NEWS
Script fürTabelle der Batterie Zustände
-
@ub-privat
ja - mein fehler,,
teste mal das neue script - da sollten die volt kommen - post 1 - du kannst dann alle deine settings einfach kopieren - da wurde nix geändert -
Hallöle, leider kein Erfolg :confounded: :confused:
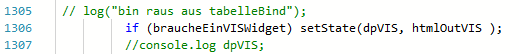
9.3.2020, 18:35:24.715 [info ]: javascript.0 (27455) Stop script script.js.Akku_MaterialDesignWidget 9.3.2020, 18:35:24.867 [info ]: javascript.0 (27455) Start javascript script.js.Akku_MaterialDesignWidget 9.3.2020, 18:35:24.927 [warn ]: javascript.0 (27455) at tabelleFinish (script.js.Akku_MaterialDesignWidget:1306:36) 9.3.2020, 18:35:24.927 [warn ]: javascript.0 (27455) at writeHTML (script.js.Akku_MaterialDesignWidget:1145:6) 9.3.2020, 18:35:24.927 [warn ]: javascript.0 (27455) at script.js.Akku_MaterialDesignWidget:1160:1 9.3.2020, 18:35:24.928 [info ]: javascript.0 (27455) script.js.Akku_MaterialDesignWidget: registered 0 subscriptions and 1 schedule 9.3.2020, 18:37:18.620 [info ]: javascript.0 (27455) Stop script script.js.Akku_MaterialDesignWidget 9.3.2020, 18:37:18.678 [info ]: javascript.0 (27455) Start javascript script.js.Akku_MaterialDesignWidget 9.3.2020, 18:37:18.765 [warn ]: javascript.0 (27455) at tabelleFinish (script.js.Akku_MaterialDesignWidget:1306:36) 9.3.2020, 18:37:18.766 [warn ]: javascript.0 (27455) at writeHTML (script.js.Akku_MaterialDesignWidget:1145:6) 9.3.2020, 18:37:18.766 [warn ]: javascript.0 (27455) at script.js.Akku_MaterialDesignWidget:1160:1 9.3.2020, 18:37:18.766 [info ]: javascript.0 (27455) script.js.Akku_MaterialDesignWidget: registered 0 subscriptions and 1 schedule 9.3.2020, 18:37:36.211 [info ]: javascript.0 (27455) Stop script script.js.Akku_MaterialDesignWidget 9.3.2020, 18:37:37.539 [info ]: javascript.0 (27455) Start javascript script.js.Akku_MaterialDesignWidget 9.3.2020, 18:37:37.629 [warn ]: javascript.0 (27455) at tabelleFinish (script.js.Akku_MaterialDesignWidget:1306:36) 9.3.2020, 18:37:37.630 [warn ]: javascript.0 (27455) at writeHTML (script.js.Akku_MaterialDesignWidget:1145:6) 9.3.2020, 18:37:37.630 [warn ]: javascript.0 (27455) at script.js.Akku_MaterialDesignWidget:1160:1 9.3.2020, 18:37:37.631 [info ]: javascript.0 (27455) script.js.Akku_MaterialDesignWidget: registered 0 subscriptions and 1 schedule 9.3.2020, 18:38:03.665 [info ]: javascript.0 (27455) Stop script script.js.Akku_MaterialDesignWidget 9.3.2020, 18:38:05.485 [info ]: javascript.0 (27455) Start javascript script.js.Akku_MaterialDesignWidget 9.3.2020, 18:38:05.609 [warn ]: javascript.0 (27455) at tabelleFinish (script.js.Akku_MaterialDesignWidget:1306:36) 9.3.2020, 18:38:05.609 [warn ]: javascript.0 (27455) at writeHTML (script.js.Akku_MaterialDesignWidget:1145:6) 9.3.2020, 18:38:05.609 [warn ]: javascript.0 (27455) at script.js.Akku_MaterialDesignWidget:1160:1 9.3.2020, 18:38:05.610 [info ]: javascript.0 (27455) script.js.Akku_MaterialDesignWidget: registered 0 subscriptions and 1 schedule 9.3.2020, 18:39:34.821 [info ]: javascript.0 (27455) Stop script script.js.Akku_MaterialDesignWidget 9.3.2020, 18:39:34.867 [info ]: javascript.0 (27455) Start javascript script.js.Akku_MaterialDesignWidget 9.3.2020, 18:39:34.941 [warn ]: javascript.0 (27455) at tabelleFinish (script.js.Akku_MaterialDesignWidget:1306:36) 9.3.2020, 18:39:34.941 [warn ]: javascript.0 (27455) at writeHTML (script.js.Akku_MaterialDesignWidget:1145:6) 9.3.2020, 18:39:34.941 [warn ]: javascript.0 (27455) at script.js.Akku_MaterialDesignWidget:1160:1 9.3.2020, 18:39:34.942 [info ]: javascript.0 (27455) script.js.Akku_MaterialDesignWidget: registered 0 subscriptions and 1 schedule 9.3.2020, 18:39:39.226 [info ]: javascript.0 (27455) Stop script script.js.Akku_MaterialDesignWidget 9.3.2020, 18:39:39.498 [info ]: javascript.0 (27455) Start javascript script.js.Akku_MaterialDesignWidget 9.3.2020, 18:39:39.607 [warn ]: javascript.0 (27455) at tabelleFinish (script.js.Akku_MaterialDesignWidget:1306:36) 9.3.2020, 18:39:39.608 [warn ]: javascript.0 (27455) at writeHTML (script.js.Akku_MaterialDesignWidget:1145:6) 9.3.2020, 18:39:39.608 [warn ]: javascript.0 (27455) at script.js.Akku_MaterialDesignWidget:1160:1 9.3.2020, 18:39:39.609 [info ]: javascript.0 (27455) script.js.Akku_MaterialDesignWidget: registered 0 subscriptions and 1 scheduleNach wie vor die Zeile 1306:

