NEWS
asynchron, callback, promise, await -> Hilfe
-

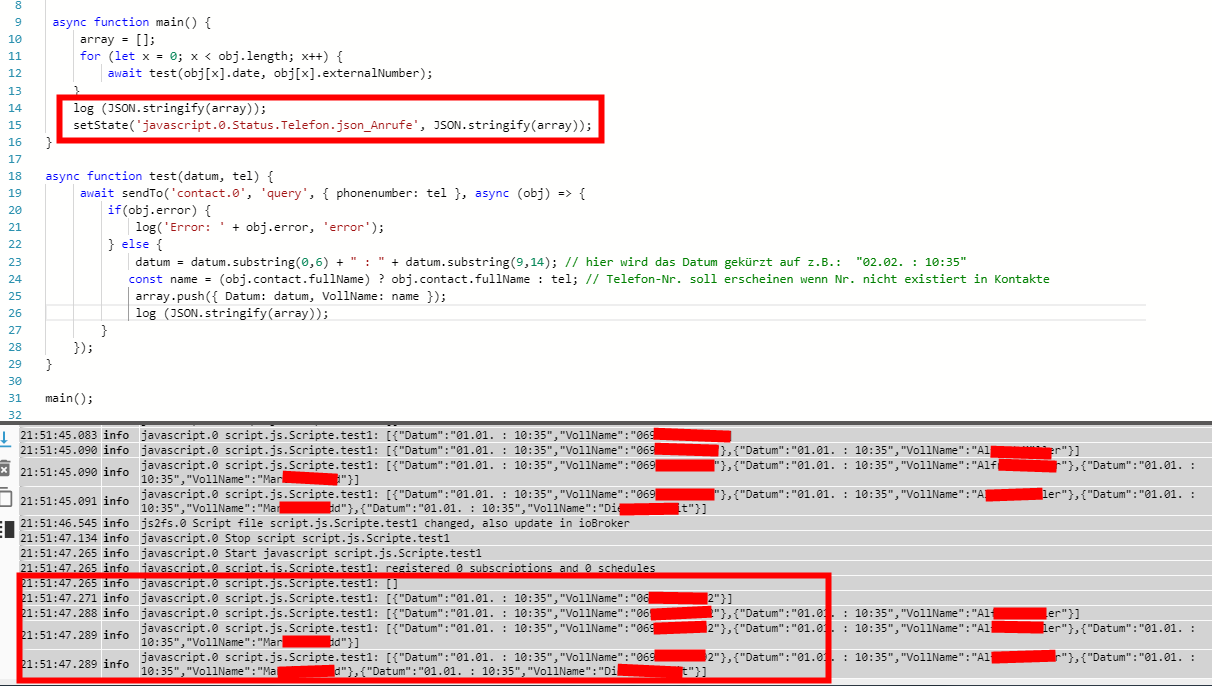
Habe log eingebaut.
Man sieht dass das array 4 mal beschrieben wird. Bis die 4 Tel.Nr. durchlaufen sind; passt auch soweit.Nur die Zeile 14 und 15 wird doch gar nicht ausgeführt. Ansonsten müsste doch ein log Eintrag wg. Zeile 14 kommen.
