NEWS
Test Adapter lovelace v0.2.x
-
@RichardIstSauer Wird dir die Entity im iobroker Lovelace Adapter angezeigt? Hast du die Lovelace Webseite aktualisiert nachdem du die Entity angelegt hast?
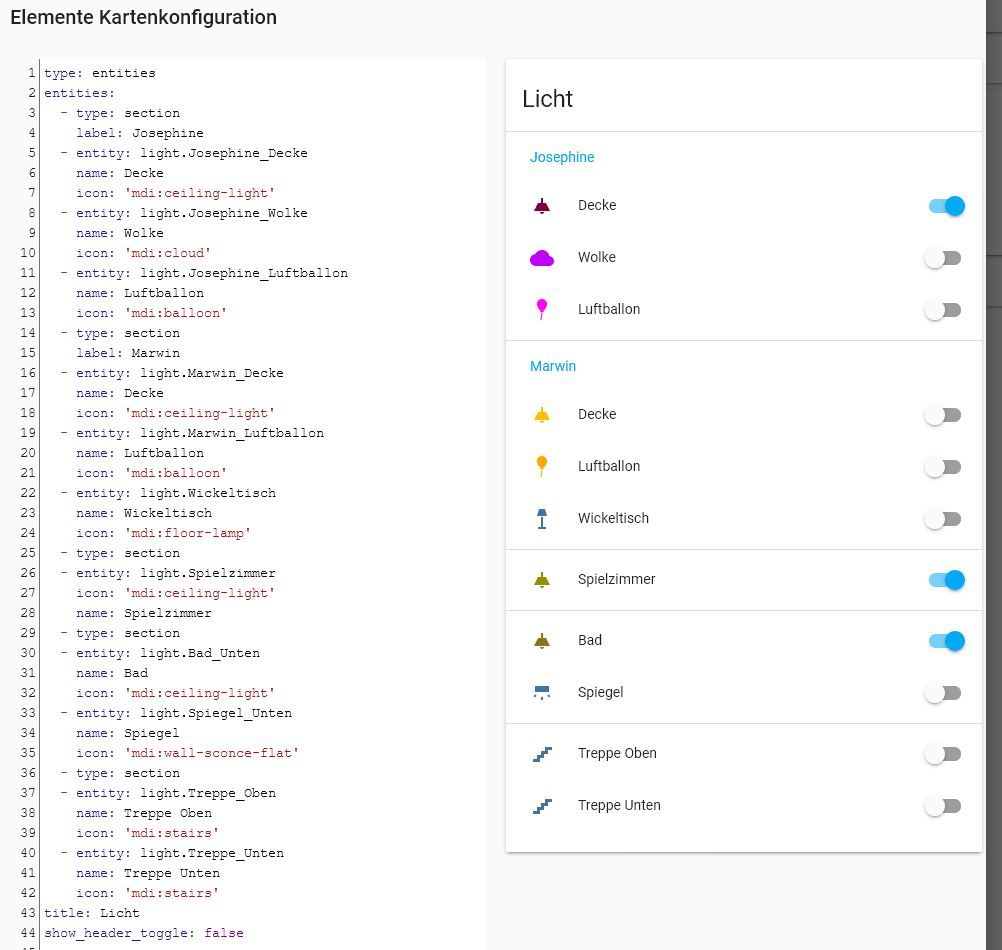
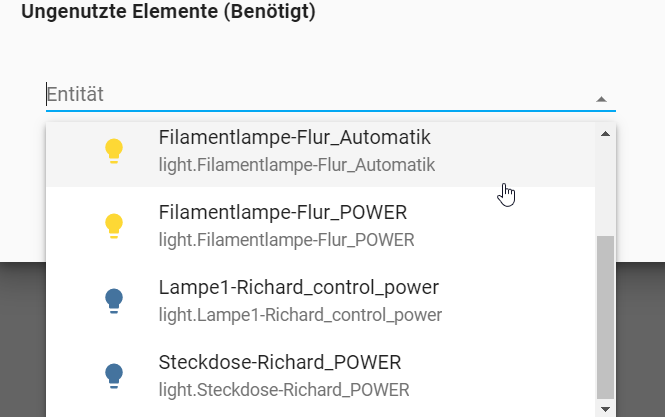
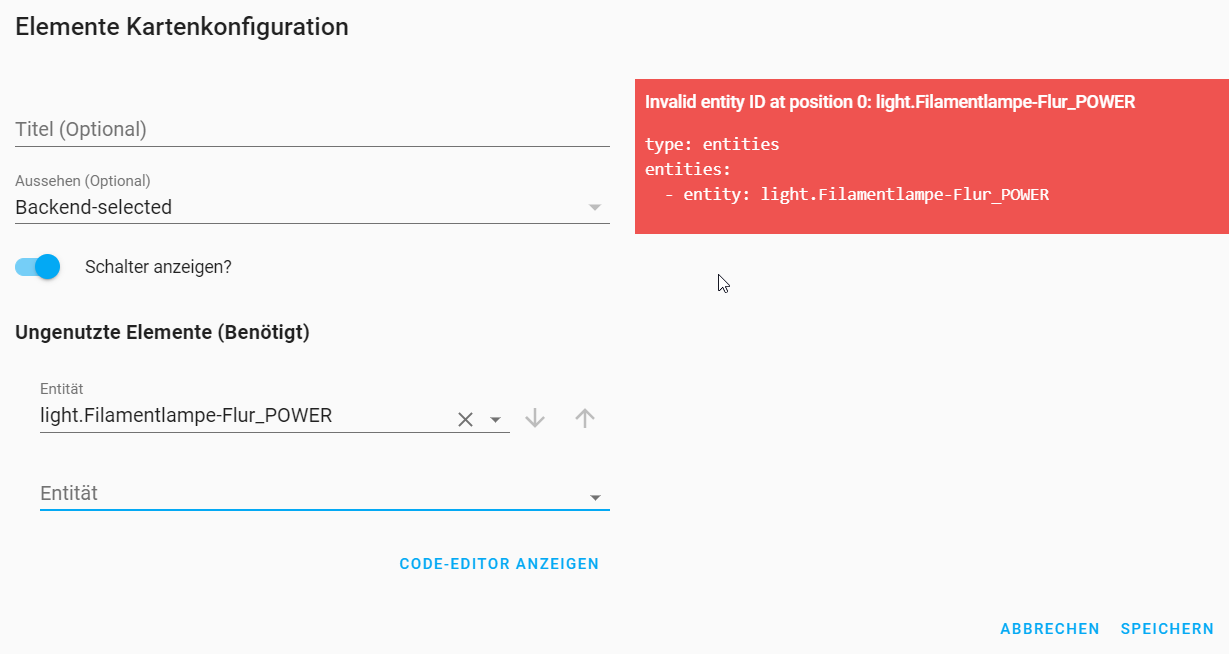
@kurt_90 Ja, aber wenn ich die Entität bei der Karte "Elemente" auswähle dann kommt diese Fehlermeldung.


-
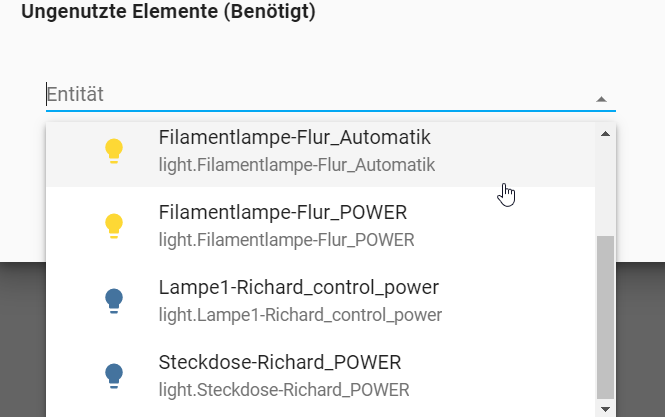
Hallo ich versuche gerade eine Visualisierung mit Lovelace zu erstellen, allerdings funktionieren bei mir die Entitäten nicht. Was ist das Problem ?

-
@Garfonso Ja, das Maximum ist 255.
{ "from": "system.adapter.deconz.0", "user": "system.user.admin", "ts": 1578685799032, "common": { "name": "WZ_Couchlampe sat", "type": "number", "role": "level.color.saturation", "min": 0, "max": 255, "read": true, "write": true }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "deconz.0.Lights.3.sat", "type": "state" }Gibt es eine Möglichkeit herauszufinden, ob ich wirklich die aktuellste Version von dir installiert habe?
@fd_samdi
Ha, hab den Bug endlich gefunden. Man, war ich blind... (hinterher ist man immer schlauer ;-)).
Wenn du nochmal folgende URL installierst, sollte es gehen:
Garfonso/iobroker.lovelace#hueBitte, (auch) wenn es geht Rückmeldung geben, dann mach ich den PR und es kommt irgendwann in ein Update.
-
@kurt_90 Ja, aber wenn ich die Entität bei der Karte "Elemente" auswähle dann kommt diese Fehlermeldung.


@RichardIstSauer Änder mal den Namen und nimm den Bindestrich raus
-
@RichardIstSauer Änder mal den Namen und nimm den Bindestrich raus
@kurt_90 Wow es funktioniert jetzt danke. Obwohl ich es schon so probiert hatte:expressionless: .
Aber die Installation war generell etwas komisch weil unter der Version 0.2.3 hat bei mir nicht viel funktioniert, dann habe ich mit dem Github Button mir die neuste Version 1.08 heruntergeladen und dann wurde aber keine Instanz mehr erzeugt. Dann bin ich immer weiter runter gegangen und auf Version 1.0.6 hat es funktioniert. Jetzt mit 1.0.9 funktioniert soweit alles und eine Instanz wurde auch erzeugt. Warum ist die aktuellste Version eigentlich mit 0.2.3 angezeigt ? -
@kurt_90 Wow es funktioniert jetzt danke. Obwohl ich es schon so probiert hatte:expressionless: .
Aber die Installation war generell etwas komisch weil unter der Version 0.2.3 hat bei mir nicht viel funktioniert, dann habe ich mit dem Github Button mir die neuste Version 1.08 heruntergeladen und dann wurde aber keine Instanz mehr erzeugt. Dann bin ich immer weiter runter gegangen und auf Version 1.0.6 hat es funktioniert. Jetzt mit 1.0.9 funktioniert soweit alles und eine Instanz wurde auch erzeugt. Warum ist die aktuellste Version eigentlich mit 0.2.3 angezeigt ?@RichardIstSauer Bei mir wird 1.0.6. als aktuelle Version angezeigt.
-
@kurt_90 Wow es funktioniert jetzt danke. Obwohl ich es schon so probiert hatte:expressionless: .
Aber die Installation war generell etwas komisch weil unter der Version 0.2.3 hat bei mir nicht viel funktioniert, dann habe ich mit dem Github Button mir die neuste Version 1.08 heruntergeladen und dann wurde aber keine Instanz mehr erzeugt. Dann bin ich immer weiter runter gegangen und auf Version 1.0.6 hat es funktioniert. Jetzt mit 1.0.9 funktioniert soweit alles und eine Instanz wurde auch erzeugt. Warum ist die aktuellste Version eigentlich mit 0.2.3 angezeigt ? -
@fd_samdi
Ha, hab den Bug endlich gefunden. Man, war ich blind... (hinterher ist man immer schlauer ;-)).
Wenn du nochmal folgende URL installierst, sollte es gehen:
Garfonso/iobroker.lovelace#hueBitte, (auch) wenn es geht Rückmeldung geben, dann mach ich den PR und es kommt irgendwann in ein Update.
@Garfonso Perfekt, es funktioniert! Die Saturation wird jetzt richtig eingestellt und somit auch die Farben. Perfekt, dank dir!
Mal so allgemein... wo speichert ihr eigentlich eure Bilder/Hintergründe ab? Werft ihr die einfach zu den Cards?
-
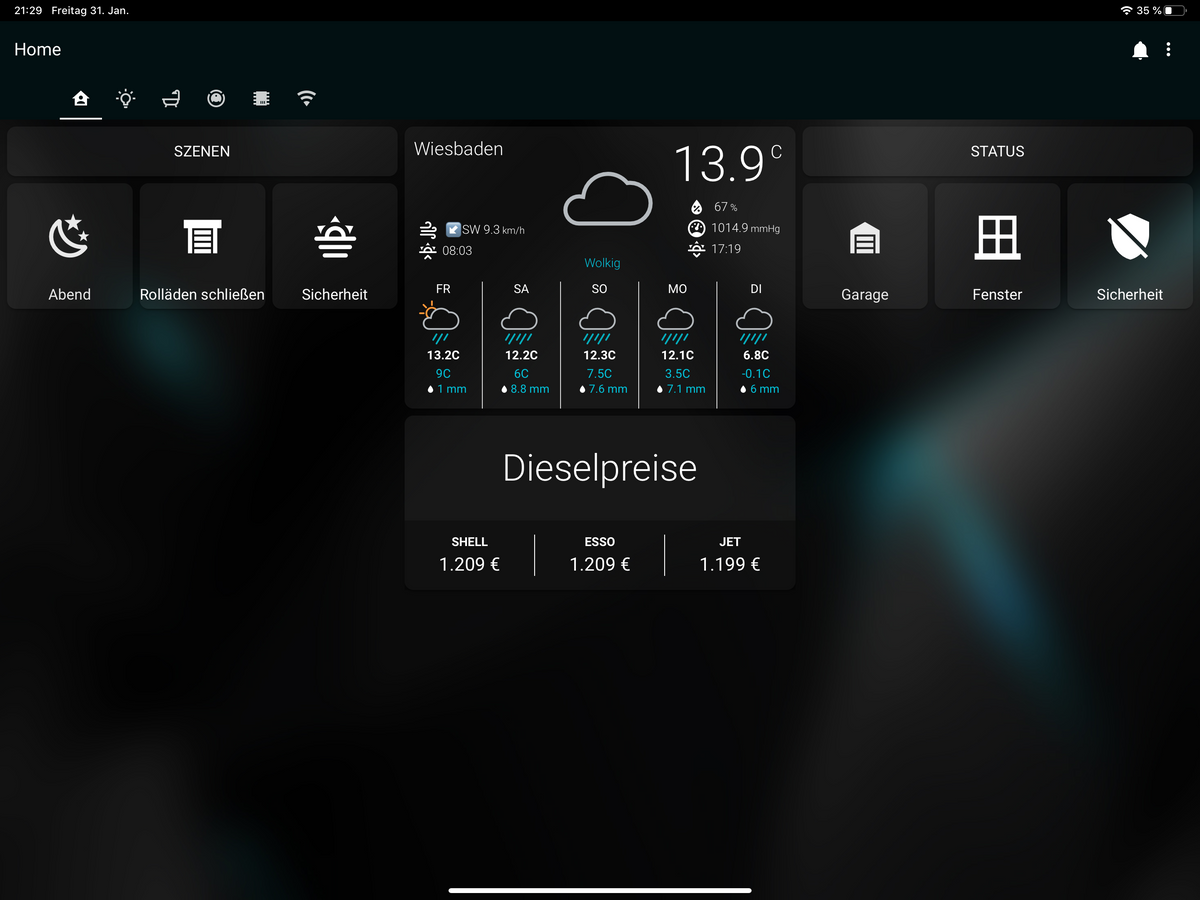
Wollte mal kurz ein kleine (mehr gestalterisches Update) zeigen. Mir fehlt noch eine Card mit der man Kalender / Ereignisse auflisten kann. Falls jemand eine Idee hat, würde ich mich freuen.




-
@WW1983 sieht echt schick aus!
Wie hast du das mit deinem Wetter-Adapter hin bekommen? Ich habe leider noch das Problem, dass bei mir der ganze Pfad zu der Galerie angezeigt wird anstatt die Bilder.@magiczoom
Schau mal in die Lovelace Beschreibung bei Github, da wurde AccuWeather erweitert -
@magiczoom Besitzt die Sensor-Card überhaupt eine Variable map_state? Wenn unbedingt ein Graph nötig ist, könntest du das ganze auch mit der Button-Card lösen. Die ist an der Stelle wesentlich mächtiger, was die Konfiguration angeht.
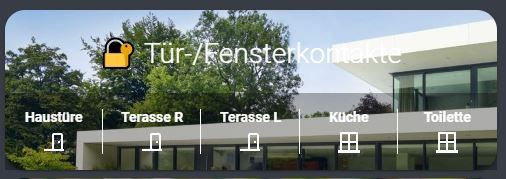
Ich spiel für die Anzeige der Tür und Fensterkontakte gerade mit der Banner-Card:

-
Wenn ich accuweather installiere wird keine Instanz erzeugt was soll ich machen ?
-
Wenn ich accuweather installiere wird keine Instanz erzeugt was soll ich machen ?
@RichardIstSauer
Das Problem liegt im TypDetector. In Lovelace wurde nicht der aktuelle eingepflegt. Muss manuell kopiert werden -
@Garfonso Perfekt, es funktioniert! Die Saturation wird jetzt richtig eingestellt und somit auch die Farben. Perfekt, dank dir!
Mal so allgemein... wo speichert ihr eigentlich eure Bilder/Hintergründe ab? Werft ihr die einfach zu den Cards?
@fd_samdi said in Test Adapter lovelace v0.2.x:
@Garfonso Perfekt, es funktioniert! Die Saturation wird jetzt richtig eingestellt und somit auch die Farben. Perfekt, dank dir!
Ok, hab den PR erstellt. Kommt dann hoffentlich auch in die nächste offizielle Version.
@RichardIstSauer said in Test Adapter lovelace v0.2.x:
Wenn ich accuweather installiere wird keine Instanz erzeugt was soll ich machen ?
Das heißt instanzerzeugen schlägt fehl, oder du hast noch nicht versucht selber auf das + zu drücken? grübel
-
@fd_samdi said in Test Adapter lovelace v0.2.x:
@Garfonso Perfekt, es funktioniert! Die Saturation wird jetzt richtig eingestellt und somit auch die Farben. Perfekt, dank dir!
Ok, hab den PR erstellt. Kommt dann hoffentlich auch in die nächste offizielle Version.
@RichardIstSauer said in Test Adapter lovelace v0.2.x:
Wenn ich accuweather installiere wird keine Instanz erzeugt was soll ich machen ?
Das heißt instanzerzeugen schlägt fehl, oder du hast noch nicht versucht selber auf das + zu drücken? grübel
@Garfonso said in Test Adapter lovelace v0.2.x:
Das heißt instanzerzeugen schlägt fehl, oder du
Ich wusste nicht, dass man mit iobroker add adaptername eine Instanz hinzufügen kann. Funktioniert jetzt aber. Woran liegt es, dass bei manchen Adaptern nicht automatisch eine Instanz erzeugt wird ?
-
Wo finde ich bei accuweather ein summary object "entity: weather.Weather_Summary - your weather entity" ?
-
@magiczoom Versuch es mal so:
type: 'custom:button-card' entity: sensor.kontakt_haustuere name: Terasse Rechts label: | [[[ if (entity.state == true) return "geöffnet"; else return "geschlossen"; ]]] layout: icon_name_state2nd show_state: false show_name: true show_label: true icon: 'mdi:door-closed' styles: label: - font-size: small - font-style: italic - color: '#a1a1a1'Den Graph musst dir selber anschauen
-
Hallo,
bin gerade beim Umsteigen von Iqontrol auf Lovelace und schaff es irgendwie nicht, einen virtuellen Schalter zu triggern:
{ "_id": "javascript.0.VirtuelleSchalter.Rollos_zentral_Ab", "type": "state", "common": { "name": "Rollos_zentral_Ab", "role": "", "type": "number", "desc": "Manuell erzeugt", "unit": "", "min": 0, "max": 1, "def": 0, "read": true, "write": true, "custom": { "iqontrol.0": { "enabled": true, "readonly": false, "invert": false, "confirm": false, "pincode": "", "unit": "", "unit_zero": "", "unit_one": "", "min": 0, "max": 1, "step": "", "type": "number", "role": "switch", "targetValueId": "" }, "lovelace.0": { "enabled": true, "entity": "switch", "name": "VirtuelleSchalterRolloszentralAb" } } }, "native": {}, "from": "system.adapter.cloud.0", "user": "system.user.admin", "ts": 1579173581906, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Einstellung in Lovelace:
type: horizontal-stack title: Rollos Wohnzimmer cards: - type: entity-button tap_action: toggle action: switch.VirtuelleSchalterRolloszentralAuf show_icon: true show_name: true entity: switch.VirtuelleSchalterRolloszentralAuf name: Zentral auf icon: 'mdi:toggle-switch-off' - type: entity-button tap_action: toggle action: switch.VirtuelleSchalterRolloszentralAb show_icon: true show_name: true entity: switch.VirtuelleSchalterRolloszentralAb name: Zentral zu icon: 'mdi:toggle-switch-off' -
Hallo,
bin gerade beim Umsteigen von Iqontrol auf Lovelace und schaff es irgendwie nicht, einen virtuellen Schalter zu triggern:
{ "_id": "javascript.0.VirtuelleSchalter.Rollos_zentral_Ab", "type": "state", "common": { "name": "Rollos_zentral_Ab", "role": "", "type": "number", "desc": "Manuell erzeugt", "unit": "", "min": 0, "max": 1, "def": 0, "read": true, "write": true, "custom": { "iqontrol.0": { "enabled": true, "readonly": false, "invert": false, "confirm": false, "pincode": "", "unit": "", "unit_zero": "", "unit_one": "", "min": 0, "max": 1, "step": "", "type": "number", "role": "switch", "targetValueId": "" }, "lovelace.0": { "enabled": true, "entity": "switch", "name": "VirtuelleSchalterRolloszentralAb" } } }, "native": {}, "from": "system.adapter.cloud.0", "user": "system.user.admin", "ts": 1579173581906, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Einstellung in Lovelace:
type: horizontal-stack title: Rollos Wohnzimmer cards: - type: entity-button tap_action: toggle action: switch.VirtuelleSchalterRolloszentralAuf show_icon: true show_name: true entity: switch.VirtuelleSchalterRolloszentralAuf name: Zentral auf icon: 'mdi:toggle-switch-off' - type: entity-button tap_action: toggle action: switch.VirtuelleSchalterRolloszentralAb show_icon: true show_name: true entity: switch.VirtuelleSchalterRolloszentralAb name: Zentral zu icon: 'mdi:toggle-switch-off'@Johannes-Bauerstatter
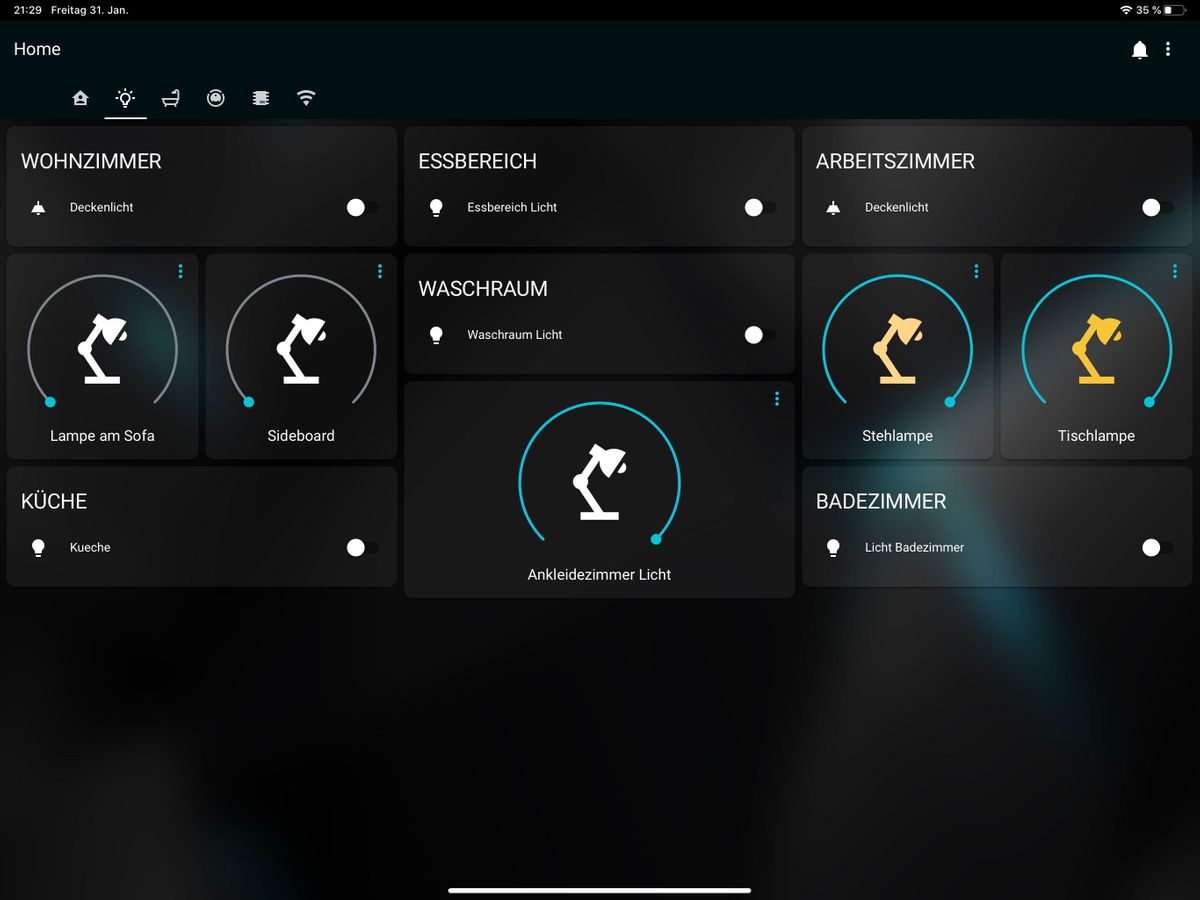
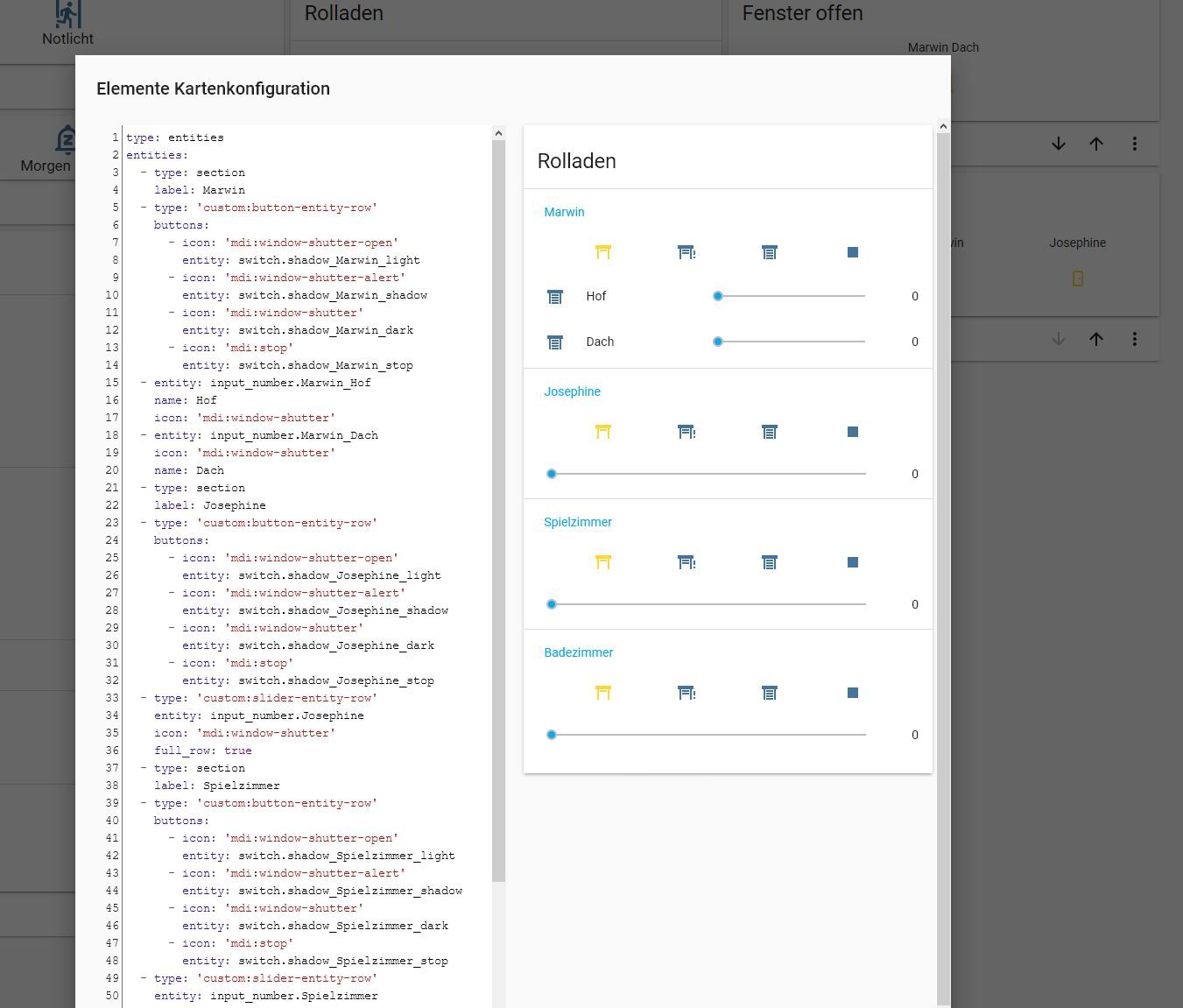
Ich glaube du machst es zu kompliziert. Mach das mit der "tap_action" usw mal alles weg.. bei mir sieht das z.B. so aus:

Da ist außer dem grafischen schnickschnak nur das entity eingetragen. Wenn man drauf tabt wird getoggelt und der status wird mit blau/gelb des icons angezeigt.
(ok, bei mir haben die states auch boolean = true/false als typ, warum nimmst du hier 0/1? Sollte aber so auch gehen).