NEWS
lgtv Adapter zur Steuerung von LG WebOS SmartTVs
-
Wenn ich die Remote funktionen nutze, kommt immer ein Error im Log, noch jemand das Problem ?
2019-12-09 11:32:11.829 - error: lgtv.0 (5470) State change "remote.1" - VALUE: {"val":true,"ack":false,"ts":1575887531826,"q":0,"from":"system.adapter.admin.0","user":"system.user.admin","lc":1575887531826}@marcuskl sagte in lgtv Adapter zur Steuerung von LG WebOS SmartTVs:
Wenn ich die Remote funktionen nutze, kommt immer ein Error im Log, noch jemand das Problem ?
2019-12-09 11:32:11.829 - error: lgtv.0 (5470) State change "remote.1" - VALUE: {"val":true,"ack":false,"ts":1575887531826,"q":0,"from":"system.adapter.admin.0","user":"system.user.admin","lc":1575887531826}Welches Widget nimmst du?
-
@marcuskl sagte in lgtv Adapter zur Steuerung von LG WebOS SmartTVs:
Wenn ich die Remote funktionen nutze, kommt immer ein Error im Log, noch jemand das Problem ?
2019-12-09 11:32:11.829 - error: lgtv.0 (5470) State change "remote.1" - VALUE: {"val":true,"ack":false,"ts":1575887531826,"q":0,"from":"system.adapter.admin.0","user":"system.user.admin","lc":1575887531826}Welches Widget nimmst du?
-
@marcuskl sagte in lgtv Adapter zur Steuerung von LG WebOS SmartTVs:
@sigi234
Nutze zur Visualisierung Lovelace und da die Button CardTeste mal das Widget:
[{"tpl":"tplIconStateBool","data":{"oid":"lgtv.0.remote.1","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"invert_icon":false,"false_text":"","imageHeight":"103","true_text":"","click_value":"true","false_src":"/icons-mfd-svg/edit_numeric_1.svg","true_src":"/icons-mfd-svg/edit_numeric_1.svg"},"style":{"left":"497px","top":"110px","width":"60px","height":"60px","z-index":"1","font-size":"","color":"#d7cec1","text-align":"","text-shadow":"","background-color":"#000000","background":"transparent","border-width":"1px","border-style":"solid","border-color":"#0045db","border-radius":"5px","font-family":"RobotoCondensed-Light","box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)","margin-left":"","padding-left":""},"widgetSet":"jqui"}] -
@marcuskl sagte in lgtv Adapter zur Steuerung von LG WebOS SmartTVs:
@sigi234
Nutze zur Visualisierung Lovelace und da die Button CardTeste mal das Widget:
[{"tpl":"tplIconStateBool","data":{"oid":"lgtv.0.remote.1","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"invert_icon":false,"false_text":"","imageHeight":"103","true_text":"","click_value":"true","false_src":"/icons-mfd-svg/edit_numeric_1.svg","true_src":"/icons-mfd-svg/edit_numeric_1.svg"},"style":{"left":"497px","top":"110px","width":"60px","height":"60px","z-index":"1","font-size":"","color":"#d7cec1","text-align":"","text-shadow":"","background-color":"#000000","background":"transparent","border-width":"1px","border-style":"solid","border-color":"#0045db","border-radius":"5px","font-family":"RobotoCondensed-Light","box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)","margin-left":"","padding-left":""},"widgetSet":"jqui"}] -
@marcuskl sagte in lgtv Adapter zur Steuerung von LG WebOS SmartTVs:
sonder Lovelace
Ah ,ok dann weis ich es nicht.
-
Hallo zusammen,
aufgrund mangelnden Angebots :lol: habe ich mich entschlossen einen Adapter für LG WebOS SmartTV's auf Basis von Hobbyquakers https://github.com/hobbyquaker/lgtv2 zu entwickeln.
