NEWS
Test Coronavirus Statistics for ioBroker
-
@sigi234 geht! Danke! Habe immer auf stable stehen.... hab aber jetzt mal auf latest gesetzt...

-
-
@Uli977 sagte in Test Coronavirus Statistics for ioBroker:
@sigi234 wieso habe ich keine Icons?
Musst du @stimezo fragen, vielleicht stellt er sie Online.
-
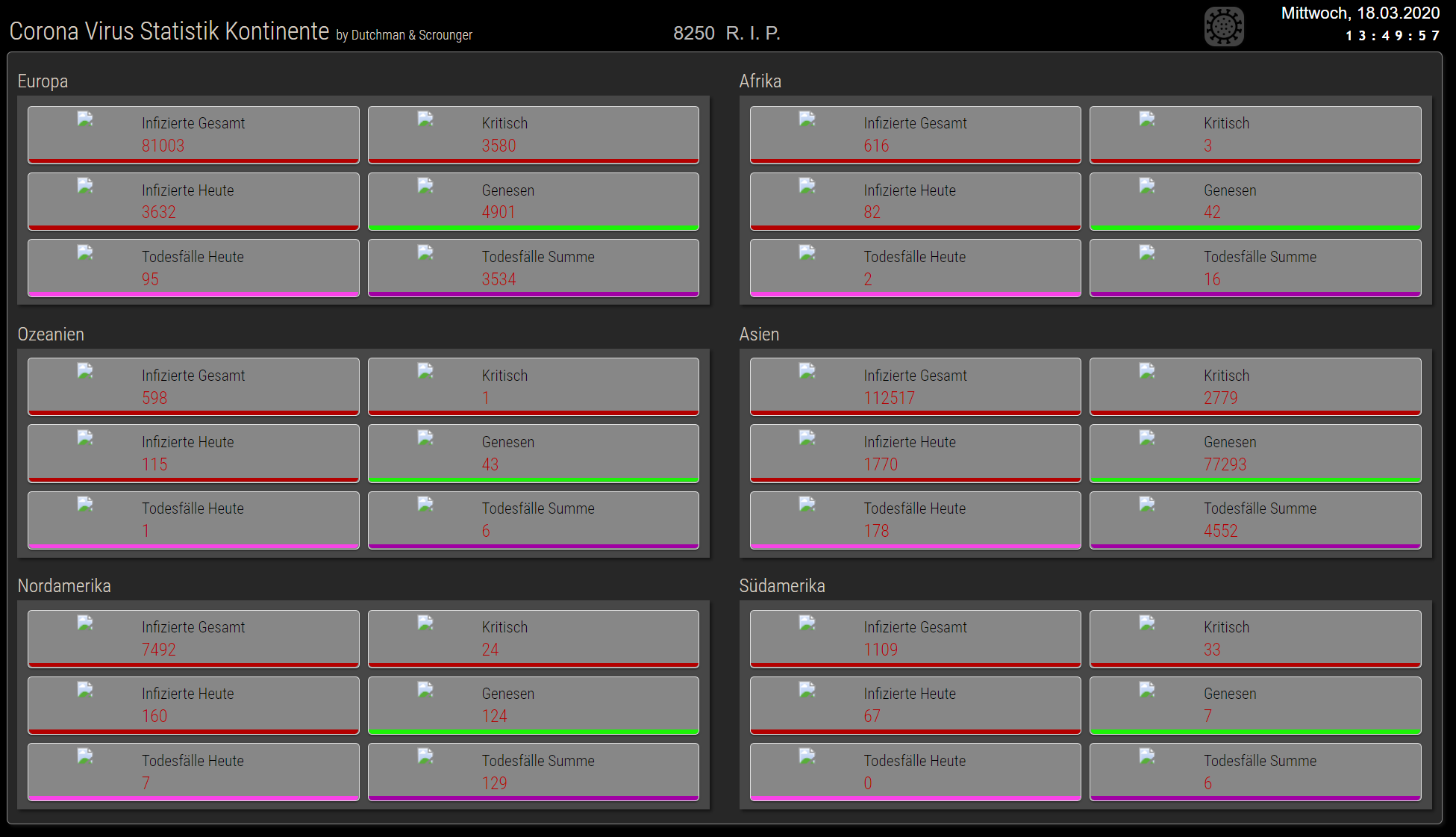
Da mich schon immer die Werte pro Kontinent intressiert haben, aber ich dazu nix brauchbares im Netz finden kann, hab ich mal ein kleines Skript geschrieben, dass die Daten dieses Adapters verwendet.
Voraussetzung:
- Javascript NPM-Module:
country-list-js
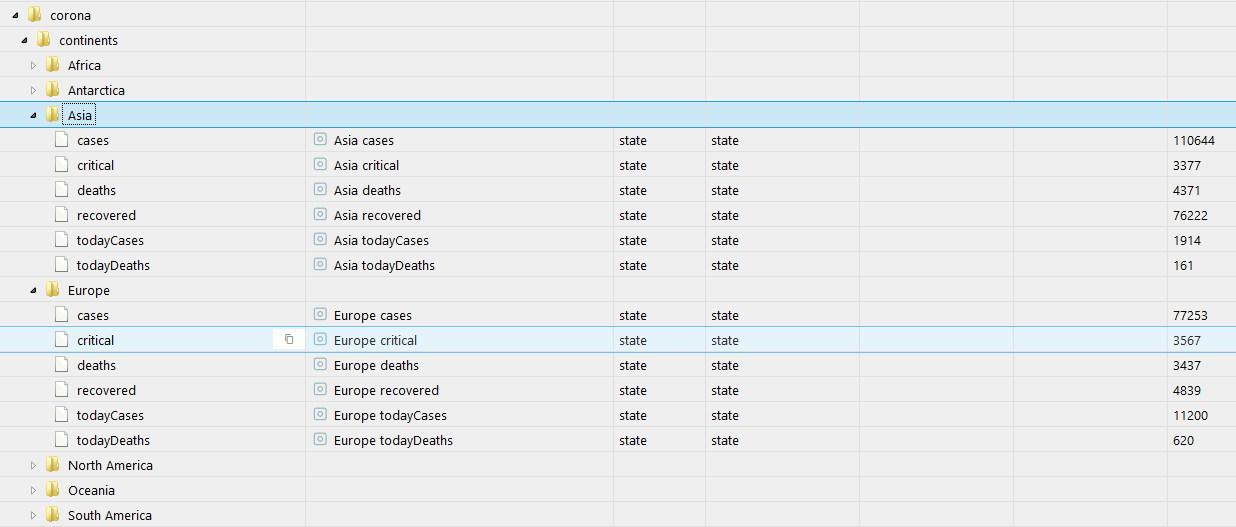
Unter der Javascript instanz wird folgende Struktur automatisch angelegt:

Skript:
const countryJs = require("country-list-js"); let selector = `[id=coronavirus-statistics.0.*.cases]` let allCountries = $(selector); // Fehlermeldung ausgeben, wenn selector kein result liefert if (allCountries.length === 0) { console.error(`no result for selector '${selector}'`) } on({ id: 'coronavirus-statistics.0.global_totals.updated', change: 'any' }, statsForContinents); function statsForContinents() { setTimeout(function () { console.log('Corona Statistik für Kontinente wird erstellt'); let countryTranslator = { // https://github.com/i-rocky/country-list-js/blob/master/data/names.json "Vatican_City": "Vatican", "USA": "United States", "UK": "United Kingdom", "UAE": "United Arab Emirates", "US_Virgin_Islands": "U.S. Virgin Islands", "St_Vincent_Grenadines": "Saint Vincent and the Grenadines", "St_Barth": "Saint Barthelemy", "S_Korea": "South Korea", "Palestine": "Palestinian Territory", "North_Macedonia": "Macedonia", "Faeroe_Islands": "Faroe Islands", "Eswatini": "Swaziland", "Czechia": "Czech Republic", "Congo": "Republic of the Congo", "CAR": "Central African Republic", "DRC": "Democratic Republic of the Congo", "Channel_Islands": "France" // gehört zu Europa, deshalb Frankreich einfach vergeben } var continentsStats = {}; countryJs.continents().forEach(function (continent, index) { continentsStats[continent] = { cases: 0, critical: 0, deaths: 0, recovered: 0, todayCases: 0, todayDeaths: 0, } }); for (var i = 0; i <= allCountries.length - 1; i++) { let idCases = allCountries[i]; let idCritical = idCases.replace('.cases', '.critical'); let idDeaths = idCases.replace('.cases', '.deaths'); let idRecovered = idCases.replace('.cases', '.recovered'); let idTodayCases = idCases.replace('.cases', '.todayCases'); let idTodayDeaths = idCases.replace('.cases', '.todayDeaths'); let countryName = idCases.split('.')[2]; let country = countryJs.findByName(countryName.replace(/_/g, ' ').replace('é', 'e').replace('ç', 'c')); if (country) { calcStats(country); } else { country = countryJs.findByName(countryTranslator[countryName]); if (country) { calcStats(country); } else { if (countryName !== 'global_totals' && countryName !== 'Diamond_Princess') { console.warn(`${countryName} nicht in gefunden. Korrekter Name muss im skript manuell hinzugefügt werden!`); } } } function calcStats(country) { if (country.continent) { continentsStats[country.continent].cases = continentsStats[country.continent].cases + getState(idCases).val; continentsStats[country.continent].critical = continentsStats[country.continent].critical + getState(idCritical).val; continentsStats[country.continent].deaths = continentsStats[country.continent].deaths + getState(idDeaths).val; continentsStats[country.continent].recovered = continentsStats[country.continent].recovered + getState(idRecovered).val; continentsStats[country.continent].todayCases = continentsStats[country.continent].todayCases + getState(idTodayCases).val; continentsStats[country.continent].todayDeaths = continentsStats[country.continent].todayDeaths + getState(idTodayDeaths).val; } else { console.warn(`Für ${countryName} existiert kein Kontinent!`); } } } for (var continent in continentsStats) { for (var prop in continentsStats[continent]) { let dpId = `corona.continents.${continent}.${prop}` if (existsState(dpId)) { setState(dpId, continentsStats[continent][prop], true); } else { createState(dpId, continentsStats[continent][prop], { name: `${continent} ${prop}`, read: true, write: false, desc: `${continent} ${prop}`, type: "number", def: 0, }); } } } }, 30000); } // Bei JS Start ausführen statsForContinents();@Scrounger Wäre ja noch toll, wenn man ein Land seiner Wahl noch etwas detaillieren könnte.... Meinst du das geht?
- Javascript NPM-Module:
-
Hier noch mein IconList Widget mit Material Design Icons:

Widget:
benötigte CSS Klassen:
.my-corona-title { display: flex; align-items: center; justify-content: center; height: 24px; } .my-corona-value { margin-top: 4px; }@Scrounger sagte in Test Coronavirus Statistics for ioBroker:
Hier noch mein IconList Widget mit Material Design Icons:
nice, haste lust das als widget setzt hinzuzufügen im adapter ?
hier ein beispiel wie wir die anderen gemacht haben :
-
@Scrounger Wäre ja noch toll, wenn man ein Land seiner Wahl noch etwas detaillieren könnte.... Meinst du das geht?
@Uli977 sagte in Test Coronavirus Statistics for ioBroker:
@Scrounger Wäre ja noch toll, wenn man ein Land seiner Wahl noch etwas detaillieren könnte.... Meinst du das geht?

-
@Uli977 sagte in Test Coronavirus Statistics for ioBroker:
@Scrounger Wäre ja noch toll, wenn man ein Land seiner Wahl noch etwas detaillieren könnte.... Meinst du das geht?

-
@Uli977 sagte in Test Coronavirus Statistics for ioBroker:
@sigi234 kannst du das exportieren?
-
@Uli977 sagte in Test Coronavirus Statistics for ioBroker:
@sigi234 kannst du das exportieren?
-
Sorry hab leider in dem Skript echt nen Schnitzer drin gehabt - bei North / South America ist ein Leerzeichen drin, was bei Ids nicht empfohlen ist.
Bitte nehmt das folgende Skript und löscht alle DPs von North / South America.const countryJs = require("country-list-js"); let selector = `[id=coronavirus-statistics.0.*.cases]` let allCountries = $(selector); // Fehlermeldung ausgeben, wenn selector kein result liefert if (allCountries.length === 0) { console.error(`no result for selector '${selector}'`) } on({ id: 'coronavirus-statistics.0.global_totals.updated', change: 'any' }, statsForContinents); function statsForContinents() { setTimeout(function () { console.log('Corona Statistik für Kontinente wird erstellt'); let countryTranslator = { // https://github.com/i-rocky/country-list-js/blob/master/data/names.json "Vatican_City": "Vatican", "USA": "United States", "UK": "United Kingdom", "UAE": "United Arab Emirates", "US_Virgin_Islands": "U.S. Virgin Islands", "St_Vincent_Grenadines": "Saint Vincent and the Grenadines", "St_Barth": "Saint Barthelemy", "S_Korea": "South Korea", "Palestine": "Palestinian Territory", "North_Macedonia": "Macedonia", "Faeroe_Islands": "Faroe Islands", "Eswatini": "Swaziland", "Czechia": "Czech Republic", "Congo": "Republic of the Congo", "CAR": "Central African Republic", "DRC": "Democratic Republic of the Congo", "Channel_Islands": "France" // gehört zu Europa, deshalb Frankreich einfach vergeben } var continentsStats = {}; countryJs.continents().forEach(function (continent, index) { continentsStats[continent.replace(" ", "_")] = { cases: 0, critical: 0, deaths: 0, recovered: 0, todayCases: 0, todayDeaths: 0, } }); continentsStats['America'] = { cases: 0, critical: 0, deaths: 0, recovered: 0, todayCases: 0, todayDeaths: 0, }; continentsStats['World'] = { critical: 0, todayCases: 0, todayDeaths: 0, }; for (var i = 0; i <= allCountries.length - 1; i++) { let idCases = allCountries[i]; let idCritical = idCases.replace('.cases', '.critical'); let idDeaths = idCases.replace('.cases', '.deaths'); let idRecovered = idCases.replace('.cases', '.recovered'); let idTodayCases = idCases.replace('.cases', '.todayCases'); let idTodayDeaths = idCases.replace('.cases', '.todayDeaths'); let countryName = idCases.split('.')[2]; let country = countryJs.findByName(countryName.replace(/_/g, ' ').replace('é', 'e').replace('ç', 'c')); if (country) { calcStats(country); } else { country = countryJs.findByName(countryTranslator[countryName]); if (country) { calcStats(country); } else { if (countryName !== 'global_totals' && countryName !== 'Diamond_Princess') { console.warn(`${countryName} nicht in gefunden. Korrekter Name muss im skript manuell hinzugefügt werden!`); } } } function calcStats(country) { if (country.continent) { let continent = country.continent.replace(" ", "_"); continentsStats[continent].cases = continentsStats[continent].cases + getState(idCases).val; continentsStats[continent].critical = continentsStats[continent].critical + getState(idCritical).val; continentsStats[continent].deaths = continentsStats[continent].deaths + getState(idDeaths).val; continentsStats[continent].recovered = continentsStats[continent].recovered + getState(idRecovered).val; continentsStats[continent].todayCases = continentsStats[continent].todayCases + getState(idTodayCases).val; continentsStats[continent].todayDeaths = continentsStats[continent].todayDeaths + getState(idTodayDeaths).val; if (country.continent === 'South America' || country.continent === 'North America') { continentsStats['America'].cases = continentsStats['America'].cases + getState(idCases).val; continentsStats['America'].critical = continentsStats['America'].critical + getState(idCritical).val; continentsStats['America'].deaths = continentsStats['America'].deaths + getState(idDeaths).val; continentsStats['America'].recovered = continentsStats['America'].recovered + getState(idRecovered).val; continentsStats['America'].todayCases = continentsStats['America'].todayCases + getState(idTodayCases).val; continentsStats['America'].todayDeaths = continentsStats['America'].todayDeaths + getState(idTodayDeaths).val; } continentsStats['World'].critical = continentsStats['World'].critical + getState(idCritical).val; continentsStats['World'].todayCases = continentsStats['World'].todayCases + getState(idTodayCases).val; continentsStats['World'].todayDeaths = continentsStats['World'].todayDeaths + getState(idTodayDeaths).val; } else { console.warn(`Für ${countryName} existiert kein Kontinent!`); } } } for (var continent in continentsStats) { for (var prop in continentsStats[continent]) { let dpId = `corona.continents.${continent}.${prop}` if (existsState(dpId)) { setState(dpId, continentsStats[continent][prop], true); } else { createState(dpId, continentsStats[continent][prop], { name: `${continent} ${prop}`, read: true, write: false, desc: `${continent} ${prop}`, type: "number", def: 0, }); } } } }, 30000); } // Bei JS Start ausführen statsForContinents(); -
@Uli977 sagte in Test Coronavirus Statistics for ioBroker:
@sigi234 kannst du das exportieren?
-
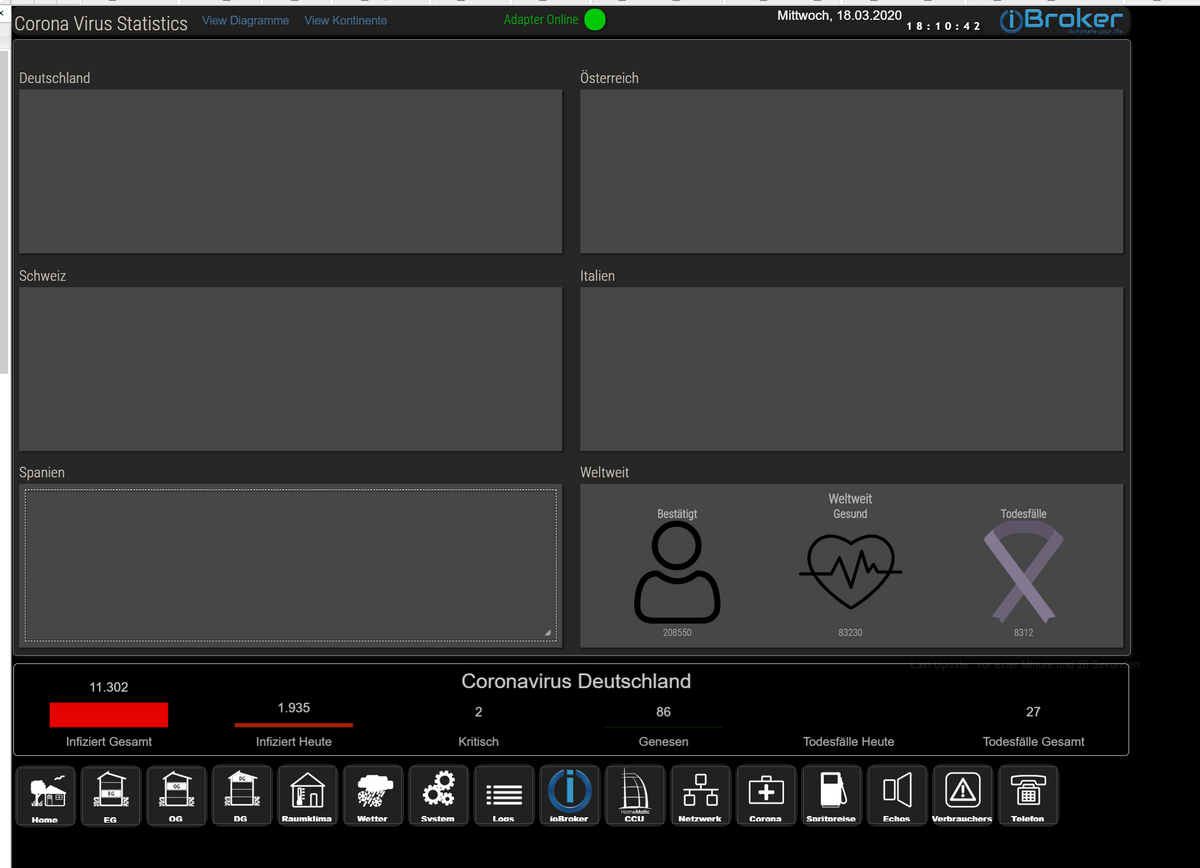
was ist mir hier passiert...

warum fehlen die daten der länderHabe das View auch nochmal neu importiert... trotzdem so....
-
@Uli977
API liefert aktuell keine Daten https://coronavirus-19-api.herokuapp.com/countries@Scrounger Ah ok... also nicht mein Fehler..
-
@Uli977 sagte in Test Coronavirus Statistics for ioBroker:
@sigi234 wieso habe ich keine Icons?
Musst du @stimezo fragen, vielleicht stellt er sie Online.
-
@Uli977
API liefert aktuell keine Daten https://coronavirus-19-api.herokuapp.com/countries@Scrounger Jetzt haben sich gerade die Anzahl der Fälle in Deutschland halbiert.... sehr merkwürdig alles
-
Laut Livestream sind die 14.000 schon erreicht
-
@Scrounger kannst du mir (uns allen) die Icons zur Verfügung stellen?
-
@Scrounger kannst du mir (uns allen) die Icons zur Verfügung stellen?
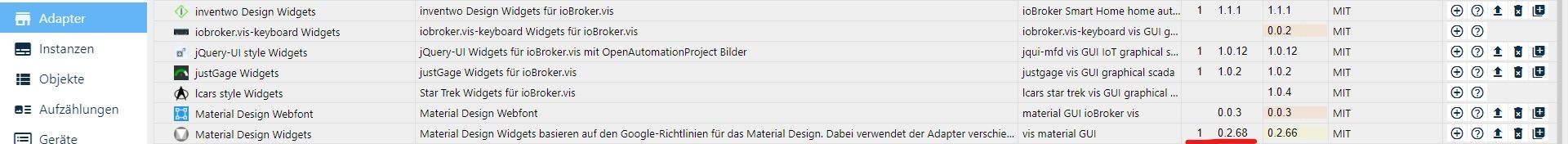
Das geht leider nicht ganz so einfach, weil das eine Schriftart ist, die im Material Design Widgets Adapter implementiert ist. Am einfachsten ist es die Widgets von meinem Adapter zu nutzen.
Alterntiv könnt ihr Euch die icons auf https://materialdesignicons.com/ heraussuchen und herunterladen.

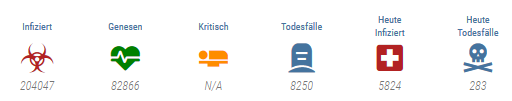
Namen der verwendeten icons von links nach rechts:
- biohazard
- heart-pulse
- seat-flat
- grave-stone
- hospital-box
- skull-crossbones
-
@Scrounger kannst du mir (uns allen) die Icons zur Verfügung stellen?
@norman1991 sagte in Test Coronavirus Statistics for ioBroker:
@Scrounger kannst du mir (uns allen) die Icons zur Verfügung stellen?