NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Stimmt, bin im Moment nicht aktiv im Forum, dafür aber umso aktiver beim Erstellen der Material Design for ioBroker 2.0 CSS Styles ;-) - dann natürlich inkl. der Chips.
- Basis ist dann ein helles Design, das dunkle ist dann optional, auch jederzeit umschaltbar (wenn denn eigene Komponenten das auch mitmachen, die mdui- können es)
- optionales Setzen der Farben für abar, tnav, lnav, rnav, bnav und content, inkl. automatischer Anpassung der Schriftfarbe (wenn Kontrast zu "schwarz" zu gering, dann "weiß") über mdui-config Elemente
- die linke Navigation (lnav) kann als feste Site-Navigation arbeiten (optional ab x-Pixel Breite des Screens). Also auf dem Smartphone weiterhin als modale, sich öffnende Nav, auf dem Tablett dann als feste Nav, aber auch wegblendbar
- Unterstützung des material-icons Fonts - d.h. images braucht man eigentlich nicht mehr. Vorteile: Sehr gute Skalierung und automatische Anpassung an die Schriftfarbe
- alle material design Farben werden nun namentlich unterstützt
- Anpassung der MD_Demo und MD_Simple Projekte
- Anpassung der Dokumentation
- ...
Dauert alles noch etwas, schaut aber schon gut aus, eben wie 2019 und nicht mehr wie 2017. Screenshots liefere ich mal nach.
Schöne Adventszeit noch!
-
@darkiop sagte in [Projekt] Material Design CSS für ioBroker.vis:
@frieda99 Ebenso, @Uhula wenn du einen Beta Tester um die Feiertage brauchst ... sag bescheid :)
Melde mich auch, da ich eh die ganze Visualisierung überarbeiten möchte :-)
-
kurze Frage: hab mal auf die aktuelle Version aktualisiert, jetzt ist bei der Top-Navigation Bar was anders. Kann ich von dem weißen Balken des aktiven Tabs die Farbe ändern? Wo kann ich das machen? Der Text vom aktiven Tab ist über die CSS-Klasse mdui-amber-acc eingefärbt aber der Balken nicht mehr, bzw. wird von einem weißen Balken überlagert.
Ach und noch was. Die Top-Navigation-Bar ist bei mir für das Smartphone zu klein. Ich kann so leider nur auf die ersten Elemente zugreifen. Hast du ne Idee wie man das anders umsetzen könnte? z.B. scrollen der tnavbar oder das die Elemente in die nächste Zeile springen. Geht sowas?
Gruß Maik
[EDIT] Für der Farbe hab ich das Attribut gefunden. In Zeile 511 des CSS Codes:
.mdui-tnav .mdui-flatbutton.ui-state-active { box-shadow: inset 0px -3px 0px 0px #FFCA28; }Da hab ich die Farbe von #FFFFFF auf #FFCA28 angepasst für "amber"
-
Hallo...
gibt es eine Möglichkeit einen Timer laufen zulassen sobald man die Startseite verlassen hat nach einem Timeout (keine Touchfunktion ausgelöst hat) das er wieder auf die Startseite geht?lg, Markus
-
Guten Abend zusammen,
ich habe ein Problem mit dem Material Design.
Die VIS läuft auf einem Fire HD 10 mit dem Fully Kiosk Browser.
