NEWS
Test Coronavirus Statistics for ioBroker
-
es erschreckende derzeit ist eher, dass in A und Co (wo echt harte Maßnahmen getroffen wurden) die Verbreitung stagniert.
Bei uns in D sieht es derzeit anders aus :/

@harrym sagte in Test Coronavirus Statistics for ioBroker:
Bei uns in D sieht es derzeit anders aus
Und Warum wohl ?
-
@harrym sagte in Test Coronavirus Statistics for ioBroker:
Bei uns in D sieht es derzeit anders aus
Und Warum wohl ?
-
Aktuelle Test Version 0.6.9 Veröffentlichungsdatum 22-03-2021 Github Link https://github.com/iobroker-community-adapters/ioBroker.coronavirus-statistics/blob/master/README.md NPM npm i ioBroker.coronavirus-statistics@latestAdapter to show Global Corona Virus information and current reports
Coronavirus Live Statistics adapter for ioBroker
Adapter to show Global Corona Virus information and current reports
There is no configuration required, after installation it will :
- Receive global information world-wide and write it to "global_totals"
- Create a folder for each country with all relevant information regarding COVID-19
- Update the information every 15 minutes
The following information is available :
Datapoint Details active Amount of current infected people cases Amount of totally known cases casesPerOneMillion Amount of totally known cases per million citizen critical Amount of critical situation (Hospitalized) deaths Amount of current registered deaths deathsPerOneMillion Amount of current registered deaths per million citizen recovered Amount of totally known recovered cases todayCases New Cases by Today todayDeaths Amount of totally known people died today test Total number of covid-19 tests taken globally tests per one million counties Total number of covid-19 tests taken globally per one million Please be aware this adapter uses as much as possible up-to-date information but there can be an delay of several hours depending on the country's report.
German Federal States : https://npgeo-corona-npgeo-de.hub.arcgis.com/ s
Generic Source : https://coronavirus-19-api.herokuapp.comAdvanced settings
