NEWS
Wie wird das Widget JSON Table eingestellt/formatiert
-
@Chaot
Ich habe dieses Widget mehrfach eingebunden und gebe als ID einen Datenpunkt mit einem gültigen json an.Da gibt es überhaupt nichts zu konfigurieren.
Warum soll es dann dazu eine Doku geben??Wenn ich das hier richtig lese wollt ihr das Widget umprogrammieren und sucht dafür eine Doku??
@Homoran
Ich will den nicht umprogrammieren.
Ich versuche lediglich eine Tabelle einzubinden.
Alles was ich erhalte ist ein graues Feld.
Ich habe auch keine Idee wie ich die Tabelle Formatieren kann.
Überschrift einstellbar?
Spaltenbreite einstellbar?
usw.
Ich habe ja eingangs meine beiden Muster geschreiben und bekomme das mit den vorhandenen Datensätzen schlicht nicht hin. -
@Chaot
Ich habe dieses Widget mehrfach eingebunden und gebe als ID einen Datenpunkt mit einem gültigen json an.Da gibt es überhaupt nichts zu konfigurieren.
Warum soll es dann dazu eine Doku geben??Wenn ich das hier richtig lese wollt ihr das Widget umprogrammieren und sucht dafür eine Doku??
@Homoran sagte in Wie wird das Widget JSON Table eingestellt/formatiert:
und gebe als ID einen Datenpunkt mit einem gültigen json an.
Und genau das ist der springende Punkt.Dann kann man auch die Tabelle ändern.

-
Ich hätte auch noch eine Frage zur Formatierung:
Bei mir funzt das Widget, auch die Spaltenbreite habe ich einstellen können (geht über "Kolumnanzahl" einstellen, und dann tauchen drunter für jede Spalte eigene Abschnitte zur Formatierung auf).Ich würde gerne einzelne Zeilen formatieren abhängig vom Wert in einer Spalte (ich stelle meine Wecker dar, und wenn einer an ist, hätte ich den gerne fett, mit grüner Schrift, rosa hinterlegt - what ever, also irgendwie hervorgehoben.
Geht das mit diesem Widget + CSS?
-
@Martin-0 sagte in Wie wird das Widget JSON Table eingestellt/formatiert:
Hat hier wirklich keiner eine Idee dazu?
Wie ist der DP?
-
Ich hole den Thread nochmal hervor, da mich auch gerade das Thema json Tabellen umtreibt.
Offensichtlich ist hier zumindest einer ;) @sigi234 der das Thema json Tabellen "verstanden" hat.
Also erst einmal grundsätzlich zum besseren Verständnis.
Eine json Tabelle ist etwas , was der Entwickler des Adapters programmiert hat oder ist das etwas was der Hersteller des Gerätes ausgibt?
In einigen Adaptern kommen ja json Tabellen an. Leider kann man mit deren Inhalt Darstellungsmäßig oftmals nichts anfangen.
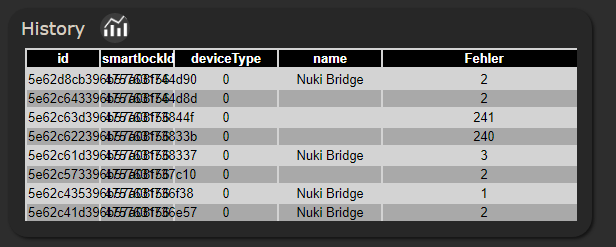
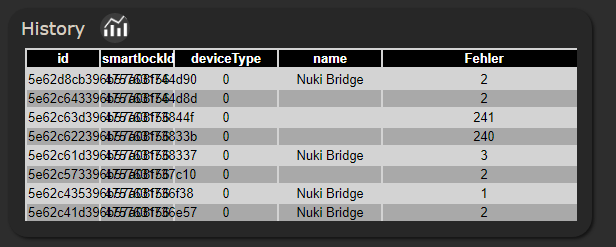
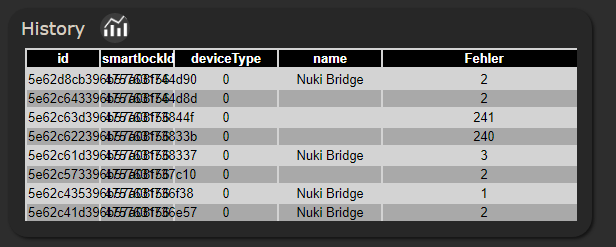
Kann man die irgendwie selber konfigurieren - also Spalten abwählen?Ich bekomme z.B. diese Tabelle wenn ich das Widget "basic-tabelle" nehme.

