NEWS
Wie aus einem HTML-Widget ein neues Widget machen?
-
Mach statt:
var $dialog = $('<snap class="communicate-range-val"></snap>');Das:
var text = '' + ' Test ' + '<snap class="communicate-range-val"></snap>' + ''; var $dialog = $(text);> Sehe ich es richtig, dass das "$" für JQuery steht?
Ja.> Auch sonstige jquery anweisungen (z.B.
Frage habe ich nicht verstanden.Du bist erster Kommunity-User, der Widget-Set schreibt. Es ist normal, dass du Fragen hast. ;)
-
Hallo Bluefox,
danke, das hat wieder einmal geholfen.
Ich würde mit dem Slider ja gerne die Thermostate steuern.
Mit folgendem Befehl wollte ich die aktuell eingestellte Temperatur für den Slider als Ausgangspunkt ermitteln.
var act_soll_temp=vis.states[data.oid_control + '.val'] console.log("Aktuell:" + act_soll_temp)Problem ist, dass mir das console.log nur ein Aktuell:undefined zurück
gibt.
Wie komme ich an den wert, der hinter dem Device steckt, dass in oid_control eingetragen ist?
Gruß
Dominic
-
so, das hat funktioniert, danke. Habs jetzt hinbekommen.
Hast Du noch einen Tipp für mich, wie ich Buttons zusätzlich zum Schieberegler implemetnieren kann?
Ich bekomme zwar die Buttons hin - aber die Werte werden nicht übernommen.
Kanns Du noch mal schauen?
! ````
dialog: function (el, data) {
!! if (!$(el).find('.heating-dialog').length) {
setTimeout(function () {! var weite = data.weite;
weite += "px";
console.log('weite:'+weite);
! var act_soll_temp = vis.states[data.oid_control + '.val'];
console.log("Aktuell [" + data.oid_control + "]:" + act_soll_temp);
! var text = '' +'! Test
! ' +! ' ' +
!
'' +
! ' '+
'' + ' '+
'' +'';! var $dialog = $(text);
! var $value = $dialog.find('.communicate-range-val');
var $input = $dialog.find('input');
! $dialog.click(function () {
console.log(JSON.stringify($dialog, null, 2));console.log(JSON.stringify('Input:'+$input, null, 2)); console.log("Input_log:"+$input); console.log(JSON.parse(JSON.stringify($input)));! $input.unbind('onmouseup');
$(this).hide();
});
$input.change(function () {
alert($(this).val());
vis.setValue(data.oid_control, $(this).val())
});
$(el).parent().append($dialog);
$(el).click(function () {$dialog.css({top: $(el).position().top+ $(el).height(), left: $(el).position().left, width: $(el).width()-2, height:$(el).height() }); $dialog.show(); $value.html($input.val()); $input.bind('onmouseup', function () { $value.html($input.val()); }); }); }); } } };! ````
-
so, das hat funktioniert, danke. Habs jetzt hinbekommen.
Hast Du noch einen Tipp für mich, wie ich Buttons zusätzlich zum Schieberegler implemetnieren kann?
Ich bekomme zwar die Buttons hin - aber die Werte werden nicht übernommen.
Kanns Du noch mal schauen?
! ````
dialog: function (el, data) {
!! if (!$(el).find('.heating-dialog').length) {
setTimeout(function () {! var weite = data.weite;
weite += "px";
console.log('weite:'+weite);
! var act_soll_temp = vis.states[data.oid_control + '.val'];
console.log("Aktuell [" + data.oid_control + "]:" + act_soll_temp);
! var text = '' +'! Test
! ' +! ' ' +
!
'' +
! ' '+
'' + ' '+
'' +'';! var $dialog = $(text);
! var $value = $dialog.find('.communicate-range-val');
var $input = $dialog.find('input');
! $dialog.click(function () {
console.log(JSON.stringify($dialog, null, 2));console.log(JSON.stringify('Input:'+$input, null, 2)); console.log("Input_log:"+$input); console.log(JSON.parse(JSON.stringify($input)));! $input.unbind('onmouseup');
$(this).hide();
});
$input.change(function () {
alert($(this).val());
vis.setValue(data.oid_control, $(this).val())
});
$(el).parent().append($dialog);
$(el).click(function () {$dialog.css({top: $(el).position().top+ $(el).height(), left: $(el).position().left, width: $(el).width()-2, height:$(el).height() }); $dialog.show(); $value.html($input.val()); $input.bind('onmouseup', function () { $value.html($input.val()); }); }); }); } } };! ```` `
Du solltest die buttons so ändern:
'' + ' '+
'' +
Und dann die auch abfragen:
$dialog.find('.communicate-button').click(function () { alert(parseFloat($(this).data('value'))); vis.setValue(data.oid_control, parseFloat($(this).data('value'))); });Einfügen nach var $dialog = $(text);.
-
Hallo Bluefox, einen ersten Versuch das ganze zu Veröffentlichen habe ich im circle-widget thread gemacht. Ende vom Lied ist, das ein User sein System durch das js - Controller update zerschossen hat und ein anderer erst nach diversen Anläufen die Widgets zum Laufen bekommen hat. Von beiden wurde auch bemängelt, dass es keinen Log Level gibt.
Daher folgende Frage : wie hast du denn z.B. die hqwidgets als separat installierbaren Adapter hinbekommen ? Welche Schritte sind dafür notwendig um aus dem Widgetset einen eigenen Adapter zu erstellen? Gruss Dominic
von unterwegs gesendet
-
Hat sonst vielleicht jemand, der schon mal einen Adapter etwickelt hat eine Idee, wie ich aus einem widgetset einen Adapter machen kann?
-
Hallo Communicate,
habe momentan viel um die Ohren.
Warum nimmst du nicht ioBroker.vis-template und rufst nicht
grunt rename --name=mynewname --email=email@mail.com --author="Author Name"auf?
Steht doch alles da: https://github.com/ioBroker/ioBroker.vis-template
Oder geht es nicht?
-
Hallo Bluefox, vielen dank für die Rückmeldung. Bei mir siehts im Moment auch nicht viel besser aus mit der Freizeit - also alles gut.
Ich glaube, ich habe mein Problem nicht richtig dargestellt. Im Prinzip geht es mir darum, wie ich das fertig Widgetset mit der Community teilen kann. Ich hatte jetzt einfach das Unterverzeichnis aus node-modules gepackt und im Forum hochgeleaden. Die User müssen das dann entpacken und bei sich ein iobroker visdebug communicate machen.
Und hier ist die Frage, wie man das eleganter lösen kann. Der Erste User hatte js - Controller 0.14 -> da ging visdebug nicht. Beim aktualisieren auf js - Controller 15 hat er sich sein System zerschossen. Und deswegen frage ich mich, ob es nicht einen Userfreundlicheren weg gibt. Die hqwidgets lassen sich ja z.B. auch direkt von github installieren. In Prinzip stelle ich mir vor, einen github Zugang zu eröffnen , dort mein widgetset zu hinterlegen und die User können es dann ganz einfach installieren. Nur wie geht's das?
von unterwegs gesendet
-
So, den github Zugang hab ich schonmal. Jetzt muss ich aus
dem Widgetset nur noch einen Adapter machen . Vielleicht gibt's dazu ja auch irgendwo ne Anleitung
, die ich einfach nicht kenne
von unterwegs gesendet
-
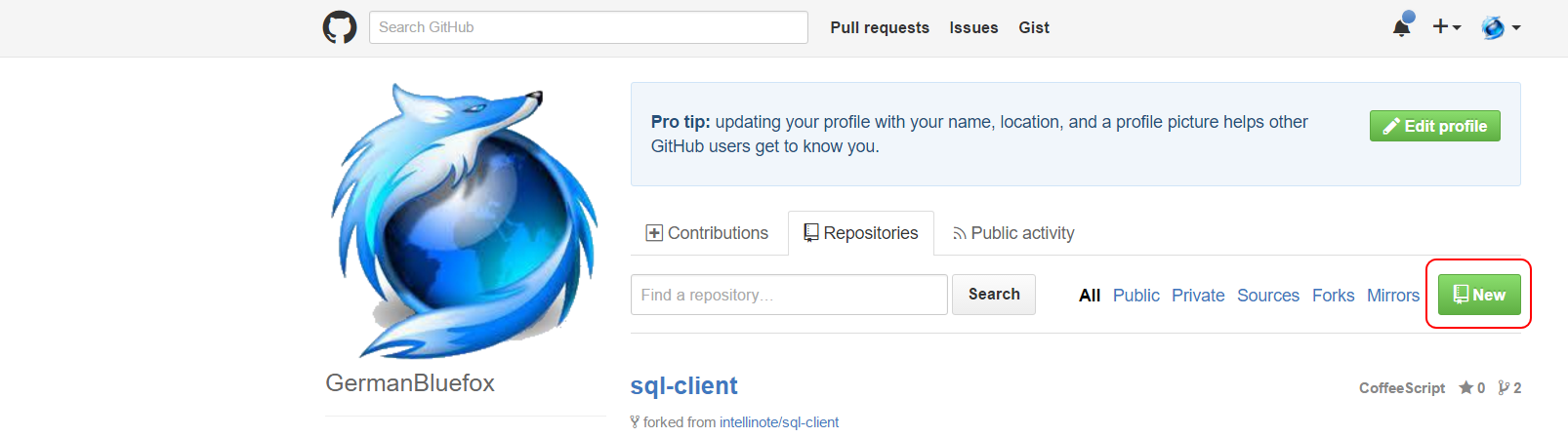
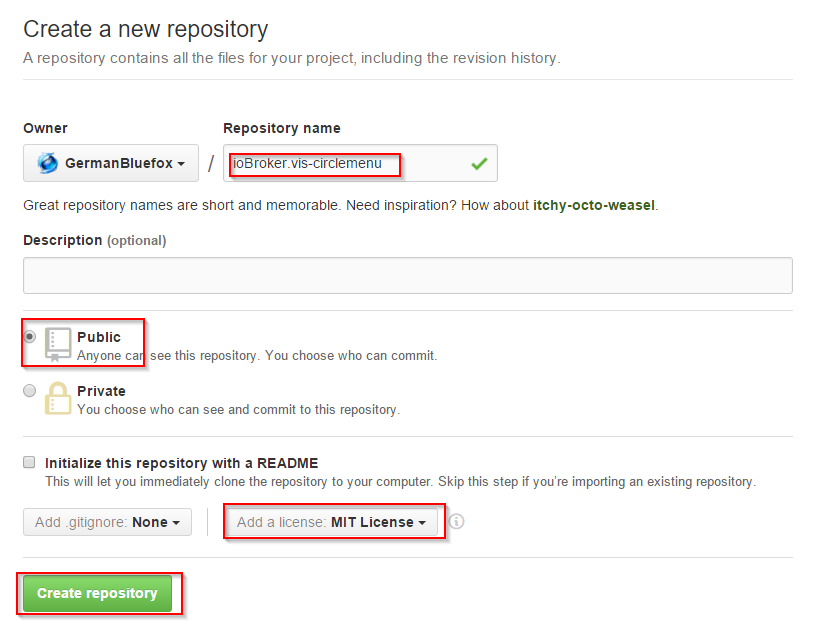
Also erst eine aussagekräftige Name ausdenken :)


URL von Repository copieren

Lokal auf dem Rechne Clonen. Ich verwende unter windows https://tortoisegit.org/TortouseGit+ WinGit https://git-scm.com/download/win

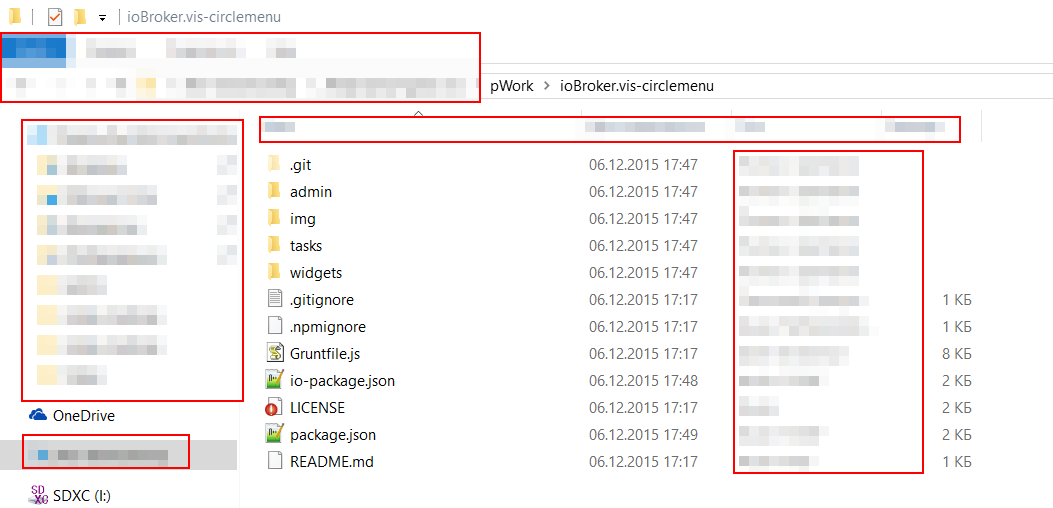
Danach deine Dateien dorthin kopieren.

Alle communicate oder was auch immer mit neuen Namen ersetzten.Unbedingt in package.json auch URLs anpassen.
! ````
{
"name": "iobroker.vis-circlemenu",
"description": "circlemenu Widgets for ioBroker.vis",
"version": "0.0.1",
"author": {
"name": "circlemenu",
"email": "dominic@bialas24.de"
},
"contributors": [
"communicate dominic@bialas24.de"
],
"homepage": "https://github.com/GermanBluefox/ioBroker.vis-circlemenu",
"repository": {
"type": "git",
"url": "https://github.com/GermanBluefox/ioBroker.vis-circlemenu"
},
"licenses": [
{
"type": "MIT",
"url": "https://github.com/GermanBluefox/ioBroker.vis-circlemenu/blob/master/LICENSE"
}
],
"keywords": [
"ioBroker",
"GUI",
"circlemenu vis"
],
"devDependencies": {
"grunt": "^0.4.5",
"grunt-replace": "^0.9.3",
"grunt-contrib-jshint": "^0.11.2",
"grunt-jscs": "^2.0.0",
"grunt-http": "^1.6.0",
"grunt-contrib-clean": "^0.6.0",
"grunt-contrib-compress": "^0.13.0",
"grunt-contrib-copy": "^0.8.0",
"grunt-exec": "^0.4.6"
},
"bugs": {
"url": "https://github.com/GermanBluefox/ioBroker.vis-circlemenu/issues"
},
"main": "widgets/circlemenu.html",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"license": "MIT"
}/dominic@bialas24.deEin Commit machen und dann push.   Man kann hier anschauen, was gelungen ist: [https://github.com/GermanBluefox/ioBrok … circlemenu](https://github.com/GermanBluefox/ioBroker.vis-circlemenu) Man sollte die Attrubutes auf English nennen.data-vis-attrs3="schrift_groesse;schrift_groesse_oben;Einheit;" data-vis-attrs4="weite[40]/slider,0,1000,1;"Bei mir geht übrigens nicht. -
Hallo Bluefox,
ich habe jetzt alle Dateien in meinen GitHub Account hochgeladen:
https://github.com/Nic0205/ioBroker.vis-menus
wie installiere ich denn dieses Widgetset jetzt?
Ich habe es mit
npm install https://github.com/Nic0205/ioBroker.vis-menusprobiert. Aber da kam folgendes:
npm http GET https://github.com/Nic0205/ioBroker.vis-menus npm http 200 https://github.com/Nic0205/ioBroker.vis-menus npm ERR! not a package /root/tmp/npm-7079-psL5LX8D/1449604259484-0.333089035237208/tmp.tgz npm ERR! Error: ENOENT, open '/root/tmp/npm-7079-psL5LX8D/1449604259484-0.333089035237208/package/package.json' npm ERR! If you need help, you may report this log at: npm ERR! <http: github.com/isaacs/npm/issues=""> npm ERR! or email it to: npm ERR! <npm-@googlegroups.com> npm ERR! System Linux 4.1.7+ npm ERR! command "/usr/local/bin/node" "/usr/local/bin/npm" "install" "https://github.com/Nic0205/ioBroker.vis-menus" npm ERR! cwd /opt/iobroker npm ERR! node -v v0.10.22 npm ERR! npm -v 1.3.14 npm ERR! path /root/tmp/npm-7079-psL5LX8D/1449604259484-0.333089035237208/package/package.json npm ERR! code ENOENT npm ERR! errno 34 npm ERR! npm ERR! Additional logging details can be found in: npm ERR! /opt/iobroker/npm-debug.log npm ERR! not ok code 0</npm-@googlegroups.com></http:>Was mache ich falsch?
Und dann noch eine Frage: nachdem ich das template umbenannt habe, habe ich ja npm install eingegeben. Danach wurde im Widgetset ein Verzeichnis "node-modules" erstellt. Soll ich das wieder löschen? Hochgeladen nach GitHub habe ich es erst einmal nicht…
-
> wie installiere ich denn dieses Widgetset jetzt?https://github.com/Nic0205/ioBroker.vis-menus/tarball/masterOder in admin
48_2015-12-08_22_26_23-iobroker.admin.png -
Hallo Bluefox,
danke!
Das installieren klappt jetzt, aber ich sehe das Widgetset nicht in VIS.
Fehlt da noch etwas?
-
Hab die Instanz vergessen :-( . Aber wenn ich eine neue Instanz vom widgetset erzeugen will, bekomme ich folgende Meldung :
$ ./iobroker add vis-vis-menus ERROR: events.js:72 throw er; // Unhandled 'error' event ^ Error: listen EADDRINUSE at errnoException (net.js:901:11) at Server._listen2 (net.js:1039:14) at listen (net.js:1061:10) at Server.listen (net.js:1127:5) at _initWebServer (/opt/iobroker/node_modules/iobroker.js-controller/lib/objects/objectsInMemServer.js:2460:24) at /opt/iobroker/node_modules/iobroker.js-controller/lib/objects/objectsInMemServer.js:143:9 at new ObjectsInMemServer (/opt/iobroker/node_modules/iobroker.js-controller/lib/objects/objectsInMemServer.js:150:7) at null._onTimeout (/opt/iobroker/node_modules/iobroker.js-controller/lib/setup.js:2158:27) at Timer.listOnTimeout [as ontimeout] (timers.js:110:15) ERROR: process exited with code 8Woran könnte das liegen?
Ich vermute, dass es damit zusammenhängt, dass die erste Zeile schon "vis-vis-menus" heisst und nicht "vis-menus".
In welcher Datei habe ich das denn falsch geändert, falls es das wirklich sein sollte…
von unterwegs gesendet
-
Ich vermute, dass es damit zusammenhängt, dass die erste Zeile schon "vis-vis-menus" heisst und nicht "vis-menus".
In welcher Datei habe ich das denn falsch geändert, falls es das wirklich sein sollte… `
https://github.com/Nic0205/ioBroker.vis … ge.json#L3https://github.com/Nic0205/ioBroker.vis ... ge.json#L2
Es kann auch sein, dass dein RasPI timeout bekommt. Dann kannst du das machen:
http://forum.iobroker.net/viewtopic.php?f=22&t=1544
oder
-
Hallo Bluefox,
die Kombination aus TImeout erhöhen und Name ändern wars dann.
Nur leider wird mir das Widgetset immer noch nicht angezeigt :-(
Ich habe jetzt einen Adapter, eine Instanz, aber kein angezeigtes Widgetset :-(
Hast Du eine Idee für mich?
-
Hallo Bluefox,
die Kombination aus TImeout erhöhen und Name ändern wars dann.
Nur leider wird mir das Widgetset immer noch nicht angezeigt :-(
Ich habe jetzt einen Adapter, eine Instanz, aber kein angezeigtes Widgetset :-(
Hast Du eine Idee für mich? `
Habe dir einen Pull-Request gemacht. -
Guten Morgen,
danke, das war dann wohl eigene doofheit :roll:
Ich habe gerade einmal versucht, die Version hochzusetzen. das klappt aber leider auch nicht.
bei````
grunt perscheintroot@raspberrypi:/opt/iobroker/node_modules/iobroker.vis-menus# grunt p
Loading "Gruntfile.js" tasks...ERRORTypeError: Cannot read property '0' of undefined
Warning: Task "p" not found. Use --force to continue.Aborted due to warnings.
Woran kann das liegen? -
Hallo Bluefox, hast du einen tip für mich?
von unterwegs gesendet


