NEWS
[Vorstellung] Meine zweite Visualisierung
-
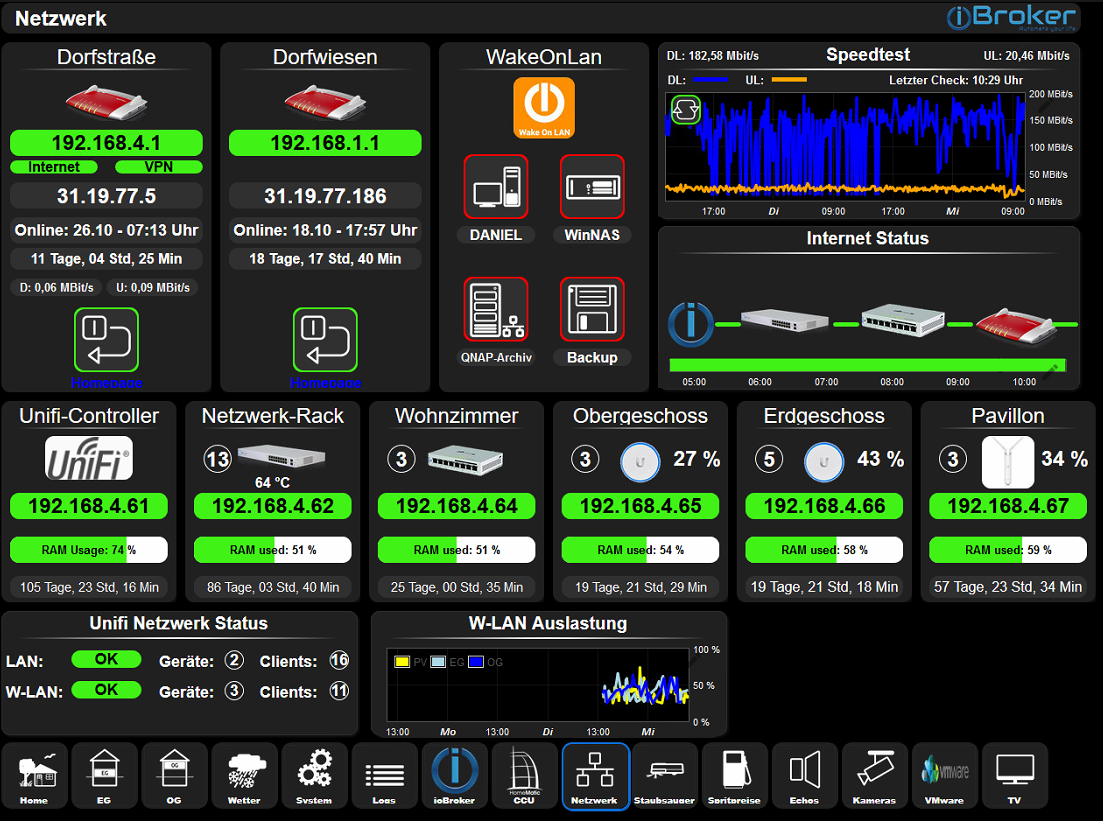
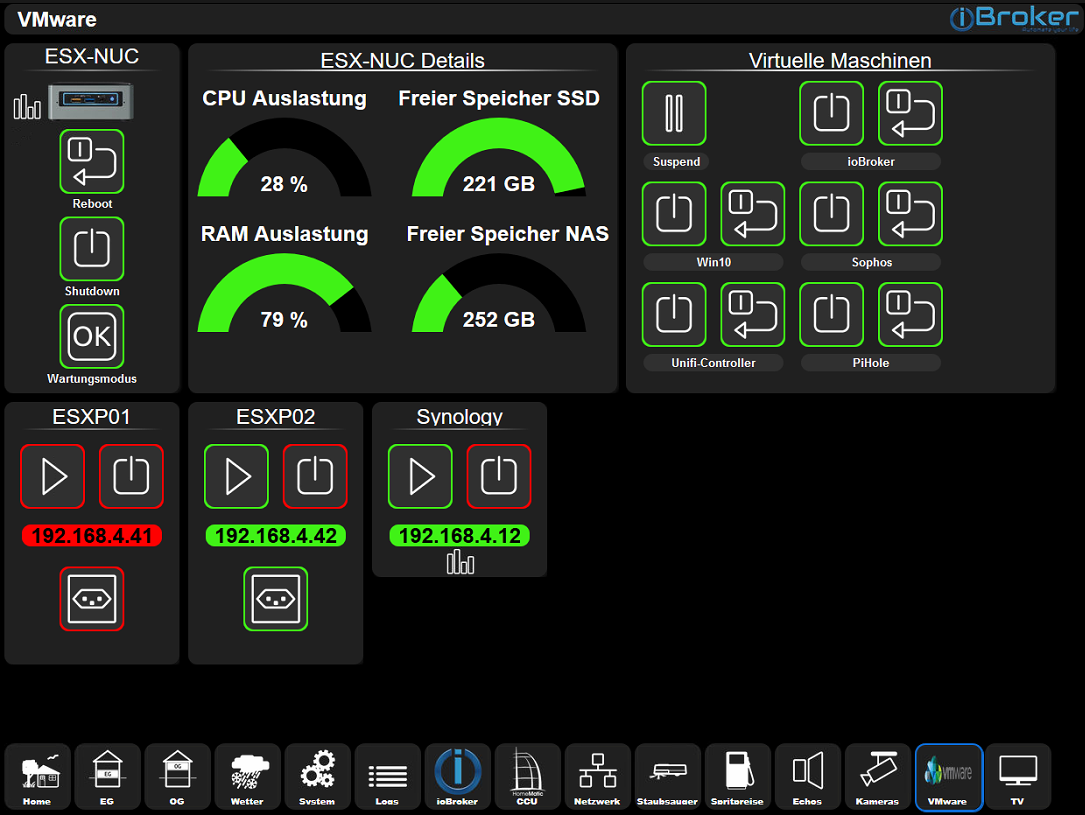
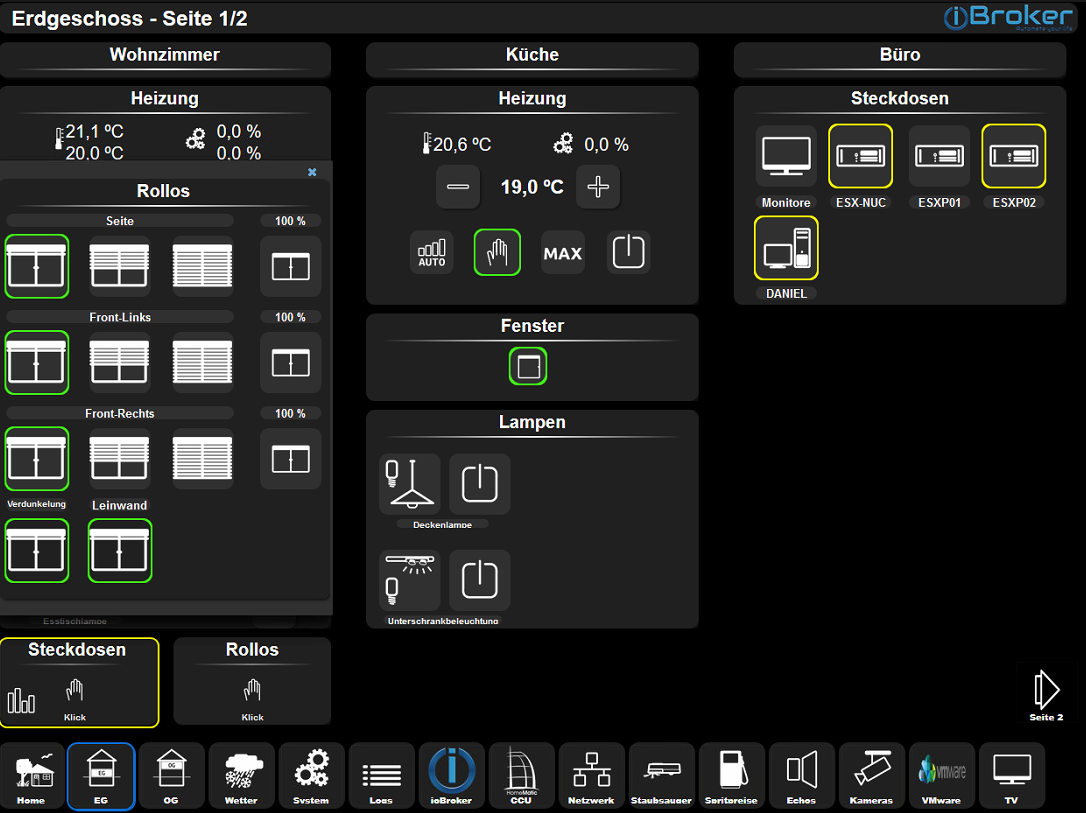