Nur so richtig checke ich nicht, was er von mir will???
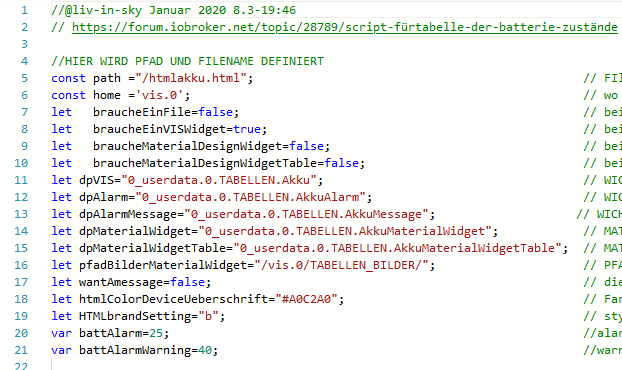
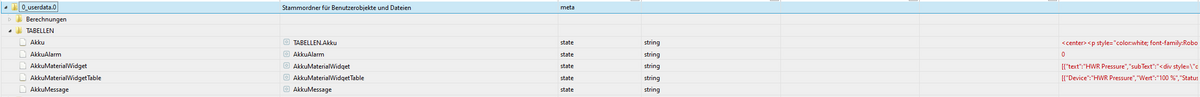
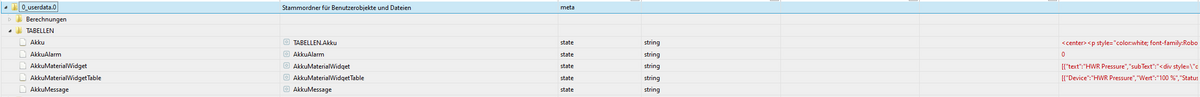
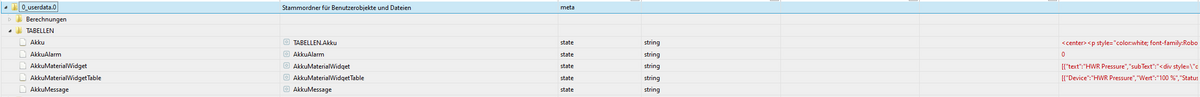
Habe doch alle DP's ordenlich angelegt:


Mysteriös, mysteriös....
-
Hallöle, leider kein Erfolg :confounded: :confused:
9.3.2020, 18:35:24.715 [info ]: javascript.0 (27455) Stop script script.js.Akku_MaterialDesignWidget 9.3.2020, 18:35:24.867 [info ]: javascript.0 (27455) Start javascript script.js.Akku_MaterialDesignWidget 9.3.2020, 18:35:24.927 [warn ]: javascript.0 (27455) at tabelleFinish (script.js.Akku_MaterialDesignWidget:1306:36) 9.3.2020, 18:35:24.927 [warn ]: javascript.0 (27455) at writeHTML (script.js.Akku_MaterialDesignWidget:1145:6) 9.3.2020, 18:35:24.927 [warn ]: javascript.0 (27455) at script.js.Akku_MaterialDesignWidget:1160:1 9.3.2020, 18:35:24.928 [info ]: javascript.0 (27455) script.js.Akku_MaterialDesignWidget: registered 0 subscriptions and 1 schedule 9.3.2020, 18:37:18.620 [info ]: javascript.0 (27455) Stop script script.js.Akku_MaterialDesignWidget 9.3.2020, 18:37:18.678 [info ]: javascript.0 (27455) Start javascript script.js.Akku_MaterialDesignWidget 9.3.2020, 18:37:18.765 [warn ]: javascript.0 (27455) at tabelleFinish (script.js.Akku_MaterialDesignWidget:1306:36) 9.3.2020, 18:37:18.766 [warn ]: javascript.0 (27455) at writeHTML (script.js.Akku_MaterialDesignWidget:1145:6) 9.3.2020, 18:37:18.766 [warn ]: javascript.0 (27455) at script.js.Akku_MaterialDesignWidget:1160:1 9.3.2020, 18:37:18.766 [info ]: javascript.0 (27455) script.js.Akku_MaterialDesignWidget: registered 0 subscriptions and 1 schedule 9.3.2020, 18:37:36.211 [info ]: javascript.0 (27455) Stop script script.js.Akku_MaterialDesignWidget 9.3.2020, 18:37:37.539 [info ]: javascript.0 (27455) Start javascript script.js.Akku_MaterialDesignWidget 9.3.2020, 18:37:37.629 [warn ]: javascript.0 (27455) at tabelleFinish (script.js.Akku_MaterialDesignWidget:1306:36) 9.3.2020, 18:37:37.630 [warn ]: javascript.0 (27455) at writeHTML (script.js.Akku_MaterialDesignWidget:1145:6) 9.3.2020, 18:37:37.630 [warn ]: javascript.0 (27455) at script.js.Akku_MaterialDesignWidget:1160:1 9.3.2020, 18:37:37.631 [info ]: javascript.0 (27455) script.js.Akku_MaterialDesignWidget: registered 0 subscriptions and 1 schedule 9.3.2020, 18:38:03.665 [info ]: javascript.0 (27455) Stop script script.js.Akku_MaterialDesignWidget 9.3.2020, 18:38:05.485 [info ]: javascript.0 (27455) Start javascript script.js.Akku_MaterialDesignWidget 9.3.2020, 18:38:05.609 [warn ]: javascript.0 (27455) at tabelleFinish (script.js.Akku_MaterialDesignWidget:1306:36) 9.3.2020, 18:38:05.609 [warn ]: javascript.0 (27455) at writeHTML (script.js.Akku_MaterialDesignWidget:1145:6) 9.3.2020, 18:38:05.609 [warn ]: javascript.0 (27455) at script.js.Akku_MaterialDesignWidget:1160:1 9.3.2020, 18:38:05.610 [info ]: javascript.0 (27455) script.js.Akku_MaterialDesignWidget: registered 0 subscriptions and 1 schedule 9.3.2020, 18:39:34.821 [info ]: javascript.0 (27455) Stop script script.js.Akku_MaterialDesignWidget 9.3.2020, 18:39:34.867 [info ]: javascript.0 (27455) Start javascript script.js.Akku_MaterialDesignWidget 9.3.2020, 18:39:34.941 [warn ]: javascript.0 (27455) at tabelleFinish (script.js.Akku_MaterialDesignWidget:1306:36) 9.3.2020, 18:39:34.941 [warn ]: javascript.0 (27455) at writeHTML (script.js.Akku_MaterialDesignWidget:1145:6) 9.3.2020, 18:39:34.941 [warn ]: javascript.0 (27455) at script.js.Akku_MaterialDesignWidget:1160:1 9.3.2020, 18:39:34.942 [info ]: javascript.0 (27455) script.js.Akku_MaterialDesignWidget: registered 0 subscriptions and 1 schedule 9.3.2020, 18:39:39.226 [info ]: javascript.0 (27455) Stop script script.js.Akku_MaterialDesignWidget 9.3.2020, 18:39:39.498 [info ]: javascript.0 (27455) Start javascript script.js.Akku_MaterialDesignWidget 9.3.2020, 18:39:39.607 [warn ]: javascript.0 (27455) at tabelleFinish (script.js.Akku_MaterialDesignWidget:1306:36) 9.3.2020, 18:39:39.608 [warn ]: javascript.0 (27455) at writeHTML (script.js.Akku_MaterialDesignWidget:1145:6) 9.3.2020, 18:39:39.608 [warn ]: javascript.0 (27455) at script.js.Akku_MaterialDesignWidget:1160:1 9.3.2020, 18:39:39.609 [info ]: javascript.0 (27455) script.js.Akku_MaterialDesignWidget: registered 0 subscriptions and 1 scheduleNach wie vor die Zeile 1306:

