NEWS
Test Adapter Material Design Widgets v0.2.x
-
wenn man mehrere Button Toogle ( vielleicht auch State ) markiert ( CTRL und Klick ) und die mit Shift und Cursor
versucht gemeinsam zu verbreitern....werden sie verkleinert.Da sind noch Kleinigkeiten nicht in Ordnung, ist beim arbeiten damit aber echt blöd.
Auch die Kombination zwischen Text und Bild auf dem Button führt manchmal zu komischen Größenveränderungen.
-
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
Ich habe definitiv Probleme mit der Aktualisierung. Gehe ich zurück auf die V0.2.22 geht wieder alles.
So nach Stunden des Suchens hab ich den Fehler gefunden. Verursacher sind die neuen Slider und die eingesetzt vutify api. Um das zu lösen braucht es ein Update des VIS Adapters.
PR ist erstellt https://github.com/ioBroker/ioBroker.vis/pull/252.@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
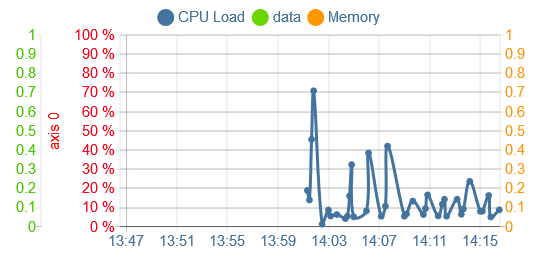
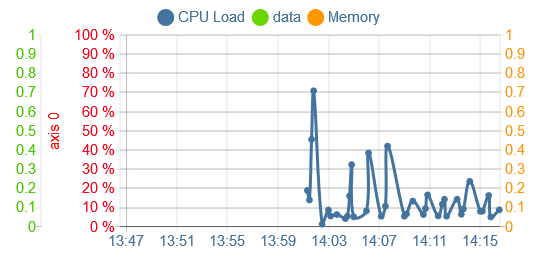
- Kann man die Farbe der Y-Achse eines Datensatzes anpassen?
In meinem Fall hätte ich gern die linke Y-Achse in 'grün'.
Nein.
- Wie bekomme ich auf der X-Achse folgende Formatierung hin ...
22:00 Uhr 1:00 Uhr 4:00 Uhr 8:00 Uhr 02.01.20 03.01.20 03.01.20 03.01.20Steht in der Doku, einfach mal damit rumprobieren, dann bekommst den dreh raus.
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart settingtime formats of x-axis.zu 2: Mit den Daten (Uhrzeit und Datum) bekomme ich natürlich hin, aber mit dem Zeilenumbruch nicht. Geht das?
- Kann man die Farbe der Y-Achse eines Datensatzes anpassen?
-
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
Ich habe definitiv Probleme mit der Aktualisierung. Gehe ich zurück auf die V0.2.22 geht wieder alles.
So nach Stunden des Suchens hab ich den Fehler gefunden. Verursacher sind die neuen Slider und die eingesetzt vutify api. Um das zu lösen braucht es ein Update des VIS Adapters.
PR ist erstellt https://github.com/ioBroker/ioBroker.vis/pull/252.@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
- Kann man die Farbe der Y-Achse eines Datensatzes anpassen?
In meinem Fall hätte ich gern die linke Y-Achse in 'grün'.
Nein.
- Wie bekomme ich auf der X-Achse folgende Formatierung hin ...
22:00 Uhr 1:00 Uhr 4:00 Uhr 8:00 Uhr 02.01.20 03.01.20 03.01.20 03.01.20Steht in der Doku, einfach mal damit rumprobieren, dann bekommst den dreh raus.
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart settingtime formats of x-axis.@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
- Wie bekomme ich auf der X-Achse folgende Formatierung hin ...
22:00 Uhr 1:00 Uhr 4:00 Uhr 8:00 Uhr 02.01.20 03.01.20 03.01.20 03.01.20Steht in der Doku, einfach mal damit rumprobieren, dann bekommst den dreh raus.
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart settingtime formats of x-axis.Wie bekomme ich den Zeilenumbruch hin? Uhrzeit und Datum ist natürlich kein Problem.
- Kann man die Farbe der Y-Achse eines Datensatzes anpassen?
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
- Wie bekomme ich auf der X-Achse folgende Formatierung hin ...
22:00 Uhr 1:00 Uhr 4:00 Uhr 8:00 Uhr 02.01.20 03.01.20 03.01.20 03.01.20Steht in der Doku, einfach mal damit rumprobieren, dann bekommst den dreh raus.
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart settingtime formats of x-axis.Wie bekomme ich den Zeilenumbruch hin? Uhrzeit und Datum ist natürlich kein Problem.
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
- Wie bekomme ich auf der X-Achse folgende Formatierung hin ...
22:00 Uhr 1:00 Uhr 4:00 Uhr 8:00 Uhr 02.01.20 03.01.20 03.01.20 03.01.20Steht in der Doku, einfach mal damit rumprobieren, dann bekommst den dreh raus.
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart settingtime formats of x-axis.Wie bekomme ich den Zeilenumbruch hin? Uhrzeit und Datum ist natürlich kein Problem.
Hab es rausgefunden!
{"hour":"H:00 [Uhr\\n] DD.MM.YY"}oder
{"hour":"H:00 [Uhr\\n] DD.MM[.]"} -
Weiter oben ... [Link] (https://forum.iobroker.net/post/347923)
habe ich schonmal Darauf hingewiesen. -
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Was meinst du dazu? Macht Sinn das ich auf Github Issues dafür anlege?
Klar macht sicher Sinn, muss sich halt nur jemand finden, der das dann auch umsetzt.
Solange ich diese Features selber nicht benötige, werde ich sie auch nicht umsetzen, da das sehr viel Zeit kostet.Und die Issues / Features müssen verständlich sein, weil
- oid mit DP schaltbar machen
Versteh ich nicht.
- bei den history charts über DP Start / Ende Zeit der Selektion setzen
Versteh ich nicht, bzw. geht doch schon das Zeitinterval per Datenpunkt zu ändern.
Mir ist auch kein Usecase ersichtlich warum man das in ner vis benötigen würden. Will man detaillierte Infos dann geht man an den Rechner und schaut sich es per Flot / Grafana oder direkt in der DB an.value select
- 'inhalt' des selects über einen DP (String/Liste)
Gibts schon https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/25
@MarEhg
Was steht in der console?
Das kopieren von Dateien kann schief gehen, immer per npm install die adapter installieren, evtl ist das ja der Grund.Auch im Beispiel Projekt funktioniert es:
http://iobroker.click:8082/vis/index.html?Material Design Widgets#0_Start@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Sorry für die Verspätete Antwort.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Was meinst du dazu? Macht Sinn das ich auf Github Issues dafür anlege?
Klar macht sicher Sinn, muss sich halt nur jemand finden, der das dann auch umsetzt.
Solange ich diese Features selber nicht benötige, werde ich sie auch nicht umsetzen, da das sehr viel Zeit kostet.Das ist auch Ok :) Du hast hier halt ein klasse Projekt gestartet das beim anwenden auch weitere Ideen generiert :D
Und die Issues / Features müssen verständlich sein, weil
- oid mit DP schaltbar machen
Versteh ich nicht.
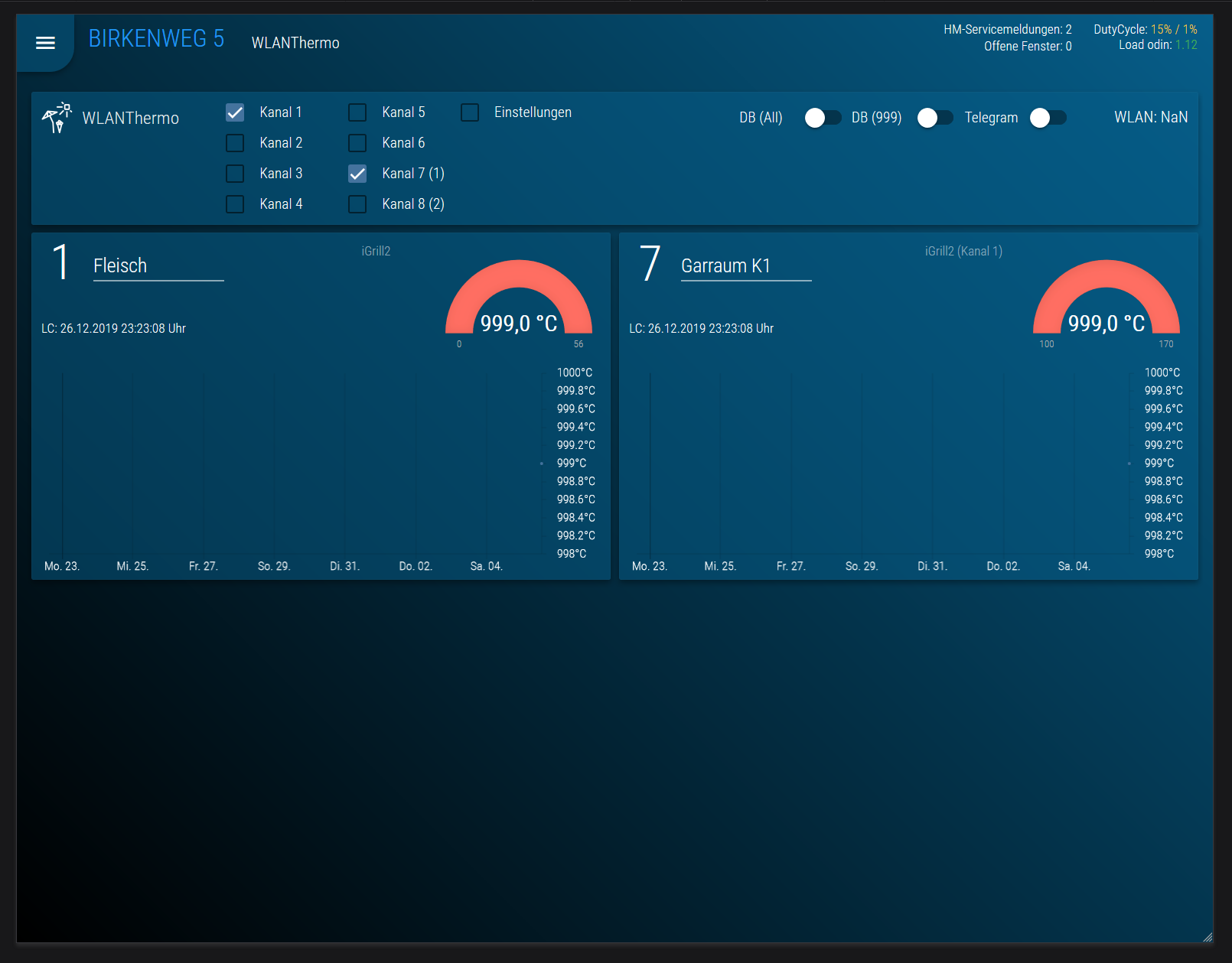
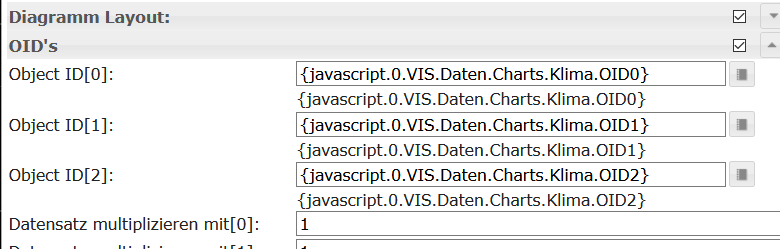
Hier ein Beispiel. Ich habe mit deinem Widget eine recht flexible View erstellt. Die OIDs werden durch einen DP gesetzt - darunter ist auch ein Wert 'deaktiviert'. Anhand der OIDs bzw. dem Wert deaktiviert befülle ich einen weiteren DP mit einem Text der dann als VIS Bindung in das Legenden-Textfeld geschrieben wird.
Stelle ich jetzt aber eine OID auf 'deaktiviert' wird trotzdem ein SQL Statement abgesetzt, welches dann natürlich keine Treffer landet:
info: sql.0 (24704) No DataGäbe es jetzt noch einen DP über den ich die OIDs von der VIS aus aktivieren/deaktivieren kann, könnte man den Fehler vermeiden. Das ist natürlich nur kosmetik, das Log macht natürlich nicht weg. Ich hatte die lezten Wochen aber so einen Tick und hab mein Log-File aufgeräumt und drauf geachtet das nur das geschriebn wird was auch wirklich gebraucht wird :)
View:

- bei den history charts über DP Start / Ende Zeit der Selektion setzen
Versteh ich nicht, bzw. geht doch schon das Zeitinterval per Datenpunkt zu ändern.
Mir ist auch kein Usecase ersichtlich warum man das in ner vis benötigen würden. Will man detaillierte Infos dann geht man an den Rechner und schaut sich es per Flot / Grafana oder direkt in der DB an.Da hast du Recht, streiche diese Idee :)
value select
- 'inhalt' des selects über einen DP (String/Liste)
Gibts schon https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/25
Stimmt, sogar von mir - das war noch in meinen Notizen und ist mir reingerutscht.
Andere Frage, Farben mit transparenz-Werten angeben zu können (rgba()) wäre ein VIS Thema oder?
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Sorry für die Verspätete Antwort.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Was meinst du dazu? Macht Sinn das ich auf Github Issues dafür anlege?
Klar macht sicher Sinn, muss sich halt nur jemand finden, der das dann auch umsetzt.
Solange ich diese Features selber nicht benötige, werde ich sie auch nicht umsetzen, da das sehr viel Zeit kostet.Das ist auch Ok :) Du hast hier halt ein klasse Projekt gestartet das beim anwenden auch weitere Ideen generiert :D
Und die Issues / Features müssen verständlich sein, weil
- oid mit DP schaltbar machen
Versteh ich nicht.
Hier ein Beispiel. Ich habe mit deinem Widget eine recht flexible View erstellt. Die OIDs werden durch einen DP gesetzt - darunter ist auch ein Wert 'deaktiviert'. Anhand der OIDs bzw. dem Wert deaktiviert befülle ich einen weiteren DP mit einem Text der dann als VIS Bindung in das Legenden-Textfeld geschrieben wird.
Stelle ich jetzt aber eine OID auf 'deaktiviert' wird trotzdem ein SQL Statement abgesetzt, welches dann natürlich keine Treffer landet:
info: sql.0 (24704) No DataGäbe es jetzt noch einen DP über den ich die OIDs von der VIS aus aktivieren/deaktivieren kann, könnte man den Fehler vermeiden. Das ist natürlich nur kosmetik, das Log macht natürlich nicht weg. Ich hatte die lezten Wochen aber so einen Tick und hab mein Log-File aufgeräumt und drauf geachtet das nur das geschriebn wird was auch wirklich gebraucht wird :)
View:

- bei den history charts über DP Start / Ende Zeit der Selektion setzen
Versteh ich nicht, bzw. geht doch schon das Zeitinterval per Datenpunkt zu ändern.
Mir ist auch kein Usecase ersichtlich warum man das in ner vis benötigen würden. Will man detaillierte Infos dann geht man an den Rechner und schaut sich es per Flot / Grafana oder direkt in der DB an.Da hast du Recht, streiche diese Idee :)
value select
- 'inhalt' des selects über einen DP (String/Liste)
Gibts schon https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/25
Stimmt, sogar von mir - das war noch in meinen Notizen und ist mir reingerutscht.
Andere Frage, Farben mit transparenz-Werten angeben zu können (rgba()) wäre ein VIS Thema oder?
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Hier ein Beispiel. Ich habe mit deinem Widget eine recht flexible View erstellt. Die OIDs werden durch einen DP gesetzt - darunter ist auch ein Wert 'deaktiviert'. Anhand der OIDs bzw. dem Wert deaktiviert befülle ich einen weiteren DP mit einem Text der dann als VIS Bindung in das Legenden-Textfeld geschrieben wird.
Gäbe es jetzt noch einen DP über den ich die OIDs von der VIS aus aktivieren/deaktivieren kann, könnte man den Fehler vermeiden. Das ist natürlich nur kosmetik, das Log macht natürlich nicht weg. Ich hatte die lezten Wochen aber so einen Tick und hab mein Log-File aufgeräumt und drauf geachtet das nur das geschriebn wird was auch wirklich gebraucht wird :)
Ok ich glaub ich hab es verstanden. Also du hast quasi ein Chart mit 3 Datensätze und die Datensätze kannst du dynamisch ändern?
Und wie geht das? Also was trägst du in dein OID ein. Idee find ich recht interessant, weil dann nicht alle Daten geladen werden müssten.Andere Frage, Farben mit transparenz-Werten angeben zu können (rgba()) wäre ein VIS Thema oder?

Geht doch schon längst ;)
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
- Kann man die Farbe der Y-Achse eines Datensatzes anpassen?
In meinem Fall hätte ich gern die linke Y-Achse in 'grün'.
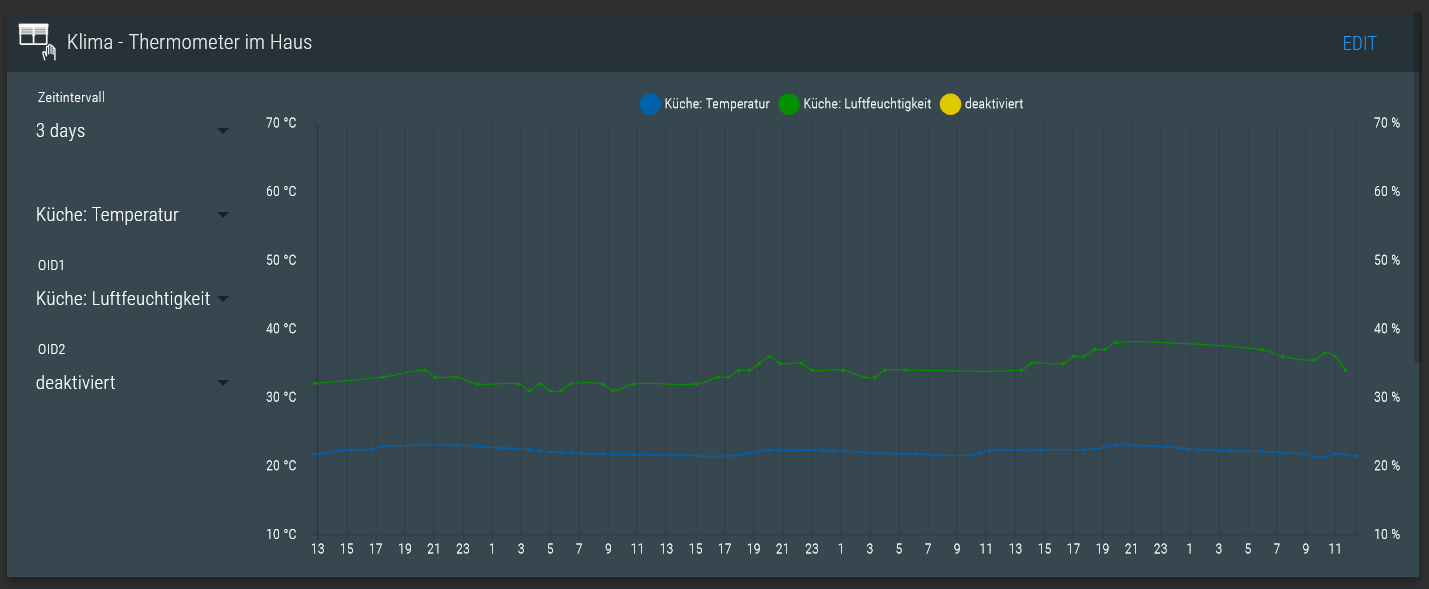
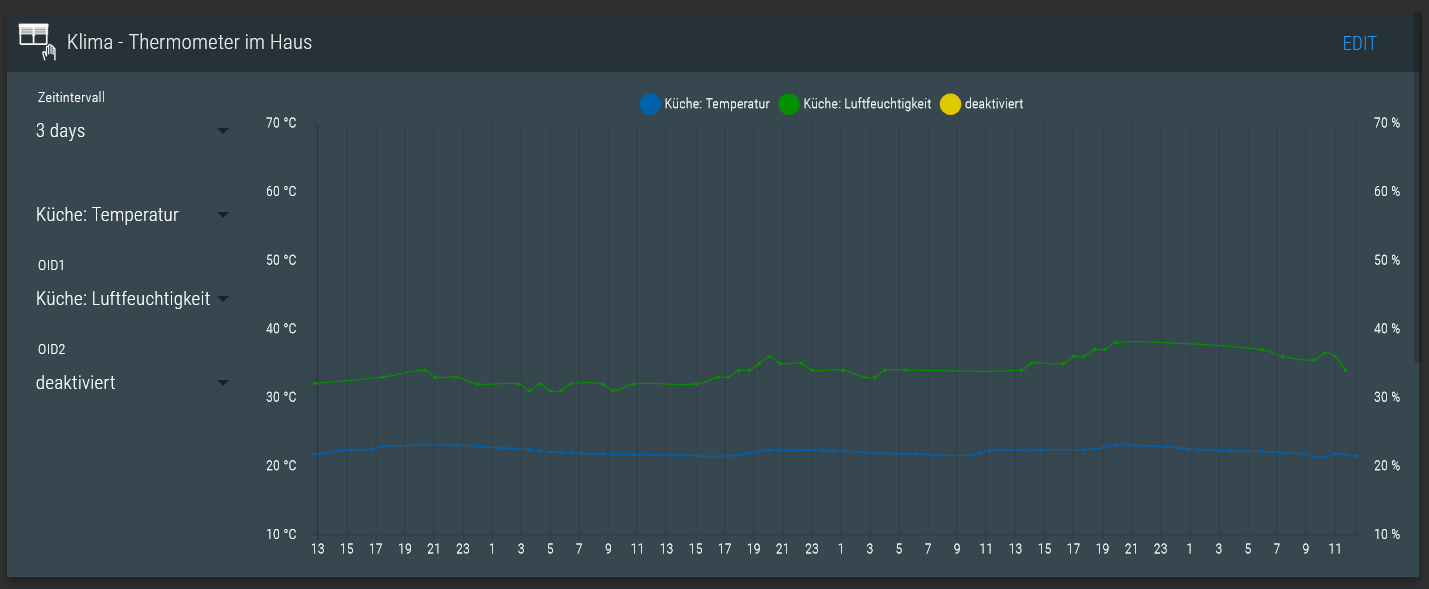
Geht jetzt doch:

-
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Hier ein Beispiel. Ich habe mit deinem Widget eine recht flexible View erstellt. Die OIDs werden durch einen DP gesetzt - darunter ist auch ein Wert 'deaktiviert'. Anhand der OIDs bzw. dem Wert deaktiviert befülle ich einen weiteren DP mit einem Text der dann als VIS Bindung in das Legenden-Textfeld geschrieben wird.
Gäbe es jetzt noch einen DP über den ich die OIDs von der VIS aus aktivieren/deaktivieren kann, könnte man den Fehler vermeiden. Das ist natürlich nur kosmetik, das Log macht natürlich nicht weg. Ich hatte die lezten Wochen aber so einen Tick und hab mein Log-File aufgeräumt und drauf geachtet das nur das geschriebn wird was auch wirklich gebraucht wird :)
Ok ich glaub ich hab es verstanden. Also du hast quasi ein Chart mit 3 Datensätze und die Datensätze kannst du dynamisch ändern?
Und wie geht das? Also was trägst du in dein OID ein. Idee find ich recht interessant, weil dann nicht alle Daten geladen werden müssten.Andere Frage, Farben mit transparenz-Werten angeben zu können (rgba()) wäre ein VIS Thema oder?

Geht doch schon längst ;)
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
- Kann man die Farbe der Y-Achse eines Datensatzes anpassen?
In meinem Fall hätte ich gern die linke Y-Achse in 'grün'.
Geht jetzt doch:

@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Ok ich glaub ich hab es verstanden. Also du hast quasi ein Chart mit 3 Datensätze und die Datensätze kannst du dynamisch ändern?
Und wie geht das? Also was trägst du in dein OID ein. Idee find ich recht interessant, weil dann nicht alle Daten geladen werden müssten.So wird ein Chart halt sehr flexibel. Wenn ich das für alle meine Werte umsetze spare ich sicher 10-15 Views ... :)
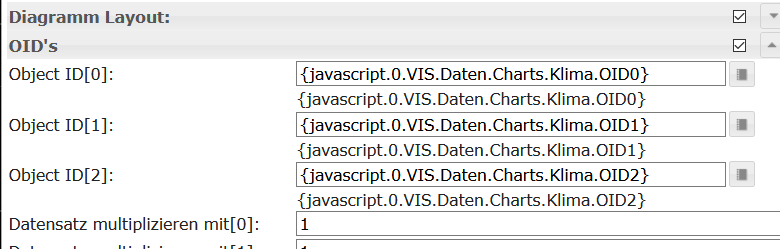
Über die Bindings:

Hier der View. Der Legendentext wird in einem Skript geschrieben (wenn OID = 4711, dann text ....):
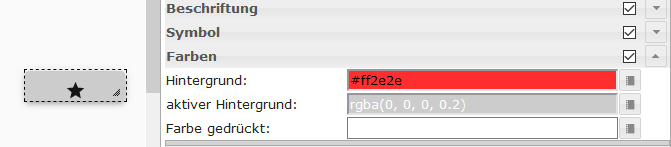
Andere Frage, Farben mit transparenz-Werten angeben zu können (rgba()) wäre ein VIS Thema oder?
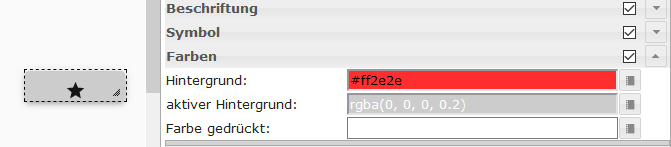
Geht doch schon längst
Ok, ich hab bisher entweder nur Hex-Werte eingefügt oder über den Button rechts eine Farbe gewählt :D Gut zu Wissen :)
- Kann man die Farbe der Y-Achse eines Datensatzes anpassen?
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Ok ich glaub ich hab es verstanden. Also du hast quasi ein Chart mit 3 Datensätze und die Datensätze kannst du dynamisch ändern?
Und wie geht das? Also was trägst du in dein OID ein. Idee find ich recht interessant, weil dann nicht alle Daten geladen werden müssten.So wird ein Chart halt sehr flexibel. Wenn ich das für alle meine Werte umsetze spare ich sicher 10-15 Views ... :)
Über die Bindings:

Hier der View. Der Legendentext wird in einem Skript geschrieben (wenn OID = 4711, dann text ....):
Andere Frage, Farben mit transparenz-Werten angeben zu können (rgba()) wäre ein VIS Thema oder?
Geht doch schon längst
Ok, ich hab bisher entweder nur Hex-Werte eingefügt oder über den Button rechts eine Farbe gewählt :D Gut zu Wissen :)
@darkiop
und wieder was gelernt, wusste gar nicht das man Bindings bei OIDs einsetzen kann.
Das eröffnet einem ja noch ganz andere Möglichkeiten.Das aber von "haus aus" in das Chart zu implementieren geht denke ich nur sehr schwierig. Und den Aufwand nur wegen log Meldungen - ich glaube du kennst meine Antwort ;)
-
@darkiop
und wieder was gelernt, wusste gar nicht das man Bindings bei OIDs einsetzen kann.
Das eröffnet einem ja noch ganz andere Möglichkeiten.Das aber von "haus aus" in das Chart zu implementieren geht denke ich nur sehr schwierig. Und den Aufwand nur wegen log Meldungen - ich glaube du kennst meine Antwort ;)
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@darkiop
und wieder was gelernt, wusste gar nicht das man Bindings bei OIDs einsetzen kann.
Das eröffnet einem ja noch ganz andere Möglichkeiten.Ja. Das ist schon ne praktische Sache!
Das aber von "haus aus" in das Chart zu implementieren geht denke ich nur sehr schwierig. Und den Aufwand nur wegen log Meldungen - ich glaube du kennst meine Antwort ;)
Verständlich :)
-
@Scrounger Wäre es Möglich im Line History Chart eine 'min' und eine 'max' Linie einzufügen?
-
@Scrounger Wäre es Möglich im Line History Chart eine 'min' und eine 'max' Linie einzufügen?
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Wäre es Möglich im Line History Chart eine 'min' und eine 'max' Linie einzufügen?
Ja das geht sicher, erstell bitte nen issue.
-
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Wäre es Möglich im Line History Chart eine 'min' und eine 'max' Linie einzufügen?
Ja das geht sicher, erstell bitte nen issue.
-
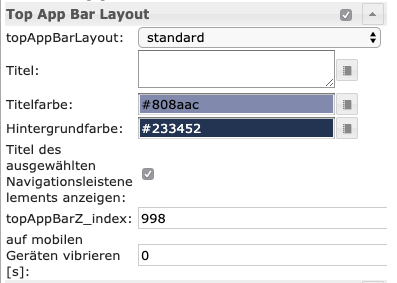
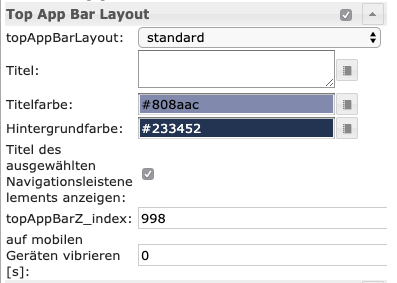
Mal ne blöde Frage, ich versuche gerade auch die TopAppBar im Modus "short" zu verwenden und als Hintergrund einen Farbverlauf zu machen. Hast du bei dir das neue Widget "Mansonry View" in Verwendung?
Mein Problem ist nämlich das ich ja den Background so gestalten muss das meine Cards unterhalb der TopAppBar starten und da dachte ich ich mache einfach eine HTML Card in den Hintergrund und packe da dann die "Mansonry View" drauf. Aber leider bekomme ich das dann nicht angeziegt bzw den Farbverlauf nicht in den Hintergrund und das Vidget darüber :( -
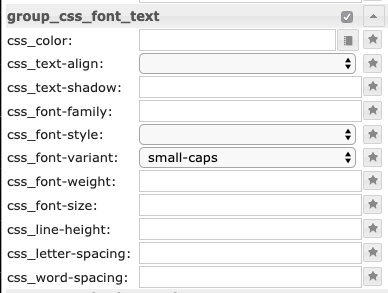
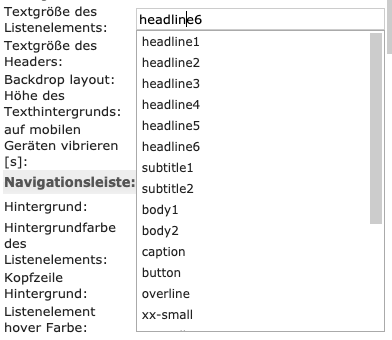
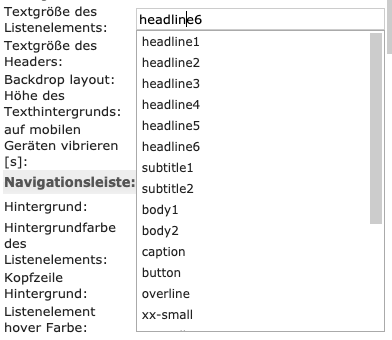
Kann man eigentlich die Textform und die Textgröße des TopAppBar Layout anpassen?

-
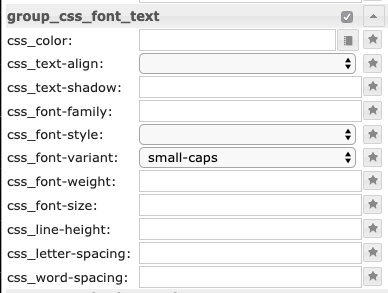
Über CSS?
-nur css-font-variant funktioniert!

-
@Scrounger: Im Top App Layout anpassbar machen?

Anmerkung: ich habe "Titel des ausgewählten Navigationselements anzeigen" ausgewählt!
-
-
Kann man eigentlich die Textform und die Textgröße des TopAppBar Layout anpassen?

-
Über CSS?
-nur css-font-variant funktioniert!

-
@Scrounger: Im Top App Layout anpassbar machen?

Anmerkung: ich habe "Titel des ausgewählten Navigationselements anzeigen" ausgewählt!
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
- @Scrounger: Im Top App Layout anpassbar machen?
Geht per html tags.
Anmerkung: ich habe "Titel des ausgewählten Navigationselements anzeigen" ausgewählt!
Hier muss man die css klasse überschreiben -
mdc-top-app-bar__title -
-
Meinst du es wäre möglich bei deinem neuen Masonry Widget die Breite der einzelnen Spalten festzulegen? So könnte man auch ein Design machen, welches nicht auf einer gleichmäßigen Breite der einzelnen Spalten basiert.
Zudem würde mich interessieren wie die Verteilung der Views geregelt wird, sagen wir ich nutzt 9 VIews, wie werden diese auf die Spalten aufgeteilt? Gleichmäßig nicht, zumindest ist so mein Eindruck.
-
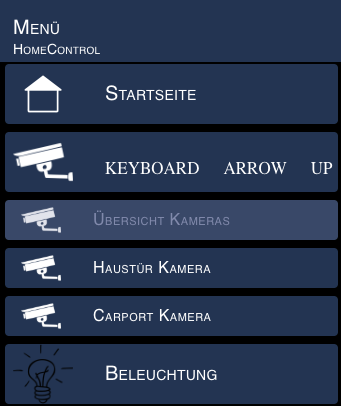
Ich Benutze ein Menü mit SubItems.
Einbinden der Symbole habe ich hinbekommen:
{"itemImage": "/vis.0/HomeControl/kamera.png", "subItems": ["/vis.0/HomeControl/kamera.png", "/vis.0/HomeControl/kamera.png", "/vis.0/HomeControl/kamera.png"]}Aber der Text macht mir Sorgen ...
so versuche ich es ...
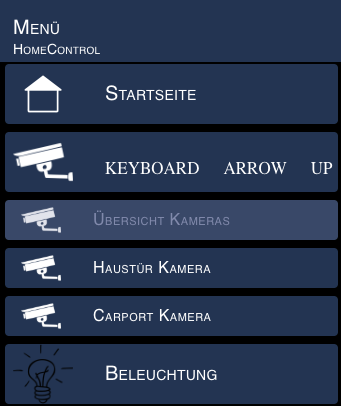
{"itemText": "Kameras", "subItems": ["Übersicht Kameras", "Haustür Kamera", "Carport Kamera"]}es wird aber so dargestellt ...

Mache ich hier was falsch, oder ist das ein Bug?
... und:
- Wie rücke ich die Sub-Items etwas ein (z.B. 50px)?
- Kann man den Abstand von Item1 zum Kopfelement gleich dem Abstand zwischen den Items erzwingen?
- es wäre cool wenn man auch die Pixelgröße der Textgrößen angeben könnte (z.B. 20px) anstatt nur die Auswahl

-
Meinst du es wäre möglich bei deinem neuen Masonry Widget die Breite der einzelnen Spalten festzulegen? So könnte man auch ein Design machen, welches nicht auf einer gleichmäßigen Breite der einzelnen Spalten basiert.
Zudem würde mich interessieren wie die Verteilung der Views geregelt wird, sagen wir ich nutzt 9 VIews, wie werden diese auf die Spalten aufgeteilt? Gleichmäßig nicht, zumindest ist so mein Eindruck.
@Sempre sagte in Test Adapter Material Design Widgets v0.2.x:
Meinst du es wäre möglich bei deinem neuen Masonry Widget die Breite der einzelnen Spalten festzulegen? So könnte man auch ein Design machen, welches nicht auf einer gleichmäßigen Breite der einzelnen Spalten basiert.
Nein kann man nicht individuell einstellen. Aber du kannst mit nem Trick arbeiten, das z.b zwei auf einersfolgenden Views die breite veränderst, z.b 39% und 60%. Dann werden die nebeneinander dargestellt. Damit einfach Rum spielen und mit der Anzahl der spalten, dann kannst das realisieren.
Zudem würde mich interessieren wie die Verteilung der Views geregelt wird, sagen wir ich nutzt 9 VIews, wie werden diese auf die Spalten aufgeteilt? Gleichmäßig nicht, zumindest ist so mein Eindruck.
Der Reihe nach, also Spalte 1 View 1-3, Spalte 4-6 und Spalte 3 7-9. Allerdings kann das variieren, der versucht das immer optimal anzuordnen.
Im Detail hab ich mich in die Technik nicht eingelesen, sondern ein Beispiel gefunden das genau das macht was ich brauche. Willst du wissen wie es im Detail geht einfach Mal nach masnory bei Google suchen. -
Ich Benutze ein Menü mit SubItems.
Einbinden der Symbole habe ich hinbekommen:
{"itemImage": "/vis.0/HomeControl/kamera.png", "subItems": ["/vis.0/HomeControl/kamera.png", "/vis.0/HomeControl/kamera.png", "/vis.0/HomeControl/kamera.png"]}Aber der Text macht mir Sorgen ...
so versuche ich es ...
{"itemText": "Kameras", "subItems": ["Übersicht Kameras", "Haustür Kamera", "Carport Kamera"]}es wird aber so dargestellt ...

Mache ich hier was falsch, oder ist das ein Bug?
... und:
- Wie rücke ich die Sub-Items etwas ein (z.B. 50px)?
- Kann man den Abstand von Item1 zum Kopfelement gleich dem Abstand zwischen den Items erzwingen?
- es wäre cool wenn man auch die Pixelgröße der Textgrößen angeben könnte (z.B. 20px) anstatt nur die Auswahl

@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Mache ich hier was falsch, oder ist das ein Bug?Bei dir wird die Schriftart vom Browser nicht heruntergeladen, deshalb steht da Key Arrow down / Up. Musst im Browser einstellen das der di runter lädt.
- Wie rücke ich die Sub-Items etwas ein (z.B. 50px)?
Leerzeichen verwenden
- Kann man den Abstand von Item1 zum Kopfelement gleich dem Abstand zwischen den Items erzwingen?
Versteh ich nicht -> Bild?
- es wäre cool wenn man auch die Pixelgröße der Textgrößen angeben könnte (z.B. 20px) anstatt nur die Auswahl
Gib da mal 20 bzw 20px ;-)