NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Scrounger
doch das kannst du. die views sind egal. das siehst du auch so. Zähler und Anzahl weiss ich hab ich auch so eingestellt. Zähler 3 Anzahl Views 4@intruder7
Ich würde nicht fragen wenn ich es reproduzieren könnte. Aber wenn du der Meinung bist, dann wird es schon so sein...@CKMartens sagte in Test Adapter Material Design Widgets v0.2.x:
@darkiop Ich habe das selbe Problem wie @
@Scrounger: Irgendwie hat es vorher als Top App Bar und View in Widget 8 zusammen waren besser funktioniert. Habe keine Lust jetzt wieder alle 14 Views neu zu machen.Ja es war einfach zu konfigurieren, hatte aber andere Nachteile, v.a. das kein responsive Design möglich war.
Ich hab's jetzt echt schon oft hier gesagt, schaut euch das online Beispiel an da seht ihr wie es zu konfigurieren ist...Und ohne Angabe welcher Browser, wie die settings der Widgets sind, was ihr umsetzen wollt, was in der console des Browser steht und Export eurer Projekte, ist es schlicht unmöglich zu helfen...
-
@intruder7
Ich würde nicht fragen wenn ich es reproduzieren könnte. Aber wenn du der Meinung bist, dann wird es schon so sein...@CKMartens sagte in Test Adapter Material Design Widgets v0.2.x:
@darkiop Ich habe das selbe Problem wie @
@Scrounger: Irgendwie hat es vorher als Top App Bar und View in Widget 8 zusammen waren besser funktioniert. Habe keine Lust jetzt wieder alle 14 Views neu zu machen.Ja es war einfach zu konfigurieren, hatte aber andere Nachteile, v.a. das kein responsive Design möglich war.
Ich hab's jetzt echt schon oft hier gesagt, schaut euch das online Beispiel an da seht ihr wie es zu konfigurieren ist...Und ohne Angabe welcher Browser, wie die settings der Widgets sind, was ihr umsetzen wollt, was in der console des Browser steht und Export eurer Projekte, ist es schlicht unmöglich zu helfen...
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7
Ich würde nicht fragen wenn ich es reproduzieren könnte. Aber wenn du der Meinung bist, dann wird es schon so sein...na ich habs genau so gemacht. ein neues projekt , in ein neues view das widget importiert. So wie es mit den gestrichelten Linien im Editor aussieht sieht es auch im richtigen Projekt aus. Aber egal.... hab jetzt das column view genommen. da werden die 4 views in die 4 Spalten verteilt.
-
@Scrounger, ich würde gerne die Schrift aller Texte ändern, aber wenn ich unter CSS > Projekt z.B. folgendes einfüge, dann werden nur ein paar "Texte" angepasst.
* { font-family: "georgian"; }Gibt es die Möglichkeit das für alle Klassen, Ids der MaterialDesignWidgets zuzuweisen?

-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7
Ich würde nicht fragen wenn ich es reproduzieren könnte. Aber wenn du der Meinung bist, dann wird es schon so sein...na ich habs genau so gemacht. ein neues projekt , in ein neues view das widget importiert. So wie es mit den gestrichelten Linien im Editor aussieht sieht es auch im richtigen Projekt aus. Aber egal.... hab jetzt das column view genommen. da werden die 4 views in die 4 Spalten verteilt.
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7
Ich würde nicht fragen wenn ich es reproduzieren könnte. Aber wenn du der Meinung bist, dann wird es schon so sein...na ich habs genau so gemacht. ein neues projekt , in ein neues view das widget importiert. So wie es mit den gestrichelten Linien im Editor aussieht sieht es auch im richtigen Projekt aus. Aber egal.... hab jetzt das column view genommen. da werden die 4 views in die 4 Spalten verteilt.
Sodele, jetzt hab ich den Fehler reproduzieren können. Wichtige Info hierbei wäre gewesen, dass das bei Chrome auftritt und wie oben auch erwähnt hätte mir ein entsprechendes Beispieltprojekt viel Zeit gespart...
Das Problem tritt nur bei Chrome auf, wenn die
Anzahl der Views<Anzahl der Spalten * 2ist. Scheint ein bug in chrome zu sein der seit jahren das inline-block attribut betrifft.Hab es gefixt - hoffentlich ;)
Wer es testen mag, aktuellen master ziehen v0.2.37.@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger, ich würde gerne die Schrift aller Texte ändern, aber wenn ich unter CSS > Projekt z.B. folgendes einfüge, dann werden nur ein paar "Texte" angepasst.
Gibt es die Möglichkeit das für alle Klassen, Ids der MaterialDesignWidgets zuzuweisen?* { font-family: "georgian" !important; }Funktioniert bei den Charts nicht!
-
Aktuelle Test Version 0.2.x Veröffentlichungsdatum 19.11.2019 Github Link https://github.com/Scrounger/iobroker.vis-materialdesign Ich bitte Euch zukünftig alle Fragen bzgl. Einstellungen, Verständnis, Skripte, etc. im entsprechenden Thema des zugehörigen Widgets zu posten!
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Der Adapter befindet sich bereits im latest repository.
Neue Funktionen (Widgets) werde ich zu erst hier vorstellen - wer dieses testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign.