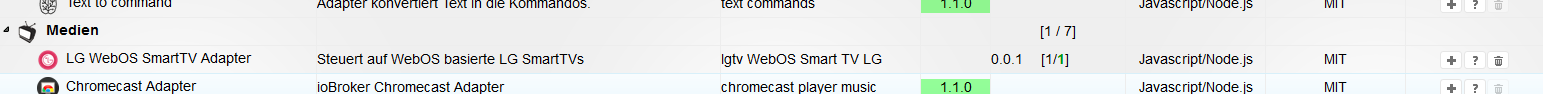
Ich habe es - bin kein JavaScript-Profi - schon soweit geschafft, dass er in der Adapterliste korrekt auftaucht:

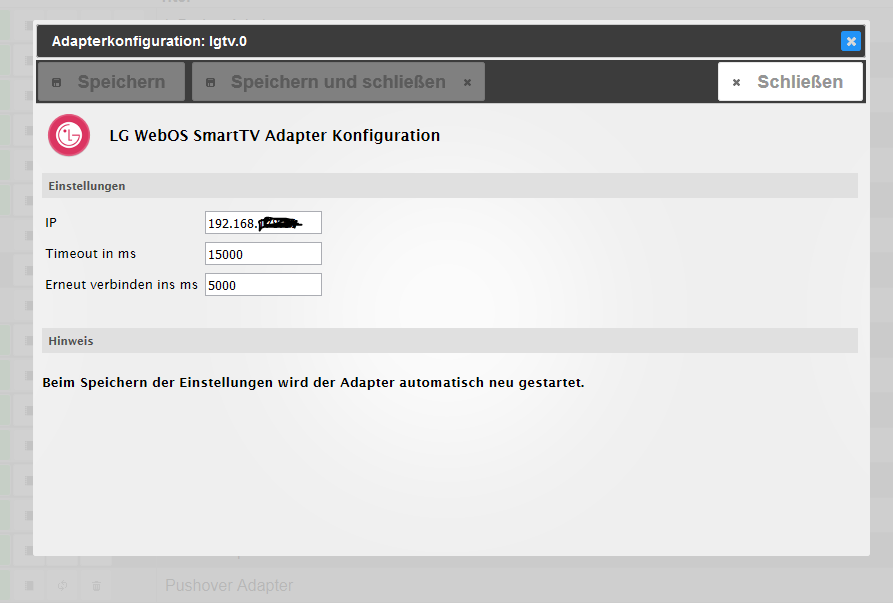
Und auch die Adapter-Konfiguration ist fertig:

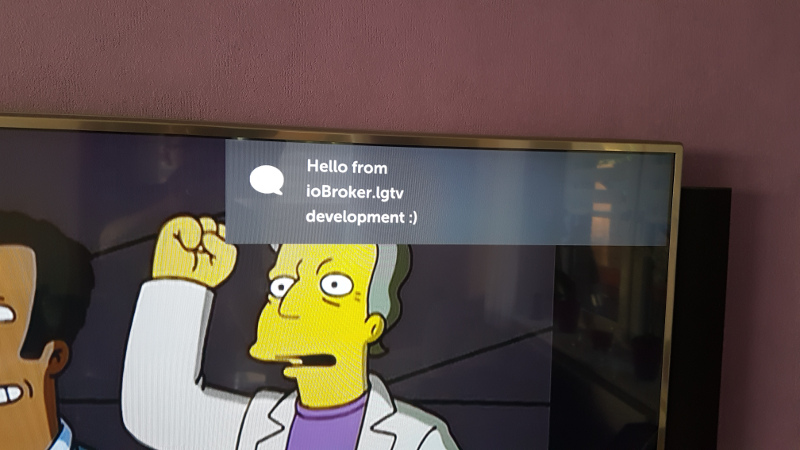
Bisher habe ich nur die Popup-Funktion eingebaut. Wenn also z.b. "lgtv.0.popup" irgend ein Wert übergeben wird (hier sind teilweise auch HTML-Tags möglich), wird auf dem Fernseher ein Info-Popup angezeigt:

Nun mein großes Problem:
Ich habe das bisher extrem "quick & dirty" gelöst, indem ich Hobbyquakers LGTV2 mittels
var lgtvobj = require("lgtv2")({url: 'ws://' + adapter.config.IP + ':3000', timeout: adapter.config.timeout, reconnect: adapter.config.reconnect});eingebunden, würde aber gern die Funktionen aus Hobbyquakers Script direkt implementieren wollen, um es übersichtlicher zu haben.
Einfaches "copy & paste" geht da natürlich nicht.
Daher nun meine Frage, ob mir da jemand helfen kann bzw. mir Tipps geben kann, wie ich am Besten vorgehe?
