NEWS
Adapter: DasWetter
-
-
Hi,
irgendwie funktioniert das bei mir nicht:

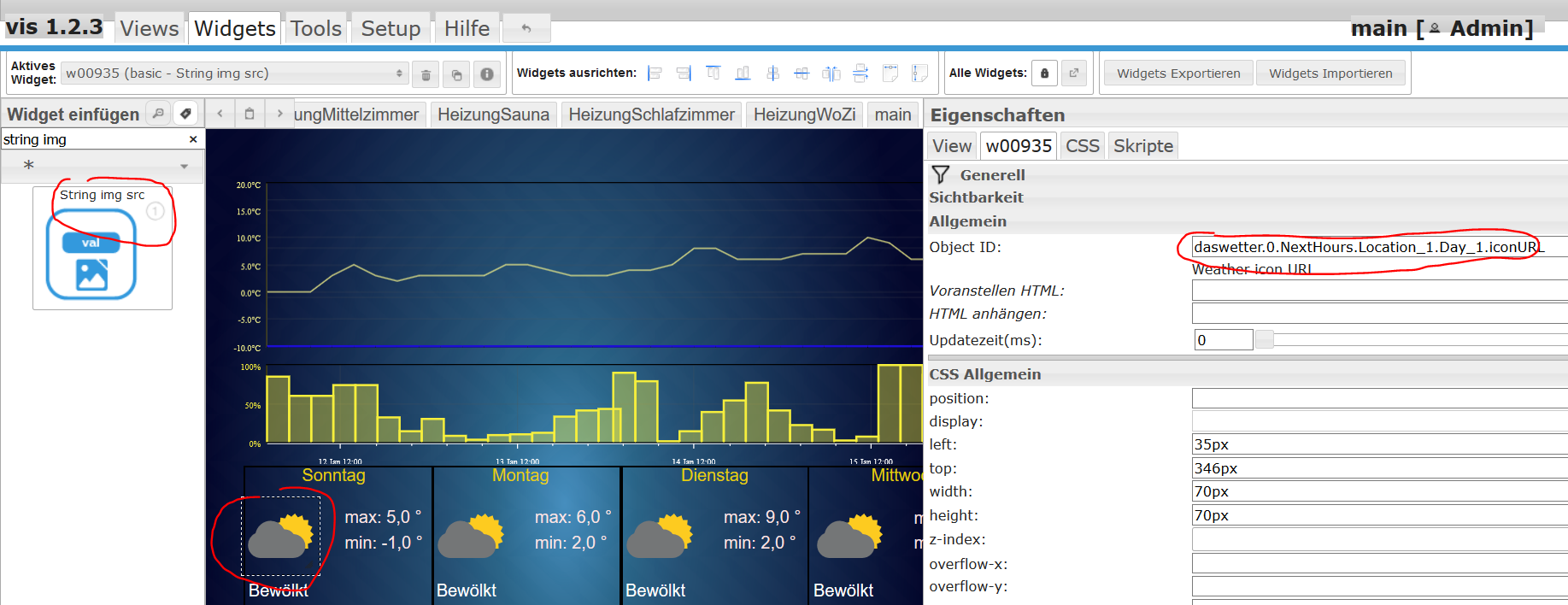
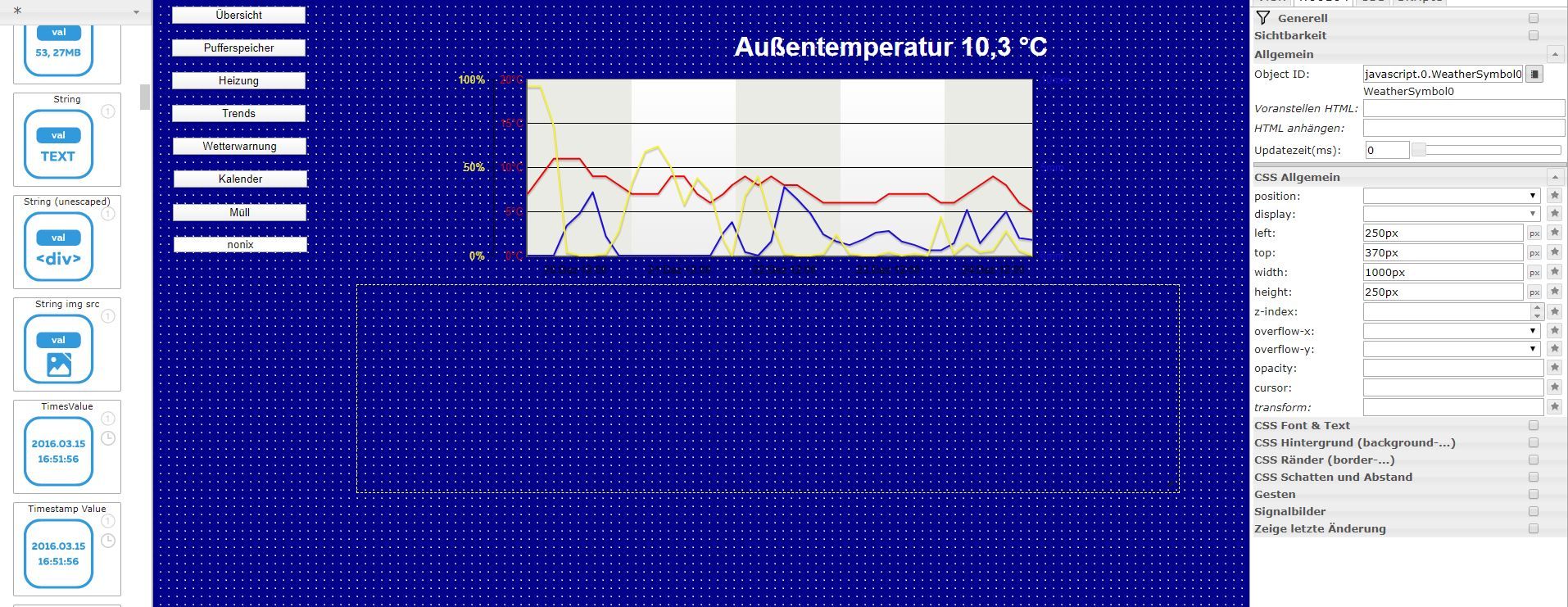
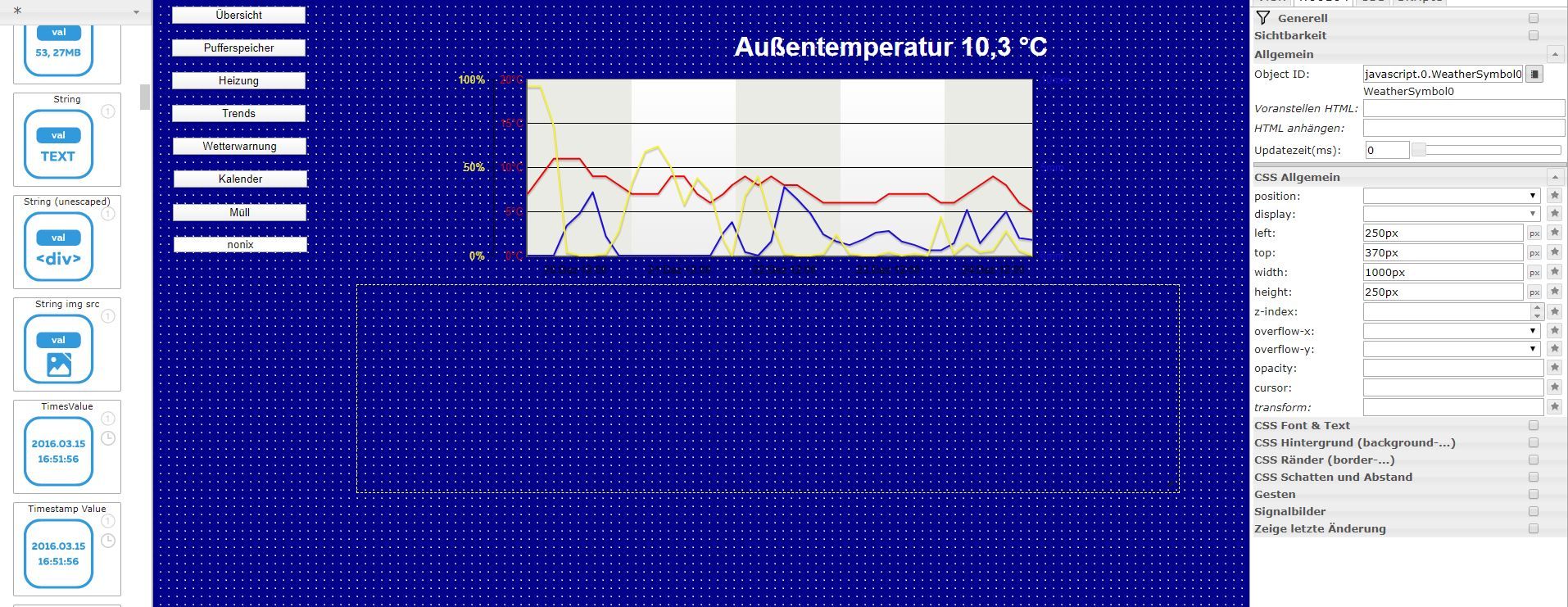