Option Description All Countries Get data for all countries World-Wide (Default: false) Continents Group total amounts by continent in seperate state (Default: false) Delete unused States Delete data when countries are deselected (Default: false) German counties Get counties data for Germany (Selected only, Default false) German federal states Get federal state data for Germany (Selected only, Default false) Get all German federal states Get federal state data for Germany (Default false) Get all German counties Get all counties data for Germany (Default false) For Germany only
It's possible to get data for federal states (Bundesländer) and counties (Landeskreise).
You can choose to recieve all data or just select specific regions in advanced settings.Please note : After activation the the adapter must run 1 time to get all federal states and counties before table loads !
Add missing countries
It may happen that countries are not recognized correctly because the API delivers some country names not ISO conform. In such a case you will get a warning message in the log, which looks like this
coronavirus-statistics.0 2020-03-21 09:05:31.328 warn (22937) Timor-Leste not found in lib! Must be added to the country name translator.Using the datapoint
coronavirus-statistics.0.countryTranslatoryou can assign a country yourself. Look for the name of the corresponding country here:With the selected country name you have to create a JSON string and enter it in the datapoint
coronavirus-statistics.0.countryTranslator.
The JSON string then looks like this, for example:{ "Cabo_Verde": "Cape Verde", "Timor-Leste": "East Timor" }As first value the name from the warning message must be taken from the log. The name of the country from the List with country names is then assigned to this.
Changelog
https://github.com/iobroker-community-adapters/ioBroker.coronavirus-statistics/blob/master/README.md
@All
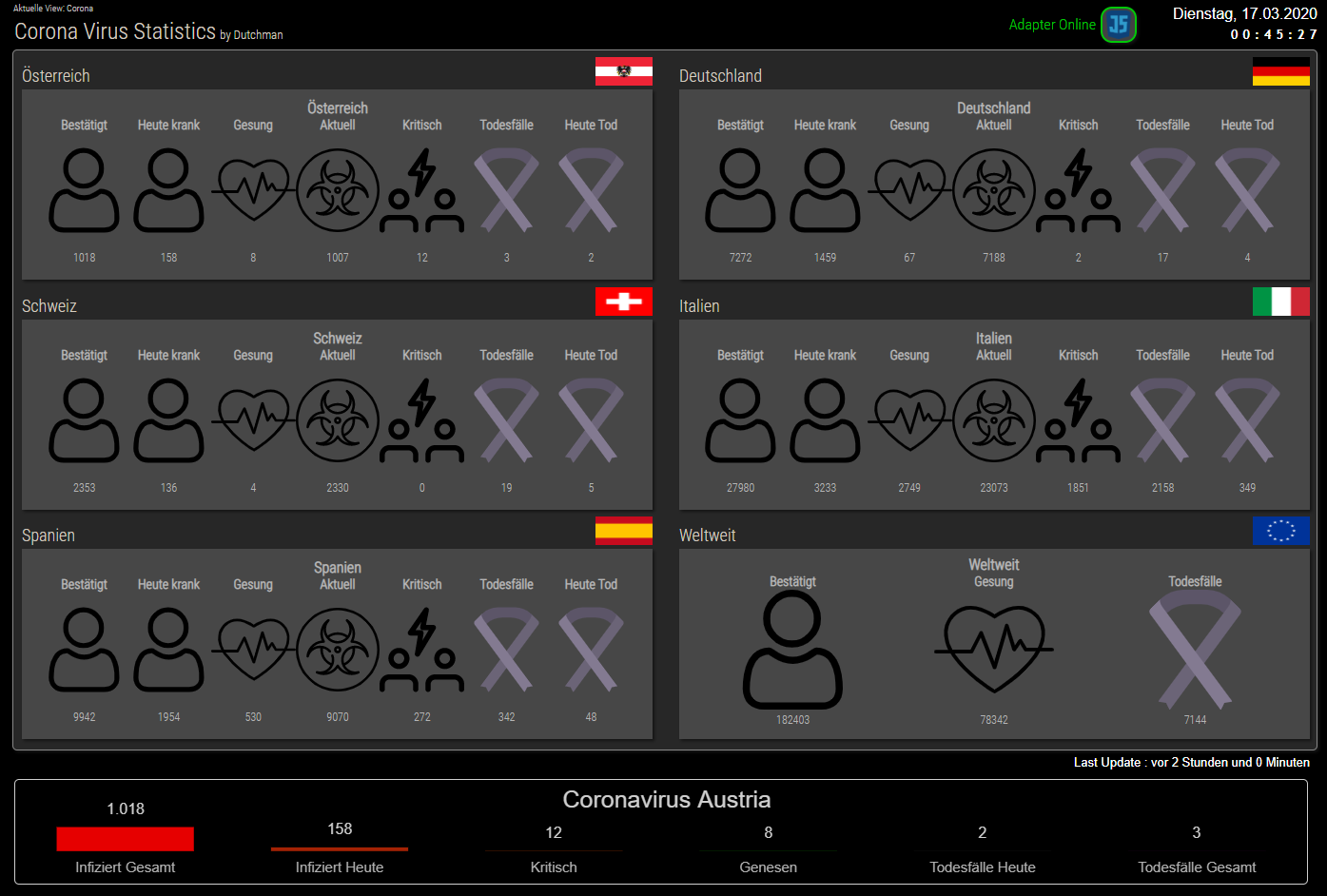
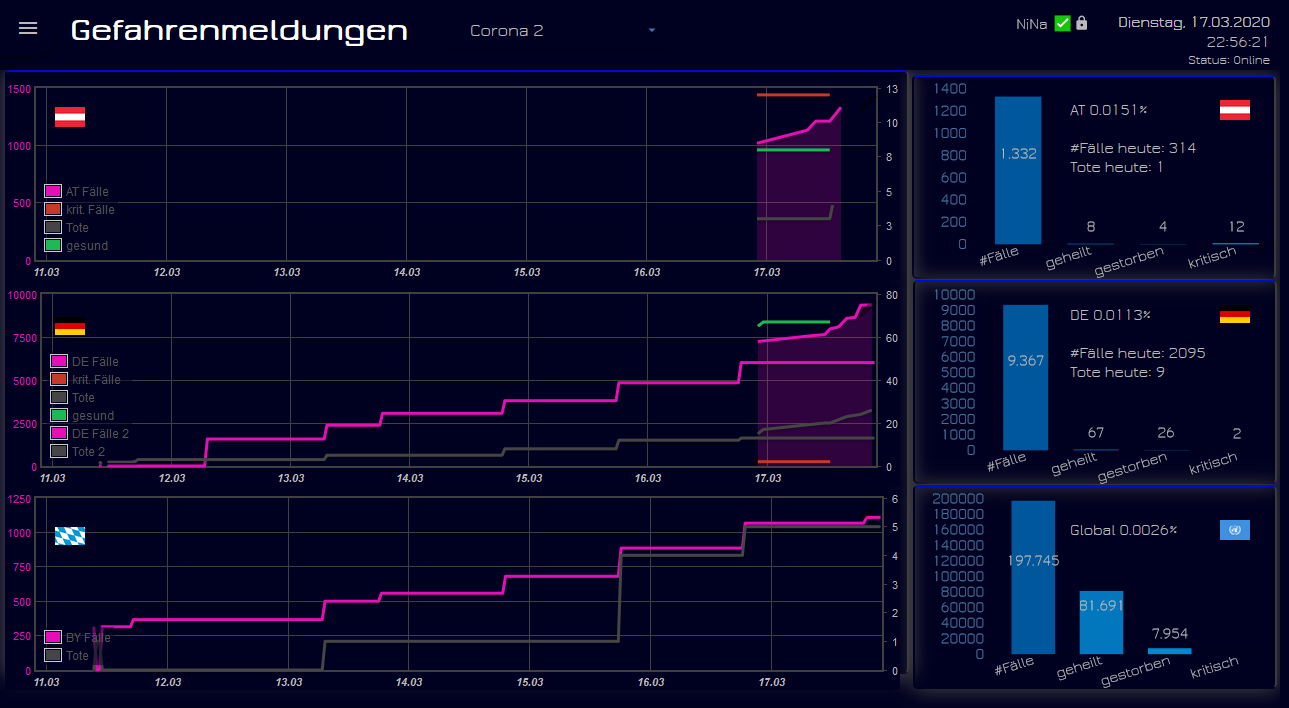
View fertig.

-
@sigi234 hab ich was über-sehen/lesen? Woher kommt der 7te Wert?
-
@crunchip sagte in Test Coronavirus Statistics for ioBroker:
@sigi234 hab ich was über-sehen/lesen? Woher kommt der 7te Wert?
Gute Frage, kommt vom Widget. In den Objekten gibt es aber nur 6.
-
Der 7. Wert (Aktuell) wird berechnet (Aktuell = Bestätigt - Gesund - Todesfälle, vermute ich) und ein Rechtschreibfehler im widget, "Gesund" anstatt "Gesung".
-
Habt ihr noch einen Tipp, um das Widget zu sehen?
Ich habe schon den Browser-Cache geleert (Firefox und Chrome getestet), den Browser neu gestartet (Firefox und Chrome getestet), den VIS-Adapter neu gestartet. Ich bekomme das VIS nicht angezeigt... -
Habt ihr noch einen Tipp, um das Widget zu sehen?
Ich habe schon den Browser-Cache geleert (Firefox und Chrome getestet), den Browser neu gestartet (Firefox und Chrome getestet), den VIS-Adapter neu gestartet. Ich bekomme das VIS nicht angezeigt...@Coffeelover sagte in Test Coronavirus Statistics for ioBroker:
Habt ihr noch einen Tipp, um das Widget zu sehen?
system mal neu gestartet ?
-
@Coffeelover sagte in Test Coronavirus Statistics for ioBroker:
Habt ihr noch einen Tipp, um das Widget zu sehen?
system mal neu gestartet ?
@Dutchman Das habe ich gerade erfolgreich nachgeholt. :) Thx.
Zumindest so, dass ich das Widget sehe. Für Länder bekomme ich noch keine Zahlen angezeigt. Für "Alle" funktioniert es. -
@Dutchman Das habe ich gerade erfolgreich nachgeholt. :) Thx.
Zumindest so, dass ich das Widget sehe. Für Länder bekomme ich noch keine Zahlen angezeigt. Für "Alle" funktioniert es.@Coffeelover
Iobroker stop vis
Iobroker upload vis
Iobroker start vis
Browser neu starten und Cache leeren -
@Dutchman
Vielen Dank für den Adapter. Ich fände es schön, wenn man die Symbole in der Farbe anpassen könnte. Ich nutze einen dunklen Hintergrund und da sind die Symbole schwer erkennbar. -
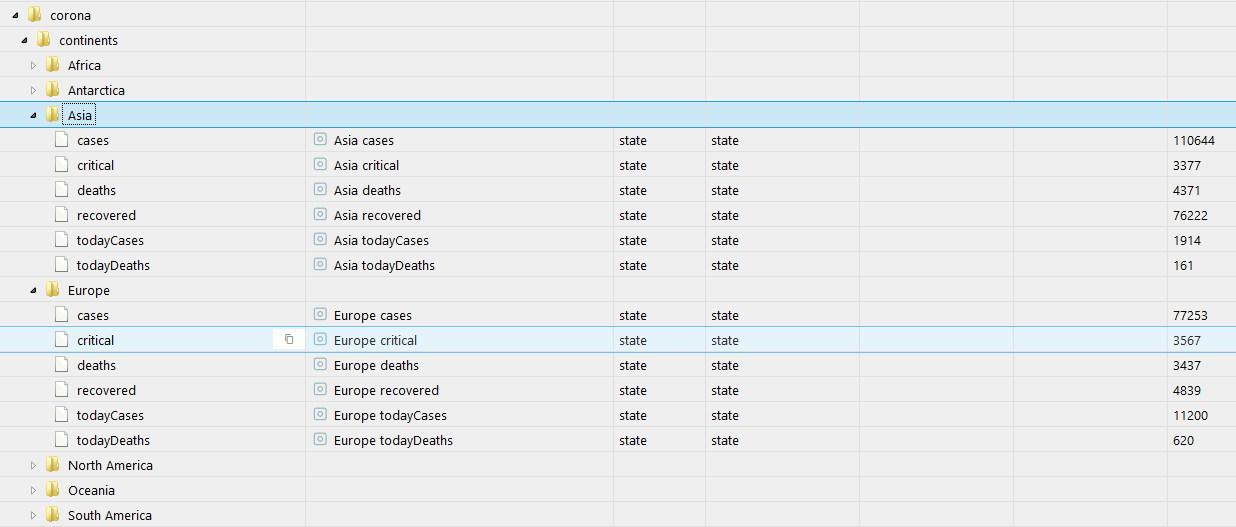
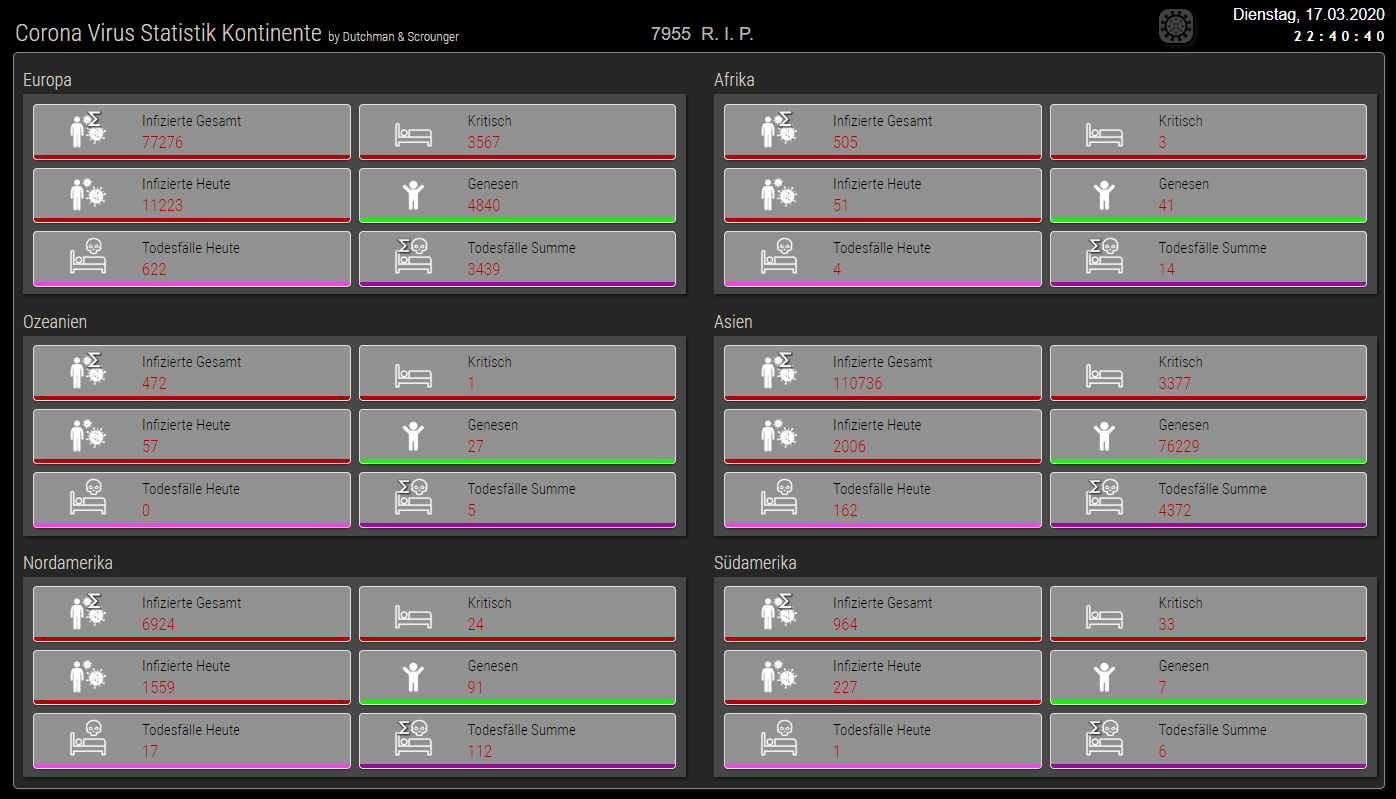
Da mich schon immer die Werte pro Kontinent intressiert haben, aber ich dazu nix brauchbares im Netz finden kann, hab ich mal ein kleines Skript geschrieben, dass die Daten dieses Adapters verwendet.
Voraussetzung:
- Javascript NPM-Module:
country-list-js
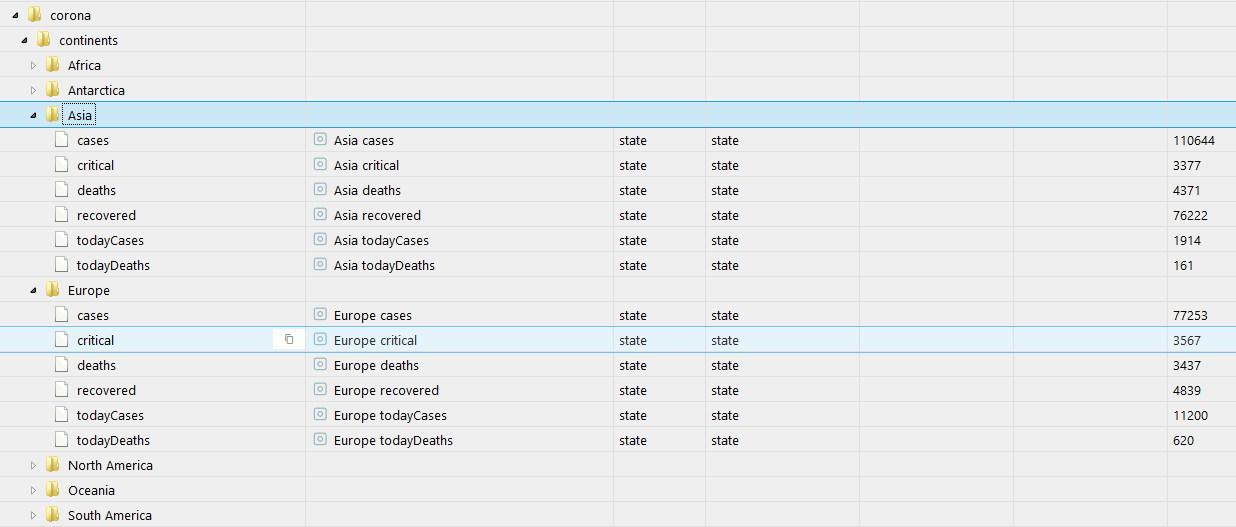
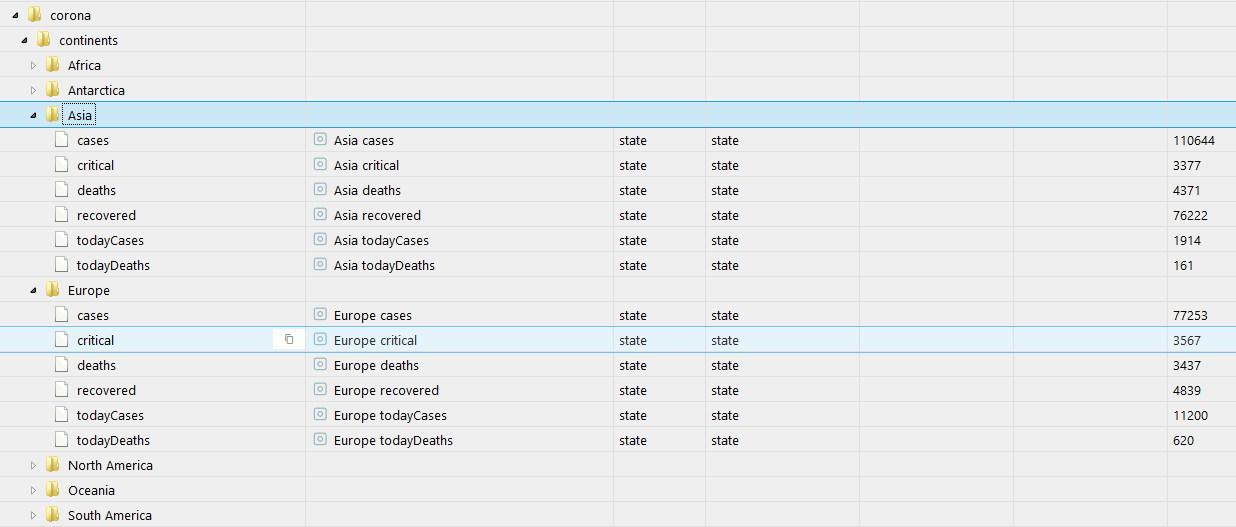
Unter der Javascript instanz wird folgende Struktur automatisch angelegt:

Skript:
const countryJs = require("country-list-js"); let selector = `[id=coronavirus-statistics.0.*.cases]` let allCountries = $(selector); // Fehlermeldung ausgeben, wenn selector kein result liefert if (allCountries.length === 0) { console.error(`no result for selector '${selector}'`) } on({ id: 'coronavirus-statistics.0.global_totals.updated', change: 'any' }, statsForContinents); function statsForContinents() { setTimeout(function () { console.log('Corona Statistik für Kontinente wird erstellt'); let countryTranslator = { // https://github.com/i-rocky/country-list-js/blob/master/data/names.json "Vatican_City": "Vatican", "USA": "United States", "UK": "United Kingdom", "UAE": "United Arab Emirates", "US_Virgin_Islands": "U.S. Virgin Islands", "St_Vincent_Grenadines": "Saint Vincent and the Grenadines", "St_Barth": "Saint Barthelemy", "S_Korea": "South Korea", "Palestine": "Palestinian Territory", "North_Macedonia": "Macedonia", "Faeroe_Islands": "Faroe Islands", "Eswatini": "Swaziland", "Czechia": "Czech Republic", "Congo": "Republic of the Congo", "CAR": "Central African Republic", "DRC": "Democratic Republic of the Congo", "Channel_Islands": "France" // gehört zu Europa, deshalb Frankreich einfach vergeben } var continentsStats = {}; countryJs.continents().forEach(function (continent, index) { continentsStats[continent] = { cases: 0, critical: 0, deaths: 0, recovered: 0, todayCases: 0, todayDeaths: 0, } }); for (var i = 0; i <= allCountries.length - 1; i++) { let idCases = allCountries[i]; let idCritical = idCases.replace('.cases', '.critical'); let idDeaths = idCases.replace('.cases', '.deaths'); let idRecovered = idCases.replace('.cases', '.recovered'); let idTodayCases = idCases.replace('.cases', '.todayCases'); let idTodayDeaths = idCases.replace('.cases', '.todayDeaths'); let countryName = idCases.split('.')[2]; let country = countryJs.findByName(countryName.replace(/_/g, ' ').replace('é', 'e').replace('ç', 'c')); if (country) { calcStats(country); } else { country = countryJs.findByName(countryTranslator[countryName]); if (country) { calcStats(country); } else { if (countryName !== 'global_totals' && countryName !== 'Diamond_Princess') { console.warn(`${countryName} nicht in gefunden. Korrekter Name muss im skript manuell hinzugefügt werden!`); } } } function calcStats(country) { if (country.continent) { continentsStats[country.continent].cases = continentsStats[country.continent].cases + getState(idCases).val; continentsStats[country.continent].critical = continentsStats[country.continent].critical + getState(idCritical).val; continentsStats[country.continent].deaths = continentsStats[country.continent].deaths + getState(idDeaths).val; continentsStats[country.continent].recovered = continentsStats[country.continent].recovered + getState(idRecovered).val; continentsStats[country.continent].todayCases = continentsStats[country.continent].todayCases + getState(idTodayCases).val; continentsStats[country.continent].todayDeaths = continentsStats[country.continent].todayDeaths + getState(idTodayDeaths).val; } else { console.warn(`Für ${countryName} existiert kein Kontinent!