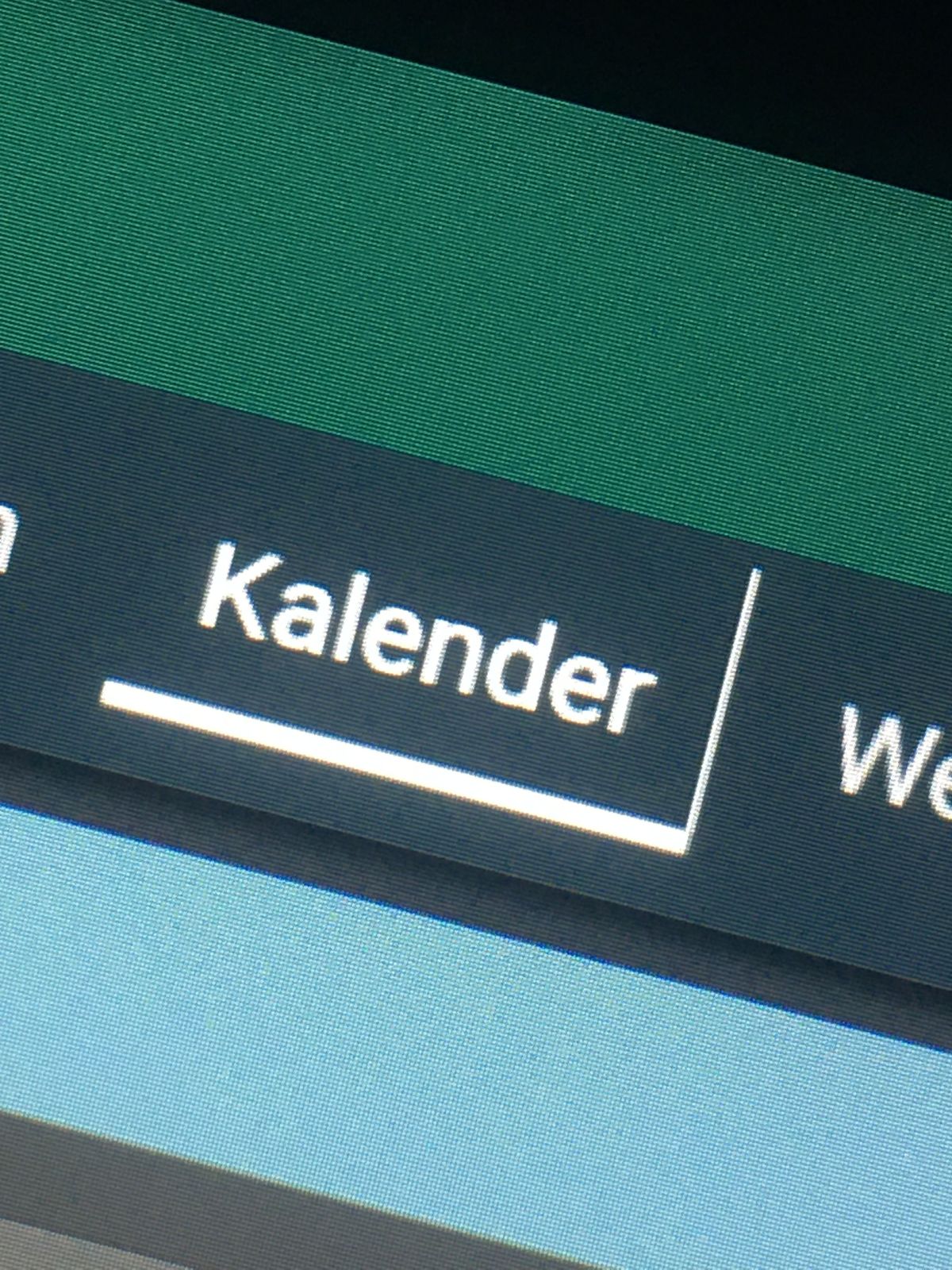
In der Top Navigation wird bei einigen "Kategorien" ein weißer Strich neben dem "Kategorienamen" angezeigt (siehe Bild) und bei anderen nicht...
Wie bekomme ich diesen Strich weg?Vielen Dank schon mal.

-
Ich habe eine kurze Frage, vielleicht habe ich es auch überlesen. Im Handbuch finde ich dazu leider nichts.
