NEWS
Material Design Widgets: Skript Status
-
@ub-privat
Hier die DP's

Leider ohne Werte????deine Datenpunkte bei "Script" mit c geschrieben
0_userdata.0.vis.ScriptStatus.die vom Scrounger Skript sind mit k geschrieben :
0_userdata.0.vis.SkriptStatus.Hast du es auch im Skript geändert !!?
Jupps, das wars! Und schon wieder hat ein kleines "c" so eine Auswirkung...
DANKE!!!:+1: :+1:
-
Prüf mal ob die Skripte die in den Warn Meldungen stehen überhaupt existieren.
Hatte auch mal so ein Problem, dass in derobjects.jsonnoch alte skripte existierten.Lösung dafür wäre, die skripte mit exakt dem gleichen namen im gleichen Ordner nochmal zu erstellen, starten und dann löschen. Anschließend den Javascript Adapter neustarten.
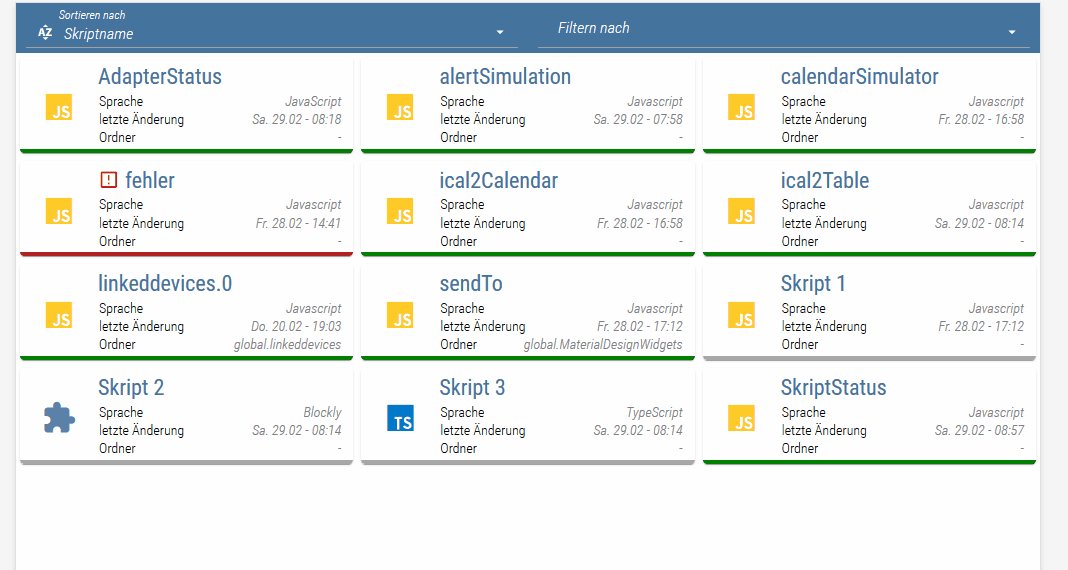
So alle 320 Script Leichen sind weg ...
Ich habe das aktuelle Skript vom 04.03 genommen .
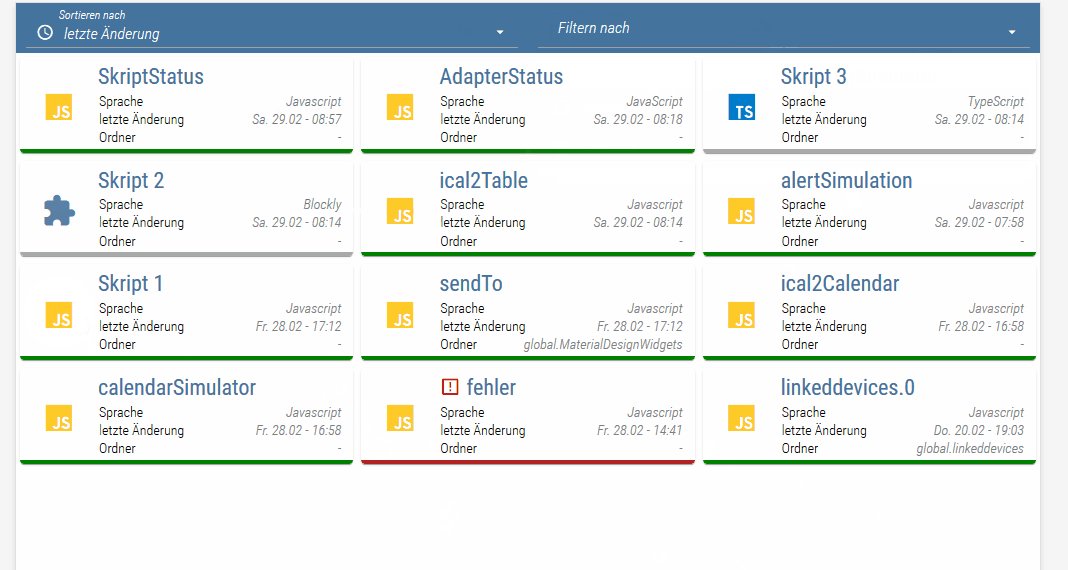
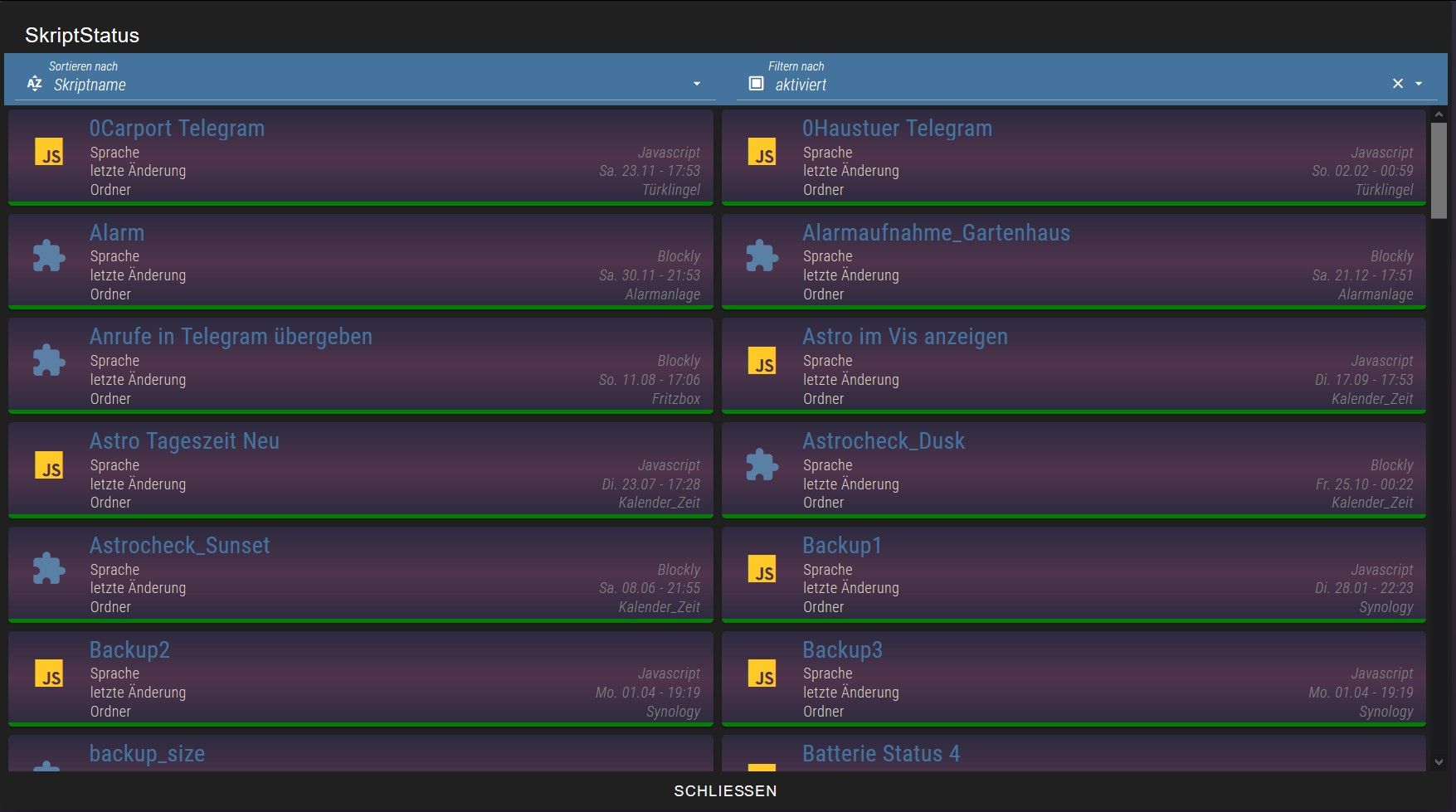
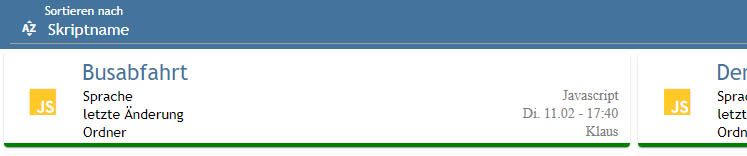
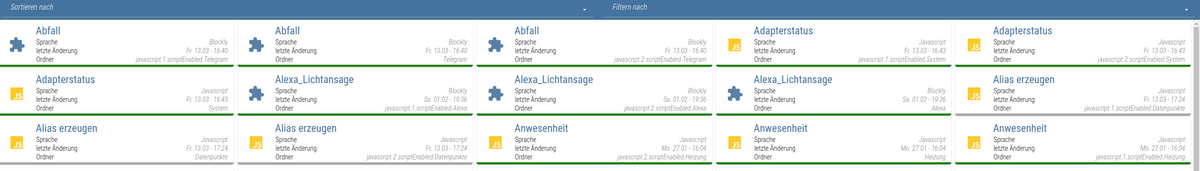
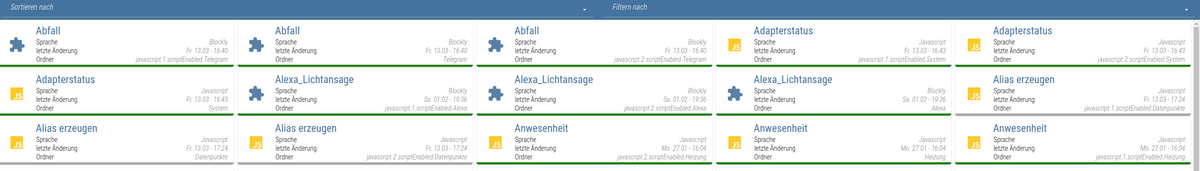
So sieht es dann aus , es Fehler viele Werte bzw. Karte hinter Karte aufgebaut in der Ansicht :

Keine Fehlermeldung in LOG , er aktualisiert auch alle Datenpunkte
-
So alle 320 Script Leichen sind weg ...
Ich habe das aktuelle Skript vom 04.03 genommen .
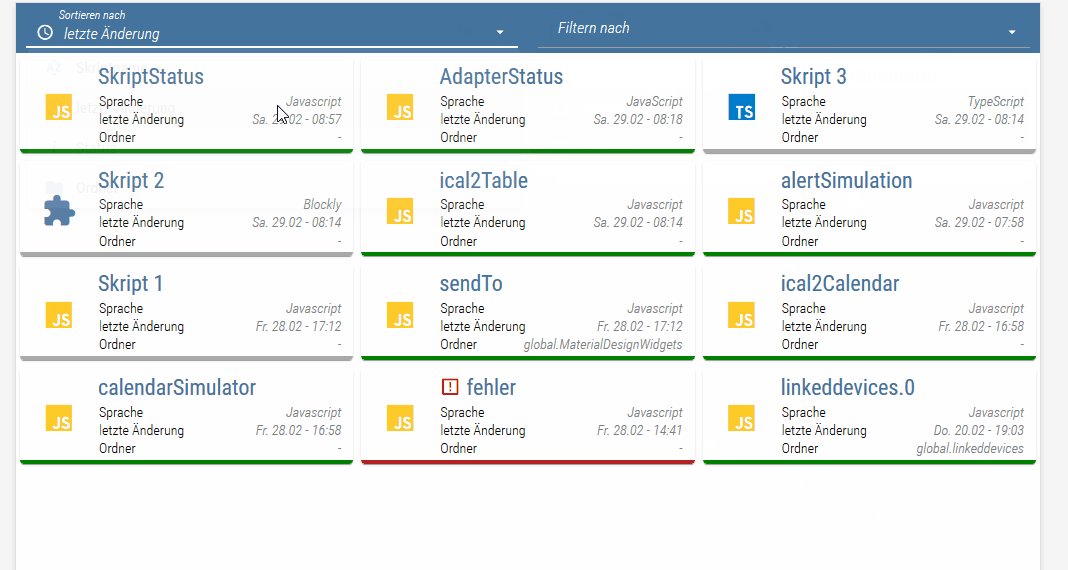
So sieht es dann aus , es Fehler viele Werte bzw. Karte hinter Karte aufgebaut in der Ansicht :

Keine Fehlermeldung in LOG , er aktualisiert auch alle Datenpunkte
da sind die Namen von den Scripten zu lang, war bei mir auch, Namen ändern, oder kleinere Schriftgröße sollte helfen.
-
So alle 320 Script Leichen sind weg ...
Ich habe das aktuelle Skript vom 04.03 genommen .
So sieht es dann aus , es Fehler viele Werte bzw. Karte hinter Karte aufgebaut in der Ansicht :

Keine Fehlermeldung in LOG , er aktualisiert auch alle Datenpunkte
@Glasfaser sagte in Material Design Widgets: Skript Status:
So alle 320 Script Leichen sind weg ...
Ich habe das aktuelle Skript vom 04.03 genommen .
So sieht es dann aus , es Fehler viele Werte bzw. Karte hinter Karte aufgebaut in der Ansicht :

Keine Fehlermeldung in LOG , er aktualisiert auch alle Datenpunkte
Hier hab ich beschrieben, wie man das layout am besten einstellt:
https://forum.iobroker.net/topic/30661/material-design-widgets-adapter-status/6 -
@Glasfaser sagte in Material Design Widgets: Skript Status:
So alle 320 Script Leichen sind weg ...
Ich habe das aktuelle Skript vom 04.03 genommen .
So sieht es dann aus , es Fehler viele Werte bzw. Karte hinter Karte aufgebaut in der Ansicht :

Keine Fehlermeldung in LOG , er aktualisiert auch alle Datenpunkte
Hier hab ich beschrieben, wie man das layout am besten einstellt:
https://forum.iobroker.net/topic/30661/material-design-widgets-adapter-status/6 -
Hallo,
erstmal Danke für das Script und das Widget - SUPER ARBEIT!Eine Frage: Ich schaffe es nicht die Bilder hineinzubekommen - wie bringt ihr die Bilder (Javascript, Pfeil oben beim Select usw..) rein? Ladet ihr jedes Icon einzel rein - falls ja - wohin?
Danke für die Hilfe
Klaus -
Hallo,
erstmal Danke für das Script und das Widget - SUPER ARBEIT!Eine Frage: Ich schaffe es nicht die Bilder hineinzubekommen - wie bringt ihr die Bilder (Javascript, Pfeil oben beim Select usw..) rein? Ladet ihr jedes Icon einzel rein - falls ja - wohin?
Danke für die Hilfe
Klaus -
Hallo,
erstmal Danke für das Script und das Widget - SUPER ARBEIT!Eine Frage: Ich schaffe es nicht die Bilder hineinzubekommen - wie bringt ihr die Bilder (Javascript, Pfeil oben beim Select usw..) rein? Ladet ihr jedes Icon einzel rein - falls ja - wohin?
Danke für die Hilfe
Klaus@klaus88 sagte in Material Design Widgets: Skript Status:
wie bringt ihr die Bilder (Javascript, Pfeil oben beim Select usw..) rein?
Pfeil beim Select ist fix im Widget eingebunden.
Symbole für Javascript, Typescript oder Blockly sind im Script hinterlegt.
if (engineType.toLowerCase() === 'Javascript'.toLowerCase()) { image = 'language-javascript'; imageColor = '#ffca28'; } else if (engineType.toLowerCase() === 'TypeScript'.toLowerCase()) { image = 'language-typescript'; imageColor = '#007acc'; } else if (engineType.toLowerCase() === 'Blockly'.toLowerCase()) { image = 'puzzle'; imageColor = '#5a80a6';Das müsste alles 1:1 funktionieren.
-
@klaus88 sagte in Material Design Widgets: Skript Status:
Ladet ihr jedes Icon einzel rein - falls ja - wohin?
Keine Ahnung was du meinst !?
Zeige mal ein Screenshot was bei dir fehlt !
-
-
Installiere mal bitte die aktuelle Version vom Adapter und nochmal ein upload danach machen ,
@Glasfaser
nur damit ich dich richtig verstehe --> Adapter neu installieren meinst du den Material Design Widgets (derzeit Version 0.2.66) .
--> Adapter neu installiert und danach ein Upload gemacht - keine ÄnderungDanke
Klaus -
@Glasfaser
nur damit ich dich richtig verstehe --> Adapter neu installieren meinst du den Material Design Widgets (derzeit Version 0.2.66) .
--> Adapter neu installiert und danach ein Upload gemacht - keine ÄnderungDanke
Klaus -
@Glasfaser
Hat leider auch keine Änderung gebracht - mir fehlen anscheinend die Icons (warum auch immer).
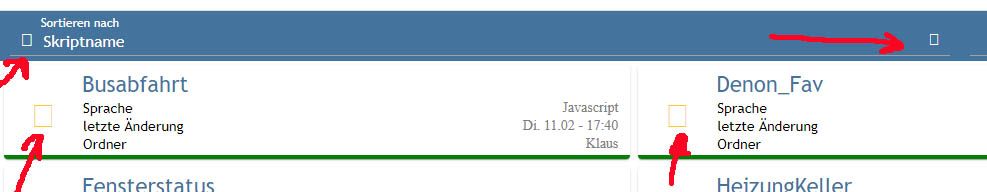
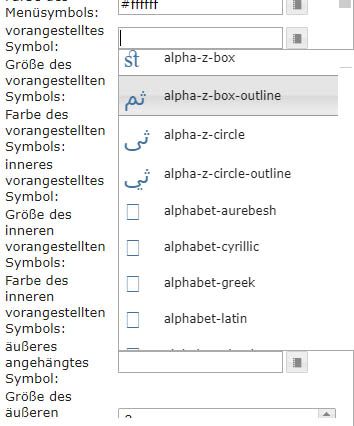
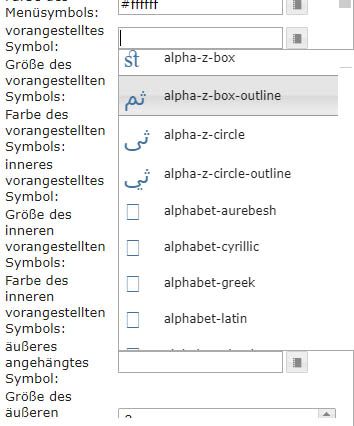
Wenn ich ein Symbol auswählen will, zeigt er mir nur ein paar Icons an den Rest nur als Rechteck--> siehe Screenshot

-
@Glasfaser
Hat leider auch keine Änderung gebracht - mir fehlen anscheinend die Icons (warum auch immer).
Wenn ich ein Symbol auswählen will, zeigt er mir nur ein paar Icons an den Rest nur als Rechteck--> siehe Screenshot

-
@Glasfaser
Probiert mit Chrome und Firefox - bei beiden das Selbe!Frage: Welche Adapter muss man noch installiert haben für das Material Design - vielleicht fehlt mir einer !
Update: ich habe gerade gesehen, dass er mir beim Upload vom Adapter eine Fehlermeldung gibt, dass es kein "www" Directory gibt. Hab grad über SSh nachgeschaut und das gibt es wirklich nicht !
-
@Glasfaser
Probiert mit Chrome und Firefox - bei beiden das Selbe!Frage: Welche Adapter muss man noch installiert haben für das Material Design - vielleicht fehlt mir einer !
Update: ich habe gerade gesehen, dass er mir beim Upload vom Adapter eine Fehlermeldung gibt, dass es kein "www" Directory gibt. Hab grad über SSh nachgeschaut und das gibt es wirklich nicht !
-
@Glasfaser Also es geschehen echt Wunder: Habe Adapter jetzt nochmals deinstalliert - um zu schauen, ob die Fehlermeldung mit "www" schon bei der Installation kommt (nur nebenbei - sie kommt auch dort) - ABER: Warum auch immer zeigt er jetzt alle Bilder an!

Also @Glasfaser : DANKE VIELMALS FÜR DEINE HILFE und Zeit und ein wunderschönes Wochenende!!
lg
Klaus -
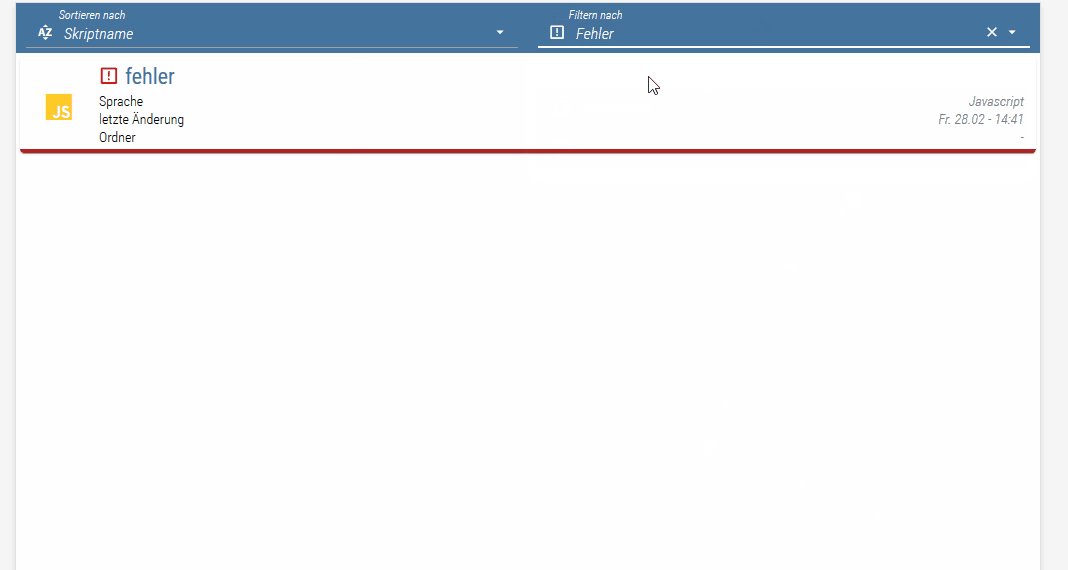
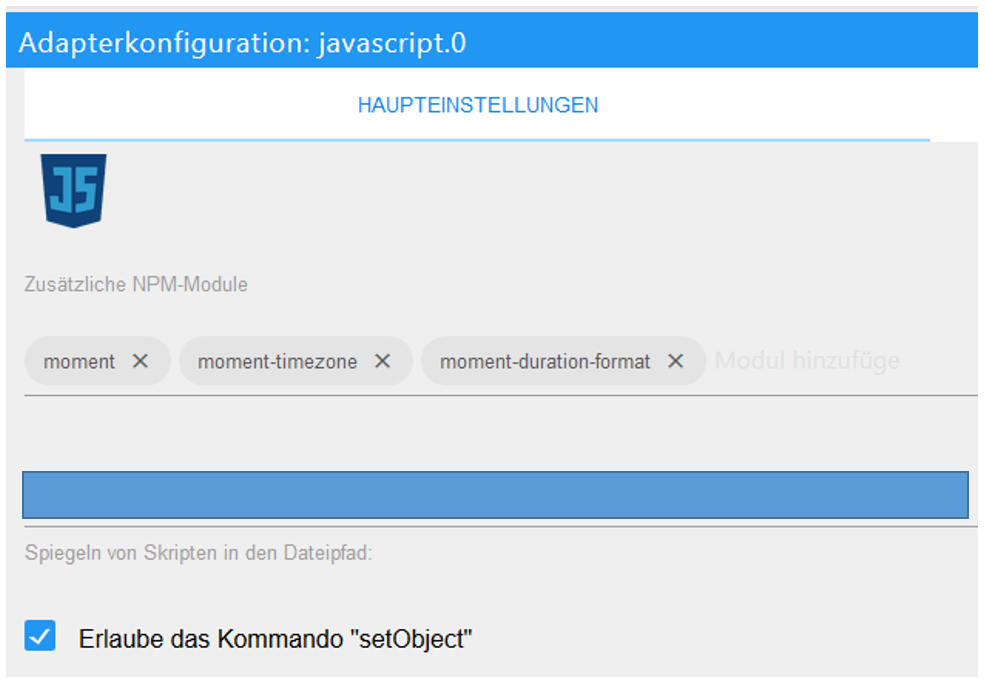
Ich hätte noch eine Frage zum Script. Es funktioniert eigentlich super nur habe ich das Problem das alles dreifach angezeigt wird.

Wahrscheinlich liegt es daran das ich 3 Instanzen vom Javascript-Adapter habe. Wie kann ich das lösen?
Vielen Dank schon mal für eure Hilfe. -
Ich hätte noch eine Frage zum Script. Es funktioniert eigentlich super nur habe ich das Problem das alles dreifach angezeigt wird.

Wahrscheinlich liegt es daran das ich 3 Instanzen vom Javascript-Adapter habe. Wie kann ich das lösen?
Vielen Dank schon mal für eure Hilfe.@Conquest sagte in Material Design Widgets: Skript Status:
Wahrscheinlich liegt es daran das ich 3 Instanzen vom Javascript-Adapter habe. Wie kann ich das lösen?
Vielen Dank schon mal für eure Hilfe.In dem du einen filter im slript einbaust, der alles bis auf instanz 0 rausfiltert, nach zeile 234, sowas in der Art
skriptList = skriptList.filter(function (item) { return !item.folder.includes('javascript'); }); -
@Conquest sagte in Material Design Widgets: Skript Status:
Wahrscheinlich liegt es daran das ich 3 Instanzen vom Javascript-Adapter habe. Wie kann ich das lösen?
Vielen Dank schon mal für eure Hilfe.In dem du einen filter im slript einbaust, der alles bis auf instanz 0 rausfiltert, nach zeile 234, sowas in der Art
skriptList = skriptList.filter(function (item) { return !item.folder.includes('javascript'); });@Scrounger sagte in Material Design Widgets: Skript Status:
skriptList = skriptList.filter(function (item) { return !item.folder.includes('javascript'); });
Das steht in Zeile 234:
if (scriptObj.common.enabled) {Soll es direkt danach eingefügt werden?