NEWS
Wie aus einem HTML-Widget ein neues Widget machen?
-
Hallo Bluefox,
die Kombination aus TImeout erhöhen und Name ändern wars dann.
Nur leider wird mir das Widgetset immer noch nicht angezeigt :-(
Ich habe jetzt einen Adapter, eine Instanz, aber kein angezeigtes Widgetset :-(
Hast Du eine Idee für mich?
-
Hallo Bluefox,
die Kombination aus TImeout erhöhen und Name ändern wars dann.
Nur leider wird mir das Widgetset immer noch nicht angezeigt :-(
Ich habe jetzt einen Adapter, eine Instanz, aber kein angezeigtes Widgetset :-(
Hast Du eine Idee für mich? `
Habe dir einen Pull-Request gemacht. -
Guten Morgen,
danke, das war dann wohl eigene doofheit :roll:
Ich habe gerade einmal versucht, die Version hochzusetzen. das klappt aber leider auch nicht.
bei````
grunt perscheintroot@raspberrypi:/opt/iobroker/node_modules/iobroker.vis-menus# grunt p
Loading "Gruntfile.js" tasks...ERRORTypeError: Cannot read property '0' of undefined
Warning: Task "p" not found. Use --force to continue.Aborted due to warnings.
Woran kann das liegen? -
Hallo Bluefox, hast du einen tip für mich?
von unterwegs gesendet
-
Hallo Bluefox, hast du einen tip für mich?
von unterwegs gesendet `
Eigentlich man kann nur in 4 Dateien Version manuell hochzählen:-
package.json
-
io-package.json
-
/widgets/xxx.html
-
/widgets/xxx/js/xxx.js
Aber du kannst auch Gruntfile.js von hier nehmen:
https://github.com/ioBroker/ioBroker.vi … untfile.js
(Habe Fehler gefunden)
-
-
Schritt 1. - Template runterladen
Runterladen https://github.com/ioBroker/ioBroker.vi … master.zip.
Schritt 2 - Template auspacken
Auspacken in /opt/iobroker/node_modules
Schritt 3 - Template Verzeichnis umbenennen
Umbenennen "/opt/iobroker/node_modules/ioBroker.vis-template-master" ins "/opt/iobroker/node_modules/iobroker.vis-communicate"
Schritt 4 - npm Pakete laden
cd /opt/iobroker/node_modules/iobroker.vis-communicate npm installSchritt 5 - Template selbst umbenennen
grunt rename –name=communicate --author=Communicate --email=dominic@bialas24.de
Schritt 6 - style.css befühlen
Die Datei /opt/iobroker/node_modules/ioBroker.vis-communicate/widgets/communicate/css/style.css
mit
!
@font-face { font-family: 'CF'; src: url('Cicle Fina.ttf'); } ! .communicate-ul { margin:0px; padding:0px; list-style-type:none; -webkit-backface-visibility: hidden; backface-visibility: hidden; } ! .communicate-var_nav { position:relative; background:#e2e1f4; width:361px; height:70px; margin-bottom:50px; } ! .communicate-link_bg { width:70px; height:70px; position:absolute; ! background:#7A56A0; color:white; ! z-index:2; } ! .communicate-link_bg-i { position:relative; } ! .communicate-link_title { position:absolute; width:100%; z-index:3; color:#7A56A0; } .communicate-link_title:hover .icon { -webkit-transform:rotate(360deg); -moz-transform:rotate(360deg); -o-transform:rotate(360deg); -ms-transform:rotate(360deg); transform:rotate(360deg); } ! .communicate-var_nav:hover .link_bg { width:100%; background:#E01B6A; -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; -ms-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } ! .communicate-var_nav:hover { font-weight:bold; -webkit-transition:all .5s ease-in-out; -moz-transition:all .5s ease-in-out; -o-transition:all .5s ease-in-out; -ms-transition:all .5s ease-in-out; transition:all .5s ease-in-out; } ! .communicate-icon { position:relative; width:70px; height:70px; text-align:center; color:white; -webkit-transition:all .5s ease-in-out; -moz-transition:all .5s ease-in-out; -o-transition:all .5s ease-in-out; -ms-transition:all .5s ease-in-out; float:left; transition:all .5s ease-in-out; float:left; } ! .communicate-left { text-align:left; } .communicate-right { text-align: right; } .communicate-center { text-align: center; } .communicate-justify { text-align: justify; } .communicate-start { text-align: start; } .communicate-img { margin-top: 0.7em; } .communicate-p { margin-top: 0.7em; padding-left: 80px; } !
Befüllen.Schritt 6 - communicate.html befühlen
Die Datei /opt/iobroker/node_modules/ioBroker.vis-communicate/widgets/communicate.html
mit
Befüllen.
Schritt 7 - communicate.js löschen
Die Datei /opt/iobroker/node_modules/ioBroker.vis-communicate/widgets/communicate/js/communicate.js
und Verzeichnis /opt/iobroker/node_modules/ioBroker.vis-communicate/widgets/communicate/js/
löschen, weil nicht benutzt wird.
Schritt 8 - Image einfügen
Alles was in /opt/iobroker/node_modules/ioBroker.vis-communicate/widgets/communicate/img liegt
löschen und die Datei sani_heating_temp.svg dorthin kopieren.
Schritt 9 - Font einfügen
Die Datei Cicle Fina.ttf ins /opt/iobroker/node_modules/ioBroker.vis-communicate/widgets/communicate/css kopieren.
Schritt 10 - Debug einschalten und Kode uploaden
cd /opt/iobroker iobroker visdebug communicateHier sind Windows-Ausgaben:
! ````
C:\pWork>iobroker visdebug communicate
! C:\pWork>node node_modules/iobroker.js-controller/iobroker.js visdebug communicate
Upload "C:\pWork\node_modules\iobroker.js-controller\node_modules\iobroker.vis\www\index.html.original"
Upload "C:\pWork\node_modules\iobroker.js-controller\node_modules\iobroker.vis\www\edit.html.original"
Modify "C:\pWork\node_modules\iobroker.js-controller\node_modules\iobroker.vis\www\cache.manifest"
Modify config.js
Upload C:/pWork/node_modules/iobroker.vis-communicate/widgets
Upload "C:/pWork/node_modules/iobroker.vis-communicate/widgets/communicate/css/style.css"
Upload "C:/pWork/node_modules/iobroker.vis-communicate/widgets/communicate/img/sani_heating_temp.svg"
Upload "C:/pWork/node_modules/iobroker.vis-communicate/widgets/communicate/js/communicate.js"
Upload "C:/pWork/node_modules/iobroker.vis-communicate/widgets/communicate.html"Das muss man machen bei jeder Änderung in irgendeine Datei in ****C:/pWork/node_modules/iobroker.vis-communicate/widgets**** damit man die Änderungen in vis sieht. . . . `######################################################################################
hallo Bluefox, tolle Anleitung! Habe das mal ausprobiert aber leider werden mir die Widges nicht im vis-Editor angezeigt.
Im Admin ist es vorhanden. Auch eine Instanz ist da und läuft.
Was kann hier schief laufen? Ist alles wie in deiner Beschreibung durch gelaufen.
Bis auf (Schritt 10 der Anleitung):
root@lemaker:/opt/iobroker# iobroker visdebug lenny Upload "/opt/iobroker/node_modules/iobroker.vis/www/index.html.original" Upload "/opt/iobroker/node_modules/iobroker.vis/www/edit.html.original" Modify "/opt/iobroker/node_modules/iobroker.vis/www/cache.manifest" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny/css/style.css" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny/img/sani_heating_temp.png" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny/js/lenny.js" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny.html" root@lemaker:/opt/iobroker#bei mir fehlt nach der Ausgabe in deiner Anleitung:
Modify config.jsGrüße, Lenny
-
Cache gelöscht? ` npm chache clean + Browser-Cache ?
muss das bei jedem neunen "iobroker visdebug" gemacht werden?
Browser cache löschen hat keine Änderung gebrachtnpm chache clean muss ich Abend probieren, habe aus der Ferne "noch" keinen KonsolenzugriffGrüße, Lenny
-
Cache gelöscht? ` npm chache clean + Browser-Cache ?
muss das bei jedem neunen "iobroker visdebug" gemacht werden?
Browser cache löschen hat keine Änderung gebrachtnpm chache clean muss ich Abend probieren, habe aus der Ferne "noch" keinen KonsolenzugriffGrüße, Lenny `
Nein. Kannst du selbst checken, ob in /opt/iobroker/iobroker-data/files/vis/js/config.js dein Widget-Set aufgelistet ist? -
Cache gelöscht? `
Jupp, Browser-Cache und npm cache clean gemacht…selbes Ergebnis.
root@lemaker:/opt/iobroker# iobroker visdebug lenny Upload "/opt/iobroker/node_modules/iobroker.vis/www/index.html.original" Upload "/opt/iobroker/node_modules/iobroker.vis/www/edit.html.original" Modify "/opt/iobroker/node_modules/iobroker.vis/www/cache.manifest" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny/css/style.css" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny/img/sani_heating_temp.png" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny/js/lenny.js" Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny.html" root@lemaker:/opt/iobroker#Nein. Kannst du selbst checken, ob in /opt/iobroker/iobroker-data/files/vis/js/config.js dein Widget-Set aufgelistet ist? `
Habe in der Datei geschaut. Ist ein Widget-Set angelegt. Wird dennoch nicht im VIS angezeigt.var visConfig = { "widgetSets": [ "bars", "basic", "hqwidgets", "jqplot", { "name": "jqui-mfd", "depends": [ "basic", "jqui" ] }, { "name": "jqui", "depends": [ "basic" ] }, { "name": "lenny", "depends": [] }, { "name": "metro", "depends": [ "jqui-mfd", "basic" ] }, "plumb", "rgraph", "tabs", "timeandweather", "weather-adapter" ] }; if (typeof exports != 'undefined') { exports.config = visConfig; } else { visConfig.language = window.navigator.userLanguage || window.navigator.language; } -
so bin weiter gekommen…
habe mal eine höhere node-Version drauf gepackt....
von````
root@lemaker:/opt/iobroker# node -v
v0.10.22auf
root@lemaker:~# node -v
v0.12.6nun läuft auch```` iobroker visdebug lenny ````und die fehlende Zeile "Modify config.js" ist nun auch da.root@lemaker:/opt/iobroker# iobroker visdebug lenny
Upload "/opt/iobroker/node_modules/iobroker.vis/www/index.html.original"
Upload "/opt/iobroker/node_modules/iobroker.vis/www/edit.html.original"
Modify "/opt/iobroker/node_modules/iobroker.vis/www/cache.manifest"
Modify config.js
Upload /opt/iobroker/node_modules/iobroker.vis-lenny/widgets
Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny/css/style.css"
Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny/img/sani_heating_temp.png"
Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny/js/lenny.js"
Upload "/opt/iobroker/node_modules/iobroker.vis-lenny/widgets/lenny.html"
root@lemaker:/opt/iobroker#im VIS-Editor werden nun auch 13 Widget-Sätze geladen. Mein erstellter Satz wir auch angezeigt. Nur leider ohne Inhalt. Werd mal weiter probieren… -
Hallo Liebe Leute,
auch ich versuche mich gerade daran ein eigenens widget für einen Wand Thermostat zu erstellen, leider aber nur mit mäßigem Erfolg. ERstemal Danke @Bluefox für die tolle Anleitung! Das hat soweit geklappt, und ich kann auch mein Widget schon im Vis sehen und benutzen, allerdings schaffe ich es leider nicht, dass mein Javascipt läuft. Ich hab schon alles mögliche versucht, aber wenn ich im laufenden betrieb mit dem "prüfen" Feature von Chrome versuche zu debuggen finde ich meine .js Datei gar nicht. Ich hoffe ihr könnt mir helfen, denn ich komm selber einfach nicht drauf. Im Anhang findet ihr ein Zip mit meinem Widget vom Rasperry und dann nochmal das file "slider.html" das zeigt wie es aussehen sollte.
Vielen Dank schon mal für eure Mühen!
1366_slider.zip
1366_iobroker.vis-buzzhome-wandthermostat.zip -
Hi,
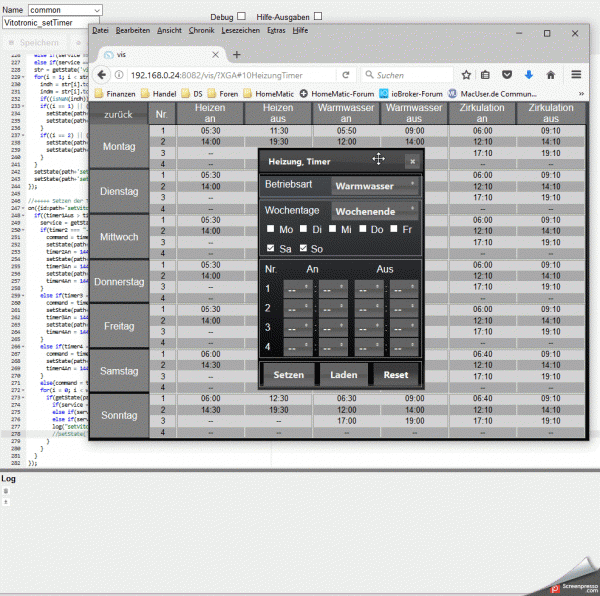
ich würde gerne das hier in ein fertiges Widget zur Steuerung meiner Heizung umgestalten:

Im Moment habe ich das Ganze noch als einen View in vis realisiert, den ich über ein Dialog-Widget aufrufe (siehe http://forum.iobroker.net/viewtopic.php?f=21&t=4199&p=40139#p40139). Nur leider ist der Bildaufbau ziemlich langsam. Daher dachte ich daran, das Dialogfenster in ein Widget umzugestalten.
Geht das?
Gruß,
Thorsten