Nach erfolgreichem Feedback mach ich eine neue Version für das latest.Folgende Elemente sind bereits enthalten:

Gemäß den Forumsrichtlinien ist das Thema in die Kategorie 'Test' umgezogen und ein neuer Thread wegen Anhebung Version aufgemacht worden.
Die alten Threads findet ihr hier:
- https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x
- https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets
Bitte bei Fragen zu den Widget Einstellungen diese zuerst durchlesen, da dort viele Fragen zu den Widget Einstellungen beantwortet wurden!
Hallo, teste gerade das Input Widget. Das geht noch nicht. Ist ja noch Beta.
V 0.2.37 -
Hallo, teste gerade das Input Widget. Das geht noch nicht. Ist ja noch Beta.
V 0.2.37 -
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7
Ich würde nicht fragen wenn ich es reproduzieren könnte. Aber wenn du der Meinung bist, dann wird es schon so sein...na ich habs genau so gemacht. ein neues projekt , in ein neues view das widget importiert. So wie es mit den gestrichelten Linien im Editor aussieht sieht es auch im richtigen Projekt aus. Aber egal.... hab jetzt das column view genommen. da werden die 4 views in die 4 Spalten verteilt.
Sodele, jetzt hab ich den Fehler reproduzieren können. Wichtige Info hierbei wäre gewesen, dass das bei Chrome auftritt und wie oben auch erwähnt hätte mir ein entsprechendes Beispieltprojekt viel Zeit gespart...
Das Problem tritt nur bei Chrome auf, wenn die
Anzahl der Views<Anzahl der Spalten * 2ist. Scheint ein bug in chrome zu sein der seit jahren das inline-block attribut betrifft.Hab es gefixt - hoffentlich ;)
Wer es testen mag, aktuellen master ziehen v0.2.37.@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger, ich würde gerne die Schrift aller Texte ändern, aber wenn ich unter CSS > Projekt z.B. folgendes einfüge, dann werden nur ein paar "Texte" angepasst.
Gibt es die Möglichkeit das für alle Klassen, Ids der MaterialDesignWidgets zuzuweisen?* { font-family: "georgian" !important; }Funktioniert bei den Charts nicht!
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Sodele, jetzt hab ich den Fehler reproduzieren können. Wichtige Info hierbei wäre gewesen, dass das bei Chrome auftritt und wie oben auch erwähnt hätte mir ein entsprechendes Beispieltprojekt viel Zeit gespart...
Das Problem tritt nur bei Chrome auf, wenn die
Anzahl der Views<Anzahl der Spalten * 2ist. Scheint ein bug in chrome zu sein der seit jahren das inline-block attribut betrifft.Hab es gefixt - hoffentlich ;)
Wer es testen mag, aktuellen master ziehen v0.2.37.Klasse! Jetzt gehts auch im Masonryview!!:+1: Tja, das Thema Kommunikation!:grin:
-
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7
Ich würde nicht fragen wenn ich es reproduzieren könnte. Aber wenn du der Meinung bist, dann wird es schon so sein...na ich habs genau so gemacht. ein neues projekt , in ein neues view das widget importiert. So wie es mit den gestrichelten Linien im Editor aussieht sieht es auch im richtigen Projekt aus. Aber egal.... hab jetzt das column view genommen. da werden die 4 views in die 4 Spalten verteilt.
Sodele, jetzt hab ich den Fehler reproduzieren können. Wichtige Info hierbei wäre gewesen, dass das bei Chrome auftritt und wie oben auch erwähnt hätte mir ein entsprechendes Beispieltprojekt viel Zeit gespart...
Das Problem tritt nur bei Chrome auf, wenn die
Anzahl der Views<Anzahl der Spalten * 2ist. Scheint ein bug in chrome zu sein der seit jahren das inline-block attribut betrifft.Hab es gefixt - hoffentlich ;)
Wer es testen mag, aktuellen master ziehen v0.2.37.@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger, ich würde gerne die Schrift aller Texte ändern, aber wenn ich unter CSS > Projekt z.B. folgendes einfüge, dann werden nur ein paar "Texte" angepasst.
Gibt es die Möglichkeit das für alle Klassen, Ids der MaterialDesignWidgets zuzuweisen?* { font-family: "georgian" !important; }Funktioniert bei den Charts nicht!
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7
Ich würde nicht fragen wenn ich es reproduzieren könnte. Aber wenn du der Meinung bist, dann wird es schon so sein...na ich habs genau so gemacht. ein neues projekt , in ein neues view das widget importiert. So wie es mit den gestrichelten Linien im Editor aussieht sieht es auch im richtigen Projekt aus. Aber egal.... hab jetzt das column view genommen. da werden die 4 views in die 4 Spalten verteilt.
Sodele, jetzt hab ich den Fehler reproduzieren können. Wichtige Info hierbei wäre gewesen, dass das bei Chrome auftritt und wie oben auch erwähnt hätte mir ein entsprechendes Beispieltprojekt viel Zeit gespart...
Das Problem tritt nur bei Chrome auf, wenn die
Anzahl der Views<Anzahl der Spalten * 2ist. Scheint ein bug in chrome zu sein der seit jahren das inline-block attribut betrifft.Hab es gefixt - hoffentlich ;)
Wer es testen mag, aktuellen master ziehen v0.2.37.@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger, ich würde gerne die Schrift aller Texte ändern, aber wenn ich unter CSS > Projekt z.B. folgendes einfüge, dann werden nur ein paar "Texte" angepasst.
Gibt es die Möglichkeit das für alle Klassen, Ids der MaterialDesignWidgets zuzuweisen?* { font-family: "georgian" !important; }Funktioniert bei den Charts nicht!
@Scrounger, ok das ist schade. Mein Wunsch wäre das halt als komplette Schrift (georgian, war nur ein Test, da man direkt erkennt was geändert wurde) verwenden zu können? Das ist mittels CSS nicht irgendwie machbar/übersteuerbar?
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7
Ich würde nicht fragen wenn ich es reproduzieren könnte. Aber wenn du der Meinung bist, dann wird es schon so sein...na ich habs genau so gemacht. ein neues projekt , in ein neues view das widget importiert. So wie es mit den gestrichelten Linien im Editor aussieht sieht es auch im richtigen Projekt aus. Aber egal.... hab jetzt das column view genommen. da werden die 4 views in die 4 Spalten verteilt.
Sodele, jetzt hab ich den Fehler reproduzieren können. Wichtige Info hierbei wäre gewesen, dass das bei Chrome auftritt und wie oben auch erwähnt hätte mir ein entsprechendes Beispieltprojekt viel Zeit gespart...
Das Problem tritt nur bei Chrome auf, wenn die
Anzahl der Views<Anzahl der Spalten * 2ist. Scheint ein bug in chrome zu sein der seit jahren das inline-block attribut betrifft.Hab es gefixt - hoffentlich ;)
Wer es testen mag, aktuellen master ziehen v0.2.37.@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger, ich würde gerne die Schrift aller Texte ändern, aber wenn ich unter CSS > Projekt z.B. folgendes einfüge, dann werden nur ein paar "Texte" angepasst.
Gibt es die Möglichkeit das für alle Klassen, Ids der MaterialDesignWidgets zuzuweisen?* { font-family: "georgian" !important; }Funktioniert bei den Charts nicht!
@Scrounger, ok das ist schade. Mein Wunsch wäre das halt als komplette Schrift (georgian, war nur ein Test, da man direkt erkennt was geändert wurde) verwenden zu können? Das ist mittels CSS nicht irgendwie machbar/übersteuerbar?
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
* { font-family: "georgian" !important; }Funktioniert bei den Charts nicht!
@Scrounger, ok das ist schade. Mein Wunsch wäre das halt als komplette Schrift (georgian, war nur ein Test, da man direkt erkennt was geändert wurde) verwenden zu können? Das ist mittels CSS nicht irgendwie machbar/übersteuerbar?
Das geht damit, musst halt das
!importantsetzen, dann wird die font-family überschrieben.
Nur die Charts gehen nciht, da diese gerendert werden.Oder was willst du machen?
Edit:
Hab noch eine unique klasse hinzugefügt -> testen aktuellen master ziehen.Damit kann man jetzt nur die material widgets überschreiben ohne das andere Widgets oder Editor beeinflusst werden:
.materialdesign-widget * { font-family: "Alegreya-Black" !important; } -
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
* { font-family: "georgian" !important; }Funktioniert bei den Charts nicht!
@Scrounger, ok das ist schade. Mein Wunsch wäre das halt als komplette Schrift (georgian, war nur ein Test, da man direkt erkennt was geändert wurde) verwenden zu können? Das ist mittels CSS nicht irgendwie machbar/übersteuerbar?
Das geht damit, musst halt das
!importantsetzen, dann wird die font-family überschrieben.
Nur die Charts gehen nciht, da diese gerendert werden.Oder was willst du machen?
Edit:
Hab noch eine unique klasse hinzugefügt -> testen aktuellen master ziehen.Damit kann man jetzt nur die material widgets überschreiben ohne das andere Widgets oder Editor beeinflusst werden:
.materialdesign-widget * { font-family: "Alegreya-Black" !important; }@Scrounger
Moin, habe heute ein bisschen mit dem Progress Widget rumprobiert.
Gibt es die Möglichkeit ( und wenn nicht könntest du es vielleicht ermöglichen) das Widget vertikal und horizontal einzustellen? Bei Wert wollte ich meinen freien Speicher anzeigen lassen. Der wird jedoch in Bytes angezeigt. Ist es möglich hier wie beim HystorieLine Chart eine Option "multiplizieren mit " einzubauen?LG
-
@Scrounger
Moin, habe heute ein bisschen mit dem Progress Widget rumprobiert.
Gibt es die Möglichkeit ( und wenn nicht könntest du es vielleicht ermöglichen) das Widget vertikal und horizontal einzustellen? Bei Wert wollte ich meinen freien Speicher anzeigen lassen. Der wird jedoch in Bytes angezeigt. Ist es möglich hier wie beim HystorieLine Chart eine Option "multiplizieren mit " einzubauen?LG
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Gibt es die Möglichkeit ( und wenn nicht könntest du es vielleicht ermöglichen) das Widget vertikal und horizontal einzustellen?
vertikal kannst per css machen:
.progress-vert{ transform: rotate(90deg); }Oder nimm das Bar Chart, alles ausblenden, dann sieht das aus wie ein vertikale Progressbar. Glaub @sigi234 hat hier auch mal ein Beispiel dazu gepsotet.
Bei Wert wollte ich meinen freien Speicher anzeigen lassen. Der wird jedoch in Bytes angezeigt. Ist es möglich hier wie beim HystorieLine Chart eine Option "multiplizieren mit " einzubauen?
Fast alles ist möglich ;)
Wandel dir das per skript, binding, LinkedDevices oder alias selbst um. -
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Gibt es die Möglichkeit ( und wenn nicht könntest du es vielleicht ermöglichen) das Widget vertikal und horizontal einzustellen?
vertikal kannst per css machen:
.progress-vert{ transform: rotate(90deg); }Oder nimm das Bar Chart, alles ausblenden, dann sieht das aus wie ein vertikale Progressbar. Glaub @sigi234 hat hier auch mal ein Beispiel dazu gepsotet.
Bei Wert wollte ich meinen freien Speicher anzeigen lassen. Der wird jedoch in Bytes angezeigt. Ist es möglich hier wie beim HystorieLine Chart eine Option "multiplizieren mit " einzubauen?
Fast alles ist möglich ;)
Wandel dir das per skript, binding, LinkedDevices oder alias selbst um.@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Bei Wert wollte ich meinen freien Speicher anzeigen lassen. Der wird jedoch in Bytes angezeigt. Ist es möglich hier wie beim HystorieLine Chart eine Option "multiplizieren mit " einzubauen?
Fast alles ist möglich ;)
Wandel dir das per skript, binding, LinkedDevices oder alias selbst um.Bindings war auch meine erste Wahl.
habe in der Objekt ID "{info.0.sysinfo.memory.info.free;*[0.00000095367431640625]}"
eingetragen um Bytes in MegaBytes umzurechnen. Dieses führte allerdings zu einem NaN.:disappointed: -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Bei Wert wollte ich meinen freien Speicher anzeigen lassen. Der wird jedoch in Bytes angezeigt. Ist es möglich hier wie beim HystorieLine Chart eine Option "multiplizieren mit " einzubauen?
Fast alles ist möglich ;)
Wandel dir das per skript, binding, LinkedDevices oder alias selbst um.Bindings war auch meine erste Wahl.
habe in der Objekt ID "{info.0.sysinfo.memory.info.free;*[0.00000095367431640625]}"
eingetragen um Bytes in MegaBytes umzurechnen. Dieses führte allerdings zu einem NaN.:disappointed:@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Bindings war auch meine erste Wahl.
habe in der Objekt ID "{info.0.sysinfo.memory.info.free;*[0.00000095367431640625]}"
eingetragen um Bytes in MegaBytes umzurechnen. Dieses führte allerdings zu einem NaN.:disappointed:Stimmt geht nicht, ist nen bug, schau ich mir an
-
Guten Abend.
Ich bin echt begeistert von diesem Adapter. Jetzt Scheiter ich aber an den einfachsten Dingen.Ich benutze Material State Button. um Sachen zu schalten.
Nun habe ich mehrere Probleme
-
Wie kann ich Icons einfärben?
-
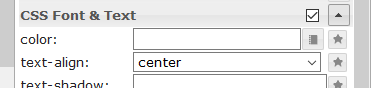
Kann man Icons auch vertikal zentrieren?
-
Ich habe über den Adapter vis-material-webfont adapter for ioBroker zusätzliche Icons installiert diese werden mit dem folgenden Befehl Eingebunden.
<span class="mdi mdi-power"></span>Es wird im Feld Beschriftungen eingetragen.
Weiß jemand wie man an der Stelle auch die Frage, zentrieren oder ähnliches per Befehl einbinden kann?
Danke
Stefan -
-
Ich habe eine kurze Frage, vielleicht habe ich es auch überlesen. Im Handbuch finde ich dazu leider nichts.
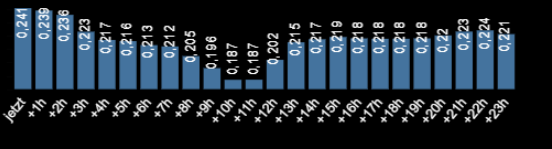
Ich nutze ein Material Design Bar Chart aus Einzelobjekten. Ich bekomme es einfach nicht hin das der Barchart nach Höhe der Werte eingefärbt wird. Außerdem hätte ich die x-Werte auch gerne Datenobjekten zugewiesen.Ich möchte das sehr ungern auf flot und history umbauen müssen.
Jemad eine Idee

-
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
* { font-family: "georgian" !important; }Funktioniert bei den Charts nicht!
@Scrounger, ok das ist schade. Mein Wunsch wäre das halt als komplette Schrift (georgian, war nur ein Test, da man direkt erkennt was geändert wurde) verwenden zu können? Das ist mittels CSS nicht irgendwie machbar/übersteuerbar?
Das geht damit, musst halt das
!importantsetzen, dann wird die font-family überschrieben.
Nur die Charts gehen nciht, da diese gerendert werden.Oder was willst du machen?
Edit:
Hab noch eine unique klasse hinzugefügt -> testen aktuellen master ziehen.Damit kann man jetzt nur die material widgets überschreiben ohne das andere Widgets oder Editor beeinflusst werden:
.materialdesign-widget * { font-family: "Alegreya-Black" !important; }@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
* { font-family: "georgian" !important; }Funktioniert bei den Charts nicht!
@Scrounger, ok das ist schade. Mein Wunsch wäre das halt als komplette Schrift (georgian, war nur ein Test, da man direkt erkennt was geändert wurde) verwenden zu können? Das ist mittels CSS nicht irgendwie machbar/übersteuerbar?
Das geht damit, musst halt das
!importantsetzen, dann wird die font-family überschrieben.
Nur die Charts gehen nciht, da diese gerendert werden.Oder was willst du machen?
Edit:
Hab noch eine unique klasse hinzugefügt -> testen aktuellen master ziehen.Damit kann man jetzt nur die material widgets überschreiben ohne das andere Widgets oder Editor beeinflusst werden:
.materialdesign-widget * { font-family: "Alegreya-Black" !important; }Vielen Dank :-) Soweit scheint das erst mal zu funktionieren und ich mache mich mal weiter an die Umsetzung.
-
Guten Abend.
Ich bin echt begeistert von diesem Adapter. Jetzt Scheiter ich aber an den einfachsten Dingen.Ich benutze Material State Button. um Sachen zu schalten.
Nun habe ich mehrere Probleme
-
Wie kann ich Icons einfärben?
-
Kann man Icons auch vertikal zentrieren?
-
Ich habe über den Adapter vis-material-webfont adapter for ioBroker zusätzliche Icons installiert diese werden mit dem folgenden Befehl Eingebunden.
<span class="mdi mdi-power"></span>Es wird im Feld Beschriftungen eingetragen.
Weiß jemand wie man an der Stelle auch die Frage, zentrieren oder ähnliches per Befehl einbinden kann?
Danke
Stefan@Zipkart sagte in Test Adapter Material Design Widgets v0.2.x:
- Wie kann ich Icons einfärben?
Geht nicht, musst du entsprechend die grafik davor bearbeiten und dann einfügen. Evtl. geht das auch per css, hab ich aber noch nicht probiert.
- Kann man Icons auch vertikal zentrieren?
Button vertical:

Beispiel gibts dafür auch im Online Example Project
- Ich habe über den Adapter vis-material-webfont adapter for ioBroker zusätzliche Icons installiert diese werden mit dem folgenden Befehl Eingebunden.
Weiß jemand wie man an der Stelle auch die Frage, zentrieren oder ähnliches per Befehl einbinden kann?
z.b. so
<span class="mdi mdi-power" style="text-align: center;"></span>@Maverick78 sagte in Test Adapter Material Design Widgets v0.2.x:
Ich nutze ein Material Design Bar Chart aus Einzelobjekten. Ich bekomme es einfach nicht hin das der Barchart nach Höhe der Werte eingefärbt wird.
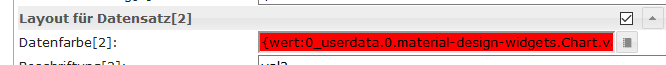
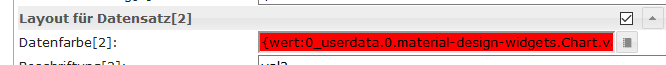
Geht mit binding, du musst z.B. folgendes
{wert:0_userdata.0.material-design-widgets.Chart.val0;wert > 70 ? "#ff0000" :: wert > 60 ? "#FFFF00" :: "#85888a"}bei Farbe des entsprechenden Datensatzes eintragen

Außerdem hätte ich die x-Werte auch gerne Datenobjekten zugewiesen.
Geht auch per binding, z.B.

Zum thema binding, am besten hier mal einlesen https://github.com/ioBroker/ioBroker.vis
und im Forum suchen, gibt sehr viele Beispiele. -
-
@Zipkart sagte in Test Adapter Material Design Widgets v0.2.x:
- Wie kann ich Icons einfärben?
Geht nicht, musst du entsprechend die grafik davor bearbeiten und dann einfügen. Evtl. geht das auch per css, hab ich aber noch nicht probiert.
- Kann man Icons auch vertikal zentrieren?
Button vertical:

Beispiel gibts dafür auch im Online Example Project
- Ich habe über den Adapter vis-material-webfont adapter for ioBroker zusätzliche Icons installiert diese werden mit dem folgenden Befehl Eingebunden.
Weiß jemand wie man an der Stelle auch die Frage, zentrieren oder ähnliches per Befehl einbinden kann?
z.b. so
<span class="mdi mdi-power" style="text-align: center;"></span>@Maverick78 sagte in Test Adapter Material Design Widgets v0.2.x:
Ich nutze ein Material Design Bar Chart aus Einzelobjekten. Ich bekomme es einfach nicht hin das der Barchart nach Höhe der Werte eingefärbt wird.
