowAxisLabels": "true", "xAxisShowGridLines": "true", "xAxisShowTicks": "true", "yAxisValueDistanceToAxis": "10", "showYAxis0": "true", "yAxisPosition0": "left", "yAxisShowGridLines0": true, "yAxisShowTicks0": "true", "yAxisShowAxisBorder0": "true", "showYAxis1": "true", "yAxisPosition1": "left", "yAxisShowGridLines1": false, "yAxisShowTicks1": "true", "yAxisShowAxisBorder1": "true", "showValues0": false, "valuesPositionAnchor0": "end", "valuesPositionAlign0": "top", "valuesTextAlign0": "center", "showValues1": false, "valuesPositionAnchor1": "end", "valuesPositionAlign1": "top", "valuesTextAlign1": "center", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "historyAdapterInstance": "sql.0", "oid0": "coronavirus-statistics.0.global_totals.cases", "dataColor0": "red", "legendText0": "Infiziert", "pointSizeHover": "", "pointSize": "0", "oid1": "coronavirus-statistics.0.global_totals.deaths", "dataColor1": "", "legendText1": "Todesfälle", "commonYAxis1": "0", "yAxisMinValue1": "0", "yAxisMinValue0": "0", "useFillColor1": false, "lineSpanGaps2": "true", "showYAxis2": "true", "yAxisPosition2": "left", "yAxisShowGridLines2": "true", "yAxisShowTicks2": "true", "yAxisShowAxisBorder2": "true", "showValues2": false, "valuesPositionAnchor2": "end", "valuesPositionAlign2": "top", "valuesTextAlign2": "center", "oid2": "coronavirus-statistics.0.global_totals.recovered", "commonYAxis2": "0", "legendText2": "Genesen", "dataColor2": "green", "useFillColor0": false, "useFillColor2": false, "legendFontFamily": "", "legendFontSize": "12", "legendBoxWidth": "4", "legendPadding": "", "xAxisValueFontSize": "10", "xAxisValueFontFamily": "RobotoCondensed-Light", "yAxisValueFontSize": "10", "yAxisValueFontFamily": "RobotoCondensed-Light", "lineTension2": "", "lineThikness2": "2", "lineThikness1": "2", "lineThikness0": "2", "time_interval_oid": "0_userdata.0.vis.Corona.timeInterval", "xAxisMaxLabel": "7", "maxDataPoints": "50", "lineTension0": "", "lineSpanGaps3": "true", "showYAxis3": "true", "yAxisPosition3": "right", "yAxisShowGridLines3": false, "yAxisShowTicks3": true, "yAxisShowAxisBorder3": true, "showValues3": false, "valuesPositionAnchor3": "end", "valuesPositionAlign3": "top", "valuesTextAlign3": "center", "oid3": "javascript.0.corona.continents.World.todayCases", "yAxisMinValue3": "0", "dataColor3": "darkorange", "legendText3": "Infiziert pro Tag", "useFillColor3": false, "lineThikness3": "2", "chartPaddingLeft": "5" }, "style": { "left": "10px", "top": "150px", "width": "calc(100% - 20px)", "height": "250px", "z-index": "1" }, "widgetSet": "materialdesign" }, "e00003": { "tpl": "tplImage", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "src": "/vis.0/myImages/flags/world_2.png" }, "style": { "left": "10px", "top": "18px", "width": "30px", "height": "30px" }, "widgetSet": "basic" }, "e00004": { "tpl": "tplVis-materialdesign-Icon-List", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "wrapItems": false, "listItemDataMethod": "inputPerEditor", "countListItems": "5", "vibrateOnMobilDevices": "50", "listLayout": "standard", "itemLayout": "vertical", "buttonLayout": "round", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "lockApplyOnlyOnImage": "true", "listType0": "text", "showValueLabel0": true, "listType1": "text", "showValueLabel1": "true", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "listType2": "text", "showValueLabel2": "true", "listType3": "text", "showValueLabel3": "true", "listType4": "text", "showValueLabel4": "true", "listType5": "text", "showValueLabel5": "true", "listType6": "text", "showValueLabel6": "true", "listImage0": "biohazard", "label0": "<div class=\"my-corona-title\">Infiziert</div>", "subLabel0": "<div class=\"my-corona-value\">{coronavirus-statistics.0.global_totals.cases}</div>", "listImage1": "heart-pulse", "label1": "<div class=\"my-corona-title\">Genesen</div>", "subLabel1": "<div class=\"my-corona-value\">{coronavirus-statistics.0.global_totals.recovered}</div>", "listImage2": "seat-flat", "label2": "<div class=\"my-corona-title\">Kritisch</div>", "valueAppendix2": "", "subLabel2": "<div class=\"my-corona-value\">{javascript.0.corona.continents.World.critical}</div>", "label3": "<div