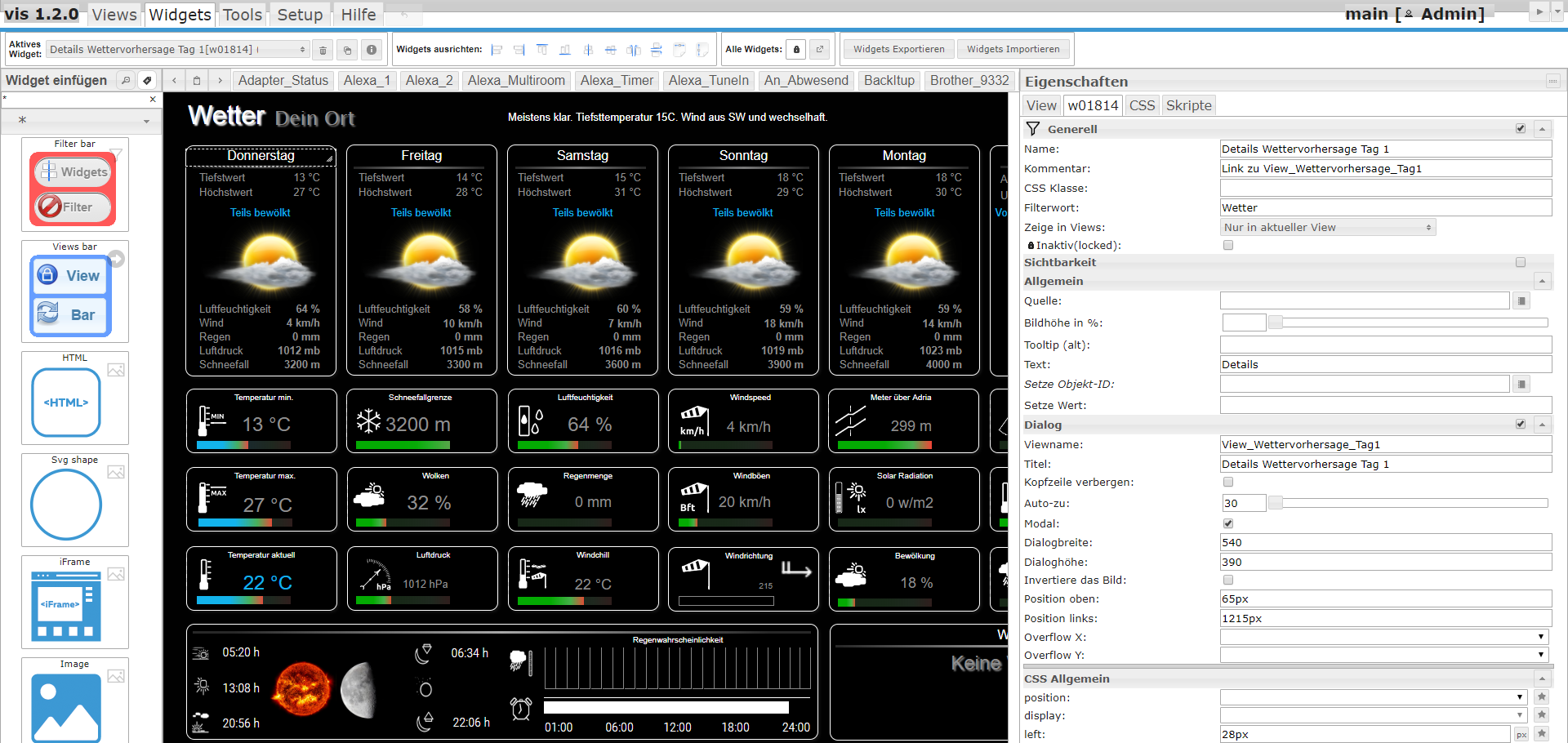
Das Obere ist das weather WidgetIm Unteren sollten eigentlich die Daten wie hier beschrieben wird dargestellt werden.