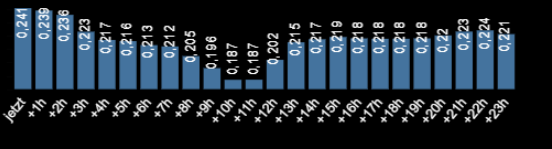
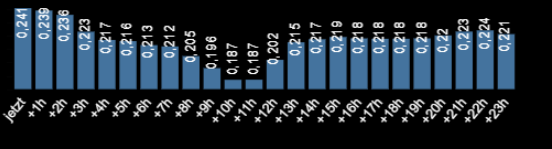
Ich nutze ein Material Design Bar Chart aus Einzelobjekten. Ich bekomme es einfach nicht hin das der Barchart nach Höhe der Werte eingefärbt wird. Außerdem hätte ich die x-Werte auch gerne Datenobjekten zugewiesen.Ich möchte das sehr ungern auf flot und history umbauen müssen.
Jemad eine Idee

-
Ich habe eine kurze Frage, vielleicht habe ich es auch überlesen. Im Handbuch finde ich dazu leider nichts.
Ich nutze ein Material Design Bar Chart aus Einzelobjekten. Ich bekomme es einfach nicht hin das der Barchart nach Höhe der Werte eingefärbt wird. Außerdem hätte ich die x-Werte auch gerne Datenobjekten zugewiesen.Ich möchte das sehr ungern auf flot und history umbauen müssen.
Jemad eine Idee

@Maverick78 dann bist du hier in diesem Thread aber falsch ... hier geht es um das Material (CSS) Design von Uhula.
Du meinst sicher den hier: https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-x
-
:man-facepalming: sorry wer lesen kann ist klar im Vorteil. Ich geh in den anderen Thread. Vielleicht kann ein Moderator den Post ja löschen.
-
Hi, ich komme ein wenig voran und bin schon ein echter Fan. Frage: Wie ändere ich die Reihenfolge von Cards/Tiles? mdui-float ordnet die ja so an, wie es passt. Es schein so zu sein, dass die Reihenfolge des Anlegens darüber entscheidet. Kann ich die Reihenfolge ändern? Einfach mit der Maus verschieben geht nicht. Oder liegts am nur am Browser?
-
Hi, ich komme ein wenig voran und bin schon ein echter Fan. Frage: Wie ändere ich die Reihenfolge von Cards/Tiles? mdui-float ordnet die ja so an, wie es passt. Es schein so zu sein, dass die Reihenfolge des Anlegens darüber entscheidet. Kann ich die Reihenfolge ändern? Einfach mit der Maus verschieben geht nicht. Oder liegts am nur am Browser?
@Archimedeus-A sagte in [Projekt] Material Design CSS für ioBroker.vis:
Es schein so zu sein, dass die Reihenfolge des Anlegens darüber entscheidet. Kann ich die Reihenfolge ändern?
Du kannst die Cards in VIS Edit in der Content View ausschneiden und wieder einfügen, so kannst du eine andere Reihenfolge aufbauen :)
-
Funzt! Danke
-
@Archimedeus-A sagte in [Projekt] Material Design CSS für ioBroker.vis:
Es schein so zu sein, dass die Reihenfolge des Anlegens darüber entscheidet. Kann ich die Reihenfolge ändern?
Du kannst die Cards in VIS Edit in der Content View ausschneiden und wieder einfügen, so kannst du eine andere Reihenfolge aufbauen :)
@darkiop
Wo wir schon dabei sind: Gibtv es ein Container, der als Button funktioniert oder ein Navibutton, der eine View enthält? Hab es "gelöst" in dem ich in den Content-Co!ntainer einen unsichtbaren Navi-Button über alles gelegt habe. Ist aber unschön (weil: muss dann beim Editieren immer die Widgets über Menü selektieren).
So sieht es gerade aus (responsive!):

-
@darkiop
Wo wir schon dabei sind: Gibtv es ein Container, der als Button funktioniert oder ein Navibutton, der eine View enthält? Hab es "gelöst" in dem ich in den Content-Co!ntainer einen unsichtbaren Navi-Button über alles gelegt habe. Ist aber unschön (weil: muss dann beim Editieren immer die Widgets über Menü selektieren).
So sieht es gerade aus (responsive!):

-
@darkiop
Sieht gut aus, ich werds mal ausprobieren -
Material Design CSS V2.0
Its done ! (fast, Doku usw. fehlt noch)
Wer gerne reinschauen möchte, was mit dem Material Design CSS V2.0 so geht, der kann sich dieses als MP4-Film (ca. 1 min, 63 MByte) ansehen, oder sich das neue Demo-Projekt als ZIP herunter laden. Beim Import muss dieses als MD_Demo benannt werden, da sich in der CSS Datei eine Pfadangabe für den Icon-Font darauf bezieht, wählt man einen anderen Projekt-Namen, muss der Pfad in der CSS angepasst werden.
Und wer dann noch Freude dran hat, kann sich weiter unten die Änderungen durchlesen ... es hat sich sehr viel verändert. Zwar ist das Prinzip mit card/aber/lnav/content usw. erhalten geblieben, trotzdem müssen in eigenen Projekten deutliche Anpassungen an den Widgets vorgenommen werden. Mag sich aber für den einen oder anderen lohnen. ;-)
MD_Demo V2 als MP4 Film (Download, 1:08 min, 62 MByte)
MD_Demo V2 Projekt (als MD_Demo aufnehmen)
Wenn ich alles fertig habe, erstelle ein neues Thema und verlinke dort alles rein.
Änderungen V2.0
-
Material Design CSS V2.0
Its done ! (fast, Doku usw. fehlt noch)
Wer gerne reinschauen möchte, was mit dem Material Design CSS V2.0 so geht, der kann sich dieses als MP4-Film (ca. 1 min, 63 MByte) ansehen, oder sich das neue Demo-Projekt als ZIP herunter laden. Beim Import muss dieses als MD_Demo benannt werden, da sich in der CSS Datei eine Pfadangabe für den Icon-Font darauf bezieht, wählt man einen anderen Projekt-Namen, muss der Pfad in der CSS angepasst werden.
Und wer dann noch Freude dran hat, kann sich weiter unten die Änderungen durchlesen ... es hat sich sehr viel verändert. Zwar ist das Prinzip mit card/aber/lnav/content usw. erhalten geblieben, trotzdem müssen in eigenen Projekten deutliche Anpassungen an den Widgets vorgenommen werden. Mag sich aber für den einen oder anderen lohnen. ;-)
MD_Demo V2 als MP4 Film (Download, 1:08 min, 62 MByte)
MD_Demo V2 Projekt (als MD_Demo aufnehmen)
Wenn ich alles fertig habe, erstelle ein neues Thema und verlinke dort alles rein.
Änderungen V2.0
@Uhula
Freu mich schon wie Bolle 😎 -
Material Design CSS V2.0
Its done ! (fast, Doku usw. fehlt noch)
Wer gerne reinschauen möchte, was mit dem Material Design CSS V2.0 so geht, der kann sich dieses als MP4-Film (ca. 1 min, 63 MByte) ansehen, oder sich das neue Demo-Projekt als ZIP herunter laden. Beim Import muss dieses als MD_Demo benannt werden, da sich in der CSS Datei eine Pfadangabe für den Icon-Font darauf bezieht, wählt man einen anderen Projekt-Namen, muss der Pfad in der CSS angepasst werden.
Und wer dann noch Freude dran hat, kann sich weiter unten die Änderungen durchlesen ... es hat sich sehr viel verändert. Zwar ist das Prinzip mit card/aber/lnav/content usw. erhalten geblieben, trotzdem müssen in eigenen Projekten deutliche Anpassungen an den Widgets vorgenommen werden. Mag sich aber für den einen oder anderen lohnen. ;-)
MD_Demo V2 als MP4 Film (Download, 1:08 min, 62 MByte)
MD_Demo V2 Projekt (als MD_Demo aufnehmen)
Wenn ich alles fertig habe, erstelle ein neues Thema und verlinke dort alles rein.
Änderungen V2.0
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
MD_DemoV2 Projekt
Import Funktioniert nicht.
Edit:
Via Github geht es.




