NEWS
Auslesen IP -Adressen
-
@liv-in-sky sagte in Auslesen IP -Adressen:
nimm das mal in den reg-online

soweit - so gut
Willst du auch die Mac-Adressen haben?
@liv-in-sky sagte in Auslesen IP -Adressen:
ich brauche immer einen namen und eine ip
Da bin ich jetzt zu doof für - kann man die Gruppen nicht in Arrays füttern?
@Homoran schaut nicht schlecht aus, was ich jetzt habe - den letzten post muss ich noch ansehen
fritz.box (192.168.178.1) for e-Gemini-N.fritz.box (192.168.178.10) for ESP-C75826.fritz.box (192.168.178.20) for ESP-375B84.fritz.box (192.168.178.21) for Google-Home-Mini.fritz.box (192.168.178.28) for Sonoff5.fritz.box (192.168.178.30) for ESP-3E0893.fritz.box (192.168.178.33) for NUC7FX.fritz.box (192.168.178.36) for Broadlink-RMMINI-fc-15-7e.fritz.box (192.168.178.46) for iobroker59.fritz.box (192.168.178.59) for Broadlink-RMPROPLUS-e7-eb-47.fritz.box (192.168.178.61) for Meross-Surge-Protector.fritz.box (192.168.178.63) for Sonoff3.fritz.box (192.168.178.65) for Sonoff4.fritz.box (192.168.178.69) for Sonoff6.fritz.box (192.168.178.70) for lumi-gateway-v3-miio78808970.fritz.box (192.168.178.75) for ESP-641027.fritz.box (192.168.178.77) for SonoffPow1.fritz.box (192.168.178.78) for SonoffBridge.fritz.box (192.168.178.79) for LinganWifiDose.fritz.box (192.168.178.82) for Sonoff7.fritz.box (192.168.178.83) for Sonoff8.fritz.box (192.168.178.84) for dectFritz.fritz.box (192.168.178.88) for Sonoff11.fritz.box (192.168.178.91) for Sonoff12.fritz.box (192.168.178.92) for Sonoff13.fritz.box (192.168.178.93) for Sonoff14.fritz.box (192.168.178.94) for SonoffPow4.fritz.box (192.168.178.98) for SonoffPow4.fritz.box (192.168.178.99) for KingArtTouchT2.fritz.box (192.168.178.106) for ShellyWC.fritz.box (192.168.178.108) for WemosTasmotaMov1.fritz.box (192.168.178.111) for Sonoff15.fritz.box (192.168.178.120) for Sonoff16.fritz.box (192.168.178.121) for SonoffPow2.fritz.box (192.168.178.122) for SonoffPow3.fritz.box (192.168.178.123) for ESP-5B8572.fritz.box (192.168.178.126) for MCUTasmotaMov1.fritz.box (192.168.178.131) for Sonoff17.fritz.box (192.168.178.133) for SonoffS26.fritz.box (192.168.178.135) for Unifi-Light.fritz.box (192.168.178.138) for Unifi-LR.fritz.box (192.168.178.144) for pi-hole.fritz.box (192.168.178.145) for ESP-23859B.fritz.box (192.168.178.150) for ESP-37621B.fritz.box (192.168.178.155) for amazon-2f9d27a5a.fritz.box (192.168.178.156) for sqltulla.fritz.box (192.168.178.157) for NAS-FILE-Server.fritz.box (192.168.178.199) -
@Homoran teste ich gerade - was der .112 ist - keine ahnung - keine domäne ?
@liv-in-sky sagte in Auslesen IP -Adressen:
was der .112 ist - keine ahnung - keine domäne ?
der .112 ist ein dummer doofer Akku von der PV.