Nur so richtig checke ich nicht, was er von mir will???
Habe doch alle DP's ordenlich angelegt:


Mysteriös, mysteriös....
@ub-privat magst du teamviewer oder anydesk - zusammen gehts meist einfacher
dann im chat
-
Hallöle, leider kein Erfolg :confounded: :confused:
9.3.2020, 18:35:24.715 [info ]: javascript.0 (27455) Stop script script.js.Akku_MaterialDesignWidget 9.3.2020, 18:35:24.867 [info ]: javascript.0 (27455) Start javascript script.js.Akku_MaterialDesignWidget 9.3.2020, 18:35:24.927 [warn ]: javascript.0 (27455) at tabelleFinish (script.js.Akku_MaterialDesignWidget:1306:36) 9.3.2020, 18:35:24.927 [warn ]: javascript.0 (27455) at writeHTML (script.js.Akku_MaterialDesignWidget:1145:6) 9.3.2020, 18:35:24.927 [warn ]: javascript.0 (27455) at script.js.Akku_MaterialDesignWidget:1160:1 9.3.2020, 18:35:24.928 [info ]: javascript.0 (27455) script.js.Akku_MaterialDesignWidget: registered 0 subscriptions and 1 schedule 9.3.2020, 18:37:18.620 [info ]: javascript.0 (27455) Stop script script.js.Akku_MaterialDesignWidget 9.3.2020, 18:37:18.678 [info ]: javascript.0 (27455) Start javascript script.js.Akku_MaterialDesignWidget 9.3.2020, 18:37:18.765 [warn ]: javascript.0 (27455) at tabelleFinish (script.js.Akku_MaterialDesignWidget:1306:36) 9.3.2020, 18:37:18.766 [warn ]: javascript.0 (27455) at writeHTML (script.js.Akku_MaterialDesignWidget:1145:6) 9.3.2020, 18:37:18.766 [warn ]: javascript.0 (27455) at script.js.Akku_MaterialDesignWidget:1160:1 9.3.2020, 18:37:18.766 [info ]: javascript.0 (27455) script.js.Akku_MaterialDesignWidget: registered 0 subscriptions and 1 schedule 9.3.2020, 18:37:36.211 [info ]: javascript.0 (27455) Stop script script.js.Akku_MaterialDesignWidget 9.3.2020, 18:37:37.539 [info ]: javascript.0 (27455) Start javascript script.js.Akku_MaterialDesignWidget 9.3.2020, 18:37:37.629 [warn ]: javascript.0 (27455) at tabelleFinish (script.js.Akku_MaterialDesignWidget:1306:36) 9.3.2020, 18:37:37.630 [warn ]: javascript.0 (27455) at writeHTML (script.js.Akku_MaterialDesignWidget:1145:6) 9.3.2020, 18:37:37.630 [warn ]: javascript.0 (27455) at script.js.Akku_MaterialDesignWidget:1160:1 9.3.2020, 18:37:37.631 [info ]: javascript.0 (27455) script.js.Akku_MaterialDesignWidget: registered 0 subscriptions and 1 schedule 9.3.2020, 18:38:03.665 [info ]: javascript.0 (27455) Stop script script.js.Akku_MaterialDesignWidget 9.3.2020, 18:38:05.485 [info ]: javascript.0 (27455) Start javascript script.js.Akku_MaterialDesignWidget 9.3.2020, 18:38:05.609 [warn ]: javascript.0 (27455) at tabelleFinish (script.js.Akku_MaterialDesignWidget:1306:36) 9.3.2020, 18:38:05.609 [warn ]: javascript.0 (27455) at writeHTML (script.js.Akku_MaterialDesignWidget:1145:6) 9.3.2020, 18:38:05.609 [warn ]: javascript.0 (27455) at script.js.Akku_MaterialDesignWidget:1160:1 9.3.2020, 18:38:05.610 [info ]: javascript.0 (27455) script.js.Akku_MaterialDesignWidget: registered 0 subscriptions and 1 schedule 9.3.2020, 18:39:34.821 [info ]: javascript.0 (27455) Stop script script.js.Akku_MaterialDesignWidget 9.3.2020, 18:39:34.867 [info ]: javascript.0 (27455) Start javascript script.js.Akku_MaterialDesignWidget 9.3.2020, 18:39:34.941 [warn ]: javascript.0 (27455) at tabelleFinish (script.js.Akku_MaterialDesignWidget:1306:36) 9.3.2020, 18:39:34.941 [warn ]: javascript.0 (27455) at writeHTML (script.js.Akku_MaterialDesignWidget:1145:6) 9.3.2020, 18:39:34.941 [warn ]: javascript.0 (27455) at script.js.Akku_MaterialDesignWidget:1160:1 9.3.2020, 18:39:34.942 [info ]: javascript.0 (27455) script.js.Akku_MaterialDesignWidget: registered 0 subscriptions and 1 schedule 9.3.2020, 18:39:39.226 [info ]: javascript.0 (27455) Stop script script.js.Akku_MaterialDesignWidget 9.3.2020, 18:39:39.498 [info ]: javascript.0 (27455) Start javascript script.js.Akku_MaterialDesignWidget 9.3.2020, 18:39:39.607 [warn ]: javascript.0 (27455) at tabelleFinish (script.js.Akku_MaterialDesignWidget:1306:36) 9.3.2020, 18:39:39.608 [warn ]: javascript.0 (27455) at writeHTML (script.js.Akku_MaterialDesignWidget:1145:6) 9.3.2020, 18:39:39.608 [warn ]: javascript.0 (27455) at script.js.Akku_MaterialDesignWidget:1160:1 9.3.2020, 18:39:39.609 [info ]: javascript.0 (27455) script.js.Akku_MaterialDesignWidget: registered 0 subscriptions and 1 scheduleNach wie vor die Zeile 1306:

Nur so richtig checke ich nicht, was er von mir will???
Habe doch alle DP's ordenlich angelegt:


Mysteriös, mysteriös....
@ub-privat
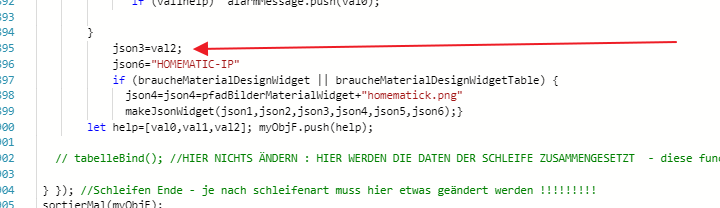
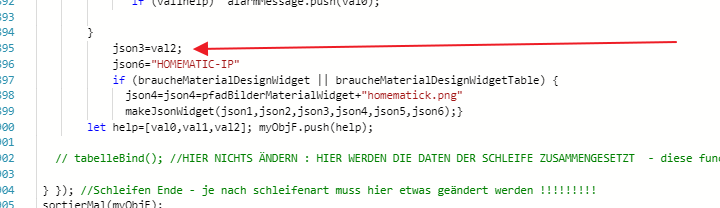
füge mal unter homematic-ip diese zeile ein - zeile 895

bei mir gehts dann

-
@Elirion du kannst das neue vom post drüber auch mal testen - disable einfach die widget erzeugung im setting bereich
bei mir funktioniert es - aber nur, weil der erste battery punkt auch die daten drinstehen hat - wenn das anders wäre - also eine id ohne daten als erstes drinsteht: gibt es warnings
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
@Elirion du kannst das neue vom post drüber auch mal testen - disable einfach die widget erzeugung im setting bereich
bei mir funktioniert es - aber nur, weil der erste battery punkt auch die daten drinstehen hat - wenn das anders wäre - also eine id ohne daten als erstes drinsteht: gibt es warnings
Läuft jetzt ;) Hab die erste Version des Scripts genommen und dort den deconz-Teil ausgetauscht mit den entsprechenden Variablen ;)

-
@ub-privat
füge mal unter homematic-ip diese zeile ein - zeile 895

bei mir gehts dann

Habe ich getan.
Nach unserer Löschung der DP-Inhalte (json) werden diese leider nicht mehr befüllt.
Script gestartet, gestoppt, ioBroker Start-Stop - nix.
Gibt's da noch einen Trick??? -
Habe ich getan.
Nach unserer Löschung der DP-Inhalte (json) werden diese leider nicht mehr befüllt.
Script gestartet, gestoppt, ioBroker Start-Stop - nix.
Gibt's da noch einen Trick???@ub-privat
hast du oben in setting auf true gesetzt? brauche....
let braucheMaterialDesignWidget=true; let braucheMaterialDesignWidgetTable=true; -
@ub-privat
hast du oben in setting auf true gesetzt? brauche....
let braucheMaterialDesignWidget=true; let braucheMaterialDesignWidgetTable=true;perfekt! DANKE.
Nun läuft alles!
Kannst du mir nochmal sagen, in welchem %-Range die Farben spezifiziert sind?
grün
hellgrün
gelb
rot
Mir ist schon klar, dass du verschiedene Spannungs-/Leistungswerte betrachtest.
Muss aber intuitiv sein - Anwender nimmt halt die Farbe wahr und bewertet nach "gut oder schlecht"....

Aber nun nochmal :+1: :+1: hoch und DANKE für die klasse Arbeit und den Support! -
perfekt! DANKE.
Nun läuft alles!
Kannst du mir nochmal sagen, in welchem %-Range die Farben spezifiziert sind?
grün
hellgrün
gelb
rot
Mir ist schon klar, dass du verschiedene Spannungs-/Leistungswerte betrachtest.
Muss aber intuitiv sein - Anwender nimmt halt die Farbe wahr und bewertet nach "gut oder schlecht"....