class=\"my-corona-title\">Todesfälle</div>", "listImage3": "grave-stone", "subLabel3": "<div class=\"my-corona-value\">{coronavirus-statistics.0.global_totals.deaths}</div>", "listImage4": "hospital-box", "valueAppendix4": "", "label4": "<div class=\"my-corona-title\">Heute<br>Infiziert</div>", "subLabel4": "<div class=\"my-corona-value\">{javascript.0.corona.continents.World.todayCases}</div>", "listImage5": "skull-crossbones", "label5": "<div class=\"my-corona-title\">Heute<br>Todesfälle</div>", "subLabel5": "<div class=\"my-corona-value\">{javascript.0.corona.continents.World.todayDeaths}</div>", "iconHeight": "35", "verticalIconContainerHeight": "", "labelFontSize": "10", "labelFontFamily": "RobotoCondensed-Regular", "subLabelFontSize": "12", "subLabelFontFamily": "RobotoCondensed-LightItalic", "oid0": "", "itemGaps": "0", "valueFontSize": "", "listImageColor0": "red", "listImageColor1": "green", "listImageColor2": "gold", "listImageColor3": "", "listImageColor4": "darkorange", "listImageColor5": "black", "lockEnabled0": false, "itemBackgroundColor0": "", "horizontalIconContainerWidth": "" }, "style": { "left": "0px", "top": "60px", "width": "100%", "height": "96px" }, "widgetSet": "materialdesign" } }, "name": "CoronaVirus_World", "filterList": [] }Für Filter und Zeitinterval Funktion werden noch folgende Datenpunkte benötigt:

Und folgendes Skript damit man filtern kann:
// Filter für Corona Statistik on({ id: '0_userdata.0.vis.Corona.filter', change: 'any' }, function (obj) { if (obj.state.val === 'continents') { setState('0_userdata.0.vis.Corona.visibileContinent', true, true); setState('0_userdata.0.vis.Corona.visibileCountries', false, true); } else if (obj.state.val === 'countries') { setState('0_userdata.0.vis.Corona.visibileContinent', false, true); setState('0_userdata.0.vis.Corona.visibileCountries', true, true); } else { setState('0_userdata.0.vis.Corona.visibileContinent', true, true); setState('0_userdata.0.vis.Corona.visibileCountries', true, true); } });javascript.0 2020-03-19 10:39:28.302 warn (11884) getState "coronavirus-statistics.0.Togo.todayDeathsPerOneMillion" not found (3) javascript.0 2020-03-19 10:39:28.302 warn (11884) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-19 10:39:28.302 warn (11884) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-19 10:39:28.302 warn (11884) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-19 10:39:28.302 warn (11884) at ontimeout (timers.js:438:13) javascript.0 2020-03-19 10:39:28.302 warn (11884) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2077:34) javascript.0 2020-03-19 10:39:28.302 warn (11884) at Object.<anonymous> (script.js.Sigi.Corona_Kontinent:78:17) javascript.0 2020-03-19 10:39:28.302 warn (11884) at calcStats (script.js.Sigi.Corona_Kontinent:110:97) javascript.0 2020-03-19 10:39:28.301 warn (11884) getState "coronavirus-statistics.0.Togo.todayCasesPerOneMillion" not found (3) javascript.0 2020-03-19 10:39:28.301 warn (11884) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-19 10:39:28.301 warn (11884) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-19 10:39:28.301 warn (11884) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-19 10:39:28.301 warn (11884) at ontimeout (timers.js:438:13) javascript.0 2020-03-19 10:39:28.301 warn (11884) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2077:34) javascript.0 2020-03-19 10:39:28.301 warn (11884) at Object.<anonymous> (script.js.Sigi.Corona_Kontinent:78:17) javascript.0 2020-03-19 10:39:28.301 warn (11884) at calcStats (script.js.Sigi.Corona_Kontinent:109:93) javascript.0 2020-03-19 10:39:28.301 warn (11884) getState "coronavirus-statistics.0.Togo.criticalPerOneMillion" not found (3)
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
javascript.0 2020-03-19 10:39:28.302 warn (11884) getState "coronavirus-statistics.0.Togo.todayDeathsPerOneMillion" not found (3) javascript.0 2020-03-19 10:39:28.302 warn (11884) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-19 10:39:28.302 warn (11884) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-19 10:39:28.302 warn (11884) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-19 10:39:28.302 warn (11884) at ontimeout (timers.js:438:13) javascript.0 2020-03-19 10:39:28.302 warn (11884) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2077:34) javascript.0 2020-03-19 10:39:28.302 warn (11884) at Object.<anonymous> (script.js.Sigi.Corona_Kontinent:78:17) javascript.0 2020-03-19 10:39:28.302 warn (11884) at calcStats (script.js.Sigi.Corona_Kontinent:110:97) javascript.0 2020-03-19 10:39:28.301 warn (11884) getState "coronavirus-statistics.0.Togo.todayCasesPerOneMillion" not found (3) javascript.0 2020-03-19 10:39:28.301 warn (11884) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-19 10:39:28.301 warn (11884) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-19 10:39:28.301 warn (11884) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-19 10:39:28.301 warn (11884) at ontimeout (timers.js:438:13) javascript.0 2020-03-19 10:39:28.301 warn (11884) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:2077:34) javascript.0 2020-03-19 10:39:28.301 warn (11884) at Object.<anonymous> (script.js.Sigi.Corona_Kontinent:78:17) javascript.0 2020-03-19 10:39:28.301 warn (11884) at calcStats (script.js.Sigi.Corona_Kontinent:109:93) javascript.0 2020-03-19 10:39:28.301 warn (11884) getState "coronavirus-statistics.0.Togo.criticalPerOneMillion" not found (3)
Fehlermeldung kommt wegen dem neuen Wert. Muss ich das Skript anpassen.
@Dutchman sagte in Test Coronavirus Statistics for ioBroker:
solved in 0.2.3

@sigi234 sagte in Test Coronavirus Statistics for ioBroker:

das funktioniert auch nicht out of the box!
Ihr müsst für die Graphen Eure eigenen History Instanzen und Datenpunkte eintragen -
Fehlermeldung kommt wegen dem neuen Wert. Muss ich das Skript anpassen.
@Dutchman sagte in Test Coronavirus Statistics for ioBroker:
solved in 0.2.3

@sigi234 sagte in Test Coronavirus Statistics for ioBroker:

das funktioniert auch nicht out of the box!
Ihr müsst für die Graphen Eure eigenen History Instanzen und Datenpunkte eintragen@Scrounger sagte in Test Coronavirus Statistics for ioBroker:
Ihr müsst für die Graphen Eure eigenen History Instanzen und Datenpunkte eintragen
Habe ich
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
CCU2 - 46 Geräte, ioBroker auf Intel NUC (DN2820FYKH) mit Tab als Frontend, Projekt Gartenhaus mit HM
-
@Scrounger sagte in Test Coronavirus Statistics for ioBroker:
Ihr müsst für die Graphen Eure eigenen History Instanzen und Datenpunkte eintragen
Habe ich
@sigi234 sagte in Test Coronavirus Statistics for ioBroker:
@Scrounger sagte in Test Coronavirus Statistics for ioBroker:
Ihr müsst für die Graphen Eure eigenen History Instanzen und Datenpunkte eintragen
Habe ich
Es gehen keine meiner Charts mehr , dreht ständig im Kreis
Vis-materialdesign-Chart-Line-History
Edit:
Mit Update erledigt.
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
Aktuelle Test Version 0.6.9 Veröffentlichungsdatum 22-03-2021 Github Link https://github.com/iobroker-community-adapters/ioBroker.coronavirus-statistics/blob/master/README.md NPM npm i ioBroker.coronavirus-statistics@latestAdapter to show Global Corona Virus information and current reports
Coronavirus Live Statistics adapter for ioBroker
Adapter to show Global Corona Virus information and current reports
There is no configuration required, after installation it will :
- Receive global information world-wide and write it to "global_totals"
- Create a folder for each country with all relevant information regarding COVID-19
- Update the information every 15 minutes
The following information is available :
Datapoint Details active Amount of current infected people cases Amount of totally known cases casesPerOneMillion Amount of totally known cases per million citizen critical Amount of critical situation (Hospitalized) deaths Amount of current registered deaths deathsPerOneMillion Amount of current registered deaths per million citizen recovered Amount of totally known recovered cases todayCases New Cases by Today todayDeaths Amount of totally known people died today test Total number of covid-19 tests taken globally tests per one million counties Total number of covid-19 tests taken globally per one million Please be aware this adapter uses as much as possible up-to-date information but there can be an delay of several hours depending on the country's report.