Die ersten drei Spalten sind für mich völlig uninteressant und ich würde diese gerne ausblenden - die Frage ist nur wie?
Es gibt aber auch andere Tabellen, wo nur "Strunz" ankommt.

Wäre echt prima wenn hier jemand mal ein bisschen Lichts ins dunkle der json Tabellen Visualisierung bringen könnte
-
Ich hole den Thread nochmal hervor, da mich auch gerade das Thema json Tabellen umtreibt.
Offensichtlich ist hier zumindest einer ;) @sigi234 der das Thema json Tabellen "verstanden" hat.
Also erst einmal grundsätzlich zum besseren Verständnis.
Eine json Tabelle ist etwas , was der Entwickler des Adapters programmiert hat oder ist das etwas was der Hersteller des Gerätes ausgibt?
In einigen Adaptern kommen ja json Tabellen an. Leider kann man mit deren Inhalt Darstellungsmäßig oftmals nichts anfangen.
Kann man die irgendwie selber konfigurieren - also Spalten abwählen?Ich bekomme z.B. diese Tabelle wenn ich das Widget "basic-tabelle" nehme.

Die ersten drei Spalten sind für mich völlig uninteressant und ich würde diese gerne ausblenden - die Frage ist nur wie?
Es gibt aber auch andere Tabellen, wo nur "Strunz" ankommt.

Wäre echt prima wenn hier jemand mal ein bisschen Lichts ins dunkle der json Tabellen Visualisierung bringen könnte
@JB_Sullivan sagte in Wie wird das Widget JSON Table eingestellt/formatiert:
Eine json Tabelle ist etwas , was der Entwickler des Adapters programmiert hat oder ist das etwas was der Hersteller des Gerätes ausgibt?
Sowohl als auch, meistens jedoch vom Adapter/Skript.
@JB_Sullivan sagte in Wie wird das Widget JSON Table eingestellt/formatiert:
Kann man die irgendwie selber konfigurieren - also Spalten abwählen?
Ja, du kannst im Widget angeben was du möchtest. Bei deiner ersten Hardcopy wenn du bspw. nur "name" und "Fehler" möchtest, wählst du einfach "2" Kolumnen, "Name" und "Breite" wie es dir gefällt, und bei JSON Attribut muss der Originalname der JSON-Spalte hinein.
Du könntest also für die Überschrift (Name im Editor) zB. Gerät nehmen, wenn er aber im JSON "name" heißt, dann muss der auch so im JSON-Attribut eingetragen werden.@JB_Sullivan sagte in Wie wird das Widget JSON Table eingestellt/formatiert:
Es gibt aber auch andere Tabellen, wo nur "Strunz" ankommt.
Da ist dann das Format falsch oder kein JSON.
-
Ich hole den Thread nochmal hervor, da mich auch gerade das Thema json Tabellen umtreibt.
Offensichtlich ist hier zumindest einer ;) @sigi234 der das Thema json Tabellen "verstanden" hat.
Also erst einmal grundsätzlich zum besseren Verständnis.
Eine json Tabelle ist etwas , was der Entwickler des Adapters programmiert hat oder ist das etwas was der Hersteller des Gerätes ausgibt?
In einigen Adaptern kommen ja json Tabellen an. Leider kann man mit deren Inhalt Darstellungsmäßig oftmals nichts anfangen.
Kann man die irgendwie selber konfigurieren - also Spalten abwählen?Ich bekomme z.B. diese Tabelle wenn ich das Widget "basic-tabelle" nehme.

Die ersten drei Spalten sind für mich völlig uninteressant und ich würde diese gerne ausblenden - die Frage ist nur wie?
Es gibt aber auch andere Tabellen, wo nur "Strunz" ankommt.

Wäre echt prima wenn hier jemand mal ein bisschen Lichts ins dunkle der json Tabellen Visualisierung bringen könnte
Teste auch mal Vis-materialdesign-Table
-
Hallo @SBorg
erstmal sorry für die späte Rückmeldung zu diesem Thread - hatte in der Zwischenzeit noch ein paar andere Baustellen, die von der Priorität etwas höher lagen.Also ich habe es jetzt so gemacht, wie du gesagt hast und - JA - es funktioniert - zumindest bei der einen Tabelle (das mit dem Spalten ausblenden)
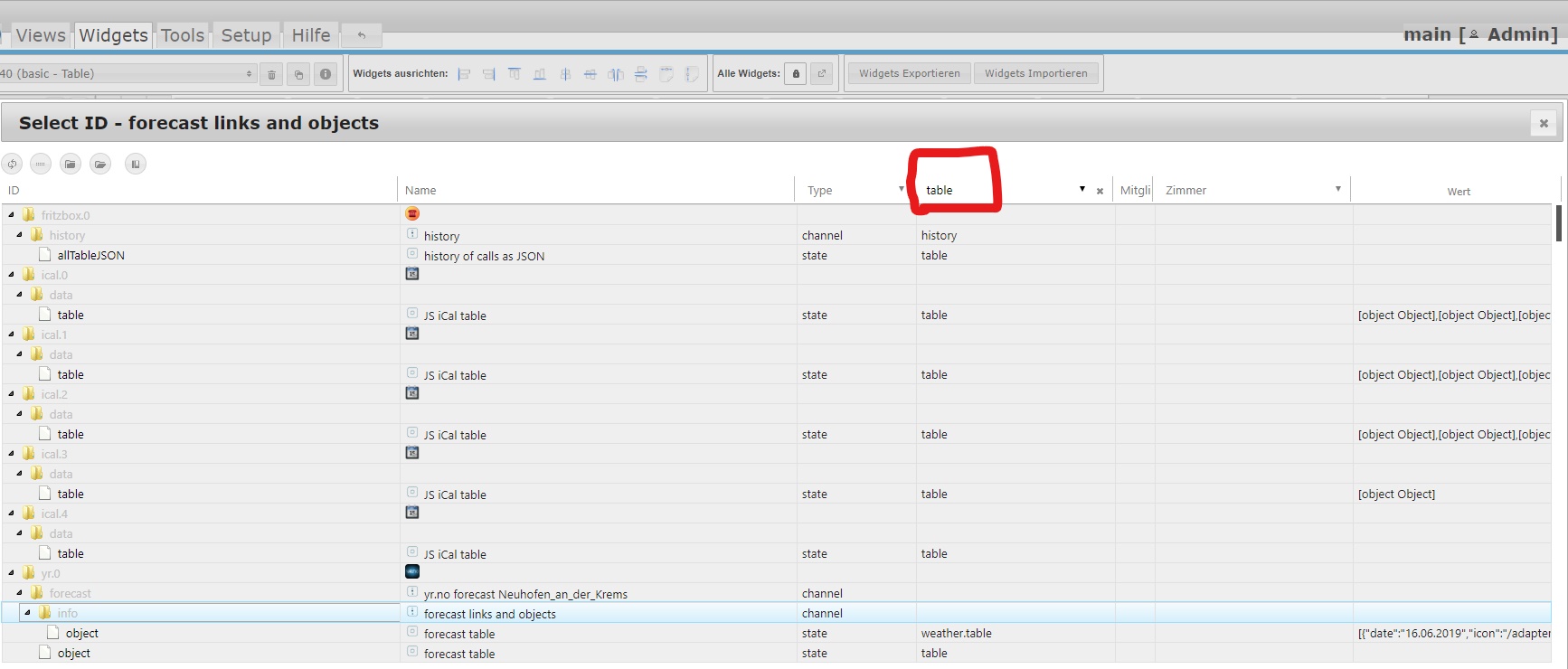
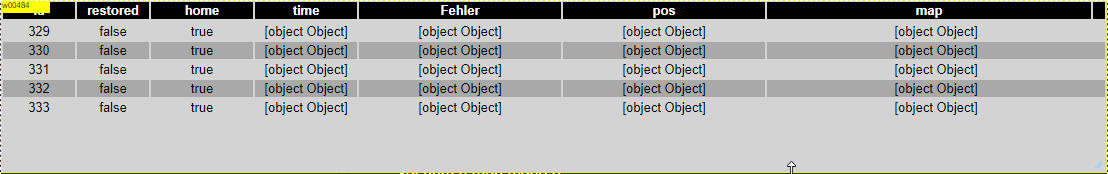
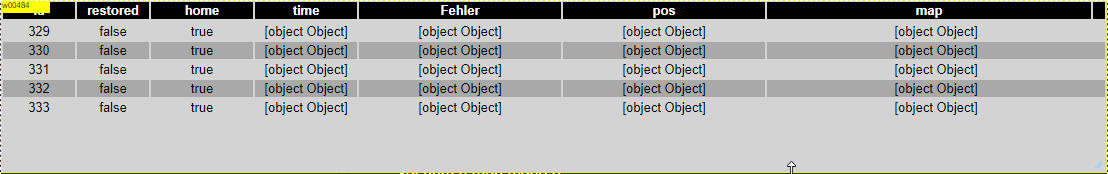
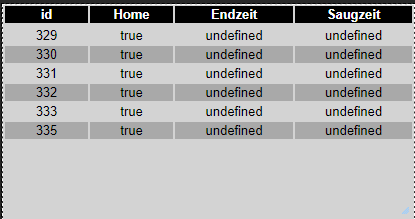
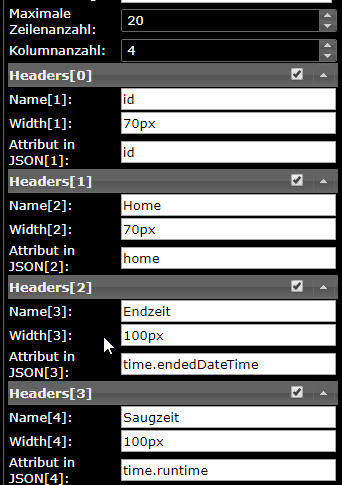
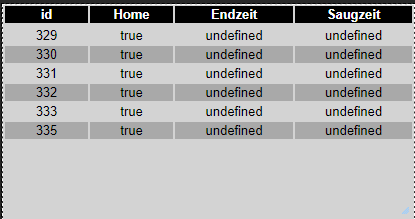
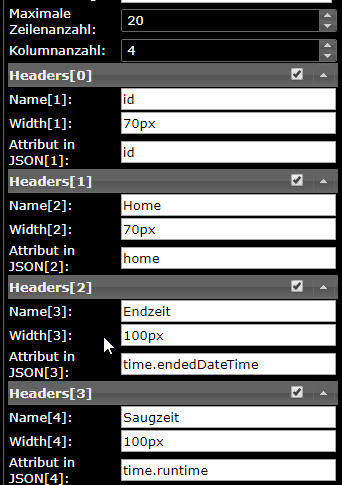
Bei der anderen Tabelle wo nur "Strunz" drin steht, komme ich nicht weiter. Hier mal ein Screenshot von den Einstellungen, sowie dem original Inhalt der json Tabelle. Obwohl ich glaube die richtige Bezeichnung eingegeben zu haben, schreibt er er immer noch undefiniert als Wert in die Tabelle.
Kannst du bitte nochmal einen Blick drauf werfen was ich falsch mache?


[{"id":329,"restored":false,"home":true,"time":{"started":1582228270,"startedDateTime":"20.02.2020 20:51:10","runtime":121,"ended":1582229191,"endedDateTime":"20.02.2020 21:06:31"},"status":{"cycle":"dock","phase":"docking","expireM":0,"rechrgM":0,"error":0,"notReady":0,"mssnM":1,"sqft":2,"initiator":"localApp","nMssn":329,"sqm":0.19},"pos":{"current":{"theta":2,"x":160,"y":122},"last":{"theta":2,"x":160,"y":122}},"map":{"img":"data:image/png;base64, <- ab hier kommt nur noch Bilder Quellcode -
Hallo @SBorg
erstmal sorry für die späte Rückmeldung zu diesem Thread - hatte in der Zwischenzeit noch ein paar andere Baustellen, die von der Priorität etwas höher lagen.Also ich habe es jetzt so gemacht, wie du gesagt hast und - JA - es funktioniert - zumindest bei der einen Tabelle (das mit dem Spalten ausblenden)
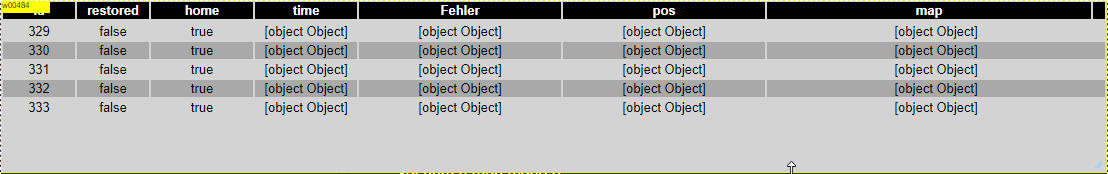
Bei der anderen Tabelle wo nur "Strunz" drin steht, komme ich nicht weiter. Hier mal ein Screenshot von den Einstellungen, sowie dem original Inhalt der json Tabelle. Obwohl ich glaube die richtige Bezeichnung eingegeben zu haben, schreibt er er immer noch undefiniert als Wert in die Tabelle.
Kannst du bitte nochmal einen Blick drauf werfen was ich falsch mache?


