NEWS
Test/Support Adapter SqueezeboxRPC
-
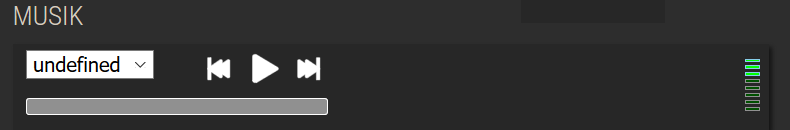
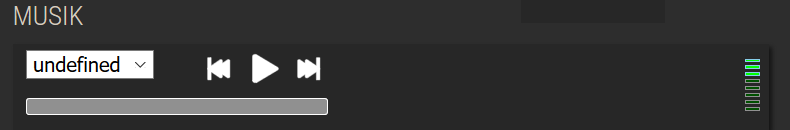
-Das Lautstärke Widget habe ich bei mir relativ klein gemacht, so dass die Balken ähnlich gross sind wie die Abstände. Immer wenn ein Klick zufällig zwischen die Balken kommt wird er verworfen. Das ist etwas verwirrend.
-Ändert sich die LMS konfiguration muss ich ein neues Player Widget einfügen und die anderen damit verknüpfen, anderst schein es nicht zu gehen -
Was meinst du mit wenn sich die Konfiguration ändert? Ein zusätzlicher Player kommt dazu oder fällt weg?
Ich werde bei Gelegenheit bei dem Lautstärke Widget die Berechnung anpassen. Tatsächlich reagiert es aktuell nur auf die eigentlichen Segmente.
-
-Das Lautstärke Widget habe ich bei mir relativ klein gemacht, so dass die Balken ähnlich gross sind wie die Abstände. Immer wenn ein Klick zufällig zwischen die Balken kommt wird er verworfen. Das ist etwas verwirrend.
-Ändert sich die LMS konfiguration muss ich ein neues Player Widget einfügen und die anderen damit verknüpfen, anderst schein es nicht zu gehen@killroy2 Die Berechnung bei volumebar habe ich bei mir lokal angepasst (aber noch nicht nach github gepusht und auch noch kein neues NPM-Paket erstellt, da ich noch warten möchte ob sich aus deinem anderen Punkt noch Änderungsbedarf ergibt.
Das Player-Widget kannst du übrigens mit Playerdaten vom LMS dadurch aktualisieren, in dem du im vis-Editor das Feld "Anzeige-Index" einfach löschst/leerst. Darauf werden alle Player neu eingelesen und der Anzeige-Index aktualisiert. Dadurch geht auch nicht die Verknüpfung zu allen anderen Widgets verloren.
Da das wohl nicht so bekannt ist:
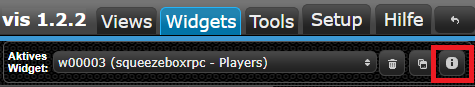
Es gibt eine Hilfe zu jedem meiner Widgets, wo alle Attribute erklärt werden. Aufgerufen wird sie durch selektieren eines Widgets und drücken dieses Knopfes:

-
Ich hab mir gerade die Version 0.8.24 geladen. Es verhält sich noch wie bisher, treffe ich zwischen die grünen Balken wird die Eingabe verworfen.
Oder muss ich noch zusätzlich etwas beachten damit das Widget ein Update erfährt?
@killroy2
hab es gerade nochmals getestet.
an sich ist der Fehler behoben. Allerdings gibt es noch einen weiteren Fehler,
der davon kommt, das vis alte jquery bibliotheken verwendet.
es geht um folgenden fehler:
https://bugs.jqueryui.com/ticket/8932
Hintergrund ist, das jquery bei der größenberechnung den rand der untergeordneten elemente vergisst mit zu berechnen und daher das umklammernde widget eigentlich zu klein ist.
das erkennt man im editor, das der gestrichelte rahmen kleiner ist wie die angezeigten elemente.
da der browser diese größen ebenfalls bei der event Erkennung berücksichtigt, werden die clicks ausserhalb dieses Rahmens nicht erkannt.
Als Lösung fällt mir nur ein, das Event auf die nächst höhere Ebene zu Heben (die ganze vis-Darstellung und selbst ausrechnen, ob es das widget trifft oder nicht.
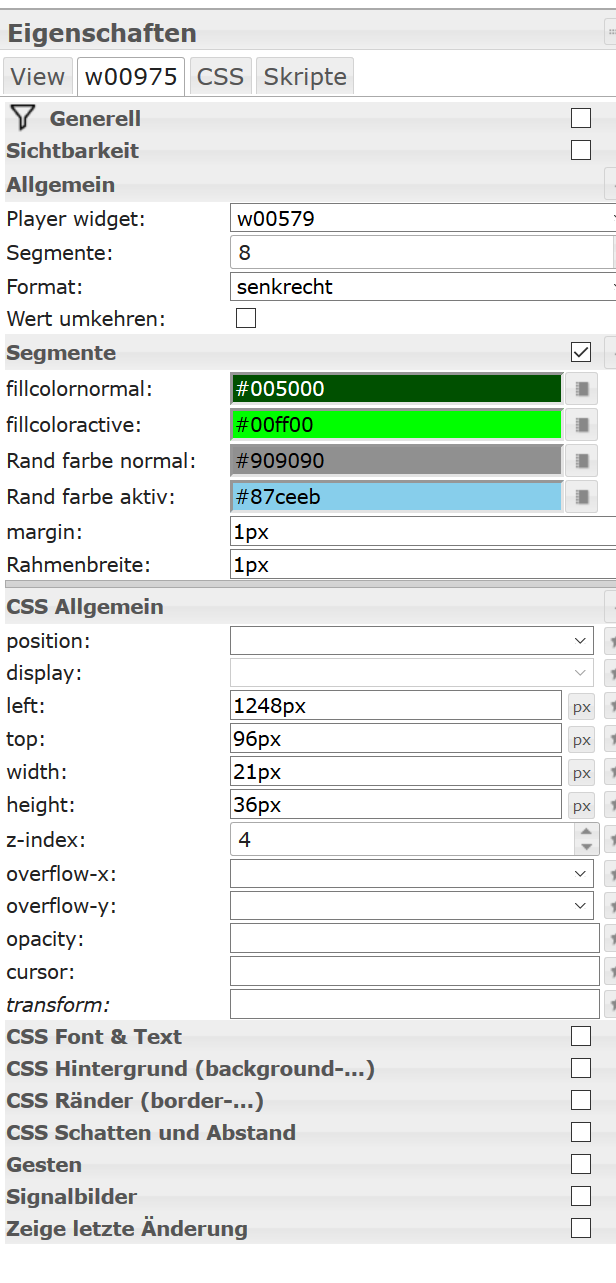
Als workaround für dich könntest du die Randeinstellung (margin) erst mal klein machen (1px oder gar 0px), dann werden die Events erkannt, da du dann ein segment selbst triffst. dort funktioniert die event Erkennung immer.
ich schau mal was ich da machen kann. -
Ich hab mir gerade die Version 0.8.24 geladen. Es verhält sich noch wie bisher, treffe ich zwischen die grünen Balken wird die Eingabe verworfen.
Oder muss ich noch zusätzlich etwas beachten damit das Widget ein Update erfährt?
@killroy2 ok, neue Version, neues Glück. ich hab mir meine CSS Berechnungen nochmal angeschaut und Korrekturen gemacht.
Das was ich in den beiden vorherigen Posts geschrieben habe war nicht richtig. der Fehler lag natürlich bei mir.
Die Berechnung der Breite und Höhe der Elemente funktioniert nun.
Bitte testen :) -
Alles wie bisher mit der Version 0.8.25, sowohl beim horizontalen als auch vertikalen Widget.
-
Habe ich gemacht.
iobroker squeezeboxrpc -v
0.8.25Zu test setze ich den Rahmen und Margin auf extra gross. Klick auf Rahmen klappt, in Margin nicht.
Was mir noch auffällt, manche Eingaben auf Balken werden abhängig vom Zustand ignoriert oder erst bei späteren Klicks gemacht.
Beispiel von vielen: oberer Balken aktiv, klick auf den zweiten wird ignoriert. Dritter und dann zweiter funktioniert wieder.

-
Habe ich gemacht.
iobroker squeezeboxrpc -v
0.8.25Zu test setze ich den Rahmen und Margin auf extra gross. Klick auf Rahmen klappt, in Margin nicht.
Was mir noch auffällt, manche Eingaben auf Balken werden abhängig vom Zustand ignoriert oder erst bei späteren Klicks gemacht.
Beispiel von vielen: oberer Balken aktiv, klick auf den zweiten wird ignoriert. Dritter und dann zweiter funktioniert wieder.

-
Schaue ich mir im Objekte-Tab die Favoriten-Datenpunkte unter squeezeboxrpc.0.Favorites an, so sind diese bei mir dünn bis gar nicht "besiedelt":

Die Überraschung kommt jedoch dann, wenn man diese Datenpunkte per Javascript ausliest: Alle Datenpunkte sind recht ordentlich ausgefüllt:
.12.Name : Schweiz .12.hasitems : 1 .12.id : 12 .12.isaudio : 0 .12-0.Name : Lucerne School of Music .12-0.hasitems : 0 .12-0.id : 12.0 .12-0.isaudio : 1 .12-0.type : audio .12-0.url : http://opml.radiotime.com/Tune.ashx?id=XXXXXXXXX&partnerId=XXXXXXXXX&username=XXXXXXXXX .12-1.Name : Radio Swiss Jazz .12-1.hasitems : 0 .12-1.id : 12.1 .12-1.isaudio : 1 .12-1.type : audio .12-1.url : http://opml.radiotime.com/Tune.ashx?id=XXXXXXXXX&formats=aac,ogg,mp3,wmpro,wma,wmvoice&partnerId=XXXXXXXXX&serial=XXXXXXXXX .12-2.Name : Radio Swiss Public Domain Jazz .12-2.hasitems : 0 .12-2.id : 12.2 .12-2.isaudio : 1 .12-2.type : audio .12-2.url : http://www.swissradio.ch/streams/6054.m3u .12-3.Name : RTS - Espace 2 .12-3.hasitems : 0 .12-3.id : 12.3 .12-3.isaudio : 1 .12-3.type : audio .12-3.url : http://espace2.radio.de/playlist.m3uWie kommt das denn zustande?
-
Upps! Manchmal kommt's spät, aber es kommt :blush:
Es handelt sich hier um ein Problem des Browsers. Firefox, Opera und Edge zeigen die "Besiedelung" der Datenpunkte korrekt und vollständig an. Lediglich Chrome benimmt sich kräftig daneben.
Sorry für meine voreilige Verbreitung von Unruhe. Soll heute (siehe Uhrzeit :wink: ) nicht mehr vorkommen ...
-
Upps! Manchmal kommt's spät, aber es kommt :blush:
Es handelt sich hier um ein Problem des Browsers. Firefox, Opera und Edge zeigen die "Besiedelung" der Datenpunkte korrekt und vollständig an. Lediglich Chrome benimmt sich kräftig daneben.
Sorry für meine voreilige Verbreitung von Unruhe. Soll heute (siehe Uhrzeit :wink: ) nicht mehr vorkommen ...
-
Habe ich gemacht.
iobroker squeezeboxrpc -v
0.8.25Zu test setze ich den Rahmen und Margin auf extra gross. Klick auf Rahmen klappt, in Margin nicht.
Was mir noch auffällt, manche Eingaben auf Balken werden abhängig vom Zustand ignoriert oder erst bei späteren Klicks gemacht.
Beispiel von vielen: oberer Balken aktiv, klick auf den zweiten wird ignoriert. Dritter und dann zweiter funktioniert wieder.

@killroy2 Funktionsweise ist das die Werte über die Maus Position berechnet werden und das Volume dann an den lms Server gesendet wird. Die visuelle Aktualisierung des Balkens erfolgt erst wenn der Server die neue Lautstärke meldet.
Es kann ja auch sein das an einem anderen Gerät die Lautstärke geändert wird. -
ich nutze überwiegend chrome und hab da wenig Probleme
Ich habe ebenfalls mit Chrome ansonsten kaum Probleme. Nicht umsonst ist er mein Standardbrowser geworden .
Allerdings verbraucht Iobroker im browser immer mehr Speicher mit der Zeit. Den Reiter oder besser den ganzen Browser schließen und neu öffnen hilft da.
Guter Hinweis, danke! Nach einem Schließen des Browsers konnte ich die Datenpunkt-Inhalte der Favoriten bestens lesen.
Im Nachhinein: Mein Test 'Chrome gegen Firefox/Edge/Opera' war wohl ungewollt unfair. Chrome lief bereits seit Stunden, während die anderen Browser gerade mal einige Sekunden Historie hinter sich hatten.