NEWS
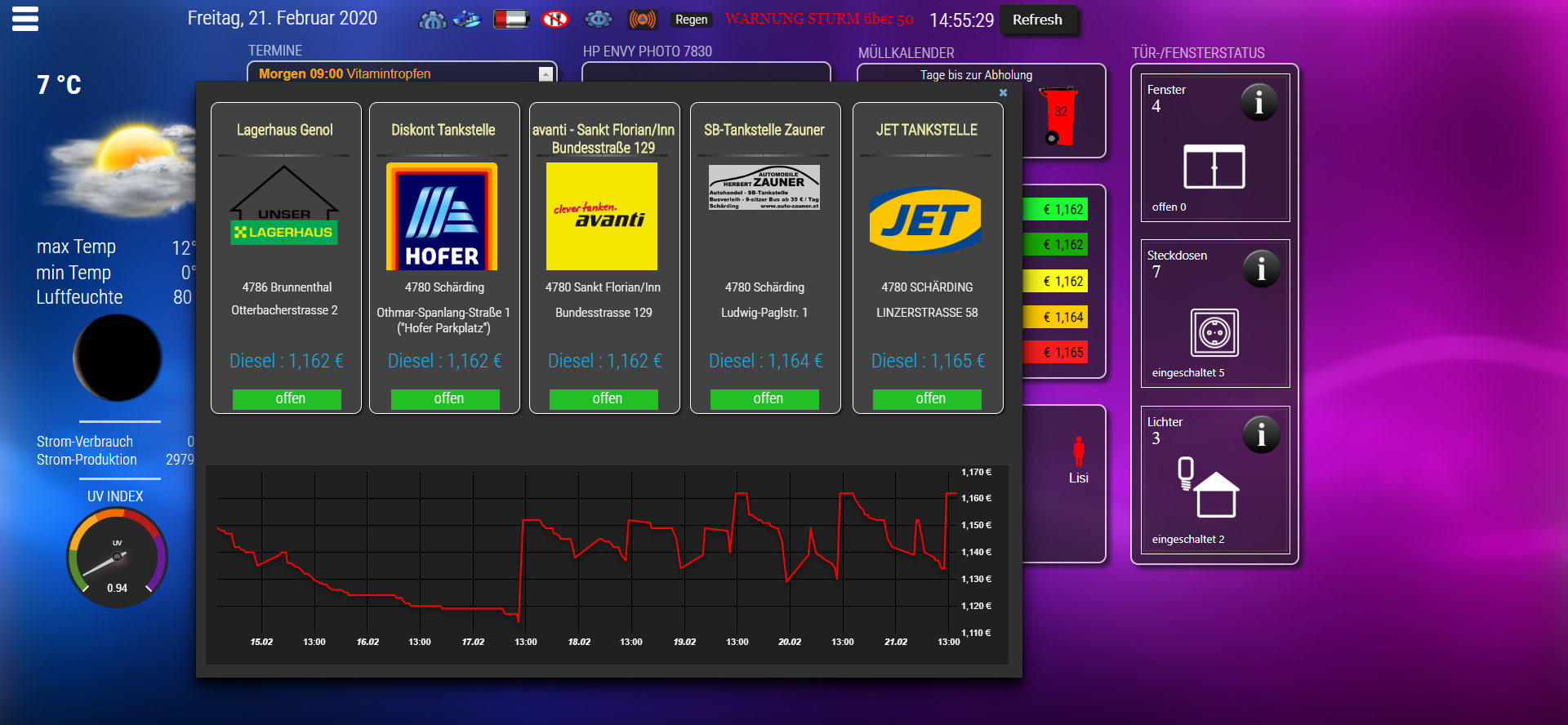
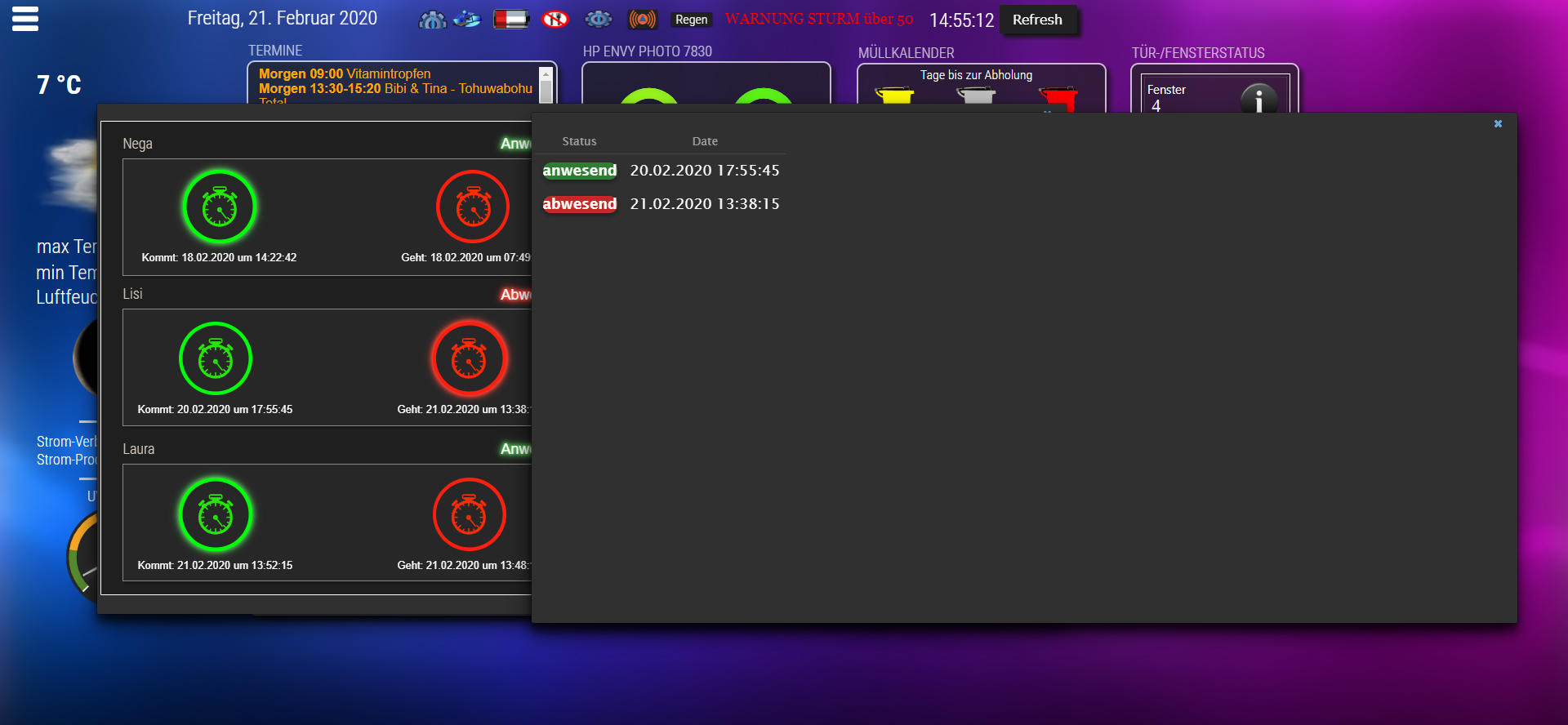
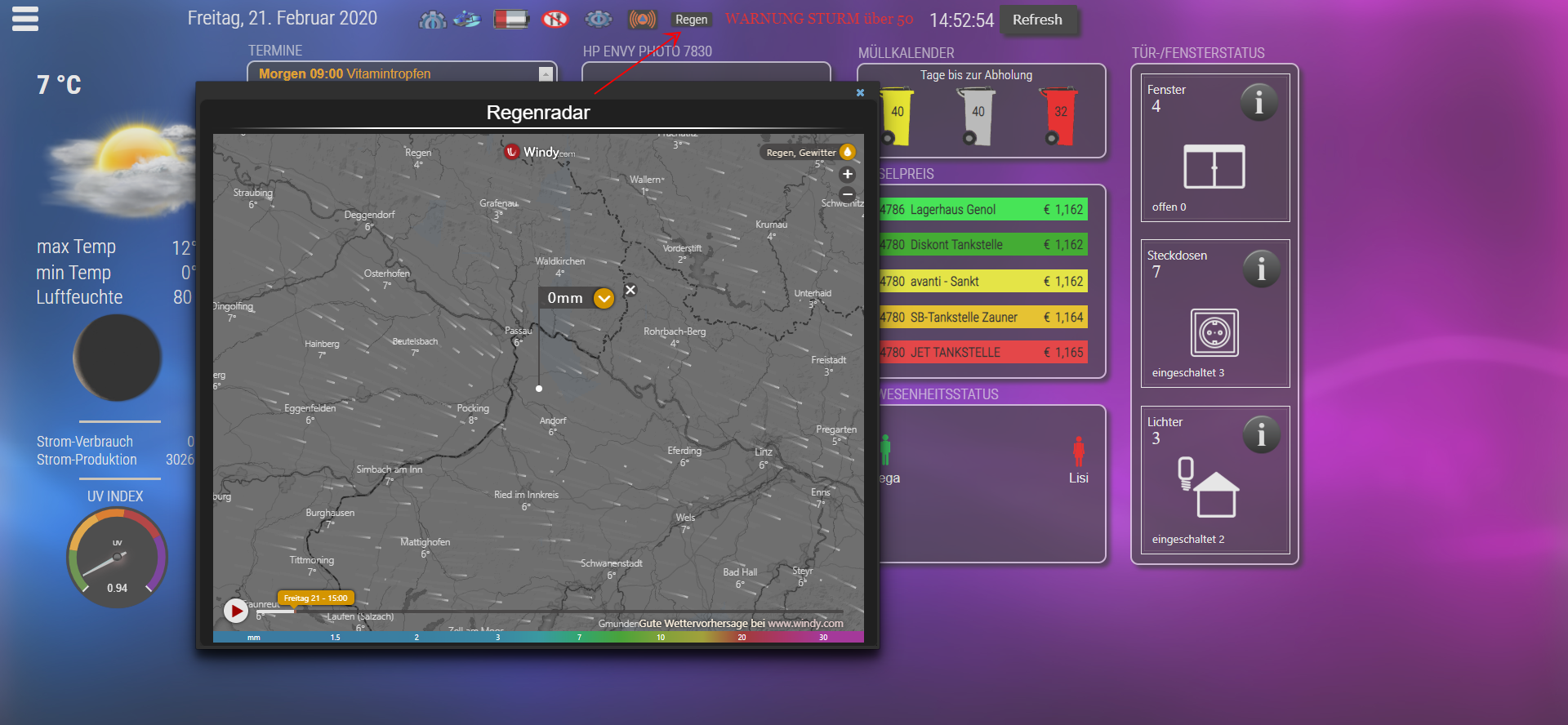
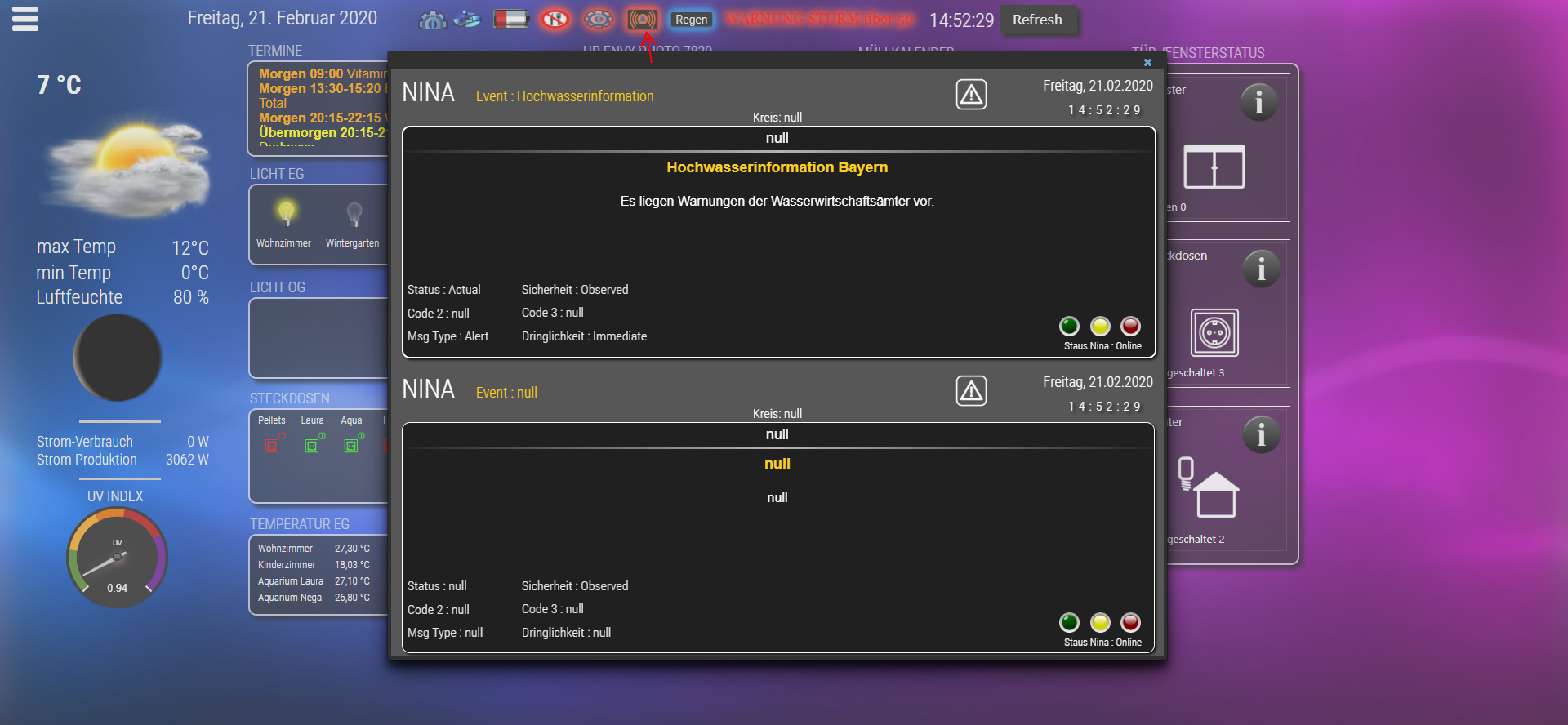
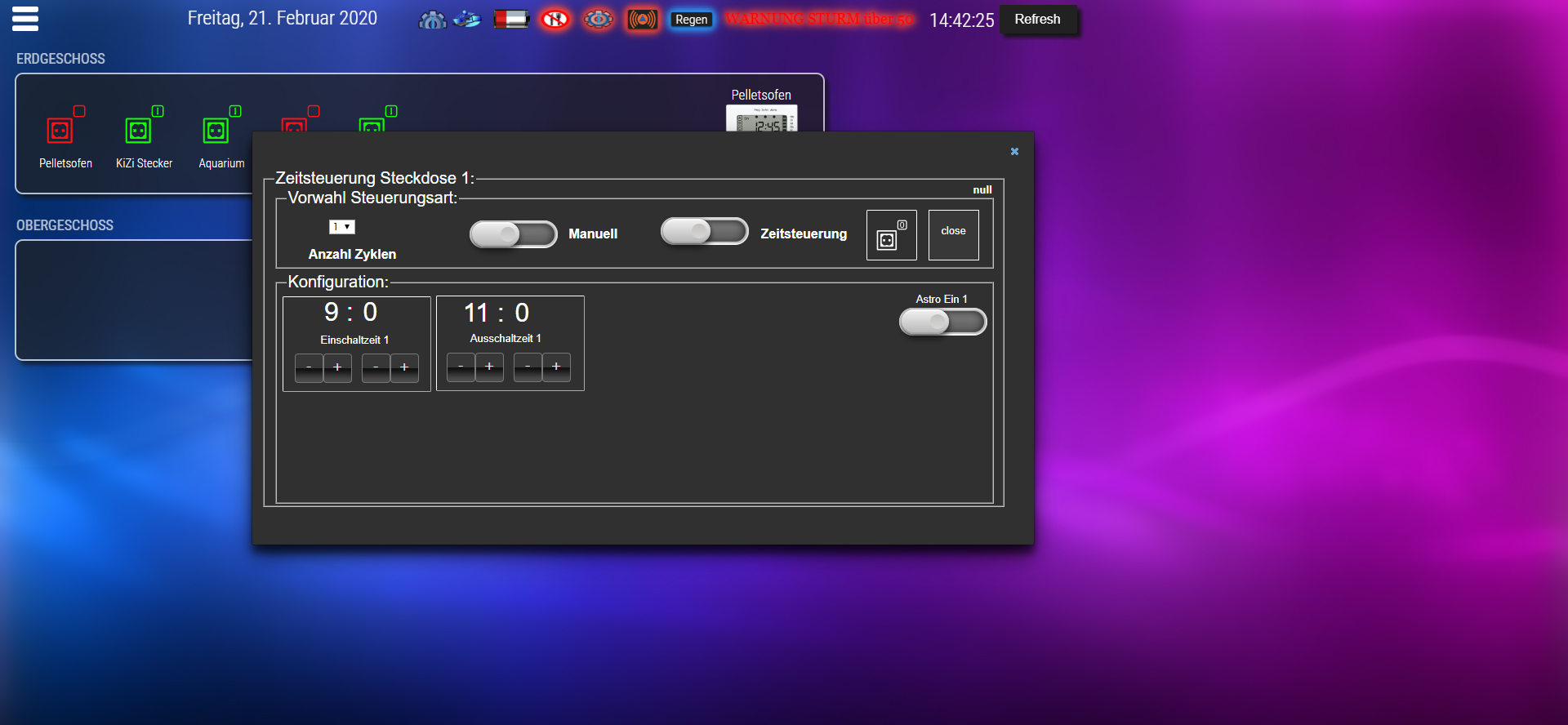
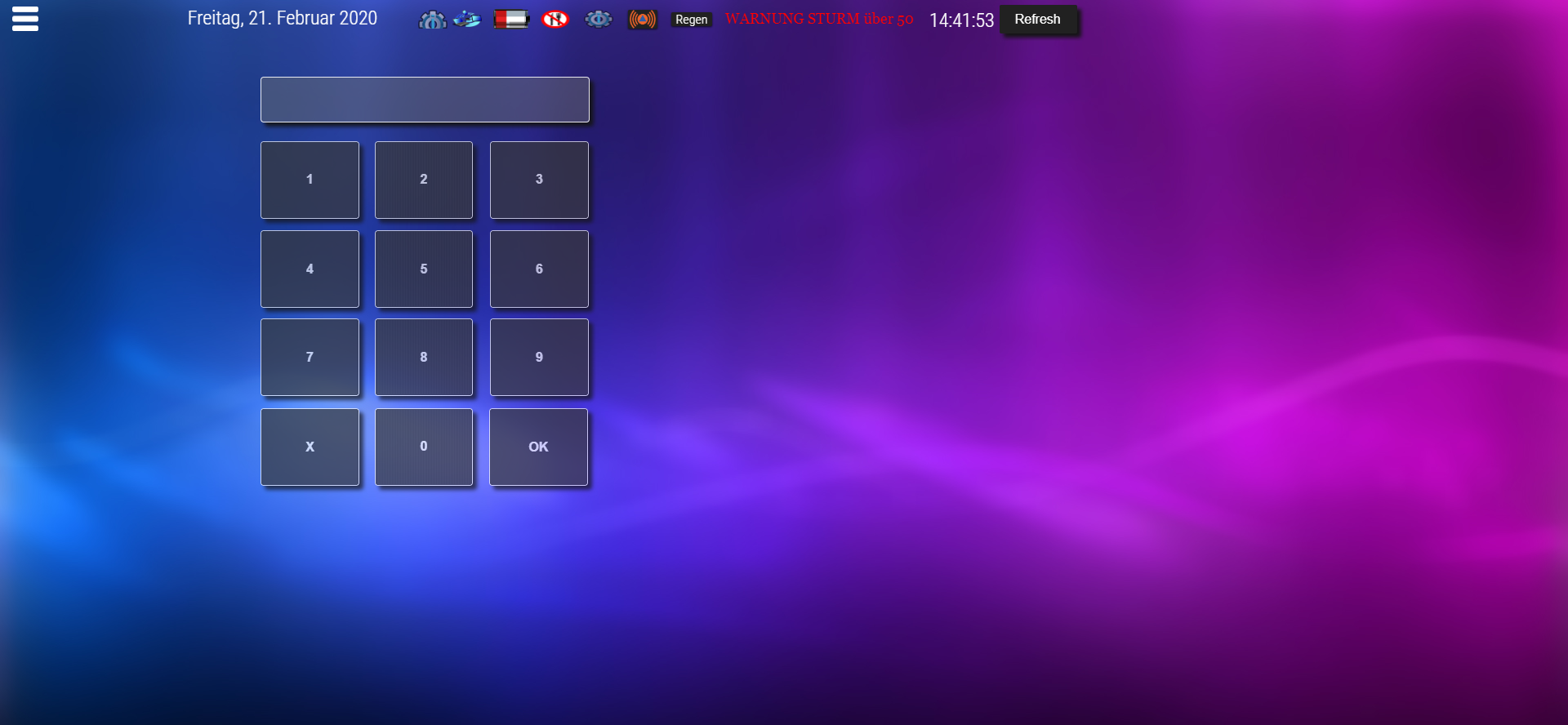
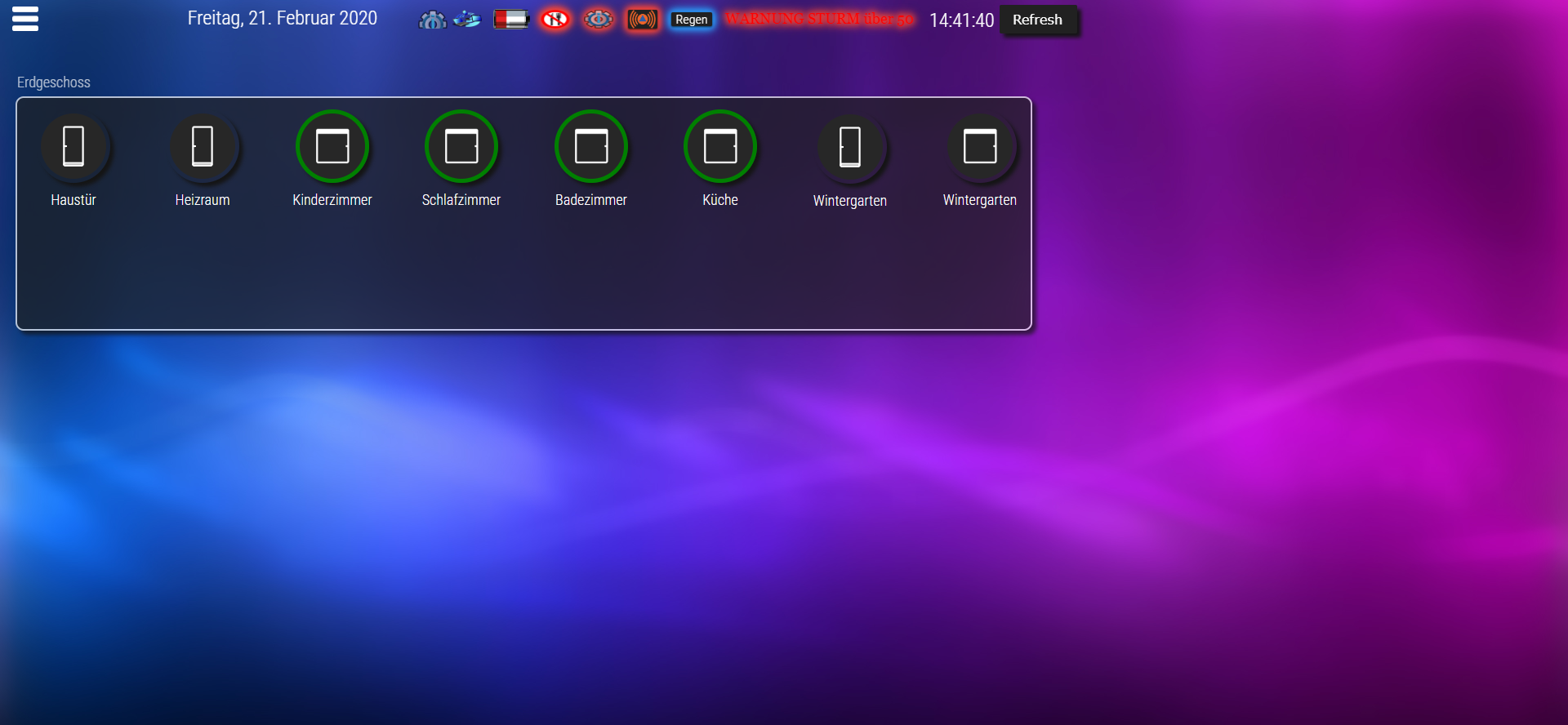
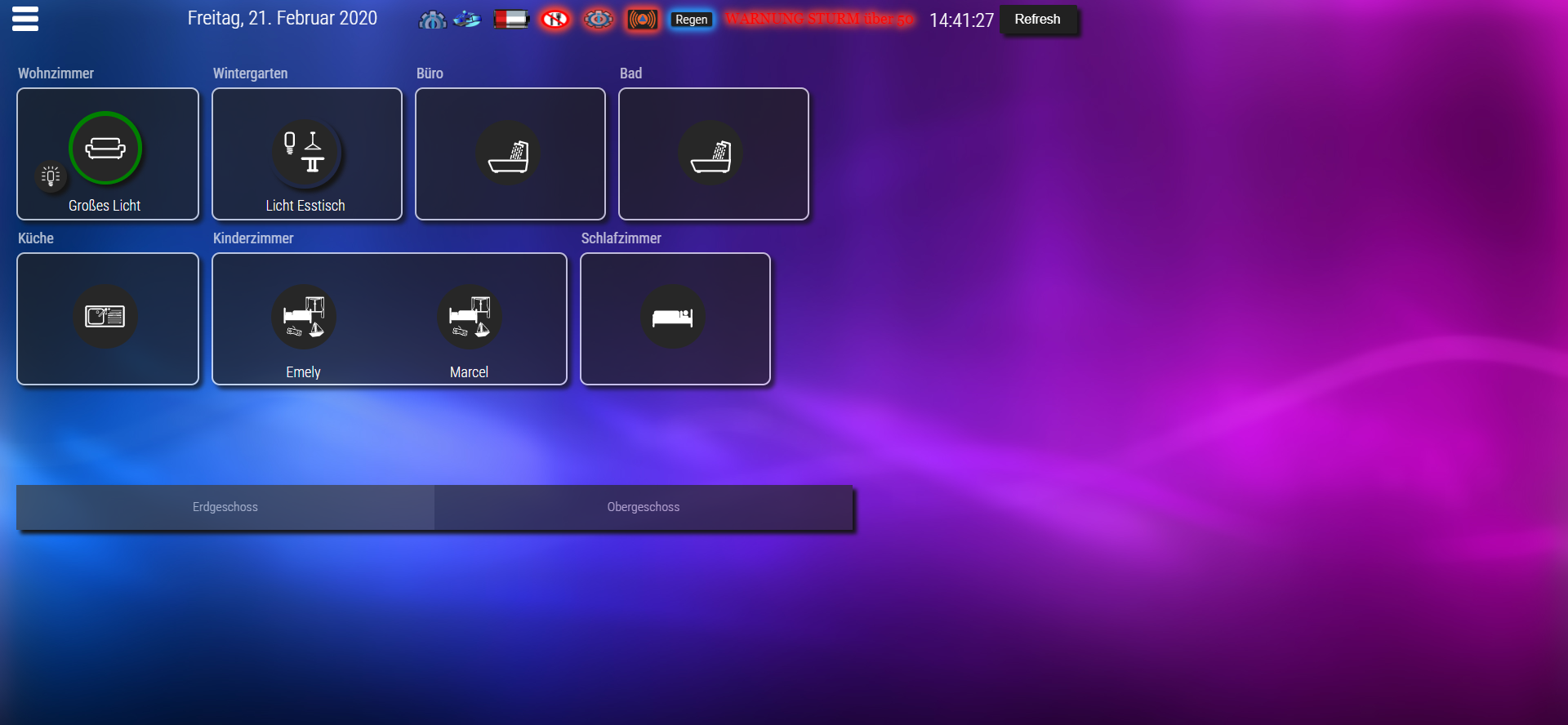
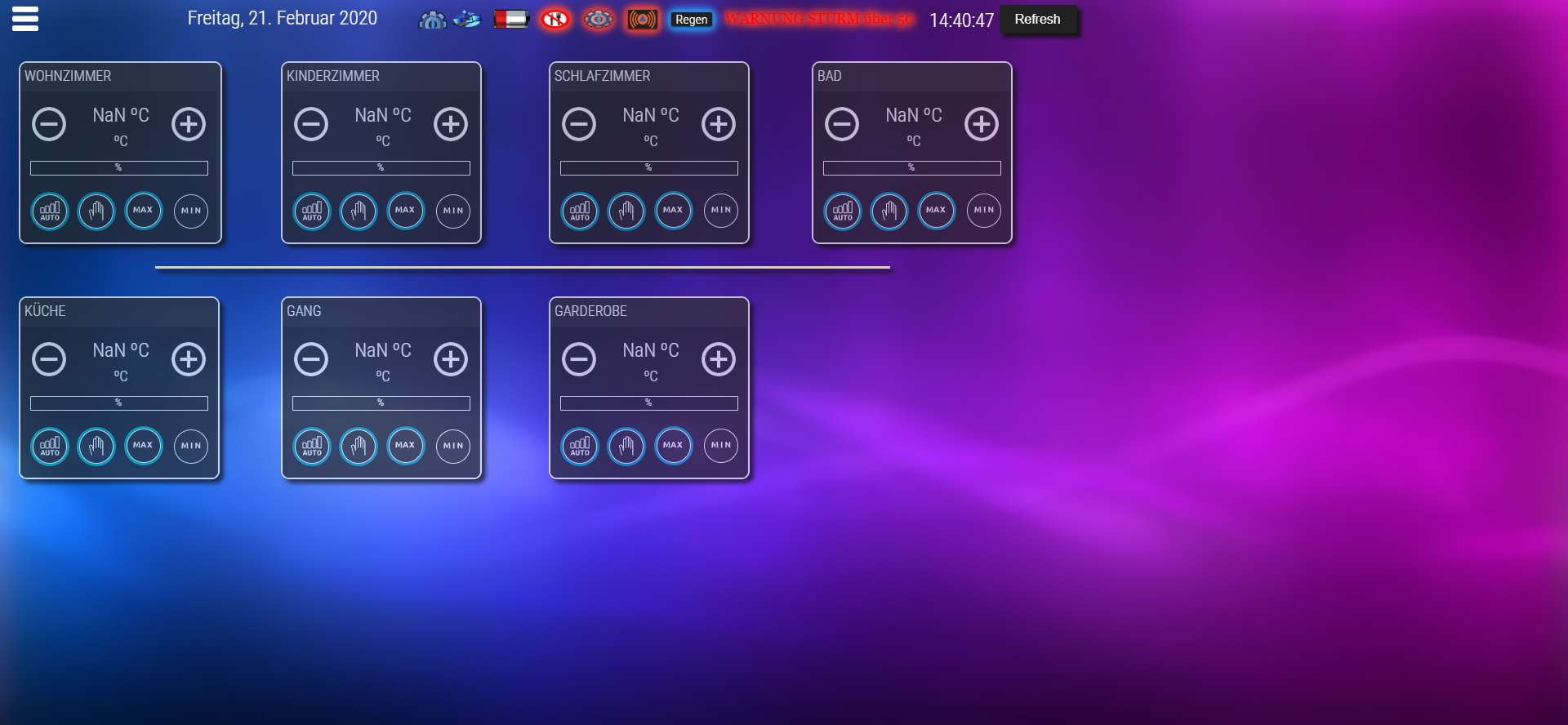
Vorstellung meiner VIS-Oberfläche
-
Alle VIS Seiten von dir müssen auf das Thema umgestellt werden , erst dann funktioniert es mit dem PopUp Fenster !!
@Glasfaser sagte in Vorstellung meiner VIS-Oberfläche:
Alle VIS Seiten von dir müssen auf das Thema umgestellt werden , erst dann funktioniert es mit dem PopUp Fenster !!
Danke 😊 das war die Lösung 👍
Was jetzt nur doof ist wenn ich schauen will welches Thema mir am besten gefällt muss ich jedes mal alle views umstellen?!
-
@Glasfaser sagte in Vorstellung meiner VIS-Oberfläche:
Alle VIS Seiten von dir müssen auf das Thema umgestellt werden , erst dann funktioniert es mit dem PopUp Fenster !!
Danke 😊 das war die Lösung 👍
Was jetzt nur doof ist wenn ich schauen will welches Thema mir am besten gefällt muss ich jedes mal alle views umstellen?!
Hier mit "dark-hive" ... da tut sich nicht viel ....
( In Spoiler gesetz ... damit der Thread klein bleibt ;) )
-
@Negalein
Sehr schöne VIS. Würdest du einen Export bereitstellen? Kann ich mir bestimmt wieder einiges abschauen :blush:Gruß
@Conquest sagte in Vorstellung meiner VIS-Oberfläche:
Sehr schöne VIS. Würdest du einen Export bereitstellen? Kann ich mir bestimmt wieder einiges abschauen
Danke
Willst du alles oder nur bestimmte Seiten?
-
@Conquest sagte in Vorstellung meiner VIS-Oberfläche:
Sehr schöne VIS. Würdest du einen Export bereitstellen? Kann ich mir bestimmt wieder einiges abschauen
Danke
Willst du alles oder nur bestimmte Seiten?
@Negalein sagte in Vorstellung meiner VIS-Oberfläche:
@Conquest sagte in Vorstellung meiner VIS-Oberfläche:
Sehr schöne VIS. Würdest du einen Export bereitstellen? Kann ich mir bestimmt wieder einiges abschauen
Danke
Willst du alles oder nur bestimmte Seiten?
Wenn der Export funktioniert würde ich alles nehmen :+1:
Danke. -
@Negalein sagte in Vorstellung meiner VIS-Oberfläche:
@Conquest sagte in Vorstellung meiner VIS-Oberfläche:
Sehr schöne VIS. Würdest du einen Export bereitstellen? Kann ich mir bestimmt wieder einiges abschauen
Danke
Willst du alles oder nur bestimmte Seiten?
Wenn der Export funktioniert würde ich alles nehmen :+1:
Danke.@Conquest sagte in Vorstellung meiner VIS-Oberfläche:
@Negalein sagte in Vorstellung meiner VIS-Oberfläche:
@Conquest sagte in Vorstellung meiner VIS-Oberfläche:
Sehr schöne VIS. Würdest du einen Export bereitstellen? Kann ich mir bestimmt wieder einiges abschauen
Danke
Willst du alles oder nur bestimmte Seiten?
Wenn der Export funktioniert würde ich alles nehmen :+1:
Danke.Würde mich interessieren ob bei dir der export von deiner ganzen VIS geht? Weil wenn ich das in verschiedenen Browser anklicke passiert erstmal nichts und kurz danach crashen alle Adapter...
https://forum.iobroker.net/topic/30404/projektexport-funktioniert-nicht-instanzen-crashen
-
@Negalein sagte in Vorstellung meiner VIS-Oberfläche:
@Conquest sagte in Vorstellung meiner VIS-Oberfläche:
Sehr schöne VIS. Würdest du einen Export bereitstellen? Kann ich mir bestimmt wieder einiges abschauen
Danke
Willst du alles oder nur bestimmte Seiten?
Wenn der Export funktioniert würde ich alles nehmen :+1:
Danke.@Conquest sagte in Vorstellung meiner VIS-Oberfläche:
Wenn der Export funktioniert würde ich alles nehmen
gerade versucht.
Funktioniert leider nicht. weder normal, noch anonymisiert.@saeft_2003 sagte in Vorstellung meiner VIS-Oberfläche:
Weil wenn ich das in verschiedenen Browser anklicke passiert erstmal nichts und kurz danach crashen alle Adapter...
Adapter crashen bei mir nicht. Aber Export funktioniert nicht. Egal welcher Browser.
-
@Conquest sagte in Vorstellung meiner VIS-Oberfläche:
Wenn der Export funktioniert würde ich alles nehmen
gerade versucht.
Funktioniert leider nicht. weder normal, noch anonymisiert.@saeft_2003 sagte in Vorstellung meiner VIS-Oberfläche:
Weil wenn ich das in verschiedenen Browser anklicke passiert erstmal nichts und kurz danach crashen alle Adapter...
Adapter crashen bei mir nicht. Aber Export funktioniert nicht. Egal welcher Browser.
-
@Negalein
Firefox hat bis jetzt eigentlich immer funktioniert. Dauert nur ewig bis der Download startet.
Schade.@Conquest sagte in Vorstellung meiner VIS-Oberfläche:
Firefox hat bis jetzt eigentlich immer funktioniert. Dauert nur ewig bis der Download startet.
Ich versuchs jetzt mal auf einer anderen Maschine.
Wenns wieder nicht klappt, stell ich die Exporte der Views rein. -
@Negalein sagte in Vorstellung meiner VIS-Oberfläche:
Ich hab im 1. Beitrag einiges ergänzt.
Probier mal bitte ausSuper danke.
Import hat funktioniert. -
@Negalein
Sehr schöne Vis. Ein dickes Lob!
Könntest Du Deine googleChartWeatherGraph.html noch einstellen bitte.
Die wurde beim Projektexport nicht mitgenommen, da sie wohl in vis.0/ liegt.
Danke!@wasi sagte in Vorstellung meiner VIS-Oberfläche:
Sehr schöne Vis. Ein dickes Lob!
Danke
Könntest Du Deine googleChartWeatherGraph.html noch einstellen bitte.
Die wurde beim Projektexport nicht mitgenommen, da sie wohl in vis.0/ liegt.Da benötigst du das Script.
ist im OrdnerWetterOder nimms gleich von hier
/******************************************************************************* * Script, um mittels Google Charts einen Wetter-Graph anzuzeigen * ---------------------------------------------------- * Change Log: * 0.1 Mic - Initial Release * ---------------------------------------------------- * Autor: Mic (ioBroker-Forum) / Mic-M (Github) * Quelle: https://github.com/Mic-M/iobroker.google-charts-example/ * Support: https://forum.iobroker.net/topic/22779/vorlage-google-charts-beispiel ******************************************************************************/ /******************************************************************************* * Konfiguration ******************************************************************************/ // Der Pfad der HTML-Datei, einfach entsprechend anpassen. // In VIS dann etwa folgenden Pfad im iFrame-Widget einfügen: '/vis.0/M3/googleChartWeatherGraph.html', // also nur den hinteren Abschnitt ab '/vis.....' const FILE_PATH = '/opt/iobroker/iobroker-data/files/vis.0/googleChartWeatherGraph.html'; // Schedule const M_SCHEDULE = '5 1 * * *'; // Um 1:05 Uhr jeden Tag /******************************************************************************* * Executed on every script start. *******************************************************************************/ let mSchedule; main(); function main() { // Write the file initially on script start writeWeatherHtml(); // Update file per schedule clearSchedule(mSchedule); mSchedule = schedule(M_SCHEDULE, writeWeatherHtml); } function writeWeatherHtml() { // Requiring fs module in which writeFile function is defined. const fs = require('fs'); // Write data in 'Output.txt' . fs.writeFile(FILE_PATH, buildHTML(), (err) => { if (err) throw err; // In case of a error throw err. }) } function buildHTML() { let html = ''; html += '<html>\n'; html += '<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>\n'; html += '<script type="text/javascript">\n'; html += "google.charts.load('current', {'packages':['corechart']});\n"; html += "google.charts.setOnLoadCallback(drawChart);\n"; html += "function drawChart() {"; + "\n"; html += "var data = new google.visualization.DataTable();\n"; html += "data.addColumn('string', 'Temperature');\n"; html += "data.addColumn('number', 'Minimum');\n"; html += "data.addColumn({type: 'number', role: 'annotation'});\n"; html += "data.addColumn('number', 'Maximum');\n"; html += "data.addColumn({type: 'number', role: 'annotation'});\n"; for (let i = 1; i <= 7; i++) { let day = (i === 1) ? 'Heute' : getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Tag_value').val.substr(0, 2); let tHigh = getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Maximale_Temperatur_value').val; let tLow = getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Minimale_Temperatur_value').val; html += " data.addRow(['" + day + "', " + tLow + ", " + tLow + ", " + tHigh + ", " + tHigh + "]);\n"; } // See: https://developers.google.com/chart/interactive/docs/gallery/linechart#configuration-options html += "var options = {\n"; html += " curveType: 'function', backgroundColor: 'transparent', pointSize: 4,\n"; html += " hAxis: {textStyle:{color:'white'}},\n"; html += " vAxis: { textPosition: 'none', textStyle:{color:'red'},\n"; html += " baselineColor:'transparent', gridlines:{count:0} }, legend: { position: 'none' },\n"; html += " annotations: { stem: { length: 5, color: 'transparent' }, textStyle: {fontSize: 10, alwaysOutside: true, bold: false} }\n"; html += "};\n"; html += "var chart = new google.visualization.LineChart(document.getElementById('mychart'));\n"; html += "chart.draw(data, options);\n"; html += "}\n"; html += "</script>\n"; html += '<div id="mychart" style="width: 420px; height: 210px;"></div>\n'; html += '</html>\n'; return html; } -
Das Script habe ich gefunden, läuft aber nicht.
Das fehlt:const FILE_PATH = '/opt/iobroker/iobroker-data/files/vis.0/googleChartWeatherGraph.html';@wasi sagte in Vorstellung meiner VIS-Oberfläche:
Das fehlt:
die Datei erstellt eigentlich das Script.
Aber probier mal aus und lad diese hoch.
googleChartWeatherGraph.htmlUnd hier der Thread dazu.
-
-
Hallo,
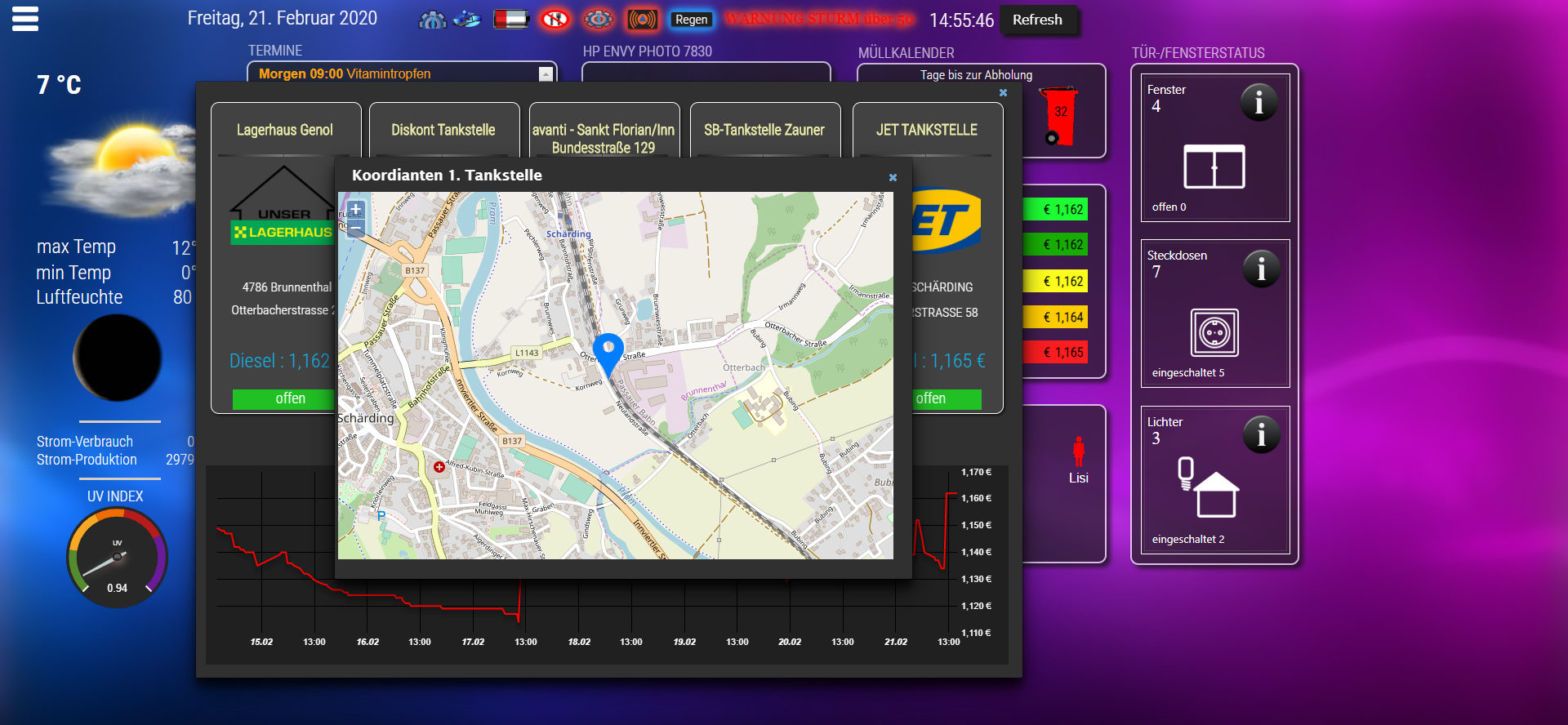
zuerst einmal ganz tolle Arbeit! Sieht Klasse aus. Ich habe dein Wetter-View genommen. Jetzt habe ich das Problem, dass bei mir die Grafik nicht richtig angezeigt wird (s. Bild)

Was muss ich denn dort ändern? Wenn ich dein view anzeigen lasse, geht es wunderbar.
Dann noch eine Frage zu den Skripten? Welche Skripte brauche ich denn zwangsläufig? Ich habe festgestellt, dass ich die Skripte nicht benötige und trotzdem werden bei mir alle Daten richtig dargestellt. So etwas wie Alexa habe ich nicht.
Vielen Dank im Voraus und noch einmal tolle Arbeit und danke für das Bereitstellen! -
Hallo,
zuerst einmal ganz tolle Arbeit! Sieht Klasse aus. Ich habe dein Wetter-View genommen. Jetzt habe ich das Problem, dass bei mir die Grafik nicht richtig angezeigt wird (s. Bild)

Was muss ich denn dort ändern? Wenn ich dein view anzeigen lasse, geht es wunderbar.
Dann noch eine Frage zu den Skripten? Welche Skripte brauche ich denn zwangsläufig? Ich habe festgestellt, dass ich die Skripte nicht benötige und trotzdem werden bei mir alle Daten richtig dargestellt. So etwas wie Alexa habe ich nicht.
Vielen Dank im Voraus und noch einmal tolle Arbeit und danke für das Bereitstellen!@jwerlsdf sagte in Vorstellung meiner VIS-Oberfläche:
zuerst einmal ganz tolle Arbeit! Sieht Klasse aus. Ich habe dein Wetter-View genommen.
Danke dir!
Jetzt habe ich das Problem, dass bei mir die Grafik nicht richtig angezeigt wird (s. Bild)
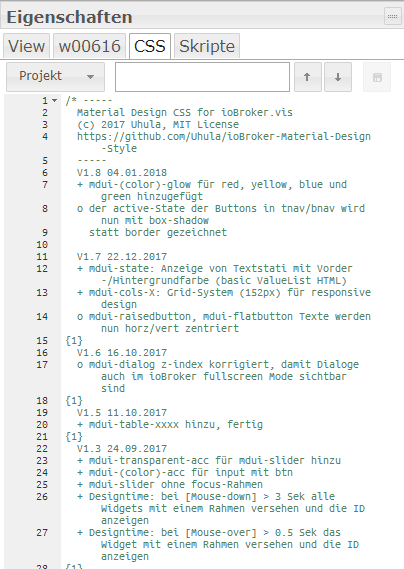
Du musst die CSS übernehmen/kopieren.