NEWS
Wie aus einem HTML-Widget ein neues Widget machen?
-
Hat sonst vielleicht jemand, der schon mal einen Adapter etwickelt hat eine Idee, wie ich aus einem widgetset einen Adapter machen kann?
-
Hallo Communicate,
habe momentan viel um die Ohren.
Warum nimmst du nicht ioBroker.vis-template und rufst nicht
grunt rename --name=mynewname --email=email@mail.com --author="Author Name"auf?
Steht doch alles da: https://github.com/ioBroker/ioBroker.vis-template
Oder geht es nicht?
-
Hallo Bluefox, vielen dank für die Rückmeldung. Bei mir siehts im Moment auch nicht viel besser aus mit der Freizeit - also alles gut.
Ich glaube, ich habe mein Problem nicht richtig dargestellt. Im Prinzip geht es mir darum, wie ich das fertig Widgetset mit der Community teilen kann. Ich hatte jetzt einfach das Unterverzeichnis aus node-modules gepackt und im Forum hochgeleaden. Die User müssen das dann entpacken und bei sich ein iobroker visdebug communicate machen.
Und hier ist die Frage, wie man das eleganter lösen kann. Der Erste User hatte js - Controller 0.14 -> da ging visdebug nicht. Beim aktualisieren auf js - Controller 15 hat er sich sein System zerschossen. Und deswegen frage ich mich, ob es nicht einen Userfreundlicheren weg gibt. Die hqwidgets lassen sich ja z.B. auch direkt von github installieren. In Prinzip stelle ich mir vor, einen github Zugang zu eröffnen , dort mein widgetset zu hinterlegen und die User können es dann ganz einfach installieren. Nur wie geht's das?
von unterwegs gesendet
-
So, den github Zugang hab ich schonmal. Jetzt muss ich aus
dem Widgetset nur noch einen Adapter machen . Vielleicht gibt's dazu ja auch irgendwo ne Anleitung
, die ich einfach nicht kenne
von unterwegs gesendet
-
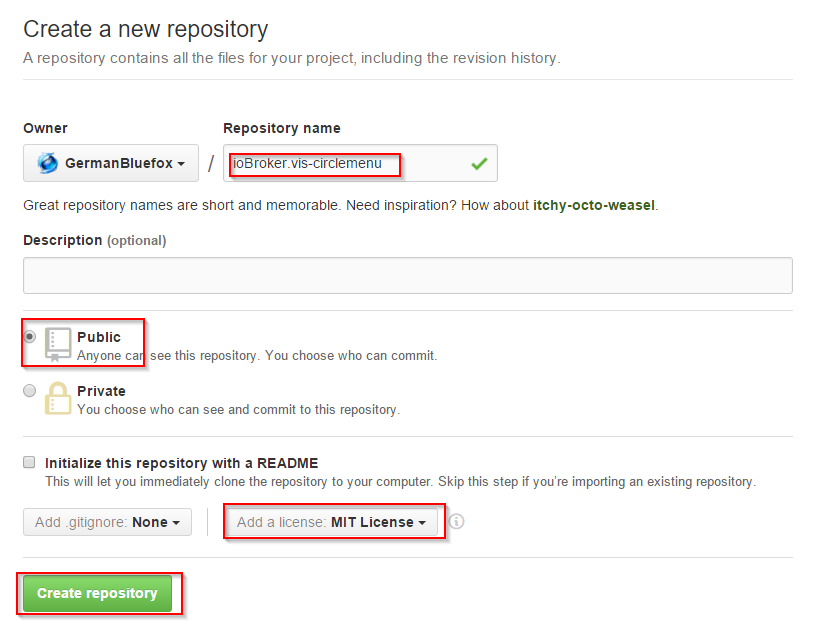
Also erst eine aussagekräftige Name ausdenken :)


URL von Repository copieren

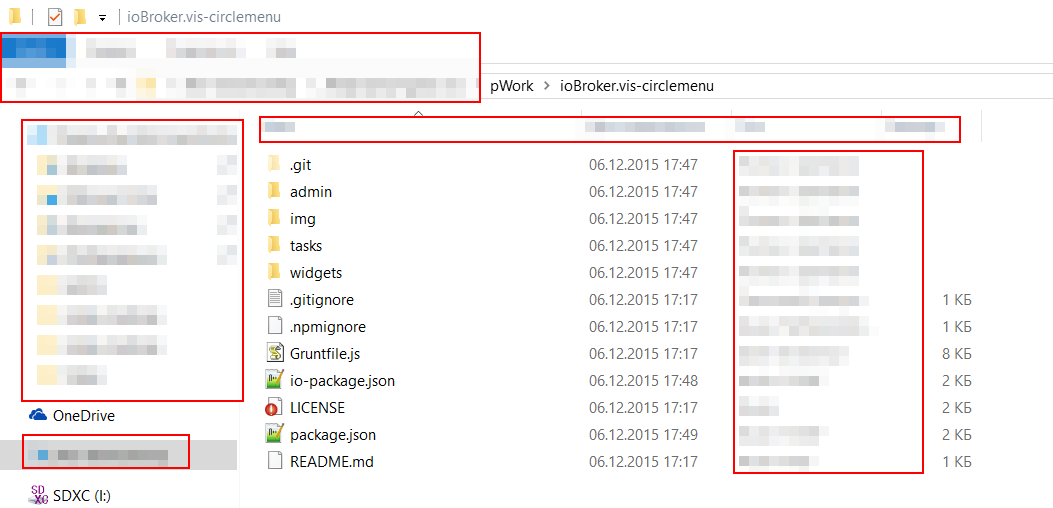
Lokal auf dem Rechne Clonen. Ich verwende unter windows https://tortoisegit.org/TortouseGit+ WinGit https://git-scm.com/download/win

Danach deine Dateien dorthin kopieren.

Alle communicate oder was auch immer mit neuen Namen ersetzten.Unbedingt in package.json auch URLs anpassen.
! ````
{
"name": "iobroker.vis-circlemenu",
"description": "circlemenu Widgets for ioBroker.vis",
"version": "0.0.1",
"author": {
"name": "circlemenu",
"email": "dominic@bialas24.de"
},
"contributors": [
"communicate dominic@bialas24.de"
],
"homepage": "https://github.com/GermanBluefox/ioBroker.vis-circlemenu",
"repository": {
"type": "git",
"url": "https://github.com/GermanBluefox/ioBroker.vis-circlemenu"
},
"licenses": [
{
"type": "MIT",
"url": "https://github.com/GermanBluefox/ioBroker.vis-circlemenu/blob/master/LICENSE"
}
],
"keywords": [
"ioBroker",
"GUI",
"circlemenu vis"
],
"devDependencies": {
"grunt": "^0.4.5",
"grunt-replace": "^0.9.3",
"grunt-contrib-jshint": "^0.11.2",
"grunt-jscs": "^2.0.0",
"grunt-http": "^1.6.0",
"grunt-contrib-clean": "^0.6.0",
"grunt-contrib-compress": "^0.13.0",
"grunt-contrib-copy": "^0.8.0",
"grunt-exec": "^0.4.6"
},
"bugs": {
"url": "https://github.com/GermanBluefox/ioBroker.vis-circlemenu/issues"
},
"main": "widgets/circlemenu.html",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"license": "MIT"
}/dominic@bialas24.deEin Commit machen und dann push.   Man kann hier anschauen, was gelungen ist: [https://github.com/GermanBluefox/ioBrok … circlemenu](https://github.com/GermanBluefox/ioBroker.vis-circlemenu) Man sollte die Attrubutes auf English nennen.data-vis-attrs3="schrift_groesse;schrift_groesse_oben;Einheit;" data-vis-attrs4="weite[40]/slider,0,1000,1;"Bei mir geht übrigens nicht. -
Hallo Bluefox,
ich habe jetzt alle Dateien in meinen GitHub Account hochgeladen:
https://github.com/Nic0205/ioBroker.vis-menus
wie installiere ich denn dieses Widgetset jetzt?
Ich habe es mit
npm install https://github.com/Nic0205/ioBroker.vis-menusprobiert. Aber da kam folgendes:
npm http GET https://github.com/Nic0205/ioBroker.vis-menus npm http 200 https://github.com/Nic0205/ioBroker.vis-menus npm ERR! not a package /root/tmp/npm-7079-psL5LX8D/1449604259484-0.333089035237208/tmp.tgz npm ERR! Error: ENOENT, open '/root/tmp/npm-7079-psL5LX8D/1449604259484-0.333089035237208/package/package.json' npm ERR! If you need help, you may report this log at: npm ERR! <http: github.com/isaacs/npm/issues=""> npm ERR! or email it to: npm ERR! <npm-@googlegroups.com> npm ERR! System Linux 4.1.7+ npm ERR! command "/usr/local/bin/node" "/usr/local/bin/npm" "install" "https://github.com/Nic0205/ioBroker.vis-menus" npm ERR! cwd /opt/iobroker npm ERR! node -v v0.10.22 npm ERR! npm -v 1.3.14 npm ERR! path /root/tmp/npm-7079-psL5LX8D/1449604259484-0.333089035237208/package/package.json npm ERR! code ENOENT npm ERR! errno 34 npm ERR! npm ERR! Additional logging details can be found in: npm ERR! /opt/iobroker/npm-debug.log npm ERR! not ok code 0</npm-@googlegroups.com></http:>Was mache ich falsch?
Und dann noch eine Frage: nachdem ich das template umbenannt habe, habe ich ja npm install eingegeben. Danach wurde im Widgetset ein Verzeichnis "node-modules" erstellt. Soll ich das wieder löschen? Hochgeladen nach GitHub habe ich es erst einmal nicht…
-
> wie installiere ich denn dieses Widgetset jetzt?https://github.com/Nic0205/ioBroker.vis-menus/tarball/masterOder in admin
48_2015-12-08_22_26_23-iobroker.admin.png -
Hallo Bluefox,
danke!
Das installieren klappt jetzt, aber ich sehe das Widgetset nicht in VIS.
Fehlt da noch etwas?
-
Hab die Instanz vergessen :-( . Aber wenn ich eine neue Instanz vom widgetset erzeugen will, bekomme ich folgende Meldung :
$ ./iobroker add vis-vis-menus ERROR: events.js:72 throw er; // Unhandled 'error' event ^ Error: listen EADDRINUSE at errnoException (net.js:901:11) at Server._listen2 (net.js:1039:14) at listen (net.js:1061:10) at Server.listen (net.js:1127:5) at _initWebServer (/opt/iobroker/node_modules/iobroker.js-controller/lib/objects/objectsInMemServer.js:2460:24) at /opt/iobroker/node_modules/iobroker.js-controller/lib/objects/objectsInMemServer.js:143:9 at new ObjectsInMemServer (/opt/iobroker/node_modules/iobroker.js-controller/lib/objects/objectsInMemServer.js:150:7) at null._onTimeout (/opt/iobroker/node_modules/iobroker.js-controller/lib/setup.js:2158:27) at Timer.listOnTimeout [as ontimeout] (timers.js:110:15) ERROR: process exited with code 8Woran könnte das liegen?
Ich vermute, dass es damit zusammenhängt, dass die erste Zeile schon "vis-vis-menus" heisst und nicht "vis-menus".
In welcher Datei habe ich das denn falsch geändert, falls es das wirklich sein sollte…
von unterwegs gesendet
-
Ich vermute, dass es damit zusammenhängt, dass die erste Zeile schon "vis-vis-menus" heisst und nicht "vis-menus".
In welcher Datei habe ich das denn falsch geändert, falls es das wirklich sein sollte… `
https://github.com/Nic0205/ioBroker.vis … ge.json#L3https://github.com/Nic0205/ioBroker.vis ... ge.json#L2
Es kann auch sein, dass dein RasPI timeout bekommt. Dann kannst du das machen:
http://forum.iobroker.net/viewtopic.php?f=22&t=1544
oder
-
Hallo Bluefox,
die Kombination aus TImeout erhöhen und Name ändern wars dann.
Nur leider wird mir das Widgetset immer noch nicht angezeigt :-(
Ich habe jetzt einen Adapter, eine Instanz, aber kein angezeigtes Widgetset :-(
Hast Du eine Idee für mich?
-
Hallo Bluefox,
die Kombination aus TImeout erhöhen und Name ändern wars dann.
Nur leider wird mir das Widgetset immer noch nicht angezeigt :-(
Ich habe jetzt einen Adapter, eine Instanz, aber kein angezeigtes Widgetset :-(
Hast Du eine Idee für mich? `
Habe dir einen Pull-Request gemacht. -
Guten Morgen,
danke, das war dann wohl eigene doofheit :roll:
Ich habe gerade einmal versucht, die Version hochzusetzen. das klappt aber leider auch nicht.
bei````
grunt perscheintroot@raspberrypi:/opt/iobroker/node_modules/iobroker.vis-menus# grunt p
Loading "Gruntfile.js" tasks...ERRORTypeError: Cannot read property '0' of undefined
Warning: Task "p" not found. Use --force to continue.Aborted due to warnings.
Woran kann das liegen? -
Hallo Bluefox, hast du einen tip für mich?
von unterwegs gesendet
-
Hallo Bluefox, hast du einen tip für mich?
von unterwegs gesendet `
Eigentlich man kann nur in 4 Dateien Version manuell hochzählen:-
package.json
-
io-package.json
-
/widgets/xxx.html
-
/widgets/xxx/js/xxx.js
Aber du kannst auch Gruntfile.js von hier nehmen:
https://github.com/ioBroker/ioBroker.vi … untfile.js
(Habe Fehler gefunden)
-
-
Schritt 1. - Template runterladen
Runterladen https://github.com/ioBroker/ioBroker.vi … master.zip.
Schritt 2 - Template auspacken
Auspacken in /opt/iobroker/node_modules
Schritt 3 - Template Verzeichnis umbenennen
Umbenennen "/opt/iobroker/node_modules/ioBroker.vis-template-master" ins "/opt/iobroker/node_modules/iobroker.vis-communicate"
Schritt 4 - npm Pakete laden
cd /opt/iobroker/node_modules/iobroker.vis-communicate npm installSchritt 5 - Template selbst umbenennen
grunt rename –name=communicate --author=Communicate --email=dominic@bialas24.de
Schritt 6 - style.css befühlen
Die Datei /opt/iobroker/node_modules/ioBroker.vis-communicate/widgets/communicate/css/style.css
mit
!
@font-face { font-family: 'CF'; src: url('Cicle Fina.ttf'); } ! .communicate-ul { margin:0px; padding:0px; list-style-type:none; -webkit-backface-visibility: hidden; backface-visibility: hidden; } ! .communicate-var_nav { position:relative; background:#e2e1f4; width:361px; height:70px; margin-bottom:50px; } ! .communicate-link_bg { width:70px; height:70px; position:absolute; ! background:#7A56A0; color:white; ! z-index:2; } ! .communicate-link_bg-i { position:relative; } ! .communicate-link_title { position:absolute; width:100%; z-index:3; color:#7A56A0; } .communicate-link_title:hover .icon { -webkit-transform:rotate(360deg); -moz-transform:rotate(360deg); -o-transform:rotate(360deg); -ms-transform:rotate(360deg); transform:rotate(360deg); } ! .communicate-var_nav:hover .link_bg { width:100%; background:#E01B6A; -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; -ms-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } ! .communicate-var_nav:hover { font-weight:bold; -webkit-transition:all .5s ease-in-out; -moz-transition:all .5s ease-in-out; -o-transition:all .5s ease-in-out; -ms-transition:all .5s ease-in-out; transition:all .5s ease-in-out; } ! .communicate-icon { position:relative; width:70px; height:70px; text-align:center; color:white; -webkit-transition:all .5s ease-in-out; -moz-transition:all .5s ease-in-out; -o-transition:all .5s ease-in-out; -ms-transition:all .5s ease-in-out; float:left; transition:all .5s ease-in-out; float:left; } ! .communicate-left { text-align:left; } .communicate-right { text-align: right; } .communicate-center { text-align: center; } .communicate-justify { text-align: justify; } .communicate-start { text-align: start; } .communicate-img { margin-top: 0.7em; } .communicate-p { margin-top: 0.7em; padding-left: 80px; } !
Befüllen.Schritt 6 - communicate.html befühlen
Die Datei /opt/iobroker/node_modules/ioBroker.vis-communicate/widgets/communicate.html
mit
Befüllen.
Schritt 7 - communicate.js löschen
Die Datei /opt/iobroker/node_modules/ioBroker.vis-communicate/widgets/communicate/js/communicate.js
und Verzeichnis /opt/iobroker/node_modules/ioBroker.vis-communicate/widgets/communicate/js/
löschen, weil nicht benutzt wird.
Schritt 8 - Image einfügen
Alles was in /opt/iobroker/node_modules/ioBroker.vis-communicate/widgets/communicate/img liegt
löschen und die Datei sani_heating_temp.svg dorthin kopieren.
Schritt 9 - Font einfügen
Die Datei Cicle Fina.ttf ins /opt/iobroker/node_modules/ioBroker.vis-communicate/widgets/communicate/css kopieren.
Schritt 10 - Debug einschalten und Kode uploaden
cd /opt/iobroker iobroker visdebug communicateHier sind Windows-Ausgaben:
! ````
C:\pWork>iobroker visdebug communicate
! C:\pWork>node node_modules/iobroker.js-controller/iobroker.js visdebug communicate
Upload "C:\pWork\node_modules\iobroker.js-controller\node_modules\iobroker.vis\www\index.html.original"
Upload "C:\pWork\node_modules\iobroker.js-controller\node_modules\iobroker.vis\www\edit.html.original"
Modify "C:\pWork\node_modules\iobroker.js-controller\node_modules\iobroker.vis\www\cache.manifest"
Modify config.js
Upload C:/pWork/node_modules/iobroker.vis-communicate/widgets
Upload "C:/pWork/node_modules/iobroker.vis-communicate/widgets/communicate/css/style.css"
Upload "C:/pWork/node_modules/iobroker.vis-communicate/widgets/communicate/img/sani_heating_temp.svg"
Upload "C:/pWork/node_modules/iobroker.vis-communicate/widgets/communicate/js/communicate.js"
Upload "C:/pWork/node_modules/iobroker.vis-communicate/widgets/communicate.html"Das muss man machen bei jeder Änderung in irgendeine Datei in ****C:/pWork/node_modules/iobroker.vis-communicate/widgets**** damit man die Änderungen in vis sieht. . . . `######################################################################################
hallo Bluefox, tolle Anleitung! Habe das mal ausprobiert aber leider werden mir die Widges nicht im vis-Editor angezeigt.
Im Admin ist es vorhanden. Auch eine Instanz ist da und läuft.
Was kann hier schief laufen? Ist alles wie in deiner Beschreibung durch gelaufen.
Bis auf (Schritt 10 der Anleitung):
root@lemaker:/opt/iobroker# iobroker visdebug lenny Upload "/opt/iobroker/node_modules/iobroker.vis/www/index.html.original" Upload "/opt/iobroker/node_modules/iobroker.vis/www/edit.html.original" Modify "/opt/iobroker/node_modules/iobroker.vis/www/cache.manifest" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny/css/style.css" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny/img/sani_heating_temp.png" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny/js/lenny.js" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny.html" root@lemaker:/opt/iobroker#bei mir fehlt nach der Ausgabe in deiner Anleitung:
Modify config.jsGrüße, Lenny
-
Cache gelöscht? ` npm chache clean + Browser-Cache ?
muss das bei jedem neunen "iobroker visdebug" gemacht werden?
Browser cache löschen hat keine Änderung gebrachtnpm chache clean muss ich Abend probieren, habe aus der Ferne "noch" keinen KonsolenzugriffGrüße, Lenny
-
Cache gelöscht? ` npm chache clean + Browser-Cache ?
muss das bei jedem neunen "iobroker visdebug" gemacht werden?
Browser cache löschen hat keine Änderung gebrachtnpm chache clean muss ich Abend probieren, habe aus der Ferne "noch" keinen KonsolenzugriffGrüße, Lenny `
Nein. Kannst du selbst checken, ob in /opt/iobroker/iobroker-data/files/vis/js/config.js dein Widget-Set aufgelistet ist? -
Cache gelöscht? `
Jupp, Browser-Cache und npm cache clean gemacht…selbes Ergebnis.
root@lemaker:/opt/iobroker# iobroker visdebug lenny Upload "/opt/iobroker/node_modules/iobroker.vis/www/index.html.original" Upload "/opt/iobroker/node_modules/iobroker.vis/www/edit.html.original" Modify "/opt/iobroker/node_modules/iobroker.vis/www/cache.manifest" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny/css/style.css" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny/img/sani_heating_temp.png" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny/js/lenny.js" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny.html" root@lemaker:/opt/iobroker#Nein. Kannst du selbst checken, ob in /opt/iobroker/iobroker-data/files/vis/js/config.js dein Widget-Set aufgelistet ist? `
Habe in der Datei geschaut. Ist ein Widget-Set angelegt. Wird dennoch nicht im VIS angezeigt.var visConfig = { "widgetSets": [ "bars", "basic", "hqwidgets", "jqplot", { "name": "jqui-mfd", "depends": [ "basic", "jqui" ] }, { "name": "jqui", "depends": [ "basic" ] }, { "name": "lenny", "depends": [] }, { "name": "metro", "depends": [ "jqui-mfd", "basic" ] }, "plumb", "rgraph", "tabs", "timeandweather", "weather-adapter" ] }; if (typeof exports != 'undefined') { exports.config = visConfig; } else { visConfig.language = window.navigator.userLanguage || window.navigator.language; }