Ist so ein Adapter überhaupt gewünscht?
Was haltet Ihr bisher davon?
Update V 1.1.2
EDIT: Geht jetzt, einfach noch mal installiert.
$ ./iobroker upgrade lgtv Update lgtv from @1.1.1 to @1.1.2 NPM version: 6.9.0 npm install iobroker.lgtv@1.1.2 --loglevel error --prefix "C:/Program Files/iobroker/Test" (System call) npm ERR! path C:\Program Files\iobroker\Test\node_modules\iobroker.lgtv\node_modules\.websocket.DELETE\build\Release\validation.nodenpm ERR! code EPERMnpm ERR! errno -4048npm ERR! syscall unlink npm ERR! Error: EPERM: operation not permitted, unlink 'C:\Program Files\iobroker\Test\node_modules\iobroker.lgtv\node_modules\.websocket.DELETE\build\Release\validation.node'npm ERR! { [Error: EPERM: operation not permitted, unlink 'C:\Program Files\iobroker\Test\node_modules\iobroker.lgtv\node_modules\.websocket.DELETE\build\Release\validation.node']npm ERR! cause:npm ERR! { Error: EPERM: operation not permitted, unlink 'C:\Program Files\iobroker\Test\node_modules\iobroker.lgtv\node_modules\.websocket.DELETE\build\Release\validation.node'npm ERR! errno: -4048,npm ERR! code: 'EPERM',npm ERR! syscall: 'unlink',npm ERR! path:npm ERR! 'C:\\Program Files\\iobroker\\Test\\node_modules\\iobroker.lgtv\\node_modules\\.websocket.DELETE\\build\\Release\\validation.node' }, npm ERR! stack:npm ERR! 'Error: EPERM: operation not permitted, unlink \'C:\\Program Files\\iobroker\\Test\\node_modules\\iobroker.lgtv\\node_modules\\.websocket.DELETE\\build\\Release\\validation.node\'',npm ERR! errno: -4048,npm ERR! code: 'EPERM',npm ERR! syscall: 'unlink',npm ERR! path:npm ERR! 'C:\\Program Files\\iobroker\\Test\\node_modules\\iobroker.lgtv\\node_modules\\.websocket.DELETE\\build\\Release\\validation.node',npm ERR! parent: 'iobroker.lgtv' }npm ERR! npm ERR! The operation was rejected by your operating system.npm ERR! It's possible that the file was already in use (by a text editor or antivirus),npm ERR! or that you lack permissions to access it.npm ERR! npm ERR! If you believe this might be a permissions issue, please double-check thenpm ERR! permissions of the file and its containing directories, or try runningnpm ERR! the command again as root/Administrator (though this is not recommended). npm ERR! A complete log of this run can be found in:npm ERR! C:\Program Files\iobroker\Test\env\npm-cache\_logs\2019-12-09T19_50_32_212Z-debug.log ERROR: host.Medion(Test) Cannot install iobroker.lgtv@1.1.2: 4294963248 ERROR: process exited with code 25 -
Hallo, ich hab da das Problem, das obwohl ich den LG sage erlaube Zugriff, kommt dann immer wieder eine neue Anfrage.
Der LG ist per LAN im Netzwerk, genauso wie der Raspi, wo ioBroker drauf ist.
Woran könnte es liegen?
cu Deta
@deta sagte in lgtv Adapter zur Steuerung von LG WebOS SmartTVs:
Hallo, ich hab da das Problem, das obwohl ich den LG sage erlaube Zugriff, kommt dann immer wieder eine neue Anfrage.
Der LG ist per LAN im Netzwerk, genauso wie der Raspi, wo ioBroker drauf ist.
Woran könnte es liegen?
cu Deta
Habe genau das gleiche Problem.
Gibt es denn hierzu eine Lösung?
Danke und Grüsse
Edit: scheint nach Installation des Adapters von GitHub zu funktionieren (vers. 1.1.3)
-
Hi,
ich würde gerne mit dem Adapter auh Einstellungen ändern.
Ich bin mir sicher das das irgendwie mit dem setstate... geht, aber wie.
Ich würde nämlich gerne die Sprache zwischen Deutsch und English auswählen können, bekomme es aber nicht hin.
Ich habe versucht das über keys zu machen, das ist aber nicht stabil und manchmal funktioniert es, meistens aber nicht.
Für jeden Tip wäre ich dankbar.Andreas
-
Hi,
ich würde gerne mit dem Adapter auh Einstellungen ändern.
Ich bin mir sicher das das irgendwie mit dem setstate... geht, aber wie.
Ich würde nämlich gerne die Sprache zwischen Deutsch und English auswählen können, bekomme es aber nicht hin.
Ich habe versucht das über keys zu machen, das ist aber nicht stabil und manchmal funktioniert es, meistens aber nicht.
Für jeden Tip wäre ich dankbar.Andreas
@RandyAndy
Hi, das geht leider nicht :( -
@R1Snake sagte in lgtv Adapter zur Steuerung von LG WebOS SmartTVs:
Kann man sich bei dem Popup auch Bilder anzeigen lassen?
Das könnte klappen.
Einfach mal ein Bild mittels <img> HTML-Tag versuchen einzubinden. -
@R1Snake sagte in lgtv Adapter zur Steuerung von LG WebOS SmartTVs:
Kann man sich bei dem Popup auch Bilder anzeigen lassen?
ja das geht
-
Habs gerade mal ausprobiert mit einem Bild aus Google.
<img>https://imgr1.auto-motor-und-sport.de/VW-e-Golf-gallerySquareTeaser-d749540f-1199274.jpg</img>
Leider hat der Fernseher nur die URL angezeigt
-
Habs gerade mal ausprobiert mit einem Bild aus Google.
<img>https://imgr1.auto-motor-und-sport.de/VW-e-Golf-gallerySquareTeaser-d749540f-1199274.jpg</img>
Leider hat der Fernseher nur die URL angezeigt
-
@RandyAndy
Hi, das geht leider nicht :(Schade, gibt es eigentlich irgend eine Beschreibung der API (Link oder ähnliches).
ANdreas
-
@Jey-Cee sagte in lgtv Adapter zur Steuerung von LG WebOS SmartTVs:
@R1Snake kein wunder ist ja auch falsch.
<img src="url">Nur url ersetzen die " müssen bleiben.
Getestet, geht nicht. Gib das so in ein Input-Widget ein:
<img src="http://192.168.178.20:8107/vis.0/Wettericons/Wetter Hd/3.pngl"> -
@Jey-Cee sagte in lgtv Adapter zur Steuerung von LG WebOS SmartTVs:
@R1Snake kein wunder ist ja auch falsch.
<img src="url">Nur url ersetzen die " müssen bleiben.
Getestet, geht nicht. Gib das so in ein Input-Widget ein:
<img src="http://192.168.178.20:8107/vis.0/Wettericons/Wetter Hd/3.pngl"> -
@Jey-Cee said in lgtv Adapter zur Steuerung von LG WebOS SmartTVs:
<img src="url" width="100px" height="100px">
Ausprobiert und funktioniert. Danke für die schnelle Hilfe.
Eine kleine Sache noch. Wenn der TV ausgeschaltet ist, dann ist der Adapter gelb, da der Fernseher nicht erreichbar ist. Wenn ich den TV einschalte bleibt der Adapter gelb obwohl die Einstellung jede Sekunde nach dem TV "sucht". Wenn ich den Adapter neustarte ist er direkt grün.
Muss ich noch irgendwas einstellen? Kann man im Tv einstellen das er immer erreichbar ist?
-
@sigi234 ach beim LG muss mann noch die Bildgröße angeben und es gab eine Beschränkung der größe.
<img src="url" width="100px" height="100px">@Jey-Cee sagte in lgtv Adapter zur Steuerung von LG WebOS SmartTVs:
@sigi234 ach beim LG muss mann noch die Bildgröße angeben und es gab eine Beschränkung der größe.
<img src="url" width="100px" height="100px">Geht, und wenn ich vom Pc ein Bild anzeigen möchte wie geht das?
-
Die Festplatte wo das Bild liegt, muss von deinem TV aus erreichbar sein. Beispiele wären
- NAS
- Festplatte an deinem router
- Oder eine Freigabe an deinem PC
Wenn das gegeben ist, musst du einfach nur den Pfad ändern in:
<img src=""C:\Users\Peter\Pictures\Bild.png"" width="100px" height="100px">