Aber nun nochmal :+1: :+1: hoch und DANKE für die klasse Arbeit und den Support!@ub-privat
es gibt nur rot, gelb grün - aber es scheint, ich habe verschiedene grüns drin - das kommt durch die verschiedenen entwicklungsstufen des scripts - also grün hat keine unterteilung der werte ! sondern sind je nach tagesform genutzt worden
muss ich nochmal durchsehen und in ordnung bringen
-
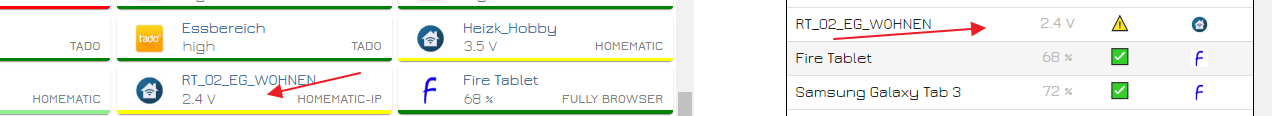
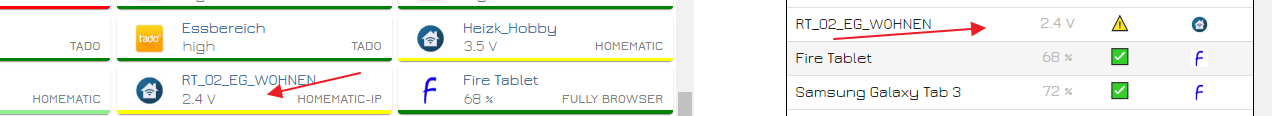
@Knallix da ist der percentage wert leer - da muss was drin stehen - da stimmt etwas anderes nicht - ist die plug online ?
wie immer eine super Arbeit von dir, danke dafür.
Ich benutze das Table Widget und wollte fragen, ob bei dir die Sortierung nach Werten funktioniert?
Bei mir funktioniert das leider nicht, muss ich da im Widget noch was eingeben?
-