Kann das die Lösung sein? -

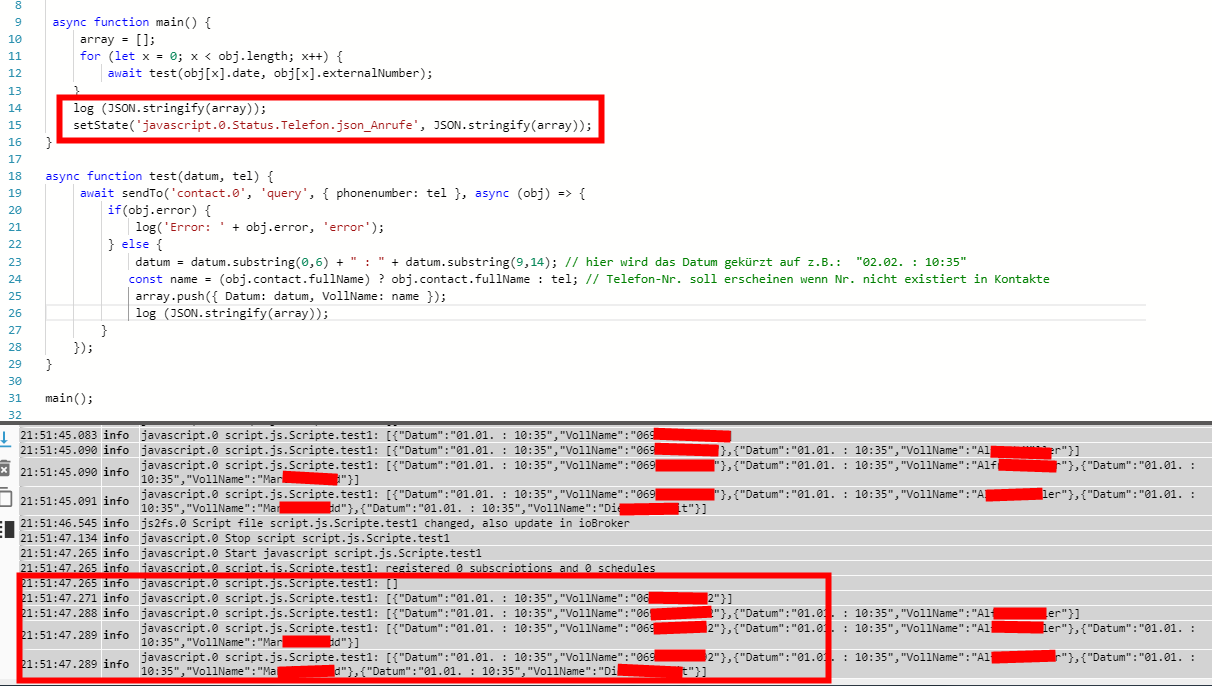
Habe log eingebaut.
Man sieht dass das array 4 mal beschrieben wird. Bis die 4 Tel.Nr. durchlaufen sind; passt auch soweit.Nur die Zeile 14 und 15 wird doch gar nicht ausgeführt. Ansonsten müsste doch ein log Eintrag wg. Zeile 14 kommen.
Kann das die Lösung sein?@bahnuhr probier mal folgendes:
// Variablen //var obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); const obj = JSON.parse(getState("javascript.0.testjson").val); // Test-json const logging = true; let array; async function main() { array = []; obj = [{externalNumber: '+49 1573 1234567'}]; for (let x = 0; x < obj.length; x++) { await test(obj[x].date, obj[x].externalNumber).then(async (prom) => { array.push(prom); }).catch((reason) => { log(reason, 'error'); }); } setState('javascript.0.Status.Telefon.json_Anrufe', JSON.stringify(array)); } async function test(datum, tel) { return new Promise(function (resolve, reject) { sendTo('contact.0', 'query', { phonenumber: tel }, (obj) => { if(obj.error) { reject('Error: ' + obj.error); } else { datum = "datum".substring(0, 6) + " : " + "datum".substring(9, 14); // hier wird das Datum gekürzt auf z.B.: "02.02. : 10:35" const name = (obj.contact.fullName) ? obj.contact.fullName : tel; // Telefon-Nr. soll erscheinen wenn Nr. nicht existiert in Kontakte resolve({ Datum: datum, VollName: name }); } }); }); } main(); -
@bahnuhr probier mal folgendes:
// Variablen //var obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); const obj = JSON.parse(getState("javascript.0.testjson").val); // Test-json const logging = true; let array; async function main() { array = []; obj = [{externalNumber: '+49 1573 1234567'}]; for (let x = 0; x < obj.length; x++) { await test(obj[x].date, obj[x].externalNumber).then(async (prom) => { array.push(prom); }).catch((reason) => { log(reason, 'error'); }); } setState('javascript.0.Status.Telefon.json_Anrufe', JSON.stringify(array)); } async function test(datum, tel) { return new Promise(function (resolve, reject) { sendTo('contact.0', 'query', { phonenumber: tel }, (obj) => { if(obj.error) { reject('Error: ' + obj.error); } else { datum = "datum".substring(0, 6) + " : " + "datum".substring(9, 14); // hier wird das Datum gekürzt auf z.B.: "02.02. : 10:35" const name = (obj.contact.fullName) ? obj.contact.fullName : tel; // Telefon-Nr. soll erscheinen wenn Nr. nicht existiert in Kontakte resolve({ Datum: datum, VollName: name }); } }); }); } main();@bahnuhr @J-A-R-V-I-S sendTo gibt keinen Promise zurück, also kann man die Funktion nicht awaiten. Der Ansatz mit
new Promiseist richtig und dürfte funktionieren.Allerdings stellen sich mir bei diesem await/.then-Mischmasch die Fußnägel hoch:
await test(obj[x].date, obj[x].externalNumber) .then(async prom => { array.push(prom); }) .catch(reason => { log(reason, "error"); });so ist doch viel schöner:
try { const prom = await test(obj[x].date, obj[x].externalNumber); array.push(prom); } catch (reason) { log(reason, "error"); } -
Ich kann nur sagen: Klasse, beides funktioniert.
Ihr beide seit super; da diskutiert ihr was schöner ist.
Und ich bin froh wenn es überhaupt läuft ;-)
Nochmals Danke.
-
So, mein Script ist Dank @AlCalzone und @J-A-R-V-I-S fertig.
Stelle ich hiermit zur Verfügung.
Das Script nimmt die json Tabelle der fritzbox und ändert die Nr. in bekannte Namen ab.
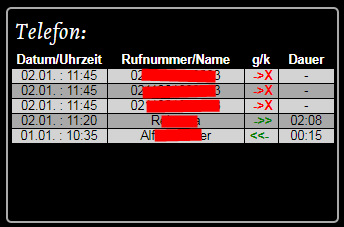
Weiterhin kleinere Formatierungen. Kann natürlich jeder für sich ändern wie er es möchte.// Script analysiert den DP: fritzbox.0.history.allTableJSON // Hierbei sollen die Tel.Nr. im json gegen die Namen (Adapter "contact") ausgetauscht werden. // Nach Ermittlung aller Namen soll wieder ein json erzeugt werden // um dann die Darstellung in VIS zu ermöglichen. // // Insbesondere meinen Dank an: @AlCalzone und @J-A-R-V-I-S // 01/2020 bahnuhr // Variablen const obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); const logging = false; let array; async function main() { array = []; for (let x = 0; x < obj.length; x++) { try { const prom = await test(obj[x].date, obj[x].externalNumber, obj[x].callSymbolColor, obj[x].durationForm); array.push(prom); } catch (reason) { log(reason, "error"); } } if (logging) {log (JSON.stringify(array)); } setState('javascript.0.Status.Telefon.json_Anrufe', JSON.stringify(array)); } async function test(sdatuhr, stel, ssymbol, sdauer) { return new Promise(function (resolve, reject) { sendTo('contact.0', 'query', { phonenumber: stel }, (obj) => { if(obj.error) { reject('Error: ' + obj.error); } else { sdatuhr = sdatuhr.substring(0, 6) + " : " + sdatuhr.substring(9, 14); // hier wird das Datum gekürzt auf z.B.: "02.02. : 10:35" const sname = obj.contact.fullName ? obj.contact.fullName : stel; // Telefon-Nr. soll erscheinen wenn Nr. nicht existiert in Kontakte // gesprochene Zeit prüfen; wenn Sek. dann 00:0 oder 00 voran setzen sdauer = sdauer.trim(); v1 = sdauer.match(':') ? true : false; v2 = sdauer.match('-') ? true : false; if (v1 === false && v2 === false) { sdauer<10 ? sdauer="00:0"+sdauer : sdauer="00:"+sdauer; } if (sdauer.length == 4) { sdauer = "0" + sdauer }; if (logging) { log (sdauer.length + " " + sdauer) }; resolve({ Datum: sdatuhr, Telefon: stel, VollName: sname, Symbol: ssymbol, Dauer: sdauer}); } }); }); } main(); on({id: "fritzbox.0.history.allTableJSON", change: "ne"}, function(obj) { main(); });In vis sieht das ganze dann so aus:

Viel Spaß damit und nochmals Danke für die Unterstützung.
mfg
Dieter -
Noch ne Ergänzungsfrage:
Ich hab ja unten die folgenden Zeilen:
main(); on({id: "fritzbox.0.history.allTableJSON", change: "ne"}, function(obj) { log ("hier1"); main(); });Wenn ich das Script manuell starte wird ja (main()) ausgeführt.
Der on Befehl klappt aber nicht.
Genauer:
log ("hier1"), wird im log ausgegeben. (also ist das Script doch in der on drin.
Der Befehl (main()) wird jedoch nicht ausgeführt.Warum ist das denn so ?
-
Noch ne Ergänzungsfrage:
Ich hab ja unten die folgenden Zeilen:
main(); on({id: "fritzbox.0.history.allTableJSON", change: "ne"}, function(obj) { log ("hier1"); main(); });Wenn ich das Script manuell starte wird ja (main()) ausgeführt.
Der on Befehl klappt aber nicht.
Genauer:
log ("hier1"), wird im log ausgegeben. (also ist das Script doch in der on drin.
Der Befehl (main()) wird jedoch nicht ausgeführt.Warum ist das denn so ?
@bahnuhr Die Variable
objwird im obigen Skript nur beim Start 1x beschrieben. Die Aktualisierung bekommt sie gar nicht mit. Am besten gibst du ihr einen anderen Namen, z.B.tableund änderst den Trigger wie folgt ab (ungetestet):on({id: "fritzbox.0.history.allTableJSON", change: "ne"}, function(obj) { table = obj.state.val; main(); }); -
@bahnuhr Die Variable
objwird im obigen Skript nur beim Start 1x beschrieben. Die Aktualisierung bekommt sie gar nicht mit. Am besten gibst du ihr einen anderen Namen, z.B.tableund änderst den Trigger wie folgt ab (ungetestet):on({id: "fritzbox.0.history.allTableJSON", change: "ne"}, function(obj) { table = obj.state.val; main(); });@AlCalzone sagte in asynchron, callback, promise, await -> Hilfe:
@bahnuhr wie sieht main() denn aus?
1 Beitrag weiter oben hatte ich das Script eingestellt.
Aber nun nochmal.// Script analysiert den DP: fritzbox.0.history.allTableJSON // Hierbei sollen die Tel.Nr. im json gegen die Namen (Adapter "contact") ausgetauscht werden. // Nach Ermittlung aller Namen soll wieder ein json erzeugt werden // um dann die Darstellung in VIS zu ermöglichen. // // Insbesondere meinen Dank an: @AlCalzone und @J-A-R-V-I-S // 01/2020 bahnuhr // Variablen const obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); const logging = false; let array; async function main() { array = []; for (let x = 0; x < obj.length; x++) { try { const prom = await test(obj[x].date, obj[x].externalNumber, obj[x].callSymbolColor, obj[x].durationForm); array.push(prom); } catch (reason) { log(reason, "error"); } } if (logging) {log (JSON.stringify(array)); } setState('javascript.0.Status.Telefon.json_Anrufe', JSON.stringify(array)); } async function test(sdatuhr, stel, ssymbol, sdauer) { return new Promise(function (resolve, reject) { sendTo('contact.0', 'query', { phonenumber: stel }, (obj) => { if(obj.error) { reject('Error: ' + obj.error); } else { sdatuhr = sdatuhr.substring(0, 6) + " : " + sdatuhr.substring(9, 14); // hier wird das Datum gekürzt auf z.B.: "02.02. : 10:35" const sname = obj.contact.fullName ? obj.contact.fullName : stel; // Telefon-Nr. soll erscheinen wenn Nr. nicht existiert in Kontakte // gesprochene Zeit prüfen; wenn Sek. dann 00:0 oder 00 voran setzen sdauer = sdauer.trim(); v1 = sdauer.match(':') ? true : false; v2 = sdauer.match('-') ? true : false; if (v1 === false && v2 === false) { sdauer<10 ? sdauer="00:0"+sdauer : sdauer="00:"+sdauer; } if (sdauer.length == 4) { sdauer = "0" + sdauer }; if (logging) { log (sdauer.length + " " + sdauer) }; resolve({ Datum: sdatuhr, Telefon: stel, VollName: sname, Symbol: ssymbol, Dauer: sdauer}); } }); }); } main(); on({id: "fritzbox.0.history.allTableJSON", change: "ne"}, function(obj) { main(); }); -
@AlCalzone sagte in asynchron, callback, promise, await -> Hilfe:
@bahnuhr wie sieht main() denn aus?
1 Beitrag weiter oben hatte ich das Script eingestellt.
Aber nun nochmal.// Script analysiert den DP: fritzbox.0.history.allTableJSON // Hierbei sollen die Tel.Nr. im json gegen die Namen (Adapter "contact") ausgetauscht werden. // Nach Ermittlung aller Namen soll wieder ein json erzeugt werden // um dann die Darstellung in VIS zu ermöglichen. // // Insbesondere meinen Dank an: @AlCalzone und @J-A-R-V-I-S // 01/2020 bahnuhr // Variablen const obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); const logging = false; let array; async function main() { array = []; for (let x = 0; x < obj.length; x++) { try { const prom = await test(obj[x].date, obj[x].externalNumber, obj[x].callSymbolColor, obj[x].durationForm); array.push(prom); } catch (reason) { log(reason, "error"); } } if (logging) {log (JSON.stringify(array)); } setState('javascript.0.Status.Telefon.json_Anrufe', JSON.stringify(array)); } async function test(sdatuhr, stel, ssymbol, sdauer) { return new Promise(function (resolve, reject) { sendTo('contact.0', 'query', { phonenumber: stel }, (obj) => { if(obj.error) { reject('Error: ' + obj.error); } else { sdatuhr = sdatuhr.substring(0, 6) + " : " + sdatuhr.substring(9, 14); // hier wird das Datum gekürzt auf z.B.: "02.02. : 10:35" const sname = obj.contact.fullName ? obj.contact.fullName : stel; // Telefon-Nr. soll erscheinen wenn Nr. nicht existiert in Kontakte // gesprochene Zeit prüfen; wenn Sek. dann 00:0 oder 00 voran setzen sdauer = sdauer.trim(); v1 = sdauer.match(':') ? true : false; v2 = sdauer.match('-') ? true : false; if (v1 === false && v2 === false) { sdauer<10 ? sdauer="00:0"+sdauer : sdauer="00:"+sdauer; } if (sdauer.length == 4) { sdauer = "0" + sdauer }; if (logging) { log (sdauer.length + " " + sdauer) }; resolve({ Datum: sdatuhr, Telefon: stel, VollName: sname, Symbol: ssymbol, Dauer: sdauer}); } }); }); } main(); on({id: "fritzbox.0.history.allTableJSON", change: "ne"}, function(obj) { main(); }); -
@AlCalzone @bahnuhr Die Variable muss dann aber mit
letdeklariert werden. Außerdem hab ich gerne die Trigger und das initiale Auslesen zusammen an einer Stelle.@AlCalzone sagte in asynchron, callback, promise, await -> Hilfe:
@AlCalzone @bahnuhr Die Variable muss dann aber mit
letdeklariert werden. Außerdem hab ich gerne die Trigger und das initiale Auslesen zusammen an einer Stelle.Mann, Mann: manchmal sieht man den Wald vor lauter Bäumen nicht.
Hab die Variablen mal in main() gepackt.
Läuft jetzt.
Anbei das komplette Script.// Script analysiert den DP: fritzbox.0.history.allTableJSON // Hierbei sollen die Tel.Nr. im json gegen die Namen (Adapter "contact") ausgetauscht werden. // Nach Ermittlung aller Namen soll wieder ein json erzeugt werden // um dann die Darstellung in VIS zu ermöglichen. // // Insbesondere meinen Dank an: @AlCalzone und @J-A-R-V-I-S // 01/2020 bahnuhr async function main() { // Variablen const obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); const logging = true; let array; array = []; for (let x = 0; x < obj.length; x++) { try { const prom = await test(obj[x].date, obj[x].externalNumber, obj[x].callSymbolColor, obj[x].durationForm); array.push(prom); } catch (reason) { log(reason, "error"); } } if (logging) {log (JSON.stringify(array)); } setState('javascript.0.Status.Telefon.json_Anrufe', JSON.stringify(array)); } async function test(sdatuhr, stel, ssymbol, sdauer) { return new Promise(function (resolve, reject) { sendTo('contact.0', 'query', { phonenumber: stel }, (obj) => { if(obj.error) { reject('Error: ' + obj.error); } else { sdatuhr = sdatuhr.substring(0, 6) + " : " + sdatuhr.substring(9, 14); // hier wird das Datum gekürzt auf z.B.: "02.02. : 10:35" const sname = obj.contact.fullName ? obj.contact.fullName : stel; // Telefon-Nr. soll erscheinen wenn Nr. nicht existiert in Kontakte // gesprochene Zeit prüfen; wenn Sek. dann 00:0 oder 00 voran setzen sdauer = sdauer.trim(); v1 = sdauer.match(':') ? true : false; v2 = sdauer.match('-') ? true : false; if (v1 === false && v2 === false) { sdauer<10 ? sdauer="00:0"+sdauer : sdauer="00:"+sdauer; } if (sdauer.length == 4) { sdauer = "0" + sdauer }; resolve({ Datum: sdatuhr, Telefon: stel, VollName: sname, Symbol: ssymbol, Dauer: sdauer}); } }); }); } main(); on({id: "fritzbox.0.history.allTableJSON", change: "ne"}, function() { main(); });mfg
Dieter -
@AlCalzone sagte in asynchron, callback, promise, await -> Hilfe:
@AlCalzone @bahnuhr Die Variable muss dann aber mit
letdeklariert werden. Außerdem hab ich gerne die Trigger und das initiale Auslesen zusammen an einer Stelle.Mann, Mann: manchmal sieht man den Wald vor lauter Bäumen nicht.
Hab die Variablen mal in main() gepackt.
Läuft jetzt.
Anbei das komplette Script.// Script analysiert den DP: fritzbox.0.history.allTableJSON // Hierbei sollen die Tel.Nr. im json gegen die Namen (Adapter "contact") ausgetauscht werden. // Nach Ermittlung aller Namen soll wieder ein json erzeugt werden // um dann die Darstellung in VIS zu ermöglichen. // // Insbesondere meinen Dank an: @AlCalzone und @J-A-R-V-I-S // 01/2020 bahnuhr async function main() { // Variablen const obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); const logging = true; let array; array = []; for (let x = 0; x < obj.length; x++) { try { const prom = await test(obj[x].date, obj[x].externalNumber, obj[x].callSymbolColor, obj[x].durationForm); array.push(prom); } catch (reason) { log(reason, "error"); } } if (logging) {log (JSON.stringify(array)); } setState('javascript.0.Status.Telefon.json_Anrufe', JSON.stringify(array)); } async function test(sdatuhr, stel, ssymbol, sdauer) { return new Promise(function (resolve, reject) { sendTo('contact.0', 'query', { phonenumber: stel }, (obj) => { if(obj.error) { reject('Error: ' + obj.error); } else { sdatuhr = sdatuhr.substring(0, 6) + " : " + sdatuhr.substring(9, 14); // hier wird das Datum gekürzt auf z.B.: "02.02. : 10:35" const sname = obj.contact.fullName ? obj.contact.fullName : stel; // Telefon-Nr. soll erscheinen wenn Nr. nicht existiert in Kontakte // gesprochene Zeit prüfen; wenn Sek. dann 00:0 oder 00 voran setzen sdauer = sdauer.trim(); v1 = sdauer.match(':') ? true : false; v2 = sdauer.match('-') ? true : false; if (v1 === false && v2 === false) { sdauer<10 ? sdauer="00:0"+sdauer : sdauer="00:"+sdauer; } if (sdauer.length == 4) { sdauer = "0" + sdauer }; resolve({ Datum: sdatuhr, Telefon: stel, VollName: sname, Symbol: ssymbol, Dauer: sdauer}); } }); }); } main(); on({id: "fritzbox.0.history.allTableJSON", change: "ne"}, function() { main(); });mfg
DieterHallo, muss da nicht der alte FB-Adapter installiert sein?
Diesen DP fritzbox.0.history.allTableJSON gibt es im Community Adapter nicht.
Dieser DP javascript.0.Status.Telefon.json_Anrufe muss manuel angelegt werden?
-
Hallo, muss da nicht der alte FB-Adapter installiert sein?
Diesen DP fritzbox.0.history.allTableJSON gibt es im Community Adapter nicht.
Dieser DP javascript.0.Status.Telefon.json_Anrufe muss manuel angelegt werden?
@sigi234 sagte in asynchron, callback, promise, await -> Hilfe:
Hallo, muss da nicht der alte FB-Adapter installiert sein?
Diesen DP fritzbox.0.history.allTableJSON gibt es im Community Adapter nicht.
Ja, stimmt. hab ich ja auch.
Vom TR hab ich aber doch auch nichts geschrieben.In meinem anderen thread hab ich auch gerade festgestellt, dass die Duration beim community TR nicht stimmt.
Oder es ist bewusst so.mfg
Dieter -
Hallo,
Folgendes Ziel habe ich:
In dem Objekt "fritzbox.0.history.allTableJSON" ist ja eine json Tabelle der Anrufe hinterlegt.
Hier sind die Tel.Nr. eingegeben.
Nun gibt es ja den neuen Adapter "contact" (klasse Teil). Und dort kann man unter dem Punkt "contact.0.query" die Tel.Nr. eingeben und es erscheint dann unter "contact.0.fullName" der Kontakt-Name als Text.So die Idee war nun, die json Tabelle der fritzbox als cacheselektor zu nehmen; die Nr. raus zu holen, eingeben in query um den Namen zu holen und dann wieder ein json in einem seperaten DP zu erzeugen.
Folgendes Script (noch nicht fertig):
var obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); for (x=0; x< obj.length; x++) { setState("contact.0.query", obj[x].externalNumber); setTimeout(function() { Name = getState("contact.0.fullName").val; } , 50); }Jetzt habe ich den unteren Teil "getState" schon wie oben probiert; aber auch in einer extra Funktion; und auch mit await und promise rum gespielt; Es klappt aber nicht.
Frage:
Wie kann ich erreichen, dass der Name geholt wird und das Script erst dann weitergeht.
Könnt ihr mir mal auf die Sprünge helfen?
Ist meine Denke "asyncrhon, callback, etc" überhaupt die richtige ?mfg
Dieter@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
So die Idee war nun, die json Tabelle der fritzbox als cacheselektor zu nehmen; die Nr. raus zu holen, eingeben in query um den Namen zu holen und dann wieder ein json in einem seperaten DP zu erzeugen.
Und für was brauche ich das jetzt? Stehe auf der Leitung.
-
@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
So die Idee war nun, die json Tabelle der fritzbox als cacheselektor zu nehmen; die Nr. raus zu holen, eingeben in query um den Namen zu holen und dann wieder ein json in einem seperaten DP zu erzeugen.
Und für was brauche ich das jetzt? Stehe auf der Leitung.
@sigi234
Ich lasse mir in vis die Anrufe anzeigen. (wie so viele andere auch).Und bei dieser Tabelle möchte ich den Namen angezeigt bekommen; und nicht die Nr..
Weiterhin wollte ich das Datum sowie die Duration verändert angezeigt bekommen.sieht dann so aus:

-
@sigi234 sagte in asynchron, callback, promise, await -> Hilfe:
Hallo, muss da nicht der alte FB-Adapter installiert sein?
Diesen DP fritzbox.0.history.allTableJSON gibt es im Community Adapter nicht.
Ja, stimmt. hab ich ja auch.
Vom TR hab ich aber doch auch nichts geschrieben.In meinem anderen thread hab ich auch gerade festgestellt, dass die Duration beim community TR nicht stimmt.
Oder es ist bewusst so.mfg
Dieter@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
Vom TR hab ich aber doch auch nichts geschrieben.
Also du meinst diesen:
https://github.com/ruhr70/ioBroker.fritzbox/blob/master/README.md
-
@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
Vom TR hab ich aber doch auch nichts geschrieben.
Also du meinst diesen:
https://github.com/ruhr70/ioBroker.fritzbox/blob/master/README.md
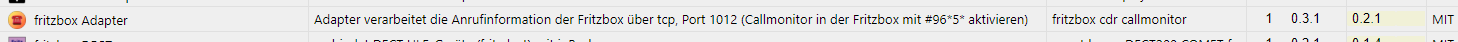
Der, der bei den Adaptern aufgelistet ist:

-
@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
Der, der bei den Adaptern aufgelistet ist:

Ok, den habe ich nicht mehr. Nur mehr den TR-064 Community.
Muss mal @apollon77 fragen ob der noch betreut wird. -
@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
Der, der bei den Adaptern aufgelistet ist:

Ok, den habe ich nicht mehr. Nur mehr den TR-064 Community.
Muss mal @apollon77 fragen ob der noch betreut wird.@sigi234 sagte in asynchron, callback, promise, await -> Hilfe:
@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
Der, der bei den Adaptern aufgelistet ist:

Ok, den habe ich nicht mehr. Nur mehr den TR-064 Community.
Muss mal @apollon77 fragen ob der noch betreut wird.Der fritz.box funktioniert ja.
Frag lieber mal warum die duration im tr nicht stimmt.
Danke.mfg
-
@sigi234 sagte in asynchron, callback, promise, await -> Hilfe:
@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
Der, der bei den Adaptern aufgelistet ist:

Ok, den habe ich nicht mehr. Nur mehr den TR-064 Community.
Muss mal @apollon77 fragen ob der noch betreut wird.Der fritz.box funktioniert ja.
Frag lieber mal warum die duration im tr nicht stimmt.
Danke.mfg
@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
Frag lieber mal warum die duration im tr nicht stimmt.
Ich GLAUBE mal was gelesen zu haben , das diese erst ab min. 30 Sekunden gezählt wird. Auch hängt es mit dem Einstellungen vom Anrufbeantworter zusammen.