-
@Homoran schaut nicht schlecht aus, was ich jetzt habe - den letzten post muss ich noch ansehen
fritz.box (192.168.178.1) for e-Gemini-N.fritz.box (192.168.178.10) for ESP-C75826.fritz.box (192.168.178.20) for ESP-375B84.fritz.box (192.168.178.21) for Google-Home-Mini.fritz.box (192.168.178.28) for Sonoff5.fritz.box (192.168.178.30) for ESP-3E0893.fritz.box (192.168.178.33) for NUC7FX.fritz.box (192.168.178.36) for Broadlink-RMMINI-fc-15-7e.fritz.box (192.168.178.46) for iobroker59.fritz.box (192.168.178.59) for Broadlink-RMPROPLUS-e7-eb-47.fritz.box (192.168.178.61) for Meross-Surge-Protector.fritz.box (192.168.178.63) for Sonoff3.fritz.box (192.168.178.65) for Sonoff4.fritz.box (192.168.178.69) for Sonoff6.fritz.box (192.168.178.70) for lumi-gateway-v3-miio78808970.fritz.box (192.168.178.75) for ESP-641027.fritz.box (192.168.178.77) for SonoffPow1.fritz.box (192.168.178.78) for SonoffBridge.fritz.box (192.168.178.79) for LinganWifiDose.fritz.box (192.168.178.82) for Sonoff7.fritz.box (192.168.178.83) for Sonoff8.fritz.box (192.168.178.84) for dectFritz.fritz.box (192.168.178.88) for Sonoff11.fritz.box (192.168.178.91) for Sonoff12.fritz.box (192.168.178.92) for Sonoff13.fritz.box (192.168.178.93) for Sonoff14.fritz.box (192.168.178.94) for SonoffPow4.fritz.box (192.168.178.98) for SonoffPow4.fritz.box (192.168.178.99) for KingArtTouchT2.fritz.box (192.168.178.106) for ShellyWC.fritz.box (192.168.178.108) for WemosTasmotaMov1.fritz.box (192.168.178.111) for Sonoff15.fritz.box (192.168.178.120) for Sonoff16.fritz.box (192.168.178.121) for SonoffPow2.fritz.box (192.168.178.122) for SonoffPow3.fritz.box (192.168.178.123) for ESP-5B8572.fritz.box (192.168.178.126) for MCUTasmotaMov1.fritz.box (192.168.178.131) for Sonoff17.fritz.box (192.168.178.133) for SonoffS26.fritz.box (192.168.178.135) for Unifi-Light.fritz.box (192.168.178.138) for Unifi-LR.fritz.box (192.168.178.144) for pi-hole.fritz.box (192.168.178.145) for ESP-23859B.fritz.box (192.168.178.150) for ESP-37621B.fritz.box (192.168.178.155) for amazon-2f9d27a5a.fritz.box (192.168.178.156) for sqltulla.fritz.box (192.168.178.157) for NAS-FILE-Server.fritz.box (192.168.178.199)@liv-in-sky sagte in Auslesen IP -Adressen:
schaut nicht schlecht aus
eher gut!
Mein größtes Problem wr einerseits das .fritz.box auszufiltern aber die Box und die Repeater trotzdem zu finden
-
@liv-in-sky sagte in Auslesen IP -Adressen:
schaut nicht schlecht aus
eher gut!
Mein größtes Problem wr einerseits das .fritz.box auszufiltern aber die Box und die Repeater trotzdem zu finden
@Homoran super - jetzt weiß ich, an wen ich mich wenden muss, wenn mal wieder regex gefragt ist
jetzt dauerts wieder ein bischen - muss den rest vom script angleichen
@Negalein - irgendwie erinnert mich deine .112 an unifi - ein gerät, das sich anmeldet und keine ip hat - sollte ok sein, wenn es nicht aufgelistet ist - eine fehlerquelle weniger
-
@Homoran super - jetzt weiß ich, an wen ich mich wenden muss, wenn mal wieder regex gefragt ist
jetzt dauerts wieder ein bischen - muss den rest vom script angleichen
@Negalein - irgendwie erinnert mich deine .112 an unifi - ein gerät, das sich anmeldet und keine ip hat - sollte ok sein, wenn es nicht aufgelistet ist - eine fehlerquelle weniger
@liv-in-sky sagte in Auslesen IP -Adressen:
ein gerät, das sich anmeldet und keine ip hat
IP hat der Akku, aber mehr nicht
-
@Homoran super - jetzt weiß ich, an wen ich mich wenden muss, wenn mal wieder regex gefragt ist
jetzt dauerts wieder ein bischen - muss den rest vom script angleichen
@Negalein - irgendwie erinnert mich deine .112 an unifi - ein gerät, das sich anmeldet und keine ip hat - sollte ok sein, wenn es nicht aufgelistet ist - eine fehlerquelle weniger
@liv-in-sky sagte in Auslesen IP -Adressen:
jetzt dauerts wieder ein bischen
ich fürchte ich habe die MAC-Adressen falsch zugeordnet.
kommen die als letztes?
Das bekomme ich gerade nicht hin
-
@liv-in-sky sagte in Auslesen IP -Adressen:
jetzt dauerts wieder ein bischen
ich fürchte ich habe die MAC-Adressen falsch zugeordnet.
kommen die als letztes?
Das bekomme ich gerade nicht hin
@Homoran ich dachte die mac sind nicht erwünscht ? ich mach jetzt erstnmal ohne - mit mac muss ich ein anderes html template nehmen
-
@Homoran ich dachte die mac sind nicht erwünscht ? ich mach jetzt erstnmal ohne - mit mac muss ich ein anderes html template nehmen
@liv-in-sky Dann lass mich da schon mal am RegEx frickeln
ist ein Datensatz:
Nmap scan report for Device_007.fritz.box (192.168.178.123) Host is up (0.030s latency). MAC Address: AB:12:CD:34:EF:56 (Unknown)Also die MAC-Adresse zum Schluss?
@liv-in-sky sagte in Auslesen IP -Adressen:
die mac sind nicht erwünscht ?
na so hart bin ich mit denen nicht umgegangen - nicht nötig - schöne Zusatzinfo bei "unbekannten" IP
-
@liv-in-sky Dann lass mich da schon mal am RegEx frickeln
ist ein Datensatz:
Nmap scan report for Device_007.fritz.box (192.168.178.123) Host is up (0.030s latency). MAC Address: AB:12:CD:34:EF:56 (Unknown)Also die MAC-Adresse zum Schluss?
@liv-in-sky sagte in Auslesen IP -Adressen:
die mac sind nicht erwünscht ?
na so hart bin ich mit denen nicht umgegangen - nicht nötig - schöne Zusatzinfo bei "unbekannten" IP
@Homoran ok - egal wo die sie hinschreibst - ich muss sie eh filtern - ist aber kein thema
-
@Homoran ok - egal wo die sie hinschreibst - ich muss sie eh filtern - ist aber kein thema
@liv-in-sky sagte in Auslesen IP -Adressen:
@Homoran ok - egal wo die sie hinschreibst - ich muss sie eh filtern - ist aber kein thema
nicht hinschreiben - wo spuckt nMap die MAC zu der IP aus? Vorher oder hinter der IP?
Dann würde ich/du das mit einem separaten RegEx machen?
Aber wie dann zuordnen? -
@liv-in-sky sagte in Auslesen IP -Adressen:
@Homoran ok - egal wo die sie hinschreibst - ich muss sie eh filtern - ist aber kein thema
nicht hinschreiben - wo spuckt nMap die MAC zu der IP aus? Vorher oder hinter der IP?
Dann würde ich/du das mit einem separaten RegEx machen?
Aber wie dann zuordnen?das ist der block
MAC Address: 00:14:97:28:98:99 (Zhiyuan Eletronics) Nmap scan report for iPhone.fritz.box (10.0.1.115) Host is up (0.089s latency). -
@liv-in-sky sagte in Auslesen IP -Adressen:
@Homoran ok - egal wo die sie hinschreibst - ich muss sie eh filtern - ist aber kein thema
nicht hinschreiben - wo spuckt nMap die MAC zu der IP aus? Vorher oder hinter der IP?
Dann würde ich/du das mit einem separaten RegEx machen?
Aber wie dann zuordnen?@Homoran müßte man wohl den zeilenumbruch entfernen damit alle sin einer zeile steht
oder man macht ein zweites array - mit eigener suche und verbindet das - dann müßten die array längen verglichen werden
-
das ist der block
MAC Address: 00:14:97:28:98:99 (Zhiyuan Eletronics) Nmap scan report for iPhone.fritz.box (10.0.1.115) Host is up (0.089s latency).@liv-in-sky Gottseidank - so herum bekomme ich es hin
In der Testdatei von nega ist der Router NICHT von tp-Link???
Da hängt die IP dahinterAnders hängt es irgendwo weil ich ja kein \n nehmen darf
-
@liv-in-sky Gottseidank - so herum bekomme ich es hin
In der Testdatei von nega ist der Router NICHT von tp-Link???
Da hängt die IP dahinterAnders hängt es irgendwo weil ich ja kein \n nehmen darf
@Homoran sagte in Auslesen IP -Adressen:
In der Testdatei von nega ist der Router NICHT von tp-Link???
Doch, 1er schon
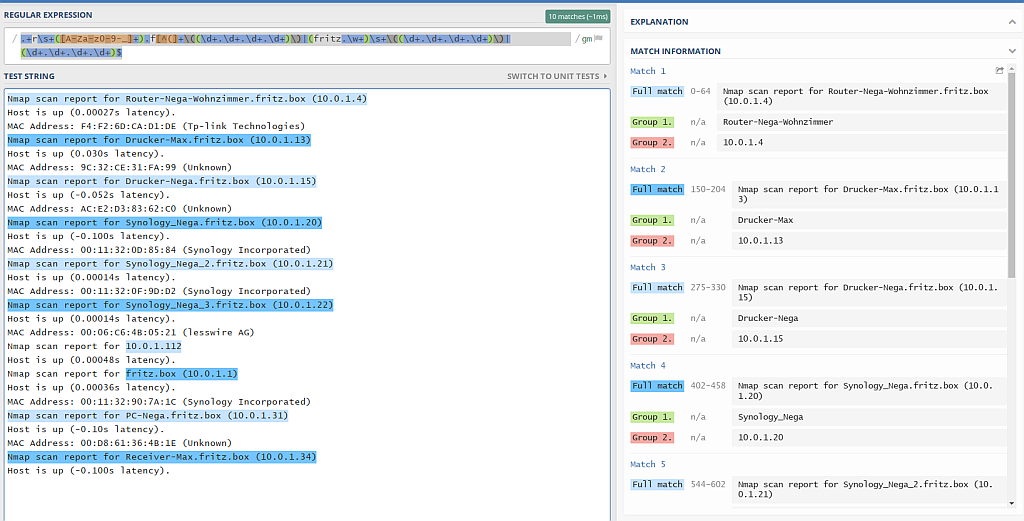
Nmap scan report for Router-Nega-Wohnzimmer.fritz.box (10.0.1.4) Host is up (0.00027s latency). -
@Homoran sagte in Auslesen IP -Adressen:
In der Testdatei von nega ist der Router NICHT von tp-Link???
Doch, 1er schon
Nmap scan report for Router-Nega-Wohnzimmer.fritz.box (10.0.1.4) Host is up (0.00027s latency).@Negalein sagte in Auslesen IP -Adressen:
@Homoran sagte in Auslesen IP -Adressen:
In der Testdatei von nega ist der Router NICHT von tp-Link???
Doch, 1er schon
Nmap scan report for Router-Nega-Wohnzimmer.fritz.box (10.0.1.4) Host is up (0.00027s latency).und darunter steht die MAC dazu, oder?
Aber MAC macht keinen Spaß - ich habe in meinem nMap gar keinie, dann tut der RegEx es nicht, ebenso wie bei der Batterie von nega - da setzt dann die Erkennung der MAC von dem Gerät davor aus :-(
-
@Negalein sagte in Auslesen IP -Adressen:
@Homoran sagte in Auslesen IP -Adressen:
In der Testdatei von nega ist der Router NICHT von tp-Link???
Doch, 1er schon
Nmap scan report for Router-Nega-Wohnzimmer.fritz.box (10.0.1.4) Host is up (0.00027s latency).und darunter steht die MAC dazu, oder?
Aber MAC macht keinen Spaß - ich habe in meinem nMap gar keinie, dann tut der RegEx es nicht, ebenso wie bei der Batterie von nega - da setzt dann die Erkennung der MAC von dem Gerät davor aus :-(
@Homoran sagte in Auslesen IP -Adressen:
und darunter steht die MAC dazu, oder?
Ja
Nmap scan report for Router-Nega-Wohnzimmer.fritz.box (10.0.1.4) Host is up (0.00029s latency). MAC Address: F4:F2:6D:CA:D1:DE (Tp-link Technologies)Aber MAC macht keinen Spaß - ich habe in meinem nMap gar keinie, dann tut der RegEx es nicht, ebenso wie bei der Batterie von nega - da setzt dann die Erkennung der MAC von dem Gerät davor aus 😞
Also, ich brauch in der liste keine MAC. Kann gerne weg.
-
@Homoran sagte in Auslesen IP -Adressen:
und darunter steht die MAC dazu, oder?
Ja
Nmap scan report for Router-Nega-Wohnzimmer.fritz.box (10.0.1.4) Host is up (0.00029s latency). MAC Address: F4:F2:6D:CA:D1:DE (Tp-link Technologies)Aber MAC macht keinen Spaß - ich habe in meinem nMap gar keinie, dann tut der RegEx es nicht, ebenso wie bei der Batterie von nega - da setzt dann die Erkennung der MAC von dem Gerät davor aus 😞
Also, ich brauch in der liste keine MAC. Kann gerne weg.
@Negalein sagte in Auslesen IP -Adressen:
Ja
Anders hätte das auch IMHO keinen Sinn ergeben - ein Drucker von TP-Link :rolling_on_the_floor_laughing:
-
@Negalein sagte in Auslesen IP -Adressen:
Ja
Anders hätte das auch IMHO keinen Sinn ergeben - ein Drucker von TP-Link :rolling_on_the_floor_laughing:
-
@liv-in-sky sagte in Auslesen IP -Adressen:
mach jetzt langsam feierabend aber zum test noch - settings umstellen nicht vergessen
20:23:32.612 info javascript.0 (5348) Stop script script.js.common.Skript_2 20:23:39.482 info javascript.0 (5348) Start javascript script.js.common.Skript_2 20:23:39.509 info javascript.0 (5348) script.js.common.Skript_2: registered 0 subscriptions and 1 schedule 20:23:41.788 warn javascript.0 (5348) at script.js.common.Skript_2:143:4
-
20:26:58.740 warn javascript.0 (17494) at script.js.nmap-Testing.v03:143:4Habe "brauche ein widget" auf false


