NEWS
Test Adapter lovelace v0.2.x
-
Hi zusammen, ich bin begeistern von Lovelace und neu hier im Forum, da die ertsten Probleme kommen.
Aber aktuell bekomme ich meine Instanz nicht mehr zum laufen.
Habe gesternden IOBroker und das ganze System geupdatet. Aktuell läuft:
iobroker - 2.2.9
Nodejs - 10.16.0
npm 6.9.0
Lovelace - 0.2.3
Ubuntu Server 18 oder 19... weiß das gerade nicht mehr.Das lief auch alles super doch seit heute Morgen startet die Instanz nicht mehr.
code_text host.iobroker 2020-03-10 14:16:06.757 info Restart adapter system.adapter.lovelace.0 because enabled host.iobroker 2020-03-10 14:16:06.757 info instance system.adapter.lovelace.0 terminated with code 0 (NO_ERROR) host.iobroker 2020-03-10 14:16:06.757 error Caught by controller[0]: at process._tickCallback (internal/process/next_tick.js:68:7) host.iobroker 2020-03-10 14:16:06.757 error Caught by controller[0]: at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) host.iobroker 2020-03-10 14:16:06.757 error Caught by controller[0]: at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) host.iobroker 2020-03-10 14:16:06.757 error Caught by controller[0]: at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:572:33) host.iobroker 2020-03-10 14:16:06.756 error Caught by controller[0]: at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2028:62) host.iobroker 2020-03-10 14:16:06.756 error Caught by controller[0]: TypeError: Cannot read property 'val' of null lovelace.0 2020-03-10 14:16:06.216 info (2394) Terminated (NO_ERROR): Without reason lovelace.0 2020-03-10 14:16:06.214 info (2394) terminating lovelace.0 2020-03-10 14:16:06.202 info (2394) cleaned everything up... lovelace.0 2020-03-10 14:16:06.200 error at process._tickCallback (internal/process/next_tick.js:68:7) lovelace.0 2020-03-10 14:16:06.200 error at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) lovelace.0 2020-03-10 14:16:06.200 error at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) lovelace.0 2020-03-10 14:16:06.200 error at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:572:33) lovelace.0 2020-03-10 14:16:06.200 error at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2028:62) lovelace.0 2020-03-10 14:16:06.200 error (2394) TypeError: Cannot read property 'val' of null lovelace.0 2020-03-10 14:16:06.200 error (2394) uncaught exception: Cannot read property 'val' of null lovelace.0 2020-03-10 14:16:05.752 info (2394) http server listening on port 8091 lovelace.0 2020-03-10 14:16:05.672 info (2394) starting. Version 1.0.10 in /opt/iobroker/node_modules/iobroker.lovelace, node: v10.16.0 host.iobroker 2020-03-10 14:16:01.646 info instance system.adapter.lovelace.0 started with pid 2394Dieser Fehler wiederholt sich aktuell alle 30 Sekunden beim Restart der Instanz.
Dann habe ich den Adapter kurzerhand gelöscht und neu installiert, mit allen Reboots usw. Ergebniss - weiterhing die gleichen Fehler. Das dann ohne Änderung mehrmals gemacht, mit allen Autoupdates.
Jetzt habe ich direkt wie hier im ersten Beitrag über GitHub Lovelace installiert, in Version 1.0.1 und eine Instanz gestartet. Ergebniss - gleicher Fehler...
Wo liegt der Fehler? Kann mir jemand helfen? Aktueller Stand ist:
iobroker - 2.2.9
Nodejs - 10.16.0
npm 6.9.0
Lovelace - 1.0.1 #@BlackFlo said in Test Adapter lovelace v0.2.x:
Hi zusammen, ich bin begeistern von Lovelace und neu hier im Forum, da die ertsten Probleme kommen.
Aber aktuell bekomme ich meine Instanz nicht mehr zum laufen.
Habe gesternden IOBroker und das ganze System geupdatet. Aktuell läuft:
iobroker - 2.2.9
Nodejs - 10.16.0
npm 6.9.0
Lovelace - 0.2.3
Ubuntu Server 18 oder 19... weiß das gerade nicht mehr.Das lief auch alles super doch seit heute Morgen startet die Instanz nicht mehr.
code_text host.iobroker 2020-03-10 14:16:06.757 info Restart adapter system.adapter.lovelace.0 because enabled host.iobroker 2020-03-10 14:16:06.757 info instance system.adapter.lovelace.0 terminated with code 0 (NO_ERROR) host.iobroker 2020-03-10 14:16:06.757 error Caught by controller[0]: at process._tickCallback (internal/process/next_tick.js:68:7) host.iobroker 2020-03-10 14:16:06.757 error Caught by controller[0]: at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) host.iobroker 2020-03-10 14:16:06.757 error Caught by controller[0]: at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) host.iobroker 2020-03-10 14:16:06.757 error Caught by controller[0]: at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:572:33) host.iobroker 2020-03-10 14:16:06.756 error Caught by controller[0]: at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2028:62) host.iobroker 2020-03-10 14:16:06.756 error Caught by controller[0]: TypeError: Cannot read property 'val' of null lovelace.0 2020-03-10 14:16:06.216 info (2394) Terminated (NO_ERROR): Without reason lovelace.0 2020-03-10 14:16:06.214 info (2394) terminating lovelace.0 2020-03-10 14:16:06.202 info (2394) cleaned everything up... lovelace.0 2020-03-10 14:16:06.200 error at process._tickCallback (internal/process/next_tick.js:68:7) lovelace.0 2020-03-10 14:16:06.200 error at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) lovelace.0 2020-03-10 14:16:06.200 error at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) lovelace.0 2020-03-10 14:16:06.200 error at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:572:33) lovelace.0 2020-03-10 14:16:06.200 error at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2028:62) lovelace.0 2020-03-10 14:16:06.200 error (2394) TypeError: Cannot read property 'val' of null lovelace.0 2020-03-10 14:16:06.200 error (2394) uncaught exception: Cannot read property 'val' of null lovelace.0 2020-03-10 14:16:05.752 info (2394) http server listening on port 8091 lovelace.0 2020-03-10 14:16:05.672 info (2394) starting. Version 1.0.10 in /opt/iobroker/node_modules/iobroker.lovelace, node: v10.16.0 host.iobroker 2020-03-10 14:16:01.646 info instance system.adapter.lovelace.0 started with pid 2394Dieser Fehler wiederholt sich aktuell alle 30 Sekunden beim Restart der Instanz.
Dann habe ich den Adapter kurzerhand gelöscht und neu installiert, mit allen Reboots usw. Ergebniss - weiterhing die gleichen Fehler. Das dann ohne Änderung mehrmals gemacht, mit allen Autoupdates.
Jetzt habe ich direkt wie hier im ersten Beitrag über GitHub Lovelace installiert, in Version 1.0.1 und eine Instanz gestartet. Ergebniss - gleicher Fehler...
Wo liegt der Fehler? Kann mir jemand helfen? Aktueller Stand ist:
iobroker - 2.2.9
Nodejs - 10.16.0
npm 6.9.0
Lovelace - 1.0.1 #Ich habe ganz oft das Problem, wenn ein entität nicht richtig erkannt wird, dass der Adapter nicht startet...
-
@BlackFlo said in Test Adapter lovelace v0.2.x:
Hi zusammen, ich bin begeistern von Lovelace und neu hier im Forum, da die ertsten Probleme kommen.
Aber aktuell bekomme ich meine Instanz nicht mehr zum laufen.
Habe gesternden IOBroker und das ganze System geupdatet. Aktuell läuft:
iobroker - 2.2.9
Nodejs - 10.16.0
npm 6.9.0
Lovelace - 0.2.3
Ubuntu Server 18 oder 19... weiß das gerade nicht mehr.Das lief auch alles super doch seit heute Morgen startet die Instanz nicht mehr.
code_text host.iobroker 2020-03-10 14:16:06.757 info Restart adapter system.adapter.lovelace.0 because enabled host.iobroker 2020-03-10 14:16:06.757 info instance system.adapter.lovelace.0 terminated with code 0 (NO_ERROR) host.iobroker 2020-03-10 14:16:06.757 error Caught by controller[0]: at process._tickCallback (internal/process/next_tick.js:68:7) host.iobroker 2020-03-10 14:16:06.757 error Caught by controller[0]: at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) host.iobroker 2020-03-10 14:16:06.757 error Caught by controller[0]: at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) host.iobroker 2020-03-10 14:16:06.757 error Caught by controller[0]: at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:572:33) host.iobroker 2020-03-10 14:16:06.756 error Caught by controller[0]: at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2028:62) host.iobroker 2020-03-10 14:16:06.756 error Caught by controller[0]: TypeError: Cannot read property 'val' of null lovelace.0 2020-03-10 14:16:06.216 info (2394) Terminated (NO_ERROR): Without reason lovelace.0 2020-03-10 14:16:06.214 info (2394) terminating lovelace.0 2020-03-10 14:16:06.202 info (2394) cleaned everything up... lovelace.0 2020-03-10 14:16:06.200 error at process._tickCallback (internal/process/next_tick.js:68:7) lovelace.0 2020-03-10 14:16:06.200 error at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) lovelace.0 2020-03-10 14:16:06.200 error at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) lovelace.0 2020-03-10 14:16:06.200 error at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:572:33) lovelace.0 2020-03-10 14:16:06.200 error at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2028:62) lovelace.0 2020-03-10 14:16:06.200 error (2394) TypeError: Cannot read property 'val' of null lovelace.0 2020-03-10 14:16:06.200 error (2394) uncaught exception: Cannot read property 'val' of null lovelace.0 2020-03-10 14:16:05.752 info (2394) http server listening on port 8091 lovelace.0 2020-03-10 14:16:05.672 info (2394) starting. Version 1.0.10 in /opt/iobroker/node_modules/iobroker.lovelace, node: v10.16.0 host.iobroker 2020-03-10 14:16:01.646 info instance system.adapter.lovelace.0 started with pid 2394Dieser Fehler wiederholt sich aktuell alle 30 Sekunden beim Restart der Instanz.
Dann habe ich den Adapter kurzerhand gelöscht und neu installiert, mit allen Reboots usw. Ergebniss - weiterhing die gleichen Fehler. Das dann ohne Änderung mehrmals gemacht, mit allen Autoupdates.
Jetzt habe ich direkt wie hier im ersten Beitrag über GitHub Lovelace installiert, in Version 1.0.1 und eine Instanz gestartet. Ergebniss - gleicher Fehler...
Wo liegt der Fehler? Kann mir jemand helfen? Aktueller Stand ist:
iobroker - 2.2.9
Nodejs - 10.16.0
npm 6.9.0
Lovelace - 1.0.1 #Ich habe ganz oft das Problem, wenn ein entität nicht richtig erkannt wird, dass der Adapter nicht startet...
@allgrind said in Test Adapter lovelace v0.2.x:
Ich habe ganz oft das Problem, wenn ein entität nicht richtig erkannt wird, dass der Adapter nicht startet...
Perfekt, das war das Problem. Habe alle Entitäten deaktiviert und siehe da, es startet wieder :)
Danke!
-
Hallo zusammen,
ich habe mit dem Adapter mittlerweile einiges erfolgreich umgesetzt und bin damit sehr zufrieden.
Womit ich jedoch ein Problem habe ist das "Select input". Ich habe es wie in der Anleitung implementiert und grundsätzlich funktioniert es auch. Jedoch wird mir im Dropdown immer recht willkürlich entweder der Wert oder der gemappte Text aus den States angezeigt. Also bezogen auf die Dokumentation erscheint mal "1" und mal "select 1".
Kann das Verhalten jemand bestätigen oder mache ich vielleicht doch etwas falsch?Viele Grüße
-
@allgrind
Effekte unterstützt der Adapter nicht. Da ist die Frage, wie man das umsetzen sollte... wie wird das in ioBroker unterstützt?
Den Rest (Farbe, Farbtemperatur, Helligkeit) müsste man mit der automatischen Erkennung und der Version von lovelace aus dem latest Repository erreichen können.Wie ist denn das mit den "Licht Gruppen" in lovelace selber umgesetzt? Also erwartet die Karte da nur ein entity? Wenn ja, welcher Typ ist das? Und wo steht da dann was zu den Gruppen drinnen?
-
@Garfonso wie hast du das mit der Farbtemperatur und der Farbpalette hinbekommen...ich bin da anscheind zu doof zu.
@Ree-Mee
Aktuell geht das nur, wenn die Lampe per type-detector automatisch als solche mit Farbe und Farbetemperatur erkannt wird. Ich würde empfehlen im ersten Schritt den devices Adapter zu installieren und zu gucken, ob da ein Gerät für deine Lampe angelegt wird und wie das aussieht. Wenn das gut aussieht, sollte es eigentlich schon gehen (dann musst du ggf. noch manuelle Einstellungen für lovelace entfernen und dem "ordner" einen Raum+Funktion zuweisen).
Falls das Gerät da nicht gut aussieht, wäre eine Möglichkeit mit dem Device-Adapter in Alias ein Gerät für die Lampe anzulegen und da für die entsprechenden States die richtigen Ids auszuwählen. Dann sollte es sicher gehen. -
@Ree-Mee
Aktuell geht das nur, wenn die Lampe per type-detector automatisch als solche mit Farbe und Farbetemperatur erkannt wird. Ich würde empfehlen im ersten Schritt den devices Adapter zu installieren und zu gucken, ob da ein Gerät für deine Lampe angelegt wird und wie das aussieht. Wenn das gut aussieht, sollte es eigentlich schon gehen (dann musst du ggf. noch manuelle Einstellungen für lovelace entfernen und dem "ordner" einen Raum+Funktion zuweisen).
Falls das Gerät da nicht gut aussieht, wäre eine Möglichkeit mit dem Device-Adapter in Alias ein Gerät für die Lampe anzulegen und da für die entsprechenden States die richtigen Ids auszuwählen. Dann sollte es sicher gehen.@Garfonso unter den Devices taucht die Lampe auf nachdem ich es einen Raum und einer funktion zugeordnet habe.

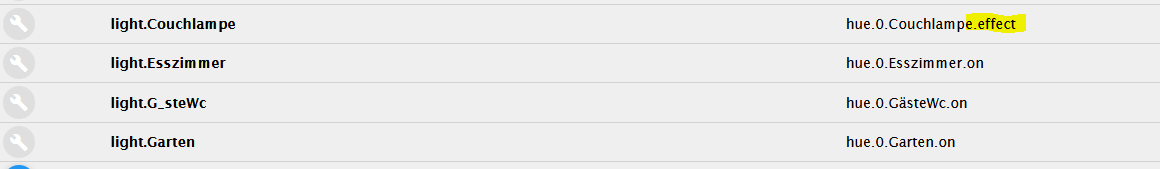
Ein Alias habe ich auc herstellt und unter den Objekten sieht es so aus:
 .
.Dennoch kann ich es unter lovelace nicht vernünftig einbinden mit der standar Light card. Das maxiamale was ich bis jetzt hinbekommen habe war mal die lampe + Dimmer anzuzeigen.
-
@Garfonso unter den Devices taucht die Lampe auf nachdem ich es einen Raum und einer funktion zugeordnet habe.

Ein Alias habe ich auc herstellt und unter den Objekten sieht es so aus:
 .
.Dennoch kann ich es unter lovelace nicht vernünftig einbinden mit der standar Light card. Das maxiamale was ich bis jetzt hinbekommen habe war mal die lampe + Dimmer anzuzeigen.
-
@Garfonso said in Test Adapter lovelace v0.2.x:
@allgrind
Also zu den Gruppen hab ich keine Idee, wie man das umsetzen könnte... weil ich auch nirgendwo sehe, was lovelace da erwartet für einen Entity mit welchen Attributen...Effekte könnte man ggf. umsetzen, wenn man einen vernünftigen Weg findet die zu erkennen oder zu konfigurieren. Sind die Szenen bei Hue alle in einem Unterordner? Gibt es eine Möglichkeit herauszufinden, welcher Effekt aktuell gesetzt ist?
Hey,
die Effekte liegen im gleichen Ordner wie die HUE-Attribute.

Viele Grüße
Allgrind!Ps.: Ich habe noch einen kleinen Bug gefunden:
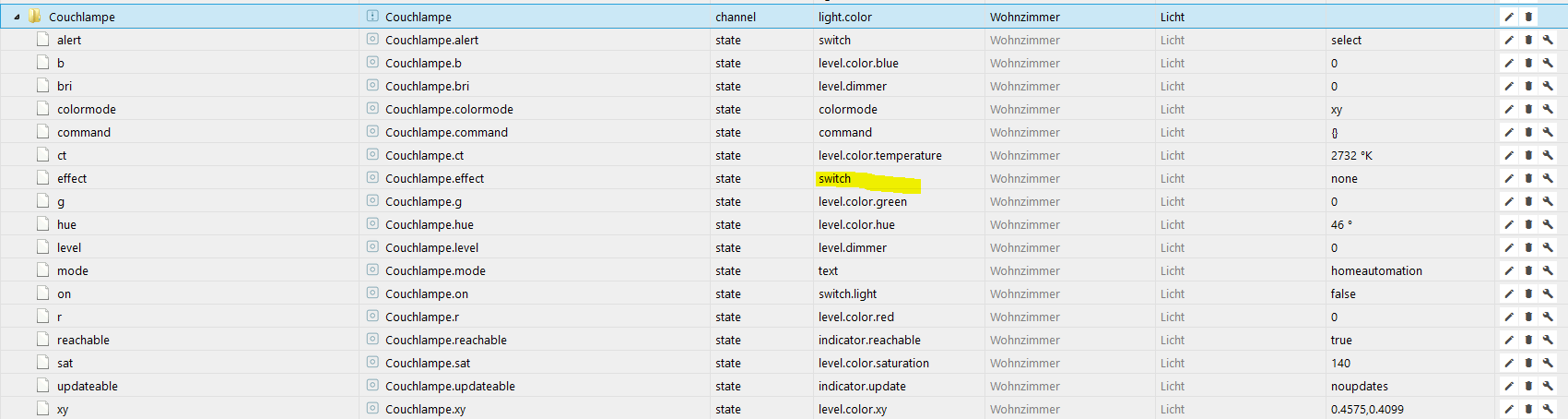
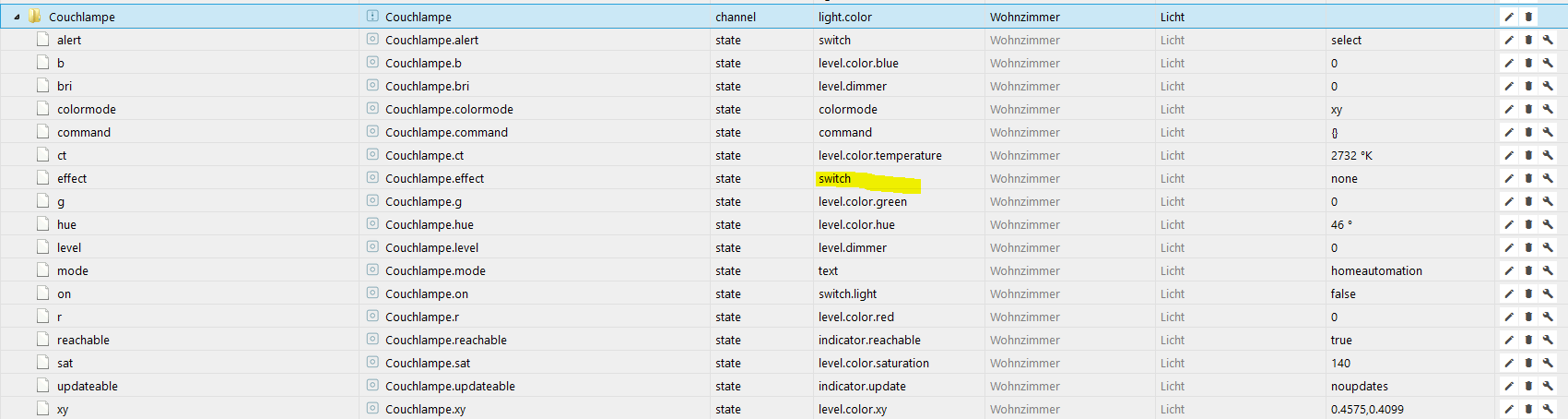
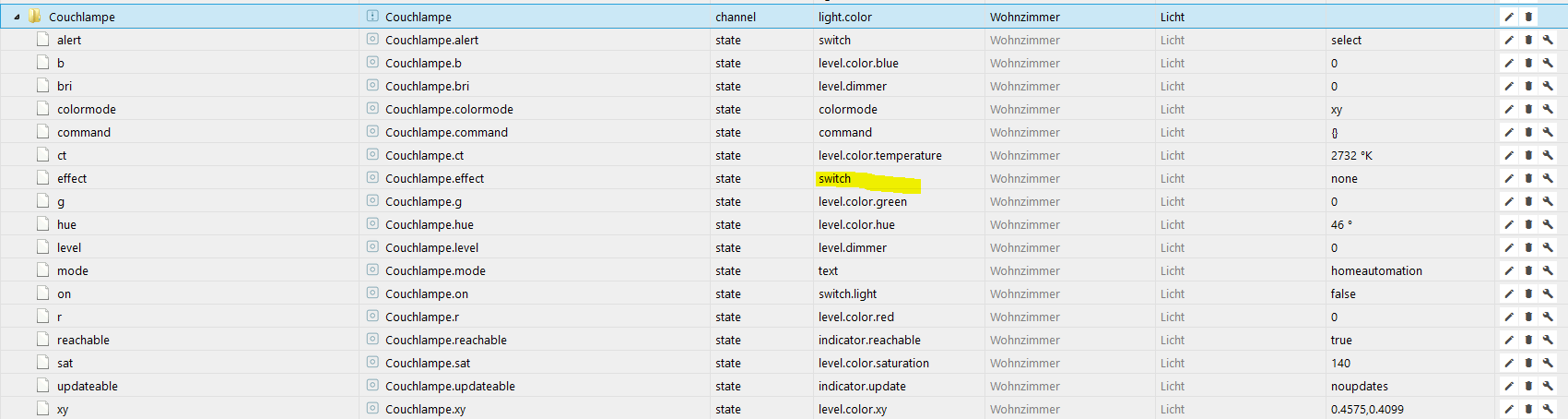
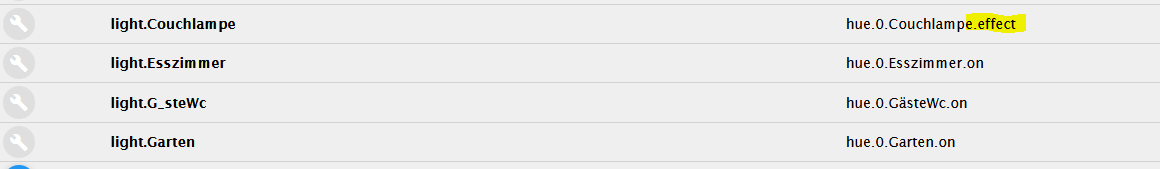
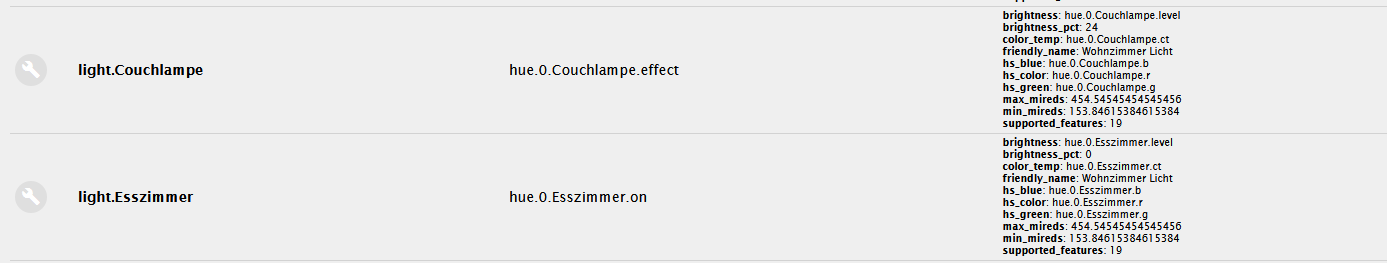
Sobald man keinen ganzen Raum sondern nur eine einzelne Hue Lampe hinzufügt, wie zum Beispiel die nachstehende Couchlampe

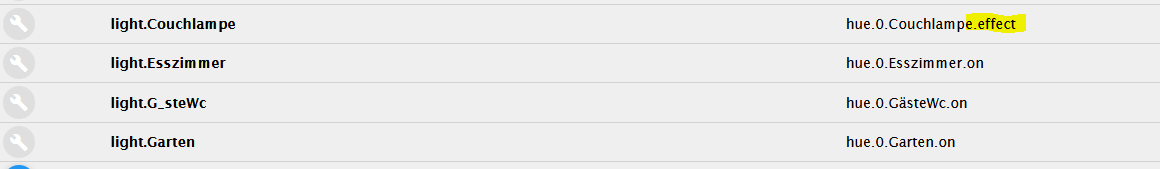
Erkennt Lovelace die Hue-Lampe nicht richtig:

Die eingebunde Lampe kann dementsprechend nicht ausgeschaltet werden
@allgrind said in Test Adapter lovelace v0.2.x:
@Garfonso said in Test Adapter lovelace v0.2.x:
@allgrind
Also zu den Gruppen hab ich keine Idee, wie man das umsetzen könnte... weil ich auch nirgendwo sehe, was lovelace da erwartet für einen Entity mit welchen Attributen...Effekte könnte man ggf. umsetzen, wenn man einen vernünftigen Weg findet die zu erkennen oder zu konfigurieren. Sind die Szenen bei Hue alle in einem Unterordner? Gibt es eine Möglichkeit herauszufinden, welcher Effekt aktuell gesetzt ist?
Hey,
die Effekte liegen im gleichen Ordner wie die HUE-Attribute.

Viele Grüße
Allgrind!Ps.: Ich habe noch einen kleinen Bug gefunden:
Sobald man keinen ganzen Raum sondern nur eine einzelne Hue Lampe hinzufügt, wie zum Beispiel die nachstehende Couchlampe

Erkennt Lovelace die Hue-Lampe nicht richtig:

Die eingebunde Lampe kann dementsprechend nicht ausgeschaltet werden
Hab nur ich den Bug, wenn es um einzelne Lampe in einem Raum geht?
-
@allgrind said in Test Adapter lovelace v0.2.x:
@Garfonso said in Test Adapter lovelace v0.2.x:
@allgrind
Also zu den Gruppen hab ich keine Idee, wie man das umsetzen könnte... weil ich auch nirgendwo sehe, was lovelace da erwartet für einen Entity mit welchen Attributen...Effekte könnte man ggf. umsetzen, wenn man einen vernünftigen Weg findet die zu erkennen oder zu konfigurieren. Sind die Szenen bei Hue alle in einem Unterordner? Gibt es eine Möglichkeit herauszufinden, welcher Effekt aktuell gesetzt ist?
Hey,
die Effekte liegen im gleichen Ordner wie die HUE-Attribute.

Viele Grüße
Allgrind!Ps.: Ich habe noch einen kleinen Bug gefunden:
Sobald man keinen ganzen Raum sondern nur eine einzelne Hue Lampe hinzufügt, wie zum Beispiel die nachstehende Couchlampe

Erkennt Lovelace die Hue-Lampe nicht richtig:

Die eingebunde Lampe kann dementsprechend nicht ausgeschaltet werden
Hab nur ich den Bug, wenn es um einzelne Lampe in einem Raum geht?
@allgrind said in Test Adapter lovelace v0.2.x:
Hab nur ich den Bug, wenn es um einzelne Lampe in einem Raum geht?
Das mit "einzelne Lampe in einem Raum" verstehe ich nicht ganz, ist vermutlich ein Hue spezifisches Ding. Tut aber vermutlich auch nichts zur Sache.
Nach deinen Screenshots zu urteilen erkennt der type-detector falscherweise den effect state als an/aus. Da geht dann an/aus nicht (an geht vermutlich, weil die Lampe mit brightness != 0 auch einfach angeht. Geht sie aus mit brightness = 0?).Was ist denn "effect" für ein Type?
Könnte sein, dass das Problem da im lovelace adapter liegt, muss ich prüfen. Kannst du mir noch sagen, was für Attribute die Lampe hat? Taucht da der hue state auf oder die r/g/b states einzeln?//Edit: konnte das Problem bisher nicht nachstellen. Ich brauche also weitere Infos.
-
@Ree-Mee
Ah, welche Version von lovelace hast du installiert? Im stabel Repository ist noch eine sehr alte Version, da sind die ganzen Änderungen noch nicht drin... für Lampe mit Farbe & colortemp usw. muss lovelace >= 1.0.8 sein. -
@allgrind said in Test Adapter lovelace v0.2.x:
Hab nur ich den Bug, wenn es um einzelne Lampe in einem Raum geht?
Das mit "einzelne Lampe in einem Raum" verstehe ich nicht ganz, ist vermutlich ein Hue spezifisches Ding. Tut aber vermutlich auch nichts zur Sache.
Nach deinen Screenshots zu urteilen erkennt der type-detector falscherweise den effect state als an/aus. Da geht dann an/aus nicht (an geht vermutlich, weil die Lampe mit brightness != 0 auch einfach angeht. Geht sie aus mit brightness = 0?).Was ist denn "effect" für ein Type?
Könnte sein, dass das Problem da im lovelace adapter liegt, muss ich prüfen. Kannst du mir noch sagen, was für Attribute die Lampe hat? Taucht da der hue state auf oder die r/g/b states einzeln?//Edit: konnte das Problem bisher nicht nachstellen. Ich brauche also weitere Infos.
-
@allgrind said in Test Adapter lovelace v0.2.x:
Hab nur ich den Bug, wenn es um einzelne Lampe in einem Raum geht?
Das mit "einzelne Lampe in einem Raum" verstehe ich nicht ganz, ist vermutlich ein Hue spezifisches Ding. Tut aber vermutlich auch nichts zur Sache.
Nach deinen Screenshots zu urteilen erkennt der type-detector falscherweise den effect state als an/aus. Da geht dann an/aus nicht (an geht vermutlich, weil die Lampe mit brightness != 0 auch einfach angeht. Geht sie aus mit brightness = 0?).Was ist denn "effect" für ein Type?
Könnte sein, dass das Problem da im lovelace adapter liegt, muss ich prüfen. Kannst du mir noch sagen, was für Attribute die Lampe hat? Taucht da der hue state auf oder die r/g/b states einzeln?//Edit: konnte das Problem bisher nicht nachstellen. Ich brauche also weitere Infos.
@Garfonso said in Test Adapter lovelace v0.2.x:
@allgrind said in Test Adapter lovelace v0.2.x:
Hab nur ich den Bug, wenn es um einzelne Lampe in einem Raum geht?
Das mit "einzelne Lampe in einem Raum" verstehe ich nicht ganz, ist vermutlich ein Hue spezifisches Ding. Tut aber vermutlich auch nichts zur Sache.
Nach deinen Screenshots zu urteilen erkennt der type-detector falscherweise den effect state als an/aus. Da geht dann an/aus nicht (an geht vermutlich, weil die Lampe mit brightness != 0 auch einfach angeht. Geht sie aus mit brightness = 0?).Was ist denn "effect" für ein Type?
Könnte sein, dass das Problem da im lovelace adapter liegt, muss ich prüfen. Kannst du mir noch sagen, was für Attribute die Lampe hat? Taucht da der hue state auf oder die r/g/b states einzeln?//Edit: konnte das Problem bisher nicht nachstellen. Ich brauche also weitere Infos.
Hey!
nur zum Verständnis:
In der Hue-App kann man Räume definieren und diesen Räumen verschiedene Lampen zuordnen. Dies stellt auch der Hue-Adapter im IOBroker da.

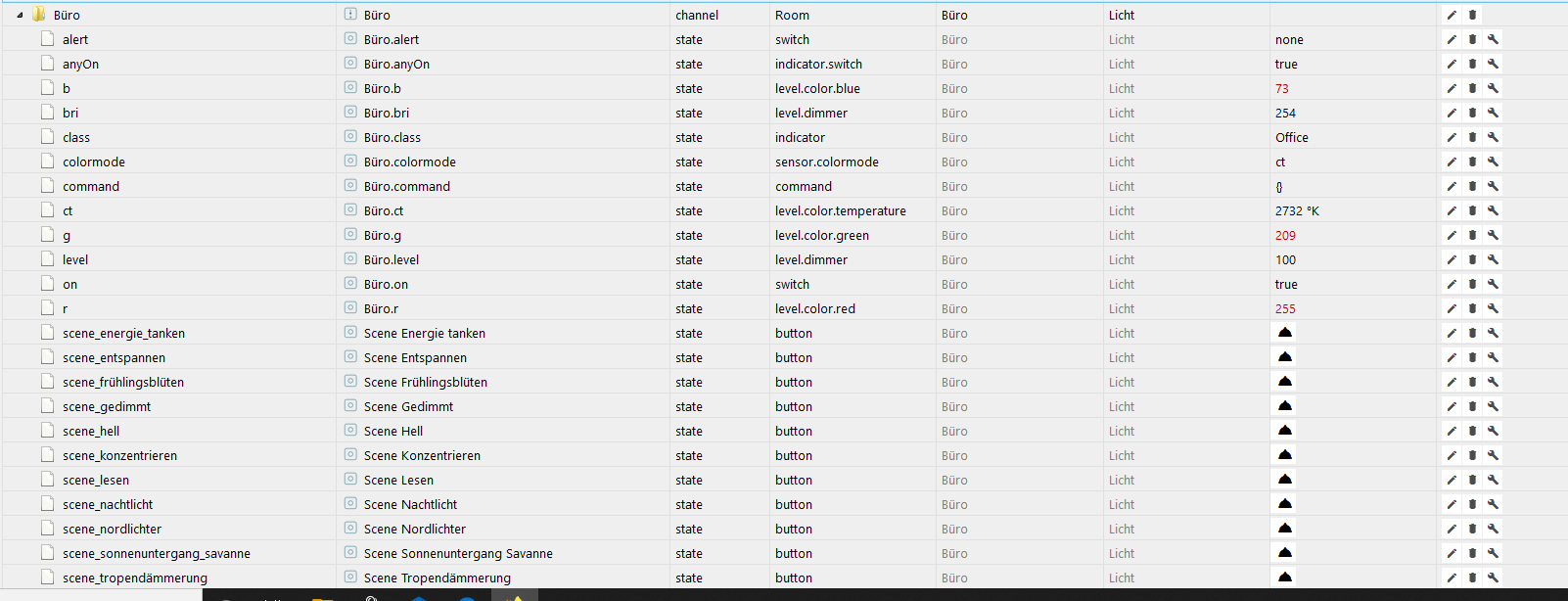
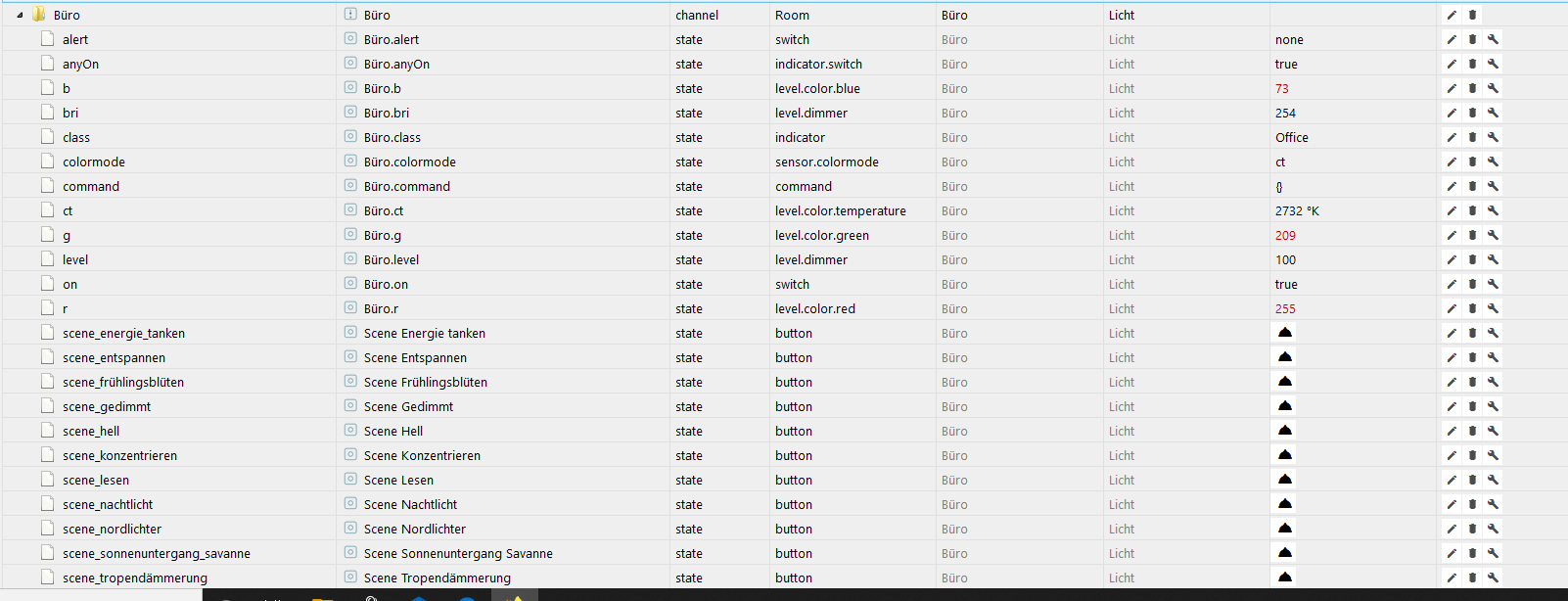
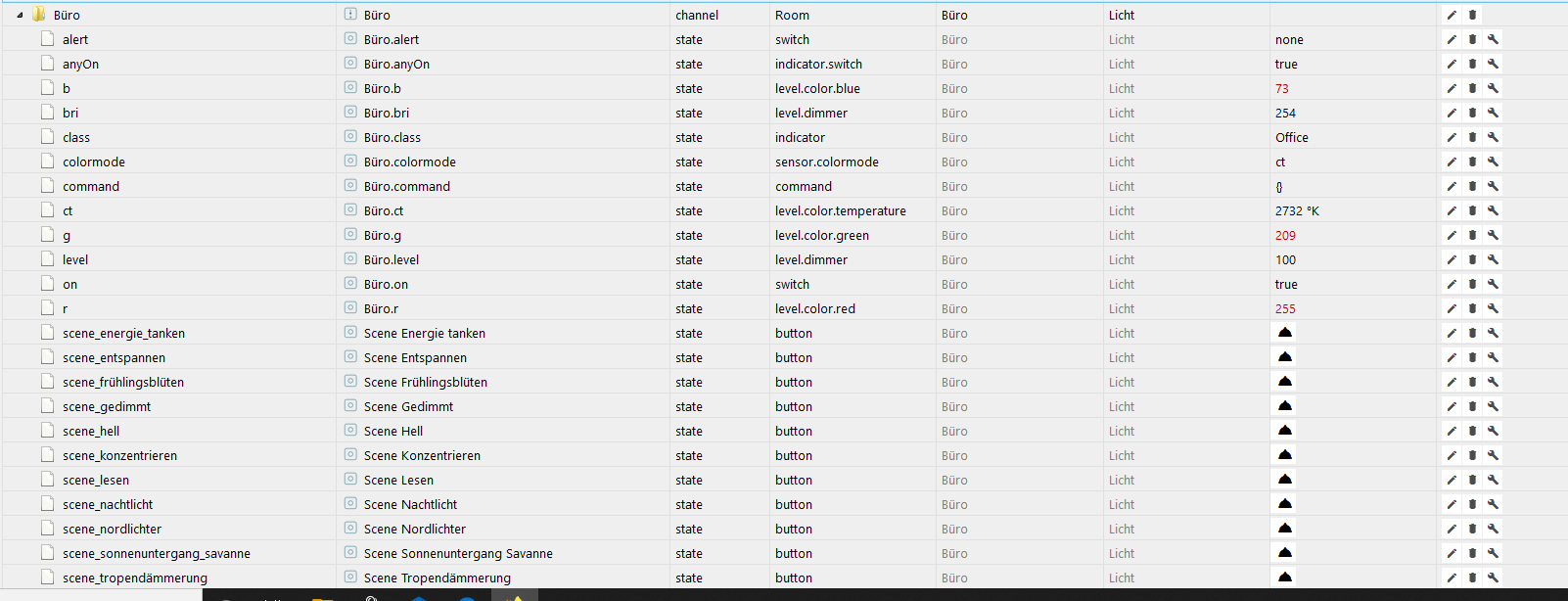
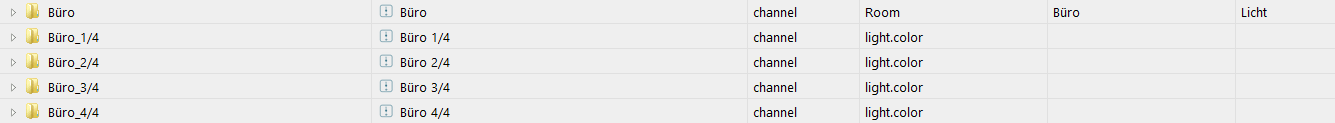
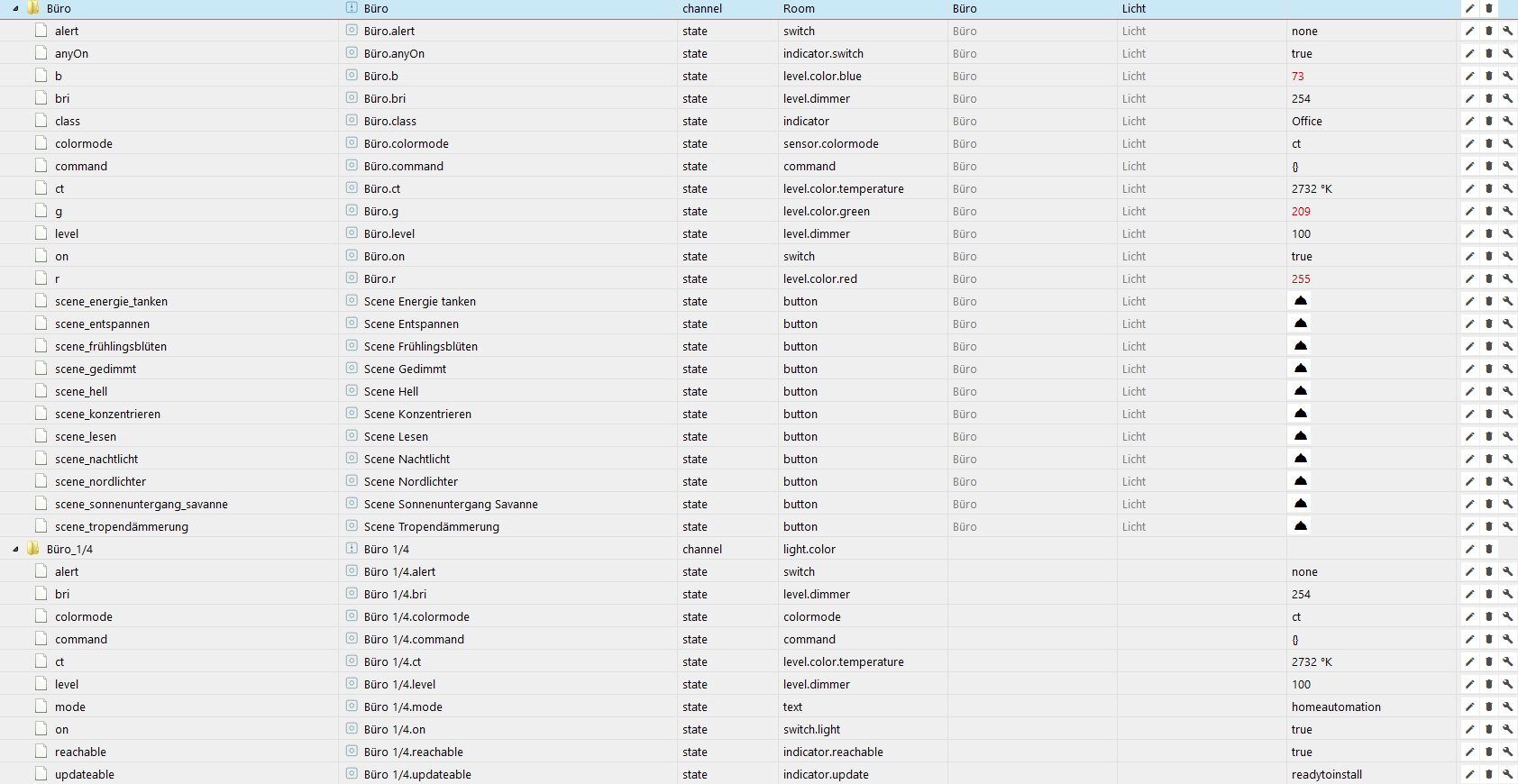
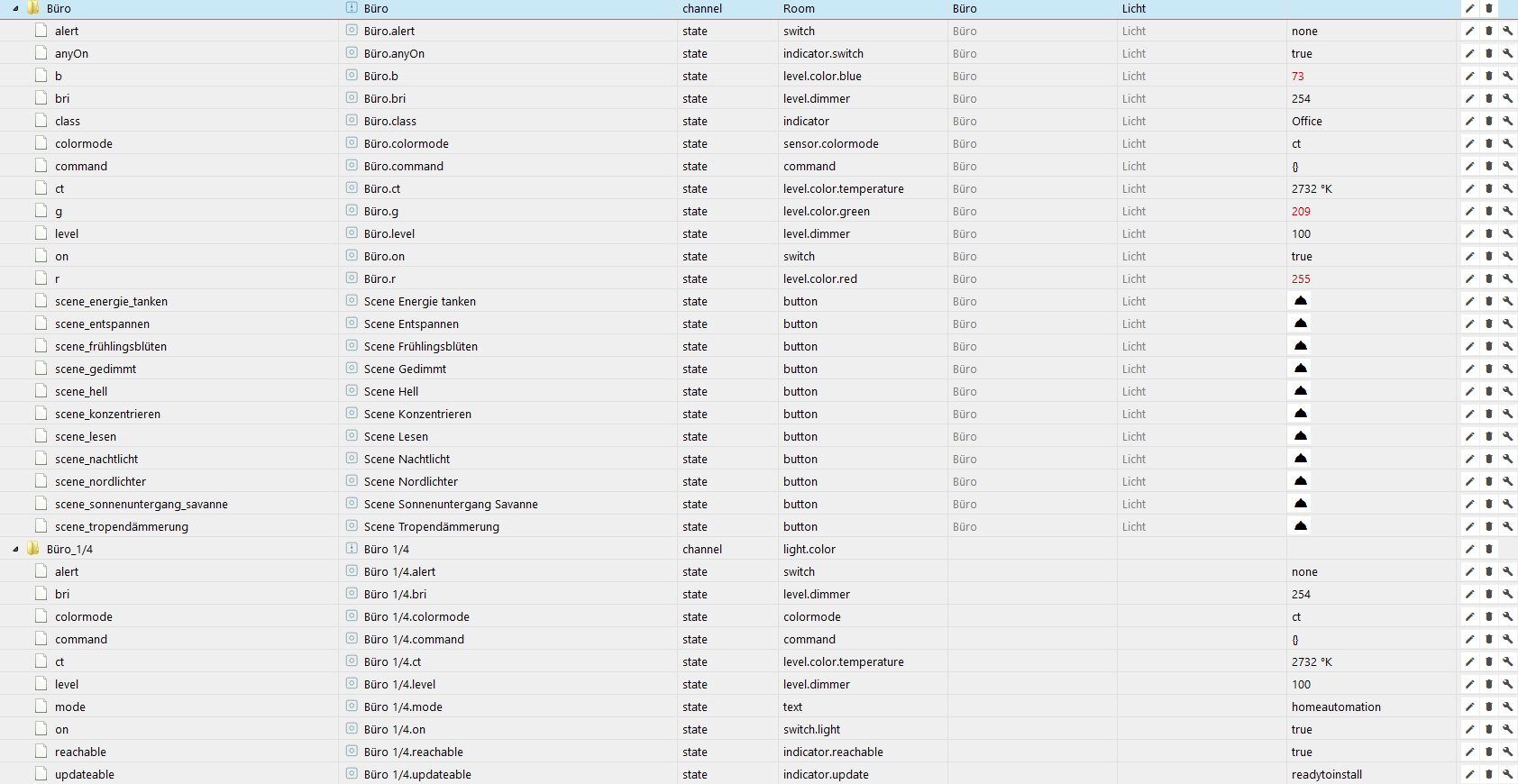
Der Datenpunktordner „Büro“ ist der Raum. Die Datenpunktordner „Büro 1 bis 4“ sind die einzelne Hue-Deckenlampen die dem Raum zugeordnet sind. Die Struktur der Datenpunktordner „Raum xyz“ und „Lampe 4711“ sind unterschiedlicher.

*Das es sich nicht um eine RGB-Lampe handelt, sind die Datenpunkte etwas anders als bei der Couchlampe. Dies soll ledglich die Logik darstellenVeränderungen in dem Datenpunktordner „Büro“ wirken sich auf alle Lampen in dem Raum „Büro“ aus. Veränderungen in dem Datenpunktordner zb. „Lampe 4711“ wirken sich lediglich nur auf diese Lampe aus und nicht auf die Lampen die sich im gleichen Raum wie die Lampe befindet.
Wie du schon richtig erkannt hast, erkennt der type-detector fälscherweise den effect state als an/aus. Die Lampe geht an (brightness != 0 ) aber nicht mehr aus. Der Schalter springt in der Vis sofort von off nach on. Egal wie oft man den Schalter betätigt.
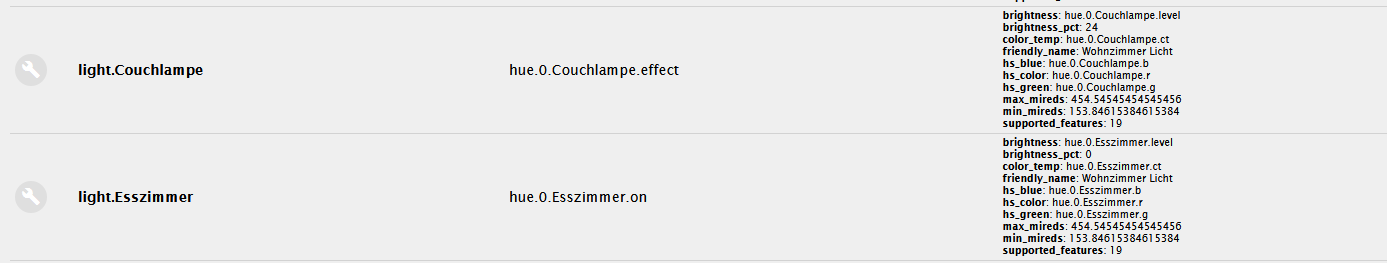
Selbst bei brightness = 0 – Bleibt die Lampe laut der Hue-App an.Anbei die Attribute im Lovelace-Adapter:

Viele Grüße
-
@Garfonso said in Test Adapter lovelace v0.2.x:
@allgrind said in Test Adapter lovelace v0.2.x:
Hab nur ich den Bug, wenn es um einzelne Lampe in einem Raum geht?
Das mit "einzelne Lampe in einem Raum" verstehe ich nicht ganz, ist vermutlich ein Hue spezifisches Ding. Tut aber vermutlich auch nichts zur Sache.
Nach deinen Screenshots zu urteilen erkennt der type-detector falscherweise den effect state als an/aus. Da geht dann an/aus nicht (an geht vermutlich, weil die Lampe mit brightness != 0 auch einfach angeht. Geht sie aus mit brightness = 0?).Was ist denn "effect" für ein Type?
Könnte sein, dass das Problem da im lovelace adapter liegt, muss ich prüfen. Kannst du mir noch sagen, was für Attribute die Lampe hat? Taucht da der hue state auf oder die r/g/b states einzeln?//Edit: konnte das Problem bisher nicht nachstellen. Ich brauche also weitere Infos.
Hey!
nur zum Verständnis:
In der Hue-App kann man Räume definieren und diesen Räumen verschiedene Lampen zuordnen. Dies stellt auch der Hue-Adapter im IOBroker da.

Der Datenpunktordner „Büro“ ist der Raum. Die Datenpunktordner „Büro 1 bis 4“ sind die einzelne Hue-Deckenlampen die dem Raum zugeordnet sind. Die Struktur der Datenpunktordner „Raum xyz“ und „Lampe 4711“ sind unterschiedlicher.

*Das es sich nicht um eine RGB-Lampe handelt, sind die Datenpunkte etwas anders als bei der Couchlampe. Dies soll ledglich die Logik darstellenVeränderungen in dem Datenpunktordner „Büro“ wirken sich auf alle Lampen in dem Raum „Büro“ aus. Veränderungen in dem Datenpunktordner zb. „Lampe 4711“ wirken sich lediglich nur auf diese Lampe aus und nicht auf die Lampen die sich im gleichen Raum wie die Lampe befindet.
Wie du schon richtig erkannt hast, erkennt der type-detector fälscherweise den effect state als an/aus. Die Lampe geht an (brightness != 0 ) aber nicht mehr aus. Der Schalter springt in der Vis sofort von off nach on. Egal wie oft man den Schalter betätigt.
Selbst bei brightness = 0 – Bleibt die Lampe laut der Hue-App an.Anbei die Attribute im Lovelace-Adapter:

Viele Grüße
@allgrind
Hi,Vielen Dank für die Erläuterungen. :-)
So (r/g/b einzeln) hatte ich das versucht nachzustellen, aber das Problem ist hier so nicht aufgetreten. Hm. Eine Frage hast du noch nicht beantwortet: Welchen Type hat effect?Der workarround um das Problem müsste sein beim State "effect" die Rolle von "switch" auf etwas anderes zu ändern.
-
Hallöchen in die Runde,
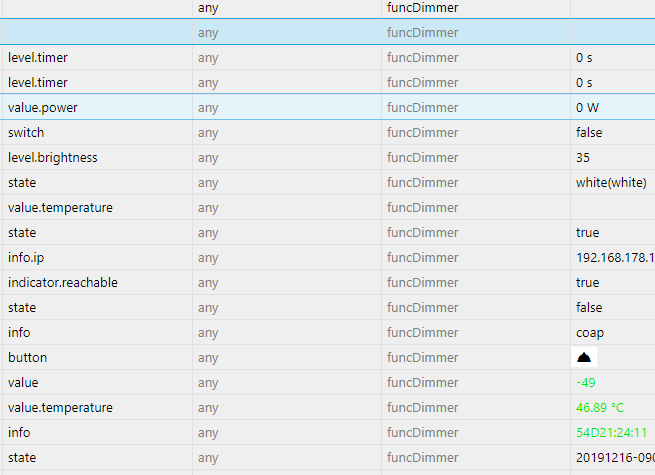
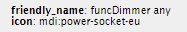
ich bekomme es partout nicht hin meinen Shelly Dimmer in der Light Card darzustellen. Maximal bekomme ich ihn als Switch eingebunden und kann somit nicht dimmen. Ich habe es manuell versucht und auch über Raum und Funktion. Bei den Attributen in der automatischen Erkennung sieht es immer so aus(

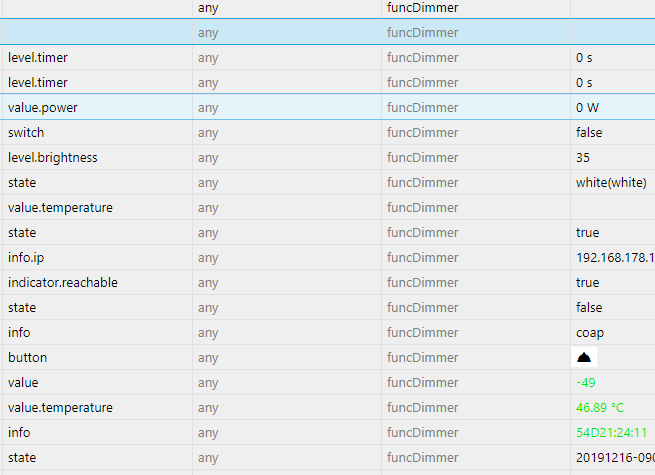
Hier noch das Bild aus den Objekten
(

Habe aktuell die Lovelace Version 1.0.10 installiert und die type.detector card version 0.1.9
Was mache ich hier falsch?? Danke für eure Hilfe
-
Hallöchen in die Runde,
ich bekomme es partout nicht hin meinen Shelly Dimmer in der Light Card darzustellen. Maximal bekomme ich ihn als Switch eingebunden und kann somit nicht dimmen. Ich habe es manuell versucht und auch über Raum und Funktion. Bei den Attributen in der automatischen Erkennung sieht es immer so aus(

Hier noch das Bild aus den Objekten
(

Habe aktuell die Lovelace Version 1.0.10 installiert und die type.detector card version 0.1.9
Was mache ich hier falsch?? Danke für eure Hilfe
Also bei mir funktioniert es.
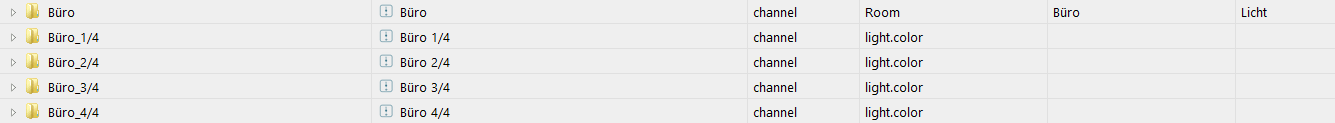
Versuch mal nur dem Ordner light eine Funktion und Raum zu vergeben siehe screenshot.
-
@allgrind
Hi,Vielen Dank für die Erläuterungen. :-)
So (r/g/b einzeln) hatte ich das versucht nachzustellen, aber das Problem ist hier so nicht aufgetreten. Hm. Eine Frage hast du noch nicht beantwortet: Welchen Type hat effect?Der workarround um das Problem müsste sein beim State "effect" die Rolle von "switch" auf etwas anderes zu ändern.
@Garfonso said in Test Adapter lovelace v0.2.x:
@allgrind
Hi,Vielen Dank für die Erläuterungen. :-)
So (r/g/b einzeln) hatte ich das versucht nachzustellen, aber das Problem ist hier so nicht aufgetreten. Hm. Eine Frage hast du noch nicht beantwortet: Welchen Type hat effect?Der workarround um das Problem müsste sein beim State "effect" die Rolle von "switch" auf etwas anderes zu ändern.
Hey Garfonso,
sry das ich jetzt erst antworte... war leider keine Zeit für Smarthome :(
{ "from": "system.adapter.hue.0", "user": "system.user.admin", "ts": 1583071617921, "common": { "name": "Couchlampe.effect", "type": "boolean", "role": "switch", "def": "none", "read": true, "write": true }, "native": { "id": "23" }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "hue.0.Couchlampe.effect", "type": "state" -
@Garfonso said in Test Adapter lovelace v0.2.x:
@allgrind
Hi,Vielen Dank für die Erläuterungen. :-)
So (r/g/b einzeln) hatte ich das versucht nachzustellen, aber das Problem ist hier so nicht aufgetreten. Hm. Eine Frage hast du noch nicht beantwortet: Welchen Type hat effect?Der workarround um das Problem müsste sein beim State "effect" die Rolle von "switch" auf etwas anderes zu ändern.
Hey Garfonso,
sry das ich jetzt erst antworte... war leider keine Zeit für Smarthome :(
{ "from": "system.adapter.hue.0", "user": "system.user.admin", "ts": 1583071617921, "common": { "name": "Couchlampe.effect", "type": "boolean", "role": "switch", "def": "none", "read": true, "write": true }, "native": { "id": "23" }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "hue.0.Couchlampe.effect", "type": "state"@allgrind said in Test Adapter lovelace v0.2.x:
@Garfonso said in Test Adapter lovelace v0.2.x:
@allgrind
Hi,Vielen Dank für die Erläuterungen. :-)
So (r/g/b einzeln) hatte ich das versucht nachzustellen, aber das Problem ist hier so nicht aufgetreten. Hm. Eine Frage hast du noch nicht beantwortet: Welchen Type hat effect?Der workarround um das Problem müsste sein beim State "effect" die Rolle von "switch" auf etwas anderes zu ändern.
Hey Garfonso,
sry das ich jetzt erst antworte... war leider keine Zeit für Smarthome :(
{ "from": "system.adapter.hue.0", "user": "system.user.admin", "ts": 1583071617921, "common": { "name": "Couchlampe.effect", "type": "boolean", "role": "switch", "def": "none", "read": true, "write": true }, "native": { "id": "23" }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "hue.0.Couchlampe.effect", "type": "state"Hey @Garfonso,
helfen dir die Einstellungen oder brauchst du weitere Informationen?Viele Grüße
-
@allgrind said in Test Adapter lovelace v0.2.x:
@Garfonso said in Test Adapter lovelace v0.2.x:
@allgrind
Hi,Vielen Dank für die Erläuterungen. :-)
So (r/g/b einzeln) hatte ich das versucht nachzustellen, aber das Problem ist hier so nicht aufgetreten. Hm. Eine Frage hast du noch nicht beantwortet: Welchen Type hat effect?Der workarround um das Problem müsste sein beim State "effect" die Rolle von "switch" auf etwas anderes zu ändern.
Hey Garfonso,
sry das ich jetzt erst antworte... war leider keine Zeit für Smarthome :(
{ "from": "system.adapter.hue.0", "user": "system.user.admin", "ts": 1583071617921, "common": { "name": "Couchlampe.effect", "type": "boolean", "role": "switch", "def": "none", "read": true, "write": true }, "native": { "id": "23" }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "hue.0.Couchlampe.effect", "type": "state"Hey @Garfonso,
helfen dir die Einstellungen oder brauchst du weitere Informationen?Viele Grüße
@allgrind
Sorry, muss das übersehen haben. Bin aktuell auch eher sporadisch im Forum (und Smarthome) aktiv (Kinderbetreuung & Homeoffice ... -> von Social Distancing merke ich nicht viel, ständig jemand an der Backe, der was will ;-) ).Danke für die Infos. Ok, boolean hatte ich auch schon als Typ. Das Problem tritt bei mir so nicht auf, was aber auch daran liegen kann, das es am Ende Zufall ist, welchen state mit Rolle switch und type boolean der type-detector zuerst nimmt, wenn es zwei davon gibt. Also ich würde immer noch empfehlen mal die Rolle von effect auf was anderes als switch zu ändern. Vielleicht einfach auf "switch.effect" oder so.
-
@allgrind
Sorry, muss das übersehen haben. Bin aktuell auch eher sporadisch im Forum (und Smarthome) aktiv (Kinderbetreuung & Homeoffice ... -> von Social Distancing merke ich nicht viel, ständig jemand an der Backe, der was will ;-) ).Danke für die Infos. Ok, boolean hatte ich auch schon als Typ. Das Problem tritt bei mir so nicht auf, was aber auch daran liegen kann, das es am Ende Zufall ist, welchen state mit Rolle switch und type boolean der type-detector zuerst nimmt, wenn es zwei davon gibt. Also ich würde immer noch empfehlen mal die Rolle von effect auf was anderes als switch zu ändern. Vielleicht einfach auf "switch.effect" oder so.
@Garfonso said in Test Adapter lovelace v0.2.x:
@allgrind
Sorry, muss das übersehen haben. Bin aktuell auch eher sporadisch im Forum (und Smarthome) aktiv (Kinderbetreuung & Homeoffice ... -> von Social Distancing merke ich nicht viel, ständig jemand an der Backe, der was will ;-) ).Danke für die Infos. Ok, boolean hatte ich auch schon als Typ. Das Problem tritt bei mir so nicht auf, was aber auch daran liegen kann, das es am Ende Zufall ist, welchen state mit Rolle switch und type boolean der type-detector zuerst nimmt, wenn es zwei davon gibt. Also ich würde immer noch empfehlen mal die Rolle von effect auf was anderes als switch zu ändern. Vielleicht einfach auf "switch.effect" oder so.
Ach gar kein Problem ;) Mir geht es genau so wie dir :)
Aber erstmal vielen Dank! Die Empfehlung die Rolle auf "switch.effect" anzupassen hat geklappt.Viele Grüße
Jan