Geht mit binding, du musst z.B. folgendes
{wert:0_userdata.0.material-design-widgets.Chart.val0;wert > 70 ? "#ff0000" :: wert > 60 ? "#FFFF00" :: "#85888a"}bei Farbe des entsprechenden Datensatzes eintragen

Außerdem hätte ich die x-Werte auch gerne Datenobjekten zugewiesen.
Geht auch per binding, z.B.

Zum thema binding, am besten hier mal einlesen https://github.com/ioBroker/ioBroker.vis
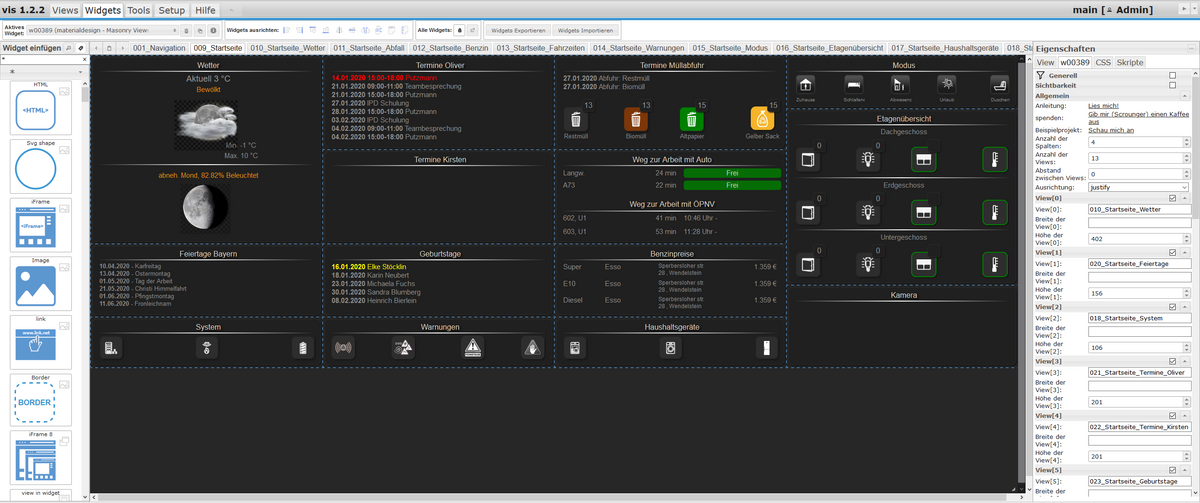
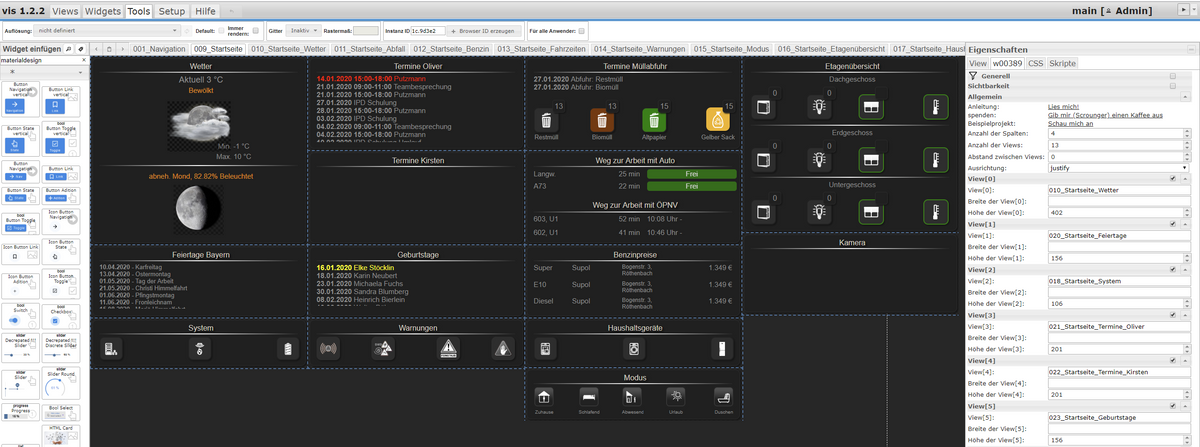
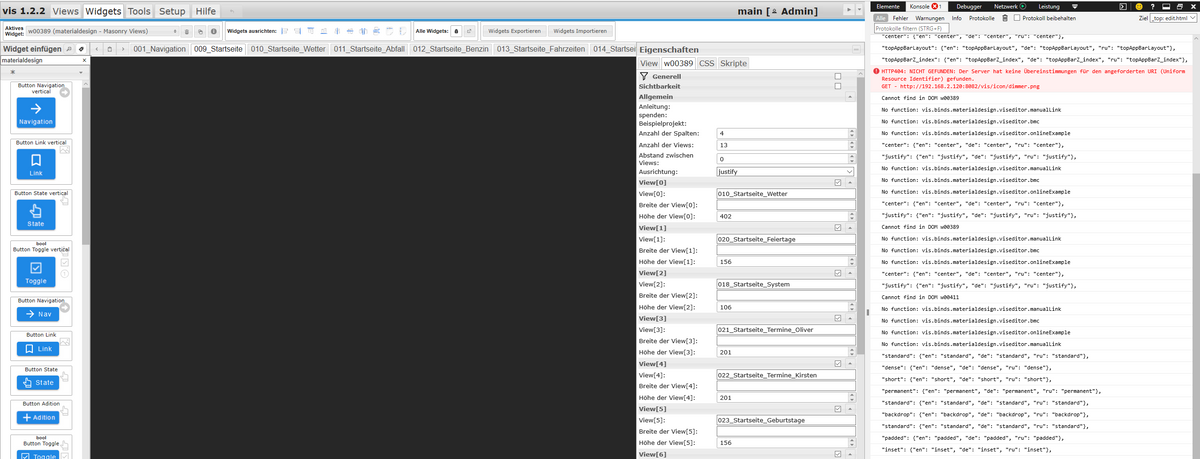
und im Forum suchen, gibt sehr viele Beispiele.ich habe in 3 verschiedenen Browsern, 3 verschiedenen Ansichten und Fehlermeldungen, hier mal Bilder dazu.
Die Version ist 2.38.Firefox, so sollte es aussehen
Chrome
Edge
-
Hallo Zusammen,
ich lese nun schon eine Weile mit (mache gerade meine ersten Erfahrungen mit der ioBroker und der VIS) und möchte jetzt anfangen ein VIS mit den hier besprochenen Widgets für eine Bedienung per Smartphone aufzubauen.
Nun habe ich eine Frage, wie bzw. ob Ihr den "Top App Bar with Navigation Drawer" schonmal für mehr als ein Smartphone verwendet habt. Speziell geht es um den Fall, dass verschiedene Personen zur gleichen Zeit die VIS nutzen, aber bspw. unterschiedliche Menüpunkte ansteuern möchten.
Was ich bis hier gelesen habe, funktioniert die Standardvariante über einen DP, der von "view in widget 8" verwendet wird. Das funktioniert bei mir sehr gut, nur aktualisiert sich ja die Ansicht für jedes Mobiltelefon, welches die VIS gerade geöffnet hat.
Ich hoffe ich habe das verständlich erklärt.
Nun die Frage, ob jmd einen Ansatz kennt die "Top App Bar with Navigation Drawer" mit mehreren Endgeräten (unabhängig voneinander) zu bedienen.
Ein Weg, der mir einfallen würde, wäre für jedes Mobilgerät einen eigenen DP mit zugehörigem View (inkl. eigenen "Top App Bar with Navigation Drawer") anzulegen. Der Weg wäre aber recht "starr" bzw. nich so smart.
Falls also jmd noch eine andere Idee hat, gerne her damit...
Danke schonmal und VG...
-
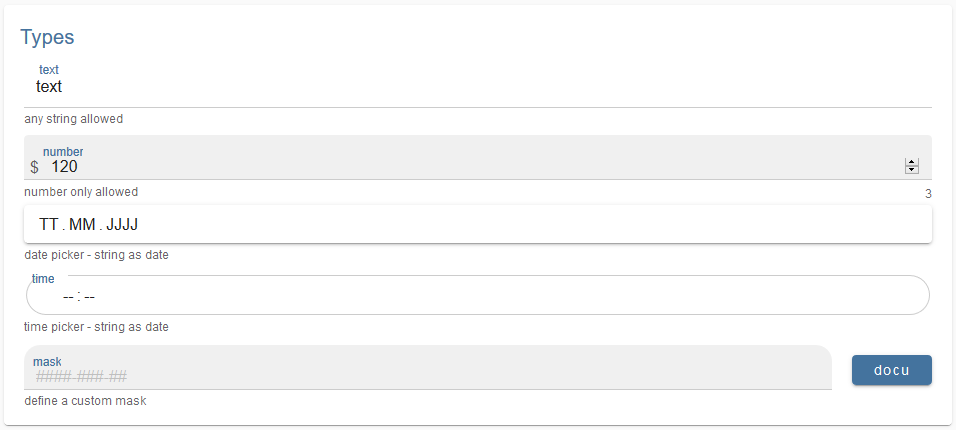
Auf vielfachen Wunsch, Input Widget ist fertig -> master testen v0.2.40
Schaut euch das online Beispiel an!
Date und Time Picker kann ich nicht verändern, da werden die vom System genommen (Browser, Android, ios, etc.)
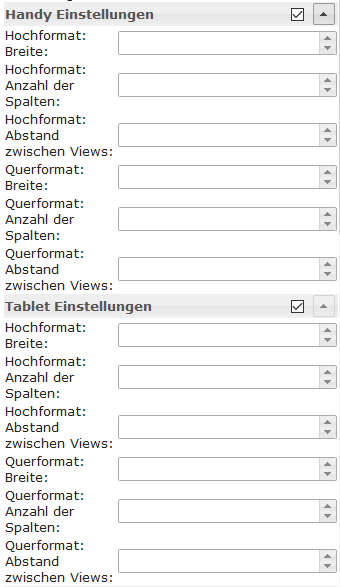
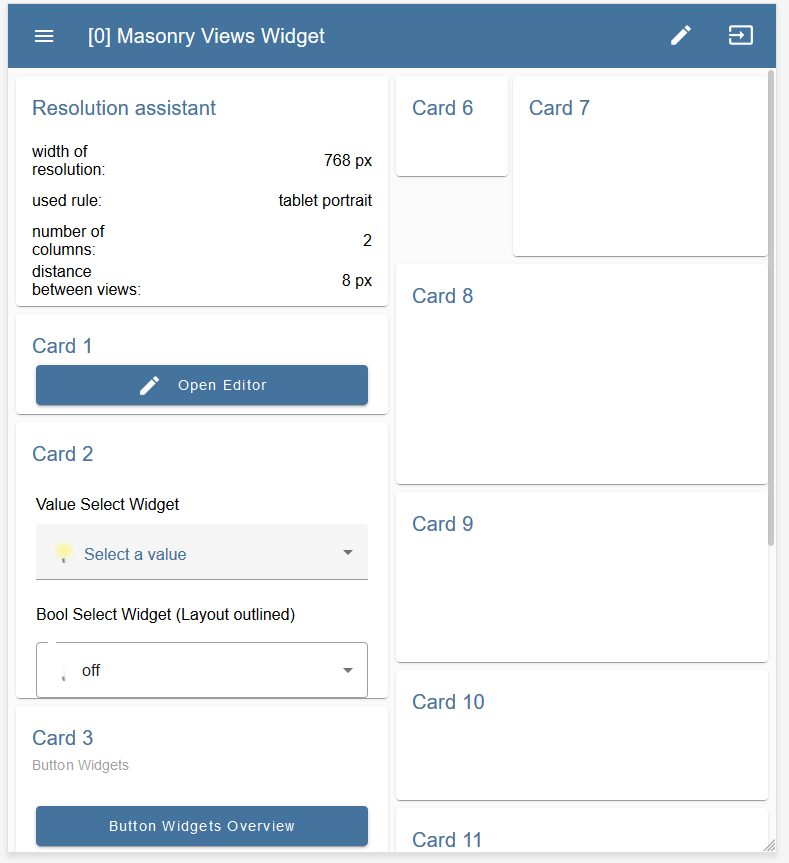
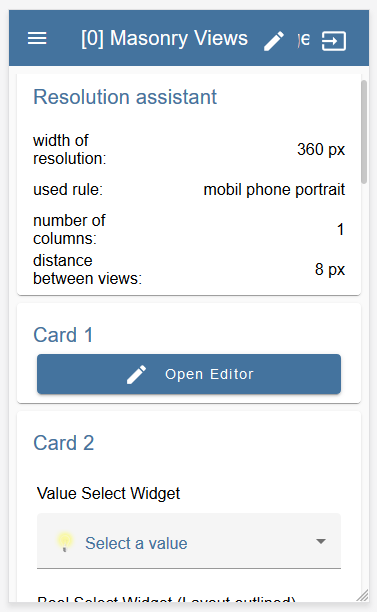
Weiter kann man jetzt beim Masonry Widget Auflösungen (Breite) für Handy und Tablet definieren, jeweils für Hoch- und Querformat und dann gezielt die Anzahl der Spalten und Abstand einstellen. Kann man aber auch alles nicht konfigurieren, dann werden default einstellungen verwendet.

Um das einfach zu konfigurieren könnt ihr euch eine Card einblenden lassen, wo alle notwendigen Infos zur konfiguration stehen:


@Oli
Teste bitte nochmal diese Version, hab da noch was gefixt. Edge sollte jetzt auch wieder gehen.
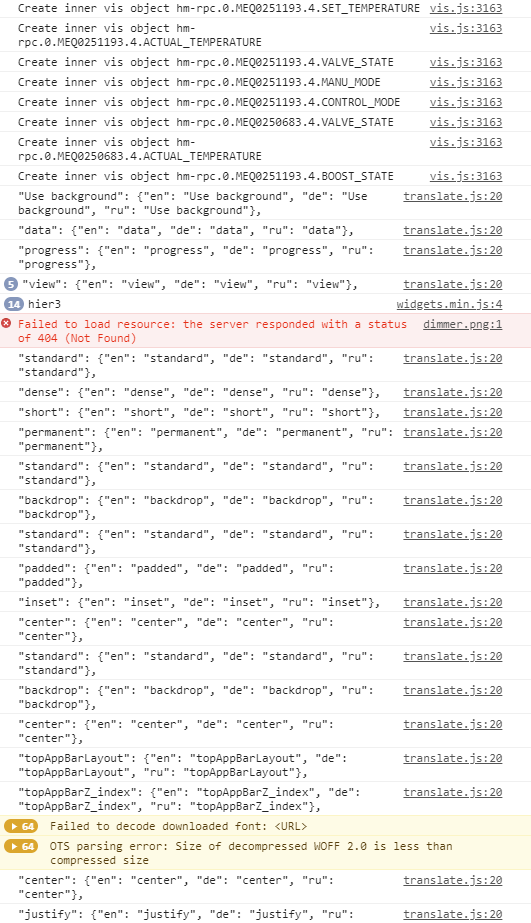
Und ganz wichtig - wie sieht es zur runtime aus und was steht zur runtime in der console.
Diese Infos brauch ich,da beim Editor nicht immer alles korrekt dargestellt bzw. andere punkte mit reinspielen können!