wie immer eine super Arbeit von dir, danke dafür.
Ich benutze das Table Widget und wollte fragen, ob bei dir die Sortierung nach Werten funktioniert?
Bei mir funktioniert das leider nicht, muss ich da im Widget noch was eingeben?
@Oli das mit dem sortieren im material des.- widget habe ich noch nicht näher angesehen - im moment wird für die "normale tabelle" sortiert - wie das mit diesen widgets geht weiß ich noch nicht - da muss man wohl ein zusätzliches widget dazunehmen - wenn es da was neues gibt, poste ich das widget
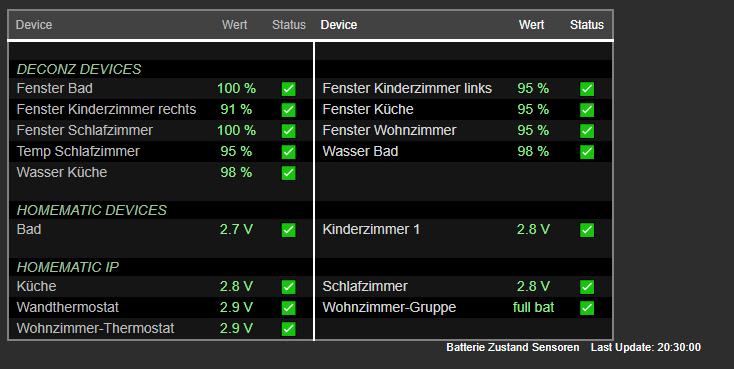
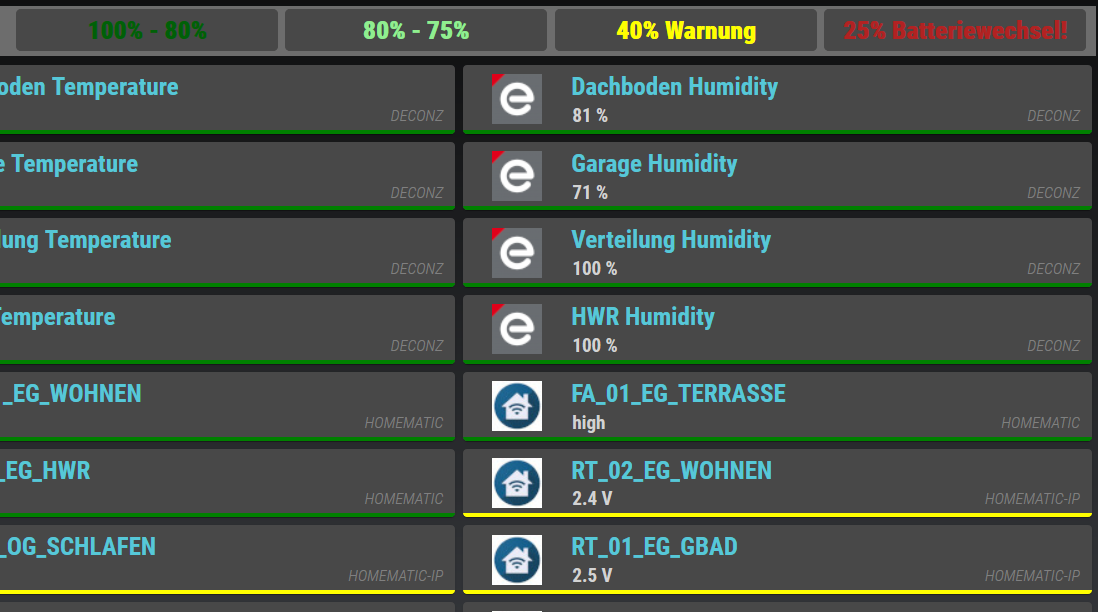
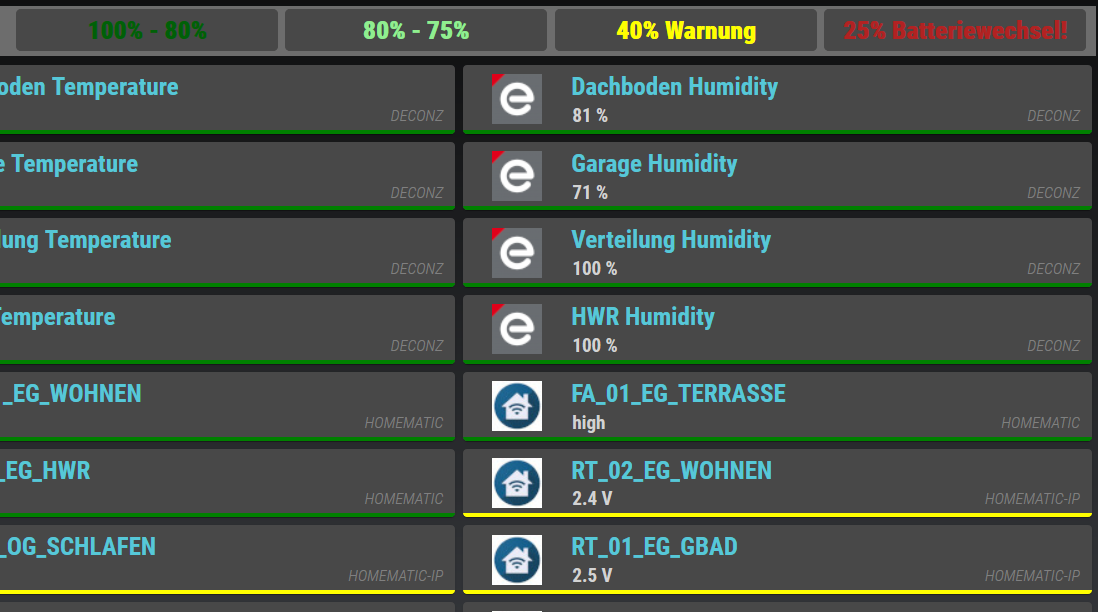
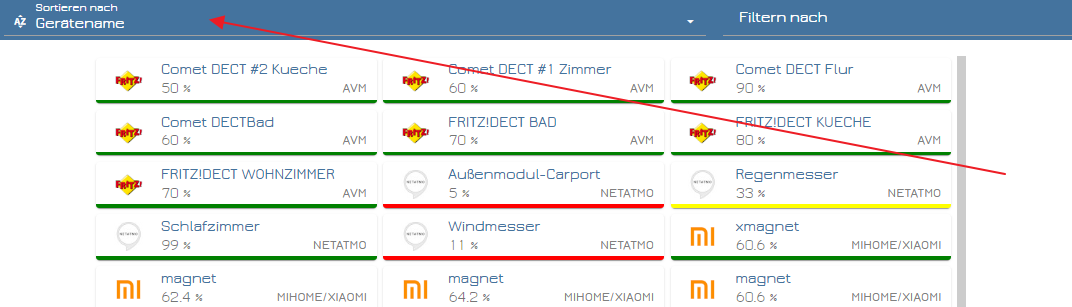
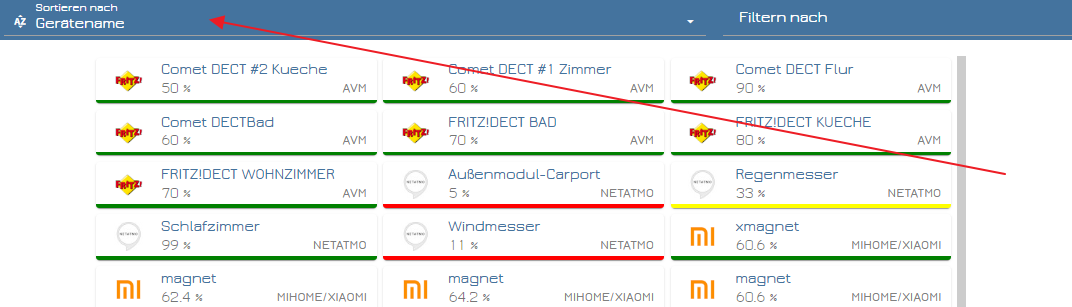
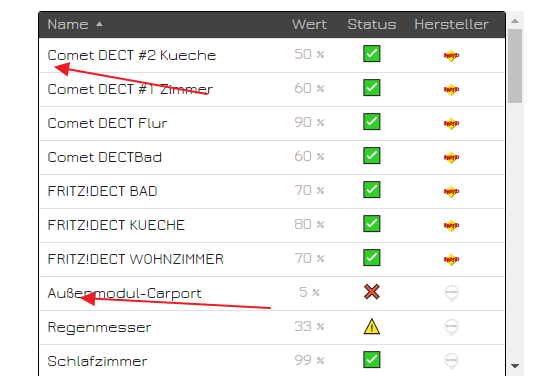
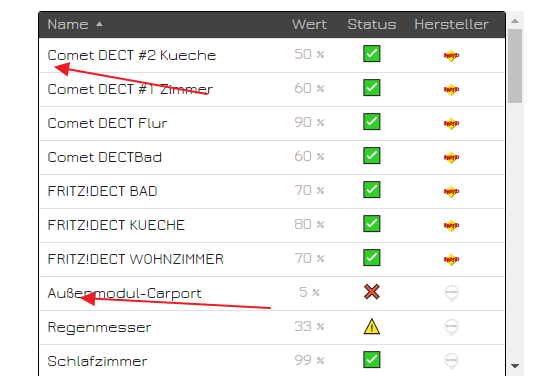
sieht irgendwie so aus:

-
@Oli das mit dem sortieren im material des.- widget habe ich noch nicht näher angesehen - im moment wird für die "normale tabelle" sortiert - wie das mit diesen widgets geht weiß ich noch nicht - da muss man wohl ein zusätzliches widget dazunehmen - wenn es da was neues gibt, poste ich das widget
sieht irgendwie so aus:

ich meine das Table Widget, wenn hier auf die Überschriften gehst kann man normalerweise sortieren

-
ich meine das Table Widget, wenn hier auf die Überschriften gehst kann man normalerweise sortieren

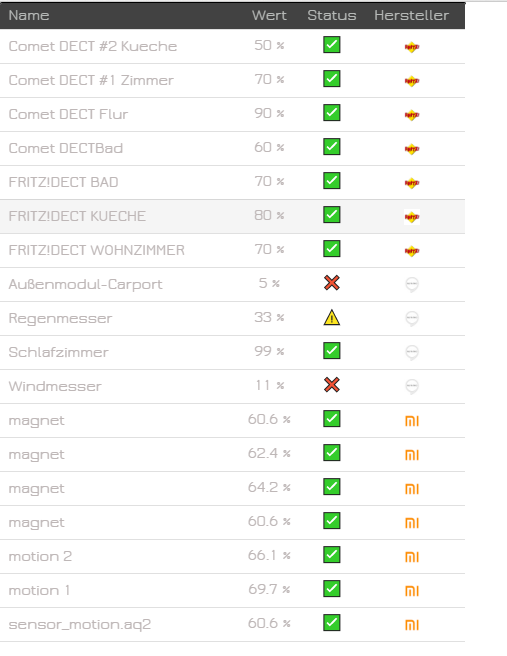
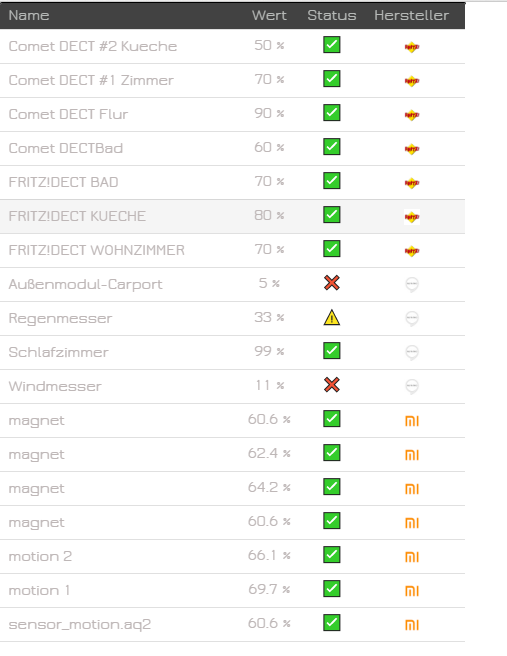
@Oli ok - also wenn ich im moment auf name sortiere, ist das noch nicht ganz richtig ( @Scrounger hast du da bei der sortierung nach namen eine idee?)

auf status funktioniert, der hersteller auch
auf wert wird wohl nie funktionieren, da in dieser spalte 3 verschiedene werte drin stehen können
low und high geht aber es gibt halt 1.5 V und 10%
das sind buchstaben oder auch zahlen - das kann der sortierungsmechanismus nicht abfangen - denke ich - dann müßte man dies je nach wert in eine eigene spalte schreiben -
@Oli ok - also wenn ich im moment auf name sortiere, ist das noch nicht ganz richtig ( @Scrounger hast du da bei der sortierung nach namen eine idee?)

auf status funktioniert, der hersteller auch
auf wert wird wohl nie funktionieren, da in dieser spalte 3 verschiedene werte drin stehen können
low und high geht aber es gibt halt 1.5 V und 10%
das sind buchstaben oder auch zahlen - das kann der sortierungsmechanismus nicht abfangen - denke ich - dann müßte man dies je nach wert in eine eigene spalte schreiben@liv-in-sky
Steht der Name als reiner Name drin, also ohne HTML tags etc?
Wenn ja dann nutz Mal noch 'toLowerCase()' in der sortier Funktion.Da ich mir jetzt nicht den wolf suchen möchte, wo ist das aktuelle Skript? Und ab welcher Zeile hast du deine Sortierung Funktion? Dann schau ich heute Abend Mal drauf.
Sortieren nach % V würde gehen, wenn du eine property mit den Zahlen werten einfuhrst. Die Spalte müsste dann per Widget Einstellungen ausgeblendet werden.
-
@liv-in-sky
Steht der Name als reiner Name drin, also ohne HTML tags etc?
Wenn ja dann nutz Mal noch 'toLowerCase()' in der sortier Funktion.Da ich mir jetzt nicht den wolf suchen möchte, wo ist das aktuelle Skript? Und ab welcher Zeile hast du deine Sortierung Funktion? Dann schau ich heute Abend Mal drauf.
Sortieren nach % V würde gehen, wenn du eine property mit den Zahlen werten einfuhrst. Die Spalte müsste dann per Widget Einstellungen ausgeblendet werden.
@Scrounger danke -check ich mal -gebe dann bescheid
-
@liv-in-sky
Steht der Name als reiner Name drin, also ohne HTML tags etc?
Wenn ja dann nutz Mal noch 'toLowerCase()' in der sortier Funktion.Da ich mir jetzt nicht den wolf suchen möchte, wo ist das aktuelle Skript? Und ab welcher Zeile hast du deine Sortierung Funktion? Dann schau ich heute Abend Mal drauf.
Sortieren nach % V würde gehen, wenn du eine property mit den Zahlen werten einfuhrst. Die Spalte müsste dann per Widget Einstellungen ausgeblendet werden.
@Scrounger
wegen sortierung des namens: ich übergebe ja nur ein json - das ist nicht sortiert sondern sammelt alle daten der einzelnen devices - ich dachte, die sortierung wird in deinen table widget vorgenommen? meine sortierung hat doch damit nichts zu tun - wenn ich auf die spaltenüberschrift auf deinem widget drücke, hat das doch keine auswirkungen auf mein script?nachtrag - hatte im widget etwas eingetragen - die sortierung des namen funktioniert jetzt ohne probleme
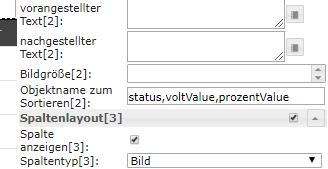
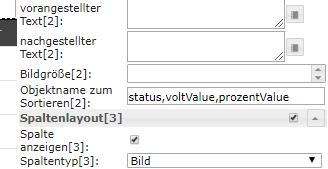
@Oli in meinem widget steht im spaltenlayout[0] unter Objectname zum Sortieren[0] etwas drin - das einfach rauslöschen)- das mit dem extraproperty für zahlenwerte muss ich mir noch ansehen
hier das beispiel json
-
@Scrounger
wegen sortierung des namens: ich übergebe ja nur ein json - das ist nicht sortiert sondern sammelt alle daten der einzelnen devices - ich dachte, die sortierung wird in deinen table widget vorgenommen? meine sortierung hat doch damit nichts zu tun - wenn ich auf die spaltenüberschrift auf deinem widget drücke, hat das doch keine auswirkungen auf mein script?nachtrag - hatte im widget etwas eingetragen - die sortierung des namen funktioniert jetzt ohne probleme
@Oli in meinem widget steht im spaltenlayout[0] unter Objectname zum Sortieren[0] etwas drin - das einfach rauslöschen)- das mit dem extraproperty für zahlenwerte muss ich mir noch ansehen
hier das beispiel json
@liv-in-sky
Hast natürlich Recht, die Sortierung wird vom Tablet Widget übernommen.
Bin voll im IconList Widget Modus ;-)Mit dem Tablet Widget kannst dann auch nur nach % oder V sortieren. Oder die beiden mixen.
Dazu musst eine extra property im json Objekt einführen, wo nur die Zahl (Number) drin steht.
Den Namen der property muss dann in den Widget Einstellungen für die Spalte wert als Sortierungs eintragen. -
@liv-in-sky
Hast natürlich Recht, die Sortierung wird vom Tablet Widget übernommen.
Bin voll im IconList Widget Modus ;-)Mit dem Tablet Widget kannst dann auch nur nach % oder V sortieren. Oder die beiden mixen.
Dazu musst eine extra property im json Objekt einführen, wo nur die Zahl (Number) drin steht.
Den Namen der property muss dann in den Widget Einstellungen für die Spalte wert als Sortierungs eintragen.@Scrounger bitte nochmal für dummies:
es gibt folgende werte in einer spalte
zahl in %
zahl in volt
string : low oder highich schleife 2 variablen variable mit , die letztlich im json landen - z.b prozentValue und voltValue
ich setze zusätzlich zum normalen wert die prozentValue, wenn eine prozent anzeige ist und gleichzeitig den voltwert auf 0
oder
ich setze zusätzlich zum normalen wert die voltValue, wenn eine voltanzeige ist und gleichzeitig den prozentwert auf 0
ich setze zusätzlich zum low/high wert die voltValue auf 0, und gleichzeitig den prozentwert auf 0am ende sieht ds json-push so aus
myJsonWidget2.push({ text: vax1, subText: mysubText, statusBarColor: vax5, image: vax4, imageColor: "", listType: "text", showValueLabel: false, name: vax1, status: vax3, voltValue:voltValue, prozentValue:prozentValue });im widget muss ich dann

kommt das ungefähr hin ode explodiert die vis oder das widget?
-
@Scrounger bitte nochmal für dummies:
es gibt folgende werte in einer spalte
zahl in %
zahl in volt
string : low oder highich schleife 2 variablen variable mit , die letztlich im json landen - z.b prozentValue und voltValue
ich setze zusätzlich zum normalen wert die prozentValue, wenn eine prozent anzeige ist und gleichzeitig den voltwert auf 0
oder
ich setze zusätzlich zum normalen wert die voltValue, wenn eine voltanzeige ist und gleichzeitig den prozentwert auf 0
ich setze zusätzlich zum low/high wert die voltValue auf 0, und gleichzeitig den prozentwert auf 0am ende sieht ds json-push so aus
myJsonWidget2.push({ text: vax1, subText: mysubText, statusBarColor: vax5, image: vax4, imageColor: "", listType: "text", showValueLabel: false, name: vax1, status: vax3, voltValue:voltValue, prozentValue:prozentValue });im widget muss ich dann

kommt das ungefähr hin ode explodiert die vis oder das widget?
-
@Scrounger bitte nochmal für dummies:
es gibt folgende werte in einer spalte
zahl in %
zahl in volt
string : low oder highich schleife 2 variablen variable mit , die letztlich im json landen - z.b prozentValue und voltValue
ich setze zusätzlich zum normalen wert die prozentValue, wenn eine prozent anzeige ist und gleichzeitig den voltwert auf 0
oder
ich setze zusätzlich zum normalen wert die voltValue, wenn eine voltanzeige ist und gleichzeitig den prozentwert auf 0
ich setze zusätzlich zum low/high wert die voltValue auf 0, und gleichzeitig den prozentwert auf 0am ende sieht ds json-push so aus
myJsonWidget2.push({ text: vax1, subText: mysubText, statusBarColor: vax5, image: vax4, imageColor: "", listType: "text", showValueLabel: false, name: vax1, status: vax3, voltValue:voltValue, prozentValue:prozentValue });im widget muss ich dann

kommt das ungefähr hin ode explodiert die vis oder das widget?
Servus, wollte nur mal kurz anfragen, ob du das Akku-Script weiter "verfeinerst"?
Hätte großes Interesse an den Filterfunktionen...
Aber mach dir keine Umstände, auch ein "nein" ist ok...Beste Grüße :wink:
-
Servus, wollte nur mal kurz anfragen, ob du das Akku-Script weiter "verfeinerst"?
Hätte großes Interesse an den Filterfunktionen...
Aber mach dir keine Umstände, auch ein "nein" ist ok...Beste Grüße :wink:
@ub-privat
habe es noch nicht genau kapiert - wenn ich nur nach einem sortieren kann, macht es keinen sinn bei 3 verschiedenen werten - es wird nie eine gute sortierung rauskommen
ansonsten müßte ich tatsächlich mit 3 spalten für den wert arbeiten -also name,wert1,wert2,wert3,status,hersteller
und werte für low/high stehen in wert1
werte mit 1.3 V stehen in wert2
und werte mit prozent in wert3ist nicht schön -





























