NEWS
Test Adapter onvif-alt v0.1.x
-
@Knallochse
Ja habe ich gelesen, nur hier vergessen auch zu aktivieren :grin:

@Jan1 😂 ja, damit geht es bestimmt besser 👍
-
@Jan1 Es wurde keine Kamera gefunden, das dauert kurz nach dem der Adapter gestartet wurde. Sonst vielleicht das selbe Problem wie bei Dr. Bakterius.
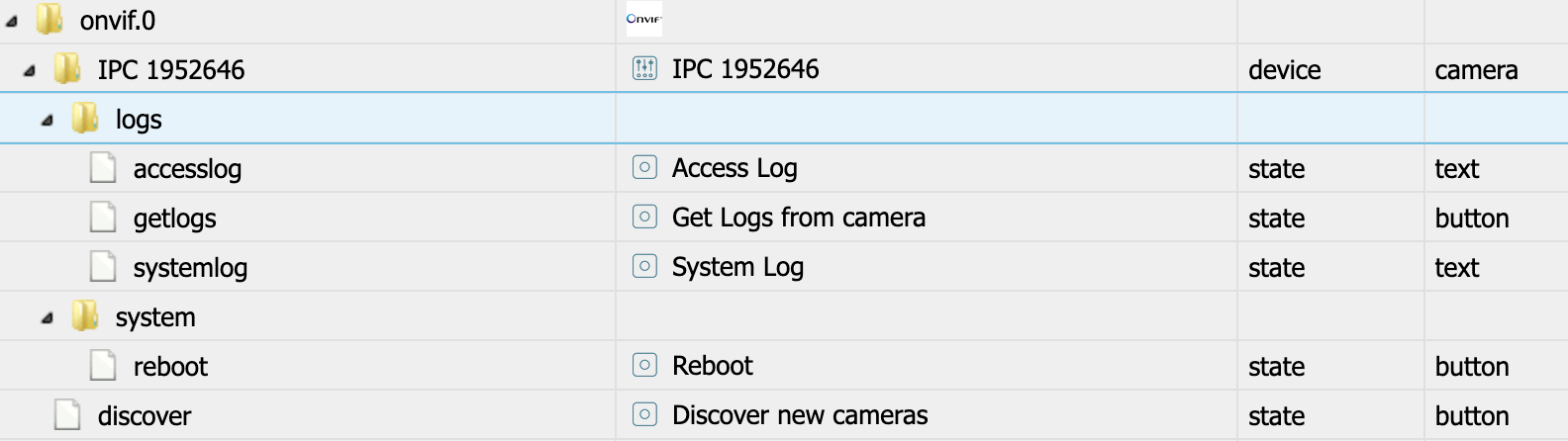
@Knallochse kannst du mir mal die Objekte für den Drucker Exportieren? Das Objekt vom Drucker Anklicken und dann oben bei den Buttons den ganz rechten Pfeil Klicken.

Das dann hier posten.@Jey-Cee
Moin ich hänge mich hier auch rein.Hab die 0.0.2 Version installiert.
Habe eine Scricam SP007 die nur einen rtsp stream liefert ohne benutzername und passwort.
Leider findet der Adapter nichts:onvif.0 2020-01-01 12:18:12.756 debug (5942) stateChange onvif.0.discoveryRunning {"val":false,"ack":true,"ts":1577877492727,"q":0,"from":"system.adapter.onvif.0","user":"system.user.admin","lc":1577877486238} onvif.0 2020-01-01 12:18:12.754 debug (5942) startCameras: [] onvif.0 2020-01-01 12:18:12.716 debug (5942) startCameras onvif.0 2020-01-01 12:18:12.679 info (5942) starting. Version 0.0.2 in /opt/iobroker/node_modules/iobroker.onvif, node: v12.14.0 onvif.0 2020-01-01 12:18:08.143 debug (2292) system.adapter.admin.0: logging true onvif.0 2020-01-01 12:18:08.083 info (2292) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason onvif.0 2020-01-01 12:18:08.082 info (2292) terminating onvif.0 2020-01-01 12:18:08.081 debug (2292) cleaned everything up... onvif.0 2020-01-01 12:18:08.078 info (2292) Got terminate signal TERMINATE_YOURSELF onvif.0 2020-01-01 12:18:06.248 debug (2292) startCameras: [] onvif.0 2020-01-01 12:18:06.242 debug (2292) stateChange onvif.0.discoveryRunning {"val":false,"ack":true,"ts":1577877486238,"q":0,"from":"system.adapter.onvif.0","user":"system.user.admin","lc":1577877486238} onvif.0 2020-01-01 12:18:06.236 debug (2292) sendTo "discovery" to system.adapter.admin.0 from system.adapter.onvif.0 onvif.0 2020-01-01 12:18:06.235 debug (2292) Discovery finished onvif.0 2020-01-01 12:18:06.233 debug (2292) startCameras onvif.0 2020-01-01 12:17:56.209 debug (2292) stateChange onvif.0.discoveryRunning {"val":true,"ack":true,"ts":1577877476192,"q":0,"from":"system.adapter.onvif.0","user":"system.user.admin","lc":1577877476192} onvif.0 2020-01-01 12:17:56.190 debug (2292) a.b.c.d 554 onvif.0 2020-01-01 12:17:56.188 debug (2292) Received "discovery" event onvif.0 2020-01-01 12:17:42.237 debug (2292) system.adapter.admin.0: logging false onvif.0 2020-01-01 12:17:35.228 debug (2292) sendTo "getDevices" to system.adapter.admin.0 from system.adapter.onvif.0über vlc kommt der stream per
rtsp://a.b.c.d:554/onvif1 -
@Jey-Cee
Moin ich hänge mich hier auch rein.Hab die 0.0.2 Version installiert.
Habe eine Scricam SP007 die nur einen rtsp stream liefert ohne benutzername und passwort.
Leider findet der Adapter nichts:onvif.0 2020-01-01 12:18:12.756 debug (5942) stateChange onvif.0.discoveryRunning {"val":false,"ack":true,"ts":1577877492727,"q":0,"from":"system.adapter.onvif.0","user":"system.user.admin","lc":1577877486238} onvif.0 2020-01-01 12:18:12.754 debug (5942) startCameras: [] onvif.0 2020-01-01 12:18:12.716 debug (5942) startCameras onvif.0 2020-01-01 12:18:12.679 info (5942) starting. Version 0.0.2 in /opt/iobroker/node_modules/iobroker.onvif, node: v12.14.0 onvif.0 2020-01-01 12:18:08.143 debug (2292) system.adapter.admin.0: logging true onvif.0 2020-01-01 12:18:08.083 info (2292) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason onvif.0 2020-01-01 12:18:08.082 info (2292) terminating onvif.0 2020-01-01 12:18:08.081 debug (2292) cleaned everything up... onvif.0 2020-01-01 12:18:08.078 info (2292) Got terminate signal TERMINATE_YOURSELF onvif.0 2020-01-01 12:18:06.248 debug (2292) startCameras: [] onvif.0 2020-01-01 12:18:06.242 debug (2292) stateChange onvif.0.discoveryRunning {"val":false,"ack":true,"ts":1577877486238,"q":0,"from":"system.adapter.onvif.0","user":"system.user.admin","lc":1577877486238} onvif.0 2020-01-01 12:18:06.236 debug (2292) sendTo "discovery" to system.adapter.admin.0 from system.adapter.onvif.0 onvif.0 2020-01-01 12:18:06.235 debug (2292) Discovery finished onvif.0 2020-01-01 12:18:06.233 debug (2292) startCameras onvif.0 2020-01-01 12:17:56.209 debug (2292) stateChange onvif.0.discoveryRunning {"val":true,"ack":true,"ts":1577877476192,"q":0,"from":"system.adapter.onvif.0","user":"system.user.admin","lc":1577877476192} onvif.0 2020-01-01 12:17:56.190 debug (2292) a.b.c.d 554 onvif.0 2020-01-01 12:17:56.188 debug (2292) Received "discovery" event onvif.0 2020-01-01 12:17:42.237 debug (2292) system.adapter.admin.0: logging false onvif.0 2020-01-01 12:17:35.228 debug (2292) sendTo "getDevices" to system.adapter.admin.0 from system.adapter.onvif.0über vlc kommt der stream per
rtsp://a.b.c.d:554/onvif1@Segway Sorry die 0.0.2 ist nicht von mir, das ist eine von 2 Versionen die nicht mehr Weiterentwickelt wird und von meiner ersetzt werden soll. Die Version 0.1.0 ist eine Komplette neu Entwicklung.
Deshalb kann ich dir da nicht weiterhelfen. -
@Segway Sorry die 0.0.2 ist nicht von mir, das ist eine von 2 Versionen die nicht mehr Weiterentwickelt wird und von meiner ersetzt werden soll. Die Version 0.1.0 ist eine Komplette neu Entwicklung.
Deshalb kann ich dir da nicht weiterhelfen. -
@Segway Sorry die 0.0.2 ist nicht von mir, das ist eine von 2 Versionen die nicht mehr Weiterentwickelt wird und von meiner ersetzt werden soll. Die Version 0.1.0 ist eine Komplette neu Entwicklung.
Deshalb kann ich dir da nicht weiterhelfen. -
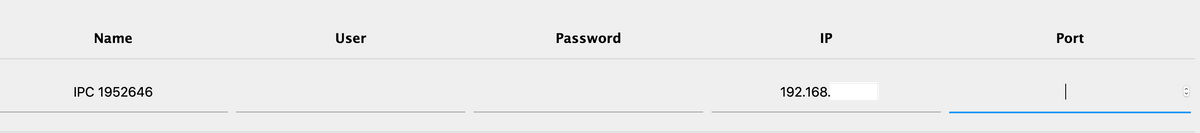
@Segway Benutzername und passwort der Kamera eingeben, Speicherund Schließen, dann holt er sich alles an Infos von der Cam was er kriegen kann. Da sollte auch der rtsp Stream Link dabei sein.
-
@Knallochse kannst du mir mal die Objekte für den Drucker Exportieren? Das Objekt vom Drucker Anklicken und dann oben bei den Buttons den ganz rechten Pfeil Klicken.

Das dann hier posten.Klar, kein Problem
{ "onvif.0._003.system.reboot": { "type": "state", "common": { "name": "Reboot ", "type": "boolean", "role": "button", "read": false, "write": true }, "native": {}, "from": "system.adapter.onvif.0", "user": "system.user.admin", "ts": 1577873649242, "_id": "onvif.0._003.system.reboot", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "onvif.0._003.logs.getlogs": { "type": "state", "common": { "name": "Get Logs from camera", "type": "boolean", "role": "button", "read": false, "write": true }, "native": {}, "from": "system.adapter.onvif.0", "user": "system.user.admin", "ts": 1577873649242, "_id": "onvif.0._003.logs.getlogs", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "onvif.0._003.logs.systemlog": { "type": "state", "common": { "name": "System Log ", "type": "string", "role": "text", "read": true, "write": false }, "native": {}, "from": "system.adapter.onvif.0", "user": "system.user.admin", "ts": 1577873649242, "_id": "onvif.0._003.logs.systemlog", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "onvif.0._003.logs.accesslog": { "type": "state", "common": { "name": "Access Log ", "type": "string", "role": "text", "read": true, "write": false }, "native": {}, "from": "system.adapter.onvif.0", "user": "system.user.admin", "ts": 1577873649242, "_id": "onvif.0._003.logs.accesslog", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "onvif.0._003": { "type": "device", "common": { "name": "SamsungDrucker", "role": "camera" }, "native": { "user": "", "password": "", "ip": "192.168.178.23", "urn": "urn:uuid:16a65700-007c-1000-bb49-30cda7aa23f1", "service": "http://192.168.178.23:8018/wsd", "hardware": "", "location": "", "types": [ "wsdp:Device", "wprt:PrintDeviceType", "wscn:ScanDeviceType" ], "scopes": [ "" ], "port": "" }, "from": "system.adapter.onvif.0", "user": "system.user.admin", "ts": 1577873900661, "_id": "onvif.0._003", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } } -
@Jey-Cee könnte man über onvif die RSSI Werte der WLAN Verbindung der Kameras auslesen?
Meine Kameras verbinden sich manchmal mit dem falschen Repeater (Sch... Mesh).
So könnte man auf Grund von schlechten Verbindungswerten einen Reboot starten. -
@Jey-Cee könnte man über onvif die RSSI Werte der WLAN Verbindung der Kameras auslesen?
Meine Kameras verbinden sich manchmal mit dem falschen Repeater (Sch... Mesh).
So könnte man auf Grund von schlechten Verbindungswerten einen Reboot starten.@Knallochse hast du AVM Kisten?
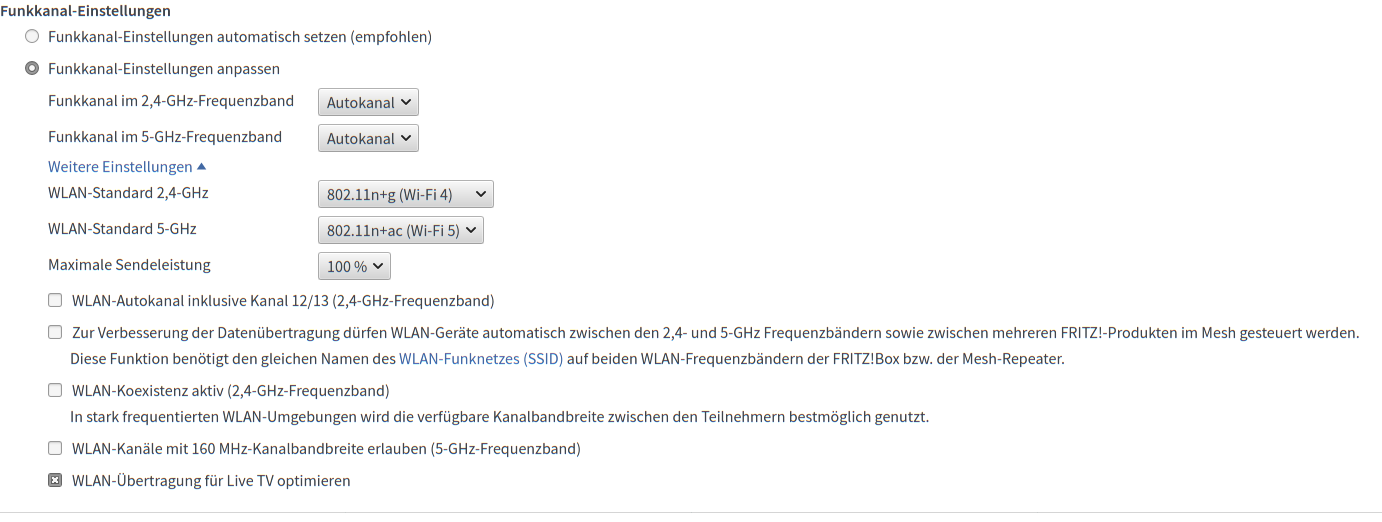
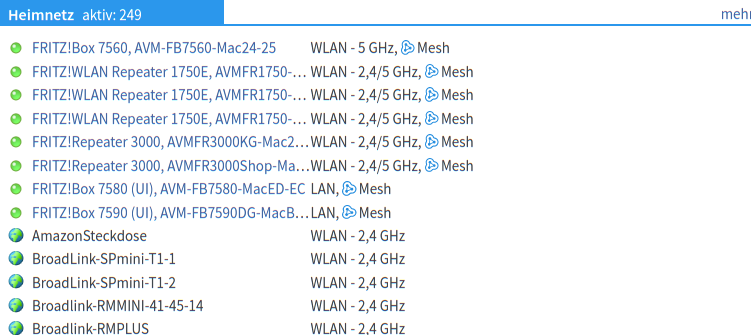
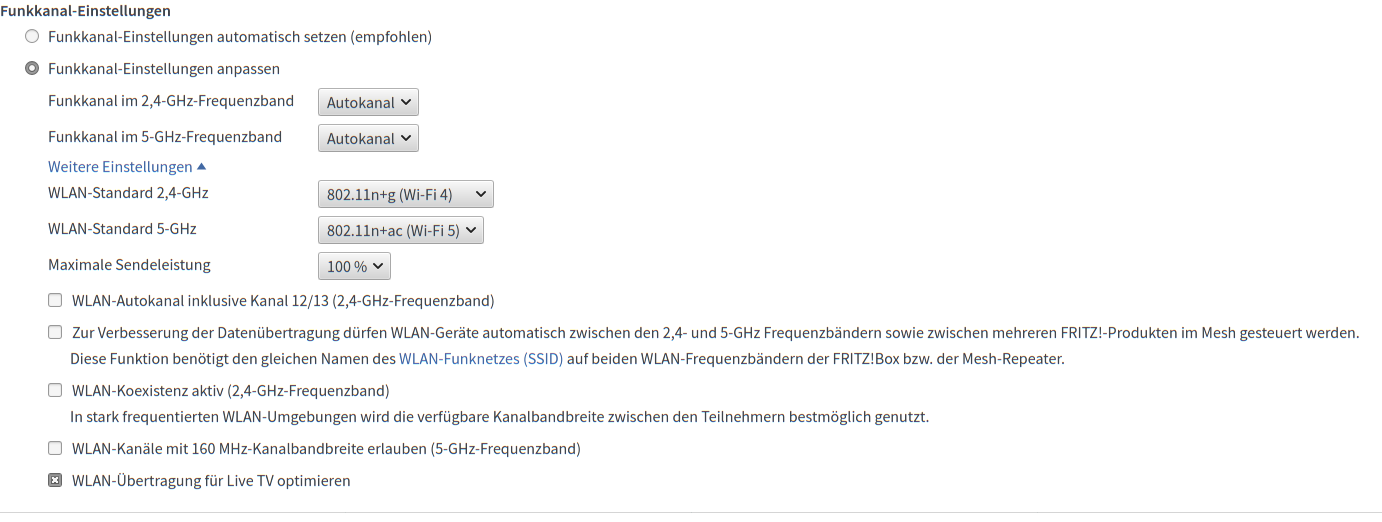
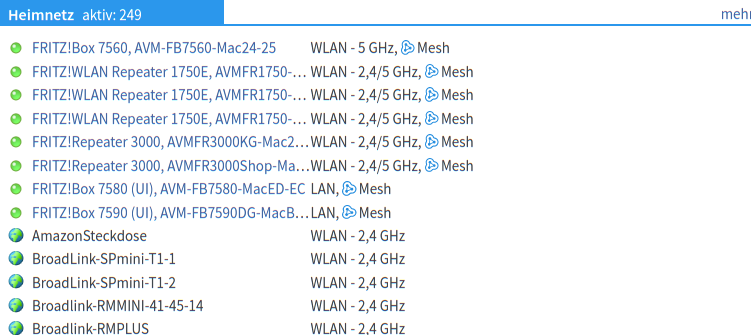
Hatte mit dem "Mesh" auch so meine Probleme.. schau mal, so gehts bei mir sehr gut :

hab permanent zwischen 245 und 300 Geräte im Netz..

-
@Jey-Cee könnte man über onvif die RSSI Werte der WLAN Verbindung der Kameras auslesen?
Meine Kameras verbinden sich manchmal mit dem falschen Repeater (Sch... Mesh).
So könnte man auf Grund von schlechten Verbindungswerten einen Reboot starten.@Knallochse sagte in Test Adapter onvif v0.1.x:
könnte man über onvif die RSSI Werte der WLAN Verbindung der Kameras auslesen?
Es gibt tatsächlich die Möglichkeit per onvif WLAN Informationen ab zu rufen, aber ich weis nicht ob RSSI Werte auch dabei sind. Zumindest sollte es möglich sein nach WLANs in Reichweite zu scannen wenn die Kamera das Unterstützt.
-
@Knallochse hast du AVM Kisten?
Hatte mit dem "Mesh" auch so meine Probleme.. schau mal, so gehts bei mir sehr gut :

hab permanent zwischen 245 und 300 Geräte im Netz..

@ilovegym ja, Fitzbox 7580+3 AVM Repeater.
Ich habe mal deine Einstellungen übernommen. Jetzt beobachte ich das Verhalten der WLAN Geräte .
Vielen Dank und ein gesundes neues Jahr 👍 -
@ilovegym ja, Fitzbox 7580+3 AVM Repeater.
Ich habe mal deine Einstellungen übernommen. Jetzt beobachte ich das Verhalten der WLAN Geräte .
Vielen Dank und ein gesundes neues Jahr 👍@Knallochse Danke, auch frohes neues !
Hab 18 Kameras, und seitdem ist Ruhe, da das Mesh versucht hat, die Streams woanders hin zu connecten, was zu abrissen führte.. -
@Knallochse sagte in Test Adapter onvif v0.1.x:
könnte man über onvif die RSSI Werte der WLAN Verbindung der Kameras auslesen?
Es gibt tatsächlich die Möglichkeit per onvif WLAN Informationen ab zu rufen, aber ich weis nicht ob RSSI Werte auch dabei sind. Zumindest sollte es möglich sein nach WLANs in Reichweite zu scannen wenn die Kamera das Unterstützt.
@Jey-Cee sagte in Test Adapter onvif v0.1.x:
Zumindest sollte es möglich sein nach WLANs in Reichweite zu scannen wenn die Kamera das Unterstützt.
Bei meinen Kameras kann man über das WebUI einen Suchlauf anleiern, und es werden alle erkannten Netzwerke aufgelistet.
-
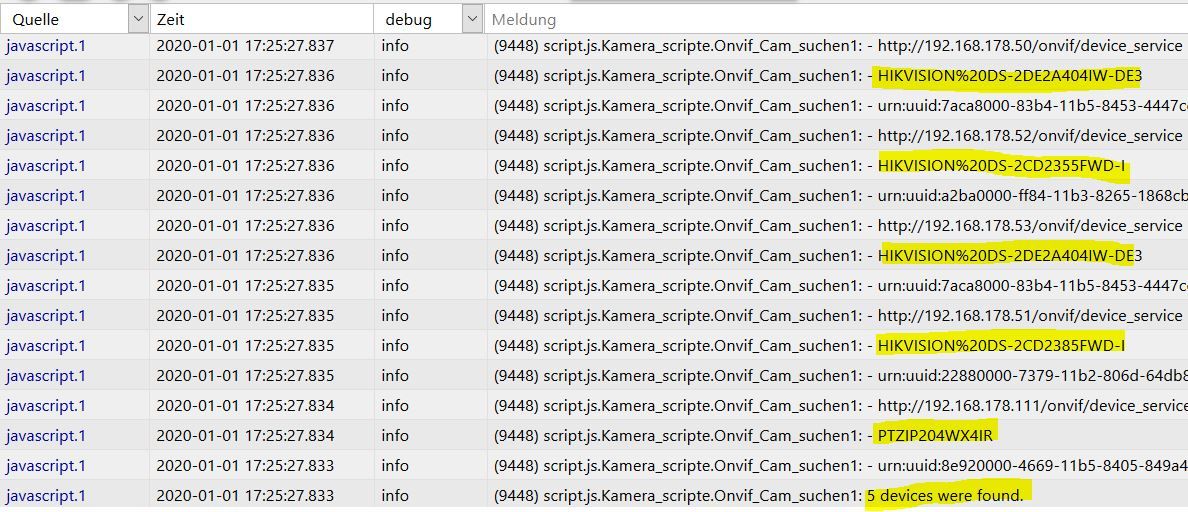
hm was ist wenn die cams unterschiedliche Logins haben ? Es wurden 3 gefunden auch mit Bild. Ohne Zugangsdaten. Schön wäre wenn man draufklicken kann und die Speziellen Login Daten der gefunden Cam einzutragen
@ChrisXY sagte in Test Adapter onvif v0.1.x:
hm was ist wenn die cams unterschiedliche Logins haben ?
Du meinst wenn eine Cam mehrere Logins hat? Das macht für mich keinen Sinn, ioBroker ist in meinen Cams der Administrator und kann damit alles machen. Warum sollte ich mehrere Benutzer anlegen wenn es auch einer tut.
Vielleicht bau ich das irgendwann ein, aber das hat sehr niedrige Priorität. -
@Jey-Cee sagte in Test Adapter onvif v0.1.x:
@Dr-Bakterius hast du den Adapter neu gestartet?
Falls ja geht es wohl so nicht oder irgendwas stimmt nicht.Nicht nur einmal! :confused:
Zusammengefasst: onvif ist aktiviert, die Cams sind vom Broker aus erreichbar (im selben Subnetz) und mit anderer Software (von einem anderen Rechner) klappt auch die onvif-Verbindung. Cams, ioBroker und Adapter wurden mehrfach neu gestartet und das Log wirft keine Fehler aus. Trotzdem wird keine der drei Cams vom Adapter gefunden.
Noch Ideen?
-
@Glasfaser sagte in Test Adapter onvif v0.1.x:
Laut Doku von onvif-nvt ,
Auf die habe ich gehört, deswegen hat es auch nicht funktioniert. Die Doku sagt callback geht und so hatte ich es versucht, aber tatsächlich geht nur der Promise weg.
Hab heute nacht noch viel probiert, aber auf das bin ich erst heute morgen gekommen.@Jey-Cee sagte in Test Adapter onvif v0.1.x:
@Glasfaser sagte in Test Adapter onvif v0.1.x:
Laut Doku von onvif-nvt ,
Auf die habe ich gehört, deswegen hat es auch nicht funktioniert. Die Doku sagt callback geht und so hatte ich es versucht, aber tatsächlich geht nur der Promise weg.
Hab heute nacht noch viel probiert, aber auf das bin ich erst heute morgen gekommen.Habe sonst dieses Script für eine Cam genutzt , was auch gut funktioniert.
(War hier aus dem Forum)Dort wird Preset auch angesprochen , vielleicht kannst du damit etwas anfangen !???
-
@Jey-Cee kannst du die Objekt-Struktur dahingehend anpassen, dass statt IPC-model_xxx die IP-Adresse in Form von 192_168_1_1 verwenden wird? Steigert mMn die Übersichtlichkeit. Und wäre es möglich im Adapter die Liste der Cam sortierbar zu machen?
Thx Steimi
-
@Jey-Cee kannst du die Objekt-Struktur dahingehend anpassen, dass statt IPC-model_xxx die IP-Adresse in Form von 192_168_1_1 verwenden wird? Steigert mMn die Übersichtlichkeit. Und wäre es möglich im Adapter die Liste der Cam sortierbar zu machen?
Thx Steimi
@steimi Also die IP zu nutzen ist sicher keine gute Idee, die kann sich ändern. Alternativ kann ich die urn benutzen, die ändert sich nicht: 88d87a05-d7f77e45-b1e9-00626E51E215
@steimi sagte in Test Adapter onvif v0.1.x:
Und wäre es möglich im Adapter die Liste der Cam sortierbar zu machen?
Ich werde es mir merken, ist aber gerade niedrige Priorität.
Edit: Wonach soll denn Sortiert werden können?