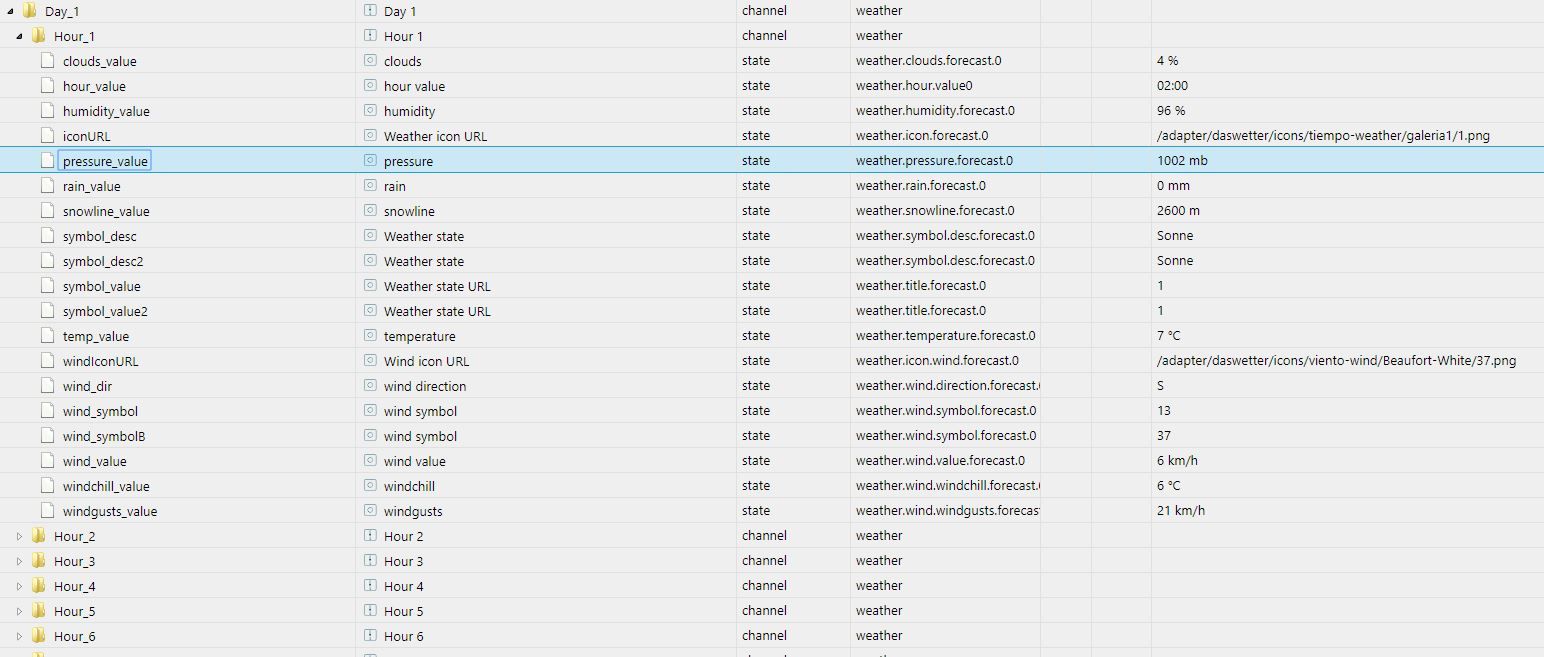
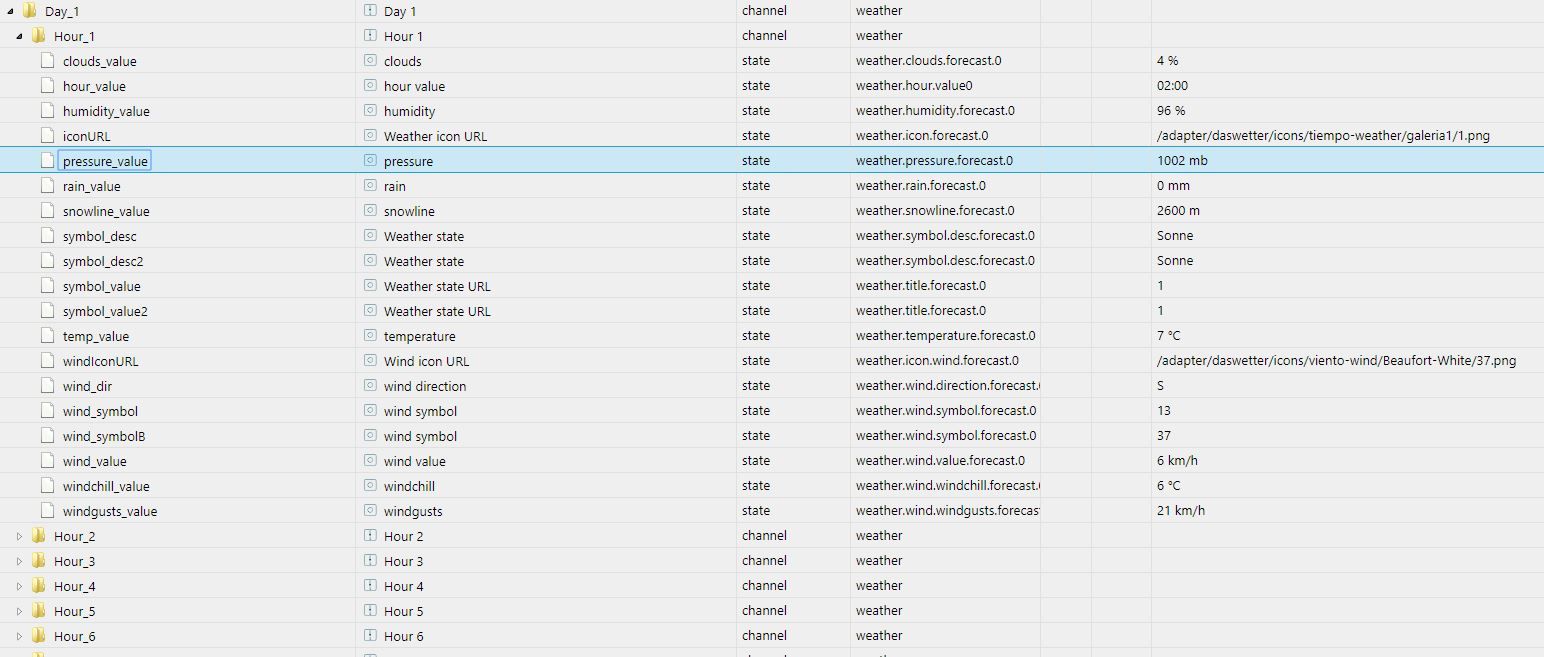
Werte kommen an
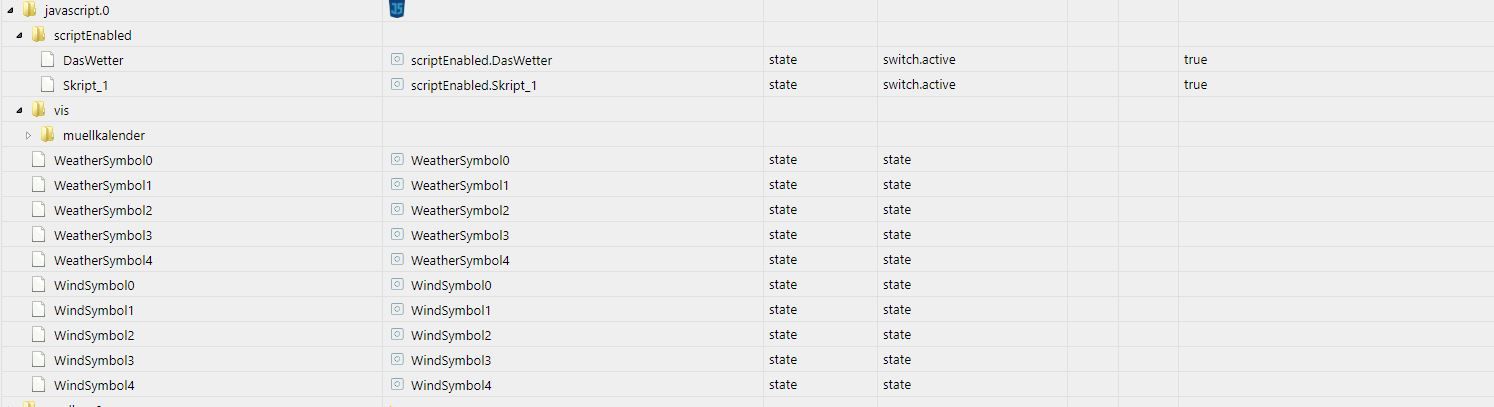
Müsste hier nicht auch was drin stehen?
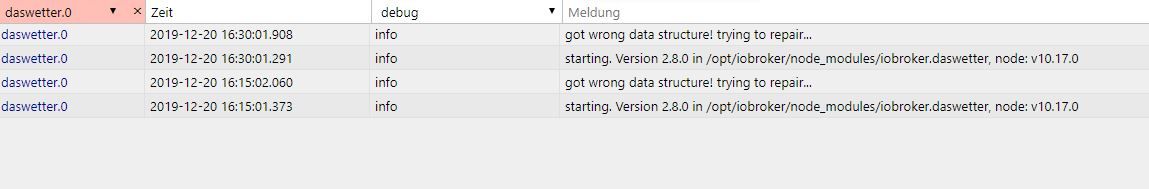
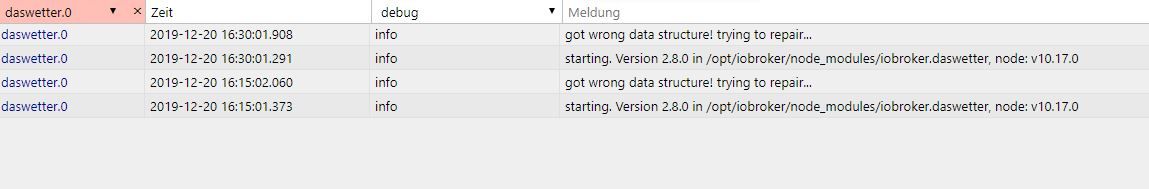
Steht im LOG
Danke!@SMS sagte in Adapter: DasWetter:
Steht im LOG
Stell den Adapter mal auf "Debug". Dann sieht man mehr im Log.
-
Hi,
irgendwie funktioniert das bei mir nicht:

Das Obere ist das weather WidgetIm Unteren sollten eigentlich die Daten wie hier beschrieben wird dargestellt werden.

Werte kommen an
Müsste hier nicht auch was drin stehen?
Steht im LOG
Danke!@SMS
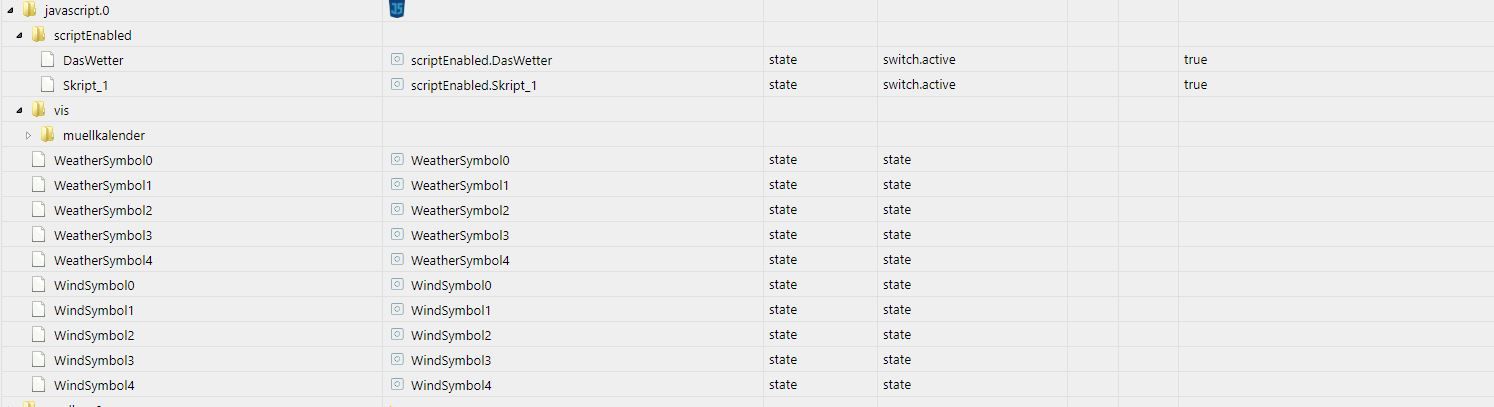
Wenn Daten ankommen, ist die Frage was das Skript macht und wo die Daten hinwandern. Zeig doch bitte mal dein Skript -
createState('WeatherSymbol0', ''); createState('WindSymbol0', ''); createState('WeatherSymbol1', ''); createState('WindSymbol1', ''); createState('WeatherSymbol2', ''); createState('WindSymbol2', ''); createState('WeatherSymbol3', ''); createState('WindSymbol3', ''); createState('WeatherSymbol4', ''); createState('WindSymbol4', ''); on("daswetter.0.NextDaysDetailed.0d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i … /galeria3/' + symbol + '.png'; log (temp); setState('WeatherSymbol0', temp ); }); on("daswetter.0.NextDaysDetailed.0d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol0', temp); }); on("daswetter.0.NextDaysDetailed.1d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... /galeria3/' + symbol + '.png'; log (temp); setState('WeatherSymbol1', temp ); }); on("daswetter.0.NextDaysDetailed.1d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol1', temp); }); on("daswetter.0.NextDaysDetailed.2d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... /galeria3/' + symbol + '.png'; log (temp); setState('WeatherSymbol2', temp ); }); on("daswetter.0.NextDaysDetailed.2d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol2', temp); }); on("daswetter.0.NextDaysDetailed.3d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... /galeria3/' + symbol + '.png'; log (temp); setState('WeatherSymbol3', temp ); }); on("daswetter.0.NextDaysDetailed.3d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol3', temp); }); on("daswetter.0.NextDaysDetailed.4d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... /galeria3/' + symbol + '.png'; log (temp); setState('WeatherSymbol4', temp ); }); on("daswetter.0.NextDaysDetailed.4d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol4', temp); });Ist der von hier, habe lediglich die IP Adresse angepasst
Das obere weather Widget hatte ich mir auch anders vorgestellt ... Zumindest wenn ich mal so vergleiche was man so sieht ...