German Federal States : https://npgeo-corona-npgeo-de.hub.arcgis.com/ s
Generic Source : https://coronavirus-19-api.herokuapp.comAdvanced settings
Option Description All Countries Get data for all countries World-Wide (Default: false) Continents Group total amounts by continent in seperate state (Default: false) Delete unused States Delete data when countries are deselected (Default: false) German counties Get counties data for Germany (Selected only, Default false) German federal states Get federal state data for Germany (Selected only, Default false) Get all German federal states Get federal state data for Germany (Default false) Get all German counties Get all counties data for Germany (Default false) For Germany only
It's possible to get data for federal states (Bundesländer) and counties (Landeskreise).
You can choose to recieve all data or just select specific regions in advanced settings.Please note : After activation the the adapter must run 1 time to get all federal states and counties before table loads !
Add missing countries
It may happen that countries are not recognized correctly because the API delivers some country names not ISO conform. In such a case you will get a warning message in the log, which looks like this
coronavirus-statistics.0 2020-03-21 09:05:31.328 warn (22937) Timor-Leste not found in lib! Must be added to the country name translator.Using the datapoint
coronavirus-statistics.0.countryTranslatoryou can assign a country yourself. Look for the name of the corresponding country here:With the selected country name you have to create a JSON string and enter it in the datapoint
coronavirus-statistics.0.countryTranslator.
The JSON string then looks like this, for example:{ "Cabo_Verde": "Cape Verde", "Timor-Leste": "East Timor" }As first value the name from the warning message must be taken from the log. The name of the country from the List with country names is then assigned to this.
Changelog
https://github.com/iobroker-community-adapters/ioBroker.coronavirus-statistics/blob/master/README.md
@Dutchman Nur mal in den Raum geworfen:
Hast du auch mal an die Möglichkeit gedacht ein Quarantäne Countdown einzubauen? :face_with_head_bandage:ioBroker auf NUC unter Proxmox; VIS: 12" Touchscreen und 17" Touch; Lichtsteuerung, Thermometer und Sensoren: Tasmota (39); Ambiente Beleuchtung: WLED (9); Heizung: DECT Thermostate (9) an Fritz 6690; EMS-ESP; 1 Echo V2; 3 Echo DOT; 1 Echo Connect; 2 Echo Show 5; Unifi Ap-Ac Lite.
-
version 0.2.4 ist raus mit grossen dank an @Scrounger der seine Lösung der continente implementiert hat !
naaste baustelle : filter per land das man nicht die ganze wel rein bekommt :)

-
@Dutchman Nur mal in den Raum geworfen:
Hast du auch mal an die Möglichkeit gedacht ein Quarantäne Countdown einzubauen? :face_with_head_bandage:@Chaot sagte in Test Coronavirus Statistics for ioBroker:
Hast du auch mal an die Möglichkeit gedacht ein Quarantäne Countdown einzubauen?
hehe, euh .... mach mir ein git issue und ich nimmt beim niesten release mit so schwer ist das garnicht :blush:
-
@Chaot sagte in Test Coronavirus Statistics for ioBroker:
Hast du auch mal an die Möglichkeit gedacht ein Quarantäne Countdown einzubauen?
hehe, euh .... mach mir ein git issue und ich nimmt beim niesten release mit so schwer ist das garnicht :blush:
@Dutchman
Habe ich gemacht. Alternativ habe ich mir das Ding hier mal angeschaut:
https://forum.iobroker.net/topic/22077/neuer-adapter-countdown/42?page=3Würde auch taugen. Ist zwar bischen blöd einzustellen, aber machbar.
ioBroker auf NUC unter Proxmox; VIS: 12" Touchscreen und 17" Touch; Lichtsteuerung, Thermometer und Sensoren: Tasmota (39); Ambiente Beleuchtung: WLED (9); Heizung: DECT Thermostate (9) an Fritz 6690; EMS-ESP; 1 Echo V2; 3 Echo DOT; 1 Echo Connect; 2 Echo Show 5; Unifi Ap-Ac Lite.



 ```
```