`); } } } for (var continent in continentsStats) { for (var prop in continentsStats[continent]) { let dpId = `corona.continents.${continent}.${prop}` if (existsState(dpId)) { setState(dpId, continentsStats[continent][prop], true); } else { createState(dpId, continentsStats[continent][prop], { name: `${continent} ${prop}`, read: true, write: false, desc: `${continent} ${prop}`, type: "number", def: 0, }); } } } }, 30000); } // Bei JS Start ausführen statsForContinents(); - Javascript NPM-Module:
-
@sigi234 sagte in Test Coronavirus Statistics for ioBroker:
CSS Font und Text
Ich sehe die unterste Zeile auch kaum bzw. gar nicht, egal welche Schriftart ich einstelle. :confused:
@1Topf Dann verbreitere das Widget mal...
-
@1Topf Dann verbreitere das Widget mal...
@Yetiberg @1Topf
per css könnt ihr gezielt alles einstellen:
.covid-div-title{ color: #44739e; font-family: RobotoCondensed-Regular; font-weight: normal !important; margin-bottom: 4px; } .covid-div-number{ color: gray; font-family: RobotoCondensed-LightItalic; margin-top: 2px; } .covid-div-img { height: 30px !important; } -
Da mich schon immer die Werte pro Kontinent intressiert haben, aber ich dazu nix brauchbares im Netz finden kann, hab ich mal ein kleines Skript geschrieben, dass die Daten dieses Adapters verwendet.
Voraussetzung:
- Javascript NPM-Module:
country-list-js
Unter der Javascript instanz wird folgende Struktur automatisch angelegt:

Skript:
const countryJs = require("country-list-js"); let selector = `[id=coronavirus-statistics.0.*.cases]` let allCountries = $(selector); // Fehlermeldung ausgeben, wenn selector kein result liefert if (allCountries.length === 0) { console.error(`no result for selector '${selector}'`) } on({ id: 'coronavirus-statistics.0.global_totals.updated', change: 'any' }, statsForContinents); function statsForContinents() { setTimeout(function () { console.log('Corona Statistik für Kontinente wird erstellt'); let countryTranslator = { // https://github.com/i-rocky/country-list-js/blob/master/data/names.json "Vatican_City": "Vatican", "USA": "United States", "UK": "United Kingdom", "UAE": "United Arab Emirates", "US_Virgin_Islands": "U.S. Virgin Islands", "St_Vincent_Grenadines": "Saint Vincent and the Grenadines", "St_Barth": "Saint Barthelemy", "S_Korea": "South Korea", "Palestine": "Palestinian Territory", "North_Macedonia": "Macedonia", "Faeroe_Islands": "Faroe Islands", "Eswatini": "Swaziland", "Czechia": "Czech Republic", "Congo": "Republic of the Congo", "CAR": "Central African Republic", "DRC": "Democratic Republic of the Congo", "Channel_Islands": "France" // gehört