[{"id":329,"restored":false,"home":true,"time":{"started":1582228270,"startedDateTime":"20.02.2020 20:51:10","runtime":121,"ended":1582229191,"endedDateTime":"20.02.2020 21:06:31"},"status":{"cycle":"dock","phase":"docking","expireM":0,"rechrgM":0,"error":0,"notReady":0,"mssnM":1,"sqft":2,"initiator":"localApp","nMssn":329,"sqm":0.19},"pos":{"current":{"theta":2,"x":160,"y":122},"last":{"theta":2,"x":160,"y":122}},"map":{"img":"data:image/png;base64, <- ab hier kommt nur noch Bilder Quellcode -
??????????? - OK - :fearful: :fearful: :fearful: - nix verstehn -:sweat_smile: :sweat_smile: :sweat_smile:
time weg zu lassen macht keinen Unterschied, habe ich schon probiert. Ich dachte das muss so, weil`s in Klammern steht
-
@JB_Sullivan sagte in Wie wird das Widget JSON Table eingestellt/formatiert:
[{"id":329,"restored":false,"home":true,"time":{"started":1582228270,
Das kann das Widget IMHO nicht. "Normales" JSON ist wie der Anfang: Bezeichnung:Wert, Bezeichnung:Wert, ...
Dann wird aber das JSON bei "time" durch die {} geschachtelt. Da steigt das Widget aus.
Für den Fall müsstest du das JSON mittels JS/Blockly oder Node-RED auseinander nehmen, in (einen) Datenpunkt/e schreiben und dann in der VIS darstellen. -
Hallo
Ist zwar schon älter, aber genau die Frage habe ich auch.
Wie kann ich diese Tabelle etwas hübscher machen?@Martin-0 sagte in Wie wird das Widget JSON Table eingestellt/formatiert:
Hallo
Ist zwar schon älter, aber genau die Frage habe ich auch.
Wie kann ich diese Tabelle etwas hübscher machen?Versuch mal ein CSS einzutragen.
.tclass { background-color: #000000; border: 1px solid black; width: 100%; table-layout: fixed; font-family: Arial; } .tclass-inner { background-color: #404040; border: 1px solid black; width: 100%; table-layout: fixed; height: 100%; } .tclass-th { background-color: #808080; color: #000000; font-weight: bold; } .tclass-th1 { width: 20px; text-align: center; } .tclass-th2 { width: 20px; text-align: center; } .tclass-tr { color: #ffffff; } .tclass-tr-even { background-color: #800000; } .tclass-tr-odd { background-color: #300000; } Grüße Tom -
-
@sigi234
Hallo Sigi,
meinst du man sollte ein widget für json-daten bauen, welche dann über ein template (wie bei rssfeed) individuell "programmiert" werden kann?@OliverIO sagte in Wie wird das Widget JSON Table eingestellt/formatiert:
@sigi234
Hallo Sigi,
meinst du man sollte ein widget für json-daten bauen, welche dann über ein template (wie bei rssfeed) individuell "programmiert" werden kann?Wäre nicht schlecht, aber viele haben halt Probleme mit den "programmieren" der Templates.
Außer mann macht viele Vorlagen. -
@OliverIO sagte in Wie wird das Widget JSON Table eingestellt/formatiert:
@sigi234
Hallo Sigi,
meinst du man sollte ein widget für json-daten bauen, welche dann über ein template (wie bei rssfeed) individuell "programmiert" werden kann?Wäre nicht schlecht, aber viele haben halt Probleme mit den "programmieren" der Templates.
Außer mann macht viele Vorlagen.@sigi234
Wer sich auf JSON einlässt, der kommt mE dem Bereich programmieren schon sehr nahe.
Wer mit den Daten etwas anfangen will, der muss zumindest den Syntax verstehen.
Mit etwas Erklärung zur Syntax
Erklärung welche Hilfestellungen man verwenden kann?
Zur Verfügung gestellte Beispiele, die jemand einfach nachvollziehen kann, müsste das schon gehen.
Wie du evtl. festgestellt hast vertrete ich die Position, die Leute in die richtige Richtung zu stubsen, aber nicht alles vorzugeben. Ein bisschen Lernen muss mit dabei sein. Wer das nicht will/kann der wird es nicht hinbekommen.Wie gesagt, dieses besagte Widget wäre in null Komma nix fertig, weil es eigentlich nur eine abgespeckte Version des rssfeed widget wäre.
Ich würde dieses widget auch erst einmal im rssfeed adapter belassen. Wenn dann noch weiteres hinzukommt, könnte man es in einen eigenen Adapter verschieben. -
??????????? - OK - :fearful: :fearful: :fearful: - nix verstehn -:sweat_smile: :sweat_smile: :sweat_smile:
time weg zu lassen macht keinen Unterschied, habe ich schon probiert. Ich dachte das muss so, weil`s in Klammern steht
@JB_Sullivan
Hast du hierzu schon ein Lösung gefunden?
Ich stehe gerade vor genau dem selben Problem :confused:
Wollte auch die history meines Roombas über Json abbilden und erhalte überall nur [object Object]

@SBorg
Hab mit Blockly schon einiges gebaut...aber wie ich das hier rausfiltern soll.....dazu fehlt mir gerade jegliche Fantasie.
Die Tabelle wird nach jedem Reinigungsvorgang erweitert. Wenn das über Json nicht geht, dann gerne hier ein paar Tips:grimacing:Gruß
-
@JB_Sullivan
Hast du hierzu schon ein Lösung gefunden?
Ich stehe gerade vor genau dem selben Problem :confused:
Wollte auch die history meines Roombas über Json abbilden und erhalte überall nur [object Object]

@SBorg
Hab mit Blockly schon einiges gebaut...aber wie ich das hier rausfiltern soll.....dazu fehlt mir gerade jegliche Fantasie.
Die Tabelle wird nach jedem Reinigungsvorgang erweitert. Wenn das über Json nicht geht, dann gerne hier ein paar Tips:grimacing:Gruß
@marc1180 Gerade einfach ist es nicht. Im Grunde würde ich eine RRD erzeugen mit bspw. 10 Einträgen. So landet der neuste Eintrag in der Liste, der älteste fliegt raus.
Der Datenpunkt des Roboters wird dann auf Änderungen überwacht und nutzt dann zB JSON.parse, um die gewünschten Einträge zu erhalten und in den neuen JSON-String-Datenpunkt zu schreiben. Dann klappt das auch mit dem Widget....Bahnhof...? ;)


