NEWS
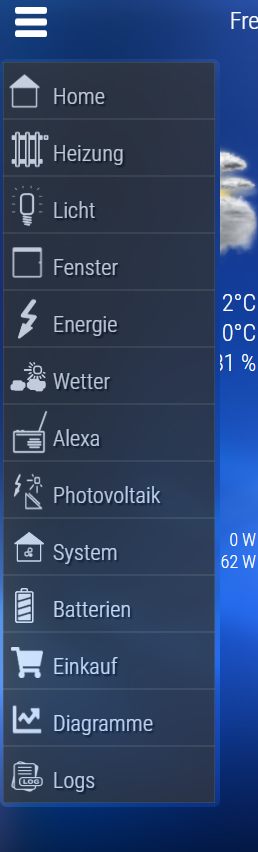
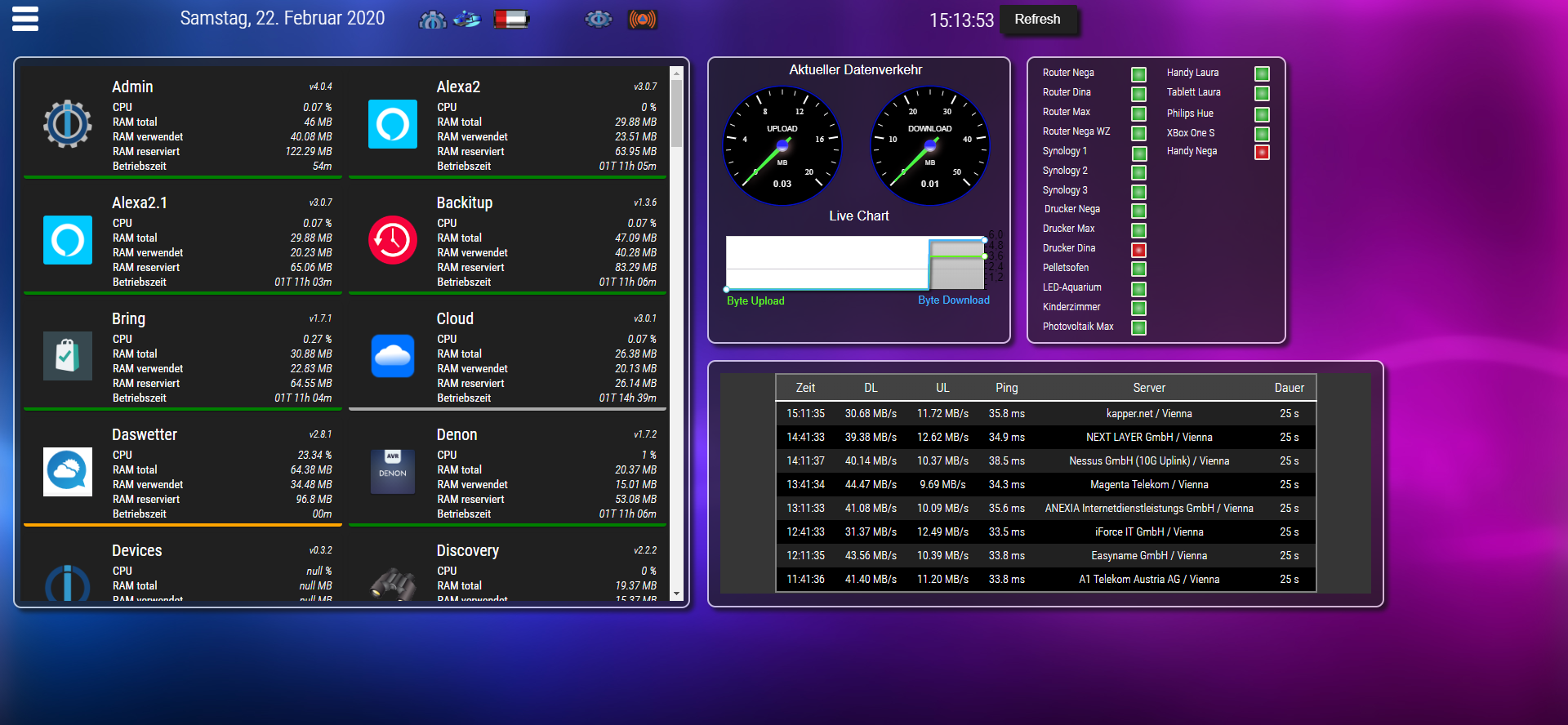
Vorstellung meiner VIS-Oberfläche
-
@Negalein
Firefox hat bis jetzt eigentlich immer funktioniert. Dauert nur ewig bis der Download startet.
Schade.@Conquest sagte in Vorstellung meiner VIS-Oberfläche:
Firefox hat bis jetzt eigentlich immer funktioniert. Dauert nur ewig bis der Download startet.
Ich versuchs jetzt mal auf einer anderen Maschine.
Wenns wieder nicht klappt, stell ich die Exporte der Views rein. -
@Negalein sagte in Vorstellung meiner VIS-Oberfläche:
Ich hab im 1. Beitrag einiges ergänzt.
Probier mal bitte ausSuper danke.
Import hat funktioniert. -
@Negalein
Sehr schöne Vis. Ein dickes Lob!
Könntest Du Deine googleChartWeatherGraph.html noch einstellen bitte.
Die wurde beim Projektexport nicht mitgenommen, da sie wohl in vis.0/ liegt.
Danke!@wasi sagte in Vorstellung meiner VIS-Oberfläche:
Sehr schöne Vis. Ein dickes Lob!
Danke
Könntest Du Deine googleChartWeatherGraph.html noch einstellen bitte.
Die wurde beim Projektexport nicht mitgenommen, da sie wohl in vis.0/ liegt.Da benötigst du das Script.
ist im OrdnerWetterOder nimms gleich von hier
/******************************************************************************* * Script, um mittels Google Charts einen Wetter-Graph anzuzeigen * ---------------------------------------------------- * Change Log: * 0.1 Mic - Initial Release * ---------------------------------------------------- * Autor: Mic (ioBroker-Forum) / Mic-M (Github) * Quelle: https://github.com/Mic-M/iobroker.google-charts-example/ * Support: https://forum.iobroker.net/topic/22779/vorlage-google-charts-beispiel ******************************************************************************/ /******************************************************************************* * Konfiguration ******************************************************************************/ // Der Pfad der HTML-Datei, einfach entsprechend anpassen. // In VIS dann etwa folgenden Pfad im iFrame-Widget einfügen: '/vis.0/M3/googleChartWeatherGraph.html', // also nur den hinteren Abschnitt ab '/vis.....' const FILE_PATH = '/opt/iobroker/iobroker-data/files/vis.0/googleChartWeatherGraph.html'; // Schedule const M_SCHEDULE = '5 1 * * *'; // Um 1:05 Uhr jeden Tag /******************************************************************************* * Executed on every script start. *******************************************************************************/ let mSchedule; main(); function main() { // Write the file initially on script start writeWeatherHtml(); // Update file per schedule clearSchedule(mSchedule); mSchedule = schedule(M_SCHEDULE, writeWeatherHtml); } function writeWeatherHtml() { // Requiring fs module in which writeFile function is defined. const fs = require('fs'); // Write data in 'Output.txt' . fs.writeFile(FILE_PATH, buildHTML(), (err) => { if (err) throw err; // In case of a error throw err. }) } function buildHTML() { let html = ''; html += '<html>\n'; html += '<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>\n'; html += '<script type="text/javascript">\n'; html += "google.charts.load('current', {'packages':['corechart']});\n"; html += "google.charts.setOnLoadCallback(drawChart);\n"; html += "function drawChart() {"; + "\n"; html += "var data = new google.visualization.DataTable();\n"; html += "data.addColumn('string', 'Temperature');\n"; html += "data.addColumn('number', 'Minimum');\n"; html += "data.addColumn({type: 'number', role: 'annotation'});\n"; html += "data.addColumn('number', 'Maximum');\n"; html += "data.addColumn({type: 'number', role: 'annotation'});\n"; for (let i = 1; i <= 7; i++) { let day = (i === 1) ? 'Heute' : getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Tag_value').val.substr(0, 2); let tHigh = getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Maximale_Temperatur_value').val; let tLow = getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Minimale_Temperatur_value').val; html += " data.addRow(['" + day + "', " + tLow + ", " + tLow + ", " + tHigh + ", " + tHigh + "]);\n"; } // See: https://developers.google.com/chart/interactive/docs/gallery/linechart#configuration-options html += "var options = {\n"; html += " curveType: 'function', backgroundColor: 'transparent', pointSize: 4,\n"; html += " hAxis: {textStyle:{color:'white'}},\n"; html += " vAxis: { textPosition: 'none', textStyle:{color:'red'},\n"; html += " baselineColor:'transparent', gridlines:{count:0} }, legend: { position: 'none' },\n"; html += " annotations: { stem: { length: 5, color: 'transparent' }, textStyle: {fontSize: 10, alwaysOutside: true, bold: false} }\n"; html += "};\n"; html += "var chart = new google.visualization.LineChart(document.getElementById('mychart'));\n"; html += "chart.draw(data, options);\n"; html += "}\n"; html += "</script>\n"; html += '<div id="mychart" style="width: 420px; height: 210px;"></div>\n'; html += '</html>\n'; return html; } -
Das Script habe ich gefunden, läuft aber nicht.
Das fehlt:const FILE_PATH = '/opt/iobroker/iobroker-data/files/vis.0/googleChartWeatherGraph.html';@wasi sagte in Vorstellung meiner VIS-Oberfläche:
Das fehlt:
die Datei erstellt eigentlich das Script.
Aber probier mal aus und lad diese hoch.
googleChartWeatherGraph.htmlUnd hier der Thread dazu.
-
-
Hallo,
zuerst einmal ganz tolle Arbeit! Sieht Klasse aus. Ich habe dein Wetter-View genommen. Jetzt habe ich das Problem, dass bei mir die Grafik nicht richtig angezeigt wird (s. Bild)

Was muss ich denn dort ändern? Wenn ich dein view anzeigen lasse, geht es wunderbar.
Dann noch eine Frage zu den Skripten? Welche Skripte brauche ich denn zwangsläufig? Ich habe festgestellt, dass ich die Skripte nicht benötige und trotzdem werden bei mir alle Daten richtig dargestellt. So etwas wie Alexa habe ich nicht.
Vielen Dank im Voraus und noch einmal tolle Arbeit und danke für das Bereitstellen! -
Hallo,
zuerst einmal ganz tolle Arbeit! Sieht Klasse aus. Ich habe dein Wetter-View genommen. Jetzt habe ich das Problem, dass bei mir die Grafik nicht richtig angezeigt wird (s. Bild)

Was muss ich denn dort ändern? Wenn ich dein view anzeigen lasse, geht es wunderbar.
Dann noch eine Frage zu den Skripten? Welche Skripte brauche ich denn zwangsläufig? Ich habe festgestellt, dass ich die Skripte nicht benötige und trotzdem werden bei mir alle Daten richtig dargestellt. So etwas wie Alexa habe ich nicht.
Vielen Dank im Voraus und noch einmal tolle Arbeit und danke für das Bereitstellen!@jwerlsdf sagte in Vorstellung meiner VIS-Oberfläche:
zuerst einmal ganz tolle Arbeit! Sieht Klasse aus. Ich habe dein Wetter-View genommen.
Danke dir!
Jetzt habe ich das Problem, dass bei mir die Grafik nicht richtig angezeigt wird (s. Bild)
Du musst die CSS übernehmen/kopieren.


-
Das habe ich gemacht. Aber der Fehler bleibt. Würdest du mir bitte noch mal den entsprechenden CSS-Code zukommen lassen?
@jwerlsdf sagte in Vorstellung meiner VIS-Oberfläche:
Würdest du mir bitte noch mal den entsprechenden CSS-Code zukommen lassen?
Ist Material Design CSS. Gehört unter Projekt rein.
/* ----- Material Design CSS for ioBroker.vis (c) 2017 Uhula, MIT License https://github.com/Uhula/ioBroker-Material-Design-Style ----- V1.8 04.01.2018 + mdui-(color)-glow für red, yellow, blue und green hinzugefügt o der active-State der Buttons in tnav/bnav wird nun mit box-shadow statt border gezeichnet V1.7 22.12.2017 + mdui-state: Anzeige von Textstati mit Vorder-/Hintergrundfarbe (basic ValueList HTML) + mdui-cols-X: Grid-System (152px) für responsive design o mdui-raisedbutton, mdui-flatbutton Texte werden nun horz/vert zentriert {1} V1.6 16.10.2017 o mdui-dialog z-index korrigiert, damit Dialoge auch im ioBroker fullscreen Mode sichtbar sind {1} V1.5 11.10.2017 + mdui-table-xxxx hinzu, fertig {1} V1.3 24.09.2017 + mdui-transparent-acc für mdui-slider hinzu + mdui-(color)-acc für input mit btn + mdui-slider ohne focus-Rahmen + Designtime: bei [Mouse-down] > 3 Sek alle Widgets mit einem Rahmen versehen und die ID anzeigen + Designtime: bei [Mouse-over] > 0.5 Sek das Widget mit einem Rahmen versehen und die ID anzeigen {1} V1.2 19.09.2017 + mdui-select hinzu o mdui-input angepasst o mdui-flash/blink/pulse mit filter:drop-shadow (not IE Browser!) o mdui-(color) für input/select ermöglicht {1} V1.0 01.09.2017 ----- */ /* ----- Generell ----- */ /* nur zur Laufzeit anwenden, nicht im Editor */ .mdui-runtime .mdui-hide { display:none !important; } .mdui-toggle img { transition: transform 0.3s ease; } .mdui-toggle.ui-state-active img { transform: rotate(180deg); } .mdui-float { position:relative !important; left:auto !important; top:auto !important; float: left !important; } .mdui-float-right { float: right !important; } .vis-view, .vis-view .ui-widget { font-family: Roboto, Arial; font-size: 16px !important; color:#ffffff; } .vis_container_edit>.vis-view { background:#000; color:#ffffff; font-family: Roboto, Arial; font-size: 16px !important; } /* ----- application bar ----- */ .mdui-abar { background:#1A237E !important; z-index:99; border:none !important; } .mdui-abar .vis-view{ background:none !important; } /* ----- top navigation ----- */ .mdui-tnav { background:#1A237E !important; border:none !important; z-index:98; box-shadow:0px 2px 4px 0px rgba(0,0,0,0.85); overflow-y:hidden !important; overflow-x:auto !important; } .mdui-tnav .vis-view { background:none !important; } /* ----- content ----- */ .mdui-content { background:#303030 !important; overflow-y:auto !important; overflow-x:auto !important; } /* ----- bottom navigation ----- */ .mdui-bnav { background:#1A237E !important; z-index:98; border:none; box-shadow:0px -2px 4px -1px rgba(0,0,0,0.8); } .mdui-bnav .vis-view { background:none !important; } /* ----- left navigation ----- // Binden des click() Events an den #vis_container mit der Delegation // für die mdui-l/rbar Klassen. Ein direktes Binding funktioniert durch // den view-Aufbau nicht, da dieses Script dann beim zurück-Navigieren // nicht mehr aufgerufen wird. setTimeout(function () { // click-Event für das left-nav Element zum Öffnen $("#vis_container").on( "click", ".mdui-lnavbutton", function() { $( ".mdui-lnav" ).addClass( "mdui-lnav-open" ); } ); // click-Event für die left-nav zum Schließen $("#vis_container").on( "click", ".mdui-lnav", function() { $( ".mdui-lnav" ).removeClass( "mdui-lnav-open" ); } ); {1} // click-Event für das right-nav Element zum Öffnen $("#vis_container").on( "click", ".mdui-rnavbutton", function() { $( ".mdui-rnav" ).addClass( "mdui-rnav-open" ); } ); // click-Event für die right-nav zum Schließen $("#vis_container").on( "click", ".mdui-rnav", function() { $( ".mdui-rnav" ).removeClass( "mdui-rnav-open" ); } ); }, 1000); */ .mdui-lnav { background: #283593 !important; } .mdui-runtime .mdui-lnav { position: absolute !important; top: 0px !important; left: 0px !important; width: 0px !important; height: 100% !important; background: #283593 !important; border:none !important; z-index:200; overflow-x:hidden; overflow-y:auto; box-shadow: 0 10px 20px rgba(0,0,0,0.39), 0 6px 6px rgba(0,0,0,0.43); } .mdui-runtime .mdui-lnav.mdui-lnav-open { transition: width 0.5s ease; width: 288px !important; } /* zum Abfangen der click-Events zum Schließen den ganzen Bildschirm trabnsparent überlagern */ .mdui-runtime .mdui-lnav.mdui-lnav-open:before { position:fixed; content:""; left:0px; top:0px; height:100%; width:100%; background: rgba(0,0,0,0.3) !important; } /* ----- right navigation ----- */ .mdui-rnav { background: #283593 !important; } .mdui-runtime .mdui-rnav { position: absolute !important; top: 0 !important; left: 100% !important; width: 0 !important; height: 100% !important; background: #283593 !important; border:none !important; z-index:200; box-shadow: 0 10px 20px rgba(0,0,0,0.39), 0 6px 6px rgba(0,0,0,0.43); overflow-x:hidden; overflow-y:auto; } .mdui-runtime .mdui-rnav.mdui-rnav-open { transition: all 0.5s ease; width: 288px !important; left: calc(100% - 288px) !important; } /* zum Abfangen der click-Events zum Schließen den ganzen Bildschirm trabnsparent überlagern */ .mdui-runtime .mdui-rnav.mdui-rnav-open:before { position:fixed; content:""; left:0px; top:0px; height:100%; width:100%; background: rgba(0,0,0,0.3) !important; } /* 13er Raster, 52er Block, 156er Col ---------------------------------- 1 col 156 2 cols 312 320 3 cols 468 480 4 cols 624 640 5 cols 780 800 6 cols 936 960 7 cols 1092 1120 8 cols 1248 1280 9 cols 1404 1440 10 cols 1560 1600 */ @media (min-width: 0px) { .mdui-cols-1, .mdui-cols-2, .mdui-cols-3, .mdui-cols-4, .mdui-cols-5, .mdui-cols-6, .mdui-cols-7, .mdui-cols-8, .mdui-cols-9, .mdui-cols-10 { width:calc(100% - 8px) !important; margin:4px !important; } .mdui-cols-1.mdui-card, .mdui-cols-2.mdui-card, .mdui-cols-3.mdui-card, .mdui-cols-4.mdui-card, .mdui-cols-5.mdui-card, .mdui-cols-6.mdui-card, .mdui-cols-7.mdui-card, .mdui-cols-8.mdui-card, .mdui-cols-9.mdui-card, .mdui-cols-10.mdui-card { width:calc(100% - 8px) !important; } } @media (min-width: 360px) { .mdui-cols-1, .mdui-cols-1.mdui-card { width:calc(50% - 8px) !important; } } @media (min-width: 480px) { .mdui-cols-1, .mdui-cols-1.mdui-card { width:calc(33.3% - 8px) !important; } .mdui-cols-2, .mdui-cols-2.mdui-card { width:calc(66.6% - 8px) !important; } } @media (min-width: 640px) { .mdui-cols-1, .mdui-cols-1.mdui-card { width:calc(25% - 8px) !important; } .mdui-cols-2, .mdui-cols-2.mdui-card { width:calc(50% - 8px) !important; } .mdui-cols-3, .mdui-cols-3.mdui-card { width:calc(75% - 8px) !important; } } @media (min-width: 960px) { .mdui-cols-1, .mdui-cols-1.mdui-card { width:calc(16.6% - 8px) !important; } .mdui-cols-2, .mdui-cols-2.mdui-card { width:calc(33.3% - 8px) !important; } .mdui-cols-3, .mdui-cols-3.mdui-card { width:calc(50% - 8px) !important; } .mdui-cols-4, .mdui-cols-4.mdui-card { width:calc(66.6% - 8px) !important; } .mdui-cols-5, .mdui-cols-5.mdui-card { width:calc(83.3% - 8px) !important; } } @media (min-width: 1280px) { .mdui-cols-1, .mdui-cols-1.mdui-card { width:calc(12.5% - 8px) !important; } .mdui-cols-2, .mdui-cols-2.mdui-card { width:calc(25% - 8px) !important; } .mdui-cols-3, .mdui-cols-3.mdui-card { width:calc(37.5% - 8px) !important; } .mdui-cols-4, .mdui-cols-4.mdui-card { width:calc(50% - 8px) !important; } .mdui-cols-5, .mdui-cols-5.mdui-card { width:calc(62.5% - 8px) !important; } .mdui-cols-6, .mdui-cols-6.mdui-card { width:calc(75% - 8px) !important; } .mdui-cols-7, .mdui-cols-7.mdui-card { width:calc(87.5% - 8px) !important; } } @media (min-width: 1560px) { .mdui-cols-1, .mdui-cols-1.mdui-card { width:calc(10% - 8px) !important; } .mdui-cols-2, .mdui-cols-2.mdui-card { width:calc(20% - 8px) !important; } .mdui-cols-3, .mdui-cols-3.mdui-card { width:calc(30% - 8px) !important; } .mdui-cols-4, .mdui-cols-4.mdui-card { width:calc(40% - 8px) !important; } .mdui-cols-5, .mdui-cols-5.mdui-card { width:calc(50% - 8px) !important; } .mdui-cols-6, .mdui-cols-6.mdui-card { width:calc(60% - 8px) !important; } .mdui-cols-7, .mdui-cols-7.mdui-card { width:calc(70% - 8px) !important; } .mdui-cols-8, .mdui-cols-8.mdui-card { width:calc(80% - 8px) !important; } .mdui-cols-9, .mdui-cols-9.mdui-card { width:calc(90% - 8px) !important; } } /* ----- Buttons ----- */ .mdui-input .ui-button, .mdui-flatbutton, .mdui-flatbutton .ui-button, .mdui-flatbutton a, .mdui-flatbutton div, .mdui-flatbutton button { background:none !important; border:none !important; color:#FFFFFF !important; font-size:1em !important; font-weight: normal !important; border-radius:2px !important; } .mdui-flatbutton, .mdui-flatbutton * { color:#2196F3 !important; } .mdui-flatbutton.mdui-center .vis-widget-body { display:flex; justify-content: center; align-items: center; } .mdui-runtime.mdui-notouch .mdui-flatbutton:hover { box-shadow: 0 0 0 1000px rgba(255,255,255,0.2) inset; transition: all 0.3s ease; } .mdui-flatbutton .vis-widget-body, .mdui-flatbutton .vis-widget-body * { display:flex; align-items: center; } .mdui-center-vertical .vis-widget-body { display:flex; align-items: center; } .mdui-center-horizontal .vis-widget-body { display:flex; justify-content: center; } /* Minimum width: 88dp Height: 36dp Normal color: 500 Pressed color: 700 Disabled text: 30% #FFFFFF Disabled button: 12% #FFFFFF */ .mdui-raisedbutton { font-size:1em !important; background: #212121 !important; border:none !important; border-radius:2px !important; } .mdui-raisedbutton .vis-widget-body { display:flex; justify-content: center; align-items: center; } .mdui-raisedbutton { box-shadow: 0 1px 3px rgba(0,0,0,0.27), 0 1px 2px rgba(0,0,0,0.54); } .mdui-runtime.mdui-notouch .mdui-raisedbutton:hover { box-shadow: 0 0 0 1000px rgba(255,255,255,0.2) inset; transition: all 0.3s ease; } .mdui-raisedbutton a, .mdui-raisedbutton div, .mdui-raisedbutton .ui-button { color:#ffffff !important; background: none !important; border:none !important; font-weight: normal !important; } /* floating button */ .mdui-floatingbutton { background: #212121 !important; position: fixed !important; z-index:1000; border-radius:50% !important; box-shadow: 0 10px 20px rgba(0,0,0,0.49), 0 6px 6px rgba(0,0,0,0.53); border:none !important; } .mdui-floatingbutton * { background: none !important; border:none !important; color:#ffffff !important; } .mdui-floatingbutton.ui-button { padding:12px !important; } .mdui-runtime.mdui-notouch .mdui-floatingbutton:hover { box-shadow: 0 0 0 1000px rgba(255,255,255,0.2) inset; transition: all 0.3s ease; } /* ----- Buttons in AppBar / Tabs / BottomNavigation ----- */ .mdui-tnav .mdui-flatbutton, .mdui-bnav .mdui-flatbutton { padding-left:6px !important; padding-right:6px !important; z-index:100; } .mdui-tnav .mdui-flatbutton .vis-widget-body, .mdui-bnav .mdui-flatbutton .vis-widget-body { display:flex; width:100%; height:100%; justify-content: center; align-items: center; } .mdui-tnav .mdui-flatbutton, .mdui-tnav .mdui-flatbutton *, .mdui-bnav .mdui-flatbutton, .mdui-bnav .mdui-flatbutton * { background:none !important; border:none !important; border-radius:0px !important; color:rgba(255,255,255,1) !important; font-size:1em !important; font-weight:normal !important; } .mdui-tnav .mdui-flatbutton, .mdui-bnav .mdui-flatbutton { opacity:0.689; } .mdui-tnav .mdui-flatbutton.ui-state-active, .mdui-tnav .mdui-flatbutton.ui-state-active *, .mdui-bnav .mdui-flatbutton.ui-state-active, .mdui-bnav .mdui-flatbutton.ui-state-active *{ color: #FFFFFF !important; opacity:1; } .mdui-tnav .mdui-flatbutton { border-bottom:3px solid rgba(0,0,0,0) !important; } .mdui-bnav .mdui-flatbutton { border-top:3px solid rgba(0,0,0,0) !important; } .mdui-tnav .mdui-flatbutton.ui-state-active { box-shadow: inset 0px -3px 0px 0px #FFFFFF; } .mdui-bnav .mdui-flatbutton.ui-state-active { box-shadow: inset 0px 3px 0px 0px #FFFFFF; } .mdui-runtime.mdui-notouch .mdui-tnav .mdui-flatbutton:hover, .mdui-runtime.mdui-notouch .mdui-bnav .mdui-flatbutton:hover { opacity:1; } /* ----- Cards ----- */ .mdui-card { background: #424242; box-shadow: 0 0 0 1px rgba(255,255,255,0.025) inset, 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23); border-radius:2px; z-index:0; margin:4px; } .mdui-card.mdui-title:after { content:""; position:absolute; left:0; top:0; width:100%; height:50px; background: rgba(0,0,0,0.2); } /* ----- Tiles ----- */ .mdui-tile { background: #424242; border-radius:0px; z-index:0; } .mdui-tile:not([class*='mdui-cols']) { box-shadow:-1px -1px 0px 0px rgba(0,0,0,0.75) inset; } .mdui-tile.mdui-title:after { content:""; position:absolute; left:0; top:0; width:100%; height:50px; background: rgba(0,0,0,0.2); } /* ----- tables ----- HMTL-Tabellen (tables), die mit mdui-table versehen werden, können in zwei Arten angezeigt werden: (a) als normale Table und (b) als responsive Table, wobei aus Zeile dann Cards/Tiles werden und aus Spalten dann Zeilen. {1} mdui-table-bordered mdui-table-striped {1} mdui-table-response-(width)-(type)[-w(colwidth)][-c(colcount)][-l] (width) = 0000 .. 9999 (type) = card | tile | list (colwidth) = 0000 .. 9999 (colcount) = 0 .. 99 {1} {1} {1} {1} */ .mdui-table, .mdui-table table { border-collapse: collapse; } .mdui-table tr th { color:#ffffff; opacity:0.54 !important; font-weight:normal; font-size:0.8em; padding:6px; border-bottom: 1px solid rgba(255,255,255,0.1); } .mdui-table.mdui-table-bordered tr th { border-bottom-width: 2px; } .mdui-table.mdui-table-striped tr:nth-child(even) { box-shadow:0 0px 0px 1000px rgba(255,255,255,0.05) inset; } .mdui-table tr td { padding:6px; color:#ffffff; } .mdui-table.mdui-table-bordered tr td { border-bottom: 1px solid rgba(255,255,255,0.1); } /* responsive: cards or tiles */ .mdui-table.mdui-table-card, .mdui-table.mdui-table-tile, .mdui-table.mdui-table-list { display: block; } .mdui-table.mdui-table-card thead, .mdui-table.mdui-table-tile thead, .mdui-table.mdui-table-list thead { display: none; } .mdui-table.mdui-table-card tbody, .mdui-table.mdui-table-tile tbody, .mdui-table.mdui-table-list tbody{ display: block; width:100%; } .mdui-table.mdui-table-card tbody tr, .mdui-table.mdui-table-tile tbody tr, .mdui-table.mdui-table-list tbody tr{ display: block; border:none; padding: 6px; overflow: hidden; } .mdui-table.mdui-table-card tbody tr td, .mdui-table.mdui-table-tile tbody tr td, .mdui-table.mdui-table-list tbody tr td { display: block; padding:0; padding-bottom:4px; border-bottom-width: 0px; } .mdui-table.mdui-table-card tbody tr td:before, .mdui-table.mdui-table-tile tbody tr td:before, .mdui-table.mdui-table-list tbody tr td:before { color:#ffffff; display:block; font-size:9pt; content: attr(label) attr(labelth); opacity:0.7; } /* table-card */ .mdui-table.mdui-table-card tbody tr { margin:4px; float:left; box-shadow: 0 0px 0px 1000px rgba(255,255,255,0.1) inset, 0 0 0 1px rgba(255,255,255,0.025) inset, 0 3px 6px rgba(0,0,0,0.36), 0 3px 6px rgba(0,0,0,0.43); border-radius:2px; } .mdui-table.mdui-table-card.mdui-table-striped tr:nth-child(even) { box-shadow: 0 0px 0px 1000px rgba(255,255,255,0.2) inset, 0 0 0 1px rgba(255,255,255,0.025) inset, 0 3px 6px rgba(0,0,0,0.36), 0 3px 6px rgba(0,0,0,0.43); } /* table-tile */ .mdui-table.mdui-table-tile tbody tr { margin-top: 2px; margin-left: 2px; float:left; box-shadow: 0 0px 0px 1000px rgba(255,255,255,0.1) inset, 0 0px 0px 1px rgba(255,255,255,0.025) inset; } .mdui-table.mdui-table-tile.mdui-table-striped tr:nth-child(even) { box-shadow: 0 0px 0px 1000px rgba(255,255,255,0.2) inset, 0 0px 0px 1px rgba(255,255,255,0.025) inset; } /* table-list */ .mdui-table.mdui-table-list tbody tr { padding:8px 8px 4px 8px; } .mdui-table.mdui-table-list:not(.mdui-table-striped) tbody tr { box-shadow: 0 1px 0px 0px rgba(255,255,255,0.5); } .mdui-table.mdui-table-list.mdui-table-striped tr:nth-child(even) { box-shadow: 0 0px 0px 1000px rgba(255,255,255,0.1) inset; } .mdui-table.mdui-table-list tbody tr td:first-child { font-weight:bold; } .mdui-table.mdui-table-list tbody tr td:first-child:before { display:none; } .mdui-table.mdui-table-list tbody tr td:not(:first-child) { padding-left:16px; } /* ------ Labels ------ */ .mdui-title { z-index:2; color: rgba(255,255,255,1) !important; font-size: 1.1em !important; text-shadow:none !important; letter-spacing: 0px !important; width:auto; height:auto; opacity:0.9; } .mdui-subtitle { z-index:2; color: rgba(255,255,255,1); font-size: 0.8em; text-shadow:none !important; letter-spacing: 0px !important; width:auto; height:auto; opacity:0.5; } .mdui-label { z-index:2; color:rgba(255,255,255,1) !important; font-weight:normal !important; font-size:0.9em !important; text-shadow:none !important; letter-spacing: 0px !important; width:auto; height:auto; opacity:0.7; } .mdui-value { z-index:2; color:rgba(255,255,255,1) !important; font-weight:bold !important; font-size:1em !important; text-shadow:none !important; letter-spacing: 0px !important; width:auto; height:auto; opacity:1; } /* ------ States ------ */ .mdui-state { z-index:2; color:rgba(255,255,255,1) !important; font-weight:bold !important; font-size:1em !important; text-shadow:none !important; letter-spacing: 0px !important; width:auto; height:auto; border-radius:2em; overflow:visible; } .mdui-state .vis-widget-body div { width:100%; height:100%; } .mdui-state .vis-widget-body div * { /*background:rgba(0,0,0,0.01);*/ border-radius:2em; display:flex; align-items: center; width:100%; height:100%; /*box-shadow: inset 0 0 0 1px rgba(0,0,0,0.05);*/ } /* horizontal zentrieren */ .mdui-state .vis-widget-body div *[class*='-bg'] { justify-content: center; } /* ----- input ----- <div class="vis-widget" id="w00004"> <div class="vis-widget-body"> <label for="w00004_input">Label</label> <input type="text" name="w00004_input" id="w00004_input" > Stk <input type="button" > </div> </div> */ .mdui-input { color:rgba(255,255,255,0.7) !important; z-index:2; font-weight:normal !important; text-align: left !important; letter-spacing: 0px !important; } .mdui-input label { font-size:0.9em; } .mdui-input input[type="text"] { border-bottom : 2px solid rgba(255,255,255,0.54) !important; color : rgba(255,255,255,1) !important; background: rgba(0,0,0,0) !important; height:calc(100% - 2px) !important; border-radius:0px !important; margin:0px !important; padding:0px !important; _line-height:2em !important; _min-height:0px !important; } .mdui-input input[type="button"] { top:-2px; color: #2196F3 !important; } .mdui-runtime.mdui-notouch .mdui-input input[type="text"]:hover, .mdui-input input[type="text"]:focus { border-bottom-color : #2196F3 !important; box-shadow: 0 0 0 1000px rgba(255,255,255,0.2) inset; transition: all 0.3s ease; } /* ----- select ----- */ .mdui-select { z-index:2; font-weight:normal !important; text-shadow:none !important; text-align: left !important; letter-spacing: 0px !important; } .mdui-select select { color : rgba(255,255,255,1); height:100% !important; font-size:1em !important; background: rgba(0,0,0,0); border: none; outline: none; border-bottom : 2px solid rgba(255,255,255,0.54); width:100%; } .vis_container_edit .mdui-select select { pointer-events: none; } .mdui-select select option { background: #212121 !important; font-weight:normal !important; font-size:1.5em !important; } .mdui-select:before { position: absolute; top: calc(50% - 0.22em); right: 0.22em; width: 0px; height: 0px; padding: 0px; content: ""; border-left: .4em solid transparent; border-right: .4em solid transparent; border-top: .4em solid #FFFFFF; pointer-events: none; } .mdui-runtime.mdui-notouch .mdui-select select:hover, .mdui-select select:focus { border-bottom-color : #2196F3; box-shadow: 0 0 0 1000px rgba(255,255,255,0.2) inset; transition: all 0.3s ease; } /* ----- Slider ----- Der folgende CSS Code wandelt das jqui Control "Slider" so um, dass es sich im Stil eines Slider Controls im Material Design zeigt und so bedienbar ist. {1} <div class="vis-widget-body mdui-slider" style="padding: 4px;"> <div class="sliderJQUI ui-slider ui-slider-horizontal ui-widget ui-widget-content ui-corner-all" id="w00003_slider" data-oid="javascript.0.Variable.TestINTEGER" data-oid2="" data-oid-working="" data-oid2-working=""> <span class="ui-slider-handle ui-state-default ui-corner-all" tabindex="0" style="left: 47%;"></span> </div> </div> */ .mdui-slider { overflow:hidden; padding:0px !important; } .mdui-slider .ui-slider { border:none !important; z-index:2; padding:0px !important; margin:0px !important; background:none !important; } .mdui-slider .ui-slider-horizontal { top:calc(50% - 8px); height:16px !important; width:calc(100% - 16px) !important; left:0px !important; } .mdui-slider .ui-slider-horizontal:before { content: ""; position: absolute; top: calc(50% - 2px); left: 0px; width: calc(100% + 20px); height: 4px; background:#ffffff !important; border-radius: 2px; pointer-events: none; } .mdui-slider .ui-slider-vertical { left:calc(50% - 8px) !important; width:16px !important; height:calc(100% - 16px) !important; top:16px !important; } .mdui-slider .ui-slider-vertical:before { content: ""; position: absolute; left: calc(50% - 2px); top: -16px; width: 4px; height: calc(100% + 16px); background:#ffffff !important; border-radius: 2px; pointer-events: none; } .mdui-slider .ui-slider-handle { padding:0px !important; margin:0px !important; width:16px !important; height:16px !important; background: #ffffff !important; border:none !important; border-radius: 50% !important; box-shadow: 0 3px 1px -2px rgba(0, 0, 0, 0.27), 0 2px 2px 0 rgba(0, 0, 0, 0.27), 0 1px 5px 0 rgba(0, 0, 0, 0.54); } .mdui-slider .ui-slider-handle:focus { outline: none; } .mdui-notouch .mdui-slider .ui-slider-handle:focus { box-shadow: 0 0 4px 2px rgba(33,150,243,0.39), 0 10px 20px rgba(33,150,243,0.39), 0 6px 6px rgba(33,150,243,0.43); } .mdui-slider .ui-slider-horizontal .ui-slider-handle:before { content: ""; position: absolute; top: calc(50% - 2px); left: 100%; width: 1000px; height: 4px; background:rgba(0,0,0,.5) !important; border-radius: 2px; pointer-events: none; } .mdui-slider .ui-slider-vertical .ui-slider-handle:before { content: ""; position: absolute; left: calc(50% - 2px); top: -1000px; width: 4px; height: 1000px; background:rgba(0,0,0,.7) !important; border-radius: 2px; pointer-events: none; } .mdui-slider .ui-slider-horizontal .ui-slider-handle { top:calc(50% - 8px) !important; } .mdui-slider .ui-slider-vertical .ui-slider-handle { left:calc(50% - 8px) !important; } .mdui-runtime.mdui-notouch .mdui-slider:hover { box-shadow: 0 0 0 1000px rgba(255,255,255,0.2) inset; border-radius:2px; transition: all 0.3s ease; } /* ----- Radio Buttons ----- */ .mdui-radio { z-index:2; } .mdui-radio.mdui-vertical td { display: block; } .mdui-radio *[id*="_radio"] { background:none !important; border:none !important; color:rgba(0,0,0,1) !important; } .mdui-radio *[id*="_radio"] * { padding-top:2px !important; padding-bottom:2px !important; padding-left:4px !important; padding-right:4px !important; font-size:1em; font-weight:bold; } .mdui-radio *[id*="_radio"] label { background:none !important; border:none !important; color:rgba(255,255,255,0.87) !important; border-radius:0px; border-bottom:2px solid rgba(0,0,0,0) !important; } .mdui-radio *[id*="_radio"] label.ui-state-active { border-bottom-color:#2196F3 !important; color:#2196F3 !important; } .mdui-runtime.mdui-notouch .mdui-radio *[id*="_radio"] label:hover { box-shadow: 0 0 0 1000px rgba(255,255,255,0.2) inset; border-radius:2px; transition: all 0.3s ease; } /* Radiobuttons vertikal darstellen */ .mdui-radio.mdui-vertical td { display: block; } /* ----- Switch ----- */ .mdui-switch { z-index:2; xheight:36px; xwidth:48px; xpadding:6px; } .mdui-switch input[type="checkbox"] { display: none; } .mdui-switch input[type="checkbox"]~label { position: relative; display: inline-block; cursor: pointer; z-index:2; height:100%; width:100%; } .mdui-switch input[type="checkbox"]~label:before, .mdui-switch input[type="checkbox"]~label:after { content: ""; position: absolute; outline: 0; top: 50%; -ms-transform: translate(0, -50%); -webkit-transform: translate(0, -50%); transform: translate(0, -50%); -webkit-transition: all 0.3s ease; transition: all 0.3s ease; } .mdui-switch input[type="checkbox"]~label:before { left: 0px; width: 48px; height: 16px; background-color: #808080; border-radius: 100px; } .mdui-switch input[type="checkbox"]~label:after { left: 0px; width: 24px; height: 24px; background-color: #c0c0c0; border-radius: 50%; box-shadow: 0 3px 1px -2px rgba(0, 0, 0, 0.27), 0 2px 2px 0 rgba(0, 0, 0, 0.27), 0 1px 5px 0 rgba(0, 0, 0, 0.54); } .mdui-runtime.mdui-notouch .mdui-switch:hover { box-shadow: 0 0 0 1000px rgba(255,255,255,0.2) inset; border-radius:2px; transition: all 0.3s ease; } .mdui-switch input[type="checkbox"]:checked~label:before { background-color: #1E88E5; } .mdui-switch input[type="checkbox"]:checked~label:after { background-color: #2196F3 ; -ms-transform: translate(100%, -50%); -webkit-transform: translate(100%, -50%); transform: translate(100%, -50%); } /* ----- Dialog ----- */ .mdui-runtime .ui-dialog { box-shadow: 0 0 0 1px rgba(0,0,0,0.3), 0 14px 28px rgba(0,0,0,0.65), 0 10px 10px rgba(0,0,0,0.62); border:none; background:#303030; border-radius:2px; position:absolute; z-index: 2147483647 !important; } .mdui-runtime .ui-dialog .vis-view { border:none !important; background:none !important; color: #ffffff !important; } .mdui-runtime .ui-dialog .ui-widget-content { padding:0px; margin:0px; } .mdui-runtime .ui-dialog .ui-widget-header { border:none; background:none; } .mdui-runtime .ui-dialog .ui-widget-header .ui-button { border:none !important; background:none !important; color: #ffffff !important; } /* ----- DatePicker ----- */ .ui-datepicker { background: #303030 !important; color: rgba(255,255,255,0.87) !important; box-shadow: 0 0 0 1px rgba(0,0,0,0.3), 0 14px 28px rgba(0,0,0,0.65), 0 10px 10px rgba(0,0,0,0.62); border:none; border-radius:2px; } .ui-datepicker-header, .ui-datepicker td, .ui-datepicker td a { background: #303030 !important; color: rgba(255,255,255,0.87) !important; border:none !important; } .mdui-runtime.mdui-notouch .ui-datepicker td a:hover { box-shadow: 0 0 0 1000px rgba(255,255,255,0.2) inset; transition: all 0.3s ease; } .ui-datepicker td a.ui-state-active { color: rgba(0,255,0,1) !important; } .ui-datepicker td a.ui-state-highlight { color: rgba(255,0,0,1) !important; } .ui-datepicker th { color: rgba(255,255,255,0.54) !important; } .ui-datepicker button { background: #303030 !important; border:none !important; color: rgba(255,255,0,1) !important; } /* ----- Mediaqueries ----- */ .mdui-show480 { display:none !important; } @media screen and (max-width: 480px) { .mdui-hide480 { display:none !important; } .mdui-show480 { display:initial !important; } } /* ----- script ----- Zur Laufzeit verstecken, im Design-Mode anzeigen */ .mdui-script { display:none; } .vis_container_edit .mdui-script { display:initial; background: rgba(255,0,0,0.5) !important; color: #ffffff; } /* ----- glow ----- */ .mdui-red-glow { filter: drop-shadow(0px 0px 2px #F44336) drop-shadow(0px 0px 2px #F44336) drop-shadow(0px 0px 4px #F44336); } .mdui-yellow-glow { filter: drop-shadow(0px 0px 2px #FFDB3B) drop-shadow(0px 0px 2px #FFDB3B) drop-shadow(0px 0px 4px #FFDB3B); } .mdui-blue-glow { filter: drop-shadow(0px 0px 2px #2B95F3) drop-shadow(0px 0px 2px #2B95F3) drop-shadow(0px 0px 4px #2B95F3) } .mdui-green-glow { filter: drop-shadow(0px 0px 2px #4CAF50) drop-shadow(0px 0px 2px #4CAF50) drop-shadow(0px 0px 4px #4CAF50) } /* ----- flash ----- */ .mdui-red-flash { animation: mdui-red-flash-ani 1s linear infinite; } @keyframes mdui-red-flash-ani { 0%, 10% {filter: drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336); } 11% { filter:none; } } .mdui-yellow-flash { animation: mdui-yellow-flash-ani 1s linear infinite; } @keyframes mdui-yellow-flash-ani { 0%, 10% {filter: drop-shadow(0px 0px 4px #FFDB3B) drop-shadow(0px 0px 4px #FFDB3B) drop-shadow(0px 0px 4px #FFDB3B); } 11% { filter: none; } } .mdui-blue-flash { animation: mdui-blue-flash-ani 1s linear infinite; } @keyframes mdui-blue-flash-ani { 0%, 10% {filter: drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3) } 11% { filter: none; } } .mdui-green-flash { animation: mdui-green-flash-ani 1s linear infinite; } @keyframes mdui-green-flash-ani { 0%, 10% {filter: drop-shadow(0px 0px 4px #4CAF50) drop-shadow(0px 0px 4px #4CAF50) drop-shadow(0px 0px 4px #4CAF50) } 11% { filter: none; } } /* ----- blink ----- */ .mdui-red-blink { animation: mdui-red-blink-ani 1s linear infinite; } @keyframes mdui-red-blink-ani { 0%,50% {filter: drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336); } 51% {filter: none;} } .mdui-yellow-blink { animation: mdui-yellow-blink-ani 1s linear infinite; } @keyframes mdui-yellow-blink-ani { 0%,50% {filter: drop-shadow(0px 0px 4px #FFDB3B) drop-shadow(0px 0px 4px #FFDB3B) drop-shadow(0px 0px 4px #FFDB3B); } 51% {filter: none;} } .mdui-blue-blink { animation: mdui-blue-blink-ani 1s linear infinite; } @keyframes mdui-blue-blink-ani { 0%,50% {filter: drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3); } 51% {filter: none;} } .mdui-green-blink { animation: mdui-green-blink-ani 1s linear infinite; } @keyframes mdui-green-blink-ani { 0%,50% {filter: drop-shadow(0px 0px 4px #4CAF50) drop-shadow(0px 0px 4px #4CAF50) drop-shadow(0px 0px 4px #4CAF50); } 51% {filter: none;} } /* ----- pulse ----- */ .mdui-red-pulse { animation: mdui-red-pulse-ani 3s linear infinite; } @keyframes mdui-red-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336); } 0%,100% {filter: drop-shadow(0px 0px 4px #F44336) ; } } .mdui-yellow-pulse { animation: mdui-yellow-pulse-ani 3s linear infinite; } @keyframes mdui-yellow-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #FFDB3B) drop-shadow(0px 0px 4px #FFDB3B) drop-shadow(0px 0px 4px #FFDB3B); } 0%,100% {filter: drop-shadow(0px 0px 4px #FFDB3B) } } .mdui-blue-pulse { animation: mdui-blue-pulse-ani 3s linear infinite; } @keyframes mdui-blue-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3); } 0%,100% {filter: drop-shadow(0px 0px 4px #2B95F3); } } .mdui-green-pulse { animation: mdui-green-pulse-ani 3s linear infinite; } @keyframes mdui-green-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #4CAF50) drop-shadow(0px 0px 4px #4CAF50) drop-shadow(0px 0px 4px #4CAF50); } 0%,100% {filter: drop-shadow(0px 0px 4px #4CAF50) ; } } /* ----- bargraph ----- */ .mdui-h-flip { transform: scaleX(-1); } .mdui-v-flip { transform: scaleY(-1); } .mdui-h-flip.mdui-v-flip { transform: scale(-1); } /* Hintergrund und Border */ .mdui-h-bargraph, .mdui-v-bargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mdui-h-bargraph>*, .mdui-v-bargraph>* { background-image:inherit !important; } .mdui-h-bargraph:after, .mdui-v-bargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; } .mdui-h-bargraph.mdui-segment-10 { clip-path: polygon( 0% 100%, 0% 0%, 9% 0%, 9% 100%, 10% 100%, 10% 0%, 19% 0%, 19% 100%, 20% 100%, 20% 0%, 29% 0%, 29% 100%, 30% 100%, 30% 0%, 39% 0%, 39% 100%, 40% 100%, 40% 0%, 49% 0%, 49% 100%, 50% 100%, 50% 0%, 59% 0%, 59% 100%, 60% 100%, 60% 0%, 69% 0%, 69% 100%, 70% 100%, 70% 0%, 79% 0%, 79% 100%, 80% 100%, 80% 0%, 89% 0%, 89% 100%, 90% 100%, 90% 0%, 100% 0%, 100% 100% ) ; } .mdui-h-bargraph.mdui-triangle { clip-path: polygon(0% 40%, 100% 0%, 100% 100%, 0% 60%); } .mdui-h-bargraph.mdui-ramp { clip-path: polygon(0% 80%, 100% 0%, 100% 100%, 0% 100%); } .mdui-h-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 9% 100%, 9% 71%, 0% 80%, 0% 100%, 19% 100%, 19% 63%, 10% 72%, 10% 100%, 29% 100%, 29% 55%, 20% 64%, 20% 100%, 39% 100%, 39% 47%, 30% 56%, 30% 100%, 49% 100%, 49% 39%, 40% 48%, 40% 100%, 59% 100%, 59% 31%, 50% 40%, 50% 100%, 69% 100%, 69% 23%, 60% 32%, 60% 100%, 79% 100%, 79% 15%, 70% 24%, 70% 100%, 89% 100%, 89% 7%, 80% 16%, 80% 100%, 100% 100%,100% 0%, 90% 8%, 90% 100% ); } .mdui-h-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 9% 37%, 9% 63%, 0% 60%, 0% 40%, 19% 33%, 19% 67%, 10% 64%, 10% 36%, 29% 29%, 29% 71%, 20% 68%, 20% 32%, 39% 25%, 39% 75%, 30% 72%, 30% 28%, 49% 21%, 49% 79%, 40% 76%, 40% 24%, 59% 17%, 59% 83%, 50% 80%, 50% 20%, 69% 13%, 69% 87%, 60% 84%, 60% 16%, 79% 9%, 79% 91%, 70% 88%, 70% 12%, 89% 5%, 89% 95%, 80% 92%, 80% 8%, 100% 0%, 100% 100%, 90% 96%, 90% 4% ); } .mdui-v-bargraph.mdui-segment-10 { clip-path: polygon( 100% 0%, 0% 0%, 0% 9%,100% 9% , 100% 10%, 0% 10%, 0% 19%,100% 19% , 100% 20%, 0% 20%, 0% 29%,100% 29% , 100% 30%, 0% 30%, 0% 39%,100% 39% , 100% 40%, 0% 40%, 0% 49%,100% 49% , 100% 50%, 0% 50%, 0% 59%,100% 59% , 100% 60%, 0% 60%, 0% 69%,100% 69% , 100% 70%, 0% 70%, 0% 79%,100% 79% , 100% 80%, 0% 80%, 0% 89%,100% 89% , 100% 90%, 0% 90%, 0% 100%,100% 100% ) ; } .mdui-v-bargraph.mdui-triangle { clip-path: polygon(60% 0%, 100% 100%, 0% 100%, 40% 0%); } .mdui-v-bargraph.mdui-ramp { clip-path: polygon(100% 0%, 100% 100%, 0% 100%, 80% 0%); } .mdui-v-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 100% 9%, 71% 9%, 80% 0%, 100% 0%, 100% 19%, 63% 19%, 72% 10%, 100% 10%, 100% 29%, 55% 29%, 64% 20%, 100% 20%, 100% 39%, 47% 39%, 56% 30%, 100% 30%, 100% 49%, 39% 49%, 48% 40%, 100% 40%, 100% 59%, 31% 59%, 40% 50%, 100% 50%, 100% 69%, 23% 69%, 32% 60%, 100% 60%, 100% 79%, 15% 79%, 24% 70%, 100% 70%, 100% 89%, 7% 89%, 16% 80%, 100% 80%, 100% 100%, 0% 100%, 8% 90%, 100% 90% ); } .mdui-v-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 37% 9%, 63% 9%, 60% 0%, 40% 0%, 33% 19%, 67% 19%, 64% 10%, 36% 10%, 29% 29%, 71% 29%, 68% 20%, 32% 20%, 25% 39%, 75% 39%, 72% 30%, 28% 30%, 21% 49%, 79% 49%, 76% 40%, 24% 40%, 17% 59%, 83% 59%, 80% 50%, 20% 50%, 13% 69%, 87% 69%, 84% 60%, 16% 60%, 9% 79%, 91% 79%, 88% 70%, 12% 70%, 5% 89%, 95% 89%, 92% 80%, 8% 80%, 0% 100%,100% 100%,96% 90%, 4% 90% ); } /* ----- Farben ----- */ /* 500 */ .mdui-teal-bg { background-color: #009688 !important; } .mdui-amber-bg { background-color: #FFCA28 !important; } .mdui-indigo-bg { background-color: #3F51B5 !important; } .mdui-blue-bg { background-color: #2196F3 !important; } .mdui-lime-bg { background-color: #CDDC39 !important; } .mdui-red-bg { background-color: #F44336 !important; } .mdui-green-bg { background-color: #4CAF50 !important; } .mdui-yellow-bg { background-color: #FFEB3B !important; } .mdui-brown-bg { background-color: #795548 !important; } .mdui-grey-bg { background-color: #9E9E9E !important; } .mdui-bluegrey-bg { background-color: #607D8B !important; } .mdui-white-bg { background-color: #FFFFFF !important; } .mdui-black-bg { background-color: #000000 !important; } .mdui-teal-acc.mdui-tnav .mdui-flatbutton.ui-state-active, .mdui-teal-acc.mdui-tnav .mdui-flatbutton.ui-state-active *, .mdui-teal-acc.mdui-bnav .mdui-flatbutton.ui-state-active, .mdui-teal-acc.mdui-bnav .mdui-flatbutton.ui-state-active *{ border-color: #009688 !important; color: #009688 !important; } .mdui-amber-acc.mdui-tnav .mdui-flatbutton.ui-state-active, .mdui-amber-acc.mdui-tnav .mdui-flatbutton.ui-state-active *, .mdui-amber-acc.mdui-bnav .mdui-flatbutton.ui-state-active, .mdui-amber-acc.mdui-bnav .mdui-flatbutton.ui-state-active *{ color: #FFCA28 !important; border-color: #FFCA28 !important; } .mdui-indigo-acc.mdui-tnav .mdui-flatbutton.ui-state-active, .mdui-indigo-acc.mdui-tnav .mdui-flatbutton.ui-state-active *, .mdui-indigo-acc.mdui-bnav .mdui-flatbutton.ui-state-active, .mdui-indigo-acc.mdui-bnav .mdui-flatbutton.ui-state-active *{ border-color: #3F51B5 !important; color: #3F51B5 !important; } .mdui-blue-acc.mdui-tnav .mdui-flatbutton.ui-state-active, .mdui-blue-acc.mdui-tnav .mdui-flatbutton.ui-state-active *, .mdui-blue-acc.mdui-bnav .mdui-flatbutton.ui-state-active, .mdui-blue-acc.mdui-bnav .mdui-flatbutton.ui-state-active *{ border-color: #2196F3 !important; color: #2196F3 !important; } .mdui-lime-acc.mdui-tnav .mdui-flatbutton.ui-state-active, .mdui-lime-acc.mdui-tnav .mdui-flatbutton.ui-state-active *, .mdui-lime-acc.mdui-bnav .mdui-flatbutton.ui-state-active, .mdui-lime-acc.mdui-bnav .mdui-flatbutton.ui-state-active *{ border-color: #CDDC39 !important; color: #CDDC39 !important; } .mdui-red-acc.mdui-tnav .mdui-flatbutton.ui-state-active, .mdui-red-acc.mdui-tnav .mdui-flatbutton.ui-state-active *, .mdui-red-acc.mdui-bnav .mdui-flatbutton.ui-state-active, .mdui-red-acc.mdui-bnav .mdui-flatbutton.ui-state-active *{ border-color: #F44336 !important; color: #F44336 !important; } .mdui-green-acc.mdui-tnav .mdui-flatbutton.ui-state-active, .mdui-green-acc.mdui-tnav .mdui-flatbutton.ui-state-active *, .mdui-green-acc.mdui-bnav .mdui-flatbutton.ui-state-active, .mdui-green-acc.mdui-bnav .mdui-flatbutton.ui-state-active *{ border-color: #4CAF50 !important; color: #4CAF50 !important; } .mdui-yellow-acc.mdui-tnav .mdui-flatbutton.ui-state-active, .mdui-yellow-acc.mdui-tnav .mdui-flatbutton.ui-state-active *, .mdui-yellow-acc.mdui-bnav .mdui-flatbutton.ui-state-active, .mdui-yellow-acc.mdui-bnav .mdui-flatbutton.ui-state-active *{ border-color: #FFEB3B !important; color: #FFEB3B !important; } .mdui-brown-acc.mdui-tnav .mdui-flatbutton.ui-state-active, .mdui-brown-acc.mdui-tnav .mdui-flatbutton.ui-state-active *, .mdui-brown-acc.mdui-bnav .mdui-flatbutton.ui-state-active, .mdui-brown-acc.mdui-bnav .mdui-flatbutton.ui-state-active *{ border-color: #795548 !important; color: #795548 !important; } .mdui-grey-acc.mdui-tnav .mdui-flatbutton.ui-state-active, .mdui-grey-acc.mdui-tnav .mdui-flatbutton.ui-state-active *, .mdui-grey-acc.mdui-bnav .mdui-flatbutton.ui-state-active, .mdui-grey-acc.mdui-bnav .mdui-flatbutton.ui-state-active *{ border-color: #9E9E9E !important; color: #9E9E9E !important; } .mdui-bluegrey-acc.mdui-tnav .mdui-flatbutton.ui-state-active, .mdui-bluegrey-acc.mdui-tnav .mdui-flatbutton.ui-state-active *, .mdui-bluegrey-acc.mdui-bnav .mdui-flatbutton.ui-state-active, .mdui-bluegrey-acc.mdui-bnav .mdui-flatbutton.ui-state-active *{ border-color: #607D8B !important; color: #607D8B !important; } .mdui-white-acc.mdui-tnav .mdui-flatbutton.ui-state-active, .mdui-white-acc-acc.mdui-tnav .mdui-flatbutton.ui-state-active *, .mdui-white-acc-acc-acc.mdui-bnav .mdui-flatbutton.ui-state-active, .mdui-white-acc-acc-acc-acc.mdui-bnav .mdui-flatbutton.ui-state-active *{ border-color: #FFFFFF !important; color: #FFFFFF !important; } /* 500 color */ .mdui-teal, .mdui-teal select, .mdui-teal input, .mdui-teal-acc.mdui-input input[type="button"], .mdui-teal-acc.mdui-radio *[id*="_radio"] label.ui-state-active, .mdui-teal.mdui-radio *[id*="_radio"] label, .mdui-teal.mdui-label, .mdui-teal.mdui-value, .mdui-teal.mdui-title, .mdui-teal.mdui-subtitle, .mdui-teal.mdui-flatbutton div, .mdui-teal.mdui-flatbutton a, .mdui-teal.mdui-flatbutton .ui-button, .mdui-teal.mdui-flatbutton .ui-button-text, .mdui-teal.mdui-flatbutton.ui-button, .mdui-teal.mdui-floatingbutton.ui-button { color: #009688 !important; } .mdui-amber, .mdui-amber select, .mdui-amber input, .mdui-amber-acc.mdui-input input[type="button"], .mdui-amber-acc.mdui-radio *[id*="_radio"] label.ui-state-active, .mdui-amber.mdui-radio *[id*="_radio"] label, .mdui-amber.mdui-label, .mdui-amber.mdui-value, .mdui-amber.mdui-title, .mdui-amber.mdui-subtitle, .mdui-amber.mdui-flatbutton div, .mdui-amber.mdui-flatbutton a, .mdui-amber.mdui-flatbutton .ui-button, .mdui-amber.mdui-flatbutton .ui-button-text, .mdui-amber.mdui-flatbutton.ui-button, .mdui-floatingbutton.mdui-amber.ui-button { color: #FFCA28 !important; } .mdui-indigo, .mdui-indigo select, .mdui-indigo input, .mdui-indigo-acc.mdui-input input[type="button"], .mdui-indigo-acc.mdui-radio *[id*="_radio"] label.ui-state-active, .mdui-indigo.mdui-radio *[id*="_radio"] label, .mdui-indigo.mdui-label, .mdui-indigo.mdui-value, .mdui-indigo.mdui-title, .mdui-indigo.mdui-subtitle, .mdui-indigo.mdui-flatbutton div, .mdui-indigo.mdui-flatbutton a, .mdui-indigo.mdui-flatbutton .ui-button, .mdui-indigo.mdui-flatbutton .ui-button-text, .mdui-indigo.mdui-flatbutton.ui-button, .mdui-indigo.mdui-floatingbutton.ui-button { color: #7986CB !important; } .mdui-blue, .mdui-blue select, .mdui-blue input, .mdui-blue-acc.mdui-input input[type="button"], .mdui-blue-acc.mdui-radio *[id*="_radio"] label.ui-state-active, .mdui-blue.mdui-radio *[id*="_radio"] label, .mdui-blue.mdui-label, .mdui-blue.mdui-value, .mdui-blue.mdui-title, .mdui-blue.mdui-subtitle, .mdui-blue.mdui-flatbutton div, .mdui-blue.mdui-flatbutton a, .mdui-blue.mdui-flatbutton .ui-button, .mdui-blue.mdui-flatbutton .ui-button-text, .mdui-blue.mdui-flatbutton.ui-button, .mdui-blue.mdui-floatingbutton.ui-button { color: #2196F3 !important; } .mdui-lime, .mdui-lime select, .mdui-lime input, .mdui-lime-acc.mdui-input input[type="button"], .mdui-lime-acc.mdui-radio *[id*="_radio"] label.ui-state-active, .mdui-lime.mdui-radio *[id*="_radio"] label, .mdui-lime.mdui-label, .mdui-lime.mdui-value, .mdui-lime.mdui-title, .mdui-lime.mdui-subtitle, .mdui-lime.mdui-flatbutton div, .mdui-lime.mdui-flatbutton a, .mdui-lime.mdui-flatbutton .ui-button-text, .mdui-lime.mdui-flatbutton .ui-button, .mdui-lime.mdui-flatbutton.ui-button, .mdui-lime.mdui-floatingbutton.ui-button { color: #CDDC39 !important; } .mdui-red, .mdui-red select, .mdui-red input, .mdui-red-acc.mdui-input input[type="button"], .mdui-red-acc.mdui-radio *[id*="_radio"] label.ui-state-active, .mdui-red.mdui-radio *[id*="_radio"] label, .mdui-red.mdui-label, .mdui-red.mdui-value, .mdui-red.mdui-title, .mdui-red.mdui-subtitle, .mdui-red.mdui-flatbutton div, .mdui-red.mdui-flatbutton a, .mdui-red.mdui-flatbutton .ui-button, .mdui-red.mdui-flatbutton .ui-button-text, .mdui-red.mdui-flatbutton.ui-button { color: #F44336 !important; } .mdui-green, .mdui-green select, .mdui-green input, .mdui-green-acc.mdui-input input[type="button"], .mdui-green-acc.mdui-radio *[id*="_radio"] label.ui-state-active, .mdui-green.mdui-radio *[id*="_radio"] label, .mdui-green.mdui-label, .mdui-green.mdui-value, .mdui-green.mdui-title, .mdui-green.mdui-subtitle, .mdui-green.mdui-flatbutton div, .mdui-green.mdui-flatbutton a, .mdui-green.mdui-flatbutton .ui-button, .mdui-green.mdui-flatbutton .ui-button-text, .mdui-green.mdui-flatbutton.ui-button { color: #4CAF50 !important; } .mdui-yellow, .mdui-yellow select, .mdui-yellow input, .mdui-yellow-acc.mdui-input input[type="button"], .mdui-yellow-acc.mdui-radio *[id*="_radio"] label.ui-state-active, .mdui-yellow.mdui-radio *[id*="_radio"] label, .mdui-yellow.mdui-label, .mdui-yellow.mdui-value, .mdui-yellow.mdui-title, .mdui-yellow.mdui-subtitle, .mdui-yellow.mdui-flatbutton div, .mdui-yellow.mdui-flatbutton a, .mdui-yellow.mdui-flatbutton .ui-button, .mdui-yellow.mdui-flatbutton .ui-button-text, .mdui-yellow.mdui-flatbutton.ui-button { color: #FFEB3B !important; } .mdui-brown, .mdui-brown select, .mdui-brown input, .mdui-brown-acc.mdui-input input[type="button"], .mdui-brown-acc.mdui-radio *[id*="_radio"] label.ui-state-active, .mdui-brown.mdui-radio *[id*="_radio"] label, .mdui-brown.mdui-label, .mdui-brown.mdui-value, .mdui-brown.mdui-title, .mdui-brown.mdui-subtitle, .mdui-brown.mdui-flatbutton div, .mdui-brown.mdui-flatbutton a, .mdui-brown.mdui-flatbutton .ui-button-text, .mdui-brown.mdui-flatbutton .ui-button, .mdui-brown.mdui-flatbutton.ui-button { color: #795548 !important; } .mdui-grey, .mdui-grey select, .mdui-grey input, .mdui-grey-acc.mdui-input input[type="button"], .mdui-grey-acc.mdui-radio *[id*="_radio"] label.ui-state-active, .mdui-grey.mdui-radio *[id*="_radio"] label, .mdui-grey.mdui-label, .mdui-grey.mdui-value, .mdui-grey.mdui-title, .mdui-grey.mdui-subtitle, .mdui-grey.mdui-flatbutton div, .mdui-grey.mdui-flatbutton a, .mdui-grey.mdui-flatbutton .ui-button, .mdui-grey.mdui-flatbutton .ui-button-text, .mdui-grey.mdui-flatbutton.ui-button { color: #9E9E9E !important; } .mdui-bluegrey, .mdui-bluegrey select, .mdui-bluegrey input, .mdui-bluegrey-acc.mdui-input input[type="button"], .mdui-bluegrey-acc.mdui-radio *[id*="_radio"] label.ui-state-active, .mdui-bluegrey.mdui-radio *[id*="_radio"] label, .mdui-bluegrey.mdui-label, .mdui-bluegrey.mdui-value, .mdui-bluegrey.mdui-title, .mdui-bluegrey.mdui-subtitle, .mdui-bluegrey.mdui-flatbutton div, .mdui-bluegrey.mdui-flatbutton a, .mdui-bluegrey.mdui-flatbutton .ui-button, .mdui-bluegrey.mdui-flatbutton .ui-button-text, .mdui-bluegrey.mdui-flatbutton.ui-button { color: #607D8B !important; } .mdui-white, .mdui-white select, .mdui-white input, .mdui-white-acc.mdui-input input[type="button"], .mdui-white-acc.mdui-radio *[id*="_radio"] label.ui-state-active, .mdui-white.mdui-radio *[id*="_radio"] label, .mdui-white.mdui-label, .mdui-bluegrey.mdui-value, .mdui-white.mdui-title, .mdui-bluegrey.mdui-subtitle, .mdui-white.mdui-flatbutton div, .mdui-white.mdui-flatbutton a, .mdui-white.mdui-flatbutton .ui-button, .mdui-white.mdui-flatbutton .ui-button-text, .mdui-white.mdui-flatbutton.ui-button { color: #FFFFFF !important; } /* 500 slider */ .mdui-transparent-acc.mdui-slider .ui-slider-horizontal:before, .mdui-transparent-acc.mdui-slider .ui-slider-vertical:before, .mdui-transparent-acc.mdui-slider .ui-slider-handle:before { background: none !important; } .mdui-teal-acc.mdui-slider .ui-slider-horizontal:before, .mdui-teal-acc.mdui-slider .ui-slider-vertical:before, .mdui-teal-acc.mdui-slider .ui-slider-handle { background: #009688 !important; } .mdui-amber-acc.mdui-slider .ui-slider-horizontal:before, .mdui-amber-acc.mdui-slider .ui-slider-vertical:before, .mdui-amber-acc.mdui-slider .ui-slider-handle { background: #FFC107 !important; } .mdui-indigo-acc.mdui-slider .ui-slider-horizontal:before, .mdui-indigo-acc.mdui-slider .ui-slider-vertical:before, .mdui-indigo-acc.mdui-slider .ui-slider-handle { background: #3F51B5 !important; } .mdui-blue-acc.mdui-slider .ui-slider-horizontal:before, .mdui-blue-acc.mdui-slider .ui-slider-vertical:before, .mdui-blue-acc.mdui-slider .ui-slider-handle { background: #2196F3 !important; } .mdui-lime-acc.mdui-slider .ui-slider-horizontal:before, .mdui-lime-acc.mdui-slider .ui-slider-vertical:before, .mdui-lime-acc.mdui-slider .ui-slider-handle { background: #CDDC39 !important; } .mdui-red-acc.mdui-slider .ui-slider-horizontal:before, .mdui-red-acc.mdui-slider .ui-slider-vertical:before, .mdui-red-acc.mdui-slider .ui-slider-handle { background: #F44336 !important; } .mdui-green-acc.mdui-slider .ui-slider-horizontal:before, .mdui-green-acc.mdui-slider .ui-slider-vertical:before, .mdui-green-acc.mdui-slider .ui-slider-handle { background: #4CAF50 !important; } .mdui-yellow-acc.mdui-slider .ui-slider-horizontal:before, .mdui-yellow-acc.mdui-slider .ui-slider-vertical:before, .mdui-yellow-acc.mdui-slider .ui-slider-handle { background: #FFEB3B !important; } .mdui-brown-acc.mdui-slider .ui-slider-horizontal:before, .mdui-brown-acc.mdui-slider .ui-slider-vertical:before, .mdui-brown-acc.mdui-slider .ui-slider-handle { background: #795548 !important; } .mdui-grey-acc.mdui-slider .ui-slider-horizontal:before, .mdui-grey-acc.mdui-slider .ui-slider-vertical:before, .mdui-grey-acc.mdui-slider .ui-slider-handle { background: #9E9E9E !important; } .mdui-bluegrey-acc.mdui-slider .ui-slider-horizontal:before, .mdui-bluegrey-acc.mdui-slider .ui-slider-vertical:before, .mdui-bluegrey-acc.mdui-slider .ui-slider-handle { background: #607D8B !important; } .mdui-white-acc.mdui-slider .ui-slider-horizontal:before, .mdui-white-acc.mdui-slider .ui-slider-vertical:before, .mdui-white-acc.mdui-slider .ui-slider-handle { background: #FFFFFF !important; } /* 500 Radio */ .mdui-teal-acc.mdui-radio *[id*="_radio"] label.ui-state-active { border-bottom-color:#009688 !important; color:#009688 !important; } .mdui-amber-acc.mdui-radio *[id*="_radio"] label.ui-state-active { border-bottom-color:#FFCA28 !important; color:#FFCA28 !important; } .mdui-indigo-acc.mdui-radio *[id*="_radio"] label.ui-state-active { border-bottom-color:#7986CB !important; color:#7986CB !important; } .mdui-blue-acc.mdui-radio *[id*="_radio"] label.ui-state-active { border-bottom-color:#2196F3 !important; color:#2196F3 !important; } .mdui-lime-acc.mdui-radio *[id*="_radio"] label.ui-state-active { border-bottom-color:#CDDC39 !important; color:#CDDC39 !important; } .mdui-red-acc.mdui-radio *[id*="_radio"] label.ui-state-active { border-bottom-color:#F44336 !important; color:#F44336 !important; } .mdui-green-acc.mdui-radio *[id*="_radio"] label.ui-state-active { border-bottom-color:#4CAF50 !important; color:#4CAF50 !important; } .mdui-yellow-acc.mdui-radio *[id*="_radio"] label.ui-state-active { border-bottom-color:#FFEB3B !important; color:#FFEB3B !important; } .mdui-brown-acc.mdui-radio *[id*="_radio"] label.ui-state-active { border-bottom-color:#795548 !important; color:#795548 !important; } .mdui-grey-acc.mdui-radio *[id*="_radio"] label.ui-state-active { border-bottom-color:#795548 !important; color:#9E9E9E !important; } .mdui-bluegrey-acc.mdui-radio *[id*="_radio"] label.ui-state-active { border-bottom-color:#607D8B !important; color:#607D8B !important; } /* 500 Switch */ .mdui-teal-acc.mdui-switch input[type="checkbox"]:checked~label:after { background-color: #009688 ; } .mdui-amber-acc input[type="checkbox"]:checked~label:after { background-color: #FFC107 ; } .mdui-indigo-acc.mdui-switch input[type="checkbox"]:checked~label:after { background-color: #3F51B5 ; } .mdui-blue-acc.mdui-switch input[type="checkbox"]:checked~label:after { background-color: #64B5F6; } .mdui-lime-acc.mdui-switch input[type="checkbox"]:checked~label:after { background-color: #CDDC39 ; } .mdui-red-acc.mdui-switch input[type="checkbox"]:checked~label:after { background-color: #F44336 ; } .mdui-green-acc.mdui-switch input[type="checkbox"]:checked~label:after { background-color: #4CAF50 ; } .mdui-yellow-acc.mdui-switch input[type="checkbox"]:checked~label:after { background-color: #FFEB3B ; } .mdui-brown-acc.mdui-switch input[type="checkbox"]:checked~label:after { background-color: #795548 ; } .mdui-grey-acc.mdui-switch input[type="checkbox"]:checked~label:after { background-color: #9E9E9E ; } .mdui-bluegrey-acc.mdui-switch input[type="checkbox"]:checked~label:after { background-color: #607D8B ; } /* 600 Switch */ .mdui-teal-acc.mdui-switch input[type="checkbox"]:checked~label:before{ background-color: #00897B; } .mdui-amber-acc.mdui-switch input[type="checkbox"]:checked~label:before{ background-color: #FFB300; } .mdui-indigo-acc.mdui-switch input[type="checkbox"]:checked~label:before{ background-color: #3949AB; } .mdui-blue-acc.mdui-switch input[type="checkbox"]:checked~label:before{ background-color: #1E88E5; } .mdui-lime-acc.mdui-switch input[type="checkbox"]:checked~label:before{ background-color: #C0CA33; } .mdui-red-acc.mdui-switch input[type="checkbox"]:checked~label:before { background-color: #E53935; } .mdui-green-acc.mdui-switch input[type="checkbox"]:checked~label:before{ background-color: #43A047; } .mdui-yellow-acc.mdui-switch input[type="checkbox"]:checked~label:before{ background-color: #FDD835; } .mdui-brown-acc.mdui-switch input[type="checkbox"]:checked~label:before { background-color: #6D4C41; } .mdui-grey-acc.mdui-switch input[type="checkbox"]:checked~label:before { background-color: #757575; } .mdui-bluegrey-acc.mdui-switch input[type="checkbox"]:checked~label:before { background-color: #546E7A; } /* 800 */ .mdui-teal-bg.mdui-lnav, .mdui-teal-bg.mdui-rnav, .mdui-teal-bg.mdui-card, .mdui-teal-bg.mdui-tile { background-color : #00695C !important; } .mdui-amber-bg.mdui-lnav, .mdui-amber-bg.mdui-rnav, .mdui-amber-bg.mdui-card, .mdui-amber-bg.mdui-tile { background-color : #FF8F00 !important; } .mdui-indigo-bg.mdui-lnav, .mdui-indigo-bg.mdui-rnav, .mdui-indigo-bg.mdui-card, .mdui-indigo-bg.mdui-tile { background-color : #283593 !important; } .mdui-blue-bg.mdui-lnav, .mdui-blue-bg.mdui-rnav, .mdui-blue-bg.mdui-card, .mdui-blue-bg.mdui-tile { background-color : #1565C0 !important; } .mdui-lime-bg.mdui-lnav, .mdui-lime-bg.mdui-rnav, .mdui-lime-bg.mdui-card, .mdui-lime-bg.mdui-tile { background-color : #9E9D24 !important; } .mdui-red-bg.mdui-lnav, .mdui-red-bg.mdui-rnav, .mdui-red-bg.mdui-card, .mdui-red-bg.mdui-tile { background-color : #C62828 !important; } .mdui-green-bg.mdui-lnav, .mdui-green-bg.mdui-rnav, .mdui-green-bg.mdui-card, .mdui-green-bg.mdui-tile { background-color : #2E7D32 !important; } .mdui-yellow-bg.mdui-lnav, .mdui-yellow-bg.mdui-rnav, .mdui-yellow-bg.mdui-card, .mdui-yellow-bg.mdui-tile { background-color : #F9A825 !important; } .mdui-brown-bg.mdui-lnav, .mdui-brown-bg.mdui-rnav, .mdui-brown-bg.mdui-card, .mdui-brown-bg.mdui-tile { background-color : #4E342E !important; } .mdui-grey-bg.mdui-lnav, .mdui-grey-bg.mdui-rnav, .mdui-grey-bg.mdui-card, .mdui-grey-bg.mdui-tile { background-color : #424242 !important; } .mdui-bluegrey-bg.mdui-lnav, .mdui-bluegrey-bg.mdui-rnav, .mdui-bluegrey-bg.mdui-card, .mdui-bluegrey-bg.mdui-tile { background-color : #37474F !important; } /* 850 */ .mdui-teal-bg.mdui-content { background-color : #005b4e !important; } .mdui-amber-bg.mdui-content { background-color : #FF7F00 !important; } .mdui-indigo-bg.mdui-content { background-color : #212c88 !important; } .mdui-blue-bg.mdui-content { background-color : #1156B0 !important; } .mdui-lime-bg.mdui-content { background-color : #908a1d !important; } .mdui-red-bg.mdui-content { background-color : #be2222 !important; } .mdui-green-bg.mdui-content { background-color : #246d29 !important; } .mdui-yellow-bg.mdui-content { background-color : #f7931e !important; } .mdui-brown-bg.mdui-content { background-color : #462d28 !important; } .mdui-grey-bg.mdui-content { background-color : #303030 !important; } .mdui-bluegrey-bg.mdui-content { background-color : #2e3c43 !important; } /* 900 */ .mdui-teal-bg.mdui-tnav, .mdui-teal-bg.mdui-bnav, .mdui-teal-bg.mdui-abar { background : #004D40 !important; } .mdui-amber-bg.mdui-tnav, .mdui-amber-bg.mdui-bnav, .mdui-amber-bg.mdui-abar { xbackground : #FF6F00 !important; background: hsl(45, 50%, 50%) !important; } .mdui-indigo-bg.mdui-tnav, .mdui-indigo-bg.mdui-bnav, .mdui-indigo-bg.mdui-abar { background : #1A237E !important; } .mdui-blue-bg.mdui-tnav, .mdui-blue-bg.mdui-bnav, .mdui-blue-bg.mdui-abar { background : #0D47A1 !important; } .mdui-lime-bg.mdui-tnav, .mdui-lime-bg.mdui-bnav, .mdui-lime-bg.mdui-abar { background : #827717 !important; } .mdui-red-bg.mdui-tnav, .mdui-red-bg.mdui-bnav, .mdui-red-bg.mdui-abar { xbackground : #B71C1C !important; background: hsl(0, 50%, 40%) !important; } .mdui-green-bg.mdui-tnav, .mdui-green-bg.mdui-bnav, .mdui-green-bg.mdui-abar { background : #1B5E20 !important; } .mdui-yellow-bg.mdui-tnav, .mdui-yellow-bg.mdui-bnav, .mdui-yellow-bg.mdui-abar { xbackground : #F57F17 !important; background: hsl(60, 50%, 40%) !important; } .mdui-brown-bg.mdui-tnav, .mdui-brown-bg.mdui-bnav, .mdui-brown-bg.mdui-abar { background : #3E2723 !important; } .mdui-grey-bg.mdui-tnav, .mdui-grey-bg.mdui-bnav, .mdui-grey-bg.mdui-abar { background : #212121 !important; } .mdui-bluegrey-bg.mdui-tnav, .mdui-bluegrey-bg.mdui-bnav, .mdui-bluegrey-bg.mdui-abar { background : #263238 !important; } /* ----- Design ----- */ /* Weißes Raster mit 52x52 156x156 als Hintergrund */ .vis-grid:before { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image: repeating-linear-gradient( transparent, transparent 155px, rgba(255,255,255,1) 155px, rgba(255,255,255,1) 156px ), repeating-linear-gradient(to right, transparent, transparent 155px, rgba(255,255,255,1) 155px, rgba(255,255,255,1) 156px ) !important; } .vis-grid:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image: repeating-linear-gradient( transparent, transparent 51px, rgba(255,255,255,1) 52px, rgba(255,255,255,1) 52px ), repeating-linear-gradient(to right, transparent, transparent 51px, rgba(255,255,255,1) 52px, rgba(255,255,255,1) 52px ) !important; } /* Sichtbarkeit des Grids verringern */ .vis-grid { opacity: 0.2; z-index:100; } /* bei [Klick] nach 3 Sek je Widget einen Rahmen zeichnen und die ID einblenden */ .vis_container_edit .vis-view:active .vis-widget:after { animation: vis-view-hover-ani 5s; animation-delay: 3s; color:#000; } /* beim :hover nach 0.5 Sek hervorheben und die ID einblenden */ .vis_container_edit .vis-view .vis-widget:hover:after { animation: vis-view-hover-ani 3s; animation-delay: 1s; color:#000; } @keyframes vis-view-hover-ani { 0%,100% { position:absolute; left:0px; top:0px; width:calc(100% - 2px); height:calc(100% - 2px); text-align:left; border:1px dotted #ffff00; font-size:0.6em; background: linear-gradient(yellow 0%, yellow 100%); background-size: 48px 12px; background-repeat: no-repeat; content:attr(id); pointer-events: none; } } .widget-helper { border: 1px dashed transparent; } .widget_inner_helper { outline: 1px dashed black; border: 1px dashed white; pointer-events: none; top:1px; left:0px; position:absolute; width: calc(100% - 3px); height: calc(100% - 3px); } /* container-bezeichnungen anzeigen */ .vis_container_edit .mdui-content:before, .vis_container_edit .mdui-rnav:before, .vis_container_edit .mdui-lnav:before, .vis_container_edit .mdui-tnav:before, .vis_container_edit .mdui-abar:before { position:absolute; top:0px; left:0px; content:"content"; background: #ffff00; color:#000; font-size:12px; font-weight:bold; height:1.2em; width:5em; opacity:0.66; } .vis_container_edit .mdui-abar:before { content:"app-bar"; } .vis_container_edit .mdui-tnav:before { content:"top-nav"; } .vis_container_edit .mdui-lnav:before { content:"left-nav"; } .vis_container_edit .mdui-rnav:before { content:"right-nav"; } .vis_container_edit .mdui-content:hover:before, .vis_container_edit .mdui-rnav:hover:before, .vis_container_edit .mdui-lnav:hover:before, .vis_container_edit .mdui-tnav:hover:before, .vis_container_edit .mdui-abar:hover:before { opacity:1; } .vis_container_edit .mdui-cols-1 { width:156px !important;} .vis_container_edit .mdui-cols-2 { width:312px !important;} .vis_container_edit .mdui-cols-3 { width:468px !important; } .vis_container_edit .mdui-cols-4 { width:624px !important;} .vis_container_edit .mdui-cols-5 { width:780px !important;} .vis_container_edit .mdui-cols-6 { width:924px !important;} .vis_container_edit .mdui-cols-7 { width:1092px !important;} .vis_container_edit .mdui-cols-8 { width:1248px !important;} .vis_container_edit .mdui-cols-9 { width:1404px !important;} .vis_container_edit .mdui-cols-10 { width:1560px !important;} .img-hor { transform: rotateY(180deg); /* Rotate 180 degrees along the y-axis */ } -
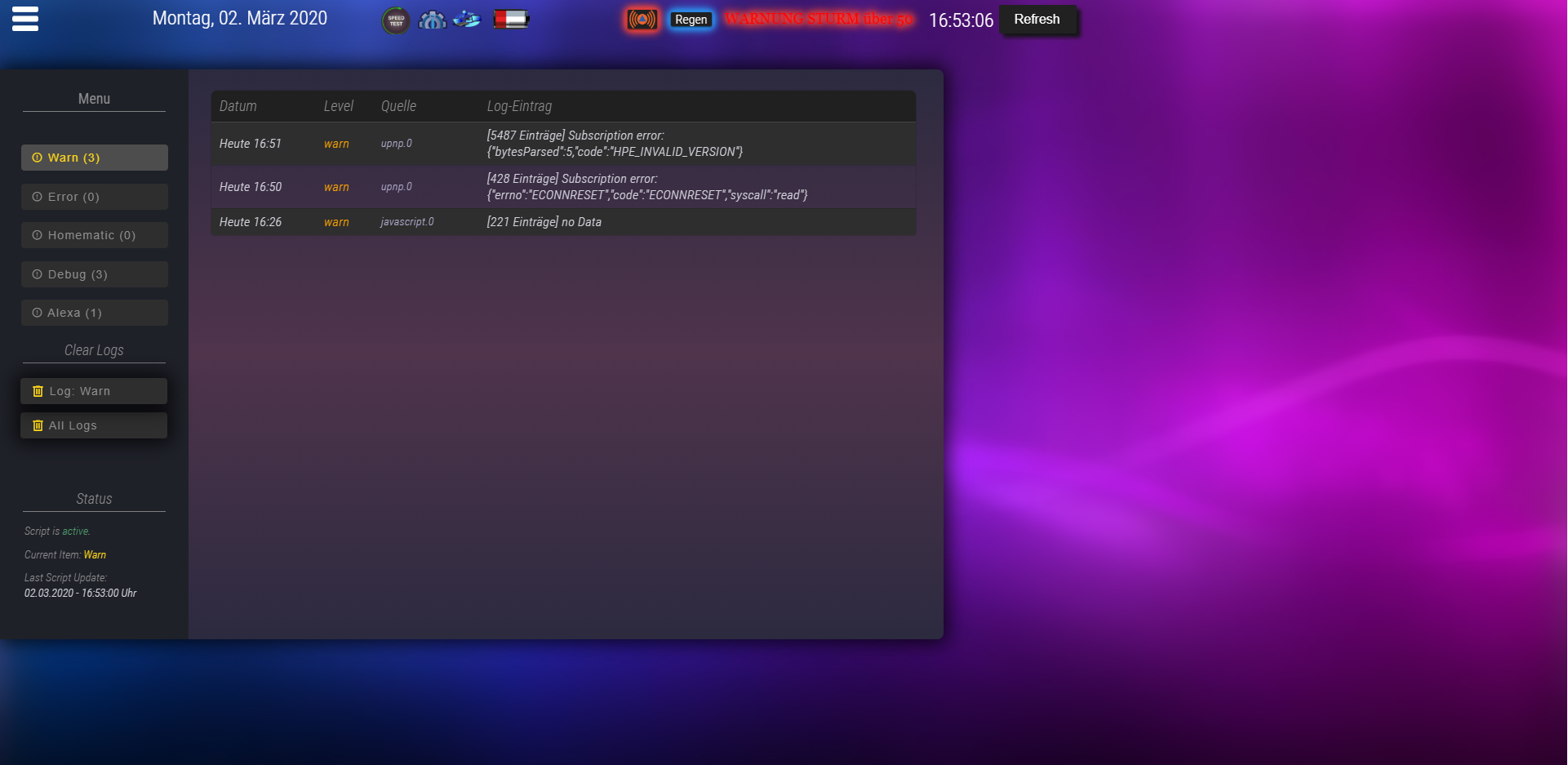
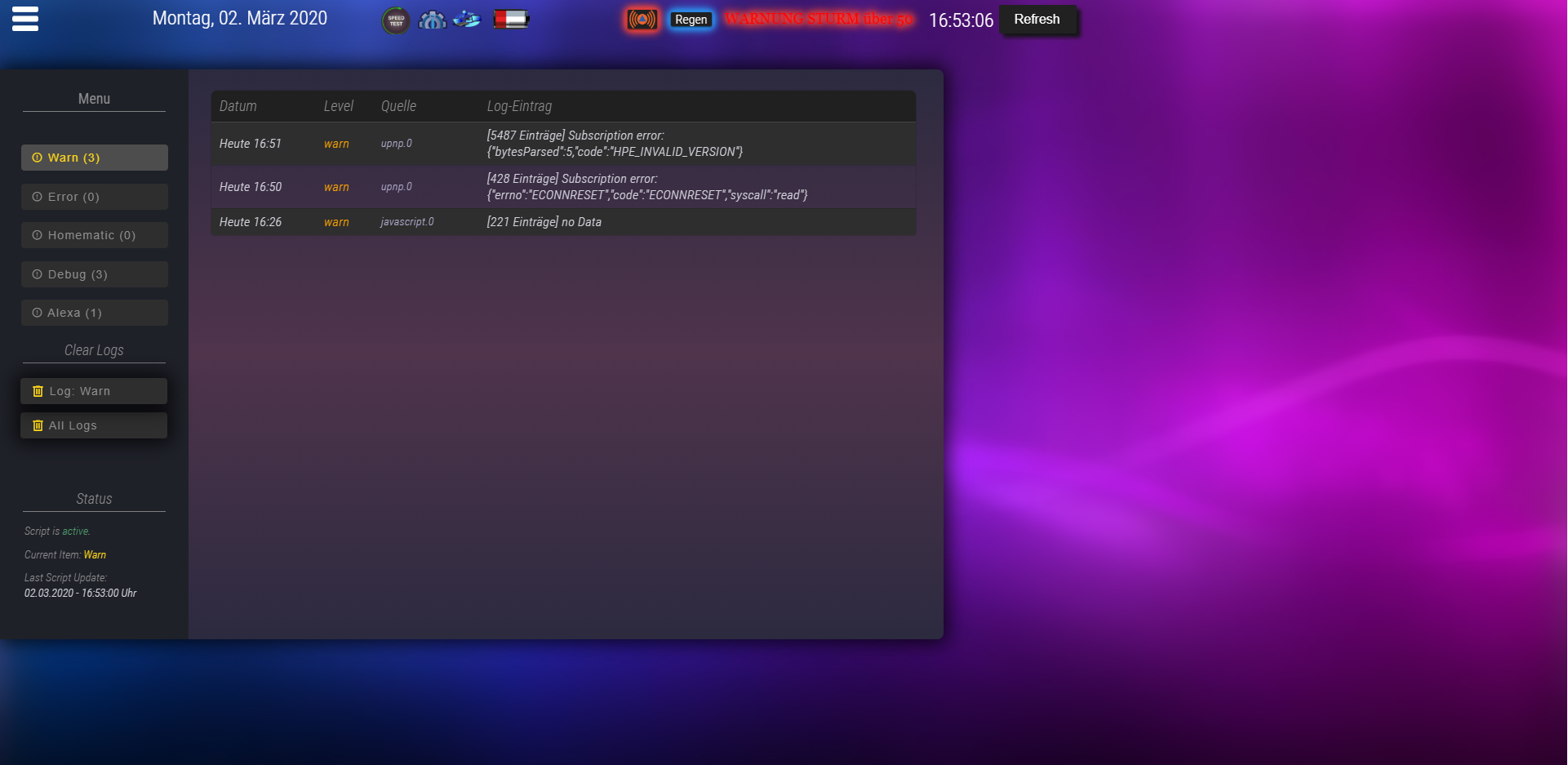
Im Post 1 hab ich soeben die Scripts und das Projekt erneuert.
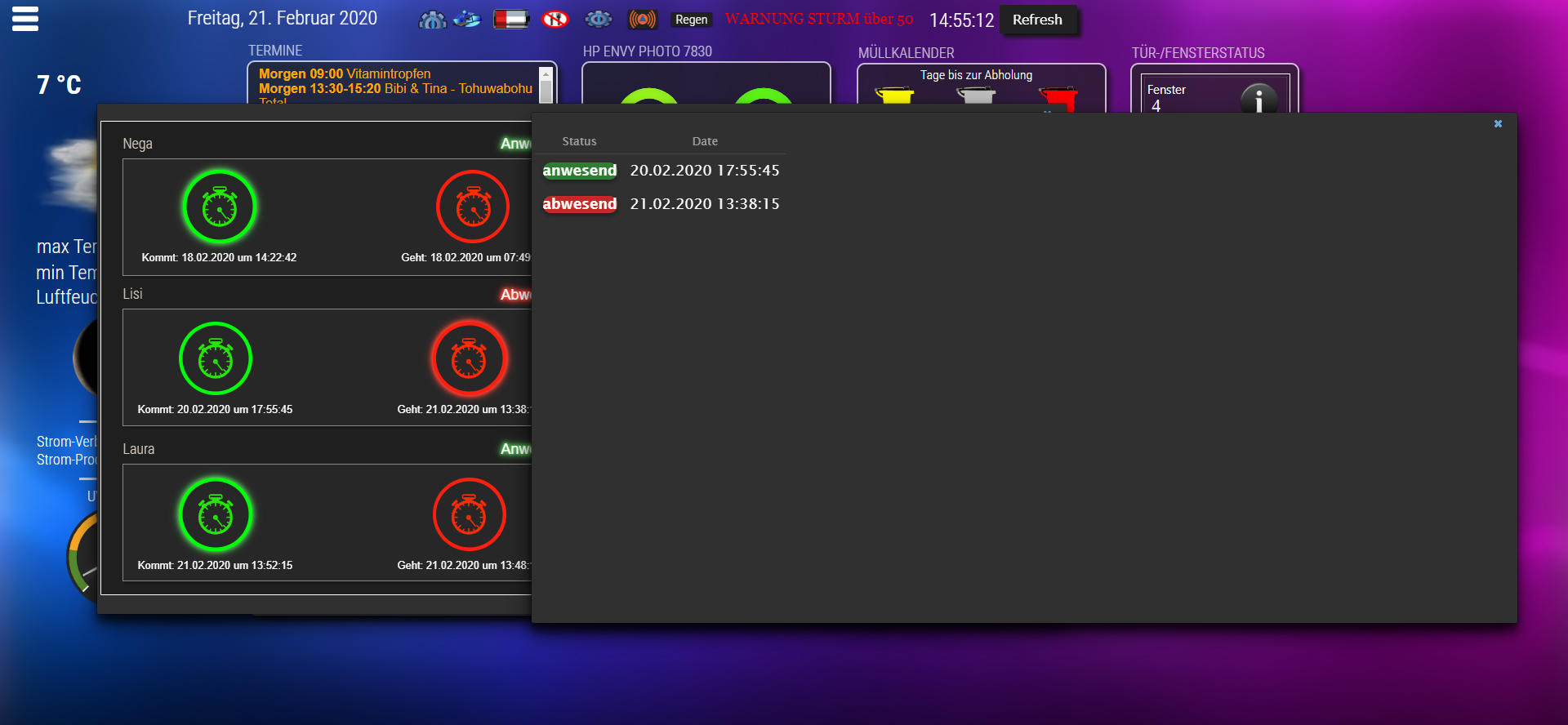
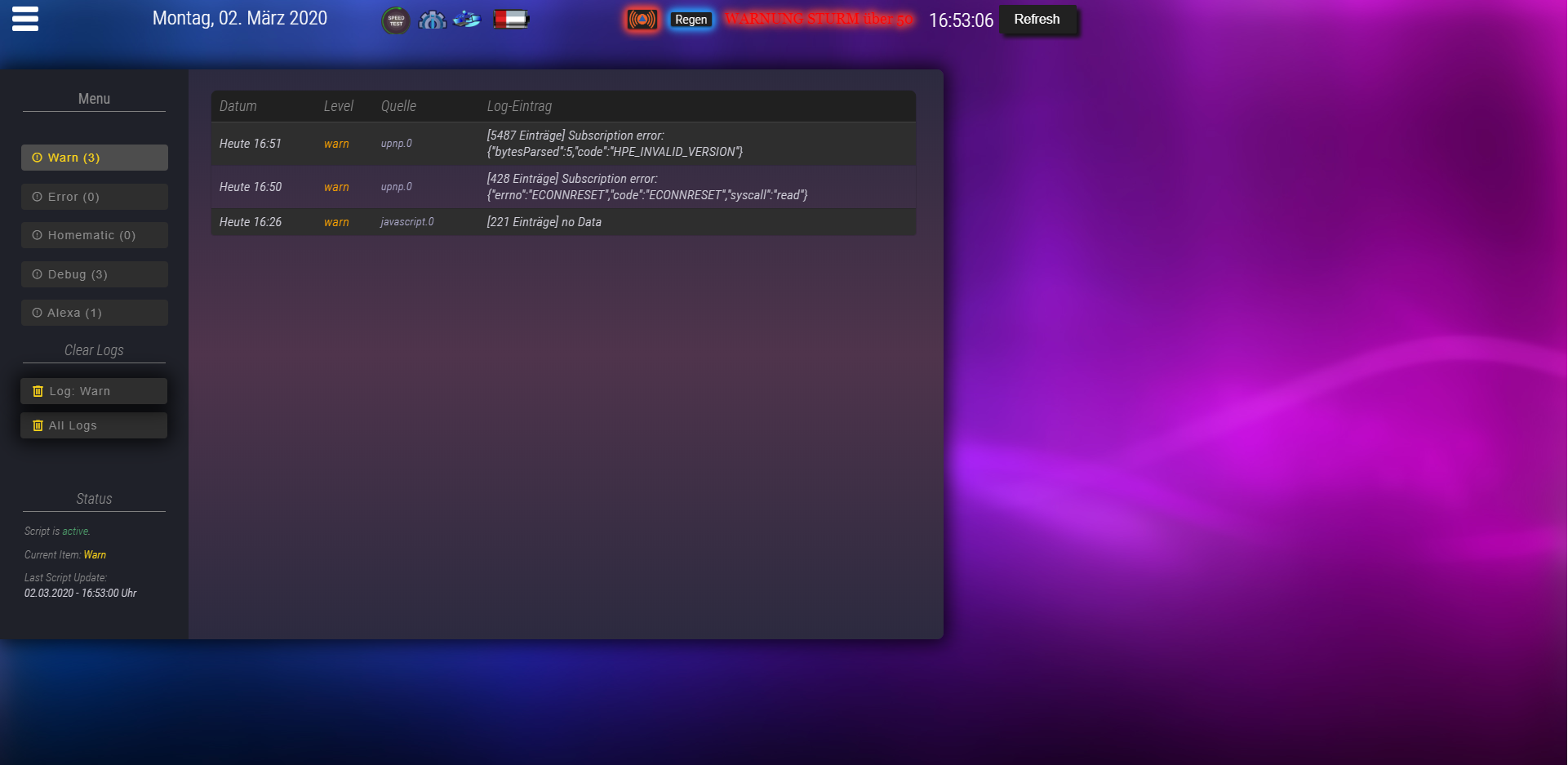
Neu ist das Log-Script und Log-View

-
Im Post 1 hab ich soeben die Scripts und das Projekt erneuert.
Neu ist das Log-Script und Log-View

-
@Negalein
Stark, das sieht richtig Gut aus.
Gratulation.
Wenn ich darf komme ich mal auf dich zurück,
ich tue mich schon Richtig Schwer die Widgets zu finden.@Duller sagte in Vorstellung meiner VIS-Oberfläche:
Stark, das sieht richtig Gut aus.
Gratulation.Danke
Wenn ich darf komme ich mal auf dich zurück,
ich tue mich schon Richtig Schwer die Widgets zu finden.Gerne, meld dich einfach.
-
Hallo
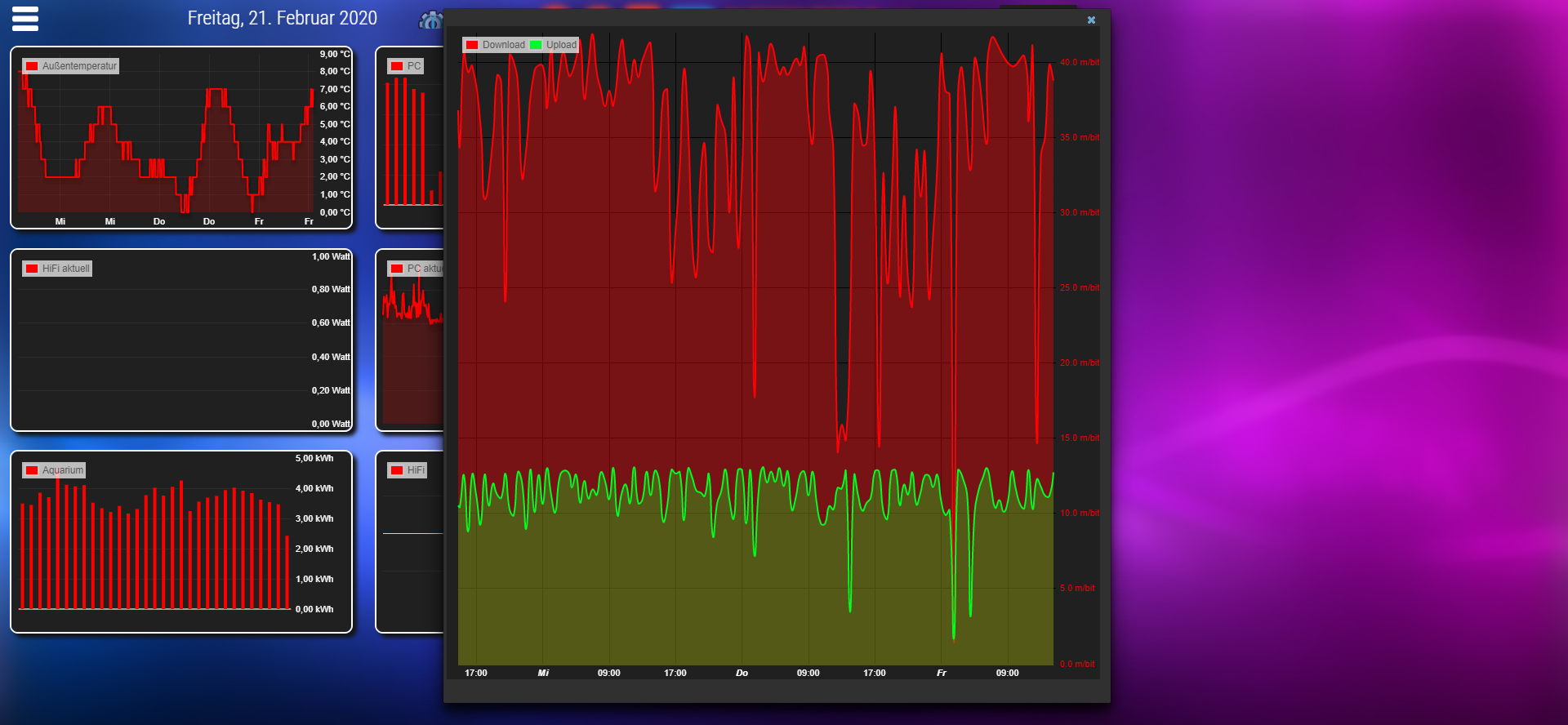
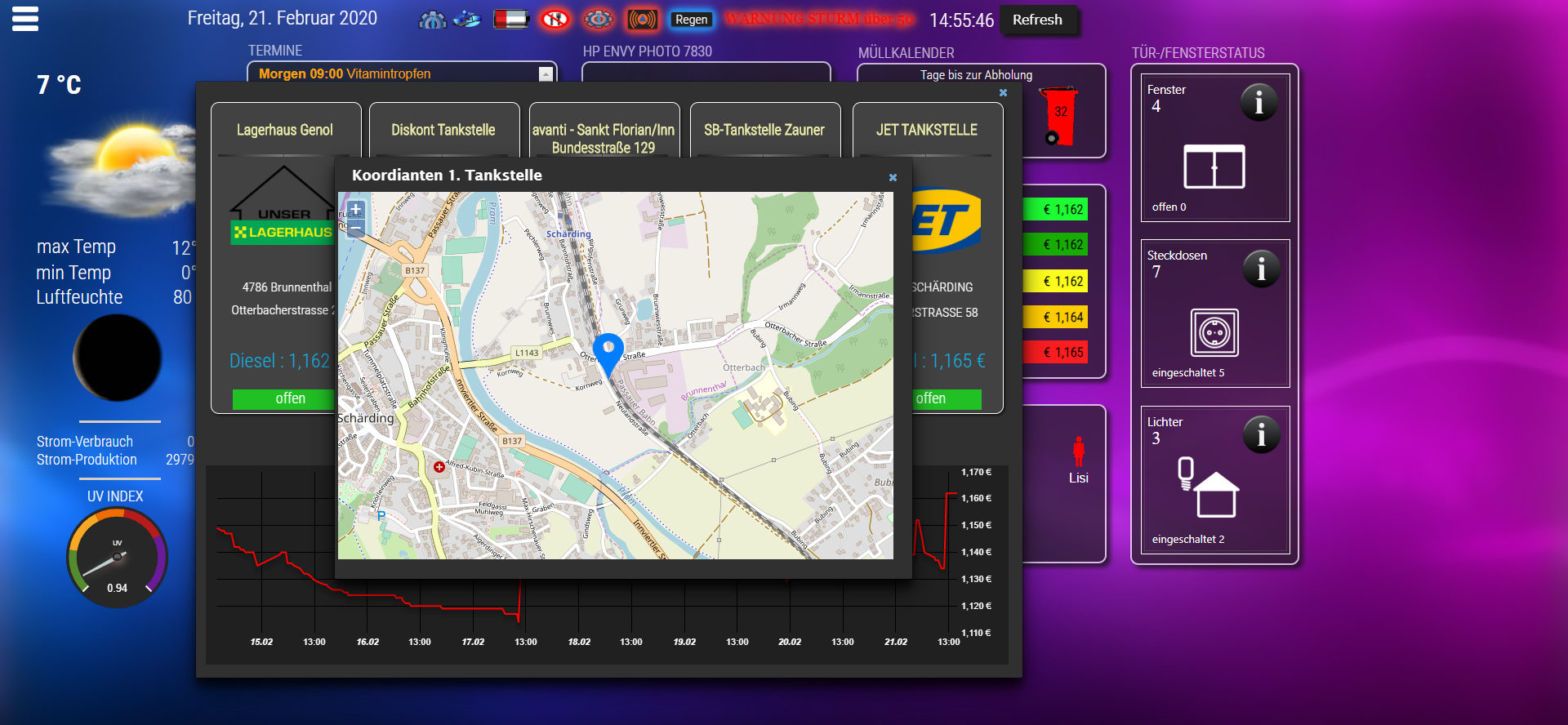
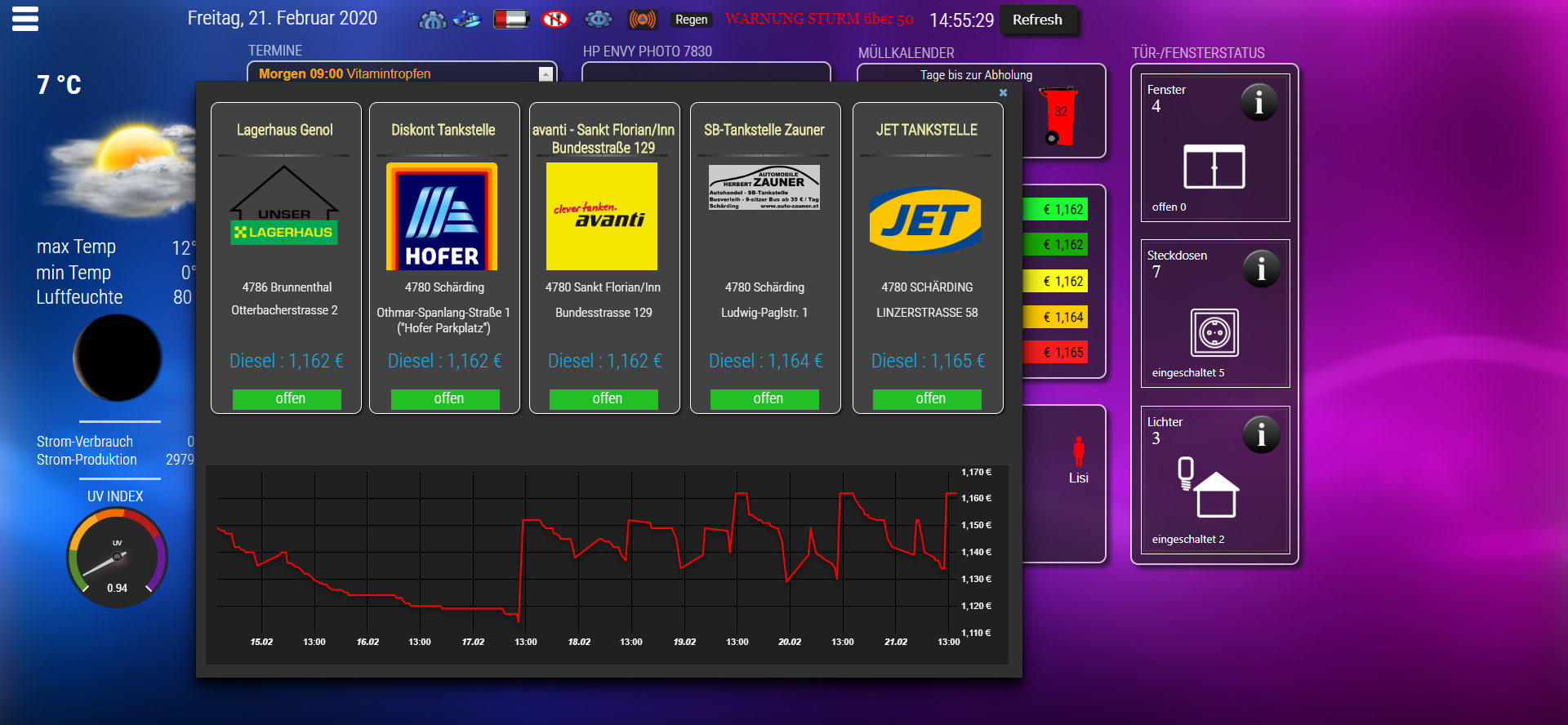
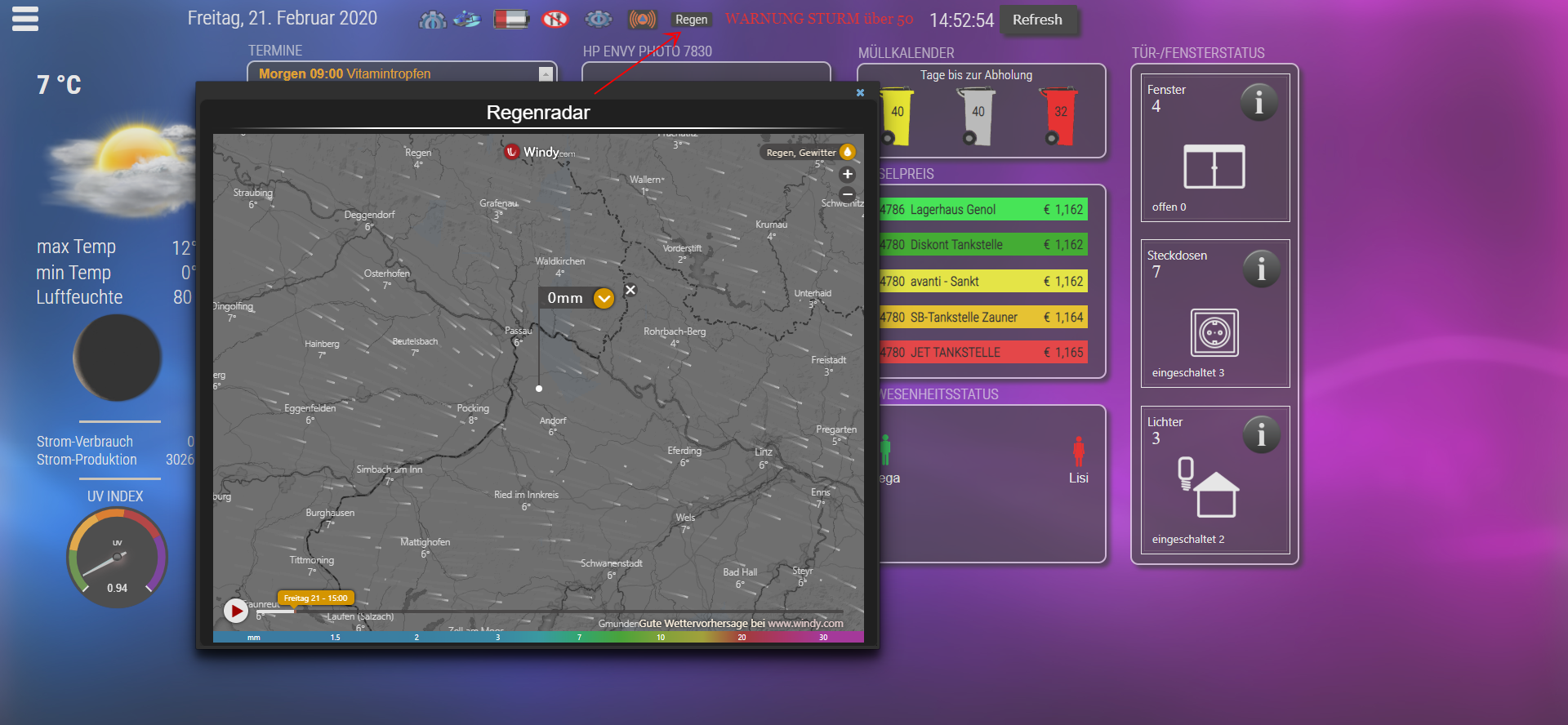
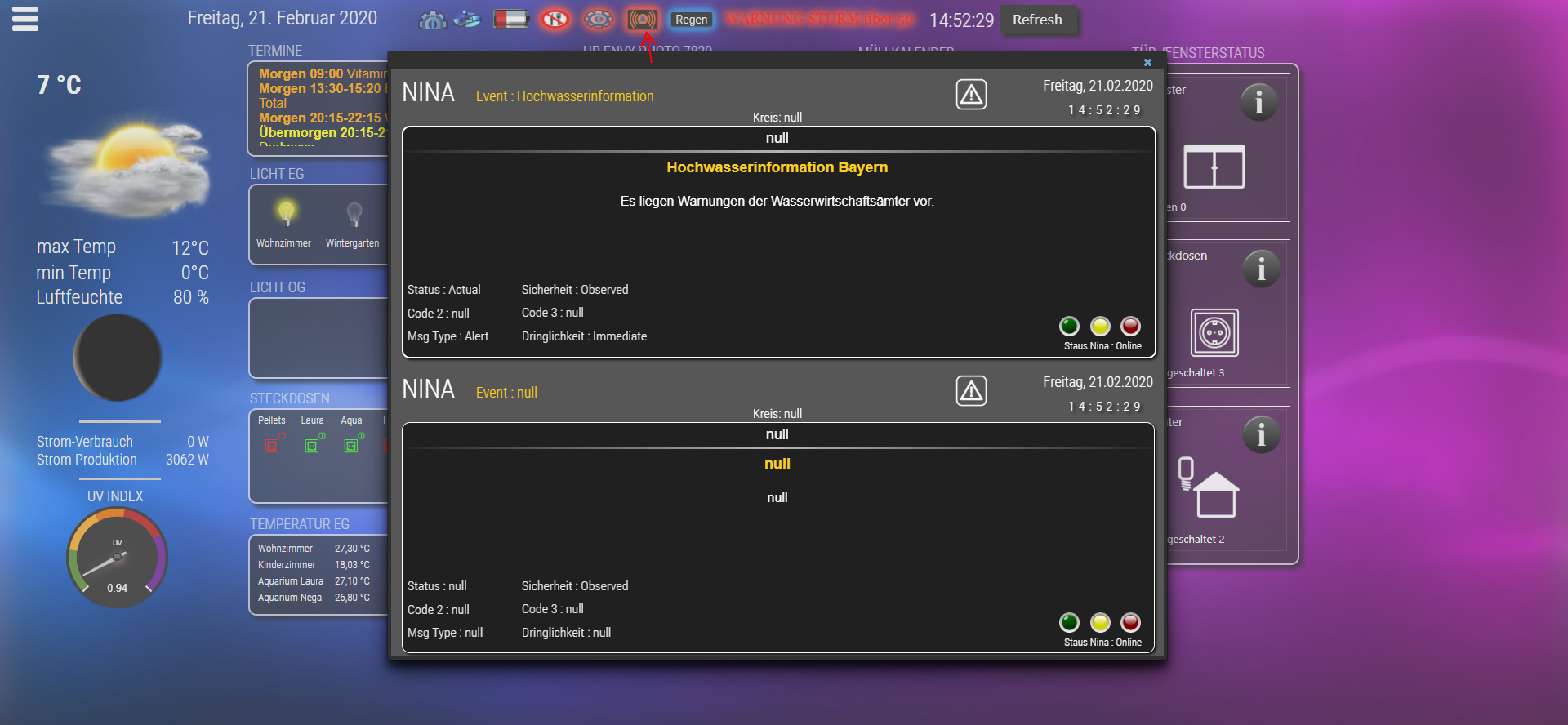
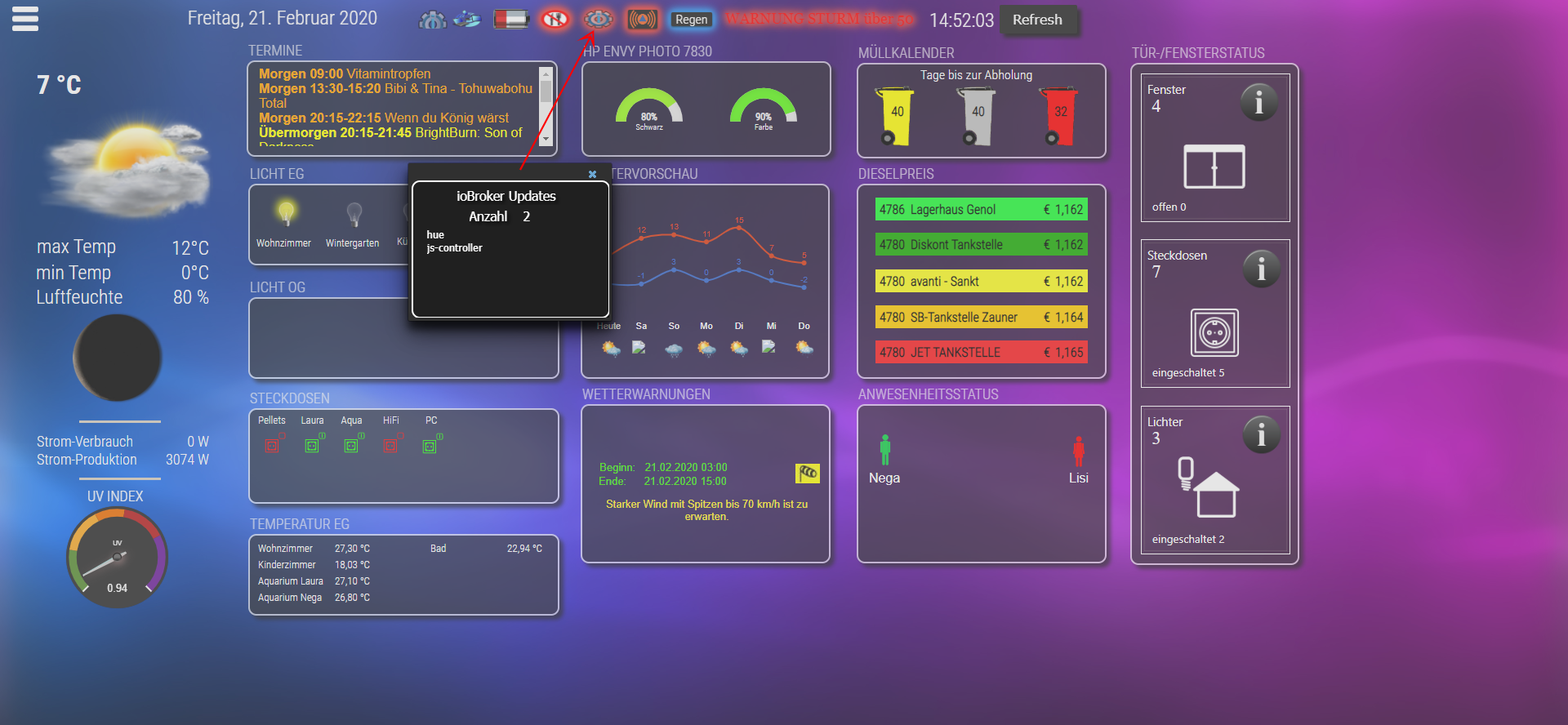
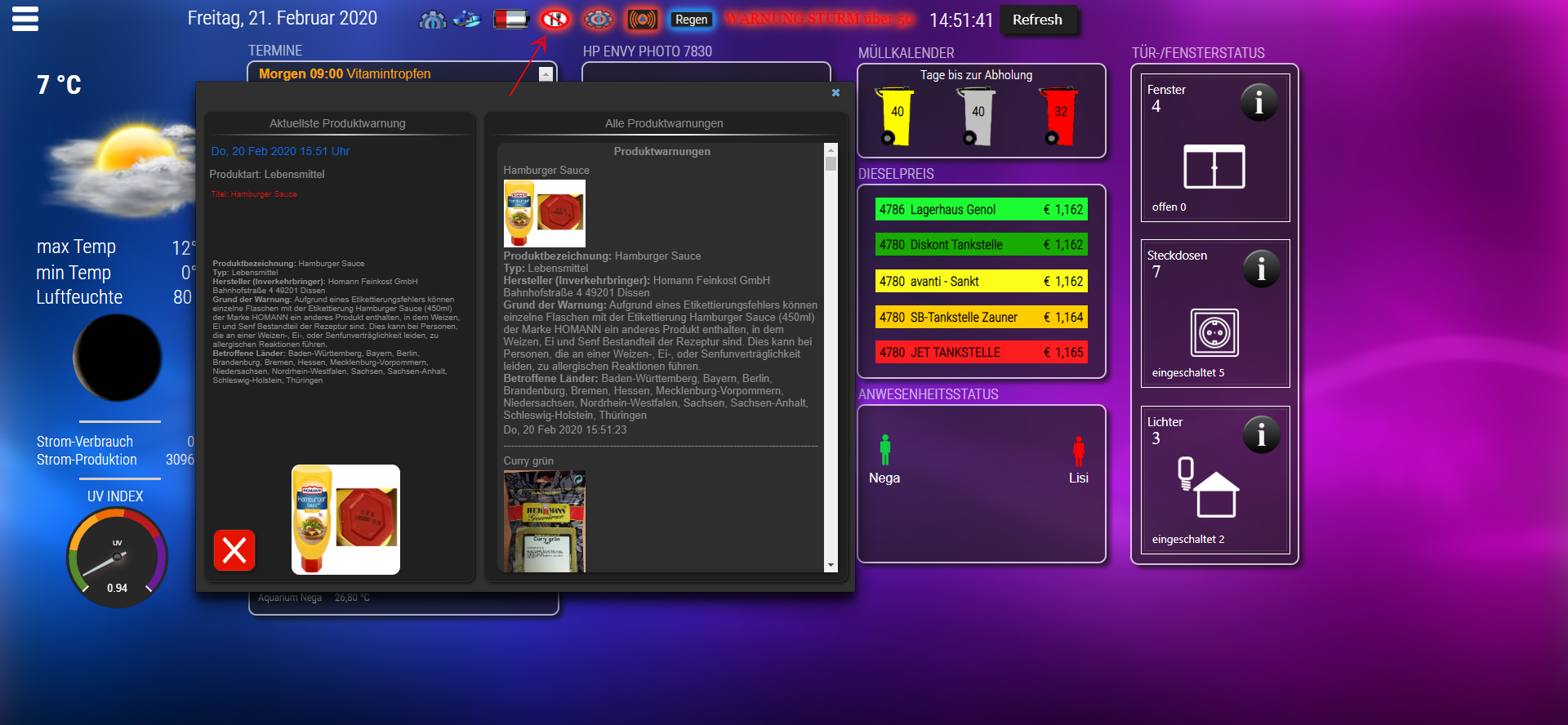
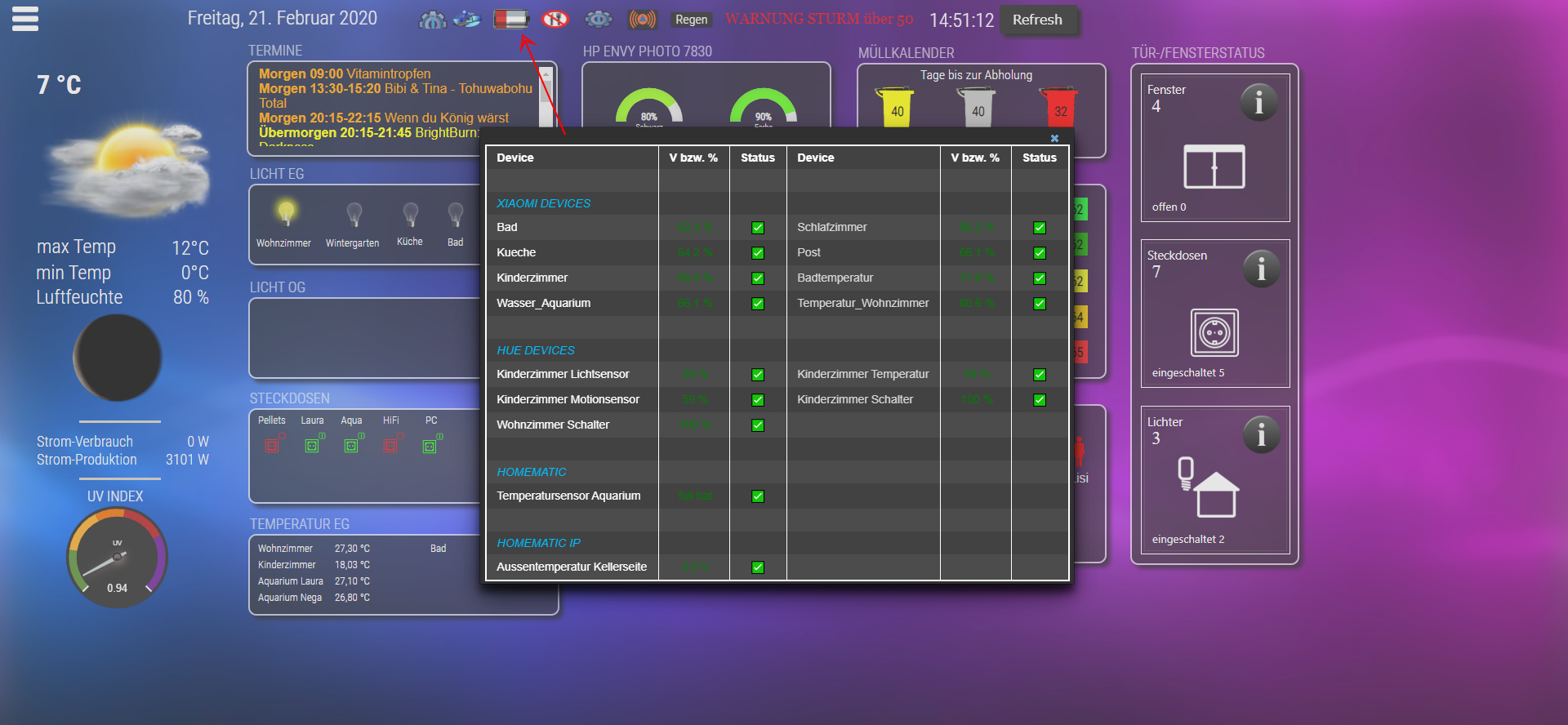
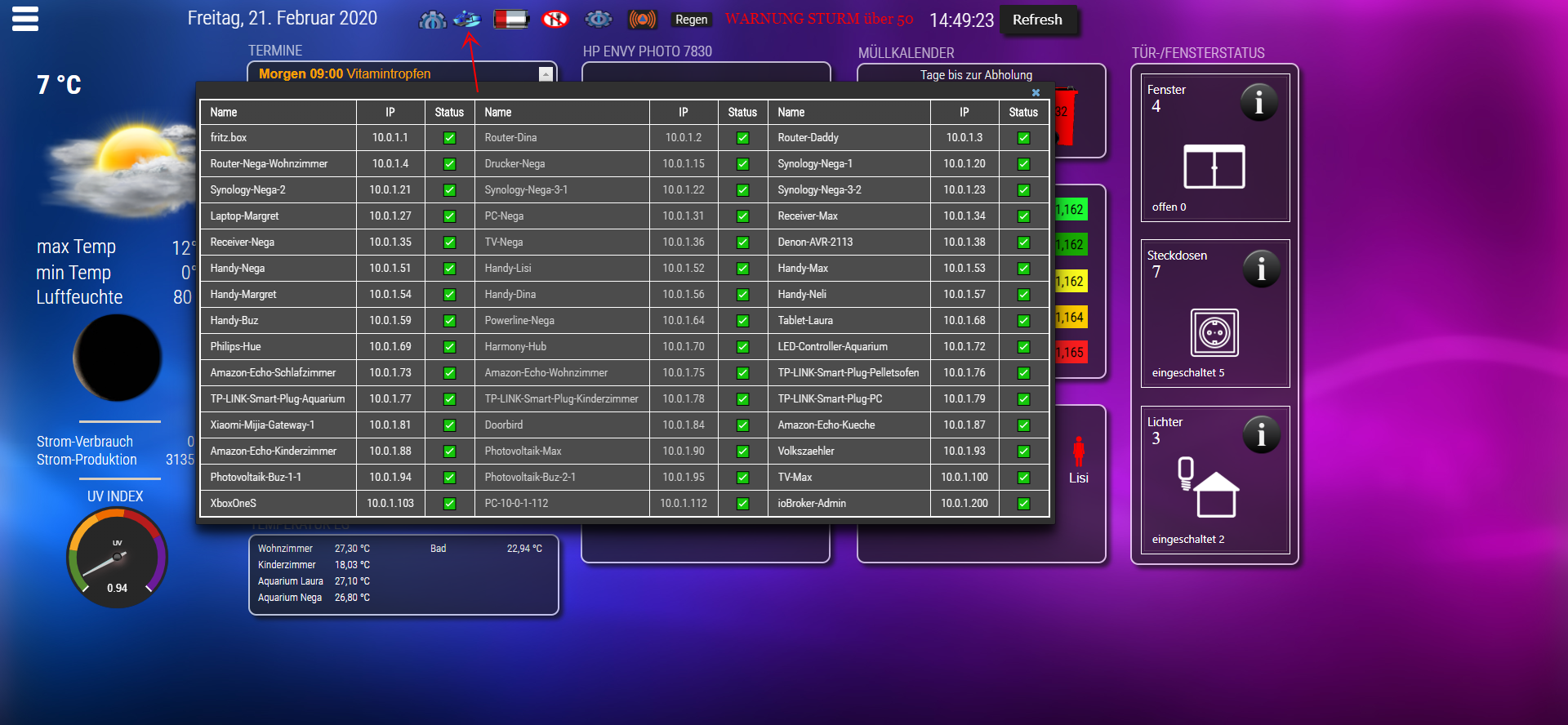
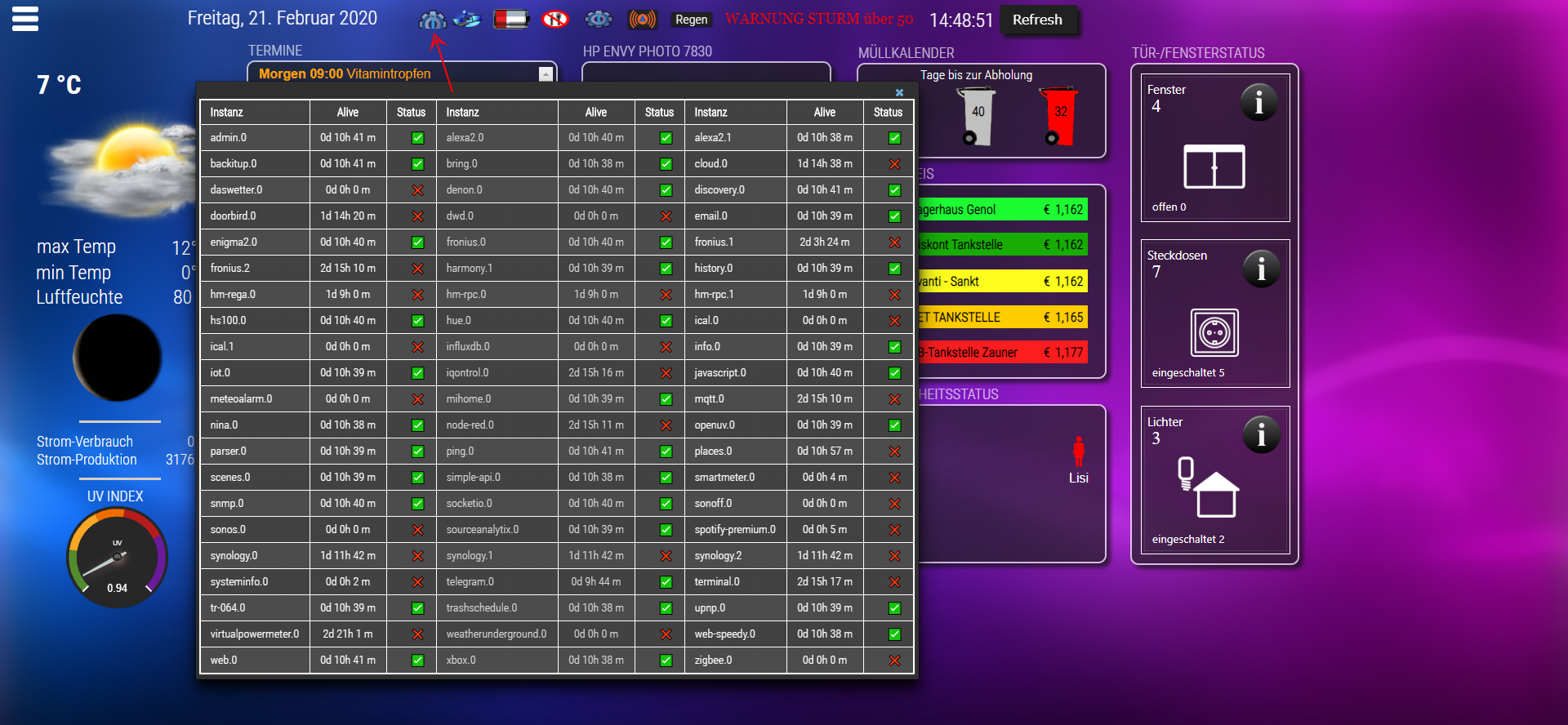
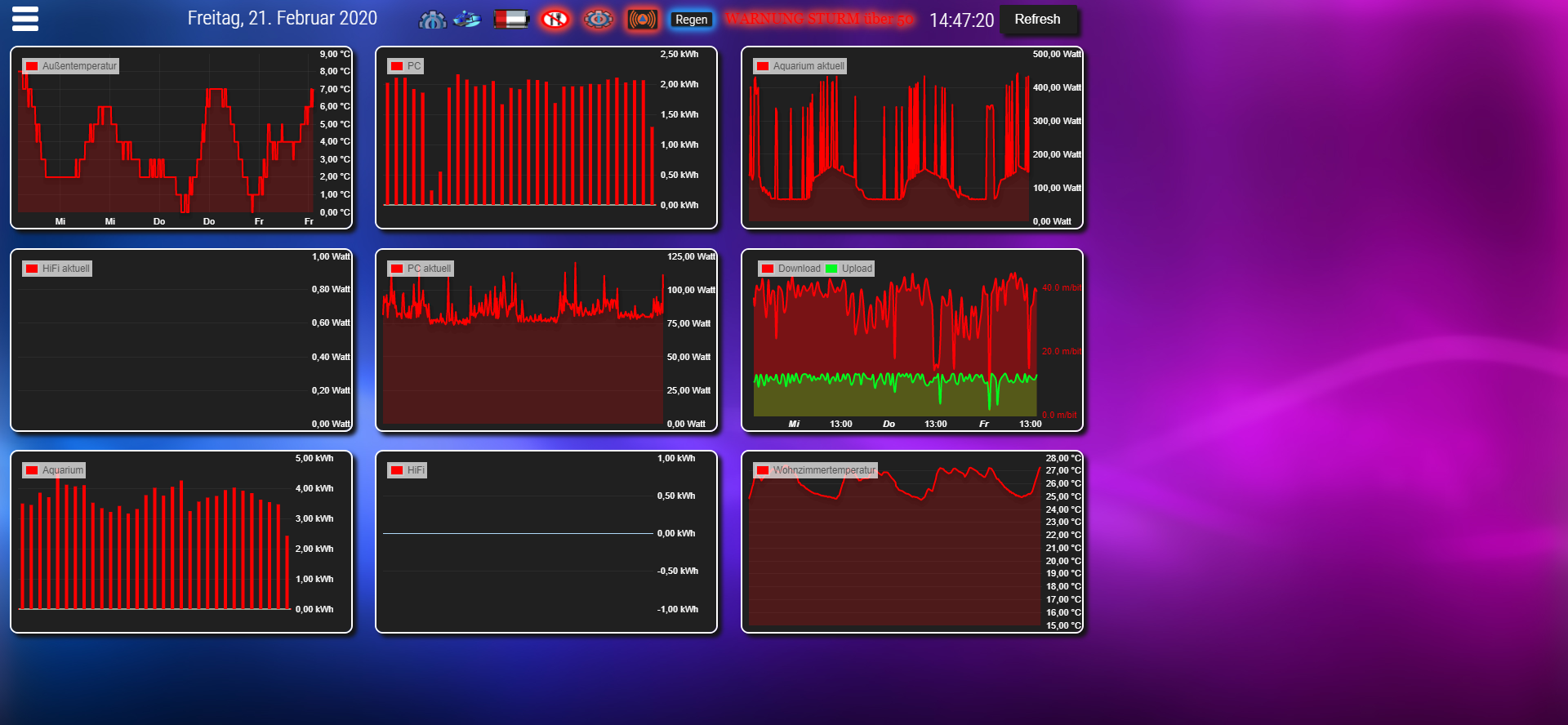
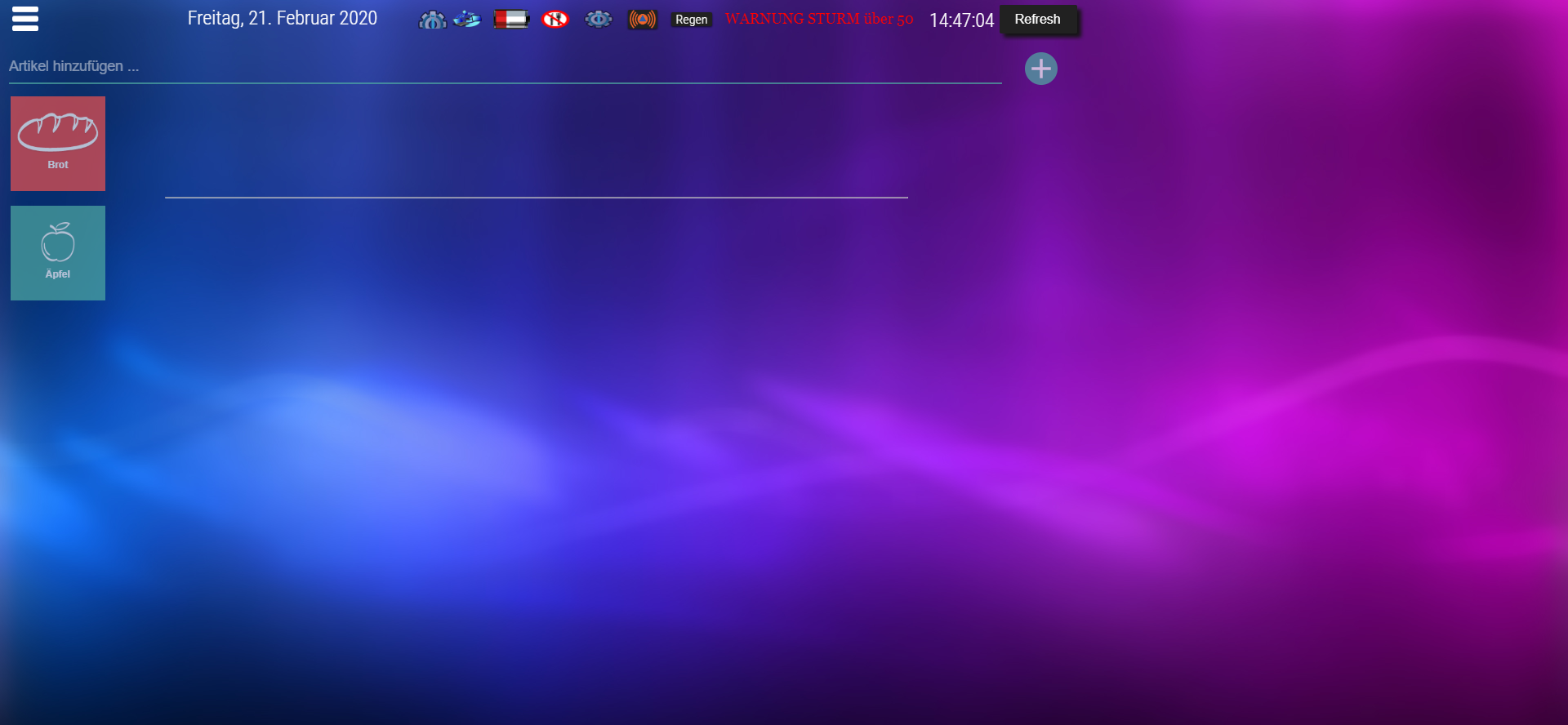
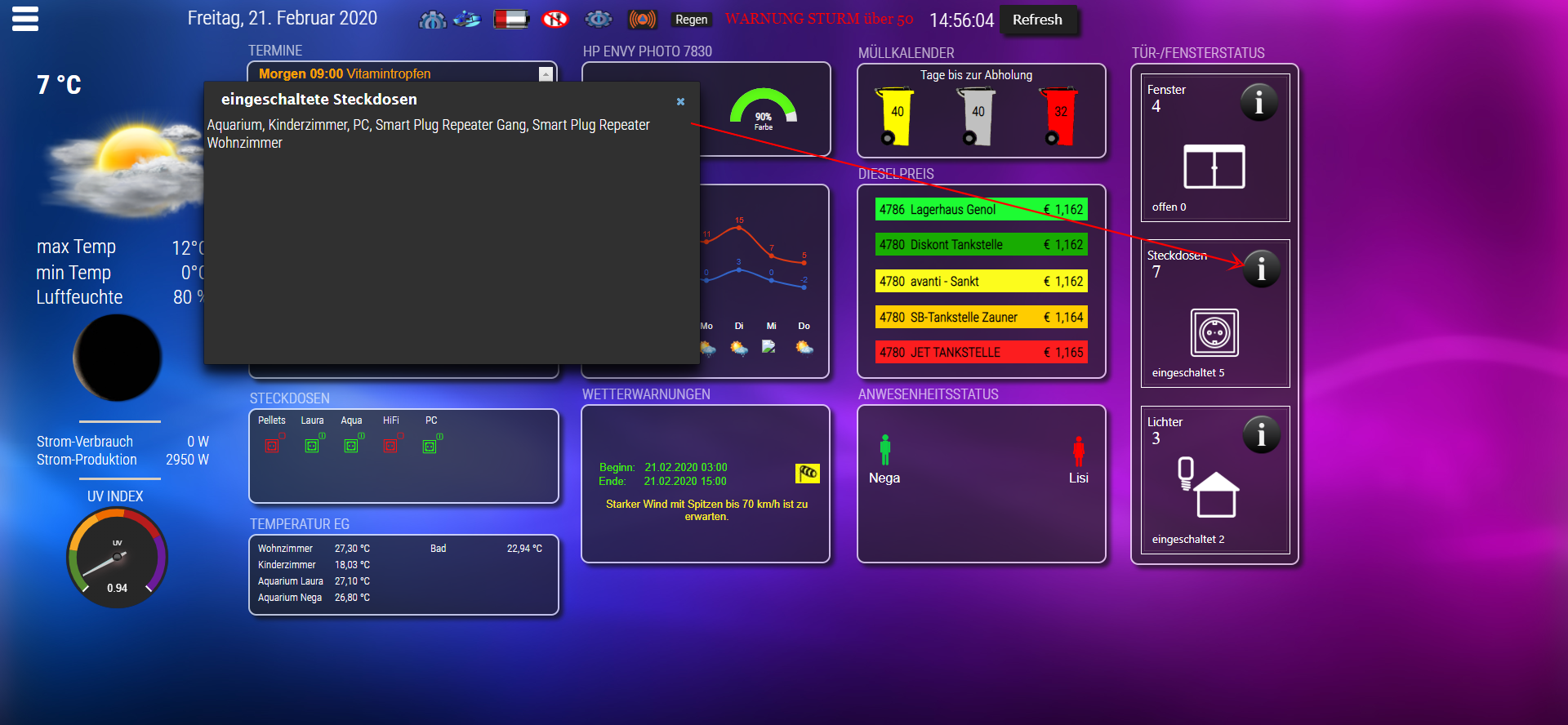
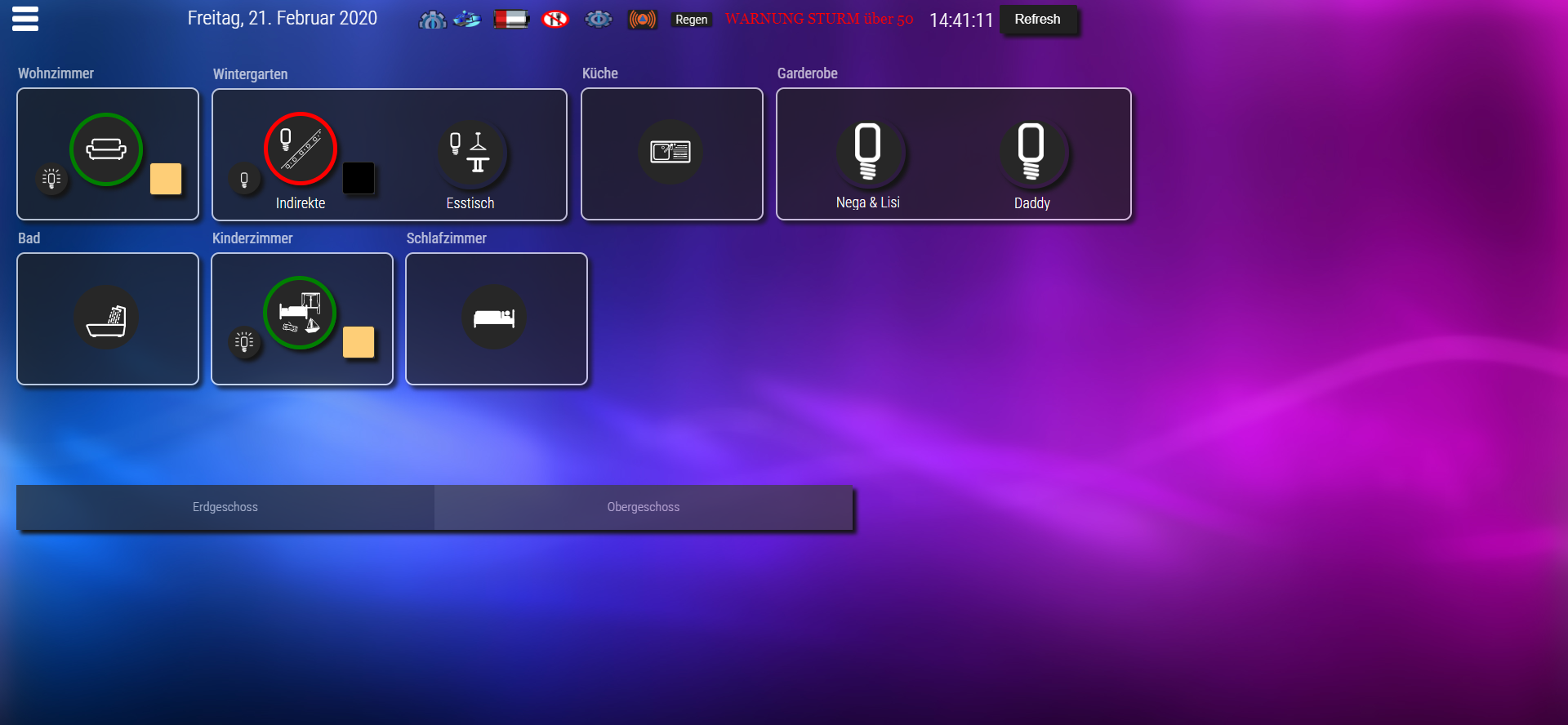
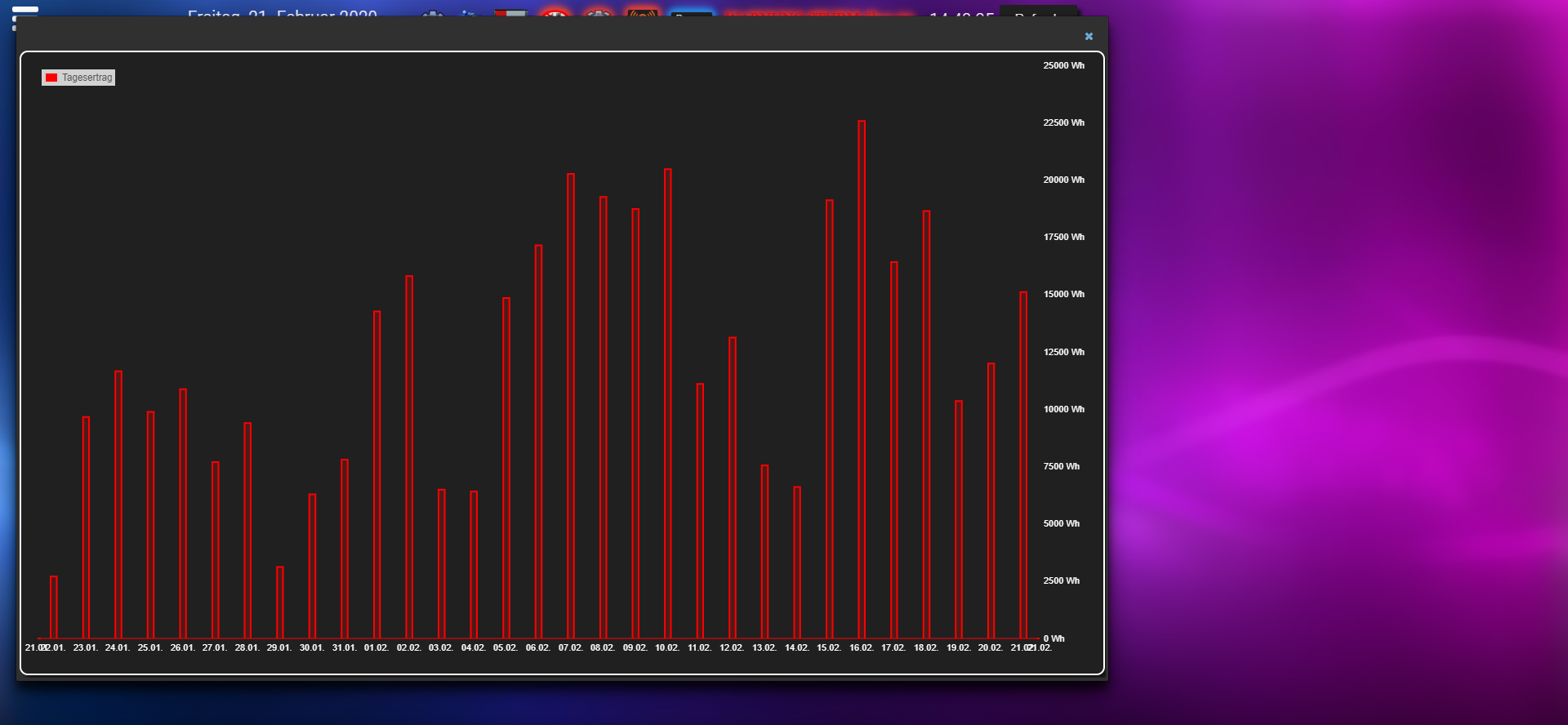
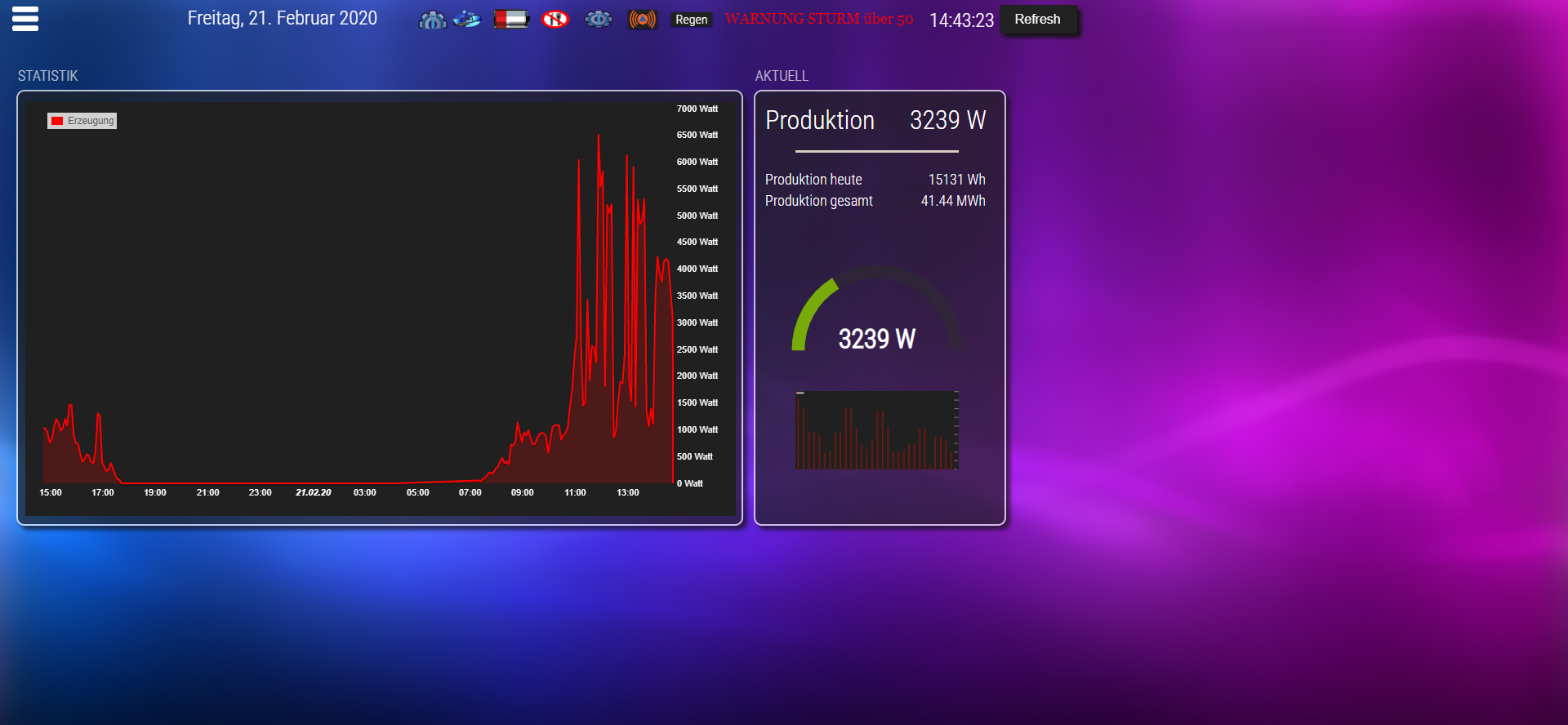
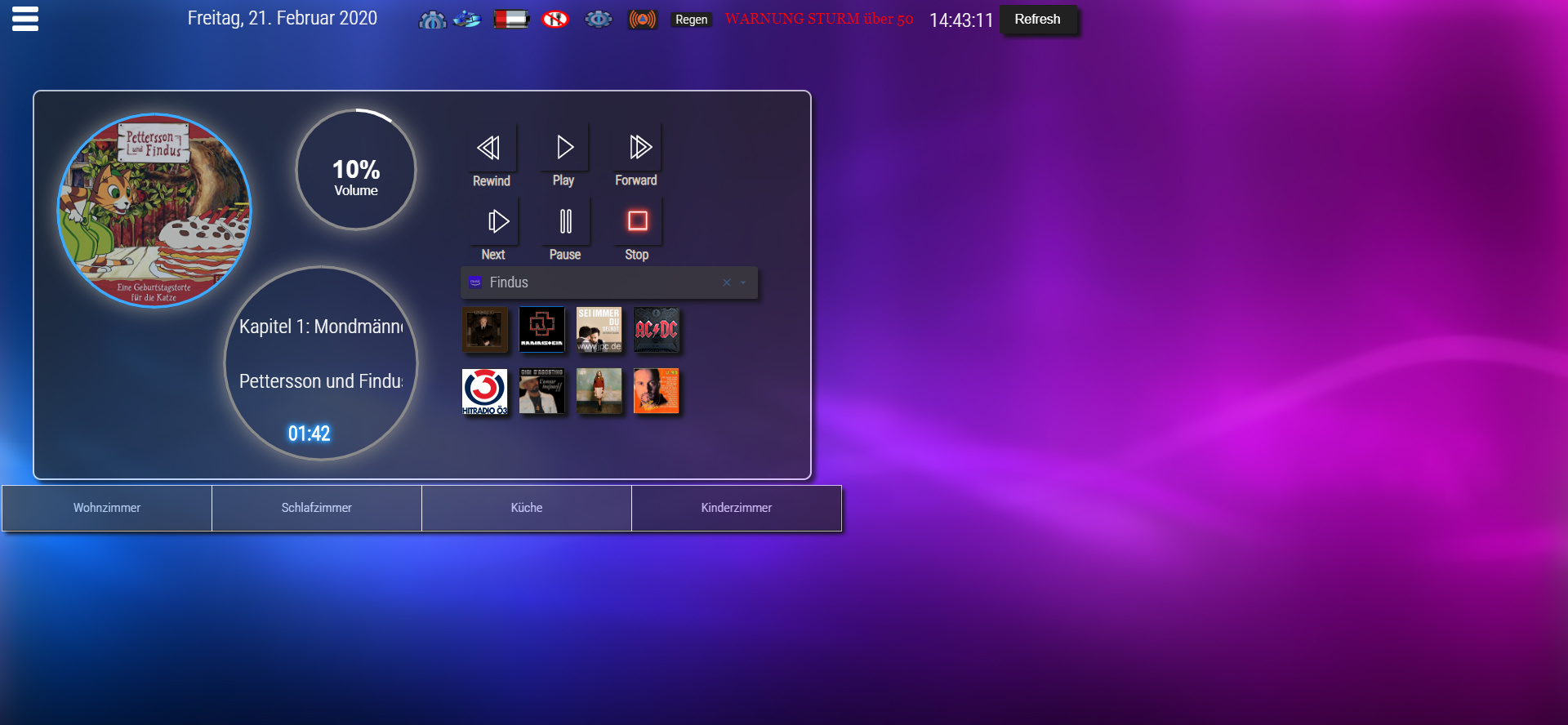
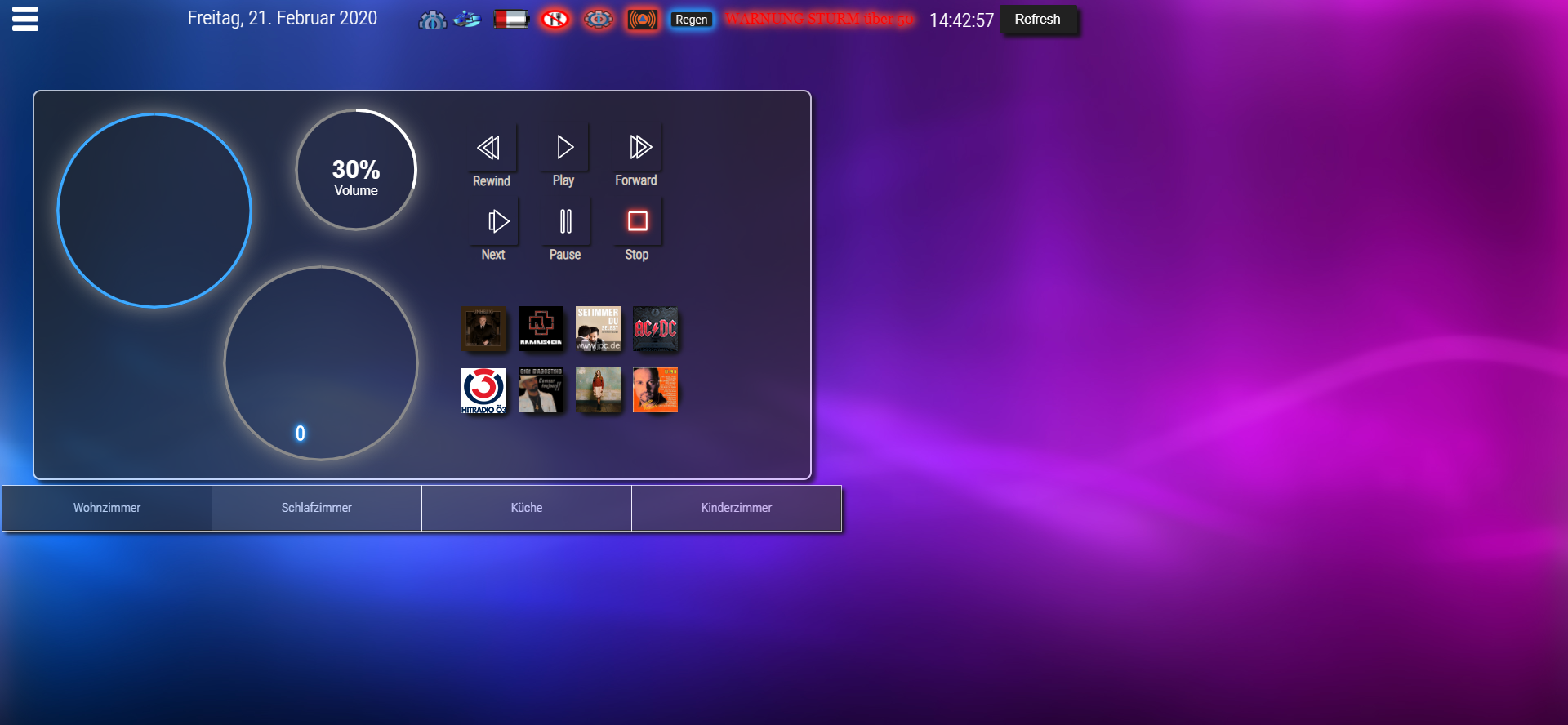
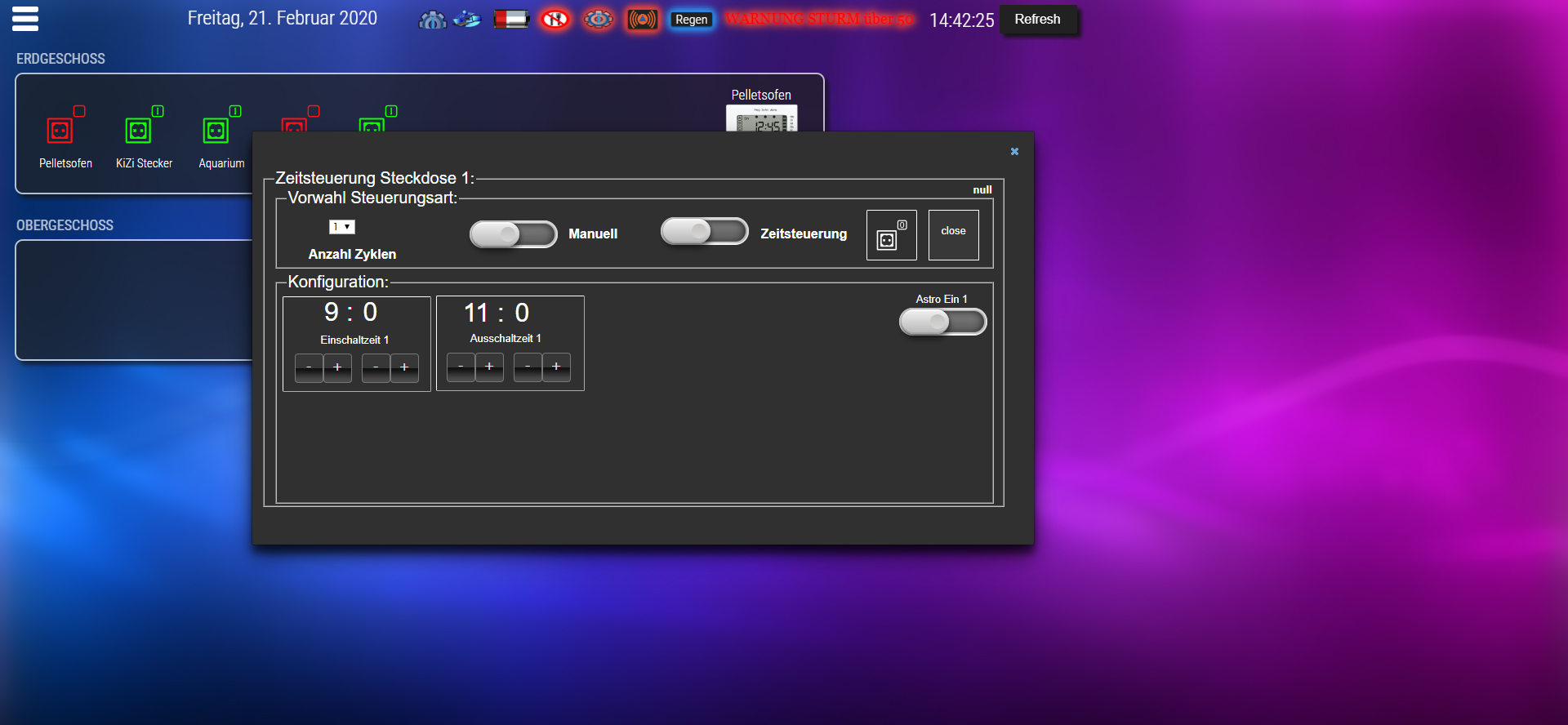
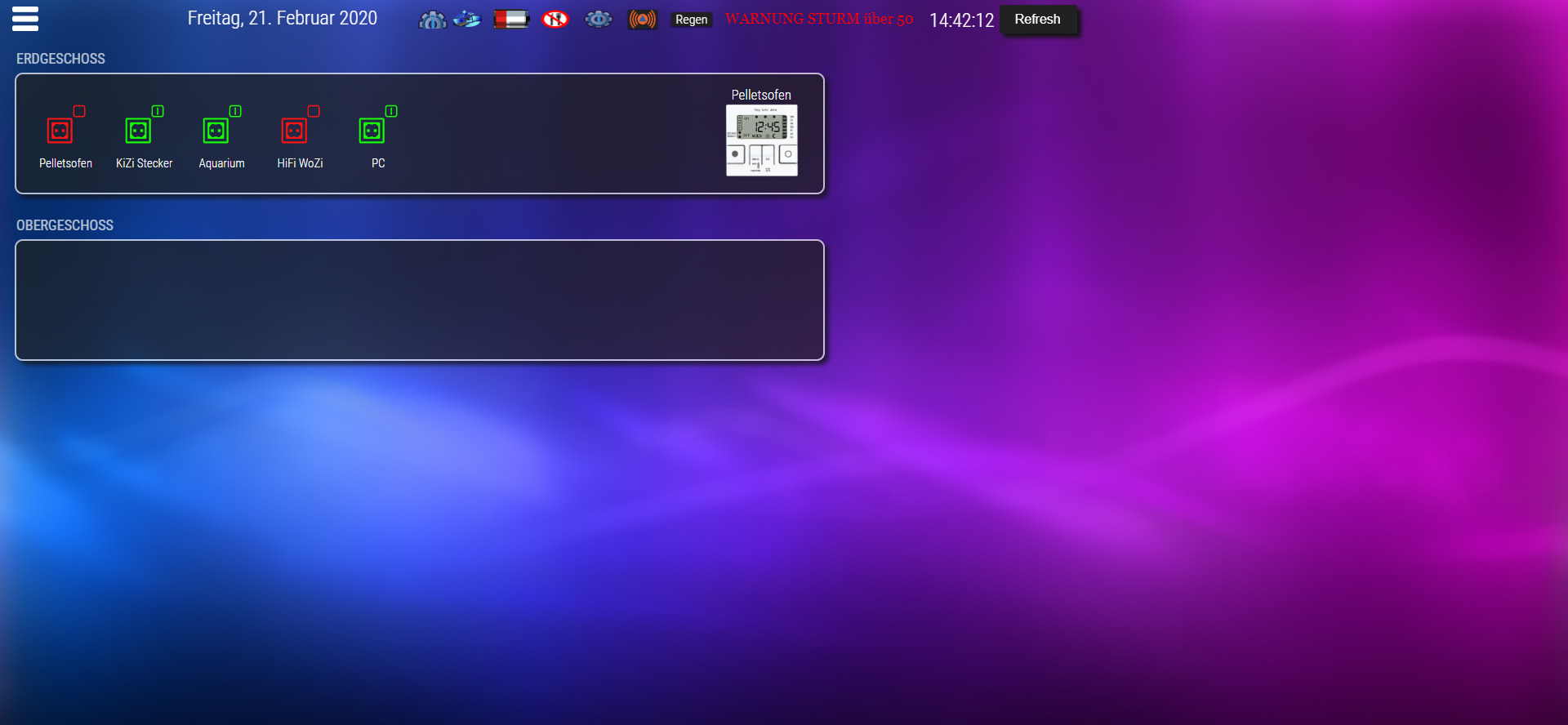
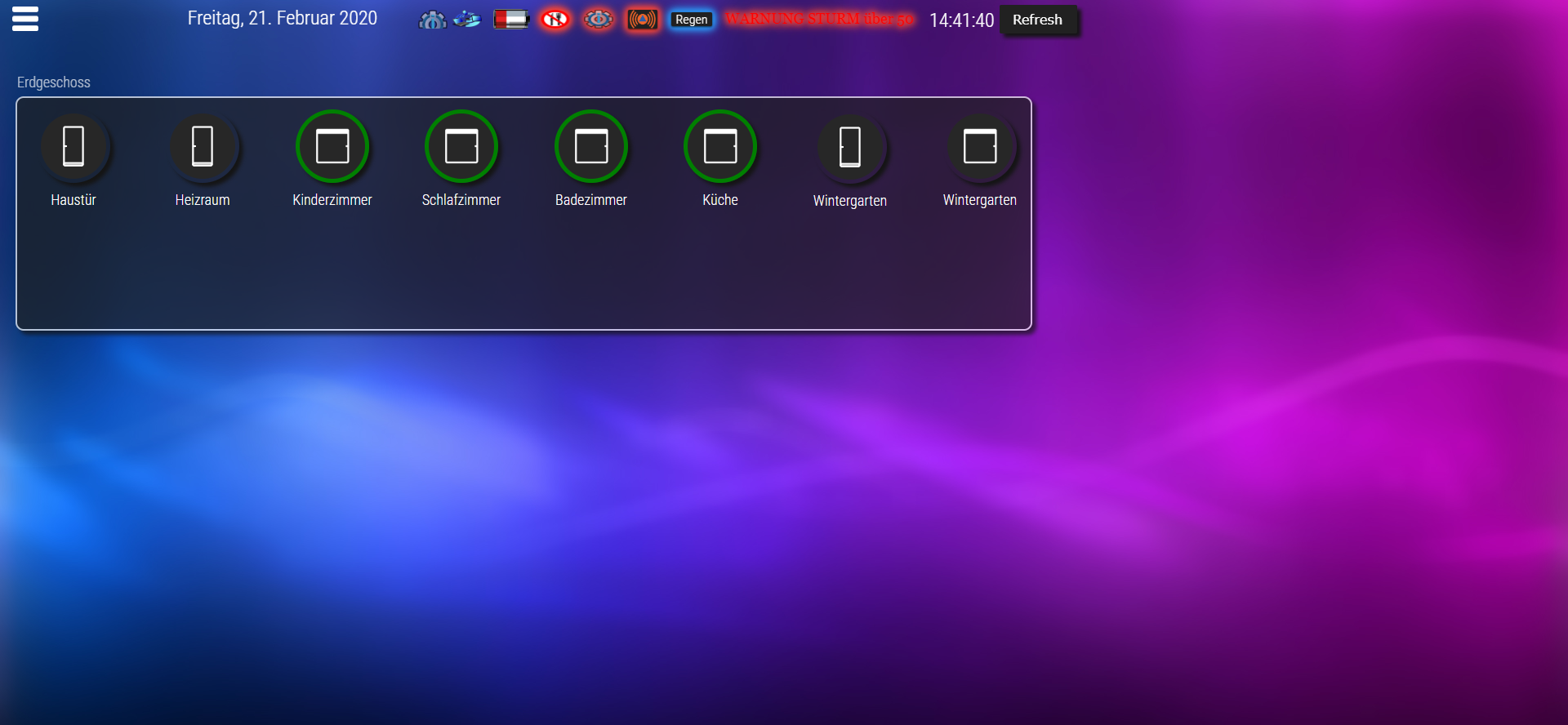
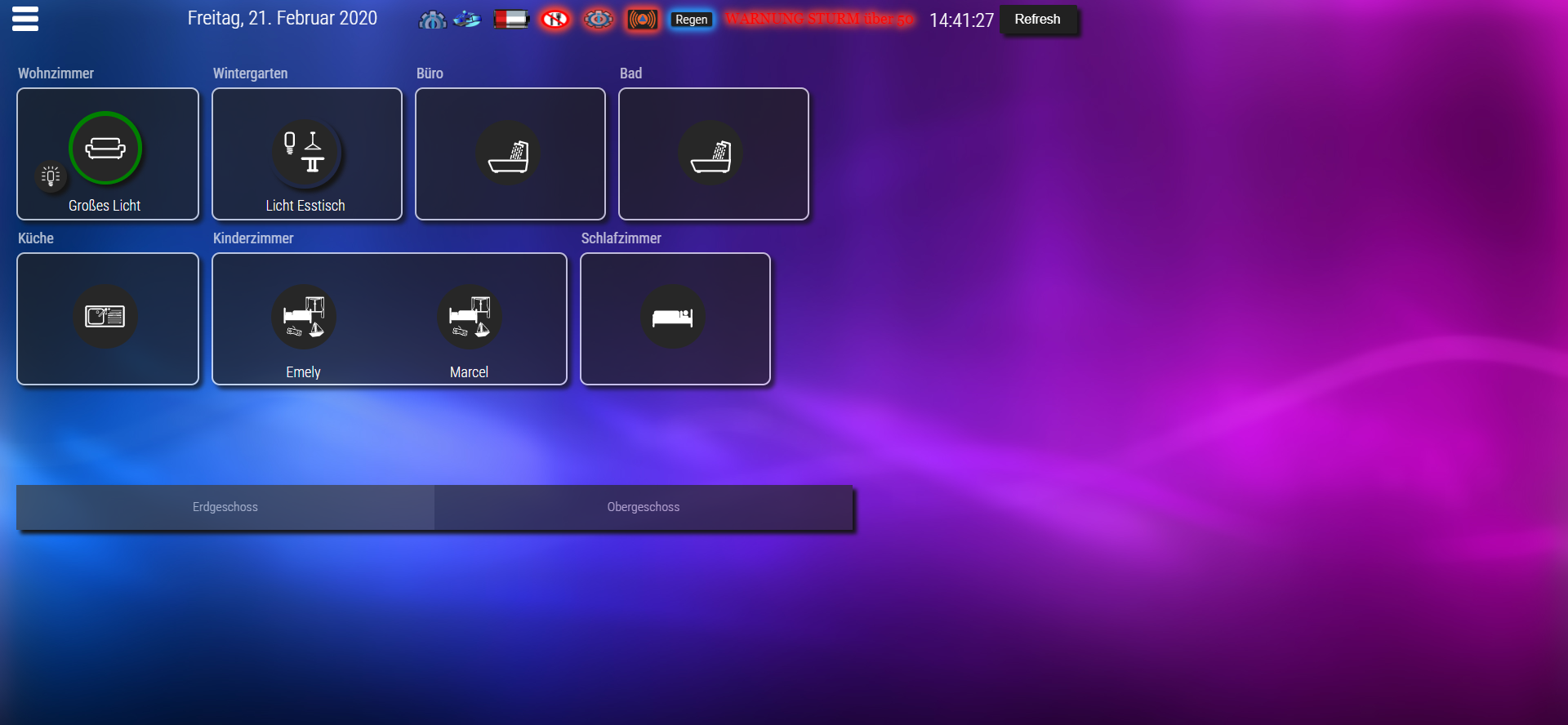
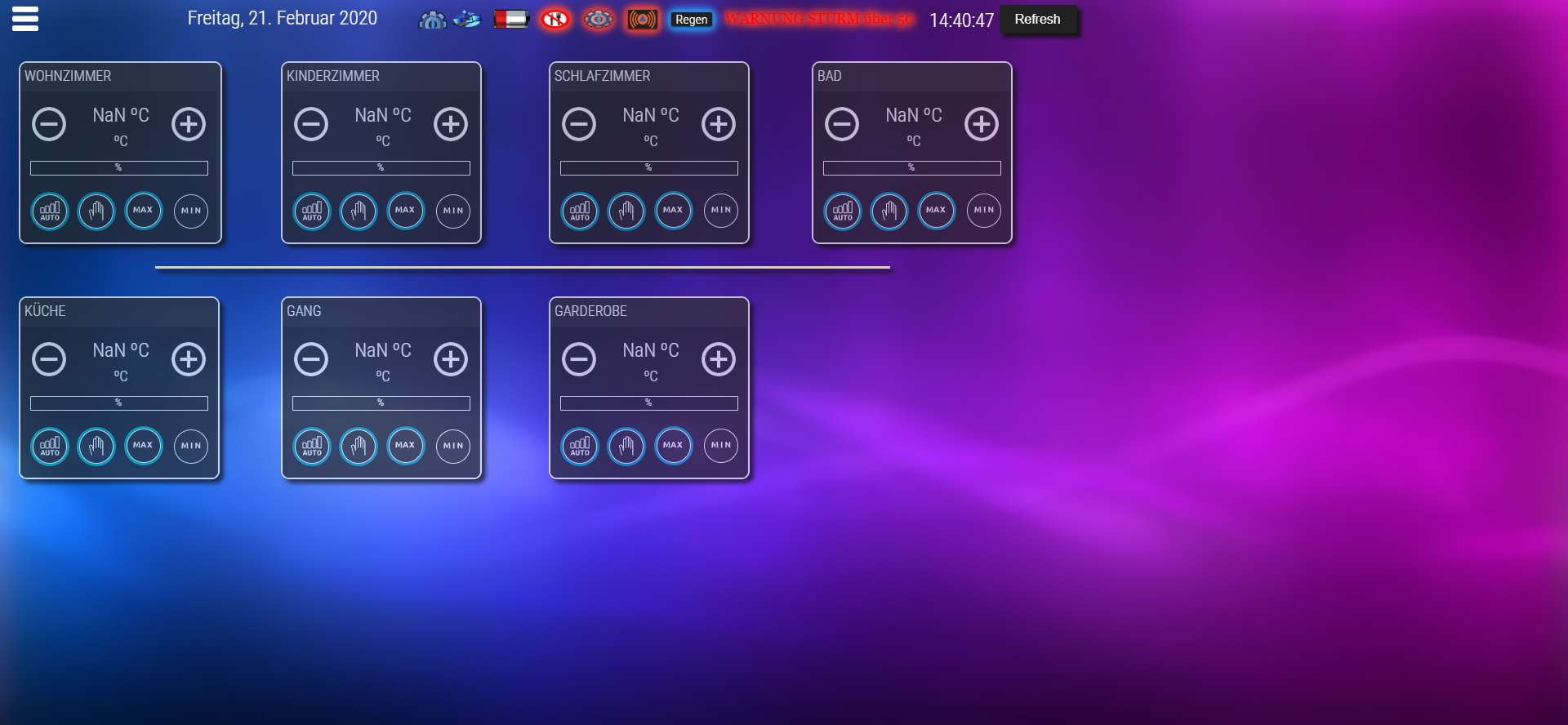
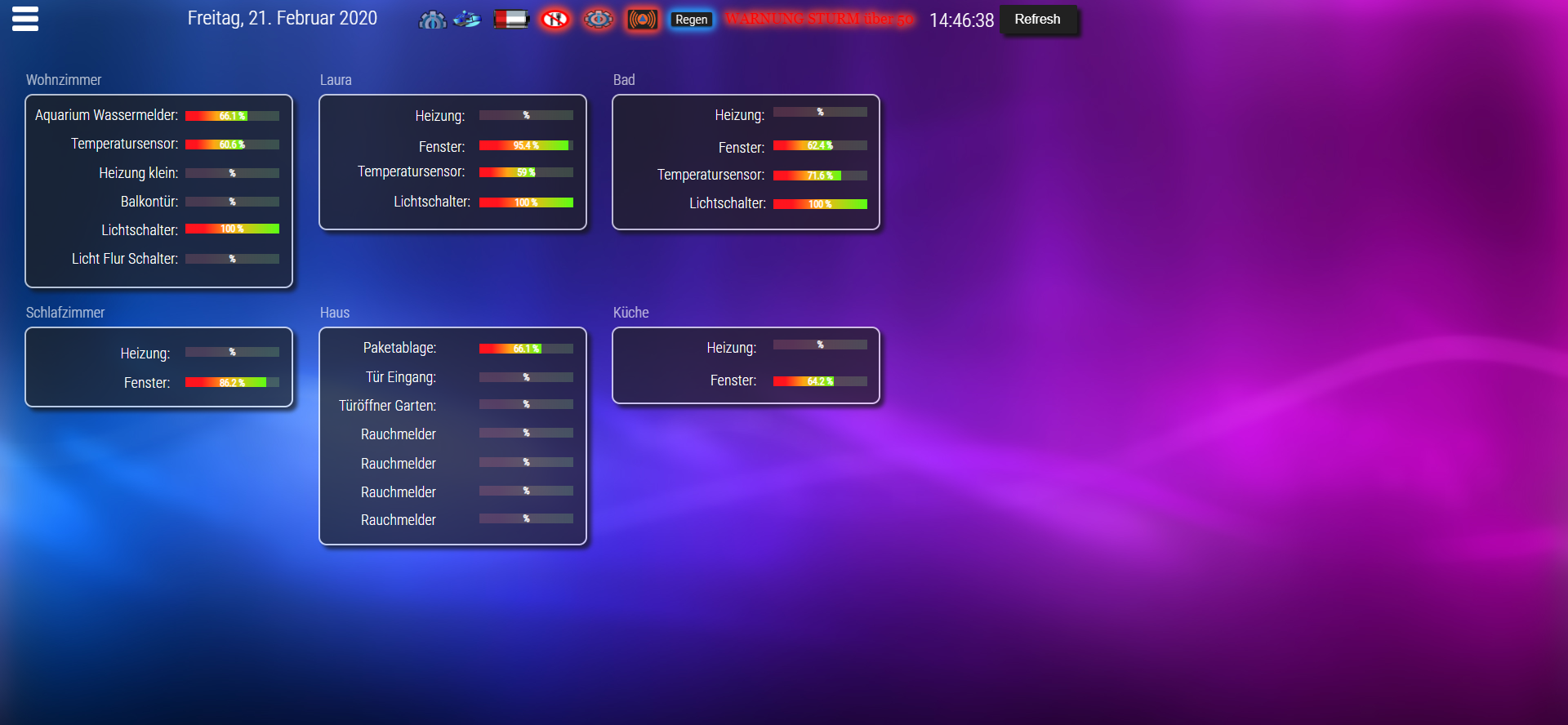
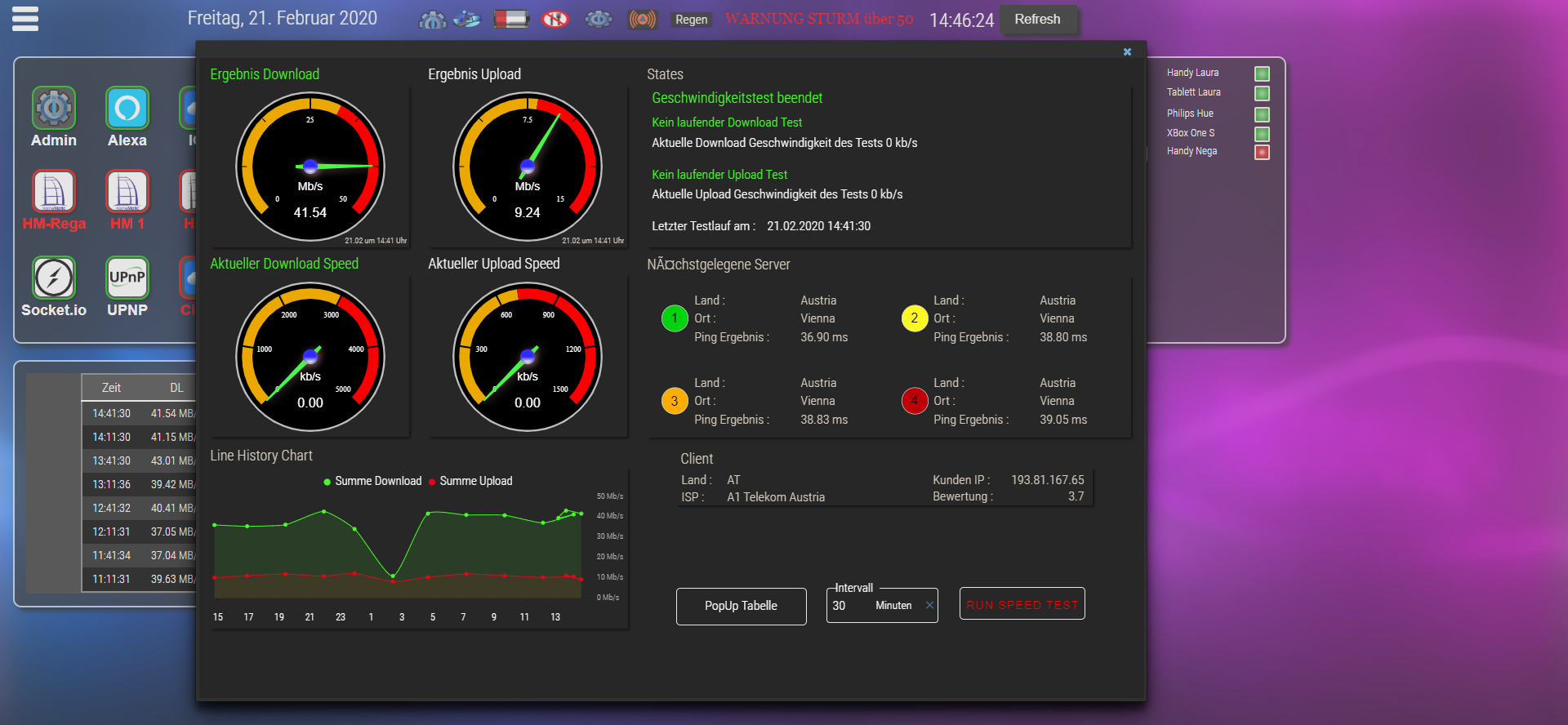
Nun möchte ich euch auch mal meine Visualisierung vorstellen.
Vieles wurde mit der Hilfe des Forums umgesetzt. Unter anderem sind Designs & Scripte von @Kuddel, @sigi234, @Mic, @liv-in-sky, @Oli, @Glasfaser, @klaus88, @Scrounger in Verwendung.
Sollte ich wen vergessen haben, so seit mir nicht böse! ;)Das VIS läuft derzeit nur am PC in 1920x1080.
Für ein Wandtablett muss die weibliche Hoheit noch überzeugt werden. :grin: -
-
Hallo
Nun möchte ich euch auch mal meine Visualisierung vorstellen.
Vieles wurde mit der Hilfe des Forums umgesetzt. Unter anderem sind Designs & Scripte von @Kuddel, @sigi234, @Mic, @liv-in-sky, @Oli, @Glasfaser, @klaus88, @Scrounger in Verwendung.
Sollte ich wen vergessen haben, so seit mir nicht böse! ;)Das VIS läuft derzeit nur am PC in 1920x1080.
Für ein Wandtablett muss die weibliche Hoheit noch überzeugt werden. :grin:@negalein said in Vorstellung meiner VIS-Oberfläche:
Hallo
Nun möchte ich euch auch mal meine Visualisierung vorstellen.
Vieles wurde mit der Hilfe des Forums umgesetzt. Unter anderem sind Designs & Scripte von @Kuddel, @sigi234, @Mic, @liv-in-sky, @Oli, @Glasfaser, @klaus88, @Scrounger in Verwendung.
Sollte ich wen vergessen haben, so seit mir nicht böse! ;)Das VIS läuft derzeit nur am PC in 1920x1080.
Für ein Wandtablett muss die weibliche Hoheit noch überzeugt werden. :grin:Leider kann man das ganze Projekt nicht mehr runterladen. Hast Du dazu nochmal einen aktuellen Link? :-)