zu Europa, deshalb Frankreich einfach vergeben } var continentsStats = {}; countryJs.continents().forEach(function (continent, index) { continentsStats[continent] = { cases: 0, critical: 0, deaths: 0, recovered: 0, todayCases: 0, todayDeaths: 0, } }); for (var i = 0; i <= allCountries.length - 1; i++) { let idCases = allCountries[i]; let idCritical = idCases.replace('.cases', '.critical'); let idDeaths = idCases.replace('.cases', '.deaths'); let idRecovered = idCases.replace('.cases', '.recovered'); let idTodayCases = idCases.replace('.cases', '.todayCases'); let idTodayDeaths = idCases.replace('.cases', '.todayDeaths'); let countryName = idCases.split('.')[2]; let country = countryJs.findByName(countryName.replace(/_/g, ' ').replace('é', 'e').replace('ç', 'c')); if (country) { calcStats(country); } else { country = countryJs.findByName(countryTranslator[countryName]); if (country) { calcStats(country); } else { if (countryName !== 'global_totals' && countryName !== 'Diamond_Princess') { console.warn(`${countryName} nicht in gefunden. Korrekter Name muss im skript manuell hinzugefügt werden!`); } } } function calcStats(country) { if (country.continent) { continentsStats[country.continent].cases = continentsStats[country.continent].cases + getState(idCases).val; continentsStats[country.continent].critical = continentsStats[country.continent].critical + getState(idCritical).val; continentsStats[country.continent].deaths = continentsStats[country.continent].deaths + getState(idDeaths).val; continentsStats[country.continent].recovered = continentsStats[country.continent].recovered + getState(idRecovered).val; continentsStats[country.continent].todayCases = continentsStats[country.continent].todayCases + getState(idTodayCases).val; continentsStats[country.continent].todayDeaths = continentsStats[country.continent].todayDeaths + getState(idTodayDeaths).val; } else { console.warn(`Für ${countryName} existiert kein Kontinent!`); } } } for (var continent in continentsStats) { for (var prop in continentsStats[continent]) { let dpId = `corona.continents.${continent}.${prop}` if (existsState(dpId)) { setState(dpId, continentsStats[continent][prop], true); } else { createState(dpId, continentsStats[continent][prop], { name: `${continent} ${prop}`, read: true, write: false, desc: `${continent} ${prop}`, type: "number", def: 0, }); } } } }, 30000); } // Bei JS Start ausführen statsForContinents();@Scrounger sagte in Test Coronavirus Statistics for ioBroker:
Da mich schon immer die Werte pro Kontinent intressiert haben, aber ich dazu nix brauchbares im Netz finden kann, hab ich mal ein kleines Skript geschrieben, dass die Daten dieses Adapters verwendet.
