NEWS
History überarbeitet
-
…geht trotzdem mit phpmyadmin. Ich hab gestern meinen neuen Raspi, der dann das ioBroker ProduktionssSystem wird installiert und MySQL-Server zum Loggen installiert. Anschließend noch phpmyadmin, User ioBroker mit allen Rechten und ein Passwort dazu.....läuft!
Grüße
etv
-
Liebe Entwickler,
möchte nur kurz einen Status zu History und MySQL abgeben: ist bei mir nun 2 oder 3 Tage mit CPU Load und Sonnenstand am Laufen und ich hab keine Probleme feststellen können.
Raspi ist nun ein neuer der in Produktion ist, wurde komplett frisch mit Raspian Jessie und ioBroker (+empfohlene Node Version) installiert und alles am letzten Stand…
Just 4 Info....
Grüße
etv
-
Hallo,
ich habe ebenfalls den SQL-Adapter mit mySQL am laufen ohne Grössere Probleme.
Ich bekomme in den Einstellungen des Objects keine Werte mehr unter 'Tabelle' angezeigt, diese ist leer. Auch die Auswahl 'Zeige Wertet aus' ist leer.
Bei der Umstellung von Historie auf sql gab es Probleme, dass ich dies nur für alle Objekte machen konnte und nicht einzeln umstellen konnte.
-
Hallo,
ich habe mir jetzt einen MS-SQL-Server installiert um die immer wieder auftretenden SQLite-Fehler zu beseitigen und endlich eine richtige ;) Datenbank zu verwenden. Allerdings scheitere ich am Connect zur Db.
Was muss ich denn in der Konfiguration des SQL-Adapters eintragen um zu einer MSSQL-Instanz auf einem anderen Rechner zu verbinden? Muss ich da einen bestimmten Benutzer verwenden? Bei meinen bisherigen Versuchen erhalte ich immer die Meldung "Connection Timeout" bzw., wenn ich den Port mit angebe die folgende Meldung:
filename="SQLServ1.PNG" index="0">~~Danke schon mal
Thilo `
Du bis zu schlau :lol: . Trage Port 0 ein und es wird gehen.Wird in der nächsten Version gefixt.
-
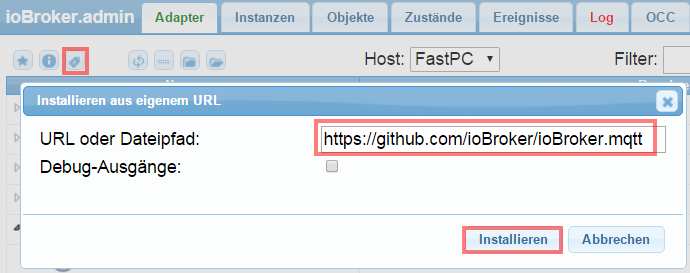
Achtung bei den Hochkommata, da gibts Unterschiede.
richtig war: CREATE USER 'iobroker'@'%' IDENTIFIED BY 'password';
Die Version unten im quote hat bei mir nicht funktioniert. (dasselbe gilt auch für README.md auf Github).
MySQL:
MySQL auf ioBroker
apt-get install mysql-server mysql-client
mysql -uroot -p
CREATE USER 'iobroker‘@’%’ IDENTIFIED BY 'iobroker';
GRANT ALL PRIVILEGES ON * . * TO 'iobroker'@'%';
FLUSH PRIVILEGES;
In /etc/mysql
my.cnf: bind auf ip-Adresse umstellen (dann klappt es auch mit den Nachbarn) ;-)
Achtung: iobroker ist so ein "admin". Bei Bedarf weniger Rechte einrichten. `
-
x-Y Achsen, am Beispiel von drei Werten (konkret: 3 * Rollo Level)
ok, das mit der rechten Levelanzeige bekommt man ja mit gleichen MIN/MAX-Werten und "nichts" für die Y-Achse des 2. und 3. Werten, "rechts" für den 1. Wert.
Konkret alle Rollos MIN=0 MAX=100. Dann werden alle Rollo-Level korrekt zwischen 0% und 100% angezeigt.
Dazu habe ich weitere Einstellungen Art=Mittel Chart=Schritte, und unter Zeit-Aggregation=Anzahl,Anzahl=0, null ignorieren:ja verwendet.
Nun das Problem:
die Zeit-Achse (also die X-Achse) ist für jedes Rollo unterschiedlich!
Einstellung: RELATIV - 3 Stunden
Trotzdem ist der rechteste angezeigte Punkt die letzte Änderung des jeweiligen Rollos. Also sind die Kurven der Rollos zeitlich (rechts-links) verschoben.
Es kann ein früherer Wert rechts von einem späteren Wert angezeigt werden. Deutlich wird die mit "unten farbig" bei X-Achse bei allen Datenpunkten.
Konkret im Bild: das rote Rollo war von 13:05-13:06 auf 65%, das grüne Rollo aber von 14:23-14:24 bei 85%, also komplett später, nichts überlappend!
Bei "statik" scheint die Zeitachse zwar für alle Rollo-Level gleich zu sein, aber mir ist keine Start/Stop Zeit ausgewertet worden. Hier macht eine
absolute Zeitangabe (etwa yy.mm.dd HH:MM:SS) keinen Sinn, da die URL ja als bookmark verwendet werden kann.
Kann jemand was zu den "statik" Start/Stop Zeiten sagen? Oder zu der Aggregation "Anzahl/Sekunden"? zu ""null ignorieren"?
Oder wie es möglich ist, zeitrichtig mehrere Werte übereinander anzuzeigen?
Danke! Und guten Rutsch
Harvey
964_bild_zeit.png -
Oder wie es möglich ist, zeitrichtig mehrere Werte übereinander anzuzeigen? ` Das wüsste ich auch gern! :roll:
Hat das was mit dem Offste zu tun? Den kann ich aber nur pi mal Daumen anpassen.
Gruß
Pix
-
Hallo,
Nur bei einer Axe die Werte auswählen, alle anderen auf keine oder nichts stehen lassen.

Das gleiche gilt für die y-Achse. Wie man sieht sind hier zwei unterschiedliche Axen verwendet worden.
Wichtig ist dabei, dass immer Bereiche vorgegeben werden, bei Temperatur z.B. Zwischen 10 und 40
und bei allen Ventilen zwischen 0 und 100
-
Hi,
das mit der X-Achse ist leider nicht so einfach.
Wenn ich also auf der X-Achse die Zeiten für drei Messpunkte anzeige sehe ich
drei Linien, die Zeitlich NICHT übereinander stehen, die unterschiedlichen Zeiten werden
angezeigt, aber eben nicht zeitlich synchron, sondern verschoben. Die verschobenen Zeiten
werden für jede Linie angezeigt.
Wähle ich nun nur für eine Linie eine einzige Zeitanzeige (X-Achse) und für alle anderen "nichts",
dann wird auch nur genau eine Zeit angezeigt. Die Linien sind aber EXAKT so wie vorher,
also zeitlich NICHT synchron.
Das ganze fällt nicht so auf, wenn der angezeigte Zeitraum recht groß ist und die Messpunkte
häufig kommen. Also eine Anzeige diverser Temperaturen über ein paar Tage ist nahezu
richtig, aber eben nur zufällig.
Bei Anzeigen - bei Rollos oder Ist-Temperaturen gemeinsam mit Soll-Temperaturen, die sich nur selten
ändern - passt das überhaupt nicht zusammen.
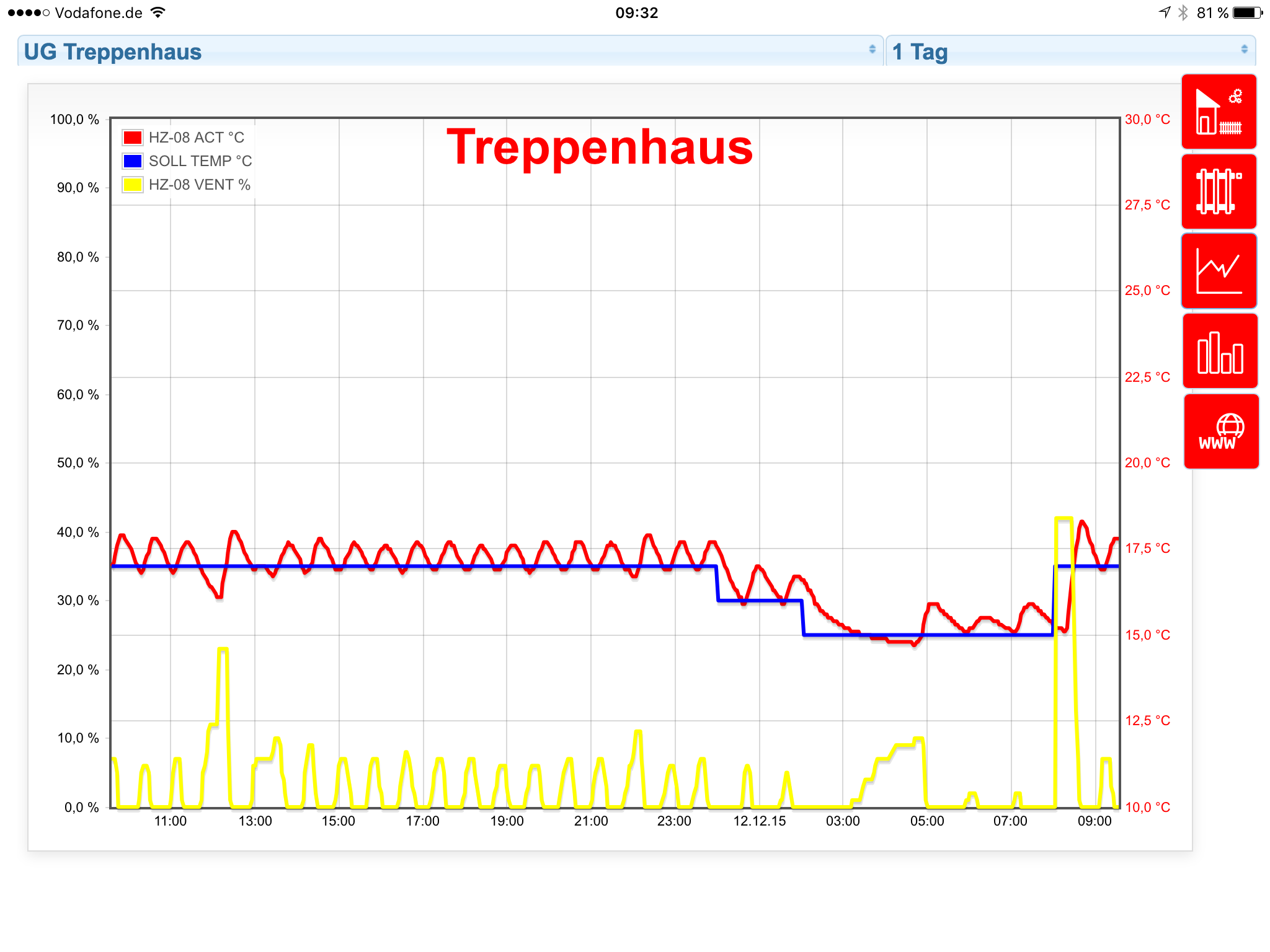
Im Bild zeigen die drei schwarzen Pfeile auf Ist-Temperaturen, also alle rund 3 Minuten ein Datenpunkt und
damit recht synchron.
Der rote Pfeil zeigt auf die Soll-Temperatur und hat völlig andere Zeitskala. Damit ist es komplett unmöglich,
etwa die Ändernung der Vorlauf-Ist-Temperatur mit dem Über-/Unterschreiten des Soll-Temperatur und
damit dem Ende/Beginn des Einschalten der Heizung zeitlich zu vergleichen.
Ähnlich sieht das Bild bei Rollos aus, für jede einzelne Linie ist der letzte Datenpunkt an der rechten Grafikseite,
egal ob ein einzelnes Rollo etwa drei Stunden später geschaltet wurde, trotzdem alles senkrecht übereinander,
aber halt zeitlich komplett asynchron.
Gerne würde ich das so sehen, das der rechte Rand der Grafik etwa "jetzt" entspricht oder einer einstellbaren Zeit,
aber bitte dann für ALLE Linien Anfangszeitpunkt und Endzeitpunkt identisch. Ganz besonders gerne noch, wenn
Typ "Linie" dann mit dem letzten echten Messpunkt aufhört, der Typ "Schritte" aber den letzten Punkt bis an jede
beliebige Endezeit waagerecht heranzieht. Denn eine Temperatur ist ja quasi in ständiger Änderung, ein Rollo, was
auf eine Position bewegt wurde, verbleibt ja dort und der Punkt ist ja auch gültig bis zur nächsten Änderung.
nur so ein Wunschgedanke ….
cu
Harvey
964_bild_2.png -
Das problem ist dabei, wenn der letzte Wert ist nie bei allen gleichen Datenpunkten gleich.
Dafür wird vom History-Adapter ein Null-Wert geliefert.
Bei ignoreNull wird dieser aber ignoriert und flot passt die Skala an.
Für den letzten Wert muss man also ignorenull deaktivieren.
Anbei ein Quickfix:
`function readOneChart(id, instance, index, callback) { var option = getStartStop(index); option.instance = instance; socket.emit('getHistory', id, option, function (err, res, step) { if (!err && res) { //for (var i = 0, len = res.length; i < len; i++) { if (config.longestStep < step) { config.longestStep = step; } for (var i = 0; i < res.length; i++) { //quickfix if (res[i].val != null || !config.ignoreNull) { if (res[i].val != null || !config.ignoreNull || i == res.length-1 || i == 0) { // Convert boolean values to numbers if (res[i].val === 'true' || res[i].val === true) { res[i].val = 1; } else if (res[i].val === 'false' || res[i].val === false) { res[i].val = 0; } if (typeof res[i].val == 'string') res[i].val = parseFloat(res[i].val); seriesData[index].push([res[i].ts * 1000, res[i].val]); } } }` anzupassen in /opt/iobroker/node_modules/iobroker.flot/www/index.html Anschließend iobroker upload flot[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i] -
`function readOneChart(id, instance, index, callback) { var option = getStartStop(index); option.instance = instance; socket.emit('getHistory', id, option, function (err, res, step) { if (!err && res) { //for (var i = 0, len = res.length; i < len; i++) { if (config.longestStep < step) { config.longestStep = step; } var lval = null; //qf for (var i = 0; i < res.length; i++) { //qf if (res[i].val != null || !config.ignoreNull) { // Convert boolean values to numbers if (res[i].val === 'true' || res[i].val === true) { res[i].val = 1; } else if (res[i].val === 'false' || res[i].val === false) { res[i].val = 0; } if (typeof res[i].val == 'string') res[i].val = parseFloat(res[i].val); //qf -- start if (res[i].val == null) { if (config.ignoreNull || i == res.length-1) { res[i].val=lval; } } else { lval=res[i].val; } if (res[i].val != null || i == 0 || i == res.length-1) { //qf -- ende seriesData[index].push([res[i].ts * 1000, res[i].val]); } } } // Add first tick with required range // todo muss das sein ?? // seriesData[index] = fillRange(seriesData[index]); if (callback) callback(id, index); }); }` Bei dieser Variante werden nie Null-Werte geschrieben. Wenn man ignore-Null aktiviert werden null-Werte durch den letzten bekannten Wert ersetz. Sieht ab und an besser aus.[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i] -
Schön, warten wir mal ab, wenn bluefox wieder da ist.
Bin mir nicht ganz sicher, ob es die richtige und einzige Stelle ist.
Sinnvoller wäre es am Anfang ein paar Stunden zu weit zu lesen und dann den den an der y-Achse am nächsten Punkt als Start zu nehmen. Am Ende genauso, wenn man nicht grade relative Werte anzeigt.
Wären halt immer pro Linie 2 DB Zugriffe mehr.
-
Bei "statik" scheint die Zeitachse zwar für alle Rollo-Level gleich zu sein, aber mir ist keine Start/Stop Zeit ausgewertet worden. Hier macht eine
absolute Zeitangabe (etwa yy.mm.dd HH:MM:SS) keinen Sinn, da die URL ja als bookmark verwendet werden kann.
Kann jemand was zu den "statik" Start/Stop Zeiten sagen? Oder zu der Aggregation "Anzahl/Sekunden"? zu ""null ignorieren"?
Harvey `
diese Frage stellte ich anderswo auch schon, aber offenbar weis niemand Bescheid.
Was muss bei statik Start/Stop angegeben werden?
Ich hab alles Mögliche ausprobiert. In der URL wird timeArt von relative auf static verändert, allerdings bleiben die Parameter &relativeEnd=now&range=120 bestehen, anschliessend folgen start= und end= , die Grafik aber ändert sich nicht.
-
Hallo Starfish,
vlt. verstehe ich das Problem ja nicht:

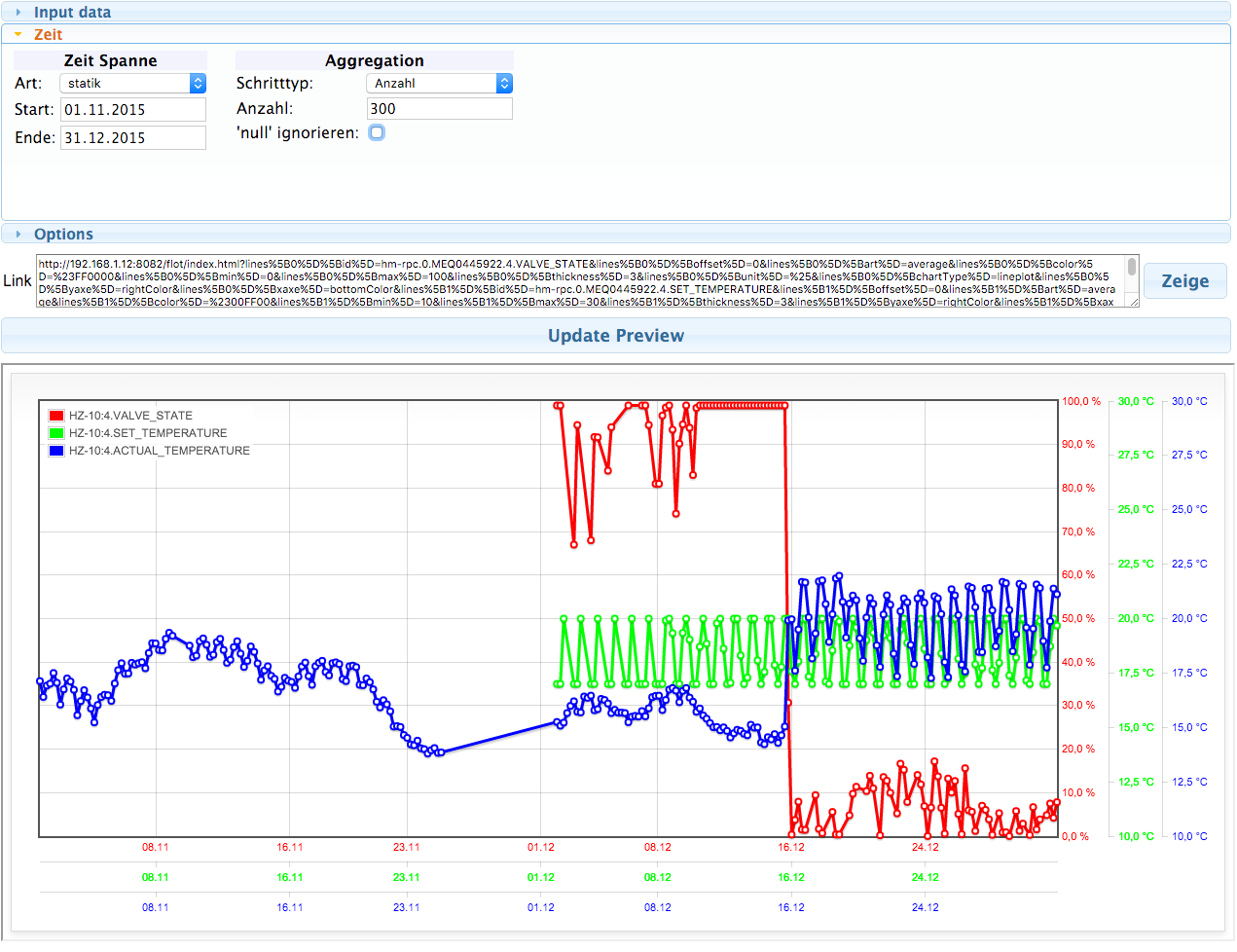
http://192.168.1.12:8082/flot/index.htm … D=lineplot&timeArt=static&relativeEnd=now&range=360&live=true&start=2015-11-01&end=2015-12-31&aggregateType=count&aggregateSpan=300&legend=nw&hoverDetail=true&timeFormat=%25H%3A%25M+%25d.%25m&smoothing=0&afterComma=1&useComma=true
Bei mir wird das sauber übernommen. Es werden die Parameter start und end hinzugefügt.
Diese kannst du z.B. in VIS über eine Funktion, Kalender etc. füllen lassen.
In der URL ersetzt du das Datum durch die entsprechenden Variablen in {}.
Siehe dazu z.B. meinen Beitrag um beliebig viele Diagramme anzeigen zu können.
Aggregation = Wieviele Werte sollen benutz werden um das Diagramm zu zeichnen.
Sekunden = 300 -> alle 300 Sekunden ein Stützpunkt
Anzahl = 300 -> 300 Stützpunkte für das Gesamte Diagramm.
Ich würde hier Anzahl empfehlen und ca. Pixelbreite des Diagramms / 2 für Stützpunkte.
Her die gleiche Grafik von oben mit nur 30 Stützstellen:

Zum Tragen kommt das, wenn du z.B. ein Jahr anzeigen läßt und dadurch deutlich mehr Datenpunkte hast als zur Anzeige notwendig/möglich.
"null" ignorieren:
Wenn du z.B. ein Diagramm von 10:00 - 20:00 anzeigen läßt und flot dafür eine bestimmte Anzahl Datenpunkte
abfragt, wird mit "null" geantwortet, wenn es zum Zeitpunkt keinen Messwert gibt.
Deine Heizung stellt sich z.B. um 11:00 auf 22° um 17:00 auf 23° und um 18:00 auf 22.5°
Dann erhälst du ohne "null" ignorieren die Datenpunkte:
10:00 null
11:00 22°
12:00 null
13:00 null
14:00 null
15:00 null
16:00 null
17:00 23°
18:00 22.5°
19:00 null
20:00 null
Deine Linie wird dann bei jeden "null"-Datenpunkt unterbrochen.
Bei "null" ignorieren Werte er nur noch die Punkte ohne null aus und du erhälst eine durchgehende Linie.
-
hallo sissiwup,
Dein screenshot zeigt mir die Darstellung, wie ich sie eigentlich erwarte. Bei statik, start 03.01.2016 ende 04.01.2016 sollten eigentlich genau die 2 Tage gezeichnet werden. Bei mir kommt irgendetwas undefinierbares: start 04.01.2016 und ende jetzt und zwar unabhängig, was ich bei start und ende eintrage.
die url wird im relevanten Abschnitt so generiert: &timeArt=static&relativeEnd=now&range=10080&start=03.01.2016&end=04.01.2016&….
Das sieht doch etwas anders aus, als bei Deinem Beispiel.
edit:
jetzt habe ich das Format Deines roten Abschnitts in meine URL eingesetzt - und siehe da: die Anzeige stimmt.
Weshalb stellt der Flot-adapter hier die URL falsch bzw. anders zusammen?
edit 2:
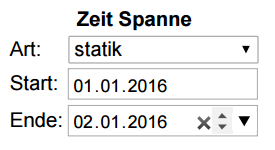
habs selbst rausgefunden: Browser-Problem. Mit Chrome ist der Spuk vorbei. Kaum zu glauben, dass 2 aktuelle Browser in der jeweils neusten Version solche Unterschiede bewirken. FF ist in diesem Kontext nicht zu gebrauchen. In Chrome sieht das Eingabefeld so aus:

in FF fehlen die up/dwn-Pfeile/dropdown Kalenderauswahl und X - eine Translation ins ISO-Format findet nicht statt.