-
createState('WeatherSymbol0', ''); createState('WindSymbol0', ''); createState('WeatherSymbol1', ''); createState('WindSymbol1', ''); createState('WeatherSymbol2', ''); createState('WindSymbol2', ''); createState('WeatherSymbol3', ''); createState('WindSymbol3', ''); createState('WeatherSymbol4', ''); createState('WindSymbol4', ''); on("daswetter.0.NextDaysDetailed.0d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i … /galeria3/' + symbol + '.png'; log (temp); setState('WeatherSymbol0', temp ); }); on("daswetter.0.NextDaysDetailed.0d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol0', temp); }); on("daswetter.0.NextDaysDetailed.1d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... /galeria3/' + symbol + '.png'; log (temp); setState('WeatherSymbol1', temp ); }); on("daswetter.0.NextDaysDetailed.1d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol1', temp); }); on("daswetter.0.NextDaysDetailed.2d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... /galeria3/' + symbol + '.png'; log (temp); setState('WeatherSymbol2', temp ); }); on("daswetter.0.NextDaysDetailed.2d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol2', temp); }); on("daswetter.0.NextDaysDetailed.3d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... /galeria3/' + symbol + '.png'; log (temp); setState('WeatherSymbol3', temp ); }); on("daswetter.0.NextDaysDetailed.3d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol3', temp); }); on("daswetter.0.NextDaysDetailed.4d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... /galeria3/' + symbol + '.png'; log (temp); setState('WeatherSymbol4', temp ); }); on("daswetter.0.NextDaysDetailed.4d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol4', temp); });Ist der von hier, habe lediglich die IP Adresse angepasst
Das obere weather Widget hatte ich mir auch anders vorgestellt ... Zumindest wenn ich mal so vergleiche was man so sieht ...
-
createState('WeatherSymbol0', ''); createState('WindSymbol0', ''); createState('WeatherSymbol1', ''); createState('WindSymbol1', ''); createState('WeatherSymbol2', ''); createState('WindSymbol2', ''); createState('WeatherSymbol3', ''); createState('WindSymbol3', ''); createState('WeatherSymbol4', ''); createState('WindSymbol4', ''); on("daswetter.0.NextDaysDetailed.0d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i … /galeria3/' + symbol + '.png'; log (temp); setState('WeatherSymbol0', temp ); }); on("daswetter.0.NextDaysDetailed.0d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol0', temp); }); on("daswetter.0.NextDaysDetailed.1d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... /galeria3/' + symbol + '.png'; log (temp); setState('WeatherSymbol1', temp ); }); on("daswetter.0.NextDaysDetailed.1d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol1', temp); }); on("daswetter.0.NextDaysDetailed.2d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... /galeria3/' + symbol + '.png'; log (temp); setState('WeatherSymbol2', temp ); }); on("daswetter.0.NextDaysDetailed.2d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol2', temp); }); on("daswetter.0.NextDaysDetailed.3d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... /galeria3/' + symbol + '.png'; log (temp); setState('WeatherSymbol3', temp ); }); on("daswetter.0.NextDaysDetailed.3d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol3', temp); }); on("daswetter.0.NextDaysDetailed.4d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... /galeria3/' + symbol + '.png'; log (temp); setState('WeatherSymbol4', temp ); }); on("daswetter.0.NextDaysDetailed.4d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.178.75:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol4', temp); });Ist der von hier, habe lediglich die IP Adresse angepasst
Das obere weather Widget hatte ich mir auch anders vorgestellt ... Zumindest wenn ich mal so vergleiche was man so sieht ...
-
@der-eine sagte in Adapter: DasWetter:
@sigi234
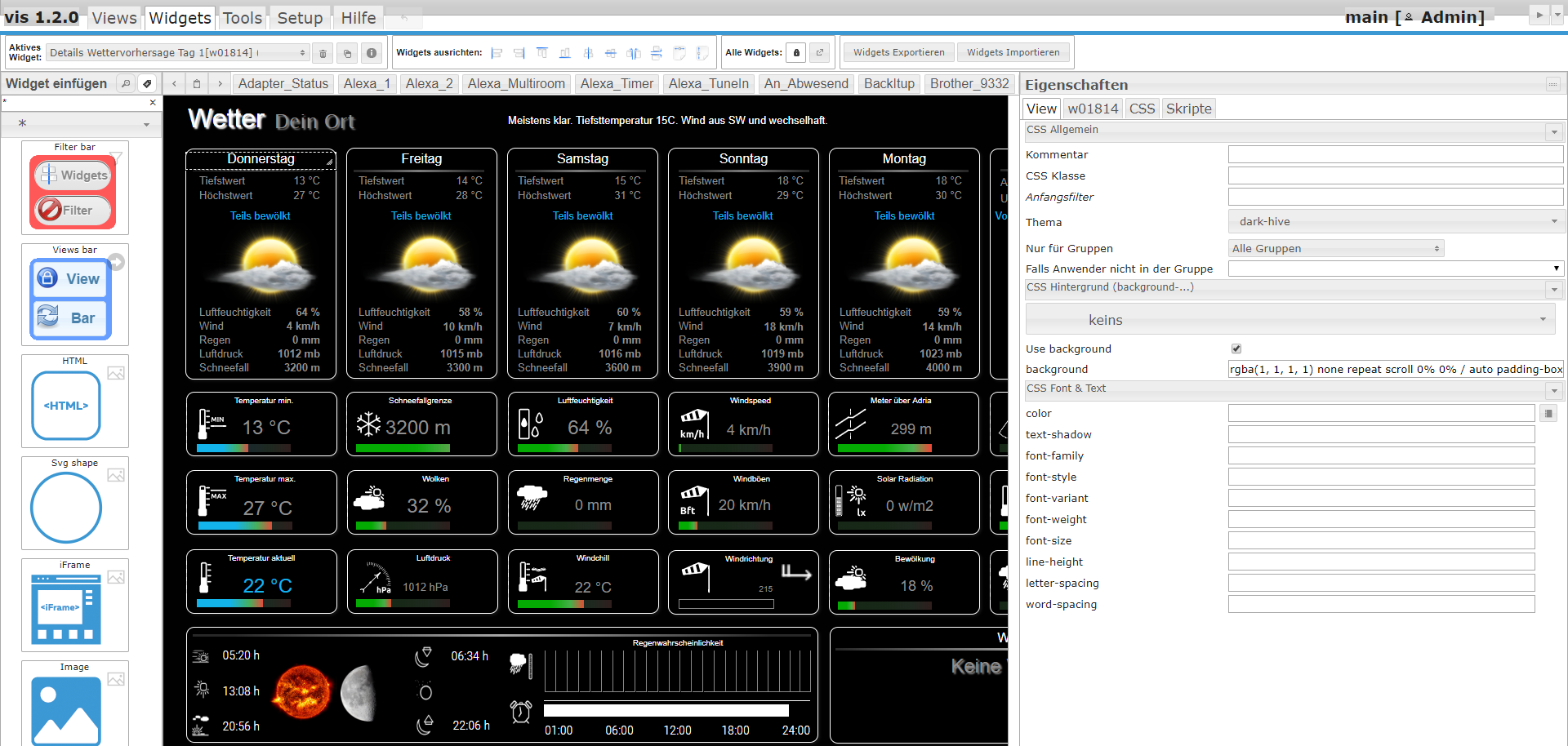
Was hast Du denn im CSS von container - Icon - view in jqui Dialog stehen?
Das Skript von Uhula hab ich schon eingefügt.

-
-
Hallo,
seit dem js-controller 2.x habe ich diese Fehlermeldungen von daswetter:host.iob01 2019-12-21 08:46:08.089 error instance system.adapter.daswetter.0 terminated with code 15 (15) daswetter.0 2019-12-21 08:46:07.450 warn (4250) Terminated (15): Without reason daswetter.0 2019-12-21 08:46:07.447 error (4250) force terminate, objects still in list: 2374Gibt es da einen Workaround?
-
Hallo,
seit dem js-controller 2.x habe ich diese Fehlermeldungen von daswetter:host.iob01 2019-12-21 08:46:08.089 error instance system.adapter.daswetter.0 terminated with code 15 (15) daswetter.0 2019-12-21 08:46:07.450 warn (4250) Terminated (15): Without reason daswetter.0 2019-12-21 08:46:07.447 error (4250) force terminate, objects still in list: 2374Gibt es da einen Workaround?
-
@CKMartens versuch mal den parse timeout zu erhöhen. Wenn das nicht hilft, bitte debug-log. Im ersten Moment laut o.g. log sieht es aber einfach danach aus, als ob der Adapter mit dem parsen der Daten nicht fertig wird...
@Rene_HM sagte in Adapter: DasWetter:
@CKMartens versuch mal den parse timeout zu erhöhen. Wenn das nicht hilft, bitte debug-log. Im ersten Moment laut o.g. log sieht es aber einfach danach aus, als ob der Adapter mit dem parsen der Daten nicht fertig wird...
OK danke, ich versuche es heute Abend mal einzustellen.
-
@CKMartens versuch mal den parse timeout zu erhöhen. Wenn das nicht hilft, bitte debug-log. Im ersten Moment laut o.g. log sieht es aber einfach danach aus, als ob der Adapter mit dem parsen der Daten nicht fertig wird...
@Rene_HM sagte in Adapter: DasWetter:
@CKMartens versuch mal den parse timeout zu erhöhen.
Danke hat geholfen. Habe auf 120 Sekunden erhöht und bisher keine weiteren Fehlermeldung im Log
-
Hallo zusammen,
ich möchte gerne den Adapter nutzen um mir in Lovelace das Wetter aus meiner Region anzeigen zu lassen.
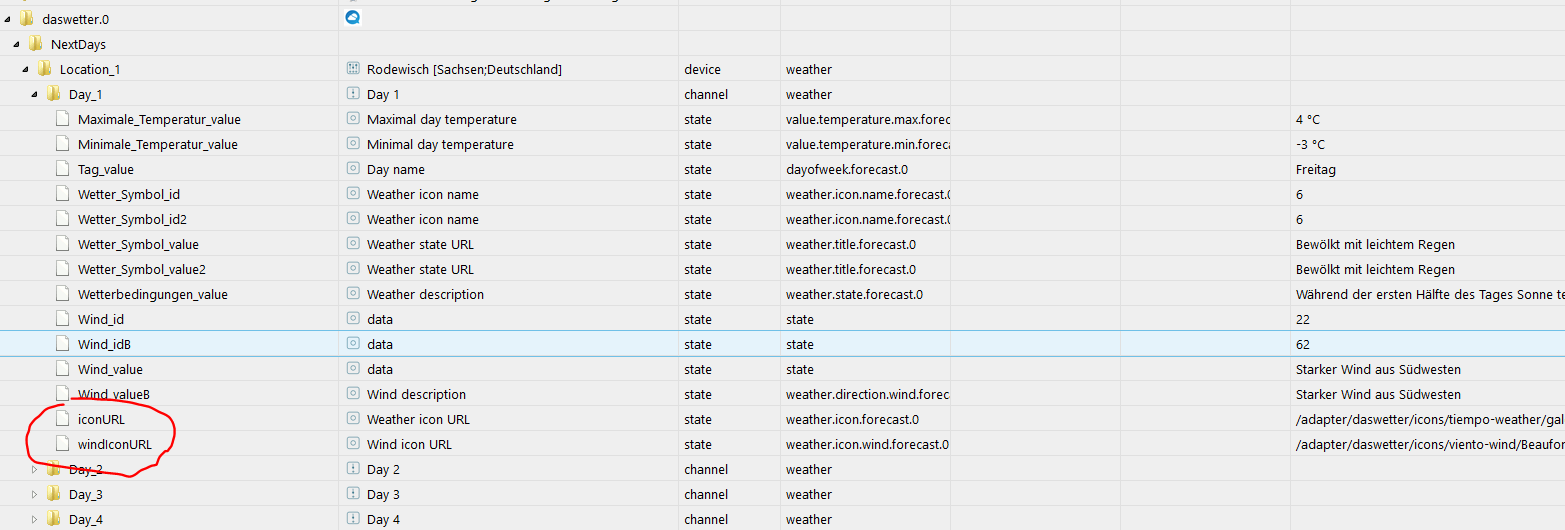
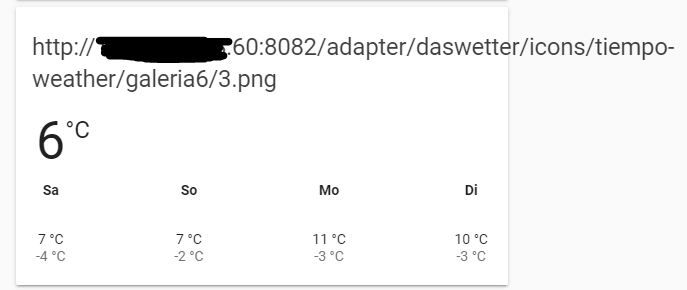
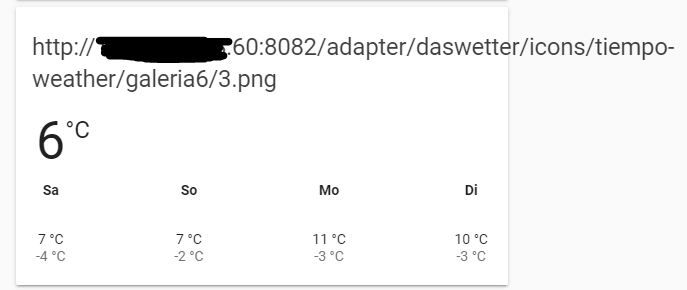
Leider erscheinen bei mir nicht die entsprechenden Icons, sondern nur der jeweilige Pfad.
Ich habe schon versucht eine eigene Galerie anzulegen um diese dann anzeigen zu lassen, aber auch das hat nicht geholfen.Kann mir dazu jemand weiterhelfen?
Anbei der Screenshot

Besten Dank
-
Hallo zusammen,
ich möchte gerne den Adapter nutzen um mir in Lovelace das Wetter aus meiner Region anzeigen zu lassen.
Leider erscheinen bei mir nicht die entsprechenden Icons, sondern nur der jeweilige Pfad.
Ich habe schon versucht eine eigene Galerie anzulegen um diese dann anzeigen zu lassen, aber auch das hat nicht geholfen.Kann mir dazu jemand weiterhelfen?
Anbei der Screenshot

Besten Dank
-
Moin,
ich habe mich heute etwas mehr mit daswetter beschäftigt und habe 2 Fragen:

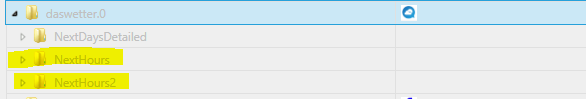
Ich habe bisher keinen Unterschied gefunden. Warum gibt es 2 Datenpunkte für Next Hours?Aber für mich viel wichtiger:

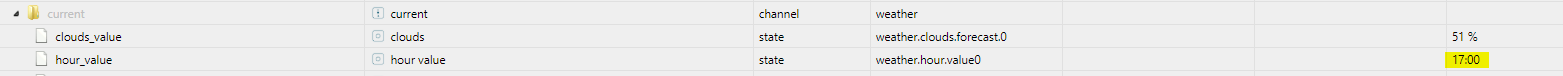
Wie schaffe ich es, dass bei Current wirklich die aktuelle Stunde angezeigt wird? Im Beispiel 17 statt 18 Uhr..Im Javascript-Adapter und allgemein habe ich die korrekte Zeitzone drinnen (seit heute). Ich möchte gerne eine Lampe am Eingang blau leuchten lassen, wenn es regnet (oder zumindest die Chance groß ist). Hierfür ist die korrekte Zeit für mich sehr wichtig.
-
@PatrickFro sagte in Adapter: DasWetter:
Ich habe bisher keinen Unterschied gefunden. Warum gibt es 2 Datenpunkte für Next Hours?
Das liegt daran, dass du alle URL's, die dir DasWetter anbietet, eingegeben hast. Du brauchst aber nur die URL eingeben, für die Daten enthält, die dich interessieren. NextHours und NextHours2 unterscheiden sich darin, dass das Datenformat unterschiedlich ist. Inhaltlich sind sie identisch.
Wie schaffe ich es, dass bei Current wirklich die aktuelle Stunde angezeigt wird? Im Beispiel 17 statt 18 Uhr..
Bei jedem update wird die Uhrzeit geprüft. Wenn du also einmal pro Stunde aktualisierst, bekommst du die Daten für die aktuelle Stunde in current.
-
Ich sage schonmal SORRY - aber 961 Beiträge habe ich mir jetzt nicht durchgelesen - nur für den Fall das meine Frage schonmal da gewesen ist.
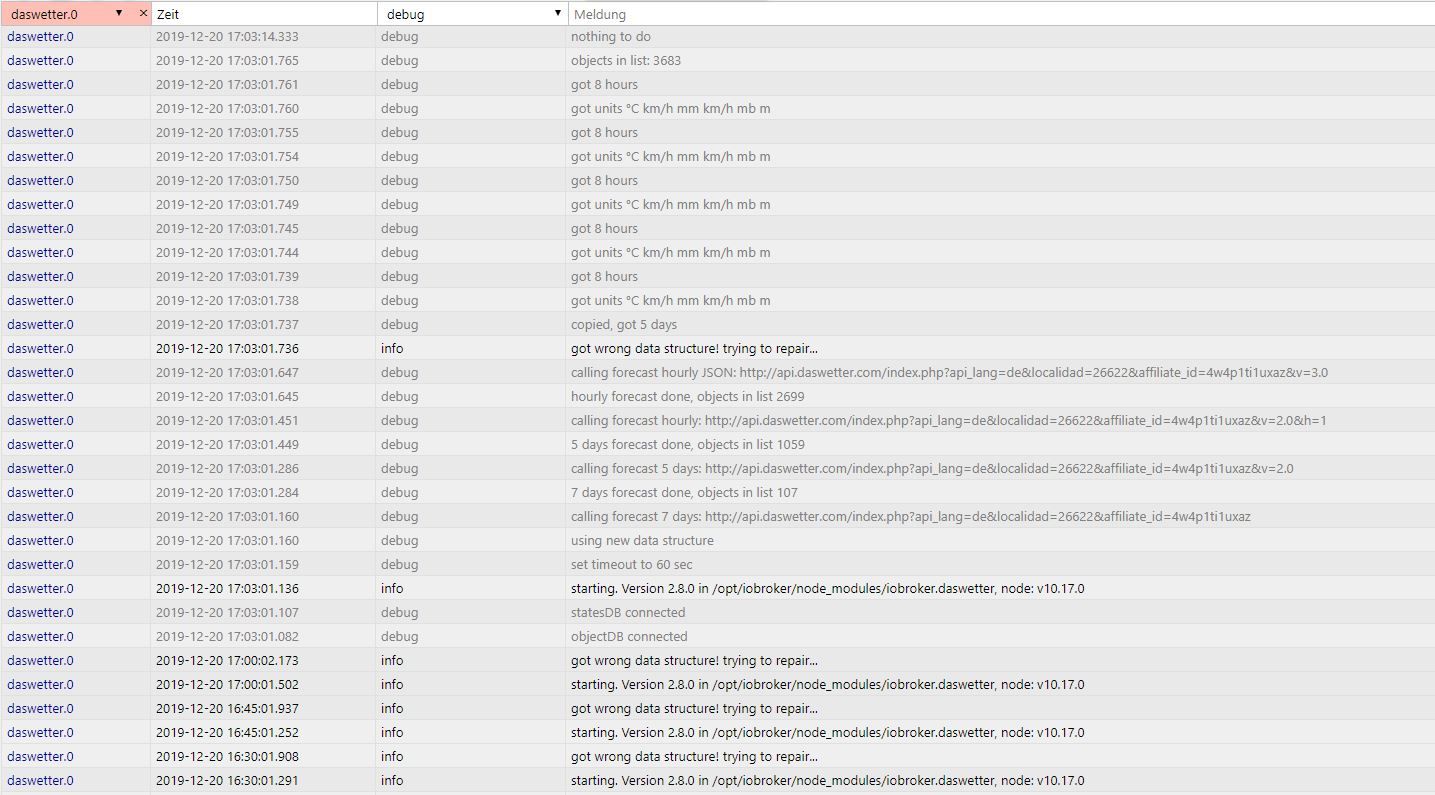
Ich bekomme von "daswetter" immer folgende Meldung ins LOG geschrieben - nicht das es stört, aber vielleicht ist es ja nur eine Kleinigkeit und man kann es relativ leicht abstellen.
daswetter.0 2020-02-19 21:30:10.719 info (6212) Terminated (NO_ERROR): Without reason daswetter.0 2020-02-19 21:30:02.856 info (6212) got wrong data structure! trying to repair... daswetter.0 2020-02-19 21:30:01.571 info (6212) starting. Version 2.8.1 in C:/iobroker/GLT/node_modules/iobroker.daswetter, node: v10.17.0Hat jemand eine Idee dazu, welches diese "wrong data structure" sein könnte?
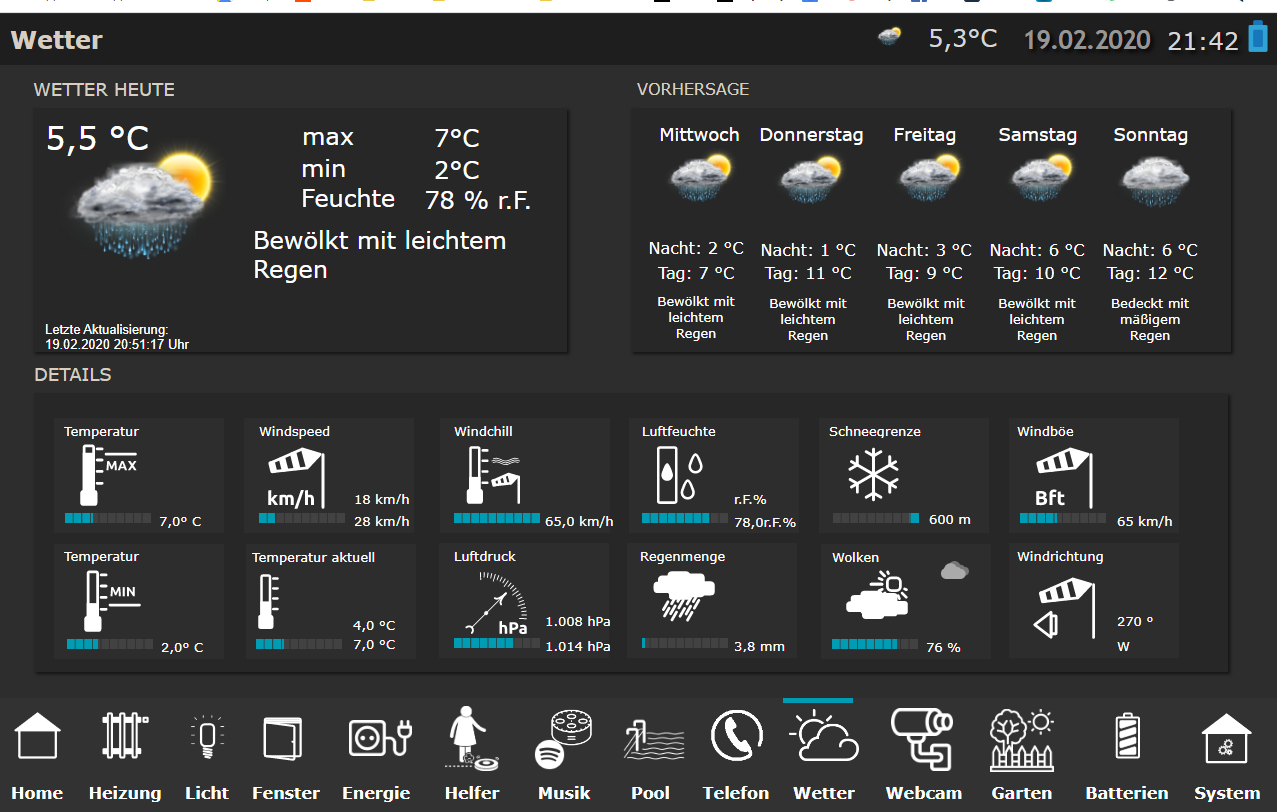
Meine VIS Seite die auf daswetter bassiert, sieht so aus. Also wenn ich das richtig sehe, gibt es da keine falschen oder fehlenden Werte.