Danke.

- Javascript NPM-Module:
-
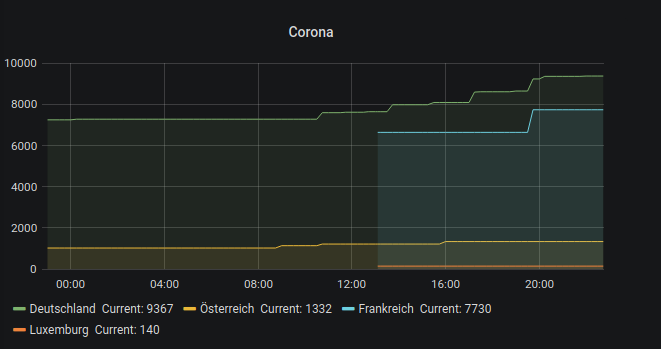
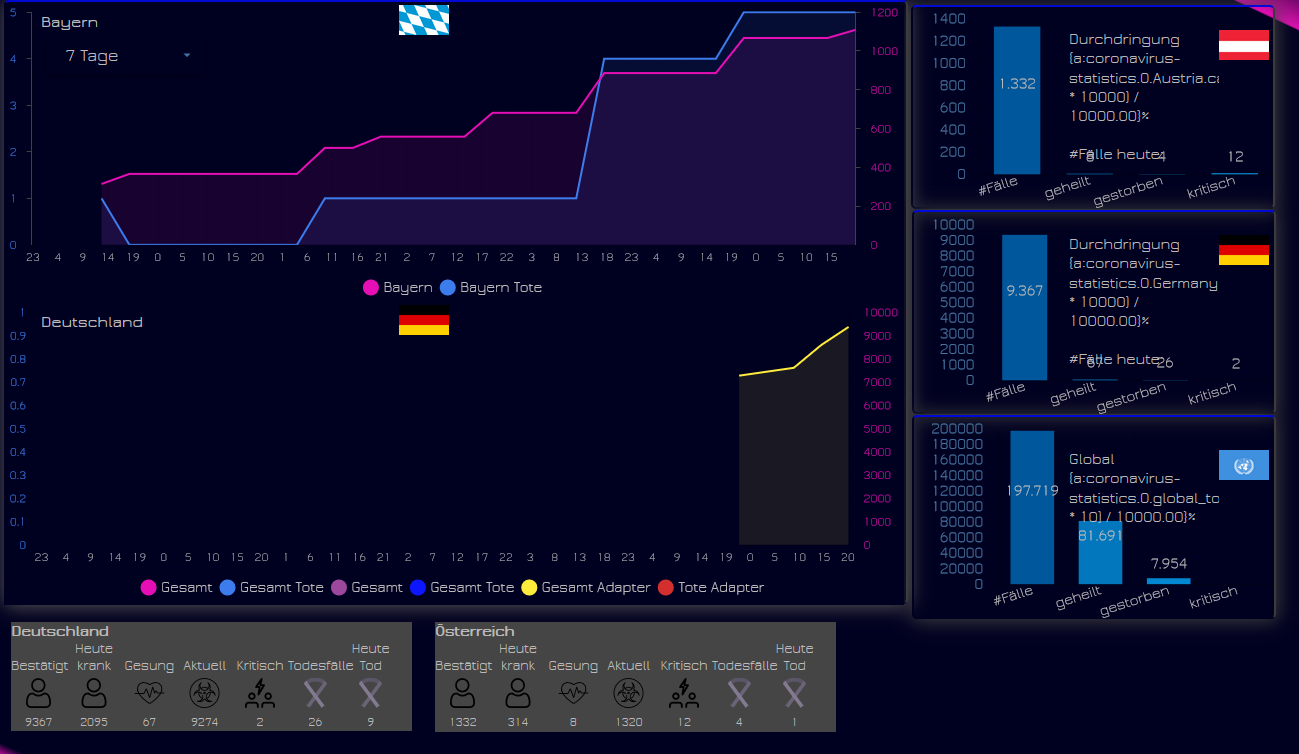
Mich interessieren auch die Verläufe. Mit material-design line history tauchen die Werte häufig nicht auf. Deswegen aktuell mit Float. Ich vergleiche für Deutschland gerade noch 2 Quellen. Auch von mir jedenfalls Danke für den Adapter.

Edit: So sollte es mit Material-Design aussehen:

-
Da mich schon immer die Werte pro Kontinent intressiert haben, aber ich dazu nix brauchbares im Netz finden kann, hab ich mal ein kleines Skript geschrieben, dass die Daten dieses Adapters verwendet.
Voraussetzung:
- Javascript NPM-Module:
country-list-js
Unter der Javascript instanz wird folgende Struktur automatisch angelegt:

Skript:
const countryJs = require("country-list-js"); let selector = `[id=coronavirus-statistics.0.*.cases]` let allCountries = $(selector); // Fehlermeldung ausgeben, wenn selector kein result liefert if (allCountries.length === 0) { console.error(`no result for selector '${selector}'`) } on({ id: 'coronavirus-statistics.0.global_totals.updated', change: 'any' }, statsForContinents); function statsForContinents() { setTimeout(function () { console.log('Corona Statistik für Kontinente wird erstellt'); let countryTranslator = { // https://github.com/i-rocky/country-list-js/blob/master/data/names.json "Vatican_City": "Vatican", "USA": "United States", "UK": "United Kingdom", "UAE": "United Arab Emirates", "US_Virgin_Islands": "U.S. Virgin Islands", "St_Vincent_Grenadines": "Saint Vincent and the Grenadines", "St_Barth": "Saint Barthelemy", "S_Korea": "South Korea", "Palestine": "Palestinian Territory", "North_Macedonia": "Macedonia", "Faeroe_Islands": "Faroe Islands", "Eswatini": "Swaziland", "Czechia": "Czech Republic", "Congo": "Republic of the Congo", "CAR": "Central African Republic", "DRC": "Democratic Republic of the Congo", "Channel_Islands": "France" // gehört zu Europa, deshalb Frankreich einfach vergeben } var continentsStats = {}; countryJs.continents().forEach(function (continent, index) { continentsStats[continent] = { cases: 0, critical: 0, deaths: 0, recovered: 0, todayCases: 0, todayDeaths: 0, } }); for (var i = 0; i <= allCountries.length - 1; i++) { let idCases = allCountries[i]; let idCritical = idCases.replace('.cases', '.critical'); let idDeaths = idCases.replace('.cases', '.deaths'); let idRecovered = idCases.replace('.cases', '.recovered'); let idTodayCases = idCases.replace('.cases', '.todayCases'); let idTodayDeaths = idCases.replace('.cases', '.todayDeaths'); let countryName = idCases.split('.')[2]; let country = countryJs.findByName(countryName.replace(/_/g, ' ').replace('é', 'e').replace('ç', 'c')); if (country) { calcStats(country); } else { country = countryJs.findByName(countryTranslator[countryName]); if (country) { calcStats(country); } else { if (countryName !== 'global_totals' && countryName !== 'Diamond_Princess') { console.warn(`${countryName} nicht in gefunden. Korrekter Name muss im skript manuell hinzugefügt werden!`); } } } function calcStats(country) { if (country.continent) { continentsStats[country.continent].cases = continentsStats[country.continent].cases + getState(idCases).val; continentsStats[country.continent].critical = continentsStats[country.continent].critical + getState(idCritical).val; continentsStats[country.continent].deaths = continentsStats[country.continent].deaths + getState(idDeaths).val; continentsStats[country.continent].recovered = continentsStats[country.continent].recovered + getState(idRecovered).val; continentsStats[country.continent].todayCases = continentsStats[country.continent].todayCases + getState(idTodayCases).val; continentsStats[country.continent].todayDeaths = continentsStats[country.continent].todayDeaths + getState(idTodayDeaths).val; } else { console.warn(`Für ${countryName} existiert kein Kontinent!`); } } } for (var continent in continentsStats) { for (var prop in continentsStats[continent]) { let dpId = `corona.continents.${continent}.${prop}` if (existsState(dpId)) { setState(dpId, continentsStats[continent][prop], true); } else { createState(dpId, continentsStats[continent][prop], { name: `${continent} ${prop}`, read: true, write: false, desc: `${continent} ${prop}`, type: "number", def: 0, }); } } } }, 30000); } // Bei JS Start ausführen statsForContinents();@Scrounger sagte in Test Coronavirus Statistics for ioBroker:
Da mich schon immer die Werte pro Kontinent intressiert haben, aber ich dazu nix brauchbares im Netz finden kann, hab ich mal ein kleines Skript geschrieben, dass die Daten dieses Adapters verwendet.
danke, das werde ich im adapter integrieren :)
hast du ein GitHub account damit ich dich verlinken kan als contributor ?
- Javascript NPM-Module: