NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Glasfaser
nein, das ist ein einziges "BASIC bool HTML" und nur mitmdui-button-outlinedformatiert - muss also auch ein Rand zu sehen sein -
@Glasfaser
Danke für Deine Mühen!Bei wird zwar das Icon noch nicht zentriert dargestellt, aber das kann man ja offenbar unter "line-height" noch anpassen.

Der Effekt beim Schalten funktioniert auch. Das ist also noch ein weiterer Weg zum gewünschten Ziel zu kommen. :-)
ABER, jetzt habe ich leider wieder das Phänomen, dass auf Tablet und Handy (Android / Firefox) ein zu kurzes Antippen dazu führt, dass der Schaltzustand nach einem kurzen Augenblick in den vorherigen Zustand zurückfällt. :-(
Ich kann mir das nicht zu richtig erklären. -
Du kannst auch 2 Widgets übereinander legen und das über die Sichtbarkeit regeln. Du machst das eine Widget nur sichbar wenn der Status True ist und das andere wenn der Status false ist und stellst die Widgets entsprechend ein mit glühen oder ohne etc.
@Dominik-F
Ja danke aber das hatte ich, das Problem ist die Überschaubarkeit und die Menge an Widgets das wird dann leider alles verdoppelt.@bilberry Das "Problem" mit dem fester antippen habe ich jetzt auch, also kurz tippen und das Licht geht sofort wieder aus, fest drücken und es geht. Verstehe auch nicht wirklich warum, liegt das an den Geräten? Ich habe ein altes Nexus Tab da geht es Problemlos, bei den neueren Geräten ist es wie du beschreibst.
-
@Dominik-F
Ja danke aber das hatte ich, das Problem ist die Überschaubarkeit und die Menge an Widgets das wird dann leider alles verdoppelt.@bilberry Das "Problem" mit dem fester antippen habe ich jetzt auch, also kurz tippen und das Licht geht sofort wieder aus, fest drücken und es geht. Verstehe auch nicht wirklich warum, liegt das an den Geräten? Ich habe ein altes Nexus Tab da geht es Problemlos, bei den neueren Geräten ist es wie du beschreibst.
@Xsev
na da bin ich ja beruhigt, dass ich nicht der einzige bin... ;-)Zwei übereinanderliegende Widgets versuche ich auch nach Möglichkeit zu vermeiden. Ich kann Dir aber mal kurz beschreiben wie ich mir derzeit beholfen habe:
Ich habe ein "basic bool HTML"-Widget verwendet.
CSS Kalsse:mdui-button-outlined
HTML bei false<i class="material-icons mdui-grey">power_settings_new</i>
HTML bei true<i class="material-icons mdui-green-glow mdui-lime">power_settings_new</i>Dann leuchtet zumindest das Icon, aber leider nicht der Rahmen.
-
@Xsev
na da bin ich ja beruhigt, dass ich nicht der einzige bin... ;-)Zwei übereinanderliegende Widgets versuche ich auch nach Möglichkeit zu vermeiden. Ich kann Dir aber mal kurz beschreiben wie ich mir derzeit beholfen habe:
Ich habe ein "basic bool HTML"-Widget verwendet.
CSS Kalsse:mdui-button-outlined
HTML bei false<i class="material-icons mdui-grey">power_settings_new</i>
HTML bei true<i class="material-icons mdui-green-glow mdui-lime">power_settings_new</i>Dann leuchtet zumindest das Icon, aber leider nicht der Rahmen.
@bilberry
Ja ich hab aktuell den basic bool in Verwendung.Der Button wechselt von Blau nach Grün (Symbol für an/aus immo identisch) das geht auch super soweit.
Was mich hald wundert, warum das nicht auf allen Geräten identisch ist. Wie gesagt beim Nexus geht es so aber bei meinem Handy (Xiaomi) und neueren Tabletts (Huawai) hab ich das Problem ebenfalls.
So sieht bei mir der export aus
[{"tpl":"tplBulbOnOffCtrl","data":{"oid":"shelly.0.SHSW-25#8CAAB5057D8E#1.Relay0.Switch","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"0","visibility-groups-action":"hide","icon_off":"/vis.0/2020a/Icons/light_ceiling_spots.png","icon_on":"/vis.0/2020a/Icons/light_ceiling_spots.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"{val:shelly.0.SHSW-25#8CAAB5057D8E#1.Relay0.Switch;val==\"true\"? \"mdui-green-glow\": \"mdui-blue-glow\"}","visibility-oid":""},"style":{"left":"110px","top":"335px","width":"80px","height":"80px","border-width":"1px","border-style":"solid","border-color":"#b0ffa4","z-index":"4","border-radius":"15px","background":"","background-color":""},"widgetSet":"basic"}]`` -
@Glasfaser
Danke für Deine Mühen!Bei wird zwar das Icon noch nicht zentriert dargestellt, aber das kann man ja offenbar unter "line-height" noch anpassen.

Der Effekt beim Schalten funktioniert auch. Das ist also noch ein weiterer Weg zum gewünschten Ziel zu kommen. :-)
ABER, jetzt habe ich leider wieder das Phänomen, dass auf Tablet und Handy (Android / Firefox) ein zu kurzes Antippen dazu führt, dass der Schaltzustand nach einem kurzen Augenblick in den vorherigen Zustand zurückfällt. :-(
Ich kann mir das nicht zu richtig erklären. -
Sorry ...mehr kann ich dir nicht helfen..
Das mit dem Icon kann kommen , da ich nicht (noch nicht ) Design CSS v2 habe nur die v1.Bei mir ist er so

Aber das hat sich ja jetzt erledigt , da es auch ohne CSS bei dir nicht geht ....Hallo zusammen,
ich würde gerne das Pop Up Menü aus der Demo dafür nutzen um Views zu wechseln, weiß aber nicht was ich einstellen soll in den Untermenüs. Hat jemand einen Tipp für mich? -
Hallo zusammen,
ich würde gerne das Pop Up Menü aus der Demo dafür nutzen um Views zu wechseln, weiß aber nicht was ich einstellen soll in den Untermenüs. Hat jemand einen Tipp für mich? -
@Dominik-F Die "menu-items" müssen nur vom Typ "jqui - navigation - item" sein, wie im lnav, aber nicht "mdui-navitem" zuweisen, sondern "mdui-menuitem" (und die anderen CSS der menu-items) - das müsste funktionieren.
Dank dir, habe es jetzt hinbekommen. Jetzt hab ich nur noch ein kleines Problem und zwar möchte ich das in der tnav verwenden und da kommen bei mir ganz komische Dinge herraus. Im Hochformat am Handy ist die tnav nicht mehr zu sehen, im Querformat ist sie ganz Rechts angeordnet und wenn ich dann das Menü öffne erscheint das Links daneben anstatt untereinander
-
@der-eine Wie versprochen: [Vorlage] MDCSS v2: ping-Adapter in vis anzeigen
-
Danke für deine hervorragende Arbeit. Meine VIS ist richtig gut geworden. Finde ich zumindest. :-)
Ich habe gerade auf die neueste Version von MD CSS aus github upgedated. Ich war noch auf einer Version, die ich mir am 11.2. geholt hatte , v2.0.4.
Nun kommt mir die VIS etwas langsamer vor wie vorher. Wie so eine "Schrecksekunde" fühlt sich das an. Ich dachte zuerst, dass es vielleicht eine Art Cache gibt, aber da müsste dann ja weggehen. Gibt es da irgendwas, was spürbar auf die Laufzeit geht?
Ich habe sonst keine Änderungen gemacht.
Grüße
jpgorganizer -
Danke für deine hervorragende Arbeit. Meine VIS ist richtig gut geworden. Finde ich zumindest. :-)
Ich habe gerade auf die neueste Version von MD CSS aus github upgedated. Ich war noch auf einer Version, die ich mir am 11.2. geholt hatte , v2.0.4.
Nun kommt mir die VIS etwas langsamer vor wie vorher. Wie so eine "Schrecksekunde" fühlt sich das an. Ich dachte zuerst, dass es vielleicht eine Art Cache gibt, aber da müsste dann ja weggehen. Gibt es da irgendwas, was spürbar auf die Laufzeit geht?
Ich habe sonst keine Änderungen gemacht.
Grüße
jpgorganizer@jpgorganizer Eine "Schrecksekunde" gibt es nicht, aber dem Browser werden 2 x 100 ms Zeit gegeben um die DOM Instanzen zu erzeugen, erst dann wird das mdui-Script aktiviert. War aber in der vorherigen Version auch schon so. Steht ziemlich am Ende des Scripts. Kannst versuchen die auf 10 ms / 0ms zu setzen - wenn es dann noch funktioniert, ist dein Browser schnell genug.
// für den ersten load einmal aufrufen setTimeout( MDUI.onChangePage(), 100); }; setTimeout( mdui_init(), 100); -
Dank dir, habe es jetzt hinbekommen. Jetzt hab ich nur noch ein kleines Problem und zwar möchte ich das in der tnav verwenden und da kommen bei mir ganz komische Dinge herraus. Im Hochformat am Handy ist die tnav nicht mehr zu sehen, im Querformat ist sie ganz Rechts angeordnet und wenn ich dann das Menü öffne erscheint das Links daneben anstatt untereinander
@Dominik-F Graue Theorie, ohne dein Projekt untersuchen zu können, kann ich dir da keinen Tipp geben. Da kann es viele Ursachen geben, wäre ein reines Ratespiel. Wenn du dein Projekt auf einer Cloud hochladen und für mich freigeben kannst, dann sende mir den Link / Kennwort als PN/Chat. Wenn ich Zeit finde, schau ich dann mal rein.
-
@Dominik-F Graue Theorie, ohne dein Projekt untersuchen zu können, kann ich dir da keinen Tipp geben. Da kann es viele Ursachen geben, wäre ein reines Ratespiel. Wenn du dein Projekt auf einer Cloud hochladen und für mich freigeben kannst, dann sende mir den Link / Kennwort als PN/Chat. Wenn ich Zeit finde, schau ich dann mal rein.
Dafür brauche ich dir das Projekt nicht schicken, du könntest das mit deiner Demo versuchen nachzubilden wenn du mal Zeit hast. Ich möchte das, wenn ich auf der Startseite auf Layout in der tnav klicke, sich das Popup Menü nach unten öffnet. Vielleicht wäre das insgesamt ja noch eine interessante Ergänzung für dich
-
Dafür brauche ich dir das Projekt nicht schicken, du könntest das mit deiner Demo versuchen nachzubilden wenn du mal Zeit hast. Ich möchte das, wenn ich auf der Startseite auf Layout in der tnav klicke, sich das Popup Menü nach unten öffnet. Vielleicht wäre das insgesamt ja noch eine interessante Ergänzung für dich
@Dominik-F Ohne die Umsetzung (also CSS + Script) von "Dropdown-Menüs" wird das nicht funktionieren, da die menu-items via "position:fixed;" aus dem normalen HTML-Verlauf herausgelöst und dann absolut neu positioniert werden müssen. Auch sollte dann das automatische Schließen von Dropdown-Menüs funktionieren, wenn ein anderes geöffnet wird - auch das müsste gescriptet werden.
Für eine quick&dirty Lösung könntest du folgendes versuchen:
- den menu-item Widgets in der tnav noch die CSS "mdui-noflex mdui-position-fixed" zuweisen
- im Projekt-CSS eine neue CSS Anweisung hinzufügen :
.mdui-runtime .mdui-position-fixed { position:fixed !important; }Du musst dann deine Widgets aber selbst korrekt positionieren - schön und elegant ist es nicht.
-
Hallo und insbesondere @Uhula
Also mir hat gefällt das Projekt und das Look & Feel sehr und würde es gerne benutzen. Ich bin aber noch Anfänger - speziell, was WEB-Entwicklung angeht.
Meine Hausautomation läuft soweit, wie ich mir das vorgestellt hatte - habe aber alles mehr oder weniger Quick & Dirty in dem Node-RED Dashboard gemacht - das sich anscheinend an das Material Design sehr anlehnt.
Lange Rede - kurzer Sinn, ich habe Dein Demo-Projekt und die Anleitung heruntergeladen und in groben Zügen verstanden. Habe den CSS Part und den Script Part kopiert und die Pfade angepasst.- So nun mein erster gravierendes Problem
Das Demo-Projekt läuft einwandfrei - und ich habe mir mal die Farben so angepasst, dass sie dem Dark-View des Node Red Dashboards ähnlich sind - kann ich ja später wieder ändern und das funktionierte:

Die Werte wollte ich dann im eigenen Projekt verwenden und egal ob ich es direkt eintrage oder über Datenpunkte im iobroker steuere - er nimmt zwar die Eingabe und ändert auch die Farbe
mdui-abar mdui-{0_userdata.0.mwvis.Grundriss.Settings.Default.primColor}-bg ==>mdui-abar mdui-teal-bg
aber alle Farben - inkl. schwarz sind ausgeblichen und total hell? (schwarz = hellgrau)

Das sind exakt die selben Farbwerte, die ich im DEMO Projekt eingetragen habe. Ist auch unabhängig vom Browser (hab es auf 3 verschiedenen getestet).
Es liegt definitiv irgendwie an dem mdui-(color)-bg Befehl. Wenn ich den weglasse, dann erscheint die Application- Bar in dem satten Blau - der Vorgabe. Sobald ich aber irgendeine Farbe definiere - egal rot, orange etc. - es ist immer dieser "überbelichtet Pastellton - als ob zu der Farbe immer ein zusätzlicher Weißanteil berechnet wird.
Die Hexschreibweise funktioniert gar nicht mdui-#000000-bg und mdui-black-bg wird zu einem hellen grau.
Ich kann zwar weiter probieren - aber vielleicht kennt jemand die Ursache.
- Ich hätte gerne in der abar auch die aktive Seite stehen, so wie unten in dem Text - der über ein <script> die variable vis.activeView den Seitennamen einliest (s. im Moment) im Hauptteil. Ich bekomme das aber wohl nicht in die abar?
Wäre toll - wenn mir jemand helfen könnte - da ich von den Möglichkeiten begeistert bin.
- So nun mein erster gravierendes Problem
-
@der-eine Mmmh, damit ist deine Tabelle recht statisch. Ich würde einen anderen Weg wählen (der aber Javascript Kenntnisse voraussetzt): Serverseitig ein Script schreiben, welches via on-Event die "ping.0.*" Änderungen überwacht und dann aus allen "ping.0.*" eine HTML-Tabelle / List erzeugt und diese in einen State unter "0_userdata.0" speichert. Diesen state kannst du dann einfach im vis über ein basic-string (unescaped) Widget anzeigen; incl. eingefärbter Symbole.
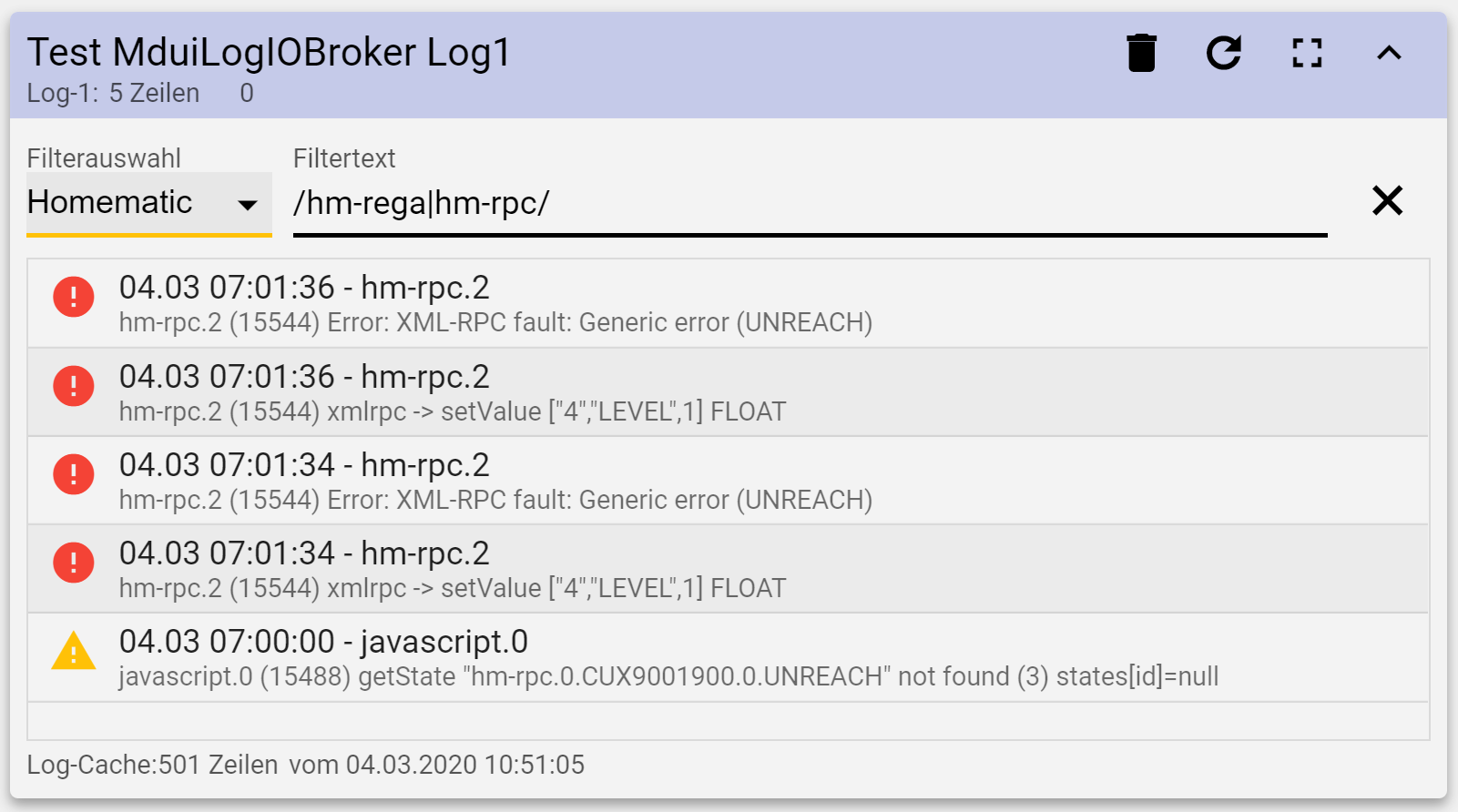
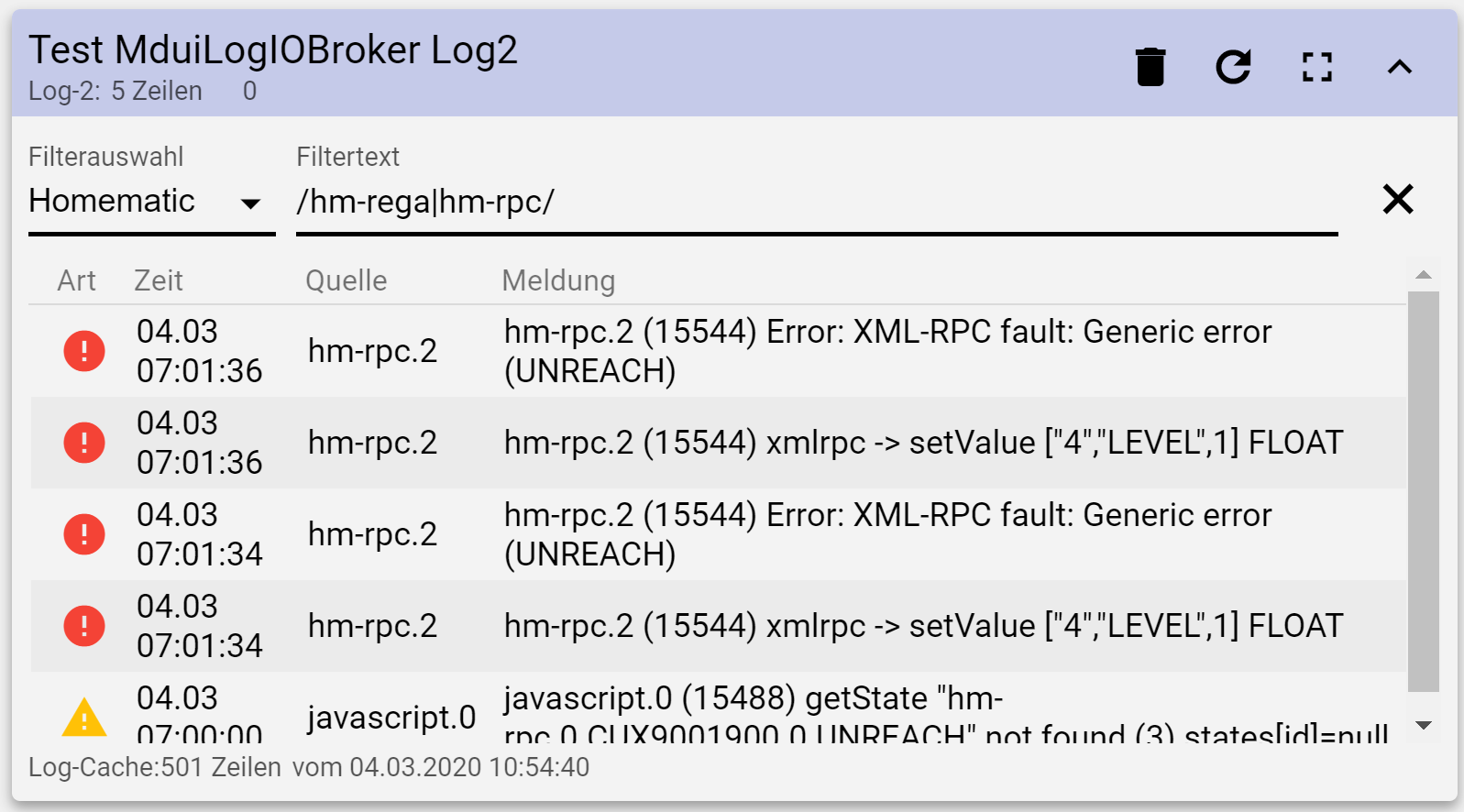
Ich bin gerade dabei solche Mini-Scripte für mich zu schreiben, z.B. um das ioBroker-Log im MDCSS anzeigen zu können (ich mag die List-Darstellung, setze aber beides um, List und Table). Ping kommt auch noch dran. Ich werde die Scripte dann hier im Forum incl. Beispiel-MDCSS-View teilen.
@Uhula sagte in [Projekt] Material Design CSS v2:
@der-eine Mmmh, damit ist deine Tabelle recht statisch. Ich würde einen anderen Weg wählen (der aber Javascript Kenntnisse voraussetzt): Serverseitig ein Script schreiben, welches via on-Event die "ping.0.*" Änderungen überwacht und dann aus allen "ping.0.*" eine HTML-Tabelle / List erzeugt und diese in einen State unter "0_userdata.0" speichert. Diesen state kannst du dann einfach im vis über ein basic-string (unescaped) Widget anzeigen; incl. eingefärbter Symbole.
Ich bin gerade dabei solche Mini-Scripte für mich zu schreiben, z.B. um das ioBroker-Log im MDCSS anzeigen zu können (ich mag die List-Darstellung, setze aber beides um, List und Table). Ping kommt auch noch dran. Ich werde die Scripte dann hier im Forum incl. Beispiel-MDCSS-View teilen.
Hi,
könntest du bitte dein Skript für die List Darstellung posten, bitte.
-
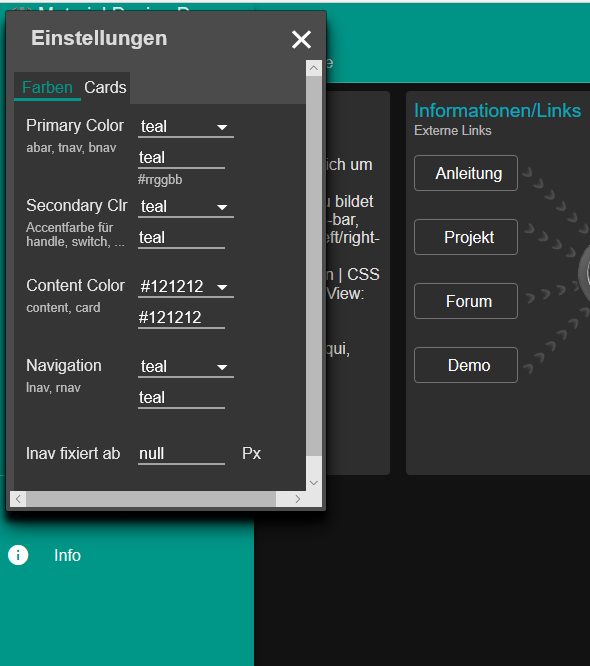
So zu meinem Problem mit den Farben - scheine ich wohl die Lösung gefunden zu haben - das konnte ich nur in keiner Doku lesen.
Man muss wohl in abar - oder vielleicht auch anderswo ein HTML-Widget einfügen mit dem CSS mdui-config und dort im HTML die Daten eintragen.
Also sind wohl die Befehle mdui-(color)-bg usw. nicht mehr aktuell?
Jedenfalls mit dem config widget kommen die Farben so - wie erwartet.
Muss nun noch das andere Problem lösen.
-
So zu meinem Problem mit den Farben - scheine ich wohl die Lösung gefunden zu haben - das konnte ich nur in keiner Doku lesen.
Man muss wohl in abar - oder vielleicht auch anderswo ein HTML-Widget einfügen mit dem CSS mdui-config und dort im HTML die Daten eintragen.
Also sind wohl die Befehle mdui-(color)-bg usw. nicht mehr aktuell?
Jedenfalls mit dem config widget kommen die Farben so - wie erwartet.
Muss nun noch das andere Problem lösen.