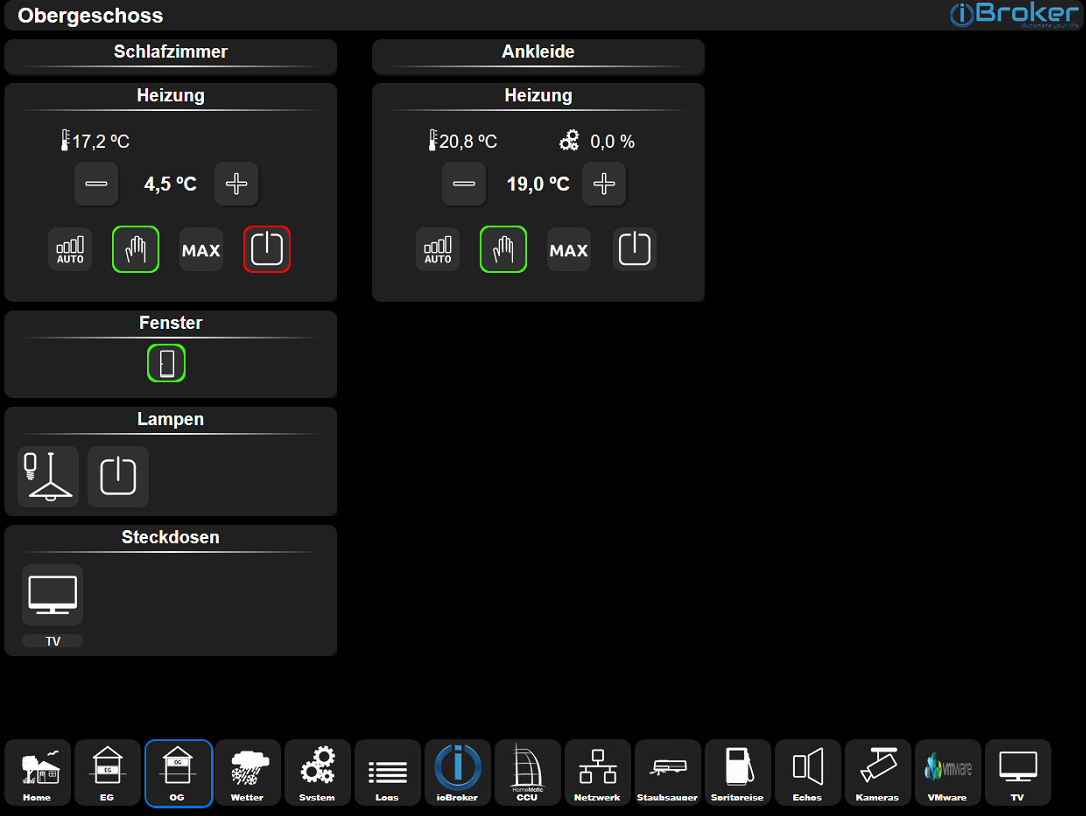
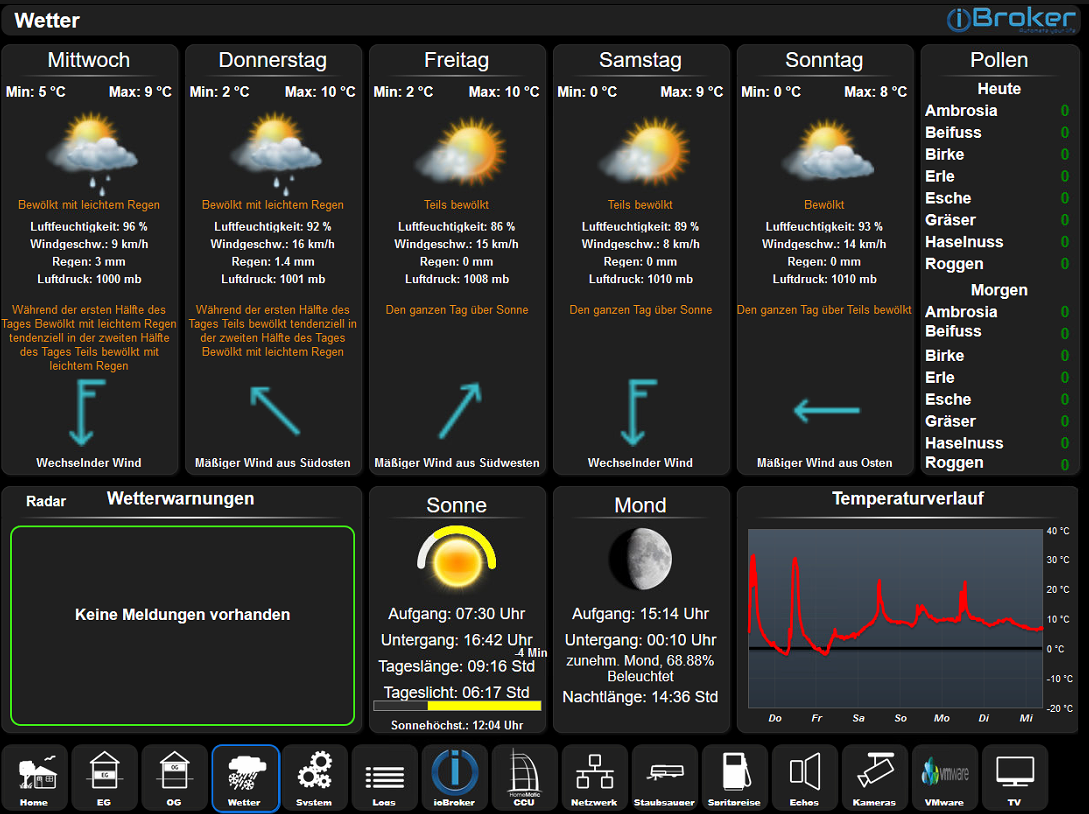
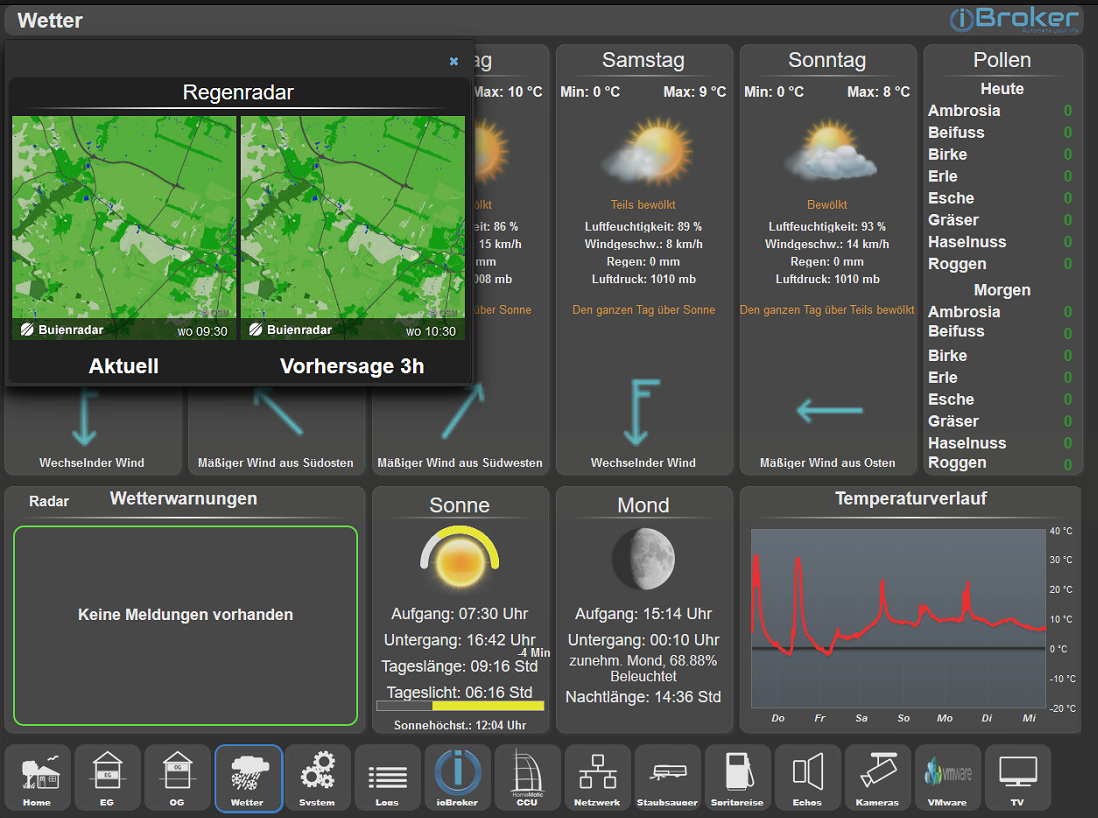
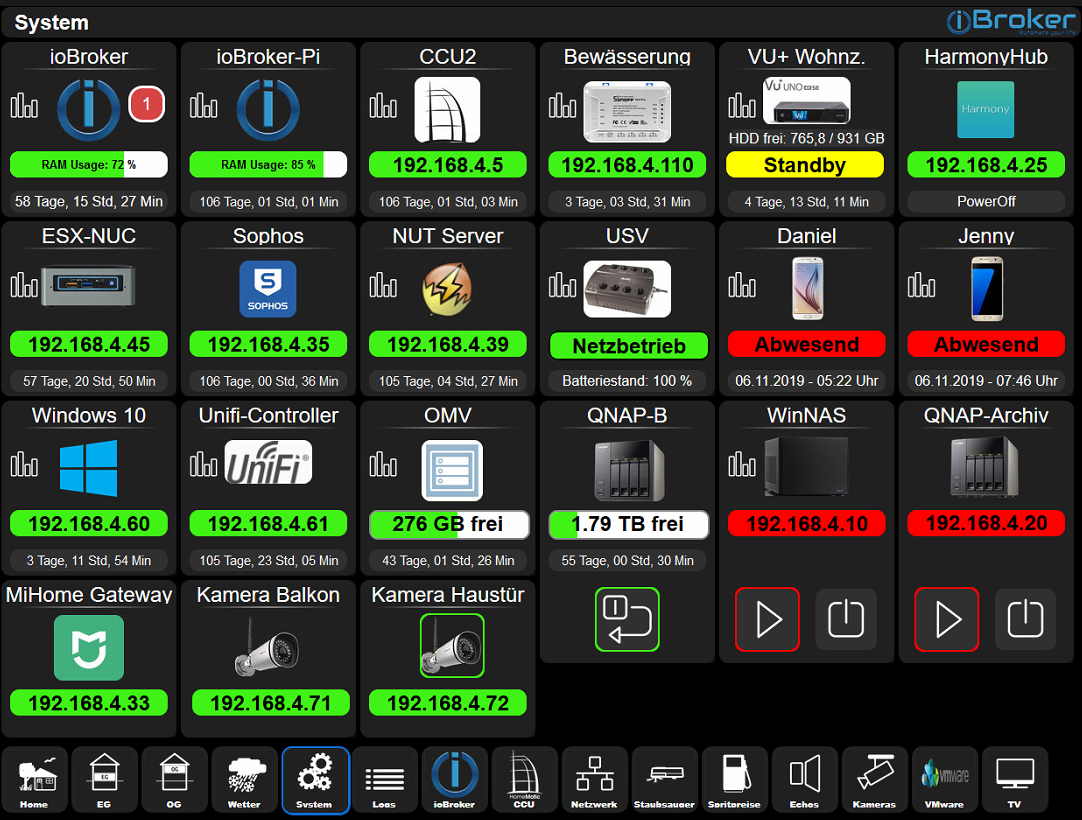
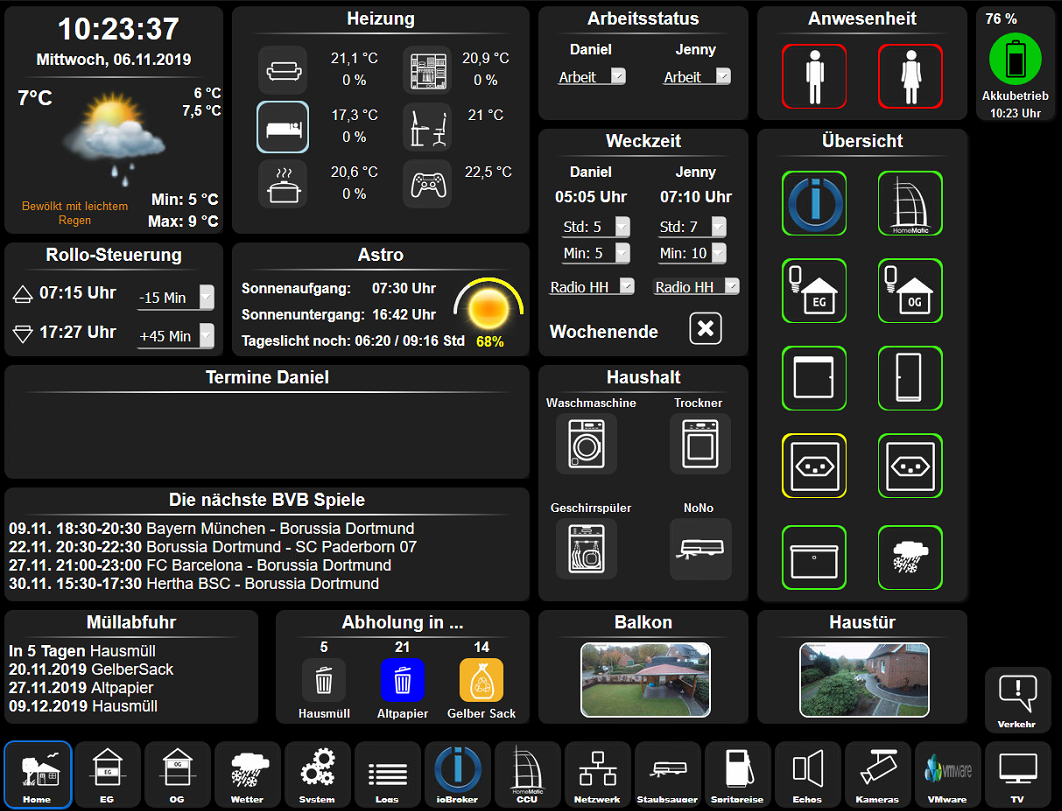
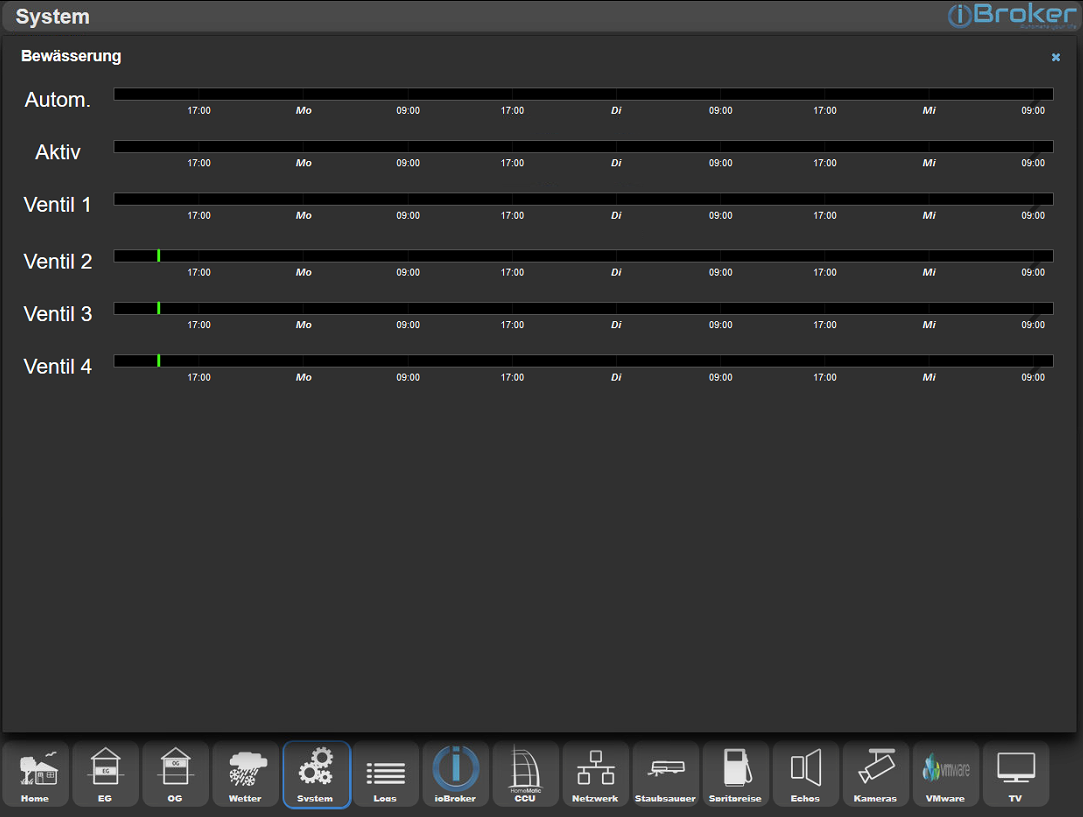
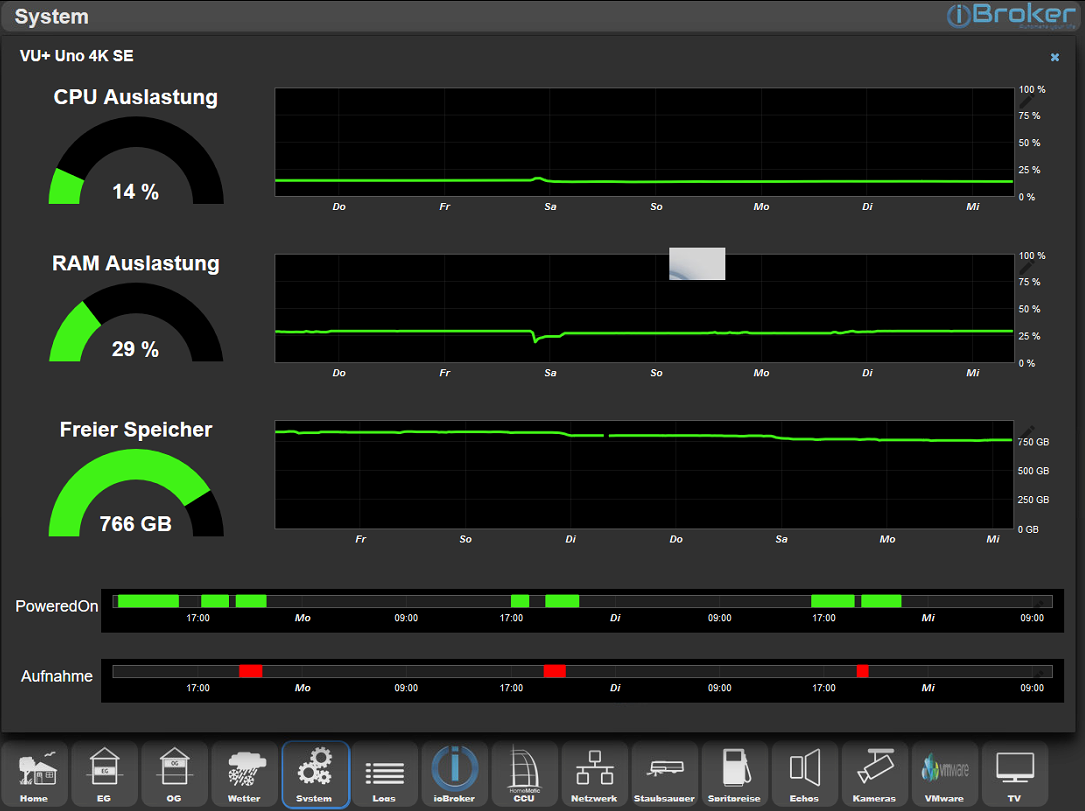
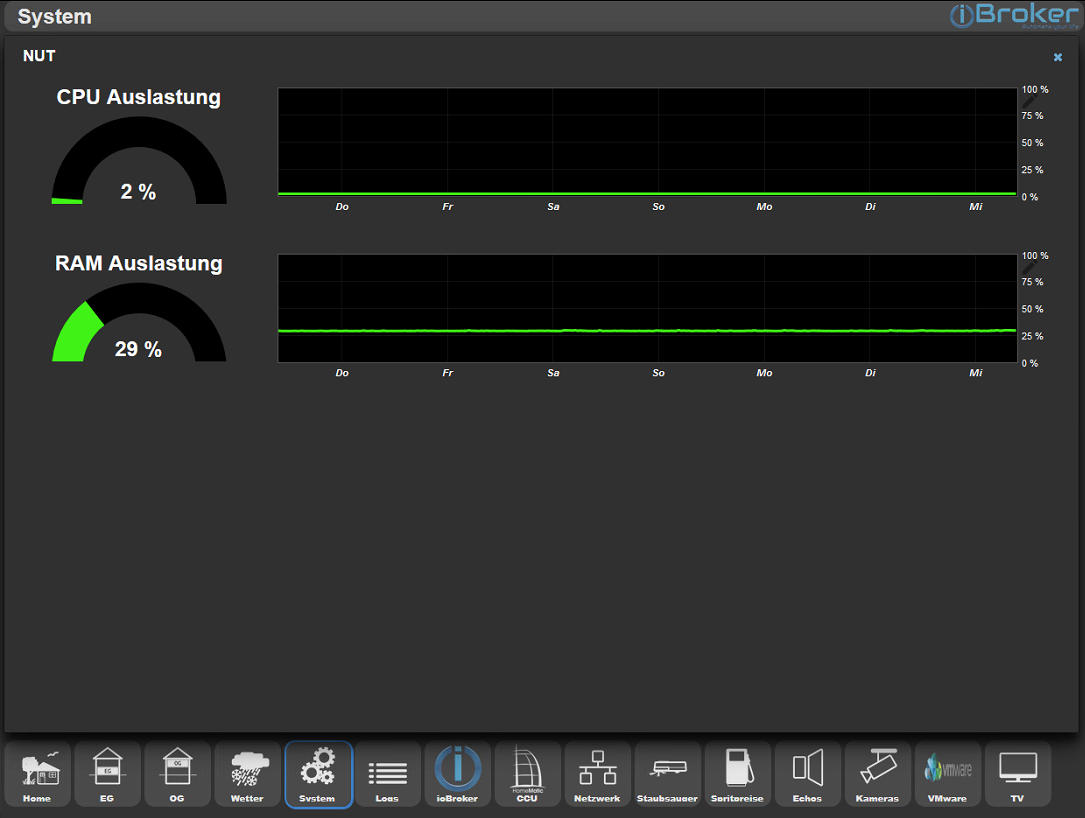
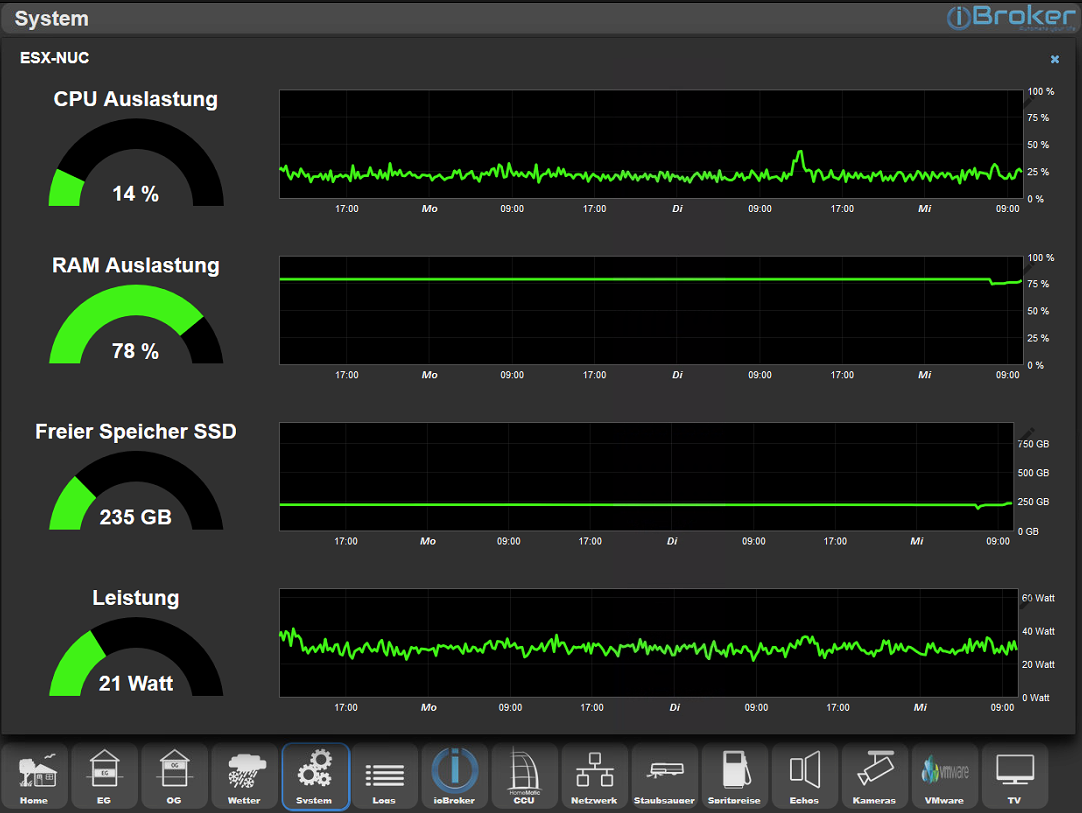
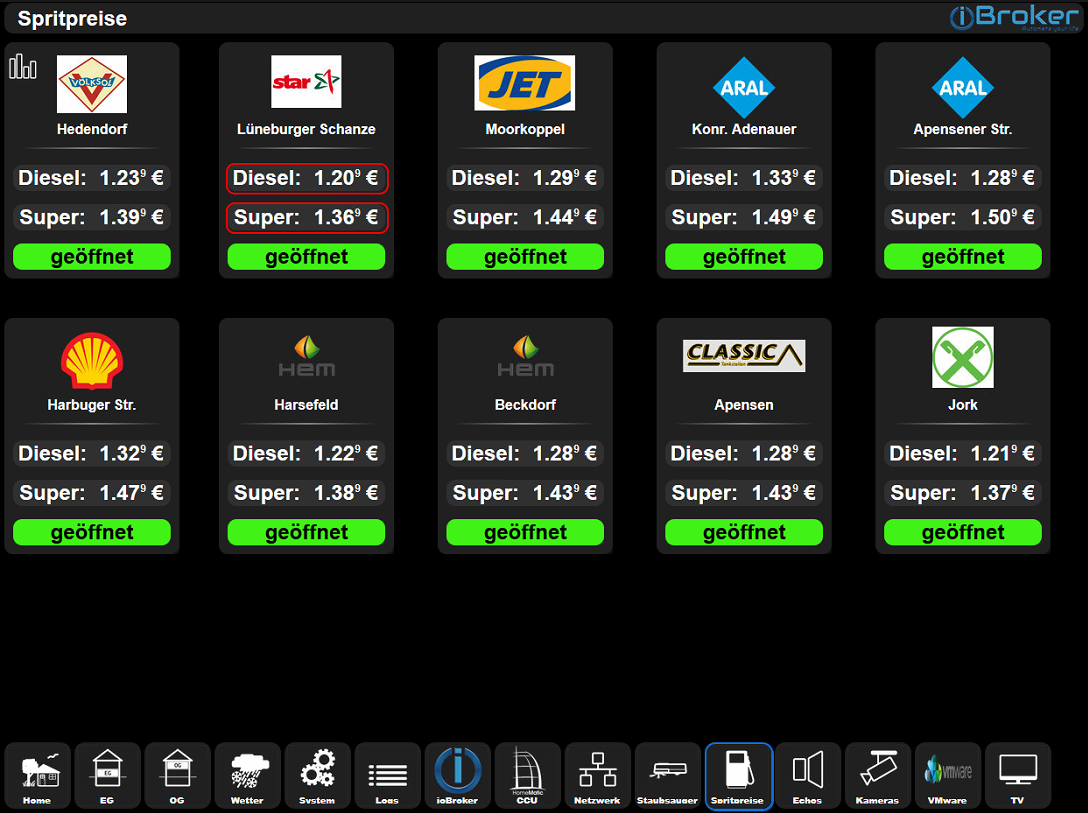
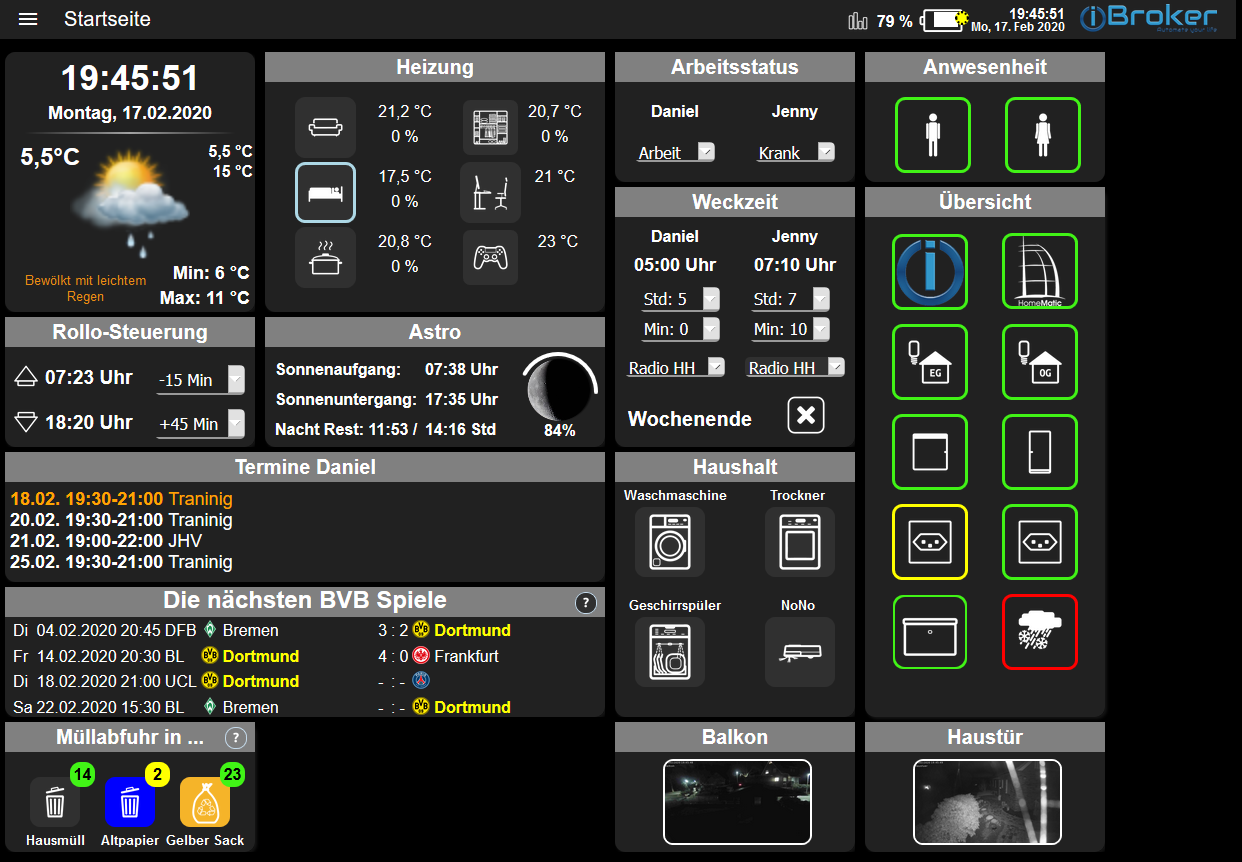
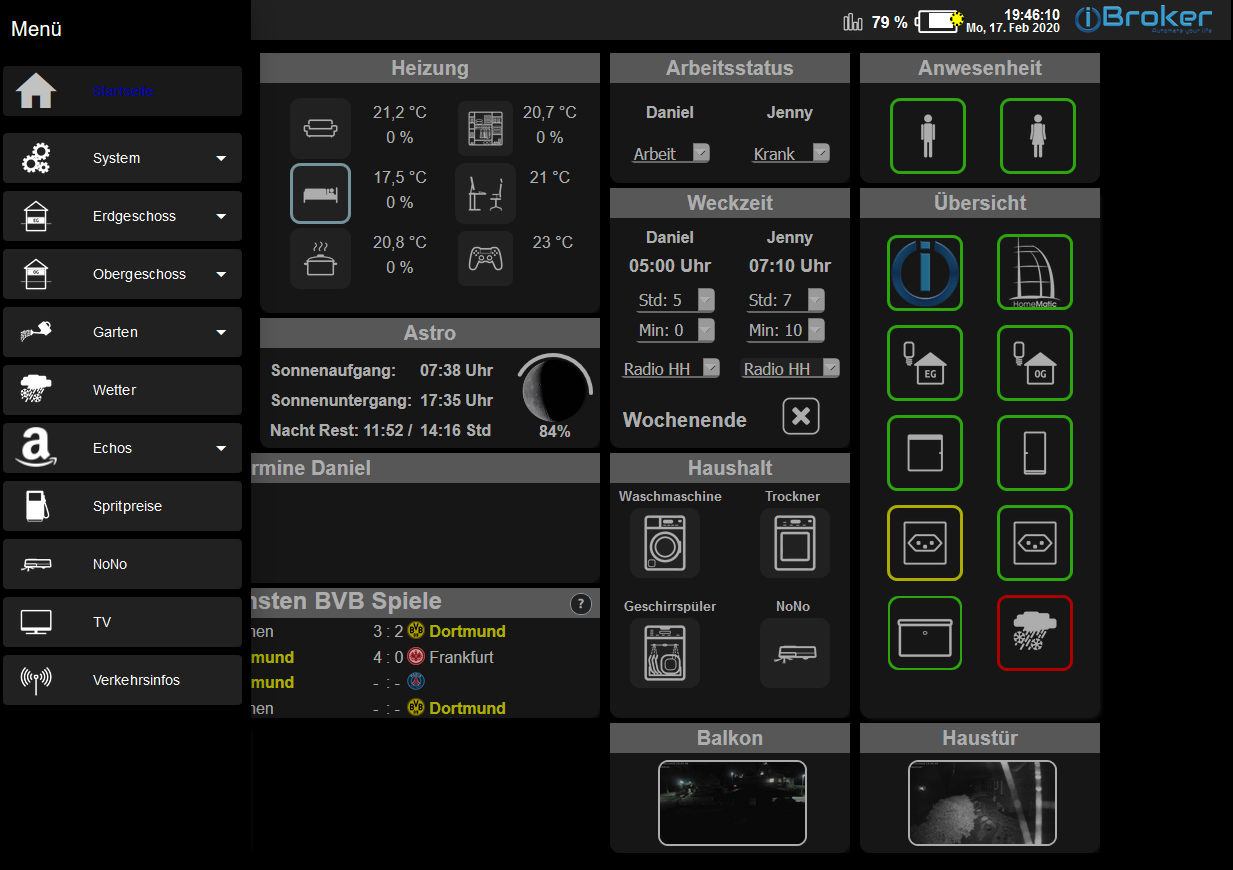
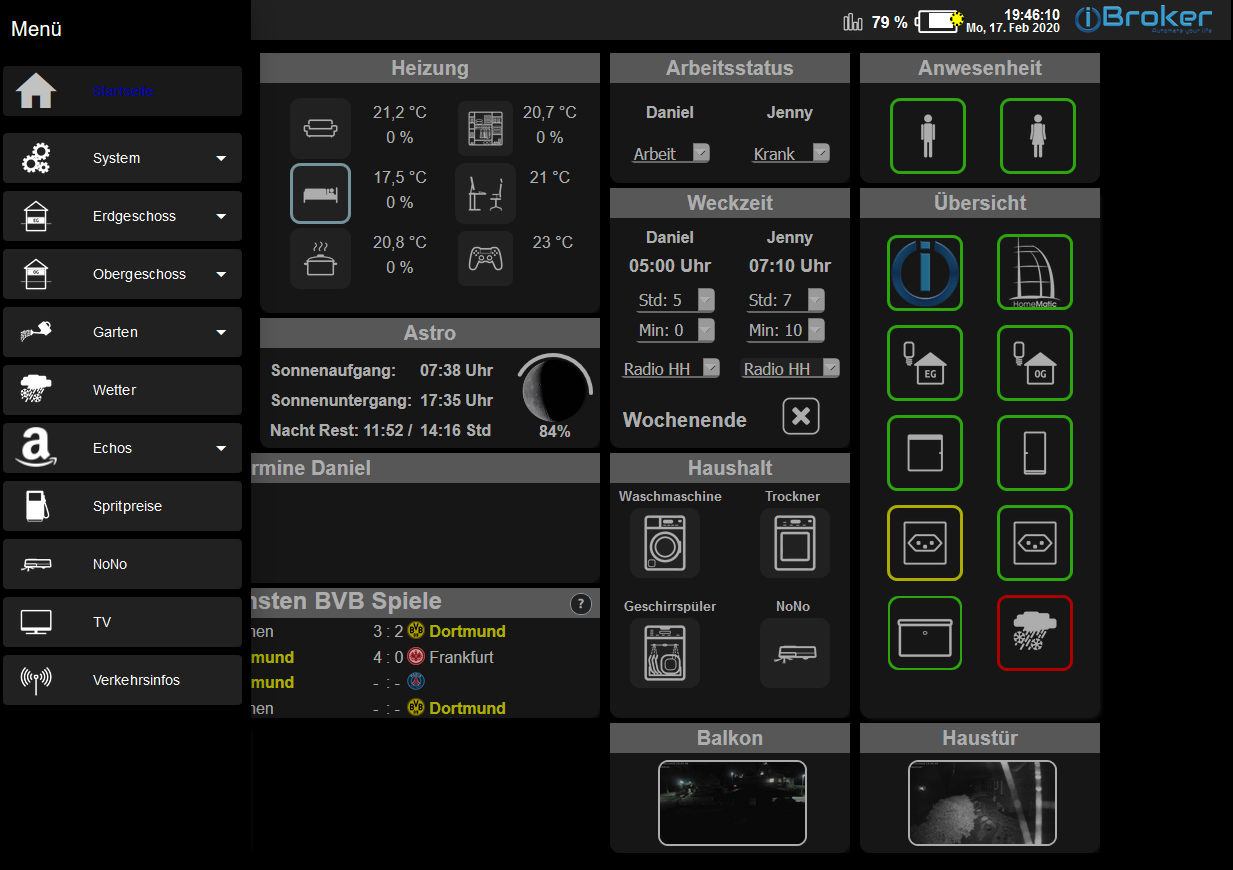
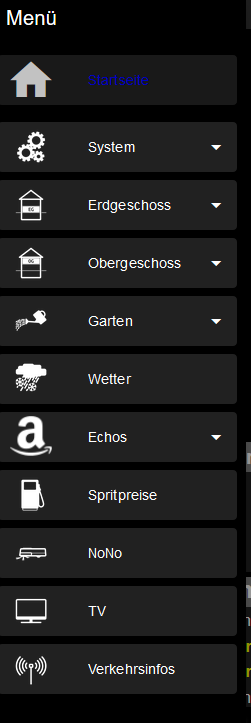
Die nächste Version von meiner VIS ist in der Mache. Im neuen Design verwende ich für das Menü die Material Widgets.



Werde das Design in den nächsten Woche auf alle Seiten anwenden und dann die neue VIS zur Verfügung stellen.
Habt ihr noch Verbesserungsvoschläge, dann immer her damit :-)
-
@Kuddel Bin mal gespannt wie es aussehen wird, deine View ist immer für mich eine Inspiration.
@helfi9999
Hallo Kuddel,
ich Ware auch schon auf die Menüleiste. Wird sicherlich wieder ein Hammer von Dir.
Gruß -
Hi,
das ist das Top-App-Bar Widget vom Material Design Widget Adapter.
Einfach in die Suche eingeben... gibt mittlerweile einen eigenen Thread dazu.
Viele Grüße
-
Hi,
das ist das Top-App-Bar Widget vom Material Design Widget Adapter.
Einfach in die Suche eingeben... gibt mittlerweile einen eigenen Thread dazu.
Viele Grüße
@nousefor82
Hallo,
bei mir finde ic den AApter nicht.
Das ist alles bei Suche.
-
@nousefor82
Hallo,
bei mir finde ic den AApter nicht.
Das ist alles bei Suche.
@hofmannha sagte in [Vorstellung] Meine zweite Visualisierung:
bei mir finde ic den AApter nicht.
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget
Installieren über GIT
https://github.com/Scrounger/iobroker.vis-materialdesign -
@hofmannha sagte in [Vorstellung] Meine zweite Visualisierung:
bei mir finde ic den AApter nicht.
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget
Installieren über GIT
https://github.com/Scrounger/iobroker.vis-materialdesign -
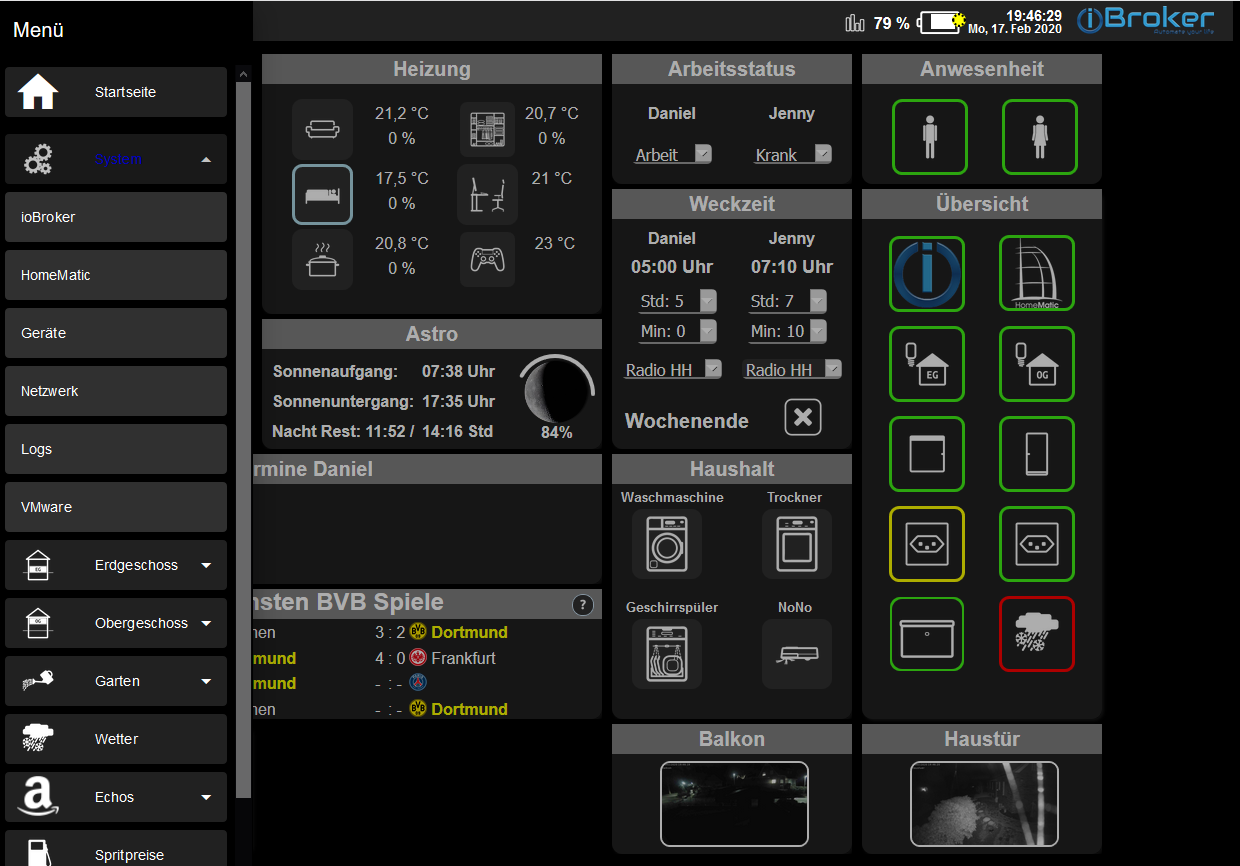
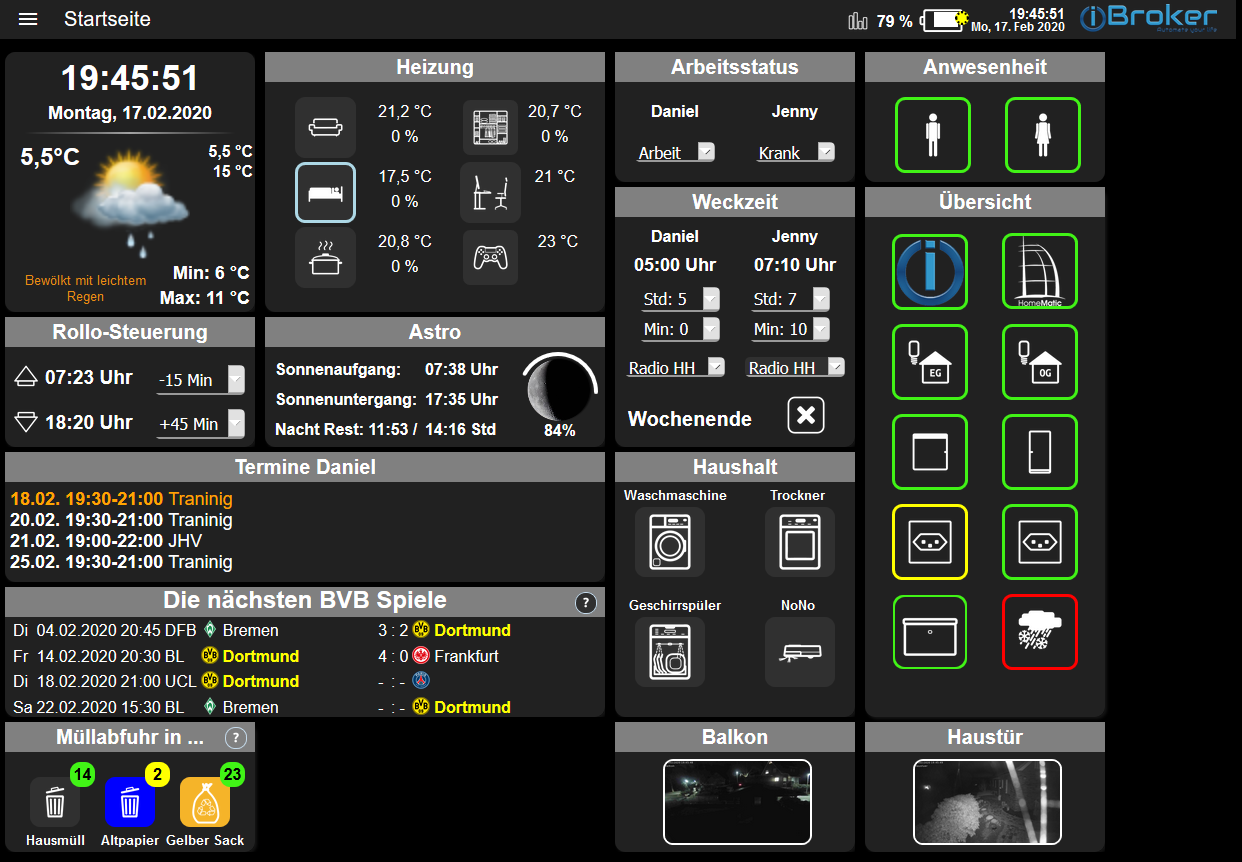
Die nächste Version von meiner VIS ist in der Mache. Im neuen Design verwende ich für das Menü die Material Widgets.



Werde das Design in den nächsten Woche auf alle Seiten anwenden und dann die neue VIS zur Verfügung stellen.
Habt ihr noch Verbesserungsvoschläge, dann immer her damit :-)
-
@Kuddel
Hallo Kuddel,
welches Widgets hast Du für dein neues Menü genommen.
Bin auch am Rumprobieren. Komme aber nicht so richtig voran.
Gruß@hofmannha sagte in [Vorstellung] Meine zweite Visualisierung:
@Kuddel
Hallo Kuddel,
welches Widgets hast Du für dein neues Menü genommen.
Bin auch am Rumprobieren. Komme aber nicht so richtig voran.
Gruß
-
@hofmannha sagte in [Vorstellung] Meine zweite Visualisierung:
@Kuddel
Hallo Kuddel,
welches Widgets hast Du für dein neues Menü genommen.
Bin auch am Rumprobieren. Komme aber nicht so richtig voran.
Gruß
@Negalein sagte in [Vorstellung] Meine zweite Visualisierung:
@hofmannha sagte in [Vorstellung] Meine zweite Visualisierung:
bei mir finde ic den AApter nicht.
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget
Installieren über GIT
https://github.com/Scrounger/iobroker.vis-materialdesignHier nochmal ;)
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget
-
@Negalein sagte in [Vorstellung] Meine zweite Visualisierung:
@hofmannha sagte in [Vorstellung] Meine zweite Visualisierung:
bei mir finde ic den AApter nicht.
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget
Installieren über GIT
https://github.com/Scrounger/iobroker.vis-materialdesignHier nochmal ;)
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget
@Glasfaser sagte in [Vorstellung] Meine zweite Visualisierung:
Hier nochmal
doppelt hält besser ;) :grin:
-
@Glasfaser sagte in [Vorstellung] Meine zweite Visualisierung:
Hier nochmal
doppelt hält besser ;) :grin:
Ich aktualisiere morgen die letzten Seiten meiner VIS mit dem neuen Design.
Dann werde ich das ganze noch testen und ein paar kleine Verbesserungen einbauen.Ich denke nächste Woche kommt der Upload in einem neuen Thread.
Das nächste Projekt ist dann eine VIS fürs Handy...
-
Ich aktualisiere morgen die letzten Seiten meiner VIS mit dem neuen Design.
Dann werde ich das ganze noch testen und ein paar kleine Verbesserungen einbauen.Ich denke nächste Woche kommt der Upload in einem neuen Thread.
Das nächste Projekt ist dann eine VIS fürs Handy...
-
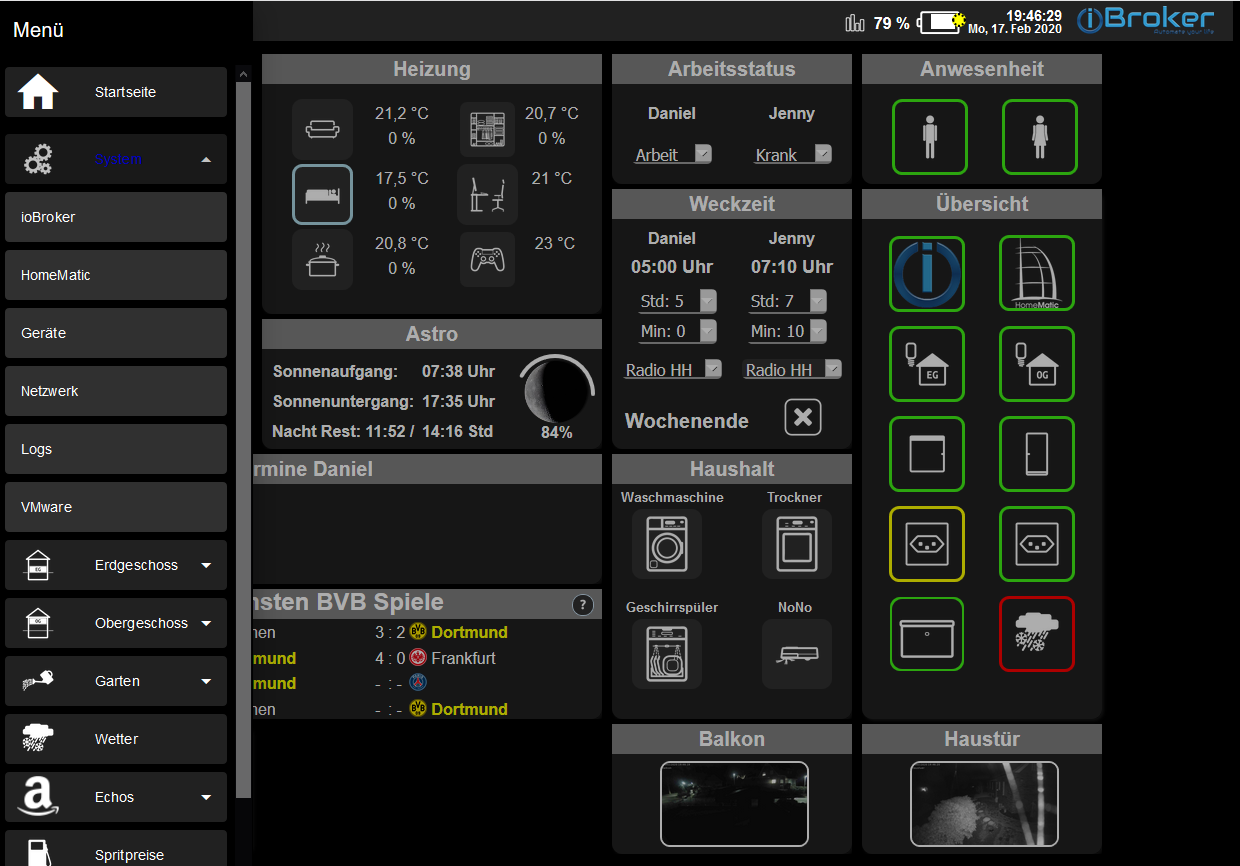
@Kuddel
Hallo,
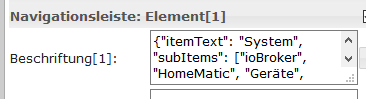
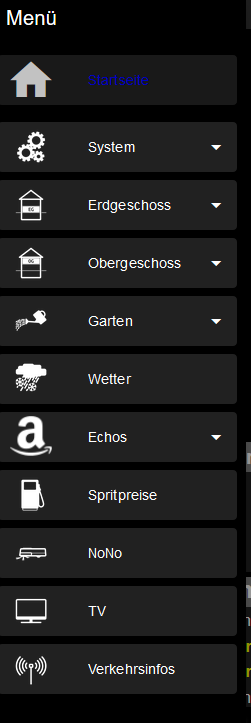
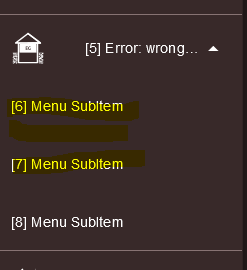
kannst Du mir sagen wo ich die Sub-Menüs editieren bzw. beschriften kann. Ich suche mir
schon den Wolf.
Gruß
-
-
@Kuddel
Hallo Kuddel,
noch eine Frage, dann gebe ich Ruhe.
Wo ich noch nicht ganz durchblicke ist das Widget "View in Widget8".
Muß ich diese Widget in jede meiner View integrieren oder nur in der View wo das Menü sich befindet?
Gruß@hofmannha ich habe das in meiner neuen VIS so gemacht:
auf Seite 0000_Startseite habe ich genau 2 Widgehts:
- Das Menü
- Vie in Widget 8
Über das View in Widget werden dann die Seiten dargestellt
-
@hofmannha ich habe das in meiner neuen VIS so gemacht:
auf Seite 0000_Startseite habe ich genau 2 Widgehts:
- Das Menü
- Vie in Widget 8
Über das View in Widget werden dann die Seiten dargestellt
-
@Kuddel
Hallo Kuddel,
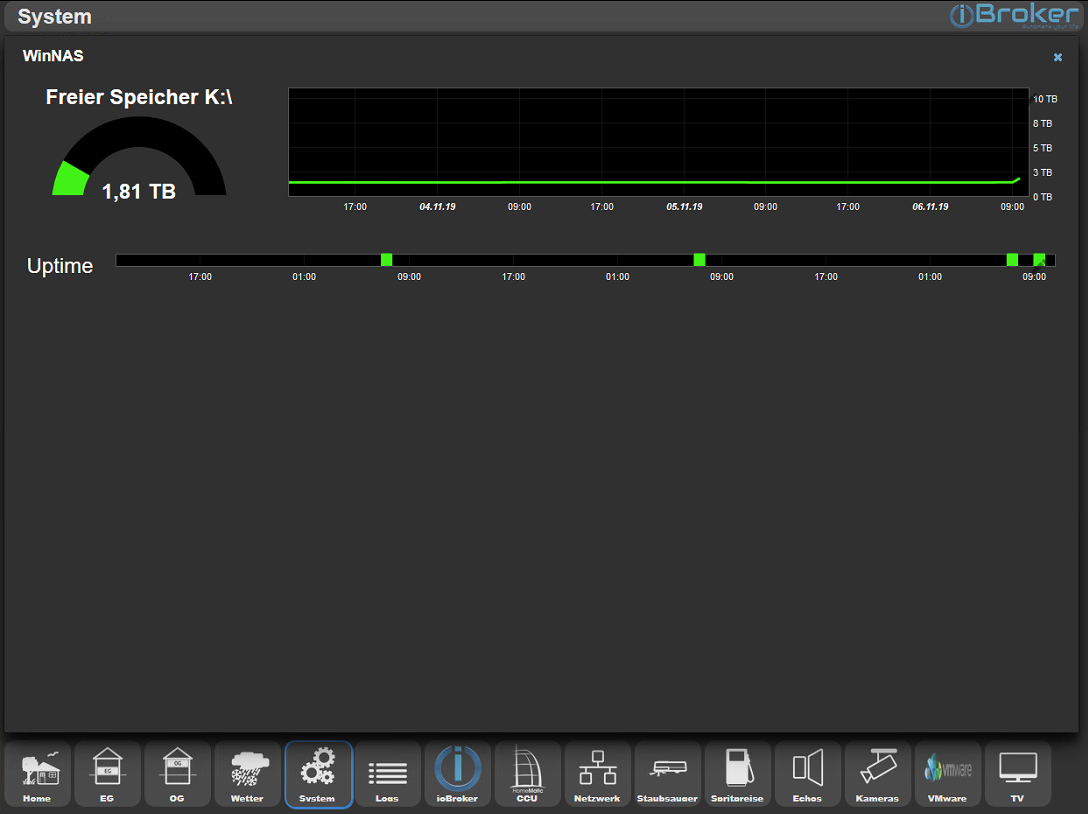
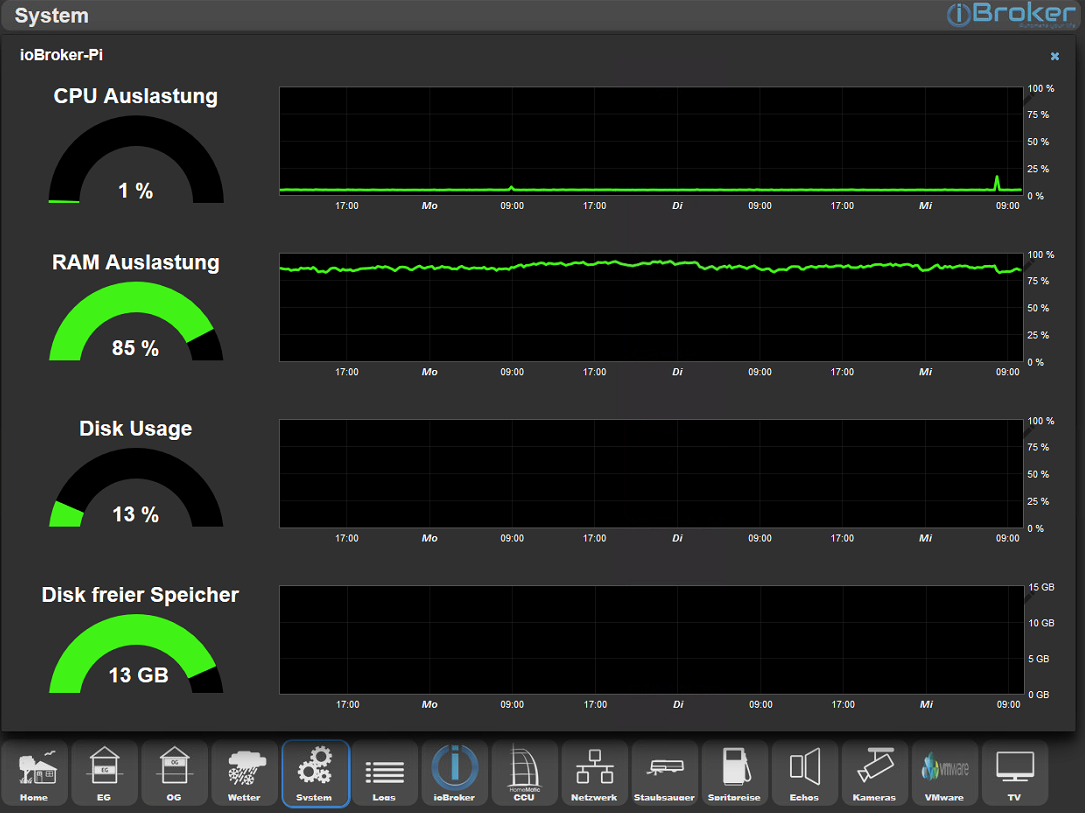
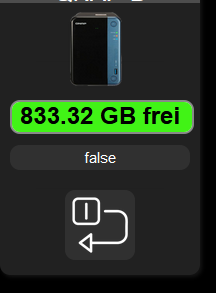
funktioniert bei Dir die Anzeige von der QNap-Nas?
Sie lässt sich über den Button nicht neu starten und die Anzeige des freien Speichers
funktioniert auch nicht. Könntest Du mir da helfen?
Gruß@hofmannha
der freie Speicher wird ja angezeigt aber sonst nicht. -
@hofmannha
der freie Speicher wird ja angezeigt aber sonst nicht.@hofmannha hast du den DP erstellt, der mit dem Widget verknüpft ist?
Hast du das Javascript, das den Reboot auslöst erstellt ?
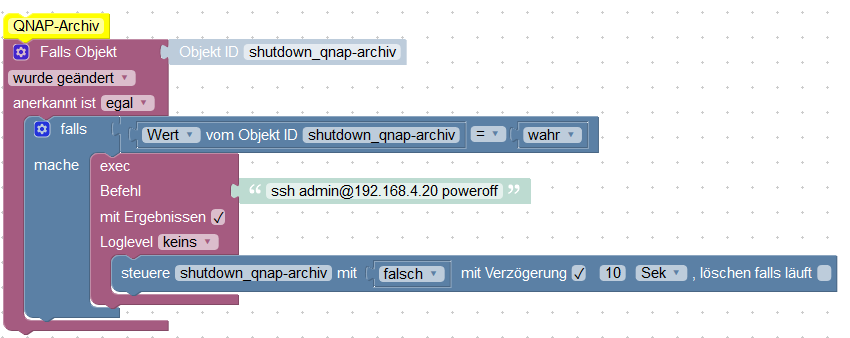
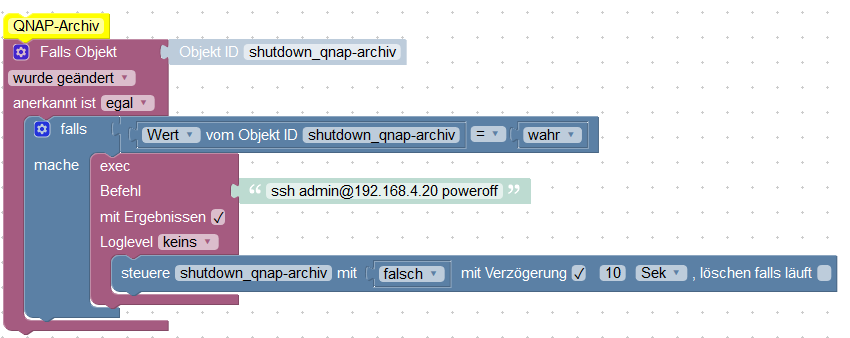
Wenn du auf deinem NAS den Public_SSH Key vom ioBroker hinterlegt hast, würde das auch ganz einfach per Blockly gehen:

-
@hofmannha hast du den DP erstellt, der mit dem Widget verknüpft ist?
Hast du das Javascript, das den Reboot auslöst erstellt ?
Wenn du auf deinem NAS den Public_SSH Key vom ioBroker hinterlegt hast, würde das auch ganz einfach per Blockly gehen:

@Kuddel
Hallo Kuddel,
danke für deine Antwort.
das Script wird mit folgendem Fehler ausgeführt.23.2.2020, 14:26:22.902 [error]: javascript.0 (16939) script.js.reboot_qnap: Error: Cannot find module '/opt/iobroker/node_modules/iobroker.javascript/lib/../../simple-ssh' 23.2.2020, 14:26:22.903 [error]: javascript.0 (16939) at Object.<anonymous> (script.js.reboot_qnap:4:11) 23.2.2020, 14:26:22.910 [error]: javascript.0 (16939) at Object.<anonymous> (script.js.reboot_qnap:6:11) 23.2.2020, 14:26:23.907 [error]: javascript.0 (16939) script.js.reboot_qnap: Error: Cannot find module '/opt/iobroker/node_modules/iobroker.javascript/lib/../../simple-ssh' 23.2.2020, 14:26:23.908 [error]: javascript.0 (16939) at Object.<anonymous> (script.js.reboot_qnap:4:11) 23.2.2020, 14:26:23.911 [error]: javascript.0 (16939) at Object.<anonymous> (script.js.reboot_qnap:6:11)Gruß
Mod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe.