NEWS
Material Design Widgets: Skript Status
-
Hallo,
erstmal Danke für das Script und das Widget - SUPER ARBEIT!Eine Frage: Ich schaffe es nicht die Bilder hineinzubekommen - wie bringt ihr die Bilder (Javascript, Pfeil oben beim Select usw..) rein? Ladet ihr jedes Icon einzel rein - falls ja - wohin?
Danke für die Hilfe
Klaus -
Hallo,
erstmal Danke für das Script und das Widget - SUPER ARBEIT!Eine Frage: Ich schaffe es nicht die Bilder hineinzubekommen - wie bringt ihr die Bilder (Javascript, Pfeil oben beim Select usw..) rein? Ladet ihr jedes Icon einzel rein - falls ja - wohin?
Danke für die Hilfe
Klaus@klaus88 sagte in Material Design Widgets: Skript Status:
wie bringt ihr die Bilder (Javascript, Pfeil oben beim Select usw..) rein?
Pfeil beim Select ist fix im Widget eingebunden.
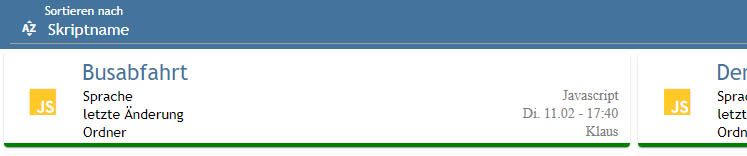
Symbole für Javascript, Typescript oder Blockly sind im Script hinterlegt.
if (engineType.toLowerCase() === 'Javascript'.toLowerCase()) { image = 'language-javascript'; imageColor = '#ffca28'; } else if (engineType.toLowerCase() === 'TypeScript'.toLowerCase()) { image = 'language-typescript'; imageColor = '#007acc'; } else if (engineType.toLowerCase() === 'Blockly'.toLowerCase()) { image = 'puzzle'; imageColor = '#5a80a6';Das müsste alles 1:1 funktionieren.
-
@klaus88 sagte in Material Design Widgets: Skript Status:
Ladet ihr jedes Icon einzel rein - falls ja - wohin?
Keine Ahnung was du meinst !?
Zeige mal ein Screenshot was bei dir fehlt !
-
-
Installiere mal bitte die aktuelle Version vom Adapter und nochmal ein upload danach machen ,
@Glasfaser
nur damit ich dich richtig verstehe --> Adapter neu installieren meinst du den Material Design Widgets (derzeit Version 0.2.66) .
--> Adapter neu installiert und danach ein Upload gemacht - keine ÄnderungDanke
Klaus -
@Glasfaser
nur damit ich dich richtig verstehe --> Adapter neu installieren meinst du den Material Design Widgets (derzeit Version 0.2.66) .
--> Adapter neu installiert und danach ein Upload gemacht - keine ÄnderungDanke
Klaus -
@Glasfaser
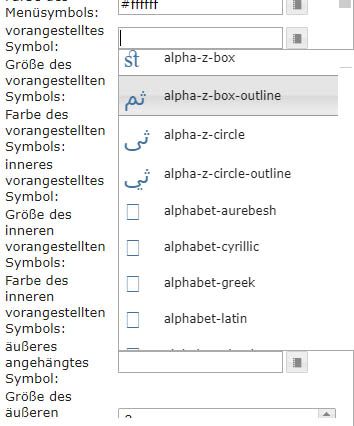
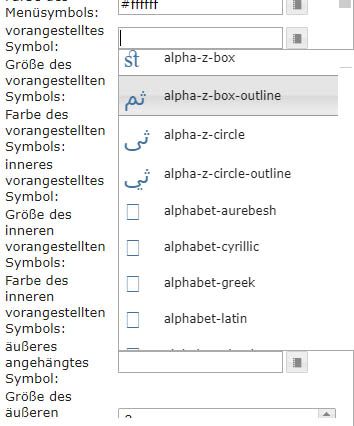
Hat leider auch keine Änderung gebracht - mir fehlen anscheinend die Icons (warum auch immer).
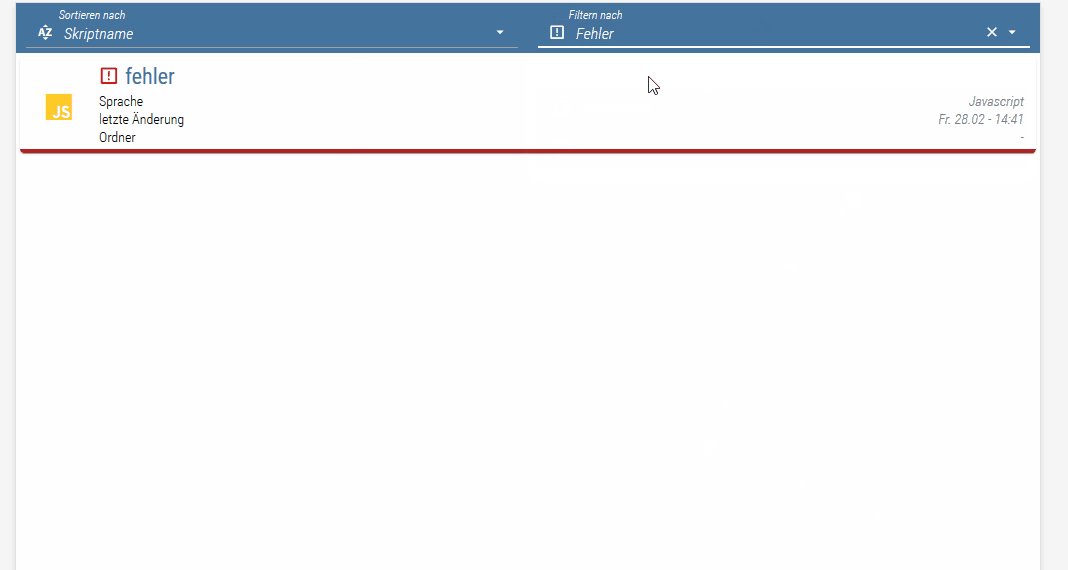
Wenn ich ein Symbol auswählen will, zeigt er mir nur ein paar Icons an den Rest nur als Rechteck--> siehe Screenshot

-
@Glasfaser
Hat leider auch keine Änderung gebracht - mir fehlen anscheinend die Icons (warum auch immer).
Wenn ich ein Symbol auswählen will, zeigt er mir nur ein paar Icons an den Rest nur als Rechteck--> siehe Screenshot

-
@Glasfaser
Probiert mit Chrome und Firefox - bei beiden das Selbe!Frage: Welche Adapter muss man noch installiert haben für das Material Design - vielleicht fehlt mir einer !
Update: ich habe gerade gesehen, dass er mir beim Upload vom Adapter eine Fehlermeldung gibt, dass es kein "www" Directory gibt. Hab grad über SSh nachgeschaut und das gibt es wirklich nicht !
-
@Glasfaser
Probiert mit Chrome und Firefox - bei beiden das Selbe!Frage: Welche Adapter muss man noch installiert haben für das Material Design - vielleicht fehlt mir einer !
Update: ich habe gerade gesehen, dass er mir beim Upload vom Adapter eine Fehlermeldung gibt, dass es kein "www" Directory gibt. Hab grad über SSh nachgeschaut und das gibt es wirklich nicht !
-
@Glasfaser Also es geschehen echt Wunder: Habe Adapter jetzt nochmals deinstalliert - um zu schauen, ob die Fehlermeldung mit "www" schon bei der Installation kommt (nur nebenbei - sie kommt auch dort) - ABER: Warum auch immer zeigt er jetzt alle Bilder an!

Also @Glasfaser : DANKE VIELMALS FÜR DEINE HILFE und Zeit und ein wunderschönes Wochenende!!
lg
Klaus -
Ich hätte noch eine Frage zum Script. Es funktioniert eigentlich super nur habe ich das Problem das alles dreifach angezeigt wird.

Wahrscheinlich liegt es daran das ich 3 Instanzen vom Javascript-Adapter habe. Wie kann ich das lösen?
Vielen Dank schon mal für eure Hilfe. -
Ich hätte noch eine Frage zum Script. Es funktioniert eigentlich super nur habe ich das Problem das alles dreifach angezeigt wird.

Wahrscheinlich liegt es daran das ich 3 Instanzen vom Javascript-Adapter habe. Wie kann ich das lösen?
Vielen Dank schon mal für eure Hilfe.@Conquest sagte in Material Design Widgets: Skript Status:
Wahrscheinlich liegt es daran das ich 3 Instanzen vom Javascript-Adapter habe. Wie kann ich das lösen?
Vielen Dank schon mal für eure Hilfe.In dem du einen filter im slript einbaust, der alles bis auf instanz 0 rausfiltert, nach zeile 234, sowas in der Art
skriptList = skriptList.filter(function (item) { return !item.folder.includes('javascript'); }); -
@Conquest sagte in Material Design Widgets: Skript Status:
Wahrscheinlich liegt es daran das ich 3 Instanzen vom Javascript-Adapter habe. Wie kann ich das lösen?
Vielen Dank schon mal für eure Hilfe.In dem du einen filter im slript einbaust, der alles bis auf instanz 0 rausfiltert, nach zeile 234, sowas in der Art
skriptList = skriptList.filter(function (item) { return !item.folder.includes('javascript'); });@Scrounger sagte in Material Design Widgets: Skript Status:
skriptList = skriptList.filter(function (item) { return !item.folder.includes('javascript'); });
Das steht in Zeile 234:
if (scriptObj.common.enabled) {Soll es direkt danach eingefügt werden?
-
Bin noch ganz am Anfang.
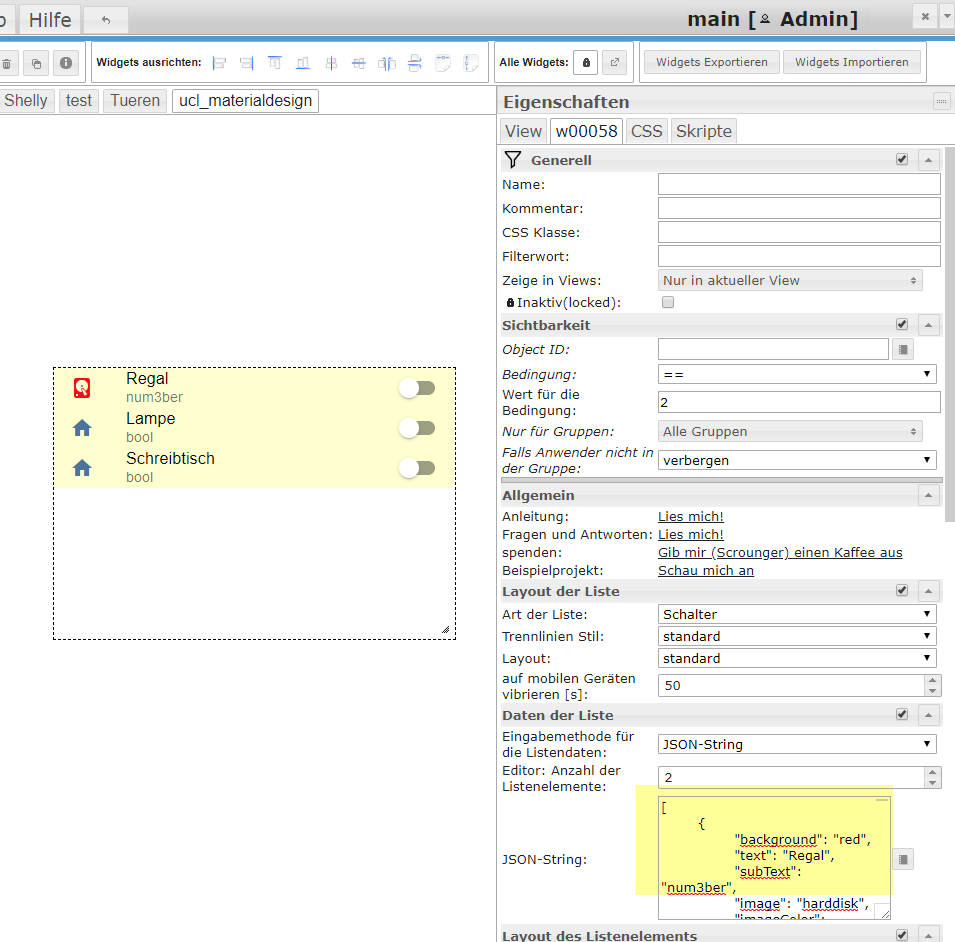
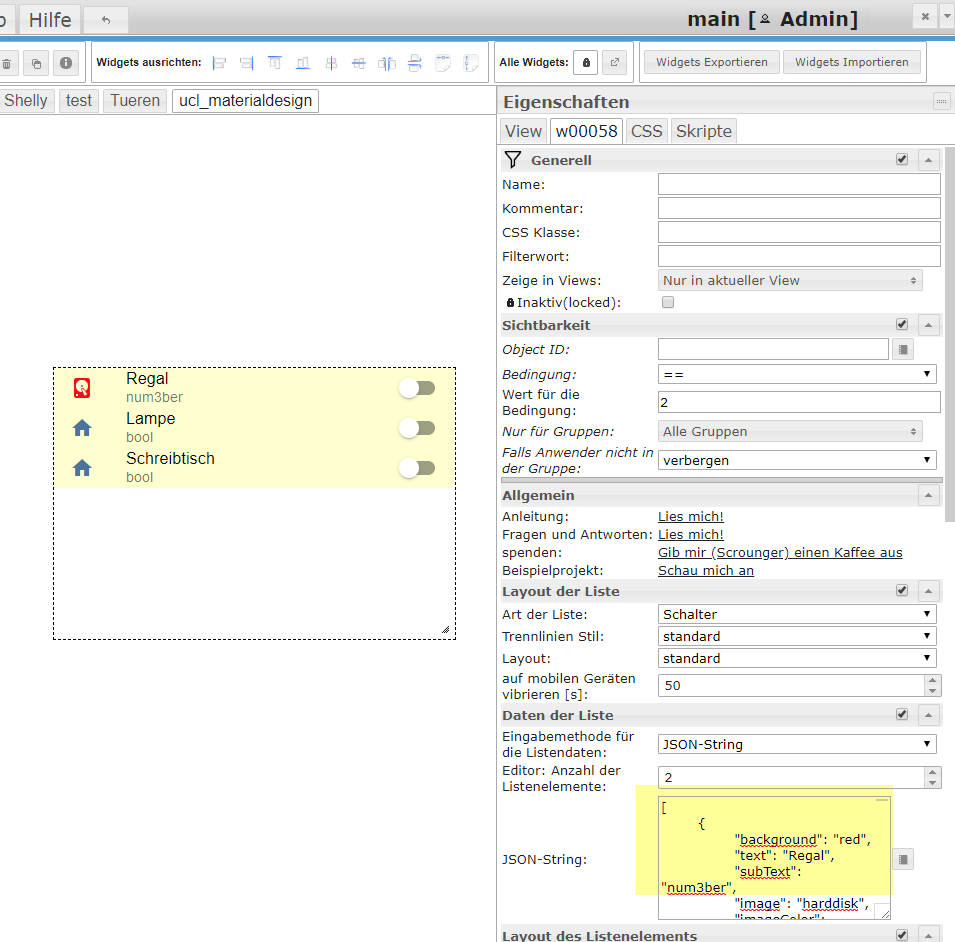
Wie verküpfte ich meinen im IOBroker erstellten JSON-String, welcher als Datenpunkt abgelegt ist mit dem MaterialDesign-List-Widget?
Aktuell ist das JSON noch statisch im Widget hinterlegt:

DANKE!
-
Bin noch ganz am Anfang.
Wie verküpfte ich meinen im IOBroker erstellten JSON-String, welcher als Datenpunkt abgelegt ist mit dem MaterialDesign-List-Widget?
Aktuell ist das JSON noch statisch im Widget hinterlegt:

DANKE!
@Uwe-Clement
per binding:

Bitte versuche zukünftig deine Fragen zu Einstellungen der Widgets im entsprechenden Thema zu platzieren, anbei die Übersicht zu den einzelnen Widgets:
https://forum.iobroker.net/search?term=Material Design Widgets%3A&in=titles&matchWords=all&by[]=Scrounger&categories[]=7&sortBy=topic.lastposttime&sortDirection=desc&showAs=topicsIn diesem Thema geht es um praktische Anwendungen - SkriptStatus!
-
auch hier ein klasse script
Tipp auch hier
/* Versionshistorie: */
// https://forum.iobroker.net/topic/30662/material-design-widgets-skript-status
//@Machinima Maerz 2020 Ver. ?dann ist es spizte :+1:
-
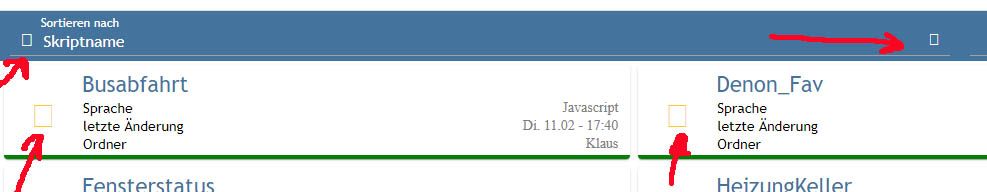
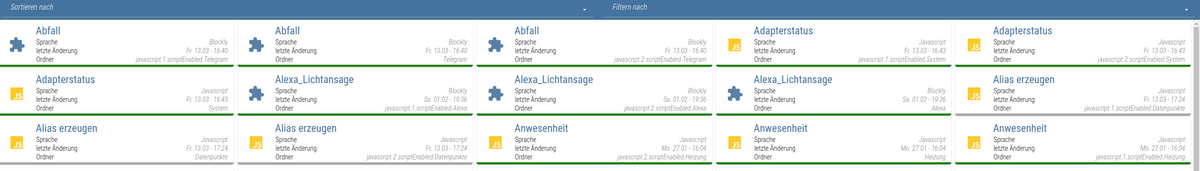
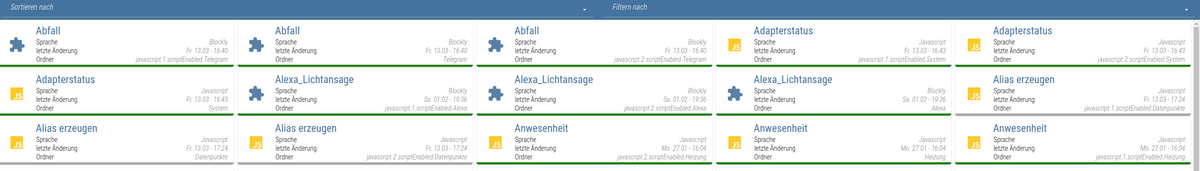
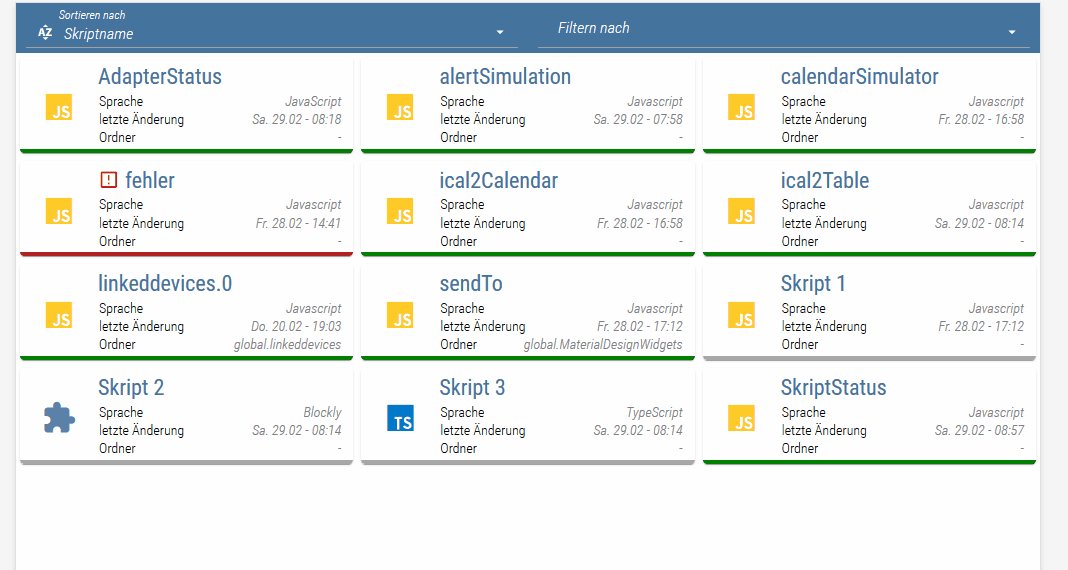
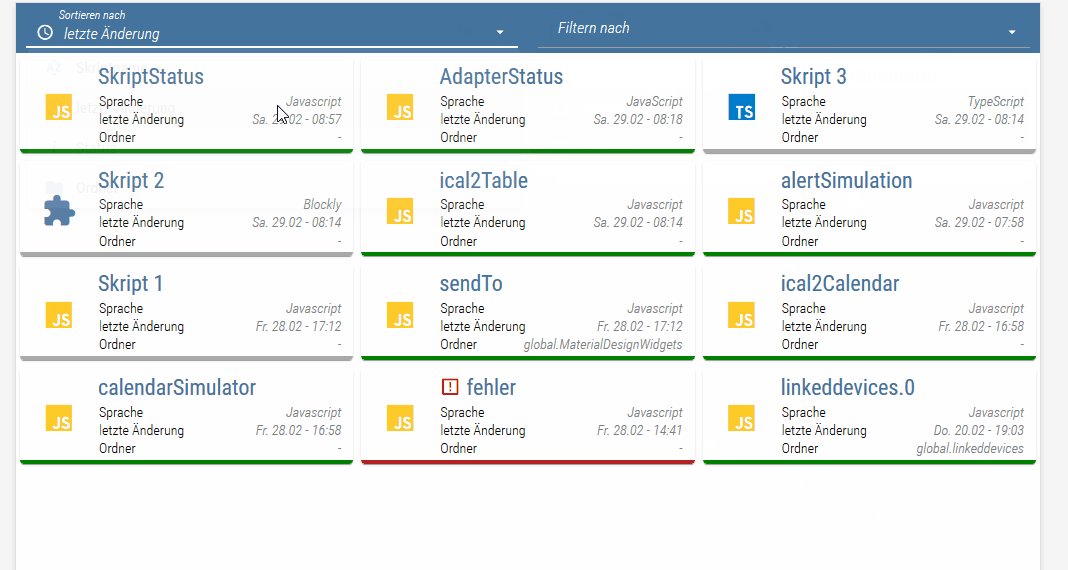
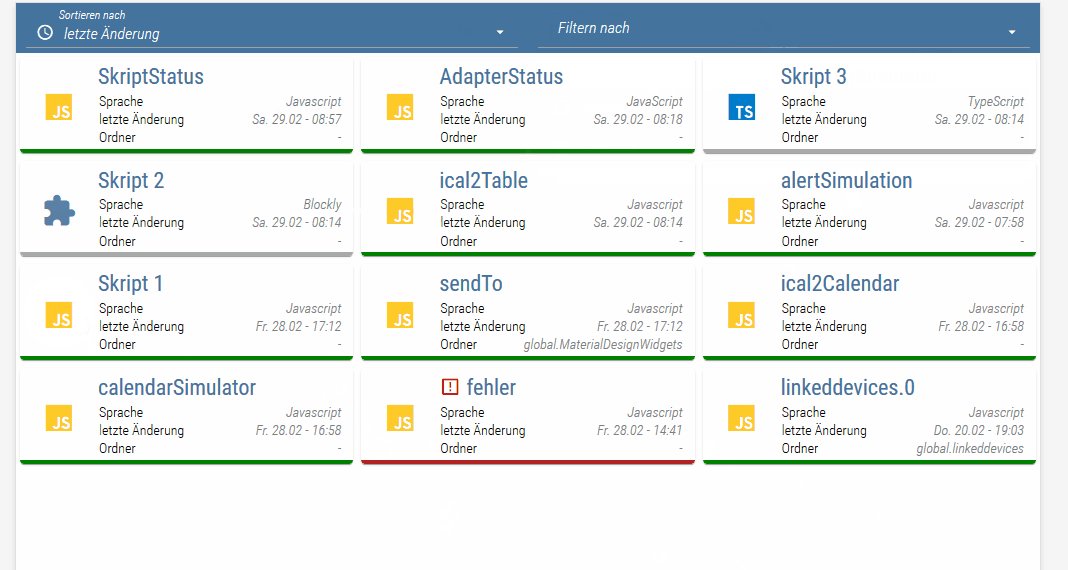
Skript zur Anzeige des Status aller Skripte mit dem Material Design IconList Widget
Mit diesem Skript wird ein json string erzeugt mit dem Status aller Skripte. Diese Daten (Datenpunkt) kann dann im Material Design IconList Widget verwendet werden, um den Status der Skripte im VIS anzuzeigen.
letzte Aktualierung: 04.03.2020

Voraussetzung:
Funktionen:
- Anzeige des Status aller Skripte (Aktiviert, Deakitivert, Fehler)
- Anzeige von Werten der Skripte(Sprache, letzte Änderung, Ordner)
- Neustarten / Starten / Stoppen von Skripten
- Sortier und Filter Funktion
- Einstellungen, siehe im Skript Sektion Einstellungen, Funktion der Einstellungen ist dort als Kommentar beschrieben.
Ist auch im Online Beispiel enthalten
View zum importieren:
Hier hab ich beschrieben, wie man das layout am besten einstellt:
https://forum.iobroker.net/topic/30661/material-design-widgets-adapter-status/5Skript:
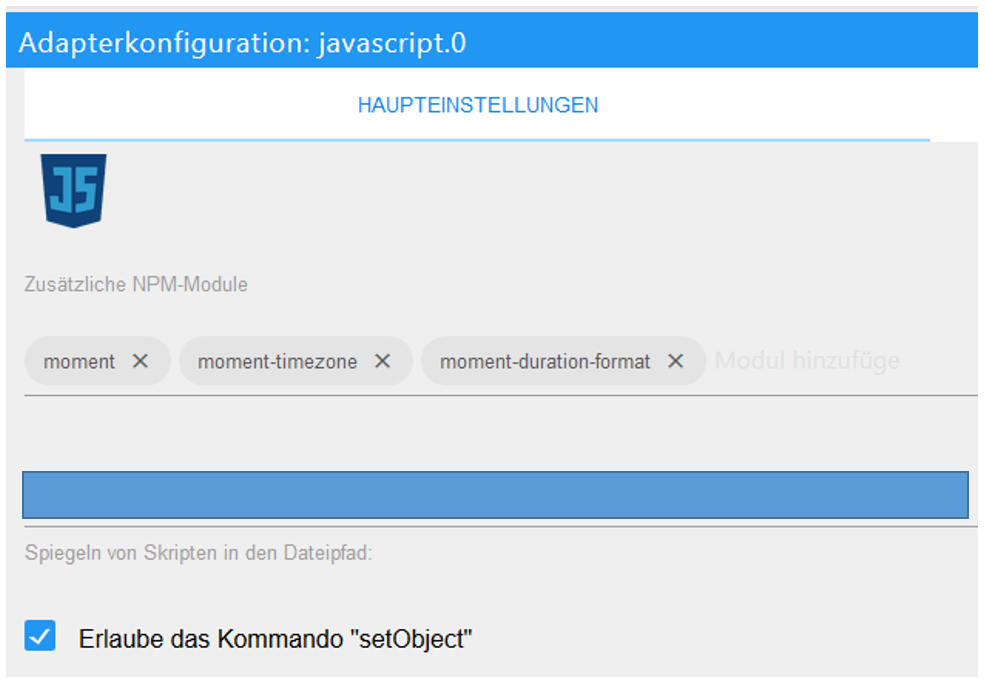
const moment = require("moment"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.SkriptStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpskriptRestart = '0_userdata.0.vis.SkriptStatus.restart'; // Datenpunkt für Skript restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.SkriptStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.SkriptStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const checkInterval = 30; // Interval wie oft Status der Skripte aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung letzte Änderung let formatierungLastChange = "ddd DD.MM - HH:mm"; // Formatierung letzte Änderung -> siehe momentjs library let neustarten = true; // true: Skript wird neugestartet, false: Skript wird gestoppt oder gestartet let farbeSkriptAktiv = 'green'; // Status Bar Farbe wenn Skript aktiv ist let farbeSkriptDeaktiviert = 'darkgrey'; // Status Bar Farbe wenn Skript deaktiviert ist let farbeSkriptProblem = 'FireBrick'; // Status Bar Farbe wenn Skript Problem hat let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf Änderungen aktiver Skripts hören let enableSelector = `[id=javascript.*.scriptEnabled.*]`; let skriptEnableList = $(enableSelector); if (skriptEnableList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${enableSelector}'`) } else { // listener nur für Änderung bei alive skriptEnableList.on(skriptStatus); } // auf Änderungen Skripts mit Problemen hören let problemSelector = `[id=javascript.*.scriptProblem.*]`; let skriptProblemList = $(problemSelector); if (skriptProblemList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${problemSelector}'`) } else { // listener nur für Änderung bei alive skriptProblemList.on(skriptStatus); } // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, skriptStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, skriptStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', skriptStatus); function skriptStatus() { try { skriptList = []; for (var i = 0; i <= skriptEnableList.length - 1; i++) { let id = skriptEnableList[i]; let obj = getObject(id); let scriptObj = undefined; let scriptName = ''; let engineType = ''; let lastChangeText = ''; let lastChange = 0; let image = 'image-off-outline'; let imageColor = ''; let statusBarColor = farbeSkriptDeaktiviert; let status = 1; if (obj && obj !== null && obj.native && obj.native.script) { scriptObj = getObject(obj.native.script); if (scriptObj && scriptObj.common) { if (scriptObj.common.name) { scriptName = scriptObj.common.name; } if (scriptObj.common.engineType) { engineType = scriptObj.common.engineType.replace('/js', '').replace('/ts', ''); if (engineType.toLowerCase() === 'Javascript'.toLowerCase()) { image = 'language-javascript'; imageColor = '#ffca28'; } else if (engineType.toLowerCase() === 'TypeScript'.toLowerCase()) { image = 'language-typescript'; imageColor = '#007acc'; } else if (engineType.toLowerCase() === 'Blockly'.toLowerCase()) { image = 'puzzle'; imageColor = '#5a80a6'; } } if (scriptObj.ts) { lastChange = scriptObj.ts; lastChangeText = moment(scriptObj.ts).format(formatierungLastChange); } if (scriptObj.common.enabled) { statusBarColor = farbeSkriptAktiv; status = 0; } if (myHelper().getStateValueIfExist(id) === 'true') { statusBarColor = farbeSkriptAktiv; status = 0; } if (myHelper().getStateValueIfExist(id.replace('.scriptEnabled.', '.scriptProblem.'), false) === 'true') { statusBarColor = farbeSkriptProblem; status = 2; } let folder = '-'; let folderList = id.replace('javascript.0.scriptEnabled.').split("."); if (folderList.length > 1) { folder = id.replace('javascript.0.scriptEnabled.', '').replace('.' + folderList[folderList.length - 1], ''); } let text = scriptName; if (status === 2) { text = `<span class="mdi mdi-alert-box-outline" style="color: #ec0909;"></span> ${scriptName}` } let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">Sprache</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${engineType}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">letzte Änderung</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${lastChangeText}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px;"> <div style="flex: 1;">Ordner</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-overflow: ellipsis; white-space: normal; text-align: right;">${folder}</div> </div>` skriptList.push({ text: text, subText: subText, statusBarColor: statusBarColor, image: image, imageColor: imageColor, listType: "buttonState", objectId: dpskriptRestart, buttonStateValue: (obj && obj !== null && obj.native && obj.native.script) ? obj.native.script : '', showValueLabel: false, name: scriptName, lastChange: lastChange, status: status, folder: folder }); } } } let sortMode = myHelper().getStateValueIfExist(dpSortMode, 'name'); if (sortMode === 'name') { skriptList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'lastChange' || sortMode === 'status' || sortMode === 'folder') { skriptList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' skriptList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'error') { skriptList = skriptList.filter(function (item) { return item.status === 2; }); } else if (filterMode === 'deactivated') { skriptList = skriptList.filter(function (item) { return item.status === 1; }); } else if (filterMode === 'activated') { skriptList = skriptList.filter(function (item) { return item.status === 0; }); } } let result = JSON.stringify(skriptList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[skriptStatus] error: ${err.message}, stack: ${err.stack}`); } } // // Funktion um Skript starten / Stoppen on({ id: dpskriptRestart }, function (obj) { var scriptObj = getObject(obj.state.val.toString()); if (neustarten) { scriptObj.common.enabled = true; setObject(obj.state.val.toString(), scriptObj); } else { if (scriptObj && scriptObj.common) { if (scriptObj.common.enabled) { scriptObj.common.enabled = false; } else { scriptObj.common.enabled = true; } setObject(obj.state.val.toString(), scriptObj); } } }); function resetSort() { let sortMode = myHelper().getStateValueIfExist(dpSortMode, null); if (sortResetAfter > 0) { setTimeout(function () { if (sortMode !== null && sortMode === myHelper().getStateValueIfExist(dpSortMode, null)) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterResetAfter > 0) { setTimeout(function () { if (filterMode !== null && filterMode === myHelper().getStateValueIfExist(dpFilterMode, null)) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } } // Beim Staren des Skriptes Adapter Status abrufen skriptStatus(); function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } }Benötigte libraries & Einstellungen im Javascript Adapter:

@Scrounger said in Material Design Widgets: Skript Status:
Benötigte libraries & Einstellungen im Javascript Adapter:
Was ist das für ein Pfad, selbst erstellt, egal wohin und wie er heißt ?
D:\iobroker\devBroker\scriptsiobroker muss halt Schreibrechte haben ?
Dann das Script, erstellt er die Datenpunkte selber unter userdata ? Wenn ja klappt das bei mir nicht.
Unten steht nur folgendes ..14:30:36.053 info javascript.0 (6342) Start javascript script.js.VIS.Script_Status_für_VIS 14:30:36.177 warn javascript.0 (6342) at skriptStatus (script.js.VIS.Script_Status_für_VIS:214:13) 14:30:36.177 warn javascript.0 (6342) at script.js.VIS.Script_Status_für_VIS:270:1 14:30:36.178 info javascript.0 (6342) script.js.VIS.Script_Status_für_VIS: registered 81 subscriptions and 1 schedule 14:30:36.241 warn javascript.0 (6342) at Object.skriptStatus (script.js.VIS.Script_Status_für_VIS:214:13) 14:30:47.114 info javascript.0 (6342) Stop script script.js.VIS.Script_Status_für_VIS -
@Scrounger said in Material Design Widgets: Skript Status:
Benötigte libraries & Einstellungen im Javascript Adapter:
Was ist das für ein Pfad, selbst erstellt, egal wohin und wie er heißt ?
D:\iobroker\devBroker\scriptsiobroker muss halt Schreibrechte haben ?
Dann das Script, erstellt er die Datenpunkte selber unter userdata ? Wenn ja klappt das bei mir nicht.
Unten steht nur folgendes ..14:30:36.053 info javascript.0 (6342) Start javascript script.js.VIS.Script_Status_für_VIS 14:30:36.177 warn javascript.0 (6342) at skriptStatus (script.js.VIS.Script_Status_für_VIS:214:13) 14:30:36.177 warn javascript.0 (6342) at script.js.VIS.Script_Status_für_VIS:270:1 14:30:36.178 info javascript.0 (6342) script.js.VIS.Script_Status_für_VIS: registered 81 subscriptions and 1 schedule 14:30:36.241 warn javascript.0 (6342) at Object.skriptStatus (script.js.VIS.Script_Status_für_VIS:214:13) 14:30:47.114 info javascript.0 (6342) Stop script script.js.VIS.Script_Status_für_VIS@D3ltoroxp sagte in Material Design Widgets: Skript Status:
Was ist das für ein Pfad, selbst erstellt, egal wohin und wie er heißt ?
D:\iobroker\devBroker\scriptsHat nichts mit dem Skript zu tun, einfach ignorieren, ist halt auf dem Screenshot mit drauf.
Dann das Script, erstellt er die Datenpunkte selber unter userdata ? Wenn ja klappt das bei mir nicht.
Nein, Datenpunkte müssen selbst angelegt werden.